Выравнивание блоков в CSS разметке Grid — CSS
Если вы знакомы с flexbox, вы уже столкнулись с тем, как гибкие элементы могут быть правильно выровнены внутри контейнера flex. Эти свойства выравнивания, которые мы впервые встретили в спецификации flexbox, были перенесены в новую спецификацию под названием Box Alignment Level 3. Эта спецификация содержит подробную информацию о том, как выравнивание должно работать во всех различных методах компоновки.
Каждый метод макета, который реализует выравнивание ящиков, будет иметь некоторые отличия из-за того, что каждый метод имеет разные функции и ограничения (и унаследованное поведение), что делает невозможным выравнивание точно таким же образом по всем направлениям. Спецификация Box Alignment содержит подробную информацию для каждого метода, однако вы были бы разочарованы, если бы попытались выполнить выравнивание по многим методам прямо сейчас, поскольку поддержка браузера еще не существует. Там, где у нас есть поддержка браузера для свойств выравнивания и распределения пространства из спецификации Box Alignment, в grid макета.
В этом руководстве представлены демонстрации того, как работает выравнивание ячеек в макете. Вы увидите много общего в том, как эти свойства и ценности работают в flexbox. Из-за того, что сетка двумерна и однобочечна, существует несколько небольших различий, за которыми вы должны следить. Поэтому мы начнем с рассмотрения двух осей, с которыми мы сталкиваемся при выравнивании объектов в сетке.
При работе с раскладкой сетки у вас есть две оси для выравнивания объектов — оси блока или столбца, оси inline или строки
Внутренняя ось (inline axis) проходит по оси блока, это направление, в котором выполняется регулярный поток строк. В спецификации CSS Grid Layout его иногда называют осью строки, являющейся осью, по которой идут наши дорожки.
В спецификации CSS Grid Layout его иногда называют осью строки, являющейся осью, по которой идут наши дорожки.
Мы можем выровнять содержимое внутри областей сетки и сетка отслеживает себя на этих двух осях.
Элементы управления align-self и align-items на оси блока. Когда мы используем эти свойства, мы меняем выравнивание элемента в области сетки, которую вы поместили.
В следующем примере у меня есть четыре области сетки внутри моей сетки. Я могу использовать свойство align-items в контейнере сетки, чтобы выровнять элементы, используя одно из следующих значений:
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
. item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> </div>
Имейте в виду, что после установки align-self: start высота каждого дочернего <div> будет определяться содержимым <div>. Это противоречит полностью отсутствию выравнивания и в этом случае высота каждого <div> растягивается, чтобы заполнить его область сетки.
Свойство align-items устанавливает свойство align-self для всех дочерних элементов сетки. Это означает, что вы можете установить свойство индивидуально, используя align-self по элементу сетки.
В следующем примере я использую свойство align-self, чтобы продемонстрировать различные значения выравнивания.
start, третий end и четвертый center..wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Элементы с внутренним соотношением сторон
Спецификация указывает, что поведение по умолчанию в align-self должно растягиваться, за исключением элементов, которые имеют внутреннее соотношение сторон, в этом случае они ведут себя как start. Причиной этого является то, что если элементы с соотношением сторон настроены на растяжение, это значение по умолчанию будет искажать их.
Причиной этого является то, что если элементы с соотношением сторон настроены на растяжение, это значение по умолчанию будет искажать их.
Это поведение было уточнено в спецификации, при этом браузеры еще не реализовали правильное поведение. Пока это не произойдет, вы можете убедиться, что элементы не растягиваются, например изображения, которые являются прямыми дочерними элементами сетки, путем установки justify-self start. Это будет имитировать правильное поведение после его реализации.
Поскольку align-items и align-self обрабатывают выравнивание элементов на оси блока, justify-items и justify-self выполнить ту же работу на оси inline или row. Значения, которые вы можете выбрать, такие же, как для align-self.
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
Вы можете увидеть тот же пример, что и для align-items ниже. На этот раз мы применяем свойство
На этот раз мы применяем свойство justify-self.
Опять же, значение по умолчанию stretch, за исключением элементов с внутренним соотношением сторон. Это означает, что по умолчанию элементы сетки будут покрывать их площадь сетки, если вы не измените ее, установив выравнивание. Первый элемент в примере демонстрирует это выравнивание по умолчанию:
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
justify-self: start;
}
.item3 {
grid-area: c;
justify-self: end;
}
.item4 {
grid-area: d;
justify-self: center;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Как и align-self
align-items, вы можете применить justify-items к контейнеру сетки, чтобы установить значение justify-self для всех элементов.
Свойства justify-self и justify-items не реализованы в flexbox. Это связано с одномерным характером flexbox и может быть несколько элементов вдоль оси, что делает невозможным оправдание одного элемента. Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство justify-content.
Объединив свойства align и justify, мы можем легко центрировать элемент внутри области сетки.
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-auto-rows: 200px;
grid-template-areas:
". a a ."
". a a .";
}
.item1 {
grid-area: a;
align-self: center;
justify-self: center;
}
<div>
<div>Item 1</div>
</div>
Если у вас есть ситуация, когда ваши дорожки сетки используют область, которая меньше, чем контейнер сетки, вы можете выровнять трассы сетки самостоятельно внутри контейнера. И снова это работает на блочной и встроенной осях с align-content выравниванием дорожек на оси блока и justify-content, выполняющим выравнивание по встроенной оси.
align-content и justify-content:normalstartendcenterstretchspace-aroundspace-betweenspace-evenlybaselinefirst baselinelast baseline
В приведенном ниже примере у меня есть контейнер сетки размером 500 пикселей на 500 пикселей. Я определил 3 строки и столбцы, каждый из 100 пикселей с 10-пиксельным желобом. Это означает, что внутри контейнера сетки есть пространство как в блочном, так и в линейном направлениях.
Свойство align-content применяется к контейнеру сетки, поскольку оно работает на всей сетке. Поведение по умолчанию в макете сетки start, поэтому наши дорожки сетки находятся в верхнем левом углу сетки, выровнены по отношению к стартовым линиям сетки:
. wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Если я добавлю align-conten в мой контейнер со значением end, все треки перейдут в конечную строку контейнера сетки в размерности блока:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
. item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Мы также можем использовать значения для этого свойства, которые могут быть знакомы с flexbox; значения пространственного распределения space-between, space-around и space-evenly. Если мы обновим align-content до space-between, вы увидите как выглядят элементы на нашем пространстве grid:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Стоит отметить, что использование этих значений пространственного распределения может привести к увеличению элементов в вашей сетке. Если элемент охватывает более одной дорожки сетки, так как дополнительное пространство добавляется между дорожками, этот предмет должен стать большим, чтобы поглотить пространство. Мы всегда работаем в строгой сетке. Поэтому, если вы решите использовать эти значения, убедитесь, что содержимое ваших треков может справиться с дополнительным пространством или что вы использовали свойства выравнивания для элементов, чтобы заставить их перемещаться в начало, а не растягиваться.
Если элемент охватывает более одной дорожки сетки, так как дополнительное пространство добавляется между дорожками, этот предмет должен стать большим, чтобы поглотить пространство. Мы всегда работаем в строгой сетке. Поэтому, если вы решите использовать эти значения, убедитесь, что содержимое ваших треков может справиться с дополнительным пространством или что вы использовали свойства выравнивания для элементов, чтобы заставить их перемещаться в начало, а не растягиваться.
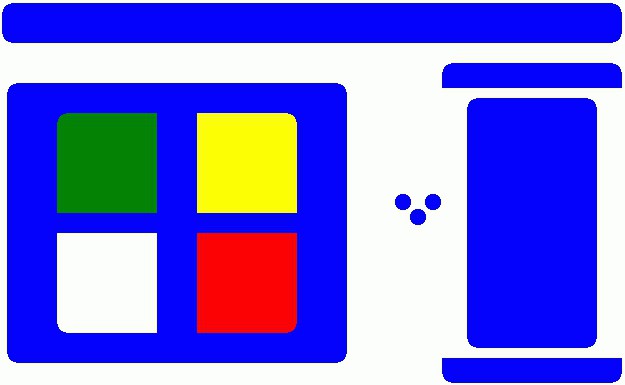
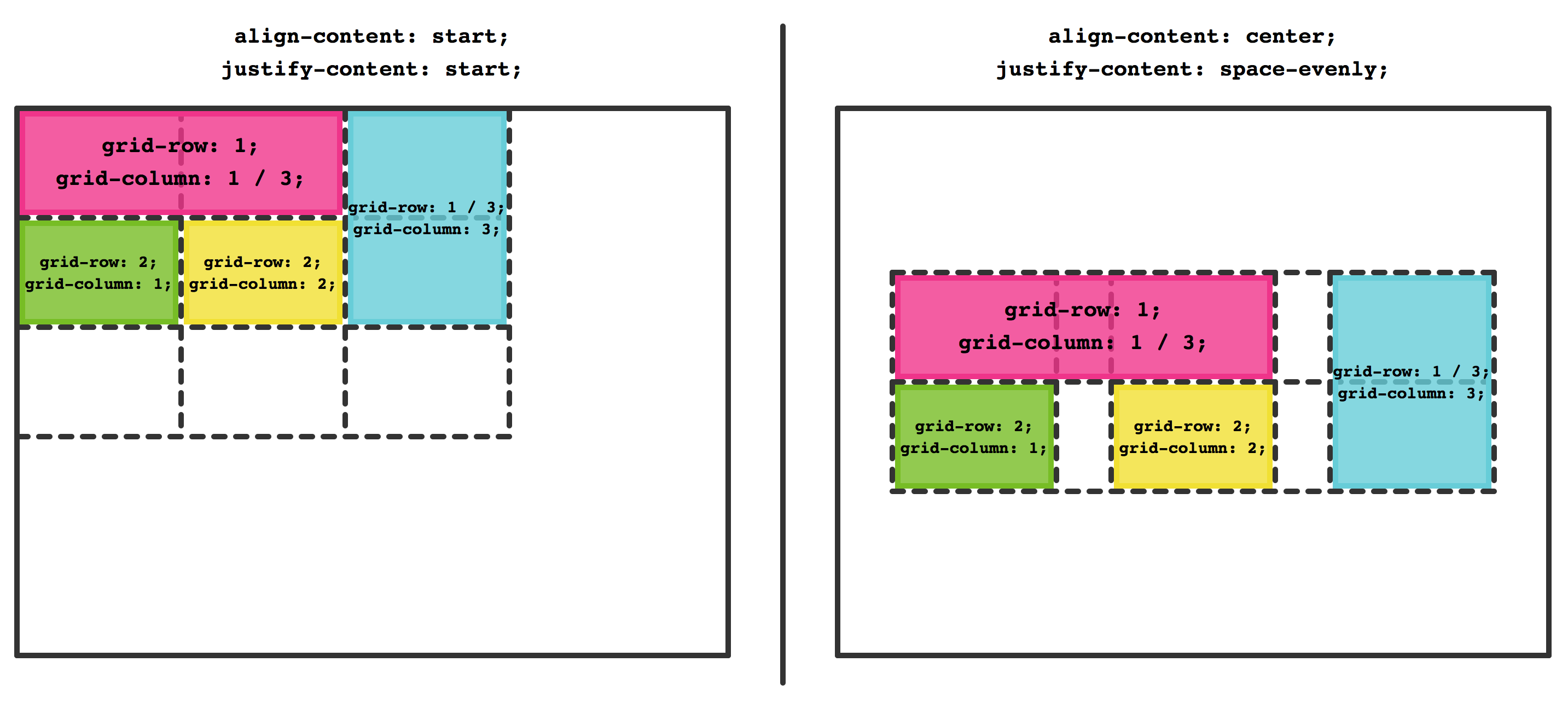
В приведенном ниже изображении я поместил сетку с align-content, со значением start рядом с сеткой, когда значение align-content имеет значение space-between. Вы можете видеть, как элементы 1 и 2, которые охватывают два ряда дорожек, взяты на дополнительной высоте, поскольку они получают дополнительное пространство, добавленное к промежутку между этими двумя дорожками:
На оси inline мы можем использовать justify-content для выполнения того же типа выравнивания, что мы использовали align-content для оси блока.
Используя тот же пример, я устанавливаю justify-content space-around. Это снова вызывает дорожки, которые охватывают более одного столбца, чтобы получить дополнительное пространство:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
justify-content: space-around;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Другой способ выравнивания элементов внутри их области — использовать автоматические поля. Если вы когда-либо центрировали ваш макет в окне просмотра, установив правое и левое поле блока контейнера в auto, вы знаете, что автоматическая маржа поглощает все доступное пространство. Установив маржу в
Установив маржу в auto с обеих сторон, она выдвигает блок в середину, так как оба поля пытаются взять все пространство.
В следующем примере я дал элементу 1 левое поле auto. Вы можете увидеть, как содержимое теперь переместится в правую часть области, поскольку автоматическая маржа занимает оставшееся пространство после того, как было назначено место для содержимого этого элемента:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Вы можете видеть, как элемент выравнивается с помощью Firefox Grid Highlighter:
Во всех этих примерах я работал на английском языке, который является языком слева направо. Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
CSS Grid Layout и спецификация Box Alignment предназначены для работы с режимами записи в CSS. Это означает, что если вы работаете с языком справо налево, например на арабском языке, начало сетки будет верхним и правым, поэтому значение по умолчанию для justify-content: start будет состоять в том, что треки сетки начинаются с правой стороны сетки.
