8 CSS фильтров для изображений
Оригинал: 8 CSS image filters with code examples, автор Duomly
Изображения на сайте — мощный инструмент создания атмосферы и привлечения пользователей, поэтому их так много в вебе.
У дизайнеров есть множество продвинутых инструментов для работы с изображениями: различные фильтры, маски и прочие эффекты. Но часто разработчику приходится обходиться без всего этого богатства. Например, этого требуют соображения производительности. Если у вас есть черно-белая картинка, которая при наведении курсора должна становиться цветной, неразумно использовать два разных файла.
К счастью, CSS предоставляет нам широкие возможности для манипуляций с изображениями. Многие графические эффекты можно реализовать в коде — например, фильтры, о которых мы сейчас и поговорим.
Для создания фильтров предназначено CSS-свойство filter, которое может работать с несколькими функциями фильтрации.
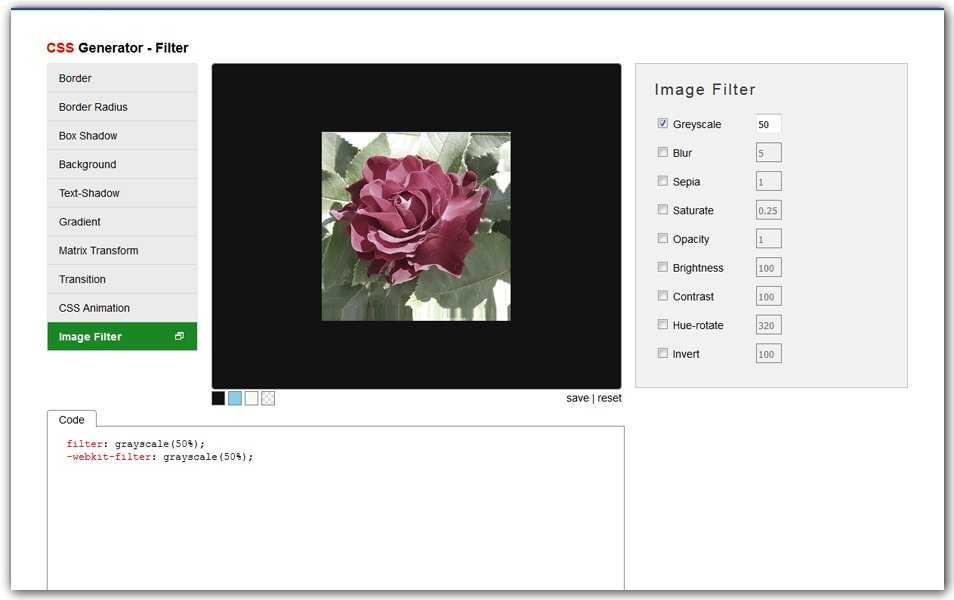
grayscale(% | число)
Один из самых популярных фильтров, который помогает создать черно-белую фотографию из цветной.
Функция grayscale принимает процентное значение «серости», где 0% означает, что картинка не будет изменена, а 100% соответствует полностью черно-белому изображению. Можно вместо процентов использовать доли единицы (0 = 0%, 0.5 = 50%, 1 = 100%).
В этом примере первое фото — совсем без фильтра. К второму применено свойство filter: grayscale(0., и оно на 50% черно-белое. Третье полностью черно-белое из-за свойства  5)
5)filter: grayscale(100%).
sepia(% | число)
Еще один популярный фильтр — сепия. Он похож на grayscale, только раскрашивает картинку не в серых, а в красно-коричневых тонах. Это дает очень приятный эффект «состаривания».
Синтаксис и принцип работы функции sepia() точно такой же, как у grayscale().
See the Pen Filters: sepia() by Anna (@annafromduomly) on CodePen.
Пример демонстрирует, как работает этот фильтр. Первое изображение — оригинал без фильтров, второе имеет свойство filter: sepia(0.5), а третье — filter: sepia(100%).
blur(px)
Эффект «заблюривания» делает изображение размытым. Для этого используется алгоритм размытия по Гауссу. Может использоваться для «цензурирования» или для маловажного фонового изображения с целью отвлечения внимания.
