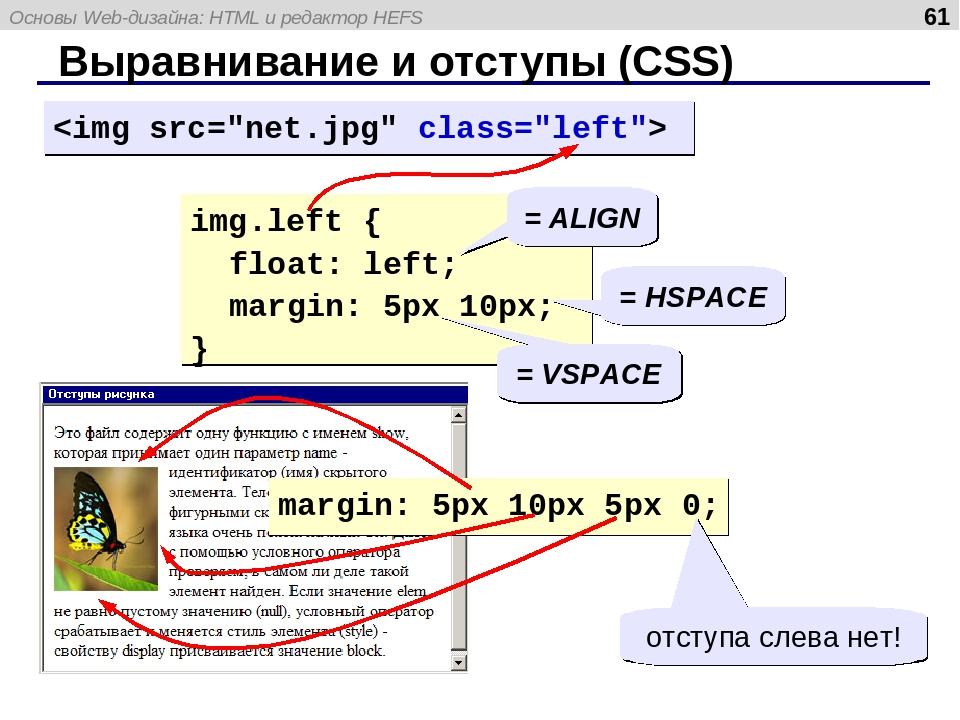
Внутренние отступы — CSS
Взгляните на пример из прошлого урока. Мы вывели текст на сером фоне, при этом он «приклеен» к блоку, в котором размещается.
Текст, который будет выведен на сером фоне
Для того, чтобы дать больше пространства тексту, используются внутренние отступы. Внутренний отступ указывается с помощью правила padding, которое может принимать 4 значения:
- отступ сверху;
- отступ справа;
- отступ снизу;
- отступ слева.
<style>
.gray-background {
background-color: #cccccc;
padding: 20px 20px 20px 20px;
}
</style>
<div>
Текст, который будет выведен на сером фоне с отступами по 20 пикселей с каждой стороны.
</div>
Текст, который будет выведен на сером фоне с отступами по 20 пикселей с каждой стороны.
Помимо такой записи для удобства существуют сокращённые записи этих правил:
- Если указать два значения, то первое будет использоваться для отступов по вертикали (сверху и снизу), а второе по горизонтали (справа и слева).

- Если указать только одно значение, то оно будет использовано одновременно для всех сторон.
- Если указать три значения, то они будут использоваться для отступа сверху, по горизонтали и снизу.
Таким образом можно пример выше записать следующим образом:
<style>
.gray-background {
background-color: #cccccc;
padding: 20px;
}
</style>
<div>
Текст, который будет выведен на сером фоне с отступами по 20 пикселей с каждой стороны.
</div>
Задание
Добавьте в редактор padding и установите внутренние отступы:
* 10 пикселей сверху,
* 15 пикселей снизу,
* 20 пикселей слева и справа.
Добавьте черный фон к блоку. Попробуйте различные значения свойства padding для того, чтобы увидеть как это влияет на блок.
Стили запишите в теге style.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.
 com/hexlet-basics
com/hexlet-basicsВнутренние отступы | Как создать сайт
Внутренние отступы
Здравствуйте! На прошлом уроке мв разбирались с внешними полями в CSS. На этом уроке поговорим о внутренних отступах Свойство
- padding-top: отступ сверху
- padding-bottom: отступ снизу
- padding-left: отступ слева
- padding-right: отступ справа
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div.outer{
margin: 25px;
padding-top:30px;
padding-right: 25px;
padding-bottom: 35px;
padding-left: 28px;
border: 2px solid red;
}
div.
inner{
height: 50px;
background-color:blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
Просмотреть пример
Для установки значения отступов, как и в margin, могут применяться либо конкретные значения в пикселях, так и процентные значения (относительно размеров элементов).
Для записи отступов также можно использовать сокращенную запись:
padding: отступ_сверху отступ_справа отступ_снизу отступ_слева;
Например:
div.outer{
margin: 25px;
padding: 30px 25px 35px 28px;
border: 2px solid red;
}
Если все четыре значения совпадают, то можно писать указать только одно значение для всех отступов:
div.outer{ margin: 25px; padding: 30px; border: 2px solid red; }
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Отступы и рамки в CSS с помощью параметров margin, padding и border. Как убрать отступ сверху и снизу от списка? Отступ от верха html
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том,

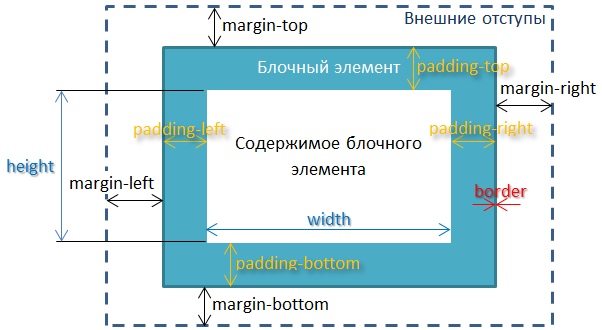
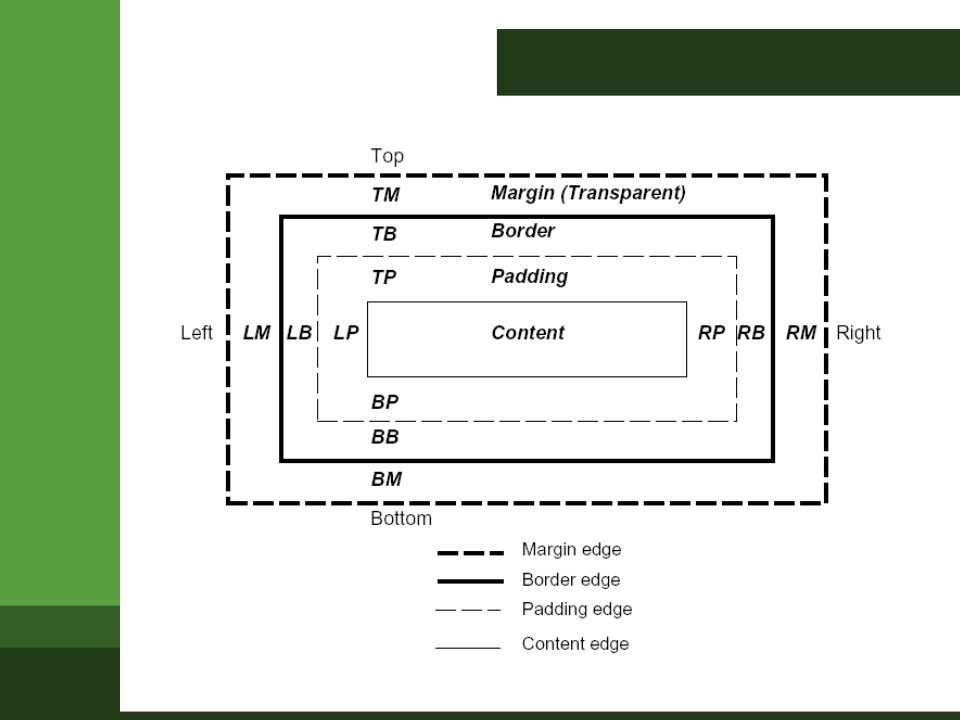
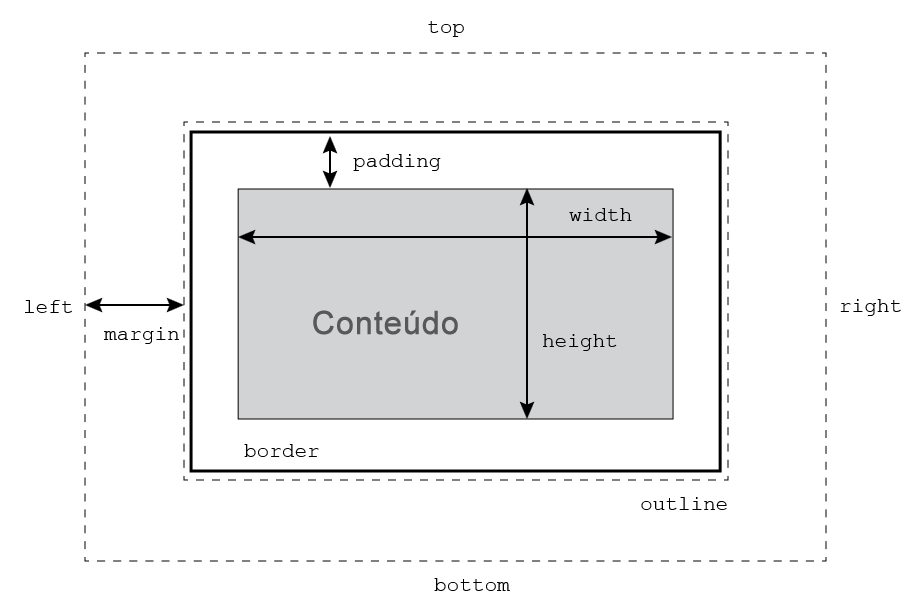
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы.
