- Статья
Дата последнего изменения: 9 марта 2015 г.
Применимо к: SharePoint Foundation 2010
Каскадные таблицы стилей (CSS) определяют правила стилей, которые разработчик может применять к элементам на веб-странице. Например, в CSS-стилях может определяться способ отображения и место размещения элементов на странице. CSS-стили можно использовать вместе с ECMAScript (JavaScript, JScript) и элементами HTML, определенным на главной странице (v4.master) и отдельных страницах, для настройки отображения веб-сайтов Microsoft SharePoint Foundation.
В следующей таблице приведены некоторые элементы верхнего уровня и CSS-стили, используемые на домашней странице сайта группы по умолчанию.
<body> | v4master | Применяет CSS-стили в corev4.css к странице. |
Контейнер ленты | s4-pr | Увеличивает контейнер ленты до полной ширины строки на странице. |
s4-ribbonrowhidetitle | Используется для отображения или скрытия области заголовков ленты при открытии или закрытии ленты. | |
ms-cui-ribbon | Определяет главный CSS-класс ленты. | |
ms-cui-ribbonTopBars | Определяет элементы над телом ленты от верхней части страницы вверх до заголовков вкладок ленты включительно. | |
Меню действий сайта | ms-siteactionsmenu | Задает стили меню «Действия сайта» в целом. |
ms-siteactionsmenuinner | Задает стили для внутреннего меню «Действия сайта». | |
ms-menu-a | Задает свойство margin-right главного меню. | |
Меню «Цепочка переходов» | s4-breadcrumb-menu | Задает стили меню «Цепочка переходов» в целом. |
s4-breadcrumb-anchor | Задает стили при наведении указателя мыши над меню «Цепочка переходов». | |
Заголовок меню «Цепочка переходов» | s4-breadcrumb-top | Задает стили верхней области меню «Цепочка переходов» при открытом раскрывающемся дереве. |
s4-breadcrumb-header | Задает стили для значка папки цепочки переходов, когда выделено раскрывающееся меню дерева цепочки переходов. | |
Элементы меню «Цепочка переходов» | s4-breadcrumb | Задает стили элементов цепочки переходов. |
s4-breadcrumbRootNode | Задает стили для корневого элемента цепочки переходов для сайта группы. | |
s4-breadcrumbCurrentNode | Задает стили для элемента «Домашняя страница» цепочки переходов. | |
Вкладка «Правка» | ms-qatbutton | Задает стили для вкладки «Правка». |
Вкладка «Обзор». | ms-cui-tts | Задает стили для контейнера заголовка вкладки. |
ms-cui-tt | Задает стили для заголовка вкладки. | |
ms-browseTab | Задает стили для вкладки «Обзор». | |
ms-cui-tt-s | Задает стили для выбранного заголовка вкладки. | |
ms-cui-tt-a | Задает стили для якоря заголовка вкладки на ленте (элемента ссылки, благодаря которому заголовок вкладки реагирует на щелчки мышью). | |
ms-cui-tt-span | Задает стили для диапазона заголовка вкладки. | |
Вкладка «Страница» | ms-cui-tt | Задает стили для заголовка вкладки. |
ms-cui-tt-a | Задает стили для якоря заголовка вкладки на ленте (элемента ссылки, благодаря которому заголовок вкладки реагирует на щелчки мышью). | |
ms-cui-tt-span | Задает стили для диапазона заголовка вкладки. | |
User menu | s4-trc-container-menu | Задает стили для меню верхнего правого углового контейнера. |
ms-SPLink | Задает стили, применяемые к элементу меню. | |
ms-welcomeMenu | Задает свойство margin-right элемента раскрывающегося меню. | |
ms-menu-a | Задает свойство margin-right главного меню. | |
Строка заголовка | s4-pr | Увеличивает строку заголовка до полной ширины строки на странице. |
s4-title | Задает стили для элементов заголовка страницы. | |
s4-lp | Задает стили для элементов в левой части страницы. | |
s4-titlelogo | Задает поля и выравнивание для изображения эмблемы заголовка. | |
s4-titletext | Задает стили для всего текста справа изображения эмблемы страницы. | |
Область «Поиск» | s4-search | Задает значения отступов для элемента управления «Поиск» во вторичном меню. |
