z-index ⚡️ HTML и CSS с примерами кода
Свойство z-index определяет положение элемента и нижестоящих элементов по оси z. В случае перекрытия элементов, это значение определяет порядок наложения. В общем случае, элементы с большим z-index перекрывают элементы с меньшим.
Для позиционируемого контейнера свойство z-index определяет:
- порядок наложения в текущем контексте наложения;
- создаёт ли контейнер локальный контекст наложения.
Демо
Позиционирование- bottom
- clear
- display
- float
- left
- position
- right
- top
- z-index
Синтаксис
/* Значение - ключевое слово */ z-index: auto; /* <целочисленные> значения */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Отрицательные значения понижают приоритет */ /* Глобальные значения */ z-index: inherit; z-index: initial; z-index: unset;
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль).
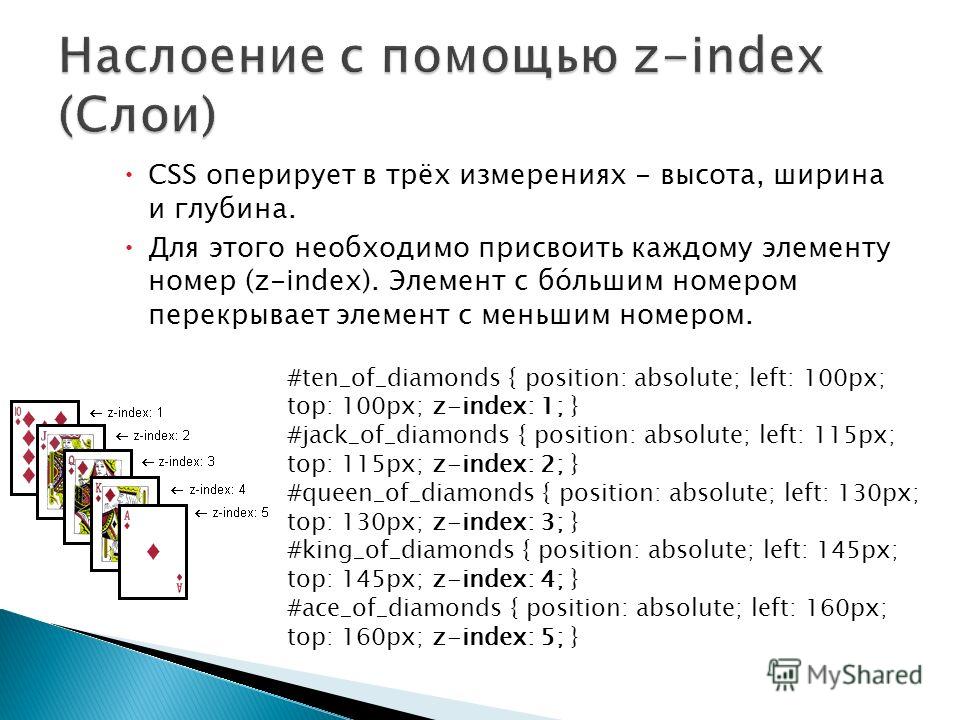
z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
auto- Контейнер не будет создавать локального контекста наложения. Уровень контейнера в текущем контексте наложения такой же, как и у родительского.
<integer>- Целое число определяет уровень контейнера в текущем контексте наложения. Контейнер также будет создавать локальный контекст наложения, в котором его собственный уровень будет равен
0. Это значит, что значенияz-indexнижестоящих элементов не будут сравниваться с z-индексами элементов вне этого контейнера.
Значение по-умолчанию: auto
Применяется к позиционированным элементам
Спецификации
- CSS Level 2 (Revision 1)
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Порядок карт</title>
<style>
.card {
position: relative;
}
.three {
top: 50px;
left: 55px;
z-index: 5;
}
.seven {
left: -120px;
top: 25px;
z-index: 2;
}
.ace {
left: -295px;
z-index: 1;
}
.card:hover {
z-index: 10;
}
</style>
</head>
<body>
<img src="image/3.png" alt="3" />
<img src="image/7.png" alt="7" />
<img src="image/ace.png" alt="Туз" />
</body>
</html>
Как на самом деле работают z-index / Хабр
Наверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?
