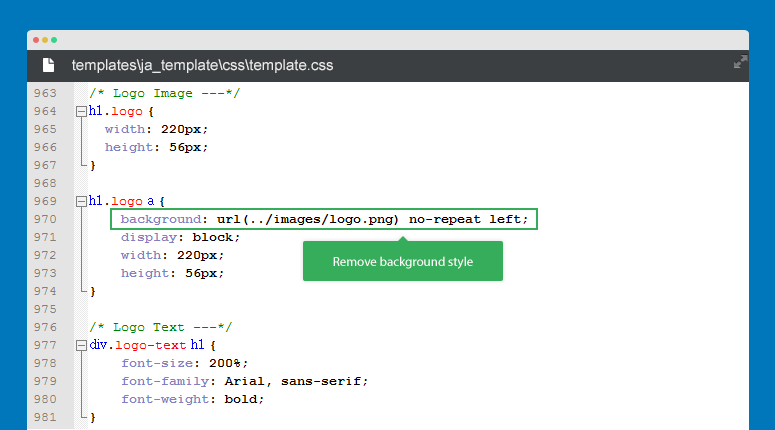
CSS: иллюстрации & подписи
CSS: иллюстрации & подписиЯзыки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Eugene Skrypets (Neighbor Report)
Смотрите также указатель всех приёмов работы.
На этой странице:
- Добавление подписей
- Масштабирование изображения
- Подписи сверху
- Иллюстрации в HTML4
Иллюстрации & подписи
Масштабированная модель Эйфелевой башни в Парке Мини-Франция
В HTML5 включен новый элемент для вставки иллюстрации с подписью. (Мы покажем, как сделать тоже самое в HTML4 ниже.)
<figure>
<p><img src="eiffel.jpg"
alt="Эйфелева башня">
<figcaption>Масштабированная
модель Эйфелевой башни в Парке
Мини-Франция</figcaption>
</figure>Например, чтобы сместить изображение вправо на расстояние, равное 30% от ширины окружающих абзацев, используйте следующие правила:
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0. 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
}На самом деле, действительно необходимы только две первые декларации (float и width), а остальные использованы исключительно для оформления.
Масштабирование изображения
Здесь только одна проблема, и она заключается в том, что изображение может быть слишком широким. В этом случае, ширина изображения всегда будет составлять 136 px и иллюстрация будет занимать 30% от окружающего текста. И если вы сузите окно, то изображение может не поместиться и вылезти за рамку (попробуйте!).
Если вы знаете ширину всех изображений в документе, вы можете указать минимальную ширину иллюстрации следующим образом:
figure {
min-width: 150px;
}Сен-Тропе и его форт в вечернем солнце
Другой способ — это задать масштаб самого изображения. Именно
это мы и сделали с изображением справа. Как вы, возможно, видете,
если вы сделаете окно браузера слишком широким, изображения в
формате JPEG масштабируются не очень хорошо. Но если это
изображение — диаграмма или график в формате SVG, то масштабирование работает просто
великолепно. Вот разметка, которую мы использовали:
Но если это
изображение — диаграмма или график в формате SVG, то масштабирование работает просто
великолепно. Вот разметка, которую мы использовали:
<figure>
<p><img class=scaled src="st-tropez.jpg"
alt="Сен-Тропе">
<figcaption>Сен-Тропе и его форт в
вечернем солнце</figcaption>
</figure>А вот таблица стилей:
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
}
img.scaled {
width: 100%;
}И в дополнение последнее правило: этот приём делает изображение настолько широким, насколько позволяет пространство внутри иллюстрации (область внутри рамок и отступов — border и padding).
Размещение подписи сверху
Средиземное море около Кап Ферра
HTML позволяет элементу figcaption быть либо первым, либо
последним элементом внутри иллюстрации. Если не применять
каких-либо правил CSS, это приведёт к тому, что подпись будет
размещена либо над иллюстрацией, либо под ней соответственно.
Если не применять
каких-либо правил CSS, это приведёт к тому, что подпись будет
размещена либо над иллюстрацией, либо под ней соответственно.
Однако, независимо от разметки текста, вы можете указать в CSS, чтобы подпись появилась либо над изображением, либо под ним. Этого можно достичь, указав браузеру, что изображение должно быть отформатировано как таблица, в которой картинка является единственной ячейкой, а подпись становится заголовком таблицы. Просто добавьте эти правила в таблицу стилей из предыдущей секции:
figure {
display: table;
}
figcaption {
display: table-caption;
caption-side: top;
}Стиль, который мы использовали на этой странице, содержит рамку серого цвета. Она обрамляет иллюстрацию. К сожалению, когда мы используем табличную разметку, чтобы поместить подпись сверху или снизу, мы должны указать рамку другим способом, потому что подпись размещена за пределами границы таблицы. Мы можем исправить это, поместив часть границы на саму подпись:
figure {
border-top: none;
padding-top: 0;
}
figcaption {
padding: 0.
5em;
border: thin silver solid;
border-bottom: none;
}Иллюстрации & подписи в HTML4
Масштабированная модель Эйфелевой башни в Парке Мини-Франция
HTML4, в отличие от HTML5, не имеет элементов, которые бы позволили вставить в документ изображение с подписью. Это предлагалось сделать (см HTML3), но в итоге в HTML4 предложение не вошло. Вот единственная возможность воспроизвести элемент figure:
<div class=figure>
<p><img src="eiffel.jpg"
alt="Эйфелева башня">
<p>Масштабированная модель
Эйфелевой башни в
Парке Мини-Франция
</div>Затем в таблице стилей вы используете класс «figure» для форматирования иллюстрации так, как вам необходимо. Например, чтобы сместить иллюстрацию вправо на расстояние, равное 30% от ширины окружающих абзацев, необходимо применить следующие правила:
div.figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0. 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
}Как и ранее, необходимы только две первые декларации (float и width), а остальные использованы исключительно для оформления.
Масштабирование изображения в HTML4
Чтобы избежать выхода изображения за рамки иллюстрации и при условии, что вы знаете ширину всех изображений в документе, вы можете добавить минимальную ширину DIV следующим образом:
div.figure {
min-width: 150px;
}Сен-Тропе и его форт в вечернем солнце
Чтобы смасштабировать изображение на всю ширину иллюстрации (как мы сделали с изображением справа), вы можете добавить атрибут КЛАССА и соответствующее правило CSS, очень похожее на пример с HTML5 выше. Вот разметка, которую мы использовали:
<div class=figure>
<p><img class=scaled src="st-tropez.jpg"
alt="Сен-Тропе">
<p>Сен-Тропе и его форт
в вечернем солнце
</div>А вот таблица стилей:
div.figure {
float: right;
width: 30%;
border: thin silver solid;
margin: 0. 5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}
5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}Одно дополнение: этот приём делает изображение настолько широким, насколько позволяет DIV (площадь внутри border и padding).
Размещение описания сверху в HTML4
Средиземное море около Кап Ферра
Чтобы разместить подпись сверху, добавьте эти правила в таблицу стилей из предыдущих секций:
div.figure {
display: table;
}
div.figure p + p {
display: table-caption;
caption-side: top;
}‘+’ приводит к тому, что правило действует на элемент P, который следует за другим P. Что означает, что условие действует на второй элемент P иллюстрации, который содержит описание картинки.
(Эта техника может привести к ошибкам в некоторых браузерах, разработанных ранее 2003, особенно в комбинации с масштабированием изображений, как в примере выше)
Как и прежде, серая рамка, которую мы выбрали для обрамления
иллюстраций на этой странице, будет обрамлять только само
изображение.
div.figure {
border-top: none;
padding-top: 0;
}
div.figure p + p {
padding: 0.5em;
border: thin silver solid;
border-bottom: none;
}Bert
Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 17 January 2001;
Last updated Ср 06 янв 2021 05:40:49
Языки
- Azərbaycan
- Български
- Deutsch
- Ελληνικά
- English
- Español
- Français
- हिन्दी
- Hrvatski
- Bahasa Indonesia
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
О переводах
Картинки в HTML|Изучение html и css
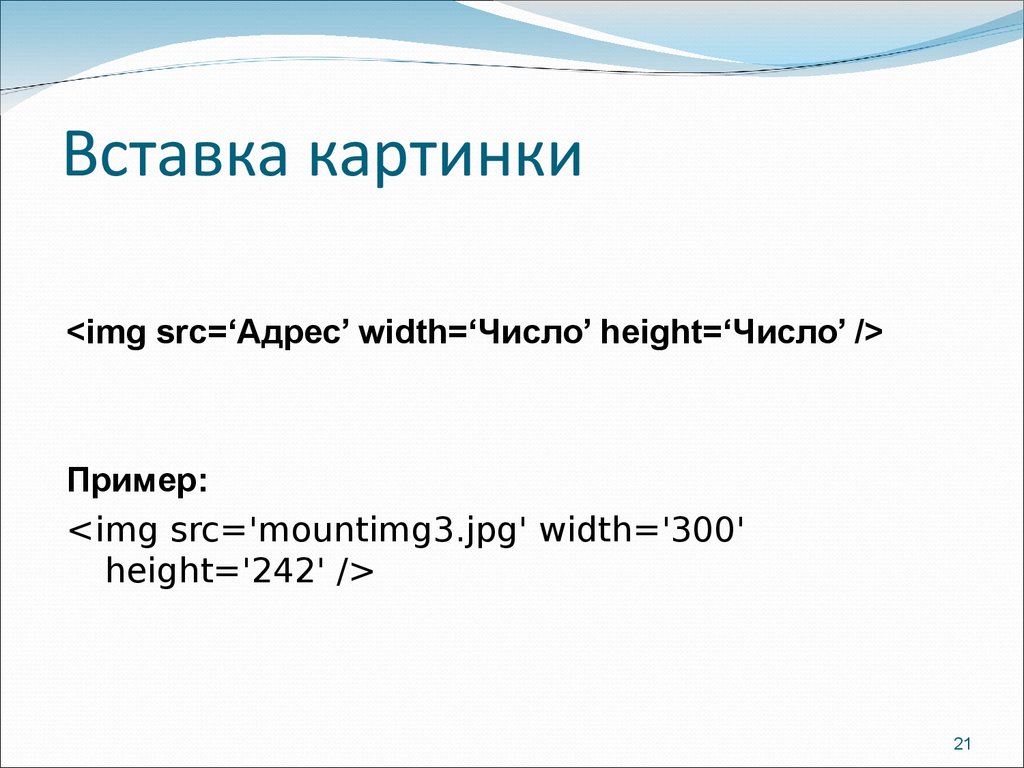
Поверьте, это совсем не сложно. Для вставки картинок используется непарный тэг <img> с атрибутом src. Выглядит это так
Для вставки картинок используется непарный тэг <img> с атрибутом src. Выглядит это так
<img src=»image/2_buy. jpg»>
jpg»>
Тэг <img> также имеет атрибут выравнивания align со значениями left-слева, right-справа. Это означает, что при использовании значения left атрибута align картинка будет прижата к левому краю, а текст будет обтекать картинку справа и, наоборот, при использовании значения right.
Существует еще несколько атрибутов, которые располагают текст в определенную позицию относительно картинки.
Одновременно с атрибутом align могут быть вставлены следующие атрибуты:
 Если по какой-то причине пользователь отключит загрузку картинок, то при использовании этого атрибута на месте картинки будет выводиться ее краткое описание;
Если по какой-то причине пользователь отключит загрузку картинок, то при использовании этого атрибута на месте картинки будет выводиться ее краткое описание;Теперь поэкспериментируем с картинками. Возьмем предыдущий пример или создадим новый. Если Вы будете создавать новый документ, не забудьте написать «шапку» из обязательных тэгов. Итак:
Итак:
…
<body bgcolor=»#E6E6FA» text=»Blue»>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2>
<hr size=2 width=100% color=»#9400D3″>
<img src=»../../image/d0d6a385.jpg»><!—Здесь указываете путь к вашей картинке—>
<p align=»left»> <font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″> — это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой. </p>
</p>
…
<!—Если вы посмотрите на результат, то он вам может не понравиться, потому что текст прижат к рисунку, да и картинка может быть великовата.—>
Теперь добавим в тэг <img> размеры картинки и расстояние от нее до текста.
<p> </p>
<img src=»../../image/d0d6a385.jpg» hspace=»30″ vspace=»5″<!—Синим цветом указаны изменения—>
<p align=»left»> <font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″> — это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой. </p>
</p>
У Вас должно получится так.
Для того, чтобы расположить картинку в центре, используйте тэги выравнивания в тэге <p></p>, т.к. они действуют не только на текст, но и на изображения.
Чтобы уяснить для себя параметры изображений, поиграйтесь с атрибутами картинки.
Да, чуть не забыл. Картинку можно сделать фоном странички. Для этого используется атрибут background с указанием пути к картинке в тэге <body>. Выглядеть это будет так:
<body background=»image/fon.jpg»>,
где image/fon.jpg — путь к картинке.
Наряду со вставкой картинки в виде фона используйте атрибут bgcolor=»#хххххх» для задания цвета фона. Если не задавать цвет фона, то по умолчанию фон будет иметь белый цвет. И если Вы используете белый цвет шрифта, а картинку пользователь не захочет загружать, то он не увидит вашего текста. А так, если картинка не будет, по каким-либо причинам, загружена, то текст все равно будет виден.
А так, если картинка не будет, по каким-либо причинам, загружена, то текст все равно будет виден.
Ну, я думаю, с картинками мы разобрались. Не бойтесь экспериментировать, закрепляйте свои знания примерами и у Вас все получится.
В следующей главе мы рассмотрим использование ссылок в HTML-документе.
Реклама
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Изображения — самый яркий элемент HTML страниц. При помощи изображений мы можем привлекать внимание посетителей к той или иной информации, давать графические пояснения к текстовому контенту. Да и вообще изображения в HTML можно считать отдельным контентом. Сейчас множество сайтов, которые по своей сути являются фотоальбомами, самый популярный пример — Instagram, весь пользовательский контент в данной социальной сети — это фотографии. Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
По традиции во второй части вступления к статье приведу короткую аннотацию к записи, посвященной изображениям и картинкам в HTML:
- сначала мы поговорим о том, какие возможности есть в HTML для работы с картинками и изображениями;
- затем перечислим HTML атрибуты изображений;
- далее разберемся с тем, как вставить картинку в HTML документ;
- попробуем поработать с размером изображений при помощи HTML атрибутов, изменяя высоту и ширину картинки;
- изображения в глазах HTML интерпретатора — это обычный символ, как и любая буква, которую вы вводите с клавиатуры, но для символа-картинки в HTML мы можем задать определенное поведение или выравнивание, от этого зависит то, как будет вести себя текст, находящийся рядом с изображением, или как текст будет обтекать HTML картинку;
- и завершении мы разберемся с тем, как сделать картинку ссылку в HTML.

