HTML вход CSS цвет фона не применяется
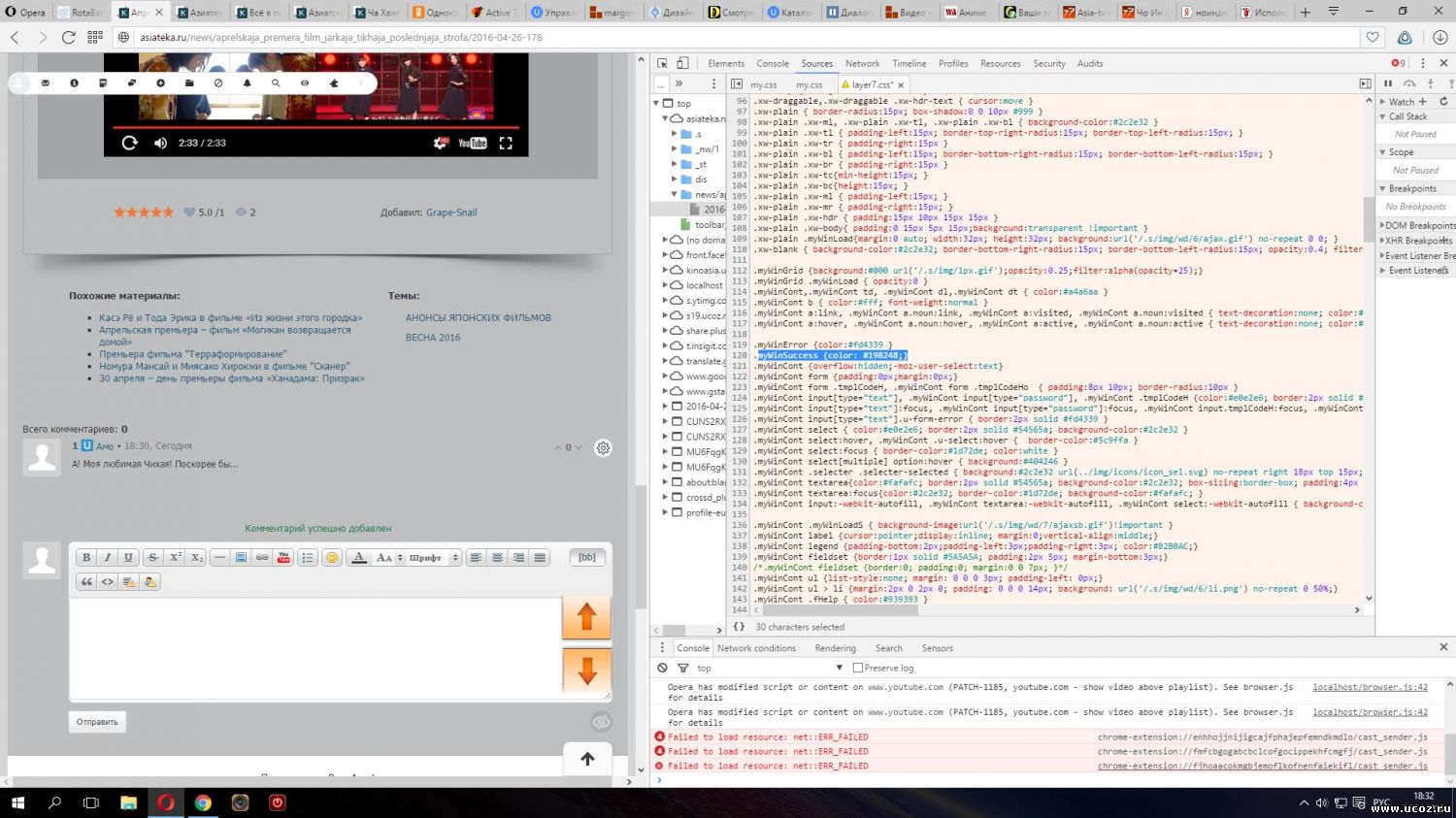
У меня есть странное поведение CSS на элементах input[type=number] , которое приводит к тому, что набор background-color не применяется. Стиль color применяется к тексту ввода правильно, и инструменты разработки Chrome показывают цвет фона как активный на элементе, но фактическое входное значение отображается с другим цветом фона (светло-серый, а не черный #000, как показано на рисунке).
Кто-нибудь сталкивался с подобным поведением? Есть ли другие свойства CSS, которые могут быть причиной этого?
Любые предложения или решения по этому вопросу очень ценятся. Заранее спасибо!
html cssПоделиться Источник jcruz 27 апреля 2020 в 15:37
7 ответов
- цвет фона css не получишь применяется для ace:textEntry
Я использую icefaces 3.

- Измените цвет фона изображения в HTML или CSS
Я только что скачал шаблон html, в котором я вижу изображения с белым фоном, но когда они используются на сайте, у них меняется цвет фона. И вот что я вижу на сайте: Итак, как добиться такого эффекта, я провел целую ночь, меняя цвет фона изображения в photoshop, что выглядит не так хорошо, как на…
3
В дополнение ко всему вышесказанному.
- В консоли переключите вкладку стили на вычисляемые , и вы увидите все свойства, которые могут повлиять на ваш
input. - Этот странный серый цвет-
#e8e8e8илиrgb(232,232,232). попробуйте найти его в ваших файлах css.
попробуйте найти его в ваших файлах css. - В вас есть много классов
input. Попробуйте удалить их один за другим в консоли и посмотреть, что произойдет.
И вы можете хотя бы попытаться null text-shadow , конечно. Используя текстовую тень, я мог бы получить тот же результат, что и вы.
input {
text-shadow: none !important;
}
Поделиться focus.style 06 мая 2020 в 15:34
2
Как уже отмечали другие, мы можем только догадываться, что происходит, исходя из ограниченной информации, которую мы имеем на этом скриншоте, но я назову несколько возможных объяснений, которые вы можете проверить в своем коде.
И о том, что цвет фона не применяется; на самом деле он применяется, как я вижу: вход имеет ширину 50px в соответствии с css, и я вижу в инспекторе, что это ширина 50px, так что черный цвет вокруг значения-это цвет фона, как вы его задали.
Итак, список возможных объяснений:
- Фоновое изображение может быть установлено.
- Серый фон может быть предварительно заполненным фоном вашего браузера, который появляется, когда входное значение автоматически заполняется из сохраненной памяти. Например, Chrome устанавливает фон, который обычно желтый (но в вашем случае может быть серым). Вы можете попытаться выяснить, так ли это в случае с:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-box-shadow: 0 0 0 30px white inset !important;
}
- Входные данные могут где-то иметь
all: unset, который переопределяет другие объявления css - Расширение браузера может возиться с вашим html/css.

- Там может быть какой-то набор псевдо-селекторов css ::, который изменяет цвет, прокрутите вниз в инспекторе элементов, чтобы увидеть. Обычно они находятся внизу. например, input::valid
Поделиться Hacktisch 04 мая 2020 в 08:04
1
Я думаю, что вы столкнулись с этой проблемой, потому что autofill css свойство
, которое привело мой дефолт через css. Если вы хотите переопределить его используйте этот код:
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; -webkit-text-fill-color: red !important; }
вы можете изменить цвет фона, как вы хотите, заменив «white» в первой строке вы можете изменить цвет текста, как вы хотите, заменив «red»
Поделиться Aslam khan 04 мая 2020 в 14:44
- CSS Цвет Фона
Я уже больше часа ищу, откуда берется этот зеленоватый цвет фона.
 Я обыскал все. одиночный. файл. Это сводит меня с ума. У кого-нибудь есть какие-нибудь предложения? Конечно, это не должно быть в файлах .js, верно? Я не могу найти этот цвет нигде в файлах .html или .css. Вы увидите это, если…
Я обыскал все. одиночный. файл. Это сводит меня с ума. У кого-нибудь есть какие-нибудь предложения? Конечно, это не должно быть в файлах .js, верно? Я не могу найти этот цвет нигде в файлах .html или .css. Вы увидите это, если… - CSS цвет не применяется
У меня есть CSS: .homepagebox {color: #2F2561 !important; margin-bottom: 16px !important;} и <p class=homepagebox><strong>Home Loans</strong></p> но цвет не применяется. Живая страница здесь .
1
Если вы используете Angular и изменения стиля в HTML или CSS не видны, примените следующий подход:
import { ViewEncapsulation } from '@angular/core';
@Component({
...
encapsulation: ViewEncapsulation.None
})
Поделиться Murat Yıldız 03 мая 2020 в 20:26
0
Постарайтесь быть более конкретным с селектором. Попробуйте установить цвет с помощью идентификатора. Однажды я столкнулся с такой же проблемой. Решил ее, будучи более конкретным.
Попробуйте установить цвет с помощью идентификатора. Однажды я столкнулся с такой же проблемой. Решил ее, будучи более конкретным.
Поделиться Chetan Naik 06 мая 2020 в 10:48
0
У вас есть много классов для этого конкретного элемента, вполне возможно, что один из них заставляет его вести себя ненормально, и я не могу сказать, что, не видя файла CSS, я бы посоветовал вам попробовать назначить входному элементу ID, чтобы увидеть, что происходит, поскольку он имеет более высокий порядок в рендеринге страницы. Это все, о чем я могу сейчас думать.
