Фреймворк Foundation — Знакомство – Zencoder
Начинаем изучение фреймворка Foundation. Этот фреймворк входит в двойку самых популярных и распространенных CSS-фреймворков на момент написания статьи (еще один — Twitter Bootstrap).
Можно по разному относиться к фреймворкам — любить их или не любить. Однако, они есть и ими пользуются при создании сайтов. Данный факт говорит о том, что фреймворки — это все-таки не такое уж и Зло. Скорее всего, нужно выработать для себя такое отношение к фреймворкам, что это быстрый способ создать что-либо непритязательное — не слишком оригинальное по дизайну, со стандартизированными элементами и не слишком оптимизированным кодом (читай — с большой долей мусора). А вот если к шаблону предъявляются повышенные требования, вот тогда нужно писать весь код вручную.
Но, как говорилось уже выше, фреймворки — они есть, и факт их существования говорит сам за себя. А поэтому, любой профессиональный веб-разработчик обязан знать и уметь работать с ними.
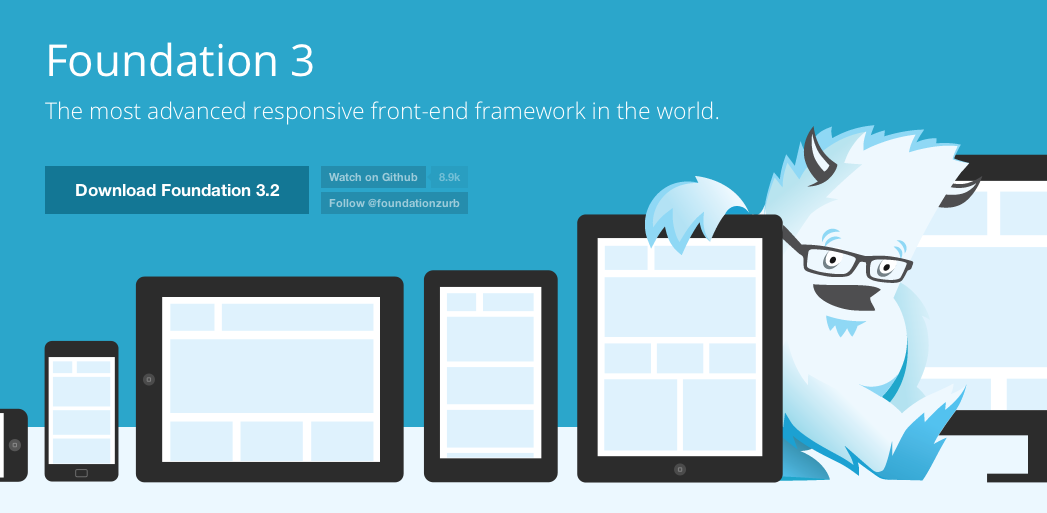
Сайт проекта Foundation
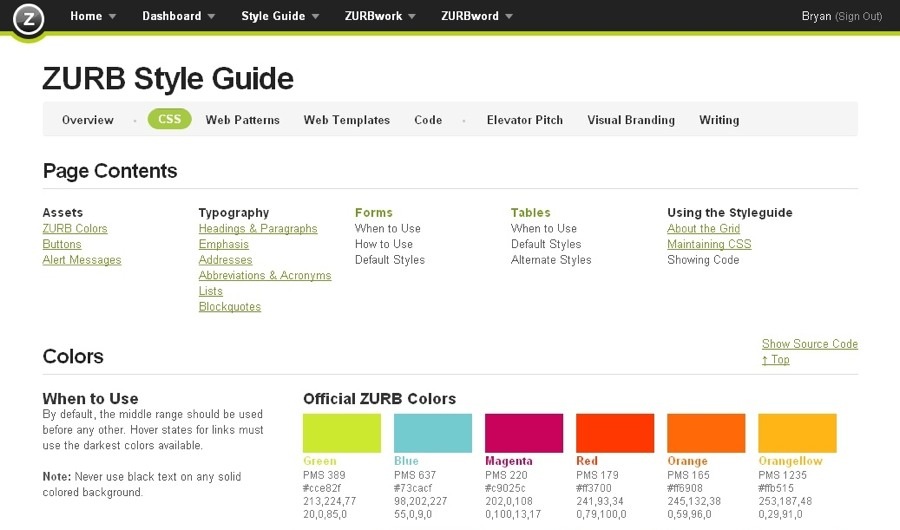
Официальный сайт проекта находится по этому адресу — Foundation. Если внимательно присмотреться, то можно заметить, что на странице проекта и в других местах часто мелькает слово ZURB — это название дизайнерской фирмы, которая и создала фреймворк.
Если бегло пробежаться по документации, то можно увидеть множество “плюшек” у данного фреймворка:
- фирменную консольную утилитку foundation для разворачивания или обновления проекта на Foundation
- коллекцию сниппетов под Sublime Text для быстрого создания различных компонент HTML-страницы
- тесная интерграция с препроцессором Sass
Естественно, Foundation заявляется как полностью адаптивный фреймворк, нацеленный прежде всего на создание мобильных версий сайтов (Mobile First).
Способы установки Foundation
Как говориться на странице документации, существует три способа установки фреймворка на локальном компьютере:
- Getting Started With Foundation CSS — самый простой и быстрый способ установки и начала работы.
 Нужно просто скачать и распаковать архив с готовым фреймворком
Нужно просто скачать и распаковать архив с готовым фреймворком - Getting Started With Sass — разворачивание фреймворка c поддержкой Sass/Compass. Установка на локальный компьютер производится автоматически, с помощью уже упоминавшейся консольной утилиты foundation
- Applications — это что-то связано с разработкой приложений под Foundation. В общем, для front-end это не интересно
В дальнейшей статье приступим в установке Foundation вторым способом, так как мы уже хорошо знаем и умеем пользоваться препроцессором Sass и его библиотекой Compass.
Установка Foundation c поддержкой Sass
Для установки фреймворка на локальный компьютер с поддержкой Sass/Compass потребуется предварительное начилие на нем таких программных продуктов, как:
- Git — нужен для работы Bower
- Ruby — нужен для работы Sass/Compass
- Nodejs — нужен для работы Grunt
Foundation версии 5 использует для установки своих компонентов, а также для обновления себя самого в целом менеджер пакетов Bower, поэтому его наличие также жизненно необходимо в системе.![]() Помимо этого, фреймворк может работать совместно с менеджером задач Grunt для конкатенации файлов; но наличие Grunt не является обязательным.
Помимо этого, фреймворк может работать совместно с менеджером задач Grunt для конкатенации файлов; но наличие Grunt не является обязательным.
Проверяю наличие трех вышеназванных пакетов в своей системе Linux Mint 17. Все три пакета были установлены мною гораздо раньше. Как выполнить установку Git, Ruby, Nodejs, Grunt и Bower под Linux Mint 17, можно почитать в этой статье — “Установка Node.js, npm и Bower под Linux Mint”:
$ git --version git version 1.9.1 $ ruby --version ruby 1.9.3p484 (2013-11-22 revision 43786) [x86_64-linux] $ nodejs --version v0.10.25 $ bower --version 1.3.3
Установка Bower и Grunt, если они еще не были инсталлированы в системе, производится простой командой:
$ npm install -g bower grunt-cli
Все готово для установки консольной утилиты 1
foundation
![]()
Устанавливаем утилиту foundation:
$ gem install foundation
Сама утилитка foundation очень проста. Вызову команду 1
help
$ foundation help Commands: foundation help [COMMAND] # Describe available commands or one specific command foundation new # create new project foundation update # update an existing project foundation upgrade # Upgrade your Foundation 4 compass project foundation version # Display CLI version
Разворачивание Foundation c поддержкой Compass
C помощью утилиты foundation можно развернуть на локальной машине фреймворк c поддержкой:
- Grunt и Libsass
- Compass
Я воспользуюсь вторым вариантом и запущу установку Foundation c поддержкой Compass. Для этого нужно выполнить команду:
$ foundation new new_project_name
В моем случае имя нового проекта было оригинальным — foundation )) Пару секунд ожидания и я получаю папку с таким содержимым:
$ ls -l drwxr-xr-x bower_components -rw-r--r-- bower.json -rw-r--r-- config.rb -rw-rw-rw- Foundation.md -rw-r--r-- humans.txt -rw-r--r-- index.html drwxr-xr-x js -rw-r--r-- README.md -rw-r--r-- robots.txt drwxr-xr-x scss
Видим здесь файлы 1
config.rb
1
bower.json
1
index.html
1
bower_components
, 1
scss
Немного подредактирую файл 1
config.rb
$ compass watch .
