CSSO (CSS Optimizer) — структурная минимизация CSS / Habr
CSSO (CSS Optimizer) является минимизатором CSS, выполняющим как минимизацию без изменения структуры, так и структурную минимизацию с целью получить как можно меньший текст.CSSO написан на Javascript, выполняется как в браузере, так и в командной строке (с помощью NodeJS).
Распространяется под лицензией MIT.
Что умеет
Минимизация без изменения структуры:
- Удаление whitespace
- Удаление концевых ‘;’
- Удаление комментариев
- Удаление неправильных charset и import
- Удаление ошибочных элементов
- Минимизация цвета
- Минимизация 0
- Минимизация margin и padding
- Слияние многострочных строк в однострочные
- Минимизация font-weight
- Слияние блоков с одинаковыми селекторами
- Удаление перекрываемых свойств
- Частичное выделение свойств в отдельный блок
Где найти
Ссылки:Внимание: проект находится в статусе beta и может содержать недоработки и ошибки. Скорее всего, в дальнейшем изменятся адреса репозитория и хостинга для вебового интерфейса. Анонс призван познакомить общественность с новым CSS-минимизатором на ранней стадии, собрать отзывы, исправить пропущенные ошибки и сделать CSSO удобнее пользователю.
Зачем ещё один минимизатор
Большинство из современных популярных минимизаторов (YUICompressor и ему подобные) — это минимизация без разбора и анализа структуры. Грубо говоря, набором regexp’ов заменяют X на меньший Y.
Пример:.test { color: red }
.test { color: green }
Обработка regexp’ами:
.test{color:red}.test{color:green}Обработка с минимизацией структуры:.test{color:green}
Вот такая получается разница. И если на небольших и вручную минимизированных CSS выгода не так уж очевидна, то на автоматически созданных таблицах стилях выигрыш может составлять килобайты.
PS. Документация и даже JsDoc на русском языке. Будет и английский.
habr.com
Минификация CSS с помощью CSS Optimizer
От автора: инструменты разработки помогают искать и фиксить ошибки рендеринга, но что по поводу эффективности: размер файлов максимально уменьшен? Для этого нам нужны инструменты минификации. В статье рассмотрим инструменты, с помощью которых возможна минификация CSS.
В контексте CSS минификация означает простое удаление лишних символов. Для примера давайте разберем кусок кода:
h2 { font: 16px / 1.5 ‘Helvetica Neue’, arial, sans-serif; width: 80%; margin: 10px auto 0px; }
h2 { font: 16px / 1.5 ‘Helvetica Neue’, arial, sans-serif; width: 80%; margin: 10px auto 0px; } |
Этот код вместе с символом перевода на новую строку и пробелами весит 98 байт. А теперь давайте взглянем на минифицированную версию:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироватьсяh2{font:16px/1.5 ‘Helvetica Neue’,arial,sans-serif;width:80%;margin:10px auto 0}
h2{font:16px/1.5 ‘Helvetica Neue’,arial,sans-serif;width:80%;margin:10px auto 0} |
Теперь наш CSS весит 80 байт – 18% выгоды. Чем меньше байт, тем быстрее загрузка файлов, а также больше экономия при передаче данных для вас и пользователей.
В этом разделе мы познакомимся с CSS Optimizer или CSSO – инструмент минификации, работающий на Node.js. Перед установкой CSSO необходимо установить Node.js и NPM. NPM входит в установку Node.js, т.е. нужно установить всего лишь один пакет.
Для работы с CSSO необходимо уметь работать в командной строке. Пользователи Linux и OS X могут воспользоваться терминалом (приложения > Terminal.app на OS X). На Windows используйте командную строку. Откройте пуск или нажмите на клавишу Windows и наберите cmd в поиске.
Установка CSSO
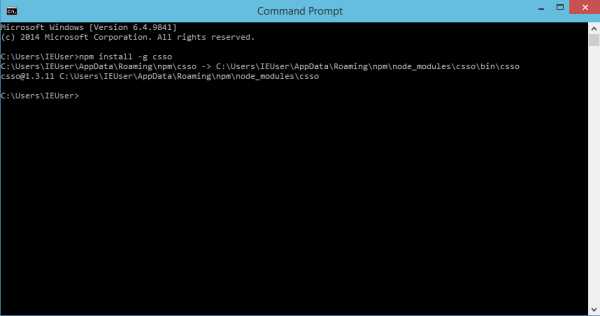
После установки Node.js и NPM можно перейти к установке CSSO. В командной строке необходимо набрать:
Флаг –g устанавливает CSSO глобально, чтобы потом можно было запускать инструмент из командной строки. Пользователям Linux и OS X, возможно, понадобится установить sudo (sudo npm install -g csso). Вы поймете, что sudo установился, когда NPM распечатает установочный путь в окне командной строки, и снова отобразится командная строка, как показано на Рисунке.

