Как убрать подчеркивание ссылок? CSS свойство text-decoration |
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Содержание статьи
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
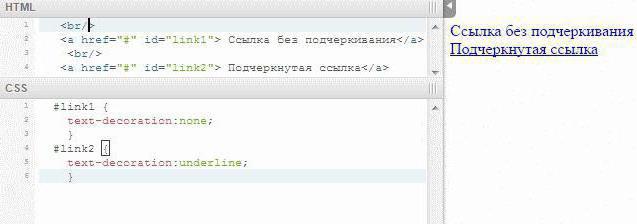
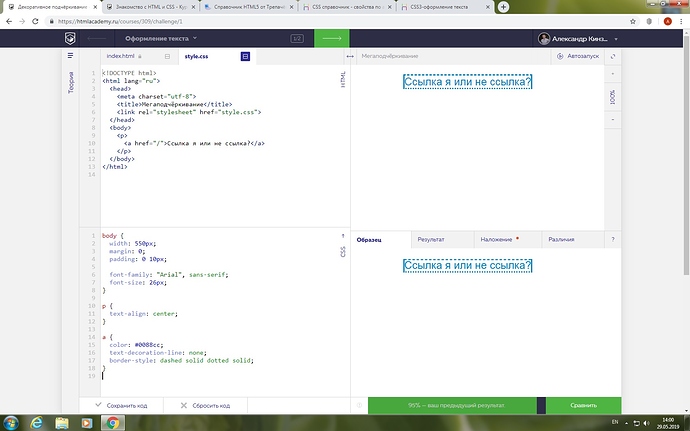
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
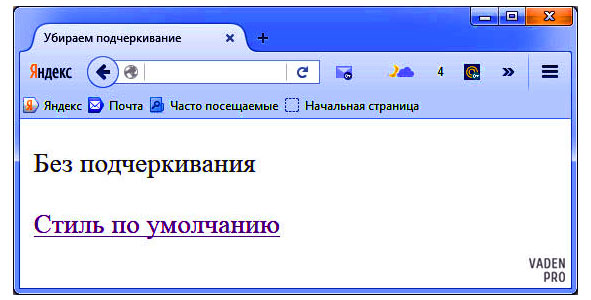
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылок? CSS свойство text-decoration на 1DriveNews.ru.
Как убрать подчеркивание при наведении курсора из элемента в элементе в svg
Решение<a>элементов. Чтобы перезаписать эти правила только для SVG, вы можете использовать @namespaceдля стилизации только <a>элементы с xlink:hrefатрибутом.
a[xlink|href]{text-decoration:none;}/* defines the namespace for the xlink*/
@namespace xlink "http://www.w3.org/1999/xlink";
/* a stile for all the a elements in the document*/
a{text-decoration:underline;}
/*Styling only the a elements in the svg*/
a[xlink|href]{text-decoration:none;}<svg viewBox = "350 310 33 30"> <g> <a xlink:href="https://www.lokalfilm.com/sunde" > <text transform="matrix(1 0 0 1 352.7658 322.5889)" font- family="'BlockBE-Regular'" font-size="11px">Sunde</text> </a> </g> </svg>
Если у вас нет элементов foreignObjectс <a>элементами, вы также можете использовать svg aселектор.
ОБНОВИТЬ:
ОП комментирует:
Однако я не могу получить доступ к этому коду, поэтому мне придется настроить svg-код таким образом, чтобы переопределить его … Я просто не уверен, что вставить и куда вставить его в мой svg-код
Вот как вы можете добавить стили CSS в SVG: внутри SVG вы можете добавить этот блок кода:
Далее следует пример, где <a>элемент вне SVG подчеркивается при наведении мыши, но <a>элемент внутри SVG не является:
/* a stile for all the a elements in the document*/
a{text-decoration:none;}
a:hover{text-decoration:underline;}
svg{border:1px solid; margin:1em 0;width:80vh}Автор: enxaneta Размещён: 29.12.2018 07:16<p><a href="https://stackoverflow.com">A link in the SVG element</a></p> <svg viewBox="350 310 33 30"> <style type="text/css"> <![CDATA[ /* defines the namespace for the xlink*/ @namespace xlink "http://www.w3.org/1999/xlink"; /*Styling only the a elements in the svg*/ a[xlink|href]:hover{text-decoration:none;} ]]> </style> <g> <a xlink:href="https://www.lokalfilm.com/sunde" > <text transform="matrix(1 0 0 1 352.7658 322.5889)" font- family="'BlockBE-Regular'" font-size="11px">Sunde</text> </a> </g> </svg>
Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
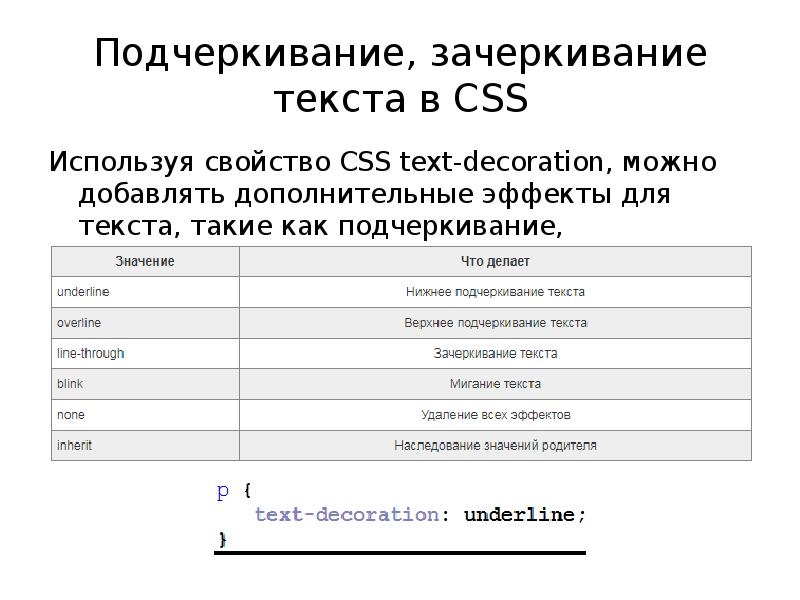
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
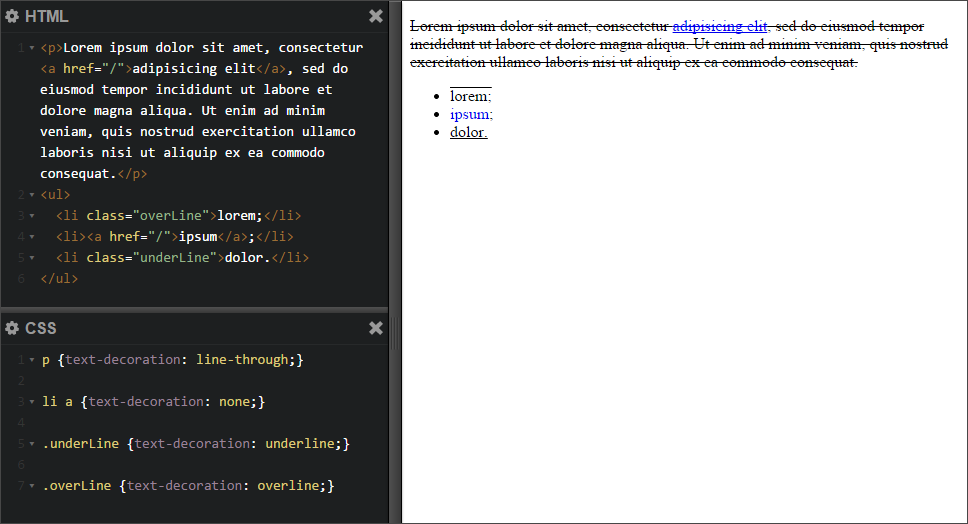
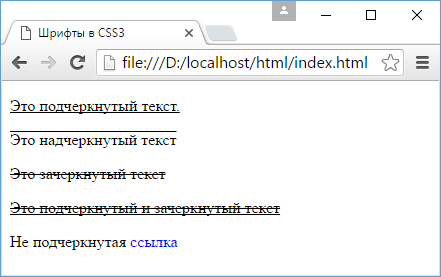
Список значений, которые может принимать это свойство:
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a {
text-decoration: none;
}Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Как убрать красное подчеркивание в Ворде (Microsoft Word). Подчеркивание строк в яндексе как убрать
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
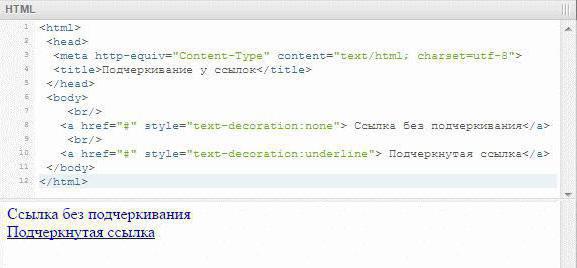
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
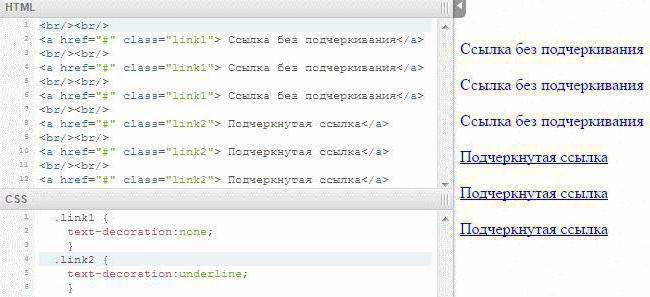
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
Главная»
- выделить текст;
Настройки программы
Придать читабельный вид статье зачастую не просто, так как Ворд автоматически подчеркивает слова, а то целые предложения, что совершенно не придает красоты. Почему под словом появляется волнистая красная линия? Ответ прост, редактор Word при встрече с незнакомым словом или ошибкой в нём, подчеркивает его, тем самым, акцентирует внимания пользователя на определённом фрагменте текста. Исправить «визуальный раздражитель» не трудно, как кажется на первый взгляд. Существует несколько способов, с помощью которых можно легко убрать подчеркивание текста в Ворде. Рассмотрим поочередно, начнём с красной волнистой линии.
