CSS: figures & captions
CSS: figures & captionsLanguages
See also the index of all tips.
On this page:
- Adding captions
- Scaling the image
- Caption on top
- Figures in HTML4
Figures & captions
Scale model of the Eiffel tower in Parc Mini-FranceHTML5 introduced an element to insert a figure with a caption. (We’ll show a convention to do the same with HTML4 below.)
<figure>
<p><img src="eiffel.jpg"
alt="Eiffel tower">
<figcaption>Scale model of the
Eiffel tower in
Parc Mini-France</figcaption>
</figure>For example, to float the figure to the right, in a space equal to 30% of the width of the surrounding paragraphs, these rules will do the trick:
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.
5em;
padding: 0.5em;
}In fact, only the first two declarations (float and width) are essential, the rest is just for decoration.
Scaling the image
There is one problem here, and that is that the image may be too wide. In this case, the image is always 136 px wide and the figure is 30% of the surrounding text. So if you make the window narrower, it may be that the image overflows the figure (try it!).
If you know the width of all images in the document, you can add a minimum width to figure, like this:
figure {
min-width: 150px;
} Saint Tropez and its fort in the evening sunAnother way is to scale the image itself. That’s what we have done with the image on the right here. As you can maybe see if you make the window very wide, JPEG images don’t scale very well. But if the image is a diagram or a graph in SVG format, scaling in fact works beautifully. Here is the mark-up we used:
<figure> <p><img class=scaled src="st-tropez.jpg" alt="St. Tropez"> <figcaption>Saint Tropez and its fort in the evening sun</figcaption> </figure>
And this is the style sheet:
figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
}
img.scaled {
width: 100%;
}The only addition is the last rule: it makes the image as wide as the inside of the figure (the area inside the border and the padding).
Putting the caption on top
The Mediterranean Sea near Cap FerratHTML allows the figcaption element to be either the first or the last element inside the figure and, without any CSS rules to the contrary, that will cause the caption to be at the top or the bottom of the figure, respectively.
But, no matter what the mark-up, you can also specify in CSS
whether the caption should appear above or below the image.
figure {
display: table;
}
figcaption {
display: table-caption;
caption-side: top;
}The style we used on this page includes a gray border around the figure. Unfortunately, when we use table layout to put the caption on the top or bottom, we need to specify the border differently, because the caption is put outside the border of the table. We fix that by putting a part of the border on the caption itself:
figure {
border-top: none;
padding-top: 0;
}
figcaption {
padding: 0.5em;
border: thin silver solid;
border-bottom: none;
}Figures & captions in HTML4
Scale model of the Eiffel tower in Parc Mini-France
HTML4, unlike HTML5, doesn’t have an element that inserts a
figure with a caption.
<div class=figure>
<p><img src="eiffel.jpg"
alt="Eiffel tower">
<p>Scale model of the
Eiffel tower in
Parc Mini-France
</div>Then in the style sheet you use the class «figure» to format the figure the way you want. For example, to float the figure to the right, in a space equal to 30% of the width of the surrounding paragraphs, these rules will do the trick:
div.figure {
float: right;
width: 30%;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
}As before, only the first two declarations (float and width) are essential, the rest is just for decoration.
Scaling the image in HTML4
To avoid that wide images overflow the figure, and if you know
the width of all images in the document, you can add a minimum
width to the DIV, e. g., like this:
g., like this:
div.figure {
min-width: 150px;
}Saint Tropez and its fort in the evening sun
To scale the image to the width of the figure instead (as we have done with the image on the right), you can add a CLASS attribute and a CSS rule, very similar to the HTML5 example above. Here is the mark-up we used:
<div class=figure>
<p><img class=scaled src="st-tropez.jpg"
alt="St. Tropez">
<p>Saint Tropez and its
fort in the evening sun
</div>And this is the style sheet:
div.figure {
float: right;
width: 30%;
border: thin silver solid;
margin: 0.5em;
padding: 0.5em;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}The only addition is the last rule: it makes the image as wide as the inside of the DIV (the area inside the border and the padding).
Putting the caption on top in HTML4
The Mediterranean Sea near Cap Ferrat
To put the caption on top, add these rules to the style sheet from the previous sections:
div.figure { display: table; } div.figure p + p { display: table-caption; caption-side: top; }
The ‘+’ causes the rule to match a P that follows another P. Which means in this case that it matches the second P of the figure, the one that contains the caption.
(This technique may expose bugs in some browsers from before 2003, especially when combined with scaling the image, as I did here.)
As before, the gray border that we chose to put around the figures on this page will only be around the image itself with this technique. To put it around the image and the caption, add these rules:
div.figure {
border-top: none;
padding-top: 0;
}
div.figure p + p {
padding: 0.5em;
border: thin silver solid;
border-bottom: none;
}Bert
Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 17 January 2001;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Azərbaycan
- Български
- Deutsch
- Ελληνικά
- English
- Español
- Français
- हिन्दी
- Hrvatski
- Bahasa Indonesia
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
About the translations
Элементы figure и figcaption — Веб-стандарты
В обычных печатных изданиях, таких как книги и журналы, изображения, таблицы или примеры кода обычно сопровождаются подписью. До сих пор у нас не было возможности семантически выделять такой тип содержимого напрямую в HTML, вместо того чтобы прибегать к именам классов СSS. HTML5 надеется исправить эту проблему с помощью новых элементов:
До сих пор у нас не было возможности семантически выделять такой тип содержимого напрямую в HTML, вместо того чтобы прибегать к именам классов СSS. HTML5 надеется исправить эту проблему с помощью новых элементов: <figure> и <figcaption>. Давайте разберемся!
