Меняем цвет фона выделенного текста с помощью CSS Меняем цвет элемента по наведению мышки. Простой пример, простой CSS Как изменить цвет выделяемого текста и цвет подсказки в полях ввода Цвета. Утилиты · Bootstrap. Версия v4.0.0 Задаем уникальный цвет выделения текста с использованием CSS Классы Bootstrap 4, изменяющие цвет текста и фона Font-family, font-size, color и другие свойства css для задания параметров шрифта : WEBCodius text-decoration-color — CSS: Каскадные таблицы стилей Как изменить цвет текста с помощью HTML и CSS HTML Test Suite для UAAG 1.0 (черновик) Как стилизовать текстовые элементы с помощью шрифта, размера и цвета в CSS Сахарная слива, чупа, чупс, шоколад, кекс, пончик Сахарная слива, чупа, чупс, шоколад, кекс, пончик CSS цветовых кодов и названий Три разных метода · Мы изучаем код Цвет шрифта HTML: Таблица цветов и способы использования на вашем сайте Меняем цвет фона выделенного текста с помощью CSS Одна из интересных возможностей спецификации CSS3, которая может использоваться уже сегодня – это псевдоэлемент ::selection, позволяющий изменять цвет фона выделенного текста, заданный в вашей операционной системе, на любой другой цвет по вашему усмотрению.
На данный момент ::selection поддерживают следующие браузеры:
Safari; Google Chrome; FireFox; Opera 9.5 (начиная с билда 9770). Safari несколько по-другому отображает результат в сравнении с FireFox и Opera (последние два браузера обрабатывают этот псевдоэлемент идентично).
Вот так это выглядит в CSS:
::selection {
background: #FFB7B7; /* Safari, Chrome, Opera */
}
::-moz-selection {
background: #FFB7B7; /* FireFox */
}
С селектором ::selection будет работать только свойство background, поэтому его можно применять, например, чтобы сделать отличающийся фон выделения для нескольких разных абзацев на странице:
p.Примеры Пример с разными фонами выделенных абзацев. Селектор ::selection можно использовать и для того, чтобы спрятать секретный текст 🙂 … … или даже картинку. Пример прямо в этом посте. Повыделяйте текст этого поста в одном из браузеров, поддерживающих данный селектор. Практичность применения данной штуки, конечно, под вопросом. Тем не менее она показывает, что разработчики вышеуказанных браузеров стремятся к полноценной поддержке стандартов, постепенно внедряя подобные этой функции.
VIA
P.S. Во время тестирования селектора на этом посте, заметил, что он не работает в Safari и FireFox, если его применить к тегу списка <ul>, а работает только тогда, когда класс прописан непосредственно к элементу списка <li>.
* * *
Большой выбор только качественно компьютерной и бытовой техники предлагает официально зарегистрированный интернет магазин Донецк «Домовой». На весь ассортимент продукции имеются сертификаты, и предоставляется гарантийное обслуживание в сервисных центрах.
Меняем цвет элемента по наведению мышки. Простой пример, простой CSS В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Внимание! Новый апдейт полностью заточенной под SEO + PageSpeed темы для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
<div> <a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a> <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div>
<div>
<a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a>
<a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a>
<a href=»https://mojwp.
<a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a>
<a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a>
</div>
В моем примере видим что эффект срабатывает на обычной ссылке. Вместо нее может быть контейнер <div>, <li> и прочие подходящие теги.
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный <div>тут ссылки<div>. У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
.catside a:hover {background: #0078BF; color: #fff;}
.
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside. Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE).
Как изменить цвет выделяемого текста и цвет подсказки в полях ввода Для изменения цвета выделяемого текста используйте псевдоэлемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства: color, background и background-color.
::selection { color: #0664C9; text-shadow: none; } /* Safari */
::-moz-selection { color: #0664C9; text-shadow: none; } /* Firefox */
placeholder — текст-подсказка для элементов ввода.
Задается он следующим образом:
<input type=«text» placeholder=«type here some text» /> Обычно этот текст отображается серым цветом, но допустим у нас есть необходимость стилизовать этот текст с помощью CSS.
Пока это можно сделать только в Google Chrome, Safari и Firefox, так как в Opera пока еще нет возможность задавать для него стили, а IE не поддерживает его вовсе.
CSS правила для webkit и mozilla:
input::-webkit-input-placeholder {}
input:-moz-placeholder {}
Только имейте ввиду, что нельзя совмещать эти селекторы в один, и если вы напишете:
input:-moz-placeholder,
input::-webkit-input-placeholder { }
то CSS правила не будут работать. И обратите внимание, что для webkit надо писать два двоеточия, а для mozilla — одно.
Еще несколько примеров:
/* стили для webkit */
#field2::-webkit-input-placeholder { color:#00f; }
#field3::-webkit-input-placeholder {
color:#090;
background:lightgreen;
text-transform:uppercase;
}
#field4::-webkit-input-placeholder {
font-style:italic;
text-decoration:overline;
letter-spacing:3px; color:#999;
}
/* стили для mozilla */
#field2:-moz-placeholder { color:#00f; }
#field3:-moz-placeholder {
color:#090; background:lightgreen;
text-transform:uppercase;
}
#field4:-moz-placeholder {
font-style:italic;
text-decoration:overline;
letter-spacing:3px;
color:#999;
}
Также следует заметить, что разные браузеры по разному поддерживают стили для плейсхолдера.
Цвета. Утилиты · Bootstrap. Версия v4.0.0 Передача значения через цвет с помощью нескольких полезных классов. Включает поддержку ссылок на стиль в hover-состоянии.
Цвет .text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
<p>.text-primary</p>
<p>.text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>Классы контекстуального текста также работают хорошо на ссылках, где заданы hover и focus.
Заметьте, что классы .text-white and .text-muted не имеют ссылочной стилизации.
<p><a href="#">Primary link</a></p>
<p><a href="#">Secondary link</a></p>
<p><a href="#">Success link</a></p>
<p><a href="#">Danger link</a></p>
<p><a href="#">Warning link</a></p>
<p><a href="#">Info link</a></p>
<p><a href="#">Light link</a></p>
<p><a href="#">Dark link</a></p>
<p><a href="#">Muted link</a></p>
<p><a href="#">White link</a></p>Цвет фона Как и в цветовых классах контекстуального текста, задавайте фон любому контекстуальному классу. Компоненты ссылки будут затемняться по наведению, как и классы текста.
В утилитах фона не задается атрибут color, так что в некоторых случаях вам понадобится утилиты
.text-*.
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white
<div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>Градиентный фон Когда карта $enable-gradients задана как true, вы сможете использовать классы .bg-gradient-. По умолчанию карта $enable-gradients деактивирована, а код примера ниже специально «сломан». Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.bg-gradient-info</div>
<div>.bg-gradient-light</div>
<div>.bg-gradient-dark</div>Специфические случаи Иногда контекстуальные классы нельзя применять из-за специфики другого селектора. В некоторых случаях эффективным «костылем» может стать оборачивание содержимого вашего элемента в <div> с классом.
Использование вспомогательных технологий Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Задаем уникальный цвет выделения текста с использованием CSS Вероятно, вы обращали внимание, что цвет выделения на некоторых веб-сайтах отличается от цвета выделения по умолчанию и подходит к другим цветам, используемым на сайте. Этого можно добиться с помощью CSS, и задать эти цвета так же, как и другие цвета на веб-сайте. Таким образом можно создать сайт, цветовая схема которого будет использоваться абсолютно везде на этом сайте, и для этого нужно небольшое количество несложного кода CSS.
Поддержка браузерами Этот способ работает в браузерах Firefox, Chrome, Safari и Internet Explorer, начиная от 9-ой версии, но не работает в современных версиях браузеров Chrome и Safari для iOS, Opera Mini и UC Browser для Android. Воспринимайте этот эффект как декоративное дополнение. Те пользователи, которые смогут его увидеть, восхитятся безупречным стилем Вашего сайта, а те, кто не сможет — не почувствуют себя обделенными.
Пример использования Вот скриншот того, как может выглядеть уникальный цвет выделения для пользователей браузеров, поддерживающих этот псевдоэлемент:
Можете сами опробовать, как это работает, открыв страницу с исходником этого урока в подходящем браузере и выделив любой текст в уроке. Выделенный текст будет белым на малиновом фоне.
Демонстрация работы
Код CSS Чтобы создать уникальный цвет выделения текста, нужно добавить следующий код в таблицу стилей:
::-moz-selection {
background-color: #BA9EB0;
color: #ffffff;
}
::selection {
background-color: #BA9EB0;
color: #ffffff;
} Этот код создаст белый цвет текста на сиреневом фоне при выделении.
Свойство цвета фона задает цвет фона выделенного текста, а цвет — цвет шрифта.
Не забывайте поменять цвета для обоих псевдоэлементов. Псевдоэлемент -moz-selection работает в браузере Firefox, а псевдоэлемент selection (выделение) — во всех остальных поддерживающих это свойство браузерах.
Выбирайте сочетания цветов с хорошей контрастностью и не забудьте проверить, насколько выделенный текст остается читабельным. Цель в подборе подходящих цветов, а не в создании трудностей при чтении.
Вот и все, что нужно сделать, чтобы на Вашем сайте появился сочетающийся с общей цветовой схемой цвет выделения текста. Просто добавьте код CSS, приведенный выше, в файл стилей, выберете подходящие цвета и замените на них цвета в этом отрывке кода, и у Вас на сайте будет уникальный цвет выделения текста.
Подбор цветов Для подбора цветов можно использовать, например, сайт Colorpicker.com или добавление к браузеру Colorzilla.
Автор урока Marie Mosley
Смотрите также:
Классы Bootstrap 4, изменяющие цвет текста и фона В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта Цвет шрифта задается следующими классами:
<p>.text-primary</p>
<p>.text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>
<p>.
<p>.text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen.18892
Классы для изменения цвета ссылок Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
See the Pen Bootstrap 4 Link Classes by Elen (@ambassador) on CodePen.
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона <div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>
<div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>
See the Pen Bootstrap 4 Background Color classes by Elen (@ambassador) on CodePen.
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text-bg-не управляют одновременно и цветом текста . Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-bg-
Классы для создания градиентного фона Используя стандартную таблицу стилей Bootstrap-4, вы не сможете назначить эти классы и получить отображение градиентного фона в блоках, т.к. этим процессом управляет SCSS-переменная $enable-gradientsравна false_variables.scss
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.bg-gradient-info</div>
<div>.bg-gradient-light</div>
<div>.bg-gradient-dark</div>
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.bg-gradient-info</div>
<div>.bg-gradient-light</div>
<div>.bg-gradient-dark</div>
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.
Ссылки на документацию Bootstrap:
На английском На русском Просмотров:
5 763
Font-family, font-size, color и другие свойства css для задания параметров шрифта : WEBCodius Здравствуйте, уважаемые читатели блога webcodius.ru. В сегодняшней статье речь пойдет о свойствах каскадных таблиц стилей, которые отвечают за параметры шрифта элементов web-страниц. Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Font-family — задаем имя шрифта в CSS Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p).
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов , представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
serif — шрифты с засечками; sans-serif -шрифты без засечек; cursive — шрифты, имитирующие рукописный текст; fantasy — декоративные шрифты; monospace — моноширинные шрифты. Кроме имен шрифтов, свойству font-family можно задать особое значение inherit , которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Font-size — задаем размер шрифта с помощью CSS Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения , поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
px — пиксели; pt — пункты; in — дюймы; cm — сантиметры; mm — миллиметры; pc — пики. Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
em — размер буквы «m» текущего шрифта; ex — размер буквы «x» текущего шрифта; % — проценты от размера шрифта родительского элемента. Например:
h2 { font-size: 3em; }
В этом примере заголовок h2 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:
Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Свойство color — задаем цвет текста Атрибут стиля color задает цвет текста. Синтаксис:
color: цвет
Цвет можно задать с помощью RGB-кода, который записывается в формате:
#<доля красного цвета><доля зеленого цвета><доля синего цвета>
Все доли записываются в формате шестнадцатеричных чисел от 00 до FF. Например, чтобы все заголовки h3 на странице выводились красным цветом, необходимо написать такой код CSS:
h3 { color: #ff0000; }
Также возможно задавать цвет с помощью имен. Красный цвет будет red, черный — black, белый — white. Например:
h3 { color: red; }
Свойства font-weight, font-style, text-decoration и другие С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием .
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание :
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок , которое задано по умолчанию; underline — устанавливает подчеркнутые текст; overline — «надчеркивает» текст, то есть проводит линию над текстом; line-through — зачеркивает текст; blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста :
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
capitalize — преобразовывает к верхнему регистру первую букву каждого слова; uppercase — текст в верхнем регистре; lowercase — текст в нижнем регистре; none — не меняет регистр символов. Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height . В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing . Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h2 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font , позволяющее задавать сразу несколько параметров для шрифта . Синтаксис:
font: [font-style || [font-variant||font-weight] font-size [/line-height] font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
На этом рассказывать о свойствах CSS отвечающих за отображение текста на html-страницах я закончу. Чтобы узнать больше о каскадных таблицах стилей не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
text-decoration-color — CSS: Каскадные таблицы стилей Свойство CSS text-decoration-color устанавливает цвет украшений, добавляемых к тексту с помощью text-decoration-line .
Цвет применяется к украшениям, таким как подчеркивания, надстрочные линии, зачеркивания и волнистые линии, подобные тем, которые используются для обозначения орфографических ошибок, в пределах значения свойства.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
CSS не предоставляет прямого механизма для указания уникального цвета для каждого типа линии. Тем не менее, этот эффект может быть достигнут путем вложения элементов, применения разных типов линий к каждому элементу (со свойством text-decoration-line ) и указания цвета линии (с text-decoration-color ) для каждого элемента. элементная база.
