Обновление CSS-файлов на вкладке Стили (css зеркало редактирование) — Microsoft Edge Development
- Статья
Редактирование CSS зеркало обеспечивает двустороннее взаимодействие, чтобы изменить CSS в любом случае:
В редакторе кода измените
.cssфайл, изменения отражаются в инструменте Элементы на вкладке Средства разработки Edge .В инструменте Элементы на вкладке Edge DevTools изменения отражаются в
.cssфайле в редакторе кода.
Редактирование CSS зеркало включено по умолчанию в расширении. В результате в расширении DevTools на вкладке
В результате в расширении DevTools на вкладке .css файл автоматически изменяется при изменении значений.
Например, если выбрать значение размера точки для элемента body, а затем нажать клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, то при .css открытии файла значение автоматически изменится в .css файле в режиме реального времени при изменении значения на вкладке Стили :
Без редактирования css зеркало вкладка Стили в средствах разработки Microsoft Edge отлично подходит для отладки и настройки селекторов CSS и правил CSS. Однако, хотя эти изменения немедленно отображаются в веб-браузере, они не отражаются в вашем . файл. css
css
Редактирование css зеркало — это функция расширения Microsoft Edge DevTools, которая решает эту проблему. Любое изменение, которое вы вносите на вкладке Стили, также автоматически изменяет .css файл в открытой папке в Visual Studio Code. Вы можете изменить любой селектор CSS или создать новые селекторы CSS на вкладке .css файле.
Css зеркало редактирование также работает для .html файла, содержащего <style> элемент, например страницу Успешно. Это показано в разделе Начало работы, нажав кнопку Запустить экземпляр.
Флажок Редактирование зеркального отображения CSS
Если используется URL-адрес (вместо пути к файлу), css зеркало редактирования требует открытия папки с исходными файлами веб-страницы в Visual Studio Code, что расширение может сопоставить с ресурсами веб-страницы URL-адреса, введенного в адресную launch. строку или файл. Если у вас нет локальных исходных файлов, но вы хотите изменить CSS в средствах разработки, снимите флажок CSS зеркало редактирование, чтобы предотвратить сообщения об ошибках при сопоставлении и редактировании зеркало. См. раздел Включение редактирования CSS зеркало ниже. json
json
Сохранение изменений в CSS-файле
Расширение не сохраняет изменения, внесенные в редакторе автоматически. На вкладке .css файла в редакторе появится белый кружок. Изменения необходимо сохранить вручную, если вы хотите сохранить их.
Если закрыть Visual Studio, текущую папку или .css файл, Visual Studio предложит сохранить изменения.
Пример зеркального отображения изменений с вкладки «Стили» в CSS-файл
В следующем примере index.html открывается в Visual Studio Code, а расширение Microsoft Edge DevTools открыто. Мы выбираем значок flexbox в селекторе .searchbar CSS, а затем изменяем на flex-directioncolumn.
Это изменение отображается на вкладке Edge DevTools и на вкладке Edge DevTools: Browser :
В результате редактирования CSS зеркало Visual Studio Code также автоматически переходит к правильному .css файлу и соответствующему номеру строки и вставляет flex-direction: column код CSS:
Включение редактирования css зеркало
Если у вас есть доступные для записи надежные исходные файлы и вы хотите, чтобы изменения CSS в средствах разработки автоматически изменялись в исходных файлах, установите флажок CSS зеркало редактирование. Этот параметр выбран по умолчанию.
Очистите поле CSS зеркало редактирования

Чтобы включить или отключить редактирование css зеркало, выполните приведенные далее действия.
На вкладке Edge DevTools на вкладке Элементы перейдите на вкладку Стили .
Установите или снимите флажок css зеркало редактирования:
Или откройте меню команд, начните вводить слово зеркало, а затем выберите Инструменты Microsoft Edge: Переключить зеркало редактирование в|off для CSS-файлов в рабочей области:
Поддержка исходной карты
Зеркальное отображение CSS также поддерживает такие абстракции, как Sass или CSS-in-JS, если вы настроили проект для создания исходных карт. У нас есть проблема отслеживания на GitHub и мы приветствуем любые отзывы о том, как это можно улучшить: редактирование зеркала CSS с помощью исходных карт: известные проблемы и отзывы.