Минификация с помощью CSSO
Для минификации CSS-файлов запустите команду csso, передав имя файла в качестве аргумента: csso style.css
Будет выполнено базовое сжатие. CSSO удаляет ненужные проблелы, лишние точки с запятой и комментарии из файла.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
По завершению CSSO распечатает оптимизированный код в стандартный вывод (текущий терминал или окно командной строки). Однако в большинстве случаев нам нужно сохранить выходные данные в файл. Для этого необходимо передать второй аргумент в csso – имя минифицированного файла. Например, для сохранения style.css в минифицированный файл style.min.css необходимо выполнить следующую команду:
csso style.css style.min.css
csso style.css style.min.css |
По умолчанию CSSO изменит части вашего CSS. Например, он объединит блоки объявлений с дублирующими селекторами и удалит свойства, которые переписывают другие свойства. Разберем следующий CSS:
body { margin: 20px 30px; padding: 100px; margin-left: 0px; } h2 { font: 200 36px / 1.5 sans-serif; } h2 { color: #ff6600; }
body { margin: 20px 30px; padding: 100px; margin-left: 0px; }
h2 { font: 200 36px / 1.5 sans-serif; }
h2 { color: #ff6600; } |
В этом коде margin-left перезаписывает более раннее объявление margin. Также повторяется селектор h2 для последовательных блоков объявлений. После оптимизации и минификации код превращается в:
body{padding:100px;margin:20px 30px 20px 0}h2{font:200 36px/1.5 sans-serif;color:#f60}
body{padding:100px;margin:20px 30px 20px 0}h2{font:200 36px/1.5 sans-serif;color:#f60} |
CSSO удалил лишние пробелы, переносы строк и точки с запятой, а также сократил #ff6600 до #f60. Также были объединены свойства margin и margin-left в margin: 20px 30px 20px 0, а отдельные блоки селектора h2 были объединены в один.
Если вам не нравится, как CSSO переписывает ваш CSS-код, можете отключить функцию реструктуризации. Для этого просто воспользуйтесь флагом —restructure-off или –off. Например, csso style.css style.min.css -off даст следующий код:
body{margin:20px 30px;padding:100px;margin-left:0}h2{font:200 36px/1.5 sans-serif}h2{color:#f60}
body{margin:20px 30px;padding:100px;margin-left:0}h2{font:200 36px/1.5 sans-serif}h2{color:#f60} |
Мы получили минифицированный, но не оптимизированный CSS-код. Отключение реструктуризации сделает ваши файлы чуть больше, чем они могли бы быть. Отключайте реструктуризацию только в случае, если у вас возникли проблемы.
В препроцессорах, с которыми мы познакомились в Главе 9, есть встроенная минификация. CSSO может сэкономить еще пару байт.
Автор: Tiffany Brown
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Лучшие ‘csso’ Вопросы — Qaru
CSSO (CSS Optimizer) — минимизатор CSS. В дополнение к обычным методам минимизации он может выполнять структурную оптимизацию CSS файлов, что приводит к меньшему размеру файла по сравнению с другими мини-инструментами.
1
Я использую последний BundleTransformer для ASP.NET. У меня очень простой файл с одним файлом LESS: var cssBundle = new CustomStyleBundle(«~/Content/css/bundle»).Include( …
29 июн. ’14 в 23:27
2
Я использую Gulp CSSO для упорядочивания моего CSS в WordPress, но он удаляет мои комментарии, более конкретно он удаляет метаданные темы. Есть ли способ обойти это? Возможно, вставьте метаданные темы после запуска CSSO?
14 нояб. ’14 в 3:13
1
Im new для Node.js & npm, и я пытаюсь понять, почему модуль uglifyjs работает, а модуль csso — нет. Я недавно перенес свою глобальную установку в следующее место /Users/myname/.node_modules_global/bin/npm через эту рекомендацию. https://www….