s4-rp | Задает стили для элементов в правой части страницы. | |
Элементы меню быстрого запуска | menu-item | Задает стили для кнопки «Домой», расположенной под эмблемой сайта. |
menu-item-text | Задает стили для текста на кнопке «Домой». | |
Ссылка «Корзина» | s4-rcycl | Задает стили для элемента ссылки «Корзина». |
ms-splinkbutton-text | Задает стили для элемента ссылки. | |
Ссылка «Все содержимое сайта» | s4-specialNavIcon | Задает стили для элемента ссылки «Все содержимое сайта». |
ms-splinkbutton-text | Задает стили для элемента ссылки. | |
Ссылка «Общие документы» | ms-WPHeaderTd | Задает стили для раздела заголовка в веб-части. |
ms-standardheader | Задает стандартные стили заголовков. | |
ms-WPTitle | Задает стили для заголовка веб-части. | |
Меню веб-части. | ms-WPHeaderTdMenu | Задает стили для меню веб-части. |
ms-WPHeaderMenuImg | Задает стили для изображения меню веб-части. | |
Флажок выделения | ms-WPHeaderTdSelection | Задает стили для флажка выделения веб-части. |
ms-WPHeaderTdSelSpan | Задает пересекающиеся стили для флажка выделения веб-части. | |
Флажок выделения элемента | ms-vh-icon | Задает стили для значка флажка выделения элемента. |
ms-vh3 | Задает свойство height. | |
Параметры «Тип», «Имя», «Изменено», «Автор изменений» | ms-vh-div | Задает свойство padding-top. |
s4-ctx | Задает свойства отступов, расположения и отображения для раскрывающегося меню. | |
ms-vh3 | Задает свойство height. | |
Текст «Общие документы» | ms-vb | Задает стили для текстовой области группы элементов управления «Общие документы» (внизу группы). |
Ссылка «Добавить документ» | ms-addnew | Задает стили, указанные для ссылки «Добавить документ». |
Фотоизображение | ms-rte-layoutszone-outer | Класс редактора форматированного текста, задающий свойство float для элементов управления веб-части «Домашняя страница сайта группы». |
ms-rte-layoutszone-inner | Класс редактора форматированного текста, задающий стили областей содержимого веб-части «Домашняя страница сайта группы». | |
ms-rteThemeForeColor-5-5 | Класс редактора форматированного текста, задающий цвет переднего плана темы (темно-синий) для вики-области «Начало работы». | |
Область «Начало работы» | ms-rte-layoutszone-outer | Класс редактора форматированного текста, задающий свойство float для элементов управления веб-части «Домашняя страница сайта группы». |
ms-rte-layoutszone-inner | Класс редактора форматированного текста, задающий стили областей содержимого веб-части «Домашняя страница сайта группы». | |
ms-rteThemeForeColor-5-5 | Класс редактора форматированного текста, задающий цвет переднего плана темы (темно-синий) для вики-области «Начало работы». | |
Ссылки «Открыть общий доступ к сайту», «Изменить тему сайта», «Задать значок сайта», «Настроить панель быстрого запуска». | ms-rteTable-0, ms-rteTableEvenRow-0, ms-rteTableEvenCol-0, ms-rteTableOddCol-0, ms-rteTableOddRow-0 | Классы редактора форматированного текста, задающие стили для элементов управления в вики-области «Начало работы». |
Марафон 180 дней: CSS Framework Foundation
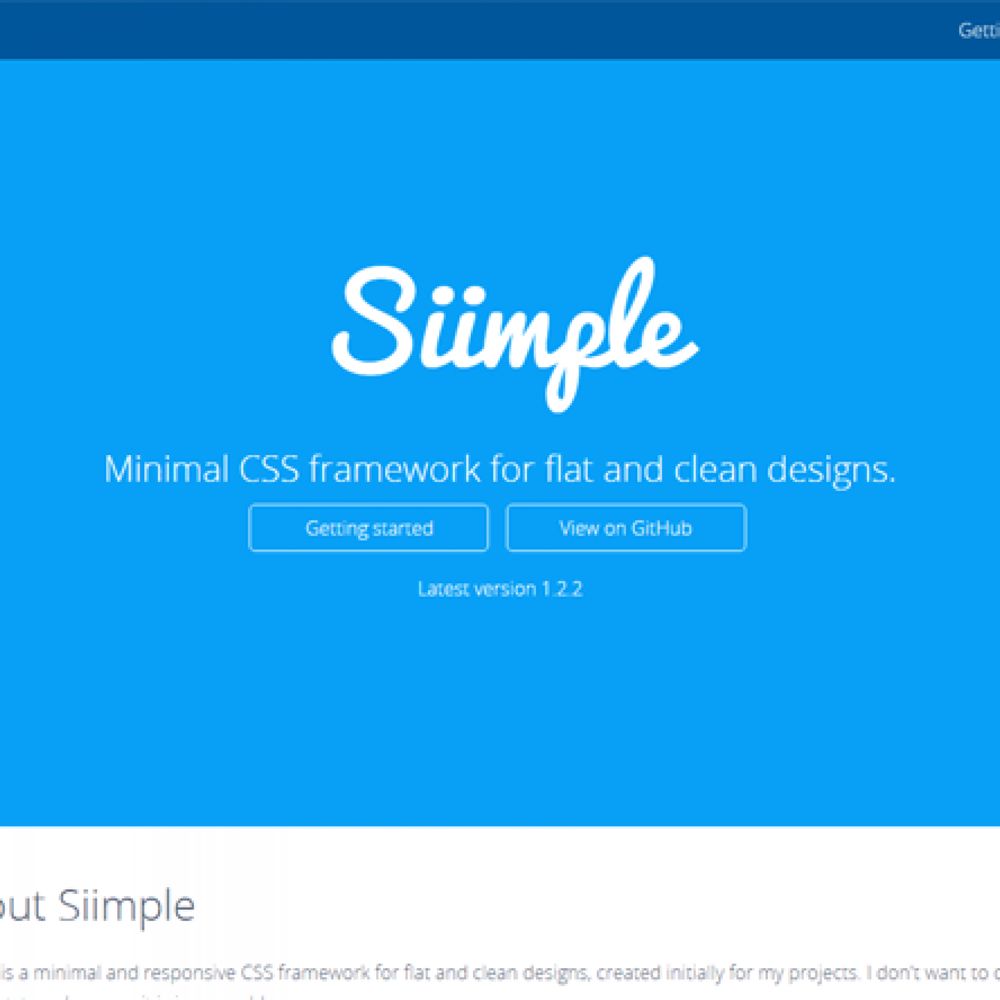
По новой парадигме «Делай, а не изучай!» я плюнул на поиски подходящего шаблона для сайта и решил все сделать сам. С нуля. Полностью. Но поскольку я не ас во фронтенде, то просто решил взять CSS Framework.
Но поскольку я не ас во фронтенде, то просто решил взять CSS Framework.
Вот только какой выбрать для работы? Twitter Bootstrap мне понравился, вот только что-то он слишком толстый и заморочный. Что-то поменять в нем приходится перелопатить кучу классов и код от этого не становится меньше. Да и в самом фреймворке для совместимости кучу свойств с префиксами на все случае жизни. Круто, конечно, но в кастомизации тяжело.
Есть его конкурент от фирмы Zurb – Foundation. Штука интересная и как раз вышла 5 версия. Вот для обучения я и решил использовать именно её.