Поделиться Tobi Adedipe 06 мая 2020 в 18:05
-1
Почему бы вам не попробовать класс alert для цвета фона входного тега. Они выглядят очень хорошо для входных тегов.
alert хорошо работало для меня.Поделиться Prateek Gupta 04 мая 2020 в 14:25
Похожие вопросы:
CSS цвет фона игнорируется
Я пытаюсь сделать стильный пользовательский стиль для всех страниц на www.livejournal.com. Я хочу стилизовать текст и выбрать поля ввода типа с определенным цветом фона, но цвет bg не…
CSS: цвет фона не применяется при отображении горизонтальной полосы прокрутки
Это markup <div style=background-color: red;> abcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcd </div> работает правильно, когда окно браузера достаточно широкое, но когда…
CSS стиль не применяется к контейнеру div
Стиль CSS работает (насколько я вижу) для всех элементов, кроме контейнера div. Я не могу заставить его работать, я перепробовал все. Он должен иметь ширину и высоту и черный цвет фона. Это код,…
Он должен иметь ширину и высоту и черный цвет фона. Это код,…
цвет фона css не получишь применяется для ace:textEntry
Я использую icefaces 3.2. У меня есть проблема css с моим полем ввода. У меня есть textentry, который выглядит следующим образом <ace:textEntry id=custName value=#{strformbean.customer1.custName}…
Измените цвет фона изображения в HTML или CSS
Я только что скачал шаблон html, в котором я вижу изображения с белым фоном, но когда они используются на сайте, у них меняется цвет фона. И вот что я вижу на сайте: Итак, как добиться такого…
CSS Цвет Фона
Я уже больше часа ищу, откуда берется этот зеленоватый цвет фона. Я обыскал все. одиночный. файл. Это сводит меня с ума. У кого-нибудь есть какие-нибудь предложения? Конечно, это не должно быть в…
CSS цвет не применяется
У меня есть CSS: .homepagebox {color: #2F2561 !important; margin-bottom: 16px !important;} и <p class=homepagebox><strong>Home Loans</strong></p> но цвет не применяется. …
…
есть ли способ применить цвет фона через css на уровне tr?
Есть ли способ применить цвет фона через CSS на уровне TR? Я могу применить его на уровне TD вот так: .my-td{ background-color: #E8E8E8; background:#E8E8E8; } Однако цвет фона, похоже, не…
Можно ли применить цвет фона к элементу, который не применяется к границе? (CSS)
В CSS3 можно ли применить цвет фона к элементу,который не применяется к границе? Когда вы используете: element { background: red; } цвет фона также применяется к пограничной области.
Цвет фона не применяется
Я новичок в веб-программировании и на самом деле изучаю html и css, и у меня есть проблема с применением цвета фона в некоторых частях моей веб-страницы. Может ли кто-нибудь помочь мне применить…
Свойство background-color | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background-color определяет цвет фона элемента. Фон элемента представляет из себя общий размер элемента, включающий значения padding (внутренние отступы элемента) и border (границы), но не включая значение свойства margin (внешние отступы элемента). Значение цвета допускается указывать как в шестнадцатиричной системе, так и в системах RGB, RGBA, HSL, HSLA, так и с помощью предопределенных цветов.
Фон элемента представляет из себя общий размер элемента, включающий значения padding (внутренние отступы элемента) и border (границы), но не включая значение свойства margin (внешние отступы элемента). Значение цвета допускается указывать как в шестнадцатиричной системе, так и в системах RGB, RGBA, HSL, HSLA, так и с помощью предопределенных цветов.
Обращаю Ваше внимание, что допускается указать значение цвета заднего фона с использованием универсального свойства background.
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Поддержка браузерами
CSS синтаксис:
background-color: "color | transparent | initial | inherit";
JavaScript синтаксис:
object.style.backgroundColor="#00FF00"
Значения свойства
| Значение | Описание |
|---|---|
| color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA, «Предопределённые цвета»). |
| transparent | Указывает, что цвет фона должен быть прозрачным. Значение по умолчанию. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование CSS свойства background-color </title>
<style>
body {
background-color:CornflowerBlue;
}
h3 {
background-color:#FFFF00;
}
p {
background-color:rgb(0,255,0);
}
</style>
</head>
<body>
<h3>Заголовок второго уровня</h3>
<p>Съешь же ещё этих мягких французских булок, да выпей чаю.</p>
</body>
</html>
В этом примере мы с использованием CSS свойства background-color указали цвет заднего фона для:
- Элемента <body> с использованием предопределенного цвета (CornflowerBlue).

- Элемента <h3> с использованием шестнадцатиричного значения цвета (#FFFF00 — желтый).
- Элемента <p> с использованием системы RGB (rgb(0,255,0) — зеленый).
Результат нашего примера:
Пример использования свойства background-color.CSS свойстваПримеры для изменения цвета фона, текста с помощью CSS
Рассмотрим несколько примеров по изменению CSS:
Пример 1. Изменение фона.
В этом примере мы рассмотрим, как можно изменить фон в каталоге. Первоначально каталог выглядит так:
Выбираем с помощью Firebug (кнопка F12) необходимый нам элемент:
Чтобы изменить фон этого элемента, скопируем нужный нам код и вставим его в редактор CSS, внеся необходимые изменения:
Красной рамкой обведен код, который мы вставляем сейчас. После сохранения цвет фона элемента изменился на выбранный нами:
Пример 2.
 Изменение цвета кнопки.
Изменение цвета кнопки.Изменим цвет кнопки «Обратный звонок». Мы хотим сделать так, чтобы изменился ее цвет до нажатия с оранжевого на изумрудный:
Выбираем необходимый элемент:
Добавляем код, который изменяет цвет кнопки до нажатия:
И, нажав на кнопку «Сохранить», смотрим на результат:
Пример 3. Изменение шрифта.
Теперь изменим шрифт кнопки «Корзина товаров». Выбираем нужный нам элемент, ищем нужный участок кода:
Мы хотим сделать эту надпись синей, отображать ее увеличенной и с курсивом. Для этого вставляем следующий код:
И видим, как изменилась кнопка «Корзина товаров»:
Пример 4. Изменение стиля заголовков.
При редактировании заголовков не появляется поле визуального редактора, и изменить их цвет, размер и шрифт можно только с помощью CSS. Итак, выбираем заголовки и видим, что у класса «h3_content» нет определенного готового правила.
В этом случае нам необходимо самостоятельно сначала придумать необходимое правило к этому классу. Изменим цвет заголовков на зеленый, сделаем шрифт больше и курсивом:
И после сохранения изменений посмотрим на изменившиеся заголовки:
Пример 5. Изменение стиля ссылок.
Ссылка может иметь несколько состояний. Например, есть посещенные и непосещенные ссылки, также можно задавать выделение ссылки курсором. Возьмем страницу с 3 ссылками, выделим ссылку курсором и в окне firebug в разделе «Стиль» нажмем на style.css?106(строка 165).
Как только мы кликнем на эту ссылку, раскроется файл style.css на 165 строке, и мы сможем увидеть, как описаны правила ссылок.
Псевдокласс link отвечает за непосещенные ссылки, visited — за посещенные. Псевдокласс hover срабатывает при наведении курсора. Изменим цвет непосещенных ссылок на зеленый, цвет посещенных — на красный, а при наведении цвет сделаем фиолетовым и уберем подчеркивание ссылки (за это отвечает правило text-decoration:none):
Теперь ссылки внешне выглядят совершенно по-другому:
Пример 6. Сдвиг и размер блоков.
Сдвиг и размер блоков.
За расстояние между элементами отвечает правило margin, за расстояние между контентом элемента и его границей — padding. Изменить ширину блока можно с помощью правила width. Выберем элемент, который мы будем изменять:
Теперь запишем следующие изменения: увеличим padding до 100 пикселей и установим отступ margin сверху и слева по 50 пикселей:
Внешний вид элемента станет таким:
Теперь изменим ширину элемента. Выделяем нужный элемент:
и добавляем измененное правило для класса .right_block — уменьшим его ширину width на 200 пикселей:
Теперь блок стал заметно уже:
Пример 7. Рамки блоков.
Вы можете изменять границу блоков с помощью правила border — например, задавать закругление с помощью border-radius. Также в данном примере рассмотрим, как добавлять тень к элементу с помощью box-shadow.
Поставим больше закругление у элемента — увеличим значение border-radius до 50 пикселей, саму границу сделаем жирнее (5 пикселей) и сделаем ее зеленой, также добавим черную тень снизу и справа с помощью box-shadow:
Окончательно элемент будет выглядеть так:
Пример 8. Скрыть элемент.
Вы можете скрыть любой элемент с помощью правила display: none. В качестве примера скроем надпись в футере сайта:
Добавим в CSS-редактор правило для класса footer_text, изменив значение параметра display:
Теперь выбранный текст из футера не будет виден пользователям:
Пример 9. Заменить логотип.
Изначально в шаблонах прописан определенный размер логотипа, и, чтобы залить картинку больше, необходимо сначала скрыть существующий логотип и загрузить новое изображение с помощью background.
Так логотип выглядел до изменений:
Теперь вносим необходимые изменения. Новое изображение загрузите либо на ваш сайт, либо на сторонний фотохостинг и укажите ссылку оттуда.
Новое изображение загрузите либо на ваш сайт, либо на сторонний фотохостинг и укажите ссылку оттуда.
После внесения данных правил логотип выглядит следующим образом:
Как установить цвет фона CSS HTML с помощью JavaScript
Изменение CSS для
HTMLElement Вы можете изменить большинство свойств CSS с помощью JavaScript, используйте этот оператор:
document.querySelector(<selector>).style[<property>] = <new style>
где <selector> , <property> , <new style> — все объекты String .
Обычно свойство style будет иметь то же имя, что и фактическое имя, используемое в CSS. Но всякий раз, когда существует более одного слова, это будет случай верблюда: например, background-color изменяется на backgroundColor .
Следующий оператор установит фон для #container на красный цвет:
documentquerySelector('#container'). style.background = 'red'
style.background = 'red'
Вот небольшая демонстрация изменения цвета окна каждые 0,5 с:
colors = ['rosybrown', 'cornflowerblue', 'pink', 'lightblue', 'lemonchiffon', 'lightgrey', 'lightcoral', 'blueviolet', 'firebrick', 'fuchsia', 'lightgreen', 'red', 'purple', 'cyan']
let i = 0
setInterval(() => {
const random = Math.floor(Math.random()*colors.length)
document.querySelector('.box').style.background = colors[random];
}, 500) .box {
width: 100px;
height: 100px;
} <div></div> Изменение CSS нескольких
HTMLElement Представьте, что вы хотите применить стили CSS к нескольким элементам, например, сделать цвет фона всех элементов с именем класса box lightgreen . Тогда вы можете:
выберите элементы с помощью
.querySelectorAll code>и разверните их в объектеArrayпереберите массив с помощью
const elements = [.и примените изменения к каждому элементу: ..document.querySelectorAll('.box')]
..document.querySelectorAll('.box')] .forEach
Вот демоверсия:
elements.forEach(element => element.style.background = 'lightgreen')
const elements = [...document.querySelectorAll('.box')]
elements.forEach(element => element.style.background = 'lightgreen') .box {
height: 100px;
width: 100px;
display: inline-block;
margin: 10px;
} Другой метод
Если вы хотите изменить несколько свойств стиля элемента более одного раза, вы можете рассмотреть возможность использования другого метода: вместо этого свяжите этот элемент с другим классом.
