Как на самом деле работают z-index / Хабр
Наверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?
Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.
На самом деле человек обычно начинает пытаться разобраться в какой-то новой для себя области в трёх случаях: если встречает неожиданные результаты при работе и не понимает, что происходит; если встаёт потребность выйти за рамки и взглянуть на предмет под другим углом; и наконец, просто из спортивного интереса.
Мой случай явно не относится к третьей категории.
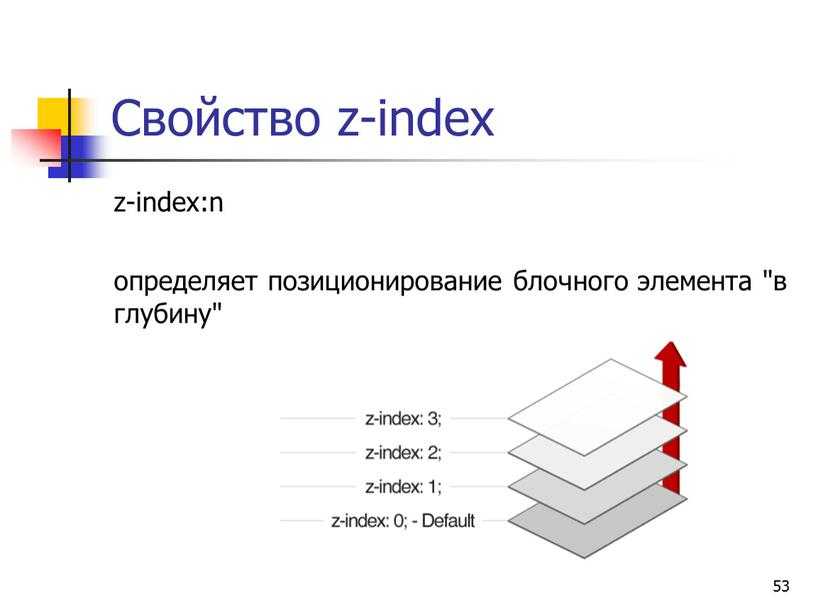
Начнём с простого. Что такое z-index и для чего он нужен?
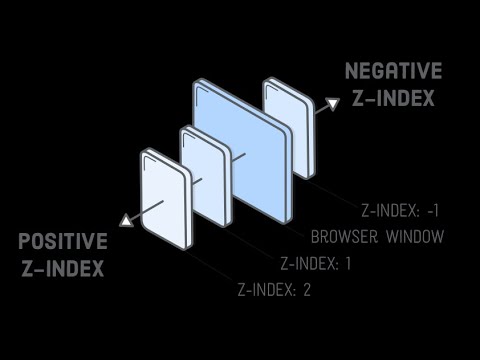
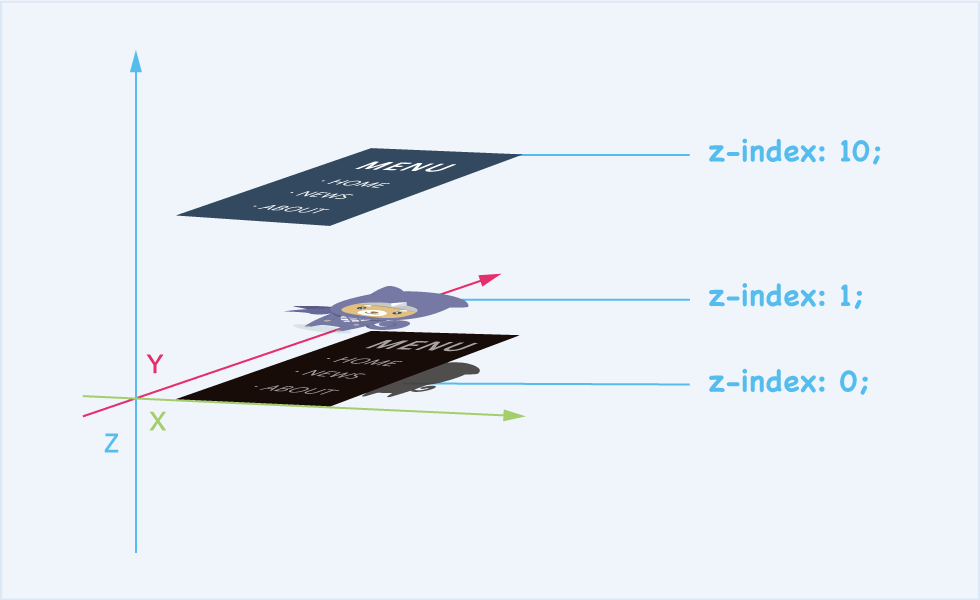
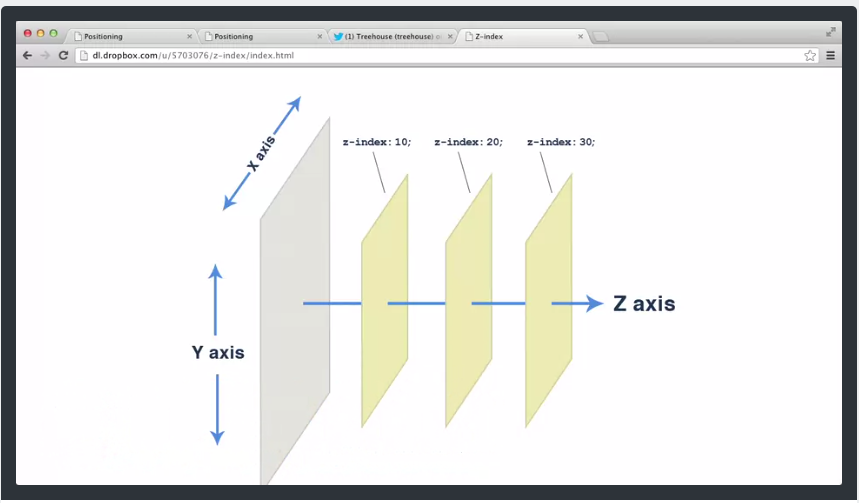
Очевидно, что это координата по оси Z, задаваемая для некоторого элемента. Ось Z при этом направлена в сторону пользователя. Больше число — ближе элемент.
Почему числа z-index целые? Всё просто. Диапазон практически не ограничен сверху и снизу, поэтому нам нет нужды использовать дробные значения. Поскольку реальный монитор не имеет третьего измерения (мы можем его лишь имитировать), нам нужна некоторая безразмерная величина, единственная задача которой — обеспечивать сравнение элементов (то есть упорядоченность множества).
Казалось бы, этих знаний достаточно, чтобы начать использовать z-index на страницах. Однако, не всё так просто.
<div></div> <div></div>
Похоже, что-то пошло не так. Мы сделали у первого блока z-index больше чем у второго, так почему же он отображается ниже? Да, он идёт по коду раньше — но казалось бы, это должно играть роль только при равных значениях z-index.
На этом месте самое время открыть стандарт CSS2.1, а точнее приложение к нему, касающееся обработки контекстов наложения. Вот ссылка.
Из этого небольшого и очень сжатого текста можно сразу вынести много важной информации.
- z-index управляют наложением не отдельных элементов, а контекстов наложения (групп элементов)
- Мы не можем произвольно управлять элементами в разных контекстах друг относительно друга: здесь работает иерархия. Если мы уже находимся в «низком» контексте, то мы не сможем сделать его элемент выше элемента более «высокого» контекста.

- z-index вообще не имеет смысла для элементов в нормальном потоке (у которых свойство position равно static). В эту ловушку мы и попались в примере выше.
- Чтобы элемент задал новый контекст наложения, он должен быть позиционирован, и у него должен быть назначен z-index.
- Если элемент позиционирован, но z-index не задан, то можно условно считать, что он равен нулю (для простых случаев это работает так, нюансы рассмотрим позже).
- А ещё отдельные контексты наложения задаются элементами со значением opacity, меньшим единицы. Это было сделано для того, чтобы можно было легко перенести альфа-блендинг на последнюю стадию отрисовки для обработки видеокартой.
Но и это ещё не всё. Оказывается, с элементами без z-index тоже не всё так просто, как может показаться.
Процесс отрисовки элементов поддерева контекста можно разбить на несколько стадий (первые две из которых — непосредственно вывод фонового цвета и фонового изображения текущего элемента, задающего контекст).
Итак, рассмотрим весь список.
3. Вывод дочерних контекстов с отрицательными z-index
5. Вывод дочерних float элементов
6. Вывод контента элементов в нормальном потоке: инлайновые и инлайново-блочные потомки, инлайновый контент внутри блочных потомков, включая строки текста *
7. Вывод дочерних контекстов с нулевыми и auto z-index **
8. Вывод дочерних контекстов с положительными z-index
* в порядке обхода дерева depth-first
** для контекстов с z-index: auto все дочерние контексты считать потомками текущего контекста, то есть «вытаскивать» их наверх на текущий уровень
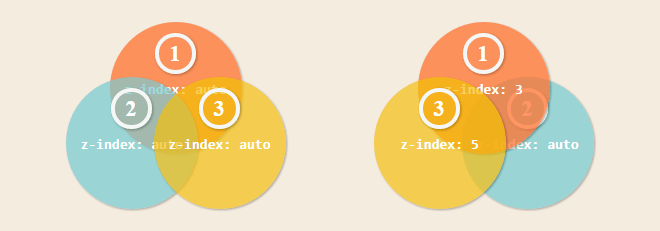
Уже не так просто, правда? Можно примерно проиллюстрировать данную схему следующей картинкой:
Также есть возможность открыть пример на codepen и поиграться с ним своими руками.
Но и это ещё не всё. Казалось бы, алгоритм и так достаточно сложен: нам нужно сперва подтянуть дочерние контексты внутри псевдоконтекстов (помните про значение auto?), затем произвести сортировку для двух списков z-index, выстроив их в числовой ряд, потом пройти по дочерним элементам: сначала по блочным в нормальном потоке, потом по плавающим, затем по инлайновым и инлайново-блочным…
Но тут нас ждёт целых два сюрприза. Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
А вот второй совсем не так тривиален. Заключается он в пометке
For each one of these, treat the element as if it created a new stacking context, but any positioned descendants and descendants which actually create a new stacking context should be considered part of the parent stacking context, not this new one.
у float и inline-block/inline (но не block!) элементов.
Что же это означает на практике? А означает это то, что их мы должны обработать так же, как и элементы с z-index: auto. То есть во-первых, обойти их поддеревья и вытащить оттуда дочерние контексты, поместив их на текущий уровень. Но в остальном мы должны обращаться с ними как с элементами, задающими свой контекст.