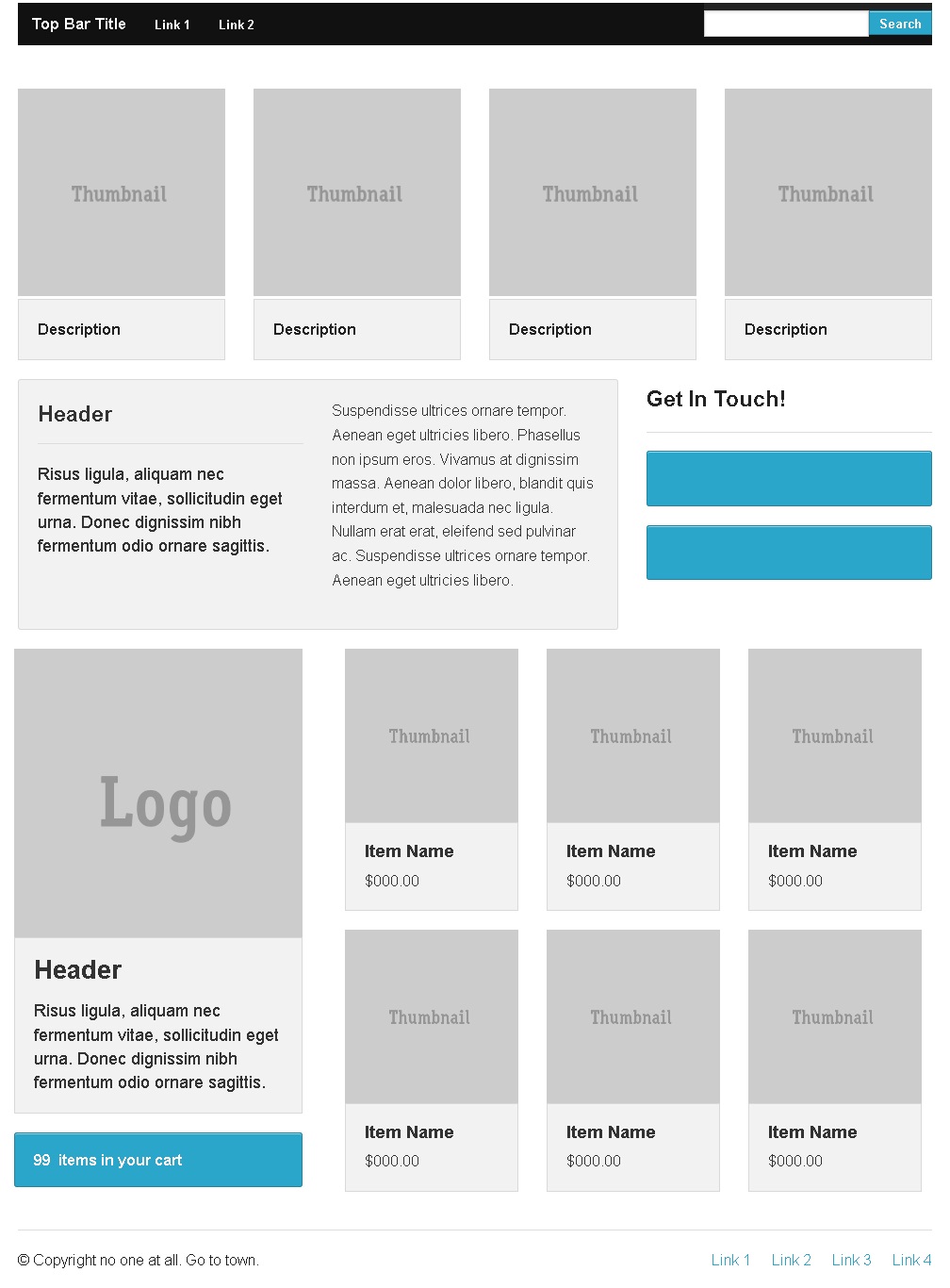
Прототип я нарисовал в триале Axure RP 7. Приятная программка, очень помогает. Изучать почти ничего не пришлось, но даже интуитивно-понятного интерфейса хватила для того, чтобы сваять прототип главной страницы. Как бы прототип я не с нуля делал, а имел в голове задумку из нескольких сайтов, где были разные косяки по «юзабилити».
Вот, можно глянуть прототип здесь. Ну а я приступил к верстке при помощи фреймворка.
Надо сказать, что по возможностям Foundation явно уступает компонентам Bootstrap, где прописаны стили для многих казалось бы мелких, но очень важных элементах: определениям терминов, цитирования, адресов и аббревиатур. Все это используется довольно часто, но все забывают эти стили прописывать, а ведь это сильно помогает в семантической верстке такими элементами.
Конечно, без подводных камней не обошлось, и свою главную страницу я делал 3 вечера. Это и из-за чтения документации на английском, и изучения с экспериментами с этим фреймоворком. А вот дальше пошло как по маслу – еще 4 дня я потратил на создания внутренних страниц. Такая продолжительность объясняется тем, что во время верстки я подправлял и улучшал типографику, графику для сайта и так далее – я ведь не отрисовал макет в фотошопе или другом графическом редакторе. Да и тестировал макет на ком только мог и кто попался – друзья, родственники, знакомые и коллеги по работе.
Получилось довольно простенько, но удобно. Сильные косяки юзабилити я вычистил, шрифты поправил для удобного чтения и восприятия текста и графики. Ну а по дизайну получилось не шедевр, но вполне достойно. Конечно, можно еще чуток раскрасить подложку, в шапку напихать графики и так далее. Но по моему скромному мнению, люди на сайт заходят для получения информации, а не для любованием дизайна. Так что пойдет и для рабочего макета, и для обучения. Дизайн, кстати, предложу и владельцу сайта, который я переделывал – авось понравится и он захочет поменять устаревший дизайн, который висит уже 4 года.
