Зачем нужно свойство display в CSS — Блог HTML Academy
Каждому HTML-элементу на странице соответствует определенный бокс (англ. box — коробка) — это просто прямоугольная область. Тип отображения бокса можно изменить с помощью CSS-свойства display.
Тип отображения может влиять сразу на две вещи: на расположение самого бокса в потоке и на расположение дочерних элементов внутри бокса.
Например, у элемента <li> тип бокса по умолчанию — display: block. Это означает, что элементы списка отображаются один под другим на странице. Если изменить тип отображения на <inline>, элементы списка будут отображаться рядом друг с другом, как будто это слова в предложении.
Тот факт, что вы можете изменить значение отображения любого элемента, означает, что вы можете выбрать HTML-элементы согласно их семантическому значению, не заботясь о том, как они будут выглядеть. То, как они выглядят, можно изменить.
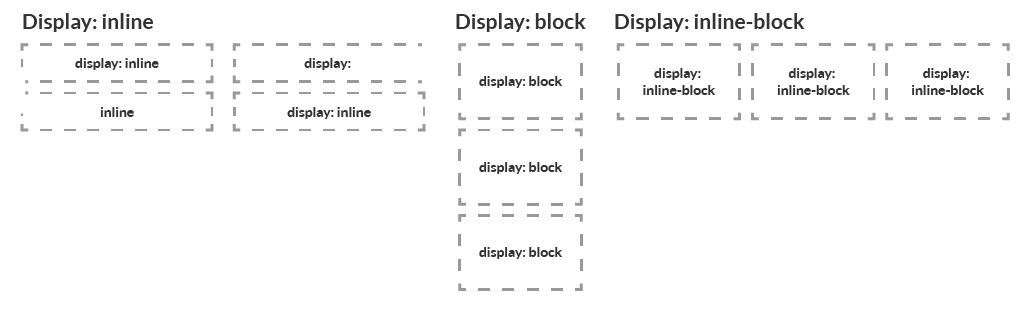
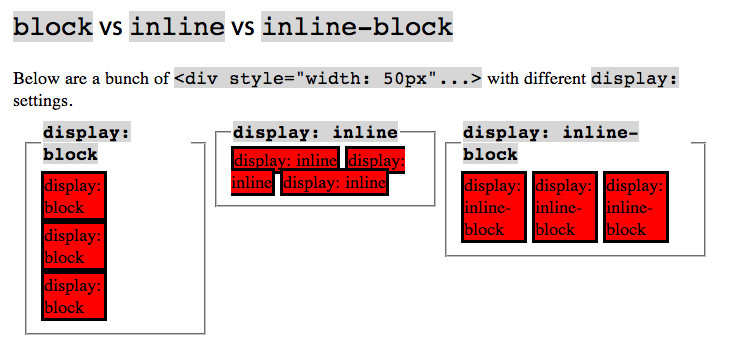
Рассмотрим четыре основных типа боксов:
- блочные,
display: block, - строчные,
display: inline, - блочно-строчные,
display: inline-block, - гибкие или флексовые (флексы),
display: flex.
Блочный бокс
Блочный бокс — это прямоугольная область на странице, просто прямоугольник.
По умолчанию блочным боксом обладают крупные поточные элементы, которые
не являются фразовыми. Например, элементами с блочными боксами
по умолчанию являются: <div>, <header>, <footer>, <section>, <h2>…<h6>, <p>, <ul>, <ol>, <li>.
Особенности блочных боксов
До и после блочного бокса есть принудительный перенос строки. На одной строке с таким боксом не может находиться никакой другой элемент. Даже если блочный бокс почти не содержит контента или занимает лишь маленькую часть строки — он всё равно на строке один.
На блочные боксы действуют все свойства блочной модели (width, height, margin, padding).
Блочный бокс по умолчанию тянется на всю ширину родительского элемента.
По высоте блочный бокс ужимается под содержимое.