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Внешний отступ
Внешний отступ задается с помощью свойства margin . С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom , которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
P, div{
Margin-top: 20px;
}
Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Div{
Margin: 20px 10px 20px 10px;
}
Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Div{
Margin: 20px 10px;
}
Первое значение – это отступ сверху и снизу, а второе – по бокам.
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top . В целом, свойство padding работает абсолютно аналогично свойству margin .
Для примера можно привести такой кусок кода:
Block{
Width: 200px;
Padding: 20px;
}
Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас разберём.
Каждый элемент, будь это параграф, div, картинка или видео, — это некий блок, в котором можно сделать отступы как внутри с помощью свойства padding
, так и снаружи с помощью margin
.
В css прописываются эти свойства для отступов таким образом (для примера взят параграф):
Вместо тега P вы пропишите свой элемент разумеется, для которого будут применены отступы.
Обязательно нужно уяснить и запомнить, что для параметров margin
и padding
построение отступов для каждой стороны идёт одинаковое.
То есть, у нас по 4 значения в каждом отступе:
Значения отступов.
- Первое значение: отступ сверху;
- Второе значение: отступ справа;
- Третье значение: отступ снизу;
- Четвёртое значение: отступ слева.
В данном примере я сделал margin внешний отступ в css таким образом: сверху я прописал 20px , слева и справа по 10px (как правило они для симметрии прописываются одинаковые), и снизу указал 30px .
А для padding внутреннего отступа я указал: по 10px сверху, слева и справа, и 14px снизу.
Значение для отступов в свойствах margin
и padding
можно сокращать, при условии если они имеют одинаковую величину.
Из моего примера сокращённая запись будет иметь такой уже вид:
То есть, когда отсутствует последняя числовая запись, в данном случае для отступа слева, то браузер автоматически подставляет для отступа слева такое же значение как и у значения справа.
И в моём случае отступы справа и слева будут по 10px
что в margin
, что в padding
.
А если у вас одинаковые величины для внешних отступов сверху и снизу (к примеру: 16px ), и так же одинаковые величины для внешних отступов слева и справа (к примеру: 20px ), то запись будет иметь ещё более сокращённый вид:
Соответственно для внутреннего отступа css запись делается идентично этой.
Применение одинарных отступов: для каждой стороны отдельно.
Для указания отдельного отступа применяются следующие свойства с одним значением:
Свойства отступа для каждой стороны.
- margin-top: 3px; внешний верхний отступ;
- margin-left: 4px; внешний левый отступ;
- margin-right: 6px; внешний правый отступ;
- margin-bottom: 10px;
внешний нижний отступ.

Точно так же прописываются записи и для внутренних отступов, только нужно заменить margin на padding .
К примеру у вас для всех картинок img уже прописаны в css все отступы.
То есть (для уяснения) внешний отступ имеет такие значения: сверху 10px
, слева и справа: по 20px
, и снизу 14px
.
А внутренний отступ равен по 6px
со всех 4-ёх сторон.
Допустим, вы решили поставить ещё картинку на страницу, но для неё вы хотите изменить только внешний отступ сверху, а остальные оставить как есть. И для выполнения этой задачи достаточно прописать class для этой картинки, и добавить в css дополнительную запись.
В итоге, добавленная вами картинка с классом verx примет все отступы прописанные в css для тега img , и изменит только внешний отступ для верхней стороны (в нашем случае: 40px ).
Я постарался сделать описание для отступов css более детально, но если возникнут вопросы задавайте их через комментарии.
Здравствуйте! Изначально хотел разделить эту статью на 4 маленьких, но потом задумался. Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Поэтому сегодня мы узнаем, как сделать CSS отступ слева и со всех остальных сторон – справа, сверху и снизу. Их можно делать для картинок и текстов. Они бывают двух видов:
- Внешние;
- Внутренние.
Для первых используется ключевое свойства margin, для вторых – padding. Для наглядности сделал для вас небольшой пример. Чтобы визуально было удобно различать внутреннее и внешнее пространство добавил видимую таблицу. Взглянем, что получилось?
Внешние отступы
Прописав их в файле стилей CSS, получится задать ориентацию информационного блока на странице. Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.
В целом можно применять нижеперечисленные варианты для задания отступов.
Слева (margin-left).
Справа (margin-right).
Сверху (margin-top).
Снизу (margin-bottom).
Сейчас покажу еще классный нюанс.
Как видите, можно использовать один из вариантов – эффект одинаковый. Только во втором случае код получается более компактным. Также заметьте, что отступы задаются по часовой стрелке. Все начинается сверху и заканчивается слева.
Внутренние отступы
Порядок действий здесь похожий. Только теперь добавлю новые свойства не для всей таблицы, а для содержимого столбцов.
Смотрим, что из этого вышло.
По аналогии с внутренними отступами в CSS внешние можно прописывать сокращенным кодом или для сторон по отдельности.
Это были основные моменты. Напоследок покажу, как еще можно облегчить некоторую работу.
Отступы на уровне выбранных тегов
В случаях, которые посмотрели выше, они задаются для текста и картинок одновременно. На самом деле можно задать расстояние до элементов на уровне определенного тега. Покажу, как это работает. Отменяю последние изменения и указываю специальный код в файле стилей.
Взглянем, что произошло после сохранения изменений.
Картинка осталась на месте, слева сместился только текст, заключенный в . Похожие манипуляции можно применять и к другим блокам, например, tr, span.
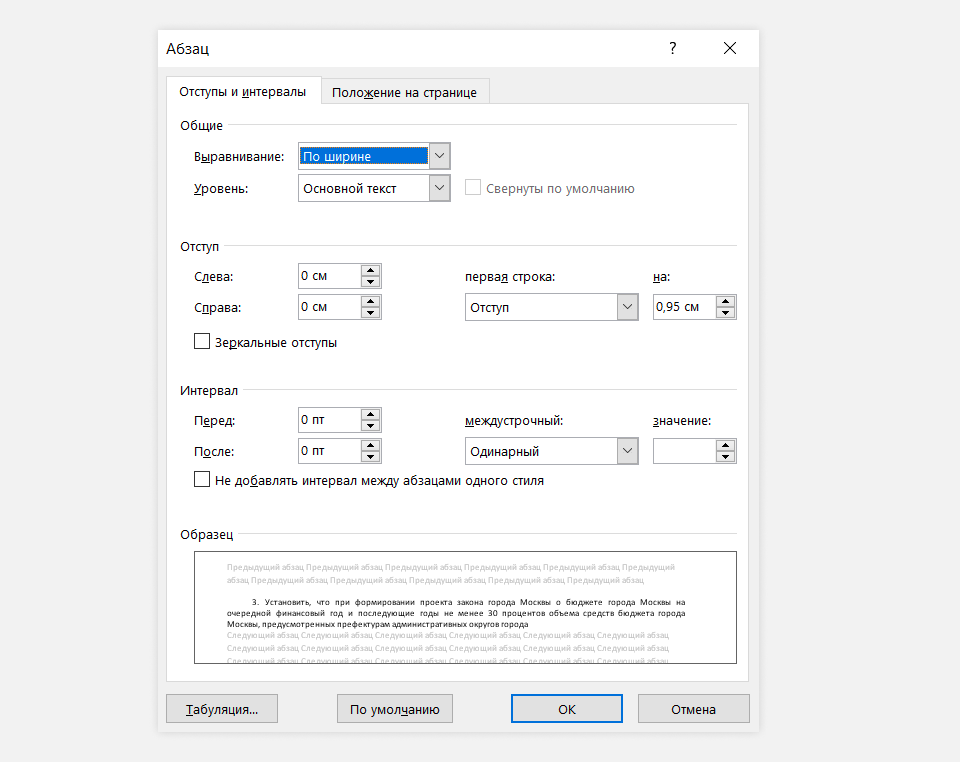
В качестве дополнительной информации предлагаю для ознакомления публикацию о задании . Там тоже описаны достаточно интересные способы. Может пригодиться для формирования красной строки в тексте или проведения других действий.
Дополнительно работает подписка на бесплатную рассылку информации по электронным адресам. Для подписки на блоге есть специальная форма. До связи.
С появлением свойств управления отступами на css у web разработчиков появились огромные возможности по управлению интерфейсом и дизайном страниц сайтов. До этого отступами управляли при помощи таблиц, что являлось значительно более сложным и объемным.
Рассмотрим основные свойства управления отсутпами.
Управление внешними отсупами в HTML на CSS при помощи свойства margin
Свойство css margin позволяет управлять именно внешними отступами . Допустим имеется изображение, для которого нужно указать внешние отсупы: 30 пикселей сверху, 20 слева, 10 справа и 5 снизу.
