Тег use | Справочник HTML CSS
Позволяет использовать SVG элементы в разных местах страницы. Позволяет создавать SVG-спрайты
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e"></use>
</svg>Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Атрибуты
href="#tick-icon"
Ссылка на элемент SVG, который хотите использовать на странице
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>width="75"
Ширина элемента. Можно определять в CSS
Можно определять в CSS
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<style>
.example-width {
display: block;
width: 75px;
}
</style>height="75"
Высота элемента. Можно определять в CSS
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<style>
. example-height {
display: block;
width: 75px;
height: 75px;
}
</style>
example-height {
display: block;
width: 75px;
height: 75px;
}
</style>x="10"
Координата по оси X, определяет точку начала вставки SVG элемента по горизонтали
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e"></use>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e" x="50"></use>
</svg>y="10"Координата по оси Y, определяет точку начала вставки SVG элемента по вертикали
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48. 67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e"></use>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e" y="50"></use>
</svg>
67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e"></use>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e" y="50"></use>
</svg>Заливка SVG элемента. Можно определять в CSS
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#666666"></use>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<style>
.example-fill {
fill: #444444;
}
</style>stroke="#000000"
Обводка SVG элемента.
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#ffffff" stroke="#000000"></use>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<style>
.example-stroke {
fill: #ffffff;
stroke: #000000;
}
</style>stroke-width="5"
Толщина обводки. Можно определять в CSS
<svg>
<symbol viewBox="0 0 515.556 515.556">
<path d="m0 274.226 176.549 176.886 339.007-338.672-48.67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#ffffff" stroke="#000000" stroke-width="5"></use>
</svg>
<svg>
<use href="#tick-icon"></use>
</svg>
<style>
.
example-stroke-width {
fill: #ffffff;
stroke: #000000;
stroke-width: 5px;
}
</style>Читайте также
Обсуждение (0)
Для чего используется CSS
следующий → ← предыдущая CSS используется для определения стилей веб-страниц. Он описывает внешний вид и форматирование документа, написанного на языке разметки. Он предоставляет дополнительную функцию для HTML. Обычно он используется с HTML для изменения стиля веб-страниц и пользовательских интерфейсов. С помощью CSS проще сделать веб-страницы презентабельными. Его легко изучить и понять, и он используется для управления представлением HTML-документа. CSS помогает нам управлять цветом текста, стилем шрифта, расстоянием между абзацами, размером столбцов, дизайном макета и многим другим. Он не зависит от HTML, и мы можем использовать его с любым языком разметки на основе XML. Рекомендуется использовать CSS, так как атрибуты HTML устарели. Существует несколько вариантов использования CSS, которые обсуждаются ниже: Решает большую проблемуДо появления CSS такие теги, как шрифт, цвет, стиль фона, выравнивание элементов, граница и размер, должны были повторяться на каждой веб-странице. Это был очень долгий процесс. Например: Если мы создаем большой веб-сайт, где необходимо добавлять информацию о шрифтах и цветах на каждой странице, это будет долгий процесс. CSS был создан для решения этой проблемы. Это была рекомендация W3C. Экономит много времениопределений стилей CSS сохраняются во внешних файлах CSS, поэтому можно изменить весь веб-сайт, изменив всего один файл. Предоставьте больше атрибутовCSS предоставляет более подробные атрибуты, чем обычный HTML, для определения внешнего вида веб-сайта. Страницы загружаются быстрее CSS не требует каждый раз записывать атрибуты тегов HTML. Более простое обслуживание веб-сайтаCSS упрощает обслуживание веб-сайта. Он играет важную роль в обслуживании веб-сайта. Если нам требуется глобальное изменение в файле, это можно просто сделать, изменив стиль, благодаря которому все элементы на веб-странице будут обновляться автоматически. Файл CSS обеспечивает гибкий вид веб-сайта, который можно изменить удобным способом. Это также упрощает форматирование HTML и модификацию соответствующих элементов данных. Совместимость с несколькими устройствами CSS совместим со старыми языковыми версиями, поэтому мы можем использовать CSS с более ранними языковыми версиями. Из-за этого, если приложение CSS разработано с использованием более старых версий языка программирования и если разработчик сочетает их с новыми улучшениями, то CSS можно легко внедрить с соответствующими изменениями, чтобы разработчик мог успешно обновить существующий код. После обсуждения использования CSS становится ясно, что CSS очень полезен для стилей в разных областях. Следующая темаЧто такое сетка CSS ← предыдущая следующий → |
Что такое CSS и зачем его использовать?