Однако, если вы устанавливаете автоматические поля, используя margin-right или margin-left, или абсолютно позиционирующий элемент, используя top, right, bottom and left смещения, вы не будете соблюдать режимы записи. В следующем руководстве мы рассмотрим это взаимодействие между компоновкой сетки CSS, выравниванием ящиков и режимами записи. Это будет важно понимать, если вы разрабатываете сайты, которые затем отображаются на нескольких языках, или если вы хотите смешивать языки или режимы записи в дизайне.
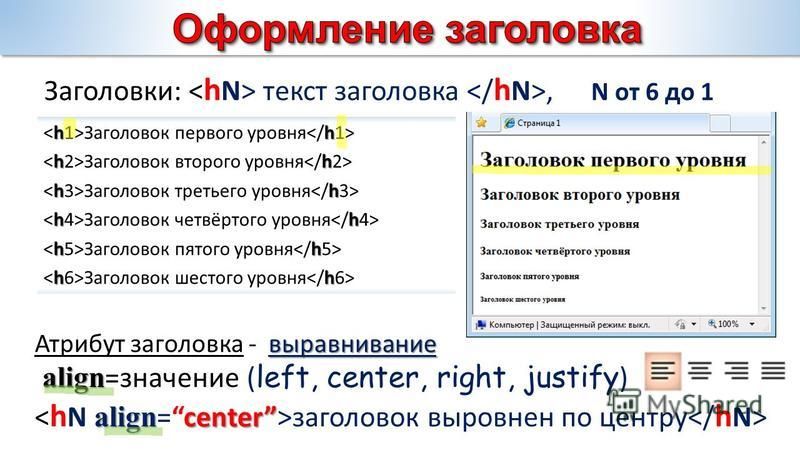
Выравнивание по центру в CSS
Сегодня хочется рассмотреть очень важную тему — выравнивание элементов по горизонтали и вертикали.
Изучим текущее положение дел.
Итак, мы видим, что у нас есть блочный элемент, растягивающийся по ширине на всю страницу, а внутри дочерний строковый span. У обоих элементов по-умолчанию position: static, значит они находятся в потоке.
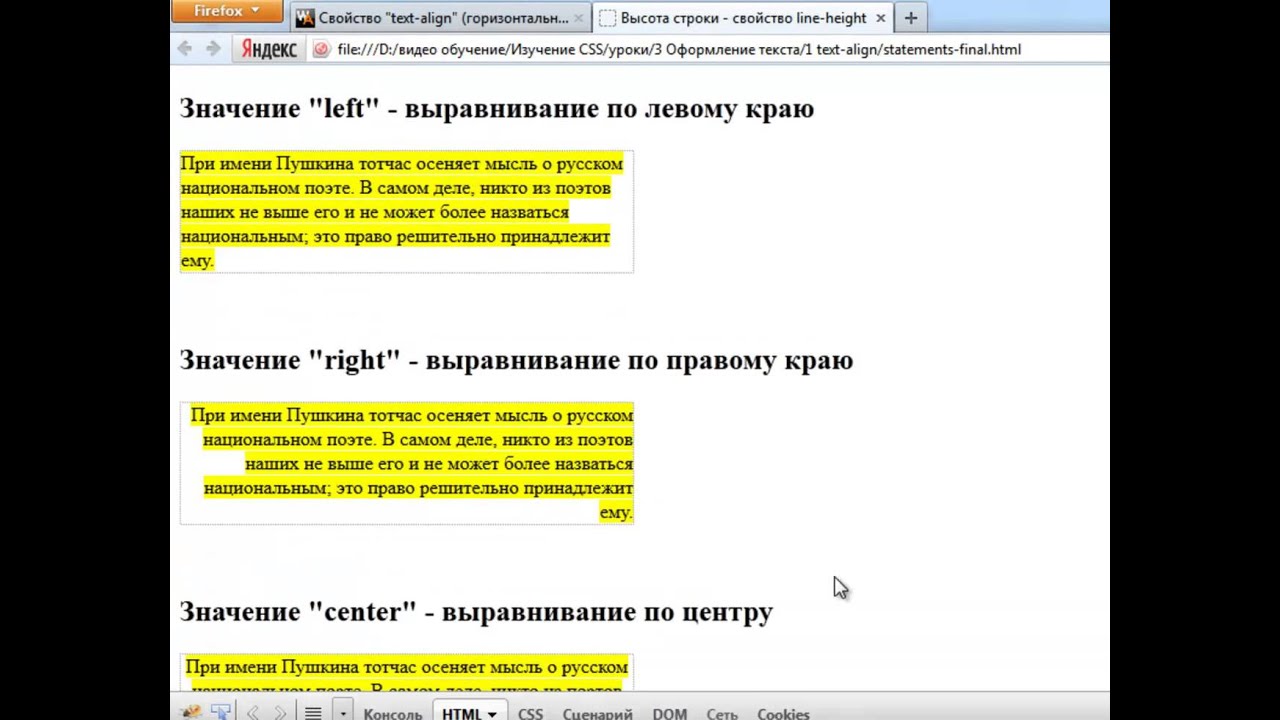
Выравнивание по горизонтали
С выравниванием по горизонтали проблем обычно нет. В данном случае дочерний элемент строковый, значит мы можем выровнять все текстовое содержимое дива с помощью text-align: center. В том случае, если бы он был строчно-блоковый, можно было бы воспользоваться тем же методом.
А что если бы наш дочерний элемент был бы блочным с заданной шириной? Видим, что на блочное содержимое text-align не действует:
Если мы не зададим ширину, то текст отцентрируется, но лишь потому что элемент займет всю ширину, а нам обычно нужно центрирование самого блока.
В данном случае мы можем прибегнуть к margin: auto. Браузер автоматический определит отступы нашего дочернего элемента со всех сторон. Но посмотрите по вертикали элемент не отцентрировался. Потому что margin-top и margin-bottom приводятся автоматом к 0.
Выравнивание по вертикали
Что же нам делать с вертикальным выравниванием?
Рассматриваем известные. Мы знаем высоту родительского элемента, к тому же дочерний элемент — одна строка. Значит можем задать ей высоту:
line-height: 200px;
Ровно столько сколько высота родительского элемента. Так как текст в span встает по центру строки, мы его так отцентрируем.
Аналогично line-height сработает и для строчного дочернего элемента.
Однако, для нескольких строк такой вариант не сработает.
Для наглядности покрасим наш родительский элемент. И можно вспомнить про position: absolute.
Для начала нужно позиционировать родительский элемент, чтобы отсчитывать отступы дочернего относительно него. Ставим в div position: relative.
Ставим в div position: relative.
Далее позиционируем дочерний абсолютно, задаем отступ сверху 50%. Однако, в данном случае по центру у нас будет вершина дочернего элемента. Ставим margint-top равный половине высоты дочернего элемента. В случае с одной строкой эта высота равна line-height.
Отлично, все работает. Разве что перестал работать margin: auto для выравнивания по горизонтали, так как при абсолютном позиционировании margin рассчитывается только если задано расстояние элемента от родительского позиционированного для данной стороны. Т.е. для того, чтобы работал margin: auto для левой и правой стороны, нам нужно задать left и right.
А теперь давайте забудет про абсолютное позиционирование. И попробуем другие способы. Например, мы может воспользоваться свойством display: table. Правда, как у любой таблицы, ширина родительского элемента теперь рассчитывается по содержимому. Зато нам не требуется знание высоты дочернего элемента, как в случаей с абсолютным позиционированием.
Зато нам не требуется знание высоты дочернего элемента, как в случаей с абсолютным позиционированием.
Кстати, если дочерний элемент инлайновый и известна высота родителя, то мы можем использовать vertical-align: middle.
И наконец, в том случае если мы хотим отцентрировать строчно-блочный элемент и нам не известна ни высота родителя, ни высота дочернего элемента, то можно воспользоваться дополнительным элементом.
Почему это работает? Сначала следует сказать,что строчно-блочные элементы выстраиваются в линию, которая заключена в так называемую box-line. Высота коробки зависит от высоты содержимого. Внутри коробки есть базовая линия, на которой располагается строковое содержимое инлайн элемента. Положение этой линии может меняться в зависимости от значения vertical-align любого инлайн элемента, входящего в box-line.
Мы хотим выровнять относительно родительского элемента, значит нужно назначить дочернему его высоту. Мы не можем нашему дочернему поставить такую высоту, ведь он нам нужен не на весь родительский. Тогда мы используем дополнительный элемент. Он невидим, если мы, проставим для него только высоту. Но он меняет положение базовой линии для всей строки. Поэтому аналогично выравнится и исходный элемент.
Мы не можем нашему дочернему поставить такую высоту, ведь он нам нужен не на весь родительский. Тогда мы используем дополнительный элемент. Он невидим, если мы, проставим для него только высоту. Но он меняет положение базовой линии для всей строки. Поэтому аналогично выравнится и исходный элемент.
Еще, конечно, можно воспользоваться flex: justify-content устанавливает выравнивание по горизонтали, а align-items по вертикали. Но обратите внимание на поддержку браузерами.
Полезные статьи
Vertical-Align: All You Need To Know
A Complete Guide to Flexbox
CSS/CSS3. Некоторые приемы центрирования.
Выравнивание элементов веб-страницы по горизонтали и вертикали можно сделать разными способами. Выбор приемов центрирования во многом зависит от типа элемента (блочный или строковый), от его размеров, типа позиционирования и т.д.
ГОРИЗОНТАЛЬНОЕ ЦЕНТРИРОВАНИЕ.

Центрирование строк текста.
p { text-align: center; }
h3 { text-align: center; }Центрирование блока с фиксированной шириной.
p.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em;
}
...
<p>Этот довольно ...Центрирование изображения
Такой же прием можно использовать для центрирования по горизонтали изображения, нужно лишь указать для него тип отображения как блочный:
img.displayed {
display: block;
margin-left: auto;
margin-right: auto
}
...
<img src="" alt="">ВЕРТИКАЛЬНОЕ ЦЕНТРИРОВАНИЕ.
CSS уровня 2.
В CSS2 нет специального свойства для центрирования по вертикали, однако нужного эффекта можно добиться комбинированием некоторых свойств. Например, если внешний блок отформатировать как ячейку таблицы, то при заданной высоте блока можно выровнять содержимое ячейки таблицы вертикально по центру:
div. outer {
height: 300px;
display: table-cell;
vertical-align: middle;
}
...
<div>
<p>Этот параграф отцентрирован вертикально.</p>
</div>
outer {
height: 300px;
display: table-cell;
vertical-align: middle;
}
...
<div>
<p>Этот параграф отцентрирован вертикально.</p>
</div>
Пример ниже показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
/* Вертикальное центрирование: сделать размеры блока максимальными и отформатировать его как таблицу */
div.outer {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
display: table
}
p {
display: table-cell;
vertical-align: middle
}
/* Горизонтальное центрирование изображения: выставить левый и правый отступы в 'auto' */
img.displayed {
display: block;
margin: 1em auto
}
/* Так же нужно отцентировать строки параграфа */
p {
text-align: center
}
. ..
<div>
<p>Этот параграф отцентрирован по вертикали и горизонтали.
<img class=displayed src="" alt="">
</p>
</div>
..
<div>
<p>Этот параграф отцентрирован по вертикали и горизонтали.
<img class=displayed src="" alt="">
</p>
</div>CSS уровня 3.
CSS3 предлагает другие возможности вертикального выравнивания. Например есть способ центрирования по вертикали с использованием абсолютного позционирования, которое, однако, может привести к частичному перекрытию текста. Но если точно известно, что перекрытие текста не станет проблемой в веб-документе, то можно использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент:
div.outer {
height: 10em;
position: relative } /* 1 */
div.outer p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
. ..
<div>
<p>Этот параграф отцентрирован по вертикали.</p>
</div>
..
<div>
<p>Этот параграф отцентрирован по вертикали.</p>
</div>Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Есть также прием выравнивания по вертикали без использования абсолютного позиционирования. Он основан на ключевом слове ‘flex’ для свойства ‘display’:
div.outer {
height: 10em;
display: flex;
align-items: center
}
div. outer p {
margin: 0
}
...
<div>
<p>Этот параграф отцентрирован по вертикали с помощью свойства 'display: flex'.</p>
</div>
outer p {
margin: 0
}
...
<div>
<p>Этот параграф отцентрирован по вертикали с помощью свойства 'display: flex'.</p>
</div>
Если добавить еще и выравнивание по горизонтали, то получим полностью центрированный элемент:
div.outer {
height: 10em;
display: flex;
justify-content: center; /*Центрирование по горизонтали*/
align-items: center; /*Центрирование по вертикали */
}
div.outer p {
margin: 0
}
...