Элемент
<figure>Скопировать ссылкуПредполагается, что элемент <figure> будет использоваться в сочетании с элементом <figcaption> для того, чтобы выделять диаграммы, иллюстрации, фотографии и примеры кода (помимо прочего). Вот что говорится о <figure> в спецификации:
Элемент
<figure>представляет собой фрагмент независимого содержимого, совсем необязательно с подписью, который как правило относится к отдельному элементу из основного содержимого документа, и может быть удалён из документа без ущерба его смыслу. Спецификация W3C
Элемент
<figcaption>Скопировать ссылкуЭтот элемент стал поводом серьезных споров. Спецификация изначально предлагала приспособить для этих целей элемент
Спецификация изначально предлагала приспособить для этих целей элемент <legend>, вместо того, чтобы придумывать новый элемент. Были и другие предложения, включавшие <label>, <caption>, <p> и даже заголовки с <h2> по <h6>. Семантика элемента <legend> изменилась, и поэтому мы начали использовать комбинацию <dt> и <dd> внутри <figure> по предложению Джереми. Но большинство этих идей были отклонены из-за отсутствия обратной совместимости для CSS-оформления.
Наши постоянные читатели знают, что недавно был представлен новый элемент <figcaption>. Кто знает, приживется ли он, а пока давайте узнаем, что о нём говорит спецификация:
Элемент
<figcaption>представляет собой заголовок или описание для<figure>.Спецификация W3C
Элемент <figcaption> является необязательным и может появляться до или после содержимого внутри <figure>. Только один элемент
Только один элемент <figcaption> может быть помещен в <figure>, хотя сам элемент <figure> может содержать несколько дочерних элементов (например, <img> или <code>).
Использование
<figure> и <figcaption>Скопировать ссылкуИтак, мы узнали, что об этих элементах говорится в спецификации. Как же их использовать? Давайте рассмотрим это на примерах.
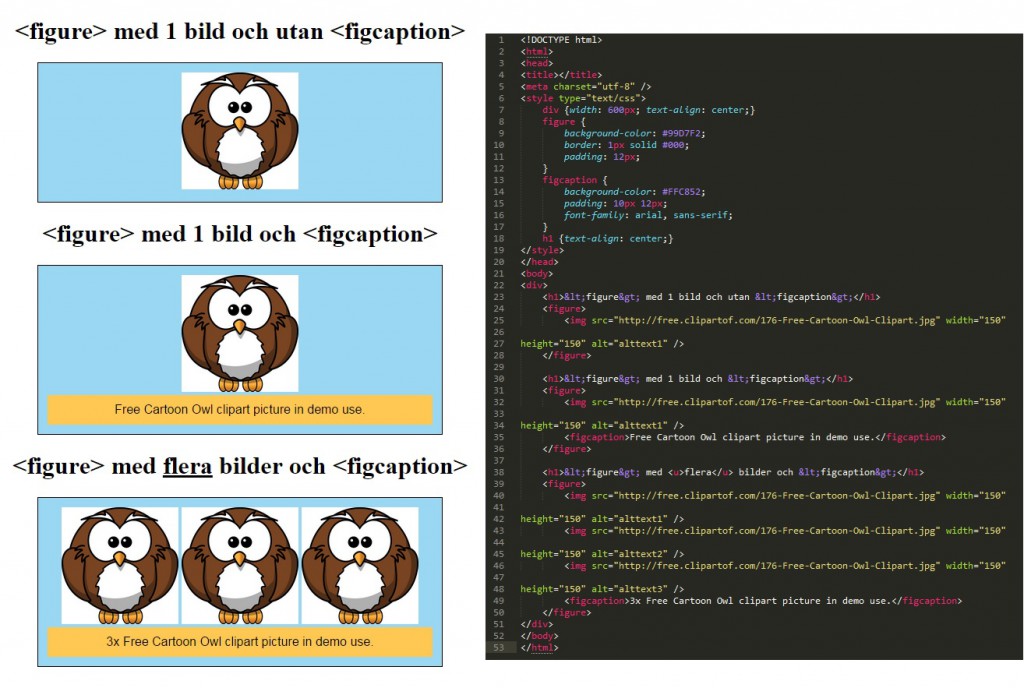
<figure> для изображенияСкопировать ссылкуИзображение в элементе <figure> без подписи:
Вот код для этого:
<figure>
<img src="orang-utan.jpg" alt="Малыш орангутанга свисает с каната.">
</figure>
<figure> с изображением и подписьюСкопировать ссылкуИзображение внутри элемента <figure> с поясняющей подписью:
И код, который мы использовали:
<figure>
<img src="macaque. jpg" alt="Макака на дереве.">
<figcaption>
Наглая макака из Борнео.
Фото <a href="…">Ричарда Кларка</a>
</figcaption>
</figure>
jpg" alt="Макака на дереве.">
<figcaption>
Наглая макака из Борнео.
Фото <a href="…">Ричарда Кларка</a>
</figcaption>
</figure>
<figure> с несколькими изображениямиСкопировать ссылкуРазмещение нескольких изображений внутри одного элемента <figure>
И сам код:
<figure>
<img src="kookaburra.jpg" alt="Кукабара.">
<img src="pelican.jpg" alt="Пеликан на пляже.">
<img src="lorikeet.jpg" alt="Наглый многоцветный лорикет.">
<figcaption>
Слева направо: кукабара, пеликан и многоцветный лорикет.
Фотографии <a href="…">Ричарда Кларка</a>
</figcaption>
</figure>
<figure> с блоком кодаСкопировать ссылкуЭлемент <figure> может быть также использован для примеров кода:
Использование элемента
Creative Commons Attribution Share-alike license
<small> вокруг ссылки на лицензию Creative Commons с rel="license".
Ниже приведен код для этого:
<figure>
<blockquote>
<p><code><small>
<a rel="license" href="…">
Creative Commons Attribution Share-alike license
</a>
</small></code></p>
</blockquote>
<figcaption>
Использование элемента <code><small></code>
вокруг ссылки на лицензию Creative Commons
с <code>rel="license"</code>.
</figcaption>
</figure>
Различия между
<figure> и <aside>Скопировать ссылкуМы уже говорили об элементе <aside> в предыдущей статье, но важно отметить разницу между ними. При выборе между <aside> или <figure>, стоит спросить себя, имеет ли содержимое элемента важное значение для понимания содержимого:
- Если содержимое просто имеет отношение и не является существенным, то используйте
<aside>.