18 июл. ’17 в 23:34
0
Я получаю следующую ошибку, когда я связываю свои js и css с Webpack. ERROR in Cannot find module ‘./prepare/AppActions.js’ @ ./components/filename.css 4:14-84 Эта ошибка возникает независимо от того, какой файл css я импортирую, что заставляет м…
10 мая ’16 в 4:00
2
Я пытаюсь создать строительные леса для своего проекта реагирования и изучать webpack в процессе. Я пытаюсь получить мой CSS-модул в своих собственных папках компонентов и извлечь их в один файл styles.css в папке сборки. Проблема в том, что в кажд…
24 авг. ’17 в 20:25
1
У меня странная проблема с моим автоматизированным инструментом minify. Мне пришлось заменить yuicompressor на csso, поскольку yuicompressor не обновлялся с 2013 года и имеет множество ошибок с новыми селекторами css. Это увеличило сложность (как в…
18 апр. ’18 в 10:01
qaru.site
Сравнение эффективности минимизаторов CSS- и JavaScript-кода (Сентябрь 2013) / Habr

За прошедшие, с момента публикации предыдущего обзора, 3 месяца уже успели обновиться почти все рассмотренные алгоритмы минимизации (кроме, Packer`а). Кроме того в Bundle Transformer появился новый модуль-минимизатор на базе Clean-css — BundleTransformer.CleanCss.
При подготовке данного сравнительного обзора были учтены следующие пожелания читателей:
- В предыдущем обзоре в качестве исходных файлов использовались:
bootstrap.cssиbootstrap.jsиз Twitter Bootstrap 2.3.2, из-за чего достоверность результатов была низкой. В новом же обзоре размер выборки был увеличен: для сравнения были отобраны 7 JS-файлов и 5 CSS-файлов из 10 популярных Open Source-проектов. - Теперь в сравнении минимизаторов CSS-кода также участвуют встроенные средства минимизации препроцессоров LESS и Sass.
- Как известно, Bundle Transformer минимизирует каждый файл по отдельности и затем производит объединение минимизированного кода в один файл. Данный механизм сделан для того, чтобы предотвратить повторную минимизацию предварительно минимизированных файлов. Другие аналогичные библиотеки сначала объединяют код файлов, а затем минимизируют этот объединенный файл. Поэтому для полноты картины мы произведем 2 сравнения: сначала сравним эффективность минимизаторов на файлах, полученных путем объединения минимизированного кода, а затем на файлах, полученных путем минимизации объединенного кода файлов.
Как и в предыдущем обзоре, для минимизации файлов мы будем использовать модули Bundle Transformer, а для измерения размеров полученных файлов – расширение YSlow.
Сравнение минимизаторов CSS-кода
Сравним следующие алгоритмы минимизации CSS-кода:
Таблица 1. Информация об адаптерах и алгоритмах минимизации CSS-кода
Для того, чтобы использовать адаптеры-трансляторы
LessTranslator и SassAndScssTranslator в качестве минимизаторов, нужно изменить расширения исходных CSS-файлов на .less (и .scss соответсвенно) и присвоить конфигурационному свойству useNativeMinification значение равное true.В качестве исходных файлов мы будем использовать:
bootstrap.cssиз Twitter Bootstrap 3.0.0jquery-ui-1.10.3.custom.cssиз jQuery UI 1.10.3animate.cssиз Animate.css от 15.08.2013hint.cssиз Hint.css 1.3.0zocial.cssиз Zocial CSS social buttons от 02.12.2012
Размер объединенного файла составляет 296,2 КБ, а после применения GZip-сжатия — 98,7 КБ.