Проект готов для работы! В следующем обзоре будет рассмотрен самый простой пример работы с данным фреймворком — я с вами научусь создавать кнопки на Foundation.
foundationcss
Bootstrap vs Foundation: у кого есть преимущество?
Что такое CSS Framework?
Какова его цель?
Сравнение адаптивного веб-дизайна: Bootstrap и Foundation
Бутстрап
Плюсы:
Минусы:
Некоторые из популярных брендов, использующих Bootstrap
Фонд
Плюсы:
Минусы:
Некоторые популярные бренды, использующие Foundation
Foundation 6.4 против Bootstrap 4 Alpha 6
Foundation 6.4 Особенности:
Bootstrap 4 Alpha 6 Особенности:
Почему Foundation не так популярен, как Bootstrap?
Альтернативы Bootstrap
Разрешение битвы
Имея под рукой множество доступных опций, дизайнеры и разработчики часто теряются в лабиринте, борясь с проблемой «Bootstrap vs Foundation».
С помощью этого сравнительного исследования этих двух основных фреймворков мы постараемся помочь вам в выборе.
Фреймворки переднего плана, как правило, разгружают некоторые из ваших трудоемких методов веб-дизайна. Bootstrap и Foundation – главные участники на этой арене. Но решение выбрать одну из этих двух равносильно выбору между пиццей и пастой. Это постоянно развивающаяся битва. Предоставляя подробное сравнение Bootstrap и Foundation, мы стремимся разрешить эту «полнофункциональную» борьбу.
Что такое CSS Framework?
Для создания веб-сайта многие обходные пути кажутся доступными для любого дизайнера и разработчика. Предполагается, что выбрать лучших среди них – более важная задача. Считается, что фреймворки консолидируют процесс проектирования, что, в свою очередь, ускоряет весь процесс. Считается, что CSS-фреймворк фокусируется на доставке пакета, состоящего из внутренних, структурированных и стандартизованных скриптов, таких как HTML5, CSS или Java. Это часто упоминается как интерфейсный фреймворк. Их главная цель – помочь людям структурировать свои страницы. Таким образом, вы сэкономите время от громоздкого кодирования. И вам не нужно каждый раз переделывать код с нуля.
Это часто упоминается как интерфейсный фреймворк. Их главная цель – помочь людям структурировать свои страницы. Таким образом, вы сэкономите время от громоздкого кодирования. И вам не нужно каждый раз переделывать код с нуля.
Какова его цель?
CSS Framework означает облегчение процесса веб-проектирования. Это ускоряет весь процесс прототипирования и создания веб-сайта.
- Предоставляет стандартный набор «простых в использовании» классов.
- Определения стиля типографики.
- Создание сеток.
- Обеспечьте вам отзывчивость и кроссбраузерность.
- Лучше всего подходит для создания прототипов и быстрого строительства.
По данным BuiltWith, 11,8% из 100 000 лучших веб-сайтов предположительно используют Bootstrap для своих сайтов. И 2,3% из 100 000 лучших веб-сайтов используют Foundation Framework. Это дает нам статистическое представление о реальном «Bootstrap vs Foundation». Здесь, в Templatetoaster Bootstrap builder, вы можете ознакомиться с лучшими редакторами Bootstrap и Bootstrap 5.
Сравнение адаптивного веб-дизайна: Bootstrap и Foundation
| Параметры | Бутстрап | Фонд |
| Текущая версия | V 4.0 alpha 6 | V 6.4 |
| Препроцессоры | Less & Sass | Sass |
| Система сеток | На основе Flexbox | Плавающий (flexbox в последней версии) |
| Настройка | Базовый настройщик графического интерфейса | Базовый настройщик графического интерфейса |
| Сообщество | 112k + (звезды на Github) | 25,8k + (звезды на Github) |
| Поддержка браузера | Chrome (Mac, Windows, iOS и Android), Safari (только Mac и iOS), Firefox (Mac и Windows), Opera (Mac и Windows) IE9 + | Chrome (Mac, Windows, iOS и Android), Safari (только Mac и iOS), Firefox (Mac и Windows), Opera (Mac и Windows), IE9 + |
| дизайн | Настраиваемый; разнообразие дизайнов. | Не то чтобы привлекательно. |
| Нормализация / сброс | reboot.css | normalize.css |
| Встроенные формы | да | Нет |
| Лицензия | С УЧАСТИЕМ | С УЧАСТИЕМ |
Бутстрап
Наиболее широко используемый фреймворк CSS с использованием сценариев HTML, JS, разработанный Марком Тото и Джейкобом Торнтоном. Первой его целью было создание адаптивных веб-сайтов с помощью Bootstrap Builder. Он имеет множество функций, которые делают процесс простым и быстрым. Как они с гордостью заявляют, это сделано для «людей любого уровня подготовки, устройств всех форм и проектов всех размеров».
Плюсы:
- Превосходство в мобильной поддержке.
- Широчайший выбор шаблонов.
- Обладают плавными, а также фиксированными узорами в своей сетке.
- Огромные возможности его развития как инструмента по сравнению с Foundation.
- Большинство известных компаний по веб-разработке предпочитают этот инструмент.

Минусы:
- Коды не так уж и легковесны.
Некоторые из популярных брендов, использующих Bootstrap
- Лифт
- Vogue
- Riot Design
- Newsweek
Фонд
Это интерфейсный CSS-фреймворк, великолепно разработанный ZURB в сентябре 2011 года. Он имеет довольно продвинутый интерфейс с точки зрения его творчества. Поддерживает совместимость с несколькими устройствами. Этот отзывчивый фреймворк помогает в разработке и проектировании красивых веб-сайтов. Он также используется для строительных товаров и услуг.
Плюсы:
- Предлагает лучшие возможности настройки.
- Обладают надежной сеткой.
- Поддерживает быстрое развитие проектов.
- Содержит набор шаблонов и готовых кодов.
- Предлагает услуги как для сайтов, так и для электронной почты.
Минусы:
- Немного сложность в настройке.
- Модификация кодов сложна для новичков.
- Менее популярен по сравнению с Bootstrap.

Некоторые популярные бренды, использующие Foundation
- Adobe
- Amazon
- Ebay
- Pixar
Источник: Фонд
Foundation 6.4 против Bootstrap 4 Alpha 6
И Foundation, и Bootstrap тщательно обновляются. Эти удивительные функции улучшают весь процесс и делают его более плавным. В последнем выпуске обоих инструментов проектирования их функции стали чрезвычайно популярными. Давайте рассмотрим эти последние функции отдельно. Это, в свою очередь, приведет нас к сравнению Bootstrap и Foundation.
Foundation 6.4 Особенности:
- Включает сетки XY
Последняя версия Foundation включает сильную сетку по умолчанию, а именно сетки XY. Это позволяет вам управлять макетами, отображаемыми как по горизонтали, так и по вертикали.
- Flexbox по умолчанию
Хотя есть функция, позволяющая вернуться в плавающий режим, они рекомендуют Flexbox.
- Плавная прокрутка »
Эта функция может использоваться для создания поведения «плавной прокрутки» для любой ссылки, доступной на странице.![]()
- Перенесено на ES2016 JavaScript
Foundation переместила свою архитектуру javascript на модульную архитектуру ES2016. Если у кого-то нет сборщика модулей. Скомпилированные файлы JS в dist / js обеспечат обратную совместимость.