Почему под словом появляется волнистая красная линия? Ответ прост, редактор Word при встрече с незнакомым словом или ошибкой в нём, подчеркивает его, тем самым, акцентирует внимания пользователя на определённом фрагменте текста. Исправить «визуальный раздражитель» не трудно, как кажется на первый взгляд. Существует несколько способов, с помощью которых можно легко убрать подчеркивание текста в Ворде. Рассмотрим поочередно, начнём с красной волнистой линии.
Как убрать красную волнистую линию?
Если слово подчеркнуто красной извилистой линией, значит, программа нашла орфографическую ошибку или слова просто нет в Вордовском словаре.
Чтобы удалить подчеркивание, необходимо поставить курсор на слово и нажать правой кнопкой мыши. В выпадающем окне, программа Ворд предложит правильный вариант написания. Если же нет предложенных вариантов, то нужно выбрать строчку «Добавить в словарь». При дальнейшем написании данного слова, Word больше подчеркивать его не станет. Бывает, что слово добавлено, но все равно подчеркивается красной линией, как быть? Это происходит из-за того, что другие формы слова программе неизвестны. Так, необходимо добавить все варианты. Кликните по «Красному слову» правой кнопкой мыши и выберите «Орфография».
Так, необходимо добавить все варианты. Кликните по «Красному слову» правой кнопкой мыши и выберите «Орфография».
В открывшемся окне в поле «Нет в словаре» то самое, незнакомое Ворду слово, выделено красным цветом, которое нужно добавить в словарь. Добавьте, нажав на кнопку справа «Добавить».
Есть способ, быстро убрать все красные подчеркивания всего в два клика. Ставите указатель мыши на любое подчеркнутое красным цветом слово и, нажав на правую кнопку мыши, выбираете «Пропустить всё». Таким образом, всё красное подчеркивание текста исчезнет, вот так легко можно пропустить сразу все ошибки.
Обратите внимание на места с красным подчеркиванием. Бывает, что Ворд подчеркивает текст не только с ошибкой, но и когда пропущен пробел. На картинке ниже представлен наглядный пример.
Зелёное подчёркивание в Ворде
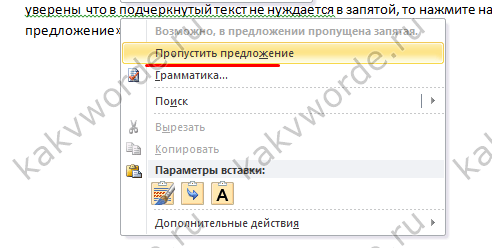
Если в тексте пропустить запятые, то Ворд автоматически подчеркнет в нужном месте зелёной волнистой линией, так как допущены пунктуационные ошибки. Убрать зелёное подчеркивание текста можно, лишь поставив знак пунктуации (запятую, точку с запятой, тире либо точку). Если вы уверены, что подчеркнутый текст не нуждается в запятой, то нажмите на «Пропустить предложение» и волнистая зелёная линия исчезнет.
Убрать зелёное подчеркивание текста можно, лишь поставив знак пунктуации (запятую, точку с запятой, тире либо точку). Если вы уверены, что подчеркнутый текст не нуждается в запятой, то нажмите на «Пропустить предложение» и волнистая зелёная линия исчезнет.
Как убрать синюю линию в тексте
Когда в документе есть синяя волнистая линия – это знак неправильного форматирования. Если одна часть текста с одним шрифтом, а вторая часть с другим, тогда появится синяя волнистая линия. Убрать синюю линию можно просто, применив ко всему тексту один шрифт. Либо воспользоваться тремя способами, которые описаны ниже.
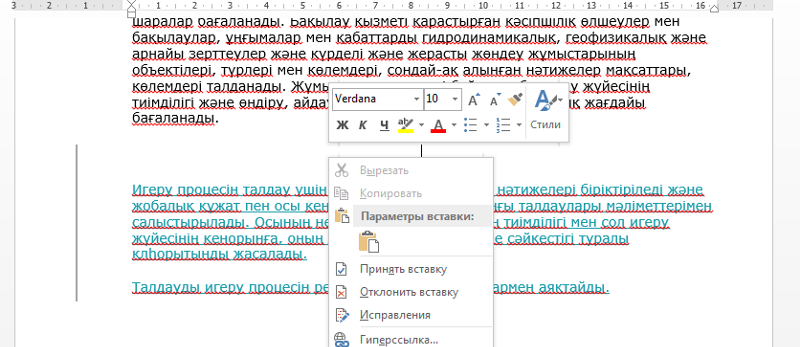
Кликните по синему месту правой кнопкой мыши и выберите нужный вариант:
- «Заменить прямое форматирование стилем Основной текст» — к тексту применится основной шрифт, который преобладает у большей части статьи.
- «Пропустить» — формат текста не изменится, но синяя волнистая линия удалится.
- «Пропустить правило» — будут пропущены все последующие участки с проблемным форматированием.