Поэтому приходится при написании кода движка идти на хитрость с тем, чтобы элементы float, inline и inline-block до до поры не раскрывали своих потомков (за исключением дочерних элементов с позиционированием и z-index, формирующих контексты наложения), а потом запускать для них всю функцию рекурсивно, но уже наоборот с учётом того факта, что дочерние контексты должны при обходе пропускаться.
Несколько примеров для демонстрации этого явления:
<div>
<div></div>
</div>Здесь дочерний элемент имеет z-index и позиционирован. Он «всплывает» наверх, но выводится под синим квадратом, поскольку элементы с отрицательными z-index выводятся на стадии 3, а float элементы — на стадии 5.
<div>
<div></div>
</div>
<div>
<div></div>
</div>В данном примере второй элемент (зелёный) выводится раньше первого (голубого), и поэтому ниже. Однако дочерние элементы вытягиваются наверх (поскольку задают собственные контексты), поэтому в данном случае они идут в том же порядке, в котором они идут именно в исходном дереве (порядок их предков после перестановки не важен!). Если у первого дочернего элемента выставить z-index равный 1, то получим уже такую картинку:
Добавим больше элементов.
<div>
<div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
</div>
</div>Тут дочерние контексты вытаскиваются и из float-ов, и из обычных блоков, порядок при этом сохраняется таким, как был в исходном дереве.
Наконец, последний пример:
<div>
<div></div>
</div>
<div></div>Как видим, «выпрыгнуть» из block элемента — в отличие от остальных случаев вполне возможно, и поскольку у нас всплывает inline-block элемент, он выведется последним по счёту в данном документе.
Как видим, z-index позволяет осуществлять множество интересных трюков (чего стоит хотя бы скрытие элемента под его непосредственным родителем с помощью отрицательного z-index у потомка). Надеюсь, данная статья оказалась вам чем-то полезна.
принцип работы — учебник CSS
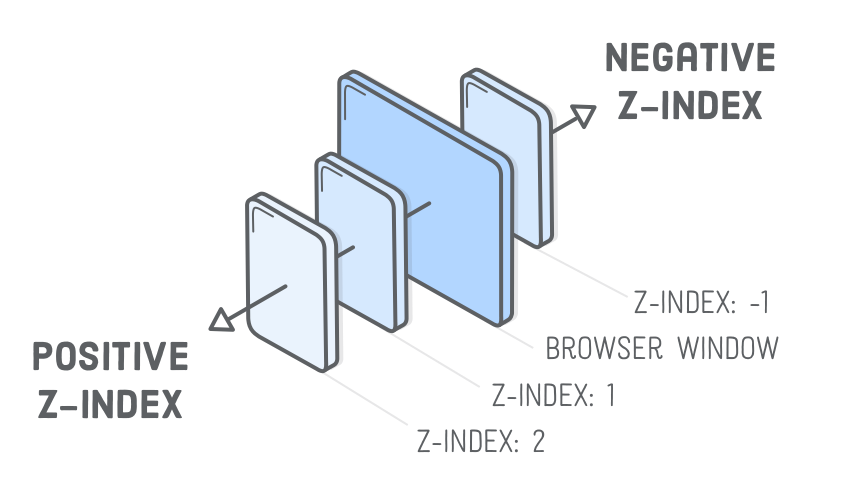
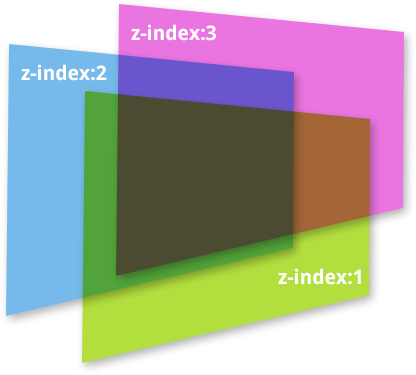
Позиционированные элементы можно наслаивать друг на друга при помощи CSS-свойства z-index, тем самым имитируя третье измерение (ось Z, которая перпендикулярна экрану). Эффект можно сравнить со слоями в программе Adobe Photoshop — вы можете определять, какой элемент будет располагаться выше, а какой — ниже. Давайте подробнее разберем принцип работы z-index.
Как работает свойство z-index
Свойство z-index имеет влияние лишь на позиционированные элементы, т. е. такие, для которых установлено свойство position со значением absolute, relative либо fixed. Влияние свойства z-index распространяется как на сам элемент, так и на его дочерние элементы, т. е. поднимая родительский элемент выше по оси Z, вы поднимаете и его дочерние элементы.
е. поднимая родительский элемент выше по оси Z, вы поднимаете и его дочерние элементы.
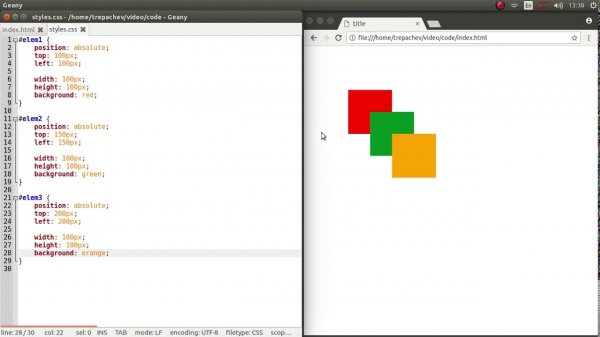
Если свойство z-index не задано, то позиционированные элементы накладываются друг на друга в том порядке, в котором они находятся в коде HTML. Это значит, что если на странице есть три абсолютно позиционированных тега, то второй тег из HTML отобразится выше первого, а третий — выше первого и второго.
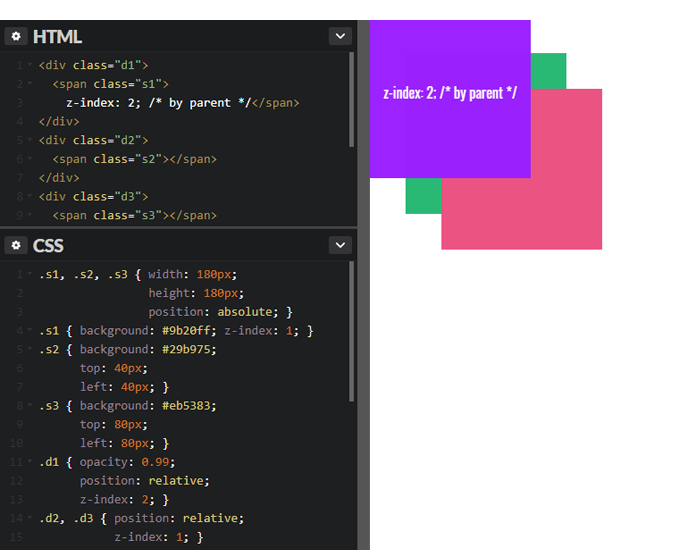
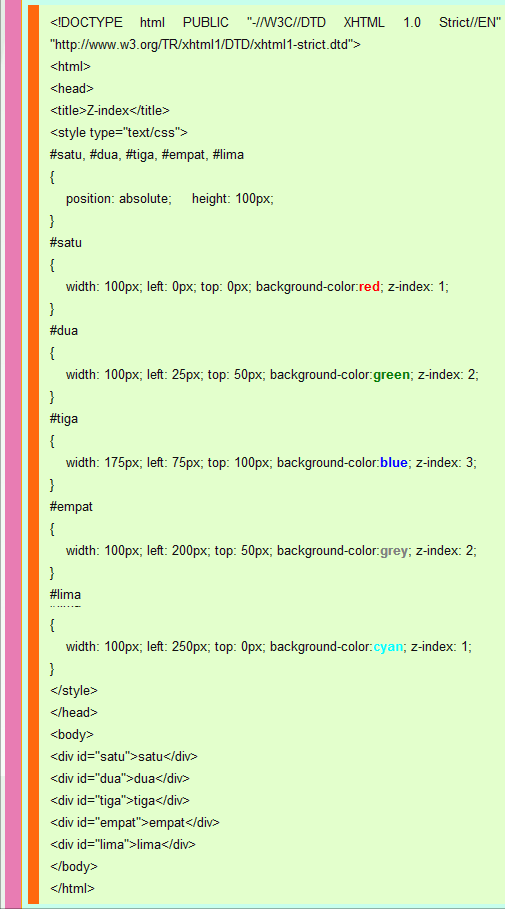
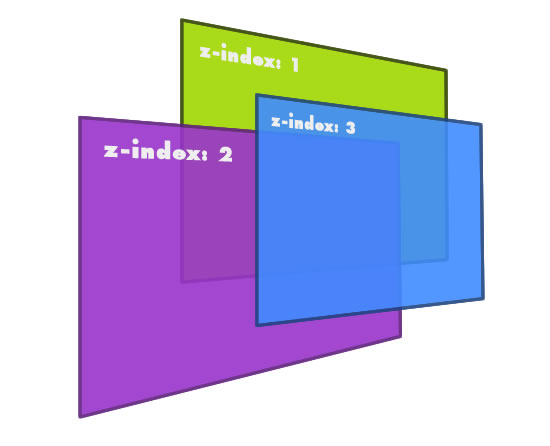
Ниже показано три примера: на первом скриншоте имеется три абсолютно позиционированных элемента <span> без указания z-index. Как следствие, элементы накладываются друг на друга в обычном порядке. На втором скриншоте добавлено свойство z-index: 1 к первому элементу <span>. Как видим, порядок наложения изменился: теперь первый элемент расположен выше остальных. На третьем скриншоте показано, как можно добиться того же результата, но с применением z-index: 1 к родителю первого тега <span> — тегу <div>:
Значения z-index
Свойство z-index принимает числовые значения — подходят целые числа (положительные, отрицательные, ноль). Чем больше число, тем выше находится элемент по оси Z. При равных значениях z-index элементы накладываются в порядке следования в HTML.
Чем больше число, тем выше находится элемент по оси Z. При равных значениях z-index элементы накладываются в порядке следования в HTML.
Значением свойства z-index по умолчанию является auto.
Z-index и контекст наложения
Вышеописанная способность элементов изменять порядок наложения друг на друга с помощью свойства z-index работает лишь в том случае, если эти элементы существуют в одном контексте наложения. Что это значит?
Контекст наложения (англ. stacking context) — это концепция трехмерного размещения HTML-элементов по оси Z, расположенной перпендикулярно экрану. Контекст наложения может быть сформирован любым элементом, который соответствует хотя бы одному из следующих условий:
- Элемент является корневым, т. е. существует в корневом контексте наложения. Любой элемент веб-страницы является таковым, если только он не присутствует в локальном контексте наложения (в том, который создается любым из способов ниже).