- Более легкое прототипирование
Процесс прототипирования и производства часто сбивает людей с толку. Благодаря этой функции Foundation предлагает лучший способ и «режим прототипа» для ускорения функции прототипирования.
Bootstrap 4 Alpha 6 Особенности:
- Переписанная сетка во флексбоксе
Они улучшили сетку с тремя основными изменениями. Здесь можно отключить классы сетки с помощью переменной SASS. Вы можете добавить в документы раздел настройки сетки. Вы также увидите упрощенные классы сетки. Эти изменения доступны как в стандартных сетках, так и в сетках Flexbox.
- Flexbox по умолчанию
Наряду с тем, что flexbox является системой по умолчанию. Существуют также сетки flexbox, кроме стандартных. И новые служебные классы выравнивания flexbox для распределения элементов.
Существуют также сетки flexbox, кроме стандартных. И новые служебные классы выравнивания flexbox для распределения элементов.
- Поддержка IE9
Bootstrap CSS выпустил это долгожданное обновление поддержки IE9.
- Формы
С развитием Alpha 4 формы претерпели значительные изменения. Внесены необходимые улучшения в размеры, выравнивание и компоновку компонентов. Готовы новые параметры проверки формы и текста справки. И документация к формам тоже упрощена.
- Автоматические столбцы сетки одинаковой ширины
Классы столбцов, зависящие от точки останова, могут использоваться для столбцов с одинаковой шириной.
- Обновленная и улучшенная навигационная панель
Раньше были определенные стили для компонентов навигации, которые нельзя было задать переменными. Это обновление позаботится об этом, а также добавляет к нему некоторые новые функции.
- Автоматические поля для удобного размещения
- Изменение системных шрифтов
Шрифт Helvetica / Arial был старым системным шрифтом. Их заменяет системный стек современных и сильных шрифтов. Это сделано для таких компаний, как Apple, Google, Mac, для нацеливания на новейшие устройства. Хотя для пользователей Linux такого обновления нет.
Их заменяет системный стек современных и сильных шрифтов. Это сделано для таких компаний, как Apple, Google, Mac, для нацеливания на новейшие устройства. Хотя для пользователей Linux такого обновления нет.
Почему Foundation не так популярен, как Bootstrap?
Foundation, как продукт Zurb, фокусируется на двух аспектах; предоставление гибких фреймворков для сайтов и электронной почты. Принимая во внимание, что Bootstrap был только в разработке Framework и только недавно расширился за счет предоставления тем. Это снова продолжение в том же направлении. Кроме того, это подчеркивает, что усилия Foundation были несколько расходящимися, в отличие от Bootstrap. Это дает преимущество Bootstrap над Foundation в битве Bootstrap против Foundation.
Bootstrap также получает поддержку в Twitter, поскольку он должен был работать исключительно для Twitter. С другой стороны, фонд остается коммерческой тайной. А для начинающих разработчиков Bootstrap кажется куском пирога перед Foundation. Это могут быть некоторые из возможных причин того, что Bootstrap имеет более популярную потребительскую базу.
Это могут быть некоторые из возможных причин того, что Bootstrap имеет более популярную потребительскую базу.
Ниже представлено графическое изображение обоих поисков. Совершенно очевидно, что поиск и фреймворк Bootstrap, и фреймворк Foundation выполняются по зигзагообразной схеме. Они регулярно увеличиваются и уменьшаются, следуя той же тенденции. Но бутстрап имеет двойной поиск, что означает двойную популярность. Это подтверждает его массовость в сфере фреймворков. Таким образом, помогая нам лучше понять проблему: Bootstrap vs Foundation.
Эти две интерфейсные структуры загружены новейшими функциями. Они доминируют на рынке веб-дизайна. Есть несколько других доступных альтернатив Bootstrap, которые также можно попробовать. Некоторые из них упомянуты ниже;
Альтернативы Bootstrap
- Семантический интерфейс
Это среда разработки. Он отвечает за создание изысканных и адаптивных макетов с использованием дружественных HTML-кодов.
- Материализовать
Это программное обеспечение для материального дизайна, которое по своей природе настраивается. Этот инструмент может хорошо выглядеть на любом устройстве.
Этот инструмент может хорошо выглядеть на любом устройстве.
- UIkit
Это легкий модульный интерфейсный фреймворк. Он предлагает разработку мощных и надежных веб-интерфейсов.
- Элемент
Это библиотека компонентов для разработчиков, дизайнеров и менеджеров по продукту. Он основан на Vue 2.0, который не требует JQuery.
- Материальный дизайн lite
Это интерфейсный шаблон, который помогает создавать быстрые и современные мобильные веб-приложения.
- Скелет
Это структура, подходящая для новичков в области программирования. Это один из самых тонких CSS-фреймворков.
- ArtDesignUI
Эта структура обеспечивает отличную техническую поддержку. Он также, по-видимому, совместим со всеми основными веб-браузерами.
- Лепесток
Это одна из самых последних веб-фреймворков CSS. Это библиотека CSS с открытым исходным кодом, использующая LESS в качестве препроцессора.
- Чистый CSS
Это один из самых обсуждаемых UI-фреймворков. Он имеет модульный подход к CSS. Здесь много библиотек различных элементов, таких как формы, сетки, таблицы и т.д.
Он имеет модульный подход к CSS. Здесь много библиотек различных элементов, таких как формы, сетки, таблицы и т.д.
- Жизненно важный CSS
Это минималистичный UI-фреймворк с открытым исходным кодом, работающий на SASS. Это простой интерфейсный фреймворк CSS с действительно упрощенной библиотекой и низкой кривой обучения.
Имея так много доступных интерфейсных фреймворков, есть причина, по которой Bootstrap и Foundation управляют веб-экосистемой.
Разрешение битвы
Чтобы разрешить эту продолжающуюся битву Bootstrap и Foundation, вы должны решить, какой фреймворк вам подходит. Он должен соответствовать вашим требованиям. Вы должны ознакомиться с функциями, которые предлагает фреймворк. Если они соответствуют вашим потребностям, тогда вы знаете, какой CSS-фреймворк вам следует выбрать. С заданными функциями, вы не должны упускать из виду, что Foundation быстро развивается, но Bootstrap CSS сохраняет свою огромную поддержку сообщества. Считается, что любая заданная CSS-структура упрощает весь процесс веб-разработки. Foundation часто используется как альтернатива Bootstrap. Если вы планируете использовать Bootstrap в качестве фреймворка, вы можете использовать TemplateToaster в качестве программного обеспечения для разработки тем. Это может помочь вам создать веб-сайт без каких-либо проблем с совместимостью. Поскольку TemplateToaster использует Bootstrap, и все созданные здесь темы основаны на нем.
Foundation часто используется как альтернатива Bootstrap. Если вы планируете использовать Bootstrap в качестве фреймворка, вы можете использовать TemplateToaster в качестве программного обеспечения для разработки тем. Это может помочь вам создать веб-сайт без каких-либо проблем с совместимостью. Поскольку TemplateToaster использует Bootstrap, и все созданные здесь темы основаны на нем.
Но если вы чувствуете, что Foundation имеет преимущество и должен побуждать с помощью нашего программного обеспечения для веб-дизайна, не стесняйтесь высказать свое мнение в разделе комментариев ниже. Мы это серьезно рассмотрим. И, работая над разработкой нашего программного обеспечения, мы также можем включить Foundation в качестве одной из совместимых фреймворков.
Источник записи: https://blog.templatetoaster.com
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها.
 برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسي
برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas.
 Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feed
Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari.
 Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapan
Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.
Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態лучших адаптивных CSS-фреймворков: Materialise, Bootstrap, Foundation, Pure и другие
Время чтения: 12 минут
Сегодня более 50 процентов интернет-трафика приходится на мобильные браузеры. Многие из первоначальных проблем мобильного просмотра были связаны со скоростью, производительностью, модульностью и отзывчивостью. Это привело к созданию фреймворков CSS, которые решили эти проблемы.