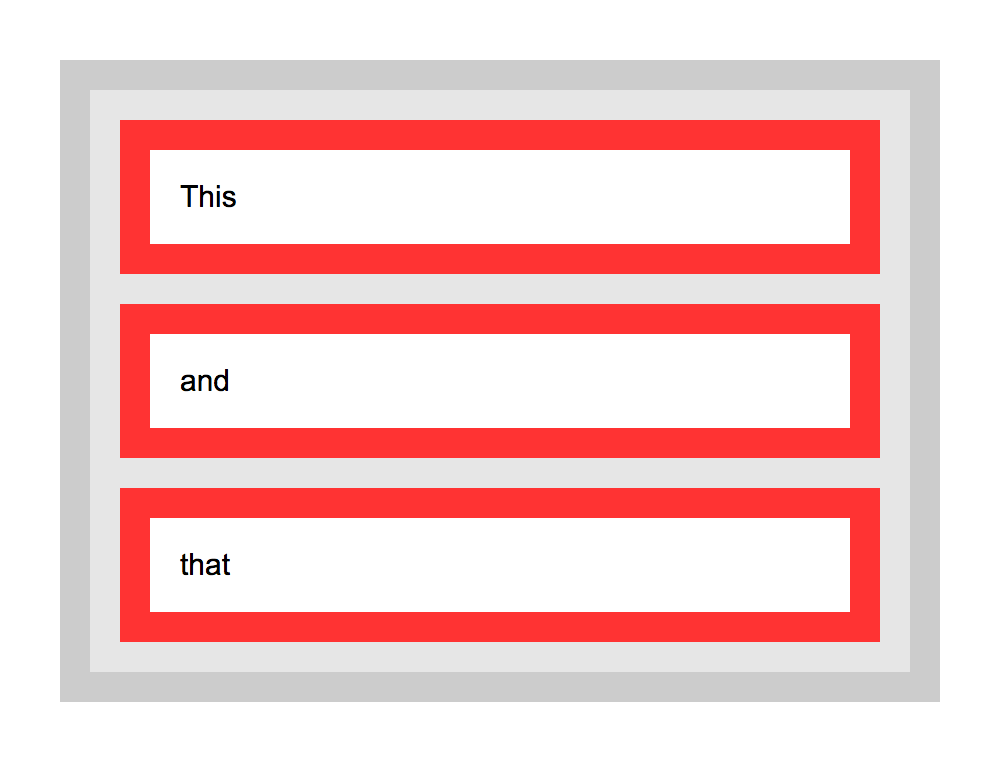
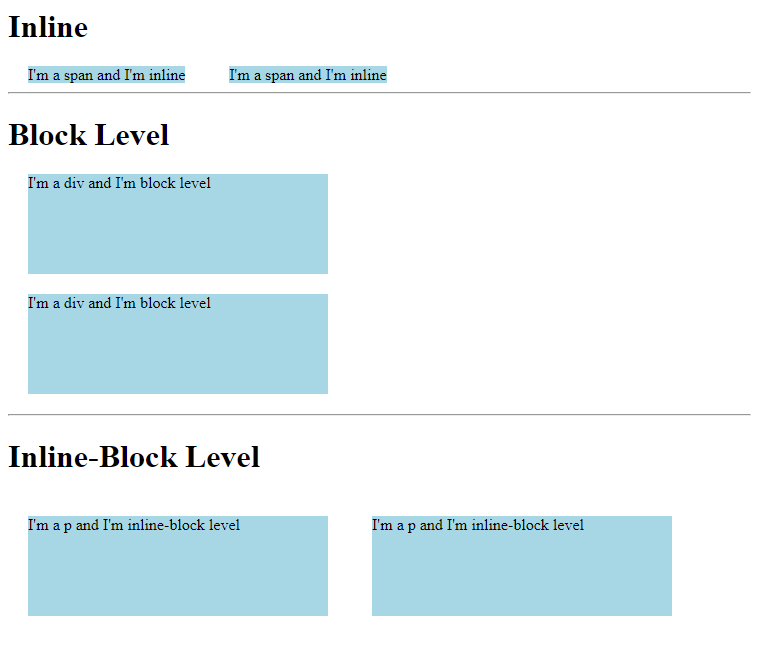
Пример поведения
Внутри <body> есть четыре тега, и все эти теги являются блочными.
