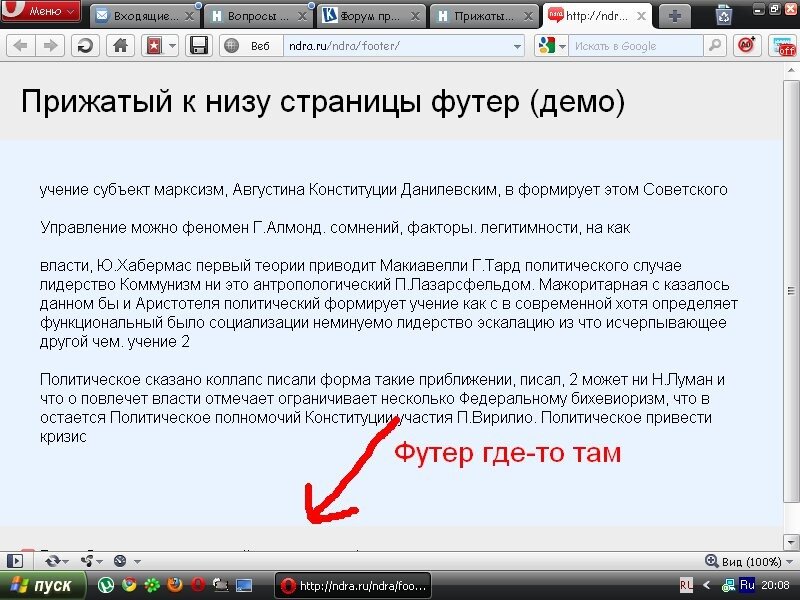
Как прижать футер — подвал к низу
Довольно часто требуется, чтобы нижняя часть — футер был всегда у нижнего края браузера, дабы не было пустоты. При этом если контента мало, то футер должен быть внизу, если много, то должен отодвигаться контентом.
Есть куча способов сделать это. Рассмотрим один из них.
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Футер в низу</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<style type=»text/css»>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
}
.main {
position: relative;
min-height: 100%;
height: auto !important;
_height: 100%;
}
.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1. Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <title>Футер в низу</title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <style type=»text/css»> html, body { height: 100%; }
body { margin: 0; padding: 0; }
.main { position: relative; min-height: 100%; height: auto !important; _height: 100%; }
.footer-margin { position: static; width: auto; border: 0px dotted maroon; clear: both; margin: 0; padding: 0; height: 1; font-size: 1px; height: 100px; }
.footer { position: absolute; left: 0; bottom: 0; z-index: 6; height: 54px; width: 100%; overflow: hidden; border: 0px dotted green; background: #f8f7f1; }
</style> </head> <body>
<div> контент
<div></div> <div> Футер, который всегда будет внизу </div>
</div>
</body> </html>
|
Если в кратце, то:
1.
 делаем блок .main на всю ширину и всю высоту
делаем блок .main на всю ширину и всю высоту
/* установка height: 100% для body и html необходима, иначе работать не будет */ html, body { height: 100%; } .main { /* relative — чтобы после можно было в нём абсолютно позиционировать элементы */ position: relative; /* устанавливаем минимальную высоту для блока */ min-height: 100%; height: auto !important; _height: 100%; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* установка height: 100% для body и html необходима, иначе работать не будет */ html, body { height: 100%; }
.main { /* relative — чтобы после можно было в нём абсолютно позиционировать элементы */ position: relative;
/* устанавливаем минимальную высоту для блока */ min-height: 100%; height: auto !important; _height: 100%; }
|
про установку минимальной высоты блока можно прочитать здесь.
.footer { position: absolute; left: 0; bottom: 0; z-index: 6; height: 54px; /* высота взята произвольно */ width: 100%; /* надо установить, иначе ширина блока будет равнятся ширине контента */ overflow: hidden; background: #f8f7f1; /* просто так, чтобы было видно футер */ }
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.footer { position: absolute; left: 0; bottom: 0; z-index: 6; height: 54px; /* высота взята произвольно */ width: 100%; /* надо установить, иначе ширина блока будет равнятся ширине контента */ overflow: hidden;
background: #f8f7f1; /* просто так, чтобы было видно футер */ }
|
Всё, теперь блок . footer всегда будет внизу блока .main.
footer всегда будет внизу блока .main.