- Абсолютно позиционированный (position: absolute) либо относительно позиционированный (position: relative) элемент с любым значением
z-index, кромеauto. - Элемент со свойством
position: fixedи любым значениемz-index. - Элемент со свойством
display: flexлибоdisplay: inline-flexи любым значениемz-index, кромеauto. - Элемент со свойством
opacityи значением менее1. - Элемент с любым значением свойства
transform, кромеnone. - Элемент с любым значением свойства
mix-blend-mode, кромеnormal. - Элемент с любым значением свойства
filter, кромеnone.
Итак, если соблюдать один из вышеперечисленных пунктов (применить к элементу позиционирование и z-index либо свойство opacity со значением меньше единицы и т. п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
Контекст наложения может являться частью другого контекста наложения, тем самым создавая своеобразную иерархию контекстов. Если внутри родителя дочерний элемент создает свой собственный контекст наложения, то значения z-index будут учтены в пределах родителя. Элементы, которые не создают свой контекст наложения, используют родительский контекст наложения.
Один контекст наложения является полностью независимым от соседнего контекста. Это означает, что вы не можете, к примеру, наложить дочерний элемент А из одного контекста поверх дочернего элемента Б из другого контекста, если родитель элемента А находится ниже родителя элемента Б (подразумевается, что эти родители являются создателями разных контекстов).
Ниже показан пример того, как родительский элемент . создает новый контекст наложения при добавлении к нему свойства  d1
d1opacity: 0.99, после чего дочерний элемент .s1 вновь становится нижним слоем, несмотря на свой z-index:
Это происходит потому, что теперь свойство z-index элемента .s1 работает в пределах контекста наложения своего родителя .d1, тогда как другие два блока <div> пока имеют корневой контекст наложения. Каким же образом снова разместить фиолетовый блок выше других, учитывая свойство прозрачности? Для этого необходимо позиционировать все блоки <div>, после чего можно будет установить для них нужный порядок через z-index:
В завершение
В начале урока мы сравнили принцип работы z-index со слоями в Adobe Photoshop. После того, как вы узнали о контекстах наложения, имеет смысл вспомнить и о группах слоев в Фотошопе. Представьте себе, что элемент со свойством z-index — это слой, а контекст наложения — это группа слоев. Вы можете как угодно изменять порядок наложения слоев в пределах группы. Также вы можете менять порядок наложения самих групп. Однако вы не можете наложить определенный слой из нижней группы на слои верхней группы — разве что переместить наверх всю нижнюю группу либо извлечь нужный слой из этой группы.
Вы можете как угодно изменять порядок наложения слоев в пределах группы. Также вы можете менять порядок наложения самих групп. Однако вы не можете наложить определенный слой из нижней группы на слои верхней группы — разве что переместить наверх всю нижнюю группу либо извлечь нужный слой из этой группы.
В примитивном варианте свойство z-index работает просто: чем больше значение, тем выше находится элемент (слой). Но стоит только столкнуться с разными контекстами наложения (группами), как всё становится намного сложнее, и начинает казаться, что z-index не работает. Рекомендуем дополнительно попрактиковаться в данной теме: создайте различные контексты наложения, используя список выше, и понаблюдайте за тем, как ведут себя элементы с z-index в этих контекстах. А в качестве удобной ассоциации вспоминайте слои и группы Adobe Photoshop.
Далее в учебнике: скрытие элементов средствами CSS.
Как работает z-index | xhtml.ru
Концепция z-index не очень сложная. Однако, если вы присвоили значение
Однако, если вы присвоили значение z-index 99999 html-элементу в надежде, что он будет располагаться выше остальных на странице, а этого не происходит, вы попали в нужное место и почитайте далее.
Вы увидите всё, что нужно знать о z-index, и сможете воспользоваться отличным инструментом визуализации, который поможет вам изменять z-index элементов и наблюдать, что при этом с ними происходит в реальном времени.
Позиционирование и взаимное расположение
По умолчанию для любого html-элемента значение свойства position: static. Таким образом, все элементы по умолчанию не позиционированы и показываются последовательно в нормальном потоке.
Элемент становится позиционированным, если значением его свойства position будет любое из — relative, absolute, sticky, или fixed. После этого элемент может смещаться или покидать поток вывода.
Таким образом, каждый html-элемент на странице можно расположить поверх других элементов (или позади них). Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Посмотрите, как это выглядит:
See this code Positioning and Stacking Order on x.xhtml.ru.
z-index для html-элемента
Как определять порядок взаимного расположения между позиционированными и не позиционированными элементами? С помощью z-index.
- Позиционированные элементы с положительными значениями
z-indexразмещаются выше не позиционированных элементов. - Позиционированные элементы с отрицательным значениями
z-indexразмещаются ниже не позиционированных элементов.
Для не позиционированных элементов z-index бесполезен и не оказывает никакого влияния на них и на окружающих. Он определяет порядок наложения только среди позиционированных элементов. Его значение — любое целое число: отрицательное, положительное или 0 (ноль).
Следует обратить внимание ещё на два ключевых момента:
- Фиксированные значения.
 Хотя вы можете использовать любое число для
Хотя вы можете использовать любое число для z-index, попробуйте использовать фиксированный набор значений, например: 0, 10, 20, 30, 40. Аналогично для отрицательных значений. - Порядок — если два элемента имеют одинаковый
z-index, то, выше окажется тот элемент, который в потоке (в исходном коде) следует позже.
А теперь самое интересное. Поиграйтесь с html-элементами div в песочнице ниже. Измените порядок наложения, меняя порядок следования элементов в потоке и/или z-index. Элемент с абсолютным позиционированием не будет изменять своего положения, поскольку он привязан к своему родительскому элементу.
See this code position: absolute playground on x.xhtml.ru.
Контекст размещения
Допустим, у нас есть вот такой html-код с позиционированными элементами.
<body>
<div />
<div>
<div />
</div>
</body>Будет ли элемент div3 размещен над элементом div1, из-за более высокого z-index? Ответ — нет. Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Обратите внимание, что div1 — это отдельный элемент, и он образует группу из единственного элемента. div2 образует группу с div2 (родитель) и div3 (дочерний элемент). Позиционированный элемент формирует контекст наложения. Позиционируемый элемент может быть либо одиночным элементом (или) родительским элементом с дочерними элементами.
Вот ключевая часть — z-index дочернего элемента действует внутри своей группы. z-index div3 определяет его позицию в порядке наложения только среди своих братьев и сестер и не имеет никакого эффекта за пределами своей группы. Поэтому установка даже большого значения, например, 99999 для div3, не помещает его перед div1.
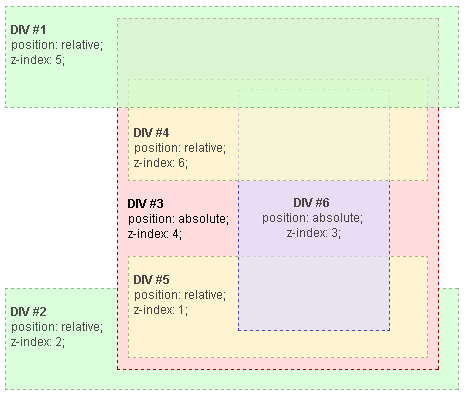
Посмотрите этот код. Здесь div3 и div4 располагаются на одном уровне вложенности, но div3 будет размещен перед div4, потому что у него более высокий z-index.
<body>
<div />
<div>
<div />
<div />
</div>
</body>В таком контексте дочерние элементы будут располагаться в следующем порядке:
- Позиционированные элементы с отрицательными значениями
z-index - Непозиционированные элементы — со значением
position:static - Позиционированные элементы с неустановленным значением
z-indexилиz-index:auto - Позиционированные элементы с положительными значениями
z-index
Посмотрите ниже, здесь несколько элементов и контекстов наложения. Обратите внимание, что div4, div5 и div6 дочерние элементы по отношению к div3.
See this code position: absolute playground on x.xhtml.ru.
Пример для position: sticky c использованием top: 0 и bottom: 0 для залипания элементов по середине.
See this code CSS Position:Sticky; with top:0; and bottom:0; on x.xhtml.ru.
Как работают в флексбоксе z-index и автоотступы
Флексбокс широко известен как средство для решения традиционных проблем с раскладкой, таких как создание приклеенного футера или колонок одинаковой высоты. Но кроме этих возможностей, есть и другие, менее популярные, но не менее полезные. Рассмотрим пару из них.
Флексбокс и
z-indexКак вы знаете, свойство z-index работает только у позиционированных элементов. По умолчанию, все элементы не являются позиционированными, им задано свойство position: static. Позиционированными являются элементы, свойство position которых имеет значение relative, absolute, fixed или sticky.
Однако “не позиционированный” элемент, такой как элемент внутри флексбокса также может получать z-index. В спецификации флексбокса сказано:
В спецификации флексбокса сказано:
Элементы в флексбоксе отрисовываются также как и строчные блоки, за исключением случаев, когда вместо “сырого” документа используется документ с измененным порядком (то есть когда флекс-элементы перекрываются элементами с позиционированием), тогда начинают действовать значения
z-index, отличные от автоматического, и создается контекст наложения даже для элементов со статическим позиционированим.
Чтобы понять это поведение, рассмотрим следующий пример:
See the Pen Flexbox and z-index by SitePoint (@SitePoint) on CodePen.
Здесь у нас два элемента: .front и .back. У .front один потомок с цифрой 1, сам .front позиционирован — ему задано position: fixed и он занимает всю зону видимости.
Элемент . является флекс-контейнером. У него два потомка — простые блоки с номерами 2 и 3. Исходя из того, о чем мы говорили, мы можем задать им  back
backz-index, не изменяя их свойство position.
В демо z-index: 2 добавляется им при нажатии на кнопку, после чего флекс-элементы оказываются выше элемента .front.
Флексбокс и
margin:autoПрименяя автоотступы к элементам в флекс-контейнере, мы можем реализовать традиционные паттерны пользовательского интерфейса. Для начала предположим, что мы хотим сделать традиционную раскладку хедера:
Чтобы построить это, мы будем использовать флексбокс. Никаких флоатов, фиксированной ширины и подобных штук.