Хорошо видно, что строки текста внутри <h3> очень короткие, и можно было бы эти элементы ужать под текст. Но заголовки тянутся на всю ширину и занимают всю доступную в родителе ширину, за исключением внутренних отступов.
Также очевидно, что если бы заголовки ужались под контент, то они поместились бы на одну строку. Но каждый занимает отдельную строку.
Строчный бокс
Строчный бокс — это фрагмент текста, который может разрываться и находиться на нескольких строках.
Элементы, боксы которых по умолчанию являются строчными, это теги, с помощью которых размечают небольшие куски текста, словосочетания: <a>, <span>, <button>, <strong>, <em>, <i>, <b>, <time>.
Отличия строчных и блочных боксов
У строчных боксов несколько отличий от блочных:
- Строчные боксы ведут себя как текст, то есть могут располагаться и на одной строке, и на нескольких. Если такой бокс не помещается на одной строке, то он спокойно переносится на следующую.
- Строчные боксы плохо взаимодействуют со свойствами блочной модели. Некоторые свойства на них просто не действуют, а некоторые — действуют частично. Например, отступы в строчных боксах работают только в горизонтальном направлении.
- Размеры строчных боксов всегда зависят от содержания.
Пример поведения
Посмотрите, как ведёт себя строчный бокс, если он не помещается в строке.
Строчные боксыСтрочные боксы — это не только теги <em> и <span>, но и обычный текст, который не обёрнут во фразовый тег. Такие фрагменты текста оборачиваются в анонимный строчный бокс. Анонимных боксов в рассмотренном примере три (это участки между явными строчными боксами, которые принадлежат тегам).
Блочный бокс — это прямоугольный статичный «кирпич», а строчный бокс — это что-то гибкое и текучее внутри этого «кирпича».
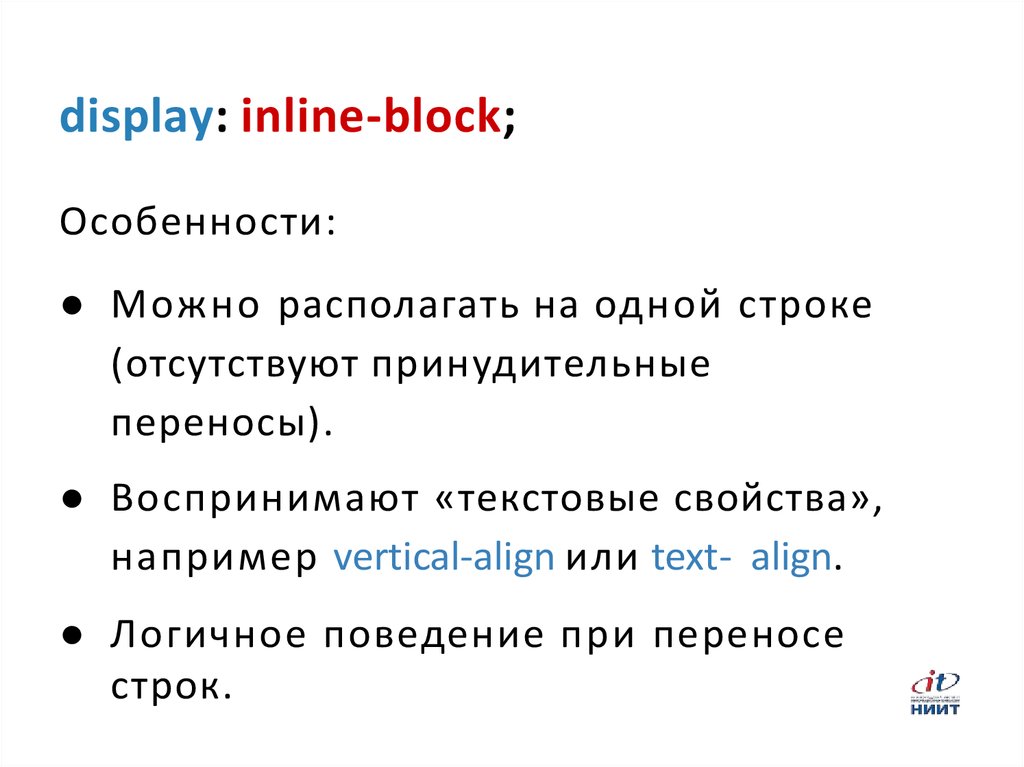
Блочно-строчный бокс
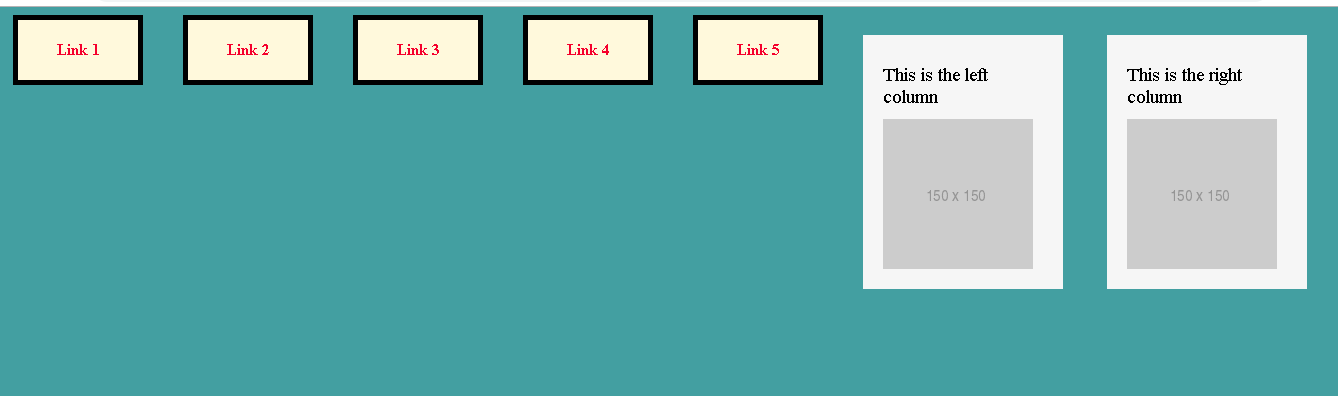
Блочно-строчные боксы сочетают в себе особенности и блочных боксов, и строчных боксов. Этот тип боксов используется для стилизации мелких интерфейсных элементов и элементов текстового содержания.
Флексбокс
Флексы — основной инструмент построения крупных сеток и микросеток.