Многие из первоначальных проблем мобильного просмотра были связаны со скоростью, производительностью, модульностью и отзывчивостью. Это привело к созданию фреймворков CSS, которые решили эти проблемы.
Фреймворки CSS — это наборы файлов CSS и HTML по умолчанию, которые обеспечивают удобную платформу для дизайна веб-сайтов, принося следующие преимущества интерфейсному рабочему процессу:
- позаботиться об отображении веб-сайта всеми браузерами
- помогите создать адаптивный дизайн
- обеспечивают чистые и симметричные макеты
- устраняет необходимость каждый раз писать код с нуля.
Не желая тратить драгоценное время на изобретение велосипеда, разработчики интерфейсов часто прибегают к CSS-фреймворкам как к эффективному инструменту для удовлетворения потребностей различных платформ и размеров экрана. CSS-фреймворки, содержащие общие компоненты пользовательского интерфейса, системы сеток, макеты и многие другие функции, значительно упрощают рабочий процесс. С помощью CSS-фреймворка разработчик может быстро создать простой скелет веб-сайта, устранив проблемы несовместимости с браузером. В результате сэкономленное время можно потратить на доработку созданного дизайна веб-сайта.
С помощью CSS-фреймворка разработчик может быстро создать простой скелет веб-сайта, устранив проблемы несовместимости с браузером. В результате сэкономленное время можно потратить на доработку созданного дизайна веб-сайта.
Из-за своей популярности доступно множество различных фреймворков CSS, и регулярно появляются новые. Однако то, что работает для одного разработчика или проекта, может не работать для другого, поэтому необходимо изучить множество вариантов, прежде чем выбрать один из них.
Эта статья проведет вас через самые популярные фреймворки CSS в 2018 году, классифицирует и сравнит их, чтобы помочь вам решить, какой из них лучше всего подходит для вашего проекта.
Самые популярные CSS-фреймворки
Наш выбор фреймворков основан на отзывах пользователей из следующих надежных источников:
- GitHub
- StackShare
- Slant.co, сообщество рекомендаций по продуктам
Ниже вы видите выбранные CSS-фреймворки, ранжированные в соответствии со стеками StackShare. Рейтинг также включает информацию о звездах Git, форках Github и дате последней фиксации, а также ответы на вопросы Stack Overflow, баллов Reddit и Hacker News. Учитывая отсутствие информации о Bulma на StackShare, мы сами собрали материал о Bulma из указанных выше источников.
Рейтинг также включает информацию о звездах Git, форках Github и дате последней фиксации, а также ответы на вопросы Stack Overflow, баллов Reddit и Hacker News. Учитывая отсутствие информации о Bulma на StackShare, мы сами собрали материал о Bulma из указанных выше источников.
Самые популярные фреймворки CSS на основе рейтинга GitHub, StackShare, Stack Overflow, Reddit и Hacker News
Глядя на список фреймворков CSS, мы подумали, что было бы полезно классифицировать их. для дальнейшего сравнения. Следовательно, мы разделили CSS-фреймворки на три категории:
1. Полнофункциональные: Bootstrap, Foundation, Semantic UI, UIkit и Bulma
2. Основанные на системе дизайна материалов: Materialize и Material Design Lite
3. Очень легкий (менее ~ 10 КБ): Чистый
Прежде чем подробно рассказывать о каждой категории, вот сравнительная таблица, содержащая основную информацию о структуре: основные концепции, размер, функции, характеристики сетки, кривую обучения и многое другое. .
.
CSS-фреймворки, классифицированные и сравниваемые по заданным критериям
Полнофункциональные CSS-фреймворки
Новый проект всегда начинается с выбора подходящего фреймворка, который решит поставленные задачи и сэкономит много времени и энергии. Вы не ошибетесь, отдав предпочтение наиболее широко используемым CSS-фреймворкам, которые предоставляют полный набор инструментов для создания красивого адаптивного веб-сайта.
Bootstrap: ведущая адаптивная CSS-инфраструктура
Когда дело доходит до CSS-фреймворков, Bootstrap у всех на слуху. Этот набор инструментов, безусловно, является самым популярным, полностью проработанным HTML, CSS и JS-фреймворком для разработки адаптивных мобильных проектов в Интернете. Bootstrap предлагает широчайший выбор тем и лучшие возможности браузера. В последней версии Bootstrap 4 представлены новые компоненты, служебные классы и более модульная архитектура, а также значительные улучшения для упрощения настройки.
Веб-сайты, использующие Bootstrap: Newsweek, Vogue, Действительно, Walmart, Codecademy.
Преимущества:
- Будучи чрезвычайно популярным, Bootstrap имеет обширное сообщество, у которого можно учиться. В результате в Интернете можно найти ответы на гораздо большее количество вопросов. Обилие документации делает работу с Bootstrap еще проще.
- Bootstrap предлагает обширные готовые компоненты пользовательского интерфейса: модальные окна, раскрывающиеся кнопки, ScrollSpy, всплывающие окна, динамические всплывающие подсказки, карусели и многое другое. Среди новых — карточный компонент, который можно использовать для отображения всех типов контента, и адаптивная панель навигации, которая позволяет полностью настраивать стили дополнительных компонентов навигации. Существует также уникальный гибкий компонент Jumbotron, предназначенный для демонстрации ключевых сообщений на веб-сайте. Кроме того, компоненты Bootstrap хорошо адаптированы к популярным средам JS MVC.

- Bootstrap, встроенный в SASS, позволяет пользователям быстро настраивать свои проекты. Используя примеси и переменные, дизайнеры и разработчики могут сломать стандартную структуру в пользу более индивидуального дизайна.
- Визитная карточка Bootstrap — это адаптивная сеточная система. Он позволяет разместить до 12 столбцов на странице и переупорядочивает их в зависимости от размера экрана. Система сетки Bootstrap имеет четыре класса (для телефонов, планшетов, небольших ноутбуков и ноутбуков и настольных компьютеров), которые можно комбинировать для создания более динамичных и гибких макетов. Bootstrap 4 построен с использованием макета Flexbox.
Bootstrap 12-колоночная сетка
- Bootstrap не имеет никаких дополнений, но есть мощные плагины, построенные на jQuery, которые могут добавить взаимодействие с вашим сайтом.
Слабые стороны. Двумя наиболее распространенными жалобами на Bootstrap всегда были раздувание кода и слишком детальное оформление компонентов. Bootstrap 3 включал в себя много дополнительного кода, который оставался неиспользованным, а компоненты, стилизованные до мельчайших деталей, вызывали проблемы при переопределении некоторых правил CSS. Однако обе критические замечания разваливаются, начиная с последней версии, которая представляет собой серьезную переработку всего проекта. В Bootstrap 4 пользователи могут создавать собственные сборки и включать только нужные компоненты. Изменения, которые необходимо внести для перехода на версию 4, обычно представляют собой просто переименование классов и некоторую настройку.
Bootstrap 3 включал в себя много дополнительного кода, который оставался неиспользованным, а компоненты, стилизованные до мельчайших деталей, вызывали проблемы при переопределении некоторых правил CSS. Однако обе критические замечания разваливаются, начиная с последней версии, которая представляет собой серьезную переработку всего проекта. В Bootstrap 4 пользователи могут создавать собственные сборки и включать только нужные компоненты. Изменения, которые необходимо внести для перехода на версию 4, обычно представляют собой просто переименование классов и некоторую настройку.
Варианты использования. Bootstrap создает проекты с помощью стандартных инструментов, которые легко понять и поддерживать, что упрощает привлечение новых талантов.
Идеально подходит для:
- бэкенд-разработчика, которому нужно внести некоторые изменения в пользовательский интерфейс, но он плохо знает HTML и CSS.