Как отключить подчеркивания в тексте
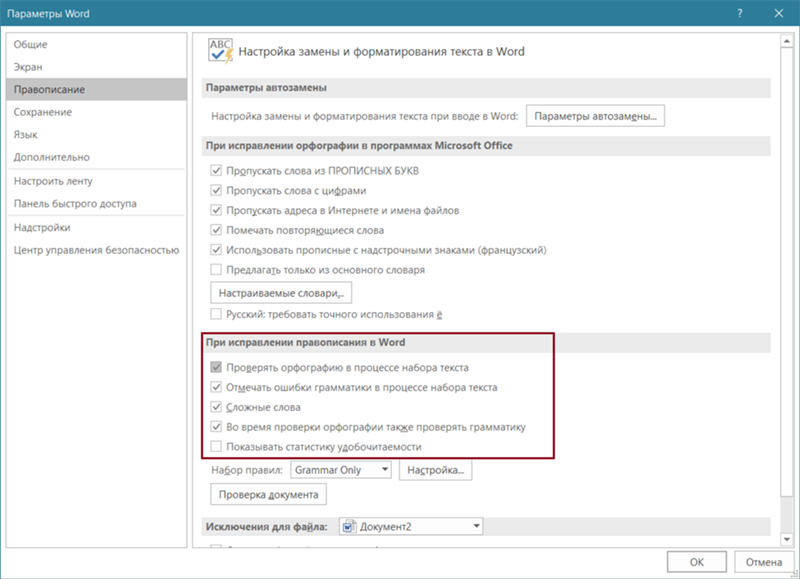
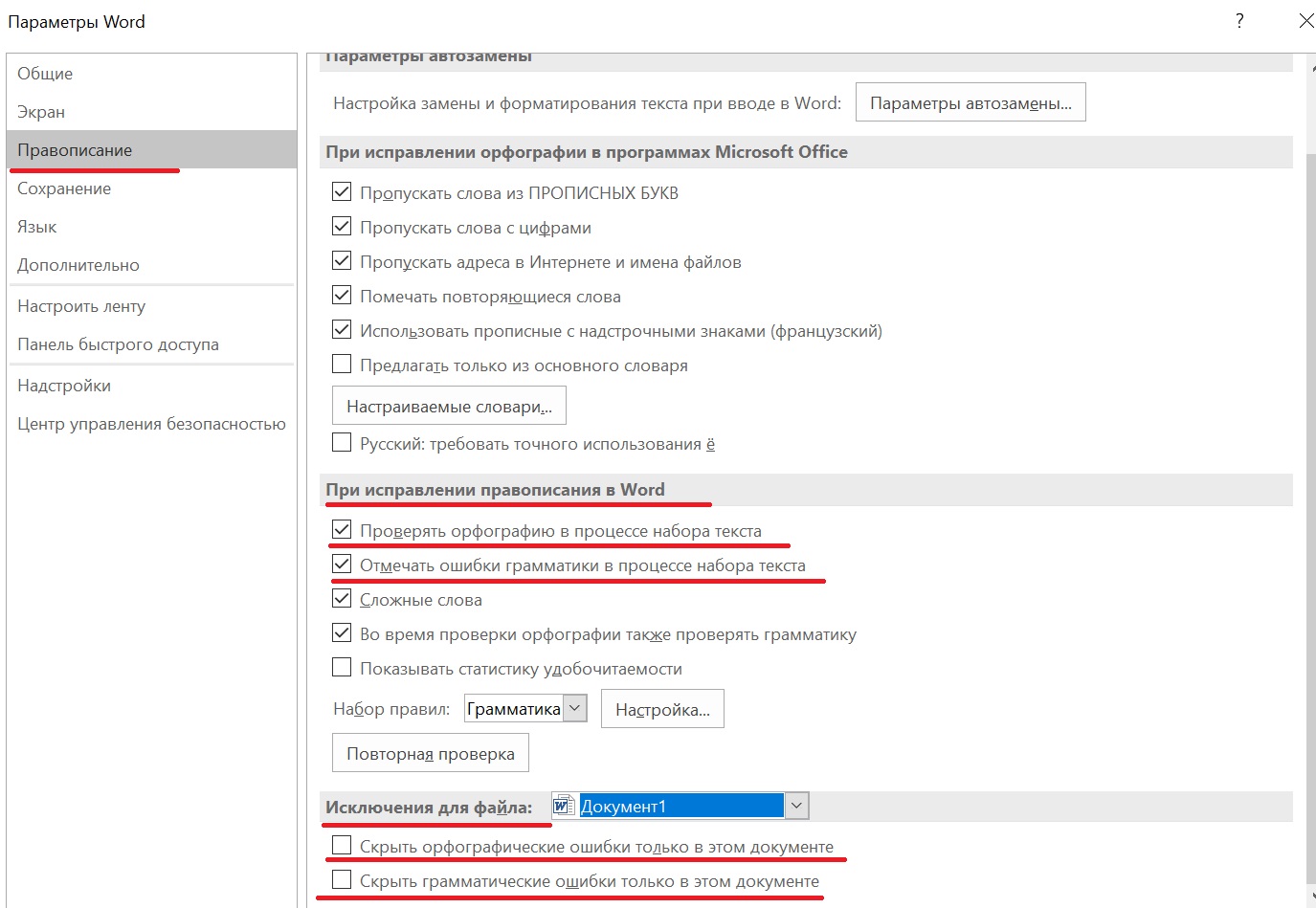
Перейдите в «Файл» — «Параметры» — строка «Правописание».
Далее в графе «Исключения для файла» поставить галочки напротив строк «Скрыть… только в этом документе» и нажмите на кнопку «Ок».
Больше в документе не появятся раздражающие красные или зеленые линии.
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы. Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
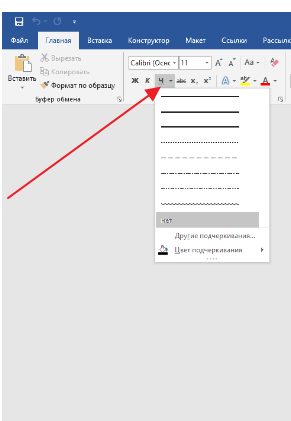
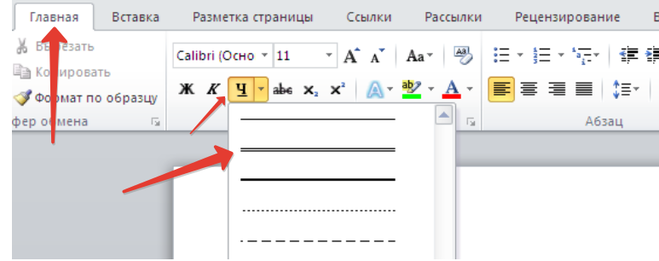
- На главной панели меню найдите букву «Ч» с чёрточкой под ней.
 Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш. - Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
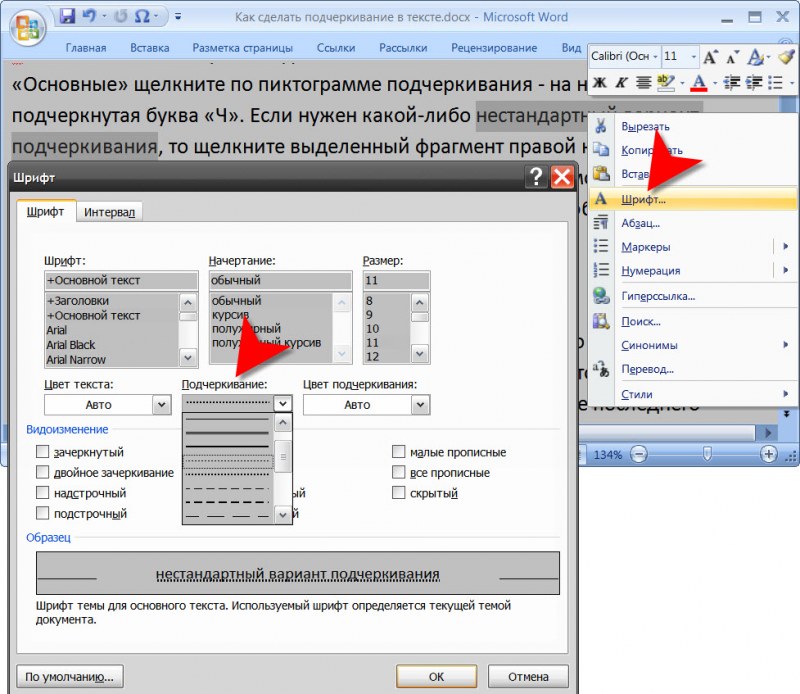
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
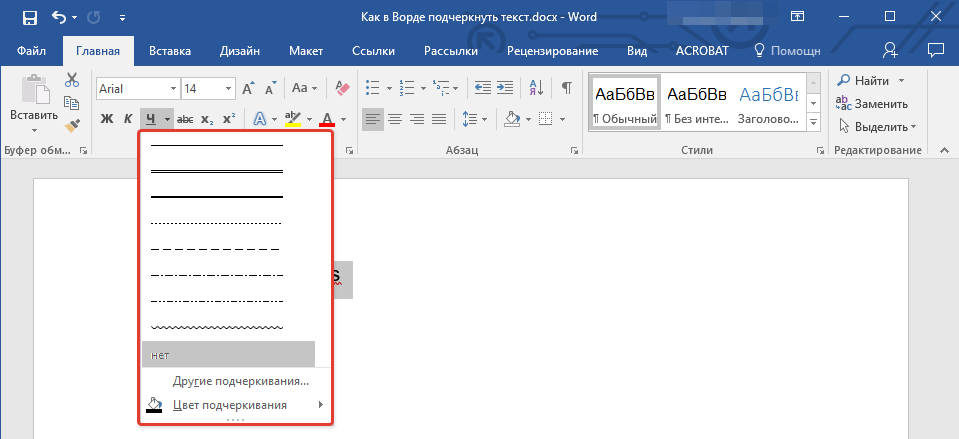
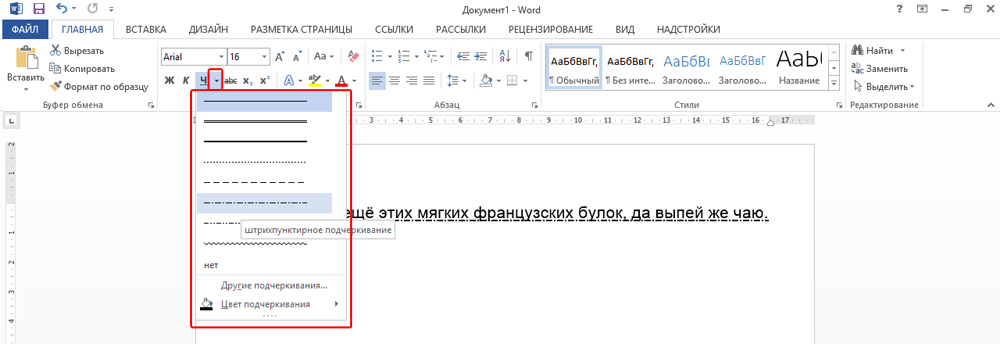
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию.
