list-style | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера списка.
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | К элементам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item |
| Анимируется | Нет |
Синтаксис
list-style: list-style-type || list-style-position || list-style-image
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Пример
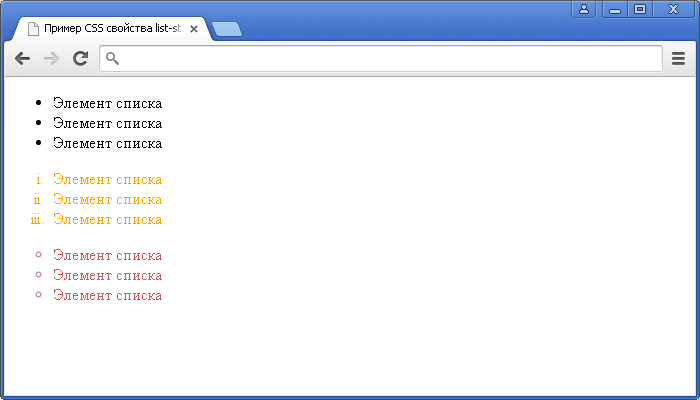
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>list-style</title> <style> ul { list-style: square outside; /* Квадратные маркеры */ /* Маркеры размещаются за пределами текстового блока */ } </style> </head> <body> <ul> <li>Многомерный полином</li> <li>Нормальный абсолютно сходящийся ряд</li> <li>Интеграл от функции</li> <li>Коллинеарный экстремум функции</li> </ul> </body> </html> 1.
1.Рис. 1. Применение свойства list-style
Объектная модель
Объект.style.listStyle
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Lists Module Level 3 | Рабочий проект |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Списки
См. также
- list-style-image
- list-style-position
- list-style-type
- Создание списков
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич
CSS list-style-type
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте различные стили списков:
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Подробнее примеры ниже.
Определение и использование
list-style-type указывает тип маркера элемента списка в списке.
| Значение по умолчанию: | disc |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable Читайте о animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.listStyleType=»square» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| list-style-type | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Internet Explorer/EDGE и Opera 12 и более ранние версии не поддерживают значения: CJK-иероглифические, иврит, хирагана, хирагана-Iroha, катакана и катакана-Iroha.
Синтаксис CSS
list-style-type: value;
Значения свойств
| Значение | Описание | |
|---|---|---|
| disc | Значение по умолчанию. Маркер представляет собой заполненную окружность | |
| armenian | Маркер-традиционная армянская нумерация | |
| circle | Маркер-это окружность | |
| cjk-ideographic | Маркер-простые иероглифические числа | |
| decimal | Маркер — это число | |
| decimal-leading-zero | Маркер-это число с ведущими нулями (01, 02, 03 и т. д.) д.) | |
| georgian | Маркер-традиционная грузинская нумерация | |
| hebrew | Маркер традиционный иврит нумерации | |
| hiragana | Маркер является традиционным хирагана нумерации | |
| hiragana-iroha | Маркер является традиционным хирагана Iroha нумерации | |
| katakana | Маркер является традиционным катакана нумерации | |
| katakana-iroha | Маркер является традиционным катакана Iroha нумерации | |
| lower-alpha | Маркер ниже-альфа (a, b, c, d, e и т.д.) | |
| lower-greek | Маркер ниже-Греческий | |
| lower-latin | Маркер ниже латинского (a, b, c, d, e и т.д.) | |
| lower-roman | Маркер нижний-римский (i, II, III, IV, v и т.д.) | |
| none | Маркер не отображается | |
| square | Маркер-это квадрат | |
| upper-alpha | Маркер верхнего альфа (a, B, C, D, E и т. д.) д.) | |
| upper-greek | Маркер верхний-Греческий | |
| upper-latin | Маркер верхнего латинского (a, B, C, D, E и т.д.) | |
| upper-roman | Маркер верхний-римский (i, II, III, IV, V и т.д.) | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
В этом примере демонстрируются все различные маркеры элементов списка:
ul.a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.d {list-style-type: armenian;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.h {list-style-type: georgian;}
ol.
