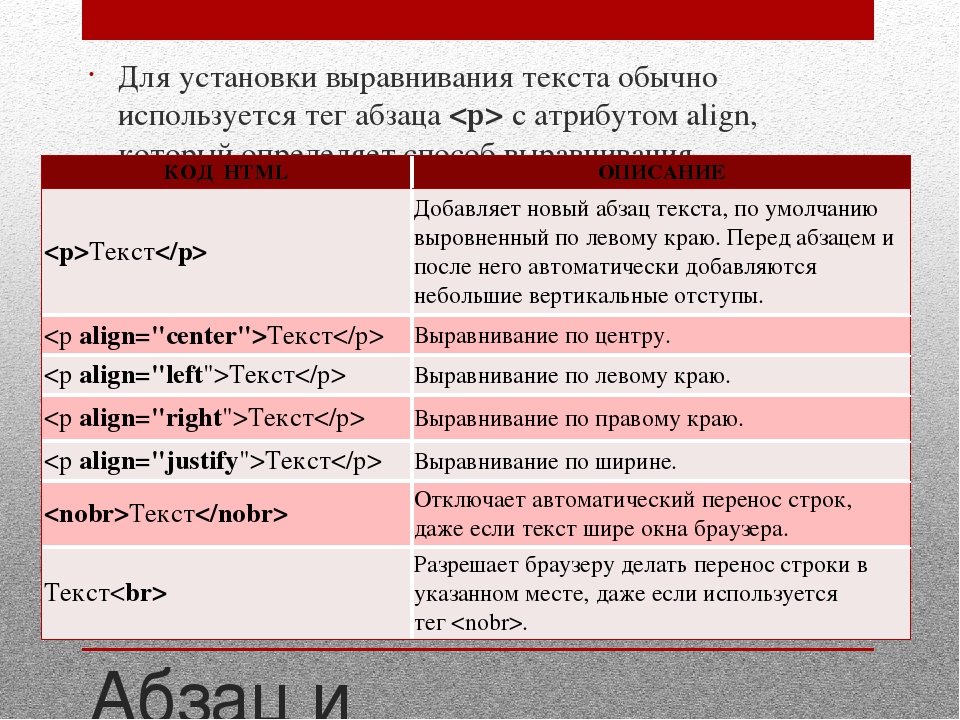
CSS выравнивание изображений и текста по одной строке
Я уже несколько часов ищу и пробую разные методы. Я просто не могу собрать эти два изображения и текст в одну строку. Я хочу, чтобы и изображения, и оба текста были расположены в одной строке: изображение, текст, изображение, текст.
<img src='design/like.png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
Мой класс «liketext» просто имеет простой модификатор цвета текста. С помощью этого кода первое изображение и текст находятся в одной строке, а следующее изображение и текст-в строке ниже. Я хочу, чтобы все четыре объекта были на одной линии. Я действительно пытался решить этот вопрос самостоятельно и ценю любую оказанную помощь, и надеюсь, что этот пост может помочь и другим, Спасибо!
html css styles alignment imageПоделиться Источник Keith Drake Waggoner
9 ответов
- CSS: левое, Центральное и правое выравнивание текста по одной строке
Мне нужно выровнять текст слева, по центру и справа на одной строке.
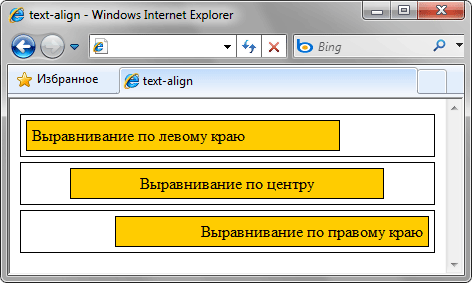
 У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для…
У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для… - JavaFX TableView выравнивание текста
Как вы можете видеть на рисунке, выравнивание текста для каждого столбца установлено на выравнивание по левому краю. Есть ли какой-нибудь способ изменить это? До сих пор я пробовал в своем файле CSS: #Cols{ text-align: right; } Я тоже пробовал: #Cols{ -fx-text-alignment: right; } Кто-нибудь знает,…
50
Вы можете использовать либо (на элементах h5, так как они по умолчанию являются блочными)
display: inline-block;
Или вы можете плавать элементы влево/вправо
float: left;
Только не забудь после этого очистить поплавки
clear: left;
Более наглядный пример для опции float left/right, как показано ниже @VSB:
<h5>
<div>Left Text</div>
<div>Right Text</div>
<div/>
</h5>Поделиться adrift 28 ноября 2012 в 02:35
16
Вы можете просто центрировать изображение и текст в Родительском теге, установив
div {
text-align: center;
}
вертикальный центр img и span
img {
vertical-align:middle;
}
span {
vertical-align:middle;
}
Вы можете просто добавить второй набор ниже, и одна вещь, чтобы упомянуть, что h5 имеет атрибут отображения блока, так что вы можете установить
h5 {
display: inline-block
}
чтобы установить h5 «inline».
Полный пример приведен здесь.
<div>
<img src="https://via.placeholder.com/22x22" alt="">
<span>Take a photo</span>
</div>Поделиться Brady Huang 28 сентября 2018 в 06:35
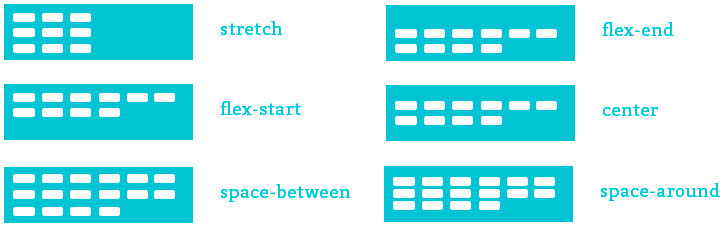
Этот вопрос относится к 2012 году, некоторые вещи изменились с этой даты, и поскольку он все еще получает много трафика от google, я чувствую, что завершаю его, добавляя flexbox в качестве решения.