Сильные косяки юзабилити я вычистил, шрифты поправил для удобного чтения и восприятия текста и графики. Ну а по дизайну получилось не шедевр, но вполне достойно. Конечно, можно еще чуток раскрасить подложку, в шапку напихать графики и так далее. Но по моему скромному мнению, люди на сайт заходят для получения информации, а не для любованием дизайна. Так что пойдет и для рабочего макета, и для обучения. Дизайн, кстати, предложу и владельцу сайта, который я переделывал – авось понравится и он захочет поменять устаревший дизайн, который висит уже 4 года.
Выкладываю здесь в архиве дизайн, вот только тексты и графику я удалю и заменю ссылками на заглушки с сайта плейсхолдер. Все-таки тексты и картинки не моя собственность и выкладывание в интернете дубля может повредить реальному работающему сайту, и даже не одному, ведь я брал для «рыбы» тексты и картинки с нескольких сайтов.
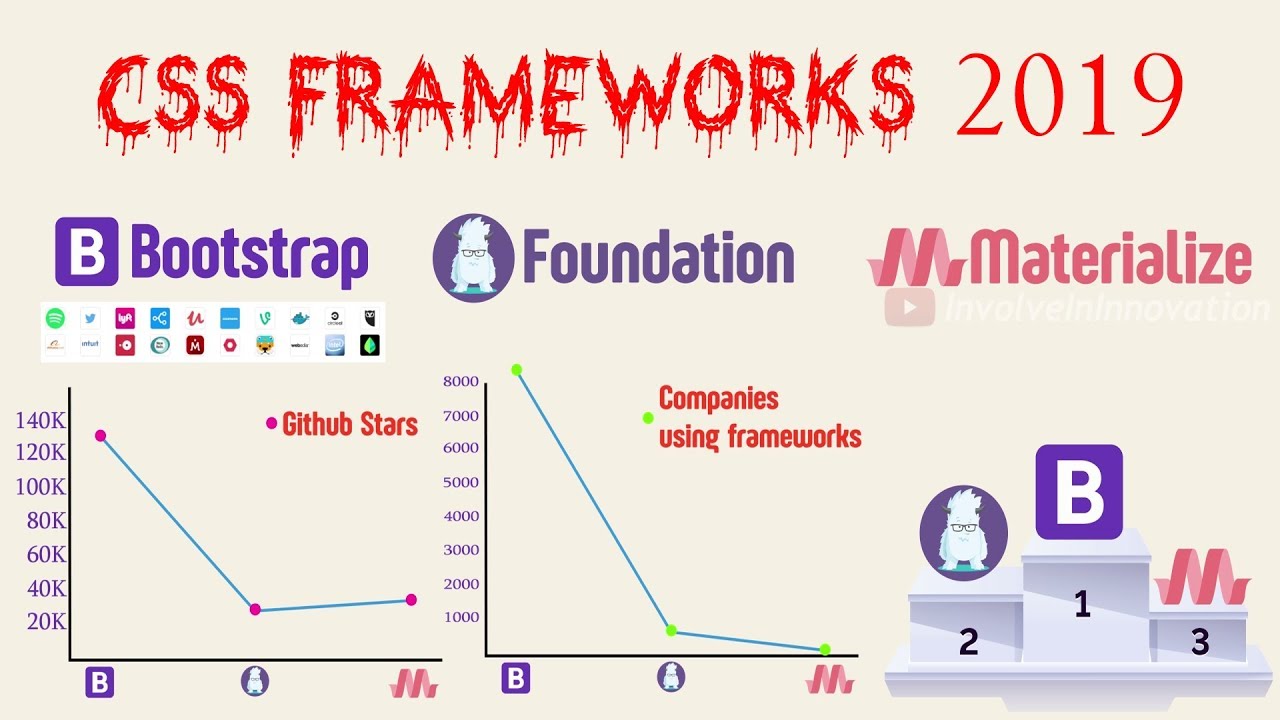
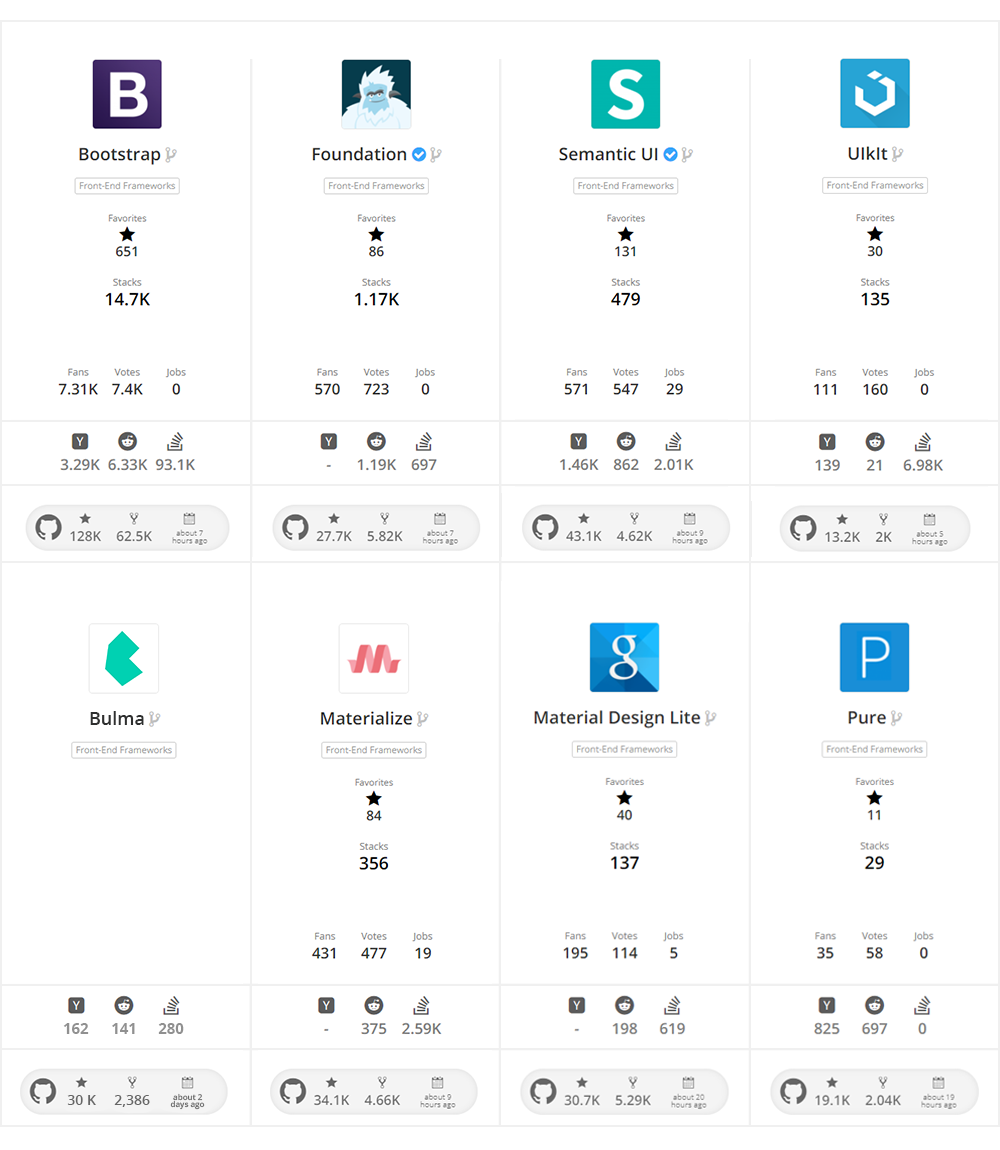
Теперь о моем мнении о Zurb Foundation. Я буду сравнивать его с Bootstrap, поскольку я его ковырял больше. Не стоит думать, что если сравнение не в пользу Bootstrap, то я его ругаю! Вовсе нет! Bootstrap — это просто гениальная штука и не зря у них столько подражателей! Но вот как-то не пришёлся мне этот инструмент по руке, хотя может все дело в моей ограниченности знаний.
Не стоит думать, что если сравнение не в пользу Bootstrap, то я его ругаю! Вовсе нет! Bootstrap — это просто гениальная штука и не зря у них столько подражателей! Но вот как-то не пришёлся мне этот инструмент по руке, хотя может все дело в моей ограниченности знаний.
Фреймворк очень простой и удобный. Когда хочешь что-то поправить под себя – легко находишь какой стиль перекрыть. Безумных префиксов везде и всюду нет, что меня очень радует. Но и расплата идет: Foundation 5 рассчитан на последние браузеры IE9 как минимум, что не так уж хорошо.