Даже если вы не программист, вы наверняка слышали об HTML. Это самый фундаментальный язык разметки, и он существует с девяностых. С чем вы, возможно, не так хорошо знакомы, так это с CSS. Это не менее важный элемент программирования, и наряду с HTML и JavaScript CSS является одним из трех основных краеугольных камней веб-технологий. Но что такое CSS, как он работает и почему он так важен? Читайте дальше и учитесь.
[cta id=”1690″ vid=”0″]
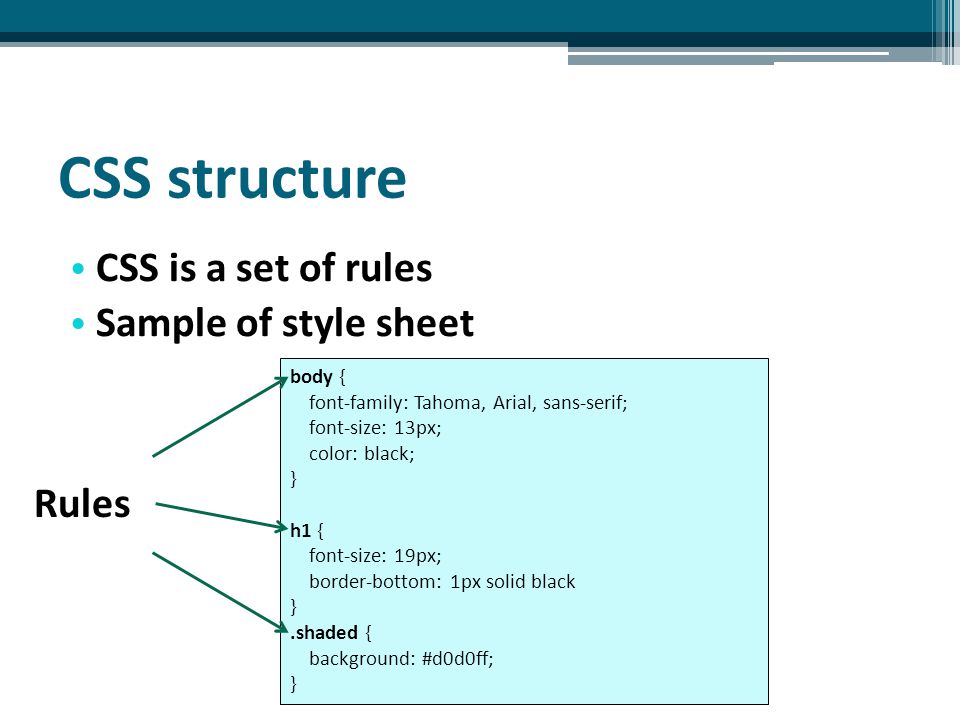
Что такое CSS?
CSS означает каскадные таблицы стилей. Короче говоря, CSS — это язык дизайна, который делает веб-сайт более привлекательным, чем простые или скучные фрагменты текста. В то время как HTML в значительной степени определяет текстовое содержимое, CSS определяет визуальную структуру, макет и эстетику. HTML — это язык разметки, а CSS — это язык таблиц стилей. Думайте «внешний вид», когда думаете о CSS.
В то время как HTML в значительной степени определяет текстовое содержимое, CSS определяет визуальную структуру, макет и эстетику. HTML — это язык разметки, а CSS — это язык таблиц стилей. Думайте «внешний вид», когда думаете о CSS.