Есть несколько особенностей, которые следует помнить и учитывать при использовании флексов:
- Все блоки очень легко делаются «резиновыми», что уже следует из названия flex. Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
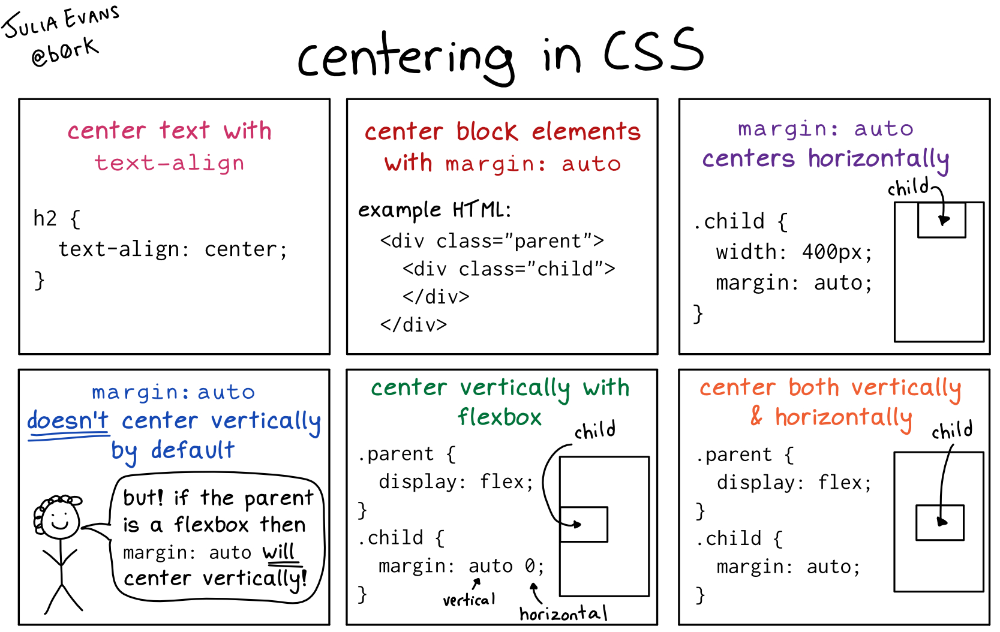
- Выравнивание по вертикали и горизонтали, базовой линии текста, отлично работает.
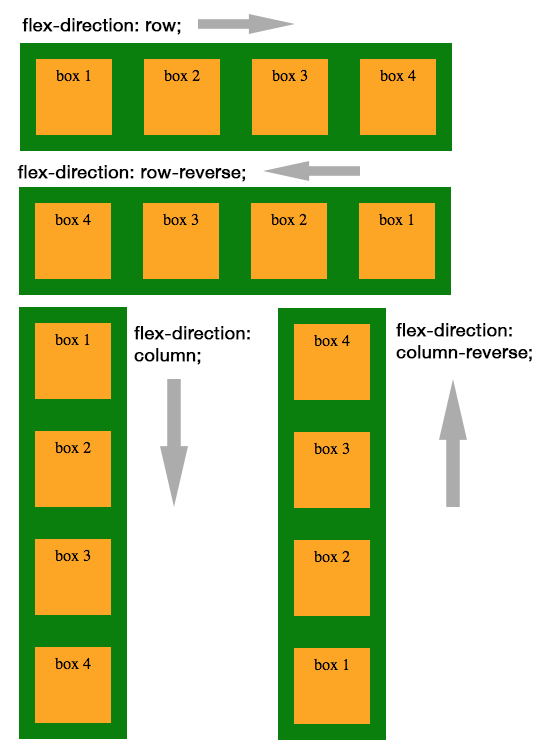
- Расположение элементов в HTML не имеет решающего значения. Его можно поменять в CSS.
- Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая всё предоставленное место.

- Множество языков в мире используют написание справа налево
rtl(right-to-left), в отличии от привычного намltr(left-to-right). Флекс адаптирован для этого. В нем есть «начало» и «конец», а не «право» и «лево». В браузерах с локальюrtlвсе элементы будут автоматически расположены в обратном порядке. - Синтаксис CSS-правил очень прост и осваивается довольно быстро.
При этом есть вещи, которые не стоит забывать при использовании флексбокса:
- Не используйте флексы там, где в этом нет необходимости.
- Разберитесь с флексбоксом и знайте его основы. Так намного легче достичь желаемого результата. К примеру, по умолчанию флекс-элементы вытягиваются по поперечной оси и установленное значение высоты для элемента никак не учитывается.
- Не забывайте про
margin. Они учитываются при установке выравнивания по осям. Важно помнить, чтоmarginво флексбоксе не «схлопываются», как это происходит в обычном потоке.
- Значение
floatу флекс-блоков не учитывается и не имеет значения.