- стажер, который только изучает CSS, так как он или она уже могут использовать возможности Bootstrap.

- разработчик с небольшим знанием JavaScript, который все еще может использовать компоненты Bootstrap, не написав ни строчки на JS.
Foundation: сложный и профессиональный
Будучи ориентированной на мобильные устройства CSS-платформой того же типа, что и Bootstrap, Foundation имеет некоторые заметные отличия. Его интерфейс считается самым продвинутым среди интерфейсных фреймворков. Будучи довольно сложным, Foundation поощряет создание уникальных и настраиваемых веб-сайтов. Это действительно профессиональный CSS-фреймворк с дополнительными платными услугами, такими как бизнес-поддержка, консультации и обучение, предлагаемые не только для отдельных лиц, но и для целых компаний.
Веб-сайты, использующие Foundation: Facebook, Mozilla, Adobe, Amazon, eBay, National Geographic и другие.
Преимущества:
- Одним из самых больших преимуществ Foundation является адаптивное меню, функциональное и легко настраиваемое.
 Таким образом, фреймворк позволяет дизайнерам и разработчикам создавать элегантные веб-сайты с подходом «дизайн сам», используя широкие настройки настройки Foundation.
Таким образом, фреймворк позволяет дизайнерам и разработчикам создавать элегантные веб-сайты с подходом «дизайн сам», используя широкие настройки настройки Foundation. - Foundation позволяет создавать сложные макеты, не требующие большого количества настраиваемых элементов, в то время как фреймворк имеет все необходимые компоненты, включая мощную адаптивную гибкую сетку, библиотеки JavaScript и простые в использовании шаблоны, доступные для загрузки. Среди замечательных компонентов — функция плавной прокрутки. Встроенный код JS, его можно добавить к любой ссылке внутри страницы.
Адаптивный шаблон магазина от Foundation доступен для скачивания
- Foundation хорошо оптимизирован для портативных устройств и является одной из первых платформ, использующих философию Mobile-First.
- Фреймворк имеет встроенный функционал, ускоряющий процесс прототипирования.
Слабые стороны. При настройке Foundation кажется более сложным, что делает его не совсем подходящим для начинающих.
Варианты использования. Foundation можно использовать для различных целей: создание веб-сайтов, мобильных и веб-приложений, создание шаблонов электронной почты и многое другое.
Идеально подходит для более продвинутых разработчиков и дизайнеров, которые стремятся создать уникальный веб-сайт и хотят настроить структуру.
Семантический пользовательский интерфейс: естественный язык, который просто имеет смысл
Семантический пользовательский интерфейс построен вокруг уникальной цели создания общего словаря вокруг пользовательского интерфейса. Основанный на принципах естественного языка, Semantic расширяет возможности дизайнеров и разработчиков, делая код более читабельным и понятным. Пользователи говорят, что с семантическим интерфейсом легко работать, и он имеет смысл.
Semantic UI отличается функциональностью, которая выходит за рамки CSS и включает упрощенную отладку, а также возможность определять элементы, коллекции, представления, модули и поведение элементов пользовательского интерфейса.
Веб-сайты, использующие Semantic UI: Snapchat, ESPN, Avira Lingo.
Преимущества:
- Semantic UI предлагает очень хорошо организованную документацию. Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.
- Все классы семантического пользовательского интерфейса являются человеческими словами, а программирование напоминает написание обычного текста. Этот удобный для пользователя подход облегчает понимание и понимание структуры даже для новичков.
Класс CSS Semantic UI для создания блока из 3 столбцов. Пример из Twitter Bootstrap vs. Semantic UI от Игоря Чишкала
- Многие подчеркивают сильные конструктивные особенности Semantic UI. Он выглядит очень чистым и современным, а его элементы настройки выходят далеко за рамки Bootstrap. Более 3000 переменных могут быть настроены для полной адаптации конечного результата.

- Фреймворк имеет официальные реализации для популярных сторонних разработчиков, таких как Angular и WordPress.
Слабые стороны:
- Общий размер пакета Semantic намного больше, чем у Bootstrap или Foundation. Из-за его размера некоторые рекомендуют использовать определенные модули и компоненты вместо всего фреймворка.
- Чтобы получить максимальную отдачу от семантического пользовательского интерфейса, вам лучше ознакомиться с JS, поскольку многие функции семантического пользовательского интерфейса используют JavaScript для поведения и настройки. Напротив, Bootstrap не требует навыков JS.
Варианты использования. Семантическая разработка страницы поддерживает вложенные сетки для гораздо более сложных вариантов использования. Какими бы ни были ваши требования к макету, Semantic UI в конечном итоге поможет вам в разработке.
Сетка внутри столбца сетки подразделяет этот столбец на несколько столбцов. Источник изображения – Semantic UI
Источник изображения – Semantic UI
Идеально подходит для продвинутых разработчиков, хорошо знающих JavaScript.
UIkit: CSS-фреймворк для iOS
Разработанный специально для разработки iOS, UIkit определяет основные компоненты приложений iOS от навигационных контроллеров до меток и кнопок. Хотя чаще всего UIkit используется для телефонных приложений, существуют системы точек останова, доступные для планшетов, настольных компьютеров, ноутбуков и больших настольных систем. UIkit помогает создавать быстрые и мощные веб-интерфейсы и часто считается лучшей структурой пользовательского интерфейса, имея при этом один из самых широких диапазонов компонентов пользовательского интерфейса и интерактивности на рынке.
Использование UIkit: PHP CMS Pagekit, темы WordPress и Joomla YOOtheme Pro, темы с тегом «UIkit» на Themeforest.
Преимущества:
- Акцентируя внимание на структурном стиле, можно легко модифицировать UIkit в соответствии с вашим приложением без переменных препроцессора, используя только необработанную структуру CSS.

- UIkit предлагает краткий набор простых в использовании и легко настраиваемых компонентов, которые помогают создать совершенно новый внешний вид, соответствующий потребностям дизайнера. Это очень привлекательно для современных разработчиков, которые хотят выделить свои творения. Кроме того, благодаря гибкому управлению элементами веб-сайта/приложения UIkit позволяет вам быстро вносить глубокие изменения в стиль вашего веб-сайта.
- UIkit выглядит стильно прямо из коробки и может не нуждаться в дополнительной настройке. Доступно множество готовых тем. При загрузке темы с официального сайта вы можете выбрать основные файлы в формате CSS, SCSS или LESS.
- UIkit имеет множество встроенных функций анимации, которые можно использовать для улучшения взаимодействия пользователя с компонентами веб-сайта.
Слабые стороны:
- Поскольку UIkit менее популярен, чем его соперники, может быть трудно найти обучающие ресурсы, кроме официальной документации.

- Существует множество классов, используемых для поддержки широкого спектра компонентов UIkit. Будучи полезными, с одной стороны, они усложняют работу с множеством имен.
Варианты использования: UIkit успешно используется в разработке для iOS и во многих темах WordPress. Он отлично подходит как для простых, так и для сложных проектов.
Идеально подходит для опытных разработчиков из-за нехватки доступных учебных ресурсов.
Bulma: простой в освоении CSS-фреймворк
Bulma — довольно новый CSS-фреймворк, появившийся в 2016 году, но набирающий популярность благодаря простоте и умеренной кривой обучения. Bulma не включает никаких параметров JS и, сосредоточившись только на CSS, предоставляет легкие решения, которые можно легко реализовать в любом контексте разработки.
Использование Bulma: Сказки на ночь, Mod API, Pollygot.
Преимущества:
- Благодаря небольшому количеству хорошо продуманных компонентов пользовательского интерфейса и стандартных стилей Bulma является отличным вариантом с точки зрения экономии вашего времени и энергии.

- Bulma имеет очень читаемый синтаксис, что может быть значительным преимуществом для некоторых разработчиков. Фреймворк предлагает почти декларативный опыт с его простыми именами классов, такими как .button или .title , и простой системой модификаторов, такой как .is-primary или .is-large.