При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?
Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.
На самом деле человек обычно начинает пытаться разобраться в какой-то новой для себя области в трёх случаях: если встречает неожиданные результаты при работе и не понимает, что происходит; если встаёт потребность выйти за рамки и взглянуть на предмет под другим углом; и наконец, просто из спортивного интереса.
Мой случай явно не относится к третьей категории. Сначала я несколько раз в жизни сталкивался с первым сценарием при работе над разными проектами; однако до конца так и не разбирался в вопросе из-за лени и отсутствия наглядных и понятных материалов с примерами.
Начнём с простого. Что такое z-index и для чего он нужен?
Очевидно, что это координата по оси Z, задаваемая для некоторого элемента. Ось Z при этом направлена в сторону пользователя. Больше число — ближе элемент.
Почему числа z-index целые? Всё просто. Диапазон практически не ограничен сверху и снизу, поэтому нам нет нужды использовать дробные значения. Поскольку реальный монитор не имеет третьего измерения (мы можем его лишь имитировать), нам нужна некоторая безразмерная величина, единственная задача которой — обеспечивать сравнение элементов (то есть упорядоченность множества). Целые числа прекрасно справляются с этой задачей, при этом они нагляднее вещественных.
Казалось бы, этих знаний достаточно, чтобы начать использовать z-index на страницах. Однако, не всё так просто.
Однако, не всё так просто.
<div></div> <div></div>
Похоже, что-то пошло не так. Мы сделали у первого блока z-index больше чем у второго, так почему же он отображается ниже? Да, он идёт по коду раньше — но казалось бы, это должно играть роль только при равных значениях z-index.
На этом месте самое время открыть стандарт CSS2.1, а точнее приложение к нему, касающееся обработки контекстов наложения. Вот ссылка.
Из этого небольшого и очень сжатого текста можно сразу вынести много важной информации.
- z-index управляют наложением не отдельных элементов, а контекстов наложения (групп элементов)
- Мы не можем произвольно управлять элементами в разных контекстах друг относительно друга: здесь работает иерархия. Если мы уже находимся в «низком» контексте, то мы не сможем сделать его элемент выше элемента более «высокого» контекста.
- z-index вообще не имеет смысла для элементов в нормальном потоке (у которых свойство position равно static).

- Чтобы элемент задал новый контекст наложения, он должен быть позиционирован, и у него должен быть назначен z-index.
- Если элемент позиционирован, но z-index не задан, то можно условно считать, что он равен нулю (для простых случаев это работает так, нюансы рассмотрим позже).
- А ещё отдельные контексты наложения задаются элементами со значением opacity, меньшим единицы. Это было сделано для того, чтобы можно было легко перенести альфа-блендинг на последнюю стадию отрисовки для обработки видеокартой.
Но и это ещё не всё. Оказывается, с элементами без z-index тоже не всё так просто, как может показаться.
Процесс отрисовки элементов поддерева контекста можно разбить на несколько стадий (первые две из которых — непосредственно вывод фонового цвета и фонового изображения текущего элемента, задающего контекст).
Итак, рассмотрим весь список.