Предполагая, что вы можете заранее подготовить стили в CSS, вы можете переключать классы, открывая <div></div>
<div></div>
<div></div>
<div></div> элемента и вызывая функцию classList :
toggle document. querySelector('.box').classList.toggle('orange')
querySelector('.box').classList.toggle('orange') .box {
width: 100px;
height: 100px;
}
.orange {
background: orange;
} Список свойств CSS в JavaScript
Вот полный список:
<div></div> alignItems
alignSelf
animation
animationDelay
animationDirection
animationDuration
animationFillMode
animationIterationCount
animationName
animationTimingFunction
animationPlayState
background
backgroundAttachment
backgroundColor
backgroundImage
backgroundPosition
backgroundRepeat
backgroundClip
backgroundOrigin
backgroundSize</a></td>
backfaceVisibility
borderBottom
borderBottomColor
borderBottomLeftRadius
borderBottomRightRadius
borderBottomStyle
borderBottomWidth
borderCollapse
borderColor
borderImage
borderImageOutset
borderImageRepeat
borderImageSlice
borderImageSource
borderImageWidth
borderLeft
borderLeftColor
borderLeftStyle
borderLeftWidth
borderRadius
borderRight
borderRightColor
borderRightStyle
borderRightWidth
borderSpacing
borderStyle
borderTop
borderTopColor
borderTopLeftRadius
borderTopRightRadius
borderTopStyle
borderTopWidth
borderWidth
bottom
boxShadow
boxSizing
captionSide
clear
clip
color
columnCount
columnFill
columnGap
columnRule
columnRuleColor
columnRuleStyle
columnRuleWidth
columns
columnSpan
columnWidth
counterIncrement
counterReset
cursor
direction
display
emptyCells
filter
flex
flexBasis
flexDirection
flexFlow
flexGrow
flexShrink
flexWrap
content
fontStretch
hangingPunctuation
height
hyphens
icon
imageOrientation
navDown
navIndex
navLeft
navRight
navUp>
cssFloat
font
fontFamily
fontSize
fontStyle
fontVariant
fontWeight
fontSizeAdjust
justifyContent
left
letterSpacing
lineHeight
listStyle
listStyleImage
listStylePosition
listStyleType
margin
marginBottom
marginLeft
marginRight
marginTop
maxHeight
maxWidth
minHeight
minWidth
opacity
order
orphans
outline
outlineColor
outlineOffset
outlineStyle
outlineWidth
overflow
overflowX
overflowY
padding
paddingBottom
paddingLeft
paddingRight
paddingTop
pageBreakAfter
pageBreakBefore
pageBreakInside
perspective
perspectiveOrigin
position
quotes
resize
right
tableLayout
tabSize
textAlign
textAlignLast
textDecoration
textDecorationColor
textDecorationLine
textDecorationStyle
textIndent
textOverflow
textShadow
textTransform
textJustify
top
transform
transformOrigin
transformStyle
transition
transitionProperty
transitionDuration
transitionTimingFunction
transitionDelay
unicodeBidi
userSelect
verticalAlign
visibility
voiceBalance
voiceDuration
voicePitch
voicePitchRange
voiceRate
voiceStress
voiceVolume
whiteSpace
width
wordBreak
wordSpacing
wordWrap
widows
writingMode
zIndex
>
CSS свойство background-color
CSS свойство background-color устанавливает цвет фона элемента. Фон элемента совпадает с общим размером элемента, включая отступ и границу (без внешнего отступа).
Фон элемента совпадает с общим размером элемента, включая отступ и границу (без внешнего отступа).
Для установления цвета фона необходимо выбрать какой-либо цвет. Вы можете выбрать цвет из нашего инструмента Color Picker. Цвет может быть обозначен следующими способами: название цвета-«red» HEX значение -«#ff0000» и RGB значение-«rgb(255,0,0)».
Необходимо убедиться, что контрастность цвета фона и цвета текста, расположенного не нем, достаточна высока, чтобы люди с плохим зрением смогли прочесть контент страницы.
Синтаксис¶
background-color: color | transparent | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #8ebc42;
}
</style>
</head>
<body>
<h3>Пример свойства background-color</h3>
<p>Здесь установлено свойство background-color со значением hex. </p>
</body>
</html>
</p>
</body>
</html>Рассмотрим пример со значением transparent:
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: transparent;
}
</style>
</head>
<body>
<h3>Пример свойства background-color</h3>
<p>В данном примере установлено значение transparent для background-color. Является значением по умолчанию.</p>
</body>
</html>В следующем примере можно увидеть анимируемую версию:
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #eee;
animation: mymove 5s infinite;
}
@keyframes mymove {
30% {background-color: #1c87c9;}
}
</style>
</head>
<body>
<h3> Анимация свойства background-color</h3>
<p>В данном примере постепенно меняется цвет фона с серого в синий и снова в серый. <p>
</body>
</html>
<p>
</body>
</html>Значения¶
Магия CSS. Глава 4. Цвет. Я знаю, что вы подумали. Целая глава… | by Workafrolic (±∞)
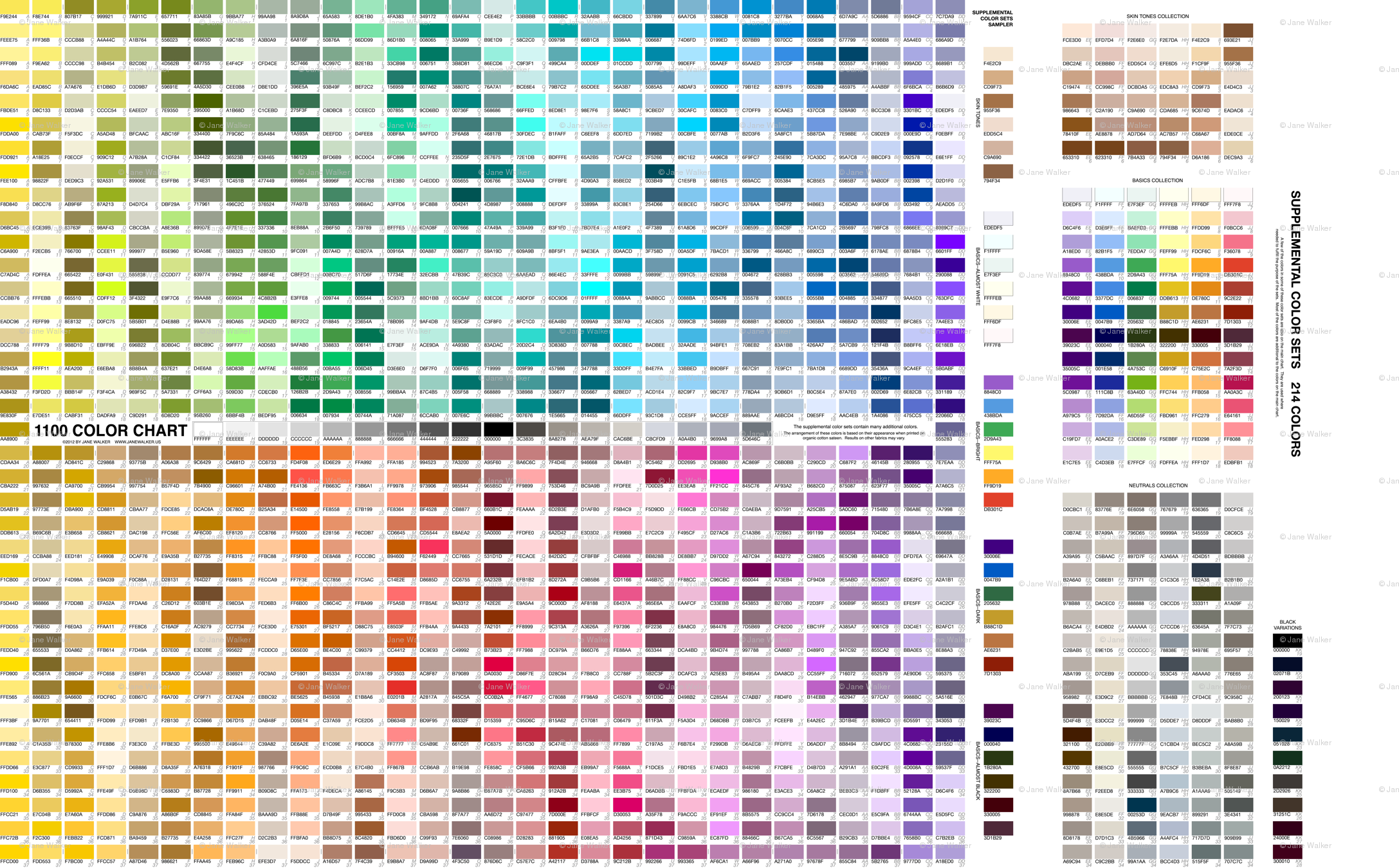
Все цвета RGBЯ знаю, что вы подумали. Целая глава про цвет? Поверьте мне, одной главы все равно не достаточно. Цвет — это целое измерение и он невероятно могущественен.
…для компьютеров
Первый миф, который стоит развеять, заключается в том, что цвета везде одинаковые. По факту обратное утверждение было бы ближе к истине.
- Цвета отображаются по разному в разных браузерах. Link.
- На скриншоте не всегда будут те же цвета, что и на мониторе в момент снимка. Link.
- В браузерах найдется ворох всевозможных проблем, связанных с цветопередачей. Link.
…и для человеческого глаза
То, как человеческий глаз видит цвет зависит от многих факторов, в том числе:
- Тип устройства (ноутбук, ПК, мобильный телефон)
- Расстояние и угол зрения
- Качество дисплея (количество цветов, которое он может отобразить, точность воспроизведения, доступный угол обзора, максимальный контраст и т.
 д.)
д.) - Условия освещения (внутри или снаружи, день или ночь, возле окна или нет и т.д.)