- В дополнение ко всем удобным для пользователя функциям, Bulma имеет простую систему сетки на основе Flexbox, которая значительно упрощает горизонтальное выравнивание и вертикальное центрирование. Чтобы построить сетку Bulma, вам нужен только один контейнер .columns, чтобы обернуть столько элементов .column, сколько вы хотите.
- Bulma поставляется с более чем 100 помощниками CSS, которые можно применять практически к любому элементу, чтобы указать его цвет, отображение и интервал.
Слабые стороны. Несмотря на то, что Bulma все еще является довольно новым CSS-фреймворком, у него гораздо меньшее сообщество, которое способствует лучшему пониманию и дальнейшему развитию продукта.
Варианты использования. Bulma позволяет быстро разрабатывать проекты, удовлетворяя результатами и временем, затраченным на их достижение.
Идеально подходит для разработчиков с любым фоном благодаря своей простоте.
CSS-фреймворки на основе материалов
Материальный дизайн, разработанный Google в 2014 году, возник из-за необходимости обеспечить единообразие работы на разных платформах. Этот язык дизайна устанавливает новые стандарты для Интернета, синтезируя классические принципы с новыми визуальными подходами.
Материал Дизайн основан на концепции бумаги и чернил, а его стиль основан на физике: кроме ширины и высоты, каждый элемент имеет определенную глубину, определяющую его положение на веб-странице. Дизайнер должен стремиться создать что-то, что выглядит и функционирует так же, как в физическом мире. Тенденция к материальному дизайну растет, и большое количество анимаций, тем и пользовательских интерфейсов, использующих фреймворки на основе материалов, широко доступно.
Презентация Material Design от Google
Material Design Lite: официальная платформа Google
Это широкая библиотека компонентов для веб-разработчиков, которая позволяет пользователям добавлять внешний вид Material Design к своим веб-сайтам. MDL — это самостоятельная среда проектирования, поскольку она не зависит от каких-либо библиотек или сред JavaScript. «Облегченная» часть MDL исходит из нескольких ключевых целей дизайна:
- простота установки и использования
- не зависит от фреймворка, что означает, что MDL совместим с каждым технологическим стеком
- размер легкого кода (~27 КБ в сжатом виде)
- узкая направленность: стилизация материалов для веб-сайтов
Использование MDL: Google кошелек, Google Project Sunproof, Talks at Google.
Преимущества:
- Созданный Google, MDL актуален, прост в использовании, имеет широкий набор функций и не зависит от внешних факторов.

- MDL обеспечивает отличный готовый внешний вид, который может не нуждаться в настройке.
- Важным преимуществом является то, что MDL можно использовать с Elm, языком графических пользовательских интерфейсов.
- MDL предоставляет богатый набор компонентов, включая кнопки дизайна материалов, текстовые поля, всплывающие подсказки, счетчики и многое другое.
- Благодаря своим шаблонам блогов, Material Design Lite позволяет вам начать вести блог за считанные минуты.
Слабые стороны:
- В настоящее время поддержка MDL ограничена, и дальнейшее развитие не ведется.
- Material Design Lite может быть сложно настроить. Следовательно, веб-сайты рискуют выглядеть очень похожими.
Варианты использования. MDL оптимальна для веб-сайтов с большим количеством текстового контента, таких как маркетинговые страницы, текстовые статьи и блоги.
Идеально подходит для всех, так как MDL делает концепцию доступной для быстрого и легкого выбора.
Materialise: отличный вариант для стартовой среды
Материализация, набравшая около 37 тысяч звезд на GitHub, является самой популярной CSS-платформой на основе материалов. Он бывает двух разных форм. Первая — типичная стандартная версия с минимизированными и неминифицированными файлами CSS и JS. Вторая версия основана на SASS и дает вам больше контроля над выбором компонентов.
Веб-сайты, использующие Materialize: RSJoomla!, Closeheat, Post Planner, Fuddruckers.
Преимущества:
- Следуя рекомендациям Google по дизайну материалов, Materialize не зависит от устройства, а это означает, что он хорошо выглядит на любом устройстве.
- Многие выбирают Materialize вместо других более популярных альтернатив, таких как Bootstrap, из-за его дизайна, который очень сильно зависит от того, как элементы должны вести себя и выглядеть. Это создает единое ощущение, не делая каждый продукт одинаковым. Кроме того, этот фреймворк улучшает анимацию для более плавного восприятия.

- Materialize также предоставляет различные компоненты и функции, обычно не встречающиеся в других интерфейсных средах. Например, компоненты CSS: значки, scrollFire, scrollSpy, поведение волн и компоненты для мобильных устройств: выдвижные меню и всплывающие уведомления.
Слабые стороны:
- Materialise отказался от использования Flexbox, что привело к снижению совместимости с Internet Explorer 10+ и потенциальному отсутствию межбраузерной совместимости в будущем.
- Большой размер файла делает Materialise громоздкой платформой для работы.
Варианты использования. Веб-сайтов, посвященных материальному дизайну, очень мало, и именно поэтому они выделяются из толпы. Materialize также можно использовать при разработке гибридных мобильных приложений.
Идеально подходит для менее опытных разработчиков, которые ищут пошаговое руководство по спецификациям проектирования материалов.
Pure: очень легкий, простой и быстрый каркас CSS
При выборе каркаса CSS скорость загрузки является очень важным фактором качества, который следует учитывать. Если вы хотите создавать сайты со сверхбыстрой загрузкой, отдайте предпочтение облегченному CSS-фреймворку.
Pure — это набор небольших адаптивных модулей CSS для любых нужд. Имея все общие функции, которые вам нужны в стандартной среде веб-дизайна, размер Pure невероятно мал — всего 3,8 КБ в уменьшенном виде. А если вы решите использовать только подмножество доступных модулей, вы сэкономите еще больше пропускной способности. Основанный на Normalize.css, Pure обеспечивает макет и стиль для собственных элементов HTML, а также наиболее распространенные компоненты пользовательского интерфейса. Его минимальные стили побуждают вас писать стили приложения поверх него.
Веб-сайты, использующие Pure CSS: Yahoo, LastPass, Flickr, CanYouSeeMe.org.
Преимущества:
- Дизайн Pure упрощает переопределение стилей.
 Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить.
Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить. - Структура очень проста. Имена классов легко запомнить, расширить и поддерживать.
Слабые стороны. Некоторые называют Pure «простыми стилями» и подчеркивают, что этот фреймворк многое упускает. В Pure отсутствуют некоторые компоненты пользовательского интерфейса, такие как вкладки или аккордеонное меню, а подход «сначала мобильные» иногда может сбивать с толку. Тем не менее, плохая функциональность может быть легко решена, если у вас есть опыт программирования на JavaScript или интеграции сторонних плагинов.
Варианты использования. Если вы создаете тему для WordPress или собственный веб-сайт, Pure может быть хорошим вариантом.
Идеально подходит для пользователей , которым не нужна полнофункциональная платформа, а нужны только определенные компоненты для включения в работу.
Остановившись на CSS-фреймворке
Для начала, вот следующее заявление об отказе от ответственности: использование стороннего CSS никогда не должно означать меньше заботы о собственном коде CSS.
Еще один важный момент: стильный и модный никогда не означает, что он лучше всего подходит для работы. Другими словами, необходимо развивать понимание того, почему один инструмент лучше подходит для данного случая, чем другой.
Платформа должна соответствовать вашим потребностям и ожиданиям. Поэтому важно определиться с приоритетами: вы пытаетесь сделать легкий сайт, который будет работать быстро, или удобный в обслуживании сайт, который будет работать годами? После того, как приоритеты установлены, вы можете выбрать структуру, которая позволит вам добиться желаемого внешнего вида с минимальными усилиями.