- Если содержимое является важным, но его положение в потоке общего содержимого не так важно, используется элемент
<figure>.
Обратите внимание, что если положение содержимого в тексте тесно связано с предыдущим и последующим содержимым, следует использовать более подходящие элементы — например, <div>, старый добрый <img>, <blockquote>, или даже <canvas>, в зависимости от типа содержимого.
Не останавливайтесь на достигнутом!Скопировать ссылку
Не стоит ограничивать использование <figure> изображениями и примерами кода. Другим содержимым, подходящим по смыслу для использования в элементе <figure> может быть аудио, видео, графики (возможно, с использованием <canvas> или <svg>), стихи или таблицы со статистикой.
Однако использование элемента <figure> не всегда целесообразно. Например, графический баннер не стоит размечать в
Например, графический баннер не стоит размечать в <figure>. Используйте для этого просто <img>.
ВыводСкопировать ссылку
Как мы продемонстрировали в этой статье, элемент <figure> открывает много возможностей. Только не забудьте убедиться, что он подходит для конкретного случая. Хотя вряд ли вы бездумно относитесь к разметке, так ведь?
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Карманное руководство по написанию SVG. Глава 2 — CSS-LIVE
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
Базовые фигуры SVG можно вписывать в HTML вручную, но со временем вы можете столкнуться с необходимостью вписать более сложную графику. Такую графику можно создавать в векторных редакторах, а пока давайте рассмотрим основы, код для которых легко писать вручную.
Базовые фигуры
SVG содержит следующий набор основных фигур: прямоугольник, круг, эллипс, прямые линии, ломаные линии и многоугольники. Каждому элементу требуется набор атрибутов, чтобы он мог отобразиться, напр. координаты и параметры размера.
Прямоугольник
Элемент <rect> определяет прямоугольник
<svg>
<rect fill="#BBC42A" />
</svg>
Увидеть демо можно здесь.
Атрибуты width и height устанавливают размер прямоугольника, в то время как fill — внутренний цвет фигуры. Если не указаны единицы измерения, то по умолчанию это будут пиксели, а если не указать fill , по умолчанию цвет будет чёрным.
Другие атрибуты, которые могут быть добавлены – координаты x и y . Эти значения передвинут фигуру вдоль соответствующей оси согласно размерам, установленным элементом <svg> .
Также есть возможность создать закруглённые углы, указав значения в атрибутах rx и ry. К примеру, rx="5" ry="10" сгенерирует горизонтальные стороны углов с радиусом 5px, а вертикальные в 10px.
Круг
Элемент <circle> строится, основываясь на центральной точке и внешнем радиусе.
<svg>
<circle cx="75" cy="75" r="75" fill="#ED6E46" />
</svg>
Увидеть демо можно здесь.
Координаты cx и cy определяют положение центра круга относительно размеров рабочей области, заданных элементом <svg>.
Атрибут r устанавливает размер внешнего радиуса.
Эллипс
Элемент <ellipse> описывает эллипс, который строится по центральной точке и двум радиусам.
<svg>
<ellipse cx="100" cy="100" rx="100" ry="50" fill="#7AA20D" />
</svg>
Увидеть демо можно здесь.
В то время как значения атрибутов cx и cy помещают центральную точку на указанном расстоянии в пикселях от начала SVG-координат, значения rx и ry определяют радиус сторон фигуры.
Линия
Данный элемент определяет прямую линию с начальной и конечной точкой.
<svg>
<line x1="5" y1="5" x2="100" y2="100" stroke="#765373" stroke-width="8"/>
</svg>
Увидеть демо можно здесь.
Значения атрибутов x1 и y1 устанавливают координаты начала линии, а значения x2 и y2 — определяют конец линии.
Ломаная линия
<polyline> определяет набор соединённых отрезков прямой линии, что в результате даёт, как правило, незамкнутую фигуру (начало и конец точек которой не связаны).
<svg>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#BBC42A" stroke-width="6" />
</svg>
Увидеть демо можно здесь.
Значения в points определяют положение фигуры по осям x и y от начала до конца фигуры и разбиты по парам x,y во всём списке значений.
Нечётное число точек является ошибкой.
Многоугольник
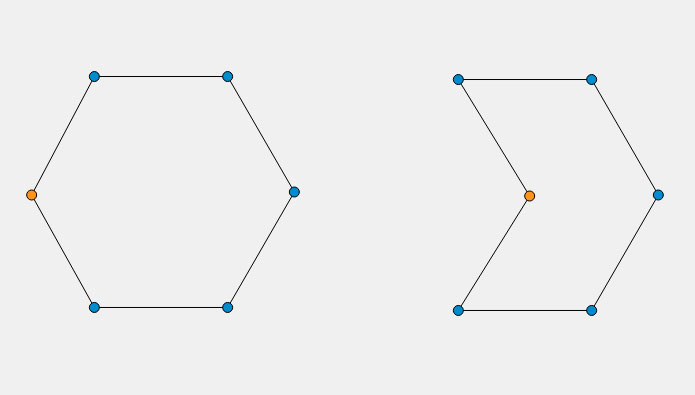
Элемент <polygon> определяет замкнутую фигуру состоящую из связанных линий.
<svg>
<polygon points="50,5 100,5 125,30 125,80 100,105 50,105 25,80 25,30" fill="#ED6E46" />
</svg>
Увидеть демо можно здесь.
Вершины многоугольника заданы последовательностью из восьми пар значений х, y.
Также, в зависимости от числа определяемых точек, этот элемент может создавать и другие замкнутые фигуры.
Элемент path
SVG-элемент path представляет собой контур фигуры. Эта фигура может быть заполнена, обведена, использована как направляющая для текста и/или как контур обрезки.
В зависимости от фигуры, эти контуры могут быть очень сложными, особенно когда в них содержится множество кривых. Но если разобраться в их работе и соответствующем синтаксисе, то и такие контуры станут гораздо более управляемыми.
Данные path
Данные path содержатся в атрибуте d внутри элемента <path>, определяя форму фигуры: <path d="<конкретные данные path>" />.