Если бы HTML был компонентами двигателя автомобиля, CSS был бы стилем кузова и покраской. Веб-сайт может работать без CSS, но он определенно некрасив. CSS делает внешний вид веб-сайта сияющим и создает отличный пользовательский интерфейс. Без CSS веб-сайты были бы менее привлекательными для глаз и, вероятно, с ними было бы намного сложнее ориентироваться. Помимо макета и формата, CSS отвечает за цвет шрифта и многое другое.
Почему CSS так важен?
Чтобы проиллюстрировать важность CSS, вот пример страницы на сайте DevMountain с CSS и без него, своего рода визуальное руководство по CSS, если хотите.
Вот раздел страницы курсов DevMountain с CSS:
А вот тот же раздел без CSS:
Разительный контраст, правда? Вы заметите довольно много различий между ними, когда дело доходит до общего представления. С CSS вы видите изменение шрифта, размера шрифта и цвета шрифта. Вы также видите изменение формата кнопок и добавление синего фона позади них. Каждый из этих элементов возможен благодаря каскадным таблицам стилей. Как пользователь, что выглядит более заманчиво? Довольно легко понять, почему CSS так важен.
С CSS вы видите изменение шрифта, размера шрифта и цвета шрифта. Вы также видите изменение формата кнопок и добавление синего фона позади них. Каждый из этих элементов возможен благодаря каскадным таблицам стилей. Как пользователь, что выглядит более заманчиво? Довольно легко понять, почему CSS так важен.
Каковы преимущества CSS?
Существует ряд преимуществ CSS, в том числе:
1) Более высокая скорость страницы
Чем больше кода, тем медленнее скорость страницы. А CSS позволяет использовать меньше кода. CSS позволяет вам использовать одно правило CSS и применять его ко всем вхождениям определенного тега в HTML-документе.
2) Лучшее взаимодействие с пользователем
CSS не только делает веб-страницы более привлекательными, но и обеспечивает удобное форматирование. Когда кнопки и текст расположены в логичных местах и хорошо организованы, взаимодействие с пользователем улучшается.
3) Более быстрая разработка
С помощью CSS вы можете применять определенные правила форматирования и стили к нескольким страницам с помощью одной строки кода. Одна каскадная таблица стилей может быть реплицирована на несколько страниц веб-сайта. Если, например, у вас есть страницы продуктов, которые должны иметь одинаковое форматирование, внешний вид и поведение, написания правил CSS для одной страницы будет достаточно для всех страниц одного типа.
Одна каскадная таблица стилей может быть реплицирована на несколько страниц веб-сайта. Если, например, у вас есть страницы продуктов, которые должны иметь одинаковое форматирование, внешний вид и поведение, написания правил CSS для одной страницы будет достаточно для всех страниц одного типа.
4) Простые изменения форматирования
Если вам нужно изменить формат определенного набора страниц, это легко сделать с помощью CSS. Нет необходимости исправлять каждую отдельную страницу. Просто отредактируйте соответствующую таблицу стилей CSS, и вы увидите, что изменения применяются ко всем страницам, использующим эту таблицу стилей.
5) Совместимость между устройствами
Адаптивный веб-дизайн имеет значение. В наши дни веб-страницы должны быть полностью видны и легко перемещаться на всех устройствах. Будь то мобильный телефон или планшет, настольный компьютер или даже смарт-телевизор, CSS в сочетании с HTML делает возможным адаптивный дизайн.
Хотите изучить CSS?
Как видите, CSS имеет решающее значение, когда речь идет об общем представлении веб-страницы.

 example-height {
display: block;
width: 75px;
height: 75px;
}
</style>
example-height {
display: block;
width: 75px;
height: 75px;
}
</style> 67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e"></use>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e" y="50"></use>
</svg>
67-47.997-290.337 290-128.553-128.552z"/>
</symbol>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e"></use>
</svg>
<svg>
<use href="#tick-icon" fill="#09ac1e" y="50"></use>
</svg>
 Итак, чтобы сделать HTML-страницы совместимыми с будущими браузерами, хорошо начать использовать CSS на HTML-страницах.
Итак, чтобы сделать HTML-страницы совместимыми с будущими браузерами, хорошо начать использовать CSS на HTML-страницах.