<div>
<p>Этот параграф отцентрирован по вертикали и горизонтали.</p>
</div>Основной источник
CSS. Выравнивание картинки по центру
Уже давно существуют разные методы выравнивания картинок по центру с помощью CSS. На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
Раньше IE5 и IE5.5 диктовали свои правила — для того, чтобы выровнять элемент страницы по центру, необходимо использовать CSS-свойство text-align:center. И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
<p>Текст параграфа.</p>
<div>
<img src="фото.gif" border="0" alt="" />
</div>
<p>Далее по тексту параграфа.</p>Для этого дополнительного блока присваивается соответствующие CSS-свойство:
.imgCenter {text-align:center;}Всё это было необходимо потому, что Internet Explorer пятых версий не поддерживает уже тогда существовавшее и поддерживаемое другими браузерами свойство внешних отступов auto, которое автоматически налету присваивает одинаковое расстояние слева и справа от выравниваемого элемента. Вышеприведённый способ всё ещё используется.
Но IE5 и IE5.5 уже в прошлом, поэтому HTML-код можно сделать проще и элегантнее:
<p>Текст параграфа. <img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>
<img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>Отсутствие ненужных дополнительных блоков достигается благодаря соответствующему CSS:
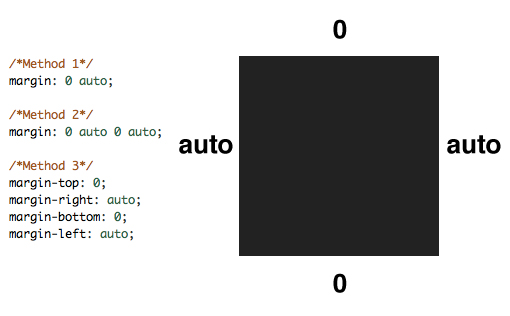
.center {display:block; margin:0 auto;}Свойство display:block присваивает картинке характеристику блочного элемента, что избавляет от необходимости использовать <div> или <p> вокруг картинки. Далее декларация margin:0 auto присваивает верхнему и нижнему отступам нулевое значение, а левому и правому отступам — автоматически равнозначное значение, которое выравнивает картинку по центру.
Нужно присвоить разные отступы сверху и снизу? Без проблем. Не забываем про сокращения:
.imgCenter {display:block; margin:15px auto 25px;}К сожалению, в отличие от случаев выравнивания картинок по левому и правому краям (float:left и float:right), нет возможности стандартными методами завёртывать текст вокруг отцентрованной картинки. Конечно, если это очень важно, то выполнимо.
Конечно, если это очень важно, то выполнимо.
Также, если картинка одновременно является ссылкой, то область ссылки распространяется на всю ширину блока, вне зависимости от ширины картинки. В некоторых случаях это недостаток.
Вышеописанный метод выравнивания больше всего подойдёт для сайтов, которые используют картинки внутри текста (новости, статьи). Для фотогалерей, конечно же, существуют свои, более изощрённые способы выравнивания картинок.
Красивое выравнивание блоков по резиновой сетке — CSS-LIVE
Сегодня, в мой день рождения (26 апреля), я хочу сделать подарок всем верстальщикам и представить вам абсолютно уникальное, новое и самое главное — полезное решение выравнивания блоков по резиновой сетке, которого так все долго ждали и которого ещё нет в сети.
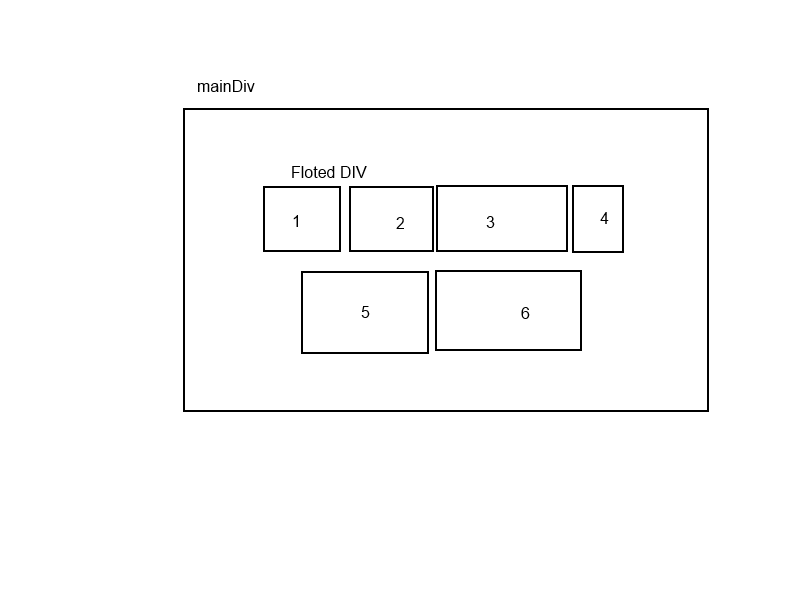
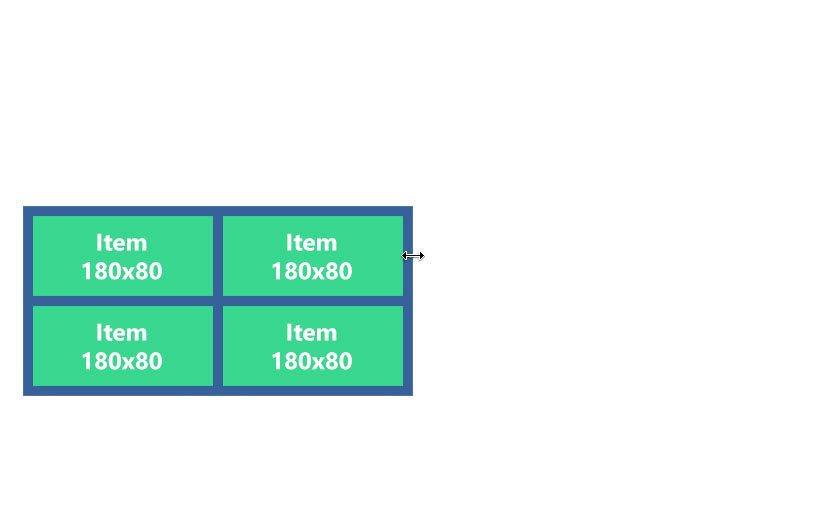
При верстке резиновых страниц часто возникает задача выстроить однотипные блоки (например, товары в каталоге или фотографии в галерее) по сетке, наподобие таблицы, но гибкой, с заранее неизвестным количеством столбцов. Когда-то единственным способом для этого был float, и блоки приходилось прижимать к левому краю. С помощью inline-block эту задачу можно решить проще и гибче, блоки могут иметь разную высоту, и разное вертикальное выравнивание. Но почему-то такие макеты в массе всё равно прижаты к левому краю. Казалось бы, что мешает отцентрировать эту сетку, а то и вовсе растянуть ее по ширине свободного места c помощью text-align: center или justify соответственно?
Когда-то единственным способом для этого был float, и блоки приходилось прижимать к левому краю. С помощью inline-block эту задачу можно решить проще и гибче, блоки могут иметь разную высоту, и разное вертикальное выравнивание. Но почему-то такие макеты в массе всё равно прижаты к левому краю. Казалось бы, что мешает отцентрировать эту сетку, а то и вовсе растянуть ее по ширине свободного места c помощью text-align: center или justify соответственно?
Проблема возникает в последней строке, на которой горизонтальный ритм сетки сбивается. Но оказалось, что эту проблему можно решить!
Проблема
Для начала предлагаю обсудить этот вопрос подробнее. Посмотреть примеры того, что именно за неприятность происходит с последней строкой в сетке, а так же определиться, какого результата мы ждём.
Проблема очень похожа в обоих случаях, так что выберем любое свойство из двух, например, text-align: center. А так же воспользуемся маркированным списком.
А так же воспользуемся маркированным списком.
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> <li>Пункт 6</li> <li>Пункт 7</li> <li>Пункт 8</li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: center;
}
ul li {
display : inline-block;
width : 80px;
height: 80px;
margin-bottom: 10px;
background: #E76D13;
vertical-align: top;
text-align: center;
line-height: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Ничего необычного в коде нет. Обычный список, всё те же старые добрые элементы строчно-блочного (display : inline-block) уровня. Самое пожалуй интересное, что стоит выделить, это text-align: center, благодаря которому и происходит наше горизонтальное выравнивание.
Самое пожалуй интересное, что стоит выделить, это text-align: center, благодаря которому и происходит наше горизонтальное выравнивание.
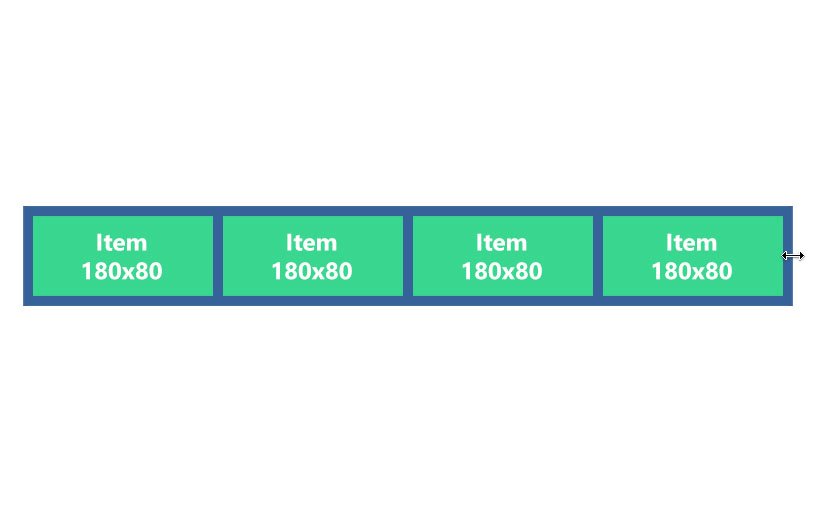
Пока пункты занимают единственную строку, всё выглядит так.
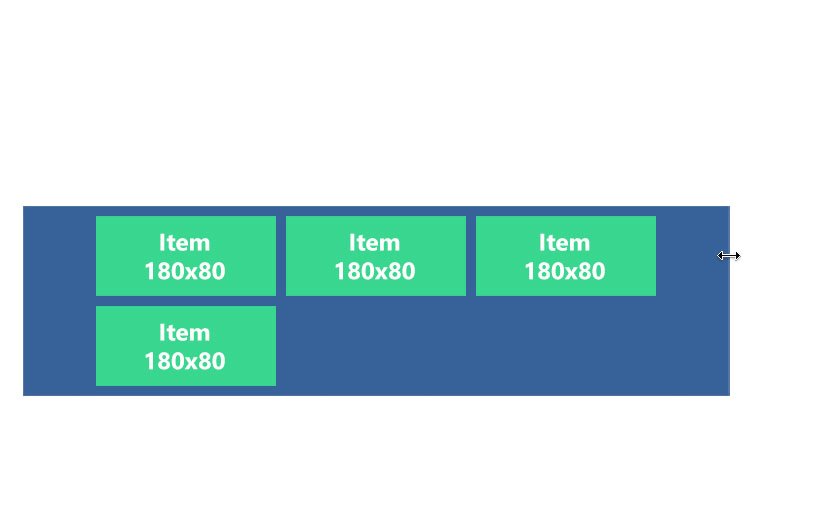
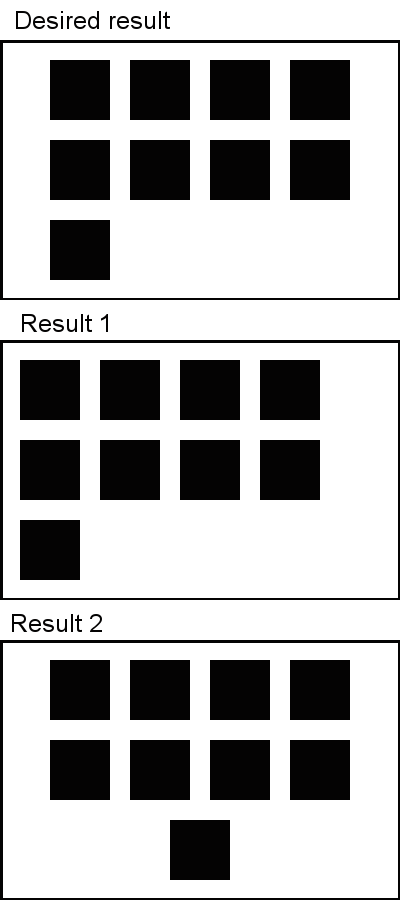
Но, как только на поле появляется последняя строка, кол-во блоков в которой меньше, чем в предыдущих строках, то получается следующее.
Вроде бы тоже неплохо, всё происходит так, как и должно происходить. Последняя строка так же, как и предыдущие — выравнивается по середине. Но, именно это выравнивание и создаёт нам проблему. Блоки находятся по середине, создавая по бокам много ненужного и пустого пространства. Если бы, например, в последней строке остался всего один блок, то этого бы пространства стало ещё больше, а сам блок болтался бы в середине, как изгой на пустыре.