Данные, включённые в атрибут d, описывают команды для path: moveto, line, curve, arc и closepath.
Детали <path> ниже определяют особенности контура для рисунка лайма:
<svg>
<path fill="#7AA20D" stroke="#7AA20D" stroke-width="9" stroke-linejoin="round" d="M248.761,92c0,9. 801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
moveto
Команды moveto (М или м) устанавливают новые точки, как будто мы поднимаем ручку и начинаем рисовать в новом месте на листе бумаги. Строка кода, составляющего данные path, должна начинаться с команды moveto, как показано выше в примере с лаймом.
Команды moveto, которые следуют за исходной, представляют собой начало нового фрагмента контура, создавая составной контур. Заглавная М указывает, что после нее идут абсолютные координаты, тогда как строчная m указывает на относительные координаты.
closepath
Closepath (Z и z) заканчивает текущий фрагмент контура приводит к рисованию прямой линии от текущей точки до начальной.
Если команда moveto следует непосредственно за closepath, то координаты moveto представляют собой начало следующего фрагмента контура. Если за closepath следует любая команда кроме moveto, то следующий фрагмент контура начинается в той же самой точке, где и текущий фрагмент контура.
И заглавная и строчная буква z здесь имеют одинаковые результаты.
lineto
Команды lineto рисуют прямые линии от текущей точки до новой.
L, l
Команды L и l рисуют линию от текущей точки до следующих предоставленных координат точки. Эта новая точка затем становится текущей точкой и так далее.
Заглавная L означает, что после неё идёт абсолютное позиционирование, в то время как после l — относительное.
H, h
Команды H и h рисуют горизонтальную линию от текущей точки.
Заглавная H означает, что после неё идёт абсолютное позиционирование, в то время как после h — относительное.
V, v
Команды V и v рисуют вертикальную линию от текущей точки.
Заглавная V означает, что после неё идёт абсолютное позиционирование, в то время как после v — относительное.
Команды для создания кривых
Для рисования кривых есть три группы команд: кубическая кривая Безье (C, c, S, s), квадратичная кривая Безье (Q, q, T, t), и дуга эллипса (A, a)..
Следующие разделы о кривых вводят основные понятия каждой команды для кривых, рассматривают подробности построения и затем приводят диаграмму для дальнейшего понимания.
Кубическая кривая Безье
Команды C и c рисуют кубическую кривую Безье от текущей точки, используя параметры (х1, y1) в качестве управляющей точки в начале кривой и (x2, y2) в качестве управляющей точки в конце, определяющих особенности формы кривой.
Команды S и s также рисуют кубическую кривую Безье, но в данном случае предполагается, что первая управляющая точка является отражением второй (имеется в виду вторая управляющая точка предыдущей команды, см. более подробное описание ниже — прим. перев.).
перев.).
Следующий код рисует базовую кубическую кривую Безье:
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M10,55 C15,5 100,5 100,55" />
</svg>
Увидеть демо можно здесь.
Управление первыми и последними наборами значения для этой кривой повлияет на положение ее начала и конца, в то время как управление двумя центральными значениями повлияет на форму и ориентацию самой кривой в начале и конце.
Команды S и s также рисуют кубическую кривую Безье, но в данном случае предполагается, что первая управляющая точка является отражением последней для предшествующей команды C. Отражение производится относительно начальной точки команды S.
Заглавная C сигнализирует, что за ней следует абсолютное позиционирование, в то время как после строчной c — относительное. Та же самая логика применяется к S и s.
Квадратичная кривая Безье
Квадратичные кривые Безье (Q, q, T, t) похожи на кубические, но имеют всего одну управляющую точку.
Следующий код рисует базовую квадратичную кривую Безье.
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M20,50 Q40,5 100,50" />
</svg>
Увидеть демо можно здесь.
Управление первыми и последними наборами значений, M20,50 и 100,50 будет влиять на позиционирование начала и конца точек кривой. Центральный набор значений Q40,5 задаёт управляющую точку для кривой, определяя ее форму.
Q и q рисуют кривую от начальной точки до конечной, используя (x1,y1) в качестве управляющей точки. T и t рисуют кривую от начальной точки до конечной, предполагая, что управляющая точка является отражением управляющей точки предыдущей команды относительно начальной точки новой команды T или t.
Заглавная Q сигнализирует, что за ней следует абсолютное позиционирование, в то время как после строчной q относительное. Та же самая логика применяется к T и t.
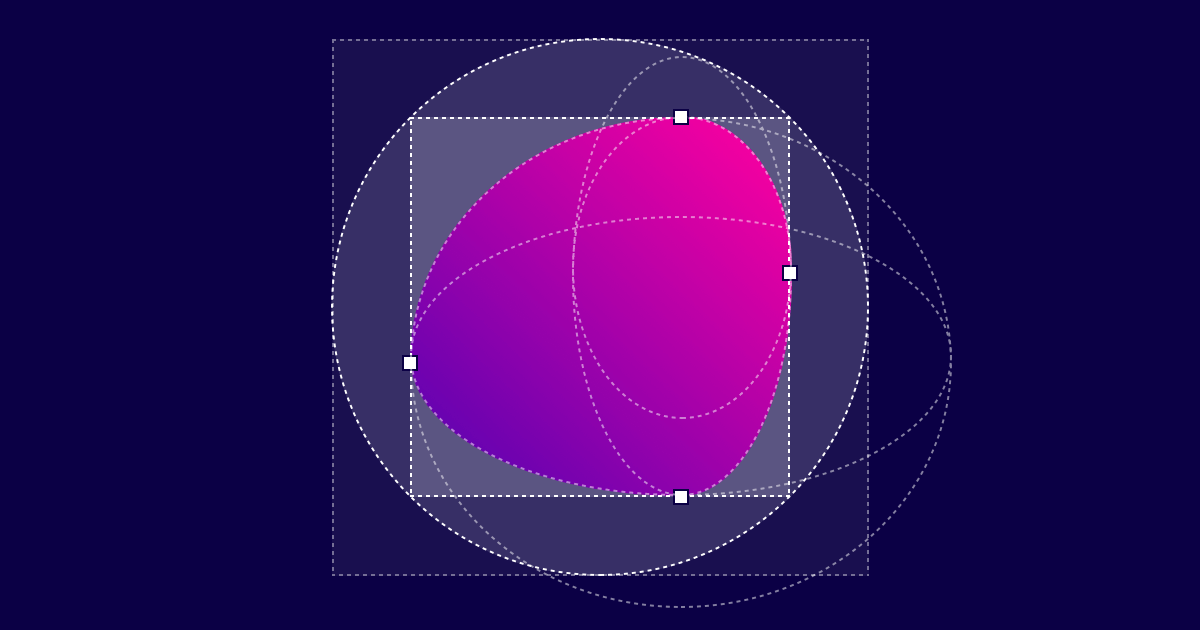
Дуга эллипса
Дуга эллипса (A, a) определяет часть эллипса. Эти части создаются с помощью команд A или a, которые создают дугу путем указания начальной и конечной точки, радиусов x и y, вращение и направление.