цвет украшения текста: текущий цвет;
цвет оформления текста: красный;
цвет-украшения-текста: # 00ff00;
цвет-украшения-текста: rgba (255, 128, 128, 0,5);
цвет-украшения-текста: прозрачный;
цвет-украшение-текста: наследовать;
цвет-украшения-текста: начальный;
цвет-украшения-текста: не задано;
Значения <цвет> Цвет оформления линии. Важно обеспечить, чтобы коэффициент контрастности между цветом текста, фоном, на котором размещен текст, и линией оформления текста был достаточно высоким, чтобы люди с ослабленным зрением могли прочитать содержимое страницы. .Коэффициент цветовой контрастности определяется путем сравнения яркости текста и значений цвета фона.
Цвет не должен использоваться для передачи смысла. Например, одного изменения текста и цвета оформления текста недостаточно, чтобы указать, что ссылка находится в фокусе.
<цвет>, где <цвет> = | | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы>, где = rgb (<процент> {3} [/ <альфа-значение>]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?) = rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?) = hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?) = hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?), где <альфа-значение> = <число> | <процент> <оттенок> = <число> | Базовый пример В этом абзаце неверный текст
внутри, на что я хочу обратить внимание.
п {
текст-украшение-строка: подчеркивание;
цвет оформления текста: голубой;
}
s {
текст-украшение-строка: сквозная строка;
цвет оформления текста: красный;
стиль оформления текста: волнистый;
} Таблицы BCD загружаются только в браузере
Как изменить цвет текста с помощью HTML и CSS Каскадные таблицы стилей (CSS)
— предпочтительный метод изменения цвета текста, поэтому сначала мы покажем (архивный) метод изменения цвета текста с использованием встроенных цветовых кодов HTML, а затем перейдем к тому, как добиться того же эффекта с помощью CSS. .
Использование цветных (шестнадцатеричных) кодов текста Чтобы изменить цвета текста, вам понадобятся две вещи:
1. Команда для изменения текста. 2. Цветовой (шестнадцатеричный) код.
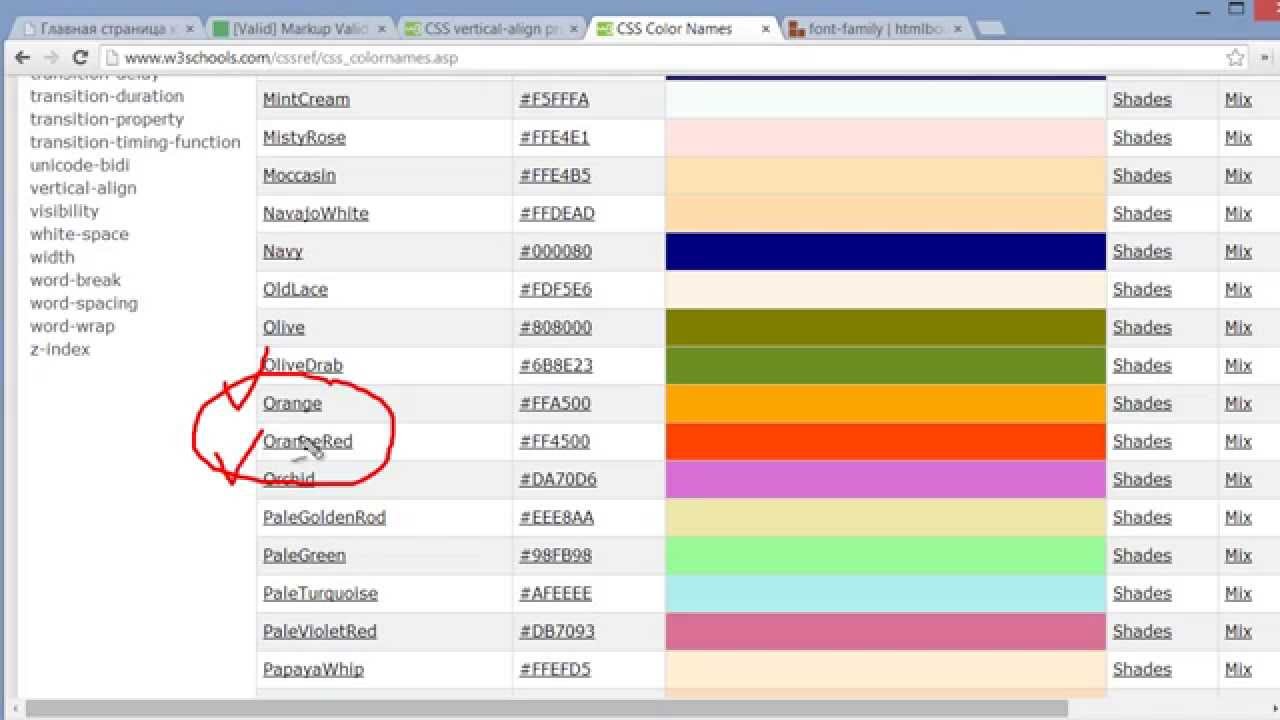
Цветовые коды, как я уже упоминал выше, технически называются шестнадцатеричными кодами . Коды не очень удобны для пользователя, поэтому вам понадобится диаграмма, чтобы узнать, какой код делает какой цвет. Что ж, у меня есть один прямо здесь: Щелкните, чтобы перейти.
Итак, вам нужен цветовой код, а?
Загляните, возьмите упаковку из шести цветных кодов и возвращайтесь.
Старая школа: изменение цвета текста на всей странице У вас есть возможность изменять цвета текста на всей странице на четырех уровнях:
— обозначает цвет текста на всю страницу.
— обозначает цвет, которым ссылка будет мигать при нажатии.
— обозначает цвета ссылок после их посещения.
Эти команды идут сразу после команд
. Опять же, в этом положении они влияют на все на странице. <strong> Также … </strong> поместите их все вместе внутри одной команды вместе с любыми фоновыми командами. Примерно так:</p><p><BODY BGCOLOR = "######" TEXT = "######" LINK = "######" VLINK = "######"></p><p> <strong> Обратите внимание: </strong> Когда вы пишете эти коды, вы можете писать их со знаком # перед шестнадцатеричным кодом или без него. Раньше требовался символ, но теперь его нет.Я до сих пор использую его только потому, что так начал. Вы можете просто использовать шестизначный код. Также не забудьте поставить пробел между каждой командой и заключить его в кавычки, например:</p><p> <strong> <VLINK = "# FFFFFF"> </strong></p><h3><span class="ez-toc-section" id="i-21"> Старая школа: изменение цвета определенного слова </span></h3><p> Но я хочу изменить цвет только одного слова</p><p>!</p><p> <strong> Вы будете использовать цветной (шестнадцатеричный) код, чтобы добиться цели. Следуйте этой формуле: </strong></p><p> <FONT COLOR = "######"> текст текст текст текст текст </FONT></p><p> Это непростая задача, но она выполняет свою работу.Он работает со всеми командами H и командами размера текста. В принципе, если это текст, это сработает.</p><h3><span class="ez-toc-section" id="_CSS-5"> Использование каскадных таблиц стилей (CSS) для изменения цвета текста </span></h3><p> В этой статье недостаточно места, чтобы полностью описать, на что способен CSS, но у нас есть несколько статей, которые помогут вам в кратчайшие сроки! Чтобы получить отличное руководство по использованию CSS для изменения свойств цвета, ознакомьтесь с этой статьей Винсента Райта.</p><p> Уместно краткое введение в CSS, поэтому давайте немного его опишем.CSS используется для определения различных элементов на вашей веб-странице. Эти элементы включают цвета текста, цвета ссылок, фон страницы, таблицы, формы — практически все аспекты стиля веб-страницы. Вы можете использовать встроенный CSS, как и приведенный выше HTML, или, что более предпочтительно, включить таблицу стилей h в теги HEAD на своей странице, как в этом примере:</p><pre> </pre><p> В качестве альтернативы вы можете включить CSS, который находится между тегами STYLE выше, и сохранить его в файле, который можно назвать «базовым».css «, который будет помещен в корневой каталог вашего веб-сайта. Затем вы можете ссылаться на эту таблицу стилей, используя ссылку, которая проходит между тегами HEAD на вашей веб-странице, например:</p><pre> </pre><p> Как вы можете видеть в приведенном выше примере, вы можете ссылаться на цвета, используя традиционные названия цветов или шестнадцатеричные коды, как описано выше.</p><p> Использование CSS значительно превосходит использование встроенных тегов FONT и т.п., поскольку он отделяет содержимое вашего сайта от стиля вашего сайта, упрощая процесс создания дополнительных страниц или изменения стиля элементов.Если вы используете внешнюю таблицу стилей, вы можете один раз внести изменения в таблице стилей, и они будут применены ко всему вашему сайту. Если вы решите включить саму таблицу стилей в теги HEAD, как показано выше, вам придется вносить эти изменения на каждой странице вашего сайта.</p><p> CSS — такой полезный инструмент в вашем арсенале веб-разработчика, вам определенно стоит уделить время, чтобы узнать о нем больше в нашем разделе «Учебники по CSS».</p><p></p><hr/><h2><span class="ez-toc-section" id="HTML_Test_Suite_UAAG_10"> HTML Test Suite для UAAG 1.0 (черновик) </span></h2> HTML Test Suite для UAAG 1.0
(Проект)<p></p><p> Это устаревший проект.</p><p> Текущая информация доступна по ссылке с веб-сайта WAI: w3.org/WAI</p><p> Некоторая информация за 2020 год о контрасте текста и фона находится в
Понимание критерия успеха 1.4.3: контраст</p><p> На этой странице: Тест
1 | Рекомендации
| Об этих тестах</p><p> Рядом: Больше HTML 4.01 Тесты
| Набор тестов UAAG 1.0</p><h3><span class="ez-toc-section" id="UAAG_10"> UAAG 1.0 Требование </span></h3><dl><dt> Пропускной пункт
4.3
Настроить цвета текста
(Приоритет
1
)</dt><dd> Обеспечение
1
: Разрешить глобальную настройку цвета переднего плана и фона всего визуально отображаемого текстового содержимого.</dd><dd> Обеспечение
2
: В рамках выполнения условия одной из этой контрольной точки предоставьте параметр конфигурации для переопределения цветов переднего плана и фона, заданных автором или пользовательским агентом по умолчанию.</dd></dl><h4><span class="ez-toc-section" id="i-22"> Процедура </span></h4><ol><li> Настройте пользовательский агент для визуализации следующего тестового текста с использованием заданных пользователем цветов и цветов фона.</li></ol><h4><span class="ez-toc-section" id="i-23"> Выполнить тест </span></h4><p> Цвет текста: черный, цвет фона: белый</p><p> Цвет текста: белый, цвет фона: черный</p><p> Цвет текста: красный, цвет фона: белый</p><p> Цвет текста: синий, цвет фона: белый</p><p> Цвет текста: зеленый, цвет фона: желтый</p><p> Цвет текста: белый, цвет фона: красный</p><h4><span class="ez-toc-section" id="i-24"> Ожидаемые результаты </span></h4><ol><li> Пользовательский агент позволяет пользователю выбирать цвет шрифта и цвет фона, которые будут использоваться для визуализации текста.</li><li> Пользовательский агент делает доступным пользователю диапазон цветов шрифта и фона.</li></ol><h4><span class="ez-toc-section" id="i-25"> Исходный код </span></h4><p><div> <br/><p> Цвет текста: черный, цвет фона: белый</p> <br/><p> Цвет текста: белый, цвет фона: черный</p> <br/><p> Цвет текста: красный, фон -цвет: белый</p> <br/><p> Цвет текста: синий, цвет фона: белый</p> <br/><p> Цвет текста: зеленый, цвет фона: желтый</p> <br/><p> Цвет текста : белый, цвет фона: красный</p> <br/></div> <br/></p><ol><li> HTML 4.01 спецификация для СТИЛЯ</li><li> Спецификация CSS2 для цветов и фона</li></ol><p> Этот тест является частью тестирование для Руководство по обеспечению доступности агента пользователя (UAAG)
1.0 . Эту работу проводит Рекомендации по обеспечению доступности агента пользователя Рабочие
Группа , который является частью W3C Инициатива веб-доступности (WAI) .Присылайте комментарии к этому тесту по адресу w3c-wai-ua@w3.org ( публичный архив ).</p><hr/><p> Тест создан:</p><p> Последнее изменение: $ Дата: 2020/11/04 18:27:50 $ автор: $ Автор: shawn $</p><p> Авторские права © 1999 — 2003 <abbr title="World Wide Web
Consortium"> W3C </abbr> <sup> ® </sup> ( <abbr title="Massachusetts Institute of
Technology"> MIT </abbr> , <abbr lang="fr" title="Institut National de
Recherche en Informatique et Automatique"> INRIA </abbr> , Кейо ), Все права защищены.W3C обязанность , товарный знак , использование документов и лицензирование программного обеспечения применяются правила.</p><h2><span class="ez-toc-section" id="_CSS-6"> Как стилизовать текстовые элементы с помощью шрифта, размера и цвета в CSS </span></h2><p> <em> Автор выбрал Diversity in Tech Fund, чтобы получить пожертвование в рамках программы Write for DOnations.</em></p><h4><span class="ez-toc-section" id="i-26"> Введение </span></h4><p> Cascading Style Sheets (CSS) — это язык, разработанный для двух дисциплин: программиста и дизайнера. Работа с текстом в сети — один из ярких примеров такой широкой доступности языка. Стилизация текста использует концепции из мира графического дизайна, но изменяет соглашения об именах для более широкой реализации.</p><p> Из этого туториала Вы узнаете о типографике web <em> </em>, искусстве стилизации текста.Подобно работе с печатным станком, вы разместите свой контент, примените визуальный стиль, чтобы помочь передать контент, и настройте контент для разборчивости и выделения. Цель стилизации текста в Интернете — создать визуальную иерархию по цвету, размеру, форме и пространству. Таким образом, заголовки выделяются из подзаголовков, которые выделяются из абзацев. Эти концепции помогают сделать текст более читаемым и читаемым.</p><p> Вы начнете обучение с написания HTML-структуры, которая будет состоять из содержимого-заполнителя из Cupcake Ipsum.Вы будете работать с разными уровнями заголовков (<code> h2 </code> — <code> h6 </code>) и типами контента (<code> p </code>, <code> strong </code> и <code> em </code>) для применения нескольких свойств CSS, связанных с текстом, включая <code> font-family </code>, <code>. font-size </code> и <code> color </code>. Вы также загрузите пользовательские шрифты из Google Fonts, сторонней службы хостинга шрифтов. На каждом шаге этого руководства будет представлена новая концепция или набор свойств, применяемых к контенту. К концу у вас будет веб-страница с индивидуальным стилем.</p><h3><span class="ez-toc-section" id="i-27"> Предварительные требования </span></h3><h3><span class="ez-toc-section" id="_HTML"> Настройка примера HTML </span></h3><p> На этом первом шаге вы настроите HTML, который вы будете стилизовать на протяжении всей оставшейся части учебника. Цель HTML в этом руководстве — предоставить вам различные элементы и ситуации для практики стилизации.</p><p> Откройте файл <code> index.html </code> с помощью текстового редактора, например nano, Vim или Visual Studio Code. Добавьте следующий шаблонный HTML-код, чтобы предоставить файлу необходимый базовый код:</p> Индекс<p>.html</p><pre> <code> <! doctype html>
<html>
<head>
</head>
<body> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_ef2c356ba928b3801038aef2350534eb.js"></script></body>
</html>
</code> </pre><p> Элемент <code><link /> </code> уже загружен в файл <code> styles.css </code>, поэтому обязательно подготовьте этот файл.</p><p> Далее вам нужно стилизовать контент. При создании текстовых стилей часто проекту нужны стили до того, как контент будет готов. В мире графического дизайна для этой цели используется заполнитель.Дизайнеры часто используют латинский текст в качестве заполнителя, известный как Lorem Ipsum. Есть много современных версий этого текста-заполнителя, в том числе Cupcake Ipsum. Это будет справочная копия, используемая во всем HTML.</p><p> Для начала HTML должен отображать <em> иерархию </em>, четкое различие и порядок содержимого. В HTML это делается с помощью тегов заголовков, которые охватывают диапазон от <code><h2></h2></code>, самый верхний заголовок, до <code><h6></h6></code>, самый нижний заголовок. Стили по умолчанию для заголовков в браузере определяют визуальную иерархию только по размеру, при этом для элемента <code><h2></h2></code> по умолчанию <code> font-size </code> значительно больше, чем для <code><h6></h6> </code>.В этом уроке вы будете использовать другие принципы дизайна, такие как цвет и пространство, чтобы обеспечить визуальную иерархию контента.</p><p> Чтобы создать этот иерархический контент, вы должны написать различные заголовки и заполнить каждый заголовок несколькими словами из Cupcake Ipsum в тегах <code><body> </code> в <code> index.html </code>. Вы будете следовать правильной семантике HTML <em> </em>, которая обеспечивает точное значение для браузера.</p><p> Для правильной семантики HTML:</p><ul><li> На странице будет только один элемент <code><h2></h2> </code>.Обычно это будет заголовок.</li><li> Последующие уровни заголовков будут только на один меньший, равный или любой более высокий уровень. Например, единственный уровень заголовка, следующий после <code><h4></h4></code>, будет либо <code><h5></h5></code>, либо еще <code><h4></h4></code>, либо <code><h3></h3></code>, но никогда не будет <code><h5></h5></code> или <code>.<h6></h6> </code>.</li></ul><p> Используя правила семантики заголовков, добавьте следующий выделенный HTML-код в <code> index.html </code>:</p> Индекс<p>.html</p><pre> <code> ...
