Свойства шрифта. Справочник по CSS
Свойства шрифта. Справочник по CSSВикиЧтение
Справочник по CSS
Коллектив авторов
Содержание
Свойства шрифта
font
Задает параметры шрифта элемента страницы.
Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке.
font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];
Значение по умолчанию — normal normal normal medium normal «Times New Roman».
Альтернативный формат:
font: caption|icon|menu|message-box|small-caption|status-bar;
В этом случае доступны шесть предопределенных значений, задающие один из стандартных шрифтов, используемых в элементах интерфейса Windows:
Поддерживается IE начиная с 4. 0
0
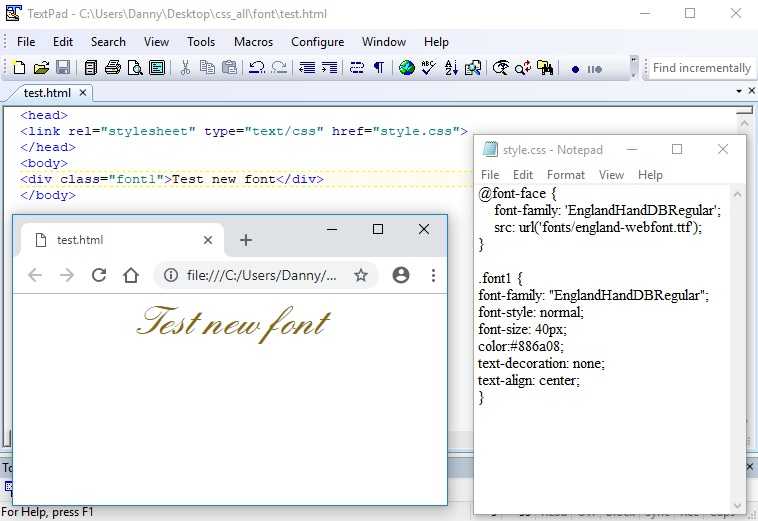
font-family
Указывает имя шрифта или шрифтового семейства, используемого в элементе страницы.
font-family: {Имя шрифта}|serif|san-serif|cursive|fantasy|monospace;
В качестве значения этого атрибута задается либо непосредственно имя нужного шрифта, либо одно из пяти предопределенных значений, задающих имя шрифтового семейства. Можно задавать одновременно несколько шрифтов, разделив их имена запятыми; в этом случае Web-обозреватель сможет выбрать из них тот, который установлен на компьютере клиента. Если имя шрифта содержит пробелы, его следует взять в кавычки.
font-family: «Times New Roman»,sans-serif;
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
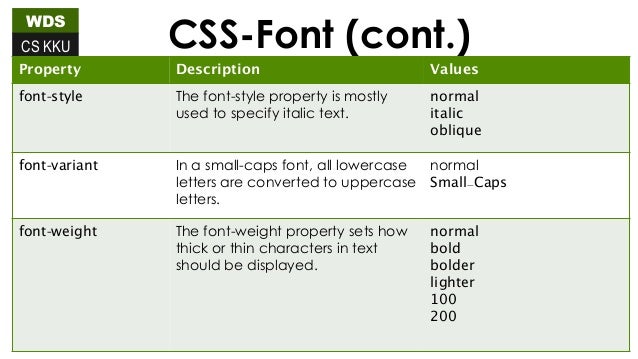
font-weight
Задает «жирность» шрифта, используемого в элементе страницы.
font-weight: normal|bold|bolder|lighter|100..900;
«Жирность» может быть задана тремя способами. Во-первых, предопределенными значениями normal и bold, задающими обычное и жирное начертание соответственно. Во-вторых, относительными значениями bolder и lighter, делающими шрифт элемента страницы жирнее и светлее шрифта родителя. И, в-третьих, одним из девяти значений от
Во-первых, предопределенными значениями normal и bold, задающими обычное и жирное начертание соответственно. Во-вторых, относительными значениями bolder и lighter, делающими шрифт элемента страницы жирнее и светлее шрифта родителя. И, в-третьих, одним из девяти значений от
Значение по умолчанию normal.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых. При этом IE 4.0 и более старые версии распознавали только значения normal и bold этого атрибута.
Поддерживается NN начиная с 4.0
font-size
Задает размер шрифта, используемого в элементе страницы.
font-size: xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|{Абсолютный размер}|{Относительный размер}%;
Возможно задание либо абсолютного размера шрифта в одной из поддерживаемых CSS единиц измерения, либо как процент от размера шрифта родителя. Также доступны девять определенных значений.