3. Вывод дочерних контекстов с отрицательными z-index
Вывод дочерних контекстов с отрицательными z-index
4. Вывод дочерних блочных элементов в нормальном потоке (только фоны)
5. Вывод дочерних float элементов
6. Вывод контента элементов в нормальном потоке: инлайновые и инлайново-блочные потомки, инлайновый контент внутри блочных потомков, включая строки текста *
8. Вывод дочерних контекстов с положительными z-index
* в порядке обхода дерева depth-first
** для контекстов с z-index: auto все дочерние контексты считать потомками текущего контекста, то есть «вытаскивать» их наверх на текущий уровень
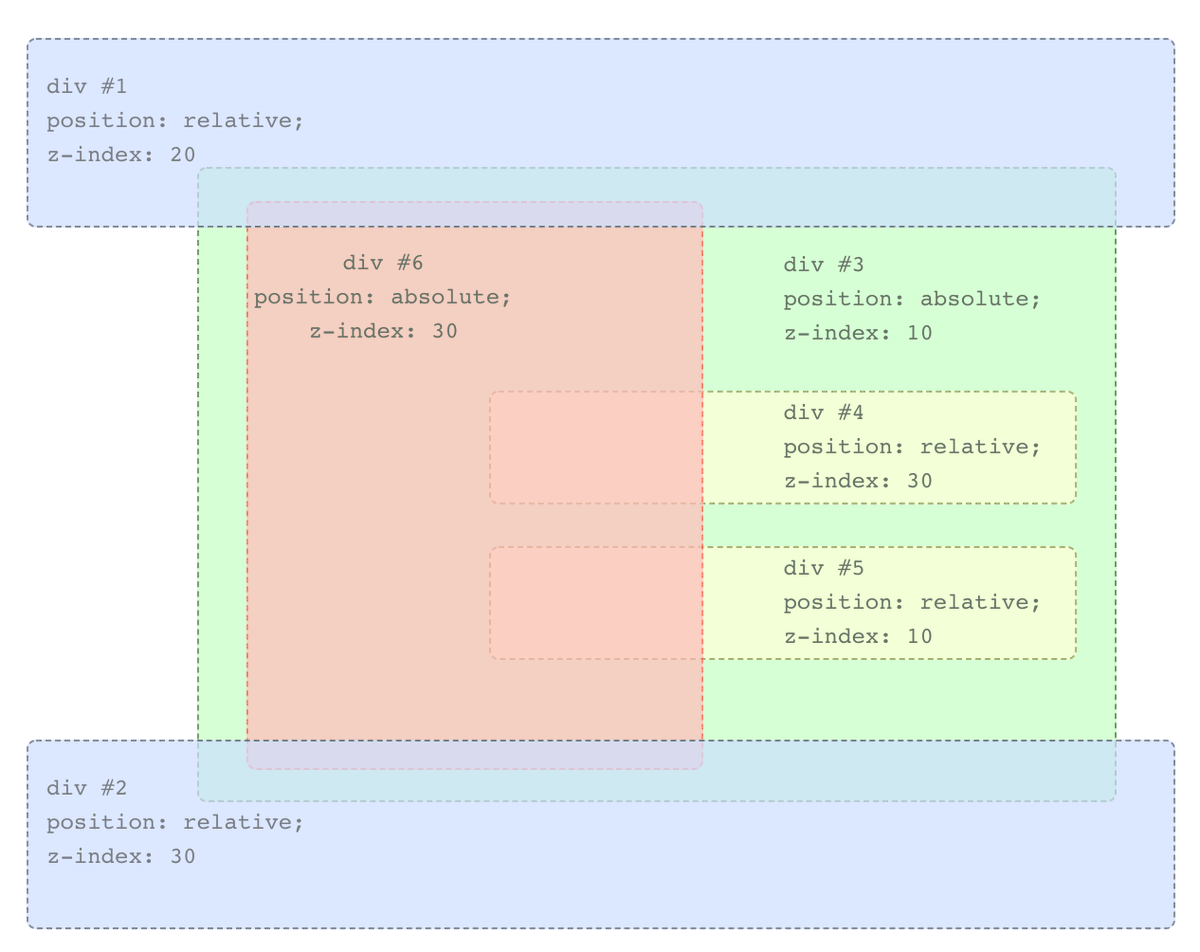
Уже не так просто, правда? Можно примерно проиллюстрировать данную схему следующей картинкой:
Также есть возможность открыть пример на codepen и поиграться с ним своими руками.
Но и это ещё не всё. Казалось бы, алгоритм и так достаточно сложен: нам нужно сперва подтянуть дочерние контексты внутри псевдоконтекстов (помните про значение auto?), затем произвести сортировку для двух списков z-index, выстроив их в числовой ряд, потом пройти по дочерним элементам: сначала по блочным в нормальном потоке, потом по плавающим, затем по инлайновым и инлайново-блочным…
Но тут нас ждёт целых два сюрприза. Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
А вот второй совсем не так тривиален. Заключается он в пометке
For each one of these, treat the element as if it created a new stacking context, but any positioned descendants and descendants which actually create a new stacking context should be considered part of the parent stacking context, not this new one.
у float и inline-block/inline (но не block!) элементов.