Вот наша разметка:
<header>
<nav>
<h2>LOGO</h2>
<ul>
<li>
<a href="">About</a>
</li>
<li>
<a href="">Projects</a>
</li>
<li>
<a href="">Contact</a>
</li>
</ul>
<ul>
<li>
<a href="">Facebook</a>
</li>
<li>
<a href="">Twitter</a>
</li>
</ul>
</nav>
</header>
И стили:
header {
background: #333;
}
nav {
display: flex;
align-items: center;
width: 90%;
max-width: 1200px;
margin: 0 auto;
}
. menu {
margin-left: 60px;
margin-right: auto;
}
menu {
margin-left: 60px;
margin-right: auto;
}
В этом примере элемент nav является флекс-контейнером, а лого (.logo), основное (.menu) и социальное меню (.social) явлются элементами в флекс-контейнере. Как вы можете видеть из предыдущей иллюстрации, первые два флекс-элемента выровнены по левой стороне флекс-контейнера вдоль основной оси. С другой стороны, социальное меню выровнено по правому краю родительского элемента вдоль основной оси.
Одним из способов создания такого выравнивания является добавление margin-right: auto к основному меню. С этой одной строчкой кода мы можем переписать текущее выравнивание для социального меню и толкнуть все его элементы в правую часть контейнера. Сходным образом мы используем свойство align-self для изменения дефолтного выравнивания флекс-элементов по поперечной оси.
Кроме автоотступов есть второй метод, который мы можем использовать для построения нужной раскладки. Сначала мы удалим свойство
Сначала мы удалим свойство margin-right у основного меню, а затем добавим ему flex-grow: 1.
Хотя результат в обоих случаях выглядит одинаково, есть одно большое отличие. С первым вариантом у нашего основного меню есть расчитанная исходная ширина. Так, например, при ширине зоны видимости в 1100px меню будет выглядеть примерно так:
С другой стороны, при втором варианте ширина меню увеличивается, так как мы задали flex-grow: 1. Вот как это выглядит при той же ширине экрана в 1100px:
Демо на Codepen:
See the Pen Custom Flexbox Alignment With Auto Margins by SitePoint (@SitePoint) on CodePen.
Предположим, мы хотим изменить раскладку хедера, вот как она должна выглядеть:
Разметка остается прежней, мы всего лишь вносим несколько изменений в CSS:
nav {
background: #333;
display: flex;
flex-direction: column;
height: 100vh;
width: 180px;
padding: 20px;
box-sizing: border-box;
}
. menu {
margin-top: 60px;
margin-bottom: auto;
}
menu {
margin-top: 60px;
margin-bottom: auto;
}
Обратите внимание, что в этом примере социальное меню выровнено по нижнему краю контейнера. Опять-таки, это сделано путем добавления margin-bottom: auto к основному меню. Конечно, мы также можем использовать flex-grow: 1, но это решение увеличит высоту меню.
Рассмотрим демо на Codepen:
See the Pen Custom Flexbox Alignment With Auto Margins by SitePoint (@SitePoint) on CodePen.
Также надо учитывать, что при задании justify-content в любом из наших примеров, мы не заметим никаких визуальных отличий. Это происходит потому, что мы используем автоотступы для выравнивания флекс-элементов. И только при удалении автоотступов, justify-content будет действовать. В соответствии со спецификацией:
Если пустое пространство распределяется с помощью автоотступов, свойства для выравнивания не будут иметь эффекта в том же измерении, так как отступы заберут себе все пустое пространство для выравнивания.
Теперь создадим новый вариант нашего хедера:
Без сомнений, этого можно легко добиться, задав флекс-контейнеру justify-content: space-between. Но здесь мы тоже можем сделать раскладку с помощью автоотступов. Все что нужно сделать, это добавить margin: 0 auto к основному меню.
Демо на Codepen:
See the Pen Custom Flexbox Alignment With Auto Margins by SitePoint (@SitePoint) on CodePen.
Заключение
В этой статье мы рассмотрели две малоизвестные особенности флексбокса. Вот они:
- Мы можем применять
z-indexк флекс-элементам, даже если они не позиционированы, то есть имеютposition: static. - Мы можем использовать автоотступы для выравнивания флекс-элементов по основным осям.
Управление Z-индексом CSS в больших проектах — журнал Smashing Magazine
- Чтение за 14 мин.
 Техники,
Инструменты
Техники,
Инструменты - Поделиться в Twitter, LinkedIn
Об авторе
Стивен Фрисон — разработчик интерфейса, который любит решать проблемы людей, будь то пользователи веб-сайтов или коллеги-разработчики. Его интересуют многие… Больше о Steven ↬
Обработка значений z-index — сложная задача для многих разработчиков. Вот простой в реализации мини-фреймворк, основанный на существующих соглашениях, который вносит ясность и уверенность в работе с z-index. Есть несколько статей, объясняющих z-индекс (вот хорошая), поскольку он продолжает сбивать с толку разработчиков с любым уровнем опыта. Я не думаю, что количество статей является признаком того, что ни одна из них не делает хорошую работу по объяснению этого, но что есть много разработчиков, и только потому, что один разработчик прочитал и понял статью, не обязательно означает, что теперь все в их команде читают и понимают его. Хотя время, потраченное на то, чтобы лучше понять, как работает z-index (или любая другая технология), определенно настроит вас на лучшую работу с ним, мы также можем использовать другой подход: упрощают работу с z-index .
Мы используем абстракции и соглашения, чтобы скрыть сложные и подверженные ошибкам части, что, в свою очередь, упрощает выполнение той же задачи для всех, кому нужно. У меня была возможность попытаться упростить работу с z-index для моей команды, когда я работал над редизайном веб-сайта нашей компании. Система, которую я разработал, позволила моей команде реализовать весь пользовательский интерфейс, не задаваясь вопросом, для чего использовалось определенное значение z-index, какое число использовать при добавлении нового объявления z-index или как исправить ошибки стекирования, которые закрались в система.
Общее решение
Самая распространенная система управления значениями z-индекса, которую я видел, — кроме отсутствия системы — устанавливает несколько значений общего назначения, каждое из которых разделено произвольным числом. Это решение определенно устраняет проблемы с z-индексом, но, поскольку я работал с командами, использующими эту систему, мне все еще кажется, что неясно, как ее правильно использовать. Вот пример из документации Bootstrap.
Вот пример из документации Bootstrap.
$zindex-раскрывающийся список: 1000; $zindex-липкий: 1020; $zindex-фиксированное: 1030; $zindex-modal-backdrop: 1040; $zindex-modal: 1050; $zindex-popover: 1060; $zindex-подсказка: 1070;
Bootstrap определяет значения z-index в переменных Sass, таких как $zindex-dropdown , $zindex-sticky и $zindex-fixed . Эти имена кажутся довольно простыми, но когда разработчик выбирает значение для функции, над которой он работает, может возникнуть путаница в отношении того, какое значение наиболее подходит для его использования. В конце концов они спрашивают: «Я реализую «выпадающее меню» или «всплывающее окно»?» которые можно легко обсудить и не иметь четкого ответа.
Вторая проблема, которую я вижу в этом решении, заключается в том, что фактические значения переменных могут показаться запутанными или привести к небезопасности. Это решение оставляет пространство между каждым значением, чтобы дать разработчикам возможность добавлять свои собственные значения между ними, если это необходимо. Bootstrap определяет семь значений, разделенных шагом 10, начиная с 1000 и заканчивая 1070.
Bootstrap определяет семь значений, разделенных шагом 10, начиная с 1000 и заканчивая 1070.
При чтении этого может возникнуть много вопросов:
«Зачем начинать с 1000?«Есть что-нибудь меньше 1000?»
«Где 1010? Это ошибка? Его использует что-то еще?»
«Почему было выбрано 10? Что, если мне нужно более 9 промежуточных значений?»
Хотя на самом деле я никогда не нуждался в ответах на эти вопросы «что, если», они могут добавить неуверенности и путаницы в систему, которая и без того кажется волшебной и неправильно понятой. Можем ли мы устранить все эти проблемы, позволив разработчику легко и точно выбрать необходимое значение z-index?
Больше после прыжка! Продолжить чтение ниже ↓
Новое решение
Поскольку работа над редизайном дала моей команде новый старт, это была одна из распространенных проблем, которую мы хотели выяснить, можно ли избежать. Чтобы соответствовать нашим общим стандартам кодирования, моей целью при управлении z-index было избежать магических чисел и сделать так, чтобы каждый член команды мог уверенно вносить свой вклад. Вторая цель — облегчить жизнь другим — неясна, поэтому я сосредоточился на попытке решить следующие распространенные проблемы:
Вторая цель — облегчить жизнь другим — неясна, поэтому я сосредоточился на попытке решить следующие распространенные проблемы:
- Люди часто выбирают произвольно большие значения z-индекса;
- Исправление ошибки z-индекса часто приводит к появлению новой ошибки z-индекса;
- Взаимосвязь между значениями z-индекса трудно проследить.
Давайте рассмотрим решения для каждой из этих проблем, которые мне удалось применить, опираясь на условности и используя существующие технологии.
Задание значений Z-индекса Семантика
Одна из причин, по которой люди часто выбирают произвольно большие значения z-индекса, заключается в том, что они не знают значение z-индекса элемента, над которым они пытаются разместить новый элемент. Как только они находят сколь угодно высокое значение, которое работает, они оставляют его вместо того, чтобы найти оптимальное значение. Позже, когда кто-то находит это значение, он понятия не имеет, почему оно такое, и даже первоначальный автор, возможно, забыл.
z-индекс: 9999;
Решение для исправления подобных «магических чисел» заключается в использовании вместо этого именованной константы . Хотя само по себе имя значения не дает нам гораздо большей ценности, чем имя класса, когда мы объединяем наши константы z-index, их взаимосвязь становится явной.
Чтобы удалить магические числа, я сначала начал определять все наши значения z-index в файле JavaScript. Я использовал файл JavaScript, так как наше приложение использовало решение CSS-in-JS, хотя это и идеи из этой статьи можно реализовать с помощью препроцессоров стилей, таких как переменные Sass, а также в CSS с использованием пользовательских свойств.
экспортная константа фона = 0; экспорт константа openButton = 1; выпадающий список экспорта = 2;
С константами z-index значение CSS имеет немного больше смысла, а фактическое значение скрыто.
CSS`
z-индекс: ${фон};
`; Это также упрощает поиск исходного значения, раскрывая связанные константы, но можно сделать еще одно улучшение. По тому, как работает z-индекс, мы знаем, что эти значения связаны друг с другом, поэтому мы можем изменить наши константы, чтобы сделать это более очевидным.0016 .
По тому, как работает z-индекс, мы знаем, что эти значения связаны друг с другом, поэтому мы можем изменить наши константы, чтобы сделать это более очевидным.0016 .
экспортная константа фона = 0; экспортировать константу openButton = фон + 1; выпадающий список экспорта const = openButton + 1;
Используя простую арифметику, мы можем использовать предыдущие константы, чтобы получить следующую константу. Продвинув эту идею еще на один шаг вперед, чтобы еще больше устранить двусмысленность, я добавил несколько служебных констант, чтобы эти определения читались больше как предложения.