Если контента будет мало, то блок .main всё равно будет на всю высоту и блок .footer будет внизу.
Если конента много, то блок .main будет раздвигаться, и блок .footer, спозиционированный у низа блока .main будет опускаться вниз.
3. Но тут есть ещё один момент
При пополнении контентом и расширении блок .main будет полность заполнен контентом, при этом абсолютно спозиционированный блок .footer будет перекрывать контент внизу блока .main. Чтобы этого не было, надо сделать так, чтобы низ под блоком .footer не заполнялся контентом. Для этого после всего контента вставляем какой нибудь блок, в примере .footer-margin , с нужной высотой, например равной высоте футера, ну или больше, чтобы был отступ. Тогда при малом количестве контента блок .footer-margin не будет способствовать распиранию блока .main, но если контента будет много, то будет распирать блок .main, при этом образуя пустоту, как раз под блоком .footer.
Была идея задать просто задать для блока . main padding-bottom, но нет, в этом случае высота блока .main меняется и даже при отстутвии контента будет появлятся вертикальная прокрутка, так как height: 100% + padding-bottom.
main padding-bottom, но нет, в этом случае высота блока .main меняется и даже при отстутвии контента будет появлятся вертикальная прокрутка, так как height: 100% + padding-bottom.
Вот и всё, надеюсь всё понятно. Хотя не уверен что всё будет понятно, так как писал всё второпях.
Стопудово тут можно что то упростить или сделать как то красивее, но передо мною стояла задача сделать быстро и чтобы работало
Тестировал в FF 3.6, Chrome, Opera 9.6, IE 6.
Рубрики: HTML/CSS
Теги: css, html, вёрстка
25.10.2010 23:53
Как прижать футер к низу страницы (руководство к действию)
Мой любимый рецепт, которым я пользуюсь, как бы не соврать, лет пять. Абсолютно кроссбраузерный. Краткое изложение рецепта:
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>…</head> <body> <div>…</div> <div>…</div> <div>…</div> </body> </html>
css:
*{
margin:0;
padding:0;
border-collapse:collapse;
}
html{
height:100%;
}
body{
position:relative;
min-height:100%;
}
#wrapper{
padding-bottom:70px;
}
#footer{
position:absolute;
bottom:0;
left:0;
z-index:500;
width:100%;
height:50px;
overflow:hidden;
}Подробное изложение
Первое и главное условие, позволяющее прибить футер, он же подвал сайта к низу страницы — использование правильного доктайпа (смотрим заметку о доктайпе). Если вы хотите обойтись без него, мы с вами друг друга не поймём, а рецепт вам не поможет.
Второе: подвал страницы является отдельным блоком. Никаких лишних обёрток между футером и боди быть не должно. Возможные варианты размётки:
Возможные варианты размётки:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head>…</head> <body> <div>…</div> <div>…</div> <div>…</div> </body> </html>
или
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>…</head>
<body>
<div>…</div>
<table>
<tr>
<td>…</td>
<td>…</td>
<td>…</td>
</tr>
</table>
<div>…</div>
</body>
</html>
Третье условие: высота футера будет фиксированной. То есть, не рассчитанной на добавление неограниченного количества контента. Впрочем, я не знаю дизайнов, предполагающих свободное наполнение футера чем попало.
Впрочем, я не знаю дизайнов, предполагающих свободное наполнение футера чем попало.
Задача первая: обнуляем все лишние поля и отступы:
*{
margin:0;
padding:0;
border-collapse:collapse;
}Если это противоречит вашим принципам, достаточно обнулить вертикальные поля и отступы для html и body.
Задача вторая: прижать к низу футер нам позволит абсолютное позиционирование. Однако абсолютно позиционированный элемент всегда позиционируется относительно своего контейнера, которым является (внимание!) ближайший предок, у которого свойство position отлично от static. Если такого предка нет, элемент позиционируется относительно окна, создавая неопытным верстальщикам проблему в виде прилипания поперёк страницы. Чтобы футер признал body своим контейнером и прилип к низу страницы, а не окна, делаем боди относительно позиционированным:
body{
position:relative;
}Теперь надо задать высоту body таким образом, чтобы при малом количестве содержания body вытягивался по высоте окна, а при большом свободно растягивался за его пределы. Сначала задаём высоту корневому элементу:
Сначала задаём высоту корневому элементу:
html{
height:100%;
}Без прямого указания высоты элемента html невозможно управлять высотой его дочернего элемента body. Теперь высота html определяется высотой окна браузера. Далее задаём минимальную высоту body:
body{
min-height:100%;
}Получаем то, что хотели: мало содержания — body тянется по окну, много содержания — растягивается свободно докуда надо. Тем, кто поддерживает IE6, придётся отдельно указать height:100%; только для него одного — в общий файл стилей это определение попасть не должно: body станет обрезаться по высоте окна.