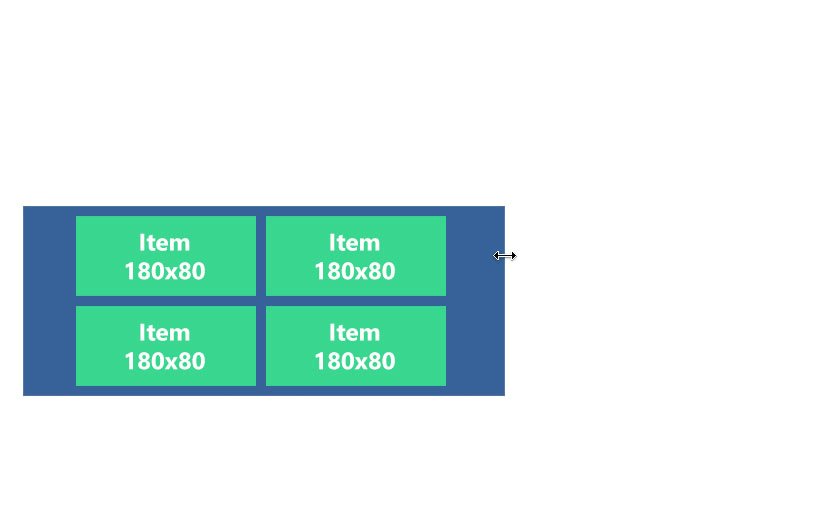
А теперь, давайте взглянем, чтобы мы хотели получить.
Как видно из рисунка, два элемента в последней строке прижались к левому краю, не смотря на то, что строка по ширине явно больше, чем общая ширина её блоков. Это видно по правому, свободному пространству, которое составляет две трети наших элементов. Именно такое поведение блоков нам и нужно получить в итоге. Т.е. по сути сделать так, чтобы выравнивание элементов было красивым, строящимся ровно по сетке (даже по резиновой), не взирая на своё количество и лишнее пустое пространство в последней строке. Говоря другими словами, нам нужно каким либо образом повлиять на поведение последней строки, заставив её подчиняться нашим правилам.
Это видно по правому, свободному пространству, которое составляет две трети наших элементов. Именно такое поведение блоков нам и нужно получить в итоге. Т.е. по сути сделать так, чтобы выравнивание элементов было красивым, строящимся ровно по сетке (даже по резиновой), не взирая на своё количество и лишнее пустое пространство в последней строке. Говоря другими словами, нам нужно каким либо образом повлиять на поведение последней строки, заставив её подчиняться нашим правилам.
Как это работает?
Перед тем, как перейти непосредственно к решению задачи, давайте для начала разберём алготитм работы таких свойств, как text-align: center и justify. Это поможет нам лучше понять, что происходит в нашей сетке, её поведение, и то, как выполняется работа этих свойств в последней строке.
text-align: center
Начнём пожалуй с text-align: center. В нем можно выделить три основных этапа.
Первый этап
В начале берётся строка. Высчитывается общая ширина слов или неразрывных блоков (inline-block, img, и т.д) в строке. Причём если между этими блоками есть фактические пробелы или же отступы, которые сделаны с помощью таких средств, как word-spacing и прочих, то эти расстояния так же добавляются к общей сумме ширины блоков.
Высчитывается общая ширина слов или неразрывных блоков (inline-block, img, и т.д) в строке. Причём если между этими блоками есть фактические пробелы или же отступы, которые сделаны с помощью таких средств, как word-spacing и прочих, то эти расстояния так же добавляются к общей сумме ширины блоков.
Второй этап
На этом этапе всё ещё проще. Вычисляется оставшееся ширина строки, т.е. всё свободное пространство, которое не вошло в сумму общей ширины слов с их межсловным расстоянием.
Третий этап
Ну и в завершающем этапе происходит следующее. Самая первая в строке площадка с буквой сдвигается вправо ровно на половину результата, полученного после этапа номер два. Что даёт абсолютно равные отступы справа и слева самой строки.
Чтобы лучше понять, как всё происходит, я сделал специальный рисунок.
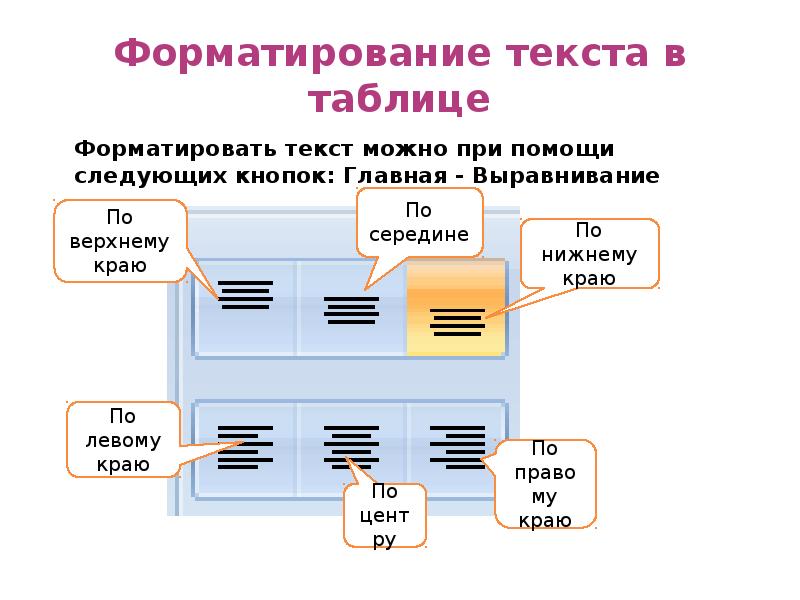
Перед нами рисунок, на котором изображён контейнер, с двумя строками, ширина которых составляет 500px.
Так же мы можем видеть, что сумма всех блоков в первой строке с их интервалами равна 370px. Значит на третьем этапе наш алгоритм вычел из первого второе (500-370), что дало результат 130. Далее, как я уже говорил, поделил эту сумму ровно на два раза (130/2) и отодвинул самый первый блок вправо, на полученный результат (65px). Таким образом наши блоки оказались точно по середине, с отступы по бокам стали абсолютно одинаковыми. Если бы в первой строке не хватило места, то самый крайний справа блок перешёл бы на второю строку и алгоритм снова включился бы в дело.
Тоже самое касается и второй строки. В ней алгоритм работает точно так же, мало того, можно увидеть, что боковые отступы в ней составляют дробное число (132.5px), так как text-align: center делит общую ширину блоков с их интервалами ровно на 2, как я и говорил.
В принципе ничего сложного, всё вполне понятно и логично. В нашей ситуации важно понять, что, если в последней строке остаётся один блок, то он выравнивается ровно по середине, за счёт высчитанного, свободного пространства справа. А это как раз то, что нам и нельзя допускать.
А это как раз то, что нам и нельзя допускать.
text-align: justify
Механизм text-align: justify, я уже описывал в одной из своих статей. Повторяться не имеет смысла, поэтому я вам, настоятельно рекомендую пройти по ссылке и внимательно перечитать там всё, что касается алгоритма и этапов работы text-align: justify.
Единственное, что я хочу упомянуть здесь, это то, что…
Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Да, именно так. text-align: justify в отличии от text-align: center вообще отказывается работать с последней строкой, и поэтому выравнивания по ширине в ней не происходит.
Так что это тоже входит в наши обязанности, а именно заставить неработающий алгоритм действовать, и в завершающей строчке.
Решение
Сразу забегу вперёд и скажу, что решение для обоих случаев абсолютно идентично, поэтому нет смысла разбирать каждое из них в отдельности. Так что давайте поразмыслим, что у нас есть на данный момент.
Значит, по сути, у нас есть два свойства text-align: justify и center, каждый из которых выравнивает строки по собственному алгоритму. А так же мы уже понимаем, что text-align: center работает с последней строкой, а вот text-align: justify — нет. Но зато мы точно знаем, что если строка, за которой идёт следующая (допустим последняя) будет полностью заполнена, то эти свойства будут выравнивать нашу сетку по нашим правилам. И даже при резиновой ширине контейнера такие заполненные строки будут вести себя так, как нам хотелось бы.
Какой же вывод можно из этого сделать? И как можно связать эти вещи с последней строкой, в которой может быть всего один блок? Ответ прост. Нам нужно придумать, как можно заполнить последнюю строку так, чтобы, оставшееся от общей ширины блоков пространство, было чем-то заполнено, и мало того, чтобы это «чем-то» могло переходить на следующую строку, для того, чтобы наши свойства работали безукоризненно.
Нам нужно придумать, как можно заполнить последнюю строку так, чтобы, оставшееся от общей ширины блоков пространство, было чем-то заполнено, и мало того, чтобы это «чем-то» могло переходить на следующую строку, для того, чтобы наши свойства работали безукоризненно.
Итак, для заполнения последней строки, мы будем использовать псевдоэлемент, сгенерированный при помощи :after. Это хороший вариант, так как он поможет решить нам нашу задачу и избавит от лишнего мусора в разметке. По умолчанию псевдоэлементы генерируют строчный блок, а значит именно то, что нам и нужно. Так как inline-block будет представлять из себя одну большую, неразрывную букву и не сможет разбиться на несколько «кирпичей», что не приведёт ни к чему путному. Ну, а block сразу же займёт отдельную строку, и так же, как и inline-block — не принесёт результатов. При этих значениях наша ситуация будет выглядеть примерно так.
ul:after {
content: 'display: block, мало контента';
display: block;
background: #E76D13;
}
Как видно, из скриншота, вспомогательный блок сразу же занял новую строку, оставив прежнюю (последнюю по факту) подчиняться правилам алгоритма. Каких-то положительных результатов такими средствами добиться невозможно, как бы вы не пытались, так что отбрасываем эти вещи и переходим к настоящему решению…
Из всего вышесказанного можно понять одно, что в нашей ситуации нам может помочь элемент, именно строчного (inline) уровня, т.е. обычный display : inline + строка текста, с пробелами между слов.
ul:after {
content: 'Обычный строковый элемент, обычный строковый элемент, обычный строковый элемент';
background: #E76D13;
}
Да, очень похоже. Из скриншота ясно, строчный блок, мало того, что смог повлиять на последнюю строку, так ещё и перенёсся на следующую не полностью, оставив на предыдущей строчке неразрывное слово. По этому слову видно, что по своей ширине оно немного не дотягивает до ширины блоков (100px), а если бы дотягивало, то, возможно, у нас и вышло бы что-то путное.
По этому слову видно, что по своей ширине оно немного не дотягивает до ширины блоков (100px), а если бы дотягивало, то, возможно, у нас и вышло бы что-то путное.
В общем поэкспериментировав какое-то время с вышесказаннным, на свет родилось следующее решение.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: center;
margin: 0px 0 10px;
}
ul:after {
content: ' i i i i i i i i ';
word-spacing: 97px;
padding-left: 97px;
/* visibility: hidden; Скрыл это свойство, ради демонстрации процесса*/
}
ul li {
display : inline-block;
width : 100px;
height: 100px;
margin: 0px 0 20px;
background: #E76D13;
vertical-align: top;
text-align: center;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Здорово! Наша сетка выровнена так, как нам надо. Сразу же скажу, что такое выравнивание получается при любой ширине экрана, что не может не радовать. А теперь сама суть.
А теперь сама суть.
Значит у нас есть строка «i i i i i i i i» , состоящая из букв и пробелов, но это не простые буковки и пробелы, как может показаться на первый взгляд. Во-первых сама буква i выбрана не случайно. Дело в том, что буква i сама по себе узкая, за счёт чего ей легко управлять и подгонять нужную ширину. Во-вторых сами пробелы состоят не только из символа пробела, но и из word-spacing, т.е. его значение плюсуется к пробелу, что в сумме даёт нужную нам ширину. Да, и конечно же, нужно учитывать, что связка «пробел + word-spacing» работает только тогда, когда в конце неё идёт другой символ, отличный от пробельного. Так как пробелы имеют свойство «схлопывания», то буквы i, идущие после word-spacing не дают им этого сделать.
Так что, по сути, мы имеем неразрывные псевдоблоки, в виде «буквы + padding-left» вначале псевдоэлемента, а далее в виде связки «пробел + word-spacing + буква», и так до конца строки. Ну, а на следующей строчке всё повторяется заново, только первый псевдоблок состоит теперь из одной буквы. Но эта строка нас уже не волнует, нас интересуют только те «добавочные блоки», которые дополняют последнюю строку с нормальными блоками в сетке.
Ну, а на следующей строчке всё повторяется заново, только первый псевдоблок состоит теперь из одной буквы. Но эта строка нас уже не волнует, нас интересуют только те «добавочные блоки», которые дополняют последнюю строку с нормальными блоками в сетке.
Кстати, букв должно хватить, чтобы гарантировано заполнить последнюю строку до конца в худшем случае. Т.е. их число должно быть равно максимальному кол-ву блоков в строке.
Да, и, конечно же, с text-align: justify этот метод работает точно так же.
Но это были плюсы, а как же минусы? Минусы у этого варианта таковы:
Во-первых, в нестабильной работе в Opera, блоки в которой, временами имеют нечёткое выравнивание по сетке. Причём это касается только последней и предпоследней строк. Не понятно, из-за чего это происходит, к сожалению мне так и не удалось это выяснить. Возможно проблема кроется в том, что крайняя буква прилипает к блоку, не чувствуя между ними пробела. В любом случае, очень надеюсь на то, что в комментах кто нибудь сможет дать пояснение этой загвоздки. Но, в целом, это не выглядит безобразно, т.е. работает, но просто немного нестабильно.
Но, в целом, это не выглядит безобразно, т.е. работает, но просто немного нестабильно.