константная база = 0; константа выше = 1; экспорт константного фона = базовый; экспортировать const openButton = выше + фон; выпадающий список экспорта const = выше + openButton;
Теперь, когда кто-то увидит строку вроде z-index: ${dropdown}; они могут найти определение раскрывающегося списка и прочитать: « раскрывающийся список — это над кнопкой открытия ».
Это упрощает обслуживание констант в будущем. Всякий раз, когда вам нужно добавить новую ценность, вы можете быть уверены, что добавляете ее в нужное место.
export const background = base; экспортировать const openButton = выше + фон; выпадающий список экспорта const = выше + openButton; экспортировать const closeButton = выше + раскрывающийся список; // новый
Удалить значения тоже несложно, но вы должны помнить об обновлении любых других значений, которые от него зависят. Используя JavaScript, линтер выделил это для меня.
Заявки об ошибках стекирования часто показывают что-то вроде: «Выпадающий список перекрывается кнопкой, когда она должна быть под ней». Когда вы сталкиваетесь с ними, исправление так же просто, как замена указателей отношений в определениях.
export const background = base; выпадающий список экспорта = выше + фон; export const openButton = выше + раскрывающийся список; экспортировать const closeButton = выше + раскрывающийся список; // ???
Теперь, когда мы поменяли порядок z-индексов, мы заметили еще одну потенциальную ошибку еще до того, как проверили браузер. Кнопка закрытия теперь может конфликтовать с кнопкой открытия. Теперь вы можете провести необходимые беседы для устранения ошибок до того, как кто-нибудь обнаружит проблему в рабочей среде.
Кнопка закрытия теперь может конфликтовать с кнопкой открытия. Теперь вы можете провести необходимые беседы для устранения ошибок до того, как кто-нибудь обнаружит проблему в рабочей среде.
Еще одна дополнительная функция, которая оказалась полезной в редких случаях, — это утилита для размещения элементов ниже других. Чтобы не смешивать выше и ниже , я сделал правило, что ниже следует использовать только для отрицательных значений.
константная база = 0; константа выше = 1; константа ниже = -1; экспорт константного фона = ниже + выпадающий список; выпадающий список экспорта = ниже + кнопка; кнопка экспорта const = база;
В этой системе каждое значение z-индекса настолько велико, насколько оно должно быть, и, поскольку оно выбирается динамически, вас не интересует, каково значение на самом деле.
Вы также можете удалять и добавлять значения, зная, как это повлияет на другие элементы в стеке.
Однажды наше приложение оказалось с дюжиной или около того констант z-index, хотя длинный плоский список начал немного сбивать с толку.
Организация с помощью контекста стекирования
Если подумать о контексте стекирования и о том, как значения каждого контекста стекирования независимы от других, это звучало как другие интерфейсные решения для эффективного определения области. Я нарисовал сходство с другими модулями JavaScript, компонентами, атомарным дизайном и БЭМ. Все они пытаются решить схожие проблемы, связанные с тем, как мы можем независимо определять проблемы, не допуская их влияния на другие области.
Черпая вдохновение из БЭМ, я сделал соглашение об именах для наших констант , чтобы лучше организовать значения и упорядочить плоский список констант. В итоге я использовал такой шаблон: z .
Часть z — это префикс, обозначающий тот факт, что значение предназначено для использования в объявлениях z-index, учитывая, что в наших файлах JavaScript определены другие константы, такие как переменные цвета.
Часть заменяется контекстом стека имени, которому принадлежит константа. Это похоже на «блок» в БЭМ и на практике почти всегда имеет то же имя, что и стилизованный компонент. Основным исключением является корневой контекст стекирования HTML, который используется для стекирования области страницы.
Последняя часть формата, <Элемент> , предназначена для имени конкретного элемента, который должен быть расположен в контексте стека, и больше всего похож на «элемент» в БЭМ.
Вот полный пример того, как может выглядеть это соглашение об именах при добавлении к тому, о чем мы говорили ранее. Для интерактивной версии вы можете поиграть с тем же примером в CodePen:
См. Pen [Managing CSS Z-Index in Large Projects Demo] (https://codepen.io/smashingmag/pen/xxEvepz) Стивена Фрисон.
См. демонстрацию Pen Management CSS Z-Index in Large Projects Стивена Фрисона.
Версии на других языках см. в этом репозитории.
// Утилиты постоянная база = 0; константа выше = 1; // используем это для всех значений выше базы константа ниже = -1; // и это для всех значений ниже базы // Макет страницы export const zLayoutNavigation = выше + база; экспортировать const zLayoutFooter = выше + база; экспортировать константу zLayoutModal = выше + zLayoutNavigation; экспортировать константу zLayoutPopUpAd = выше + zLayoutModal; // НавМеню экспортировать const zNavMenuBackdrop = ниже + база; экспортировать const zNavMenuPopover = выше + база; export const zNavMenuToggle = выше + zNavMenuPopover;
Теперь, когда наши константы организованы в соответствии с их контекстом стека, мы можем быстро увидеть, какие значения связаны и куда следует добавить новое значение или исправление.
Дальнейшее развитие
По сути, это спецификация того, как это должно работать. Учитывая, что это решение было разработано только с учетом одного приложения , можно предпринять некоторые дополнительные шаги, чтобы сделать его более зрелым и поддерживать больше вариантов использования. Некоторые из этих идей более специфичны для языка, на котором они реализованы, но большинство идей сохраняются.
Некоторые из этих идей более специфичны для языка, на котором они реализованы, но большинство идей сохраняются.
Одна область, которая может быть улучшена в отношении того, что отправляется в браузер. Когда я реализовал это, используемая нами структура не давала нам большого контроля над инструментами сборки, поэтому файл JavaScript со всеми определениями был связан с приложением. Это не оказало заметного влияния на производительность нашего приложения, но вы, возможно, заметили, что все значения могут быть вычислены во время компиляции. Реализация с использованием Sass в конечном итоге не отправляет клиенту ни одну из переменных Sass, а вместо этого вставляет производное значение z-index в CSS. Для Решения JS и CSS , инструменты сборки, такие как Webpack и PostCSS соответственно, могут помочь сделать то же самое.
По мере того, как я работал над решением, все константы z-index оказались в одном файле. Это оказалось отличным способом увидеть все значения z-индекса в приложении одновременно, что упростило быстрый просмотр любых возможных конфликтов стека. Они также были объединены с другими константами стиля , такими как цвета и типографика , поэтому изначально имело смысл определить их все вместе. Однако по мере роста файла он начал внутренне организовываться путем наложения контекста, как описано выше. Поскольку контексты стекирования часто сопоставлялись с компонентом, возникло ощущение, что каждый набор констант можно совместить с соответствующим компонентом. Это принесло бы все обычные преимущества совместного использования, будучи ближе к файлам, в которых они используются, вызывая меньше трения при необходимости добавлять, редактировать и удалять константы. Мы никогда не рефакторили его, но это кажется жизнеспособным вариантом для изучения.
Они также были объединены с другими константами стиля , такими как цвета и типографика , поэтому изначально имело смысл определить их все вместе. Однако по мере роста файла он начал внутренне организовываться путем наложения контекста, как описано выше. Поскольку контексты стекирования часто сопоставлялись с компонентом, возникло ощущение, что каждый набор констант можно совместить с соответствующим компонентом. Это принесло бы все обычные преимущества совместного использования, будучи ближе к файлам, в которых они используются, вызывая меньше трения при необходимости добавлять, редактировать и удалять константы. Мы никогда не рефакторили его, но это кажется жизнеспособным вариантом для изучения.
Еще одна деталь связана с эргономикой и опытом разработчиков. На данный момент все константы экспортируются в виде плоского списка. Соглашение об именах было вдохновлено БЭМ, но Sass и JavaScript позволяют нам использовать другие способы организации наших данных . Карты Sass, объекты или карты JavaScript можно было бы использовать для иерархической организации значений. Если бы у нас были все значения в объекте
Карты Sass, объекты или карты JavaScript можно было бы использовать для иерархической организации значений. Если бы у нас были все значения в объекте z , это могло бы привести к более коротким операторам импорта. Мы могли бы пойти дальше, чтобы иметь объект для каждого контекста стека, что привело бы к стилю использования, больше похожему на 9.0027 z.layout.navigation . Различные инструменты, такие как TypeScript, могут защитить от опечаток, хотя это может потребовать больше усилий, чем оно того стоит.
Наши результаты
Описанная система была успешно внедрена и развернута в наших производственных приложениях. Вернувшись к целям, мы определенно избавились от магических чисел. Что касается простоты и уверенности разработчиков, моя команда смогла легко добавить новые значения z-index и исправить ошибки до и после запуска, не опасаясь , что изменения приведут к появлению новых ошибок. Несколько раз мы исправляли ошибки до того, как они были зарегистрированы.
Нам также удалось избежать случайного появления z-index: 9999; . Хотя в приложении были липкие заголовки, плавающие кнопки действий, выпадающие списки, модальные окна, всплывающая реклама и многое другое в контексте стека, максимальное значение, которое у нас было, было 5. Даже тогда никто этого не знал, поскольку все значения были абстрагированы от нас. в переменных.
Решение проблем с опытом разработчиков привело к созданию мини-фреймворка z-index, помогающего людям принимать правильные решения с меньшими усилиями и двигаться быстрее.
Еще мы заметили, что иногда мы назначаем z-индекс, когда он нам не нужен. Поскольку контексты стекирования могут создаваться несколькими различными свойствами, объявления типа position: sticky; может действовать аналогично установке z-index: 1; . В этих случаях мы все равно продолжали добавлять константу и объявление. Сохранение их позволило обеспечить лучшую согласованность в системе вместо того, чтобы допускать особые случаи, которые снижали бы уверенность в том, все ли работает правильно или нет. Сохранение списка констант полным помогло понять систему и лучше настроить нас на перестановку значений при необходимости.
Сохранение списка констант полным помогло понять систему и лучше настроить нас на перестановку значений при необходимости.
Что он не решает
Как и в любом фреймворке, есть части, которые он не решает за вас. Именование по-прежнему сложно, и этот фреймворк немного усугубляет проблему, требуя, чтобы вы называли все значения вашего z-индекса. Тем не менее, мы обнаружили, что полученная ясность преодолела рутину, связанную с необходимостью называть их все.
Эта система также не обязательно поможет вам выяснить, в каком контексте стека находится ошибка. Обнаружение ошибки z-индекса, когда вы не знаете, где создается новый контекст стека или где установлено значение z-индекса, не решается этой структурой, но как только вы обнаружите проблему, путь к правильному исправлению будет ясен.