 Она останется на месте, даже если вы удалите текст.
Она останется на месте, даже если вы удалите текст. - В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски, найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»).
 Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо. - Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы. Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.

Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии. Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.

- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Текстовый редактор Word имеет большое количество встроенных инструментов, которые упрощают работу с текстовыми документами. Например, Word умеет проверять набранный текст на грамматические и орфографические ошибки. Найденные ошибки отмечаются красным подчеркиванием и пользователю предлагаются варианты исправления. Но, в некоторых случаях такое подчеркивание больше отвлекает от работы, чем помогает. Например, если текст содержит большое количество технических терминов, то он будет просто заполнен красными подчеркиваниями.
Но, в некоторых случаях такое подчеркивание больше отвлекает от работы, чем помогает. Например, если текст содержит большое количество технических терминов, то он будет просто заполнен красными подчеркиваниями.
Если вы столкнулись с такой проблемой, то предлагаем вам сразу три способа, как можно убрать красные подчеркивания из документа Word. Данные способы продемонстрированы на примере Word 2016, но они также должны работать и в Word 2013, 2010 и 2007.
Способ № 1. Выбор правильного языка для проверки на ошибки.
Как мы уже сказали, красные подчеркивания указывают на ошибки в тексте. Но, возможна ситуация, когда ошибок нет, но Word пытается проверить текст по правилам другого языка и это приводит к тому, что текст подчеркивается красной линией. В данном случае вы можете убрать красные подчеркивания просто указав программе Word на каком языке нужно выполнять проверку на ошибки.
Для того чтобы изменить язык проверки нужно выделить текст, подчеркнутый красной линией (или вообще весь текст документа), и нажать на название языка, которое находится в нижней части окна программы Word.
В результате появится небольшое окно, котором можно будет указать язык для выделенного фрагменте текста.
После того как вы укажите правильный язык красные подчеркивания исчезнут.
Способ № 2. Добавление слова в словарь или пропуск ошибки.
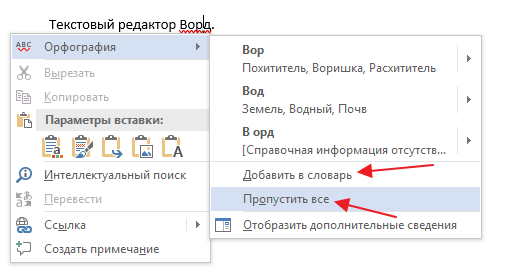
В некоторых случаях Word может подчеркивать красной линией неизвестные ему слова. Если вы хотите убрать такое подчеркивание, то это можно сделать двумя способами, вы можете добавить слово в словарь либо просто пропустить эту ошибку. Для этого нужно кликнуть правой кнопкой мышки по подчеркнутому слову и открыть меню «Орфография».
Здесь будет доступно два варианта: «Добавить в словарь» и «Пропустить все». Если выбрать первый вариант, то слово будет добавлено в словарь и после этого больше не будет подчеркиваться красной линией как ошибочное, а если выбрать второй вариант, то Ворд просто пропустит эту ошибку.
Способ № 3. Полное отключение проверки текста на ошибки.
Если вам не нужна проверка текста на ошибки, то вы можете полностью отключить красное подчеркивание в Ворде. Для этого нужно нажать на кнопку «Файл» и перейти в раздел «Параметры – Правописание». Здесь доступно множество настроек, которые позволяют отключить проверки, которые выполняет Word.
Для этого нужно нажать на кнопку «Файл» и перейти в раздел «Параметры – Правописание». Здесь доступно множество настроек, которые позволяют отключить проверки, которые выполняет Word.
Например, вы можете отключить проверку орфографии и грамматических ошибок в процессе набора текста. В этом случае проверка орфографии и грамматики будет отключена для всех документов.
Внизу списка опций есть блок исключений, которые работают только для этого файла.
Используя эти исключения можно убрать красное подчеркивание только для текущего документа Word.
Раньше он этим занимался..
format font tam vibaew poslki dlku i mesta hernogo cveta vibiraew krasnuju
tools -> language -> set language и выбери язык на каком проверять
или просто проверка на F7
Мазь. Boro Plus в аптеке.
Хорошая вещь.
Заваром ромашки протирать лицо.
Или пользоваться всякими кремами специальными, их же полно.
Подобает.
«Подобается» − стилистически неверно.
Пятна и рубцы после прыщей
Прыщи на лице сами по себе являются весьма неприятным явлением, но еще более неприятно обнаружить, что после исчезновения прыщей на лице остались заметные следы в виде красных пятен или сосудистых звездочек. В борьбе с ними вам помогут испытанные народные средства, которые мы предлагаем вашему вниманию.
Пятна и рубцы после прыщей — давайте выясним, какие методики помогут убрать следы, избавиться от красных пятен и рубцов после прыщей.
Маски для пятен после прыщей
Замечательным эффектом, рассасывающим пятна и рубцы после прыщей, обладает маска из глины. Чтобы избавиться от красных пятен и рубцов после прящей, возьмите ½ ст. ложки зеленой глины и разведите ее небольшим количеством холодной воды до кремообразного состояния (без комочков). Добавьте к глиняной массе 3-4 капли эфирного масла розмарина и нанесите смесь на проблемные зоны, где есть пятна или следы после прыщей, на 10 минут. Не забудьте потом увлажнить кожу. Курс — 4 маски через день, при необходимости повторить через две недели.
Для удаления красных пятен после прыщей можно также использовать маску на основе белой глины: ½ ст. ложку глины разводят водой как это описано выше и смешивают с 2 ч. ложками сока лимона. Маску наносят на пятна и держат около 15 минут.
А вот еще один, очень приятный, рецепт, чтобы избавиться от пятен после прыщей – медово-коричная маска. 1 ч. ложку меда тщательно растирают с 1 ч. ложкой корицы, а затем смазывают полученной массой следы от прыщей и оставляют на 20 минут.
Как еще избавиться от пятен и рубцов после прыщей
Прекрасными отбеливающими свойствами славится огуречный сок, который вы можете использовать практически в любом виде: например, положите на проблемные зоны огуречные колечки, а можете измельчить огурец на терке и нанести на лицо в таком виде минут на 20.
Эфирные масла для удаления следов от прыщей могут применяться и самостоятельно. Например, помогают избавиться от красных пятен после прыщей поочередное протирание пораженных прыщами участков кожи маслом розмарина и чайного дерева, несколько раз на протяжении дня. Можете использовать и смесь из масел чайного дерева, авокадо, лаванды и сока лимона (все ингредиенты берутся в равных долях), рубцы после прыщей в этом случае быстро проходят. Однако не злоупотребляйте эфирными маслами, так как в больших количествах они могут оказывать слишком сильное влияние на нервную систему и даже спровоцировать повышение давления, количество должно быть минимальным, только чтобы слегка смазать места пятен после прыщей.
Можете использовать и смесь из масел чайного дерева, авокадо, лаванды и сока лимона (все ингредиенты берутся в равных долях), рубцы после прыщей в этом случае быстро проходят. Однако не злоупотребляйте эфирными маслами, так как в больших количествах они могут оказывать слишком сильное влияние на нервную систему и даже спровоцировать повышение давления, количество должно быть минимальным, только чтобы слегка смазать места пятен после прыщей.
Поможет убрать красные пятна после прыщей отвар петрушки. Приготовьте его, остудите, а затем залейте его в формочки для льда и поставьте в морозилку. Этими кубиками полезно протирать следы после прыщей как утром, так и вечером.
Еще народная медицина рекомендует для избавления от следов и рубцов после прыщей использовать настойку из зверобоя: на две столовых ложки зверобоя берут один стакан спирта, ставят закрытую посуду в темное, прохладное место и оставляют на десять дней. Готовый настой используют ежедневно, нанося на следы, оставшиеся после прыщей.
Не менее эффективен и яблочный уксус, однако не в концентрированном, а в разбавленном водой виде (1 часть уксуса на 3 части воды). Устраивайте своей коже ежедневные уксусные умывания по утрам и следы от прыщей вскоре исчезнут. Чтобы убрать застарелые или многочисленные следы и рубцы после прыщей, делайте так: мочите в растворе мягкую ткань и накладывайте ее на лицо на пять минут.