- Зрение смотрящего (корректирующие линзы, нарушения зрения, дальтонизм)
Дизайнеры давно должны быть в курсе этих проблем, поэтому можем обратиться к их опыту. Вот несколько способов решения:
- Выбирайте цвет, подходящий для текста (и для фона текста)
- Используйте прием имитации объекта, чтобы помочь людям опознать предмет из реального мира
- Используйте контраст для увеличения читабельности (никто не может читать белый текст на бежевом фоне)
- Применяйте паттерны (когда это необходимо) в качестве запасного варианта для людей с дальтонизмом (пример Trello)
Но помните, нет ничего прекраснее чем видеть. Используйте свои глаза (и глаза пользователей, на которых тестируете). Проверяйте свой набор цветов на разных устройствах и при разном освещении до тех пор, пока не будете уверены, что все пользователи будут видеть что-то приемлемое.
Как я писал выше, цвет является чрезвычайно мощным инструментом. Но с большой силой приходит большая ответственность 😉 Цвет используется для решения большого количества задач. Но применение цвета для одного объекта может наложить ограничения на использование того же цвета для какого-то другого объекта. Например, если вы для своего бренда выбрали определенный зеленый оттенок, то вам будет довольно трудно взять тот же зеленый для индикатора “go”.
Сила цвета как эстетического инструмента сравнима с его силой функционального инструмента. Возможны случаи, когда вам придется найти компромис между использованием цвета в дизайнерских целях и его функциональной нагрузкой.
Чувства
Вы знали, что красный цвет заставляет людей чувствовать голод? Link.
Пожалуй, нет никакого секрета в том, что цвет способен влиять на настроение человека и на принятие решения. Эти эффекты субъективны и сильно разнятся в зависимости от культурных и контекстных составляющих. Но они вполне реальны, поэтому стоит помнить о них при подборе цвета.
Вы хотите шокировать людей? Хотите успокоить их? Хотите заставить их доверять вам? Хотите привести их в восторг? Хотите заставить их действовать? Ответы на эти вопросы помогут вам в выборе цветов для вашего приложения.
Брендинг
Цвета на столько могущественны, что один цвет может означать бренд.
Сможете угадать бренды по цветам?
Ответ 1. Ответ 2. Ответ 3. Ответ 4.Статус
Bootstrap популяризировал применение статусных классов, которые связаны с определенными цветами.
Много различных приложений используют эту или подобные схемы:
Постоянно используя #dff0d8 в случае успеха или #f2dede в случае опасности, вы укрепляете шаблон поведения, облегчая людям распознание подобных знаков в будущем.
Движение, внимание
Иногда вам нужно привлечь внимание пользователя. Плавное (или резкое) измение цвета фона или цвета текста может помочь вам добиться внимания.
Просто так
Ни в коем случае это не полный перечень задач, в решении которых цвет может быть использован в качестве инструмента. Используйте свою креативность и попытайтесь придумать способ уменьшить сложности существующего пользовательского интефейса.
Просто убедитесь, что вы не перебарщиваете с разными цветами. Использование большого количества цветов может вызвать визуальный диссонанс, что не позволит пользователю сосредоточиться. Когда составляете цветовую схему, думайте о том, чтобы цвета соотносились друг с другом и тогда вы сможете избежать проблем.
Выбор цветовой схемы имеет важное значение. Некоторые цвета хорошо сочетаются друг с другом, а некоторые — нет. Есть несколько методик для подбора цветов. Но самым лучшим советом остается “Используйте свои глаза”.
В цветовой схеме могут быть, например, только серые оттенки или большое количество цветов. Но я бы предостерег вас от использования более чем трех цветов. В бизнесе три цвета, хорошо сочетающиеся между собой, известны как триада. Вот несколько ссылок на тему цветовых схем:
- Codrops: Build a Color Scheme: The Fundamentals — Отличный обзор разных типов цветовых комбинаций (монохромные, добавочные, триады, аналоговые).
- Color Scheme Designer — Хороший инструмент для построения цветовых схем с разными типами комбинаций цветов.
- Adobe Kuler: Color Wheel —Еще один инструмент для составления схем.
Одна ошибка, которую я вижу чаще других — разработчик использует серый (#ccc) когда на самом деле нужно было использовать черный с альфа-каналом (rgba(0, 0, 0, 0.2)).
Но они выглядят одинаково! — скажете вы. Ну, да. Но только до тех пор, пока фон остается белым!
Пример
Каждый из белых блоков имеет тень box-shadow: 0 .125em .5em [color] с цветом из соответствующей колонки.
Как изменить цвет фона при выделении мышкой текста. Только CSS
При помощи простого правила CSS вы можете поменять цвет фона и шрифта при выделении текста мышкой.
Это не даст + при продвижении, но если у вас часто выделяют текст и копируют, то ваши посетители удивятся подобной штуке. Главное — подобрать цветовую гамму.
Если честно, то я подглядел подобную штуку на читаемом мною портале и решил позаимствовать. Быть может и вас заинтересует подобное «украшательство» для своего сайта.
Внимание! Новый апдейт полностью заточенной под SEO + PageSpeed темы для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Меняем цвет при выделении мышкой
Можете сейчас выделить часть текста на моем сайте и увидите что фон не стандартный синий. Если ранее посещали мой блог, то не забудьте сбросить кеш у браузера, чтобы изменения были заметны.
Добавляем в свой файл стилей шаблона (обычно style.css) следующие строки:
::-moz-selection{background: #000; color: #fff;} ::webkit-selection{background: #000; color: #fff;} ::selection{background: #000; color: #fff;}
::-moz-selection{background: #000; color: #fff;} ::webkit-selection{background: #000; color: #fff;} ::selection{background: #000; color: #fff;} |
Сейчас мы задали правило для всех элементов на сайте. Можно задать для каких-то определенных свои настройки цвета. Например только для текста, который разбит на абзацы соотв. тегом:
p::-moz-selection{background: #000; color: #fff;} p::webkit-selection{background: #000; color: #fff;} p::selection{background: #000; color: #fff;}
p::-moz-selection{background: #000; color: #fff;} p::webkit-selection{background: #000; color: #fff;} p::selection{background: #000; color: #fff;} |
В представленном коде мы делаем поддержку современных браузеров и задаем:
- background: #000; — черный цвет фона. Можете менять на произвольный свой.
- color: #fff; — цвет текста при выделении (сейчас белый). Так же меняйте на произвольный.
Чтобы подобрать необходимый цвет, можете воспользоваться пипеткой в программе FastStone Capture, либо одной из тысяч аналогичных пипеток в других программах.
Кто хочет, может добавить сюда новый курсор, который будет работать только над выделенным текстом. В помощь статья Стилизованный курсор на любом сайте за минуту.
Я не сторонник E-mail рассылок, но поговаривают что этот суперкачественный сервис почтовых рассылок обеспечит получение прибыли при минимуме затрат. Кто занимается продажей товаров/услуг, должен оценить потенциал сервиса.
CSS свойство background-color
CSS свойство background-color устанавливает цвет фона элемента. Фон элемента — это его общий размер, который включает отступы и границу (но не поля).
Итак, для установки цвета фона нужно выбрать любой цвет. Вы можете выбрать цвета с помощью нашего инструмента «Палитра цветов». Цвет можно записать как следующие типы: название цвета — «красный», значение HEX — «# ff0000» и значение RGB — «rgb (255,0,0)».
Важно убедиться, что коэффициент контрастности между цветом фона и цветом текста, размещенного над ним, достаточно высок, чтобы люди с ослабленным зрением могли читать содержимое страницы.
Синтаксис¶
цвет фона: цвет | прозрачный | начальная | наследовать; Пример свойства background-color: ¶
<стиль>
тело {
цвет фона: # 8ebc42;
}
Пример свойства "Цвет фона"
Здесь цвет фона указывается в шестнадцатеричном формате.
Попробуйте сами »Вы можете установить шестнадцатеричные, RGB, RGBA, HSL, HSLA или названия цветов в качестве значения для свойства background-color. Узнайте больше о цветах HTML.
Пример свойства background-color со значением «transparent»: ¶
<стиль>
тело {
цвет фона: прозрачный;
}
Пример свойства "Цвет фона"
В этом примере установлен прозрачный цвет фона.Это значение по умолчанию.
Попробуйте сами »Пример анимированной версии свойства background-color: ¶
<стиль>
тело {
цвет фона: #eee;
анимация: mymove 5s infinite;
}
@keyframes mymove {
30% {
цвет фона: # 1c87c9;
}
}
Анимация свойства background-color
В этом примере он постепенно меняет цвет фона с серого на синий и обратно на серый.
Попробуйте сами »Values¶
Базовый CSS: цвета в CSS
/ ru / базовый CSS / стиль текста в CSS / контент /
Цвета в CSS
По умолчанию все HTML-элементы, которые вы добавляете на свои веб-страницы, отображаются полностью черно-белыми. Хотя иногда это может быть именно то, что вам нужно, добавление цвета может добавить к странице много визуального интереса, а CSS упрощает изменение. Изменение цвета текста и фона в элементах HTML может иметь большое значение для того, чтобы сделать ваши веб-страницы более уникальными и удобочитаемыми.
Цвет текста
Будь то элемент или любой другой, текст, который вы добавляете на свою веб-страницу, будет черным по умолчанию . Если вы хотите изменить цвет вашего текста, вы можете использовать объявление CSS color , чтобы установить любой цвет, который вы хотите, например:
цвет: красный;
Например, рассмотрим простой элемент
Вот абзац.
Если бы вы загрузили это на веб-страницу, вы бы увидели черный текст на белом фоне:
Допустим, вы хотите, например, сделать текст красным. Все, что вам нужно сделать, это добавить набор правил CSS , который использует объявление color с желаемым цветом в качестве значения:
p {
красный цвет;
} Если бы вы загрузили это на веб-страницу, вместо этого вы бы увидели красный текст:
Имейте в виду, что объявление color относится конкретно к тексту.Он не меняет фон, очертания или что-то еще. Если применить его к элементу HTML, не содержащему текста, он ничего не сделает.