Что мы можем делать с изображениями и картинками в HTML
Содержание статьи:
- Что мы можем делать с изображениями и картинками в HTML
- Атрибуты изображений в HTML
- Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
- Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
- Обтекание текстом HTML изображения. Выравниваем картинку в HTML
- Делаем изображение и картинки в виде HTML ссылки
Язык HTML позволяет вставлять изображения в документы. Для вставки картинок в HTML используется специальный тэг <img>. Картинки в HTML делают документы более яркими, интересными, наглядными и привлекательными для посетителей сайтов. Так же изображения могут быть использованы для оформления HTML шаблонов, но об этом мы поговорим, когда начнем изучать CSS.
Мы не будем сейчас вдаваться в маркетинг и говорить о том, что всевозможные картинки в HTML документах привлекают внимание посетителей и позволяют их удержать, тем более мы не будем вдаваться в подробности того, как это реализуется. Сейчас нас больше интересует техническая сторона изображений в HTML.
Сейчас нас больше интересует техническая сторона изображений в HTML.
Итак, картинки можно вставлять в HTML документ. Тэг <img> позволяет вставить в документ изображения формата jpeg, png, gif. Браузер «понимает» какое изображение нужно вставить в том или ином месте HTML страницы при помощи специального HTML атрибута <src>, который позволяет указать путь к папке, в которой находится изображение.
Стоит обратить внимание на то, что браузер обменивается с сервером информацией по протоколу HTTP при помощи специальных HTTP сообщений. Браузер или, если говорить в терминологии HTTP, клиент отправляет HTTP запрос, а сервер отправляет клиенту на его запрос специальный HTTP ответ.
Когда мы открываем HTML документ с картинками, то браузер делает запрос на получение HTML документа и начинает его анализировать: сначала он формирует общую структуру страницы, а затем начинает анализировать: что нужно подключить к странице или другими словами, каких файлов еще не достает на данной странице (или какие ресурсы нужно подключить к HTML документу). Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Или проще говоря, каждая картинка на вашей HTML странице – это дополнительный запрос браузера к серверу, на котором находится сайт. Поэтому, когда вы проводите внутреннюю оптимизацию сайта, то для ускорения работы сайта старайтесь сжимать изображения, но нужно понимать, что картинка теряет в качестве при сжатии, поэтому данный процесс – это всегда компромисс.
HTML позволяет задавать параметры отображения картинок в документе при помощи уникальных HTML атрибутов, о которых мы поговорим чуть ниже, например, средствами HTML мы можем изменять ширину и высоту картинки, задавать правила того, как текст будет обтекать изображение, сделать рамку для изображения, установить отступы, которые будут между изображениями и другими элементами HTML страницы и многое другое. Также отметим, что тэг <img> является одиночным HTML тэгом. А элемент IMG является строчным HTML элементом.
А элемент IMG является строчным HTML элементом.
Обо всем этом более подробно мы поговорим ниже и детально разберемся, какие средства есть в HTML для работы с картинками и изображениями.
Атрибуты изображений в HTML
Чтобы в дальнейшем не отвлекаться на пояснения, а также для того чтобы у вас появилось комплексное представление о работе с изображениями в HTML, сейчас мы приведем список уникальных атрибутов HTML изображения, вернее список уникальных атрибутов для тэга <img>. Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
- Атрибут align. Для изображения в HTML можно задать способ того, как текст будет его обтекать при помощи атрибута align.
- Атрибут alt. Мы уже говорили, что картинки в HTML подгружаются после того, как браузер загрузит HTML документ. Отметим, что даже в 2016 году не в каждом населенном пункте есть широкие каналы для доступа в сеть Интернет, а сервера не всегда работают стабильно, поэтому атрибут alt, служащий для задания альтернативного текста HTML изображения, еще долго не потеряет свою актуальность.
 Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt. - Атрибут border. Данный атрибут позволяет задать толщину рамки вокруг картинки в HTML документе.
- Атрибут height. Данный атрибут позволяет задать высоту изображения в HTML
- Атрибут hspace. Этот атрибут позволяет менять горизонтальный отступ между картинкой и другими HTML элементами.
- Атрибут ismap. Данный атрибут указывает браузеру на то, что картинка в HTML документе является серверной картой-изображением.
- Атрибут longdesc. Данный атрибут служит для того, чтобы указать адрес HTML документа, в котором содержится аннотация к изображению.
- Атрибут lowsrc. При помощи атрибута lowsrc можно указать адрес, по которому находится картинка более низкого качества.
- Атрибут src. Этот атрибут позволяет задать путь к изображению, браузер перейдет по этому пути, чтобы вставить картинку в HTML документ.

