Разгоняем сайт за счет уменьшения внешних файлов
Вы здесь
Главная → Блог → CSS → Способ сжатия CSS-файла
Раздел:
Из этой статьи Вы узнаете, каким образом можно быстро и без проблем сжать файл CSS, что позволит ускорить работу сайта вследствие сокращения объема внешних файлов.
Как уже не раз упоминалось в статьях нашего блога, гарантированный способ ускорения работы Вашего веб-ресурса заключается в уменьшении вес внешних файлов. Это можно осуществить несколькими способами: максимально уменьшить размер картинок, использующихся на сайте, использовать js-библиотеки в сжатом режиме и сжать таблицу внешних стилей. Сегодня речь пойдет именно о последнем способе.
Суть процесса сжатия
Мы будем рассматривать особый метод сжатия, который не предусматривает введение новой кодировки, а только удаление лишних символов, которые не участвуют при отображении сайта в браузере. Стоит отметить, что в нашем случае сохранится даже возможность корректировки файла CSS, хотя не стоит скрывать, что она слегка усложнится. Также сохранение исходной кодировки позволит не затрачивать время на роскодировку браузером.
Также сохранение исходной кодировки позволит не затрачивать время на роскодировку браузером.
Правильное сокращение содержимого таблицы стилей позволит эффективно сэкономить на объеме файла. Но несмотря на это в нем будет предостаточно знаков, которые оптимизируют работу кодера, но не участвуют при выводе внешнего вида ресурса через браузер. К таким знакам можно отнести отступы в файле, переносы, пустые строки и комментарии.
На финальном этапе работы над проектом можно вручную поудалять все лишнее. Единственное, что стоит при этом сделать — это сохранить исходный файл, так как работать с сокращенным видом CSS очень неудобно.
CSS компрессор
Понятное дело, что сокращение кода вручную — это рабский труд. Поэтому бравые умельцы разработали специальное приложение, которое все сделает вместо Вас.
CSS Copmressor — специальный сервис, который осуществляет сокращение объема файла CSS за счет удаления не нужных элементов. Параметры удаления контролируются с помощью специального функционала.
Сервиса до неприличности прост в эксплуатации. Все, что нужно сделать — скопировать код, вставить его в рабочее поле компрессора, установить необходимые настройки сжатия и нажать на кнопку запуска.
В настройки входят параметры сжатия с тремя значениями:
- Light — в ходе обработки сервис реагирует только на пробелы, точки с запятой и табуляцию. Переносы строк в этом режиме игнорируются.
- Normal — удаляются лишние переходы на новую строку таким образом, чтобы каждое правило начиналось с новой строки. Также сжатию подвергается кодировка цветов.
- Super compact — сносит абсолютно все пробелы и переходы на новые строки.
Следующий момент, который можно контролировать с помощью настроек — комментарии:
- Don’t strip any comments — кто знает английский — догадался, комментарии пропускаются и не удаляются.
- Strip ALL comments — удаление полностью всех комментариев.
- Strip comments at least X chars long — устанавливается лимит комментария по количеству символов, остальное — удаляется.

В результате обработки кода в компрессоре можно сокращать объем CSS файла на целых 25%.
Для справки
Существует противоположный по действию сервис — CSS Uncompressor, который разжимает сокращенные файлы. При использовании этого сервиса стоит знать о том, что он сносит корректную форму записи data:url.
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Ускоряем работу сайта за счёт оптимизации CSS
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
Если какие‑то стили не нужны на странице — их надо отключить. В процессе разработки часто подключаются те стили, которые потом не используются. Например, стили для отладки или стили для подключенных скриптов, которые не используются. Не надо заставлять пользователя загружать ненужные файлы.
Загружайте стили с поддоменов, с других доменов или CDN — файлы с одного домена загружаются в ограниченное число потоков, количество этих потоков даже у самых продвинутых браузеров не более десяти. Поэтому если картинок, файлов стилей и скриптов на странице много, то некоторым из них придется ждать своей очереди. Лимит количества потоков распространяется только на домен, поэтому если CSS‑файлы будут загружаться с другого домена, то скорость загрузки возрастет за счёт параллельности.
Поэтому если картинок, файлов стилей и скриптов на странице много, то некоторым из них придется ждать своей очереди. Лимит количества потоков распространяется только на домен, поэтому если CSS‑файлы будут загружаться с другого домена, то скорость загрузки возрастет за счёт параллельности.
Блокирующие отрисовку страницы стили не должны загружаться с нестабильных внешних доменов. Если используемый для загрузки внешний домен перестанет отвечать или станет отвечать с длительной задержкой, то существенно замедлится загрузка вашего сайта. Если используете внешние домены, то убедитесь, что они достаточно стабильно работают.