Допустим имеется изображение, для которого нужно указать внешние отсупы: 30 пикселей сверху, 20 слева, 10 справа и 5 снизу.
Для задания отсупа сверху мы пропишем: margin-top: 30px
Для задания отступа слева: margin-left: 30px
Отступ справа: margin-right: 10px
И снизу: margin-bottom: 5px
Можно все объединить, прописав следующее: margin: 30px 10px 5px 20px;
Например зададим эти отступы для изображения. Получаем следующий html код:
На видно как изображение сместилось относительно родительского элемента.
Если же прописать margin: 30px, то отступы css будут одинаковые со всех четырех сторон и будут равны 30 пикселям.
Есть варианты указания двух и трех значений в спецификации: margin:10px 20px;. Данный параметр сделает так, что появятся внешние отступы на css сверху и снизу 10px, слева и справа 20px;
Часто для начинающих верстальщиков не всегда получается сразу запомнить все возможные комбинации, поэтому на начальных этапах можно использовать параметры: margin-top, margin-right, margin-left и margin-bottom. Top — вверх, right-право, left-лево, bottom-снизу.
Top — вверх, right-право, left-лево, bottom-снизу.
Внешние и внутренние отступы блоков, разночтение
PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px;
Это описание внутренних отступов блока — то расстояние, которое будет между рамкой блока и содержимым. Почти так мы писали и в BODY, чтоб начать страницу от края экрана.
margin-bottom: 5px; margin-left: 5px; margin-right: 5px; margin-top: 5px;
Это описание внешних отступов блока — все это сильно похоже на CELLPADDING и CELLSPACING в описании таблицы.
В чем вы будете задавать отступы — ваше личное дело. Можно применять проценты, можно пикселы, можно другие единицы, принятые в CSS.
Стенографическое описание
margin: 12px 12px 12px 12px; описывает верхний, правый, нижний, левый внешние отступы.
margin: 12px 12px 12px; описывает верхний, левый и правый, нижний отступы.
margin: 12px 12px; описывает верхний и нижний и правый и левый отступы.
margin: 12px; все внешние отступы по 12px.
Точно так-же записываются и внутренние отступы.
Теперь о «разнице восприятия». Предположим, мы задали ширину блока в 300 пикселей, вставили в блок «кучку» текста, смотрим итог— ага, все хорошо, вот только текст вплотную примыкает к рамке нашего блока. Надо исправить. Делаем это просто— в описании блока добавляем: padding: 50px; Открываем Эксплорер, смотрим— все нам нравится, все путем. Теперь открываем Опера5 или Нетскейп6. О-о-о!. Что-то «разнесло» наш блок! Такой молодой, а такой толстый… С чего бы это…
Если вы проделаете все так, как описано мной, поставте на страничку выше блока таблицу шириной в те-же 300 пикселей. Поставили? Все поняли? Если нет— поясняю. Эксплорер взял наш блок, вогнал в него по 50 пиксел отступов с каждой стороны, при этом ужав ширину текстовой области до 200 и, довольный, на этом успокоился.
Что-же сделали Опера с Нетскейпом? Они оставили без изменения ширину текстового поля и прибавили с каждой стороны по 50 пиксел, в результате весь наш блок «прибавил» в ширине лишнюю сотню. Самое интересное, что они в этом правы! Именно так и надо поступать в соответствии с принятыми стандартами. Это тот случай, в котором Эксплорер «облажался». Говорят, новый шестой Эксплорер так-же «лажается».
Самое интересное, что они в этом правы! Именно так и надо поступать в соответствии с принятыми стандартами. Это тот случай, в котором Эксплорер «облажался». Говорят, новый шестой Эксплорер так-же «лажается».
Нас, правда, не должно это беспокоить, у нас своих проблем хватает. Что делать? Есть два варианта. Первый— обойти ошибку, второй— исправить ее своими силами.
На этом сайте я просто «в гору не пошел». А зачем? Если мы не можем свободно использовать внутренний отступ самой «коробки», то мы можем применить внешний отступ к содержимому. Прописываем margin: 50px; для параграфа текста, который будет в нашей ячейке и убираем padding: 50px; из описания блока. Все работает.
Для справки. Ширина всего контейнера равна: левый внешний отступ + ширина левой рамки + ширина левого внутреннего отступа + ширина содержимого + ширина правого внутреннего отступа + ширина правой рамки + ширина правого внешнего отступа. О методах «силового» выхода из данной ситуации поговорим в будущем.
Внешние и внутренние отступы · Методическое пособие по HTML-верстке для новичков
Внешние и внутренние отступы
При верстке постоянно появляется необходимость задать отступ для элементов, поэтому без знания таких свойств как margin и padding, ты не сможешь правильно сверстать страницу.
Оба свойства задают отступ между элементами, но использовать их нужно в разных случаях. Например, если необходимо установить отступ между соседними элементами, то лучше подойдет margin.
А когда внутри одного элемента нужно отодвинуть его содержимое, то — padding .
Существует несколько способов задать значения. Например, если требуется отступ со всех сторон, то нужно использовать следующую схему:
.parent{
padding: Ов Оп Он Ол;
}
.child{
margin: Ов Оп Он Ол;
}
где: Ов – значение отступа сверху, Оп – значение отступа справа, Он – значение отступа снизу, Ол – значение отступа слева.
Для практики зададим внешний отступ для дочернего блока, и внутренний для родительского. Значение будут следующие: сверху — 10px, справа – 15px, снизу – 20px, слева – 25px.
.parent{
padding: 10px 15px 20px 25px;
}
.child{
margin: 10px 15px 20px 25px;
}
Еще существуют более краткие способы записи значений. Например, если необходимо задать одинаковое значение отступа справа и слева, то достаточно сделать так:
.parent{
padding: 10px 15px 20px;
}
.child{
margin: 10px 15px 20px;
}
В результате получим отступ слева и справа по 15px. Но что делать если значение сверху и снизу, а также справа и слева одинаковые? Для такого случая существует следующая форма записи:
.parent{
padding: 10px 15px;
}
.child{
margin: 10px 15px;
}
В итоге у блоков будет отступы сверху и снизу в 10px, а справа и слева по 15px. А что если со всех сторон одинаковый отступ? И на этот случай есть следующее решение:
. parent{
padding: 10px;
}
.child{
margin: 10px;
}
parent{
padding: 10px;
}
.child{
margin: 10px;
}
Таким способом браузер добавит элементам отступ в 10px со всех сторон.
Все ранее приведенные примеры являются кратким синтаксисом для свойств margin и padding. Но также существует полный синтаксис, когда значение указывает через следующие свойства:
.parent{
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
.child{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
где: margin-top / padding-top – это отступ сверху, margin-right / padding-right – это отступ справа, margin-bottom / padding-bottom – это отступ снизу, margin-left / padding-left – это отступ слева.
И здесь можно задуматься над тем, что не понятно в каких ситуациях использовать краткий синтаксис, а в каких — полный. Я рекомендую тебе поступать так. Если тебе нужно указать 1 или 2 отступа, то использую полный синтаксис, если же 3 или 4, то краткий.
Если тебе нужно указать 1 или 2 отступа, то использую полный синтаксис, если же 3 или 4, то краткий.
Схлопывание внешние отступов (Margin Collapsing)
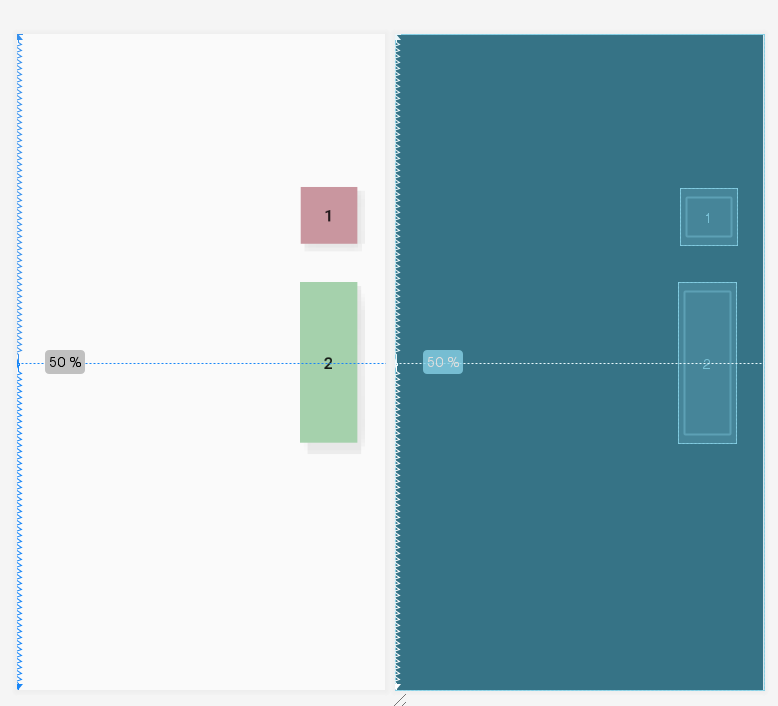
Для того, чтобы ты лучше понял особенности свойств сделаем парочку экспериментов. Начнем с того, что попробуем задать внешние отступы по вертикали для блочных элементов:
<div>
<div>Первый блок</div>
<div>Второй блок</div>
</div>
.block{
background-color: tomato;
}
.block1{
margin-bottom: 10px;
}
.block2{
margin-top: 15px;
}
Когда я начинал изучать верстку, то думал, что расстояние между блоками суммируется, и соответственно в примере отступ будет равен 25px. Но а теперь посмотри на следующее изображение:
15px! Дело в том, что браузер не суммирует значения, а выбирает наибольшее из них. Эта особенность реализации отступов поломала не мало умов начинающих верстальщиков. Она даже имеет свое отдельное название «Margin Collapsing» или по-русски «Схлопывание внешних отступов».