Таблица 2. Результат применения алгоритмов CSS-минимизации к каждому файлу по отдельности
| Адаптер | Размер после минимизации, КБ | Экономия | Размер после минимизации с GZip-сжатием, КБ | Экономия при GZip-сжатии | ||
|---|---|---|---|---|---|---|
| в КБ | в % | в КБ | в % | |||
YuiCssMinifier |
239,7 | 56,5 | 19,07 | 79,9 | 18,8 | 19,05 |
MicrosoftAjaxCssMinifier |
238,7 | 57,5 | 19,41 | 79,5 | 19,2 | 19,45 |
KryzhanovskyCssMinifier |
234,1 | 62,1 | 20,97 | 78,0 | 20,7 | 20,97 |
WgCssMinifier |
— | — | — | — | — | — |
CleanCssMinifier |
240,6 | 55,6 | 18,77 | 80,2 | 18,5 | 18,74 |
LessTranslator |
240,0 | 56,2 | 18,97 | 80,0 | 18,7 | 18,95 |
SassAndScssTranslator |
241,2 | 55,0 | 18,57 | 80,4 | 18,3 | 18,54 |
Таблица 3. Результат применения алгоритмов CSS-минимизации к объединенному файлу
| Адаптер | Размер после минимизации, КБ | Экономия | Размер после минимизации с GZip-сжатием, КБ | Экономия при GZip-сжатии | ||
|---|---|---|---|---|---|---|
| в КБ | в % | в КБ | в % | |||
YuiCssMinifier |
239,7 | 56,5 | 19,07 | 79,9 | 18,8 | 19,05 |
MicrosoftAjaxCssMinifier |
238,7 | 57,5 | 19,41 | 79,5 | 19,2 | 19,45 |
KryzhanovskyCssMinifier |
232,4 | 63,8 | 21,54 | 77,4 | 21,3 | 21,58 |
WgCssMinifier |
— | — | — | — | — | — |
CleanCssMinifier |
240,6 | 55,6 | 18,77 | 80,2 | 18,5 | 18,74 |
LessTranslator |
240,0 | 56,2 | 18,97 | 80,0 | 18,7 | 18,95 |
SassAndScssTranslator |
241,2 | 55,0 | 18,57 | 80,4 | 18,3 | 18,54 |

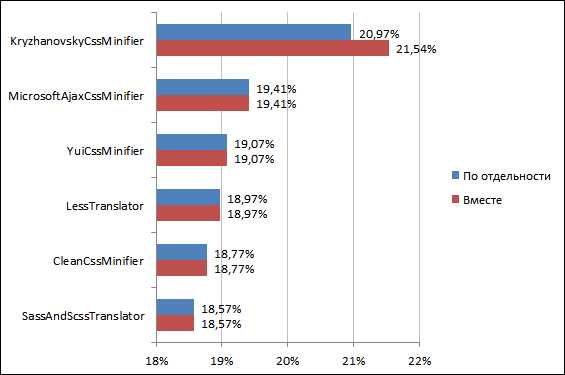
Рис. 1. Экономия за счет использования алгоритмов CSS-минимизации (в процентах)
Из графика хорошо видно, что, как и в прошлый раз, наилучший результат показал минимизатор CSSO (CSS Optimizer) от компании Яндекс. Но не обошлось и без ложки дегтя: дополнительный выигрыш в 0,57% при сжатии объединенного файла, был получен за счет удаления двух комментариев вида: /*! какой-нибудь текст */. Как правило, в таких комментариях содержится информация о версии библиотеки и ее разработчиках. CSSO оставляет лишь первый такой комментарий, а остальные удаляет (см. UPD2).
Microsoft Ajax CSS Minifier снова показал хороший результат по сравнению своим основным конкурентом — YUI CSS Compressor for .Net.
Больше всего меня удивил новичок — Clean-css от компании Goal Smashers!. От столь популярного в Node.js-сообществе CSS-минимизатора (Clean-css используется пакетом grunt-contrib-cssmin) я ожидал большей степени сжатия. По эффективности минимизации он расположился между встроенными минимизаторами препроцессоров LESS и Sass.
Новая версия структурного минимизатора от компании Microsoft — WebGrease Semantic CSS Minifier до сих пор содержит в себе критические ошибки:
- Не может обрабатывать директиву
@charsetи правило@-o-keyframes. - Обнуляет дробные значения, которые меньше единицы.
Поэтому WebGrease Semantic CSS Minifier опять выбывает из борьбы.
Из графика практически не видно, что файлы, полученные путем минимизации файла с объединенным кодом (исключение составляет файл, обработанный с помощью CSSO), по размеру немного меньше файлов, собранных из отдельно минимизированных файлов. Меньший размер таких файлов объясняется двумя причинами:
- Были удалены лишние переводы строк, разделяющие код отдельных файлов.
- Несколько директив
@charsetбыли объединены в одну.
Поэтому можно сделать вывод: что минимизация файла с объединенным кодом практически не дает выигрыша в размере файла.