CSS надо сжать, минимизировать и оптимизировать. Удаление пробелов, комментариев, переносов строк, сокращение кодов цветов и другие оптимизации уменьшают размер файлов и ускоряют загрузку. При использовании сторонних библиотек — просто подключайте минимизированную версию. Для собственных скриптов используйте специальные библиотеки, сжимающие и оптимизирующие CSS, — CSSO или YUI Compressor.
Совместно используемые стили должны быть объединены в один файл. Загрузка одного большого файла осуществляется быстрее загрузки множества небольших файлов такого же размера. Выгрузка всех стилей в одном большом файле меньше грузит сервер, плюс к этому, сжатие также эффективнее работает на больших файлах.
Используйте GZIP для сжатия данных. Почти все современные браузеры могут обрабатывать сжатые в GZIP стили CSS. Оптимальный способ — предварительное сжатие используемых CSS‑файлов на максимальном (девятом) уровне компрессии и последующая отдача веб‑сервером уже сжатых файлов. Сжатие «на лету» вызывает нагрузку на процессор сервера, поэтому его на нагруженных проектах не стоит использовать.
Кэшируйте CSS на стороне клиента — не заставляйте пользователей многократно скачивать один и тот же файл: задайте соответствующие заголовки в ответе веб‑сервера (Expires или Cache-Control max-age + Last-Modified или ETag).
Сократите каскады в CSS — на «слабых» устройствах быстрее отрисовываются страницы, где для определения стиля элемента не требуется обработка многократно вложенных правил.
быстродействие
фронтенд
CSS
веб-разработка
Статья опубликована в 2014 году
Сжатие CSS для согласованного времени загрузки
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который помогает содержанию веб-сайта и настройкам дизайна (например, цветам и макету) быть определенными отдельно . Документы HTML и XML содержат только информацию о содержании, внутренней структуре или отдельных компонентах веб-сайта, в то время как элементы дизайна перечислены отдельно в файлах CSS. Если используются таблицы стилей, веб-сервер должен передавать их в браузер каждый раз при вызове сайта. Все это делается в дополнение к HTML-документу и внедренному мультимедийному контенту (изображениям, видео и т. д.), который имеет влияет на время загрузки . Чем сложнее и больше файлы CSS, тем дольше посетителю приходится ждать полной загрузки сайта. Сжимая CSS, вы можете уменьшить размер файла CSS и повысить производительность вашего сайта.
Возможности оптимизации CSS
Время загрузки становится все более серьезной проблемой, особенно когда речь идет о мобильных устройствах и передаче данных. Это привело к увеличению диапазона функций CSS. В результате язык таблиц стилей принимает все больше и больше Возможности JavaScript . Шаблоны из систем управления контентом, таких как WordPress, часто вынуждены ждать перегруженных файлов CSS, которые снижают производительность сайта. Мы изложили несколько советов и приемов, которые вы можете использовать, чтобы сжать свой CSS и сократить время загрузки.
- Избегайте чрезмерного использования встроенного CSS (стили, размещенные непосредственно в HTML-элементе), если он не находится в начале HTML-страницы. То же самое касается тегов стиля (отдельных свойств CSS, которые отличаются от стандарта соответствующих таблиц стилей).
- Объединение нескольких файлов CSS в сценарий PHP. Таким образом, клиенту нужно только вызвать файл PHP вместо того, чтобы отправлять HTTP-запрос для каждой таблицы стилей и ждать его.

- Если возможно, используйте сокращенные формы:
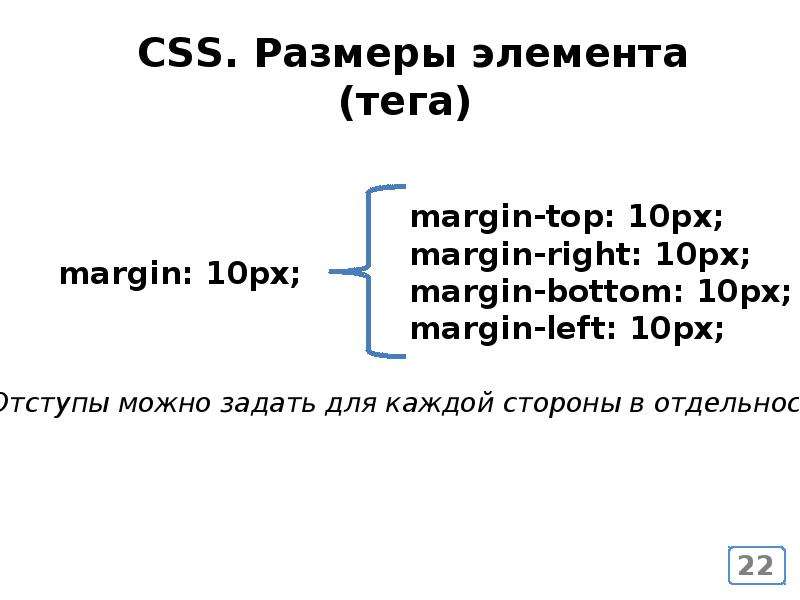
body { margin: 20px 10px 5px 10px }
вместо длинных формул, таких как:
body { margin-top: 20px;
поле справа: 10 пикселей;
нижняя граница: 5px;
margin-left: 10px } - Избегайте чрезмерного использования. Если определенные теги появляются исключительно в элементе (например, в списке), этот элемент не нужно упоминать во второй раз.