Так что запомни, что не нужно одновременно задавать margin-bottom и margin-top для соседних блочных элементов. Лучше выбрать какое-то одно значение.
Вертикальный margin для строчного элемента
В следующем эксперименте мы рассмотрим, как можно использовать внешний отступ для строчных элементов.
<div>
<span>Первый блок</span>
<div>Второй блок</div>
</div>
.parent{
margin: 20px;
border: 1px solid #000;
}
.block{
background-color: tomato;
}
.block1{
margin: 100px;
}
Как видишь, отступ по вертикали, который мы задали для строчного элемента попросту отсутствует. Хотя, если посмотреть блочную модель, то он там присутствует. Мистика?
Возможно, но в ней есть своя логика. По сути строчные элементы являются обычным текстом, а для него же нельзя задать отступ по вертикали. Так что, учти этот момент. Для строчных элементов не надо задавать вертикальные внешние отступы. Они просто не сработают.
Они просто не сработают.
Выпадающий margin
Часто начинающие верстальщики из-за отсутствия опыта совершают одну ошибку. Они задают вертикальный margin дочерним элементам. Теперь посмотрим к чему это приводит.
<div>
<div>Первый блок</div>
</div>
.block{
background-color: tomato;
margin: 100px;
}
Как видно по изображениям margin, который мы задали для дочернего элемента выходит за пределы родительского блока. Именно такое поведение чаще всего является неожиданным.
Но это еще пол-беды. Давай попробуем по очереди задать padding и border для родительского блока.
.parent{
padding: 10px;
}
.parent{
border: 5px solid #000;
}
Как видишь теперь margin не выходит за пределы родителя. Но такое поведение может очень легко сломать верстку. Поэтому не надо использовать внешние отступы для того, чтобы отодвинуть содержимое блока от его границ. Для этого есть padding!
Для этого есть padding!
W3.CSS Padding — Внутренний отступ. Уроки для начинающих. W3Schools на русском
w3-padding-large
У меня 12px верхний и нижний отступы и 24px левый и правый отступы.
W3.CSS Числовые классы отступа
Классы w3-padding-число добавляют верхний и нижний отступы к любому элементу HTML:
| Класс | Определяет |
|---|---|
| w3-padding-16 | Добавляет верхний и нижний отступ 16px к элементу |
| w3-padding-24 | Добавляет верхний и нижний отступы 24px к элементу |
| w3-padding-32 | Добавляет верхний и нижний отступы 32px к элементу |
| w3-padding-48 | Добавляет верхний и нижний отступы 48px к элементу |
| w3-padding-64 | Добавляет верхний и нижний отступы 64px к элементу |
Примеры:
w3-padding-16
У меня 16px верхний и нижний отступ
w3-padding-24
У меня 24px верхний и нижний отступ
w3-padding-32
У меня 32px верхний и нижний отступ
w3-padding-48
У меня 48px верхний и нижний отступ
w3-padding-64
У меня 64px верхний и нижний отступ
Пример
<div>
<p>У меня 16px верхний и нижний отступ. </p>
</p>
</div>
W3.CSS Классы размера отступа
Классы w3-padding-размер добавляют верхний, нижний, правый и левый отступы к любому элементу HTML:
| Класс | Определяет |
|---|---|
| w3-padding | Добавляет 8px сверху и снизу и 16px слева и справа. |
| w3-padding-small | Добавляет 4px сверху и снизу и 8px слева и справа. |
| w3-padding-large | Добавляет 12px сверху и снизу и 24px слева и справа. |
Примеры:
w3-padding-small
У меня 4px верхний и нижний отступы и 8px левый и правый отступы.
w3-padding
У меня 8px верхний и нижний отступы и 16px левый и правый отступы.
w3-padding-large
У меня 12px верхний и нижний отступы и 24px левый и правый отступы.
Пример
<div>
<p>У меня 12px верхний и нижний отступы и 24px левый и правый отступы. </p>
</p>
</div>
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Html отступ со всех сторон. Изменить отступы и расстояние сверху на CSS. Общая практика форматирования контента
Здравствуйте, уважаемые читатели блога сайт! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin . Такой отступ находится вне элемента.
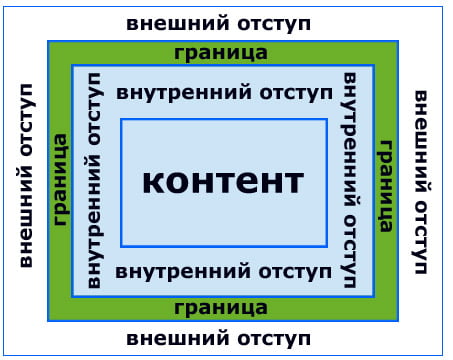
Для наглядности картинка:
Например, рассмотрим ячейку заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: [ [ []]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.

Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера . Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины :
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin . Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: [ [ []]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.

Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick||inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки :
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent||inherit
И последний параметр border-style задает тип рамки :
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border . Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding ;
- для настройки внешних отступов существует правило margin ;
- параметры рамок задаются с помощью атрибута border .
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Бывает такое, что при создании элемента или верстке нам нужно создать отступ по горизонтали, чтоб было относительно друг друга. Это может быть как блоки или различные элементы, а точнее, это сделать расстояние, чтоб оно было изначально заданное между блоками, расположенными горизонтальном виде. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Margin-block{
margin-top:50px;
}
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom . Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
margin: 20px 50px 30px 50px;
Вот так будет работать margin : сверху справа снизу слева:
Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Padding-block{
padding-top: 47px;
}
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding , который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left , padding-right , padding-bottom . Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
padding: 10px 20px 40px 50px;
Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Теперь в зависимости от разной ситуации, у вас есть возможность сделать отступы сверху на стилях CSS, где задействуем свойства margin и padding , что есть возможность выставить необходимые элементы на странице своего интернет ресурса, так как вы задумали и вам нужно сделать.
Отступы в html документе«Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.» Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э. «Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?» Английский перевод 1914 года, H. Rackham «But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?» Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э. «At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.» Английский перевод 1914 года, H. Rackham «On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display : inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS . Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
- Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto . Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
W3.CSS Padding
w3-padding-large
У меня есть отступы по 12 пикселей сверху и снизу и по 24 пикселей слева и справа.
Классы номеров заполнения W3.CSS
Классы w3-padding- number добавляют верхнее и нижнее отступы к любому элементу HTML:
| Класс | определяет |
|---|---|
| w3-обивка-16 | Добавляет верхнее и нижнее отступы 16 пикселей к элементу. |
| w3-обивка-24 | Добавляет верхнее и нижнее отступы 24 пикселя к элементу |
| w3-обивка-32 | Добавляет верхнее и нижнее отступы 32 пикселя к элементу |
| w3-обивка-48 | Добавляет верхнее и нижнее отступы 48 пикселей к элементу. |
| w3-обивка-64 | Добавляет верхнее и нижнее отступы 64 пикселя к элементу |
Примеры:
W3-обивка-16
У меня есть отступ 16px сверху и снизу
w3-padding-24
У меня верхний и нижний отступ 24px
w3-padding-32
У меня есть отступ 32px сверху и снизу
W3-обивка-48
У меня 48 пикселей сверху и снизу
W3-обивка-64
У меня есть отступы сверху и снизу размером 64 пикселя
Пример
У меня есть отступ 16 пикселей сверху и снизу.
Классы размеров заполнения W3.CSS
Классы w3-padding- size добавляют верхнее, нижнее, правое и левое отступы к любому элементу HTML:
| Класс | определяет |
|---|---|
| w3-обивка | Добавляет 8 пикселей сверху и снизу и 16 пикселей слева и справа от поля |
| w3-padding-small | Добавляет 4 пикселя сверху и снизу и 8 пикселей слева и справа от поля |
| w3-обивка-большая | Добавляет 12 пикселей сверху и снизу и 24 пикселя слева и справа от поля |
Примеры:
w3-padding-small
У меня есть отступы 4px сверху и снизу и 8px слева и справа.
обивка w3
У меня есть отступы сверху и снизу по 8 пикселей и слева и справа по 16 пикселей.
w3-padding-large
У меня есть отступы по 12 пикселей сверху и снизу и по 24 пикселей слева и справа.
Пример
У меня есть отступы по 12 пикселей сверху и снизу и по 24 пикселей слева и справа.
Свойство заполнения CSS
Пример
Установите отступ для всех четырех сторон элемента
на 35 пикселей:
п {
отступ: 35 пикселей;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Заполнение элемента — это пространство между его содержимым и границей.
Свойство padding является сокращенным свойством для:
Примечание. Padding создает дополнительное пространство внутри элемента, а margin создает дополнительное пространство вокруг элемента.
Это свойство может иметь от одного до четырех значений.