Использование в приложении
Идеи, изложенные здесь, должны быть применимы в большинстве приложений в зависимости от вашего решения по стилю и поддержки браузера. Переход на эту систему не очень рискован, поскольку контексты стекирования уже имеют индивидуальную область действия; вы можете перенести один контекст, так как он уже существует. Переход к использованию этих соглашений заставляет вас более четко описывать то, что у вас уже есть в вашем приложении, проливая свет на то, что в настоящее время может показаться темным, пугающим углом.
Переход к использованию этих соглашений заставляет вас более четко описывать то, что у вас уже есть в вашем приложении, проливая свет на то, что в настоящее время может показаться темным, пугающим углом.
Если ваши значения z-индекса находятся в состоянии, когда вы не уверены в большинстве или во всех из них, то лучшим способом преобразования в эту систему , вероятно, будет начать с создания константы для каждого значения в одном списке. в одном файле. По мере того, как контексты наложения становятся более ясными, вы можете начать группировать их и переименовывать (при необходимости), чтобы они соответствовали соглашению об именах.
Моя команда не работала ни с какими внешними CSS-библиотеками или фреймворками, которые включали бы значения z-index, но это могло усложнить внедрение этой системы. Будем надеяться, что утилиты достаточно настраиваемые, чтобы справляться с большинством применений и даже включать в систему сторонние значения.
Наконец, все приведенные здесь примеры были написаны как один файл значений z-index, но вы можете совместить эти значения с компонентом , чтобы установить еще более сильную связь между ними. Использование соглашения об именах файлов упростит поиск всех значений в приложении.
Использование соглашения об именах файлов упростит поиск всех значений в приложении.
Попробуйте сами
Если у вас возникли проблемы с обработкой значений z-index на вашем сайте и вы в конечном итоге попробовали эти предложения, Я был бы рад услышать о вашем опыте . Этот мини-фреймворк был разработан всего за несколько месяцев и использовался только в одной производственной кодовой базе, поэтому, безусловно, есть неизведанные варианты использования и мнения, которые можно было бы добавить или изменить.
Что нужно знать
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы сделаем все возможное.
При создании веб-страниц мы часто хотим накладывать различные элементы друг на друга, чтобы создать эффектный, насыщенный дизайн и интерфейс. Но если два элемента перекрываются, как вы контролируете, какой из них находится сверху?
Но если два элемента перекрываются, как вы контролируете, какой из них находится сверху?
Как и во многих других аспектах веб-дизайна, ответ лежит в CSS, а именно в свойстве z-index. Свойство z-index — одно из самых важных свойств в CSS, поскольку оно позволяет вам контролировать порядок размещения элементов на веб-странице.
В этом посте мы обсудим, что означает свойство z-index в CSS, как его использовать, а также несколько советов, как максимально эффективно использовать его в своих проектах. Давайте начнем.
Что такое z-индекс?
z-index — это свойство CSS, которое управляет порядком размещения перекрывающихся элементов на странице. Элемент с более высоким значением z-индекса появится перед элементом с более низким значением z-индекса.
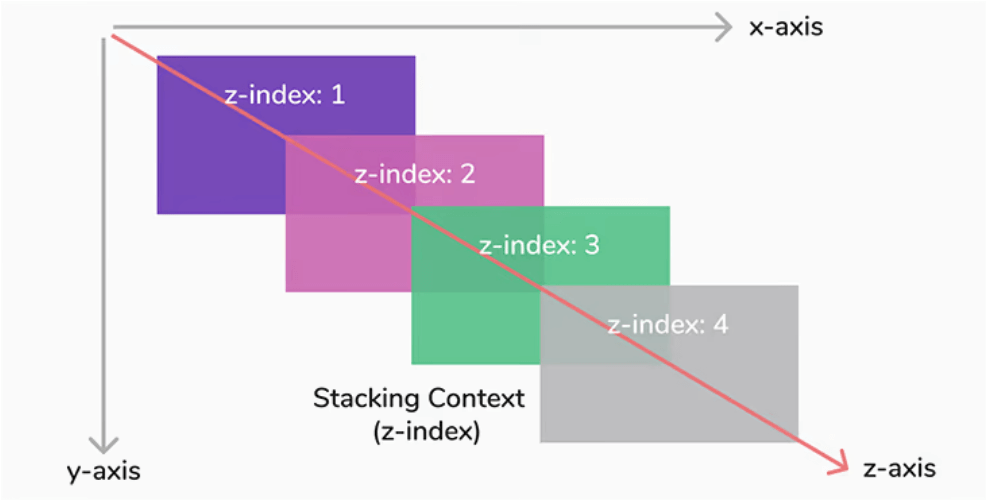
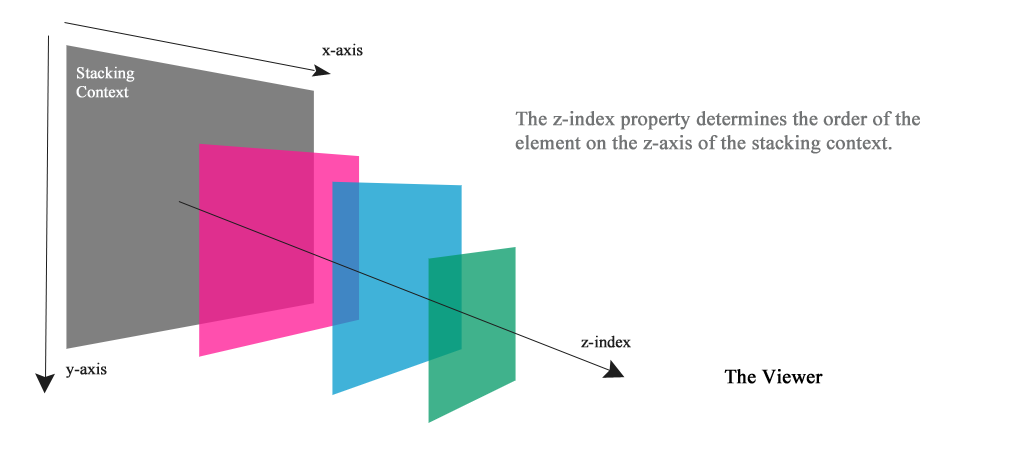
Свойство называется «z-index», поскольку оно задает порядок элементов по оси z. Если ось x идет слева направо, а ось y идет сверху вниз, ось z добавляет измерение «к» и «от» пользователя. Элементы с более высоким значением z-index кажутся ближе к пользователю, а элементы с более низким значением — дальше.
Если два элемента страницы перекрываются и значение z-index не задано (или оба элемента имеют одинаковое значение z-index), элемент, размещенный последним в коде HTML, появится поверх элемента, размещенного перед ним в коде HTML. код. Кроме того, элементы, которым присвоено значение позиции (отличное от static , значение по умолчанию), отображаются над элементами без позиции в стеке.
Как использовать z-index
Свойство z-index использует следующий синтаксис:
z-индекс: [целое число]
z-индекс: авто
Свойство z-index принимает целочисленное значение. Чем выше целое число, тем выше будет элемент в порядке наложения. Например, если у вас есть два элемента с z-индексом 0 и 1 , элемент с z-индексом 1 будет перед элементом с z-индексом из 0 .
z-индекс также может принимать значение auto , который устанавливает уровень стека элемента на 0 , значение по умолчанию.
Давайте рассмотрим пример. Во-первых, вот стек из четырех элементов div без свойства z-index:
См. Pen z-index: пример стекирования (без z-index) от HubSpot (@hubspot) на CodePen.
Как видите, порядок размещения определяется порядком элементов div в HTML-коде. Каждый div помещается поверх предшествующего ему div.
Теперь давайте воспользуемся z-индексом, чтобы изменить этот порядок:
См. пример Pen z-index: stacking (с z-index) от HubSpot (@hubspot) на CodePen.
В этом примере мы используем z-index для переопределения стека по умолчанию. Теперь первый записанный div («первый») находится на вершине стека.
Обратите внимание, что в этих примерах элементам div также присваивается значение position . Чтобы управлять элементом со свойством z-index, элемент должен иметь значение position , которое не равно static (по умолчанию). z-index будет применяться к элементам с позиция из относительная , фиксированная , абсолютная или липкая . Чтобы узнать больше о том, как работает свойство CSS position , см. наше вводное руководство по CSS position.
Чтобы управлять элементом со свойством z-index, элемент должен иметь значение position , которое не равно static (по умолчанию). z-index будет применяться к элементам с позиция из относительная , фиксированная , абсолютная или липкая . Чтобы узнать больше о том, как работает свойство CSS position , см. наше вводное руководство по CSS position.
Z-индекс также может принимать отрицательные целые значения, например -1 . Поскольку значение z-index по умолчанию для элементов страницы равно 0 , элементы с отрицательным значением z-index отображаются за элементами без заданного значения z-index.
См. пример Pen z-index: stacking (отрицательные значения) от HubSpot (@hubspot) на CodePen.
Контекст стека z-index
При использовании z-index также важно учитывать, как влияет на стек во вложенных элементах, поскольку все становится немного сложнее.
Значение z-индекса позиционирует элемент по оси z относительно других элементов в том же контексте наложения. Контекст стека — это группа элементов, которые совместно используют один и тот же родительский элемент и чьи значения z-index сравниваются друг с другом.
В приведенных выше примерах все div находились в одном контексте стека, являясь прямыми дочерними элементами <тело> . Вот еще один пример, который содержит несколько контекстов стекирования:
См. Pen z-index: пример контекста стекирования 1 от HubSpot (@hubspot) на CodePen.
В этом примере у нас есть два контейнера div (отмечены черными рамками), каждый с двумя дочерними элементами. Каждый из этих контейнеров имеет свой собственный контекст стека.
Каждый из этих контейнеров имеет свой собственный контекст стека.
Если мы возьмем container-2 и переместим его под container-1 , мы увидим, как ведут себя эти контексты стекирования:
См. Pen z-index: пример контекста стекирования 2 от HubSpot (@hubspot) на CodePen.
Обратите внимание, что div 4 находится перед div 1, несмотря на то, что div 1 имеет более высокое значение z-индекса, чем div 4.
Это связано с тем, что container-2 сам имеет более высокий z-index, чем container- 1 . Следовательно, все дочерние элементы внутри container-2 будут располагаться перед всеми дочерними элементами внутри container-1 , независимо от их значений z-index. Значения z-index определяют только положение относительно других элементов в том же контейнере (т. е. в том же контексте стека).
е. в том же контексте стека).
Для более подробного ознакомления с контекстом стека просмотрите этот видеоурок Кевина Пауэлла:
Управляйте стеком элементов с помощью z-index.