Однако помните, что при некоторых сосудистых заболеваниях народные средства удаления пятен могут быть противопоказаны, поэтому прежде, чем приступать к вышеописанным процедурам устарнения следов от прыщей, посоветуйтесь с лечащим врачом.
Когда открывается приложение Word, можно видеть пустой документ . Он похож на лист бумаги и занимает большую часть экрана.
Лента вверху страницы.
Точка вставки текста.
Над документом в верху окна приложения Word находится лента. С помощью кнопок и команд на ленте можно указать приложению, какие действия необходимо выполнить.
Word ожидает начала ввода текста. Мигающая вертикальная черта в верхнем левом углу окна является точкой ввода текста и отмечает место, где начнет появляться вводимый текст. Пустое пространство слева и сверху от точки ввода представляет собой поля, о которых будет более подробно рассказано далее. При вводе текста страница будет заполняться, начиная с верхнего левого угла.
Если нужно начать ввод текста не с самого верха страницы, а ниже, нажимайте клавишу ВВОД до тех пор, пока не достигнете нужной точки ввода текста.
Чтобы установить отступ для первой вводимой строки, перед началом ввода текста нажмите клавишу TAB. В результате этого действия точка ввода переместится на 1,27 см (0,5 дюйма) вправо.
По мере ввода текста точка ввода перемещается вправо. При достижении конца строки с правого края страницы просто продолжите печать. Вводимый текст будет перемещен на следующую строку.
Чтобы начать новый абзац, нажмите клавишу ВВОД.
Документ с знаками форматирования.
Дополнительный знак абзаца: клавиша ВВОД была нажата два раза.
Дополнительный знак табуляции: клавиша TAB была нажата два раза, в результате чего отступ во втором абзаце больше, чем в первом.
Дополнительный пробел между словами: клавиша ПРОБЕЛ была нажата два раза вместо одного.
Предположим, что было напечатано несколько абзацев. Абзацы расположены очень далеко друг от друга, второй абзац начинается правее первого.
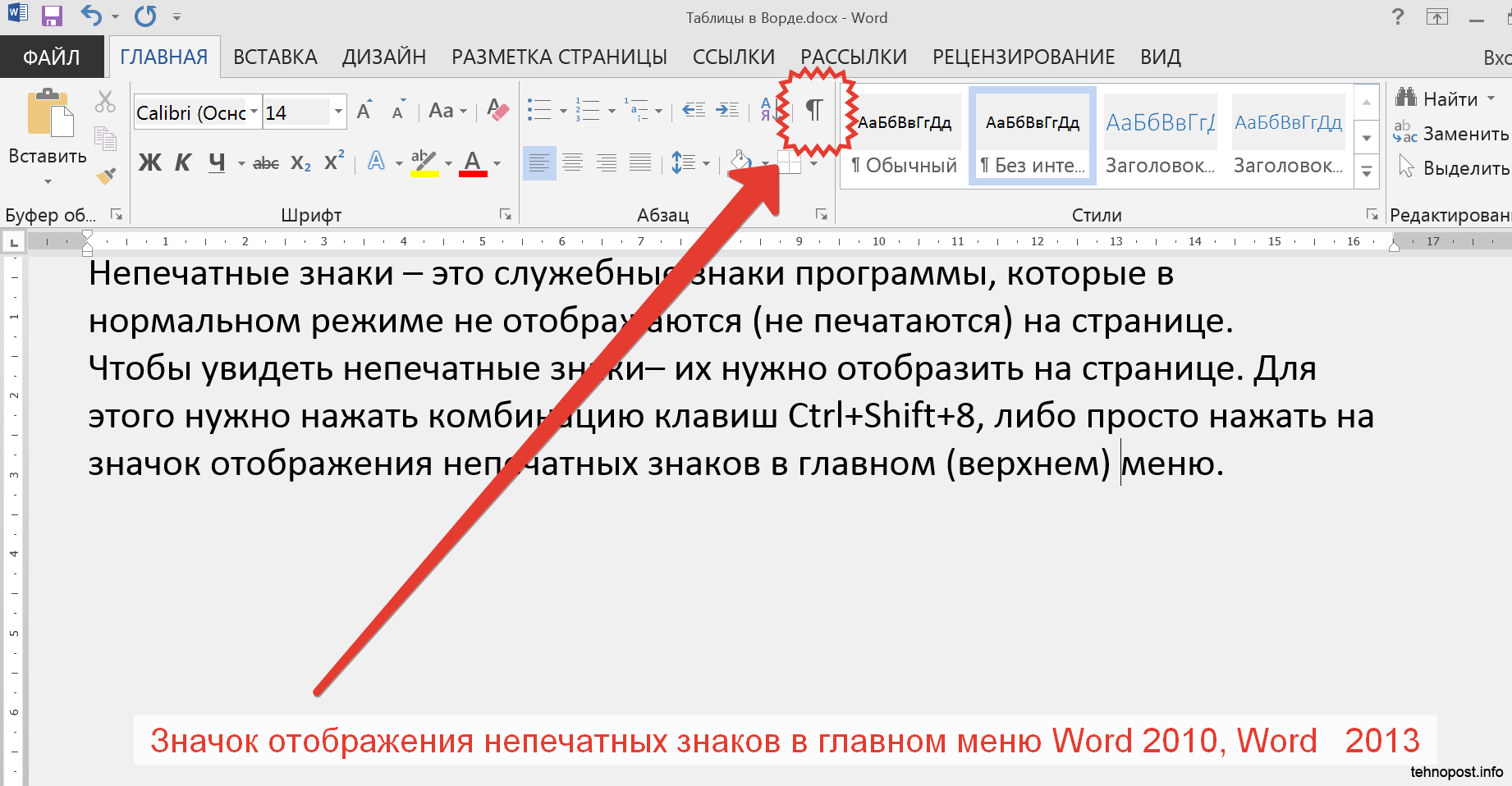
Чтобы понять, почему текст выглядит таким образом, взгляните на знаки, автоматически вставляемые при вводе текста. Эти знаки присутствуют в документах всегда, однако они невидимы, пока не выведены на экран.
Чтобы увидеть знаки форматирования, воспользуйтесь лентой в верхней части окна. На вкладке Главная в группе Абзац нажмите кнопку Показать/скрыть . Щелкните эту кнопку снова, чтобы скрыть знаки форматирования.
Эти знаки имеют полезное значение. Например, удалив дополнительные знаки пробела, можно избавиться от лишних пробелов.
Когда вы увидите эти знаки в первый раз, возможно, спросите себя, что они означают и будут ли они видны в распечатанных документах. Эти знаки не выводятся на печать, даже если они отображаются на экране.
Так что же все-таки означают знаки форматирования? Вот несколько примеров:
Знак абзаца в приложении Word вставляется каждый раз, когда вы нажимаете клавишу ВВОД, чтобы начать новый абзац. На рисунке между двумя абзацами вставлен дополнительный знак абзаца, который означает, что клавиша ВВОД была нажата два раза. В результате расстояние между абзацами увеличилось. При удалении знака абзаца расстояние между абзацами сократится.
Стрелка вставляется каждый раз при нажатии клавиши TAB. На рисунке в первом абзаце вставлена одна стрелка, а во втором — две. Это означает, что во втором абзаце клавиша TAB была нажата дважды.
Точки показывают, сколько раз между словами нажималась клавиша ПРОБЕЛ и не была ли она случайно нажата между буквами одного слова. Одна точка означает один пробел, две точки — два пробела. Обычно между словами ставится один пробел. К слову, эти точки отличаются от точек, проставляемых в конце предложения. Точки, завершающие предложения, отображаются всегда и находятся внизу строки. Точки, обозначающие пробел, расположены выше у середины строки.
Одна точка означает один пробел, две точки — два пробела. Обычно между словами ставится один пробел. К слову, эти точки отличаются от точек, проставляемых в конце предложения. Точки, завершающие предложения, отображаются всегда и находятся внизу строки. Точки, обозначающие пробел, расположены выше у середины строки.
В процессе ввода текста время от времени под словами может появляться волнистая черта красного, зеленого или синего цвета.
- Подчеркивание красным цветом Это подчеркивание указывает на возможную орфографическую ошибку или на то, что в приложении Word введенное слово оказалось не распознанным (например, в случае имени собственного или названия местности). Если слово введено верно, однако в приложении Word оно не было распознано, это слово можно добавить в словарь Word, чтобы предотвратить его подчеркивание в будущем.
- Подчеркивание зеленым цветом . Это подчеркивание указывает на то, что должна быть пересмотрена грамматика предложения.

- Подчеркивание синим цветом Это означает, что слово введено правильно, однако оно не соответствует предложению. Например, вместо слова «не» указано слово «нет».