См. также
- Начало работы с расширением DevTools для Visual Studio Code
- Расширение Средств разработки Microsoft Edge для Visual Studio Code
Добавление динамического содержимого на страницы в Dreamweaver
Примечание.
Пользовательский интерфейс в Dreamweaver и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver и более поздних версиях. Дополнительные сведения см. в этой статье.
О добавлении динамического содержимого
После определения одного или нескольких источников динамического содержимого их можно использовать для добавления динамического содержимого в страницы. Источники содержимого могут включать столбец в наборе записей, значение, переданное через HTML-форму, значение, содержащееся в серверном объекте или другие данные.
В Dreamweaver динамическое содержимое можно разместить практически в любой части веб-страницы или ее исходного HTML-кода. Динамическое содержимое можно разместить в том месте, где находится курсор вставки, заменить им текстовую строку или вставить его как атрибут HTML. Например, динамическое содержимое может определять атрибут src рисунка или атрибут value поля формы.
Динамическое содержимое можно добавить в страницу, выбрав источник содержимого на панели «Привязки». Dreamweaver вставляет в код страницы серверный сценарий, который указывает серверу передать данные от источника содержимого в HTML-код страницы, когда страница вызывается браузером.
Как правило, существует несколько способов сделать элемент страницы динамическим. Например, чтобы сделать рисунок динамическим, можно использовать панель «Привязки», инспектор свойств или команду «Изображение» в меню «Вставка».
По умолчанию на HTML-странице может одновременно отображаться только одна запись. Для отображения остальных записей набора записей можно добавить ссылку для последовательного перемещения по записям или создать область повторения для отображения нескольких записей на одной странице.
О динамическом тексте
Динамический текст принимает любое текстовое форматирование, применяемое к существующему тексту или тому месту, где находится курсор вставки. Например, если к выделенному тексту применяется определенный CSS-стиль, он будет применен к динамическому содержимому, заменяющему этот текст. Формат текста динамического содержимого можно добавить или изменить с помощью любого из средств форматирования текста в Dreamweaver.
Формат текста динамического содержимого можно добавить или изменить с помощью любого из средств форматирования текста в Dreamweaver.
К динамическому тексту также можно применять формат данных. Например, если данные представляют даты, можно задать специальные форматы даты: 04/17/00 — для посетителей из США или 17/04/00 — для посетителей из Канады.
Создание динамического текста
Можно заменить существующий текст динамическим или разместить динамический текст в том месте, где находится курсор вставки на странице.
Добавление динамического текста
Отображение местозаполнителей вместо динамического текста
Создание динамических изображений
Изображения на странице можно сделать динамическими. Предположим, что необходимо создать страницу для отображения предметов, продаваемых в рамках благотворительного аукциона. Каждая страница будет содержать текст описания и фотографию одного предмета. Общий макет страницы остается неизменным для каждого предмета, но фотография (и текст описания) могут изменяться.
Создание динамических HTML-атрибутов
Внешний вид страницы можно изменять динамически, связав атрибуты HTML с данными. Например, можно изменить фоновый рисунок таблицы, привязав атрибут таблицы background к полю в наборе записей.
Атрибуты HTML можно задать с помощью панели «Привязки» или инспектора свойств.
Создание динамических HTML-атрибутов с помощью панели «Привязки»
Создание динамических HTML-атрибутов с помощью инспектора свойств
Создание динамических параметров ActiveX, Flash и других объектов
Параметры Java-апплетов и подключаемых модулей, а также параметры объектов ActiveX, Flash, Shockwave, Director, Generator можно сделать динамическими.
Сначала убедитесь, что поля набора записей содержат данные, подходящие для параметров объекта, которые будут связаны с данными.