Также доступны девять определенных значений.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
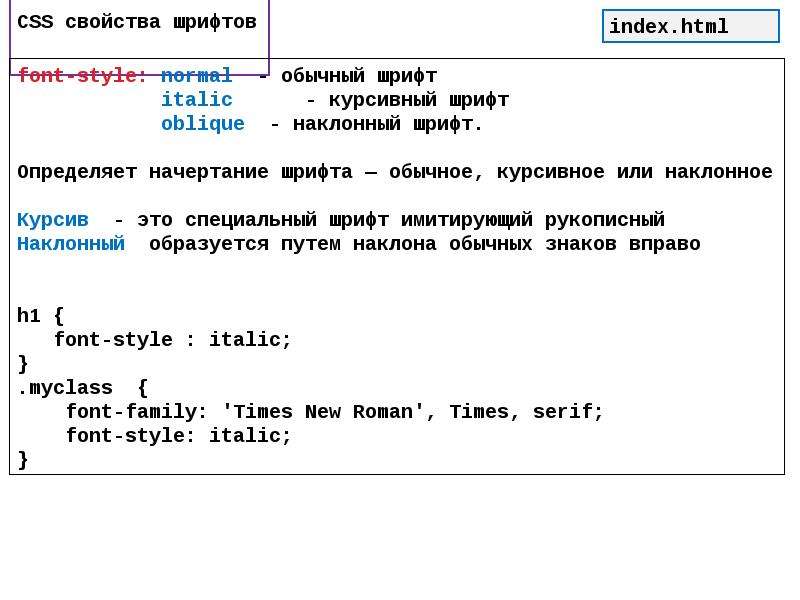
font-style
Задает начертание шрифта.
font-style: normal|italic|oblique;
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
font-variant
Задает вид малых букв шрифта, используемого в элементе страницы.
font-variant: normal|small-caps;
Поддерживается IE начиная с 4.0
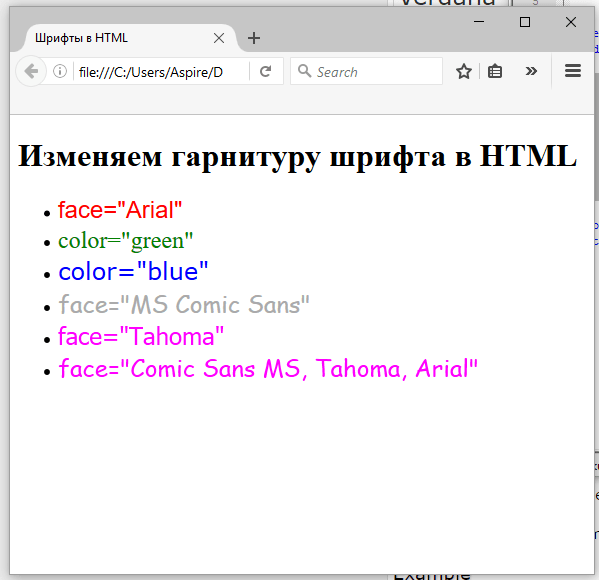
Семейство шрифта
Семейство шрифта
Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
Изменение шрифта веб-страницы
Изменение шрифта веб-страницы При желании вы можете поменять размер шрифта веб-страницы на более мелкий или крупный. Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
4.
 2. Параметры шрифта
2. Параметры шрифтаВид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
 В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа2.5. Установка шрифта элементов управления
2.5. Установка шрифта элементов управления Есть множество способов установки шрифта текста, отображаемого в элементах управления. Можно, например, при создании каждого элемента управления посылать ему сообщение WM_SETFONT, передавая дескриптор (HFONT) созданного ранее объекта
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13. 6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
13.6.3. Дополнительные параметры шрифта
 139).
Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
139).
Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание иСвойство font-weight CSS устанавливает (или жирность)свойства font-weight задается с помощью любого из перечисленных ниже значений.
Свойство CSS font-weight устанавливает насыщенность (или жирность) шрифта. Доступные веса зависят от текущего установленного font-family .
Try it
Syntax
/ * Значения ключевых слов * / font-weight: normal; font-weight: bold; / * Значения ключевого слова относительно родительского * / font-weight: lighter; font-weight: bolder; / * Числовые значения ключевых слов * / font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; /*нормальный */ font-weight: 500; font-weight: 600; font-weight: 700; /*полужирный */ font-weight: 800; font-weight: 900; / * Глобальные значения * / font-weight: inherit; font-weight: initial; font-weight: revert; font-weight: revert-layer; font-weight: unset;
Свойство font-weight указывается с использованием любого из значений, перечисленных ниже.