Если свойство padding имеет четыре значения:
- отступ: 10 пикселей 5 пикселей 15 пикселей 20 пикселей;
- верхний отступ 10px
- правый отступ 5px
- нижний отступ 15px
- отступ слева — 20 пикселей
Если свойство padding имеет три значения:
- отступ: 10 пикселей 5 пикселей 15 пикселей;
- верхний отступ 10px
- правое и левое отступы — 5 пикселей
- нижний отступ 15px
Если свойство padding имеет два значения:
- отступ: 10 пикселей 5 пикселей;
- верхний и нижний отступы 10 пикселей
- правое и левое отступы — 5 пикселей
Если свойство padding имеет одно значение:
- отступ: 10 пикселей;
- все четыре отступа 10 пикселей
Примечание. Отрицательные значения не допускаются.
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да, см. Отдельные свойства . Прочитать про animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.padding = «100px 20px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| набивка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
заполнение: длина | начальный | наследование;
Стоимость недвижимости
Другие примеры
Пример
Установите отступ для элемента
на 35 пикселей сверху и снизу и на 70 пикселей для правого и левого:
п {
отступ: 35 пикселей 70 пикселей;
}
Пример
Установите отступ для элемента
на 35 пикселей для верха, 70 пикселей для правого и левого и до 50 пикселей для нижнего:
п {
отступ: 35 пикселей 70 пикселей 50 пикселей;
}
Пример
Установите отступ для элемента
на 35 пикселей для верха, 70 пикселей для правого, 50 пикселей для нижнего и до 90 пикселей для левого:
п {
отступ: 35px 70px 50px 90px;
}
Связанные страницы
УчебникCSS: заполнение CSS
УчебникCSS: модель коробки CSS
СсылкаHTML DOM: заполнение недвижимость
CSS Padding: Пошаговое руководство
Свойство заполнения CSS создает пространство между границами элемента и содержимым, содержащимся внутри этого элемента.Padding имеет вложенные свойства, которые позволяют использовать уникальные размеры заполнения со всех сторон и принимают наследование, длину и процент в качестве значений.
Когда вы разрабатываете веб-элемент, вы можете захотеть, чтобы между содержимым элемента и его границами появлялось пространство. Например, если вы создаете блок с текстом внутри, вам может потребоваться некоторое пространство между текстом внутри блока и его границами.
Вот где на помощь приходит свойство CSS padding. Свойство CSS padding создает пространство между содержимым элемента и границами, определенными для этого элемента.
В этом руководстве с примерами обсуждается, как использовать свойство padding в CSS.
CSS Padding
Найди свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Свойство заполнения CSS позволяет добавлять пространство между элементом и его границами.
Свойство padding является сокращением для четырех подсвойств CSS padding, которые задают верхнюю, правую, нижнюю и левую стороны элемента HTML.
Заполнение поля отличается от свойства поля в CSS. В то время как свойство padding позволяет вам добавлять пространство внутри границ элемента, свойство margin позволяет вам добавлять пространство за пределами границ элемента.
ДОБАВЛЯЮЩИЕ ПРОСТРАНСТВА СВОЙСТВА В CSS
| СОБСТВЕННОСТЬ | ФУНКЦИЯ |
| padding | Добавляет пространство между элементом и его границами. |
| поле | Добавляет пространство вокруг (за пределами) границ элемента. |
CSS Padding отдельных сторон
Есть четыре свойства, используемых для определения заполнения для каждой стороны элемента. Это:
- padding-top
- padding-right
- padding-bottom
- padding-left
См. Ниже для визуального представления четырех подсвойств заполнения в CSS.
Визуальное представление подсвойств заполнения CSS
В CSS все свойства заполнения могут принимать три разных значения. Это:
- наследовать . Задает отступ, который элемент должен наследовать от родителя.
- длина . Определяет длину отступа элемента (в пикселях, em, см и т. Д.).
- процент (%) . Задает заполнение элемента в процентах от ширины его родительского элемента.
Допустим, мы разрабатываем коробку для веб-сайта. Мы хотим, чтобы у блока был отступ 25 пикселей с левой и правой сторон и отступ 40 пикселей над (вверху) и под (внизу) прямоугольником.
Для выполнения этой задачи можно использовать следующий код:
index.htmlstyles.css .коробка { padding-top: 40 пикселей; padding-bottom: 40 пикселей; отступ слева: 25 пикселей; отступ справа: 25 пикселей; граница: сплошной синий 1px; }Это коробка
Наш код возвращает:
В этом примере мы определили элемент
. Этот тег
содержит текст «Это поле». Мы также создали свойство CSS под названием .box, в котором хранятся стили, которые мы применяем к нашему тегу
Наше свойство CSS устанавливает отступ для верхней и нижней части поля на 40 пикселей, а отступ для левой и правой сторон поля на 25 пикселей. Мы также указали сплошную синюю рамку размером 1 пиксель вокруг нашего поля. Это позволяет нам увидеть эффект заполнения в действии.
Хотя этот код понятен, есть способ его сократить.Мы можем сделать это с помощью сокращенного свойства CSS padding. Мы можем решить сделать это, чтобы сделать наш код более читабельным.
Сокращение заполнения CSS
Свойство заполнения (также известное как «атрибут заполнения») является сокращением для четырех вышеупомянутых индивидуальных свойств заполнения в CSS. Используя свойство padding, вы можете определить отступ для элемента HTML в одной строке.
Синтаксис сокращения заполнения следующий:
заполнение: значение1 значение2 значение3 значение4;
При использовании атрибута padding необходимо указать хотя бы одно значение.
Сокращение заполнения работает по-разному в зависимости от того, сколько значений вы укажете. Давайте рассмотрим пример того, как свойство padding работает во всех возможных вариантах использования.
Четыре значения
Предположим, вы хотите добавить отступы со всех сторон элемента HTML.
Это можно сделать, используя свойство padding и задав четыре значения. Значения, которые вы указываете, должны использоваться в следующем порядке:
- Первое значение — это верхнее заполнение .
- Второе значение — это правое заполнение .
- Третье значение — это нижний отступ .
- Четвертое значение — это левое заполнение .
Рассмотрим нижеприведенное визуальное представление для описания этого.
Визуальное представление пронумерованных Подсвойств заполнения CSS
Вот пример, в котором свойство padding используется для добавления отступов вокруг всех четырех сторон элемента:
.коробка {
отступ: 40px 25px 40px 25px;
граница: сплошной синий 1px;
}
Наш код возвращает:
В этом примере мы использовали свойство padding, чтобы добавить отступ вокруг содержимого нашего блока. Вот значения, которые мы указали для нашего заполнения:
- Сверху: 40 пикселей
- Справа: 25 пикселей
- Снизу: 40 пикселей
- Слева: 25 пикселей
Мы также указали сплошную синюю границу шириной 1 пиксель, чтобы было легче увидеть, где мы применили отступы. Как вы можете видеть в приведенном выше примере, мы можем определить заполнение элемента, используя всего одну строку кода (вместо четырех).
Три значения
Если вы хотите, чтобы правое и левое отступы элемента были одинаковыми, но вы хотите использовать разные верхние и нижние значения, вы можете указать три значения, используя свойство padding.
Вот порядок, в котором значения должны отображаться при указании трех значений с помощью свойства padding:
- Первое значение — это верхнее заполнение .
- Второе значение — это правый и левый отступ .
- Третье значение — это нижний отступ .
Предположим, мы хотим создать блок с верхним отступом 50 пикселей, нижним отступом 75 пикселей и отступом 100 пикселей как с левой, так и с правой стороны. Мы можем сделать это с помощью этого кода:
.box {
отступ: 50 пикселей 100 пикселей 75 пикселей;
граница: сплошной синий 1px;
}
Наш код возвращает:
В этом примере отступ как с левой, так и с правой стороны поля составляет 100 пикселей, но мы указали разные значения отступов для верхнего (50 пикселей) и нижнего (75 пикселей) поля.
Как и в приведенных выше примерах, мы указали синюю рамку вокруг нашего блока, чтобы мы могли видеть, где действуют наши отступы.
Два значения
Если верхнее и нижнее отступы элемента должны быть одинаковыми, а правое и левое отступы также должны быть одинаковыми, вы можете указать два значения с помощью свойства padding.
Порядок, в котором должны отображаться значения, если вы укажете два отступа с помощью свойства padding:
- Первое значение — это отступы сверху и снизу .
- Второе значение — это отступы справа и слева .
Предположим, мы хотим создать блок с отступом 50 пикселей сверху и снизу элемента и отступом 75 пикселей слева и справа от элемента. Мы можем сделать это с помощью этого кода:
.box {
отступ: 50 пикселей 75 пикселей;
граница: сплошной синий 1px;
}
Наш код возвращает:
В этом примере отступы для верха и низа нашего блока одинаковы: 50 пикселей.Отступ для левого и правого краев поля установлен на 75 пикселей.
Как и выше, мы также указали синюю рамку, чтобы мы могли легко видеть отступы вокруг нашего поля.
Одно значение
Если вы хотите добавить одинаковое количество отступов вокруг всех сторон элемента, вам нужно указать только одно значение при использовании атрибута padding. Одно значение, которое вы указываете, — это отступ, который будет применяться ко всем сторонам определенного элемента.
Вот пример стиля CSS, который добавит отступы 20 пикселей по всем краям элементов в блоке:
Наш код возвращает:
У нашего вышеупомянутого блока есть отступ 20 пикселей по каждому краю элемента внутри блока.