- Атрибут vspace. Этот атрибут позволяет менять вертикальный отступ между картинкой и другими HTML элементами.
- Атрибут width. Данный атрибут позволяет задать ширину изображения в HTML.
- Атрибут usemap. Этот атрибут является ссылкой на тэг <map>, содержащий координаты для клиентской карты-изображения.
Управлять отображением картинок в HTML, конечно, можно при помощи HTML атрибутов, но, поскольку мы знаем правила о том, что содержимое должно быть отделено от оформления, то для управления отображением картинок лучше все-таки использовать CSS.
Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
Начнем работать с изображениями в HTML и первое, что мы научимся делать – вставлять картинки в HTML документ. Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения. Когда мы разговаривали про ссылки в HTML, мы упоминали, что путь ссылки может быть абсолютный, а может быть относительным.
Относительный путь к файлу, в том числе и к файлу изображения, строится относительно какого-нибудь объекта, например, корня сайта или папки файловой система. А вот абсолютный путь – это такой путь, который доступен из любого места и на любом устройстве. Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Давайте сперва подготовим файловую систему для того, чтобы научиться вставлять картинки в HTML документ. Во-первых, на моем рабочем столе есть папка с именем «HTML», в этой папке я собираю все примеры из рубрики HTML, называя каждую папку Lesson N, где N – это номер публикации.
Для данной публикации папка с примерами называется Lesson 13. Структуру папки HTML вы можете увидеть на рисунке ниже:
Готовим файловую систему для того, чтобы разобраться с относительными путями для вставки изображений в HTML
Файл html41.png – это изображение из публикации, в которой мы говорили про HTML списки. Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
В данной папке находится HTML документ, в который мы будем вставлять картинку
Давайте попробуем вставить изображение в документ img.html из родительской папки (изображение называется html41.png). Воспользуйтесь удобным для вас редактором (можно даже Блокнотом), но я бы рекомендовал бесплатный HTML редактор с подсветкой синтаксиса Notepad++ и создайте файл со следующим кодом:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=». ./html41.png»>
</p>
</body>
</html>
./html41.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=».
</p>
</body>
</html> |
Затем откройте получившийся файл в браузере, чтобы увидеть, что картинка была действительно вставлена в HTML документ:
Результаты первого примера вставки картинки в HTML документ с использованием относительного пути к файлу
Стоит немного пояснить пример вставки изображения в HTML документ. Представьте, что вы открыли файловый менеджер, а в нем открыта папка Lesson 13, ее полный путь на компьютере: C:\Users\Aspire\Desktop\HTML\Lesson 13. Но вам по каким-то причинам захотелось посмотреть изображение html41.png, что вам для этого нужно сделать? Для этого вам необходимо вернуться в папку «HTML» и открыть изображение.
Браузер в данном случае поступает аналогичным образом: конструкция «…/» говорит ему о том, что нужно вернуться в папку «HTML», а конструкция «html41.png» говорит браузеру о том, что нужно открыть изображение html41. png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
Теперь давайте посмотрим, как вставить картинку в HTML документ, которая находится в той же папки, что и сам документ. Для большего понимание обратитесь к рисунку, на котором показана структура папки Lesson 13, мы будем вставлять картинку html32.png, на этой картинки пример из записи, в которой мы говорили про шрифты в HTML. Давайте отредактируем наш файл, на этот раз я позволю себе вам порекомендовать CSS редактор Brackets, который тоже является бесплатным. Добавьте следующий код в HTML документ:
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ. </p>
<p>
<img src=»html32.png»>
</p>
</p>
<p>
<img src=»html32.png»>
</p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p> |
Теперь мы указали относительный путь до картинки, которая находится в той же самой папке, что и HTML документ, чтобы вставить ее. Давайте откроем измененный пример в браузере, чтобы убедиться в том, что картинка была добавлена в документ.
Результаты второго примера вставки картинки в HTML документ с использованием относительного пути к файлу
Действительно, мы видим новую картинку на странице, которую сформировал браузер. Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29. png»>
</p>
png»>
</p>
|
1 2 3 4 5 6 7 8 9 10 11 |
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p> |
Данный пример демонстрирует то, как вставить изображение в HTML из вложенной папки. Папка «img» является вложенной по отношению к папке, в которой наш HTML документ.
Результаты третьего примера вставки картинки в HTML документ с использованием относительного пути к файлу
Но мы можем воспользоваться абсолютным путем для вставки картинок в HTML документ. Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Я уже демонстрировал структуру каталога «HTML», в котором у меня хранятся все примеры, если вы ее внимательно смотрели, то могли заметить папку «тексты», в этой папке у меня хранятся все тексты данной рубрики и изображения к этим текстам. Давайте вставим изображение, которое находится в папке «тексты» в наш HTML документ, воспользовавшись абсолютным путем операционной системы. Рекомендую вам попробовать JavaScript редактор Sublime Text 3, у данного редактора один недостаток – он платный. Добавим несколько строк кода в наш документ:
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине. </p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p>
</p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p>
|
1 2 3 4 5 6 7 8 9 10 11 |
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.</p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p> |
А теперь убедимся, что изображение было вставлено в HTML страницу, открыв пример в браузере. Мы видим, что картинка html26.png относится к той записи, в которой мы говорили про выделение слов в HTML и логическое форматирование документа.
Использование абсолютного пути операционной системы для вставки картинки в HTMLдокумент
Использование абсолютного пути операционной системы для вставки картинки в HTML или для указания какого-либо другого ресурса не самый безопасный, умный и удобный подход, который не рекомендован к использованию. К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
Давайте посмотрим пример вставки изображения в HTML с использованием настоящего абсолютного пути. Откройте любой удобный вам редактор и добавьте несколько строк кода:
<h3>Использование абсолютного пути для вставки картинки в документ</h3> <p>Абсолютный путь к картинке делает ее доступным из любой точки мира, лишь бы был доступ к сети Интернет.</p> <p> <img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»> </p>
|
1 2 3 4 5 6 7 8 9 10 11 |
<h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p> |
Мы использовали абсолютный путь для вставки картинки в HTML страницу. Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Использование абсолютного пути для вставки картинки в HTML страницу
Минус такого подхода в том, что картинка вставляется в документ с удаленного сервера, который может быть недоступен или если мой компьютер будет отключен от сети Интернет, то данная картинка не будет отображена, так как браузер не сможет получить к ней доступ. Кстати, данная картинка относится к записи, в которой мы говорили про установку LESS на Windows.
Мы рассмотрели всевозможные способы вставки изображений и картинок в HTML страницы и остановились на том, что вставлять картинки в HTML и, соответственно, на страницы сайт, следует с использованием относительного пути, так как данный подход наиболее безопасный. Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
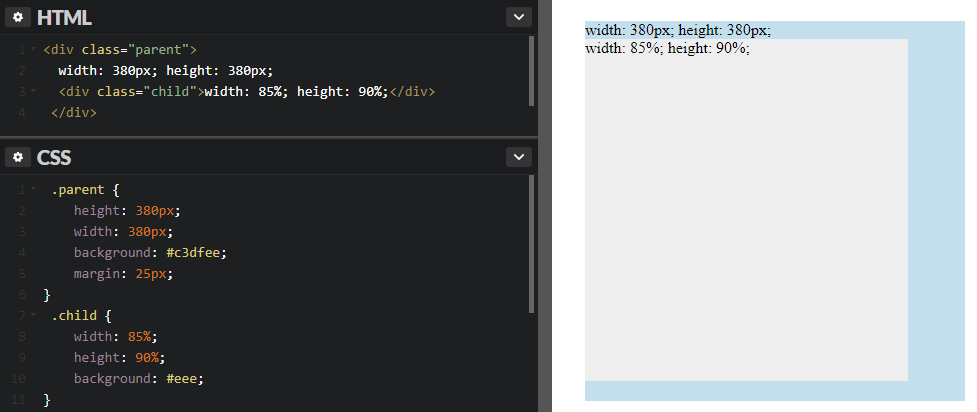
Не секрет, что у изображений и картинок есть высота и ширина. Язык HTML позволяет управлять высотой и шириной картинок при помощи HTML атрибутов width и height. Атрибут width позволяет изменить ширину картинки в HTML, а атрибут height меняет высоту изображения. Размеры изображений в HTML допускается задавать в пикселах и процентах. С пикселами все понятно, это абсолютные единицы измерения, но если вы будете изменять размеры картинки процентами, то знайте, что эта единица относительная. Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Если вы задаете только высотку HTML изображения или только его ширину, то браузер будет сохранять пропорции размеров картинки. Когда вы меняете размеры картинок при помощи HTML атрибутов, то браузер сразу де устанавливает размеры отображения картинок по заданным атрибутам.
Если вы хотите ускорить загрузку сайта, то вам необходимо задать размеры всех изображений в HTML документе, чтобы браузер не выполнял работу по их вычислению, а пользовался готовыми значениями, которые указаны в атрибутах. Когда вы изменяете изменяете размеры картинок при помощи HTML атрибутов, вы не изменяете исходный файл изображение, меняется только размера картинки, которая отображается на странице. Поэтому будьте аккуратны, изменяя размеры изображений на HTML странице вашего сайта.
Слишком маленькое изображение неудобно для просмотра вашим посетителям, а если вы увеличите размеры изображения, задав значения, которые больше исходных, то оно может потерять в качестве. Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw.html:
Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght. </p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html>
</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html> |
В примере не указана высотка картинки, так как не задан HTML атрибут height, сделано это намеренно, так как я не очень хочу вычислять пропорции изображения и предоставлю эту работу браузеру. Давайте откроем документ в браузере и воспользуемся консолью, чтобы увидеть, что изображение действительно увеличилось:
Задаем размеры картинки в HTML документе в абсолютных единицах
Мы видим, что ширина картинки действительно стала 500px, а высота была посчитана браузером автоматически. Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
На рисунке показан исходный размер изображения, которое мы вставляем в HTML документ
Теперь давайте уменьшим изображение при помощи HTML атрибутов, но в этот раз будем использовать в качестве единиц измерения проценты, добавим несколько строк кода:
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов..png) Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p>
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p>
|
1 2 3 4 5 6 7 8 9 10 11 |
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p> |
Вам нужно понимать, что проценты – это относительные единицы измерения и то, что мы написали 50% это не означает, что браузер разделит на два 430 и 707. Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
В данном случае ширина картинки, вставленной в HTML документ, равна половине ширины области просмотра в браузере
Чтобы вы лучше понимали скажу, что расширение моего монитора 1600 х 900. Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Уменьшим область просмотра, чтобы понимать, как поведет себя изображение, вставленное на HTML страницу
Размеры картинки уменьшились, так как уменьшилась ширина HTML элемента P. Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Итак, мы научились изменять высоту и ширину картинок и изображений при помощи HTML атрибутов и разобрались с тонкостями использования абсолютных и относительных единицы измерения в HTML.
Обтекание текстом HTML изображения. Выравниваем картинку в HTML
Если ваш сайт это не является файловым хранилищем для изображений и картинок, то наверняка вы хотели бы позаботиться о том, как будут выглядеть изображения на страницах вашего сайта. Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Нам стоит отметить, что изображение в HTML – это такой же символ, как и любая буква, которую вы можете ввести с клавиатуры, но для этого символа мы можем задать определённое поведение. Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2>
<h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align. html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.
<img src=»../тексты/html25.png»>
</p>
</body>
</html> |
Отмечу, что данная картинка относится к записи, в которой мы говорили про непосредственное форматирование текста в HTML. Давайте откроем новый документ в браузере.
Пример того, что изображение в HTML ведет себя, как обычный символ