- Используйте HEX-значения для цветов, а не RGB-нотацию.
- Универсальный переключатель «*» следует использовать только в экстренных случаях. Настройка дизайна с помощью универсального селектора применяется к каждому элементу, поэтому браузер должен сначала предоставить всем элементам соответствующие требования.
- Сверните файл CSS, удалив ненужные пробелы, пустые строки и комментарии. Например, после двоеточия или точки с запятой пробелы не нужны. Заключительную точку с запятой после последнего символа списка также можно опустить.
 Выполняя этот процесс, файл CSS теряет свою систематическую структуру и ясность, но становится читается браузером значительно быстрее .
Выполняя этот процесс, файл CSS теряет свою систематическую структуру и ясность, но становится читается браузером значительно быстрее . - Поскольку минимизация файла CSS довольно сложна, вы обязательно должны убедиться, что у вас есть резервная копия, пока CSS все еще чист. Таким образом, вы можете вносить небольшие изменения или исправлять ошибки задним числом.
Сжатие CSS: инструменты онлайн и офлайн
Существуют различные онлайн и оффлайн приложения для пользователей, которые хотят избежать хлопот, связанных с ручной оптимизацией CSS. С их помощью вы можете сжать свой CSS. Инструменты берут на себя кропотливую задачу по удалению пробела, вкладки, комментарии и разрыва строки . Большинство программ также могут преобразовывать цветовой код. Вы можете напрямую загрузить результат в виде файла CSS или скопировать его с помощью функции копирования и вставки. Вот три приложения:
CSS Minifier
Онлайн-приложение CSS Minifier можно найти на этом веб-сайте https://cssminifier. com/. Просто скопируйте свой код CSS в поле «Введите CSS» и нажмите «Минифицировать», чтобы начать процесс. В поле «Минифицированный вывод» вы увидите результат, который можно либо скопировать вручную, либо загрузить, нажав кнопку «Загрузить как файл». CSS Minifier сокращает код, удаляя разрывы строк и пробелы, а также удаляя последнюю точку с запятой в списке. Инструмент также может легко преобразовать код RGB в сжатый шестнадцатеричный вариант .
com/. Просто скопируйте свой код CSS в поле «Введите CSS» и нажмите «Минифицировать», чтобы начать процесс. В поле «Минифицированный вывод» вы увидите результат, который можно либо скопировать вручную, либо загрузить, нажав кнопку «Загрузить как файл». CSS Minifier сокращает код, удаляя разрывы строк и пробелы, а также удаляя последнюю точку с запятой в списке. Инструмент также может легко преобразовать код RGB в сжатый шестнадцатеричный вариант .
CSS Compressor
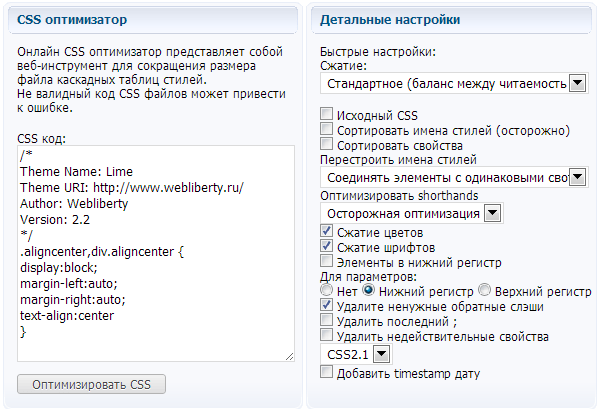
Веб-приложение CSS Compressor немного отличается от CSS Minifier, так как есть несколько дополнительных опций для сжатия кода. Откройте веб-сайт http://csscompressor.com/ и вставьте свой CSS в «Ввод исходного кода CSS». Затем вы можете выбрать степень сжатия . В разделе «Показать дополнительные параметры» вы можете отметить поле, которое хотите сжать, например «Сжать цвета» или «Удалить последние точки с запятой». Нажмите «Сжать», чтобы начать процесс с помощью CSS Compressor. В дополнение к результатам в поле «Сжатый JavaScript» инструмент также предоставляет информацию о входной и выходной размер вашего файла CSS а также процент полученной минимизации.
В дополнение к результатам в поле «Сжатый JavaScript» инструмент также предоставляет информацию о входной и выходной размер вашего файла CSS а также процент полученной минимизации.