Подводя итог, можно сказать, что правильная структура для вас будет зависеть от требований вашего проекта, где вам нужна помощь в программировании: функциональные возможности дизайна или кодирования и ваша личная философия кодирования. Опытные разработчики советуют не останавливаться на одном-единственном фреймворке, а использовать несколько из них с пользой для вашего сайта. Кроме того, понимание работы нескольких фреймворков будет способствовать развитию вашего набора навыков.
Опытные разработчики советуют не останавливаться на одном-единственном фреймворке, а использовать несколько из них с пользой для вашего сайта. Кроме того, понимание работы нескольких фреймворков будет способствовать развитию вашего набора навыков.
Foundation или Bootstrap: какой интерфейсный фреймворк использовать? | by David Genge
Фронтальные фреймворки используются, чтобы помочь с трудоемким кодированием, необходимым при создании хорошо спроектированного веб-сайта с нуля. Foundation и Bootstrap — два основных претендента в этой битве за лучший интерфейсный фреймворк. Решение о выборе одного из двух конкурентов зависит от вашего уровня кодирования и стиля, который вы хотите внедрить в свой веб-дизайн. Предоставляя тщательное сравнение Foundation и Bootstrap, я намереваюсь решить, какой фреймворк лучше для вас.
Что такое интерфейсный фреймворк?
Для создания веб-сайта с нуля дизайнерам и разработчикам доступно множество фреймворков. Фреймворки используются для консолидации процесса проектирования проекта. Результатом является значительное улучшение скорости процесса разработки проектов по сравнению с отсутствием использования фреймворка. Фронтенд-фреймворк, также называемый CSS-фреймворком, лучше всего подходит для быстрого прототипирования и создания веб-сайтов. Это пакет, который можно загрузить бесплатно, состоящий из скриптов CSS, JavaScript и HTML. Эти сценарии используются, чтобы помочь веб-разработчикам в структурировании своих страниц, а также значительно экономят время при написании кода. Фреймворк CSS чрезвычайно удобен, потому что он избавляет разработчика от необходимости переделывать один и тот же код с нуля каждый раз, когда вы начинаете новый веб-проект.
Фреймворки используются для консолидации процесса проектирования проекта. Результатом является значительное улучшение скорости процесса разработки проектов по сравнению с отсутствием использования фреймворка. Фронтенд-фреймворк, также называемый CSS-фреймворком, лучше всего подходит для быстрого прототипирования и создания веб-сайтов. Это пакет, который можно загрузить бесплатно, состоящий из скриптов CSS, JavaScript и HTML. Эти сценарии используются, чтобы помочь веб-разработчикам в структурировании своих страниц, а также значительно экономят время при написании кода. Фреймворк CSS чрезвычайно удобен, потому что он избавляет разработчика от необходимости переделывать один и тот же код с нуля каждый раз, когда вы начинаете новый веб-проект.
Далее давайте рассмотрим каждый из этих фреймворков более подробно.
Foundation
Foundation — это CSS-фреймворк, разработанный ZURB в сентябре 2011 года. Он имеет немного более продвинутый интерфейс по сравнению с другими фреймворками. Foundation совместим с несколькими браузерами и портативными устройствами. Адаптивное меню — одно из его главных достоинств. Меню невероятное, когда дело доходит до функциональности, и его также можно легко стилизовать с помощью CSS. Этот адаптивный фреймворк позволяет дизайнерам и разработчикам создавать элегантные веб-сайты с подходом «дизайн сам».
Foundation совместим с несколькими браузерами и портативными устройствами. Адаптивное меню — одно из его главных достоинств. Меню невероятное, когда дело доходит до функциональности, и его также можно легко стилизовать с помощью CSS. Этот адаптивный фреймворк позволяет дизайнерам и разработчикам создавать элегантные веб-сайты с подходом «дизайн сам».
Pros:
- Design-it-Your Self System
- Настройки огромной настройки
- Сильная система сетки
- обеспечивает быстрое разработку кода
- Легкие в использовании шаблоны доступны для загрузки
4. Учетные. Более сложный при попытке настройки
Веб-сайты, встроенные в Foundation: Adobe, Amazon, Washington Post, Herschel Supply, Pixar Projection, EBay
Bootstrap
Bootstrap — наиболее часто используемая среда CSS, состоящая из сценариев HTML, JavaScript и CSS. Его разработали бывшие сотрудники Twitter Марк Тото и Джейкоб Торнтон. Первоначально он был разработан как интерфейс, используемый Twitter для обеспечения согласованности всех компонентов и элементов их веб-сайта. Bootstrap имеет огромное количество функций, которые делают кодирование веб-сайта простым и быстрым.
Его разработали бывшие сотрудники Twitter Марк Тото и Джейкоб Торнтон. Первоначально он был разработан как интерфейс, используемый Twitter для обеспечения согласованности всех компонентов и элементов их веб-сайта. Bootstrap имеет огромное количество функций, которые делают кодирование веб-сайта простым и быстрым.
Плюсы:
- Массивная поддержка сообщества
- Самый широкий выбор тем
- Лучший браузер
- Имеет как плавную, так и фиксированную систему сетки шаблонов
- Доступно больше инструментов разработки
- Многие популярные веб-сайты построены на этой структуре
Минусы:
- по сравнению с другими
- Сложные в использовании плагины jQuery
- Веб-сайты легко узнаваемы
Веб-сайты, созданные на Bootstrap: Newsweek, Vogue, Indeed, NBA, Walmart, Code Academy
Foundation 6 против Bootstrap 4
Обе эти интерфейсные CSS-инфраструктуры постоянно обновляются. Эти обновленные функции улучшают процесс написания кода и делают создание веб-проекта более эффективным.
Эти обновленные функции улучшают процесс написания кода и делают создание веб-проекта более эффективным.
Особенности Foundation:
- Включает сетки XY
Система сеток Foundation по умолчанию, которая позволяет разработчику управлять макетами на основе горизонтального и вертикального положения.
- Плавная прокрутка
Эта функция имеет встроенный код JavaScript для добавления функции «плавной прокрутки» к любой сборке ссылок на странице.
- Более простое прототипирование
Встроенные функции для ускорения процесса прототипирования.
Меню настройки FoundationВозможности Bootstrap:
- Система сеток, встроенная в flexbox
Bootstrap использует переписанную систему сеток, встроенную в flexbox, со значительными изменениями в классах сетки и разделах настройки.
- Формы
Упрощенное создание форм и улучшения размеров, выравнивания и макетов.
- Обновленная панель навигации
Более ранние версии Bootstrap допускали ограниченную настройку панели навигации. Принимая во внимание, что последняя версия позволяет полностью настраивать больше стилей компонентов навигации.
Меню настройки BootstrapОкончательный вердикт
Чтобы сделать вывод, какой фреймворк лучше, нужно решить, какой из них соответствует вашим требованиям. Чтобы принять решение, вы должны пройти через функции, которые каждый может предложить. Учитывая перечисленные в настоящее время функции, вы должны упускать из виду, что Foundation быстро развивается и часто выпускаются новые обновления. Проще говоря, Foundation предлагает немного более сложный, но подход в стиле «сделай сам», который позволит создать что-то более уникальное и индивидуальное. Принимая во внимание, что Bootstrap позволяет легко создавать простые, но элегантные веб-сайты с очень небольшим знанием CSS и JavaScript. Любой выбранный вами CSS-фреймворк значительно упростит процесс веб-разработки и обеспечит необходимую основу для создания потрясающего веб-сайта.
ZURB Foundation: Компактная структура пользовательского интерфейса
С 1998 года американское дизайнерское агентство ZURB помогает компаниям разрабатывать высококачественные веб-сайты и веб-сервисы. В 2008 году разработанные внутри компании элементы стиля для веб-проектов клиентов были объединены в Руководство по стилю ZURB. Через два года ZURB решил создать фреймворк на основе руководства, предназначенного , чтобы упростить создание прототипов и сократить время разработки . Лучшие из существующих фрагментов кода, паттернов и шаблонов были выбраны и интегрированы в фреймворк Foundation, который был опубликован в 2011 году как проект с открытым исходным кодом и с тех пор доступен для бесплатного использования.
