Tailwind CSS — Box Shadow Утилиты для управления боковой тенью элемента.
Basic usage
Добавление внешней тени
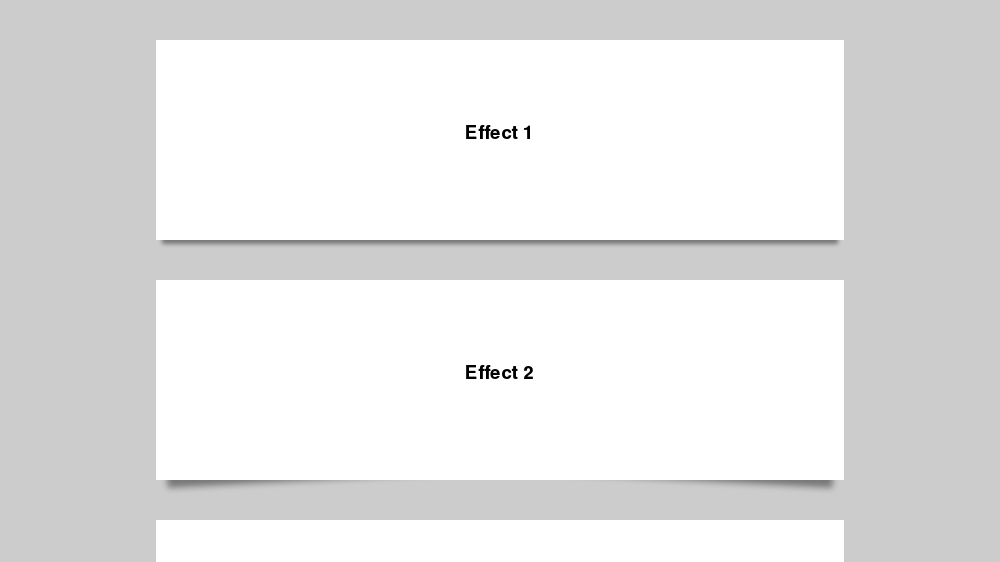
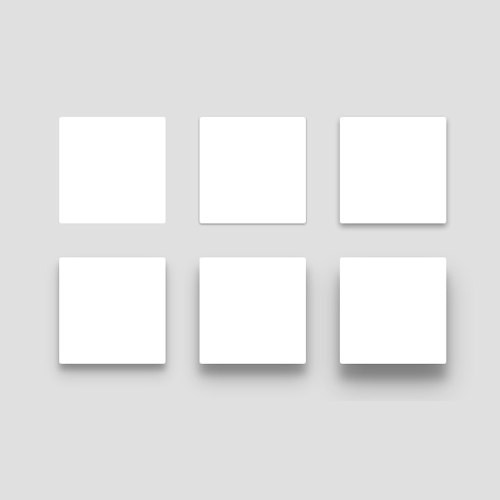
Используйте утилиты shadow-sm , shadow , shadow-md , shadow-lg , shadow-xl или shadow-2xl для применения к элементу теней внешнего блока разного размера.
<div></div> <div></div> <div></div> <div></div>
Добавление внутренней тени
Используйте утилиту shadow-inner ,чтобы применить к элементу легкую внутреннюю тень.Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
<div></div>
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
<div></div>
Applying conditionally
Наведение,фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении shadow-lg
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния см . в документации Hover, Focus и других состояний .
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте shadow-lg только к экранам среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну , темному режиму и другим модификаторам медиазапросов .
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит для теней, одну утилиту для внутренних теней и утилиту для удаления существующих теней. Вы можете настроить эти значения, отредактировав
Вы можете настроить эти значения, отредактировав theme.boxShadow или theme.extend.boxShadow в файле
Если предоставлена тень DEFAULT , она будет использоваться для утилиты shadow Любые другие клавиши будут использоваться в качестве суффиксов, например, клавиша '2' создаст соответствующую утилиту shadow-2 .
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Узнайте больше о настройке темы по умолчанию в документации по настройке темы .
Arbitrary values
Если вам нужно использовать одноразовое значение box-shadow , которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
seodon.ru | CSS справочник — box-shadow
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS box-shadow используется для добавления теней к HTML-элементам. Если элемент имеет скругленные углы (свойство border-radius), то тень тоже скругляется. При этом надо четко понимать, что наличие или отсутствие тени никак не влияет на размер самого элемента, так как она «падает» на его поля и пространства за пределами элемента (в случае наружной тени).