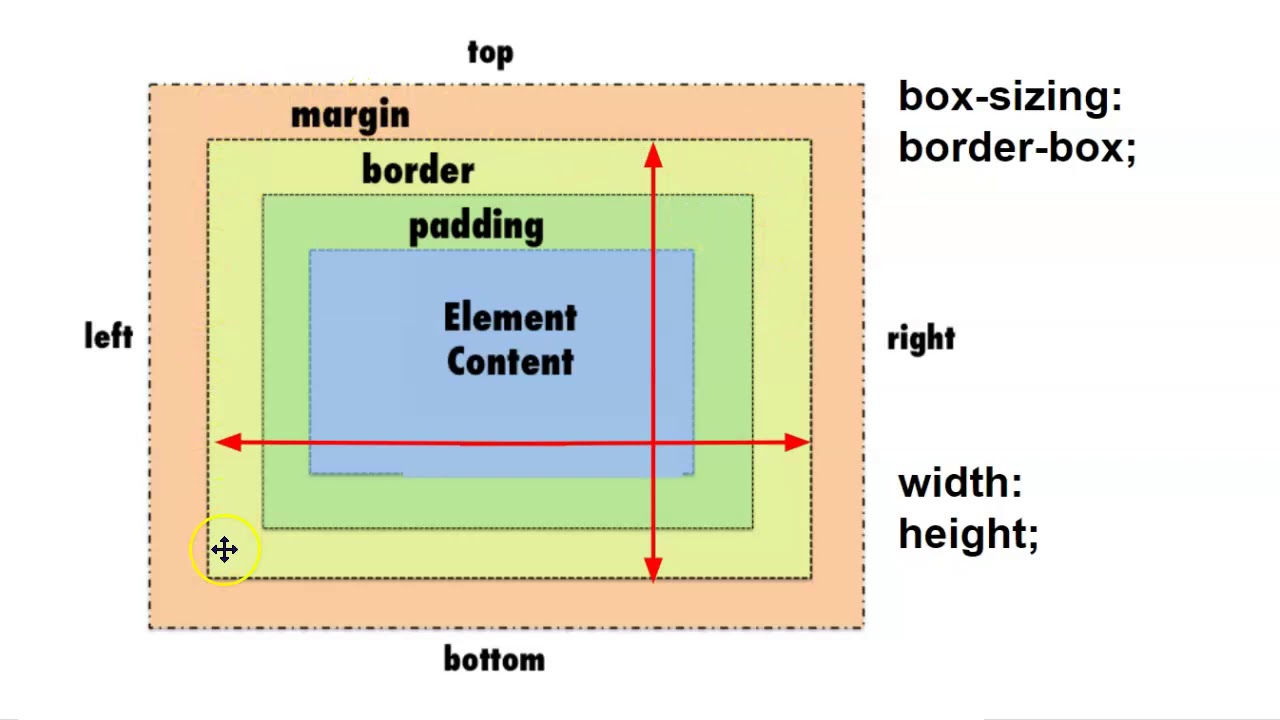
Padding, Width, and the Box-Sizing CSS Property
Часто, когда вы разрабатываете элемент в CSS, вы используете свойство width, чтобы указать ширину элемента. Однако, если вы используете свойство width в сочетании со свойством padding, могут возникнуть некоторые проблемы.
Если вы примените заполнение к элементу с определенной шириной, заполнение, указанное для этого элемента, будет добавлено к общей ширине элемента. Так, например, если вы разрабатываете блок шириной 200 пикселей и указываете отступ в 20 пикселей, общая ширина блока будет равна 240 пикселей (20 пикселей для левого заполнения + 20 пикселей для правого заполнения).
Вот фрагмент кода, который иллюстрирует этот эффект в действии:
.box {
ширина: 200 пикселей;
отступ: 20 пикселей;
граница: сплошной синий 1px;
}
.box2 {
ширина: 200 пикселей;
граница: сплошной синий 1px;
}
Вот результат нашего кода:
Сверху у нас есть поле с отступом 20 пикселей, а внизу — поле без отступа. Как видите, общая ширина второго блока составляет 200 пикселей. Однако по причинам, которые мы обсуждали ранее, общая ширина нашего первого блока составляет 240 пикселей.
Если мы хотим, чтобы наш верхний блок имел ширину 200 пикселей, даже если задано значение заполнения, мы можем использовать свойство CSS размера блока. Вот пример этого свойства в действии:
.box {
ширина: 200 пикселей;
отступ: 20 пикселей;
размер коробки: рамка-рамка;
граница: сплошной синий 1px;
}
.box2 {
ширина: 200 пикселей;
граница: сплошной синий 1px;
}
Наш код возвращает:
Ширина обоих полей теперь 200 пикселей. Свойство box-sizing указывает нашему первому блоку сохранять его ширину, даже если в коде указано значение заполнения, которое в условиях по умолчанию приведет к более широкому блоку.
Заключение
Свойство заполнения CSS используется для указания пространства, которое должно появляться между элементом и его границей. Свойство padding имеет четыре подсвойства, каждое из которых позволяет вам установить отступ для края (или краев) элемента.
В этом руководстве обсуждалось, как использовать свойство заполнения CSS и его подсвойства. Мы использовали примеры, чтобы проиллюстрировать обсуждаемые здесь концепции. Теперь у вас есть знания, необходимые для того, чтобы начать использовать свойство padding и его подсвойства в коде CSS как профессионал!
Как установить отступы внутри элементов с помощью CSS
В этом руководстве вы узнаете, как настроить область заполнения элемента с помощью CSS.
Свойства заполнения CSS
Свойства заполнения CSS позволяют вам установить интервал между содержимым элемента и его границей (или краем рамки элемента, если у него нет определенной границы).
На заполнение влияет цвет фона элемента . Например, если вы установите цвет фона для элемента, он будет виден через область заполнения.
Определить отступы для отдельных сторон
Вы можете указать отступы для отдельных сторон элемента, таких как верхняя, правая, нижняя и левая стороны, используя CSS padding-top , padding-right , padding-bottom и padding- осталось объекта соответственно.Давайте попробуем пример, чтобы понять, как это работает:
h2 {
padding-top: 50 пикселей;
padding-bottom: 100 пикселей;
}
п {
отступ слева: 75 пикселей;
отступ справа: 75 пикселей;
} Свойства заполнения можно указать с помощью следующих значений:
- длина — указывает отступ в px, em, rem, pt, cm и т. Д.
- % — указывает заполнение в процентах (%) от ширины содержащего элемента.
- наследовать — указывает, что заполнение должно быть унаследовано от родительского элемента.
В отличие от поля CSS, значения свойств заполнения не могут быть отрицательными.
Сокращенное свойство заполнения
Свойство padding — это сокращенное свойство, позволяющее избежать установки заполнения каждой стороны отдельно, т.е.е., padding-top , padding-right , padding-bottom и padding-left .
Давайте посмотрим на следующий пример, чтобы понять, как это в основном работает:
h2 {
отступ: 50 пикселей; / * применяется ко всем четырем сторонам * /
}
п {
отступ: 25px 75px; / * вертикальный | горизонтальный * /
}
div {
отступ: 25 пикселей, 50 пикселей, 75 пикселей; / * наверх | горизонтальный | Нижний */
}
pre {
отступ: 25 пикселей, 50 пикселей, 75 пикселей, 100 пикселей; / * наверх | право | внизу | оставил */
} Это сокращенное обозначение может принимать одно, два, три или четыре значения, разделенных пробелами.
- Если указано одно значение , оно применяется к всем четырем сторонам .
- Если указаны два значения , первое значение применяется к верхней и нижней стороне, а второе значение применяется к правой и левой стороне рамки элемента.
- Если указаны три значения , первое значение применяется к верхнему , второе значение применяется к правой и левой стороне , а последнее значение применяется к нижнему .
- Если указаны четыре значения , они применяются к верхнему , правому , нижнему и левому стороне рамки элемента соответственно в указанном порядке.
Рекомендуется использовать сокращенные свойства, это поможет вам сэкономить время, избегая лишнего набора текста, и упростит отслеживание и сопровождение кода CSS.
Влияние заполнения и границы на макет
При создании макетов веб-страниц добавление отступов или границ к элементам иногда дает неожиданный результат, поскольку отступ и граница добавляются к ширине и высоте блока, созданного элементом, как вы узнали из главы, посвященной модели блока CSS.