К настоящему времени рекомендуется использовать шаблон flexbox, даже если он не поддерживает IE9 .
Единственное, о чем вам нужно позаботиться, — это добавить display: flex в родительский элемент. По умолчанию и без необходимости установки другого свойства все дочерние элементы этого элемента будут выровнены в одной строке.
Если вы хотите узнать больше о flexbox, вы можете сделать это здесь .
.container {
display: flex;
}
img {
margin: 6px;
}<div>
<img src="https://placekitten.com/g/300/300" /> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>Поделиться
- Выравнивание текста и изображения по одной строке с сохранением отступа текста относительно размера контейнера
Я искал вопросы по stackoverflow, но ни один из них, которые я пробовал, не сработал.
 Большинство из них искажает то, чего я на самом деле хочу достичь. Я хотел бы знать, где я ошибаюсь или что я упускаю. Некоторые ссылки, которые я пробовал: CSS выровнять изображения и текст на одной строке ,…
Большинство из них искажает то, чего я на самом деле хочу достичь. Я хотел бы знать, где я ошибаюсь или что я упускаю. Некоторые ссылки, которые я пробовал: CSS выровнять изображения и текст на одной строке ,… - CSS выравнивание изображений и текста
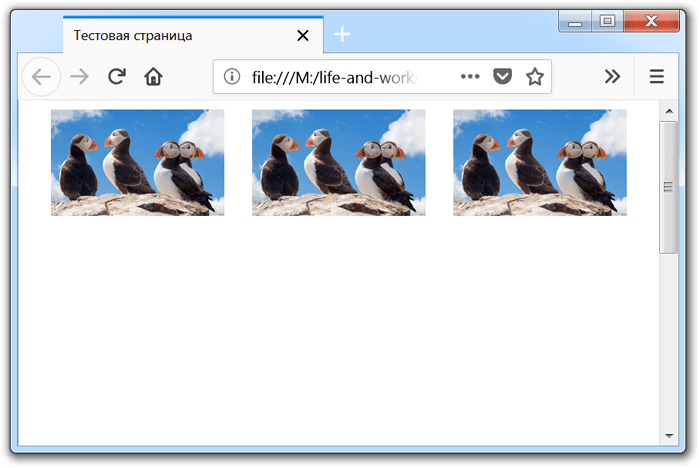
у меня возникли некоторые проблемы с выравниванием моих изображений и текста так, как я хочу, чтобы они себя вели. Я по существу показываю изображение с текстом сбоку 3 раза подряд. Однако я хочу, чтобы первое изображение было слева, затем второе изображение было справа, а третье и последнее…
3
Во-первых, я бы не рекомендовал использовать встроенные стили. Если вы должны, вы должны попробовать применить поплавки к каждому элементу:
<img src='design/like.png'/>
<h5liketext'>$likes</h5>
<img src='design/dislike.png'/>
<h5liketext'>$dislikes</h5>
После этого может потребоваться некоторая настройка и очистка поплавков.![]()
Поделиться David Morgan 28 ноября 2012 в 02:42
3
См. пример по адресу: http://jsfiddle.net/6Rpkh/
<style>
img.likeordisklike { height: 24px; width: 24px; margin-right: 4px; }
h5.liketext { color:#F00; display:inline }
</style>
<img src='design/like.png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
2
Элемент h5-это элемент блочного типа отображения. Вы можете заставить h5 иметь встроенный тип отображения или просто использовать вместо него встроенный элемент типа P и стилизовать его так, как вам нужно.
Для справки: http:/ / www.w3.org/TR/CSS21/visuren. html#propdef-display
Таким образом, вы бы изменили тип дисплея h5, например:
<html>
<head>
<title>test</title>
<style type='text/css'>
h5 { display: inline }
</style>
</head>
<body>
<img src='design/like.
png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
</body>
</html>
Поделиться trev 28 ноября 2012 в 02:48
2
В этом случае вы можете использовать display:inline или inline-block.
Пример :
img.likeordisklike {display:inline;vertical-align:middle; }
h5.liketext { color:#F00; display:inline;vertical-align:top;padding-left:10px; }<img src='design/like.png'/><h5>$likes</h5> <img src='design/dislike.png'/><h5>$dislikes</h5>
Не используйте float:left, потому что снова нужно написать еще одну четкую строку и ее старый метод тоже..
Поделиться Ayyappan K 28 октября 2016 в 17:53
2
vertical-align: text-bottom;
Проверено, это сработало для меня идеально, просто примените это к изображению.