Названия классов легко запоминаются и понятны для верстки. Так что этот фремворк сильно выигрывает у Bootstrap, особенно версии 3. Вполне приятный дизайн элементов по умолчанию, так что править приходится мало.
Сетка сначала казалась какой-то странной и не удобной: писать 2 класса вместо одного. Но сейчас, когда привык, уже странной кажется сетка в Bootstrap. Кажется законченной и логичной по сравнению с Bootstrap, где 2 ветка была мне более близка и понятна, чем ветка 3. Ну тут опять же на вкус и цвет. Думаю, что если бы дал себе время разобраться более глубоко, то и в 3 версии все было бы удобно. Тут для меня паритет, но пока склоняюсь больше к Foundation.
Ну тут опять же на вкус и цвет. Думаю, что если бы дал себе время разобраться более глубоко, то и в 3 версии все было бы удобно. Тут для меня паритет, но пока склоняюсь больше к Foundation.
Нет и лишнего в коде – нет спрайтов или шрифта с иконками, встроенного по умолчанию. В Bootstrap шрифт Awesome встроен и встроен совершенно не так, как во 2 версии и мне не очень удобна такая разметка. Обратная сторона — нет кучи «хотелок», реализованные по умолчанию в Bootstrap. Это касается определения терминов, например. Я частенько этим пользуюсь, так что мне это не очень понравилось. С другой стороны, я выдернул часть недостающих стилей из Bootstrap и стал доволен как слон. В Foundation просто скачал и подключил этот шрифт и у меня огромный выбор иконок и той верстки, которой я хочу. Тоже можно добиться и в Bootstrap, но там нужно обрезать, ковырять. Нет, не сложно, но нужно делать, а я чуток ленивый.
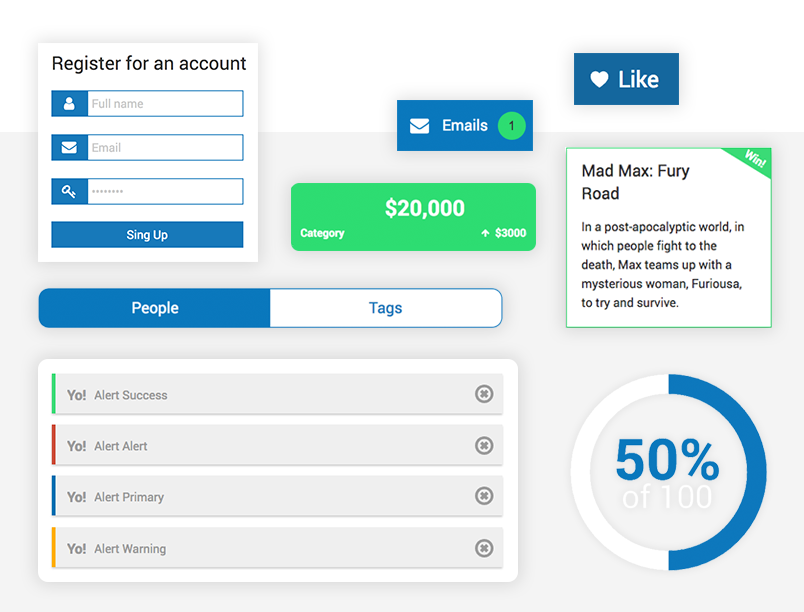
Формы сделаны хорошо и понятны. Дизайн тоже приятный и легко подстраивается под собой. В Bootstrap из-за дублирующих стилей всего и вся вариативность выше, но подстроить под себя гораздо сложнее. Формы однозначно понравились больше в Foundation. Но если делать бек-энд для сайта, то очень даже может использовать Bootstrap будет лучшей идеей.