Что делать с подчеркиваниями? Щелкните правой кнопкой мыши подчеркнутое слово, чтобы просмотреть предложенные исправления (иногда они отсутствуют). Щелкните исправление, чтобы заменить им слово в документе и убрать подчеркивание. Обратите внимание, что при печати документа с подчеркиваниями они не отображаются в распечатанном документе.
Небольшое предупреждение по работе с зелеными и синими подчеркиваниями: в приложении Word хорошо осуществляется проверка орфографии, которая чаще всего достаточно очевидна. Однако проверка грамматики и правильного использования слов в предложении не столь проста. Если вы уверены в своей правоте, можно проигнорировать предложенные исправления.
Чтобы изменить поля, нажмите кнопку Поля на вкладке Разметка страницы .
Поля страницы представляют собой пустое пространство по краям страницы. Ширина полей вверху, внизу, слева и справа страницы равна 2,54 см. Это самая распространенная ширина поля, ее можно использовать для большинства документов.
Ширина полей вверху, внизу, слева и справа страницы равна 2,54 см. Это самая распространенная ширина поля, ее можно использовать для большинства документов.
Однако, чтобы изменять размер полей, необходимо научиться это делать в любое время. Поля другого размера могут быть удобны при создании короткого документа, например письма, рецепта, приглашения или стихотворения.
Чтобы изменить поля, воспользуйтесь лентой, расположенной в верхней части окна. Откройте вкладку Разметка страницы . В группе Параметры страницы выберите команду Поля . Появятся изображения полей разного размера, представленные рисунками малого размера (значками) с указанием соответствующих размеров полей.
Первое значение в списке — поле Обычное , которое активно в текущий момент. Чтобы получить более узкие поля, нажмите кнопку Узкие . Если требуется сделать левое и правое поля существенно шире, нажмите кнопку Широкие . При выборе нужного типа поля этот тип автоматически применяется для всего документа.
При выборе поля цвет значка этого поля изменится. При повторном нажатии кнопки Поля такое выделение цветом позволит понять, какой размер поля установлен для документа.
Сохранить. Откроется диалоговое окно. Диалоговым окном называется окно небольшого размера, где выполняются определенные действия. С помощью этого окна можно указать, где на компьютере необходимо сохранить документ и как он будет называться.
Продолжая работу после сохранения документа, периодически сохраняйте внесенные изменения. Для этого время от времени нажимайте кнопку Сохранить на Панели быстрого доступа в верхнем левом углу окна. Для сохранения документа можно также нажать сочетание клавиш CTRL+S (удерживая нажатой клавишу CTRL, нажмите клавишу S).
После того, как работа над документом завершена и сохранена, закройте файл. Нажмите кнопку Microsoft Office , а затем — кнопку Закрыть .
Совет. Чтобы найти документ после того как он был закрыт, найдите список Последние документы , показанный на рисунке. Щелкните документ в списке, чтобы открыть его.
Щелкните документ в списке, чтобы открыть его.
- 4630 просмотров
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши.
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.

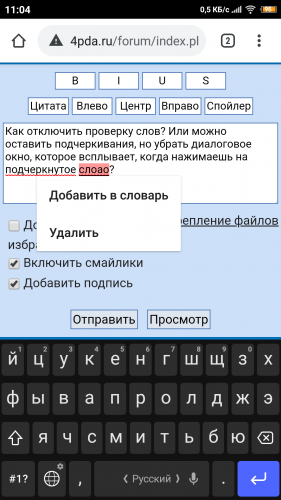
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.

Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её.
 Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши. - Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».

- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.

Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).

- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
CSS «text-decoration: none» для удаления подчеркивания для гиперссылок не работает
Привет,
Попытайтесь перезаписать базовый стиль приведенным ниже стилем, используя собственную таблицу стилей. У меня это хорошо работает.
a: link, a: hover {
текстовое оформление: нет;
} Hi @ addweb-solution-pvt-ltd,
Спасибо, что ответили мне здесь, но предоставленные строки уже были использованы в разделе Additional CSS в теме, вместо того, чтобы добавлять их в таблицу стилей.Фактически, метод StyleSheet тоже был испробован.
Кешей было очищено и в браузере, и в WordPress, я даже переключаю браузер, чтобы убедиться, что это не вызвано кешами. Однако подчеркивание по-прежнему сопровождается гиперссылками.
Однако подчеркивание по-прежнему сопровождается гиперссылками.
Есть идея / предложение попробовать еще немного, чтобы решить эту проблему?
Просто добавьте ! Important позади стиля, и он будет работать.
Hi @ addweb-solution-pvt-ltd,
На случай, если я не ошибся (спасибо за понимание, что я вообще не разбираюсь в кодировании):
Добавление следующих строк в таблицу стилей? —
a: link, a: hover {
текстовое оформление: нет;
}! important Строки помещаются в дополнительный CSS, нужно ли переместить их в таблицу стилей детской темы?
- Этот ответ был изменен 2 года 6 месяцев назад пользователем HeNRy Hu.
Позвольте мне написать для вас требуемый полный код.
a: link, a: hover {
текст-украшение: нет! важно;
} Да, любой дополнительный стиль, который вы используете для перезаписи тем оформления по умолчанию, должен быть помещен в настраиваемую таблицу стилей ребенка. Он сохранит исходную тематику, а также сохранит ваш собственный стиль во время обновления темы или плагина.
Он сохранит исходную тематику, а также сохранит ваш собственный стиль во время обновления темы или плагина.
Hi @ addweb-solution-pvt-ltd,
Спасибо за уделенное время.
Я попытался поместить код в таблицу стилей и дополнительный CSS на разных снимках, но все равно не удалось удалить подчеркивание для гиперссылок.
Вот почему я так запутался, когда попробовал методы, написанные другими на других форумах.
Пожалуйста, дайте мне знать, если вы найдете что-нибудь еще, что может быть полезно. Еще раз спасибо.
Как изменить подчеркивание ссылок на веб-странице
Посмотрите, как легко изменить стиль ссылки и стиль текста гиперссылки на вашей веб-странице с помощью CSS, чтобы ваши ссылки выглядели потрясающе и привлекательно.
По умолчанию в веб-браузерах есть определенные стили CSS, которые они применяют к определенным элементам HTML. Если вы не замените эти значения по умолчанию собственными таблицами стилей вашего сайта, будут применяться значения по умолчанию. Для гиперссылок стиль отображения по умолчанию — любой связанный текст будет синим и подчеркнутым. Браузер делает это, чтобы посетители сайта могли легко увидеть, на какой текст есть ссылка. Многие веб-дизайнеры не обращают внимания на эти стили по умолчанию, особенно на подчеркивание.
Для гиперссылок стиль отображения по умолчанию — любой связанный текст будет синим и подчеркнутым. Браузер делает это, чтобы посетители сайта могли легко увидеть, на какой текст есть ссылка. Многие веб-дизайнеры не обращают внимания на эти стили по умолчанию, особенно на подчеркивание.
К счастью, CSS позволяет легко изменить внешний вид этих подчеркиваний или полностью удалить их.
Как изменить подчеркивание ссылок на веб-страницеИзменить стиль ссылки
УДАЛЕНИЕ ПОДРЯДКИ НА ТЕКСТОВЫХ ССЫЛКАХ
Подчеркнутый текст может быть сложнее прочитать неподчеркнутый текст. Кроме того, многие дизайнеры просто не обращают внимания на внешний вид подчеркнутых текстовых ссылок. В этих случаях вы, вероятно, захотите полностью удалить эти подчеркивания.
Чтобы удалить подчеркивание из текстовых ссылок, вы воспользуетесь свойством CSS text-decoration. Вот CSS, который вы должны написать для этого:
a {украшение текста: нет; }
С помощью этой единственной строки CSS вы удалите подчеркивание со всех текстовых ссылок. Несмотря на то, что это очень общий стиль (в нем используется селектор элементов), он все же имеет большую специфичность, чем стили браузеров по умолчанию. Поскольку именно эти стили по умолчанию создают подчеркивание с самого начала, это то, что вам нужно перезаписать.
Несмотря на то, что это очень общий стиль (в нем используется селектор элементов), он все же имеет большую специфичность, чем стили браузеров по умолчанию. Поскольку именно эти стили по умолчанию создают подчеркивание с самого начала, это то, что вам нужно перезаписать.
ПРЕДУПРЕЖДЕНИЕ ПРИ УДАЛЕНИИ ПОДЛИНЕЙ
Визуально удаление подчеркивания может быть именно тем, чего вы хотите достичь, но вы должны быть осторожны, когда делаете это.