<body>
<h2><span class="ez-toc-section" id="i-28"> Сахарная слива, чупа, чупс, шоколад, кекс, пончик </span></h2>
<h3><span class="ez-toc-section" id="i-29"> Макарун с овсяным пирогом "Тутси" </span></h3>
<h3><span class="ez-toc-section" id="i-30"> Датский пончик из желейных бобов тирамису </span></h3>
<h4><span class="ez-toc-section" id="i-31"> Зефир из теста с лимонными каплями </span></h4>
<h4><span class="ez-toc-section" id="i-32"> Пудинг для яблочного пирога </span></h4>
<h5><span class="ez-toc-section" id="i-33"> Пряничный датский </span></h5>
<h5><span class="ez-toc-section" id="i-34"> Морковный пирог с леденцами на палочке мармеладные мишки </span></h5>
<h6><span class="ez-toc-section" id="i-35"> Лакричная конфета, леденцы, сахарная вата, лакрица </span></h6>
</body>
...
</code> </pre><p> Затем вам понадобится контент, чтобы заполнить пространство между заголовками. Это будут абзацы текста, обозначенные элементом <code><p> </code> для хранения каждого абзаца. Снова используйте Cupcake Ipsum, чтобы сгенерировать этот контент и разместить абзацы по всей странице.</p><p> Добавьте выделенные части следующего блока кода. В этом руководстве для блоков кода будет использоваться следующий формат:</p><p> index.html</p><pre> <code> ...
<body>
<h2><span class="ez-toc-section" id="i-36"> Сахарная слива, чупа, чупс, шоколад, кекс, пончик </span></h2>
<h3><span class="ez-toc-section" id="i-37"> Макарун с овсяным пирогом "Тутси" </span></h3>
<p> Конфеты "Джуджуб" брауни.Десертный пирог с рулетами из мармеладных конфет с сахарной ватой. Сахарная слива Обожаю кекс. Jelly-o gummi мишки маффин марципановые марципановые чизкейк пончик имбирный пряник I love. Кекс вафельный торт. </p>
<h3><span class="ez-toc-section" id="i-38"> Датский пончик из желейных бобов тирамису </span></h3>
<h4><span class="ez-toc-section" id="i-39"> Зефир из теста с лимонными каплями </span></h4>
<p> Обожаю зефирные конфеты. Кунжутные булочки по-датски. Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon cupcake danish tootsie roll шоколадная плитка.Макаруны Я люблю кексы, леденцы, сладкие булочки, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек. </p>
<h4><span class="ez-toc-section" id="i-40"> Пудинг для яблочного пирога </span></h4>
<p> Пирог с яблочным пирогом Я обожаю бисквит из мармелада, я люблю. Шоколадный торт тирамису суфле порошок карамель я люблю мороженое. Драже из солодки ириски в желейных бобах. Кунжут щелкает суфле из леденцов. Бисквитный пончик, медвежий коготь, мармелад, халва, печенье, миндальное печенье, лимонные капли. Тутси ролл драже печенье конфеты суфле драже кекс лакрица.</p>
<h5><span class="ez-toc-section" id="i-41"> Пряничный датский </span></h5>
<p> Пудра драже кунжута щелкает леденцами желе-о. Халва имбирный пряник вафельный чизкейк. Вафельный булочек Я люблю Я люблю. Торт ириски я люблю. Сахарная вата в желе из сахарной ваты Я люблю ириски из конфет. Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад. </p>
<h5><span class="ez-toc-section" id="i-42"> Морковный пирог с леденцами на палочке мармеладные мишки </span></h5>
<p> Шоколадный торт, сладкий рулет, пудинг, шоколадный торт, кекс, кекс, коготь медведя.</p>
<h6><span class="ez-toc-section" id="i-43"> Лакричная конфета, леденцы, сахарная вата, лакрица </span></h6>
<p> Кекс с пончиками, начинкой чупа чупс халва чупа чупс. Макарун гуди ролл кекс карамель шоколадный кекс имбирный пряник желе-о. Тирамису Я люблю маршмеллоу-желе-о Я люблю мармелад, конфеты мармеладные мишки. </p>
</body>
...
</code> </pre><p> Наконец, добавьте <code> <strong> </code>, <code> <em> </code> и комбинацию двух элементов вместе. Это предоставит примеры фраз, которые подчеркнуты в содержании:</p> Индекс<p>.html</p><pre> <code> ...
<h3><span class="ez-toc-section" id="i-44"> Макарун с овсяным пирогом "Тутси" </span></h3>
<p> Конфеты "Джуджуб" брауни. Десертный пирог с рулетами из мармеладных конфет с сахарной ватой. Сахарная слива <strong> Я люблю пирожные </strong>. Jelly-o gummi мишки маффин марципановые марципановые чизкейк пончик имбирный пряник I love. Кекс вафельный торт. </p>
<h3><span class="ez-toc-section" id="i-45"> Датский пончик из желейных бобов тирамису </span></h3>
<h4><span class="ez-toc-section" id="i-46"> Зефир из теста с лимонными каплями </span></h4>
<p> Обожаю зефирные конфеты.<em> Кунжутные хлопья </em> по-датски. Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon cupcake danish tootsie roll шоколадная плитка. Макаруны Я люблю кексы, леденцы, сладкие булочки, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек. </p>
<h4><span class="ez-toc-section" id="i-47"> Пудинг для яблочного пирога </span></h4>
<p> Пирог с яблочным пирогом Я обожаю бисквит из мармелада, я люблю. Шоколадный торт тирамису <strong> суфле порошок карамель </strong> Я люблю мороженое.Драже из солодки ириски в желейных бобах. Кунжут щелкает суфле из леденцов. Бисквитный пончик, медвежий коготь, мармелад, халва, печенье, миндальное печенье, лимонные капли. Тутси ролл драже печенье конфеты суфле драже кекс лакрица. </p>
<h5><span class="ez-toc-section" id="i-48"> Пряничный датский </span></h5>
<p> Пудра драже кунжута щелкает леденцами желе-о. Халва имбирный пряник вафельный чизкейк. <strong> <em> Вафельный булочек </em> </strong> Я люблю, я люблю. Торт ириски я люблю. Сахарная вата в желе из сахарной ваты Я люблю ириски из конфет.Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад. </p>
<h5><span class="ez-toc-section" id="i-49"> Морковный пирог с леденцами на палочке мармеладные мишки </span></h5>
<p> Шоколадный торт, сладкий рулет, пудинг, шоколадный торт, кекс, кекс, медвежий коготь. </p>
<h6><span class="ez-toc-section" id="i-50"> Лакричная конфета, леденцы, сахарная вата, лакрица </span></h6>
<p> Кекс с начинкой для пончиков <em> <strong> чупа-чупс халва </strong> </em> чупа-чупс. Макарун гуди ролл кекс карамель шоколадный кекс имбирный пряник желе-о.Тирамису Я люблю маршмеллоу-желе-о Я люблю мармелад, конфеты мармеладные мишки. </p>
...