Например, если вы установите ширину элемента Чтобы заполнение и граница не изменяли ширину и высоту блока элемента, можно использовать свойство CSS Вы узнаете о функции изменения размера блока CSS подробно в следующих главах. Padding определяет пространство между границей элемента и его содержимым. Заполнение CSS задается так же, как поля — его можно установить индивидуально для каждой стороны или для всех сторон сразу. В этом примере используется сокращенное свойство Заполнение 20 пикселей со всех четырех сторон. Если вы не хотите, чтобы одинаковые параметры заполнения применялись ко всем четырем сторонам, или если вы хотите, чтобы каждая сторона имела разное заполнение, вы можете использовать следующие свойства: Пример: Различная набивка с каждой стороны. Свойство Различная набивка с каждой стороны. Опять же, как и в случае поля Если есть только одно значение, оно применяется ко всем сторонам. Если есть два значения, верхнее и нижнее отступы устанавливаются на первое значение, а правое и левое отступы устанавливаются на второе. Если есть три значения, верхнее значение устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье. Если есть четыре значения, они применяются к верхнему, правому, нижнему и левому соответственно. Другими словами: Применение отступов (и границ) к элементу может повлиять на размер этого элемента.Если вы установите для элемента ширину 100 пикселей, а затем примените отступ в 10 пикселей, заполнение увеличит ширину до 120 пикселей. Это связано с тем, что модель блока CSS по умолчанию добавляет отступы и границы к исходному размеру блока. Он смотрит на указанную ширину и высоту, а затем добавляет к этой ширине и высоте любые границы и отступы. Это может показаться нелогичным и вызвать множество проблем с попытками заставить макеты работать правильно.Особенно это сбивает с толку при работе с процентами. Например, вы устанавливаете для элемента ширину 100 процентов, но граница и / или отступы выталкивают его больше, чем на 100 процентов, что фактически нарушает ваш дизайн. Всю эту проблему можно решить, используя свойство Это сохраняет поле указанной ширины / высоты и рисует границу и отступ внутри с указанной высотой и шириной. Многим разработчикам нравится изменять блочную модель для всех элементов HTML и псевдоэлементов. Это может быть полезно, так как позволяет сохранить целостность блочной модели для всех элементов. Вы можете сделать это с помощью следующего кода. *, *:до после {
размер коробки: рамка-рамка;
} / en / basic-css / поля-в-css / content / Хотя поля позволяют добавить пространство вокруг внешней стороны элемента, иногда вам может потребоваться добавить пространство внутри элемента , чтобы дать контенту больше места для дыхания.Вы можете сделать это, добавив отступ с одной или нескольких сторон. Простое объявление заполнения может выглядеть примерно так: Это объявление означает, что поле заполнения должно выходить на Например, рассмотрим элемент Цвет фона позволяет легко увидеть квадратную форму абзаца. Однако простое объявление заполнения, подобное приведенному выше — Вам также не нужно сохранять поле заполнения одинаковым во всех четырех направлениях . Объявление Или вы можете определить каждую сторону в одной строке. Просто помните, что четыре значения представляют верхний , правый , нижний и левый стороны, в таком порядке: Например, вам может понравиться количество отступов слева и справа в приведенном выше примере, но хотелось бы, чтобы сверху и снизу было немного больше.Для этого вы можете использовать такое объявление: И конечный результат будет иметь еще больше верхнего и нижнего отступов: Как и в случае с полями, иногда может потребоваться, чтобы заполнение было симметричным. Например, в приведенном выше разделе мы добавили отступы Мы можем уменьшить повторение, включив только два значения: Это будет иметь тот же эффект, что и отступ Попробуйте добавить каждое из этих объявлений во входные данные ниже: Селектор для набора правил уже определен для вас и нацелен на абзац справа от него. После того, как вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . В частности, попробуйте использовать другие значения для значения Откройте стили .css в вашем проекте GCF Programming Tutorials в текстовом редакторе, и давайте добавим отступы. Для лучшего понимания убедитесь, что вы действительно набираете этот код, а не копируете и вставляете его. Если вы загрузите свой index.html в браузере или обновите страницу, теперь вы должны увидеть веб-страницу, которая выглядит гораздо менее тесной. Это должно выглядеть примерно так. Поздравляем, вы добавили отступы на свою веб-страницу! / ru / базовый-css / границы-в-css / content /
div {
ширина: 100%;
отступ: 25 пикселей;
} box-sizing .В следующем примере ширина и высота блока
div {
ширина: 100%;
отступ: 25 пикселей;
размер коробки: рамка-рамка;
} Свойства заполнения CSS
Установить одинаковые отступы на всех сторонах
padding для установки одинакового заполнения со всех сторон элемента. Настройка заполнения для каждой стороны
Сокращенная собственность
padding является сокращением для padding-top , padding-right , padding-bottom и padding-left . Варианты
, вам не нужно указывать разные значения для всех четырех сторон. Вы можете указать одно, два, три или четыре значения.Вот как это работает: отступ: 10 пикселей; отступ: 10 пикселей 20 пикселей; отступ: 10 пикселей 20 пикселей 30 пикселей; отступ: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; Набивка, границы и коробчатая модель
box-sizing . Более конкретно, используя размер блока : border-box . Basic CSS: отступы в CSS
Урок 10: Заполнение в CSS
Отступ в CSS
Декларация заполнения
отступ: 10 пикселей;
10 пикселей во всех четырех направлениях — влево, вправо, вверх и вниз — за пределы размера поля содержимого. Стили фона, которые применяются к содержимому, также применяются к заполнению, в отличие от границы и поля, поэтому конечный результат обычно таков, что содержимое и заполнение выглядят как как единое целое . padding: 10px; — заполняет: Варианты
padding — это сокращение для выполнения одного и того же действия во всех направлениях, но вы также можете использовать отдельные объявления для каждого из них, чтобы выполнить одно и то же.Например, это будет то же самое, что и объявление padding , которое вы видели раньше: padding-top: 10px;
padding-bottom: 10 пикселей;
отступ слева: 10 пикселей;
отступ справа: 10 пикселей;
padding: 10px 10px 10px 10px;
padding: 25px 10px 25px 10px;
Симметричная набивка
25 пикселей, сверху и снизу и 10 пикселей, отступов слева и справа. отступ: 25 пикселей 10 пикселей;
: 25px 10px 25px 10px; , но в более компактном формате, который легче читать и редактировать. Попробуй!
цвет фона: # 15AAD7;
цвет белый;
отступ: 10 пикселей;
padding . Сделай сам!
#header и добавьте его: padding: 30px;
padding . Найдите набор правил .review , который вы уже создали, и давайте добавим отступ: padding: 50px;
ruleset: padding: 10px 200px;
. Padding — Tailwind CSS
p-0 padding: 0px; p-px padding: 1px; p-0,5 набивка: 0,125 бэр; п-1 обивка: 0.25рем; p-1.5 набивка: 0,375 rem; p-2 набивка: 0,5 бэр; p-2.5 набивка: 0,625 rem; p-3 набивка: 0,75 бэр; p-3.5 набивка: 0,875 rem; p-4 набивка: 1рем; p-5 набивка: 1,25 бэр; p-6 набивка: 1.5рем; p-7 набивка: 1,75 бэр; п-8 набивка: 2рем; p-9 набивка: 2,25 бэр; p-10 набивка: 2,5 бэр; p-11 набивка: 2,75 бэр; p-12 набивка: 3rem; p-14 набивка: 3,5 бэр; p-16 набивка: 4rem; p-20 набивка: 5rem; п-24 набивка: 6рем; p-28 набивка: 7рем; p-32 набивка: 8rem; p-36 набивка: 9rem; p-40 набивка: 10 бэр; p-44 набивка: 11rem; p-48 набивка: 12 rem; p-52 набивка: 13rem; p-56 набивка: 14rem; p-60 набивка: 15 бэр; p-64 набивка: 16rem; p-72 набивка: 18rem; p-80 набивка: 20 бэр; p-96 набивка: 24rem; py-0 padding-top: 0px;