Поделиться
0
попробуйте вставить ваш img в ваш h5 DEMO
<h5><img src='design/like.png'/>$likes</h5>
<h5> <img src='design/dislike.png'/>$dislikes</h5>
Поделиться james 28 ноября 2012 в 02:36
Похожие вопросы:
Android TextView выравнивание по левому краю и выравнивание по правому краю текста на одной строке
Мне нужно создать TextView Left Align и Right Align Text на одной строке и вывести вот так. Я ищу решение с помощью текста HTML или что-то в собственность налево и направо текст, некоторые вещи, как…
Выравнивание текста в iText в одной строке
Как лучше всего создать строку текста, в которой два элемента будут выровнены по воображаемой линии? Вот так (четыре строки даны, чтобы лучше проиллюстрировать эту точку зрения): 1. some random text…
some random text…
размещение текста и изображений в одной строке внутри элемента списка-html/css
Мне было интересно, может ли кто-нибудь помочь мне с небольшой проблемой html/css, с которой я столкнулся. В принципе, я пытаюсь сделать неупорядоченный список с другим изображением для маркера…
CSS: левое, Центральное и правое выравнивание текста по одной строке
Мне нужно выровнять текст слева, по центру и справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал…
JavaFX TableView выравнивание текста
Как вы можете видеть на рисунке, выравнивание текста для каждого столбца установлено на выравнивание по левому краю. Есть ли какой-нибудь способ изменить это? До сих пор я пробовал в своем файле…
Выравнивание текста и изображения по одной строке с сохранением отступа текста относительно размера контейнера
Я искал вопросы по stackoverflow, но ни один из них, которые я пробовал, не сработал. Большинство из них искажает то, чего я на самом деле хочу достичь. Я хотел бы знать, где я ошибаюсь или что я…
Большинство из них искажает то, чего я на самом деле хочу достичь. Я хотел бы знать, где я ошибаюсь или что я…
CSS выравнивание изображений и текста
у меня возникли некоторые проблемы с выравниванием моих изображений и текста так, как я хочу, чтобы они себя вели. Я по существу показываю изображение с текстом сбоку 3 раза подряд. Однако я хочу,…
Выравнивание текста входного текста
Рассмотрим следующий фрагмент кода html для входного тега — Test Input : <input id=1 name=1 style=width:250px;height:50px; value=Check alignment /> До MS IE 8 по умолчанию текст input…
CSS выравнивание текста не работает
Я попытался использовать выравнивание текста в CSS, но это не сработало. вот CSS, и у меня тоже все тело было настроено на центр, это имеет какое-то отношение к чему-то? Вот мой CSS: #Swell {…
CSS: выравнивание по левому краю и выравнивание по правому краю текста в одной строке
Stack Overflow имеет вопросы о том, как выровнять текст как по левому, так и по правому краю на 1 строке. Я не смог найти ответ, который работает для многострочного текста. Как выровнять встроенный…
Я не смог найти ответ, который работает для многострочного текста. Как выровнять встроенный…
CSS выравнивание изображения по центру ошибка
У меня есть < div > называемый контейнер, который обертывает изображение, и еще один маленький < d i v >. Проблема в том, что я пытаюсь выровнять изображение в центре контейнера. Если это большой образ . Он поместится посередине, но если это маленькое изображение, то оно будет наклонено влево . Как я могу сделать положение изображения посередине? без использования маржи . Потому что если я использую margin , то маленькое изображение будет находиться в центре, а большое-наклоняться вправо.
Мой CSS
.container{background-color: #ED8713;
height: 300px;
width: 300px;
margin: 60px;}
.box6{background-color: #FFFFFF;
width: 270px;height:80px;
margin: 5px;}
img {margin: 10px;}
Мой HTML
<meta charset="utf-8" />
<link rel="stylesheet" href="float. css">
<div><img src="s.jpg"/>
<div></div>
</div>
<div><img src="q.jpg"/>
<div></div>
</div>
css">
<div><img src="s.jpg"/>
<div></div>
</div>
<div><img src="q.jpg"/>
<div></div>
</div>
Поделиться Источник JackRoster 20 апреля 2013 в 17:25
3 ответа
- Таблица выравнивание по центру не выравнивает по центру
Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида. Однако при сохранении это не удается, если я выбираю выравнивание по центру. Очевидно, что это не вся страница, потому что текст выравнивания по…
- Кроссбраузерное выравнивание div по центру с помощью CSS
Какой самый простой способ выровнять div , чье положение relative по горизонтали и вертикали, используя CSS ? Ширина и высота div неизвестны, то есть он должен работать для каждого измерения div и во всех основных браузерах.
 Я имею в виду выравнивание по центру. Я думал сделать горизонтальное…
Я имею в виду выравнивание по центру. Я думал сделать горизонтальное…
2
Измените свой CSS таким образом:
img {margin: 10px auto; display: block;}
Поделиться Praveen Kumar Purushothaman 20 апреля 2013 в 17:29
1
Создайте div-обертку для вашего изображения и установите css для div-обертки в значение;
#wrapper {text-align: center;}
Это установит все элементы в обертке в центр контейнера, так как обертка div будет иметь ширину 100% родительского div, так как это блочный элемент.
Полный пример
#wrapper {text-align: center;}
<div>
<div><img /></div>
<div><p>Some text</p></div>
</div>
Или вы можете использовать margin auto, чтобы автоматически установить ширину поля равной на img ;
image {margin: 0 auto;}
Но вы сказали, что не хотите использовать маржу, выбор за вами!
Удачи
Поделиться GriffLab 20 апреля 2013 в 17:27
Поделиться PSL 20 апреля 2013 в 17:30
- Div выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>.
 …. Но выравнивание не является более допустимым атрибутом. Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Теперь…
…. Но выравнивание не является более допустимым атрибутом. Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Теперь… - Выравнивание по центру изображения в div без изменений в Родительском div
Я пытаюсь выровнять изображение по центру в div. Горизонтальное выравнивание-это не проблема, но как бы я ни старался, я не могу выровнять изображение по центру по вертикали. Имейте в виду, что я ограничиваюсь изменением css для элемента изображения, и в идеале никаких изменений не требуется для…
Похожие вопросы:
Как разместить текст по центру изображения?