Сравнение минимизаторов JS-кода
Сравним следующие алгоритмы минимизации JS-кода:
Таблица 4. Информация об адаптерах и алгоритмах минимизации JS-кода
Если вы уже заметили, то в приведенном выше списке отсутствует адаптер-минимизатор
EdwardsJsMinifier. Поскольку поддерживаемый им алгоритм минимизации Packer 3.0 не менялся с 2007 года, то я решил не включать его в данный обзор.В качестве исходных файлов мы будем использовать:
bootstrap.jsиз Twitter Bootstrap 3.0.0jquery-ui-1.10.3.custom.jsиз jQuery UI 1.10.3MicrosoftAjax.debug.jsиз Microsoft AJAX Framework 4.0.0.0knockout-2.3.0.debug.jsиз Knockout 2.3.0jsrender.jsиз JsRender 1.0.0-betalinq.jsиз LINQ for JavaScript 2.2.0.2moment.jsиз Moment.js 2.1.0
Размер объединенного файла составляет 1218,9 КБ, а после применения GZip-сжатия — 406,3 КБ.
Таблица 5. Результат применения алгоритмов JS-минимизации к каждому файлу по отдельности
| Адаптер | Размер после минимизации, КБ | Экономия | Размер после минимизации с GZip-сжатием, КБ | Экономия при GZip-сжатии | ||
|---|---|---|---|---|---|---|
| в КБ | в % | в КБ | в % | |||
CrockfordJsMinifier |
713,5 | 505,4 | 41,46 | 237,8 | 168,5 | 41,47 |
YuiJsMinifier |
593,0 | 625,9 | 51,35 | 197,6 | 208,7 | 51,37 |
ClosureLocalJsMinifier |
525,4 | 693,5 | 56,90 | 175,1 | 231,2 | 56,90 |
MicrosoftAjaxJsMinifier |
527,7 | 691,2 | 56,71 | 175,9 | 230,4 | 56,71 |
UglifyJsMinifier |
531,1 | 687,8 | 56,43 | 177,0 | 229,3 | 56,44 |
Таблица 6. Результат применения алгоритмов JS-минимизации к объединенному файлу
| Адаптер | Размер после минимизации, КБ | Экономия | Размер после минимизации с GZip-сжатием, КБ | Экономия при GZip-сжатии | ||
|---|---|---|---|---|---|---|
| в КБ | в % | в КБ | в % | |||
CrockfordJsMinifier |
713,4 | 505,5 | 41,47 | 237,8 | 168,5 | 41,47 |
YuiJsMinifier |
593,0 | 625,9 | 51,35 | 197,6 | 208,7 | 51,37 |
ClosureLocalJsMinifier |
525,3 | 693,6 | 56,90 | 175,1 | 231,2 | 56,90 |
MicrosoftAjaxJsMinifier |
527,7 | 691,2 | 56,71 | 175,9 | 230,4 | 56,71 |
UglifyJsMinifier |
533,1 | 685,8 | 56,26 | 177,7 | 228,6 | 56,26 |

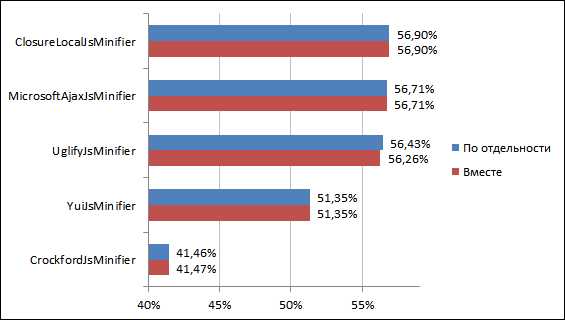
Рис. 2. Экономия за счет использования алгоритмов JS-минимизации (в процентах)
Из приведенных выше данных видно, что минимизатор Closure Compiler от компании Google по-прежнему на первом месте.
Microsoft Ajax JS Minifier на этот раз обогнал UglifyJS и по праву занял второе место.
Вообще, UglifyJS меня очень сильно удивил тем, что при минимизации файла с объединенным кодом размер результирующего файла не только не уменьшился, а наоборот увеличился. Что говорит о некоторых недоработках в алгоритме.
YUI JS Compressor for .Net сильно отстал от первой тройки минимизаторов, что свидетельствует об устаревании его алгоритма.
Несмотря на то, что JSMin до сих развивается, принципы, заложенные в нем, остались прежними: никакого вмешательства в логику скрипта, только удаление комментариев и пробельных символов. Поэтому в данном обзоре JSMin является даже не участником, а выполняет роль нижней границы.
Также как и в случае с CSS-минимизаторами мы получили совсем незначительный выигрыш от минимизации файла с объединенным кодом.