Что же это означает на практике? А означает это то, что их мы должны обработать так же, как и элементы с z-index: auto. То есть во-первых, обойти их поддеревья и вытащить оттуда дочерние контексты, поместив их на текущий уровень. Но в остальном мы должны обращаться с ними как с элементами, задающими свой контекст. Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Поэтому приходится при написании кода движка идти на хитрость с тем, чтобы элементы float, inline и inline-block до до поры не раскрывали своих потомков (за исключением дочерних элементов с позиционированием и z-index, формирующих контексты наложения), а потом запускать для них всю функцию рекурсивно, но уже наоборот с учётом того факта, что дочерние контексты должны при обходе пропускаться.
Несколько примеров для демонстрации этого явления:
<div>
<div></div>
</div>Здесь дочерний элемент имеет z-index и позиционирован. Он «всплывает» наверх, но выводится под синим квадратом, поскольку элементы с отрицательными z-index выводятся на стадии 3, а float элементы — на стадии 5.
<div>
<div></div>
</div>
<div>
<div></div>
</div>В данном примере второй элемент (зелёный) выводится раньше первого (голубого), и поэтому ниже. Однако дочерние элементы вытягиваются наверх (поскольку задают собственные контексты), поэтому в данном случае они идут в том же порядке, в котором они идут именно в исходном дереве (порядок их предков после перестановки не важен!). Если у первого дочернего элемента выставить z-index равный 1, то получим уже такую картинку:
Добавим больше элементов.
<div>
<div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
</div>
</div>Тут дочерние контексты вытаскиваются и из float-ов, и из обычных блоков, порядок при этом сохраняется таким, как был в исходном дереве.
Наконец, последний пример:
<div>
<div></div>
</div>
<div></div>Как видим, «выпрыгнуть» из block элемента — в отличие от остальных случаев вполне возможно, и поскольку у нас всплывает inline-block элемент, он выведется последним по счёту в данном документе.
Как видим, z-index позволяет осуществлять множество интересных трюков (чего стоит хотя бы скрытие элемента под его непосредственным родителем с помощью отрицательного z-index у потомка). Надеюсь, данная статья оказалась вам чем-то полезна.
Что вам нужно знать
При создании веб-страниц мы часто хотим накладывать различные элементы друг на друга, чтобы создать захватывающие, насыщенные дизайны и интерфейсы. Но если два элемента перекрываются, как вы контролируете, какой из них находится сверху?
Как и во многих других аспектах веб-дизайна, ответ лежит в CSS, а именно в свойстве z-index. Свойство z-index — одно из самых важных свойств в CSS, поскольку оно позволяет вам контролировать порядок размещения элементов на веб-странице.
В этом посте мы обсудим, что означает свойство z-index в CSS, как его использовать, а также несколько советов, как максимально эффективно использовать его в своих проектах. Давайте начнем.
Что такое z-индекс?
z-index — это свойство CSS, которое управляет порядком расположения перекрывающихся элементов на странице. Элемент с более высоким значением z-индекса появится перед элементом с более низким значением z-индекса.
Элемент с более высоким значением z-индекса появится перед элементом с более низким значением z-индекса.
Свойство называется «z-index», поскольку оно задает порядок элементов по оси z. Если ось x идет слева направо, а ось y идет сверху вниз, ось z добавляет измерение «к» и «от» пользователя. Элементы с более высоким значением z-index кажутся ближе к пользователю, а элементы с более низким значением — дальше.
Если два элемента страницы перекрываются и значение z-index не задано (или оба элемента имеют одинаковое значение z-index), элемент, размещенный последним в коде HTML, появится поверх элемента, размещенного перед ним в коде HTML. код. Кроме того, элементы, которым присвоено значение позиции (отличное от static , значение по умолчанию), отображаются над элементами без позиции в стеке.
Для получения дополнительной информации о свойстве z-index посмотрите видео ниже.
Как использовать z-индекс
Свойство z-index использует следующий синтаксис:
z-индекс: [целое число]
z-индекс: авто
Свойство z-index принимает целочисленное значение. Чем выше целое число, тем выше будет элемент в порядке наложения. Например, если у вас есть два элемента с z-index из 0 и 1 , элемент с z-index из 1 будет перед элементом с z-индекс из 0 .