Еще о флексбоксах
- Что выбрать — флексы или гриды
- Кому нужны флексы
- Примеры использования флексбоксов
display ⚡️ HTML и CSS с примерами кода
Свойство display, которое определяет, как элемент должен быть показан в документе.
Демо
Позиционирование- bottom
- clear
- display
- float
- left
- position
- right
- top
- z-index
Синтаксис
/* <display-outside> values */ display: block; display: inline; display: run-in; /* <display-inside> values */ display: flow; display: flow-root; display: table; display: flex; display: grid; display: ruby; display: subgrid; /* <display-outside> plus <display-inside> values */ display: block flow; display: inline table; display: flex run-in; /* <display-listitem> values */ display: list-item; display: list-item block; display: list-item inline; display: list-item flow; display: list-item flow-root; display: list-item block flow; display: list-item block flow-root; display: flow list-item block; /* <display-internal> values */ display: table-row-group; display: table-header-group; display: table-footer-group; display: table-row; display: table-cell; display: table-column-group; display: table-column; display: table-caption; display: ruby-base; display: ruby-text; display: ruby-base-container; display: ruby-text-container; /* <display-box> values */ display: contents; display: none; /* <display-legacy> values */ display: inline-block; display: inline-table; display: inline-flex; display: inline-grid; /* Global values */ display: inherit; display: initial; display: unset;
Значения
Значение по-умолчанию: inline
Наследуется: нет
Применяется ко всем элементам
Анимируется: нет
block- Элемент показывается как блочный.
 Применение этого значения для строчных элементов, например
Применение этого значения для строчных элементов, например inline- Элемент отображается как строчный. Использование блочных элементов, таких, как
<div>и<p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значениеinlineотменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. inline-block- Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде
inline-table- Определяет, что элемент является таблицей, как при использовании
<table>, но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом.
inline-flex- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.
flex- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.
grid- Элемент ведет себя как блочный и выкладывает содержимое согласно грид-модели
list-item- Элемент выводится как блочный и добавляется маркер списка.
none- Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента.
table- Определяет, что элемент является блочной таблицей, подобно использованию
<table>. table-caption- Задаёт заголовок таблицы, подобно применению
<caption>.
table-cell- Указывает, что элемент представляет собой ячейку таблицы (
<td>или<th>). table-column- Назначает элемент колонкой таблицы, словно был добавлен
<col>. table-column-group- Определяет, что элемент является группой одной или более колонок таблицы, как при использовании
table-footer-group- Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой
<tfoot>. table-header-group- Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой
<thead>. table-row- Элемент отображается как строка таблицы (
<tr>).
table-row-group- Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию
Примечания
Chrome 32 — Значение run-in больше не поддерживается.
Спецификации
- CSS Display Module Level 3
- CSS Ruby Layout Module Level 1
- CSS Grid Layout
- CSS Flexible Box Layout Module
- CSS Level 2 (Revision 1)
- CSS Level 1
Поддержка браузерами
display: flow-root:
Can I Use flow-root? Data on support for the flow-root feature across the major browsers from caniuse.com.
display: table-*:
Can I Use css-table? Data on support for the css-table feature across the major browsers from caniuse.com.
display: contents:
Can I Use css-display-contents? Data on support for the css-display-contents feature across the major browsers from caniuse. com.
com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: 'Courier New', Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.
01 Transitional//EN">
<br />
<html>
<br />
<body>
<br />
<b>Формула серной кислоты:</b>
<i
>H<sub><small>2</small></sub> SO<sub
><small>4</small>
</sub></i
><br />
</body>
<br />
</html>
</p>
</body>
</html>
Свойство отображения CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Использование различных отображаемых значений:
p.ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство display определяет поведение дисплея
(тип поля рендеринга) элемента.
В HTML значение свойства отображения по умолчанию берется из спецификаций HTML или из таблицы стилей браузера/пользователя по умолчанию. значение по умолчанию в XML — встроенное, включая элементы SVG.