Values
normalНормальный вес шрифта. Так же, как
400.boldВес жирного шрифта. Так же, как
700.lighterНа один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел « Значение относительных весов » ниже.
bolderНа один относительный вес шрифта тяжелее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел « Значение относительных весов » ниже.
<number>Значение
<number>от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или полужирнее), чем более низкие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе « Сопоставление общих имен весов » ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например, 451) будут преобразованы в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback .
CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты , которые могут использовать этот гораздо более мелкий диапазон значений веса шрифта.
Fallback weights
Если точный предоставленный вес недоступен,то для определения фактически предоставленного веса используется следующее правило:
- Если заданный целевой вес составляет от
400до500включительно:- Ищите доступные веса между целью и
500в порядке возрастания. - Если совпадение не найдено,ищите доступные веса меньше,чем цель,в порядке убывания.

- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Ищите доступные веса между целью и
- Если указан вес менее
400, ищите доступные веса, меньшие, чем цель, в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевые, в порядке возрастания. - Если указан вес больше
500, ищите доступные веса больше цели в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше цели в порядке убывания.
Значение относительных весов
Если указано lighter или bolder , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание,что при использовании относительных весов учитываются только четыре веса шрифта-тонкий (100),нормальный (400),полужирный (700)и тяжелый (900).Если у семейства шрифтов имеется больше весов,они игнорируются для целей расчета относительного веса.
| Inherited value | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Картирование имен с общим весом
Числовые значения от 100 до 900 примерно соответствуют следующим общепринятым названиям весов (см. спецификацию OpenType ):
спецификацию OpenType ):
| Value | Общий вес имя |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Дополнительный свет (Ультра свет) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Полусмелый (Деми Болд) |
| 700 | Bold |
| 800 | Экстра Смелый (Ультра Смелый) |
| 900 | Black (Heavy) |
| 950 | Экстра черный (ультра черный) |
Variable fonts
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении с общим весом . Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов переменной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Примечание. Чтобы приведенный ниже пример работал, вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000 . Демо загружается с font-weight: 500; . Измените значение, чтобы увидеть изменение веса текста.
Accessibility concerns
Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение font-weight 100 (Тонкий / Тонкий) или 200 (Очень светлый), особенно если шрифт имеет низкую контрастность цвета .
- MDN Понимание СППН,Руководящий принцип 1.4 пояснения
- Понимание Критерий успеха 1.4.8 | W3C Понимание ВКПГ 2.0
Formal definition
| Initial value | normal |
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Computed value | ключевое слово или числовое значение, как указано, с bolder и lighter преобразованным в реальное значение |
| Animation type | вес шрифта |
Formal syntax
font-weight = <font-weight-absolute> | bolder | lighter <font-weight-absolute> = normal | bold | <number [1,1000]>
Examples
Настройка веса шрифта
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, "and what is the use of a book," thought Alice "without pictures or conversations?" </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
/ * Сделать текст абзаца полужирным.* / p { font-weight: bold; } / * Устанавливаем текст div на два шага тяжелее обычного, но меньше стандартного полужирного шрифта. * / div { font-weight: 600; } / * Устанавливаем текст диапазона на один шаг легче, чем его родительский. * / span { font-weight: lighter; }
Result
Specifications
| Specification |
|---|
| Модуль шрифтов CSS, уровень 4 # font-weight-prop |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
font-weight | 2 | 12 | 1 | 3 | 3.5 | 1 | 4. | 18 | 4 | 10.1 | 1 | 1.0 |
number | 62 | 17 | 61 | No | 49 | 11 | 62 | 62 | 61 | 46 | 11 | 8.0 |
See Also
font-familyfont-style- Фундаментальный стиль текста и шрифта
CSS
-
font-variant-position
CSS-свойство font-variant-position управляет использованием альтернативных глифов меньшего размера,которые позиционируются как надстрочные или подстрочные.

-
font-variation-settings
Свойство font-variation-settings CSS обеспечивает низкоуровневый контроль над характеристиками переменных,указывая четырехбуквенные имена осей,которые вы хотите
-
forced-color-adjust
CSS-свойство forced-color-adjust позволяет авторам исключить определенные элементы из режима цветов.
-
<frequency>
Тип данных CSS <частота> представляет измерение, например высоту голоса.

- 1
- …
- 522
- 523
- 524
- 525
- 526
- …
- 857
- Next
вес шрифта | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство font-weight устанавливает вес или толщину шрифта и зависит либо от доступных начертаний шрифта в семействе шрифтов, либо от веса, определенного браузером.