В Bootstrap из-за дублирующих стилей всего и вся вариативность выше, но подстроить под себя гораздо сложнее. Формы однозначно понравились больше в Foundation. Но если делать бек-энд для сайта, то очень даже может использовать Bootstrap будет лучшей идеей.
Js-компоненты Foundation почти все проигрывают на мой вкус Bootstrap. Карусель, как говорится в документации, не стоит использовать и советует сторонние скрипты. Лайт-бокс не юзабелен на мой вкус. А вот табы, меню работают хорошо и даже лучше: растягивающееся и прилипающие меню в Foundation очень понравилось. Так же понравилось и адекватная работа выпадающего меню.
В документации понравилось то, что сразу в конце статьи о элементе приведено где и как нужно менять в стилях scss для кастомизации под себя.
В целом и общем, Foundation имеет меньше возможностей. Даже за счет экосистемы, сообщества, bootstrap явно выигрывает и выигрывает с разгромным счетом. Есть даже куча сайтов с кусками кода, которые позволяют сделать нужный интерфейс в шаблоне простым скопировать-вставить и мелкой правкой кода и классов стилей. Но за эту универсальность приходится платить более «толстым» файлом стилей, сложностью в кастомизации стилей.
Но за эту универсальность приходится платить более «толстым» файлом стилей, сложностью в кастомизации стилей.
Но все эти ворчания по сложности кастомизации вытекают из того, что и тот, и тот фреймворки не для новичков. Нет, они могут использовать их в работе, но это не совсем правильный подход использовать готовые стили и накладывать на них свои. Эти фреймворки больше для профессионалов, которые вместо скопмилированного файла стилей «по умолчанию» берут исходные кода в less или scss, и уже в них вносят свои правки и компилируют под себя, удаляя лишнее и добавляя свое. С этой точки зрения, скорее всего, фреймворки равноценные, возможно с креном в удобство в Bootstrap.
Так что каждый выбирает инструмент себе по руке и если вам чем-то не понравился Bootstrap, то приглядитесь пристально к Zurb Foundation.
Ну а у меня в списке «Когда-нибудь» появилась несколько пунктов, которые я постараюсь реализовать:
- Перевести документацию по Zurb Foundation если её не успеют перевести к тому моменту;
- Сделать цикл статей по разработке сайта на этом фреймворке: на русском катастрофически мало информации;
- Разобраться как можно внести изменения в основу фреймворка и как компилировать в готовый файл стилей во время разработки.

А у меня теперь следующая задача – привязать шаблон к php framework Laravel 4.2 для дальнейшего изучения.
Базовый тренинг ZURB | Optimizing Foundation for Speed
Проще говоря, более быстрые веб-сайты делают людей счастливее, чем более медленные. Один из способов ускорить загрузку вашего сайта и сделать вашу аудиторию счастливой — уменьшить размер файла. Файлы CSS меньшего размера обеспечивают лучший пользовательский интерфейс — дополнительные байты быстро накапливаются.
Foundation поставляется с множеством опций, надстроек и настроек. Полная установка Foundation 6.2.3 CSS от Sass со всеми дополнениями весит 110 КБ. Это 1/3 веса CSS Foundation 5, но есть еще возможности для улучшения. К счастью, немногие проекты нуждаются в все , что предлагает Фонд. В этом уроке вы узнаете, как удалить неиспользуемый CSS и оптимизировать производительность вашего сайта.
Отключение ненужных компонентов в app.scss
Аккордеон, хлебные крошки, формы, очистка, разбиение на страницы, переключатели — Foundation 6 предлагает 42 уникальных компонента, которые могут понадобиться вашему сайту, а могут и не понадобиться. Не нужна табуляция, таблица или аккордеон? Тогда не добавляйте их в свой CSS.
Sass для Foundation 6 поставляется с файлом под названием приложение.scss . Вы можете использовать это, чтобы контролировать, какие компоненты загружаются в рабочий файл CSS.
Foundation выводит множество классов для своих различных компонентов. Это поможет вам быстро приступить к работе и создать прототип сайта или приложения. Однако, когда вы переходите к рабочей среде, вы можете захотеть семантически построить свою сетку, заменить наши предварительно созданные классы своими собственными или полностью удалить компоненты.
Каждый компонент имеет миксин экспорта , который выводит CSS для этого компонента. Удаление или комментирование компонента
Удаление или комментирование компонента @include в app.scss предотвратит компиляцию Sass компонента в CSS.
Вверху: Мы отключили несколько компонентов. В этом примере нам нужны только сетка, навигация, кнопки и формы Foundation. Всего за несколько секунд мы уменьшили размер файла: файл CSS уменьшился со 110 КБ до 87 КБ. Если мы только включили сетку, она упадет до 29 КБ!
Сократите свой CSS для производства
Нам нужны пробелы и возвраты в нашем CSS, когда мы его создаем, чтобы отлаживать и поддерживать его. Компьютеры, однако, нет. Сокращение кода удаляет лишние пробелы, все жесткие возвраты и комментарии — идеально подходит для производственных файлов.