Нравится вам внешний вид подчеркнутых ссылок или нет, вы не можете утверждать, что они делают очевидным, какой текст связан, а какой нет.Если вы уберете подчеркивание или измените этот синий цвет ссылки по умолчанию, вы должны убедиться, что вы заменили их стилями, которые по-прежнему позволяют выделять связанный текст.
Это сделает ваш сайт более интуитивно понятным.
Ссылка подчеркнутаНЕ ПОДЛИГАЙТЕ НЕ ССЫЛКИ
Еще одно предостережение относительно ссылок и подчеркиваний: не подчеркивайте текст, не являющийся ссылкой, как способ его выделения. Люди привыкли ожидать, что подчеркнутый текст будет ссылкой, поэтому, если вы подчеркиваете контент, чтобы добавить акцента (вместо того, чтобы делать его жирным или курсивом), вы отправляете неправильное сообщение и запутаете пользователей сайта.
Люди привыкли ожидать, что подчеркнутый текст будет ссылкой, поэтому, если вы подчеркиваете контент, чтобы добавить акцента (вместо того, чтобы делать его жирным или курсивом), вы отправляете неправильное сообщение и запутаете пользователей сайта.
ИЗМЕНИТЬ ПОДЛИНЮ НА ТОЧКИ ИЛИ ТИРЕ
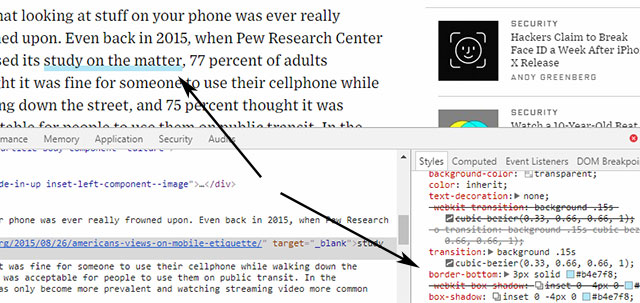
Если вы хотите, чтобы ваша текстовая ссылка была подчеркнута, но изменила стиль этого подчеркивания с стиля по умолчанию, который является строкой «солди», вы тоже можете это сделать. Вместо этой сплошной линии вы можете использовать точки, чтобы подчеркивать ссылки. Для этого вы все равно удалите подчеркивание, но замените его свойством стиля border-bottom:
a {текст-украшение: нет; нижняя граница: 1px с точками; } Поскольку стандартное подчеркивание удалено, отображается только пунктирная линия.
То же самое можно сделать и для получения тире. Просто измените стиль нижней границы на пунктир:
a {текст-украшение: нет; нижняя граница: пунктирная линия 1px; } ИЗМЕНИТЬ ЦВЕТ ПОДЛИНЯ
Еще один способ привлечь внимание к своим ссылкам — изменить цвет подчеркивания. Просто убедитесь, что цвет соответствует вашей цветовой гамме.
Просто убедитесь, что цвет соответствует вашей цветовой гамме.
a {текст-украшение: нет; нижняя граница: сплошной красный 1px; } ДВОЙНОЙ ПОДЛИНЕЙ
Уловка с использованием двойных подчеркиваний заключается в том, что вам нужно изменить ширину границы.Если вы создадите границу шириной 1 пиксель, вы получите двойное подчеркивание, которое выглядит как одинарное подчеркивание.
a {текст-украшение: нет; нижняя граница: 3px двойной; } Вы также можете использовать существующее подчеркивание, чтобы сделать двойное подчеркивание с другими функциями, такими как одна из пунктирных линий:
a {border-bottom: 1px double; } НЕ ЗАБЫВАЙТЕ СОСТОЯНИЕ ССЫЛКИ
Вы можете добавить стиль нижней границы к вашим ссылкам в различных состояниях, например: hover,: active или: посещено.Это может создать для посетителей приятный стиль «наведения», когда вы используете этот псевдокласс «hover». Чтобы при наведении курсора на ссылку появлялась вторая пунктирная линия подчеркивания:
Чтобы при наведении курсора на ссылку появлялась вторая пунктирная линия подчеркивания:
a {текст-украшение: нет; }
a: hover {border-bottom: 1px с точками; } Стиль подчеркивания надстрочных ссылок путем определения стиля с помощью CSS
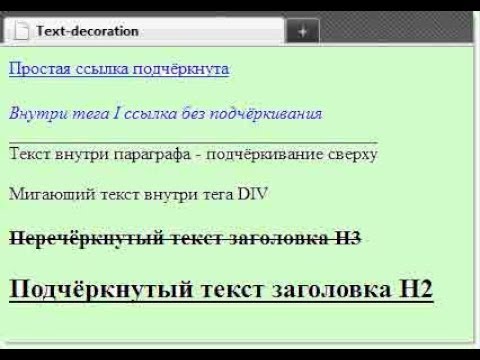
Мы можем удалить подчеркивание из закрепленных текстовых ссылок, определив стиль локально, это отменяет настройку файла CSS. Мы будем использовать локальную команду стиля text-decoration: none; , чтобы удалить подчеркивание.Вот несколько примеров этого. Начнем с примера простой ссылки с подчеркиванием. Сначала мы отобразим ссылку, а затем код под ней. Таким же образом отображается ссылка без подчеркивания, а затем код под ней.Это ссылка с подчеркиванием
Это ссылка с подчеркиванием Этот
это ссылка без подчеркивания php'> Это
это ссылка без подчеркивания Здесь мы использовали style = ‘text-decoration: none;’ , чтобы убрать подчеркивание со ссылкиоформление текста: над чертой
Этот это ссылка с наложением Это
это ссылка с надписью оформление текста: сквозное
Этот это ссылка на сквозную Это
ссылка со сквозным каналом текст-украшение: подчеркивание поверх
Этот ссылка с подчеркиванием над чертой Это
это ссылка с подчеркиванием над чертой оформление текста: подчеркивание поверх линии синим пунктиром
Этот ссылка с подчеркиванием над чертой com/html_tutorial/css_underline.php">Это
это ссылка с подчеркиванием над чертой оформление текста: подчеркивание поверх линии красным пунктиром
Этот ссылка с подчеркиванием над чертой Это
это ссылка с подчеркиванием поверх красного цвета текст-украшение: подчеркивание поверх двойного красного
Этот ссылка с подчеркиванием над черным двойным красным Это
это ссылка с подчеркиванием поверх двойного красного цвета текст-украшение: подчеркивание поверх линии волнистый зеленый
Этот ссылка с подчеркиванием наверху волнистый зеленый Это
это ссылка с подчеркиванием поверх волнистого зеленого оформление текста: подчеркнутый верхний штриховой зеленый
Этот ссылка с подчеркиванием наверху волнистый зеленый plus2net.com/html_tutorial/css_underline.php">Это
это ссылка с подчеркиванием над черным пунктирным зеленым Кнопки как ссылки
Эта статья написана командой plus2net.com .
Удаление подчеркивания в гиперссылках
Один из наиболее часто задаваемых вопросов — как удалить подчеркивание в гиперссылках. На него можно ответить очень просто, но есть несколько способов применить его.
Основы
Чтобы удалить подчеркивание из ссылок, вам необходимо использовать таблицу стилей.Было бы очень хорошей идеей разобраться с CSS, прежде чем продолжить это руководство.
Для удаления подчеркивания примените text-decoration: none к ссылке (примеры приведены ниже).
Если вы удалите подчеркивание из ссылок, вы должны предоставить пользователю какие-то средства для идентификации ссылок. Изменение цвета — хорошее начало, но многие люди страдают дальтонизмом или используют монохромные дисплеи. Подходящим методом было бы группирование ссылок в очевидном меню.
Подходящим методом было бы группирование ссылок в очевидном меню.
Селектор класса
Этот метод позволяет выбирать определенные ссылки на странице.Добавьте следующее в раздел
своей веб-страницы. Затем определить ссылки:
Домашняя страница Селектор потомков
Это менее громоздкий способ выбора группы конкретных ссылок на странице. Добавьте следующее в раздел
своей веб-страницы, заменив mainNav на имя класса, которое надлежащим образом описывает вашу коллекцию ссылок. Затем установите класс контейнера, который является предком ссылок:
Встроенный
Этот метод удаляет подчеркивание из одной ссылки.
Пример Обратите внимание, что встроенный стиль не рекомендуется. Это делает код менее удобным в обслуживании и использует дополнительную полосу пропускания.
Это делает код менее удобным в обслуживании и использует дополнительную полосу пропускания.
Удаление подчеркивания из ссылок в CSS
Одно из наиболее распространенных применений даже базового CSS - изменение внешнего вида и поведения ссылок. Он основан на руководстве по форматированию текста CSS, поэтому, если вы еще не читали его, я предлагаю вам это сделать!