Чем выше целое число, тем выше будет элемент в порядке наложения. Например, если у вас есть два элемента с z-index из 0 и 1 , элемент с z-index из 1 будет перед элементом с z-индекс из 0 .
z-index также может принимать значение auto , которое устанавливает уровень стека элемента на 0 , значение по умолчанию.
Давайте рассмотрим пример. Во-первых, вот стек из четырех элементов div без свойства z-index:
См. Pen z-index: пример стекирования (без z-index) от HubSpot (@hubspot) на CodePen.
Как видите, порядок размещения определяется порядком элементов div в HTML-коде. Каждый div помещается поверх предшествующего ему div.
Теперь давайте воспользуемся z-index, чтобы изменить этот порядок:
См. Pen z-index: пример стекирования (с z-index) от HubSpot (@hubspot) на CodePen.
Pen z-index: пример стекирования (с z-index) от HubSpot (@hubspot) на CodePen.
В этом примере мы используем z-index для переопределения стека по умолчанию. Теперь первый записанный div («первый») находится на вершине стека.
Обратите внимание, что в этих примерах элементам div также присваивается значение position . Чтобы управлять элементом со свойством z-index, элемент должен иметь значение для позиции , отличное от 9.0019 статическое (по умолчанию). z-index будет применяться к элементам с позицией из относительной , фиксированной , абсолютной или липкой . Чтобы узнать больше о том, как работает свойство CSS position , см. наше вводное руководство по CSS position.
Z-индекс также может принимать отрицательные целые значения, например -1 . Поскольку значение z-index по умолчанию для элементов страницы равно 0 , элементы с отрицательным значением z-index отображаются за элементами без заданного значения z-index.
См. пример Pen z-index: stacking (отрицательные значения) от HubSpot (@hubspot) на CodePen.
z-index Stacking Context
При использовании z-index также важно учитывать, как влияет на размещение вложенных элементов, поскольку все становится немного сложнее.
Значение z-индекса позиционирует элемент по оси z относительно других элементов в том же контексте наложения. Контекст стека — это группа элементов, которые совместно используют один и тот же родительский элемент и чьи значения z-index сравниваются друг с другом.
В приведенных выше примерах все элементы div находились в одном контексте стека, являясь прямыми дочерними элементами . Вот еще один пример, который содержит несколько контекстов стекирования:
См. Pen z-index: пример контекста стекирования 1 от HubSpot (@hubspot) на CodePen.
Pen z-index: пример контекста стекирования 1 от HubSpot (@hubspot) на CodePen.
В этом примере у нас есть два контейнера div (отмечены черными рамками), каждый с двумя дочерними элементами. Каждый из этих контейнеров имеет свой собственный контекст стека.
Если взять container-2 и переместите его под container-1 , мы увидим, как ведут себя эти контексты стекирования:
См. Pen z-index: пример контекста стекирования 2 от HubSpot (@hubspot) на CodePen.
Обратите внимание, что div 4 находится перед div 1, несмотря на то, что div 1 имеет более высокое значение z-index, чем div 4.
Это связано с тем, что container-2 сам по себе имеет более высокий z-index, чем container- 1 . Таким образом, все дочерние элементы внутри container-2 будут располагаться перед всеми дочерними элементами внутри 9. 0019 container-1 независимо от значений их z-индекса. Значения z-index определяют только положение относительно других элементов в том же контейнере (т. е. в том же контексте стека).
0019 container-1 независимо от значений их z-индекса. Значения z-index определяют только положение относительно других элементов в том же контейнере (т. е. в том же контексте стека).
Управляйте стеком элементов с помощью z-index.
При правильном использовании свойство z-index является мощным, но простым для понимания инструментом для правильного упорядочения элементов и является обязательным для всех, кто изучает CSS или Bootstrap CSS. Просто следите за тем, чтобы ваши значения z-index были аккуратными, чтобы вы не заблудились в слоях!
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Похожие статьи
CSS Padding: ваш путеводитель по свойству
04 мая 2023 г.

Видимость CSS: все, что вам нужно знать
25 апр. 2023 г.
Пошаговое руководство по элементу таблицы Bootstrap CSS [+ 7 примеров]
08 марта 2023 г.