Если вы используете стек ZURB, вы можете получить доступ ко всем включенным производственным функциям для оптимизации вашего проекта.
В командной строке запустите:
Foundation build
Запустится производственный процесс. Теперь в фоновом режиме здесь происходит много магических вещей:
Теперь в фоновом режиме здесь происходит много магических вещей:
- Sass компилируется в CSS
- CSS минимизирован (пробелы и возвраты удалены)
- Изображения сжаты
- JavaScript сжат
Результирующий размер файла составляет всего 62 КБ! С нашего исходного места в 110 КБ это сокращение на 56%!
Всего за минуту настройки @include мы увидели экономию 50-90%. Хотя вес страницы — не единственная причина медленной загрузки сайтов, он играет огромную роль, и его можно контролировать с помощью Foundation Sass. Это одна из техник, которую мы преподаем на наших курсах Foundation, поэтому, если вы ищете более глубокое погружение, вы можете начать с нашего курса Intro to Foundation 6. Все, что мы можем сделать, чтобы уменьшить размер файла, делает продукты более качественными и быстрыми.
Базовый HTML, CSS + Javascript – SuperHi
Начинающий
8 недель
Хотите научиться программировать? Это идеальное место, чтобы научиться уверенно создавать собственные веб-сайты с нуля.
Получите доступ ко всем нашим курсам, присоединившись к SuperHi Unlimited!
Начать работу
Или… самостоятельно за 499 долларов США .
Наш 8-недельный курс предлагает сочетание цифровых и физических материалов для любого стиля обучения, поддержку опытных инструкторов и необходимые технические инструменты в одном месте.
Он предназначен для абсолютных новичков и тех, кто немного знаком с кодом, но хочет развить уверенность и понимание, создавая настоящие сайты.
Идите в своем собственном темпе, и к концу вы сможете создавать свои собственные веб-сайты без посторонней помощи. Довольно круто!
Чему вы научитесь
Создание красивых веб-сайтов с использованием HTML, CSS + Javascript
Создание мобильных веб-сайтов с адаптивным дизайном
Прототипы кода, включающие методы прокрутки и анимации
Находите и работайте с лучшими библиотеками Javascript
Исправьте собственный код с помощью инструментов разработчика Chrome
Эффективно работайте с другими веб-дизайнерами и программистами
Что вы получите
13+ часов видеоуроков – Практические, обучение в своем собственном темпе
Доступ к сообществу — присоединяйтесь к нашему Slack и общайтесь с тысячами студентов и выпускников SuperHi
Постоянная помощь — помощь наших опытных преподавателей и преподавателей с многолетним опытом работы в отрасли
Дополнительные домашние задания – Проверьте свои знания!
Реальные проекты – Проекты и код, которые вы можете изменять и микшировать для добавления на свои собственные сайты и в портфолио
Ресурсы – Ресурсы, которые помогут вам начать работу и продолжить обучение после курса
Для кого этот курс
Любой, кто хочет создавать веб-сайты с нуля и работать с другими программистами. Мы не пытаемся превратить вас в профессионального веб-разработчика, но это может быть первым шагом.
Мы не пытаемся превратить вас в профессионального веб-разработчика, но это может быть первым шагом.
Этот курс — отличный следующий шаг для студентов, прошедших наш курс «Планирование, дизайн + кодирование вашего первого веб-сайта».
Большинство наших студентов работают в творческих отраслях – дизайнеры, стратеги и копирайтеры являются наиболее распространенными профессиями – но вы можете работать в любом секторе, чтобы присоединиться к курсу.
Что вам потребуется
Компьютер (Windows, Mac или Linux) с установленной последней версией Chrome и широкополосным подключением к Интернету. Вот и все!
Хотите попробовать наше обучение перед регистрацией? Присоединяйтесь к нашему бесплатному курсу «Планирование, дизайн + программирование вашего первого веб-сайта»!
Просмотр курса
Syllabus
Глава 1
Sally Hart
В этом проекте мы начинаем говорить о тегах HTML и о том, как их стиль образы.
Глава 2
Патио
Этот проект представляет собой мини-сайт для всплывающего ресторана, и мы узнаем все о веб-сайтах с одной колонкой и адаптивном дизайне.
Глава 3
Фюрно
В этом проекте, веб-сайте для цветочного дизайнера, мы переходим от сайтов с одной колонкой к сайтам с несколькими колонками.
Chapter 4
Boyce
Мы говорим о различных стилях макета с позиционированием и flexbox в этом проекте, который отображает галерею изображений.
Chapter 5
Essmei
В этом проекте, сайте электронной коммерции, мы рассматриваем различные стили макета с использованием позиционирования и flexbox.
Глава 6
Бейкер + Браун
Этот проект представляет собой веб-сайт для студии дизайна одежды, и мы рассмотрим перекрывающиеся поля и даже больше Javascript.
Chapter 7
Interior Weekly
В этом проекте, насыщенном изображениями веб-сайте компании, занимающейся дизайном интерьеров, мы рассказываем о том, как использовать Javascript для создания эффектов прокрутки (или параллакса).
Глава 8
Салли Харт — Лайтбокс
В одном из вариантов нашего первого проекта в этом курсе мы поговорим о том, как сделать лайтбокс (или модальное окно) с помощью HTML, CSS и Javascript.
Глава 9
Бойс — Слайд-шоу
В этом заключительном проекте, вариации проекта Бойса, мы расскажем, как сделать слайд-шоу с нуля и как заставить объекты двигаться без участия пользователя.
Еще не готовы зарегистрироваться? Попробуйте один из наших бесплатных руководств, чтобы получить представление о том, как мы учим!
Ваши инструкторы
Наши инструкторы имеют многолетний профессиональный опыт, выступали на международных конференциях и получили бесчисленное количество наград в области веб-дизайна.