Free CSS Toolbox
Free CSS Toolbox — это бесплатное программное обеспечение для веб-разработчиков, которое можно загрузить с сайта разработчиков Blumentals Software. Как следует из названия, он включает в себя набор инструментов и может выполнять множество задач, включая форматирование и проверку кодов CSS . На вкладке меню «Параметры форматирования CSS» выберите параметр CSS, который вы хотите оптимизировать, и запустите сжатие, нажав «Переформатировать сейчас». Free CSS Toolbox без проблем удаляет пробелы и последнюю точку с запятой; это также минимизирует размер цвета. Эта программа работает во всех операционных системах Windows, начиная с XP.
Более быстрая загрузка благодаря оптимизированному CSS
Чем обширнее ваш веб-сайт или интернет-магазин, тем больше вы полагаетесь на таблицы стилей, которые в большинстве случаев представляют собой CSS. Неудивительно, что нагрузка на ваш веб-сервер постоянно растет, когда увеличивается количество и размер файлов CSS. Если сайт открывается через клиент (браузер), все данные CSS должны быть вызваны и переданы. Вот почему настоятельно рекомендуется оптимизировать ваши таблицы стилей 9.0004 . Онлайн- и офлайн-инструменты (такие как примеры, упомянутые выше) позволяют даже начинающим веб-разработчикам избавиться от неважной информации из файлов CSS. Максимальная оптимизация не может быть достигнута с помощью приложения; выполнить задачу самостоятельно или нанять эксперта — единственные действительно надежные варианты.
Неудивительно, что нагрузка на ваш веб-сервер постоянно растет, когда увеличивается количество и размер файлов CSS. Если сайт открывается через клиент (браузер), все данные CSS должны быть вызваны и переданы. Вот почему настоятельно рекомендуется оптимизировать ваши таблицы стилей 9.0004 . Онлайн- и офлайн-инструменты (такие как примеры, упомянутые выше) позволяют даже начинающим веб-разработчикам избавиться от неважной информации из файлов CSS. Максимальная оптимизация не может быть достигнута с помощью приложения; выполнить задачу самостоятельно или нанять эксперта — единственные действительно надежные варианты.
- Веб-дизайн
- Инструменты
- Время загрузки
Статьи по теме
Сжатие изображений: обязательно
- Веб-дизайн
С каждым годом увеличивается объем памяти компьютера.
Основы веб-дизайна. Часть 1: планирование
- Веб-дизайн
Те, кто хочет создать веб-сайт, должны всегда иметь в виду как цель, так и спектр функций сайта, прежде чем приступить к работе. Только обращая пристальное внимание на эти два критерия, можно гарантировать ясность и единообразие на протяжении всего процесса проектирования. Планирование всегда должно оставаться на переднем плане любого проекта веб-дизайна. Важные советы о том, на что следует обратить внимание при проектировании…
 Часть 1: планирование
Часть 1: планированиеЛучшие веб-шрифты: почему веб-безопасные шрифты важны
- Веб-дизайн
Веб-безопасные шрифты — это шрифты, которые можно использовать в Интернете без опасений по поводу безопасности. Ключевым фактором здесь является то, могут ли соответствующие шрифты правильно отображаться в как можно большем количестве браузеров. Здесь мы раскрываем, почему список безопасных веб-шрифтов продолжает расширяться и почему веб-шрифты играют важную роль в успешном присутствии компании в Интернете.
Введение в YAML
- Веб-разработка
Если вы хотите разработать новое веб-приложение, у вас есть выбор: писать код полностью с нуля или полагаться на фреймворки. Эта коллекция кода содержит готовый к применению каркас, который затем можно адаптировать в соответствии со своими собственными идеями.
Краткий обзор лучших бесплатных средств проверки посещаемости веб-сайтов
- Веб-аналитика
Средство проверки посещаемости веб-сайта быстро дает вам представление о том, сколько посетителей привлекает ваш веб-сайт и как они попадают на ваш веб-сайт. Важно ответить на следующие вопросы: Насколько успешна ваша страница? Выгодно ли сотрудничество? Проверка трафика веб-сайта особенно полезна в контексте анализа конкуренции. Здесь мы представляем шесть бесплатных инструментов, которые позволяют вам оценивать трафик…
Чем меньше, тем лучше, когда дело доходит до ресурсов страницы! – Digital.gov
Время чтения: 12 минут
Восемь принципов мобильной совместимости
На этой неделе мы поговорим о том, как уменьшить ресурсы страницы, чтобы улучшить отрисовку страницы.
Неправильный размер и размещение объектов на сайте может привести к увеличению времени загрузки страницы и неудобным для мобильных устройств. Мобильные устройства становятся быстрее с каждым новым выпуском, однако они по-прежнему полагаются на мобильную сеть для передачи информации на устройство, и мы все были в местах, где у нас практически нет возможности подключения. Если мы сможем уменьшить размер того, что отправляется по сети, страница будет загружаться быстрее. Ниже приведены 5 решений, которые помогут сделать содержимое вашей страницы светлее:
- Включить сжатие
- Минимизировать ресурсы
- Оптимизировать изображения
- Оптимизация доставки CSS
- Приоритет видимого содержимого
Включить сжатие
Проблема: большие файлы страниц, которые приводят к низкой производительности рендеринга
Включение сжатия файлов обычно экономит от 50 до 70 процентов размера файла и может уменьшить размер ресурсов страницы до 90 процентов.
