html — Как работает display: none. И как он влияет на порядок нумерации элементов в массиве дочерних элементов контейнера
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 267 раз
Подскажите пожалуйста, как получить результат, как на картинке используя код ниже и не используя first/last-of-type and first/last-child и как вообще работает display: none и как он влияет на порядок индексации в массиве дочерних элементов контейнера?
div > div {
width: 100px;
height: 100px;
background: coral;
}
.container div:nth-child(1){
display: none;
}
.container:nth-child(2){
visibility: hidden;
}
.container div:nth-child(3) {
visibility: visible;
}<div> <div>Not Displayed</div> <div>Hiddnen</div> <div>Visible</div> </div>
- html
- css
- display
:nth-child() воздействует не на дочерний элемент, а на сам элемент
div {
width: 100px;
height: 100px;
}
div:nth-child(1) {
display: none;
background: red;
}
div:nth-child(2) {
visibility: hidden;
background: green;
}
div:nth-child(3) {
visibility: visible;
background: blue;
}<div>Not Displayed</div> <div>Hiddnen</div> <div>Visible</div>
display: none; — убирает элемент с потока, как будто его нету.
visibility: hidden; — делает содержимое невидимым. Эквивалентно
div > div {
width: 100px;
height: 100px;
background: coral;
}
.container div:nth-child(1){
display: none;
}
.container div:nth-child(2){
visibility: hidden;
}
.container div:nth-child(3) {
visibility: visible;
}<div> <div>Not Displayed</div> <div>Hiddnen</div> <div>Visible</div> </div>1
На индексацию элементов display:none не влияет никак. Пруф в коде ниже (в нижнем блоке с помощью display:none скрыт чайлд № 2).
Оттого что его убрали из потока и запретили отображение, элемент из DOM никуда не делся — он все так же учитывается при подсчете числа потомков, ну и заодно доступен для изменения и получения содержимого яваскриптом.
/* visual */
.son {
display: inline-block;
margin: 5px;
padding: 2px 10px;
background: pink;
}
. papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}
papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> <br/> <br/> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Понимание CSS Display: None, Block, Inline и Inline-Block | by Frontendly
4 min read·
May 27, 2019“silver laptop on table” by Alexandru Acea on UnsplashЭта статья является адаптированным переводом статьи Understanding CSS Display: None, Block, Inline and Inline-Block.
Свойство display является одной из наиболее часто используемых функций CSS-разработки. Наша веб-страница рассматривает каждый HTML-элемент как блок и с помощью свойства display мы определяем, как будут отображаться эти блоки, или при необходимости скрывать их.
Свойство
displayзадает поведение отображения элемента. — W3
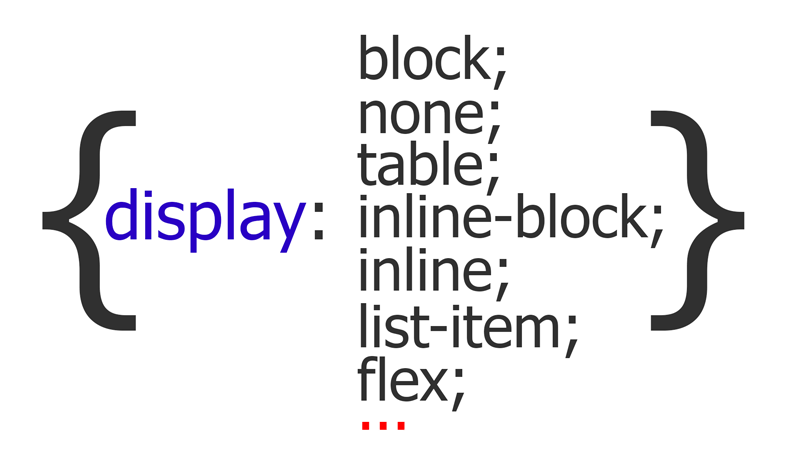
Существуют различные значения свойства display . Я буду освещать следующие части в этой статье:
display: nonevsvisibility: hiddendisplay: blockdisplay: inlinedisplay: inline-block
Вы можете найти полный список отображаемых значений здесь .
Мы можем скрыть элементы, объявив значение display: none. Другой способ — объявить visibility: hidden, но между ними есть разница.