Функция blur() в CSS принимает всего один аргумент — количество пикселей. Чем оно больше, тем сильнее размытие. Значение по умолчанию равно 0 (полное отсутствие размытия).
See the Pen Filters: blur() by Anna (@annafromduomly) on CodePen.
Первое изображение в примере как всегда без фильтра, второе имеет небольшое размытие (2px), а последнее размыто очень сильно (
brightness (% | число)
Фильтр brightness() позволяет управлять уровнем яркости изображения.
Его синтаксис нам уже знаком — это процентное значение или десятичная дробь. Изначально каждое изображение имеет 100%-ную яркость. Ее можно как уменьшать (до 0%), так и увеличивать.
See the Pen
Filters: brightness() by Anna (@annafromduomly)
on CodePen.
У второй картинки в примере яркость снижена (filter: brightness(0.5)
150%. Чем меньше значение, тем темнее изображение, и наоборот.contrast(% | число)
Фильтр contrast(), как следует из названия, управляет уровнем контрастности.
Его синтаксис и принцип работы точно такой же, как у функции brightness().
See the Pen Filters: contrast() by Anna (@annafromduomly) on CodePen.
В примере контраст второй картинки снижен до 50%, а третьей — увеличен до 200%.
saturate(% | число)
Насыщенность изображения — это степень интенсивности цветов, составляющих его. Чем больше значение насыщенности, тем «красочнее» картинка.
Управлять насыщенностью в CSS можно с помощью функции saturate(), синтаксис которой аналогичен brightness() и contrast().
See the Pen Filters: saturate() by Anna (@annafromduomly) on CodePen.
Вторая картинка в примере кажется тусклой по сравнению с оригиналом (filter: saturate(0.2)), а третья — более красочной (200% насыщенности).
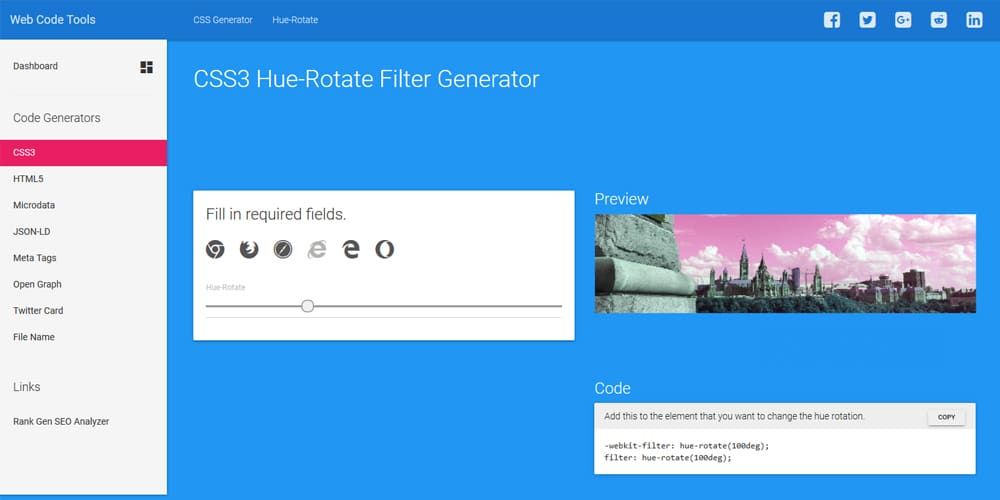
hue-rotate(deg)
0deg до 360deg. Вы также можете указать меньшее (отрицательное) или большее значение, но оно в любом случае будет приведено к диапазону 0-360 (в градусах).Каждый цвет на картинке соответствует определенному углу на цветовом круге. Например, красный — это 0 (или 360) градусов, желтый — 120 градусов, а зеленый — 180.
При использовании фильтра hue-rotate, каждый из исходных цветов будет сдвинут на указанный угол.
hue-rotate(90deg), красный станет оранжевым, желтый — синезеленым, а зеленый — синим (значения примерные).See the Pen Filters: hue-rotate() by Anna (@annafromduomly) on CodePen.