На скрине видно, что изображение ведет себя, как обычный символ, так, например, высота второй строки равна высоте изображения. Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Атрибут align имеет пять значений: bottom, left, middle, right, top. Особенностью данного атрибута является то, что он задает выравнивание для HTML картинки, а текст начинает обтекать картинку по тем краям, по которым выравнивание не происходит. Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Давайте попробуем задать обтекание текста вокруг изображения при помощи атрибута align и его значений, начнем со значения left:
<h3>Текст в примере будет обтекать изображение по правому краю</h3> <p> Атрибут align имеет значение left, которое выравнивает изображение по левой границе окна браузера. Соответственно, текст будет обтекать изображение справа, снизу и сверху. <img src=»../тексты/html25.png» align=»left»> Атрибут align имеет значение left, которое выравнивает изображение по левой границе окна браузера. Соответственно, текст будет обтекать изображение справа, снизу и сверху. </p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера.
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p> |
Откроем наш пример в браузере, чтобы убедиться в том, что изображение на HTML странице было выравнено по левому краю, а текст параграфа обтекает его по трем оставшимся сторонам:
Выравнивание изображения по левому краю HTML документа
Код дальнейших примеров я не буду демонстрировать, так как для них я меняю только значение атрибута align. Давайте теперь посмотрим, как текст будет обтекать изображение если значение атрибута align будет right и, соответственно, как браузер будет выравнивать картинку:
Выравнивание изображения по правому краю HTML документа
Мы изменили значение атрибута align на right и теперь картинка была выровнена по правой границе HTML страницы, а текст начал ее обтекать по трем другим сторонам. Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Выравнивание изображения по его верхней границе в HTML документе
Выровнять изображение мы можем по его центральной точке при помощи атрибута middle. В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
Выравнивание картинки по ее средней линии
И последнее значение, которое может принимать атрибут align – значение bottom. В этом случае изображение выравнивается по нижней границе строки, в которую мы его вставляем. Давайте посмотрим на то, как текст будет обтекать HTML изображение, когда значение align равно bottom:
Пример обтекания текстом картинки в то случае, когда изображение выравнивает по нижней границе
Стоит обратить ваше внимание на то, что текст, находящийся в других HTML элемента (даже в других блочных HTML элементах) будет обтекать изображения, для которых задан атрибут align, хотя, как мы знаем, блочные элементы занимают всю ширину области, в которой они расположены:
Пример того, что поведение элемента IMG на странице изменяется, если у него есть атрибут align
Действительно, текст расположенный в HTML заголовках обтекает изображения, которые мы выравнивали атрибутом align. Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Делаем изображение и картинки в виде HTML ссылки
Элемент IMG является строчным HTML элементом, а как мы знаем и элемент A, создающий ссылку в HTML документе или, как еще можно сказать, гиперссылку, тоже является строчным. Мы знаем, что строчные HTML элементы могут содержать в себе другие строчные элементы, соответственно, изображение может быть ссылкой на HTML страницу.
Давайте попробуем сделать картинку ссылку на HTML страницу. Для этого нам нужно написать тэг <img> внутри тэга <a>, общий синтаксис изображения ссылки в HTML выглядит так:
<a><img src=”путь_к_картинке”></a>
<a><img src=”путь_к_картинке”></a> |
Давайте создадим документ, в котором картинка будет являться ссылкой на HTML страницу, я назову его a-img. html:
html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример картинки ссылки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример изображения ссылки в HTML</h2> <p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p> <p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html> |
Открыв документ в браузере, вы увидите:
Изображение в HTML документе является сылкой
Давайте усложним пример изображения ссылки, добавив несколько HTML атрибутов к тэгу <img>:
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah. ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
|
1 2 3 4 5 6 7 8 9 |
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p> |
Для изображения мы задали атрибут title, теперь контекстная подсказка при наведении будет браться не из элемента A, а из элемента IMG, так же я намеренно сделал ошибку в имени изображения (вместо .png я написал .pn), чтобы продемонстрировать работу атрибута alt, который служит для описания изображения в том случае, когда браузер по каким-то причинам не имеет к нему доступ, а также я задал рамку для картинки толщиной 5 пикселов при помощи атрибута border. Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Пример картинки ссылки в HTML документе
Теперь вы знаете, что создать картинку ссылку в HTML не так уж и трудно, важно лишь соблюдать вложенность HTML элементов, чтобы изображение стало HTML ссылкой, просто напишите тэг <img> внутри контейнера <a>.
HTML позволяет делать не просто картинки ссылки, но еще и карты-изображений. Такие изображения делятся на фрагменты разных форм, а каждый фрагмент изображения является отдельной ссылкой, но о том, как сделать карту-изображение мы поговорим в отдельной публикации, сейчас мы лишь ограничимся тем, что упомянули о данной возможности.
Картинка. Справка
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать вставить картинку в Конструкторе шаблонов.
Чтобы вставить в задание картинку, используйте компонент {{img src=<URL изображения>}}. Например:
Например:
{{img \n Описание\n \n
URL изображения. Варианты значений:
\n \n \n Обязательный\n
\n
да
\n \n Значение по умолчанию\n
\n
нет
\n "}}">=url \n Описание\n \n
Ширина изображения. Указывается в следующих единицах:
\n \n Можно также задать ширину с формулой. Например,\n width="calc(100%-30px)".
\n \n Обязательный\n
\n
нет
\n \n Значение по умолчанию\n
\n
\n
"300px"
\n
\n "}}">="100px" \n Описание\n \n
Высота изображения. Указывается в следующих единицах:
\n \nМожно также задать ширину формулой. Например,\n height="calc(100%-30px)".
\n\n Обязательный\n
\n
нет
\n\n Значение по умолчанию\n
\n
\n
"300px"
\n
\n "}}">="75px"}}Сами файлы можно разместить в Yandex Cloud.
- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
URL изображения. Варианты значений:
URL из \n
В поле Спецификации вы описываете формат входных и выходных данных.
\n
Входные данные — это данные, которые нужны для ваших заданий. Например, ссылки на картинки, которые вы хотите показать исполнителям.
\n
Выходные данные — это данные, которые получаются в результате выполнения заданий. Например, ответы исполнителя на ваши вопросы.
\n «}}»> задания. Например, из поля с идентификатором
url:src=url.
Прямая ссылка. Рекомендуется использовать протокол HTTPS. Например:
src="https://mywebsite.ru/img1.png".
да
нет
Ширина изображения. Указывается в следующих единицах:
Можно также задать ширину с формулой. Например,
width="calc(100%-30px)".нет
"300px"
height
Высота изображения. Указывается в следующих единицах:
Пиксели.
 Например,
Например, height="100px".Доля от размера родительского элемента. Например,
height="100%".
Можно также задать ширину формулой. Например,
height="calc(100%-30px)".нет
"300px"
real-size
Масштабирование изображения. Возможные значения:
нет
CSS-класс для картинки.
нет
".
 img"
img"
Была ли статья полезна?
Вставка и редактирование изображений, а также изменение их размера на веб-страницах
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Как вставлять, редактировать и заменять изображения, а также менять их размер в Dreamweaver.
Изображения — неотъемлемая составляющая веб-сайта, предоставляющая дополнительный контекст для его посетителей. Существует множество различных типов форматов графических файлов, однако на веб-страницах широко используются три из них — GIF, JPEG и PNG. Файлы форматов GIF и JPEG совместимы с веб-страницами и доступны для просмотра в большинстве браузеров. Дополнительные сведения об этих форматах файлов см. в следующем тексте.
GIF (формат обмена графическими данными). В формате GIF используется 256 цветов максимум. Этот формат лучше всего подходит для изображений без плавных переходов тонов. GIF-файлы идеально подходят для отображения больших областей ровного цвета (панели навигации, кнопки, значки, эмблемы) или других изображений с однородными цветами и оттенками.
JPEG (стандарт, разработанный объединенной группой экспертов в области фотографии). Формат JPEG превосходно подходит для фотографий и изображений с плавными переходами тонов, так как файлы JPEG могут содержать миллионы цветов. С повышением качества файла JPEG возрастает его размер и время загрузки. Хорошего баланса между качеством изображения и размером файла можно достичь путем сжатия файла JPEG.
С повышением качества файла JPEG возрастает его размер и время загрузки. Хорошего баланса между качеством изображения и размером файла можно достичь путем сжатия файла JPEG.
PNG (формат переносимой сетевой графики). Формат файлов PNG — это не связанная патентными ограничениями замена для формата GIF, поддерживающая индексированные цвета, градации серого и полноцветные изображения, а также альфа-канал для прозрачности. В PNG-файлах сохраняется исходная информация о слоях, векторах, цветах и эффектах типа, например, отбрасываемых теней. Кроме того, все элементы, всегда полностью доступны для редактирования. Для распознавания в Dreamweaver файлы PNG должны иметь расширение .png.
Dreamweaver не является редактором типа WYSIWYG («что видишь на экране, то и получишь при печати»). Другими словами, можно добавлять или вставлять изображения с помощью Dreamweaver, но нельзя перемещать или позиционировать изображения из интерфейса.
Чтобы перемещать изображения в макете, необходимо использовать CSS, который отображает HTML-контент требуемым образом. Вы можете обратиться к базовым руководствам по HTML и CSS, чтобы узнать, как работать с изображениями с помощью кода. Кроме того, см. учебное пособие по работе с изображениями в Dreamweaver.
Вы можете обратиться к базовым руководствам по HTML и CSS, чтобы узнать, как работать с изображениями с помощью кода. Кроме того, см. учебное пособие по работе с изображениями в Dreamweaver.
Сведения о вставке и использовании изображений с помощью приложения Dreamweaver см. в следующих разделах.
При вставке изображения в документ Dreamweaver в исходном коде HTML создается ссылка на файл изображения. Для гарантии правильности этой ссылки файл изображения должен находиться на текущем сайте. Если изображение не расположено на текущем сайте, Dreamweaver запрашивает, следует ли скопировать файл на сайт.
Dreamweaver позволяет также вставлять изображения динамически. Динамические изображения — это изображения, которые часто меняются. Например, системы ротации рекламных баннеров, где отдельный баннер случайным образом выбирается из списка потенциальных баннеров. Система динамически отображает изображение выбранного баннера при запросе страницы.
Можно также перетащить любой слой с панели «Извлечение» в любое место представления «Интерактивный просмотр» Dreamweaver с помощью интерактивных направляющих и средства быстрого просмотра элемента. Панель «Извлечение» позволяет загружать PSD-файлы, а затем перетаскивать любой слой из PSD-файла непосредственно в документ Dreamweaver.
Панель «Извлечение» позволяет загружать PSD-файлы, а затем перетаскивать любой слой из PSD-файла непосредственно в документ Dreamweaver.
После вставки изображения можно настроить тег изображения и атрибуты специальных возможностей для чтения с экрана пользователями с ослабленным зрением. Эти атрибуты можно редактировать в коде HTML.
Сведения об извлечении изображений из композиций PSD см. в разделе Извлечение изображений из файлов PSD.
Установите курсор в том месте области «Окно документа», где следует вставить изображение, и выполните одно из следующих действий.
- На панели Вставка выберите HTML из раскрывающегося списка. Нажмите кнопку Изображение. Дважды щелкните или перетащите значок в область окна «Документ» (или в окно «Представление кода», если вы работаете с кодом).
- Выберите пункт меню «Вставка» > «Изображение».
- Перетащите изображение с панели «Ресурсы» («Окно» > «Ресурсы») в нужное место области «Окно документа», а затем перейдите к шагу 3.