ol.j {list-style-type: hiragana;}
ol.k {list-style-type: hiragana-iroha;}
ol.l {list-style-type: katakana;}
ol.m {list-style-type: katakana-iroha;}
ol.n {list-style-type: lower-alpha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: upper-alpha;}
ol.s {list-style-type: upper-greek;}
ol.t {list-style-type: upper-latin;}
ol.u {list-style-type: upper-roman;}
ol.v {list-style-type: none;}
ol.w {list-style-type: inherit;}
Пример
Добавление цветов маркеров для <ul> или <ol> путем удаления их маркеров по умолчанию и добавления сущности HTML, которая выглядит как маркеры (& Bull;):
ul {
list-style: none; /* Remove list bullets */
padding: 0;
margin: 0;
}
li {
padding-left: 16px;
}
li:before {
content: «•»; /* Insert content that looks like bullets */
padding-right: 8px;
color: blue; /* Or a color you prefer */
}
Похожие страницы
CSS Справочник: CSS List
CSS Справка: list-style Свойство
HTML DOM Справочник: listStyleType Свойство
❮ Назад Полный CSS Справочник Дальше ❯
list-style-type — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Установить несколько разных списка стилей:
ul. a {list-style-type: circle;}
a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Попробуйте сами »
Определение и использование
Свойство list-style-type указывает тип элемента списка, маркер списка.
| Значение по умолчанию: | disc |
|---|---|
| Унаследованный: | да |
| Анимируемый: | нет. Прочитать о animatable |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.listStyleType=»square» Попробовать |
Поддержка браузеров
Числа в таблице указывают первая версия браузер, который полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| list-style-type | 1. 0 0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Internet Explorer/Edge и Opera 12 и более ранние версии не поддерживают значение: cjk-ideographic, hebrew, hiragana, hiragana-iroha, katakana, и katakana-iroha.
CSS Синтаксис
list-style-type: value;
Значения свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| disc | Значение по умолчанию. Маркер закрашенный круг | Воспроизвести » |
| armenian | Маркер традиционная армянская нумерация | Воспроизвести » |
| circle | Маркер пустой круг | Воспроизвести » |
| cjk-ideographic | Маркер простые идеографические чисела | Воспроизвести » |
| decimal | Маркер числа | Воспроизвести » |
| decimal-leading-zero | Маркер представляет собой число с ведущими нулями (01, 02, 03, и т.д. ) ) | Воспроизвести » |
| georgian | Маркер традиционная грузинская нумерация | Воспроизвести » |
| hebrew | Маркер традиционная нумерация иудейская | Воспроизвести » |
| hiragana | Маркер традиционная нумерация хирагана | Воспроизвести » |
| hiragana-iroha | Маркер традиционная нумерация хирагана ироха | Воспроизвести » |
| katakana | Маркер традиционная нумерация катакана | Воспроизвести » |
| katakana-iroha | Маркер традиционная нумерация катакана ироха | Воспроизвести » |
| lower-alpha | Маркер нижняя альфа (a, b, c, d, e, и т.д.) | Воспроизвести » |
| lower-greek | Маркер нижняя греческая | Воспроизвести » |
| lower-latin | Маркер нижняя латынь (a, b, c, d, e, и т.д.) | Воспроизвести » |
| lower-roman | Маркер нижняя римская (i, ii, iii, iv, v, и т. д.) д.) | Воспроизвести » |
| none | Маркер не отображается | Воспроизвести » |
| square | Маркер представляет собой квадрат | Воспроизвести » |
| upper-alpha | Маркер верхняя альфа (A, B, C, D, E, и т.д.) | Воспроизвести » |
| upper-greek | Маркер верхняя греческая | Воспроизвести » |
| upper-latin | Маркер верхняя латынь (A, B, C, D, E, и т.д.) | Воспроизвести » |
| upper-roman | Маркер верхняя римская (I, II, III, IV, V, и т.д.) | Воспроизвести » |
| initial | Устанавливает это свойство в значение индекса. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
Этот пример демонстрирует все разные элементы списка маркеров:
ul. a {list-style-type: circle;}
a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.d {list-style-type: armenian;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.h {list-style-type: georgian;}
ol.i {list-style-type: hebrew;}
ol.j {list-style-type: hiragana;}
ol.k {list-style-type: hiragana-iroha;}
ol.l {list-style-type: katakana;}
ol.m {list-style-type: katakana-iroha;}
ol.n {list-style-type: lower-alpha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: upper-alpha;}
ol.s {list-style-type: upper-greek;}
ol.t {list-style-type: upper-latin;}
ol.u {list-style-type: upper-roman;}
ol.v {list-style-type: none;}
ol.w {list-style-type: inherit;}
Попробуйте сами »
Пример
Как добавить в пули цвет, для <ul> или <ol> удаление индекса пуль и добавления в объект HTML, которая выглядит как пули (•):