Показать демо ❯
| Значение по умолчанию: | ? |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.display=»none» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| дисплей | 4,0 | 8,0 | 3,0 | 3. 1 1 | 7,0 |
Примечание: Значения «flex» и «inline-flex» требуют префикса -webkit- для работы в Safari.
Примечание. «отображение: содержимое» не работает в Edge предыдущая версия 79.
Синтаксис CSS
display: value ;
Значения свойств
| Значение | Описание | Играй | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| встроенный | Отображает элемент как встроенный элемент (например, ). Любые свойства высоты и ширины не будут иметь никакого эффекта | Демонстрация ❯ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| блок | Отображает элемент как элемент блока (например, ). Он начинается на новая строка и занимает всю ширину | Демонстрация ❯ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| содержимое | Заставляет контейнер исчезнуть, делая дочерние элементы дочерними элементами элемент следующего уровня в DOM | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| гибкий | Отображает элемент как гибкий контейнер на уровне блока | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| сетка | Отображает элемент как контейнер сетки на уровне блоков | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный блок | Отображает элемент как блочный контейнер встроенного уровня. Сам элемент отформатирован как встроенный
элемент, но вы можете применить значения высоты и ширины Сам элемент отформатирован как встроенный
элемент, но вы можете применить значения высоты и ширины | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный гибкий | Отображает элемент как гибкий контейнер встроенного уровня | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенная сетка | Отображает элемент как контейнер сетки встроенного уровня | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный стол | Элемент отображается как таблица встроенного уровня | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| элемент списка | Пусть элемент ведет себя как элемент | Демонстрация ❯ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| обкатка | Отображает элемент как блочный или встроенный, в зависимости от контекста | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол | Позволяет элементу вести себя как элемент
Дополнительные примерыПримерДемонстрация использования значения свойства содержимого. В следующих Например, контейнер .a исчезнет, и создание дочерних элементов (.b) дочерние элементы элемента следующего уровня в DOM: .a { .b { Попробуйте сами » ПримерДемонстрация использования наследуемого значения свойства: body { p { Попробуйте сами » ПримерУстановите направление некоторых гибких элементов внутри элемента в обратном направлении
порядок: div { Попробуйте сами » Связанные страницыУчебное пособие по CSS: Отображение CSS и видимость Ссылка HTML DOM: свойство отображения ❮ Назад Полное руководство по CSS Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебное пособие по HTMLУчебное пособие по CSS Учебное пособие по JavaScript Учебное пособие Учебное пособие по SQL Учебник по Python Учебник по W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery Лучшие ссылкиHTML ReferenceCSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap Reference PHP Reference HTML Colors Java Reference Angular Reference jQuery Reference Top7 Examples
Примеры HTML W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Свойство пустых ячеек CSS❮ Назад Полное руководство по CSS Далее ❯ ПримерНе отображать границы пустых ячеек в таблице: таблица
{ Попробуйте сами » Определение и использование Свойство Примечание: Это свойство не действует, если border-collapse — это «коллапс». Показать демо ❯
Поддержка браузераЧисла в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Синтаксис CSSпустые ячейки: показать|скрыть|начальные|наследовать; Значения свойств
Связанные страницыУчебник CSS: Таблица CSS Ссылка HTML DOM: свойство emptyCells ❮ Предыдущая Полное руководство по CSS Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник по HTMLУчебник CSS Учебник JavaScript How To Tutorial Учебник SQL Учебник Python Учебник W3.CSS Учебник Bootstrap Учебник PHP Учебник Java Учебник C++ Учебник jQuery 2 Top 7 HTML Reference CSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap Reference PHP Reference HTML Colors Java Reference Angular Reference Справочник по jQuery Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.  |




 Применение этого значения для строчных элементов, например
Применение этого значения для строчных элементов, например 



 Читать про начальный
Читать про начальный  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. style.emptyCells=»скрыть»
Попробуй
style.emptyCells=»скрыть»
Попробуй Читать о начальный
Читать о начальный