Во-вторых, из-за создания дополнительных элементов снизу образовывается неприятный отступ, который происходит за счёт его размера шрифта и межстрочного интервала. Лекарство в виде обнуления шрифта + межстрочного интервала у родителя и восстановлением их в нормальное состояние у потомков — не приносит результата, так как нужная нам строка в псевдоэлементе становится невидимая, и наша сетка перестаёт её чувствовать и поддаваться дрессировке.
Но есть всё же «почти» выход из ситуации, это нижний отрицательный margin, который может подтянуть часть своего «хвоста», позволяя следующим за ним элементам налезать на него. Подробнее об этом можно почитать тут. Я сказал «почти», потому что этот способ выручает отчасти, я бы сказал, на половину, может чуть больше. Так как в момент создания, уже двух-строчного хвоста, из букв, подтянуть обе строки, уже не представляется возможности.
Во-третьих, чтобы заставить этот метод работать в IE6-7, нам потребуется заменить наш псевдоэлемент дополнительным блоком-помощником, который будет вставлен в конце списка. Плюс к этому придётся воспользоваться такими средствами, как text-justify, text-align-last (их поведение я уже описывал в этой статье), восстановлением свойства zoom в начальное состояние, у дополнительного блока и прочими «радостями», благодаря которым, в этих браузерах наш способ будет работать так же. В конце статьи я обязательно приведу разные варианты этой задачи, чтобы вы могли выбрать нужный.
Резюме
В этой статье мы доказали, что блочная сетка не такая уж и неподвластная. Как оказалось, это вполне управляемая конструкция. Мало того, красивое выравнивание блоков в сетке можно достичь совершенно обычным и не трудным способом, а результат позволяет нам легко использовать его плоды в любых проектах. Что я и делаю, когда предоставляется такая возможность.
Да, и конечно же, хочется выразить огромную благодарность Илье Стрельцыну (@SelenIT2) за его идеи и невероятную помощь в материалах. Без него бы этой статьи не было.
Все решения воедино
Обновление от 30.03.2017: Современное решение этой задачи на Grid Layout (без хаков и лишнего кода)
P.S. Это тоже может быть интересно:
Выравнивание сайта по центру экрана
В этой статье я вам покажу, как выровнять страницу сайта по центру окна браузера, под любое разрешение экрана. Этот метод можно использовать, если страница имеет фиксированную ширину и в дальнейшем, это ширина не будет меняться в зависимости от контента. Этот способ выравнивания рекомендуется использовать начинающим дизайнерам, но в большинство случаев он используется и на сайтах больших компаний, потому что еще много людей используют маленькие мониторы и множество сайтов сделаны под разрешение экрана 1024х768. Значит, этот метод подходит для дизайна с фиксированной шириной. Давайте посмотрим на код страницы:
Значит, этот метод подходит для дизайна с фиксированной шириной. Давайте посмотрим на код страницы:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>Главная страница</title>
<style type ="text/css">
body{
margin: 0px; /* Убираем внешние отступы */
padding: 0px; /* Убираем внутренние отступы */
}
#wrapper{
position: absolute; /* Относительное позиционирование */
border: 1px solid #000; /* Внешнея граница вокруг блока div */
width: 1000px; /* Ширина блока div */
min-height: 950px; /* Минимальная высота блока */
margin-left: -500px; /* Внешний левый отступ. Отрицательное значение означает, что блок выходит за левого края браузера на 500px */
left: 50%; /* Позиционирование относительно левого края окна браузера */
background-color: #7AB8E9; /* Цвет фона для блока */
}
</style>
</head>
<body>
<div >
</div>
</body>
</html>
У нас получилось страница, выровнена по центру окна браузера.
Разберем CSS код страницы
В первую очередь убрали внешние (margin) и внутренние(padding) отступы у блока body т.к. у каждого браузера изначально заданы разные значения этих свойств для блока body. Эти значения больше чем 0px, поэтому мы их убираем.
Создали блок div и задали ему идентификатор с именем wrapper. Этот блок и есть обертка для нашей страницы.
Для блока div задали абсолютное позиционирование на 50% относительно левого края окна браузера. Могли бы задать и фиксированное позиционирование (position:fixed;) она аналогична абсолютной позиционирований, но в данном случае не смогли бы прокручивать страницу вертикально, поэтому отказались от этого значения. Ширину страницы задали 1000px для того чтобы поместилась в разрешение экрана 1024. 24px оставили для полосы вертикальной прокрутки. В итоге страница вместе с полосой прокрутки занимает 1024px, что естественно подойдет для всех экранов, которые поддерживают это разрешение.
Задали отрицательное значение для внешнего отступа margin в размере -500px, это занимает половину из размера блока div. Это значение заставляет блока div двигаться в сторону левого края браузера, на расстояние 500px, половины из своей ширины. Смотрим, как это выглядит в браузере.
Для абсолютного позиционирования задали left:50%; что соответствует половину из ширины блока, для того что бы страница начала позиционирование с пол страницы. Это свойство вместе с отрицательным левым отступом, делают, что бы страница выравнивалась прямо по центру в любой разрешений экрана.
Если Вы не знакомы с отрицательными значениями свойства margin, то я вам рекомендую почитать статью Отрицательные значения внешних полей в CSS.
Вот, и все что я вам хотел рассказать о выравнивании страницы по центру окна браузера. Теперь вы знаете один из методов как решить данную проблему. Желаю вам больших успехов.
Желаю вам больших успехов.
Похожие статьи:
Видео:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite. ru ЗАПРЕЩЕНО!!!
ru ЗАПРЕЩЕНО!!!
Дата добавления: 2014-05-27 02:41:02
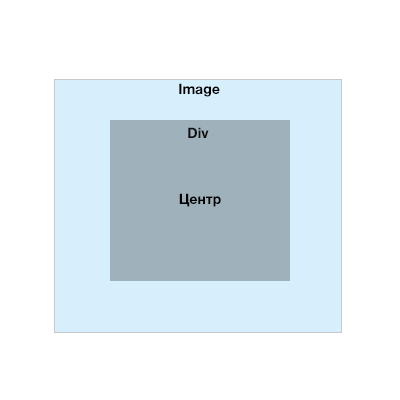
Выравнивание по центру абсолютно позиционированных элементов
Данная небольшая заметочка поможет вам разобраться, как можно легко и просто выровнять абсолютно позиционированный элемент (HTML блок) при помощи стилей CSS.
Мы имеем следующий отрезок HTML кода:
<div> <div></div> </div>
И следующие стили:
#container{
width: 500px;
height: 300px;
background-color: #1c1c1c;
#center-blok{
width: 50px;
height: 50px;
background-color: #1c9ab1;
}
Для выравнивания блока по центру по горизонтали добавляем следующие стили:
#container{
width: 500px;
height: 300px;
background-color: #1c1c1c;
position: relative;
}
#center-blok{
width: 50px;
height: 50px;
background-color: #1c9ab1;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
Чтобы выровнять нужный блок не только по горизонтали, но и по вертикали достаточно добавить еще пару стилей:
#container{
width: 500px;
height: 300px;
background-color: #1c1c1c;
position: relative;
}
#center-blok{
width: 50px;
height: 50px;
background-color: #1c9ab1;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
HTML файл целиком:
<html>
<head>
<title>Выравнивание абсолютно позиционированных блоков по центру</title>
<style>
#container{
width: 500px;
height: 300px;
background-color: #1c1c1c;
position: relative;
}
#center-blok{
width: 50px;
height: 50px;
background-color: #1c9ab1;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
Вот и все. Надеюсь, информация была для вас полезной. Если что-то непонятно, оставляйте свои вопросы в комментариях к записи, отвечу с удовольствием.
Надеюсь, информация была для вас полезной. Если что-то непонятно, оставляйте свои вопросы в комментариях к записи, отвечу с удовольствием.
Последнии записи
Новые ранжирование и новый аукцион вступили в силу 1.09.2015 года. В данной статья я подробно расскажу о достоинстве новых торгов…
В этой статье, я поделюсь секретами продвижения группы Вконтакте. Расскажу, как можно и нужно продвигать группу, а чего делать не…
Наверняка многим приходилось видеть в поисковых системах Яндекс и Google группы из социальной сети Вконтакте, причем в ТОПовых позициях, рядом…
С 15. 05.2015 сайты, для которых покупают SEO-ссылки при продвижении, будут терять свои позиции. Об этом заявил Александр Садовский, руководитель сервиса…
05.2015 сайты, для которых покупают SEO-ссылки при продвижении, будут терять свои позиции. Об этом заявил Александр Садовский, руководитель сервиса…
Центрирование в CSS: полное руководство
Иногда строчные / текстовые элементы могут отображаться вертикально по центру просто потому, что над и под ними есть равные отступы.
.link {
padding-top: 30 пикселей;
padding-bottom: 30 пикселей;
} См. Перо с вертикальным центрированием текста Криса Койера (@chriscoyier) на CodePen.
Если заполнение по какой-то причине не подходит, и вы пытаетесь центрировать какой-то текст, который, как вы знаете, не будет переноситься, есть трюк, когда высота строки равна высоте центрирует текст .
.center-text-trick {
высота: 100 пикселей;
высота строки: 100 пикселей;
белое пространство: nowrap;
} См. Pen Centering a line with line-height, автор Chris Coyier (@chriscoyier) на CodePen.
Pen Centering a line with line-height, автор Chris Coyier (@chriscoyier) на CodePen.
Равное заполнение сверху и снизу может дать эффект центрирования и для нескольких строк текста, но если это не сработает, возможно, элемент, в котором находится текст, может быть ячейкой таблицы, буквально или настроен так, чтобы вести себя как одна с CSS. В этом случае свойство vertical-align обрабатывает это, в отличие от того, что обычно делает, когда обрабатывает выравнивание элементов, выровненных по строке.(Подробнее об этом.)
См. Текст «Центрирование пера» (вроде) с помощью Padding Криса Койера (@chriscoyier) на CodePen.
Если нет чего-то табличного, возможно, вы могли бы использовать flexbox? Один гибкий дочерний элемент может быть довольно легко центрирован в гибком родительском элементе.
.flex-center-вертикально {
дисплей: гибкий;
justify-content: center;
flex-direction: столбец;
высота: 400 пикселей;
} См. Перо, вертикальное по центру, несколько строк текста с помощью Flexbox, автор Крис Койер (@chriscoyier) на CodePen.
Перо, вертикальное по центру, несколько строк текста с помощью Flexbox, автор Крис Койер (@chriscoyier) на CodePen.
Помните, что это действительно важно, только если родительский контейнер имеет фиксированную высоту (px,% и т. Д.), Поэтому контейнер здесь имеет высоту.
Если оба этих метода отсутствуют, вы можете использовать технику «призрачного элемента», при которой псевдоэлемент во всю высоту помещается внутри контейнера, а текст выравнивается по вертикали.
.ghost-center {
положение: относительное;
}
.ghost-center :: before {
содержание: " ";
дисплей: встроенный блок;
высота: 100%;
ширина: 1%;
вертикальное выравнивание: средний;
}
.ghost-center p {
дисплей: встроенный блок;
вертикальное выравнивание: средний;
} См. Многострочный текст Pen Ghost Centering от Криса Койера (@chriscoyier) на CodePen.
Как выровнять элементы в CSS — Smashing Magazine
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер.![]() Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел
↬
Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел
↬
Есть несколько способов выровнять элементы в CSS.В этой статье Рэйчел Эндрю объясняет, что они собой представляют, и дает несколько советов, которые помогут вам запомнить, что использовать и почему.
Сегодня у нас есть целый ряд способов согласовать элементы CSS, и не всегда очевидно, какой из них использовать. Однако знание того, что доступно, означает, что вы всегда можете попробовать несколько тактик, если столкнетесь с конкретной проблемой выравнивания.
В этой статье я рассмотрю различные методы выравнивания. Вместо того, чтобы предоставлять исчерпывающее руководство по каждому из них, я объясню несколько проблем, которые есть у людей, и укажу на более полные ссылки на свойства и ценности.Как и в случае с большей частью CSS, вы можете пройти долгий путь, если поймет фундаментальные вещи о том, как ведут себя методы, а затем вам понадобится место, чтобы найти более тонкие детали с точки зрения того, как вы достигнете точного макета, который вы хотите.
Выравнивание текста и встроенных элементов
Когда у нас есть текст и другие встроенные элементы на странице, каждая строка содержимого обрабатывается как строковое поле. Свойство text-align будет выравнивать это содержимое на странице, например, если вы хотите, чтобы текст был выровнен по центру или по ширине.Однако иногда вам может потребоваться выровнять элементы внутри этого линейного поля относительно других элементов, например, если рядом с текстом отображается значок или текст разных размеров.
Ultimate Web Designer Toolbox
Мы объединились с Envato, чтобы дать нашим читателям 30 дней бесплатного доступа к крупнейшему в отрасли
подписка — Envato Elements.
Подписка дает неограниченное количество загрузок более чем 50 миллионов активов, таких как
WordPress темы, плагины, фотографии и наборы пользовательского интерфейса.Без ограничений на скачивание и полный
коммерческая лицензия.
Первые 30 дней — в подарок! Начать сейчас — отменить в любой момент.