ul {
list-style: none; /* Удалить список пуль */
padding: 0;
margin: 0;
}
li {
padding-left: 16px;
}
li:before {
content: «•»; /* Вставить контент, который выглядит как пули */
padding-right: 8px;
color: blue; /* Или цвет вы предпочитаете */
}
Попробуйте сами »
Связанные страницы
CSS Учебник: CSS Список
CSS Справочник: Свойства list-style
HTML DOM Справочник: Свойства listStyleType
❮ Назад CSS Справочник Далее ❯
Группа списка · Bootstrap
Группы списков — это гибкий и мощный компонент для отображения серии контента. Модифицируйте и расширяйте их для поддержки практически любого содержимого внутри.
Модифицируйте и расширяйте их для поддержки практически любого содержимого внутри.
Базовый пример
Самая простая группа списков — это неупорядоченный список с элементами списка и соответствующими классами. Разработайте его с помощью следующих опций или с помощью собственного CSS по мере необходимости.
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби Лео Рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Активные элементы
Добавьте .active к .list-group-item , чтобы указать текущий активный выбор.
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Отключенные элементы
Добавить . на  отключено
отключено .list-group-item , чтобы он выглядел как отключенным. Обратите внимание, что некоторые элементы с .disabled также потребуют пользовательского JavaScript, чтобы полностью отключить их события щелчка (например, ссылки).
- Крас Хусто Одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
<ул>
Используйте Убедитесь, что не использует стандартные классы Крас Хусто Одио
Dapibus ac facilis в
Морби Лео Рисус
Porta ac consectetur ac
Вестибюль в Эросе С Добавьте Используйте контекстные классы для оформления элементов списка с помощью фона и цвета с отслеживанием состояния. Контекстные классы также работают с Dapibus ac facilisis in
Это основной элемент группы списка
Это дополнительный элемент группы списка
Это групповой элемент списка успеха
Это групповой элемент списка опасностей
Это элемент группы списка предупреждений
Это элемент группы информационного списка
Это элемент группы светового списка
Это элемент группы темного списка Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Добавьте значки к любому элементу группы списка, чтобы показать количество непрочитанных сообщений, активность и многое другое с помощью некоторых утилит. Добавьте практически любой HTML-код внутри, даже для групп связанных списков, таких как приведенный ниже, с помощью утилит flexbox. Donec id elit non mi porta gravida at eget metus. Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit. Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit. Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit. с или с, чтобы создать активный элемент группы списка с состояниями наведения, отключения и активности, добавив .list-group-item-action . Мы разделяем эти псевдоклассы, чтобы гарантировать, что группы списков, состоящие из неинтерактивных элементов (таких как 
.btn здесь . <дел>
<а href="#">
Крас Хусто Одио
Dapibus ac facilisis
Морби Лев Рисус
Порт ac consectetur ac
Вестибюль в Эросе
s вы также можете использовать отключил атрибут вместо класса .disabled . К сожалению, не поддерживают атрибут disabled. <дел>
<тип кнопки="кнопка">
Крас Хусто Одио
Заподлицо
., чтобы удалить некоторые границы и закругленные углы, чтобы отобразить элементы группы списка от края до края в родительском контейнере (например, карточки). list-group-flush
list-group-flush <ул>
Контекстные классы
<ул>

.list-group-item-action . Обратите внимание на добавление здесь стилей наведения, отсутствующих в предыдущем примере. Также поддерживается состояние .active ; примените его, чтобы указать активный выбор в элементе группы контекстного списка. <дел>
Dapibus ac facilisis
Это основной элемент группы списка
Это дополнительный элемент группы списка
Это элемент группы списка успеха
Это элемент группы списка опасностей
Это элемент группы списка предупреждений
Это элемент группы информационного списка
Это элемент группы облегченного списка
Это элемент группы темного списка
Передача значения вспомогательным технологиям
 Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only . С значками
<ул>
Пользовательский контент
Заголовок элемента списка
3 дня назад  Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit. Заголовок элемента списка
3 дня назад Заголовок группы элементов списка
3 дня назад <дел>
<а href="#">
<дел>
Заголовок элемента группы списка
3 дня назад
Заголовок элемента группы списка
3 дня назад
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit.



 Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidat nisi enim eu nostrud do aliquip veniam minim.
Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidat nisi enim eu nostrud do aliquip veniam minim. Consectetur et fugiat anim do eiusmod aliquip nulla Laborum elit adipisicing pariatur cillum.
Consectetur et fugiat anim do eiusmod aliquip nulla Laborum elit adipisicing pariatur cillum. ..
.. ..
.. ..
.. Возвращает вызывающему объекту до фактического отображения панели вкладок (например, до возникновения события
Возвращает вызывающему объекту до фактического отображения панели вкладок (например, до возникновения события  bs.tab
bs.tab bs.tab
bs.tab Это может быть одно из следующих значений:
Это может быть одно из следующих значений:

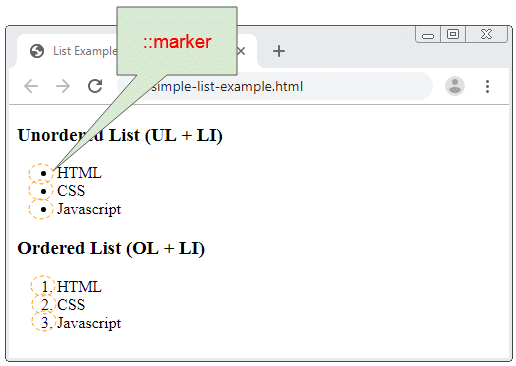
 Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.
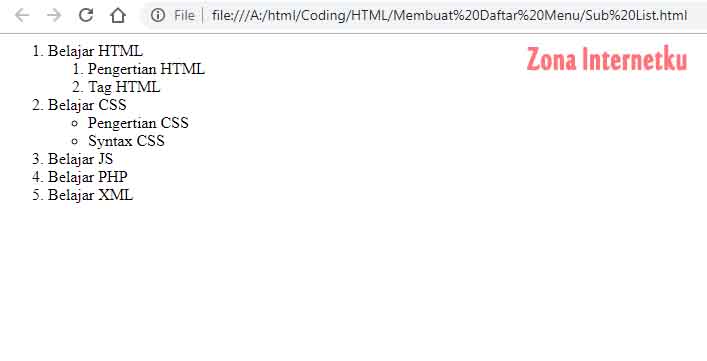
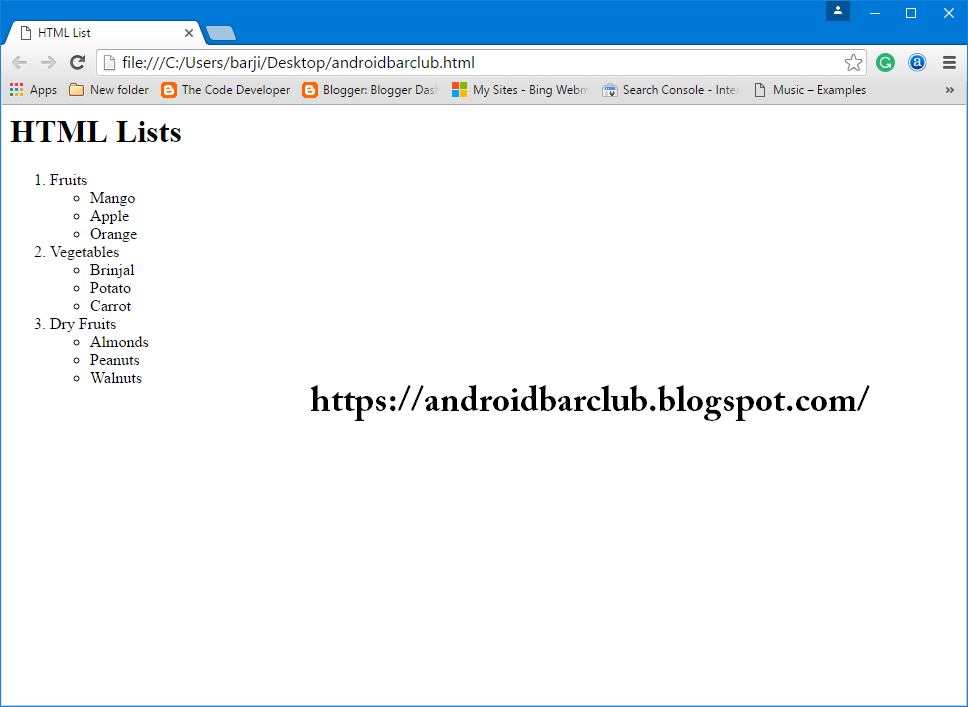
Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться. В HTML есть два типа списков, а именно упорядоченные и неупорядоченные списки.