Чтобы показать разницу, давайте скроем одно из полей ниже:
Сначала я прячу синюю коробку (# box-2) с display: none
#box-2 {
display: none;
width: 100px;
height: 100px;
background: blue;
}Display: none удаляет элементНаша синяя коробка теперь удалена из поля зрения. На самом деле она все еще существует в структуре HTML, но с display: none ведет себя так, как будто она полностью удалена. В результате зеленое поле занимает пустое место и автоматически перемещается влево.
В то же время, visibility: hidden не удаляет элемент полностью, он просто делает элемент невидимым:
#box-2 {
width: 100px;
height: 100px;
background: blue;
visibility: hidden;
}Синяя коробка сейчас невидима, но она все еще тамВы когда-нибудь замечали, что некоторые HTML-теги, такие как <div>, <p>, <ul>, занимают всю ширину и каждый начинается с новой строки, тогда как другим HTML-тегам, таким как <span>, <img> или <a> не нужна новая строка и они могут быть размещены рядом?
Это происходит из-за разного поведения свойства display: block или inline. Давайте посмотрим на разницу с коротким примером. Я создам шаблон HTML с тегами <p> и <span> без CSS:
Давайте посмотрим на разницу с коротким примером. Я создам шаблон HTML с тегами <p> и <span> без CSS:
<body>Свойство display по умолчанию с тегами <p> и <span>
<p>I'm a paragraph</p>
<p>I'm a paragraph too</p>
<span>I'm a word</span>
<span>I'm a word too.</span>
</body>
Вы видите разницу? Каждый тег <p> начинается с новой строки, даже если места достаточно. Теги <span> остались рядом.
Каждый элемент HTML имеет значение display по умолчанию. — W3
По умолчанию элементы HTML имеют значения display как block или inline . Элементы, каждый из которых начинается с новой строки ( теги <p> в этом примере), называются блочными (block) элементами , а остальные элементы ( <span> ), которые можно размещать рядом, являются строчными (inline) элементами.
Есть несколько различных характеристик между блочными и строчными элементами:
Блочные элементы:
- Всегда берётся полная ширина (100%) по умолчанию
- Каждый элемент отображается в новой строке
- свойства ширины и высоты могут быть установлены
- Может содержать другие блочные или встроенные элементы
Так как теги <p> являются блочными элементами, свойства ширины и высоты могут быть установлены:
p {
height: 100px;
width: 100px;
background: red;
color: white;
}Если бы здесь не была объявлена ширина, то она по умолчанию была бы равна 100%. Тем не менее, я объявил ширину 100px, и следующий элемент <p> все равно начинается с новой строки:
Блочные элементы всегда начинаются новой строкиСтрочные элементы:
- Занимают место только столько, сколько им нужно
- Отображаются рядом друг с другом
- Не позволяют установить ширину или высоту, а также верхние нижние отступы (свойство margin)
- Могут включать в себя другие строчные элементы
Мы можем менять поведение отображения элементов. Итак, давайте изменим свойство display тега <p> на inline:
Итак, давайте изменим свойство display тега <p> на inline:
p {
height: 100px;
width: 100px;
background: red;
color: white;
display: inline;
}Поскольку наш тег <p> теперь является строчным элементом, они будут размещены рядом, а свойства width и height больше не будут действовать:
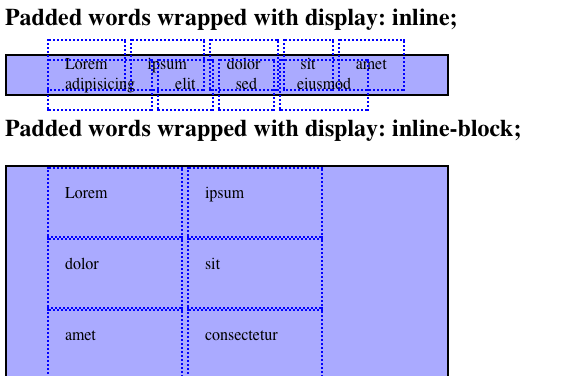
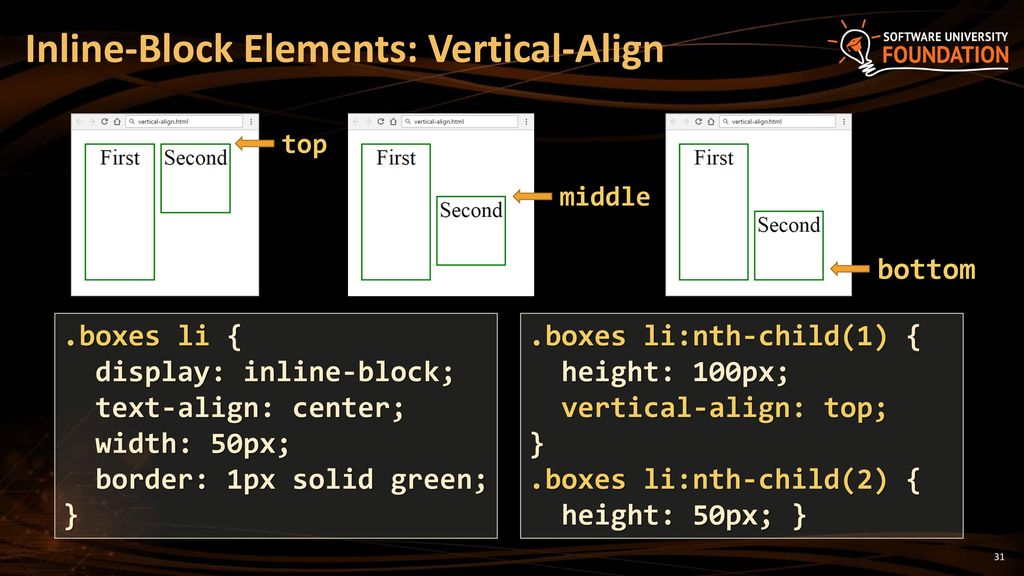
тег <p> как строчный элементВ некоторых случаях оба значения display могут не удовлетворить потребности разработчика. Поэтому есть ещё одно значение свойства display которое делает выравнивание гораздо проще: display: inline-block .
Как мы можем понять из названия, display: inline-block включает в себя как характеристики строчных, так и блочных элементов.
Другими словами, мы можем спокойно установить свойства ширины и высоты и при этом элемент не будет начинаться с новой строки .
Для ясного понимания я задаю нашему тегу <p> значение inline-block:
p {
display: inline-block;
height: 100px;
width: 100px;
background: red;
color: white;
}Теперь их можно размещать рядом, а также можно устанавливать свойства ширины и высоты:
Результат значения inline-blockЯ надеюсь, что теперь вы лучше понимаете эти значения свойства display.
Если вы нашли эту статью полезной, пожалуйста, поделитесь ею в социальных сетях. По любым вопросам, не стесняйтесь задавать их ниже в разделе комментариев.
Вы также можете посетить наш канал в Telegram.
css — Есть ли противоположность display:none?
Вот ответ из будущего… примерно через 8 лет после того, как вы задали вопрос. Пока нет противоположного значения для дисплея : none , читайте дальше… Есть кое-что еще лучше.
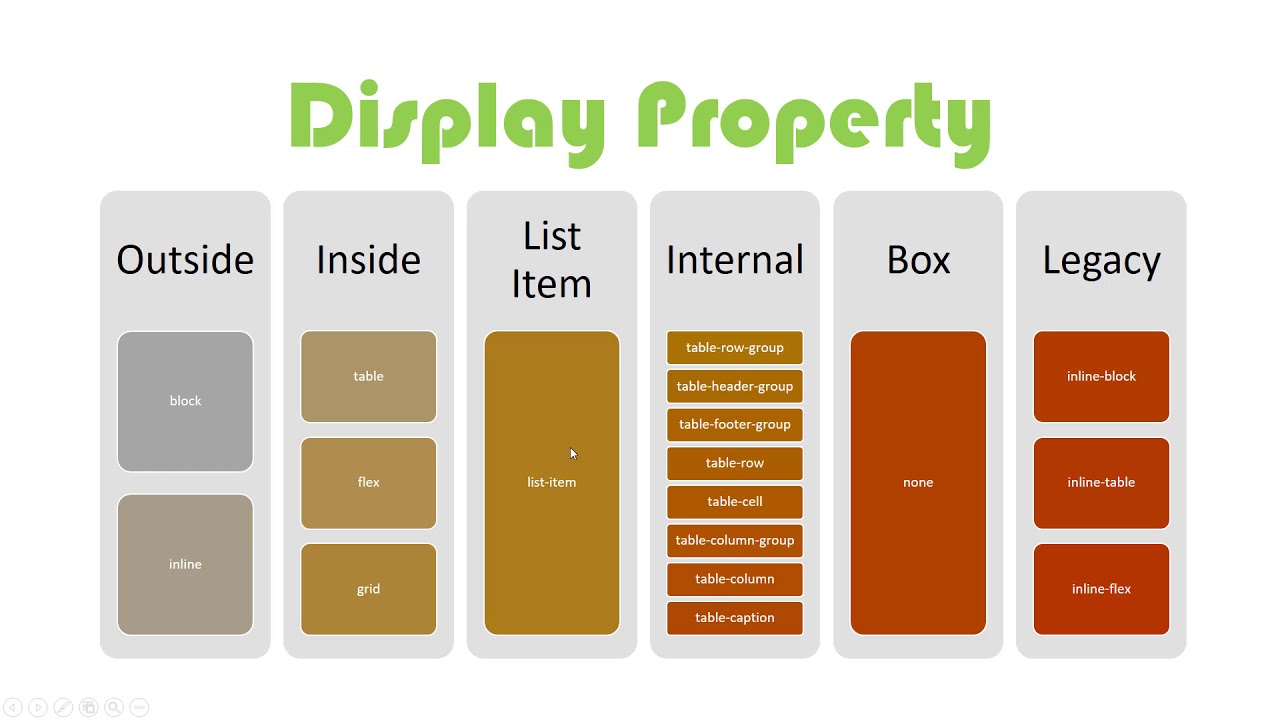
Свойство  У него как минимум три разные функции. Он управляет:
У него как минимум три разные функции. Он управляет:
- внешним типом отображения (как элемент участвует в макете родительского потока, например,
блок,встроенный) - внутренний тип отображения (макет дочерних элементов, например
flex,grid) Поле отображения - (отображается ли элемент вообще, например,
содержимое,нет).
Это было реальностью так долго, что мы научились с этим жить, но некоторые долгожданные улучшения (надеюсь!) уже появились.