Цвет фона
Конечно, раскрашивать стоит не только текст. Если вы хотите раскрасить остальную часть веб-страницы — например, части ваших HTML-элементов, не являющиеся текстом — вам нужно вместо этого использовать объявление CSS background-color . Выглядит это так:
цвет фона: черный;
Например, рассмотрим другой простой элемент
Вот другой абзац
Опять же, если бы вы загрузили этот элемент на веб-страницу, вы бы увидели черный текст на белом фоне.Однако представьте, что вы хотите изменить это положение на белый текст на черном фоне. Сначала вы должны добавить свой набор правил с объявлением, чтобы сделать текст белым:
p {
цвет белый;
} Если бы вы его загрузили, у вас был бы белый текст на белом фоне, так что вы бы ничего не увидели. Следующим шагом будет добавление объявления для изменения цвета фона:
p {
цвет белый;
цвет фона: черный;
} Если вы загрузите это на веб-страницу, вы увидите что-то вроде этого:
Результаты могут показаться немного скудными, но вы узнаете больше объявлений CSS для обработки размера фона и интервалов в последующих уроках.
Шестнадцатеричный код
Все значения цвета и фона, которые мы использовали до сих пор, представляют собой простых текстовых английских слова , таких как «красный» или «черный». Однако вы не можете определить каждый возможный цвет конкретным словом. Чтобы указать именно тот цвет, который вы хотите, обычно необходимо использовать шестнадцатеричные коды цветов, которые обычно называются шестнадцатеричными кодами ( шестнадцатеричный сокращенно от шестнадцатеричный ).
Шестнадцатеричный код — это серия из шести символов , состоящая из букв и цифр , используемая для определения точного цвета.Он отформатирован со знаком числа в начале, например:
# 4C4C4C
Иногда вы также можете увидеть трехзначный шестнадцатеричный код , но это всего лишь сокращение и в конечном итоге представляет собой полный шестизначный код. Например, # AA22DD можно сократить до # A2D .
Существует логика, по которой буквы и цифры складываются в какой цвет, но обычно шестнадцатеричный код не является чем-то, что можно запомнить и сразу вспомнить .Вместо этого существует широкий спектр инструментов выбора цвета, которые могут помочь вам найти цвет, который выглядит так, как вы хотите, а затем подсказать вам применимый шестнадцатеричный код. Например, если вы введете в Google «палитру цветов», вы найдете простой вариант, встроенный в результаты:
Вы также можете использовать:
Представьте, что вы создали абзац с белым текстом на черном фоне, как мы это делали ранее, но вы подумали, что фон слишком темный. Может быть, вы хотите, чтобы он был не совсем черным, а скорее темно-серым.Вы можете попытаться найти список названий цветов, которые ваш браузер распознает, и посмотреть, сможете ли вы выбрать один из них — darkgray , может быть, — но более точный способ получить именно то, что вам нужно, — это использовать шестнадцатеричный код.
Набор правил и объявление будут точно такими же, как то, что вы видели до сих пор , но вместо английского слова для значения вы должны использовать шестнадцатеричный код:
p {
цвет белый;
цвет фона: # 5E5D5D;
} Если вы загрузите это на веб-страницу, вы увидите более светлый фон:
Значения английских слов, которые вы использовали, на самом деле являются сокращением браузера для шестнадцатеричных кодов .Например, вместо использования красного в качестве значения вы можете использовать # FF0000, чтобы получить тот же цвет.
Попробуй!
Попробуйте добавить каждое из этих объявлений во входные данные ниже:
цвет: #FFF; цвет фона: # 000;
Селектор для набора правил уже определен для вас и нацелен на абзац справа от него. После того, как вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . Например, попробуйте заменить некоторые названия цветов, такие как «зеленый» или «синий», или попробуйте найти шестнадцатеричный код своего любимого цвета на сайте выбора цвета и введите его здесь.
При использовании названия цвета, такого как «зеленый», не включайте цифровой знак. Например, color: #green; неверно, поэтому следует использовать цвет : зеленый; вместо этого.
Сделай сам!
Откройте файл styles.css в своем проекте GCF Programming Tutorials в текстовом редакторе, и давайте добавим несколько новых объявлений цветов. Для лучшего понимания убедитесь, что вы действительно набираете этот код, а не копируете и вставляете его.
- Во-первых, давайте добавим общий цвет фона для страницы. Сначала его будет не так много видно, но позже станет более заметно. Добавьте это в набор правил
body, который вы уже создали:background-color: #EEE;
- Мы также добавим фон ко всему элементу
div, который содержит весь текст обзора. В конце концов у нас будет более одногоdivна странице, поэтому давайте создадим новый набор правил, который будет использовать класс, который мы добавили в качестве селектора:.рассмотрение { цвет фона: белый; } - Давайте сделаем что-нибудь, чтобы заголовок веб-страницы тоже выделялся. У вас уже есть набор правил, ориентированный на идентификатор
#header, поэтому мы можем просто добавить туда следующие объявления:background-color: # 333; цвет белый;
- Наконец, давайте сделаем кнопку внизу более привлекательной. Вы уже добавили набор правил, ориентированный на элементы
button, так что продолжайте и добавьте эти объявления к этому:color: white; цвет фона: # 28A745;
Если вы загрузите свой index.html в браузере или обновите страницу, теперь вы должны увидеть множество новых цветов. Это должно выглядеть примерно так.
Поздравляем, вы добавили цвета на свою веб-страницу!
/ en / basic-css / cascading-specificity-and-inheritance-in-css / content /
Помощники по цвету | Bulma: бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
.Цвет текста #
Вы можете установить любой элемент в один из 10 цветов или 9 оттенков серого :
| Класс | Цвет | Пример |
|---|---|---|
имеет текстовый белый | hsl (0, 0%, 100%) | Hello Bulma |
черный текст | hsl (0, 0%, 4%) | Hello Bulma |
световой текст | hsl (0, 0%, 96%) | Hello Bulma |
имеет темный текст | hsl (0, 0%, 21%) | Hello Bulma |
has-text-primary | hsl (171, 100%, 41%) | Hello Bulma |
имеет текстовую ссылку | hsl (217, 71%, 53%) | Hello Bulma |
имеет текстовую информацию | hsl (204, 86%, 53%) | Hello Bulma |
has-text-success | hsl (141, 71%, 48%) | Hello Bulma |
текстовое предупреждение | hsl (48, 100%, 67%) | Привет Бульма |
есть-текст-опасность | hsl (348, 100%, 61%) | Привет Бульма |
| Класс | Оттенок | Пример |
|---|---|---|
имеет текст черный бис | hsl (0, 0%, 7%) | Hello Bulma |
has-text-black-ter | hsl (0, 0%, 14%) | Hello Bulma |
имеет-текст-серый-темнее | hsl (0, 0%, 21%) | Hello Bulma |
имеет-текст-серый-темный | hsl (0, 0%, 29%) | Hello Bulma |
текст серый | hsl (0, 0%, 48%) | Hello Bulma |
имеет текст серый свет | hsl (0, 0%, 71%) | Hello Bulma |
имеет текст серый светлый | hsl (0, 0%, 86%) | Hello Bulma |
has-text-white-ter | hsl (0, 0%, 96%) | Hello Bulma |
has-text-white-bis | hsl (0, 0%, 98%) | Привет Бульма |
С 0.9.0
Вы можете использовать каждый цвет в их светлых и темных версиях . Просто добавьте * -light или * -dark .
| Класс | Светлый / темный цвет | Пример |
|---|---|---|
имеет-текст-основной-светлый | hsl (171, 100%, 96%) | Hello Bulma |
световой текст ссылки | hsl (219, 70%, 96%) | Hello Bulma |
световой текст с текстом | hsl (206, 70%, 96%) | Привет Бульма |
есть-текст-успех-свет | hsl (142, 52%, 96%) | Hello Bulma |
имеет текстовый предупреждающий свет | hsl (48, 100%, 96%) | Hello Bulma |
есть-текст-опасность-свет | hsl (347, 90%, 96%) | Hello Bulma |
имеет-текст-основной-темный | hsl (171, 100%, 29%) | Hello Bulma |
имеет-текст-ссылку-темный | hsl (217, 71%, 45%) | Hello Bulma |
has-text-info-dark | hsl (204, 71%, 39%) | Hello Bulma |
has-text-success-dark | hsl (141, 53%, 31%) | Hello Bulma |
имеет-текст-предупреждение-темный | hsl (48, 100%, 29%) | Hello Bulma |
имеет-текст-опасность-темный | hsl (348, 86%, 43%) | Привет Бульма |
Фоновый цвет #
Вы можете установить любой элемент в один из 10 цветов или 9 оттенков серого :
| Класс | Фоновый цвет |
|---|---|
имеет белый фон | hsl (0, 0%, 100%) |
имеет черный фон | hsl (0, 0%, 4%) |
имеет фоновую подсветку | hsl (0, 0%, 96%) |
имеет темный фон | hsl (0, 0%, 21%) |
имеет первичный фон | hsl (171, 100%, 41%) |
имеет фоновую ссылку | hsl (217, 71%, 53%) |
имеет фоновую информацию | hsl (204, 86%, 53%) |
имеет успех | hsl (141, 71%, 48%) |
имеет фоновое предупреждение | hsl (48, 100%, 67%) |
имеет фоновую опасность | hsl (348, 100%, 61%) |
| Класс | Фоновая тень |
|---|---|
имеет фон черный бис | hsl (0, 0%, 7%) |
имеет фон черный тер | hsl (0, 0%, 14%) |
имеет фон серый темнее | hsl (0, 0%, 21%) |
имеет фон серый темный | hsl (0, 0%, 29%) |
имеет серый фон | hsl (0, 0%, 48%) |
имеет фон серый свет | hsl (0, 0%, 71%) |
имеет фон серый светлее | hsl (0, 0%, 86%) |
имеет белый фон | hsl (0, 0%, 96%) |
имеет белый фон бис | hsl (0, 0%, 98%) |
С 0.9.0
Вы можете использовать каждый цвет в их светлых и темных версиях . Просто добавьте * -light или * -dark .
| Класс | Светлый / Темный фон | Пример |
|---|---|---|
имеет-фон-основной-свет | hsl (171, 100%, 96%) | Hello Bulma |
имеет-фон-ссылку-свет | hsl (219, 70%, 96%) | Hello Bulma |
имеет-фон-информация-свет | hsl (206, 70%, 96%) | Hello Bulma |
имеет-фон-успех-свет | hsl (142, 52%, 96%) | Hello Bulma |
имеет фоновый предупреждающий свет | hsl (48, 100%, 96%) | Hello Bulma |
имеет-фон-опасность-свет | hsl (347, 90%, 96%) | Hello Bulma |
has-background-primary-dark | hsl (171, 100%, 29%) | Hello Bulma |
has-background-link-dark | hsl (217, 71%, 45%) | Hello Bulma |
has-background-info-dark | hsl (204, 71%, 39%) | Hello Bulma |
has-background-success-dark | hsl (141, 53%, 31%) | Hello Bulma |
имеет-фон-предупреждение-темный | hsl (48, 100%, 29%) | Hello Bulma |
имеет-фон-опасность-темный | hsl (348, 86%, 43%) | Hello Bulma |
Как добавить цвет фона в текстовый блок в Squarespace — Big Cat Creative
Первый метод…
Использование идентификатора блока и добавление базового CSS
Шаг 1: Определите свой блок
Каждый блок на вашем сайте имеет свой идентификационный номер.Если у вас есть идентификационный номер определенного блока, вы можете легко внести в него изменения CSS в редакторе CSS Squarespace.