При правильном использовании свойство z-index является мощным, но простым для понимания инструментом для правильного упорядочения элементов и является обязательным для всех, кто изучает CSS или Bootstrap CSS. Просто следите за тем, чтобы ваши значения z-index были аккуратными, чтобы вы не заблудились в слоях!
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/best-html-css-editor»>
Базовое пошаговое руководство по блочной модели CSS
31 августа 2022 г.
Как использовать область просмотра CSS
29 августа 2022 г.

Как центрировать текст и заголовки в CSS с помощью свойства Text-Align
24 августа 2022 г.
Что такое рем? (и как их использовать в CSS)
23 августа 2022 г.

Свойство CSS Position: все, что вам нужно знать
17 августа 2022 г.
Вот разница между Flexbox, CSS Grid и Bootstrap
16 августа 2022 г.
hubspot.com/website/center-div-css»>Что такое файл нормализованного CSS и как его использовать?
01 августа 2022 г.
hubspot.com/website/tailwind-css-vs-bootstrap»>
14 лучших редакторов кода HTML и CSS на 2022 год
19 сент. 2022 г.
11 способов центрировать Div или текст в Div в CSS
09 августа 2022 г.
TailWind CSS против Bootstrap: в чем разница и какой из них лучше?
01 августа 2022 г.
CSS | z-index Property — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 04 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство z-index используется для смещения элементов по оси z, т. е. на экране или за его пределами. Он используется для определения порядка элементов, если они накладываются друг на друга.
Синтаксис:
z-index: auto|номер|начальный|наследовать;
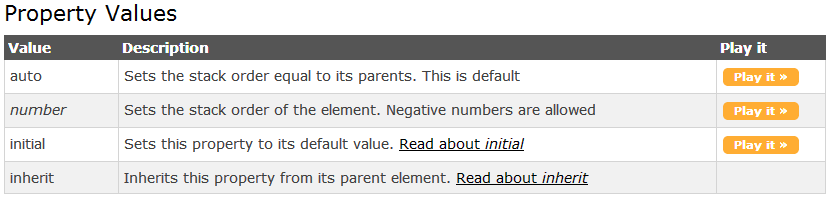
Значения свойств:
- авто: Порядок стека равен порядку родителя (по умолчанию).

- номер: Порядок стека зависит от номера.
- начальный : Устанавливает для свойства значение по умолчанию.
- наследовать: Наследует свойство от родительского элемента.
Example 1:
html
|
Выход:
Пример 2:
HTML
1915 905 905 905 905 905 905 905 905 905 90289028 9028 9028 9028 9028. 9001. ..
.
.
. .0028
<html>
<head>
<title>
z-index Property
заголовок>8
<стиль>img {
позиция: абсолютная;
слева: 0 пикселей;
верх: 0 пикселей;
Z-индекс: +1;
}
H2,
P {
P {
P (P0013
цвет фона: зеленый;
}
style>
head>
<body>
<h2>Гики для гиковh2>
<IMGSRC =
Ширина = "400">
.> ZERSEL SHOH property.
p>
body>
html>Вывод:
В примере 1 z-индекс установлен на -1, поэтому изображение появляется за текстом, но в примере 2, когда z-индекс установлен на +1, изображение скрывается текст.
Поддерживаемые браузеры: Бруузер, поддерживаемый z-index Собственность, перечислена ниже:
- Google Chrome 1.0
- Edge 12,0
- Интернет-проводник 4.0
- Firefox 1,0
- Orcha.1
z-index: 2147483647Однажды я видел это в кодовой базе. Число казалось таким случайным, что я подумал, что оно не может быть таким уж случайным, поэтому погуглил. Оказывается, это самое высокое значение, которое поддерживает свойство
z-index!Этот разработчик, должно быть, был в отчаянии, но очень часто можно увидеть такие вещи, как
z-index: 9999, и если это не сработает, продолжим добавлять9s, пока не получится.Вы можете догадаться, что происходит, когда вы пытаетесь расположить что-то выше этого.
Есть хорошие решения, такие как создание шкалы z-индекса, которая придает немного здравого смысла ерунде с z-индексом, и мы используем это решение здесь, в Codegram. Но в большинстве случаев мы вообще не используем это свойство, а когда мы его используем, мы используем только пару значений. Если вы обнаружите, что используете больше, либо у вас чрезвычайно сложный дизайн, который сильно отличается от большинства сайтов в Интернете (маловероятно), либо вы используете его неправильно.
Как работает z-index
При работе с CSS мы обычно имеем дело с двумя измерениями. Однако, когда элементы перекрываются и нам нужно настроить их порядок, нам приходится иметь дело с третьим измерением, осью Z, которой управляет свойство
z-index.Позиционирование и порядок
Давайте рассмотрим основы:
z-index— это свойство, связанное с позиционированием.По умолчанию все элементы имеют статическую позицию
. Дляz-index, чтобы вообще иметь какой-либо эффект, его нужно применить к позиционированному элементу, то есть к элементу с позициейотносительно,абсолютной,фиксированнойилилипкой.Если вы не примените
z-index, элементы будут располагаться в стопке в том порядке, в котором они написаны в HTML. Проверьте этот пример:См. ручку на Кодепен
Текст не позиционирован, поэтому он позади всего. Остальные элементы располагаются друг над другом в том порядке, в котором они написаны в HTML.
Если мы хотим, чтобы это соответствовало дизайну, мы могли бы добавить
z-index: 1к иллюстрации иposition: относительныйиz-index: 2к элементу.. Рекомендуется всегда начинать с наименьшего возможного значенияhero__title
z-index, чтобы не усложнять задачу.См. ручку на Кодепен
Но при работе с CSS всегда лучше полагаться на естественный порядок элементов и избегать самостоятельного изменения потока, чтобы наш код оставался простым и масштабируемым. Пока это имеет смысл, мы могли бы изменить порядок элементов в HTML, поместив текст в качестве последнего элемента и применив
position: относительныйк нему, вообще не нужно было бы использоватьz-index:См. перо на Кодепен
Конечно, этот подход имеет определенные ограничения, иногда невозможно изменить HTML, а произвольное изменение порядка должно выполняться только для элементов, которые не имеют значения, поэтому мы не изменяем опыт пользователей, которые используйте программы для чтения с экрана.

Подробнее о стеке без свойства z-index можно прочитать в веб-документах MDN.
Stacking contexts
Следуя предыдущему примеру, давайте представим, что это часть внешней библиотеки, и мы не можем контролировать код, мы не можем изменить его HTML или CSS и, что еще хуже, элемент
.hero__titleимеет z-индекс: 9999. Теперь предположим, что нам нужно добавить модальное окно на ту же страницу. Какое значение z-index, по вашему мнению, должно быть у модального окна?.Вашей первой реакцией может быть: о боже, я должен увеличить это модальное число
z-indexto99999, иначе он упадет ниже заголовка, и вот они, плохие практики, которых мы хотели избежать в первую очередь. Но этого можно избежать:z-indexконкурирует только с одноуровневыми элементами в одном контексте стека.Даже если
.hero__titleимеетz-index: 9999, мы можем поместить его в контейнер сposition: relativeиz-index: 1, создав новый контекст стека.Каждый контекст наложения полностью независим от своих братьев и сестер: потомки каждого контекста не будут мешать внешним элементам. Таким образом, мы можем расположить модальное окно над героем, просто добавив цифру 9.0027 z-индекс: 1
См. ручку на Кодепен
Выводы
Подводя итог, всегда помните о следующих советах при расположении элементов:
- Поймите, как работает наложение, и используйте правила в своих интересах, чтобы избежать использования
z-index, пока это делает смысл. - Держите
z-indexна низком уровне: вам редко потребуется большеz-index: 1(или меньшеz-index: -1) от помех друг другу.
Дополнительная литература
- Понимание CSS z-index
- CSS position docs
- CSS z-index docs
Посмотреть все сообщения с тегом
Дизайн CSS
Понимание индекса Z в CSS
Поиск
Одной из наиболее распространенных проблем с визуальными элементами при разработке веб-сайта или макета является наложение или наложение элементов друг на друга. К счастью, у нас есть решение этой проблемы при проектировании в CSS — Z-Index .
Поначалу решение проблемы суперпозиции кажется трудным, потому что мы обычно рассматриваем паутину как двумерное пространство и представляем ее шириной и высотой. Однако существует и другое измерение – глубина. Z-Index позволяет веб-разработчикам контролировать аспект глубины веб-сайта и позволяет нам воспринимать элементы, как если бы они были слоями. В этой статье мы узнаем больше о свойстве CSS Z-Index и получим обзор того, как его использовать.
Что такое Z-индекс в CSS?
В CSS свойство Z-Index определяет порядок стека элемента или элементов, которые должны отображаться на веб-странице. Если вы помните урок математики, Z в Z-индексе здесь относится к оси Z трехмерного графика декартовых координат, или x , y , z .
Только представьте, что ваш монитор существует в трех измерениях, а ось Z простирается от вашего монитора к вам. Поскольку Z-индекс продолжает увеличиваться в размерах, он продолжает расширяться на к вам. Применение Z-Index с большим значением к элементу HTML по отношению к другому элементу HTML поместит первый элемент сверху, если они перекрываются.
Например, представьте, что у вас есть стопка листов бумаги. Лист бумаги с более высоким индексом Z будет находиться наверху стопки.
Естественный порядок наложения в CSS
Элементы HTML имеют естественный порядок наложения; если Z-индекс не применяется, порядок размещения по умолчанию будет следующим:
Корневой элемент ()Непозиционированные элементы в порядке их определенияПозиционированные элементы в порядке их определения
Непозиционные элементы — это элементы, для которых значение позиции по умолчанию равно static.
Позиционированные элементы — это те элементы, которые имеют любое значение положения, кроме статического. Возможные значения позиционируемых элементов: относительных , абсолютных , липких или фиксированных .
Возможные значения позиционируемых элементов: относительных , абсолютных , липких или фиксированных .
Z-Index при соответствующем применении может изменить этот порядок наложения по умолчанию. Конечно, укладка элементов не имеет никакого значения, если только элементы не расположены так, чтобы они перекрывали друг друга.
Как разместить элементы в CSS с помощью Z-Index
Если мы хотим изменить порядок элементов по умолчанию на веб-странице, мы можем использовать свойство Z-Index. Элемент с более высоким Z-индексом будет отображаться перед элементами с более низким Z-индексом. Здесь следует помнить, что Z-Index работает только с элементом, имеющим позиций. Возможные значения позиционируемых свойств: position: absolute , относительный или sticky .