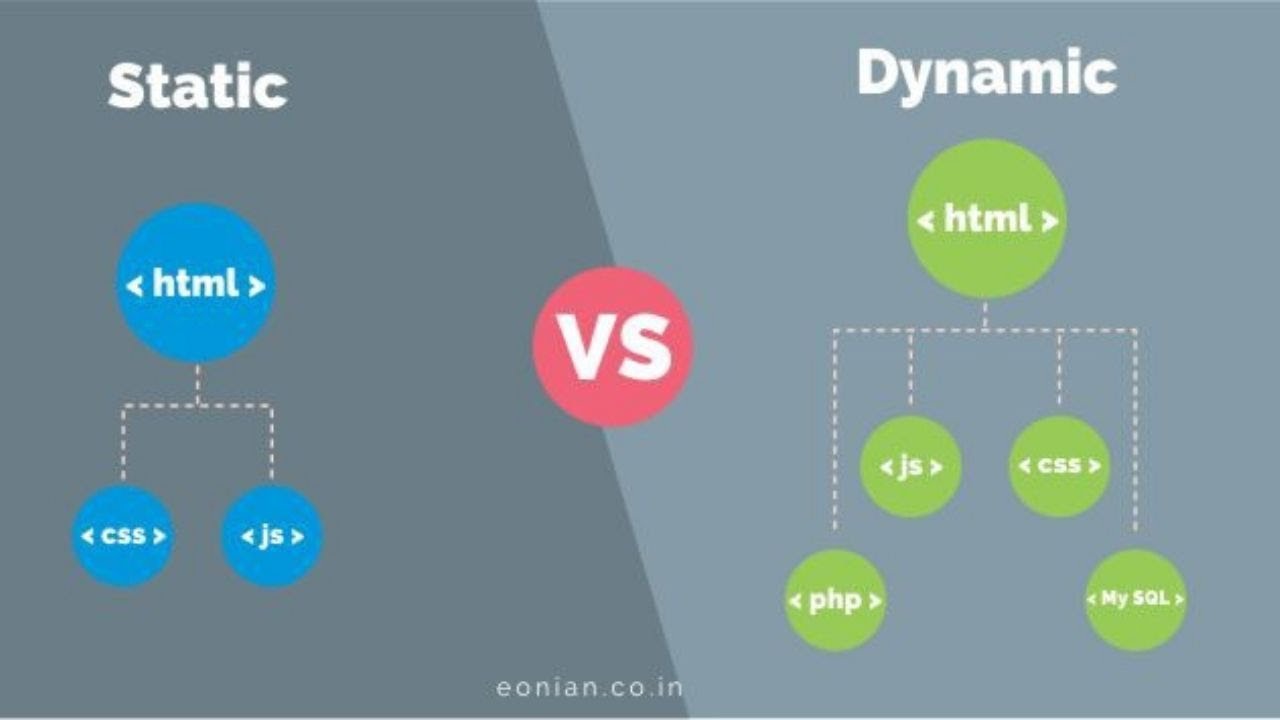
От статических к динамическим значениям CSS | Омар Шараки
Опубликовано в·
3 мин. Читайте·
сентября 42020 Чрезвычайно энтузиазм — источник. При работе над расширением Google Chrome я обнаружил, что я нуждался в переключателе. Это маленькие ребята, которые вы чаще всего видите на своем телефоне или планшете, чтобы включить / отключить что-то.
При работе над расширением Google Chrome я обнаружил, что я нуждался в переключателе. Это маленькие ребята, которые вы чаще всего видите на своем телефоне или планшете, чтобы включить / отключить что-то.
Так что я быстро отправился на поиски того, который я мог бы легко интегрировать в то, что я строил. Одним из первых мест, на которое я обратил внимание, был Material Design от Google, где, конечно же, у них был компонент-переключатель, который я мог установить и использовать, написав всего несколько строк кода.
Однако, поэкспериментировав с ним, я вскоре понял, что не совсем доволен тем, как ведет себя их переключатель. А поскольку все стили и функциональность абстрагируются внутри файлов пакета, вносить изменения не очень просто.
Итак, я наткнулся на простую реализацию переключателя, состоящую всего из нескольких строк HTML и одного файла CSS для всех стилей.
HTML и CSS для тумблера со статическими стилями — адаптировано из W3Schools Плохие новости? Переключатель был слишком большим. Хорошие новости? Его можно было бесконечно настраивать.