Самый простой способ найти номер блока:
Если вы используете Google Chrome, загрузите это расширение Squarespace Block Identifier для Chrome. Это расширение разработано, чтобы помочь вам найти идентификационный номер блока для каждого блока на вашем сайте Squarespace.
Откройте страницу с блоком, который вы хотите идентифицировать, нажмите на инструмент идентификации в ваших расширениях Chrome, и он сразу же покажет идентификационные номера блоков (которые будут примерно такими как # block-53c818fd6d3f39517aed или # block-yui_3_17_2_1_1556302617094_72323)
Нажмите на блок, который хотите использовать, и он автоматически скопирует номер блока для вас!
Если вы не используете Google Chrome:
Во-первых, я рекомендую загрузить его, даже если он предназначен только для использования этого расширения, это сэкономит вам кучу времени.
В противном случае вы можете щелкнуть блок правой кнопкой мыши и затем нажать «Проверить». Где-то в коде этого определенного объекта будет сказано, что ID = блок и т. Д. Хотя существует много «идентификаторов», поэтому убедитесь, что вы ищете правильный, он должен начинаться с блока .
СОВЕТ: Убедитесь, что номер блока начинается с блока. Если он начинается с чего-то еще, это неправильный идентификатор.
Шаг 2: Добавьте свой CSS
После того, как вы нашли правильный идентификатор блока, убедитесь, что вы его скопировали.Затем перейдите в Дизайн> Пользовательский CSS.
СОВЕТ: Я рекомендую открывать страницу, над которой вы планируете работать (с указанным блоком), пока вы работаете над CSS, потому что, когда вы вносите изменения CSS, вы сможете увидеть, как они происходят. страница.
Вставьте свой идентификатор блока в редактор CSS и убедитесь, что он имеет решётку (#) в начале.
Используйте следующий код для добавления фона в текстовый блок:
# block-53c818fd6d3f39517aed {
фон: # f0f0f0;
отступ: 50 пикселей;
выравнивание текста: центр;
}
Просто замените идентификатор блока , шестнадцатеричный цветовой код , значение заполнения и значение выравнивания текста .Вы должны увидеть изменения, которые происходят, пока вы настраиваете это в своем редакторе CSS. Если вы не можете, вероятно, у вас неправильный идентификатор блока (или, возможно, вы изменили код, сравните его с кодом выше, чтобы убедиться, что вы случайно не удалили или не изменили что-то)
Когда вы будете счастливы с тем, как выглядит ваш CSS, не забудьте нажать Сохранить в верхнем левом углу!
Почему всегда следует устанавливать цвет фона
Рафаэль Швейкерт прокомментировал первую публикацию из этой серии и сделал несколько поучительных замечаний:
Я помню 90-е, когда цвет фона большинства браузеров был серым.IE был единственным, у которого по умолчанию был белый фон браузера. Другие последовали его примеру.Даже если вы, как и я, не жили в те времена, вы наверняка встречали серые скриншоты прошлого.
Итак, Internet Explorer принял решение, которое будет определять Интернет в том виде, в каком мы его знаем сейчас: белый.
Теория фанатов: на самом деле Гэндальф — это Internet Explorer. Заманчивое, но опасное кольцо — это JavaScript. Иди пересмотри их сейчас.Рафаэль также объяснил, что вы все еще можете это изменить.В Firefox это просто:
- Перейти к
about: config - Найдите
browser.display.background_colorsetting - Значение по умолчанию —
#ffffff. Измени это!
Это не секрет разработчика: все параметры, упомянутые в этом посте, могут быть настроены любым пользователем с помощью более удобного интерфейса.
Панель настройки цвета в FirefoxНе каждый браузер обрабатывает это одинаково: например, Chrome рекомендует использовать расширения и темы.Но вот в чем суть: у пользователя не обязательно будет белый фон в браузере. Как всегда, предположения — наши враги. Мы ничего не знаем.
Допустим, я фанат темного режима, и я установил цвет фона браузера на # 000000 .
Первый эффект заключается в том, что когда ничего не отображается, потому что я загружаю другой веб-сайт, мой экран будет черным.
Успокаивающий черный цвет заполняет экран, пока новый веб-сайт загружает. Пользователь Reddit объяснил это в сообщении под названием «Как не ослепить белый свет при открытии нового сайта».Это действительно немедленное улучшение, но это еще не все.
Еще один пост, название которого мне нравится, завершает картину: я изменил цвет фона на черный. Теперь я ничего не вижу.
К сожалению, установив черный фон, этот пользователь сделал Интернет… невидимым.
Помните, что объясняет w3c:
Если фон холста непрозрачный, то, что видно сквозь него, зависит от UA.
Это означает, что если вы не установите цвет фона для своей страницы (который будет заполнять холст), фон браузера будет отображаться.
Вы можете увидеть фон браузера, если холст прозрачный, потому что цвет фона не установлен.Хотя многие веб-сайты явно устанавливают свой белый фон, это не всегда так, и именно поэтому Интернет может стать невидимым.
Вот как выглядит TechCrunch с черным фоном моего браузера:
Трудно читать? Вот что будет делать черный текст на черном фоне браузера. Действительно, CSS TechCrunch не устанавливает цвет фона.
Исправить очень просто:
кузов {
цвет фона: белый;
}
Фон браузера не меняли: он по-прежнему черный. Но холст, который был прозрачным, теперь белый.
Итак, вот совет от Рафаэля:
Я установил [цвет фона браузера] на серый, чтобы проверить, не забыл ли я случайно добавить background: white на страницу, которая должна иметь белый фон.
Похоже, это отличный совет, который побудил меня написать этот новый пост.Недостатком является то, что вы увидите серый фон на TechCrunch и других «прозрачных веб-сайтах» (если, конечно, вы не используете отдельные среды для разработки и обычного просмотра).
Хотя это не является репрезентативным для «Интернета», я протестировал 100 самых посещаемых веб-сайтов, и 14% имели прозрачный холст , пропускающий желтый цвет фона, который я использовал для исследования.
Не очень здоровый цвет фонаСреди них: The Wall Street Journal, Paypal, Vimeo, AOL, BBC…
Я сохранил этот ужасный желтый цвет в качестве фона в течение нескольких дней и считаю, что соотношение 14% соответствует повседневной навигации.Я могу сказать вам, что чтение на таком фоне очень мотивирует меня закончить это письмо.
Вы могли подумать:
Если пользователь решает использовать черный в качестве цвета фона, может быть, у него есть причина, и мы не должны вмешиваться?
Это сложно. Кто меняет «универсальный» белый фон?
Это может быть пользователь. Это может быть сам пользовательский агент (который может быть компьютером, телефоном, а также множеством различных устройств).
Может быть невозможно получить статистику по этому поводу, но мы можем быть уверены в том, что неопределенная часть наших пользователей не будет иметь белого фона.И так прозрачный сайт сломается.
За исключением случаев, когда пользователь / браузер также изменяет цвет текста по умолчанию. В Firefox это просто. Обновите параметр browser.display.foreground_color .
Любой текст, цвет которого не установлен в CSS, будет использовать это значение. Вернемся к TechChrunch.
Это не здорово. Да, часть текста теперь белая. Но это только текст, цвет которого не задан в CSS. Поскольку цвет текста обычно немного отличается от черного, большая часть контента все еще не может быть прочитана.
Чтобы это работало, вам понадобится веб-сайт без явного цвета фона и без явного цвета текста .
На motherfuckingwebsite.com нет CSS, поэтому он работает хорошо.Обратите внимание, что вы также можете установить цвет ссылок, выделенного текста и т. Д., Но это то же правило: оно будет работать только в том случае, если не применяется CSS, что маловероятно для большинства веб-сайтов. Столкновение цветов неизбежно.
Итак, я думаю, что это сводится к двум решениям:
- Ничего не указывать и иметь очень простой дизайн, который адаптируется к цветовой схеме браузера.
- Укажите цвет фона и цвет текста по умолчанию.
Вот почему вы можете добавить в свой шаблон следующие строки:
кузов {
цвет фона: белый;
черный цвет;
}
Я полагаю, что это одна из таких «очень специфических, но настолько простых для решения, что было бы стыдно не обойтись». Никогда не знаешь, с каким странным сочетанием характеристик устройств придется работать вашему сайту.
Я большой сторонник уважения к выбору пользователя (или его браузера).CSS, который мы пишем, должен быть не императивным приказом для создания страницы с идеальным пикселем, а набором индикаторов, которые браузер может использовать, среди прочего, для определения того, как должен выглядеть результат.
С другой стороны, я думаю, мы установили, что более безопасно «принудительно» использовать фон и цвет текста веб-сайта, иначе он может быстро стать нечитаемым.
К счастью, оба подхода можно совместить, потому что наши браузеры умны. И это последняя настройка, о которой я хочу поговорить: браузер .display.document_color_use .
Если этот параметр установлен на 2 , Firefox заменит все цвета CSS на цвета, определенные пользователем или самим Firefox. Другими словами:
Меня не волнует ваш CSS, просто используйте эти цвета!