padding-bottom: 0px; py-px padding-top: 1px;
padding-bottom: 1px; py-0.5 набивка: 0,125 бэр;
набивка-дно: 0,125 бэр; py-1 набивка: 0,25 бэр;
набивка-дно: 0,25 бэр; py-1.5 обивка: 0,375 бэр;
набивка-дно: 0,375 бэр; py-2 набивка: 0,5 бэр;
набивка-дно: 0,5 бэр; py-2.5 набивка: 0,625 бэр;
набивка-дно: 0,625 бэр; py-3 набивка: 0,75 бэр;
padding-bottom: 0.75рем; py-3.5 набивка: 0,875 бэр;
набивка-дно: 0,875 бэр; py-4 утеплитель: 1rem;
обивка-дно: 1 бэр; py-5 набивка: 1,25 бэр;
набивка-дно: 1,25 бэр; py-6 набивка: 1,5 бэр;
набивка-дно: 1,5 бэр; py-7 набивка: 1,75 бэр;
набивка-дно: 1,75 бэр; py-8 padding-top: 2rem;
обивка-дно: 2 бэр; py-9 обивка: 2.25рем;
набивка-дно: 2,25 бэр; py-10 набивка: 2,5 бэр;
набивка-дно: 2,5 бэр; py-11 набивка: 2,75 бэр;
набивка-дно: 2,75 бэр; py-12 обивка: 3rem;
обивка-дно: 3 бэр; py-14 набивка: 3,5 бэр;
набивка-дно: 3,5 бэр; py-16 обивка: 4rem;
обивка-дно: 4 бэр; py-20 утеплитель: 5rem;
набивка-дно: 5 бэр; py-24 утеплитель: 6rem;
набивка-дно: 6 бэр; py-28 обивка: 7rem;
обивка-дно: 7 бэр; py-32 обивка: 8rem;
обивка-дно: 8 бэр; py-36 обивка: 9rem;
обивка-дно: 9 бэр; py-40 утеплитель: 10rem;
набивка-дно: 10 бэр; py-44 утеплитель: 11rem;
обивка-дно: 11 бэр; py-48 утеплитель: 12rem;
набивка-дно: 12 бэр; py-52 обивка: 13rem;
обивка-дно: 13 бэр; py-56 утеплитель: 14rem;
набивка-дно: 14 бэр; py-60 утеплитель: 15rem;
набивка-дно: 15 бэр; py-64 утеплитель: 16rem;
набивка-дно: 16 бэр; py-72 утеплитель: 18rem;
набивка-дно: 18 бэр; py-80 утеплитель: 20rem;
набивка-дно: 20 бэр; py-96 утеплитель: 24rem;
набивка-дно: 24 бэр; px-0 padding-left: 0px;
отступ справа: 0 пикселей; px-px padding-left: 1px;
padding-right: 1px; пикс-0.5 отступ слева: 0,125 бэр;
правое заполнение: 0,125 бэр; px-1 padding-left: 0,25rem;
отступ справа: 0,25 бэр; px-1.5 padding-left: 0.375rem;
правое заполнение: 0,375 бэр; px-2 padding-left: 0.5rem;
отступ справа: 0,5 бэр; px-2,5 padding-left: 0,625rem;
правое заполнение: 0,625 бэр; px-3 padding-left: 0,75rem;
отступ справа: 0.75рем; px-3.5 padding-left: 0.875rem;
правое заполнение: 0,875 бэр; px-4 padding-left: 1rem;
отступ справа: 1 бэр; px-5 padding-left: 1.25rem;
правое заполнение: 1,25 бэр; px-6 padding-left: 1.5rem;
отступ справа: 1,5 бэр; px-7 padding-left: 1.75rem;
правое заполнение: 1,75 бэр; px-8 padding-left: 2rem;
отступ справа: 2 бэр; px-9 padding-left: 2.25рем;
правое заполнение: 2,25 бэр; px-10 padding-left: 2.5rem;
отступ справа: 2,5 бэр; px-11 padding-left: 2.75rem;
правое заполнение: 2,75 бэр; px-12 padding-left: 3rem;
отступ справа: 3рем; px-14 padding-left: 3.5rem;
отступ справа: 3,5 бэр; px-16 padding-left: 4rem;
отступ справа: 4рем; px-20 padding-left: 5rem;
отступ справа: 5 бэр; px-24 padding-left: 6rem;
отступ справа: 6 бэр; px-28 padding-left: 7rem;
отступ справа: 7рем; px-32 padding-left: 8rem;
отступ справа: 8рем; px-36 padding-left: 9rem;
отступ справа: 9 бэр; px-40 padding-left: 10rem;
отступ справа: 10 бэр; px-44 padding-left: 11rem;
отступ справа: 11 бэр; px-48 padding-left: 12rem;
отступ справа: 12 бэр; px-52 padding-left: 13rem;
отступ справа: 13 бэр; px-56 padding-left: 14rem;
отступ справа: 14 бэр; px-60 padding-left: 15rem;
отступ справа: 15 бэр; px-64 padding-left: 16rem;
отступ справа: 16 бэр; px-72 padding-left: 18rem;
отступ справа: 18 бэр; px-80 padding-left: 20rem;
отступ справа: 20 бэр; px-96 padding-left: 24rem;
отступ справа: 24 бэр; pt-0 padding-top: 0px; pt-px padding-top: 1px; пт-0.5 набивка: 0,125 бэр; pt-1 верхняя обивка: 0,25 бэр; pt-1.5 padding-top: 0,375rem; pt-2 верхняя обивка: 0,5 бэр; pt-2,5 верхняя обивка: 0,625 брем; pt-3 набивка: 0,75 бэр; pt-3.5 верхняя обивка: 0,875 бэр; pt-4 padding-top: 1rem; pt-5 обивка верха: 1.25рем; pt-6 верхняя обивка: 1,5 бэр; pt-7 верхняя обивка: 1,75 бэр; pt-8 padding-top: 2rem; pt-9 верхняя обивка: 2,25 бэр; pt-10 верхняя обивка: 2,5 бэр; pt-11 верхняя обивка: 2,75 бэр; pt-12 утеплитель: 3rem; pt-14 обивка верха: 3.5рем; pt-16 обивка верха: 4rem; pt-20 утеплитель: 5rem; pt-24 утеплитель: 6rem; pt-28 утеплитель: 7rem; pt-32 обивка верха: 8rem; pt-36 утеплитель: 9rem; pt-40 утеплитель: 10rem; pt-44 утеплитель: 11rem; pt-48 утеплитель: 12rem; pt-52 утеплитель: 13rem; pt-56 утеплитель: 14rem; pt-60 утеплитель: 15rem; pt-64 обивка верха: 16rem; pt-72 утеплитель: 18rem; pt-80 утеплитель: 20rem; pt-96 утеплитель: 24rem; пр-0 padding-right: 0px; pr-px padding-right: 1px; пр-0.5 обивка-правая: 0,125бэр; пр-1 прокладка правая: 0,25бэр; пр-1,5 прокладка правая: 0,375бэм; пр-2 прокладка правая: 0,5бэм; пр-2,5 обивка правая: 0,625бэм; пр-3 прокладка правая: 0,75бэм; пр-3,5 прокладка правая: 0,875бэм; пр-4 прокладка правая: 1рем; пр-5 прокладка правая: 1.25рем; пр-6 прокладка правая: 1,5бэр; пр-7 прокладка правая: 1,75бэр; пр-8 прокладка правая: 2рем; пр-9 прокладка правая: 2,25бэр; пр-10 прокладка правая: 2,5бэм; пр-11 прокладка правая: 2,75бэр; пр-12 прокладка правая: 3рем; пр-14 прокладка правая: 3.5рем; пр-16 прокладка правая: 4рем; пр-20 прокладка правая: 5рем; пр-24 прокладка правая: 6рем; пр-28 прокладка правая: 7рем; пр-32 прокладка правая: 8рем; пр-36 прокладка правая: 9рем; пр-40 прокладка правая: 10рем; пр-44 прокладка правая: 11рем; пр-48 прокладка правая: 12рем; пр-52 прокладка правая: 13рем; пр-56 прокладка правая: 14рем; пр-60 прокладка правая: 15рем; пр-64 прокладка правая: 16рем; пр-72 прокладка правая: 18рем; пр-80 прокладка правая: 20рем; пр-96 прокладка правая: 24рем; pb-0 padding-bottom: 0px; pb-px padding-bottom: 1px; пб-0.5 набивка-дно: 0,125 бэр; pb-1 набивка-дно: 0,25 бэр; pb-1.5 набивка-дно: 0,375 бэр; pb-2 набивка-дно: 0,5 бэр; pb-2.5 нижняя обивка: 0,625 бэр; pb-3 нижняя обивка: 0,75 бэр; pb-3.5 набивка-дно: 0,875 rem; pb-4 набивка-дно: 1рем; pb-5 обивка нижняя: 1.25рем; pb-6 набивка-дно: 1,5 бэр; pb-7 набивка-дно: 1,75 бэр; pb-8 обивка нижняя: 2рем; pb-9 набивка-дно: 2,25бэр; pb-10 набивка нижняя: 2,5 бэр; pb-11 набивка-дно: 2,75 бэр; pb-12 набивка-дно: 3rem; pb-14 обивка-дно: 3.5рем; pb-16 набивка-дно: 4rem; pb-20 набивка-дно: 5rem; pb-24 набивка-дно: 6rem; pb-28 набивка-дно: 7rem; pb-32 обивка нижняя: 8rem; pb-36 набивка-дно: 9rem; pb-40 набивка-дно: 10rem; pb-44 набивка-дно: 11rem; pb-48 набивка-дно: 12rem; pb-52 набивка нижняя: 13рем; pb-56 набивка-дно: 14rem; pb-60 набивка-дно: 15rem; pb-64 набивка-дно: 16rem; pb-72 набивка-дно: 18rem; pb-80 набивка-дно: 20rem; pb-96 набивка-дно: 24rem; pl-0 padding-left: 0px; pl-px padding-left: 1px; пл-0.5 отступ слева: 0,125 бэр; пл-1 отступ слева: 0,25 бэр; pl-1.5 padding-left: 0.375rem; pl-2 padding-left: 0,5rem; pl-2,5 отступ слева: 0,625 rem; pl-3 обивка слева: 0,75 rem; pl-3.5 padding-left: 0.875rem; пл-4 обивка слева: 1рем; pl-5 отступ слева: 1.25рем; pl-6 обивка слева: 1,5 бэр; pl-7 обивка слева: 1,75 бэр; pl-8 padding-left: 2rem; pl-9 обивка слева: 2,25 rem; pl-10 обивка слева: 2,5 бэр; pl-11 обивка слева: 2,75 бэр; pl-12 обивка слева: 3rem; pl-14 отступ слева: 3.5рем; pl-16 обивка слева: 4rem; pl-20 обивка слева: 5rem; пл-24 обивка-левая: 6рем; pl-28 обивка слева: 7rem; pl-32 обивка слева: 8rem; pl-36 обивка слева: 9rem; pl-40 обивка слева: 10rem; pl-44 обивка слева: 11rem; pl-48 обивка слева: 12rem; pl-52 обивка слева: 13rem; pl-56 обивка слева: 14rem; pl-60 обивка слева: 15rem; pl-64 обивка слева: 16rem; pl-72 обивка слева: 18rem; pl-80 обивка слева: 20rem; pl-96 обивка слева: 24rem;



 outer{
margin: 25px;
padding: 30px;
border: 2px solid red;
}
outer{
margin: 25px;
padding: 30px;
border: 2px solid red;
}

 parent{
padding: 10px;
}
.child{
margin: 10px;
}
parent{
padding: 10px;
}
.child{
margin: 10px;
}