</code> </pre><p> Теперь, когда у вас есть HTML-код, сохраните <code> index.html </code> и откройте его в своем браузере, чтобы увидеть, как страница выглядит со стилями браузера по умолчанию:</p><p></p><p> Размер текста варьируется по всем элементам, при этом стили по умолчанию <code><h5></h5></code> и <code><h6></h6> </code> меньше, чем текст <code><p> </code>.</p><p> На этом этапе вы настраиваете HTML-контент, который будет стилизован на протяжении всей оставшейся части учебника.Затем вы будете работать со свойством </code> font-family <code>, узнать о стеке шрифтов <em> </em>, списке шрифтов, которые может использовать браузер, и применить шрифты к различным элементам.</p><h3><span class="ez-toc-section" id="i-51"> Использование семейства шрифтов </span></h3><code> </code> Свойство</h3><p> Затем вы будете работать с CSS-свойством <code> font-family </code> и загрузить внешний файл шрифта из службы Google Fonts. Имя этого свойства происходит от термина типографики, который описывает набор шрифтов и варианты этого шрифта, включая полужирные и курсивные версии.У шрифта может быть множество из этих вариаций, но все они могут быть частью одного и того же семейства шрифтов <code> </code>, с теми вариациями, которые называются свойствами <code> font-weight </code> и <code> font-style </code>.</p><p> Чтобы начать работу с <code> font-family </code>, полезно понять подробности о его вариантах значений. Значение свойства </code> font-family </code> — это список шрифтов, называемый стеком шрифтов. Стек шрифтов работает как резервная система. Рассмотрим следующее значение свойства </code> font-family </code>:</p><pre> <code> семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек;
</code> </pre><p> Браузер сначала определит, доступна ли Helvetica Neue для использования, либо в виде шрифта, установленного на компьютере, либо в виде шрифта, предоставленного веб-сайтом.Если браузер не находит шрифт Helvetica Neue, он переходит вниз по списку к Helvetica, а затем к Arial. Если браузер не может найти ни один из этих шрифтов, то последний шрифт в списке, <code> sans-serif </code>, будет использовать то, что браузер установил в качестве шрифта по умолчанию для шрифта стиля <code> sans-serif </code>.</p><p> <strong> Примечание. </strong> Стеки шрифтов лучше всего работают не тогда, когда шрифт не найден, а когда конкретный символ не найден в шрифте. Это особенно необходимо для случаев использования поддержки нескольких языков, когда один шрифт может не иметь набора символов, который покрывает потребности всех языков.Стек шрифтов может содержать резервный шрифт, который предоставляет специальные символы и визуальное восприятие, аналогичное основному шрифту в стеке. <br/></p><p> Создайте файл с именем <code> styles.css </code> в том же каталоге, что и <code> index.html </code>. Откройте его в текстовом редакторе и добавьте шрифт по умолчанию для страницы:</p>.<p> styles.css</p><pre> <code> body {
семейство шрифтов: "Avenir Next", Calibri, Verdana, без засечек;
}
</code> </pre><p> В этом коде вы начинаете с селектора типа <code> body </code> со свойством <code> font-family </code>.Затем для стека шрифтов вы начинаете с <code> «Avenir Next» </code>, который будет доступен в браузерах iOS и macOS. <code> Avenir Next </code> заключен в кавычки, потому что название шрифта состоит из двух слов. Следующий шрифт — <code> Calibri </code> для браузеров Windows. Обязательно ставьте запятую между каждым объявлением шрифта. Чтобы обеспечить более общий запасной вариант шрифта, вы затем используете <code> Verdana </code>, который был широко доступен на компьютерах с начала 2000-х годов. Наконец, поскольку все эти шрифты классифицируются как шрифты без засечек, вы добавляете браузер по умолчанию <code> без засечек </code> в качестве последней опции шрифта в стеке шрифтов.</p><p> Сохраните <code> styles.css </code>, затем откройте <code> index.html </code> в своем браузере. Вы найдете новый шрифт вместо шрифта браузера по умолчанию для содержимого. Если вы используете операционную систему Apple, Avenir Next будет отображаться в браузере. Если вы работаете в Windows, вместо этого будет выполняться рендеринг Calibri. На следующем изображении показано, как этот стек шрифтов выглядит в MacOS:</p><p></p><p> В этом разделе вы использовали свойство </code> font-family <code>, чтобы настроить стек шрифтов по умолчанию для веб-страницы.Вы также настраиваете свойство </code> font-family </code>, которое применяется конкретно к текстовому содержимому заголовка. В следующем разделе вы будете использовать службу Google Fonts, чтобы загрузить файл пользовательского шрифта и использовать его на странице.</p><h3><span class="ez-toc-section" id="_Google_Fonts"> Загрузка пользовательских шрифтов с помощью Google Fonts </span></h3><p> Теперь, когда вы использовали свойство </code> font-family <code> со шрифтами, уже установленными на вашем компьютере, пришло время загрузить шрифты из внешней службы. Это расширит диапазон шрифтов, которые вы можете использовать для стилизации текста.В этом разделе вы будете работать со службой Google Fonts, чтобы загрузить и использовать шрифт на веб-странице.</p><p> Браузеры могут загружать любой шрифт, если для этого браузера предоставляется соответствующий формат файла шрифтов. Служба шрифтов, такая как Google Fonts, облегчает работу по определению и размещению шрифтов, предоставляя файлы CSS и шрифтов, необходимые для загрузки шрифта. Есть много других сервисов, таких как Google Fonts, но Google Fonts содержит лицензионные шрифты и шрифты с открытым исходным кодом и предлагает эту услугу бесплатно.</p><p> Для начала откройте в браузере <code> fonts.google.com </code>.</p><p> В Google Fonts вы можете выбирать из множества различных шрифтов. В этом руководстве будут использоваться два: Public Sans и Quicksand.</p><p> В поле поиска Google Fonts найдите <code> Public Sans </code>. Когда карточка шрифта появляется из результатов поиска, отображается предварительный просмотр шрифта. Щелкните карточку, чтобы перейти на страницу шрифта:</p><p></p><p> На странице шрифтов Public Sans будут перечислены все варианты шрифта.Они известны как <em> весов </em>, которые варьируются от 100 до 900. Для целей этого руководства найдите стили <strong> Regular </strong> (400) и <strong> Bold </strong> (700) и нажмите кнопку <strong> + Select this style </strong> next к каждому варианту стиля, а также их начертание курсивом.</p><p> Как только вы выберете первый стиль, появится выбранный семейный инструмент. Этот инструмент предоставит вам HTML и CSS, необходимые для использования этих шрифтов:</p><p></p><p> Выберите метод <code><link /> </code>, чтобы загрузить шрифты в браузер и скопировать предоставленный HTML.Откройте <code> index.html </code> и добавьте код в элемент <code><head> </code> после <code><link /> </code>, загружая <code> styles.css </code>. Не закрывайте Google Fonts, так как вы вернетесь к нему еще пару раз:</p><p> index.html</p><pre> <code> ...
<head>
</head>
...
</code> </pre><p> На этом этапе перезагрузка <code> index.html </code> в вашем браузере не приведет к визуальным изменениям. Браузер загружает шрифт, но его необходимо добавить в стек шрифтов, чтобы применить шрифт к содержимому.</p><p> Вернитесь в Google Fonts, чтобы найти правило CSS, которое загружает Public Sans. Google Fonts предоставляет набор шрифтов Public Sans и стандартный для браузера шрифт <code> sans-serif </code> с семейством шрифтов <code>: 'Public Sans', sans-serif; </code>. Поскольку у вас уже есть стек шрифтов с резервными шрифтами, все, что вам нужно взять из примера Google Fonts, - это имя для ссылки на Public Sans.</p><p> Используя существующий стек шрифтов в <code> styles.css </code>, замените <code> Avenir Next </code> и <code> Calibri </code> на <code> Public Sans </code>:</p><p> styles.css</p><pre> <code> body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
}
</code> </pre><p> Теперь, когда объявлен базовый стек шрифтов, все шрифты на странице теперь являются Public Sans.</p><p> Одна из распространенных дизайнерских практик, позволяющих привлечь больше внимания к заголовкам, - использовать для заголовков шрифт, отличный от шрифта для основного текста.Чтобы применить это к своему собственному HTML, вернитесь в Google Fonts и выполните поиск «Quicksand». Это будет заголовок или <em> display </em> font для элементов <code><h2></h2> </code>–<code><h6></h6> </code> на странице.</p><p> После того, как вы нашли Quicksand, выберите карточку шрифта и добавьте <strong> полужирный </strong> (600) и <strong> полужирный </strong> (700) вес к выбранным шрифтам вместе с Public Sans. Google Fonts предоставит новый URL-адрес для загрузки всех выбранных шрифтов и вариантов.Замените предыдущее значение <code> href </code> на новую ссылку в файле <code> index.html </code>:</p><p> index.html</p><pre> <code> ...
<head>
" rel = "таблица стилей">
</head>
...
</code> </pre><p> Теперь, когда Quicksand настроен для загрузки в браузере, вам нужно применить его к тегам заголовков.Вы добьетесь этого, добавив список селекторов CSS, разделенных запятыми, который называется селектором группы <em> </em>, в файл <code> styles.css </code>. В этом случае используйте стек шрифтов, предоставленный Google Fonts с Quicksand, а затем используйте шрифт браузера по умолчанию <code> sans-serif </code>:</p><p> styles.css</p><pre> <code> ...
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Зыбучие пески», без засечек;
}
</code> </pre><p> Сохраните изменения в <code> styles.css </code> и вернитесь в браузер, чтобы перезагрузить индекс <code>.html </code>. Не стесняйтесь закрыть Google Fonts на этом этапе. Когда браузер загрузится, вы увидите, что отображаются два шрифта. Теперь Quicksand присутствует во всех заголовках, а Public Sans - во всем остальном содержимом, включая содержимое, выделенное жирным шрифтом и курсивом.</p><p></p><p> В этом разделе вы загрузили два шрифта из службы Google Fonts и добавили эти шрифты к существующим стекам шрифтов. В следующем разделе будет рассмотрено использование вариантов шрифта, чтобы указать, когда и как применять полужирный и курсивный шрифт к шрифту.</p><h3><span class="ez-toc-section" id="i-52"> Использование </span></h3><code> font-weight </code> и <code> font-style </code> Properties</h3><p> В этом разделе вы будете использовать свойства <code> font-weight </code> и <code> font-style </code>, чтобы настроить внешний вид шрифта. Есть много причин использовать эти варианты, например, чтобы подчеркнуть содержание как часть руководства по стилю цитирования и обеспечить визуальные вариации.</p><p> Теперь, когда вы загружаете пользовательские шрифты из Google Fonts, вы можете приступить к точной настройке характеристик текста.Начиная со свойства <code> font-weight </code>, вы можете изменить толщину или тонкость отображения шрифта. Свойство <code> font-weight </code> имеет два общих значения: <code> normal </code> и <code> bold </code>. Нормальное значение <code> </code> - это <code> по умолчанию </code> font-weight для большей части текста в браузере. Значение <code> полужирного шрифта </code> по умолчанию - <code> font-weight </code> для заголовков и <code> <strong> </code> элементов. Но для этого урока вам нужно будет использовать числовые значения вместо имени <code> нормальных </code> и <code> жирных </code> значений.</p><p> Числовой <code> font-weight </code> значений зависят от шрифта, который вы загружаете. Когда вы добавляли шрифт Public Sans из Google Fonts, вы выбрали толщину Обычный (400) и Полужирный (700). Цифры в скобках совпадают со значениями, необходимыми для ссылки и загрузки этого шрифта. Кроме того, <code> font-weight </code>, значение <code> 400 </code> является числовым эквивалентом <code> нормального </code>, например, <code> 700 </code> является числовым эквивалентом <code> жирного шрифта </code>.Текст, использующий Public Sans, то есть все, кроме заголовков, будет автоматически использовать эти веса.</p><p> В качестве альтернативы, выбор шрифтов Quicksand включал полужирный (600) и полужирный (700) шрифт. Значение <code> 600 </code> не имеет числового эквивалента и должно быть определено с использованием числового значения.</p><p> Вы начнете с установки <code> font-weight </code> всех заголовков для полужирного варианта <code> 600 </code> Quicksand. В файле <code> styles.css </code> найдите селектор групп со всеми значениями заголовков и добавьте шрифт <code> font-weight: 600; </code> объявление в блок селектора:</p><p> стилей.css</p><pre> <code> ...
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Зыбучие пески», без засечек;
font-weight: 600;
}
</code> </pre><p> После внесения этого изменения сохраните <code> styles.css </code> и повторно загрузите <code> index.html </code> в своем браузере. Вы увидите небольшое истончение заголовков по мере их изменения от значения <code> 700 </code> для Quicksand до значения <code> 600 </code>.</p><p> Теперь, когда вы настроили все элементы заголовка для использования начертания Quicksand <code> 600 </code>, все еще есть места для использования варианта шрифта <code> 700 </code>.Для начала создайте селектор типа <code> h4 </code> в файле <code> styles.css </code> и добавьте <code> font-weight: 700; </code> в блоке селектора:</p><p> styles.css</p><pre> <code> ...
h4 {
font-weight: 700;
}
</code> </pre><p> Это изменение заставит <code> h4 </code> немного выделяться, поскольку теперь он более жирный, чем другие заголовки. По мере продвижения руководства вы будете вносить дополнительные изменения в стили <code> h4 </code>, чтобы они выделялись, но при этом сохраняли свой иерархический порядок.</p><p> Сохраните изменения в <code> styles.css </code>, а затем создайте новый селектор, нацеленный на текст, заключенный в теги <code> <em> </code> и <code> <strong> </code>. В случае стилей, написанных до сих пор, этот вид текста будет выделен полужирным курсивом в варианте Public Sans. Вместо этого установите стили для использования стека шрифтов Quicksand.</p><p> Так как HTML, чтобы получить жирный курсив, это <code> <strong><em>...</em> </strong> </code> и <code> <em> <strong>... </strong> </em> </code>, вам нужно будет создать селектор группы комбинаторов в файле <code> styles.css </code>, а затем применить свойство <code> font-family </code> с <code> "Quicksand", sans-serif </code> как значение:</p><p> styles.css</p><pre> <code> ...
сильный em,
em strong {
семейство шрифтов: «Зыбучие пески», без засечек;
}
</code> </pre><p> После внесения этого дополнения в файл <code> styles.css </code> сохраните его, а затем перезагрузите <code> index.html </code> в своем браузере.Текст, который был выделен полужирным курсивом, теперь использует Quicksand и выделен курсивом, хотя Google Fonts не предоставляет курсивную версию шрифта. Это называется <em> faux italic </em>, когда браузер понимает, что это содержимое должно быть курсивом по умолчанию, но поскольку вариант курсива не определен, вместо этого он искусственно наклоняет текст.</p><p> Свойство для обработки того, выделен ли текст курсивом или нет, - <code> font-style </code>. Варианты значений для свойства </code> стиля шрифта <code>: <code> нормальный </code> и <code> курсив </code>.Вместо использования имитационного полужирного шрифта измените стили для этого селектора, чтобы он не выделялся курсивом. Добавьте к селектору группы <code> strong em, em strong </code> в файле <code> styles.css </code> свойство <code> font-style </code> со значением <code> normal </code>:</p><p> styles.css</p><pre> <code> ...
сильный em,
em strong {
семейство шрифтов: «Зыбучие пески», без засечек;
стиль шрифта: нормальный;
}
</code> </pre><p> Это изменит текст, выделенный полужирным курсивом, на полужирный шрифт Quicksand.</p><p> Сохраните изменения в <code> styles.css </code> и перезагрузите <code> index.html </code> в своем браузере, чтобы увидеть изменения:</p><p></p><p> Вы использовали свойства <code> font-weight </code> и <code> font-style </code> в этом разделе, чтобы применить вариации шрифта Quicksand, загруженного из Google Fonts. Затем вы воспользуетесь свойством <code> font-size </code>, чтобы создать более крупный и разборчивый текст с более четкой иерархией среди заголовков.</p><h3><span class="ez-toc-section" id="i-53"> Использование размера шрифта </span></h3><code> </code> Свойство</h3><p> В этом разделе вы будете использовать свойство <code> font-size </code>, чтобы применить разные размеры шрифта к содержимому на всей странице.Размер текста - важный фактор в передаче информации. Текст хорошего размера легче читать, а заголовки подходящего размера помогают передать иерархию для облегчения беглого просмотра информации. Вы измените размер шрифта <code> на </code> всех элементов, которые вы создали в <code> index.html </code>, чтобы сделать документ более читабельным.</p><p> Начните с установки размера шрифта <code> по умолчанию </code> для элемента </code> body </code>. Браузер по умолчанию <code> font-size </code> составляет <code> 16 пикселей </code>, но может быть полезно для большей разборчивости для многих шрифтов, если они будут немного больше.Откройте файл <code> styles.css </code> и добавьте размер шрифта <code>: 18 пикселей; </code> к корпусу <code> </code> элемент:</p><p> styles.css</p><pre> <code> body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
размер шрифта: 18 пикселей;
}
...