Взгляните на код для базовой дуги эллипса:
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M65,10 a50,25 0 1,0 50,25" />
</svg>
Первые и последние наборы значений внутри этого контура, M65,10 и 50,25 представляют начальные и конечные координаты, а вторые наборы значений определяют два радиуса. Значения 1, 0 (large-arc-flag и sweep-flag) определяют то, как будет отрисована дуга, поскольку для этого есть четыре различных возможных варианта.
Следующая диаграмма показывает четыре варианта выбора дуги и то, как влияют значения large-arc-flag и sweep-flag на конечное отображение отрезка дуги.
Увидеть демо можно здесь.
Копирование из векторных редакторов
Программы для векторной графики позволяют генерировать более сложные фигуры и контуры, в то же время производя SVG-код, который может быть взят, использован и обработан где-то ещё.
После того, как графика готова, сгенерированный XML-код, который может быть достаточно длинным в зависимости от сложности, может быть скопирован и встроен в HTML. Разбивка каждого раздела SVG и наличие правильных организационных элементов может значительно помочь в навигации и понимании этих, казалось бы, сложных и многословных документов.
Здесь представлен SVG-код для изображения нескольких вишенок с добавлением классов для расширенной навигации:
<svg viewBox="0 0 215 274">
<g>
<path fill="none" stroke="#7AA20D" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="M54.817,169.848c0,0,77.943-73.477,82.528-104.043c4.585-30.566,46.364,91.186,27.512,121.498" />
<path fill="#7AA20D" stroke="#7AA20D" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" d="M134.747,62.926c-1.342-6.078,0.404-12.924,5.762-19.681c11.179-14.098,23.582-17.539,40.795-17.846 c0.007,0,22.115-0.396,26.714-20. 031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
Атрибуты в элементе svg определяют рабочую область или «холст» для графики. Листочек и черешки находятся в одном элементе
Листочек и черешки находятся в одном элементе <g> (группе), а вишенки в другом. Строка числовых значений определяет контур графики, а атрибуты fill и stroke устанавливают цвет для фона и границ.
Прежде чем поместить этот код в HTML, его можно скопировать и пропустить через SVG-оптимизатор, который в свою очередь поможет устранить лишний код, пробелы и значительно сократить размер файла. SVG-оптимизатор Питера Коллингриджа или SVGO — очень полезные в этом плане инструменты.
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:
26 HTML и CSS
Коллекция бесплатных HTML и CSS
- Миниатюры CSS
- Эффекты изображения CSS
О коде
Продано Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ховер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Sticky Figcaption с выступающей фигурой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Реалистичные полароидные фигурки
Реалистичные полароидные фигуры в HTML и CSS.![]()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рисунок с надписью figcaption
А рисунок с figcaption … и .date что все: зависает.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Рисунок и подпись к рисунку
Изображение с подписью с использованием тегов HTML fig и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Рисунок и подпись к рисунку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рисунок и подпись к рисунку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: jquery. js, jquery-ui.js
js, jquery-ui.js
О коде
Галерея с изображением и подписью к рисунку
Галерея изображений Parallax с использованием тегов figure и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Рисунок и подпись к рисунку с помощью CSS
фигура и figcaption с использованием CSS flexbox и некоторых простых стилей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
HTML-рисунок и подпись к рисунку
Простой пример эскизов с использованием тегов HTML figure и figcaption и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Игривая CSS-рисунок и подпись к рисунку
Чистый CSS, никаких библиотек и прочего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
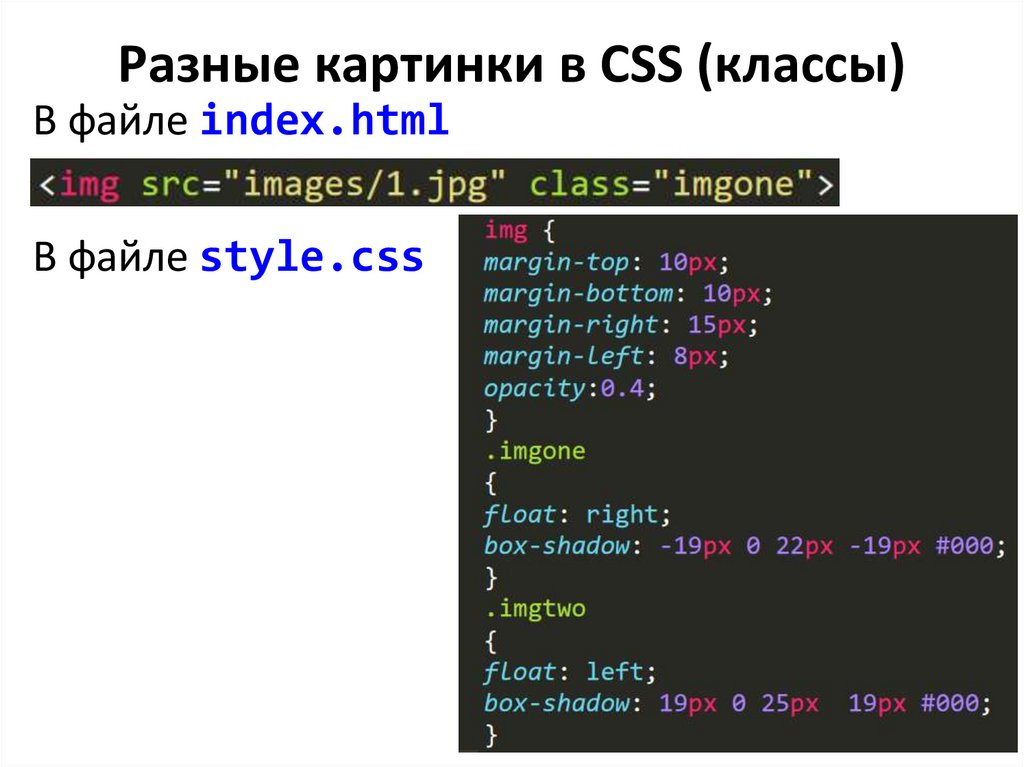
Используйте замещающие теги в заголовках IMG
Пример использования alt для печати подписей img . Удобно для целей SEO. Спасибо Джошу Эмричу за его работу Campy Creature Invader. И JavaScript от CodeJoust на StackExchange.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
HTML-рисунок и подпись к рисунку
Минималистичная карусель на чистом CSS с HTML , рисунок и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Рисунок и подпись
Миниатюра анимированного изображения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивные этикетки для изображений
Использование figcaption для добавления нескольких меток к изображению. Изменяя переменную CSS