Давайте снова попробуем использовать темный режим, установив цвет фона Firefox на черный, а цвет переднего плана на белый. Только на этот раз CSS не сможет переопределить наш выбор благодаря настройке document_color_use .
Теперь работает. Я даже изменил цвет ссылок на что-то более подходящее для меня. CSS не изменился, но Firefox переопределил его.
Теперь, когда браузер может использовать только определенную нами цветовую схему, более вероятно, что веб-сайты будут отображать приемлемое изображение.
Я протестировал 14 прозрачных веб-сайтов из 100 лучших, и каждый из них работал хорошо. По моим оценкам, около 95% контента было отличным для чтения с моей индивидуальной цветовой схемой.Но, конечно, не идеально.
Домашняя страница Vimeo довольно разборчива … за исключением логотипа и правых верхних ссылок. Обратите внимание, что при использовании параметра document_color_use затрагивается каждый веб-сайт, а не только прозрачные.
. Он не может заменить ручной темный режим (а у dev.to он есть), но в большинстве случаев вы получаете хороший результат.
Более важный, чем темный режим, это отличный вариант доступности. Вот TechCrunch с включенным параметром document_color_use и цветовой схемой Firefox по умолчанию:
Ого, много ссылок. Здесь почти все находится внутри тегов , отсюда и синий цвет. Прокрутим немного, сравним оригинальный дизайн с тем, что у нас есть сейчас:
Когда цветовая схема Firefox установлена принудительно, вы можете видеть чистый черный цвет для текста (вместо среднего серого в исходном дизайне) и синий для ссылок.Это немного брутально, но отлично подходит для визуальной доступности.
Собственно, это то, что автоматически произойдет в Windows, если вы включите «режим высокой контрастности» ОС. Никаких манипуляций с браузером не требуется.
При этом не может заменить хороший доступный дизайн . Можно сказать, что это , потому что Интернет не слишком доступен, и такие параметры необходимы.
Итак, вот что мы узнали:
- Всегда указывайте цвет фона и цвет текста на своей странице, потому что не существует такого понятия, как «универсальное значение по умолчанию».
- Если пользователю или устройству нужно их переопределить, они могут, и это здорово!
Что касается меня, клянусь, я больше никогда не буду так смотреть на белый пиксель.
советов по дизайну использования фоновых цветов в электронном письме №
Как добавить визуальный интерес к своим электронным письмам? Если вы похожи на большинство брендов, вы, вероятно, сильно полагаетесь на изображения продуктов и графику. В этом нет ничего плохого. Но вы, возможно, упускаете из виду простой способ привлечь внимание к своим маркетинговым сообщениям: цвет фона CSS по электронной почте!
Фоновые цвета могут упорядочивать контент и устанавливать иерархию.Когда они используются за изображениями, они могут даже усилить ваш дизайн, когда просмотр изображений отключен. Кроме того, цвета фона HTML отображаются во всех почтовых ящиках, и их легко создать.
Цвета фона электронной почты могут упорядочить контент и усилить ваш дизайн. Кроме того, их легко создавать! Нажмите, чтобы твитнутьВо многих сообщениях электронной почты будет сохранен белый фон и сохранена цветовая блокировка для верхних и нижних колонтитулов. Это визуально отделяет вступительный и конечный контент от тела письма. Видите, как это сообщение Crate & Barrel имеет белый и серый фон в теле сообщения, но включает в себя всплывающий красный цвет в заголовке?
Использование простой цветовой палитры и включение большого количества белого пространства — лучшие практики дизайна электронной почты.Но в последнее время мы также стали видеть электронные письма, в которых фоновые цвета используются свежим и вдохновляющим образом — и не только в верхних или нижних колонтитулах.
Вот несколько ключевых советов по творческому использованию цветов фона CSS в электронной почте, вдохновленные брендами, которые мы недавно заметили, которые не боятся выделяться цветом.
Создайте свой адрес электронной почты
бесплатно!
Настройте один из наших
200+ шаблонов для мобильных устройств .
И освободите свое время с помощью нашего редактора перетаскивания
!
Регистрация не требуется
Читать далее №1.Комбинировать изображения и цвета фонаЭлектронные письма, состоящие полностью из изображений (практически без простого текста), являются проблематичными. Некоторые люди вообще не смогут видеть электронные письма, состоящие только из изображений, из-за настроек своего почтового клиента. Электронные письма, содержащие только изображения, часто попадают в папки для спама или не загружаются полностью. И они тоже не оптимизированы для мобильных устройств. Вот почему мы всегда настаиваем на том, чтобы в эффективных электронных письмах были сбалансированы изображения и простой текст (не менее 500 символов текста).
Посмотрите это письмо от Moo, веб-сайта, который помогает вам создавать и печатать визитные карточки, сначала с отключенным просмотром изображений:
А потом с включенными изображениями:
Когда изображения становятся доступными для просмотра, мы видим, что большая часть верхней части электронного письма представляет собой обычный текст, а вторая половина — изображение стопки визитных карточек.Но вместе взятые, похоже, что электронное письмо представляет собой единое цельное изображение. Два модуля электронного письма плавно переходят друг в друга благодаря использованию темно-фиолетового цвета фона CSS.
Эта дизайнерская тактика остроумна. Это позволяет Moo использовать цвет простым и ярким способом для создания электронного письма, имеющего единый визуальный фокус (и выглядящего как одно связное изображение или модуль). Но одновременно это позволяет Moo избежать отправки электронной почты только с изображениями.
Чтобы создать такое сообщение, должны совпадать три элемента электронного письма:
- Цвет фона фотографий
- Цвет фона HTML раздела обычного текста
- Цвет фона текста ALT, когда изображения не появляются.
Если вы не знаете цветовой код HTML изображения или графики, веб-инструмент, такой как цветовые коды HTML, позволит вам загрузить фотографию, чтобы определить используемые цвета.
Logitech использует аналогичный подход в недавнем электронном письме. Вот оно без изображений:
А вот и письмо с изображениями:
Как и Moo, Logitech может создавать цветные блоки, комбинируя текстовые модули и изображения с соответствующими цветами фона CSS для электронной почты. Разделы не могли быть более четко различимы.Оба сообщения электронной почты оптимизированы с помощью безопасного для электронной почты текста и пуленепробиваемых кнопок, которые всегда будут отображаться. А стилизованный фон текста ALT поддерживает структуру дизайна, даже когда изображения не отображаются. Это отличный способ совместить цвета фона с фотографиями продуктов и создать яркое, яркое письмо, которое привлекает внимание и отличается от стерильного белого фона.
№2. Используйте один цвет фона для всего письмаМожет быть сложно оторваться от типичного белого фона, а использование цвета фона во всем письме может значительно изменить его влияние на читателей.Помните, что 90% оценки продукта основывается исключительно на цвете. Поэтому, когда вы используете цвет таким образом, который потенциально может быть довольно подавляющим, например, сверху вниз в электронном письме, разумно сначала подумать о том чувстве, которое вы хотите вызвать. Судя по тому, что мы видели, бренды, которые делают это хорошо, выбирают фирменный цвет светлого оттенка.
Вот письмо от Чобани, в котором в качестве фона использован бледно-коричневый фирменный цвет:
Everyday Needs использует аналогичный подход в этом сообщении, используя светло-серый цвет повсюду:
В каждом из этих электронных писем однородный цвет фона небелого цвета хорошо работает и отлично смотрится, потому что используются контрастные цвета шрифта и ссылок, поэтому весь текст легко читается.Кроме того, бледные оттенки действуют так же, как белый фон: они делают письмо легким и воздушным.
№ 3. Отдельные разделы контента с помощью цветов фонаОдин из наших любимых способов использовать яркие цвета фона CSS в электронной почте — это раздел за разделом. Это одно из самых эффективных организационных способов использования цвета, позволяющее четко определить, где заканчивается один раздел и начинается другой. Недавно мы получили электронное письмо от Дрейпера Джеймса, которое является отличным примером этого:
Четко выделяются голубая, белая и бледно-персиковая части.Цвета фирменные и дополняют друг друга. И легко найти то, что вам нужно, с помощью навигации.
Аналогичным образом Otherwild использует полужирные цвета фона для разделения различных модулей этого письма:
Синий, зеленый и оранжевый цвета соответствуют товарам, показанным на фотографиях, помогая им выделиться. Включение цветов фона CSS для электронной почты в разделы — отличный способ визуально разбить длинные электронные письма и заставить читателя прокручивать.
Заключение: используйте наш бесплатный редактор электронной почты для цвета фона CSS для электронной почтыИщете способ изменить цвета в электронной почте всего несколькими щелчками мыши? Попробуйте редактор электронной почты BEE! Бесплатный маркетинговый инструмент, который отлично подходит для любого бренда, редактор BEE позволяет легко изменить цвет фона или сделать что-нибудь еще с вашей электронной почтой, что вам нужно.Попробуйте один из наших адаптивных HTML-шаблонов электронной почты, который поможет вам начать работу!
Взгляните на наш Каталог шаблонов!
Выбирайте из сотен красивых шаблонов для мобильных устройств.
Создайте свою следующую потрясающую кампанию всего за несколько кликов.
Начни проектировать!Поделитесь этим постом с друзьями! Закрепите на Pinterest 📌
Обновлено 16 ноября 2020 г.
Наша оценка читателей:
Всего: 6 — Среднее: 4
Улучшенный стиль по умолчанию в темном режиме с помощью свойства CSS цветовой схемы и соответствующего метатега
Цветовая схема Свойство CSS и соответствующий метатег позволяют разработчикам выбирать для своих страниц значения по умолчанию, зависящие от темы пользовательского агента. таблица стилей.
• Обновлено
Фон #
Медиа-функция пользовательских предпочтений
prefers-color-scheme # Медиа-функция пользовательских предпочтений предоставляет разработчики полностью контролируют внешний вид своих страниц. Если вы не знакомы с этим, прочтите мою статью prefers-color-scheme : Hello, Darkness, my old friend, где я задокументировал все, что знаю о создании удивительных впечатлений от темного режима.