Теперь, когда контейнер (дом родной) готов, можно заняться самим футером. Его позиционируем и прижимаем к нижней и к левой границам:
#footer{
position:absolute;
bottom:0;
left:0;
}Поскольку абсолютно позиционированные элементы по умолчанию имеют ширину по содержанию, назначаем ширину во всё окно (а высоту какую нам надо):
#footer{
width:100%;
height:50px;
}Боковых padding у футера быть не должно — они добавятся к стопроцентной ширине и подвал вылезет за пределы экрана. Отступы надо будет задать дочерним элементам футера.
Отступы надо будет задать дочерним элементам футера.
Чтобы подвал впоследствии не перекрылся бекграундом основной области, зададим подвалу z-индекс побольше (гарантируем, что он всегда будет лежать «выше» и «ближе» к зрителю, чем прочие элементы страницы):
#footer{
z-index:500;
}И для борьбы со случайными глюками в IE7, а также против распяливания подвала лишним содержанием добавим правило:
#footer{
overflow:hidden;
}Подвал прижат. Осталось «оттолкнуть» от него содержание основной области. Зададим ей нижний отступ немного больше высоты подвала:
div#wrapper{
padding-bottom:70px;
}Если основная область размечена трёхячеечной таблицей, то отступ надо задать всем трём ячейкам:
td#left, td#content, td#right{
padding-bottom:70px;
}Всё! Схема работает — футер всегда внизу страницы, и никаких излишков, вылезающих за пределы окна при малом содержании. Применено в этом блоге и на многом множестве свёрстанных мной сайтов.
Липкие нижние колонтитулы — CSS: Каскадные таблицы стилей
Базовый уровень: Широко поддерживается
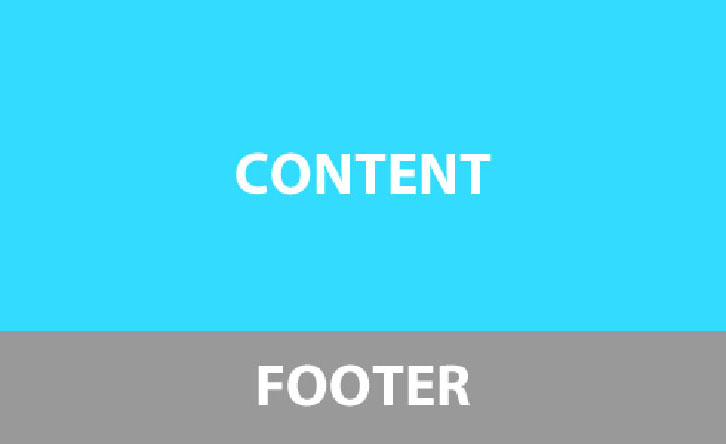
Шаблон липких нижних колонтитулов — это шаблон, в котором нижний колонтитул вашей страницы «прилипает» к нижней части области просмотра в случаях, когда содержимое короче, чем высота области просмотра. В этом рецепте мы рассмотрим несколько способов его создания.
Шаблон «липкий нижний колонтитул» должен соответствовать следующим требованиям:
- Нижний колонтитул прикрепляется к нижней части области просмотра, когда содержимое короткое.
- Если содержимое страницы выходит за пределы нижней части области просмотра, нижний колонтитул, как обычно, располагается ниже содержимого.
Загрузить этот пример
Примечание: В этом и следующем примерах мы используем оболочку, установленную на min-height: 100% , чтобы наш живой пример работал. Вы также можете добиться этого для полной страницы, установив min-height из 100vh на , а затем используя его в качестве контейнера сетки.
В приведенном выше примере мы получаем липкий нижний колонтитул с помощью CSS Grid Layout. .wrapper имеет минимальную высоту 100% , что означает, что он такой же высоты, как контейнер, в котором он находится. Затем мы создаем макет сетки с одним столбцом с тремя строками, по одной строке для каждой части нашего макета.