диапазон {
вес шрифта: полужирный;
} Свойство font-weight принимает либо значение ключевого слова, либо предопределенное числовое значение. Доступные ключевые слова:
-
обычный -
жирный -
более жирный -
светлый
-
100 -
200 -
300 -
400 -
500 -
600 -
700 -
800900 18 -
900
Значение ключевого слова normal соответствует числовому значению 400 , а значение жирным шрифтом соответствует 700 .
Чтобы увидеть какой-либо эффект при использовании значений, отличных от 400 или 700 , используемый шрифт должен иметь встроенные начертания, соответствующие указанным весам.
Если шрифт имеет полужирную («700») или обычную («400») версию как часть семейства шрифтов, браузер будет использовать ее. Если они недоступны, браузер будет имитировать собственную полужирную или обычную версию шрифта. Он не будет имитировать другие недоступные веса. Шрифты часто используют такие имена, как «Обычный» и «Легкий», чтобы идентифицировать любой альтернативный вес шрифта.
Следующая демонстрация демонстрирует использование альтернативных значений веса:
В приведенной выше демонстрации используется бесплатный шрифт Open Sans, встроенный с помощью Google Web Fonts API. Шрифт загружается со всеми доступными весами шрифта, поэтому, используя свойство font-weight , различные доступные веса отображаются, как описано в тексте каждого абзаца. Недоступные веса просто отображают логически ближайший вес.
Недоступные веса просто отображают логически ближайший вес.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т. д., не имеют веса, отличного от 400 и 700 . Таким образом, та же демонстрация, отображаемая с одним из этих шрифтов, будет отображать только два веса в девяти абзацах.
Использование ключевых слов «жирнее» и «светлее»
Значения ключевых слов жирнее и светлее относятся к вычисленной толщине шрифта родительского элемента. Браузер будет искать ближайший «более жирный» или «более легкий» вес, в зависимости от того, что доступно в семействе шрифтов, в противном случае он просто выберет «400» или «700», в зависимости от того, что имеет больше смысла.
Дочерние элементы не будут наследовать значения ключевых слов «жирнее» и «светлее», а вместо этого будут наследовать вычисленный вес.
- font
- font-stretch
- font-variant
- font-style
- line-height
- font-size
- font-family 90 031
- вес шрифта включен W3C
- вес шрифта на MDN
Поддержка браузера
Другие ресурсы
шрифт
семейство шрифтов
размер шрифта
растяжка шрифта
.element { font-stretch: ультраконденсированный; } стиль шрифта
вариант шрифта
{ p: первая буква: вариант шрифта: маленькие заглавные буквы; } вариант шрифта-числовой
.fraction { вариант-шрифта-числовой: диагональные дроби; } font-variant переменные шрифты opentype
вес шрифта
span { вес шрифта: 800; } высота линии
.element { высота строки: 1,35; } Вес шрифта CSS — javatpoint
следующий → ← предыдущая Это свойство используется для установки толщины и жирности шрифта. Он используется для определения веса текста. Доступный вес зависит от семейства шрифтов, которое используется браузером. Синтаксис вес шрифта: нормальный | зажигалка | смелее | жирный | номер | наследовать |начальный | не установлен; Значения свойств нормальный: Это вес шрифта по умолчанию, числовое значение которого равно 400. Легче: Он учитывает существующую толщину шрифта семейства шрифтов и делает ее легче по сравнению с родительским элементом. жирнее: Он учитывает существующую толщину шрифта семейства шрифтов и делает толщину шрифта более тяжелой по сравнению с родительским элементом. полужирный: Как следует из названия, он используется для определения веса полужирного шрифта, а его числовое значение равно 700. номер: Используется для установки веса шрифта на основе указанного числа. Его диапазон может быть от 1 до 1000. начальный: Используется для установки веса шрифта на значение по умолчанию. Давайте посмотрим на пример этого свойства. Пример <голова>  |



 * /
p {
font-weight: bold;
}
/ * Устанавливаем текст div на два шага тяжелее обычного, но меньше стандартного полужирного шрифта. * /
div {
font-weight: 600;
}
/ * Устанавливаем текст диапазона на один шаг легче, чем его родительский. * /
span {
font-weight: lighter;
}
* /
p {
font-weight: bold;
}
/ * Устанавливаем текст div на два шага тяжелее обычного, но меньше стандартного полужирного шрифта. * /
div {
font-weight: 600;
}
/ * Устанавливаем текст диапазона на один шаг легче, чем его родительский. * /
span {
font-weight: lighter;
}
 4
4