Я пытаюсь поместить какой-то текст поверх изображения кнопки. Мне удается выровнять его по центру слева направо на кнопке,но вертикальное выравнивание не делает трюка для rest. Есть ли способ в CSS,…
Выравнивание Изображения По Центру — CHROME — FIREFOX — IE
Это ссылка на наш сайт http://navttc. org/index.php/home Здесь вы можете видеть, как наши партнеры прокручивают с помощью marquee, я установил изображения для выравнивания по центру и даже пытаюсь…
org/index.php/home Здесь вы можете видеть, как наши партнеры прокручивают с помощью marquee, я установил изображения для выравнивания по центру и даже пытаюсь…
CSS — неправильное выравнивание изображения по центру
у меня возникли проблемы с выравниванием изображений по центру. Изображения должны оставаться в центре, независимо от того, какого размера ваш экран. проблема в том, что изображения выравниваются…
Таблица выравнивание по центру не выравнивает по центру
Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида. Однако при сохранении это не удается, если я…
Кроссбраузерное выравнивание div по центру с помощью CSS
Какой самый простой способ выровнять div , чье положение relative по горизонтали и вертикали, используя CSS ? Ширина и высота div неизвестны, то есть он должен работать для каждого измерения div и. ..
..
Div выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>….. Но выравнивание не является более допустимым атрибутом. Итак, я перешел…
Выравнивание по центру изображения в div без изменений в Родительском div
Я пытаюсь выровнять изображение по центру в div. Горизонтальное выравнивание-это не проблема, но как бы я ни старался, я не могу выровнять изображение по центру по вертикали. Имейте в виду, что я…
Выравнивание по центру img css
Как мне получить изображения по центру слева и справа? Пробовал несколько разных вещей, но ничего не хочу с этим работать… CSS: (не работает) body,html { margin: 0px; padding: 0px; height: 100%;…
JavaFX CSS выравнивание по центру
Я создаю пользовательскую тему в JavaFX, используя CSS, и пытаюсь сделать так, чтобы все HBoxes и VBoxes имели выравнивание по центру. Я искал везде, чтобы найти, есть ли класс укладки для родителей…
Я искал везде, чтобы найти, есть ли класс укладки для родителей…
Как выровнять изображение по центру
Я хотел бы установить выравнивание изображения по центру в верхней части заголовка. Мой файл ERb выглядит следующим образом: <p id=logo> <%= image_tag logo.png %> </p> В моем файле…
Выровнять картинку по центру css по вертикали
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).

- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
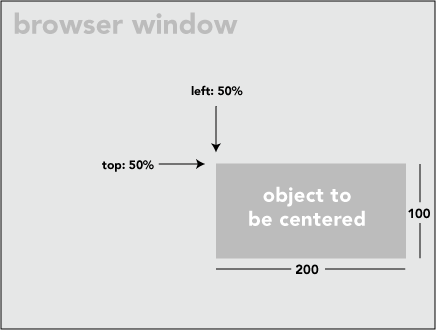
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.

5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
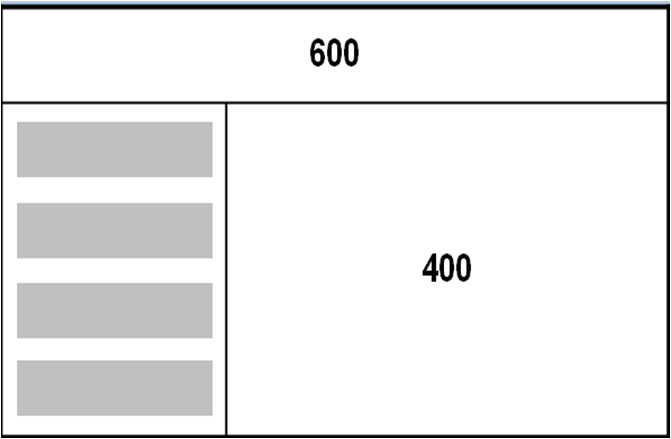
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
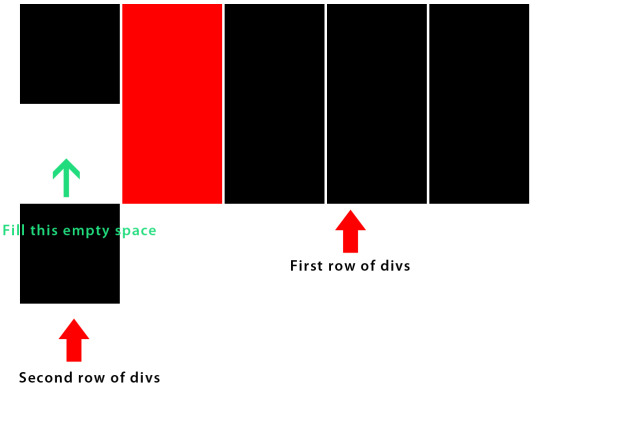
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
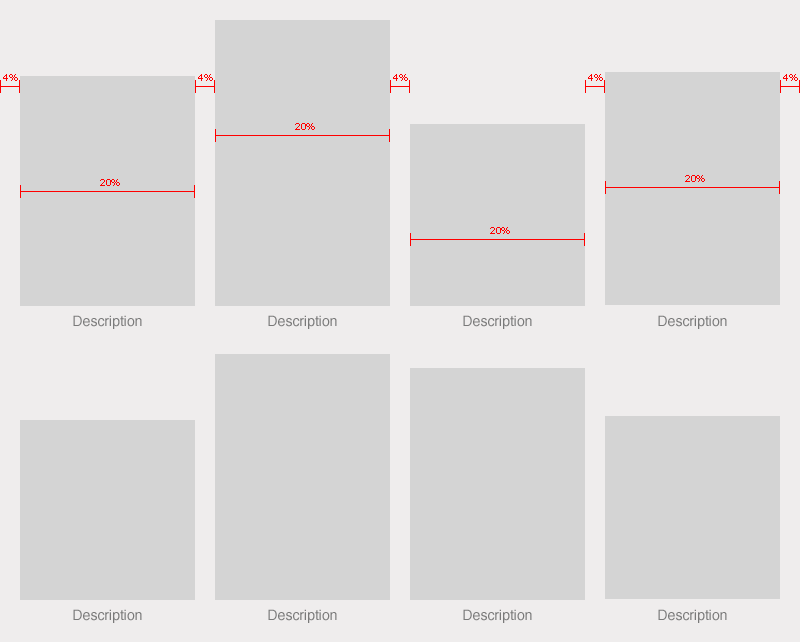
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню – это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости – Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Рассмотрим, как правильно выровнять картинку по вертикали на странице
Итак, у нас есть картинка и есть блок div. Как выровнять картинку по вертикали?