- Перетащите изображение с панели Файлы в требуемое место окна «Документ»; затем перейдите к шагу 3.
- Перетащите изображение с рабочего стола в нужное место области «Окно документа»; затем перейдите к шагу 3.
- В представлении «Интерактивный просмотр» перетащите изображение с панели Извлечение или вкладки Слои. Отпустите элемент сверху, снизу, справа или слева от элемента, основанного на интерактивных направляющих. Или переместите этот элемент в определенное место в структуре документа, нажав </> и воспользовавшись средством быстрого просмотра элемента.
Перейдите к нужному изображению или источнику контента и выберите его для вставки.
При работе в несохраненном документе Dreamweaver создает ссылку на файл изображения в виде file://. При сохранении документа в любом месте сайта Dreamweaver преобразует эту ссылку в относительный для документа путь.
При вставке изображений можно использовать полный путь к изображению, расположенному на удаленном сервере.
 Другими словами, изображение недоступно на локальном жестком диске. Однако, если возникают проблемы с производительностью во время работы, можно отключить просмотр изображений в представлении Дизайн, для чего следует отменить выбор пункта Команды > Отображение внешних файлов.
Другими словами, изображение недоступно на локальном жестком диске. Однако, если возникают проблемы с производительностью во время работы, можно отключить просмотр изображений в представлении Дизайн, для чего следует отменить выбор пункта Команды > Отображение внешних файлов.Нажмите кнопку ОК.
Задание свойств изображения
Инспектор свойств изображений позволяет задать свойства изображения. Если не все свойства отображаются, щелкните стрелку разворачивания в нижнем правом углу.
Чтобы просмотреть инспектор свойств для выбранного изображения, щелкните по изображению и выберите Окно > Свойства.
Введите название в текстовом поле под миниатюрой. Это название можно использовать для ссылки на изображение при использовании варианта поведения Dreamweaver (например, «Замена изображений») или при использовании языка сценариев типа JavaScript или VBScript.
Задайте любой из параметров изображения.