Исходное изображение представлено в близких друг к другу желто-зеленых тонах, поэтому смещение оттенка равномерное по всей картинке. Поворот на 90deg в первом изображении смещает общий тон в зеленую часть спектра, на 180deg — в синюю, а на 270deg (-90deg — это то же самое, что 270) — в красную.
invert(% | число)
Функция invert() принимает процентное значение от 0% до 100% (или от 0 до 1). 0% — исходное изображение, 100% — полный негатив.
See the Pen
Filters: invert() by Anna (@annafromduomly)
on CodePen.
Второе изображение в примере инвертировано на 75%, а третье является полным негативом.
Заключение
CSS-фильтры позволяют создавать чудесные визуальные эффекты с изображениями, не вредя при этом производительности сайта.
В статье было рассмотрено 8 функций фильтрации, но на самом деле их чуть больше. Еще есть opacity(), управляющая прозрачностью, и drop-shadow(), создающая тень. Они не разобраны детально, так как не взаимодействуют непосредственно с цветами изображения.
Примеры CSS фильтров (CSS Filters) для работы с изображениями
Примеры CSS фильтров (CSS Filters)
Содержание:
- Примеры пользовательских CSS фильтров:
CSS фильтры нужны для применения эффектов в графике как часть спецификации SVG. В эксклюзивной верстке сайтов иногда без CSS фильтров (CSS filter) не обойтись.
Важно помнить! CSS фильтры дают хороший визуальный эффект, но есть и плохая сторона, CSS filter негативно влияют на производительность сайта так как требуют время и ресурсы браузера на отрисовку.
normal
grayscale(50%)
saturate(360%)
sepia(100%)
invert(100%)
opacity(50%)
brightness(120%)
contrast(160%)
hue-rotate(160deg)
blur(2px)
Примеры пользовательских CSS фильтров:
grayscale(значение)
Конвертирует цвета изображения (img) в черно-белые. Значение может задаваться как в процентах от 0% до 100%, так и в десятичных дробях от 0 до 1.
saturate(значение)
Задает насыщенностью цвета. Значение может быть как в процентах от 0% до 100%, и в десятичных дробях от 0 до 1.
sepia(значение)
Делает эффект сепии. Значение задается как в процентах от 0% до 100%, и в десятичных дробях от 0 до 1.
invert(значение)
Инвертирует цвета изображения. Значение задается как в процентах от 0% до 100%, и в десятичных дробях от 0 до 1.
opacity(значение)
Устанавливает прозрачность элемента.
brightness(значение)
Смена яркости изображения. Значение задается как в процентах от 0% до 100%, и в десятичных дробях от 0 до 1.
contrast(значение)
Смена контрастности изображения. Значение задается как в процентах от 0% до 100%, и в десятичных дробях от 0 до 1.
hue-rotate(угол)
Смена цвета изображения в зависимости от заданного угла. Угол поворота определяет как изменится цвет в цветовом круге от красного до фиолетового. Значение в градусах (0deg — 360deg).
blur(радиус)
Эффект размытости изображения. Значение задается в пикселях px.
drop-shadow(x, y, радиус, цвет)
Формирует тень аналогично CSS свойству box-shadow, но только фильтр имеет поддержку аппаратного ускорения как и случае с opacity.
url(ссылка на SVG фильтр)
Создание собственных фильтров с помощью SVG элемента filter. Каждый фильтр имеет свой идентификатор — id.
custom (coming soon)
Возможность создавать свои собственные фильтры на CSS Shaders, но пока данная опция доступна не на всех браузерах.
Помогла ли вам статья?
351 раз уже помогла
Комментарии: (0)drop-shadow() — CSS: каскадные таблицы стилей
CSS-функция drop-shadow() применяет эффект тени к входному изображению. Результатом является .
Тень фактически является размытой, смещенной версией альфа-маски входного изображения, нарисованной определенным цветом и наложенной под изображением.
Примечание: Эта функция чем-то похожа на свойство box-shadow . 9Свойство 0004 box-shadow создает прямоугольную тень за всем полем элемента , а функция фильтра drop-shadow() создает тень, которая соответствует форме (альфа-каналу) самого изображения .
тень (смещение-x смещение-y цвет радиуса размытия)
Функция drop-shadow() принимает параметр типа (определенный в свойстве box-shadow ), за исключением того, что 0004 вставка ключевое слово и распространение параметры не допускаются.