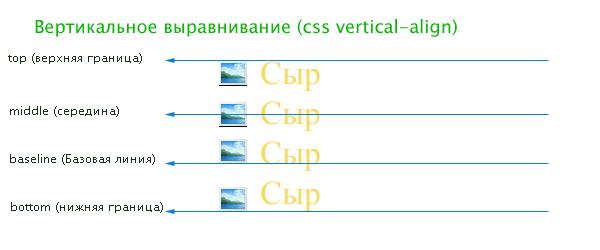
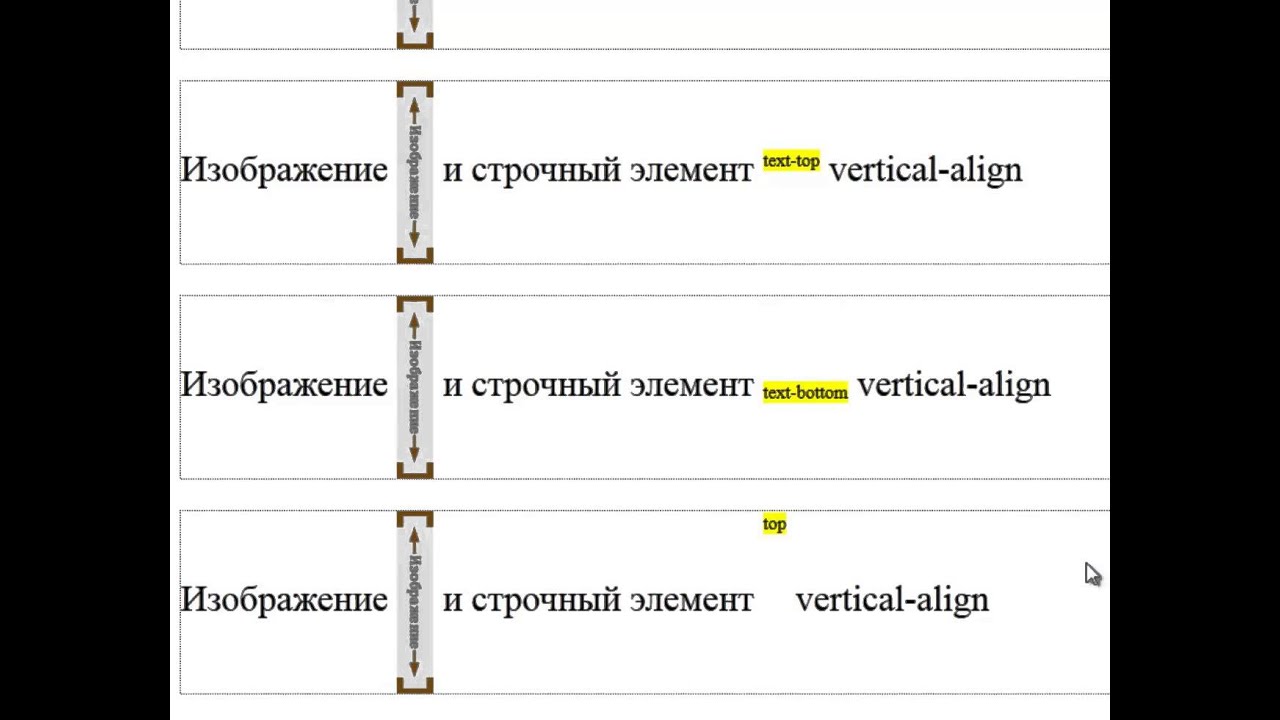
Загрузить сейчас В приведенном ниже примере у меня есть текст с большим встроенным изображением. Я использую vertical-align: middle на изображении, чтобы выровнять текст по середине изображения.
См. Пример «Вертикальное выравнивание пера» от Рэйчел Эндрю.
См. Пример «Вертикальное выравнивание пера» от Рэйчел Эндрю.Свойство
line-height и выравнивание Помните, что свойство line-height изменит размер строки-поля и, следовательно, может изменить ваше выравнивание.В следующем примере используется большое значение высоты строки 150 пикселей, и я выровнял изображение по верхнему . Изображение выравнивается по верхнему краю линейного поля, а не по верхнему краю текста, удалите эту высоту строки или сделайте ее меньше размера изображения, и изображение и текст будут выровнены вверху текста.
См. «Вертикальное выравнивание пера и высоту строки» Рэйчел Эндрю.
См. «Вертикальное выравнивание пера и высоту строки» Рэйчел Эндрю. Оказывается, высота строки и размер текста действительно довольно сложны, и я не собираюсь углубляться в эту кроличью нору в этой статье.Если вы пытаетесь точно выровнять встроенные элементы и хотите действительно понять, что происходит, я рекомендую прочитать «Deep Dive CSS: Font Metrics, line-height And vertical-align ».
Когда я могу использовать свойство
vertical-align ? Свойство vertical-align полезно, если вы выравниваете любой встроенный элемент. Сюда входят элементы с дисплеем : встроенный блок . Содержимое ячеек таблицы также можно выровнять с помощью свойства vertical-align .
Свойство vertical-align не влияет на элементы гибкости или сетки, и поэтому, если оно используется как часть резервной стратегии, перестает применяться, как только родительский элемент превращается в сетку или гибкий контейнер. Например, в следующем перо у меня есть набор элементов с дисплеем
Например, в следующем перо у меня есть набор элементов с дисплеем : встроенный блок , и это означает, что я получаю возможность выравнивать элементы, даже если в браузере нет Flexbox:
См. Перо inline-block и vertical-align от Рэйчел Эндрю.
См. Встроенный блок Pen и вертикальное выравнивание Рэйчел Эндрю. В следующей статье я рассмотрел встроенный блок как запасной вариант для макета Flex. Свойства выравнивания больше не применяются, и я могу добавить align-items для выравнивания элементов в Flexbox. Вы можете сказать, что используется метод Flexbox, потому что пропал промежуток между элементами, который вы получите при использовании дисплея : встроенный блок .
См. Запасной вариант Pen inline-block flex от Рэйчел Эндрю.
Тот факт, что vertical-align работает с ячейками таблицы, является причиной того, что трюк для вертикального центрирования элемента с использованием display: table-cell работает.
Теперь, когда у нас есть лучшие способы выравнивания блоков в CSS (как мы рассмотрим в следующем разделе), нам не нужно использовать свойства vertical-align и text-align в других местах, кроме встроенные и текстовые элементы, для которых они были разработаны.Тем не менее, они по-прежнему полностью допустимы для использования в этих текстовых и встроенных форматах, и поэтому помните, что если вы пытаетесь выровнять что-то встроенное, вам нужно достичь этих свойств, а не свойств Box Alignment.
Выравнивание коробки
Спецификация выравнивания коробки касается того, как мы выравниваем все остальное. В спецификации описаны следующие свойства выравнивания:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items - элементов
Возможно, вы уже думали, что эти свойства являются частью спецификации Flexbox или, возможно, сетки. История свойств такова, что они возникли как часть Flexbox и до сих пор существуют в спецификации уровня 1; однако они были перенесены в свою собственную спецификацию, когда стало очевидно, что они более полезны. Теперь мы также используем их в макете сетки, и они указаны для других методов макета, хотя текущая поддержка браузера означает, что вы пока не сможете их использовать.
История свойств такова, что они возникли как часть Flexbox и до сих пор существуют в спецификации уровня 1; однако они были перенесены в свою собственную спецификацию, когда стало очевидно, что они более полезны. Теперь мы также используем их в макете сетки, и они указаны для других методов макета, хотя текущая поддержка браузера означает, что вы пока не сможете их использовать.
Таким образом, в следующий раз, когда кто-нибудь в Интернете скажет вам, что вертикальное выравнивание — самая сложная часть CSS, вы можете сказать им это (что даже уместится в твите):
.container {
дисплей: гибкий;
align-items: center;
justify-content: center;
}
В будущем мы, возможно, даже сможем отказаться от display: flex , когда свойства Box Alignment будут реализованы для Block Layout. Однако на данный момент создание родительского элемента для объекта, который вы хотите центрировать, в гибком контейнере — это способ добиться выравнивания по горизонтали и вертикали.
Два типа выравнивания
При выравнивании гибких элементов и элементов сетки у вас есть две возможности для выравнивания:
- У вас есть свободное место в сетке или гибком контейнере (после того, как элементы или дорожки были разложены).
- У вас также есть сам элемент внутри области сетки, в которую вы его поместили, или на поперечной оси внутри гибкого контейнера.
Я показал вам набор свойств выше, и свойства выравнивания можно рассматривать как две группы. Те, которые занимаются распределением свободного места, и те, которые выравнивают сам элемент.
Работа с запасным пространством:
align-content и justify-content Свойства, заканчивающиеся на -content , относятся к распределению пространства, поэтому, когда вы решите использовать align-content или justify-content , вы распределяете доступное пространство между дорожками сетки или гибкими элементами. Они не изменяют размер элементов гибкости или сетки сами по себе; они перемещают их, потому что меняют место, где уходит свободное место.
Они не изменяют размер элементов гибкости или сетки сами по себе; они перемещают их, потому что меняют место, где уходит свободное место.
Ниже у меня есть пример гибкости и пример сетки. У обоих есть контейнер, который больше, чем требуется для отображения гибких элементов или дорожек сетки, поэтому я могу использовать align-content и justify-content для распределения этого пространства.
См. Pen justify-content и align-content Рэйчел Эндрю.
См. Pen justify-content и align-content Рэйчел Эндрю.Moving Items Around:
justify-self , align-self , justify-items и align-items Затем у нас есть align-self и justify-self применительно к индивидуальному flex или элементы сетки; вы также можете использовать align-items и justify-items в контейнере, чтобы установить все свойства сразу. Эти свойства имеют дело с фактическим элементом гибкости или сетки, то есть перемещением содержимого внутри области сетки или гибкой линии.
Эти свойства имеют дело с фактическим элементом гибкости или сетки, то есть перемещением содержимого внутри области сетки или гибкой линии.
- Схема сетки Вы получаете оба свойства, поскольку можете перемещать элемент по оси блока и по встроенной оси, поскольку у нас есть определенная область сетки, в которой он находится.
- Flex Layout Вы можете выровнять только по поперечной оси, так как главная ось управляется только распределением пространства. Поэтому, если ваши элементы расположены в ряд, вы можете использовать
align-self, чтобы сдвигать их вверх и вниз внутри гибкой линии, выравнивая их друг относительно друга.
В моем примере ниже у меня есть контейнер flex и grid, и я использую align-items и align-self в Flexbox для перемещения элементов вверх и вниз друг относительно друга по поперечной оси.Если вы используете Firefox и проверяете элемент с помощью Firefox Flexbox Inspector, вы можете увидеть размер гибкого контейнера и то, как элементы перемещаются по вертикали внутри него.
В сетке я могу использовать все четыре свойства для перемещения элементов внутри их области сетки. Еще раз, Firefox DevTools Grid Inspector будет полезен при игре с выравниванием. С наложенными линиями сетки вы можете увидеть область, внутри которой перемещается контент:
Выровненные элементы сетки с выделенной сеткой в Firefox (большой предварительный просмотр)Поиграйте со значениями в демонстрации CodePen, чтобы увидеть, как вы можете перемещать контент вокруг в каждом методе макета:
См. Pen justify-self, align-self, justify-items, align-items от Рэйчел Эндрю.
См. Pen justify-self, align-self, justify-items, align-items от Рэйчел Эндрю.Смущает
выровнять И оправдать Одна из упомянутых проблем с людьми, запоминающими свойства выравнивания в Grid и Flexbox, заключается в том, что никто не может вспомнить, выравнивать или выравнивать. Какое направление какое?
Какое направление какое?
Для компоновки сетки вам необходимо знать, в каком направлении вы выравниваете: в блочном или в линейном. Направление блока — это блоки направления, расположенные на вашей странице (в вашем режиме письма), т.е.е. для английского — вертикально. Inline direction — это направление, в котором идут предложения (в английском языке это направление слева направо по горизонтали).
Чтобы выровнять объекты в направлении блока, вы будете использовать свойства, которые начинаются с align- . Вы используете align-content для распределения пространства между дорожками сетки, если в контейнере сетки есть свободное место, и align-items или align-self для перемещения элемента внутри области сетки, в которую он был помещен .
В приведенном ниже примере есть два макета сетки. Один из них имеет режим письма : horizontal-tb (по умолчанию для английского языка), а другой — режим письма : vertical-rl . Это единственное различие между ними. Вы можете видеть, что свойства выравнивания, которые я применил, работают точно так же на оси блока в обоих режимах.
Это единственное различие между ними. Вы можете видеть, что свойства выравнивания, которые я применил, работают точно так же на оси блока в обоих режимах.
См. «Выравнивание оси блока сетки пера» Рэйчел Эндрю.
См. «Выравнивание оси блока сетки пера» Рэйчел Эндрю. Чтобы выровнять объекты во внутреннем направлении, используйте свойства, которые начинаются с justify- .Используйте justify-content для распределения пространства между дорожками сетки и justify-items или justify-self для выравнивания элементов внутри их области сетки во внутреннем направлении.
Еще раз, у меня есть два примера компоновки сетки, так что вы можете видеть, что встроенный всегда является встроенным, независимо от того, какой режим записи вы используете.