W и H (ширина и высота).
Ширина и высота изображения в пикселах. Dreamweaver автоматически обновляет значение этих полей по исходным размерам изображения при вставке его в страницу.
Если заданные значения W и H не соответствуют фактической ширине и высоте изображения, оно может некорректно отображаться в браузере. Чтобы восстановить исходные значения, щелкните метки текстовых полей W и H или нажмите кнопку сброса размера изображения, отображаемую справа от полей W и H.
Эти значения можно изменить для масштабирования размера поля отображения для данного экземпляра изображения. Однако в результате изменения время загрузки не уменьшится, поскольку браузер загружает все данные изображения прежде, чем выполнить масштабирование. Чтобы уменьшить время загрузки и гарантировать, что все экземпляры изображения отобразятся в одинаковом размере, используйте для масштабирования приложение для редактирования изображений.
Src.

Указывает исходный файл изображения. Щелкните значок папки, чтобы перейти к исходному файлу, или введите путь.
Ссылка
Указывает гиперссылку на изображение. Перетащите значок «Указать файл» на файл на панели «Файлы». Щелкните значок папки для перехода к документу на сайте или введите URL-адрес вручную.
Замещающий текст
Указывает замещающий текст, отображаемый вместо изображения в текстовых браузерах или при настройке браузера на загрузку изображений вручную. Для пользователей с ослабленным зрением, использующих синтезаторы речи и текстовые браузеры, этот текст проговаривается вслух. В некоторых браузерах этот текст также отображается при наведении на изображение указателя мыши.
Средства «Название карты» и «Активная область».
Позволяют разметить и создать клиентскую карту ссылок.
Назначение. Указывает фрейм или окно, в котором загружается связанная страница.
 Этот параметр недоступен, если изображение не привязано к другому файлу. В списке «Целевой объект» отображаются названия всех фреймов из текущего набора. Можно также выбрать одно из зарезервированных названий целевых объектов.
Этот параметр недоступен, если изображение не привязано к другому файлу. В списке «Целевой объект» отображаются названия всех фреймов из текущего набора. Можно также выбрать одно из зарезервированных названий целевых объектов.- _blank — загрузка связанного файла в новом окне браузера без названия.
- _new — загрузка связанного файла в новом окне браузера.
- _parent — загрузка связанного файла в родительском наборе фреймов или окне фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, связанный файл загружается в полном окне браузера.
- _self — загрузка связанного файла в том же фрейме или окне, что и ссылка. Данное назначение является назначением по умолчанию. Это значение не требуется указывать в явном виде.
- _top — загрузка связанного файла в полном окне браузера с удалением всех фреймов.
Изменить.
Запускает редактор изображений, указанный в установках «Внешние редакторы», и открывает выбранное изображение.

Изменение параметров изображения.
Открывает диалоговое окно Оптимизация изображения и позволяет оптимизировать изображение.
Рабочий процесс оптимизации изображения прекращается в Dreamweaver 21.0 и более поздних версиях.
Обновить из оригинала.
Если изображение на странице Dreamweaver не соответствует исходному файлу Photoshop, Dreamweaver определяет обновление исходного файла. Приложение отображает одну из стрелок значка смарт-объекта красным цветом. Если выбрать веб-изображение в представлении «Дизайн» и нажать кнопку Обновить из оригинала в инспекторе свойств, то изображение обновится автоматически. Обновленное изображение отражает изменения, внесенные в исходный файл Photoshop.
Кадрирование.
Урезает размер изображения, удаляя нежелательные области из выделенного изображения.
Повторная выборка.
Интерполирует изображение с измененным размером, улучшая его качество при новом размере и форме.

Яркость и контрастность.
Регулирует параметры яркости и контрастности изображения.
Увеличить четкость.
Регулирует четкость изображения.
Можно также изменить атрибуты изображения в интерактивном просмотре с помощью быстрого инспектора свойств.
Редактирование атрибутов специальных возможностей изображений в коде
Если для изображения вставлены атрибуты специальных возможностей, их значения можно редактировать в HTML-коде.
В окне документа щелкните по изображению или выберите тег изображения в коде.
Выполните одно из следующих действий, чтобы ввести название или краткое описание изображения размером не более 50 символов в поле «Замещающий текст». Введенная здесь информация считывается средством чтения с экрана.
- Редактируйте соответствующие атрибуты изображения в представлении кода.
- Измените атрибуты изображения в представлении «Интерактивный просмотр» с помощью быстрого инспектора свойств.

- Измените значение атрибута Alt в инспекторе свойств.
Dreamweaver дает возможность визуально изменять размер элементов (изображений, внешних модулей, файлов Shockwave и SWF, апплетов и элементов ActiveX).
Визуальное изменение размера изображения помогает увидеть, как изображение влияет на макет при различном масштабе, но не масштабирует сам файл изображения до указанных пропорций. Если визуально изменить размер изображения в Dreamweaver без масштабирования его файла до нужного размера в приложении для редактирования изображений, в браузере пользователя при загрузке страницы изображение будет масштабироваться. Это может увеличить время загрузки страницы и привести к некорректному отображению изображения в пользовательском браузере.
Для уменьшения времени загрузки и гарантии отображения всех экземпляров изображения в одинаковом размере воспользуйтесь графическим редактором для масштабирования изображений. Визуальное изменение размера элементов выполняется в соответствии со следующей процедурой.
Визуальное изменение размера элемента
Выберите элемент (например, изображение или файл SWF) в области «Окно документа».
Маркеры изменения размера отображаются с нижней и правой стороны элемента, а также в нижнем правом углу. Если элементы управления размером не отображаются, щелкните за пределами элемента, а затем повторно его выделите. Кроме того, можно щелкнуть соответствующий тег в селекторе тегов, чтобы выделить элемент.
Измените размеры элемента, выполнив одно из следующих действий.
- Чтобы настроить ширину элемента, перетащите маркер выделения с правой стороны.
- Чтобы настроить высоту элемента, перетащите нижний маркер выделения.
- Чтобы одновременно настроить ширину и высоту элемента, перетащите угловой маркер выделения.
- Для сохранения пропорций элемента (соотношения ширины к длине) во время настройки размеров перетаскивайте угловой маркер выделения с нажатой клавишей «Shift».

- Чтобы задать конкретные значения для ширины и высоты элемента (например, 1 х 1 пиксел), используйте инспектор свойств. Введите числовые значения в поля W и H. Визуально можно изменить размеры элементов до размера 8 х 8 пикселей минимум.
Чтобы восстановить исходные размеры измененного элемента, удалите значения в полях W и H в инспекторе свойств. Также можно нажать кнопку Сбросить размер в инспекторе свойств изображения.
Возврат к исходному размеру изображения
Нажмите кнопку «Сбросить размер» в инспекторе свойств изображения.
Возврат к исходному размеру изображенияИнтерполяция изображения с измененным размером
При изменении размера изображения в Dreamweaver его также можно интерполировать для адаптации к новым размерам. При интерполяции добавляются или вычитаются пикселы из файлов изображений JPEG или GIF с измененным размером для как можно более близкого соответствия оригиналу. При этом уменьшается размер файла и улучшается скорость загрузки.
При этом уменьшается размер файла и улучшается скорость загрузки.
Измените размер изображения, как описано в разделе Изменение размера изображения.
Нажмите кнопку «Повторная выборка» в инспекторе свойств изображения.
Интерполяция изображения в DreamweaverИнтерполировать местозаполнители изображений или отличные от растровых изображений элементы невозможно.
Dreamweaver реализует базовые функции редактирования изображений, позволяющие изменять изображения без использования внешних редакторов изображений вроде Photoshop. Средства редактирования изображений в Dreamweaver предназначены для упрощения работы с дизайнерами содержимого, ответственными за создание файлов изображений для использования на веб-сайте.
Dreamweaver позволяет выполнять интерполяцию изображений, кадрировать и оптимизировать их, а также повышать четкость. Кроме того, можно изменять яркость и контрастность изображений.
Для работы функций редактирования изображений Dreamweaver не требуется наличие установленного приложения Photoshop или других редакторов изображений.
Выберите «Правка» > «Изображение». Можно задать следующие функции редактирования изображений Dreamweaver.
Оптимизировать
Выберите набор настроек, укажите формат файла и задайте уровень качества. По мере перемещения ползунка по полосе изменения уровня качества в диалоговом окне можно увидеть размер файла изображения. Когда закончите, нажмите кнопку «ОК».
Повторная выборка.
Добавление или вычитание пикселов из файлов изображений JPEG или GIF с измененным размером для как можно более близкого соответствия оригиналу. При этом уменьшается размер файла и улучшается скорость загрузки.
При изменении размера изображения в Dreamweaver его можно интерполировать для адаптации к новым размерам. При интерполяции растрового объекта к нему добавляются или из него удаляются пикселы для увеличения или уменьшения размера. При интерполяции изображения к более высокому разрешению обычно происходит незначительная потеря качества.
 При интерполяции к более низкому разрешению, однако, всегда происходит потеря данных и обычно — снижение качества.
При интерполяции к более низкому разрешению, однако, всегда происходит потеря данных и обычно — снижение качества.Кадрирование.
Редактирование изображений путем уменьшения их площади. Функцию кадрирования можно использовать для усиления акцента на объекте съемки и удаления нежелательных элементов, окружающих центральный объект.
Яркость и контрастность.
Изменение контрастности или яркости пикселов в изображении. Параметр «Яркость и Контрастность» влияет на подсвеченные элементы, темные и средние тона изображения. Средство «Яркость/контрастность» обычно используется для коррекции чрезмерно темных или светлых изображений.
Увеличить четкость.
Регулировка фокуса изображения путем увеличения контрастности обнаруженных в нем краев. Если выполняется сканирование изображения или съемка цифрового фото, по умолчанию в большинстве программ захвата изображений выполняется сглаживание краев изображенных объектов.
 Сканирование предотвращает потерю очень мелких деталей в пикселах, из которых составляются цифровые изображения. Однако, чтобы акцентировать детали в файлах цифровых изображений, часто необходимо увеличить их четкость. Параметр «Увеличить четкость» позволяет усилить контрастность краев, повышая четкость изображения.
Сканирование предотвращает потерю очень мелких деталей в пикселах, из которых составляются цифровые изображения. Однако, чтобы акцентировать детали в файлах цифровых изображений, часто необходимо увеличить их четкость. Параметр «Увеличить четкость» позволяет усилить контрастность краев, повышая четкость изображения.Функции редактирования изображений Dreamweaver можно использовать только для изображений в формате JPEG, GIF и PNG. Другие форматы файлов растровых изображений с помощью данных функций редактировать нельзя.
Кадрирование изображения
Dreamweaver позволяет кадрировать или обрезать изображения из файлов растровых изображений.
При кадрировании изображения изменяется и его исходный файл на диске. Рекомендуется сохранять резервную копию файла изображения на случай необходимости в возврате к исходному изображению.
Откройте страницу с изображением, которое нужно кадрировать, выделите изображение и выполните одно из следующих действий.

