Тень блока и тень текста в CSS, внутренняя тень
Главная > Учебник CSS >
Тени блока
Свойство box-shadow устанавливает тени блока. Значением этого свойства является перечисление параметров, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
При указании параметров, смещения указываются обязательно. Цвет
можно не задавать, но про этом тени могут иметь разные цвета в разных браузерах. Поэтому лучше всегда
задавать цвет. Остальные параметры являются необязательными. Расположение позволяет создать внутреннюю тень
блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера создадим такой блок:
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
18 | <div></div> |
Попробуйте установить другие смещения. Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера. Положительное значение увеличивает размер тени, а отрицательное уменьшает.
Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
Положительное значение увеличивает размер тени, а отрицательное уменьшает.
Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень. Если в значении свойства box-shadow указать слово inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто. Тень отображается на фоне блока, но находится под содержимым. Слово пишется после всех остальных параметров. При этом изменение размера устанавливается по-другому — положительное значение уменьшает размер тени. Оно позволяет отобразить тени со всех сторон блока.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow. Значение
этого свойства указывается практически также, как для блоков, только оно имеет меньше параметров. Они
перечисляются в следующем порядке:
Значение
этого свойства указывается практически также, как для блоков, только оно имеет меньше параметров. Они
перечисляются в следующем порядке:
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
15 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
25 | <p>Текст</p> |
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку.
В качестве значения свойство принимает 6 параметров, перечисляемые через пробел, либо
ключевое слово none, отменяющее тень
совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр.  Если не задан — тень будет четкой. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и вправо и добавлено небольшое размытие:
<div></div>#elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая теньВ данном примере тень сдвинута вниз и вправо, но размытия нет (тень будет четкой):
<div></div>#elem {
box-shadow: 2px 2px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div>#elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
В данном примере тень не сдвинута, размытие равно нулю, но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div>#elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Размытие + размер тени
Размытие + размер тениВ данном примере тень не сдвинута, но к ней добавлены размытие и размер (черное — это граница, красное — это тень):
<div></div>
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div>#elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство
text-shadow,
которое задает тень тексту
тень окна | тень внутреннего блока с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Радиус границы
- Тень текста →
- Дом
- Веб-дизайн
- CSS3
- Тень коробки
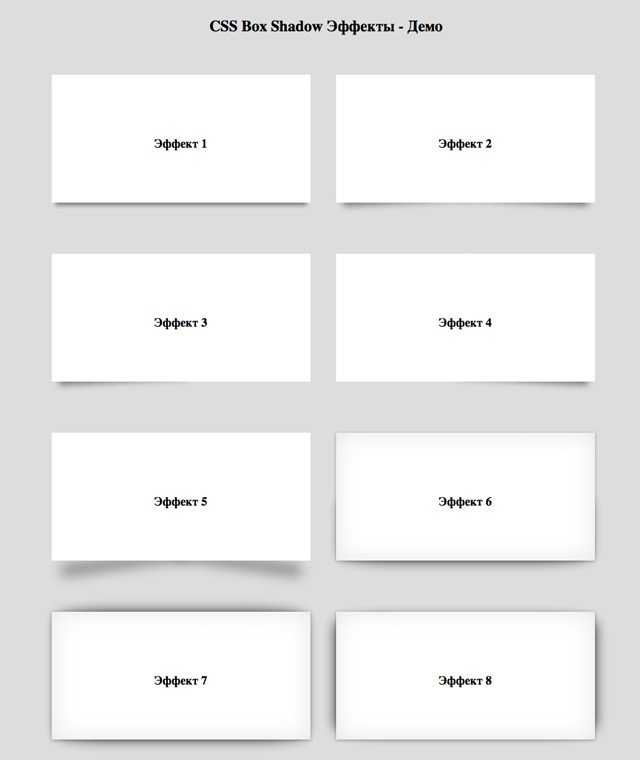
Тень коробки CSS3
CSS3 Тень коробки — это новое свойство для добавления теневых эффектов к любому HTML-элементу. Вы можете выбрать свой собственный цвет , смещение , размытие , распространение , смещение и повторение . В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .
В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .
Генератор теней коробки
0px 0px 0px 0px #000
| x-offset | |
| y-offset | |
| blur | |
| spread | |
| color | |
| type |
Пример тени блока
Коробчатая теньBox Shadow может быть снаружи ( по умолчанию ) или внутри. В следующем примере мы рассмотрим оба примера один за другим.
Внешняя тень коробки
По умолчанию тень блока является внешней. x-offset и y-offset являются обязательными свойствами , остальные необязательны. Синий цвет по умолчанию и ширина 0 пикселей, а цвет тени по умолчанию — цвет шрифта. Однако мы также можем изменить размытие, распространение и цвет тени.
Синий цвет по умолчанию и ширина 0 пикселей, а цвет тени по умолчанию — цвет шрифта. Однако мы также можем изменить размытие, распространение и цвет тени.