</code> </pre><p> Откройте <code> index.html </code> в своем браузере или обновите страницу. Изменение размера шрифта <code> на </code> в элементе <code> body </code> изменило все шрифты на странице, увеличив их размер.</p><p> Размеры шрифта по умолчанию для элементов имеют относительный размер на основе родительского элемента, в данном случае элемента <code><body> </code>, с использованием процентного значения для размера шрифта.Использование формулы <code> (цель / база) * 100% </code> даст вам процентное значение, которое относительно базового размера шрифта, установленного в элементе <code><body> </code>.</p><p> Чтобы попробовать эту формулу, вы будете работать с установкой целевого размера шрифта <code> </code> для элемента <code><h2></h2> </code>, равного <code> 45px </code>. Используя формулу, целевой размер составляет <code> 45 пикселей </code>, а базовый размер — <code> 18 пикселей </code>, поэтому формула для этого будет <code> (45/18) * 100% </code>, что составляет <code> 250% </code>.Это означает, что предполагаемый размер для <code><h2></h2> </code> будет в 2,5 раза больше размера базового <code> font-size </code>.</p><p> Верните вам файл <code> styles.css </code> и добавьте селектор элементов для <code> h2 </code> и добавьте размер шрифта <code>: 250%; </code> свойство и значение для установки размера шрифта:</p><p> styles.css</p><pre> <code> ...
h2 {
размер шрифта: 250%;
}
...
</code> </pre><p> Теперь, когда вы установили относительный размер шрифта для элемента <code><h2></h2> </code>, примените ту же формулу к остальным элементам заголовка.Для каждого из них вы можете выбрать округление или сохранение полных десятичных значений. Также может быть полезно оставлять комментарии, объясняющие целевой размер или даже формулу.</p><p> Откройте файл <code> styles.css </code> и начните с добавления комментария после свойства <code> h2 </code> <code> font-size </code>, поясняющего отображаемый размер. Затем для каждого заголовка примените формулу так, чтобы <code> h3 </code> имел размер шрифта <code>, эквивалент </code> <code> 36px </code>, <code> h4 </code> равнялся <code> 32px </code>, <code> h5 </code> до <code> 26px </code>, <code> h5 от </code> до <code> 22px </code>, и, наконец, <code> h6 </code> до базового размера <code> 18px </code>.Размер по умолчанию элемента <code><h6></h6> </code> меньше базового размера, поэтому установка его на <code> 100% </code> гарантирует, что он не опустится ниже базового значения:</p><p> styles.css</p><pre> <code> ...
h2 {
размер шрифта: 250%; / * 45 пикселей * /
}
h3 {
размер шрифта: 200%; / * 36 пикселей * /
}
h4 {
размер шрифта: 177,78%; / * 32 пикселя * /
}
h5 {
размер шрифта: 162,5%; / * 26 пикселей * /
}
h5 {
размер шрифта: 122%; / * 22px * /
}
h6 {
размер шрифта: 100%; / * 18 пикселей * /
}
...
</code> </pre><p> Вернитесь в браузер и обновите индекс <code>.html </code>. Все заголовки увеличат размер шрифта <code> до </code> относительно размера шрифта <code> по умолчанию </code>, установленного для элемента <code><body> </code>. На следующем изображении показано, как это изменение отобразится в браузере:</p><p></p><p> На этом шаге вы использовали свойство <code> font-size </code>, чтобы изменить размер текста на веб-странице. Вы использовали концепцию дизайна размера, чтобы придать содержанию иерархию помимо стилей браузера по умолчанию. На следующем шаге вы продвинетесь к дизайну контента с помощью свойства <code> color </code>.</p><h3><span class="ez-toc-section" id="i-54"> Использование свойства </span></h3><code> color </code> для выделения текста</h3><p> В следующем разделе основное внимание уделяется свойству CSS <code> color </code>, использующему цвет для определения порядка и добавления смысла к содержанию. Цвет является одним из наиболее распространенных дизайнерских соображений, в частности, при определении различного значения текста. В этом разделе вы будете использовать <em> именованных цветов </em> для установки цвета текста. Именованные цвета — это набор предопределенных цветов, который вырос с годами; они соответствуют другим значениям веб-цветов, например, шестнадцатеричным цветовым кодам.В этом разделе будет использоваться список именованных цветов, который можно найти на странице Википедии о веб-цветах. Вы можете оставить страницу веб-цветов Википедии открытой в своем браузере для справки.</p><p> Как и в случае с <code> font-size </code>, вы собираетесь установить цвет по умолчанию для всего документа. Это повлияет на весь контент на странице, так как <code> цвет </code> является унаследованным значением для большинства элементов. Важно помнить о цветовом контрасте, поскольку он способствует разборчивости, особенно когда речь идет о том, чтобы сделать Интернет доступным для всех уровней зрения.Так как <code> background-color </code> останется белым по умолчанию, использование жирных, более темных цветов является хорошим ориентиром. Если вы хотите узнать больше о дизайне с доступным цветовым контрастом, посмотрите эту короткую серию видео по этой теме.</p><p> Чтобы начать использовать <code> color </code>, вернитесь к файлу <code> styles.css </code> в текстовом редакторе. Как и в случае с разделом </code> font-size </code>, найдите селектор <code> body </code> и добавьте свойство <code> color </code>. Цвет текста по умолчанию в большинстве браузеров — черный.Для доступного цветового контраста важно, чтобы основной цвет оставался темным на светлом фоне. Используйте именованный цвет <code> DarkSlateGray </code>, который здесь только верблюжий регистр для удобочитаемости, но при желании может быть полностью в нижнем регистре:</p><p> styles.css</p><pre> <code> body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
размер шрифта: 18 пикселей;
цвет: DarkSlateGray;
}
...
</code> </pre><p> Сохраните файл <code> styles.css </code> и обновите <code> index.html </code> в браузере.Цвет содержимого изменится с черного на темно-сине-зеленый:</p><p></p><p> Теперь, когда основной цвет установлен, вы можете начать использовать другие цвета, чтобы обеспечить более визуальную иерархию. Начните с селектора <code> h2 </code> в файле <code> styles.css </code> и добавьте свойство <code> color </code> со значением <code> Indigo </code>:</p>.<p> styles.css</p><pre> <code> ...
h2 {
размер шрифта: 250%; / * 45 пикселей * /
цвет: индиго;
}
...
</code> </pre><p> Сохраните <code> стилей.css </code>, вернитесь в браузер и обновите <code> index.html </code>. Текст <code><h2></h2> </code> теперь имеет темно-фиолетовый цвет вместо темно-сине-зеленого цвета по умолчанию:</p>.<p></p><p> Затем вы примените цвета к другим заголовкам. Quicksand — это забавный закругленный шрифт, и вы используете необычный образец контента Cupcake Ipsum, поэтому создайте яркую и яркую цветовую схему, используя разные цвета для каждого заголовка. Вернитесь к <code> styles.css </code> и для каждого из селекторов заголовков добавьте свойство <code> color </code> и значение цвета.Для элемента <code> h3 </code> используйте <code> MediumVioletRed </code>, для <code> h4 </code> используйте <code> LimeGreen </code>, для <code> h5 </code> добавьте <code> Chocolate </code>, для <code> h5 </code> используйте <code> Crimson </code>, затем, наконец, для <code> h используйте <code> h DeepSky Blue </code>:</p><p> styles.css</p><pre> <code> ...
h3 {
размер шрифта: 200%; / * 36 пикселей * /
цвет: MediumVioletRed;
}
h4 {
размер шрифта: 177,78%; / * 32 пикселя * /
цвет: салатовый;
}
h5 {
размер шрифта: 162.5%; / * 26 пикселей * /
цвет: шоколадный;
}
h5 {
размер шрифта: 122%; / * 22px * /
цвет: малиновый;
}
h6 {
размер шрифта: 100%; / * 18 пикселей * /
цвет: DeepSkyBlue;
}
...
</code> </pre><p> После добавления свойств <code> color </code> к заголовкам сохраните <code> styles.css </code> и вернитесь в браузер, чтобы обновить <code> index.html </code>. Ваш контент теперь полон цвета:</p><p></p><p> С помощью свойства <code> color </code> вы узнали о именованных значениях веб-цветов и о том, как использовать цвет для придания значения.Вы также использовали свойство <code> color </code>, чтобы придать индивидуальности содержимому, добавив красочную палитру к содержимому веб-страницы.</p><h3><span class="ez-toc-section" id="i-55"> Заключение </span></h3><p> Работа с текстом - основная часть написания CSS для Интернета. Текст передает значение не только в том, что он говорит, но и в том, как он выглядит. Используя инструменты, которые вы изучили с помощью свойств </code> font-family </code>, <code> font-weight </code>, <code> font-style </code>, <code> font-size </code> и <code> color </code>, вы можете управлять текстом, чтобы обеспечить содержательный контекст для вашего веб-сайта. .Эти свойства не ограничиваются заголовками, рассматриваемыми в этой статье: их можно использовать с любым элементом, содержащим текст.</p><p> Если вы хотите прочитать больше руководств по CSS, посетите нашу страницу темы CSS.</p><h2><span class="ez-toc-section" id="CSS"> CSS цветовых кодов и названий </span></h2><p> цветовых кодов и названий CSS.</p><h3><span class="ez-toc-section" id="CSS-2"> CSS цвет </span></h3><p> Цветовой код может быть одним из:</p><p> Шестнадцатеричный формат: #rrggbb</p><p> Формат RGB: RGB (красный, зеленый, синий)</p><p> Формат имени: <em> имя </em></p><h5><span class="ez-toc-section" id="i-56"> Пример </span></h5><p> Для оранжевого цвета:</p><p> Шестнадцатеричный формат: # FFA500</p><p> Формат RGB: rgb (255,165,0)</p><p> Формат имени: оранжевый</p><h4><span class="ez-toc-section" id="i-57"> Настройка цвета элемента </span></h4><p> Для конкретного элемента:</p><p> <element> </element></p><p> Для всех элементов одного типа.Поместите код в тег</p><h5><span class="ez-toc-section" id="i-58"> Пример </span></h5><p> Установка красного цвета текста абзаца:</p><p> Установка цвета определенного абзаца:</p><p><p> Немного текста …</p></p><p> Просмотр:</p><p> Немного текста …</p><p> Установка цвета всех абзацев</p><p> <стиль> <br/> п {цвет: # FF0000; } <br/> </style></p><h4><span class="ez-toc-section" id="i-59"> Настройка цвета фона элемента </span></h4><p> <em> элемент </em> {фон: <em> код </em>; }</p><h5><span class="ez-toc-section" id="i-60"> Пример </span></h5><p> Установка красного цвета фона абзаца:</p><p> Установка цвета фона определенного абзаца:</p><p><p> Какой-то текст…</p></p><p> Просмотр:</p><p> Немного текста …</p><p> Установка цвета фона всех абзацев:</p><p> <стиль> <br/> p {фон: # FF0000; } <br/> </style></p><h4><span class="ez-toc-section" id="i-61"> Установка цвета границы элемента </span></h4><p> <em> element </em> {border-color: <em> topcode rightcode bottomcode leftcode </em>}</p><h5><span class="ez-toc-section" id="i-62"> Пример </span></h5><p> Установка красного, зеленого, синего и черного цвета границы абзаца:</p><p> Установка цвета границы конкретного абзаца:</p><p><p> Какой-то текст…</p></p><p> Просмотр:</p><p> Немного текста …</p><p> Установка цвета границы всех абзацев:</p><p> <стиль> <br/> п {цвет границы: # FF0000 # 00FF00 # 0000FF # 000000; } <br/> </style></p><h3><span class="ez-toc-section" id="i-63"> Красный цвет </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> светлый лосось</td><td> # FFA07A</td><td> RGB (255,160,122)</td></tr><tr><td></td><td> лосось</td><td> # FA8072</td><td> RGB (250,128,114)</td></tr><tr><td></td><td> темный лосось</td><td> # E9967A</td><td> RGB (233,150,122)</td></tr><tr><td></td><td> светло-коралловый</td><td> # F08080</td><td> RGB (240,128,128)</td></tr><tr><td></td><td> индийский красный</td><td> # CD5C5C</td><td> RGB (205,92,92)</td></tr><tr><td></td><td> малиновый</td><td> # DC143C</td><td> RGB (220,20,60)</td></tr><tr><td></td><td> огнеупорный кирпич</td><td> # B22222</td><td> RGB (178,34,34)</td></tr><tr><td></td><td> красный</td><td> # FF0000</td><td> RGB (255,0,0)</td></tr><tr><td></td><td> темно-красный</td><td> # 8B0000</td><td> RGB (139,0,0)</td></tr></table><h3><span class="ez-toc-section" id="i-64"> Оранжевый цвет </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> коралловый</td><td> # FF7F50</td><td> RGB (255,127,80)</td></tr><tr><td></td><td> помидор</td><td> # FF6347</td><td> RGB (255,99,71)</td></tr><tr><td></td><td> оранжево-красный</td><td> # FF4500</td><td> RGB (255,69,0)</td></tr><tr><td></td><td> золото</td><td> # FFD700</td><td> RGB (255,215,0)</td></tr><tr><td></td><td> оранжевый</td><td> # FFA500</td><td> RGB (255,165,0)</td></tr><tr><td></td><td> темно-оранжевый</td><td> # FF8C00</td><td> RGB (255,140,0)</td></tr></table><h3><span class="ez-toc-section" id="i-65"> Желтые цвета </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> светло-желтый</td><td> # FFFFE0</td><td> rgb (255,255,224)</td></tr><tr><td></td><td> лимонный шифон</td><td> #FFFACD</td><td> RGB (255,250,205)</td></tr><tr><td></td><td> светло-золотисто-желтый</td><td> # FAFAD2</td><td> RGB (250,250,210)</td></tr><tr><td></td><td> papayawhip</td><td> # FFEFD5</td><td> RGB (255 239 213)</td></tr><tr><td></td><td> мокасины</td><td> # FFE4B5</td><td> RGB (255 228 181)</td></tr><tr><td></td><td> персиковый</td><td> # FFDAB9</td><td> RGB (255 218 185)</td></tr><tr><td></td><td> палеоголденрод</td><td> # EEE8AA</td><td> RGB (238,232,170)</td></tr><tr><td></td><td> хаки</td><td> # F0E68C</td><td> RGB (240,230,140)</td></tr><tr><td></td><td> даркхаки</td><td> # BDB76B</td><td> RGB (189 183 107)</td></tr><tr><td></td><td> желтый</td><td> # FFFF00</td><td> RGB (255,255,0)</td></tr></table><h3><span class="ez-toc-section" id="i-66"> Зеленые цвета </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> Лоунгрин</td><td> # 7CFC00</td><td> RGB (124,252,0)</td></tr><tr><td></td><td> шартрез</td><td> # 7FFF00</td><td> RGB (127,255,0)</td></tr><tr><td></td><td> зеленовато-зеленый</td><td> # 32CD32</td><td> RGB (50,205,50)</td></tr><tr><td></td><td> лайм</td><td> # 00FF00</td><td> RGB (0.255,0)</td></tr><tr><td></td><td> лесозеленый</td><td> # 228B22</td><td> RGB (34,139,34)</td></tr><tr><td></td><td> зеленый</td><td> # 008000</td><td> RGB (0,128,0)</td></tr><tr><td></td><td> темно-зеленый</td><td> # 006400</td><td> RGB (0,100,0)</td></tr><tr><td></td><td> зелено-желтый</td><td> # ADFF2F</td><td> RGB (173,255,47)</td></tr><tr><td></td><td> желто-зеленый</td><td> # 9ACD32</td><td> RGB (154,205,50)</td></tr><tr><td></td><td> весенне-зеленый</td><td> # 00FF7F</td><td> RGB (0,255,127)</td></tr><tr><td></td><td> средний весенний зеленый</td><td> # 00FA9A</td><td> RGB (0,250,154)</td></tr><tr><td></td><td> светло-зеленый</td><td> # 90EE90</td><td> RGB (144 238 144)</td></tr><tr><td></td><td> палево-зеленый</td><td> # 98FB98</td><td> RGB (152 251 152)</td></tr><tr><td></td><td> темно-синий</td><td> # 8FBC8F</td><td> RGB (143 188 143)</td></tr><tr><td></td><td> средний зеленый</td><td> # 3CB371</td><td> RGB (60,179,113)</td></tr><tr><td></td><td> Сигрин</td><td> # 2E8B57</td><td> RGB (46,139,87)</td></tr><tr><td></td><td> оливковый</td><td> # 808000</td><td> RGB (128,128,0)</td></tr><tr><td></td><td> темно-оливковый</td><td> # 556B2F</td><td> RGB (85,107,47)</td></tr><tr><td></td><td> оливедраб</td><td> # 6B8E23</td><td> RGB (107,142,35)</td></tr></table><h3><span class="ez-toc-section" id="i-67"> Голубые цвета </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> светло-голубой</td><td> # E0FFFF</td><td> RGB (224,255,255)</td></tr><tr><td></td><td> голубой</td><td> # 00FFFF</td><td> RGB (0,255,255)</td></tr><tr><td></td><td> аква</td><td> # 00FFFF</td><td> RGB (0,255,255)</td></tr><tr><td></td><td> аквамарин</td><td> # 7FFFD4</td><td> RGB (127,255,212)</td></tr><tr><td></td><td> средний аквамарин</td><td> # 66CDAA</td><td> RGB (102,205,170)</td></tr><tr><td></td><td> палитра бирюза</td><td> #AFEEEE</td><td> RGB (175 238 238)</td></tr><tr><td></td><td> бирюзовый</td><td> # 40E0D0</td><td> RGB (64,224,208)</td></tr><tr><td></td><td> средний бирюзовый</td><td> # 48D1CC</td><td> RGB (72,209,204)</td></tr><tr><td></td><td> темно-бирюзовый</td><td> # 00CED1</td><td> RGB (0,206,209)</td></tr><tr><td></td><td> светло-зеленый</td><td> # 20B2AA</td><td> RGB (32,178,170)</td></tr><tr><td></td><td> кадетсиний</td><td> # 5F9EA0</td><td> RGB (95,158,160)</td></tr><tr><td></td><td> темно-синий</td><td> # 008B8B</td><td> RGB (0,139,139)</td></tr><tr><td></td><td> бирюзовый</td><td> # 008080</td><td> RGB (0,128,128)</td></tr></table><h3><span class="ez-toc-section" id="i-68"> Синий цвет </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> голубой</td><td> # B0E0E6</td><td> RGB (176,224,230)</td></tr><tr><td></td><td> голубой</td><td> # ADD8E6</td><td> RGB (173 216 230)</td></tr><tr><td></td><td> голубой</td><td> # 87CEFA</td><td> RGB (135 206 250)</td></tr><tr><td></td><td> голубой</td><td> # 87CEEB</td><td> RGB (135,206,235)</td></tr><tr><td></td><td> темно-синий</td><td> # 00BFFF</td><td> RGB (0,191,255)</td></tr><tr><td></td><td> голубой</td><td> # B0C4DE</td><td> RGB (176,196,222)</td></tr><tr><td></td><td> dodgerblue</td><td> # 1E90FF</td><td> RGB (30,144,255)</td></tr><tr><td></td><td> васильковый</td><td> # 6495ED</td><td> RGB (100,149,237)</td></tr><tr><td></td><td> голубой</td><td> # 4682B4</td><td> RGB (70,130,180)</td></tr><tr><td></td><td> королевский синий</td><td> # 4169E1</td><td> RGB (65,105,225)</td></tr><tr><td></td><td> синий</td><td> # 0000FF</td><td> RGB (0,0,255)</td></tr><tr><td></td><td> средний синий</td><td> # 0000CD</td><td> RGB (0,0,205)</td></tr><tr><td></td><td> темно-синий</td><td> # 00008B</td><td> RGB (0,0,139)</td></tr><tr><td></td><td> военно-морской флот</td><td> # 000080</td><td> RGB (0,0,128)</td></tr><tr><td></td><td> полуночный синий</td><td> # 1<td></td><td> RGB (25,25,112)</td></tr><tr><td></td><td> средний синий</td><td> # 7B68EE</td><td> RGB (123,104,238)</td></tr><tr><td></td><td> голубой</td><td> # 6A5ACD</td><td> RGB (106,90,205)</td></tr><tr><td></td><td> темно-синий</td><td> # 483D8B</td><td> RGB (72,61,139)</td></tr></table><h3><span class="ez-toc-section" id="i-69"> Пурпурный </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> лаванда</td><td> # E6E6FA</td><td> RGB (230,230,250)</td></tr><tr><td></td><td> чертополох</td><td> # D8BFD8</td><td> RGB (216,191,216)</td></tr><tr><td></td><td> слива</td><td> # DDA0DD</td><td> RGB (221 160 221)</td></tr><tr><td></td><td> фиолетовый</td><td> # EE82EE</td><td> RGB (238 130 238)</td></tr><tr><td></td><td> орхидея</td><td> # DA70D6</td><td> RGB (218,112,214)</td></tr><tr><td></td><td> фуксия</td><td> # FF00FF</td><td> RGB (255,0,255)</td></tr><tr><td></td><td> пурпурный</td><td> # FF00FF</td><td> RGB (255,0,255)</td></tr><tr><td></td><td> средняя орхидея</td><td> # BA55D3</td><td> RGB (186,85,211)</td></tr><tr><td></td><td> средний пурпурный</td><td> # 9370DB</td><td> RGB (147,112,219)</td></tr><tr><td></td><td> синий и фиолетовый</td><td> # 8A2BE2</td><td> RGB (138,43,226)</td></tr><tr><td></td><td> темно-фиолетовый</td><td> # 9400D3</td><td> RGB (148,0 211)</td></tr><tr><td></td><td> даркорхид</td><td> # 9932CC</td><td> RGB (153,50,204)</td></tr><tr><td></td><td> темно-пурпурный</td><td> # 8B008B</td><td> RGB (139,0,139)</td></tr><tr><td></td><td> фиолетовый</td><td> # 800080</td><td> RGB (128,0,128)</td></tr><tr><td></td><td> индиго</td><td> # 4B0082</td><td> RGB (75,0,130)</td></tr></table><h3><span class="ez-toc-section" id="i-70"> Розовые тона </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> розовый</td><td> # FFC0CB</td><td> RGB (255,192,203)</td></tr><tr><td></td><td> светло-розовый</td><td> # FFB6C1</td><td> RGB (255 182 193)</td></tr><tr><td></td><td> хотпинк</td><td> # FF69B4</td><td> RGB (255 105 180)</td></tr><tr><td></td><td> диппинк</td><td> # FF1493</td><td> RGB (255,20,147)</td></tr><tr><td></td><td> палево-фиолетовый</td><td> # DB7093</td><td> RGB (219 112 147)</td></tr><tr><td></td><td> средний фиолетовый</td><td> # C71585</td><td> RGB (199,21,133)</td></tr></table><h3><span class="ez-toc-section" id="i-71"> Белый цвет </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> белый</td><td> #FFFFFF</td><td> RGB (255,255,255)</td></tr><tr><td></td><td> снег</td><td> #FFFAFA</td><td> RGB (255,250,250)</td></tr><tr><td></td><td> медовая роса</td><td> # F0FFF0</td><td> RGB (240,255,240)</td></tr><tr><td></td><td> мятный крем</td><td> # F5FFFA</td><td> RGB (245,255,250)</td></tr><tr><td></td><td> лазурный</td><td> # F0FFFF</td><td> RGB (240,255,255)</td></tr><tr><td></td><td> aliceblue</td><td> # F0F8FF</td><td> RGB (240 248 255)</td></tr><tr><td></td><td> белый привидение</td><td> # F8F8FF</td><td> RGB (248 248 255)</td></tr><tr><td></td><td> белый дым</td><td> # F5F5F5</td><td> RGB (245 245 245)</td></tr><tr><td></td><td> морская ракушка</td><td> # FFF5EE</td><td> RGB (255 245 238)</td></tr><tr><td></td><td> бежевый</td><td> # F5F5DC</td><td> RGB (245 245 220)</td></tr><tr><td></td><td> oldlace</td><td> # FDF5E6</td><td> RGB (253 245 230)</td></tr><tr><td></td><td> цветочный белый</td><td> # FFFAF0</td><td> RGB (255,250,240)</td></tr><tr><td></td><td> слоновая кость</td><td> # FFFFF0</td><td> rgb (255,255,240)</td></tr><tr><td></td><td> старинный белый</td><td> # FAEBD7</td><td> RGB (250 235 215)</td></tr><tr><td></td><td> белье</td><td> # FAF0E6</td><td> RGB (250,240,230)</td></tr><tr><td></td><td> бледно-лиловый</td><td> # FFF0F5</td><td> RGB (255 240 245)</td></tr><tr><td></td><td> туманная роза</td><td> # FFE4E1</td><td> RGB (255 228 225)</td></tr></table><h3><span class="ez-toc-section" id="i-72"> Серые цвета </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> Гейнсборо</td><td> #DCDCDC</td><td> RGB (220,220,220)</td></tr><tr><td></td><td> светло-серый</td><td> # D3D3D3</td><td> RGB (211 211 211)</td></tr><tr><td></td><td> серебро</td><td> # C0C0C0</td><td> RGB (192,192,192)</td></tr><tr><td></td><td> темно-серый</td><td> # A9A9A9</td><td> RGB (169 169 169)</td></tr><tr><td></td><td> серый</td><td> # 808080</td><td> RGB (128,128,128)</td></tr><tr><td></td><td> димгрей</td><td> # 696969</td><td> RGB (105,105,105)</td></tr><tr><td></td><td> серый</td><td> # 778899</td><td> RGB (119,136,153)</td></tr><tr><td></td><td> серый</td><td> # 708090</td><td> RGB (112,128,144)</td></tr><tr><td></td><td> темно-серый</td><td> # 2F4F4F</td><td> RGB (47,79,79)</td></tr><tr><td></td><td> черный</td><td> # 000000</td><td> RGB (0,0,0)</td></tr></table><h3><span class="ez-toc-section" id="i-73"> Коричневые цвета </span></h3><table><tr><th> Цвет</th><th> HTML / CSS <br/> Название цвета</th><th> Шестнадцатеричный код <br/> #RRGGBB</th><th> Десятичный код <br/> (R, G, B)</th></tr><tr><td></td><td> корнсилк</td><td> # FFF8DC</td><td> RGB (255 248 220)</td></tr><tr><td></td><td> бланшированный миндаль</td><td> #FFEBCD</td><td> RGB (255 235 205)</td></tr><tr><td></td><td> бисквит</td><td> # FFE4C4</td><td> RGB (255 228 196)</td></tr><tr><td></td><td> навайовайт</td><td> #FFDEAD</td><td> RGB (255 222 173)</td></tr><tr><td></td><td> пшеница</td><td> # F5DEB3</td><td> RGB (245 222 179)</td></tr><tr><td></td><td> бурливуд</td><td> # DEB887</td><td> RGB (222 184 135)</td></tr><tr><td></td><td> загар</td><td> # D2B48C</td><td> RGB (210,180,140)</td></tr><tr><td></td><td> розово-коричневый</td><td> # BC8F8F</td><td> RGB (188 143 143)</td></tr><tr><td></td><td> песочно-коричневый</td><td> # F4A460</td><td> RGB (244,164,96)</td></tr><tr><td></td><td> золотарник</td><td> # DAA520</td><td> RGB (218,165,32)</td></tr><tr><td></td><td> перу</td><td> # CD853F</td><td> RGB (205,133,63)</td></tr><tr><td></td><td> шоколад</td><td> # D2691E</td><td> RGB (210,105,30)</td></tr><tr><td></td><td> седло-коричневый</td><td> # 8B4513</td><td> RGB (139,69,19)</td></tr><tr><td></td><td> Сиена</td><td> # A0522D</td><td> RGB (160,82,45)</td></tr><tr><td></td><td> коричневый</td><td> # A52A2A</td><td> RGB (165,42,42)</td></tr><tr><td></td><td> бордовый</td><td> # 800000</td><td> RGB (128,0,0)</td></tr></table><p></p><hr/><h3><span class="ez-toc-section" id="i-74"> См. Также </span></h3><h2><span class="ez-toc-section" id="i-75"> Три разных метода · Мы изучаем код </span></h2><p> ← На главную</p><p> Мне очень нравится добавлять радужный текст в свои приложения 🌈.