Как создать, отредактировать и создать панель навигации в Bootstrap
08 марта 2023 г.
Как создать идеальную сетку CSS на вашем веб-сайте [примеры макетов]
28 февраля 2023 г.

Как создавать и стилизовать границы в CSS
23 февраля 2023 г.
Как вложить селекторы CSS для более чистого кода
20 февраля 2023 г.
hubspot.com/website/bootstrap-image-classes»>CSS-переменные: что это такое и как они работают
16 февраля 2023 г.
hubspot.com/website/what-is-a-favicon»>
Классы изображений Bootstrap: что это такое и как они работают?
20 февраля 2023 г.
Что, почему и как сделать фавикон для вашего сайта
08 февраля 2023 г.
CSS z-индекс | Как свойство Z-index работает в CSS с примерами
Свойство z-index в CSS определяет порядок стека элементов, таких как изображение или блок, любое символьное содержимое или кнопка и т. д. Элемент с самым высоким или большим значением порядка стека всегда будет перед элементом с более низким значением порядка стека. Имейте в виду, что z-index работает только с такими элементами позиции, как position: absolute, position: relative, position: sticky. Это проясняет тот факт, что свойство z-index может применяться к элементам, расположенным в порядке z. Элемент с более высоким значением индекса z всегда перекрывается индексом z с меньшим значением.
Пример в реальном времени: У нас есть требование, чтобы изображение перекрывалось контентом. Обычно свойства CSS не могут обеспечить эту функцию, все это даст изображение поверх текста, но мы этого не хотим. Таким образом, используя свойство z-index, мы можем размещать содержимое поверх изображения.
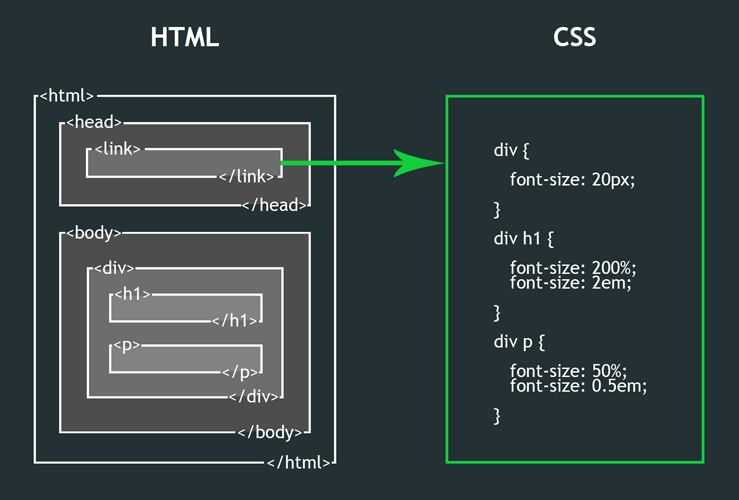
Почему мы используем CSS в HTML?
- Обеспечьте общую логику между всеми страницами вместо того, чтобы писать одинаковую логику стиля на каждой HTML-странице, мы используем файл CSS для написания общей логики.
- И он включает страницу CSS на каждой HTML-странице с тегом.
Как работает свойство Z-index в CSS?
Свойство Z-index работает только с такими элементами позиции, как:
- позиция: абсолютная
- позиция: относительная
- позиция: липкая
Синтаксис:
позиционированный элемент{
позиция: абсолютная, относительная или липкая;
слева: значение;
верх: значение;
z-индекс: значение;
} Изображение Z-индекса со значениями:
Примеры CSS z-индекса
Ниже приведены примеры:
Пример #1
Z-индекс с изображением.
Код:
<голова> <метакодировка="ISO-8859-1">Z-индекс <тело>Z-индекс с изображением
<дел>
Свойство z-index в CSS определяет порядок стека такой элемент, как изображение или поле, любой символьный контент или кнопка и т. д. элемент с самым высоким или большим значением порядка стека всегда будет в перед элементом с более низким значением порядка стека. Имейте в виду, что z-index работал только с такими элементами позиции, как position: absolute, положение: относительное, положение: липкое. Это ясно, что z- свойство index может быть применено к позиционированным элементам в порядке z. Элемент с более высоким значением индекса z всегда перекрывается индексом z с меньшим значением.