См. «Внутреннее выравнивание сетки пера» Рэйчел Эндрю.
«Внутреннее выравнивание сетки пера» Рэйчел Эндрю.
Flexbox немного сложнее из-за того, что у нас есть главная ось, которую можно изменить на строку или столбец .Итак, давайте сначала подумаем об этой главной оси. Он устанавливается с помощью свойства flex-direction . Начальное (или по умолчанию) значение этого свойства — , строка , которая будет располагать элементы гибкости в виде строки в текущем режиме записи — вот почему при работе на английском языке мы получаем элементы, расположенные горизонтально, когда мы создать гибкий контейнер. Затем вы можете изменить основную ось на flex-direction: column , и элементы будут размещены в виде столбца, что означает, что они расположены в направлении блока для этого режима записи.
Поскольку мы можем выполнять это переключение осей, наиболее важным фактором Flexbox является вопрос: «Какая ось является моей главной осью?» Как только вы это узнаете, тогда для выравнивания (когда на вашей главной оси) вы просто используете justify-content . Не имеет значения, является ли ваша основная ось строкой или столбцом. Вы управляете пространством между гибкими элементами с помощью
Не имеет значения, является ли ваша основная ось строкой или столбцом. Вы управляете пространством между гибкими элементами с помощью justify-content .
См. Перо justfy-content во Flexbox от Рэйчел Эндрю.
См. Pen justfy-content в Flexbox от Рэйчел Эндрю. На поперечной оси вы можете использовать align-items , которые будут выравнивать элементы внутри гибкого контейнера или гибкой линии в многострочном гибком контейнере. Если у вас есть многострочный контейнер с flex-wrap: wrap и имеют место в этом контейнере, вы можете использовать align-content для распределения пространства по поперечной оси.
В приведенном ниже примере мы делаем и то, и другое с гибким контейнером, отображаемым в виде строки и столбца:
См. Выравнивание оси Pen Cross в Flexbox от Рэйчел Эндрю.
Выравнивание оси Pen Cross в Flexbox от Рэйчел Эндрю.
При
justify-content или align-content Не работают Свойства justify-content и align-content в Grid и Flexbox составляют примерно , распределяя дополнительное пространство . Итак, нужно проверить, есть ли у вас дополнительное место.
Вот пример Flex: я установил flex-direction: row , и у меня есть три элемента. Они не занимают все пространство в гибком контейнере, поэтому у меня есть свободное место на главной оси, начальное значение для justify-content — flex-start , поэтому все мои элементы выстраиваются в линию в начале и дополнительное пространство в конце.Я использую Firefox Flex Inspector, чтобы выделить пространство.
Если я изменю направление гибкости на , пространство между , это дополнительное пространство теперь распределяется между элементами:
Если я теперь добавлю к своим элементам больше контента, чтобы они стали больше и больше не было дополнительного места, то justify-content ничего не сделает — просто потому, что нет места для распространения.
Мне часто задают вопрос, почему justify-content не работает, когда flex-direction — это column . Обычно это происходит потому, что нет места для распространения. Если вы возьмете приведенный выше пример и сделаете его flex-direction: column , элементы будут отображаться в виде столбца, но не будет дополнительного пространства под элементами, как при использовании flex-direction: row . Это потому, что когда вы создаете гибкий контейнер с display: flex , у вас есть гибкий контейнер на уровне блока; это займет все возможное пространство во внутреннем направлении.В CSS элементы не растягиваются в направлении блока, поэтому лишнего места нет.
Добавьте высоту контейнера, и — если это больше, чем требуется для отображения элементов — у вас будет дополнительное пространство и, следовательно, justify-content будет работать на вашей колонке.
Почему нет
justify-self во Flexbox? Grid Layout реализует все свойства для обеих осей, потому что у нас всегда есть две оси, с которыми нужно работать в Grid Layout.Мы создаем дорожки (которые могут оставлять дополнительное пространство в контейнере сетки в любом измерении), и поэтому мы можем распределить это пространство с помощью align-content или justify-content . У нас также есть области сетки, и элемент в этой области может не занимать все пространство области, поэтому мы можем использовать align-self или justify-self для перемещения содержимого по области (или align- items , justify-items для изменения выравнивания всех элементов).
Flexbox не имеет дорожек в отличие от макета сетки.На главной оси все, с чем нам нужно поиграть, — это распределение пространства между элементами. Нет концепции дорожки, в которую помещается гибкий элемент. Таким образом, не создается области, в которой можно было бы перемещать элемент. Вот почему в Flexbox нет свойства
Нет концепции дорожки, в которую помещается гибкий элемент. Таким образом, не создается области, в которой можно было бы перемещать элемент. Вот почему в Flexbox нет свойства justify-self на основных осях.
Иногда, однако, вам все же нужно иметь возможность выровнять один элемент или часть группы элементов по-другому. Обычным шаблоном является разделенная панель навигации с одним элементом, отделенным от группы.В этой ситуации спецификация рекомендует использовать автоматические поля.
Автоматическое поле будет занимать все пространство в том направлении, в котором оно применяется, поэтому мы можем центрировать блок (например, макет главной страницы), используя левое и правое поле авто. С автоматическим полем с обеих сторон каждое поле пытается занять все пространство и таким образом выталкивает блок в середину. С нашей строкой гибких элементов мы можем добавить margin-left: auto к элементу, по которому мы хотим, чтобы произошло разделение, и пока есть доступное пространство в гибком контейнере, вы получите разделение. Это хорошо работает с Flexbox, потому что, как только нет свободного места, элементы ведут себя как обычные элементы Flex.
Это хорошо работает с Flexbox, потому что, как только нет свободного места, элементы ведут себя как обычные элементы Flex.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.Flexbox и микрокомпоненты
Одна из вещей, которые, как мне кажется, часто упускаются из виду, — это то, насколько полезен Flexbox для выполнения крошечных заданий по макету, когда вы можете подумать, что использование с вертикальным выравниванием — лучший способ. Я часто использую Flexbox для аккуратного совмещения небольших шаблонов; например, выравнивание значка рядом с текстом, выравнивание по базовой линии двух элементов с разными размерами шрифта или выравнивание полей и кнопок формы должным образом.Если вы изо всех сил пытаетесь заставить что-то хорошо сочетаться с vertical-align , возможно, попробуйте выполнить эту работу с помощью Flexbox. Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем
Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем : inline-flex .
См. Пример inline-flex Pen от Рэйчел Эндрю.
См. Пример Inline-Flex Pen от Рэйчел Эндрю.Нет причин не использовать Flexbox или даже Grid для небольших макетов. Они не только для больших фрагментов макета. Попробуйте разные доступные вам вещи и посмотрите, что работает лучше всего.
Люди часто очень хотят знать, как правильно или неправильно поступать. На самом деле часто нет правильного или неправильного; Небольшая разница в вашем шаблоне может означать, что Flexbox работает лучше всего, в противном случае вы бы использовали с вертикальным выравниванием .
Заключение
В заключение я хотел бы вкратце рассказать об основах выравнивания. Если вы помните эти несколько правил, вы сможете выровнять большинство вещей с помощью CSS:
- Вы выравниваете текст или встроенный элемент? Если это так, вам нужно использовать
text-align,vertical-alignиline-height.
- У вас есть элемент или элементы, которые вы хотите выровнять по центру страницы или контейнера? Если это так, сделайте контейнер гибким, затем установите
align-items: centerиjustify-content: center. - Для макетов сетки свойства, начинающиеся с
align-, работают в направлении блока; те, которые начинаются с, оправдывают -работают в инлайн-направлении. - Для макетов Flex свойства, начинающиеся с
align-, работают на поперечной оси; те, которые начинаются с, оправдывают-работают по главной оси. - Свойства
justify-contentиalign-contentраспределяют дополнительное пространство. Если у вас нет лишнего места в гибком или сеточном контейнере, они ничего не сделают. - Если вы считаете, что вам нужно
justify-selfво Flexbox, то использование автоматического поля, вероятно, даст вам шаблон, который вам нужен. - Вы можете использовать Grid и Flexbox вместе со свойствами выравнивания для небольших заданий по макету, а также для основных компонентов — экспериментируйте!
Для получения дополнительной информации о выравнивании см. Следующие ресурсы:
Следующие ресурсы:
CSS Box Alignment — CSS: Cascading Style Sheets
Модуль CSS Box Alignment определяет функции CSS, которые связаны с выравниванием полей в различных моделях макета CSS-боксов: макет блока, макет таблицы, макет гибкости и макет сетки.Модуль направлен на создание единого метода выравнивания для всего CSS. В этом документе подробно описаны общие концепции, содержащиеся в спецификации.
Примечание : В документации по каждому методу макета будет подробно описано, как там применяется выравнивание поля.
CSS традиционно имел очень ограниченные возможности выравнивания. Мы смогли выровнять текст с помощью text-align , центральные блоки с использованием автоматического поля s, а в макетах таблиц или встроенных блоков с помощью свойства vertical-align .Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment у нас есть возможности полного горизонтального и вертикального выравнивания.
Если вы изначально изучили Flexbox, то можете считать эти свойства частью спецификации Flexbox, и некоторые из свойств действительно перечислены на уровне 1 Flexbox. Однако в спецификации отмечается, что следует ссылаться на спецификацию Box Alignment, поскольку она может добавлять дополнительные возможности по сравнению с тем, что в настоящее время есть во Flexbox.
Следующие примеры демонстрируют, как некоторые свойства выравнивания блока применяются в сетке и Flexbox.
Пример выравнивания макета сетки CSS
В этом примере с использованием макета сетки после размещения дорожек фиксированной ширины на встроенной (основной) оси есть дополнительное пространство в контейнере сетки. Это пространство распределяется с использованием justify-content . На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items .Первый элемент отменяет значение align-items , установленное для группы, путем установки align-self на center .
Пример выравнивания Flexbox
В этом примере три гибких элемента выровнены по главной оси с использованием justify-content и по поперечной оси с помощью align-items . Первый элемент отменяет align-items , заданных для группы, путем установки align-self на center .
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки.Есть также некоторые ключевые концепции, общие для всех методов компоновки.
Связь с режимами записи
Выравнивание связано с режимами записи в том смысле, что когда мы выравниваем элемент, мы не учитываем, выравниваем ли мы его по физическим размерам сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание в терминах начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает одинаково независимо от того, какой режим записи имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания блока вы выравниваете контент по одной из двух осей — линейной (или основной) оси и блочной (или поперечной) оси. Встроенная ось — это ось, по которой слова в предложении перемещаются в используемом режиме письма. Например, для английского языка встроенная ось горизонтальна. Ось блока — это ось, вдоль которой размещаются блоки, такие как элементы абзаца, и она проходит поперек оси Inline.
При выравнивании элементов по встроенной оси вы будете использовать свойства, которые начинаются с justify- :
При выравнивании элементов по оси блока вы будете использовать свойства, начинающиеся с align- :
Flexbox добавляет дополнительную сложность, поскольку вышесказанное верно, когда flex-direction установлен на row .Свойства меняются местами, когда для flexbox установлено значение , столбец . Следовательно, при работе с flexbox легче думать об основной и поперечной оси, чем о встроенных и блочных. Свойства
Свойства justify- всегда используются для выравнивания по главной оси, свойства align- — по поперечной оси.
Объект выравнивания
Объект выравнивания — это то, что выравнивается. Для justify-self или align-self , или при установке этих значений как группы с justify-items или align-items , это будет поле поля элемента, для которого это свойство используется .Свойства justify-content и align-content различаются в зависимости от метода макета.
Контейнер для выравнивания
Контейнер для выравнивания — это коробка, внутри которой выравнивается объект. Обычно это содержащий блок объекта выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На изображении ниже показан контейнер для совмещения с двумя объектами совмещения внутри.
Резервное выравнивание
Если вы установили выравнивание, которое не может быть выполнено, тогда в игру вступит резервное выравнивание и обработает доступное пространство. Это резервное выравнивание указывается индивидуально для каждого метода макета и подробно описывается на странице для этого метода.
Это резервное выравнивание указывается индивидуально для каждого метода макета и подробно описывается на странице для этого метода.
Существует три различных типа выравнивания, которые подробно описаны в спецификации; в них используются значения ключевых слов.
- Позиционное выравнивание : указание положения объекта выравнивания относительно его контейнера выравнивания.
- Базовое выравнивание : Эти ключевые слова определяют выравнивание как отношение между базовыми линиями нескольких субъектов выравнивания в контексте выравнивания.
- Распределенное выравнивание : Эти ключевые слова определяют выравнивание как распределение пространства между субъектами выравнивания.
Значения ключевых слов позиционного выравнивания
Следующие значения определены для позиционного выравнивания и могут использоваться в качестве значений для выравнивания содержимого с justify-content и align-content , а также для самовыравнивания с justify-self и выровнять себя .
-
центр -
начало -
конец -
самозапуск -
саморез -
flex-startтолько для Flexbox -
гибкий конецтолько для Flexbox -
слева -
правый
Кроме физических значений слева и справа , которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи контента.
Например, при работе в CSS Grid Layout, если вы работаете на английском языке и устанавливаете justify-content на start , это переместит элементы во встроенном измерении в начало, которое останется в виде предложений на английском языке. начать слева. Если вы использовали арабский язык (язык справа налево), то такое же значение start привело бы к перемещению элементов вправо, поскольку предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start , однако местоположение начала изменяется в соответствии с режимом записи.