Firefox теперь поддерживает синтаксис с двумя значениями (или значения с несколькими ключевыми словами) для дисплея свойство, которое разделяет внешний и внутренний типы отображения. Например, block теперь становится block flow , а flex становится block flex . Это не решает проблему none , но явное разделение задач, я думаю, является шагом в правильном направлении.
Тем временем Chromium (85+) дал нам свойство content-visibility и анонсировал его с некоторой помпой. Он направлен на решение другой проблемы — ускорение времени загрузки страницы за счет того, что элемент (и его дочерние макеты) не отображается до тех пор, пока он не приблизится к области просмотра и его действительно нужно увидеть, но при этом будет доступен для поиска «Найти» и т. д. Он действительно это автоматически, просто присвоив ему значение авто . Это захватывающая новость сама по себе, но посмотрите, что еще она делает…
Свойство
content-visibility: hiddenдает вам все то же самое. преимущества неотрендеренного контента и кешированного состояния рендерингаделает вне экрана. Однако, в отличие отcontent-visibility: auto auto, он не начинает автоматически отображаться на экране.Это дает вам больше контроля, позволяя вам скрыть элемент содержимое, а затем быстро отобразить его.
Сравните его с другими распространенными способами скрытия содержимого элемента:
display: none: скрывает элемент и разрушает его состояние рендеринга. Это означает, что отобразить элемент так же дорого, как отобразить новый. элемент с тем же содержимым.видимость: скрыто: скрывает элемент и сохраняет его состояние рендеринга. Это на самом деле не удаляет элемент из документа, так как он (и его поддерево) по-прежнему занимает геометрическое место на странице и может по-прежнему будет нажиматься. Он также обновляет состояние рендеринга каждый раз, когда он нужен даже тогда, когда он скрыт.
content-visibility: hidden, с другой hand, скрывает элемент, сохраняя его состояние рендеринга, поэтому, если какие-либо изменения, которые должны произойти, они происходят только тогда, когда элемент отображается снова (т. е. свойствоcontent-visibility: hiddenудален).
Вау. Так что это своего рода то, чем
Так что это своего рода то, чем display: none не должно было быть всегда — способ удаления элемента из макета, изящно и совершенно независимо от типа отображения! Итак, «противоположность» content-visibility: hidden равно content-visibility: visible , но у вас есть третья, очень полезная опция в auto , которая выполняет отложенный рендеринг для вас, ускоряя начальную загрузку страницы.