Я обычно использую для этого три метода, поэтому я решил объединить их в один пост.</p><h3><span class="ez-toc-section" id="i-76"> Тень текста </span></h3><p> Один из способов добавления радуги — это наложение теней текста. В этом примере у меня есть 9 различных текстовых теней, все смещенные на 4 пикселя. Например, первая тень — <code> -4px 4px # ef3550, </code>. Первое отрицательное значение помещает тень слева от буквы. Второе положительное значение помещает тень на 4 пикселя ниже буквы. Тогда у нас есть цвет! Следующая тень — <code> -8px 8px # f48fb1 </code>, которая смещает тень на 4 дополнительных пикселя в каждом направлении.</p><h3><span class="ez-toc-section" id="i-77"> Радужные буквы </span></h3><p> Другой способ — сделать каждую букву разным цветом. Здесь есть одна загвоздка: вам нужно превратить каждую букву в отдельный HTML-элемент. В данном случае я использовал <code> пролет </code>. Затем я использовал селектор <code>: nth-child </code>, чтобы применить разные цвета к каждому диапазону.</p><p> Для сайта моего портфолио у меня есть 10 цветов, которые я чередую, поэтому я использую кратные 10. <code>: nth-child (10n) </code>. Затем мне нужно добавить смещение ко всем, кроме первого цвета — например, <code>: nth-child (10n + 2) </code>.При этом цвет по-прежнему будет применяться к каждому 10-му элементу, но начиная со второго элемента вместо первого. Это позволяет использовать этот цвет для 2-го, 12-го, 22-го и т. Д. Символа.</p><p> Я бы подумал о доступности при использовании этого метода — программы чтения с экрана будут читать каждую букву как букву вместо того, чтобы складывать их вместе, чтобы образовать слово. Итак, вы можете скрыть радужные буквы для программы чтения с экрана, а затем иметь другой заголовок на странице, который будет скрыт для пользователей, читающих страницу.</p><h3><span class="ez-toc-section" id="Rainbow_Gradient"> Rainbow Gradient </span></h3><p> Третий метод — создать градиент CSS! У меня безнадежно создавать их вручную, поэтому я использую подобные инструменты, чтобы помочь.</p><p> Надеюсь, это поможет добавить немного веселья в ваши приложения!</p><p><h3><span class="ez-toc-section" id="i-78"> Будь первым, кто узнает о моих сообщениях! </span></h3></p><h3><span class="ez-toc-section" id="i-79"> Поделитесь этим постом с другом! </span></h3><h2><span class="ez-toc-section" id="_HTML-2"> Цвет шрифта HTML: Таблица цветов и способы использования на вашем сайте </span></h2><p></p><table><thead><tr><th> Название цвета</th><th> шестнадцатеричный код</th><th> Код RGB</th></tr></thead><tbody><tr><td> Черный</td><td> # 000000</td><td> (0,0,0)</td></tr><tr><td> серый 11</td><td> # 1C1C1C</td><td> (28,28,28)</td></tr><tr><td> серый21</td><td> # 363636</td><td> (54,54,54)</td></tr><tr><td> серый 31</td><td> # 4F4F4F</td><td> (79,79,79)</td></tr><tr><td> DimGray</td><td> # 696969</td><td> (105 105 105)</td></tr><tr><td> Серый</td><td> # 808080</td><td> (128,128,128)</td></tr><tr><td> темно-серый</td><td> # A9A9A9</td><td> (169 169 169)</td></tr><tr><td> Серебро</td><td> # C0C0C0</td><td> (192,192,192)</td></tr><tr><td> светло-серый</td><td> # D3D3D3</td><td> (211 211 211)</td></tr><tr><td> Гейнсборо</td><td> #DCDCDC</td><td> (220,220,220)</td></tr><tr><td> Синий шифер</td><td> # 6A5ACD</td><td> (106,90,205)</td></tr><tr><td> Синий1</td><td> # 836FFF</td><td> (131,111,255)</td></tr><tr><td> SlateBlue3</td><td> # 6959CD</td><td> (105,89,205)</td></tr><tr><td> темно-синий</td><td> # 483D8B</td><td> (72,61,139)</td></tr><tr><td> MidnightBlue</td><td> # 1<td></td><td> (25,25,112)</td></tr><tr><td> ВМС</td><td> # 000080</td><td> (0,0,128)</td></tr><tr><td> Темно-синий</td><td> # 00008B</td><td> (0,0,139)</td></tr><tr><td> средний синий</td><td> # 0000CD</td><td> (0,0,205)</td></tr><tr><td> Синий</td><td> # 0000FF</td><td> (0,0,255)</td></tr><tr><td> Василек синий</td><td> # 6495ED</td><td> (100 149 237)</td></tr><tr><td> RoyalBlue</td><td> # 4169E1</td><td> (65,105,225)</td></tr><tr><td> DodgerBlue</td><td> # 1E90FF</td><td> (30,144,255)</td></tr><tr><td> DeepSkyBlue</td><td> # 00BFFF</td><td> (0,191,255)</td></tr><tr><td> LightSkyBlue</td><td> # 87CEFA</td><td> (135 206 250)</td></tr><tr><td> SkyBlue</td><td> # 87CEEB</td><td> (135 206 235)</td></tr><tr><td> Голубой</td><td> # ADD8E6</td><td> (173 216 230)</td></tr><tr><td> SteelBlue</td><td> # 4682B4</td><td> (70,130,180)</td></tr><tr><td> LightSteelBlue</td><td> # B0C4DE</td><td> (176 196 222)</td></tr><tr><td> серый</td><td> # 708090</td><td> (112,128,144)</td></tr><tr><td> LightSlateGray</td><td> # 778899</td><td> (119 136 153)</td></tr><tr><td> бирюзовый / голубой</td><td> # 00FFFF</td><td> (0,255,255)</td></tr><tr><td> Темно-бирюзовый</td><td> # 00CED1</td><td> (0,206,209)</td></tr><tr><td> бирюзовый</td><td> # 40E0D0</td><td> (64 224 208)</td></tr><tr><td> средний бирюзовый</td><td> # 48D1CC</td><td> (72 209 204)</td></tr><tr><td> LightSeaGreen</td><td> # 20B2AA</td><td> (32 178 170)</td></tr><tr><td> DarkCyan</td><td> # 008B8B</td><td> (0,139,139)</td></tr><tr><td> бирюзовый</td><td> # 008080</td><td> (0,128,128)</td></tr><tr><td> Аквамарин</td><td> # 7FFFD4</td><td> (127,255,212)</td></tr><tr><td> средний аквамарин</td><td> # 66CDAA</td><td> (102 205 170)</td></tr><tr><td> CadetBlue</td><td> # 5F9EA0</td><td> (95 158 160)</td></tr><tr><td> Темно-серый</td><td> # 2F4F4F</td><td> (47,79,79)</td></tr><tr><td> средний весенний зеленый</td><td> # 00FA9A</td><td> (0,250,154)</td></tr><tr><td> SpringGreen</td><td> # 00FF7F</td><td> (0,255,127)</td></tr><tr><td> Бледно-зеленый</td><td> # 98FB98</td><td> (152 251 152)</td></tr><tr><td> Светло-зеленый</td><td> # 90EE90</td><td> (144 238 144)</td></tr><tr><td> DarkSeaGreen</td><td> # 8FBC8F</td><td> (143 188 143)</td></tr><tr><td> средний SeaGreen</td><td> # 3CB371</td><td> (60 179 113)</td></tr><tr><td> SeaGreen</td><td> # 2E8B57</td><td> (46,139,87)</td></tr><tr><td> темно-зеленый</td><td> # 006400</td><td> (0,100,0)</td></tr><tr><td> Зеленый</td><td> # 008000</td><td> (0,128,0)</td></tr><tr><td> ForestGreen</td><td> # 228B22</td><td> (34,139,34)</td></tr><tr><td> салатовый</td><td> # 32CD32</td><td> (50,205,50)</td></tr><tr><td> лайм</td><td> # 00FF00</td><td> (0,255,0)</td></tr><tr><td> LawnGreen</td><td> # 7CFC00</td><td> (124,252,0)</td></tr><tr><td> Шартрез</td><td> # 7FFF00</td><td> (127,255,0)</td></tr><tr><td> зеленый желтый</td><td> # ADFF2F</td><td> (173,255,47)</td></tr><tr><td> Желто-зеленый</td><td> # 9ACD32</td><td> (154,205,50)</td></tr><tr><td> OliveDrab</td><td> 6B8E23</td><td> (107,142,35)</td></tr><tr><td> DarkOliveGreen</td><td> # 556B2F</td><td> (85,107,47)</td></tr><tr><td> оливковое</td><td> # 808000</td><td> (128,128,0)</td></tr><tr><td> Темный хаки</td><td> # BDB76B</td><td> (189,83,107)</td></tr><tr><td> Золотарник</td><td> # DAA520</td><td> (218,165,32)</td></tr><tr><td> Темный Голденрод</td><td> # B8860B</td><td> (184,134,11)</td></tr><tr><td> Седло Коричневое</td><td> # 8B4513</td><td> (139,69,19)</td></tr><tr><td> Сиенна</td><td> # A0522D</td><td> (160,82,45)</td></tr><tr><td> RosyBrown</td><td> # BC8F8F</td><td> (188 143 143)</td></tr><tr><td> Перу</td><td> # CD853F</td><td> (205,133,63)</td></tr><tr><td> Шоколад</td><td> # D2691E</td><td> (210,105,30)</td></tr><tr><td> SandyBrown</td><td> # F4A460</td><td> (244,164,96)</td></tr><tr><td> Навахо Белый</td><td> #FFDEAD</td><td> (255 222 173)</td></tr><tr><td> Пшеница</td><td> # F5DEB3</td><td> (245 222 179)</td></tr><tr><td> BurlyWood</td><td> # DEB887</td><td> (222 184 135)</td></tr><tr><td> Тан</td><td> # D2B48C</td><td> (210,180,140)</td></tr><tr><td> средний пластинчатый синий</td><td> # 7B68EE</td><td> (123 104 238)</td></tr><tr><td> средний фиолетовый</td><td> # 9370DB</td><td> (147 112 219)</td></tr><tr><td> BlueViolet</td><td> # 8A2BE2</td><td> (138,43,226)</td></tr><tr><td> Индиго</td><td> # 4B0082</td><td> (75,0,130)</td></tr><tr><td> Темно-фиолетовый</td><td> # 9400D3</td><td> (148,0 211)</td></tr><tr><td> Темная орхидея</td><td> # 9932CC</td><td> (153,50 204)</td></tr><tr><td> Средний Орхидея</td><td> # BA55D3</td><td> (186,85,211)</td></tr><tr><td> Фиолетовый</td><td> # A020F0</td><td> (128,0,128)</td></tr><tr><td> Темно-пурпурный</td><td> # 8B008B</td><td> (139,0,139)</td></tr><tr><td> фуксия / пурпурный</td><td> # FF00FF</td><td> (255,0,255)</td></tr><tr><td> фиолетовый</td><td> # EE82EE</td><td> (238 130 238)</td></tr><tr><td> Орхидея</td><td> # DA70D6</td><td> (218,112,214)</td></tr><tr><td> Слива</td><td> # DDA0DD</td><td> (221 160 221)</td></tr><tr><td> средний фиолетовый красный</td><td> # C71585</td><td> (199,21,133)</td></tr><tr><td> DeepPink</td><td> # FF1493</td><td> (255,20 147)</td></tr><tr><td> HotPink</td><td> # FF69B4</td><td> (255 105 180)</td></tr><tr><td> бледно-фиолетовый красный</td><td> # DB7093</td><td> (219 112 147)</td></tr><tr><td> LightPink</td><td> # FFB6C1</td><td> (255 182 193)</td></tr><tr><td> Розовый</td><td> # FFC0CB</td><td> (255,192,203)</td></tr><tr><td> LightCoral</td><td> # F08080</td><td> (240 128 128)</td></tr><tr><td> Индийский Красный</td><td> # CD5C5C</td><td> (205,92,92)</td></tr><tr><td> малиновый</td><td> # DC143C</td><td> (220,20,60)</td></tr><tr><td> Бордовый</td><td> # 800000</td><td> (128,0,0)</td></tr><tr><td> Темно-красный</td><td> # 8B0000</td><td> (139,0,0)</td></tr><tr><td> FireBrick</td><td> # B22222</td><td> (178,34,34)</td></tr><tr><td> Коричневый</td><td> # A52A2A</td><td> (165,42,42)</td></tr><tr><td> Лосось</td><td> # FA8072</td><td> (250,128,114)</td></tr><tr><td> Темный лосось</td><td> # E9967A</td><td> (233,150,122)</td></tr><tr><td> LightSalmon</td><td> # FFA07A</td><td> (255,160,122)</td></tr><tr><td> Коралл</td><td> # FF7F50</td><td> (255,127,80)</td></tr><tr><td> Помидор</td><td> # FF6347</td><td> (255,99,71)</td></tr><tr><td> Красный</td><td> # FF0000</td><td> (255,0,0)</td></tr><tr><td> Оранжевый Красный</td><td> # FF4500</td><td> (255,69,0)</td></tr><tr><td> Темно-оранжевый</td><td> # FF8C00</td><td> (255,140,0)</td></tr><tr><td> Оранжевый</td><td> # FFA500</td><td> (255,165,0)</td></tr><tr><td> Золото</td><td> # FFD700</td><td> (255 215,0)</td></tr><tr><td> Желтый</td><td> # FFFF00</td><td> (255,255,0)</td></tr><tr><td> хаки</td><td> # F0E68C</td><td> (240 230 140)</td></tr><tr><td> AliceBlue</td><td> # F0F8FF</td><td> (240 248 255)</td></tr><tr><td> GhostWhite</td><td> # F8F8FF</td><td> (248 248 255)</td></tr><tr><td> Снег</td><td> #FFFAFA</td><td> (255 250 250)</td></tr><tr><td> Морская ракушка</td><td> # FFF5EE</td><td> (255 245 238)</td></tr><tr><td> Цветочно-белый</td><td> # FFFAF0</td><td> (255 250 240)</td></tr><tr><td> WhiteSmoke</td><td> # F5F5F5</td><td> (245 245 245)</td></tr><tr><td> бежевый</td><td> # F5F5DC</td><td> (245 245 220)</td></tr><tr><td> OldLace</td><td> # FDF5E6</td><td> (253 245 230)</td></tr><tr><td> слоновая кость</td><td> # FFFFF0</td><td> (255 255 240)</td></tr><tr><td> Белье</td><td> # FAF0E6</td><td> (250,240,230)</td></tr><tr><td> Корнсилк</td><td> # FFF8DC</td><td> (255 248 220)</td></tr><tr><td> античный белый</td><td> # FAEBD7</td><td> (250 235 215)</td></tr><tr><td> Бланшированный миндаль</td><td> #FFEBCD</td><td> (255 235 205)</td></tr><tr><td> Биск</td><td> # FFE4C4</td><td> (255 228 196)</td></tr><tr><td> Светло-желтый</td><td> # FFFFE0</td><td> (255 255 224)</td></tr><tr><td> Лимонный шифон</td><td> #FFFACD</td><td> (255 250 205)</td></tr><tr><td> Светлый Голденрод желтый</td><td> # FAFAD2</td><td> (250,250,210)</td></tr><tr><td> Папайя кнут</td><td> # FFEFD5</td><td> (255 239 213)</td></tr><tr><td> PeachPuff</td><td> # FFDAB9</td><td> (255 218 185)</td></tr><tr><td> Мокасины</td><td> # FFE4B5</td><td> (255 228 181)</td></tr><tr><td> Пэйл Голденрод</td><td> # EEE8AA</td><td> (238 232 170)</td></tr><tr><td> MistyRose</td><td> # FFE4E1</td><td> (255 228 225)</td></tr><tr><td> Бледно-лиловый</td><td> # FFF0F5</td><td> (255 240 245)</td></tr><tr><td> Лаванда</td><td> # E6E6FA</td><td> (230,230,250)</td></tr><tr><td> Чертополох</td><td> # D8BFD8</td><td> (216,191,216)</td></tr><tr><td> Лазурный</td><td> # F0FFFF</td><td> (240,255,255)</td></tr><tr><td> LightCyan</td><td> # E0FFFF</td><td> (224,255,255)</td></tr><tr><td> Синий порошок</td><td> # B0E0E6</td><td> (176,224,230)</td></tr><tr><td> бледно-бирюзовый</td><td> # E0FFFF</td><td> (175 238 238)</td></tr><tr><td> Ханидью</td><td> # F0FFF0</td><td> (240,255,240)</td></tr><tr><td> MintCream</td><td> # F5FFFA</td><td> (245,255,250)</td></tr></tbody></table><h4><span class="ez-toc-section" id="i-80"> Темы в статье </span></h4><ol><li></li></ol><hr/><p> Язык разметки гипертекста, более известный как HTML, является стандартным языком разметки документов, отображаемых в веб-браузерах.