Хорошие новости? Его можно было бесконечно настраивать.
Так что ничего страшного, верно? Все, что мне нужно было сделать, это уменьшить размер переключателя, убедившись, что его соотношение сторон остается прежним. Для этого, как и для большинства других дел в жизни, у меня был мой верный помощник: перекрестное умножение.
Настоящий MVPПо сути, перекрестное умножение можно использовать для нахождения неизвестного по двум равным дробям. Для нас это означает, что с учетом двух старых измерений, т.е. ширина и высота, мы могли бы установить новую высоту и определить соответствующую ей ширину.
Таким образом, я мог бы, скажем, установить свойство высоты селектора .switch на меньшее значение 20px вместо значения по умолчанию 34px , а затем рассчитать новую ширину как (старая ширина*новая высота) /старая высота или (60*20)/34 . То же самое применимо ко всем другим значениям, поскольку они будут пересчитаны относительно значения свойства height селектора .. Таким образом, более общая формула будет следующей:  switch
switch новое значение=(старое значение*новая высота)/старая высота .
Обратите внимание, что решение об использовании значения свойства height селектора .switch в качестве основы для вычисления всех других значений является произвольным. С таким же успехом можно было бы выбрать любое другое свойство из любого другого селектора.
Один из способов сделать это — рассчитать новые значения по отдельности вручную, а затем жестко закодировать результаты в таблице стилей.
Проблема в том, что вы теряете массу гибкости. Если позже вы решите, что новый размер слишком велик или слишком мал, вам придется все пересчитывать. К счастью, у нас есть CSS-функция calc().
Фрагмент CSS, показывающий, что селектор .switch теперь использует функцию calc() для динамического вычисления своих значений.При использовании функции calc() помните о том, как вы используете единицы измерения! В случае операций умножения хотя бы один операнд должен быть безразмерным числом (например, calc(5px*5), а не calc(5px*5px)).Для деления правая часть также должна быть безразмерным числом (например, calc(5px/5), а не calc(5px/5px)). Эти правила, как и другие, необходимо соблюдать, чтобы выражения были действительными. Нажмите здесь, чтобы узнать больше о работе с единицами измерения в calc().
Применяя тот же принцип ко всем стилям, мы получаем следующее:
Рефакторинг стилей для переключателя с использованием переменных CSS и динамических значенийВы заметите, что в финальной версии я использовал переменные CSS, чтобы добавить немного больше структуру к общему коду.
Теперь я могу легко попробовать разные размеры переключателя, просто изменив --slider-new-height .
Спасибо за внимание! И, пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы.
- Углубленный обзор создания масштабируемых коммутаторов Джейсоном Найтом
- Реализация переключателя от W3Schools
- Рефакторинг реализации переключателя с динамическими значениями TL;DR )
- синтаксис calc() (формальный)
- Код, используемый для создания переключателей в изображении обложки
Основные пользовательские свойства CSS (переменные CSS) | Frontend Masters
СодержаниеВведение
00:00:00 — 00:03:15
Введение
Леа Веру представляет курс, рассказывая о себе, предварительных требованиях к курсу, обзоре материала, который необходимо пройти, ресурсах курса и материалах нужный.

00:03:16 — 00:11:28
Обзор переменных CSS
Леа обсуждает синтаксис переменных в Sass and Less, почему переменные определены в :root и что переменные CSS не могут делать по сравнению с допустимыми Сасс код. В этом сегменте также представлен пошаговый обзор типичного примера кода курса и краткое обсуждение лексической и динамической области видимости.
Наследование и отказы
00:11:29 — 00:22:43
Наследование
Леа обсуждает наследование переменных CSS, переопределение переменных с помощью медиа-запросов, холст, canvastext и связь между наследованием и лексический объем. В этом сегменте также рассказывается, как отключить наследование переменных, установив для свойства значение initial, и краткая демонстрация @property.
00:22:44 — 00:29:34
Создание хуков стиля
Леа демонстрирует редактирование компонентов веб-сайта, которые позволяют пользователям применять пользовательские свойства.