Apache Server — включите параметры zip в файле .htaccess. Ниже приведен пример:
AddOutputFilterByType DEFLATE текстовый/обычный AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css Приложение AddOutputFilterByType DEFLATE/xml Приложение AddOutputFilterByType DEFLATE/xhtml+xml Приложение AddOutputFilterByType DEFLATE/rss+xml Приложение AddOutputFilterByType DEFLATE/javascript Приложение AddOutputFilterByType DEFLATE/x-javascript
NGINX Server — включите сжатие, добавив в файл конфигурации следующий код:
gzip включен; gzip_comp_level 2; gzip_http_версия 1.0; gzip_proxy любой; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types текст/обычный текст/текст html/приложение css/x-javascript текст/xml-приложение/xml-приложение/xml+rss text/javascript; # Отключить для IE < 6, потому что есть некоторые известные проблемы gzip_disable "MSIE [1-6].(?!.*SV1)"; # Добавляем заголовок Variable для нижестоящих прокси, чтобы избежать отправки кэшированных gzip-файлы в IE6 gzip_vary включен;
Litespeed Server — В разделе конфигурации сервера перейдите в «Настройка» и убедитесь, что «включить сжатие» включено.
Вы можете быстро выполнить тест с помощью инструмента сжатия gzip, например https://varvy.com/tools/gzip/.
И последнее предостережение: прокси-серверы и антивирусное программное обеспечение могут отключать сжатие при загрузке файлов на клиентский компьютер.
Ссылки
- Включить сжатие | https://developers.google.com/speed/docs/insights/EnableCompression
- Включить сжатие Gzip | https://varvy.com/pagespeed/enable-compression.html
- Как исправить PageSpeed Insights, включающую сжатие в WordPress | https://www.proteusthemes.com/help/fix-pagespeed-insights-enable-compression-wordpress/
Сокращение ресурсов
Проблема: Большие файлы CSS, JavaScript и HTML увеличивают скорость загрузки
Для повышения производительности файлы CSS, JavaScript и HTML должны быть как можно меньше. Минификация — это процесс удаления ненужных или избыточных данных, ненужных пробелов, форматирования и комментариев из файлов, не влияющий на то, как ресурс обрабатывается браузером, например, комментарии и форматирование кода, удаление неиспользуемого кода и использование более коротких имен переменных и функций. . Это, в свою очередь, уменьшает размер файла и потенциально увеличивает скорость загрузки файла в браузер.
Минификация — это процесс удаления ненужных или избыточных данных, ненужных пробелов, форматирования и комментариев из файлов, не влияющий на то, как ресурс обрабатывается браузером, например, комментарии и форматирование кода, удаление неиспользуемого кода и использование более коротких имен переменных и функций. . Это, в свою очередь, уменьшает размер файла и потенциально увеличивает скорость загрузки файла в браузер.
Ниже приведен пример того, как минимизация уменьшает файл CSS.
Ниже приведен несвернутый текст файла CSS:
/* Комментарий слайдера 1 */
#слайдер ул {
положение: родственник;
маржа: 0;
заполнение: 0;
высота: 200 пикселей;
стиль списка: нет;
}
/* Комментарий слайдера 2 */
#слайдер уль ли {
положение: родственник;
дисплей: блок;
плыть налево;
маржа: 0;
заполнение: 0;
ширина: 500 пикселей;
высота: 300 пикселей;
фон: #ccc;
выравнивание текста: по центру;
высота строки: 300 пикселей;
}
Ниже приведен свернутый текст файла CSS, обратите внимание на разницу, без пробелов и все в одной строке:
#slider ul {position:relative; маржа: 0; заполнение: 0; высота: 200 пикселей; стиль списка: нет;} #слайдер ul li {позиция: относительная; дисплей:блок; плыть налево; маржа: 0; заполнение: 0; ширина: 500 пикселей; высота: 300 пикселей; фон:#ccc; выравнивание текста: по центру; line-height:300px;}
Решение.
 Используйте инструменты для минимизации файлов CSS, JavaScript и HTML!
Используйте инструменты для минимизации файлов CSS, JavaScript и HTML!Для каждого типа файла требуется свой процесс минимизации файла, и существует множество инструментов для минимизации каждого типа файла. Ниже приведены некоторые примеры.