1. Нам не известны ни размеры картинки, ни размеры блока
Вариант 1. Картинка с абсолютным позиционированием
Height введен только чтобы расширить блок, он может быть динамическим, и картинка всегда будет по центру.
Пример:
Вариант 2. Через table-cell
Верстка как и в первом примере:
Здесь тоже высота может быть динамической. Но есть одно НО – ширину блока уже нельзя указать в 100%, должен быть задан width.
Но есть одно НО – ширину блока уже нельзя указать в 100%, должен быть задан width.
Пример:
2. Нам известна высота блока, но не известна высота картинки
Способ через line-height. Высота картинки должна быть меньше высоты блока.
Пример:
Нам известна высота картинки, но неизвестна высота блока
Способ через абсолютное позиционирование картинки
Суть этого способа заключается в добавлении картинке position: absolute, отодвигании ее сверху на 50% через свойство top, а потом добавлении отрицательного margin, равного половине высоты этой картинки. Также можно выравнивать картинку и по горизонтали (добавлением свойств top: 50% и margin-top, равного половине ширины картинки).
Верстка:
Пример:
14 thoughts on “ Как выровнять картинку по вертикали ”
Можно применять и для выравнивания вложенных блоков, но у них должны быть указаны width и height.
Совершенно верно! Спасибо за дополнение 🙂
Круто, спасибо! Верстаю 2. 5 года — про вариант 1 слышу в первый раз)
5 года — про вариант 1 слышу в первый раз)
Рады, если смогли помочь :))
Первый вариант не работает в Firefox
Если изображение выравнивать с помощью line-height то этот line-height для блока нужно ставить на 3px меньше. Т.е. Если ваш блок имеет высоту и бордер а изображение будет на всю высоту блока то оно будет вылазить за границы блока.
не знаю почему может кто-то знает?
Спасибо! Первый вариант подошел. Работает так же если высота блока меньше высоты изображения.
Кстати. На этой странице заголовок сайта поплыл http://prntscr.com/d8svwj
Спасибо, что обратили наше внимание. Скоро поправим :))
Спасибо, добрый человек!
По-моему самый простой способ выровнять изображения разного размера по вертикали — использовать flexbox.
Например, в контейнер помещается x изображений разного размера.
Свойства для контейнера:
display: flex
align-items: center
Огромное спасибо! Действительно работает в отличии от остального
Здравствуйте! Очень полезно, все хорошо работает. А не могли бы вы подсказать, как сделать так, чтобы height в первом случае была именно динамической? Спасибо!
А не могли бы вы подсказать, как сделать так, чтобы height в первом случае была именно динамической? Спасибо!
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Однако имеется несколько методов ее решения, которые достаточно просты. В данном уроке представлено 6 вариантов вертикального центрирования содержания.
Начнем с общего описания задачи.
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный – задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align: , обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать – это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента .
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Центрирование изображения с помощью line-height
А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS.
Значение свойства line-height должно быть больше высоты изображения.
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Абсолютное позиционирование и отрицательные поля
Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота.
В коде примера выполняется одновременное центрирование по горизонтали и вертикали:
Сначала устанавливаем тип позиционирования элементов. Затем для вложенного элемента div устанавливаем значения свойств top и left равными 50%, что соответствует центру родительского элемента. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Данный метод работает не во всех браузерах.
Абсолютное позиционирование и растягивание
В коде примера выполняется центрирование по вертикали и горизонтали.
Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента.
К сожалению, данный метод не работает в IE7 и ниже.
Равные отступы сверху и снизу
В данном методе явно задаются равные отступы сверху и снизу от родительского элемента.
В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём.
Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты.
Например, если родительский элемент имеет высоту 400 px, а вложенный элемент – 100px, то необходимы отступы 150px сверху и снизу.
150 + 150 + 100 = 400
Использование % позволяет расчеты оставить браузеру.
Данный метод работает везде. Обратной стороной является необходимость в расчетах.
Примечание: Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Плавающий div
Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе. Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML.
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div . Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div .
Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div .
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Заключение
Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.vanseodesign.com/css/vertical-centering/
Перевел: Сергей Фастунов
Урок создан: 21 Сентября 2011
Просмотров: 569234
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime. js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Как сделать обтекание картинки текстом в HTML и CSS
Главная › Новости
Опубликовано: 01.09.2018
Как выровнять картинку по центру div с помощью CSS?Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.
Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
как сделать отступ текста и картинки margin, padding в html документе
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: http://webmastermix.ru/lessons-html/14-how-inser-a-picture-in-html.html . Поэтому, чтобы вставить картинку в текст HTML страницы, достаточно в коде прописать следующее:
— где foto. jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align=»left» по левому краю). Атрибут align имеет следующие значения:
left — изображение будет расположено по левому краю, а текст будет обтекать его справа; right — изображение расположится справа, а текст будет обтекать его слева; bottom — отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию; top — тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения; middle — при данном значении происходит выравнивание середины изображения по базовой линии строки.Теперь рассмотрим каждый элемент на практике.
1. Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:
е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:
2. Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:
Пример:
3. Для выравнивания изображения по правому краю нужно соответственно прописать:
Пример:
4. Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.
Пример:
5. Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.
Пример:
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу. Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html .
Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html .
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
Теперь классу leftfoto нужно присвоить определенные CSS стили.
.leftfoto{ float:left; margin: 4px 10px 2px 0px; }Данный код располагают между тегами <head>…</head>, заключив в теги <style>. ..</style> или помещают во внешний файл стилей CSS.
..</style> или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left». margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.Пример :
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{ float:left; margin: 4px 10px 2px 0px; border:1px solid #CCC; padding:6px; }Здесь мы добавили следующие элементы:
border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом; padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.Пример:
Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
ПодробностиОбновлено: 14 Декабрь 2013
Создано: 14 Декабрь 2013
Просмотров: 122859
Горизонтальное выравнивание текста, картинок, блоков(div) по центру
В этой статье мы коснемся вопроса выравнивания по центру различных элементов html при помощи css свойств.
Довольно часто появляется необходимость выровнять div по центру или выровнять его содержимое. Существует несколько способов это сделать. Некоторые способы подходят для выравнивания текста, картинок и другого, но не подходят для выравнивания блоков.
Для начала рассмотрим варианты для выравнивания содержимого блоков, такое как изображения, текст. Этот метод подходит почти ко всем элементам.
В этом случае все просто — для родительского элемента задаем свойство text-align со значением center. Такой способ выровнять текст по центру при помощи css самый простой и удобный. Для более глубокого понимания приведу пример. Важно осозновать, что в этом случае по центру у нас выравнивается только содержимое.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <p>Какой-то текст, выравненный по центру для родительского элемента body</p> <img src="/images/1386.jpg" alt="Улыбка" /> </body> </html>
CSS-код:
body {text-align:center;} /*выравниваем содержимое body по центру*/
С самым простым — выравниванием текста и изображений при помощи css по центру страницы мы разобрались.
Теперь перейдем к способам выравнивания элементов вроде блочного типа(div, table). В этом случае мы будем выравнивать по центру не содержимое, а сами таблицы, блоки, абзацы.
Всего я предлагаю два варианта при помощи CSS: используя свойство margin и используя свойства position c left. Важно заметить, что ни один из этих способов не будет работать, если у вас не задана фиксированная ширина элемента, не важно в px, % или чем ещё.
Таким образом, первым делом решаем, в каких единицах и какая будет ширина элемента, который мы хотим выровнять по центру.
Выравнивание по центру при помощи margin
Для метода при помощи margin не важно, в процентах или пикселях вы задает эту ширину. Для центрирования по этому методу, вам нужно в качестве значений свойства margin поставить следующие 0 auto. Если более конкретно, то для боковых отступов значение должно быть auto, а для верхнего и нижнего можно задавать любые внешние отступы. Т.е. развернутый вариант значения выглядит так 0 auto 0 auto, либо так 10px auto 5% auto.
Для центрирования по этому методу, вам нужно в качестве значений свойства margin поставить следующие 0 auto. Если более конкретно, то для боковых отступов значение должно быть auto, а для верхнего и нижнего можно задавать любые внешние отступы. Т.е. развернутый вариант значения выглядит так 0 auto 0 auto, либо так 10px auto 5% auto.
Таким образом выставлять внешние отступы для верха и низа элемента можно, а боковые обязательно должны стоять в auto.
Это, пожалуй, наиболее универсальный и удобный способ, чтобы div был выровнен по центру или любой другой элемент.
Далее приводится пример выравнивания при помощи этого метода.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации.Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.
</div> </body> </html>
CSS-код:
body {text-align:center;}
div {padding:10px; color:#FFFFFF;}
div.centr {
background:#003300;
width:300px; /*фиксированная ширина через пиксели*/
margin:10px auto 0 auto; /*внешние отступы, выравнивающие блок по центру и отступая сверху на 10 px*/
}
div.centrall {
background:#990000;
width:30%; /*фиксированная ширина через проценты*/
margin:2% auto 0 auto; /*внешние отступы, выравнивающие блок по центру и отступая сверху на 2%*/
text-align:center;
}
Выравнивание по центру при помощи position и left
Такой вариант подойдет не для любого элемента.
Во-первых, ширину нужно указывать только в процентах, с пикселями такое не будет работать. Скоро вы поймете, почему так.
Во-вторых, родительскому тэгу должно быть задано свойство position с значением relative/absolute/fixed, любым из перечисленных.
Теперь нужно так же задать любое из этих значений свойства position для выравниваемого элемента. Потом взять 100 вычесть ширину этого элемента и поделить получившееся число на 2. Получившееся значение и будет тем, которое нужно указать для left (стоит отметить, что это свойство можно заменить на right, как обычно это не существенно). Благодаря таким свойствам нужный div или таблица будут размещены по центру родительского элемента.
Как это работа? Свойство position тут нужно, чтобы свойство left отсчитывалось от левой границы родительского элемента не экрана, хотя иногда подходит вариант с отсутствием заданного свойства position для родителя. После чего мы просто задаем такое значение свойству left, чтобы левая граница размещалась на половине ширины от всей ширины родительского элемента за вычетом ширины самого блока.
Посмотрите сами, как это работает.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> </body> </html>
CSS-код:
body {position:relative;}
div {padding:10px; color:#FFFFFF; position:relative;}
div.centrall {
background:#990000;
width:20%; /*фиксированная ширина через проценты*/
text-align:center;
left:40%; /*отступ от левого края родительского элемента*/
}
5 CSS свойств для изображений, которые вам необходимо знать
Существую CSS-свойства, которые используют изображения для создания фона элементов, создания рамок и масок «слоев», а также вырезки частей изображения. Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Однако, существуют другие свойства, которые используются не так часто и применяются непосредственно к изображениям (тегу <img />). Использование тега является наиболее предпочтительными способом размещения изображений на страницах.