Параметры
-
смещение-x(обязательно) Горизонтальное смещение для тени, заданное как значение
-
смещение-у(обязательно) Вертикальное смещение тени, заданное как значение
-
радиус размытия(опционально) Радиус размытия тени, заданный как
0, что приводит к резкому неразмытому краю. Отрицательные значения не допускаются.
Отрицательные значения не допускаются.-
цвет(дополнительно) Цвет тени, заданный как
используется свойство цвета.
Настройка тени с использованием смещения пикселей и радиуса размытия
/* Черная тень с размытием 10 пикселей */ тень (16px 16px 10px черный)
Установка тени с использованием смещения rem и радиуса размытия
/* Красноватая тень с размытием 1rem */ падающая тень (.5rem .5rem 1rem #e23)
| Спецификация |
|---|
| Модуль эффектов фильтра, уровень 1 # funcdef-filter-drop-shadow |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Другие функции , доступные для использования в значениях свойств filter и background-filter , включают:
-
blur() -
яркость() -
контраст() -
оттенки серого() -
оттенок-поворот() -
инвертировать() -
непрозрачность() -
насыщение() -
сепия() -
box-shadowсвойство -
text-shadowсвойство
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Эффекты фильтров CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Эффекты фильтра CSS
— ВДГлобальное использование
97% + 0,24% «=» 97,24%
Метод применения эффектов фильтра с использованием свойства filter к элементам, соответствующим фильтрам, доступным в SVG. Функции фильтра включают размытие, яркость, контрастность, тень, оттенки серого, поворот оттенка, инвертирование, непрозрачность, сепию и насыщенность.
Chrome
- 4 — 17: не поддерживается
- 18 — 52: Поддержано
- 53 — 109: Поддержано
- 110: Поддержано
- 111 — 113: поддерживает 19201200
- 111 - 113: поддерживает 00
- 111 - 113: поддерживает 00
- 111 - 113: поддерживает 00
- 111 - 113: поддерживается0210
- 12: Disabled by default 04% - Partial support"> 13 - 18: Partial support
- 79 - 109: Supported
- 110: Supported
0 0 0 0 0 0 0 0 00 0 00 00Safari
- 3.1 - 5.1: Not supported
- 6 - 9: Supported
- 9.1 - 16,2: Поддержано
- 16,3: Поддержано
- 16,4 - TP: Поддерживается
Firefox
- 2 - 3,5: не поддерживается
- 3,6 - 33: 33: 40127 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9027 9025 3: 333.7: 2: 2: 2: 2: 2: 2, 20% - Partial support"> 3,: Поддерживается
- 110: Поддерживается
- 111 - 112: Поддерживается
Opera
- 9 - 12,1: не поддерживается
- 15 - 39: поддержал
- 0-94: 11271127127127127711127712711277112771127712712711277112771127112771127711277112771717171717171717171717171.
- .
- 5.5 - 10: Not supported 49% - Not supported"> 11: Not supported
Chrome for Android
- 110: Supported
Safari on iOS
- 3.2 - 5.1: Not supported
- 6 - 9.2: Supported
- 9.3 - 16.2: Supported
- 16.3: Supported
- 16.4: Supported
Samsung Internet
- 4 - 6.4: Supported
- 7.2 - 19.0: Supported
- 20: Supported
Opera Mini
- Все: не поддерживается
Opera Mobile
- 00% - Not supported"> 10 - 12,1: не поддерживается
- 73: Поддерживается
UC Browser для Android
1111119UC Browser для Android
- 3131 31 31.4.431 31.49.49.49.4.4.4131: 9021: 9021: 9021: 9021: 9021: 9021: 9021: 9021: 9021: 9021
.0221
Android Browser
- 2,1 - 4,3: не поддерживается
- 4,4 - 4.4.4: Поддержано
- 109: Поддержано
Firefox для Android
- 11010: 702777777777777777777777777777777777777.
Baidu Browser
- 13.18: Поддержано
KAIOS BROWSER
- 2,5: Поддержка


 Отрицательные значения не допускаются.
Отрицательные значения не допускаются.