css3 — Как из вертикального списка — сделать горизонтальный
Как из вертикального списка:
Сделать, чтобы он был горизонтальный? Вот кусочек кода:
- css3
- html5
- списки
2
Через display: inline-block для li
.horisontal-ul li {
display: inline-block;
}<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
</ul>
ul {
display: flex;
}
li {
margin-left: 20px;
}
li:nth-child(1){
margin:0;
}<nav>
<ul>
<li>Главная</li>
<li>Обучения</li>
<li>Конференция</li>
<li>О нас</li>
</ul>
</nav>Вариантов несколько.
1 Варинат. C помощью flex:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 1. Flex */
nav ul {
display: flex;
align-items: center;
justify-content: center;
}
nav ul li {
margin: 0 1rem;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>2 Вариант. inline-block:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 2. inline-block */
nav ul {
text-align: center;
}
nav ul li {
margin: 0 1rem;
display: inline-block;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>3 Вариант.
float: left:
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 3. float */
nav ul {
text-align: center;
overflow: hidden;
}
nav ul li {
padding: 0 1rem;
float: left;
width: 25%;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>4 Вариант. table:
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 4. table */
nav ul {
text-align: center;
display: table;
width: 100%;
}
nav ul li {
padding: 0 1rem;
display: table-cell;
width: 25%;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
flexbox — Верстка горизонтального меню на CSS flex
Вопрос задан
Изменён 2 года 6 месяцев назад
Просмотрен 2k раз
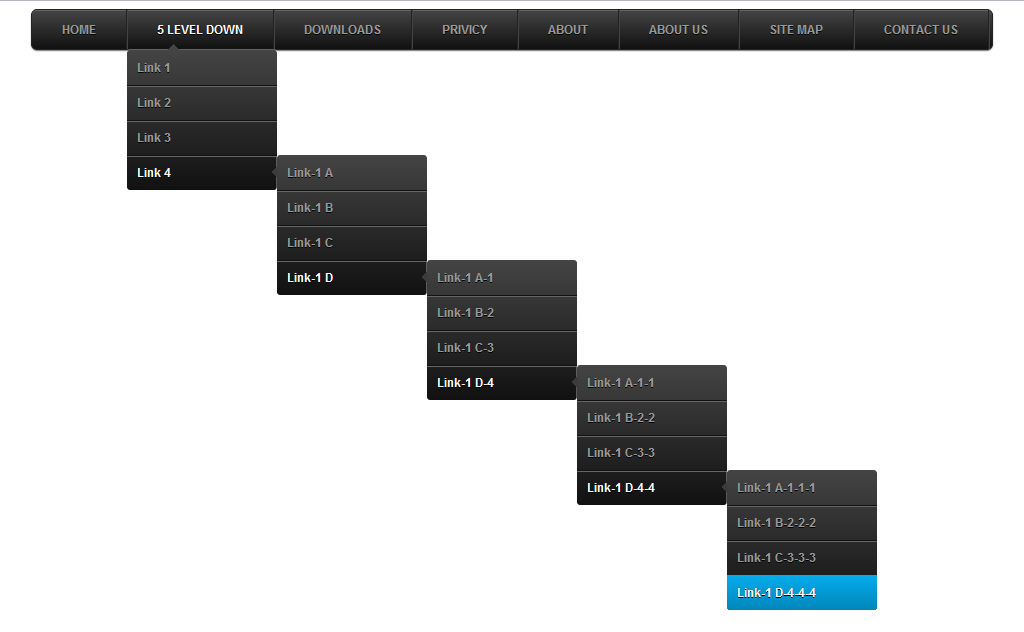
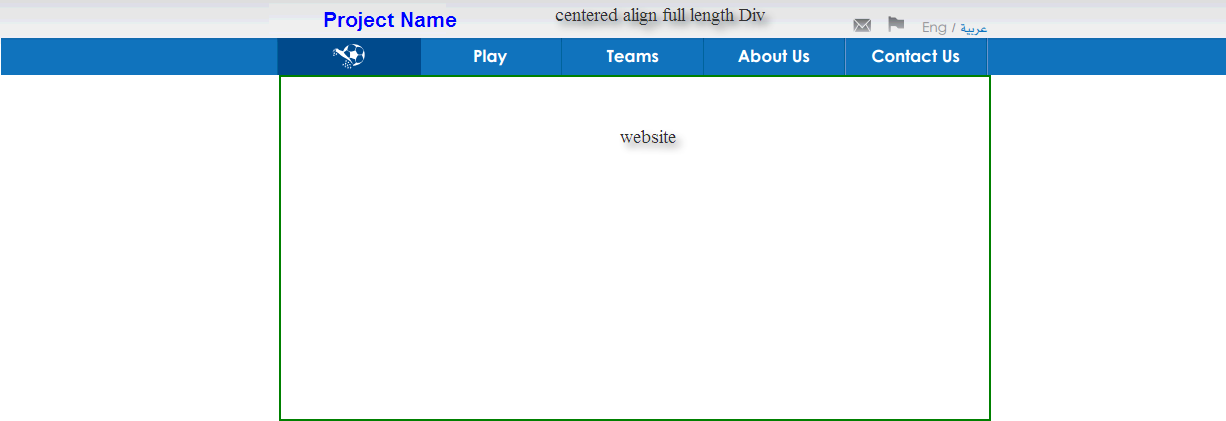
Делаю горизонтальное меню на css. Нужно добиться эффекта, чтобы пункты меню (элементы li в которых a-ссылки) занимали всё место в блоке меню по горизонтали. Иными словами чтоб когда наводишь мышкой, ховер загорался от края до края, а не только на ширину слова в пункте меню.