Ниже вы можете найти пример размещения элементов в CSS с использованием Z-Index:
.blue {
фон: синий;
z-индекс: 1; /*Z-индекс синего прямоугольника ниже, чем у красного прямоугольника*/
/* другие стили… */
}
. красный {
фон: красный;
z-индекс: 2; /*Z-индекс красного прямоугольника больше, чем у синего прямоугольника, поэтому он отображается после синего прямоугольника*/
/* другие стили… */
}
красный {
фон: красный;
z-индекс: 2; /*Z-индекс красного прямоугольника больше, чем у синего прямоугольника, поэтому он отображается после синего прямоугольника*/
/* другие стили… */
}
Вывод этого кода:
Как видите, мы добавили свойство Z-Index к конфликтующим элементам. Элемент с наибольшим значением Z-Index отображается спереди. Вот почему блок Red отображается впереди, потому что он имеет более высокий Z-индекс, чем блок Blue .
Интуитивно, если поменять местами значения порядка, как в следующем примере CSS:
.blue {
фон: синий;
z-индекс: 2; /*Z-индекс синего прямоугольника больше, чем у красного прямоугольника*/
/* другие стили… */
}
.красный {
фон: красный;
z-индекс: 1; /*Z-индекс красного прямоугольника ниже, чем у синего прямоугольника, поэтому он отображается после синего прямоугольника*/
/* другие стили… */
}
Мы получаем следующий вывод:
Теперь блок Синий отображается впереди, потому что он имеет более высокий Z-индекс, чем блок Красный . Обратите внимание, что Z-Index принимает целочисленные значения (целые числа) от 1 до любого желаемого; Z-Index не принимает такие меры, как em или px . Допускаются только целые значения.
Обратите внимание, что Z-Index принимает целочисленные значения (целые числа) от 1 до любого желаемого; Z-Index не принимает такие меры, как em или px . Допускаются только целые значения.
Использование Z-Index в CSS
Одной из путаниц, с которыми сталкиваются новички при использовании Z-Index, является позиция свойство. Для каждого элемента, который необходимо перепозиционировать с помощью Z-Index, должно быть объявлено свойство position ; как мы уже обсуждали, возможные значения этого свойства: относительных , абсолютных и фиксированных . За исключением значения по умолчанию static , с Z-Index можно использовать любое другое значение.
Теперь давайте поговорим о некоторых предостережениях, которые следует соблюдать разработчикам при использовании Z-индекса:
- Перекрытие других элементов: Z-индекс — это хороший вариант проверки в случае, если ваши элементы полностью перекрываются, потому что они перекрываются с другими элементами.

- Отрицательное значение Z-индекса: значения Z-индекса должны быть положительными; однако отрицательные значения поддерживаются, но некоторые старые браузеры не поддерживают отрицательные значения, поэтому имейте в виду, если элемент ведет себя неадекватно или просто исчезает.
- Одинаковое значение для двух Z-индексов: не присваивайте одинаковое значение двум или более элементам, потому что вы не сможете сказать, какой элемент будет казаться ближе, а какой перекрывается.
Вот синтаксис этого свойства CSS Z-Index:
элемент {
позиция: абсолютная, относительная или липкая;
слева: значение;
верх: значение;
z-индекс: значение;
}
Когда следует использовать Z-индекс?
Веб-разработчики могут использовать свойство Z-Index во многих случаях в своих веб-приложениях, в том числе для перекрытия изображений в фотогалерее или во всплывающей подсказке. Вы также можете использовать его на панелях навигации и в раскрывающихся меню или во всплывающем окне, которое появляется при наведении или нажатии на элемент. Некоторые из других применений этого свойства — карты изображений, кнопки обмена в социальных сетях и многоуровневая компоновка.
Некоторые из других применений этого свойства — карты изображений, кнопки обмена в социальных сетях и многоуровневая компоновка.
Поддержка браузерами CSS Z-Index
Свойство CSS Z-Index поддерживается во всех основных браузерах и существует уже много лет, поэтому вам не о чем беспокоиться о поддержке современных браузеров.
Узнайте больше о свойствах и методах CSS.
Другие аспекты свойства CSS Z-Index
На этом наше краткое введение в свойство CSS Z-Index завершено. Если вы только начинаете использовать CSS и веб-дизайн в целом, я бы порекомендовал вам использовать инструменты разработчика Chrome или Firefox, чтобы поиграть с Z-Index, чтобы точно определить, какие изменения необходимы на ваших веб-страницах, вместо того, чтобы рвать на себе волосы, обновляя их. браузер снова и снова. Я надеюсь, что теперь вы знаете, как сделать так, чтобы ваши элементы выпрыгивали из страницы!
Популярные статьи
Рекомендуемые
Понимание свойства Z-Index в CSS
Получить эту книгу -> Задачи на массив: для интервью и конкурентного программирования
Время считывания: 20 минут | Время кодирования: 2 минуты
CSS использует свойство position для определения положения (высоты по оси Z) HTML-элементов на веб-странице. В этой статье мы подробно рассмотрим свойство z-index. Позиция CSS может быть определена любым из следующих способов:
В этой статье мы подробно рассмотрим свойство z-index. Позиция CSS может быть определена любым из следующих способов:
- Абсолют
- Родственник
- Фиксированный
- Статический
Узнайте больше о разных позициях CSS, прежде чем переходить к Z Index.
Свойство Z-Index
Когда элементы HTML расположены явно, они могут перекрываться друг с другом.
Свойство Z-index используется для указания порядка стека элементов HTML.
Чем выше значение элемента HTML в стеке, тем выше его положение.
HTML-элементов могут иметь как положительный, так и отрицательный стек.
Синтаксис
z-индекс: авто|номер|начальный|наследовать;
Правило: Элемент с большим порядком стека всегда находится перед элементом с меньшим порядком стека.
Примечание: Если два элемента пересекаются друг с другом и z-index не указан явно, то элемент, определенный позже в исходном коде HTML, имеет более высокий порядок стека.
Примечание: Z-индекс работает только с элементами, для которых определено свойство позиции CSS.
Для свойства Z-index могут быть заданы следующие значения:
- авто
- номер
- начальный
- унаследовать
1. авто:
Это значение по умолчанию. Это эквивалентно тому, что z-index не указан. Чем раньше HTML-элемент определен в файле исходного кода, тем ниже его порядок в стеке.
Пример
<стиль>
изображение
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: авто;
}
h2
{
z-индекс: авто;
положение: абсолютное;
верх: 220 пикселей;
}

Это перекрытие Заголовок над логотипом OpenGenus
Вывод:
Здесь заголовок накладывается на изображение.
В исходном коде элемент определен после элемента .
 Таким образом,
Таким образом, имеет более высокий порядок стека, чем элемент , и помещается перед элементом
.
2. число:
Мы можем указать числовое значение для порядка стека. Если указанные числа положительные, следует положительный стек элементов. Если указанные числа отрицательные, следует отрицательный стек элементов.
Пример
<стиль>
изображение
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
h2
{
z-индекс: 1;
положение: абсолютное;
верх: 220 пикселей;
}

Это перекрытие Заголовок над логотипом OpenGenus
Вывод:
Здесь заголовок накладывается на изображение. Так как изображение имеет более низкий z-индекс, оно находится за заголовком.
3. Initial:
Ключевое слово Initial используется с кодом JavaScript для сброса z-индекса к первоначальным настройкам, если он был изменен.
Синтаксис:
document.getElementById("idvalue").style.zIndex=initial;
Пример:
<стиль>
изображение
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
h2
{
z-индекс: 1;
положение: абсолютное;
верх: 220 пикселей;
}
#b1
{
положение: абсолютное;
верх: 400 пикселей;
}

Общий заголовок
<скрипт>
функция функция1()
{
document.getElementById("img1").style.zIndex=2;
}
функция функция2()
{
document.getElementById("img1").style.zIndex = начальный;
}
Объяснение:
- Изначально изображение (с z-индексом -1) имеет более низкий Z-индекс, чем заголовок (с z-индексом +1), поэтому заголовок будет отображаться перед изображением.

- Когда нажимается кнопка с функцией function1(), она изменяет z-индекс изображения с -1 на +2, что выше, чем элемент заголовка, а также элемент кнопки (который по умолчанию имеет z-index = auto, потому что z-индекс не был изначально назначено), и поэтому изображение будет перед заголовком и первой кнопкой.
- При нажатии кнопки с функцией2() восстанавливается веб-страница с настройками по умолчанию. Таким образом, элемент изображения снова будет иметь z-индекс -1, а над ним появится кнопка 1 и заголовок.
Выход: начальная веб-страница
Выход: после изменения Z-индекса изображения с использованием JavaScript
Вывод: восстановление в DEFLEAR. Ключевое слово Inherit используется, когда элемент HTML заключен в другой элемент HTML. Пример:
Ключевое слово inherit извлекает порядок элементов в стеке из родительских элементов. <стиль> див
{
z-индекс:-1;
}
изображение
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: наследовать;
}
h2
{
z-индекс: 1;
положение: абсолютное;
верх: 220 пикселей;
} <дел> 



 Хотя вы можете использовать любое число для
Хотя вы можете использовать любое число для  menu {
margin-left: 60px;
margin-right: auto;
}
menu {
margin-left: 60px;
margin-right: auto;
}
 menu {
margin-top: 60px;
margin-bottom: auto;
}
menu {
margin-top: 60px;
margin-bottom: auto;
}

 Техники,
Инструменты
Техники,
Инструменты



 > ZERSEL SHOH property.
> ZERSEL SHOH property.  Вы можете догадаться, что происходит, когда вы пытаетесь расположить что-то выше этого.
Вы можете догадаться, что происходит, когда вы пытаетесь расположить что-то выше этого.  По умолчанию все элементы имеют статическую позицию
По умолчанию все элементы имеют статическую позицию  hero__title
hero__title 
 Каждый контекст наложения полностью независим от своих братьев и сестер: потомки каждого контекста не будут мешать внешним элементам. Таким образом, мы можем расположить модальное окно над героем, просто добавив цифру 9.0027 z-индекс: 1
Каждый контекст наложения полностью независим от своих братьев и сестер: потомки каждого контекста не будут мешать внешним элементам. Таким образом, мы можем расположить модальное окно над героем, просто добавив цифру 9.0027 z-индекс: 1  красный {
фон: красный;
z-индекс: 2; /*Z-индекс красного прямоугольника больше, чем у синего прямоугольника, поэтому он отображается после синего прямоугольника*/
/* другие стили… */
}
красный {
фон: красный;
z-индекс: 2; /*Z-индекс красного прямоугольника больше, чем у синего прямоугольника, поэтому он отображается после синего прямоугольника*/
/* другие стили… */
}