Вот фрагмент кода, над которым мы будем работать:
Удаление подчеркивания в ваших ссылках
Первое, что мы здесь сделали, это переопределили принцип работы всех тегов (см. Ссылки и привязки в HTML).
Я присвоил всем ссылкам новый цвет текста (используя объявление color ) и цвет фона. Если вы не укажете на своей странице иное , все ссылки будут подчеркнуты и выделены цветом, установленным браузером (обычно синим). Ваши ссылки всегда должны выделяться среди текста, на который нельзя нажимать, поэтому настоятельно рекомендуется изменить их цвет, чтобы он отличался от цвета вашего p {} или body {} .
Мы удалили подчеркивание по умолчанию, просто указав text-decoration: none; .Ссылка по-прежнему активна и выделяется на фоне остального текста. Работа выполнена!
Использование одного набора правил для двух вещей
До сих пор мы рассматривали влияние только одного тега HTML с помощью нашего CSS. Однако, если вы хотите использовать один и тот же набор правил для нескольких тегов, вы можете сделать это с помощью списка , разделенного запятыми, перед вашими {} .
Итак, если мы хотим установить одинаковую цветовую схему для тегов В случае с CSS и ссылками мы сказали, что хотим, чтобы ссылки, независимо от того, посещал их пользователь или нет, отображались одинаково (рекомендуется!). Я впервые познакомил вас с Псевдоклассами . Мы хотим, чтобы все ссылки Еще одна популярная вещь, для которой используется CSS, - это изменение цвета шрифта ссылок при наведении курсора мыши.Это когда ваш курсор находится над ссылкой. Это достигается с помощью псевдокласса Я также предполагаю, что, если кто-то использует клавишу табуляции , чтобы выделить ссылку, прежде чем щелкнуть по ней, то его курсор может не находиться над этой ссылкой. Если у вас есть смартфон или планшет, вы знаете, что курсоры здесь не действуют. Мы используем пальцы, стилус или Apple Pencil. Вы все равно можете изменить внешний вид ссылок, когда кто-то нажимает на эту ссылку. Если да, то вы хотите использовать псевдокласс Это хороший простой учебник по изменению внешнего вида и поведения ссылок в CSS.Вы можете обновить цвета, удалить подчеркивание и придать динамический фоновый цвет. Все параметры форматирования текста CSS применимы и к ссылкам. Так почему бы не объединить этот урок с этим и посмотреть, что у вас получится. Если вам нужна помощь, просто воспользуйтесь комментариями! Если в отправленных вами рассылках Mailchimp по электронной почте отображается подчеркивание под каждой гиперссылкой, вы можете удалить это текстовое оформление.Многие из моих слушателей курса Mailchimp недавно спрашивали меня, как отключить подчеркивание. Есть два способа удалить подчеркивание гиперссылки из ваших почтовых кампаний Mailchimp. Выбор метода зависит от того, хотите ли вы удалить подчеркивание всех гиперссылок или только для определенной ссылки. Чтобы удалить подчеркивание для всех ссылок, выполните следующие действия. Чтобы удалить подчеркивание для одной конкретной гиперссылки, выполните следующие действия. , затем измените его на Подчеркнутый текст для этой гиперссылки теперь не отображается. В разделе: Маркетинг Гэри часто добавляет на свой канал YouTube обучающие видеоролики о Mailchimp. Подпишитесь, чтобы быть в курсе. → Подписаться ← Как создать форму захвата лида с загрузкой файла. Как настроить таргетинг на самые заинтересованные контакты Mailchimp. Если бы я описал Font Awesome одним словом, я думаю, это было бы ... потрясающе. Библиотека шрифтов значков очень полезна при использовании качественных векторных глифов вместо отдельных изображений. Необходимость в этом фрагменте кода во избежание декорирования текста - недавнее изменение, поскольку Font Awesome изначально использовал указанные выше стили. Держите этот код CSS под рукой, если вы используете Font Awesome! Компания MooTools всегда получала некоторое горе из-за того, что не использовала и не стандартизировала классы JavaScript на основе пространств имен, такие как Dojo Toolkit. Элемент Помимо моего статуса снайпера, я всегда был удивлен и расстроен тем, что Microsoft никогда не предоставляла API для огромного количества информации о пользователях, играх, в которые они играют, и статистике внутри игр. и (см. Учебное пособие по таблицам HTML), вы можете использовать этот фрагмент кода: Псевдоклассы в CSS
 Псевдокласс принимает HTML-тег, применяет к нему правило, а затем использует правила CSS, если они применимы. Так что в случае с
Псевдокласс принимает HTML-тег, применяет к нему правило, а затем использует правила CSS, если они применимы. Так что в случае с а, а: посетил a и те, которые посетил пользователь a: посетил , использовали одни и те же правила. И a: hover и a: focus подчиняются тем же правилам. Изменение цвета ссылки на MouseOver
a: hover . Он применяет новый CSS к ссылке , только когда курсор находится над ней . Если это не так, обычные правила a, a :hibited восстанавливаются. В этом случае вместо
В этом случае вместо : hover мы хотим активировать a: focus , чтобы одинаковое поведение применялось независимо от того, как выделена ссылка. Hover в эпоху мобильных устройств
a: active . Это может помочь пользователям понять, что они определенно нажали ее, даже если их устройство или подключение к Интернету еще не загрузили страницу. TL; DR Изменение ссылок в CSS

Другие руководства по CSS3
Расскажите о себе
Удалить подчеркивание ссылки Mailchimp: OrganicWeb
Вы здесь: Главная / Маркетинг / Как удалить подчеркивание ссылки в Mailchimp Инструкции по удалению подчеркивания гиперссылки Mailchimp
Убрать подчеркивание для всех ссылок

Удалить подчеркивание для определенной ссылки
как использовать MailChimp
com.au "> как пользоваться MailChimp .
Нашли это полезным? Поделитесь, пожалуйста:
Связанные Посмотреть Гэри в действии
Взаимодействие с читателем
Font Awesome Text-Decoration и Link Underline
 Я обычно использую много значков в ссылках, так как они помогают пользователям быстрее визуально идентифицировать навигацию. Одним из побочных эффектов использования значков в ссылках является то, что сами значки теперь используют текстовое оформление ссылки.= "icon -"]: перед {
дисплей: встроенный блок;
текстовое оформление: нет;
}
Я обычно использую много значков в ссылках, так как они помогают пользователям быстрее визуально идентифицировать навигацию. Одним из побочных эффектов использования значков в ссылках является то, что сами значки теперь используют текстовое оформление ссылки.= "icon -"]: перед {
дисплей: встроенный блок;
текстовое оформление: нет;
} Создание классов с пространством имен с помощью MooTools
 Многие разработчики создают свои классы как глобальные объекты, что обычно не одобряется. Я в основном не согласен с такой позицией, но у каждого свое. В любом случае ...
Многие разработчики создают свои классы как глобальные объекты, что обычно не одобряется. Я в основном не согласен с такой позицией, но у каждого свое. В любом случае ... 9 умопомрачительных демонстраций на холсте
стал откровением для визуальных экспертов в наших рядах. Canvas предоставляет средства для невероятных и эффективных анимаций с дополнительным бонусом в виде отсутствия Flash; вместо этого эти разработчики могут продемонстрировать свои потрясающие навыки JavaScript. Вот девять невероятных демонстраций холста... Xbox Live Gamer API

 com">A link in the SVG element</a></p>
<svg viewBox="350 310 33 30">
<style type="text/css">
<![CDATA[
/* defines the namespace for the xlink*/
@namespace xlink "http://www.w3.org/1999/xlink";
/*Styling only the a elements in the svg*/
a[xlink|href]:hover{text-decoration:none;}
]]>
</style>
<g>
<a xlink:href="https://www.lokalfilm.com/sunde" >
<text transform="matrix(1 0 0 1 352.7658 322.5889)" font-
family="'BlockBE-Regular'" font-size="11px">Sunde</text>
</a>
</g>
</svg>
com">A link in the SVG element</a></p>
<svg viewBox="350 310 33 30">
<style type="text/css">
<![CDATA[
/* defines the namespace for the xlink*/
@namespace xlink "http://www.w3.org/1999/xlink";
/*Styling only the a elements in the svg*/
a[xlink|href]:hover{text-decoration:none;}
]]>
</style>
<g>
<a xlink:href="https://www.lokalfilm.com/sunde" >
<text transform="matrix(1 0 0 1 352.7658 322.5889)" font-
family="'BlockBE-Regular'" font-size="11px">Sunde</text>
</a>
</g>
</svg>

 Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш. Она останется на месте, даже если вы удалите текст.
Она останется на месте, даже если вы удалите текст. Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.




 Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.