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
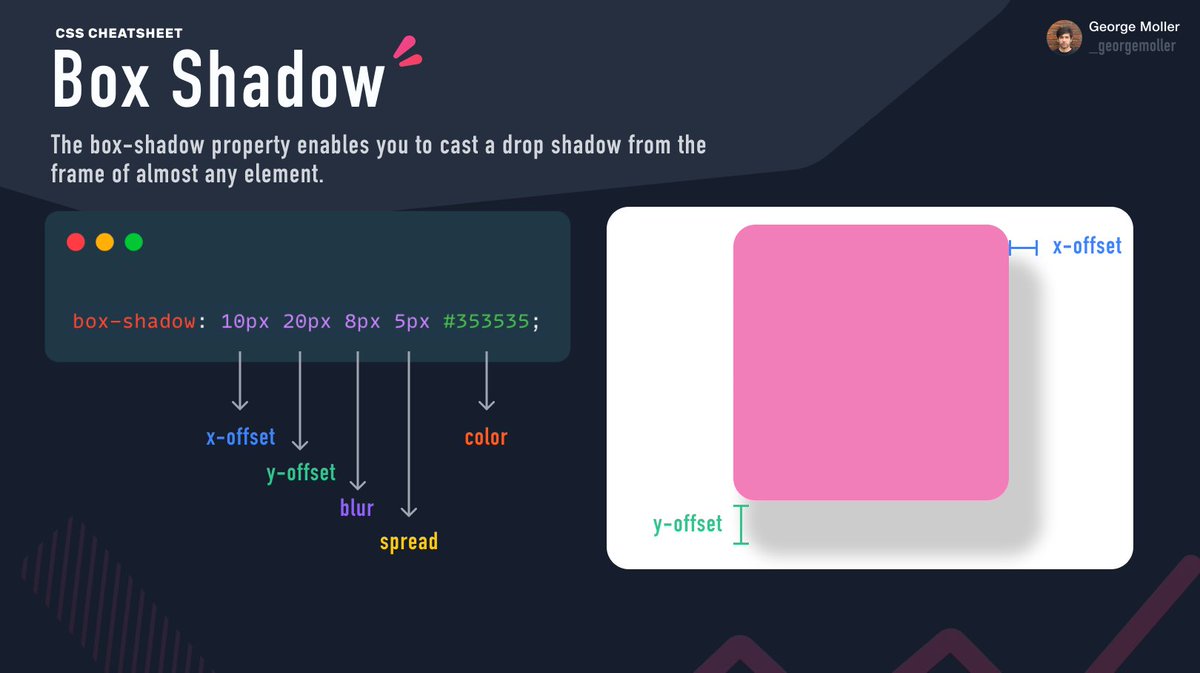
Значением свойства box-shadow является ключевое слово none либо указание через пробелы параметров тени: ее тип (внутренняя, наружная), цвет и от двух до четырех параметров в единицах измерения принятых в CSS отвечающих за смещение, размытие и размах тени.
- none — отсутствие тени у элемента.
- Параметры тени
- Горизонтальное смещение — первый (обязательный) числовой параметр, который отвечает за смещение тени по горизонтали.
 Положительная величина смещает тень вправо, а отрицательная — влево.
Положительная величина смещает тень вправо, а отрицательная — влево. - Вертикальное смещение — второй (обязательный) числовой параметр, который отвечает за смещение тени по вертикали. Положительная величина смещает тень вниз, а отрицательная — вверх.
- Размытие — третий (необязательный) числовой параметр, отвечающий за радиус размытия тени, вроде фильтра Гаусса. Если не указан, то размытие равно нулю. Отрицательные значения недопустимы.
- Размах — четвертый (необязательный) числовой параметр, который отвечает за радиус размаха (распространения) тени. Положительная величина увеличивает размер тени во всех направлениях, а отрицательная — уменьшает.
- inset — необязательное ключевое слово, означающее создание внутренней тени, если не указано, то тень наружная.
- Цвет — необязательный параметр. Указание цвета тени в любом доступном в CSS формате — имя цвета, шестнадцатеричное значение перед которым ставится знак решетки (#) либо десятичный формат RGB или RGBA (A — это прозрачность цвета, которая может меняться от 0 до 1, например 0.

- Горизонтальное смещение — первый (обязательный) числовой параметр, который отвечает за смещение тени по горизонтали.
Также в одном свойстве box-shadow можно сразу указать параметры для наружной и внутренней тени, поставив между ними запятую.
Процентная запись: не существует.
Значение по умолчанию: none.