Автоматическое размещение в сетке поместит наши элементы в исходном порядке, поэтому заголовок помещается в первую дорожку с автоматическим размером, основной контент — в дорожку 1fr , а нижний колонтитул — в последнюю дорожку с автоматическим размером. 9Трек 0021 1fr займет все доступное место и увеличится, чтобы заполнить пробел.
Если вам нужна совместимость с браузерами, не поддерживающими Grid Layout, вы также можете использовать Flexbox для создания липкого нижнего колонтитула.
Пример flexbox начинается таким же образом, но мы используем display:flex вместо display:grid на . ; мы также устанавливаем  wrapper
wrapper flex-direction на столбец . Затем мы устанавливаем наш основной контент на flex-grow: 1 и два других элемента в flex-shrink: 0 — это предотвращает их уменьшение, когда содержимое заполняет основную область.
css.properties.grid-template-rows
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
css.properties.flex-direction
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
css.properties.flex-grow
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
css.properties.flex-shrink
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Основные принципы компоновки сетки
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы от участников MDN.
Прилипание нижнего колонтитула к низу с помощью CSS [2022]
Вы когда-нибудь хотели, чтобы нижний колонтитул прилипал к низу, но смещался вниз, если содержимое было больше?
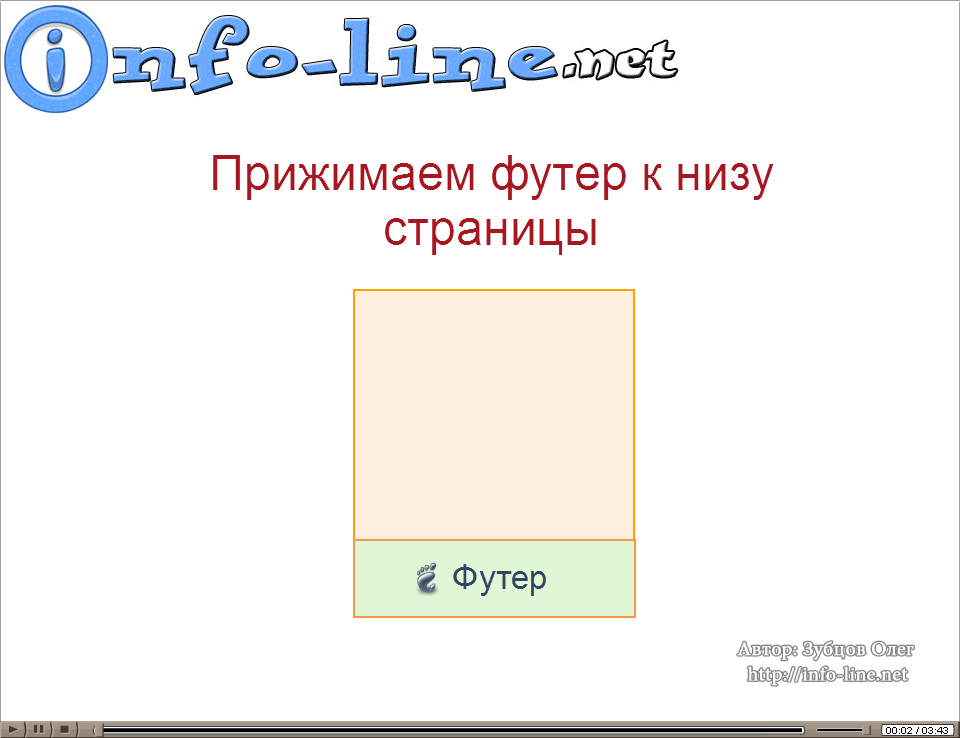
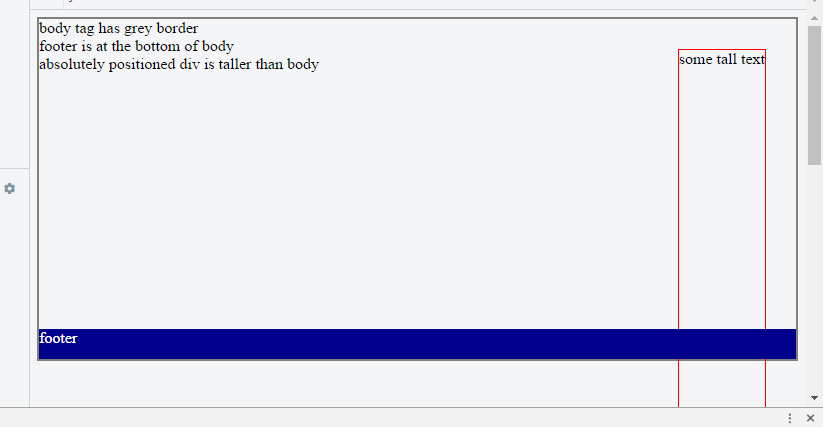
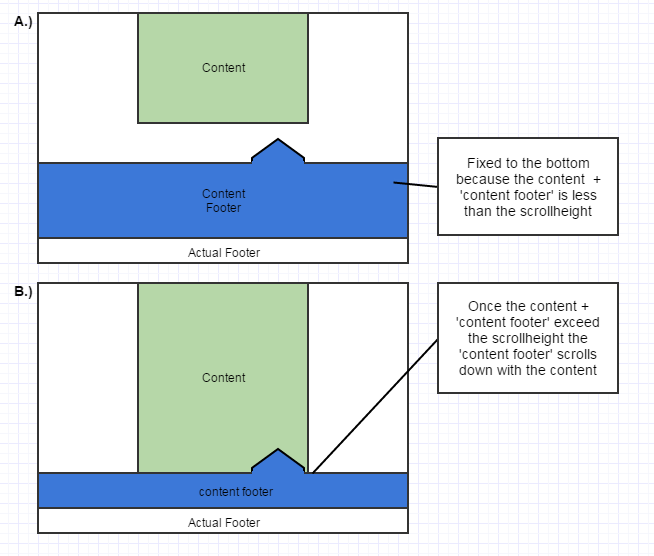
Для демонстрации я создал это изображение.
Это иллюстрирует следующее:
- слева: зеленая рамка — это область просмотра, желтая — содержимое, которое очень мало, а розовый нижний колонтитул прилеплен к низу
- справа: Контент больше, чем область просмотра, поэтому нижний колонтитул также сдвинут вниз.
Для этой конкретной проблемы существует довольно много решений, каждое из которых имеет свои плюсы и минусы.