- HTML
- HTML-минификатор — https://github.com/kangax/html-минификатор
- Инструмент HTML Minifier — https://www.webnots.com/seo-tools/html-minifier
- УСБ
- cssnano — https://github.com/cssnano/cssnano
- csso — https://github.com/css/csso
- Минификатор CSS — https://www.webnots.com/seo-tools/css-minifier
- JavaScript
- UglifyJS2 — https://github.com/mishoo/UglifyJS2
- JSMin — http://crockford.com/javascript/jsmin
- Компрессор YUI — http://yui.github.io/yuicompressor/
- Минификатор JS — https://www.webnots.com/seo-tools/js-minifier
Ссылки
- Минимизация ресурсов (HTML, CSS и JavaScript) | https://developers.
 google.com/speed/docs/insights/MinifyResources
google.com/speed/docs/insights/MinifyResources - YSlow: Сокращение JavaScript и CSS | https://gtmetrix.com/minify-javascript-and-css.html
- Что такое минификация и как минимизировать CSS, JS и HTML? | https://www.webnots.com/what-is-minification-of-css-javascript-and-html/
Оптимизация изображений
Проблема. Файлы изображений слишком велики и влияют на производительность
Для повышения производительности изображения должны быть как можно меньше. Мы часто создаем или сохраняем красивые красочные изображения на нашем сайте, не понимая, что изображения часто составляют большую часть загруженных байтов на странице. Изображения содержат данные, отличные от просто пикселей, которые мы видим на экране; эти данные увеличивают размер файла изображения, что, в свою очередь, приводит к увеличению времени загрузки изображения.
Кроме того, существует две формы сжатия: с потерями и без потерь. Формат без потерь сохраняет всю информацию, необходимую для создания исходного изображения. Таким образом, изображения без потерь содержат гораздо больше данных и, в свою очередь, имеют гораздо больший размер файла, в то время как изображения в формате с потерями будут выглядеть немного иначе, чем исходное изображение в несжатом виде. Имейте в виду, что это заметно. Сжатие с потерями подходит для Интернета, потому что изображения занимают меньше памяти, но могут выглядеть как исходное изображение.
Таким образом, изображения без потерь содержат гораздо больше данных и, в свою очередь, имеют гораздо больший размер файла, в то время как изображения в формате с потерями будут выглядеть немного иначе, чем исходное изображение в несжатом виде. Имейте в виду, что это заметно. Сжатие с потерями подходит для Интернета, потому что изображения занимают меньше памяти, но могут выглядеть как исходное изображение.
Мы выбрали оптимизацию изображений, потому что 90 процентов большинства веб-сайтов зависят от графики и, следовательно, имеют много файлов изображений. Если оставить эти изображения несжатыми и в неправильном формате, это может значительно замедлить время загрузки страницы.
Решение: используйте инструменты для сжатия файлов изображений!
Хотя оптимизация изображения по-прежнему является скорее «искусством», чем наукой, при оптимизации изображения необходимо учитывать три ключевых момента:
- Используйте правильные форматы файлов — Для графики, такой как значки, маркеры или другая графика, в которой не используется много цветов, используйте формат файла GIF и сохраните файл с меньшим количеством цветов.
 Однако, если ваше изображение имеет более детализированную графику и цвета, используйте формат файла JPEG для сохранения изображений и снижения качества. Ниже приведены еще несколько рекомендаций по формату файла:
Однако, если ваше изображение имеет более детализированную графику и цвета, используйте формат файла JPEG для сохранения изображений и снижения качества. Ниже приведены еще несколько рекомендаций по формату файла:- Использовать файлы JPEG для всех высококачественных фотоизображений
- Используйте файлы GIF для образов, содержащих анимацию или очень маленькую или простую графику. Например, изображения размером менее 10 x 10 пикселей или цветовая палитра менее 3 цветов
- Никогда не используйте файлы изображений BMP или TIFF
- Сохраните изображение с правильными размерами — сохраните изображение нужного размера, чтобы уменьшить размер файла, вместо использования HTML или CSS для изменения размера изображений. Это улучшит время рендеринга. Существует множество программ для изменения размера изображений — от простой программы обработки изображений GNU (GIMP) до более сложных программ, таких как Photoshop, Illustrator или Fireworks.

- Оптимизация изображения — Обрежьте изображения, чтобы удалить все пробелы вокруг изображения, и используйте CSS для добавления отступов. Оптимизация изображения выполняется с помощью одного из многих инструментов в зависимости от формата. Ниже приведены некоторые примеры инструментов сжатия изображений.