Одна часть головоломки, которая была упомянута в статье лишь кратко, - это свойство CSS color-scheme и соответствующий одноименный метатег. Оба они облегчают вашу жизнь как разработчика, позволяя выбрать для своей страницы значения по умолчанию таблицы стилей пользовательского агента, зависящие от темы, такие как, например, элементы управления формы, полосы прокрутки, а также системные цвета CSS. В то же время эта функция не позволяет браузерам самостоятельно применять какие-либо преобразования.
Таблица стилей пользовательского агента #
Прежде чем я продолжу, позвольте мне кратко описать, что такое таблица стилей пользовательского агента.В большинстве случаев вы можете думать о слове user agent (UA) как о причудливом способе сказать browser . Таблица стилей UA определяет внешний вид страницы по умолчанию. Как следует из названия, таблица стилей UA - это то, что зависит от рассматриваемого UA. Вы можете взглянуть на таблицу стилей UA Chrome (и Chromium) и сравнить ее с Firefox или Safari (и WebKit). Как правило, таблицы стилей UA соглашаются по большинству вещей. Например, все они делают ссылки синими, общий текст - черным, а цвет фона - белым, но есть также важные (а иногда и раздражающие) различия, например, стиль элементов управления формы.
Взгляните поближе на таблицу стилей WebKit UA и на то, что она делает в отношении темного режима. (Выполните полнотекстовый поиск «темного» в таблице стилей.) Значение по умолчанию, предоставляемое таблицей стилей, изменяется в зависимости от того, включен или выключен темный режим. Чтобы проиллюстрировать это, вот одно из таких правил CSS с использованием : соответствует псевдоклассу и внутренним переменным WebKit, таким как -apple-system-control-background , а также внутренней директиве препроцессора WebKit #if, определенной :
ввод,
ввод: соответствует ([type = "пароль"], [type = "search"]) {
-webkit-appearance: textfield;
# если определено (HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
цвет: текст;
цвет фона: -apple-system-control-background;
#else
цвет фона: белый;
#endif
}
Вы заметите некоторые нестандартные значения для свойств color и background-color выше.Ни text , ни -apple-system-control-background не являются допустимыми цветами CSS. Это внутренние семантических цветов WebKit.
Оказывается, CSS имеет стандартизированную семантическую систему цветов. Они указаны в цветовом модуле CSS уровня 4. Например, Canvas (не путать с тегом CanvasText предназначен для текста в содержимом приложения. или документы.Они работают вместе и не должны использоваться по отдельности.
Таблицы стилей UA могут использовать собственные собственные или стандартные цвета семантической системы, чтобы определить, как элементы HTML должны отображаться по умолчанию. Если операционная система установлена в темный режим или использует темную тему, CanvasText (или текст ) будет условно установлен на белый цвет, а Canvas (или -apple-system-control-background ) будет установить на черный. Затем таблица стилей UA назначает следующий CSS только один раз и охватывает как светлый, так и темный режим.
body {
color: CanvasText;
background-color: Canvas
}
Цветовая схема
Свойство CSS # Спецификация уровня 1 модуля настройки цвета CSS представляет модель и элементы управления автоматической настройкой цвета агентом пользователя с целью обработки пользовательских предпочтений например, темный режим, регулировка контрастности или определенные желаемые цветовые схемы.
Определенное в нем свойство
цветовой схемы позволяет элементу указывать, с какими цветовыми схемами он удобен для визуализации.Эти значения согласовываются с предпочтениями пользователя, в результате чего выбирается цветовая схема, которая влияет на такие вещи пользовательского интерфейса, как цвета по умолчанию для элементов управления формы и полос прокрутки, а также на используемые значения системных цветов CSS. В настоящее время поддерживаются следующие значения: нормальный Указывает, что элемент вообще не знает цветовых схем, поэтому элемент должен отображаться с использованием цветовой схемы браузера по умолчанию.
[светлый | dark] + Указывает, что элемент знает и может обрабатывать перечисленные цветовые схемы, а также выражает упорядоченное предпочтение между ними.
Предоставление обоих ключевых слов означает, что первая схема предпочтительна (автором), но вторая также приемлема, если пользователь предпочитает ее.
В этом списке светлый представляет светлую цветовую схему со светлыми цветами фона и темными цветами переднего плана, тогда как темный представляет противоположное, с темными цветами фона и светлыми цветами переднего плана.
Предупреждение : ранее в спецификации разрешалось дополнительное значение light only , которое указывало на то, что элемент должен быть визуализирован с использованием светлой цветовой схемы, если это возможно, даже если пользователь предпочитает другую цветовую схему.Авторы не должны использовать это значение , а должны вместо этого убедиться, что их страница хорошо отображается с любой цветовой схемой, которую предпочитает пользователь.
Для всех элементов рендеринг с использованием цветовой схемы должен привести к тому, что цвета, используемые во всем пользовательском интерфейсе, предоставляемом браузером, для элемента будут соответствовать назначению цветовой схемы. Примерами являются полосы прокрутки, подчеркивания для проверки орфографии, элементы управления формой и т. Д.
Свойство CSS
цветовой схемы может использоваться как на уровне : root , так и на уровне отдельных элементов. В элементе : root рендеринг с использованием цветовой схемы должен дополнительно влиять на цвет поверхности холста (то есть глобальный цвет фона), начальное значение свойства color и используемые значения свойства системные цвета, а также должны влиять на полосы прокрутки области просмотра.
: корень {
цветовая схема: темный свет;
}
Соблюдение цветовой схемы Свойство CSS требует, чтобы CSS был сначала загружен (если на него есть ссылка через ) и проанализирован.Чтобы помочь агентам пользователя в визуализации фона страницы с желаемой цветовой схемой сразу , значение цветовой схемы также может быть предоставлено в элементе .
Объединение цветовой схемы
и prefers-color-scheme # Поскольку и метатег, и свойство CSS ( если применяется к элементу : root ), в конечном итоге приводит к тому же поведению, я всегда рекомендую указывать цветовую схему через метатег, чтобы браузер мог быстрее адаптироваться к предпочтительной схеме.
Хотя для страниц с абсолютной базовой линией дополнительные правила CSS не требуются, в общем случае вы всегда должны комбинировать цветовую схему с prefers-color-scheme . Например, проприетарный CSS-код WebKit -webkit-link , используемый WebKit и Chrome для классической ссылки синий rgb (0,0,238) , имеет недостаточный коэффициент контрастности 2,23: 1 на черном фоне и не работает одновременно. WCAG AA, а также требования WCAG AAA.
Я обнаружил ошибки для Chrome, WebKit и Firefox, а также мета-проблему в стандарте HTML, чтобы исправить это.
Взаимодействие с
prefers-color-scheme # Взаимодействие свойства CSS
color-scheme и соответствующего метатега с медиа-функцией пользовательских настроек prefers-color-scheme может сначала сбить с толку. На самом деле они очень хорошо играют вместе. Наиболее важно понимать, что цветовая схема исключительно определяет внешний вид по умолчанию, тогда как prefers-color-scheme определяет стилизованный внешний вид.Для большей ясности представьте следующую страницу:
Lorem ipsum dolor sit amet, legere ancillae ne vis.
< / body> Встроенный код CSS на странице устанавливает для элемента background-color значение gainsboro в общем случае и значение darkslategray , если пользователь предпочитает цветовую схему dark согласно предпочтительной цветовой схеме пользовательской функции мультимедиа.
Через элемент страница сообщает браузеру, что он поддерживает темную и светлую тему, с предпочтением темной темы.
В зависимости от того, установлен ли в операционной системе темный или светлый режим, вся страница отображается светлой на темной или наоборот, в зависимости от таблицы стилей пользовательского агента. дополнительных CSS, предоставленных разработчиком, не задействованы для изменения текста абзаца или цвета фона страницы.
Обратите внимание на то, как цвет фона элемента изменяется в зависимости от того, включен ли темный режим, в соответствии с правилами встроенной таблицы стилей, предоставленной разработчиком на странице. Это либо gainsboro , либо darkslategray .
элемента равен gainsboro согласно встроенной таблице стилей разработчика. Темный режим: Стили, указанные разработчиком и пользовательским агентом. Текст белый, а фон черный в соответствии с таблицей стилей пользовательского агента. Цвет фона элемента darkslategray согласно встроенной таблице стилей разработчика. Внешний вид элемента контролируется таблицей стилей пользовательского агента. Его цвет установлен на системный цвет ButtonText , а его цвет фона и четыре цвета границы установлены на системный цвет ButtonFace .
Светлый режим: Цвет фона и различные цвета границы установлены на системный цвет ButtonFace. Теперь обратите внимание, как изменяется цвет границы
элемента . вычисляет значение для border-top-color и border-bottom-color переключается с rgba (0, 0, 0, 0.847) (черный) на rgba (255, 255, 255, 0.847) (беловатый), поскольку пользовательский агент обновляет ButtonFace динамически на основе цветовой схемы.То же самое относится к цвету элемента , который установлен на соответствующий системный цвет ButtonText . Светлый режим: Вычисленные значения border-top-color и border-bottom-color , которые оба установлены на ButtonFace в таблице стилей пользовательского агента, теперь равны rgba (0, 0, 0 , 0,847) . Темный режим: Вычисленные значения border-top-color и border-bottom-color , которые оба установлены на ButtonFace в таблице стилей пользовательского агента, теперь равны rgba (255, 255, 255, 0.

 попробуйте найти его в ваших файлах css.
попробуйте найти его в ваших файлах css.
 Я обыскал все. одиночный. файл. Это сводит меня с ума. У кого-нибудь есть какие-нибудь предложения? Конечно, это не должно быть в файлах .js, верно? Я не могу найти этот цвет нигде в файлах .html или .css. Вы увидите это, если…
Я обыскал все. одиночный. файл. Это сводит меня с ума. У кого-нибудь есть какие-нибудь предложения? Конечно, это не должно быть в файлах .js, верно? Я не могу найти этот цвет нигде в файлах .html или .css. Вы увидите это, если…
 style.background = 'red'
style.background = 'red'
 ..document.querySelectorAll('.box')]
..document.querySelectorAll('.box')]  querySelector('.box').classList.toggle('orange')
querySelector('.box').classList.toggle('orange')  </p>
</body>
</html>
</p>
</body>
</html> <p>
</body>
</html>
<p>
</body>
</html> д.)
д.)