См. примеры
box-shadow: 0px 0px 5px 2px красный;
тень одинакова со всех четырех сторон, так как смещения по оси x и по оси y равны нулю. Размытие — 5 пикселей, распространение — 2 пикселя, а цвет — красный.
box-shadow: -2px -2px 10px 0px синий;
тень составляет 2 пикселя слева и 2 пикселя сверху, так как оба значения отрицательные. Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
box-shadow: 2px 2px 10px 0px синий;
тень находится на 2 пикселя слева и на 2 пикселя сверху, так как оба значения положительные. Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
box-shadow: 5px 5px 0px 5px цвета морской волны;
тень находится на расстоянии 5 пикселей слева и 5 пикселей сверху, так как оба значения положительные. Размытие — 0 пикселей, разброс — 5 пикселей (только сплошной цвет тени), а цвет — морской.
Размытие — 0 пикселей, разброс — 5 пикселей (только сплошной цвет тени), а цвет — морской.
Внутренняя тень коробки
Чтобы использовать внутреннюю тень блока , используйте вставку . Вставка требуется, только если тень находится внутри. По умолчанию тень снаружи. См. примеры
box-shadow: 2px 2px 5px 1px красная вставка;
тень находится на расстоянии 2 пикселя слева и 2 пикселя сверху, так как оба значения положительные. Размытие — 5 пикселей, разброс — 1 пиксель, цвет — морской, а вставка — для внутренней тени.
box-shadow: 0px 0px 20px 1px белая вставка;
тень составляет 0 пикселей слева и 0 пикселей сверху, так как оба значения положительные. Размытие — 20 пикселей, разброс — 1 пиксель, цвет — белый, а вставка — для внутренней тени.
box-shadow: 0px 0px 80px 1px #bbb inset;
тень составляет 0 пикселей слева и 0 пикселей сверху, так как оба значения положительные. Размытие — 80 пикселей, разброс — 1 пиксель, цвет — #bbb, а вставка — для внутренней тени.
Размытие — 80 пикселей, разброс — 1 пиксель, цвет — #bbb, а вставка — для внутренней тени.
Множественные тени
Чтобы использовать Множественные тени блока , используйте запятую (,). Запятая работает как разделитель для нескольких теней блока . Мы можем использовать n чисел из теней , используя разделитель-запятую. См. примеры
box-shadow: -2px -2px 5px 1px #f00, -4px -4px 5px 0px #00f;
, используется как разделитель в значении, остальные значения остаются прежними.
box-shadow: -2px -2px 5px 1px #000, 2px 2px 5px 0px #f00;
черная тень слева вверху, красная тень справа внизу
box-shadow: -2px -2px 5px 1px #f00, 2px 2px 5px 0px #f0f, 0px 0px 50px 0px #000 inset;
три тени, две смещения, одна вставка
Префиксы поставщика Box Shadow
Как использовать Box Shadow с префиксами браузера.
граница-тень:0px 0px 10px красный; // все последние браузеры -webkit-border-shadow:0px 0px 10px красный; // для Chrome, Edge, Firefox, Safari -moz-border-shadow:0px 0px 10px красный; // для браузера на основе Mozilla -ms-border-shadow:0px 0px 10px красный; // для IE 9и выше -o-border-shadow:0px 0px 10px красный; // Браузеры Opera
Дизайн кнопок с помощью Box Shadow
Chrome, Safari, Firefox 4, Opera и IE9 поддерживают Box Shadow без какого-либо поставщика префикс (например, box-shadow). Но нам нужно добавить еще одно свойство, например -moz-box-shadow для Firefox 3.6 и более ранних версий.
- ← Радиус границы
- Тень текста →
Как установить встроенную тень с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 17 ноя, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В CSS свойство box-shadow добавляет эффекты тени вокруг фрейма элемента. Мы можем установить несколько эффектов вокруг элемента, разделенных запятыми. Box-shadow определяется как относительные значения смещения по осям X и Y относительно элемента, радиус размытия и распространения, а также цвет.
Мы можем установить несколько эффектов вокруг элемента, разделенных запятыми. Box-shadow определяется как относительные значения смещения по осям X и Y относительно элемента, радиус размытия и распространения, а также цвет.
В этой статье мы узнаем, как установить встроенную тень с помощью CSS. Свойство Inset изменяет внешнюю тень на внутреннюю.
Примечание: По умолчанию тень генерируется вне поля, но с помощью вставки мы можем создать тень внутри поля.
Синтаксис:
box-shadow: h-offset v-offset blur spread color | вставка;
Подход: Чтобы дать вставку тень элементу, мы будем использовать box-shadow свойство. В свойстве box-shadow мы определим значение h-offset (обязательно для эффекта горизонтальной тени), затем значение v-offset (обязательно для эффекта вертикальной тени).
Мы также можем применить эффект размытия и распространить тень, используя значения размытия и распространения. В конце мы будем использовать ключевое слово inset , которое изменит тень внутри кадра.
В конце мы будем использовать ключевое слово inset , которое изменит тень внутри кадра.
Пример 1:
HTML
| 9 271 цвет: зеленый;
|
Вывод:
Объяснение: .
Example 2:
HTML
|
Output:
Объяснение: В приведенном выше примере мы установили значение h-offset как 5px, значение v-offset как 10px, значение размытия как 20px, значение распространения как 5px и цвет как зеленый.
Browser Support
Browser | Version |
|---|---|
Chrome | 10. |

 0270 >
0270 >  0270
0270 