 Также предоставляется пошаговое руководство по использованию хуков стилей для быстрого оформления псевдоэлементов при скрытии больших разделов CSS.
Также предоставляется пошаговое руководство по использованию хуков стилей для быстрого оформления псевдоэлементов при скрытии больших разделов CSS.00:29:35 — 00:43:34
Резервные варианты
Леа демонстрирует использование резервных вариантов, чтобы избежать переопределения свойств с помощью селектора той же специфики, кратко демонстрирует использование @property вместо резервного варианта и как чтобы выбрать резервное значение. Что происходит, когда нет поддержки CSS-переменных, использование @supports для обеспечения более сложных резервных стилей и то, как определить @property с помощью JavaScript, также рассматриваются в этом сегменте.
00:43:35 — 00:44:08
Резервные варианты Упражнение
Учащимся предлагается создать отдельные свойства, задающие размер выреза по горизонтали и вертикали, или свойство —corner-size, задающее весь угол для выреза под 45 градусов.
00:44:09 — 00:47:04
Решение для резервных вариантов
Леа просматривает решение упражнения по резервным вариантам.
 В этом сегменте также рассматривается краткое обсуждение динамических запасных вариантов и значений по умолчанию.
В этом сегменте также рассматривается краткое обсуждение динамических запасных вариантов и значений по умолчанию.00:47:05 — 00:58:17
DRY Стратегии отката
Леа демонстрирует демонстрацию пользовательских свойств, позволяющих создавать несколько вариантов компонентов и стратегий отката, включая откат в переменной, псевдочастной свойства и запасные варианты с использованием @property. В этом сегменте также даны ответы на вопросы учащихся о том, что произойдет, если синтаксис свойства определен как цвет, но задан как другая переменная, и целесообразно ли хранить остановки цвета градиентного фона и переменные вместе с направлением градиента.
Практика работы с недопустимыми значениями и пользовательскими свойствами
00:58:18 — 01:10:37
Недопустимые значения и вычисляемые значения
Lea демонстрирует, что происходит, когда значение передается в переменную CSS, недействительно во время вычисления значения (IACVT) обсуждает время синтаксического анализа, вычисляемые значения и используемые значения.
 Синтаксис зарегистрированных свойств проверяется во время вычисления значения, а не во время синтаксического анализа.
Синтаксис зарегистрированных свойств проверяется во время вычисления значения, а не во время синтаксического анализа.01:10:38 — 01:13:16
@supports и пользовательские свойства
Леа демонстрирует использование @supports для указания цветов LCH, если браузер поддерживает LCH, и предоставляет запасной вариант для браузеров, которые этого не делают. При синтаксическом анализе браузер не имеет значений пользовательских свойств, он не может знать, будут ли после подстановки действительными результирующие значения и не будут использоваться запасные варианты.
01:13:17 — 01:14:59
Пользовательские свойства Упражнение
Учащимся предлагается заполнить отсутствующие элементы CSS, чтобы использовать переменные —p для процентных значений и ввести свойства для дальнейшей настройки диаграммы.
01:15:00 — 01:21:41
Решение по пользовательским свойствам
Леа проходит через решение упражнения по пользовательским свойствам.

01:21:42 — 01:28:24
Циклы и переопределяющие свойства
Леа демонстрирует введение цикла в переменные CSS, обсуждает, как браузеры обрабатывают циклы, комбинируя переменные Sass и CSS, и рассматривает возможное решение чтобы избежать создания циклов. Циклы делают все переменные, участвующие в цикле, недействительными во время вычисления значения.
01:28:25 — 01:34:35
Упражнение с гибкой круговой диаграммой
Леа дает обзор макета упражнения с круговой диаграммой и демонстрирует, как фон с коническим градиентом используется для определить срезы. Затем учащимся предлагается создать многоразовый компонент круговой диаграммы, позволяющий настраивать значения и цвета с помощью переменных —colorN и —valueN с соответствующими значениями по умолчанию, чтобы их не нужно было устанавливать все сразу (если цвет не задано, должно быть hsl(N * 25 80% 50%)), где N — индекс среза).
01:34:36 — 01:41:42
Решение с гибкой круговой диаграммой
Леа просматривает решение упражнения с гибкой круговой диаграммой.