Изменяя переменную CSS с помощью медиа-запросов, метки могут подстраиваться под самые разные размеры экрана.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Рисунок + Подпись к рисунку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Интерактивные чернила
figcaption текстовые сегменты в виде легенд, указывающие на часть содержимого рисунка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Figure & Figcaption с эффектом наведения CSS
Переход изображения при наведении с переменными CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: -
О коде
Игривая фигурка/подпись к рисунку
Попытка более игривого рисунка/figcaption.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js, TweenMax.js
О коде
Карточки с картинками — рисунок и подпись к рисунку
Карточки с изображениями (в стиле полароид) с описанием на обратной стороне. Наведите курсор на изображения, чтобы увидеть эффект. HTML и CSS.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Зависимости: -
О коде
Рисунок + Подпись к рисунку
Моя фальшивая поездка, рассказанная цифрами и подписями к картинкам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Интерактивная куча поляроидов
Разбросайте фотографии или нажмите, чтобы увеличить. Фотографии и подписи (авторы) выбраны случайным образом из "Lorem Picsum". «GreenSock Draggable» для взаимодействия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery. js, draggable.js, ThrowPropsPlugin.js, TweenLite.js, CSSPlugin.js
js, draggable.js, ThrowPropsPlugin.js, TweenLite.js, CSSPlugin.js
О коде
Теги для рисунков и подписей к ним
рисунок и figcaption ... и прекрасное стихотворение Дэвида Харриса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Рисунок отложенной загрузки + Figcaption & Flipping Card
рисунок и figcaption комбинация с некоторыми дополнительными функциями в виде краткого описания, добавляемого при наведении курсора на заголовок и обратную сторону рисунка для полного описания. Может использоваться в портфолио для демонстрации как работы, так и подробного описания на относительно небольшом пространстве.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Эффект печати
Ввод подписи при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
HTML5 - Когда использовать тег рисунка
Все дело в семантике в современной веб-разработке. Но с этой семантикой,
возникает путаница, когда какие теги должны использоваться. Когда
HTML5 придумал кучу новых семантических элементов, был один такой элемент <рисунок>. Итак, у нас уже есть , так что же еще делает тег figure?
добавить к нему?
Определение тега рисунка W3C
Согласно с W3C,
«Элемент рисунка представляет собой единицу содержимого, необязательно с заголовком,
который является автономным, на который обычно ссылаются как на единую единицу из
основной поток документа, который можно отодвинуть от основного потока документа. документа, не затрагивая смысла документа».
документа, не затрагивая смысла документа».
Разница между
рисунок и изображение тег Разница между фигурой и тегом изображения довольно проста. Тег изображения
используется для встраивания изображения в документ HTML, тогда как тег рисунка используется для
семантически организовать содержимое изображения в HTML-документе.
Важно отметить, что эти два элемента не являются взаимозаменяемыми. Оба
эти элементы одинаково важны на своих местах. Вы не можете использовать
тег figure для встраивания изображения в документ HTML5, попробуйте добавить атрибут src к
тег figure таким же образом, как и тег img, и вы заметите, что изображение
не отображается. Итак, для добавления изображения в HTML5 ничего не изменилось. документации мы по-прежнему используем тег img для того же. Тогда что изменилось?
документации мы по-прежнему используем тег img для того же. Тогда что изменилось?
До HTML5, если нам нужно было добавить подпись к изображению, мы
использовать некоторый тег p или тег span, и, определив для него некоторый класс, мы могли бы стилизовать
эти подписи. Таким образом, не было возможности семантически добавить подпись к изображению.
через HTML, но с тегом figure есть специальный тег только для
подписи к изображению, известные как
Семантическая разница
Давайте посмотрим на пример кода, который создаст четкую картину того, что мы из себя представляем. говорить.
говорить.
<голова>
<мета-кодировка="utf-8">
Изображение без тега рисунка
<тело>
<р>
Смотрите ниже, я буду прикреплять изображение ноутбука.
<дел>

Вот изображение ноутбука.
Давайте посмотрим на выходную веб-страницу этого примера кода.
Рис.1 - Изображение без тега рисункаТеперь давайте посмотрим на тот же пример, но с тегом figure вместо тега div для организация контента.
<голова>
<мета-кодировка="utf-8">
Изображение с тегом фигуры
<тело>
Смотрите ниже, я буду прикреплять изображение ноутбука.
<рисунок>

Вот изображение ноутбука.
Давайте посмотрим на вывод этого кода.