- Нажмите на значок инструмента «Рамка» в инспекторе свойств изображения.
- Выберите меню Правка > Изображение > Кадрирование.
- Вокруг выделенного изображения появятся маркеры кадрирования.
Отрегулируйте маркеры так, чтобы окружить ими область изображения, которую требуется оставить.
Дважды щелкните в области кадрирования или нажмите клавишу Enter, чтобы кадрировать выделенное изображение.
Диалоговое окно уведомит вас, что файл кадрируемого изображения будет изменен на диске. Нажмите кнопку ОК.
Удаляется каждый пиксел выбранного растрового изображения, расположенный за пределами области обрезки, но другие объекты в изображении остаются.
Предварительно просмотрите изображение и убедитесь, что оно соответствует ожиданиям. Если это не так, выберите Редактирование > Отменить «Кадрирование», чтобы вернуться к исходному изображению.

Можно отменить эффект команды «Кадрирование» и вернуться к исходному файлу изображения до выхода из программы Dreamweaver или при изменении файла во внешнем приложении для редактирования изображений.
Оптимизация изображения
Можно оптимизировать изображения на веб-страницах в Dreamweaver.
Откройте страницу, содержащую изображение, которое нужно оптимизировать. Выберите изображение и выполните одно из следующих действий.
- Нажмите кнопку Изменить параметры изображения в инспекторе свойств.
- Последовательно выберите Правка > Изображение > Оптимизировать.
Произведите необходимые изменения в диалоговом окне «Оптимизация изображения» и нажмите кнопку «ОК».
Оптимизация изображения в Dreamweaver
Увеличение четкости изображения
При увеличении четкости изображения усиливается контрастность пикселов вокруг краев объектов, что увеличивает резкость или четкость изображения.
Откройте страницу, содержащую изображение, в котором нужно увеличить четкость, выделите его и выполните одно из следующих действий.
- Нажмите кнопку Увеличить четкость в инспекторе свойств изображения.
- Выберите Правка > Изображение > Четкость.
Чтобы указать степень четкости, которая будет применена к изображению в Dreamweaver, перетащите ползунок элемента управления. Также можно ввести значение в диапазоне от 0 до 10 в текстовое поле. При настройке резкости изображения в диалоговом окне Увеличить четкость можно предварительно просматривать изменения в изображении.
Увеличение четкости изображений в DreamweaverПолучив требуемый результат, нажмите кнопку «ОК».
Сохраните внесенные изменения командой меню Файл > Сохранить или вернитесь к исходному изображению командой Редактирование > Отменить «Увеличить четкость».
Отменить эффект команды «Увеличить четкость» и вернуться к исходному файлу изображения можно только до сохранения страницы, содержащей изображение.
 После сохранения страницы изменения, внесенные в изображение, сохраняются окончательно.
После сохранения страницы изменения, внесенные в изображение, сохраняются окончательно.
Настройка яркости и контрастности изображения
Параметр «Яркость и Контрастность» позволяет изменить контрастность или яркость пикселов в изображении. Этот параметр влияет на подсвеченные элементы, тени и средние тона изображения. Как правило, параметр «Яркость и контрастность» используется для коррекции чрезмерно темных или светлых изображений.
Откройте страницу, содержащую настраиваемое изображение, выделите его и выполните одно из следующих действий.
- Нажмите кнопку Яркость и контрастность в инспекторе свойств изображения.
- Выберите Правка > Изображение > Яркость/Контрастность.
Перетащите ползунки «Яркость» и «Контрастность» для регулировки параметров. Значения изменяются в диапазоне от –100 до 100.
Настройка яркости и контрастности изображенийНажмите кнопку «ОК».

Изображение выделения — это изображение, которое во время просмотра в браузере изменяется при перемещении по нему указателя мыши. Для создания изображения выделения необходимы два изображения. Основное изображение, которое отображается при первой загрузке страницы, и вспомогательное изображение, которое появляется при перемещении указателя по основному изображению. Оба изображения при замещении должны иметь одинаковый размер. Если размеры изображений отличаются, Dreamweaver изменит размеры второго изображения в соответствии с первым.
Изображения выделения автоматически настраиваются на реакцию на событие onMouseOver. Можно задать изображение для реакции на другое событие. Например, щелчок мышью или изменение изображения выделения.
В области «Окно документа» установите курсор в том месте, где необходимо вставить изображение выделения.
Вставьте изображение выделения одним из следующих способов.
- На панели Вставка выберите HTML из раскрывающегося списка.
 Выберите Изображение выделения из списка вариантов.
Выберите Изображение выделения из списка вариантов.
- Выберите Вставка > HTML > Изображение выделения.
- На панели Вставка выберите HTML из раскрывающегося списка.
В диалоговом окне Вставить изображение выделения выберите изображения и настройте свойства замещающего изображения. Можно настраивать следующие свойства.
Настройка свойств изображения выделенияИмя изображения.
Имя изображения выделения.
Первоначальное изображение.
Изображение, которое должно отображаться при загрузке страницы. Введите путь в текстовое поле или нажмите кнопку «Обзор», чтобы выбрать изображение.
Изображение выделения.
Изображение, которое должно отображаться при наведении указателя на первоначальное изображение. Введите путь или нажмите кнопку «Обзор» и выберите изображение.
Загрузка изображения выделения.
Предварительно загружает изображения в кэш браузера, чтобы при наведении на них указателя мыши не происходила задержка.

Замещающий текст
(Необязательно). Текст, описывающий изображение для пользователей текстового браузера.
При нажатии перейти на URL-адрес.
Файл, который следует открывать по щелчку на изображении выделения. Введите путь или нажмите кнопку «Обзор» и выберите файл.
Если не задать ссылку для изображения, Dreamweaver вставит в исходный HTML-код пустую ссылку (#), активируемую по наведению указателя мыши. Если удалить пустую ссылку, изображение выделения не будет функционировать.
Для предварительного просмотра изображения выделения выберите Файл > Просмотр в реальном времени или нажмите клавишу F12.
В браузере перемещайте указатель по первоначальному изображению, чтобы отобразить заменяющее.
Эффект изображения выделения в представлении «Дизайн» недоступен.
Работая в Dreamweaver, можно открыть выбранное изображение во внешнем редакторе. После возврата в Dreamweaver после сохранения измененного файла изображения все внесенные изменения отображаются в окне «Документ».
После возврата в Dreamweaver после сохранения измененного файла изображения все внесенные изменения отображаются в окне «Документ».
Можно также задать типы файлов, которые будут открываться в основном внешнем редакторе. Можно выбрать несколько редакторов изображений. Например, можно настроить запуск Photoshop для редактирования файла JPEG и запуск другого редактора изображений для редактирования анимированного GIF-файла.
Запуск внешнего графического редактора
Чтобы открыть внешний редактор, выполните одно из следующих действий.
- Дважды щелкните изображение, которое необходимо отредактировать.
- Щелкните правой кнопкой мыши (Windows) редактируемое изображение или нажмите для него клавишу Control (Macintosh). Затем последовательно нажмите Редактировать с помощью > Обзор и выберите редактор.
- Выделите изображение для редактирования и нажмите Правка в инспекторе свойств.
- Дважды щелкните файл изображения на панели Файлы, чтобы запустить основной редактор изображений.
 Если редактор изображений не указан, Dreamweaver запускает редактор по умолчанию для данного типа файлов.
Если редактор изображений не указан, Dreamweaver запускает редактор по умолчанию для данного типа файлов.
Если после возврата в окно Dreamweaver изображение не обновилось, выделите его и нажмите кнопку «Обновить» в инспекторе свойств.
Задание внешнего графического редактора для существующего типа файлов
Можно выбрать редактор изображений, в котором будут открываться и редактироваться графические файлы. Чтобы выбрать внешний редактор изображений, выполните следующие действия.
Выберите Правка > Настройки (Windows) или Dreamweaver > Настройки (macOS), затем выберите Типы файлов и редакторы из списка «Категории» на левой панели.
В списке «Расширения» выберите расширение, для которого следует назначить внешний редактор.
Установка внешнего редактора для файлов определенного типаНажмите кнопку «Добавить» (+) над списком «Редакторы».
В диалоговом окне Выбрать внешний редактор перейдите к приложению, которое следует запускать как редактор для указанного типа файлов.