01:41:43 — 01:48:28
Пользовательское свойство с циклом Sass
Оставьте живые коды, реализующие циклы Sass, чтобы сократить повторение кода в примере с круговой диаграммой. В этом сегменте также рассматривается демонстрация использования списков в Sass для создания списка цветовых точек.
Переключатели, адаптивный дизайн и цвета
01:48:29 — 01:56:26
Переключатели пробелов
Леа обсуждает использование переключателей пробелов для включения и выключения частей значения, использование пробелов в качестве запасного варианта и определение псевдонимов для улучшения читаемости кода. Пробел позволяет отключить несколько разных частей настраиваемых свойств одновременно.
01:56:27 — 02:04:44
Адаптивный дизайн с пользовательскими свойствами
Леа демонстрирует использование пользовательских свойств для упрощения адаптивного дизайна с помощью трех различных стратегий.
 Это уменьшает количество необходимых переопределений, делая код более удобным для сопровождения.
Это уменьшает количество необходимых переопределений, делая код более удобным для сопровождения.02:04:45 — 02:17:19
Цвета
Леа обсуждает использование пользовательских свойств в отношении цвета, включая создание псевдонимов на основе оттенка, вариации цвета с пользовательскими свойствами и использование функции clip() для обеспечения удобочитаемости результирующая яркость. В этом разделе также рассматривается хранение нескольких цветовых компонентов в одной переменной и сохранение нескольких вариантов в одном и том же компоненте.
02:17:20 — 02:18:19
Цвета Упражнение
Учащимся предлагается изменить CSS так, чтобы более сильные мигрени были более красными, а более легкие — более желтыми. Мигрень без интенсивности следует установить на синий.
02:18:20 — 02:21:43
Решение цветов
Леа решает решение упражнения с цветами.
02:21:44 — 02:23:38
Цвет: настоящее и будущее
Леа дает краткий обзор раздела цветов на данный момент и обсуждает возможное будущее пользовательских свойств и цветов, включая пользовательские свойства для хранения цвет и функции, которые манипулируют цветами.
 В этом сегменте также рассматривается краткое обсуждение функции смешения цветов.
В этом сегменте также рассматривается краткое обсуждение функции смешения цветов.02:23:39 — 02:37:09
Переходы и анимация
Леа демонстрирует использование пользовательской функции кубического Безье для добавления к изображению анимации отскока, переменных CSS в @keyframes, анимации градиентов и как размыть при наведении с помощью фонового фильтра. Без использования @property для их регистрации пользовательские свойства могут запускать переходы, но не интерполируются по умолчанию.
Числа, строки и изображения
02:37:10 — 02:47:04
Числа, длины и значения переменных
Леа приводит пример того, что происходит при попытке абстрагировать измерения в переменную, обсуждает, что значения переменных не могут содержать части токенов и что считается токенами. В этом сегменте также представлены допустимые и недопустимые примеры синтаксиса, способы создания примесей с одним свойством и рекомендуемая практика использования значений переменных.

02:47:05 — 02:53:24
Числовые переключатели
Леа демонстрирует переключение между числовыми значениями с помощью переключателей 0/1, которые действуют как логические значения, закодированные в CSS. В этом сегменте демонстрируется использование недавно реализованных числовых переключателей с медиа-запросами для перевода веб-страницы в темный режим.
02:53:25 — 02:56:09
Отображение диапазона
Леа демонстрирует, что та же формула, что и ранее обсуждавшееся числовое переключение, работает для целых диапазонов 0–1, поскольку на самом деле это формула линейной интерполяции.
02:56:10 — 02:57:08
Упражнение с числовым диапазоном
Учащимся предлагается создать переменную, которая будет управлять как положением радиального градиента, так и положением тени текста.
02:57:09- 03:01:30
Решение числового диапазона
Леа просматривает решение упражнения с числовым диапазоном, а затем добавляет анимацию ключевых кадров, в которой используется только что созданное пользовательское свойство.