В HTML есть два типа списков, а именно упорядоченные и неупорядоченные списки.
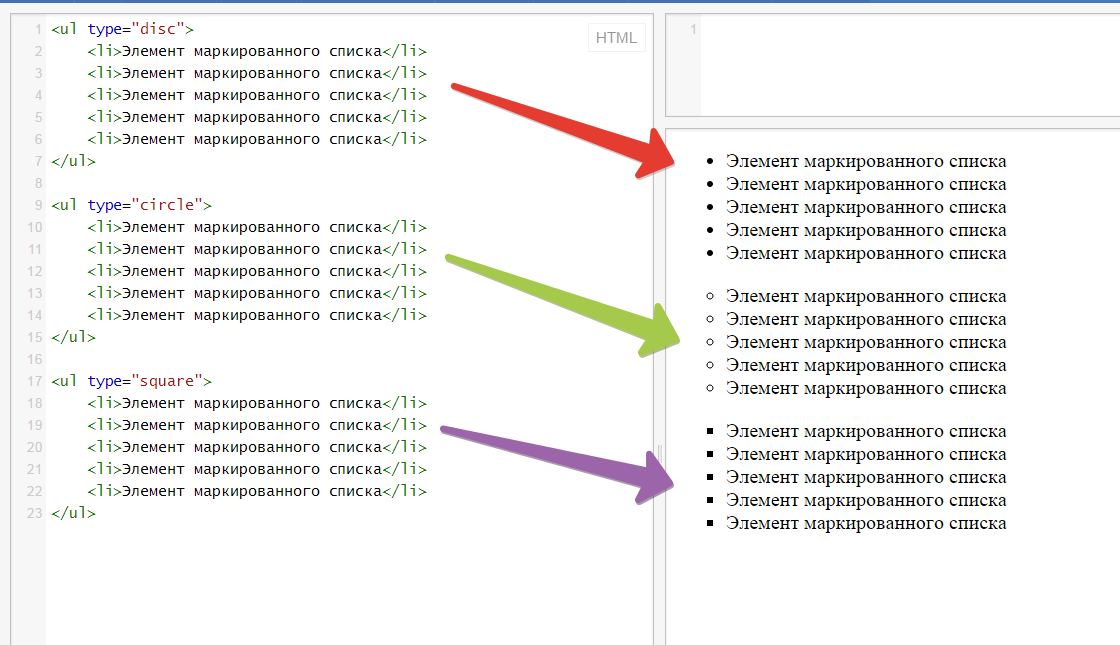
 Возможным значением типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых типах стилей списка в CSS, перейдите к этой документации MDN.
Возможным значением типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых типах стилей списка в CSS, перейдите к этой документации MDN. Возможные значения для него: циклические, числовые, буквенные, символьные, аддитивные или фиксированные и т. д.
Возможные значения для него: циклические, числовые, буквенные, символьные, аддитивные или фиксированные и т. д.