- Несколько типов файлов
- ImageMagick https://www.imagemagick.org/script/convert.php
- JPEG
- JPEE 9 http://jpegclub.org/
- jpegoptim http://freshmeat.sourceforge.net/projects/jpegoptim/
- PNG
- OptiPNG: Расширенный оптимизатор PNG http://optipng.sourceforge.net/
- PNGOUT http://www.advsys.net/ken/util/pngout.htm
- Несколько типов файлов
Ссылки
- Оптимизация изображений | https://developers.google.com/speed/docs/insights/OptimizeImages
- PageSpeed: Оптимизация изображений | https://gtmetrix.
 com/optimize-images.html
com/optimize-images.html - Оптимизация изображений 101 — Оптимизация изображений постов в блоге для SEO | https://www.bloggertipstricks.com/image-optimization-seo.html
Оптимизация доставки CSS
Проблема: Таблицы стилей, блокирующие отрисовку, приводят к медленной загрузке страницы
Чтобы браузер отобразил страницу, он должен сначала обработать всю информацию о стиле и макете. Однако браузер будет блокировать рендеринг до тех пор, пока не будут загружены и обработаны все внешние таблицы стилей, что может потребовать многократных циклических обходов и задержки первого рендеринга.
В идеальном и несложном мире настройка CSS могла бы выглядеть примерно так:
- Будет использоваться одна внешняя таблица стилей размером менее 75 КБ
- Для контента, отображаемого в верхней части страницы, используйте встроенный CSS в атрибуте стиля HTML-тегов для более быстрого рендеринга страницы контента, который будет просматриваться первым
- Нет вызовов @import для CSS
- Нет CSS в HTML-коде, таком как элементы div или h2 в нижней части страницы, так как это содержимое может загружаться медленнее, чем код в верхней части страницы, который обычно читается пользователем в первую очередь.

Однако на практике все часто бывает сложнее, и каждое усложнение приводит к задержке рендеринга страницы.
Решение. Оптимизируйте файлы CSS, чтобы сделать их более эффективными!
Ниже приведены некоторые рекомендации по оптимизации файлов CSS для максимально быстрой загрузки и рендеринга для клиента:
Не встраивайте большие URL-адреса данных — URL-адрес данных — это схема URI, которая позволяет встраивать данные в HTML-документ. Хотя встраивание небольших URI в ваш CSS может быть удобным, встраивание больших URI данных может привести к тому, что размер CSS будет намного больше, что замедлит время рендеринга страницы. В Интернете доступно множество генераторов URL-адресов данных, которые помогают наиболее эффективно создавать схемы URI.
Не встраивать атрибуты CSS в элементы HTML. . По возможности избегайте использования встроенного CSS в повторяющихся элементах HTML, таких как тег абзаца
 Традиционно мы включали встроенные стили CSS в элементы HTML, но это может привести к замедлению отклика браузеров. Мы должны избегать использования встроенного CSS для повторяющихся элементов HTML ниже сгиба, где это возможно (например, тег абзаца
Традиционно мы включали встроенные стили CSS в элементы HTML, но это может привести к замедлению отклика браузеров. Мы должны избегать использования встроенного CSS для повторяющихся элементов HTML ниже сгиба, где это возможно (например, тег абзаца Если у вас есть более одного файла CSS, их следует объединить в один файл. — Если вы используете несколько внешних файлов CSS, объедините их в один файл, чтобы ускорить загрузку за счет уменьшения времени загрузки файлов туда и обратно.
Внешние файлы CSS . Использование внешних файлов CSS является основным способом использования CSS на веб-страницах с инструкциями CSS в отдельном файле, отличном от вашего HTML.
 Преимущество этого в том, что файл CSS кэшируется браузером. Однако проблема возникает, когда таких файлов несколько.
Преимущество этого в том, что файл CSS кэшируется браузером. Однако проблема возникает, когда таких файлов несколько.Не используйте @import для вызова файлов CSS . Вызов @import — это когда внешние файлы CSS вызываются с помощью команды @import, а не прямой ссылки на нее. Это приводит к тому, что файл CSS загружается медленнее, чем метод ссылки, поскольку с помощью этого метода их можно загружать только по одному. Это снижает скорость рендеринга, поскольку он ожидает загрузки файлов.
Когда ваш сайт и страницы будут готовы, запустите их на этих двух сайтах, что поможет вам оценить производительность ваших листов CSS:
- Инструмент доставки CSS https://varvy.com/tools/css-delivery/
- Встроенные сценарии CSS https://www.giftofspeed.com/inline-your-css-code/
Ссылки
- Оптимизированный тест CSS | https://www.giftofspeed.com/css-delivery/
- Оптимизация доставки CSS
- https://developers.
 google.com/speed/docs/insights/OptimizeCSSDelivery
google.com/speed/docs/insights/OptimizeCSSDelivery - https://varvy.com/pagespeed/optimize-css-delivery.html
- https://developers.
Приоритет видимого содержимого
Проблема. Пользователям не требуется загружать всю страницу, чтобы начать просмотр вышеприведенного содержимого.
Видимый контент — также называемый над линией сгиба (газетный термин) — это часть экрана, которую пользователь видит в первую очередь, прежде чем он прокрутит страницу. Часто это заголовок и/или меню навигации. Пользователи хотят, чтобы страница загружалась быстро. Однако многие веб-страницы довольно велики, и ни один пользователь не хочет ждать, пока загрузится вся страница, прежде чем он увидит какой-либо видимый контент. Чем больше страница, тем больше сетевых циклов требуется для извлечения и отображения содержимого верхней части страницы. Загрузка видимого контента перед другими элементами страницы создает гораздо лучший пользовательский интерфейс.