03:01:31 — 03:04:08
Общее линейное отображение диапазона
Леа обсуждает более общую формулу для отображения диапазона, пересматривает журнал мигрени с новой обобщенной формулой и предоставляет Codepen, который вдохновил пример прожектора. Отображение диапазона позволяет одной переменной управлять несколькими вещами.
03:04:09 — 03:14:21
Строки и числа в строках
Леа обсуждает некоторые предостережения относительно строк в отношении пользовательских свойств, как отображать число через сгенерированное содержимое и как для преобразования чисел в целые числа. Только целые числа могут быть преобразованы в строки с помощью сброса счетчика, что, в свою очередь, позволит принять их содержимым.
03:14:22 — 03:23:07
Изображения
Леа описывает процесс создания настраиваемых свойств для управления отображаемыми изображениями, ограничения и ошибки CSS, а также способы разрешения относительных URL-адресов.
 Вопросы учащихся о том, могут ли препроцессоры помочь с ошибкой CSS и есть ли способ установить URL-адрес как часть HTML, также рассматриваются в этом сегменте. В настоящее время нет доступного способа объединения строк в URL-адрес в CSS.
Вопросы учащихся о том, могут ли препроцессоры помочь с ошибкой CSS и есть ли способ установить URL-адрес как часть HTML, также рассматриваются в этом сегменте. В настоящее время нет доступного способа объединения строк в URL-адрес в CSS.
JavaScript
03:23:08 — 03:31:48
Javascript
Леа рассказывает, как задавать и читать пользовательские свойства с помощью JavaScript, а также приводит примеры настройки свойств для передачи информации о местоположении мыши. В этом сегменте также рассматривается, как получить координаты локального указателя.
03:31:49 — 03:33:29
Упражнение с эффектом пульсации динамической кнопки
Учащимся предлагается использовать предоставленный код в качестве отправной точки для рисования «эффекта пульсации» на кнопке Hello, похожего на это материальный дизайн.
03:33:30 — 03:42:29
Решение с динамическим эффектом пульсации кнопок
Леа показывает решение упражнения с динамическим эффектом пульсаций кнопок.


 Для деления правая часть также должна быть безразмерным числом (например, calc(5px/5), а не calc(5px/5px)). Эти правила, как и другие, необходимо соблюдать, чтобы выражения были действительными. Нажмите здесь, чтобы узнать больше о работе с единицами измерения в calc().
Для деления правая часть также должна быть безразмерным числом (например, calc(5px/5), а не calc(5px/5px)). Эти правила, как и другие, необходимо соблюдать, чтобы выражения были действительными. Нажмите здесь, чтобы узнать больше о работе с единицами измерения в calc(). 
 Также предоставляется пошаговое руководство по использованию хуков стилей для быстрого оформления псевдоэлементов при скрытии больших разделов CSS.
Также предоставляется пошаговое руководство по использованию хуков стилей для быстрого оформления псевдоэлементов при скрытии больших разделов CSS. В этом сегменте также рассматривается краткое обсуждение динамических запасных вариантов и значений по умолчанию.
В этом сегменте также рассматривается краткое обсуждение динамических запасных вариантов и значений по умолчанию. Синтаксис зарегистрированных свойств проверяется во время вычисления значения, а не во время синтаксического анализа.
Синтаксис зарегистрированных свойств проверяется во время вычисления значения, а не во время синтаксического анализа.

 Это уменьшает количество необходимых переопределений, делая код более удобным для сопровождения.
Это уменьшает количество необходимых переопределений, делая код более удобным для сопровождения. В этом сегменте также рассматривается краткое обсуждение функции смешения цветов.
В этом сегменте также рассматривается краткое обсуждение функции смешения цветов.

 Вопросы учащихся о том, могут ли препроцессоры помочь с ошибкой CSS и есть ли способ установить URL-адрес как часть HTML, также рассматриваются в этом сегменте. В настоящее время нет доступного способа объединения строк в URL-адрес в CSS.
Вопросы учащихся о том, могут ли препроцессоры помочь с ошибкой CSS и есть ли способ установить URL-адрес как часть HTML, также рассматриваются в этом сегменте. В настоящее время нет доступного способа объединения строк в URL-адрес в CSS.