Предназначение указанных css свойств, применяемых к изображениям различное: от создания тени до увеличения резкости. Они помогают нам лучше контролировать положение и внешний вид изображений, добавляемых с помощью тега .
Давайте рассмотрим каждый из них подробнее.
Усиление резкости изображений с image-rendering
Поддержка браузерами — 90,82% (на 11.2017)
При масштабировании изображения браузер сглаживает его, чтобы оно не выглядело пиксельным, но в зависимости от разрешения изображения и экрана, результат не всегда получается приемлемым. Вы можете контролировать поведение браузера при сглаживании изображения с помощью свойства image-rendering.
Это широко поддерживаемое свойство контролирует алгоритм, применяемый браузером при масштабировании. Оно имеет 2 значения: crisp-edges и pixelated.
Значение crisp-edges удерживает цветовой контраст между пикселями. Другими словами, никакого сглаживания не производится, что отлично подходит для создания контраста.
Когда используется pixelated, соседние пиксели определенного пикселя объединиться с ним, создавая впечатление, будто они образуют один большой пиксель, отличный для экранов с высоким разрешением.
Если вы внимательно посмотрите на края цветов на gif-изображении, представленном ниже, вы сможете увидеть разницу между изображениями: обычным и с примененным CSS-свойством image-rendering: pixelated.
CSS
img {
image-rendering: pixelated;
}
Растягивание изображений с помощью object-fit
Поддержка браузерами — 89,7% (на 11.2017)
Значения contain, cover, fill похожи на аналогичные значения свойства background-size, которое указывает как фоновое изображение заполняет какой-либо элемент. Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}
Сдвиги изображений с помощью object-position
Поддержка браузерами — 89,7% (на 11.2017)
Аналогично дополняющему background-position свойству background-size, существует свойство object-position, которое дополняет object-fit. Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
}
Выравнивание изображений с помощью vertical-align
Иногда мы добавляем тег <img /> (который по своей природе является строчным элементом) внутрь текста в качестве иллюстраций или для украшения. В таких случаях выравнивание изображений и текста в необходимом нам положении может стать сложной задачей, если вы не знаете какое свойство применить.
Свойство vertical-align применяется не только в ячейках таблиц. Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
HTML
<p> PDF <img src="/pdf.png" style="vertical-align:text-top" alt="Image"> </p>
Добавляем тень, используя filter: drop-shadow()
Тени, применяемые к тексту и блочным элементам, могут сделать ваши страницы более привлекательными. То же самое относится и к изображениям. Значения, которые передаются filter: drop-shadow() очень похожи на значения CSS-свойств для создания тени (text-shadow, box-shadow). Первые 2 указывают вертикальный и горизонтальный отступ тени от изображения, третий и четвёртый – степень размытия и радиус распространения тени, а последнее, пятое значение – цвет тени.
Как text-shadow и drop-shadow тень добавляется к объектам, к которым применяется этот фильтр. При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.
При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.
Оригинал статьи — http://www.hongkiat.com/blog/img-css-properties/
Перевод: Матвей Земсков
Не работает выравнивание картинок в wordpress. Позиционирование изображений.
Всем привет, буквально 5 мин назад обратился заказчик с проблемой: «не получается позиционировать изображение в редакторе WordPress», то есть он ставит картинка должна быть слева — она слева, но не обтекает изображение. Он ставит картинка справа, картинка остается слева 🙂 . Сейчас по быстрому мы разберем эту проблему.
Навигация по странице:
И так, в редакторе вордпресс у нас есть кнопка «Добавить медиафайл» кликнув на который, мы можем добавить или загрузить изображение на сайт. Далее, мы можем указать, в каком месте страницы мы хотим разместить изображение, например: по центру, слева, справа, без позиционирования.
Выбрали изображение, указали как позиционировать, но не судьба «не работает выравнивание картинки wordpress» что же делать и в чем может быть причина? — в большинстве случаев такой трабл бывает на своих темах, банально забыли подгрузить стили для позиционирования картинок.
Стили для выравнивания картинок
Стили эти бывают разные, я сюда заброшу те что идет по умолчанию для ВП:
img.size-auto, img.size-full, img.size-large, img.size-medium, .attachment img, .widget-container img { max-width: 100%; height: auto; } .alignleft, img.alignleft { display: inline; float: left; margin-right: 24px; margin-top: 4px; } .alignright, img.alignright { display: inline; float: right; margin-left: 24px; margin-top: 4px; } .aligncenter, img.aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto; } img.alignleft, img.alignright, img.aligncenter { margin-bottom: 12px; } .wp-caption { background: #f1f1f1; line-height: 18px; margin-bottom: 20px; padding: 4px; text-align: center; } .wp-caption img { margin: 5px 5px 0; max-width: 622px; /* caption width - 10px */ } .wp-caption p.wp-caption-text { color: #777; font-size: 12px; margin: 5px; } .wp-smiley { margin: 0; }
Их нужно скопировать к себе в тему, в файл style.css , в самый конец.
Если все заработало — отлично, если же нет, стоит прочесть пост далее.
Не работает выравнивание картинки wordpress
А далее все может быть немного сложнее, как один из вариантов стили у вас есть но вы их перезатерли другими стилями для картинок или случайно испортили код по умолчанию.
Каждый такой случай на сайте — уникальный, и их все описать я не смогу. Нужно заходить с фиребага или дебагера кода в браузере и смотреть какие стили применились к картинке. Нужно понимать, что изображение позиционируется с помощью стилей float и если его затереть или задать clear или 100% ширины, то позиционирование перестанет работать — выравнивание перестанет функционировать.