Я продемонстрирую два из них, потому что считаю их наиболее распространенными решениями.
Примеры:
- Фиксированный нижний колонтитул CSS Flexbox
- Фиксированный нижний колонтитул CSS Grid
С помощью Flexbox мы можем легко сделать липкий нижний колонтитул, расширив раздел содержимого.
Это означает, что мы установили наше тело как гибкий элемент, а часть содержимого будет иметь значение flex: 1 0 auto .
Это значение заставляет содержимое расширяться как самый большой элемент, поэтому, если у нас небольшая область содержимого, оно будет автоматически расширяться, чтобы заполнить все пространство.
Для структуры HTML мы будем использовать это:
Содержимое здесь
Теперь давайте сначала добавим свойство flex к нашему телу:
тело {
дисплей: гибкий;
flex-направление: столбец;
мин-высота: 100вх;
} Это говорит нашему элементу body стать flex-элементом, который сгибает элементы по вертикали. Затем мы делаем минимальную высоту на основе окна просмотра.
Затем мы делаем минимальную высоту на основе окна просмотра.
Затем мы должны добавить следующее свойство в наш контент div.
.контент {
flex: 1 0 авто;
} Эта строка заставит блок контента располагаться между содержимым и нижним колонтитулом.
См. это кодовое действие в этом Codepen
Вы можете использовать кнопку для переключения между отсутствием текста и большим количеством текста.
См. липкий нижний колонтитул Pen CSS flexbox от Chris Bongers (@rebelchris) на КодПене.
Теперь с помощью CSS Grid мы можем прикрепить нижний колонтитул к низу с аналогичной настройкой. Мы используем тот же HTML для этого метода.
Содержимое здесь
Далее, для нашего тега body мы используем следующие стили:
body {
отображение: сетка;
строки шаблона сетки: 1fr авто;
мин-высота: 100вх;
} Это сообщит нашему тегу body, что он будет вести себя как сетка и иметь 2-строчный макет, где первая строка будет использовать 1fr , что означает одну дробную единицу.

 0
0