Нужно добиться эффекта, чтобы пункты меню (элементы li в которых a-ссылки) занимали всё место в блоке меню по горизонтали. Иными словами чтоб когда наводишь мышкой, ховер загорался от края до края, а не только на ширину слова в пункте меню.
Для наглядности прикладываю 2 скрина. Первый как надо сделать, второй — как получается сейчас
ul {
list-style: none;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
display: flex;
margin-right: 10px;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>Буду очень благодарен за помощь.
- css
- flexbox
- menu
Для тега li добавил flex: 1;, для a —
ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
flex: 1;
display: flex;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>4
ul{
list-style-type: none;
padding-left: 0;
background-color: #000;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
text-align: center;
}
ul li{
padding: 10px;
width: 20%;
max-width: 20%;
}
ul a{
text-decoration: none;
color: #fff;
}
ul li:hover{
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>2
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — элементы горизонтального списка
Asked
Изменено 9 месяцев назад
Просмотрено 222k раз
93
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Итак, я попытался создать горизонтальный список для использования на новом веб-сайте, который я разрабатываю. Я попробовал ряд предложений, уже найденных в Интернете, таких как установка «плавающего» влево и т. Д., Но ни одно из них не сработало, когда дело доходит до решения проблемы.
ul#элементы меню {
фон: нет;
высота: 50 пикселей;
ширина: 100 пикселей;
маржа: 0;
заполнение: 0;
}
ul#элементы меню li {
дисплей: встроенный;
стиль списка: нет;
поле слева: авто;
поле справа: авто;
верх: 0px;
высота: 50 пикселей;
}
ul#menuItems li a {
семейство шрифтов: Arial, Helvetica, без засечек;
текстовое оформление: нет;
вес шрифта: жирнее;
цвет: #000;
высота: 50 пикселей;
ширина: авто;
дисплей: блок;
выравнивание текста: по центру;
высота строки: 50px;
} <ул>
В настоящее время я не уверен, что вызывает эту проблему, как мне ее решить?
- HTML
- CSS
1
Я заметил, что многие люди используют этот ответ, поэтому решил немного его обновить. Больше не включает поддержку браузеров, которые сейчас не поддерживаются.
ул > ли {
отображение: встроенный блок;
/* Вы также можете добавить здесь немного полей, чтобы это выглядело красивее */
} <ул>
6
Я думаю, что простое решение, которое я нашел, ниже
ul{
дисплей: гибкий;
}
2
Эта скрипка показывает, как
http://jsfiddle. net/9th7X/
net/9th7X/
ул, ли {
дисплей: встроенный
}
Отличные ссылки на списки и css здесь:
4
Гораздо лучше использовать inline-block , потому что вам больше не нужно использовать clear:both в конце вашего списка.
Попробуйте это:
CSS:
ул > ли {
дисплей: встроенный блок;
}
Взгляните на это здесь: http://jsfiddle.net/shahverdy/4N6Ap/
Вы также можете использовать встроенные блоки, чтобы избежать плавающих элементов
, а затем стиль:
li{
/* с исправлением для IE */
дисплей: встроенный;
дисплей: встроенный блок;
масштаб: 1;
/*
дополнительные стили, чтобы это выглядело красиво
*/
}
таким образом вам не нужно будет ничего плавать, устраняя необходимость в очистке
2
Здесь вы можете найти рабочий пример с некоторыми дополнительными предложениями по динамическому изменению размера списка.
Я использовал display:inline-block и процентное заполнение, чтобы родительский список мог динамически изменять размер:
display:inline-block; отступ: 10px 1%; ширина: 30%
плюс еще два правила для удаления отступов для первого и последнего элементов.
ul#menuItems li:first-child{padding-left:0;}
ul#menuItems li:last-child{padding-right:0;}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать так, чтобы список HTML отображался горизонтально, а не вертикально, используя только CSS?
Задавать вопрос
Спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 173k раз
45
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Мне это нужно, потому что я хочу, чтобы меню (созданное из HTML-списка) отображалось горизонтально.
Я предпочитаю не использовать абсолютное позиционирование, так как оно может стать беспорядочным, когда я начну изменять макет страницы.
Я также хотел бы убрать отступы подсписков. Является ли это возможным?
- html
- css
- меню
- позиционирование
- horizontallist
Вам нужно будет использовать что-то вроде ниже
#menu ul{
стиль списка: нет;
}
#меню ли{
дисплей: встроенный;
}
<дел>
<ул>
3
Использование дисплея : inline-flex
#menu ul {
стиль списка: нет;
маржа: 0;
заполнение: 0;
дисплей: встроенный гибкий
} <дел>
<ул>
Использование дисплея : встроенный блок
#menu ul {
стиль списка: нет;
маржа: 0;
заполнение: 0;
}
#меню ли {
отображение: встроенный блок;
} <дел>
<ул>