Нужно понимать, что изображение позиционируется с помощью стилей float и если его затереть или задать clear или 100% ширины, то позиционирование перестанет работать — выравнивание перестанет функционировать.
Для примера, у моего клиента была записанная вот такая глупость в стилях:
Банально float:none; перекрывало float:right; и выравнивание у картинки по правому краю не работало. Кстати, по левому тоже 🙂
Вот так вот, аккуратно правьте и изменяйте код стилей сайта, от него зависит многое.
Пишите свои вопросы в комментариях или задавайте в форме обратной связи, буду рад на их ответить.
Если у вас трабл на сайте, не забывайте указать действующий URL.
Спасибо за внимание, буду благодарный за лайк:
Комментарии к записи «Не работает выравнивание картинок в wordpress. Позиционирование изображений.»:
с вертикальным выравниванием | CSS-уловки
Свойство vertical-align в CSS управляет выравниванием элементов, расположенных рядом друг с другом в строке.
img {
вертикальное выравнивание: по центру;
} Для того, чтобы это работало, элементы должны быть установлены по базовой линии. Например, inline (например, , ) или
inline-block (например, как установлено свойством display ).
Допустимые значения:
-
baseline— это значение по умолчанию. -
top— Совместите верх элемента и его потомков с верхом всей строки. -
bottom— Выровняйте нижнюю часть элемента и его потомков с нижней частью всей строки. -
средний— выравнивает середину элемента по середине строчных букв в родительском элементе. -
text-top— выравнивает верх элемента по верхнему краю шрифта родительского элемента. -
text-bottom— выравнивает нижний край элемента по нижнему краю шрифта родительского элемента.
-
sub— выравнивает базовую линию элемента с нижней линией его родительского элемента. Например, где будет сидеть -
super— выравнивает базовую линию элемента с верхним индексом его родительского элемента. Например, где будет сидеть -
length— выравнивает базовую линию элемента на заданной длине над базовой линией его родительского элемента. (например, px,%, em, rem и т. д.)
Вы можете увидеть примеры каждого здесь:
Распространенный вариант использования — объединение аватара с именем пользователя.Чтобы выровнять их по центру линии, используйте vertical-align: middle; . Хотя обратите внимание, что он центрирует текст в соответствии с его самым высоким восходящим и самым глубоким нижним нижними точками.![]()
Каждый элемент выстраивается в соответствии с установленной вами линией, которая не меняется от элемента к элементу. Таким образом, вы можете смешивать и сопоставлять, какие элементы имеют какое значение — элементы не влияют друг на друга.
Обратите внимание, что vertical-align также полезно для элементов table-cell, выравнивает содержимое внутри них.Однако лучше всего придерживаться верхних, средних и нижних значений, поскольку другие значения дают противоречивые результаты в разных браузерах.
Дополнительная информация
- Что такое выравнивание по вертикали?
- Это свойство не позволяет вам «вертикально центрировать» элемент внутри другого элемента. Flexbox — более подходящий инструмент. Однако есть трюк с использованием псевдо «призрачного» элемента, который может позволить этому сработать.
- MDN
Поддержка браузера
| Хром | Safari | Firefox | Опера | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | любой | любой | 4+ | 4+ | любой | любой |

Обратите внимание, что некоторые элементы замены (например,

 У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для…
У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для… Большинство из них искажает то, чего я на самом деле хочу достичь. Я хотел бы знать, где я ошибаюсь или что я упускаю. Некоторые ссылки, которые я пробовал: CSS выровнять изображения и текст на одной строке ,…
Большинство из них искажает то, чего я на самом деле хочу достичь. Я хотел бы знать, где я ошибаюсь или что я упускаю. Некоторые ссылки, которые я пробовал: CSS выровнять изображения и текст на одной строке ,…
 css">
<div><img src="s.jpg"/>
<div></div>
</div>
<div><img src="q.jpg"/>
<div></div>
</div>
css">
<div><img src="s.jpg"/>
<div></div>
</div>
<div><img src="q.jpg"/>
<div></div>
</div>
 Я имею в виду выравнивание по центру. Я думал сделать горизонтальное…
Я имею в виду выравнивание по центру. Я думал сделать горизонтальное… …. Но выравнивание не является более допустимым атрибутом. Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Теперь…
…. Но выравнивание не является более допустимым атрибутом. Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Теперь…

 jpg" alt="Улыбка" />
</body>
</html>
jpg" alt="Улыбка" />
</body>
</html> Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.
Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия. </div>
</body>
</html>
</div>
</body>
</html> ./css/template.css" type="text/css" />
</head>
<body>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
</body>
</html>
./css/template.css" type="text/css" />
</head>
<body>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
</body>
</html> alignleft,
img.alignright,
img.aligncenter {
margin-bottom: 12px;
}
.wp-caption {
background: #f1f1f1;
line-height: 18px;
margin-bottom: 20px;
padding: 4px;
text-align: center;
}
.wp-caption img {
margin: 5px 5px 0;
max-width: 622px; /* caption width - 10px */
}
.wp-caption p.wp-caption-text {
color: #777;
font-size: 12px;
margin: 5px;
}
.wp-smiley {
margin: 0;
}
alignleft,
img.alignright,
img.aligncenter {
margin-bottom: 12px;
}
.wp-caption {
background: #f1f1f1;
line-height: 18px;
margin-bottom: 20px;
padding: 4px;
text-align: center;
}
.wp-caption img {
margin: 5px 5px 0;
max-width: 622px; /* caption width - 10px */
}
.wp-caption p.wp-caption-text {
color: #777;
font-size: 12px;
margin: 5px;
}
.wp-smiley {
margin: 0;
}