Единственная плохая новость заключается в том, что Firefox и Safari еще не приняли его. Но кто знает, к тому времени, когда вы (уважаемый коллега-разработчик) читаете это, все может измениться. Следите за https://caniuse.com/css-content-visibility!
Показать свойство · Bootstrap v5.0
Как это работает
Измените значение свойства display с помощью наших служебных классов адаптивного отображения. Мы намеренно поддерживаем только часть всех возможных значений для display . Классы можно комбинировать для получения различных эффектов по вашему желанию.
Нотация
Отображение служебных классов, которые применяются ко всем точкам останова, от xs до xxl , без аббревиатуры точки останова. Это потому, что эти классы применяются с мин-ширина: 0; и выше, и поэтому не связаны медиа-запросом. Однако остальные точки останова содержат аббревиатуру точки останова.
Таким образом, классы именуются в следующем формате:
-
.d-{значение}дляxs -
.d-{точка останова}-{значение}дляsm,md,lg,xlxxl.
Где значение является одним из:
-
нет -
встроенный -
встроенный блок -
блок -
сетка -
стол -
таблица-ячейка -
таблица-строка -
гибкий -
встроенный гибкий
Отображаемые значения можно изменить, изменив переменную $displays и перекомпилировав SCSS.
Медиа-запросы влияют на ширину экрана с заданной точкой останова или выше . Например, .d-lg-none устанавливает display: none; на экранах lg , xl и xxl .
Примеры
d-inline
d-inline
d-inlined-inline
d-блок d-блок
d-блок d-block
Скрытие элементов
Чтобы ускорить разработку для мобильных устройств, используйте адаптивные классы отображения для отображения и скрытия элементов на устройствах. Избегайте создания совершенно разных версий одного и того же сайта, вместо этого скрывайте элементы в зависимости от размера экрана.
Чтобы скрыть элементы, просто используйте класс .d-none или один из классов .d-{sm,md,lg,xl,xxl}-none для любого адаптивного варианта экрана.
Чтобы показать элемент только на заданном интервале размеров экрана, вы можете объединить один класс . с классом  d-*-none
d-*-none .d-*-* , например, .d-none .d-md -block .d-xl-none .d-xxl-none скроет элемент для всех размеров экрана, кроме средних и больших устройств.
| Размер экрана | Класс |
|---|---|
| Скрыто на всех | .d-нет |
| Скрыто только на xs | .d-нет .d-sm-блок |
| Скрыто только на sm | .d-sm-none .d-md-block |
| Скрыто только на md | .d-md-none .d-lg-блок |
| Скрыто только на lg | .d-lg-нет .d-xl-блок |
| Скрыто только на xl | .d-xl-нет .d-xxl-блок |
| Скрыто только на xxl | .d-xxl-нет |
| Видно на всех | . |
| Видно только на xs | .d-блок .d-sm-нет |
| Видно только на см | .d-none .d-sm-block .d-md-none |
| Видно только на md | .d-none .d-md-block .d-lg-none |
| Видно только на LG | .d-none .d-lg-block .d-xl-none |
| Отображается только на xl | .d-none .d-xl-block .d-xxl-none |
| Видно только на xxl | .d-нет .d-xxl-блок |
скрыть на lg и более широких экранах
скрыть на экранах меньше lg
скрыть на lg и более широких экранахhide на экранах меньше lg
Отображение при печати
Измените значение отображения элементов при печати с помощью наших классов утилит отображения при печати. Включает поддержку тех же
Включает поддержку тех же отображаемых значений , что и наши адаптивные утилиты .d-* .
-
.d-print-нет -
.d-print-inline -
.d-print-inline-block -
.d-принт-блок -
.d-print-grid -
.d-стол для печати -
.d-print-table-row -
.d-print-table-cell -
.d-print-flex -
.d-print-inline-flex
Классы печати и отображения можно комбинировать.
Только экран (Скрыть только при печати)
Только печать (Скрыть только на экране)
Скрыть до большого размера на экране, но всегда показывать при печати
Только экран (Скрыть только при печати)Только печать (скрывать только на экране)Скрыть до большого размера на экране, но всегда показывать при печати
Sass
API утилит
Утилиты отображения объявлены в нашем API утилит в scss/_utilities.

 papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}
papa {
display: inline-block;
border: 2px solid gray;
}
/* testing */
.son:nth-child(4) {
background-color: red;
}
.son:nth-of-type(5) {
background-color: orange;
}
 d-блок
d-блок