Пример в реальном времени: у нас есть требование о перекрытии изображение с содержимым. Обычно свойства CSS не могут обеспечить это функция, все это даст изображение поверх текста, но мы не хочу это.
Таким образом, используя свойство z-index, мы можем создавать контент поверх изображение.
Код CSS: ZIndexFile.css
img {
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -10;
}
h2
{
красный цвет;
выравнивание текста: по центру;
}
п
{
коричневый цвет;
граница: сплошная 2 пикселя желтая;
размер шрифта: 28px;
} Вывод:
Объяснение:
- Как мы видим выше, мы получили текст поверх изображения, но если удалить свойство индекса z, текст перекрывается изображением.
Пример #2
Индекс Z с изображением.
Код HTML:
<голова> <метакодировка="ISO-8859-1">Z-индекс <тело>Z-индекс с содержанием
<дел> Свойство z-index в CSS определяет порядок элементов в стеке.как изображение или поле или любой символьный контент или кнопка и т.д. Элемент с самым высоким или большим значением порядка стека всегда будет перед элемент с более низким значением порядка стека. Имейте в виду, что z-индекс работал только с элементами позиции, такими как position: absolute, position: родственник, положение: липкое. Это ясно показывает, что свойство z-index может применяться с позиционированными элементами в порядке z. Элемент с более высокое значение индекса z всегда перекрывается индексом z с меньшим ценить. Пример в реальном времени: у нас есть требование, что мы хотим, чтобы изображение перекрывалось контентом. В общем CSS свойства не могут предоставить эту функцию, все это даст изображение поверх текста, но мы этого не хотим. Итак, используя z-index мы можем сделать контент поверх изображения. Парамеш-бокс







 Таким образом, используя свойство z-index, мы можем создавать контент поверх
изображение.
Таким образом, используя свойство z-index, мы можем создавать контент поверх
изображение. как изображение или поле или любой символьный контент или кнопка и т.д. Элемент
с самым высоким или большим значением порядка стека всегда будет перед
элемент с более низким значением порядка стека. Имейте в виду, что z-индекс
работал только с элементами позиции, такими как position: absolute, position:
родственник, положение: липкое. Это ясно показывает, что свойство z-index
может применяться с позиционированными элементами в порядке z. Элемент с
более высокое значение индекса z всегда перекрывается индексом z с меньшим
ценить.
как изображение или поле или любой символьный контент или кнопка и т.д. Элемент
с самым высоким или большим значением порядка стека всегда будет перед
элемент с более низким значением порядка стека. Имейте в виду, что z-индекс
работал только с элементами позиции, такими как position: absolute, position:
родственник, положение: липкое. Это ясно показывает, что свойство z-index
может применяться с позиционированными элементами в порядке z. Элемент с
более высокое значение индекса z всегда перекрывается индексом z с меньшим
ценить.  topDiv {
положение: родственник;
высота: 8см;
цвет: темно-синий;
нижняя граница: 1em;
верхнее поле: 2em;
z-индекс: 1;
граница: сплошная;
нижняя граница: 1em;
поле сверху: 2em;
размер шрифта: 28px;
}
.spanContent {
положение: абсолютное;
ширина: 80%;
фон: фуксия;
слева: 60 пикселей;
верх: 3эм;
z-индекс: 3;
размер шрифта: 28px;
}
.boxSpan {
положение: абсолютное;
z-индекс: 2;
ширина: 20%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
слева: 65%;
фон: светло-зеленый;
размер шрифта: 28px;
}
topDiv {
положение: родственник;
высота: 8см;
цвет: темно-синий;
нижняя граница: 1em;
верхнее поле: 2em;
z-индекс: 1;
граница: сплошная;
нижняя граница: 1em;
поле сверху: 2em;
размер шрифта: 28px;
}
.spanContent {
положение: абсолютное;
ширина: 80%;
фон: фуксия;
слева: 60 пикселей;
верх: 3эм;
z-индекс: 3;
размер шрифта: 28px;
}
.boxSpan {
положение: абсолютное;
z-индекс: 2;
ширина: 20%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
слева: 65%;
фон: светло-зеленый;
размер шрифта: 28px;
} 