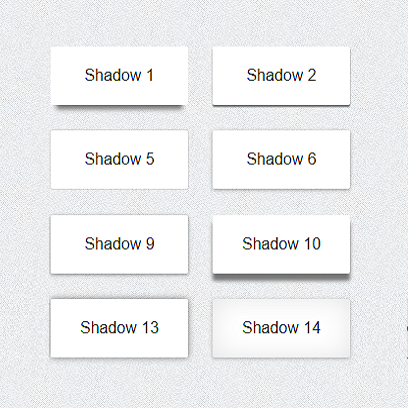
Разные варианты наружной тени для одного элемента.
Синтаксис
box-shadow: none | параметры тени [, параметры тени]
Пример CSS: использование box-shadow
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство box-shadow</title>
<style type="text/css">
p {
width: 100px; /* ширина параграфов */
height: 100px; /* их высота */
background: #ccff00; /* фоновый цвет */
border: 2px #ff00cc solid; /* стили рамок */
border-radius: 15px; /* радиус скругления углов */
}
.
p1 {
box-shadow: inset 20px 20px 5px #003300; /* внутренняя тень */
}
.p2 {
box-shadow: inset 20px 20px 5px #003300,
10px 10px #003300; /* внутренняя и наружная тень */
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>Результат примера
Результат. Использование свойства CSS box-shadow в браузере Opera.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||||
| Версия: | До 9.0 | 9.0 и выше | До 10.0 | 10.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет |
тень окна | тень внутреннего блока с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Радиус границы
- Тень текста →
- Дом
- CSS3
- Тень коробки
Тень коробки CSS3
CSS3 Тень коробки — это новое свойство для добавления теневых эффектов к любому HTML-элементу. Вы можете выбрать свой собственный цвет , смещение , размытие , распространение , смещение и повторение
 В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .
В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .Генератор теней коробки
0px 0px 0px 0px #000
| смещение по x | |
| смещение по y | |
| размытие | 900 59 |
| распространение | |
| цвет | |
| тип |

 Положительная величина смещает тень вправо, а отрицательная — влево.
Положительная величина смещает тень вправо, а отрицательная — влево.

 Синий цвет по умолчанию и ширина 0 пикселей, а цвет тени по умолчанию — цвет шрифта. Однако мы также можем изменить размытие, распространение и цвет тени.
Синий цвет по умолчанию и ширина 0 пикселей, а цвет тени по умолчанию — цвет шрифта. Однако мы также можем изменить размытие, распространение и цвет тени.  Размытие — 0 пикселей, разброс — 5 пикселей (только сплошной цвет тени), а цвет — морской.
Размытие — 0 пикселей, разброс — 5 пикселей (только сплошной цвет тени), а цвет — морской. Размытие — 80 пикселей, разброс — 1 пиксель, цвет — #bbb, а вставка — для внутренней тени.
Размытие — 80 пикселей, разброс — 1 пиксель, цвет — #bbb, а вставка — для внутренней тени.

 профиль-капак {
ширина: 100%;
высота: 385 пикселей;
нижняя граница: 1px сплошная #3f4858;
-moz-box-shadow: вставка 0 0 5px #000000;
-webkit-box-shadow: вставка 0 0 5px #000000;
box-shadow: вставка 0 0 5px #000000;
}
.изображение {
поле: 0px авто;
ширина: 900 пикселей;
высота: 385 пикселей;
переполнение: скрыто;
}
.изображение изображения {
ширина: 100%;
}
профиль-капак {
ширина: 100%;
высота: 385 пикселей;
нижняя граница: 1px сплошная #3f4858;
-moz-box-shadow: вставка 0 0 5px #000000;
-webkit-box-shadow: вставка 0 0 5px #000000;
box-shadow: вставка 0 0 5px #000000;
}
.изображение {
поле: 0px авто;
ширина: 900 пикселей;
высота: 385 пикселей;
переполнение: скрыто;
}
.изображение изображения {
ширина: 100%;
} 
 overlay{
ширина: 100%;
высота: 100%;
положение: абсолютное;
сверху: 0;
слева: 0;
-moz-box-shadow: вставка 0 0 10px #000000;
-webkit-box-shadow: вставка 0 0 10px #000000;
box-shadow: вставка 0 0 10px #000000;
}
overlay{
ширина: 100%;
высота: 100%;
положение: абсолютное;
сверху: 0;
слева: 0;
-moz-box-shadow: вставка 0 0 10px #000000;
-webkit-box-shadow: вставка 0 0 10px #000000;
box-shadow: вставка 0 0 10px #000000;
}