Решение.
 Расставьте приоритеты и ограничьте размер данных, необходимых для отображения видимого содержимого или содержимого верхней части страницы.
Расставьте приоритеты и ограничьте размер данных, необходимых для отображения видимого содержимого или содержимого верхней части страницы.В дополнение к другим приведенным выше рекомендациям по производительности (таким как Доставка CSS), ниже приведены некоторые дополнительные рекомендации, которые можно использовать для определения приоритетов и ограничения размера страницы для улучшения визуального восприятия контента:
Структура HTML для загрузки сначала видимого или верхнего содержимого — Самый простой способ улучшить то, как пользователь воспринимает время загрузки веб-страницы, — сначала загрузить HTML-код, необходимый для содержимого верхней части страницы, поместив его вверху HTML-файла в тегах body. Поскольку браузер считывает HTML по одной строке кода и по порядку, код для видимого содержимого будет прочитан и выполнен первым.
Переместить блок HTML-кода очень просто: просто вырежьте и вставьте HTML-блок, содержащий видимое содержимое, поверх всех остальных элементов.
 Тем не менее, еще один способ ускорить загрузку видимого содержимого — поместить весь CSS, необходимый для отображения содержимого, в HTML-файл, а не в отдельный файл.
Тем не менее, еще один способ ускорить загрузку видимого содержимого — поместить весь CSS, необходимый для отображения содержимого, в HTML-файл, а не в отдельный файл.Загрузить компоненты в порядке важности — Перечислите свои компоненты и упорядочите их от наиболее важных к наименее важным и найдите способ загрузить их в порядке приоритета. Например, если у вас есть основной контент и боковая панель, которая включает в себя рекламу Google AdSense, кнопку Twitter, кнопку Facebook и кнопку Google Plus, было бы наиболее выгодно загрузить главную страницу, а затем менее важную боковую панель, а затем любой нижний колонтитул. такой контент, как местонахождение компании и контактная информация. Наконец, попробуйте оставить любую обработку JavaScript до конца после загрузки страницы, чтобы сэкономить время. Загружая вещи в порядке приоритета, пользователь может начать просматривать видимый контент или верхнюю часть страницы, пока загружается остальная часть страницы, и он сообщит об отличной загрузке страницы, даже если вся страница на самом деле не загружена.




.ppt/slide_5.jpg) Выполняя этот процесс, файл CSS теряет свою систематическую структуру и ясность, но становится читается браузером значительно быстрее .
Выполняя этот процесс, файл CSS теряет свою систематическую структуру и ясность, но становится читается браузером значительно быстрее . (?!.*SV1)";
# Добавляем заголовок Variable для нижестоящих прокси, чтобы избежать отправки кэшированных
gzip-файлы в IE6
gzip_vary включен;
(?!.*SV1)";
# Добавляем заголовок Variable для нижестоящих прокси, чтобы избежать отправки кэшированных
gzip-файлы в IE6
gzip_vary включен;
 google.com/speed/docs/insights/MinifyResources
google.com/speed/docs/insights/MinifyResources Однако, если ваше изображение имеет более детализированную графику и цвета, используйте формат файла JPEG для сохранения изображений и снижения качества. Ниже приведены еще несколько рекомендаций по формату файла:
Однако, если ваше изображение имеет более детализированную графику и цвета, используйте формат файла JPEG для сохранения изображений и снижения качества. Ниже приведены еще несколько рекомендаций по формату файла:
 com/optimize-images.html
com/optimize-images.html
 Традиционно мы включали встроенные стили CSS в элементы HTML, но это может привести к замедлению отклика браузеров. Мы должны избегать использования встроенного CSS для повторяющихся элементов HTML ниже сгиба, где это возможно (например, тег абзаца
Традиционно мы включали встроенные стили CSS в элементы HTML, но это может привести к замедлению отклика браузеров. Мы должны избегать использования встроенного CSS для повторяющихся элементов HTML ниже сгиба, где это возможно (например, тег абзаца  Преимущество этого в том, что файл CSS кэшируется браузером. Однако проблема возникает, когда таких файлов несколько.
Преимущество этого в том, что файл CSS кэшируется браузером. Однако проблема возникает, когда таких файлов несколько. google.com/speed/docs/insights/OptimizeCSSDelivery
google.com/speed/docs/insights/OptimizeCSSDelivery Тем не менее, еще один способ ускорить загрузку видимого содержимого — поместить весь CSS, необходимый для отображения содержимого, в HTML-файл, а не в отдельный файл.
Тем не менее, еще один способ ускорить загрузку видимого содержимого — поместить весь CSS, необходимый для отображения содержимого, в HTML-файл, а не в отдельный файл.