Базовое выравнивание
Ключевые слова Baseline alignment используются для выравнивания базовых линий прямоугольников по группе объектов выравнивания. Их можно использовать в качестве значений для выравнивания контента с justify-content и align-content , а также для самовыравнивания с justify-self и align-self .
-
исходный -
первый базовый -
последний исходный показатель
Базовое выравнивание содержимого — указание значения выравнивания базовой линии для justify-content или align-content — работает в методах макета, при которых элементы размещаются в строках.Объекты выравнивания выравниваются по базовой линии относительно друг друга, добавляя отступы внутри полей.
Самовыравнивание по базовой линии сдвигает поля для выравнивания по базовой линии, добавляя поля за пределами полей. Самовыравнивание происходит при использовании justify-self или align-self , либо при установке этих значений как группы с justify-items и align-items .
Распределенное выравнивание
Ключевые слова распределенного выравнивания используются со свойствами align-content и justify-content .Эти ключевые слова определяют, что происходит с любым дополнительным пространством после отображения объектов выравнивания. Значения следующие:
-
растяжка -
промежуток между -
космос-вокруг -
равномерно
Например, в Flex Layout элементы изначально выровнены с flex-start . При работе в горизонтальном режиме письма сверху вниз, таком как английский, с flex-direction как строка элементы начинаются с крайнего левого угла, а любое доступное пространство после отображения элементов помещается после элементов.
Если вы установите justify-content: space-between на гибком контейнере, доступное пространство теперь распределяется и размещается между элементами.
В измерении, в котором вы хотите выровнять элементы, должно быть свободное место, чтобы эти ключевые слова вступили в силу. Без места нечего раздавать.
Ключевые слова safe и unsafe помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания.Ключевое слово safe будет выровнено с start в случае указанного выравнивания, вызывающего переполнение, цель состоит в том, чтобы избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокрутил до.
Если вы укажете unsafe , то выравнивание будет выполнено, даже если это вызовет такую потерю данных.
Спецификация выравнивания прямоугольников также включает свойства пробелов , межстрочных интервалов и столбцов . Эти свойства позволяют установить постоянный промежуток между элементами в строке или столбце при любом методе компоновки, в котором элементы расположены таким образом.
Эти свойства позволяют установить постоянный промежуток между элементами в строке или столбце при любом методе компоновки, в котором элементы расположены таким образом.
Свойство gap является сокращением для row-gap и column-gap , что позволяет нам установить эти свойства сразу:
В приведенном ниже примере макет сетки использует сокращение gap для установки промежутка 10px между дорожками строк и 2em промежутка между дорожками столбцов.
В этом примере я использую свойство gap в дополнение к gap . Свойства разрыва изначально имели префикс grid- в спецификации Grid Layout, и некоторые браузеры поддерживают только эти версии с префиксом.
Версии с префиксами будут поддерживаться как псевдонимы без префиксов, однако вы всегда можете удвоить их так же, как с префиксами поставщиков, добавив свойство grid-gap , а затем свойство gap с теми же значениями. .
.
Также имейте в виду, что другие вещи могут увеличить отображаемый визуальный пробел, например, использование ключевых слов распределения пространства или добавление полей к элементам.
Поскольку свойства выравнивания блока CSS реализуются по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробной информации о том, как использовать свойства выравнивания с ним:
Свойства CSS
Глоссарий
Центрировать таблицу с помощью CSS
Старый способ центрировать стол был простым:
Однако атрибут «align» устарел и заменен на CSS (каскадные таблицы стилей), и это хорошо. Однако не так очевидно, как центрировать таблицу с помощью CSS.
Может показаться очевидным способ использования CSS «text-align: center;» где-то, может быть, как одно из этих:
<таблица>
ИЛИ ЖЕ
<таблица> ...
ИЛИ, если ты действительно отчаялся,
<таблица>
...
Ничего из этого не сработает. Сама таблица будет выровнена по левому краю, но все содержимое ячеек таблицы будет по центру.
Почему? Поскольку «выравнивание текста» применяется к встроенному содержимому, а не к элементу уровня блока, например, «таблица».
Способ 1
Чтобы центрировать таблицу, вам нужно установить поля, например:
table.center {
маржа слева: авто;
маржа-право: авто;
}
А потом сделайте так:
<таблица>
...
На этом этапе Mozilla и Opera займут ваше место на столе. Однако Internet Explorer 5.5 и выше требует, чтобы вы также добавили это в свой CSS:
тело {выравнивание текста: центр;}
Способ 2
Если вы хотите, чтобы ваша таблица имела определенную процентную ширину, вы можете сделать это:
table # table1 {
ширина: 70%;
маржа слева: 15%;
маржа-право: 15%;
}
А затем в своем HTML / XHTML вы должны сделать это:
<таблица>
. ..
..
Обратите внимание, что я использовал идентификатор для описания таблицы. Вы можете использовать идентификатор только один раз на странице. Если бы у вас было много таблиц на странице, которые вы хотели бы иметь одинаковую ширину и центрирование, вы бы сделали это в своем CSS:
table.center {
ширина: 70%;
маржа слева: 15%;
маржа-право: 15%;
}
И это в вашем HTML:
<таблица>
...
<таблица>
...
Способ 3
Если вы хотите, чтобы ваша таблица имела фиксированную ширину, определите свой CSS следующим образом:
div.container {
ширина: 98%;
маржа: 1%;
}
table # table1 {
выравнивание текста: центр;
маржа слева: авто;
маржа-право: авто;
ширина: 100 пикселей;
}
tr, td {выравнивание текста: слева;}
Установите «width: 100px» на любую ширину, которая вам нужна.
«text-align: center» предназначен для Internet Explorer, без него он не будет работать.К сожалению, «text-align: center» центрирует весь текст внутри ячеек таблицы, но мы противодействуем этому, устанавливая «tr» и «td» для выравнивания по левому краю.
Затем в своем HTML вы должны сделать это:
<таблица> ...
Еще раз, я использую идентификатор. Если вам нужно одинаково центрировать несколько таблиц, используйте класс вместо идентификатора.
Вертикальное центрирование — Решено с помощью Flexbox — Чистый, свободный от взлома CSS
Отсутствие хороших способов вертикального центрирования элементов в CSS было темным пятном на его репутации на протяжении почти всего его существования.
Что еще хуже, так это то, что методы, которые работают для вертикального центрирования, неясны и не интуитивно понятны, в то время как очевидные варианты (например, vertical-align: middle ) никогда не работают, когда они вам нужны.
Текущий ландшафт вариантов вертикального центрирования варьируется от отрицательных полей до display: table-cell до нелепых хаков с использованием псевдоэлементов во всю высоту. Тем не менее, несмотря на то, что эти методы иногда помогают, они работают не во всех ситуациях.Что, если объект, который вы хотите центрировать, имеет неизвестные размеры и не является единственным дочерним элементом своего родителя? Что, если бы вы могли использовать взлом псевдоэлементов, но вам нужны эти псевдоэлементы для чего-то еще?
С Flexbox вы можете не беспокоиться. Вы можете безболезненно выровнять что угодно (вертикально или горизонтально) с помощью свойств align-items , align-self и justify-content .
Я в центре!
Этот прямоугольник центрирован как по вертикали, так и по горизонтали.Даже если текст в этом поле изменится, сделав его шире или выше, поле все равно будет центрировано. Продолжай, попытайся. Просто щелкните, чтобы отредактировать текст.
В отличие от некоторых существующих методов вертикального выравнивания, в Flexbox наличие родственных элементов не влияет на их способность выравниваться по вертикали.
HTML
…
…
…
УСС
.Aligner {
дисплей: гибкий;
align-items: center;
justify-content: center;
}
.Aligner-item {
максимальная ширина: 50%;
}
.Aligner-item - top {
выровнять сам: гибкий старт;
}
.Aligner-item - bottom {
align-self: гибкий конец;
}
Посмотреть полный исходный код компонента Aligner , используемого в этой демонстрации, на Github.
Как центрировать элемент с помощью CSS
Центрирование элемента с помощью CSS всегда было легко для одних вещей, но сложно для других. Вот полный список того, как центрировать с помощью CSS, а также с помощью современных методов CSS
Опубликовано , Последнее обновление
Центрирование элемента в CSS — это совсем другая задача, если вам нужно центрировать по горизонтали или вертикали.
В этом посте я объясню наиболее распространенные сценарии и способы их решения. Если Flexbox предоставляет новое решение, я игнорирую старые методы, потому что нам нужно двигаться вперед, а Flexbox уже много лет поддерживается браузерами, включая IE10.
По центру по горизонтали
Текст
Text очень просто центрировать по горизонтали, используя свойство text-align , установленное на center :
p {
выравнивание текста: центр;
} Блоки
Современный способ центрировать все, что не является текстом, — использовать Flexbox:
#mysection {
дисплей: гибкий;
justify-content: center;
} Любой элемент внутри #mysection будет центрирован по горизонтали.
Вот альтернативный подход, если вы не хотите использовать Flexbox.
Все, что не является текстом, можно центрировать, применив автоматическое поле слева и справа и установив ширину элемента:
section {
маржа: 0 авто;
ширина: 50%;
} выше маржа: 0 авто; — это сокращение от:
section {
margin-top: 0;
нижнее поле: 0;
маржа слева: авто;
маржа-право: авто;
} Не забудьте установить для элемента значение display: block , если это встроенный элемент.
По центру по вертикали
Традиционно это всегда было сложной задачей. Flexbox теперь предоставляет нам отличный способ сделать это самым простым способом:
#mysection {
дисплей: гибкий;
align-items: center;
} Любой элемент внутри #mysection будет центрирован по вертикали.
Центрировать по вертикали и горизонтали
Техника Flexbox для центрирования по вертикали и горизонтали может быть объединена для полного центрирования элемента на странице.
#mysection {
дисплей: гибкий;
align-items: center;
justify-content: center;
} То же самое можно сделать с помощью CSS Grid:
корпус {
дисплей: сетка;
места-предметы: центр;
высота: 100vh;
} Больше руководств по css:
CSS: список с выравниванием по центру с текстом, выровненным по левому краю (и неизвестной шириной)
Вот краткое руководство по CSS , в котором показано, как выровнять элемент списка по центру с текстом, выровненным по левому краю.Например, если у вас есть
Работая над страницей отзывов для моего нового книжного магазина, я хотел выровнять по центру неупорядоченный список без указания ширины . Когда вы указываете ширину, выравнивание по центру легко выполняется с помощью margin: auto; . Как этот пример:
ul {
ширина: 400 пикселей;
маржа слева: авто;
маржа-право: авто;
} Когда вы пойдете по этому маршруту, вы получите выровненный по центру список со всем текстом, выровненным по левому краю.Так что это самое простое решение для списков (и других элементов) с известной / установленной фиксированной шириной. Но, конечно, я не хотел указывать ширину для этого конкретного случая.
Итак, не устанавливая ширину элемента списка, я добавил text-align: center; в родительский div и получил это:
Маркеры списка отображаются с выравниванием по левому краю, но текст списка по центру. Таким образом, между маркерами и текстом для каждого элемента списка есть странный разрыв.Решение состоит в том, чтобы сделать список встроенным блоком и установить его text-align на left . Вот окончательный код :
div.parent {
выравнивание текста: центр;
}
ul {
дисплей: встроенный блок;
выравнивание текста: слева;
} А разметка HTML выглядит так:
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 4
Вот окончательный результат:
Приведенный выше код приводит к списку с выравниванием по центру, но с текстом с выравниванием по левому краю.Миссия выполнена.Этот метод также добавляет преимущество соблюдения полей предыдущего тега абзаца. До того, как мы сделали список inline-block, расстояние по вертикали между списком и предыдущим абзацем выглядело так:
Если список является элементом уровня блока, поля сворачиваются с соседними элементами уровня блока.Обратите внимание, как нижнее поле абзаца игнорируется / сворачивается, поэтому список располагается близко к тексту абзаца.

 item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 outer {
height: 300px;
display: table-cell;
vertical-align: middle;
}
...
<div>
<p>Этот параграф отцентрирован вертикально.</p>
</div>
outer {
height: 300px;
display: table-cell;
vertical-align: middle;
}
...
<div>
<p>Этот параграф отцентрирован вертикально.</p>
</div> ..
<div>
<p>Этот параграф отцентрирован по вертикали и горизонтали.
<img class=displayed src="" alt="">
</p>
</div>
..
<div>
<p>Этот параграф отцентрирован по вертикали и горизонтали.
<img class=displayed src="" alt="">
</p>
</div> ..
<div>
<p>Этот параграф отцентрирован по вертикали.</p>
</div>
..
<div>
<p>Этот параграф отцентрирован по вертикали.</p>
</div> outer p {
margin: 0
}
...
<div>
<p>Этот параграф отцентрирован по вертикали с помощью свойства 'display: flex'.</p>
</div>
outer p {
margin: 0
}
...
<div>
<p>Этот параграф отцентрирован по вертикали с помощью свойства 'display: flex'.</p>
</div>
 <img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>
<img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>
 ..
..
 ..
..