Заключение
Как и в прошлый раз, битву минимизаторов выиграли поисковые гиганты — Яндекс и Google. Приятно сознавать, что лучший CSS-минимизатор был создан в российской компании.
Несмотря на серьезные проблемы с минимизатором WebGrease Semantic CSS Minifier, компания Microsoft добилась серьезных успехов при разработке семейства минимизаторов Microsoft Ajax Minifier.
Все исходные и минимизированные файлы доступны по адресу — https://www.dropbox.com/s/k232cloh87sn9pr/css-and-js-minifiers-sep-2013-files.zip.
UPD1: Переделал графики на отображение процентов.
UPD2: По поводу «ложки дегтя» в CSSO был получен комментарий от Сергея Крыжановского (разработчика CSSO). На самом деле это не недоработка, а просто особенность структурной минимизации: при изменении структуры таблицы стилей такие комментарии могут отделиться от кода, к которому они относятся, и просто «повиснуть» в таблице стилей. Поэтому и сохраняется только первый комментарий. Здесь ситуация похожа на аналогичную ситуацию с Closure Compiler, который при структурной минимизации JS-кода удаляет вообще все комментарии.
UPD3: Попробовал провести тесты с CSS-минимизатором Closure Stylesheets. Сначала протестировал последнюю доступную версию бинарника — closure-stylesheets-20111230.jar и получил ошибку при минимизации файла bootstrap.css. Потом собрал из исходников самую последнюю версию (коммит 86bb800d79a3) и опять получил ошибку при минимизации файла bootstrap.css:
Compiler parsing error: Parse error in C:\!closure-stylesheets\bootstrap.css at line 1658 column 19:
margin-top: 1px \9;
^
com.google.common.css.compiler.ast.GssParserException: Parse error in C:\!closure-stylesheets\bootstrap.css at line 1658 column 19:
margin-top: 1px \9;
^
at com.google.common.css.compiler.ast.GssParserCC.parse(GssParserCC.java:176)
at com.google.common.css.compiler.ast.GssParser.parse(GssParser.java:46)
at com.google.common.css.compiler.commandline.DefaultCommandLineCompiler.parseAndPrint(DefaultCommandLineCompiler.java:104)
at com.google.common.css.compiler.commandline.DefaultCommandLineCompiler.compile(DefaultCommandLineCompiler.java:94)
at com.google.common.css.compiler.commandline.DefaultCommandLineCompiler.execute(DefaultCommandLineCompiler.java:129)
at com.google.common.css.compiler.commandline.ClosureCommandLineCompiler.executeJob(ClosureCommandLineCompiler.java:290)
at com.google.common.css.compiler.commandline.ClosureCommandLineCompiler.main(ClosureCommandLineCompiler.java:356)
Caused by: com.google.common.css.compiler.ast.ParseException: Encountered " <BAD_TOKEN> "\\ "" at line 1658, column 19.
Was expecting one of:
";" ...
"/" ...
"=" ...
"}" ...
"," ...
<S> ...
<IMPORTANT_SYM> ...
<ATKEYWORD> ...
at com.google.common.css.compiler.ast.GssParserCC.generateParseException(GssParserCC.java:3756)
at com.google.common.css.compiler.ast.GssParserCC.jj_consume_token(GssParserCC.java:3635)
at com.google.common.css.compiler.ast.GssParserCC.ruleSet(GssParserCC.java:464)
at com.google.common.css.compiler.ast.GssParserCC.block(GssParserCC.java:2856)
at com.google.common.css.compiler.ast.GssParserCC.start(GssParserCC.java:2903)
at com.google.common.css.compiler.ast.GssParserCC.parse(GssParserCC.java:174)
... 6 moreКроме того, попытался также минимизировать
jquery-ui-1.10.3.custom.css и animate.css, и снова получил ошибки.Поэтому Closure Stylesheets, также как и WebGrease Semantic CSS Minifier, не может участвовать сравнительных тестах данного обзора.
UPD4: Добавил ссылку на архив с исходными и минимизированными файлами — https://www.dropbox.com/s/k232cloh87sn9pr/css-and-js-minifiers-sep-2013-files.zip.
Опрос
В заключении статьи предлагаю вам принять участие в опросе. Если вы не нашли ваш минимизатор в списке вариантов ответа, то выберите вариант `Другой`, а затем укажите в комментариях его название и адрес сайта разработчиков.
habr.com