Лоуренс Госсет
Лоуренс — полнофункциональный веб-разработчик и преподаватель, который также обучил программированию более тысячи человек. Ранее он был инструктором в лондонской школе кодирования Steer.
Рик Ломас
Рик (он/его) — манкунианский программист, преподаватель и генеральный директор SuperHi. Он был соучредителем Steer (школа кодирования в Лондоне) и обучил кодированию несколько тысяч человек. Он слишком стар, чтобы публиковать мемы в наших социальных сетях, и недавно был представлен как Sour Patch Kid на параде Macy’s в честь Дня Благодарения.
Вам также может понравиться…
Crypto + Web 3 для творческих людей
Средний уровень
Наш курс по криптографии покажет вам, как кодировать веб-сайты, взаимодействующие с блокчейном Ethereum и смарт-контрактами, в практических, реальных условиях. без шумихи, без BS, этичный путь.
без шумихи, без BS, этичный путь.
Планирование, дизайн + кодирование вашего первого приложения
Новичок
В этом кратком курсе вы узнаете, как выполнять задание клиента, планировать свою работу, разрабатывать пользовательский интерфейс приложения, кодировать его с нуля и запускать на Магазин приложений.
Введение в React.js
Средний уровень
Узнайте, как писать более понятный и гибкий Javascript с помощью React.js, внешней среды с открытым исходным кодом. Создавайте красивые веб-сайты с компонентами пользовательского интерфейса и понятным кодом!
Просмотреть все курсы
Бесплатные ресурсы для начала работы
Ознакомьтесь с нашей растущей коллекцией руководств для творческих людей, в которых представлены практические советы и советы по карьере, созданию и работе.
Встречайте SuperHi Unlimited! Наше годовое членство открывает доступ ко всем нашим курсам, дополнительным привилегиям сообщества и раннему доступу.
Подробнее
Если вам удобно работать с компьютером, то да!
Изучение нового и совершенствование существующих навыков требует терпения к себе, накопления знаний, развития уверенности в себе на практике и со временем. Мы видели, как это делают наши студенты по всему миру, и вы тоже можете.
Наши курсы для начинающих предназначены для людей, плохо знакомых с предметами. Они расширяют ваше понимание, поэтому вы понимаете все, что вам нужно, чтобы начать применять свои новые навыки, а также дадут вам возможность копнуть глубже, если вы хотите.
Наш стиль обучения практичный и простой, и вы будете получать поддержку от наших опытных инструкторов и сообщества столько времени, сколько вам нужно.
Все еще не уверены, подходит ли вам обучение программированию? Пройдите наш бесплатный курс «Планирование, дизайн + код для вашего первого веб-сайта» или ознакомьтесь с нашим руководством «Первые шаги в кодировании».
К нам присоединилось довольно много студентов, которые уже занимались программированием, но хотят набраться уверенности и навыков.
Чтобы помочь вам достичь того, чего вы хотите, посетите указанные ниже сайты и узнайте, какой курс вы можете создать с нуля, без какой-либо помощи.
Baker & Brown. Если вам сложно создать этот веб-сайт с нуля, не волнуйтесь! Мы рекомендуем вам начать с нашего курса Foundation, HTML, CSS + Javascript.
Дженна Бухгольц. Если вам сложно создать этот веб-сайт с нуля, все в порядке! Мы рекомендуем вам начать с нашего курса Javascript для дизайнеров.
Super Shapes. Если вам сложно создать этот веб-сайт с нуля, не бойтесь! Мы рекомендуем вам начать с нашего курса Advanced CSS + Javascript.
Если вам сложно создать этот веб-сайт с нуля, не бойтесь! Мы рекомендуем вам начать с нашего курса Advanced CSS + Javascript.
Все наши курсы разблокированы и доступны для студентов, чтобы они могли начать обучение и идти в своем собственном темпе. У нас есть рекомендуемая еженедельная структура для некоторых курсов, которая помогает некоторым учащимся не сбиться с пути. Тем не менее, вы определенно можете прыгнуть вперед или занять столько времени, сколько вам нужно!
Как только вы оформите заказ и оплатите, все курсы, за которые вы заплатили, сразу же станут доступны в панели управления для учащихся. Если вы заняты и не можете начать прямо сейчас — не беспокойтесь, вы можете вернуться позже.
В SuperHi мы предлагаем онлайн-курсы, предназначенные для творческих личностей и предназначенные для всех. Пройдите курс по программированию, дизайну или управлению проектами 😊
Доказательство в пудинге! Наши студенты продолжают создавать свои собственные красивые сайты, и некоторые из их потрясающих работ получили награды в области цифрового дизайна. Загляните в наш Зал славы , чтобы увидеть некоторые сайты, созданные нашими студентами, многие из которых прошли только наш базовый курс !
Загляните в наш Зал славы , чтобы увидеть некоторые сайты, созданные нашими студентами, многие из которых прошли только наш базовый курс !
Если вы являетесь студентом или выпускником SuperHi и хотите представить свой проект для включения в наш Зал славы, отправьте его здесь.
Да, есть! Все, что вам нужно сделать, это отправить ссылки на ваши завершенные проекты по адресу [email protected] в конце вашего курса. Мы рассмотрим их, при необходимости предоставим обратную связь, а затем выдадим вам сертификат!
Все наши обучающие видеоролики преподаются с помощью редактора SuperHi Editor, но вы сможете применить все полученные знания в любом редакторе кода по вашему выбору. Многие студенты продолжают использовать другие редакторы кода, например, если на их рабочем месте есть действующий стандарт.
Наш редактор SuperHi обладает множеством интеллектуальных функций, помогающих избежать траты времени на поиск таких вещей, как опечатка или отсутствующая скобка (вот почему мы его создали!), но одни и те же концепции кода применимы к любому редактору.