Рис.2 - Изображение с тегом фигуры Увидеть разницу! Как вы можете заметить, я не использовал никаких свойств стиля в
кода, все же есть разница в выравнивании изображения и подписи,
тег фигуры отвечает за все это. Но кроме выравнивания по умолчанию
и изменения стиля, которые обеспечивает тег фигуры, основное преимущество, которое он имеет
То есть это также позволяет различным компьютерным программам лучше понимать ваш контент. Человеку довольно легко отличить абзац от изображения.
но для
машины, это не годится для того же самого. Под машинами я подразумеваю Google
Поисковая система или даже ваш веб-браузер в этом отношении.
Человеку довольно легко отличить абзац от изображения.
но для
машины, это не годится для того же самого. Под машинами я подразумеваю Google
Поисковая система или даже ваш веб-браузер в этом отношении.
Весь смысл семантики в том, чтобы разговаривать с этими машинами и инструктировать
какая часть документа HTML5 что передает. В первом случае нашего
пример с тегом div, при выполнении этих инструкций компьютер
программы не понимали, что находится под этим тегом div.
Мы можем вставлять что угодно под тегом div, как наш веб-браузер должен знать
об этом?
Но во втором случае с тегом рисунка вместо тега div он сообщает сети
браузер, в котором изображение будет встроено под этим тегом.
Предположим, у вас есть куча изображений в HTML-документе, вы можете использовать тег рисунка
чтобы вложить все эти изображения в этот тег фигуры.
Только один элемент
Примечание : Тег Figure не только ограничен изображениями, но мы также можем
используйте тег фигуры, чтобы обернуть некоторые аудио, видео или даже некоторые диаграммы или таблицы, блоки
кодов.
Но его нельзя использовать для упаковки всего и вся. Например, любой
графическое содержимое не должно быть встроено под тегом рисунка. Вместо этого используйте img
ярлык.
Вместо этого используйте img
ярлык.
Различия между
<в стороне> и <рисунок> Пока мы на этом, давайте также посмотрим на различия между aside и figure.
элемент.
Мы всегда должны выбирать между двумя элементами на основе двух факторов:
- Если контент связан исключительно с основным контентом и не является существенным, выберите <в сторону>.
- Если контент необходим, но его положение в потоке контента не соответствует ценно, перейдите на <рисунок>.
Однако, если контент связан с предыдущей или предстоящей частью контента
используйте другие элементы семантики, например, div, section и т. д., в зависимости от того, как
содержание связано.
д., в зависимости от того, как
содержание связано.
Заключение
Все дело в семантике в современной веб-разработке. Итак, какой бы тег вы ни выбрали должны удовлетворять семантическим требованиям содержания то же самое относится и к фигуре тег тоже. Как я уже говорил, тег figure используется для выравнивания содержимого. семантически, а также то, что мы не можем увидеть невооруженным глазом, это то, что это помогает машинам лучше понимать ваш контент, и в этом весь точка позади семантики. Таким образом, есть достаточно мест, где этот элемент может использоваться, но необходимо соблюдать особую осторожность, чтобы это был именно тот элемент, который работа.
Подробнее
Автор :
Сатьям Кумар -Вам также понравится:
Как разместить 3 и 4 рисунка рядом html/css
Я пытаюсь расположить рядом 3 рисунка, каждый из которых содержит изображение (со ссылкой на него) и заголовок, расположенный по центру в верхней части изображение.
На данный момент у меня есть это:
цифра {
дисплей: таблица;
ширина: 50%;
маржа: 0;
}
figcaption {
отображение: заголовок таблицы;
сторона заголовка: сверху;
}
#содержание {
максимальная ширина: 80%;
высота: 80%;
}
.центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: авто;
выравнивание текста: по центру;
} <дел>
<дел>
<рисунок>
<а href="#">

Милый кот
<рисунок>
<а href="#">

Милый кот 2

 jpg"
alt="St. Tropez">
<figcaption>Saint Tropez and its
fort in the evening sun</figcaption>
</figure>
jpg"
alt="St. Tropez">
<figcaption>Saint Tropez and its
fort in the evening sun</figcaption>
</figure> figure {
display: table;
}
div.figure p + p {
display: table-caption;
caption-side: top;
}
figure {
display: table;
}
div.figure p + p {
display: table-caption;
caption-side: top;
} jpg" alt="Макака на дереве.">
<figcaption>
Наглая макака из Борнео.
Фото <a href="…">Ричарда Кларка</a>
</figcaption>
</figure>
jpg" alt="Макака на дереве.">
<figcaption>
Наглая макака из Борнео.
Фото <a href="…">Ричарда Кларка</a>
</figcaption>
</figure>

 801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
 031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>





 Я пробовал использовать
Я пробовал использовать 
 центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: авто;
выравнивание текста: по центру;
}
центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: авто;
выравнивание текста: по центру;
}  jpg?width=445&quality=45&auto=format&fit=max&dpr=2&s=42132184edabf489cb379824f3da6f61" loading="lazy" alt
jpg?width=445&quality=45&auto=format&fit=max&dpr=2&s=42132184edabf489cb379824f3da6f61" loading="lazy" alt
 ссылка на сайт {
текстовое оформление: нет;
цвет: #000;
}
.image-контейнер {
отображение: встроенный блок;
ширина: 100%;
}
.подпись {
выравнивание текста: по центру;
}
ссылка на сайт {
текстовое оформление: нет;
цвет: #000;
}
.image-контейнер {
отображение: встроенный блок;
ширина: 100%;
}
.подпись {
выравнивание текста: по центру;
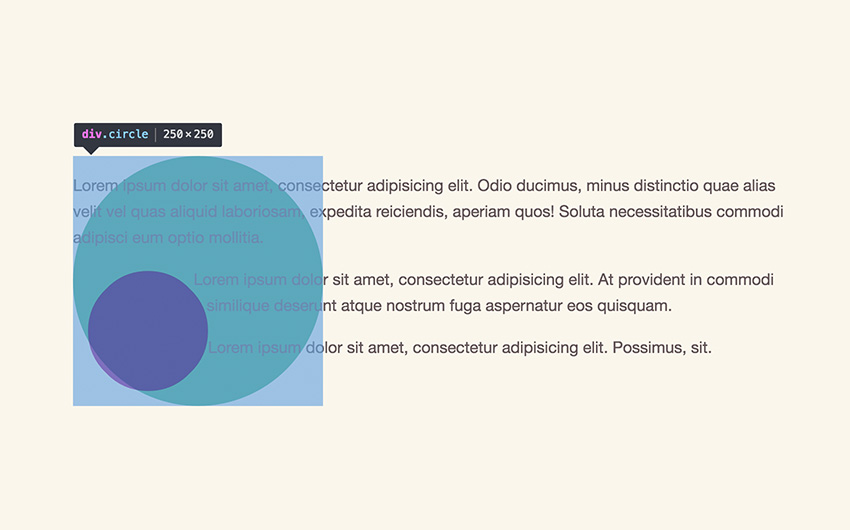
}  На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS.