Такие технологии, как каскадная таблица стилей (CSS) и языки сценариев, такие как Javascript, часто используются с HTML. Теперь CSS предоставляет множество опций и методов, которые можно использовать для улучшения и привлекательности текста, изображений, таблиц и других частей HTML-документа. Одна из этих опций — изменение цвета шрифта HTML. CSS вместе с HTML предоставляет множество опций для изменения цвета шрифта текста.</p><p> <iframe title="HTML font family, colors, styles and line breaks with BR." src="https://www.youtube.com/embed/pcRiAXYApBs?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p> Обычный текст — это всегда скучно. Но CSS всегда может превратить скучный HTML-документ в великолепный и привлекательный.Цвета шрифтов HTML используются, чтобы сделать веб-страницы более привлекательными и удобными для чтения. Абзацы и заголовки обычно набираются шрифтом черного цвета, но с помощью CSS доступно множество вариантов цвета. В HTML существует бесчисленное множество цветовых оттенков. Каждый оттенок имеет уникальный цветовой код (см. Таблицу выше). Цветовые коды используются в различных свойствах CSS, таких как изменение цвета шрифта, цвета фона и цвета границы. Есть три различных способа использования CSS для изменения цвета шрифта любого текста в HTML. <br/></p><h4><span class="ez-toc-section" id="_HTML-3"> Установить цвета шрифта HTML с помощью внешних таблиц стилей </span></h4><p> Внешняя таблица стилей — это другой файл с <strong>.Расширение CSS </strong>, которое связано с файлом HTML, чтобы вносить изменения CSS во весь файл. Тег ссылки вставляется в тег заголовка файла HTML. Ниже приведен пример тега ссылки.</p><pre> <head>
</head> </pre><p> Имя файла CSS в приведенном выше примере — external.css. Предположим, в теге body HTML-файла есть абзац.</p><pre> <p> Это абзац </p> </pre><p> Ниже приведен пример изменения цвета этого абзаца с помощью внешней таблицы стилей и цветовых кодов.</p><p> Теперь файл external.css должен выглядеть так. Мы определим цвет шрифта HTML внутри этого файла.</p><pre> п {цвет: # 3348F} </pre><p> Синий теперь цвет абзаца. # 3348FF — один из оттенков синего цвета. <br/></p><h4><span class="ez-toc-section" id="i-81"> Установка цветов с помощью внутренних таблиц стилей </span></h4><p> В отличие от внешней таблицы стилей, в этом методе CSS сам вставляется в заголовок файла HTML. Но он не вставляется напрямую, вместо этого используется тег стиля. Ниже приведен пример изменения цвета шрифта абзаца с использованием внутренней таблицы стилей и цветовых кодов.</p><pre> <html>
<head>
<стиль>
п {цвет: # F9051F}
</style>
</head>
<body>
<p> это абзац. </p>
</body>
</html> </pre><p> Цвет абзаца теперь красный. # F9051F — один из оттенков красного цвета. <br/></p><h4><span class="ez-toc-section" id="i-82"> Встроенные стили </span></h4><p> Встроенная таблица стилей используется для применения CSS к отдельным элементам внутри тега body HTML. CSS можно применить к любому селектору HTML специально.Добавьте атрибут стиля в тег селектора. Атрибут стиля может содержать любое свойство CSS. Ниже приведен пример изменения цвета абзаца с помощью встроенных стилей и цветовых кодов.</p><pre> <тело>
<p> это абзац </p>
</body> </pre><p> Желтый теперь цвет абзаца. # EEF905 — один из оттенков желтого цвета.</p><p> Другие способы изменения цвета шрифта — использование селектора идентификатора и селектора класса. <br/></p><h4><span class="ez-toc-section" id="i-83"> Селектор идентификаторов </span></h4><p> Селектор id использует атрибут id элемента HTML для выбора определенного элемента.Идентификатор элемента должен быть уникальным. Ниже приведен пример изменения CSS с помощью селектора идентификатора и внешней таблицы стилей. Чтобы выбрать элемент с определенным идентификатором, напишите символ решетки (#), за которым следует идентификатор элемента.</p><pre> <html>
<head>
</head>
<body>
<p> это абзац </p>
</body>
</html> </pre><p> Тогда внутри внешний.css определим цвет шрифта HTML:</p><pre> # para1 {color: # 05F91E} </pre><p> Наконец, теперь зеленый цвет — это цвет абзаца. <strong> # 05F91E </strong> — один из оттенков зеленого цвета. Селектор идентификатора также может работать с внутренними таблицами стилей. <br/></p><h4><span class="ez-toc-section" id="i-84"> Селектор класса </span></h4><p> В качестве альтернативы вы можете использовать селекторы классов для установки цвета шрифта HTML. Таким образом, селектор класса использует атрибут class элемента HTML для выбора определенного элемента или элементов. В отличие от селектора id, имя класса не обязательно должно быть уникальным.Ниже приведен пример изменения CSS с помощью селектора классов и внешней таблицы стилей. Чтобы выбрать элемент с определенным классом, напишите символ точки (.), За которым следует класс элемента.</p><pre> <html>
<head>
</head>
<body>
<p> это абзац </p>
</body>
</html> </pre><p> external.css</p><pre> .para1 {color: # EB05F9} </pre><p> Розовый теперь цвет абзаца.Код цвета шрифта HTML — <strong> # EB05F9 </strong>. Это один из оттенков розового цвета. Подобно селектору id, селектор класса также может использоваться с внутренними таблицами стилей. <br/></p><h4><span class="ez-toc-section" id="_HTML-4"> Краткая история цветов шрифтов HTML в Интернете </span></h4><p> Браузер мозаики был одним из первых веб-браузеров 90-х годов. Большинство браузеров того времени были основаны на UNIX и содержали много текста. Подхода к графике не было. Браузерная война между Microsoft и Netscape началась в 1996 году за окончательное доминирование браузеров.Модель RGB тогда была в начальной фазе. Началась эволюция веб-дизайна, а тем временем начал развиваться CSS. Все начали чувствовать, что черно-белые веб-страницы скучны и что существует потребность в привлекательном веб-дизайне. Началось использование цветов, но вскоре дизайнеры осознали, что модель RGB предоставляет им больше возможностей. Красный, зеленый и синий свет складываются различными способами, чтобы воспроизвести широкий спектр цветов. Эти оттенки были доступны в виде шестизначных кодов, и их было легко использовать с CSS.</p> Благодаря<p> цветам шрифта HTML скучные черно-белые веб-страницы выглядели эффективно и привлекательно. Ниже приведен пример веб-страницы без цветов. Очевидно, насколько плоха веб-страница без цветов.</p><p> <br/></p><h4></h4><strong> Заключение </strong></h4><p> Было время, когда компьютеры были только черно-белыми. Они определенно были скучными. Но по мере развития технологий развивались и компьютеры, и их экраны. Веб-технологии начали развиваться в середине 90-х годов. CSS был одной из таких технологий.CSS в сочетании с моделью RGB сделали веб-дизайн более привлекательным и эффективным. Цвета шрифтов HTML были одним из важных аспектов этого. Что ж, с цветами все выглядит лучше. Каждая веб-страница в наше время создается с помощью различных сочетаний цветов. CSS играет в этом важную роль.</p><p> Подробнее о цветах CSS здесь</p> .<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/css/czvet-tekst-css-kak-izmenit-czvet-teksta-klassa-css.html" data-text="Цвет текст css: Как изменить цвет текста класса css?" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/css/czvet-tekst-css-kak-izmenit-czvet-teksta-klassa-css.html" data-text="Цвет текст css: Как изменить цвет текста класса css?" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/css/czvet-tekst-css-kak-izmenit-czvet-teksta-klassa-css.html" data-text="Цвет текст css: Как изменить цвет текста класса css?" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/css/czvet-tekst-css-kak-izmenit-czvet-teksta-klassa-css.html" data-text="Цвет текст css: Как изменить цвет текста класса css?" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/fajl-psd-onlajn-perevesti-v-jpg-onlajn-konverter-fajlov-psd-v-jpg.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Файл psd онлайн перевести в jpg: Онлайн-конвертер файлов PSD в JPG</span></a></li><li class="previous"><a href="https://ylianova.ru/html/gorizontalnyj-spisok-html-kak-razmestit-elementy-spiska-gorizontalno.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Горизонтальный список html: Как разместить элементы списка горизонтально?</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/css/czvet-tekst-css-kak-izmenit-czvet-teksta-klassa-css.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='9208' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="3e4eb137e17776130c044be3-|49" defer></script>  red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}
red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}



 Например в Firefox вы можете задать для него цвет фона, а в Chrome нет.
Например в Firefox вы можете задать для него цвет фона, а в Chrome нет.

 Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.

 Вы можете выбрать любые другие цвета, подходящие к цветовой схеме Вашего сайта.
Вы можете выбрать любые другие цвета, подходящие к цветовой схеме Вашего сайта. Ну и, конечно, можно выбрать цвета в редактирующих изображения программах, например, в Photoshop. Во всех этих источниках будут указаны цвета в шестнадцатеричной записи, и Вы можете просто скопировать их и вставить в код выше.
Ну и, конечно, можно выбрать цвета в редактирующих изображения программах, например, в Photoshop. Во всех этих источниках будут указаны цвета в шестнадцатеричной записи, и Вы можете просто скопировать их и вставить в код выше. 18892
18892 18892
18892
 к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css. Синтаксис применения атрибута выглядит так:
Синтаксис применения атрибута выглядит так:

 red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}
red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.blue::selection {background: #A8D1FF;}
p.blue::-moz-selection {background: #A8D1FF;}
p.yellow::selection {background: #FFF2A8;}
p.yellow::-moz-selection {background: #FFF2A8;}

 ru/category/poleznoe»>Всякие полезности</a>
ru/category/poleznoe»>Всякие полезности</a> catside a:hover {background: #0078BF; color: #fff;}
catside a:hover {background: #0078BF; color: #fff;} text-primary</p>
text-primary</p>