В диалоговом окне Настройки нажмите пункт Сделать основным, чтобы назначить этот редактор основным для указанного типа файлов.
Чтобы установить для этого типа файлов дополнительный редактор, повторите шаги 3 и 4.
Dreamweaver будет автоматически открывать основной редактор для изменения изображений указанного типа. Другие перечисленные редакторы можно выбрать из контекстного меню изображения в области «Окно документа».
Добавление нового типа файлов в список «Расширения»
Выберите Правка > Настройки (Windows) или Dreamweaver > Настройки (macOS), затем выберите Типы файлов и редакторы из списка «Категории» на левой панели.
В диалоговом окне установок «Типы файлов и редакторы» нажмите кнопку «Добавить» (+) над списком «Расширения».
В списке «Расширения» появится текстовое поле.
Выберите расширение типа файлов, которые будут открываться в редакторе.
Чтобы выбрать внешний редактор для типа файлов, нажмите кнопку «Добавить» (+) над списком «Редакторы».

В открывшемся диалоговом окне выберите приложение, которое будет использоваться для редактирования изображений указанного типа.
Нажмите кнопку Сделать основным, чтобы сделать этот редактор основным для изображений указанного типа.
Изменение существующей настройки редактора
Выберите Правка > Настройки (Windows) или Dreamweaver > Настройки (macOS), затем выберите Типы файлов и редакторы из списка «Категории» на левой панели.
В диалоговом окне настроек Типы файлов и редакторы из списка «Расширения» выберите тип файлов, который изменяется для просмотра существующих редакторов.
В списке «Редакторы» выберите редактор, который следует изменить, затем выполните одно из следующих действий.
- Чтобы добавить или удалить редактор, нажмите соответственно кнопку Добавить (+) или Удалить (–) над списком «Редакторы».
- Чтобы изменить редактор, запускаемый по умолчанию, нажмите кнопку Сделать основным.

Любой из доступных вариантов поведения можно применить к изображению или его активной области. При применении поведения к активной области Dreamweaver вставляет исходный код HTML в тег area. Три варианта поведения применяются исключительно к изображениям: «Предварительная загрузка изображения», «Замена изображений» и «Восстановление замененных изображений».
Предварительная загрузка изображений.
Предварительно загружает в кэш браузера изображения, не отображаемые на странице в данный момент (например, предназначенные для замены посредством вариантов поведения, элементов AP или JavaScript). Предварительная загрузка изображений предотвращает задержки, вызванные загрузкой в момент отображения изображений.
Замена изображений.
Заменяет одно изображение другим путем изменения атрибута src тега img. С помощью данного действия можно создавать изображения выделения для кнопок и другие эффекты изображений (включая замену более одного изображения одновременно).
Восстановление замененных изображений.
Восстанавливает последний набор замененных изображений из предыдущих исходных файлов. Это действие автоматически добавляется по умолчанию при присоединении действия «Замена изображений» к объекту. В этом случае не нужно вручную выбирать параметр «Заменить».
С помощью вариантов поведения также можно создавать более сложные системы навигации, например, меню переходов.
Связанные материалы
- Изображения в веб-дизайне
- Адаптивность изображений в Dreamweaver
- Бесплатное изменение размера изображений с помощью Adobe Express
Адаптивные изображения с помощью CSS – Dobrovoimaster
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS.
Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset, для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами.
Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства width(ширины) и значении auto для свойства height (высоты) изображений.
img {
width: 100%;
height: auto;
} |
Базовые значения адаптивного изображения
Начнём с рассмотрения базового примера, когда нам необходимо сделать одиночные картинки используемые в записях, или других отдельных блоках, полностью адаптивными.
Например, у нас есть контейнер, которому мы задали базовую ширину width: 96%; и выставили максимальную ширину в max-width: 960px;, в этом блоке нам необходимо вывести адаптивное изображение.
Для этого элементу <img> внутри контейнера определяем ширину в 100%, так, что его ширина всегда будет равна ширине контейнера, независимо от размера области просмотра. Высоту, соответственно, переводим в автоматический режим, в итоге изображение будет изменяться пропорционально.
HTML:
<div> <img src="image01.jpg" /> </div> |
CSS:
div.container {
width: 96%;
max-width: 960px;
margin: 0 auto; /* центрируем основной контейнер */
}
img {
width: 100%; /* ширина картинки */
height: auto; /* высота картинки */
} |
Обратите внимание, что <img> элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
Демо
Адаптивные изображения в колонках
Иногда мы хотим видеть изображения выстроенные в ряд бок о бок, или например, в виде сетки, для организации простейшей галереи картинок.
Для этого, необходимы лишь внести небольшие изменения в код, который использовали выше, первое, это уменьшить ширину свойство width и задать элементу <img> значение inline-block для свойства display, т.е. сделать его встроенным.
Давайте рассмотрим две компоновочные схемы: расположение картинок в две колонки и макет из трёх столбцов.
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> </div> |
CSS:
img {
width: 48%;
display: inline-block;
} |
2. Три колонки изображений
Три колонки изображений
С трёх-колоночным макетом концепция та же, необходимо распределить ширину базового контейнера на три картинки, для этого достаточно установить значения ширины изображений около одной трети ширины контейнера: 32%.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> </div> |
CSS:
img {
width: 32%;
display: inline-block;
} |
Демо
Условная расстановка адаптивных изображений
В следующем примере, мы рассмотрим вариант использования адаптивных картинок с различной расстановкой в зависимости от устройств просмотра, т.е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
Для реализации задуманного, применим медиа-запросы @media, указав тип носителя, для которого будет применяться то или иное максимальное значение ширины изображений max-width.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> <img src="image04.jpg" /> </div> |
CSS:
/* Для небольших устройств (смартфоны) */
img {
max-width: 100%;
display: inline-block;
}
/* Для средних устройств (планшеты) */
@media (min-width: 420px) {
img {
max-width: 48%;
}
}
/* Для больших устройств (ноуты, пк) */
@media (min-width: 760px) {
img {
max-width: 24%;
}
} |
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Демо
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
Ширина изображения, так же выставляется в значение 100%.
CSS:
.container {
width: 100%;
}
img {
width: 100%;
} |
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
ДемоИсходники
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
C9: Использование CSS для включения декоративных изображений
C9: Использование CSS для включения декоративных изображений | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 122 Техника C8
- Следующая: Technique C12
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Тесты
—
Важная информация о методах
. они относятся к нормативным критериям успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2. 0.
0.
Применимость
Любая технология, которая может использовать CSS для включения изображений.
Данная техника относится к:
- Критерий успеха 1.1.1 (нетекстовое содержимое)
- Как встретить 1.1.1 (нетекстовый контент)
- Понимание критерия успеха 1.1.1 (нетекстовый контент)
Описание
Целью этого метода является создание механизма добавления
декоративные изображения и изображения, используемые для визуального форматирования веб-контента
без необходимости дополнительной разметки содержимого. Это делает это
Вспомогательные технологии могут игнорировать нетекстовый контент. Немного
пользовательские агенты могут игнорировать или отключать CSS по запросу пользователя, так что
фоновые изображения, включенные в CSS, просто «исчезают» и не мешают
с такими параметрами отображения, как увеличенный шрифт или высокая контрастность.
Фоновые изображения могут быть включены со следующими свойствами CSS:
Примечание. Этот метод не подходит для любого изображения, которое передает информацию или обеспечивает функциональность, или для любого изображения, в первую очередь предназначенного создать определенный сенсорный опыт.
Примеры
Пример 1. Фоновое изображение для HTML-страницы
Таблица стилей для веб-страницы определяет фоновое изображение для целая страница.
Пример кода:
…
<тип стиля="текст/CSS">
body { background: #ffe url('/images/home-bg.jpg') repeat; }
<тело>
...
Пример 2. Фоновое изображение с CSS для ролловеров изображений
Таблица стилей для веб-страницы использует фон CSS свойство для создания декоративных эффектов ролловера, когда пользователь наводит курсор
указатель мыши над ссылкой.
Пример кода:
a:hover { background: #ffe url('/images/hover.gif') repeat; цвет: #000;
текстовое оформление: нет;
} Пример 3. Фоновые изображения с помощью CSS для создания закругленных углов вкладки или другие элементы
Набор стилей для веб-страницы использует фон CSS свойство для создания закругленных углов на элементах.
Пример кода:
…
<тип стиля="текст/CSS">
div#Комментарии { ширина:600px; }
div.aComment { background: url('images/middle.gif') repeat-y left top;
поле: 0 0 30px 0; }
div.aComment blockquote { background: url('images/top.gif') no-repeat left top;
маржа: 0; отступ: 8px 16px; }
div.aComment div.submitter { background:#fff url('images/bottom.gif') no-repeat left top;
маржа: 0; заполнение сверху: 30px; }
<тело>
<дел>
<дел>
<цитата>
Привет, Джон! Мне очень нравится эта техника, и я собираюсь использовать ее на своем веб-сайте!
<дел>
com/">анонимный трус из Эльбонии


 5em;
padding: 0.5em;
}
5em;
padding: 0.5em;
} 5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}
5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}
 Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
 ./html41.png»>
./html41.png»> </p>
</p>