На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS. И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели. С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX. (Большой предварительный просмотр)
(Большой предварительный просмотр) О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
 io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте. (Большой предварительный просмотр)
(Большой предварительный просмотр) Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика». Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.

 чтобы сделать вашу жизнь как разработчика проще.
чтобы сделать вашу жизнь как разработчика проще. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими. Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
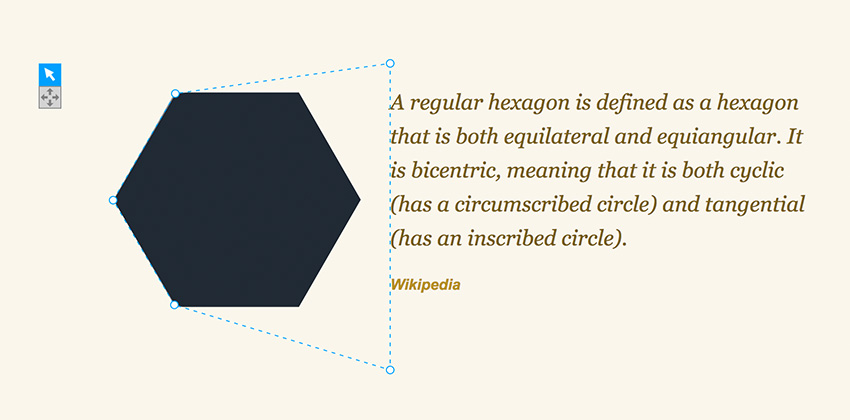
Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений. После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
 Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться! Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
 Текст и ссылки внутри текста всегда имеют цвет по умолчанию, за исключением
Текст и ссылки внутри текста всегда имеют цвет по умолчанию, за исключением  Vivamus вызывает erat eu suscipit. Ссылка на сайт.
Vivamus вызывает erat eu suscipit. Ссылка на сайт. Для значка поддерживается только
Для значка поддерживается только 
 m-frame
m-frame  Ссылка на сайт.
Ссылка на сайт. Aliquam pharetra imperdiet tortor sed vehicula. Ссылка на сайт.
Aliquam pharetra imperdiet tortor sed vehicula. Ссылка на сайт. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus вызывает erat eu suscipit. Aliquam pharetra imperdiet tortor sed vehicula. Ссылка на сайт.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus вызывает erat eu suscipit. Aliquam pharetra imperdiet tortor sed vehicula. Ссылка на сайт.

 Размер этикетки адаптируется к размеру
окружающего текста.
Размер этикетки адаптируется к размеру
окружающего текста. м-квартира
м-квартира  m-big
m-big 


 Смотрите также
mosra/m.css#117 для получения дополнительной информации.
Смотрите также
mosra/m.css#117 для получения дополнительной информации. Если вы хотите, чтобы сетка
надувать до полной ширины контейнера,
добавьте к нему класс CSS
Если вы хотите, чтобы сетка
надувать до полной ширины контейнера,
добавьте к нему класс CSS 
 . image-grid::
. image-grid:: Добавьте дополнительный класс CSS
Добавьте дополнительный класс CSS  В приведенном ниже фрагменте
В приведенном ниже фрагменте  Выход
тогда может выглядеть примерно так:
Выход
тогда может выглядеть примерно так:  Элемент
Элемент 
 Здесь вы также можете использовать цветовые классы CSS. При использовании
Здесь вы также можете использовать цветовые классы CSS. При использовании 
 m-bar
m-bar 
 поведение почти идентично, создайте
поведение почти идентично, создайте  Вы можете заметить это на этой странице
— посмотрите, как ноты и цифры имеют свой фон снаружи. Это также делает
узкие макеты лучше читаются, так как визуальные элементы компонентов не врезаются в
драгоценная ширина экрана.
Вы можете заметить это на этой странице
— посмотрите, как ноты и цифры имеют свой фон снаружи. Это также делает
узкие макеты лучше читаются, так как визуальные элементы компонентов не врезаются в
драгоценная ширина экрана. Реалистичные полароидные рисунки
Реалистичные полароидные рисунки Рис. & Figcation 2
Рис. & Figcation 2 Figure & Figcaption с CSS
Figure & Figcaption с CSS Используйте теги Alt в подписях IMG
Используйте теги Alt в подписях IMG цифры
цифры
 Препроцессор: Haml
Препроцессор: Haml : cpc-figures, polaroid, card, Gallery, css
: cpc-figures, polaroid, card, Gallery, css codepenchallenge, cpc-figures
codepenchallenge, cpc-figures codepenchallenge, cpc-figures, card, flip, lazy-loading
codepenchallenge, cpc-figures, card, flip, lazy-loading CPC-фигуры, CodePenchallenge
CPC-фигуры, CodePenchallenge Рисунок & Рисунок & Рисунок & Рисунок & Рисунок & Рисунок и Рисунок. Figcaption Instax Version
Рисунок & Рисунок & Рисунок & Рисунок & Рисунок & Рисунок и Рисунок. Figcaption Instax Version