Содержание
- Что такое ZURB Foundation?
- Модули адаптивной веб-инфраструктуры: обзор
- Язык таблиц стилей Sass: гибкая и настраиваемая кодовая база
- Платформа Foundation: преимущества и недостатки
- Для каких проектов подходит Foundation?
Что такое ZURB Foundation?
Foundation — это адаптивный интерфейсный фреймворк, скомпилированный из высокофункциональных компонентов HTML и CSS для дизайна пользовательского интерфейса, различных фрагментов кода и шаблонов, а также дополнительных расширений JavaScript. модульная веб-инфраструктура для разработки междисциплинарных проектов распространяется по бесплатной лицензии MIT, и может быть загружена с официальной домашней страницы, а также с GitHub. Начиная с Foundation 4.0, был принят во внимание подход «Mobile First», который предлагает различные новые модули для оптимизации производительности и оптимизации размера файлов всех файлов фреймворка. Помимо стандартной версии Foundation, в ZURB также есть варианты для разработки кросс-девайсных e-mail рассылок ( Foundation for E-mail ) и одностраничные ( Foundation for Apps ).
модульная веб-инфраструктура для разработки междисциплинарных проектов распространяется по бесплатной лицензии MIT, и может быть загружена с официальной домашней страницы, а также с GitHub. Начиная с Foundation 4.0, был принят во внимание подход «Mobile First», который предлагает различные новые модули для оптимизации производительности и оптимизации размера файлов всех файлов фреймворка. Помимо стандартной версии Foundation, в ZURB также есть варианты для разработки кросс-девайсных e-mail рассылок ( Foundation for E-mail ) и одностраничные ( Foundation for Apps ).
Модули адаптивной веб-инфраструктуры: обзор
Платформа Foundation характеризуется высокой степенью гибкости, которая является результатом, прежде всего, модульной конструкции. Вы можете решить, какие компоненты вам нужны, а какие нет, до их загрузки, поэтому вы можете легко скомпилировать свой собственный вариант коллекции веб-кодов без необходимости загружать модули, которые вам не нужны. Если позже вы поймете, что вам нужен компонент, который вы изначально пропустили, вы можете просто добавить его в фреймворк позже. Точно так же вы также можете удалить модули, которые вам больше не нужны. Это гарантирует, что у вас есть именно те функции, которые вам нужны для реализация вашего веб-проекта .
Если позже вы поймете, что вам нужен компонент, который вы изначально пропустили, вы можете просто добавить его в фреймворк позже. Точно так же вы также можете удалить модули, которые вам больше не нужны. Это гарантирует, что у вас есть именно те функции, которые вам нужны для реализация вашего веб-проекта .
Например, для Foundation 6.0 у вас есть выбор из более чем 49 компонентов из следующих семи областей:
- Сетка : Решающим компонентом адаптивного веб-дизайна является стандартная гибкая сетка шириной 1200 пикселей. Вы также можете отменить выбор этого модуля, но система является основой для кросс-девайсного дизайна кросс-разрешения вашего веб-проекта. Начиная с версии 6.0, у вас есть возможность выбрать модель «Flex Grid», которая включает даже более гибкое позиционирование элементов на основе модели CSS Flexbox (например, горизонтальное и вертикальное выравнивание объектов).
- Общие : Общие модули (к которым также официально относится сетка) включают классы float и видимости, которые можно использовать для определения правил для позиционирования и видимости отдельных элементов .
 В этой области вы также найдете компонент формы, а также модуль типографики с базовым шрифтом и форматированием текста.
В этой области вы также найдете компонент формы, а также модуль типографики с базовым шрифтом и форматированием текста.
- Элементы управления : Эта область содержит все важные интерактивные элементы вашего веб-проекта. Например, он включает в себя кнопки, на которые нажимают, чтобы перенаправить пользователя или закрыть выбранные элементы. Существуют также модули, позволяющие интегрировать ползунки и кнопки управления с переключателями включения/выключения.
- Навигация : Конечно, элементы навигации также можно использовать для внешнего интерфейса, поэтому у вас есть широкий выбор модулей для вашего проекта ZURB Foundation, с помощью которых вы можете создавать строки меню и списки (аккордеон, детализация, раскрывающийся список), добавьте пути навигации (хлебные крошки) или отметьте страницы, в том числе с номерами страниц.
- Контейнеры : Контейнеры представляют собой первоклассный способ включения нескольких элементов, таких как текст, изображения или видео, в общую область.
 Здесь вы можете найти стили для типичных виджетов контента, таких как аккордеон, вкладки, раскрывающиеся области или модальные диалоги.
Здесь вы можете найти стили для типичных виджетов контента, таких как аккордеон, вкладки, раскрывающиеся области или модальные диалоги.
- Медиа : В рубрике «Медиа» вы найдете модули фреймворка Foundation, необходимые для интеграции мультимедийных элементов. Компонент «Flex Video» поддерживает, например, встраивает видео и гарантирует, что ваш контент адаптирован к разным размерам и разрешениям экрана. Есть также компоненты для предварительного просмотра изображений и всплывающих подсказок.
- Плагины : Наконец, вы можете выбрать несколько полезных расширений для ZURB Foundation, которые помогут вам работать с веб-фреймворком. Например, с библиотекой «Motion UI» вы можете загрузить полезную библиотеку (только для варианта Sass), которая упрощает создание гибких переходов и анимации пользовательского интерфейса.
Перед загрузкой вы также можете определить некоторые стандартные настройки для фреймворка . Это включает в себя параметры для изменения номера столбца или интервала, а также максимальную ширину системы сетки, различные настройки цвета или направление текста (слева направо или справа налево). Если вы хотите сначала протестировать фреймворк, не исследуя отдельные модули, вы также можете загрузить его в виде полной версии («Complete») или в урезанной базовой версии («Essential»).
Это включает в себя параметры для изменения номера столбца или интервала, а также максимальную ширину системы сетки, различные настройки цвета или направление текста (слева направо или справа налево). Если вы хотите сначала протестировать фреймворк, не исследуя отдельные модули, вы также можете загрузить его в виде полной версии («Complete») или в урезанной базовой версии («Essential»).
Язык таблицы стилей Sass: гибкая и настраиваемая кодовая база
Если вас устраивают возможности CSS и вы просто перезаписываете стили в загруженном файле CSS, то вы сделали правильный выбор. Но у фреймворка Foundation есть еще одна особенность: основы кода CSS написаны на языке таблиц стилей Sass ( Syntactically Awesome Stylesheets ), который является препроцессором для CSS. Sass позволяет работать с таблицами стилей .scss , которые затем могут быть скомпилированы в известные документы .css, которые читаются и интерпретируются браузером.
Если вы используете Sass вариант фреймворка ZURB, вы можете воспользоваться следующими преимуществами:
- Упрощенный синтаксис (Sass или SCSS), упрощающий написание таблиц стилей
- Возможность определять шаблоны (mixins) для централизации повторяющихся шаблонов и интеграции их в любой момент
- Easy комбинация нескольких таблиц стилей для минимизации HTTP-запросов
- Использование переменных и функций для централизованного обмена цветами, интервалами, шрифтами и т.
 д.
д.
- Код может быть структурирован иерархически с использованием вложенности , что позволяет выполнять чистую работу с гораздо меньшим количеством строк кода
The Sass компилятор изначально написан на Ruby. Если вы не используете этот язык программирования, вам не нужно устанавливать его для Sass, потому что у LibSass есть альтернатива, написанная на C. LibSass работает во всех распространенных операционных системах и может быть легко интегрирован в рабочий процесс node.js — например, для автоматического преобразования изменений кода Sass в CSS.
Платформа Foundation: преимущества и недостатки
С обновлением версии 5 до Foundation 6.0 ZURB значительно уменьшил размер файла всей структуры: с 60 КБ CSS и 84 КБ JavaScript, Foundation пользуется репутацией гладкой платформа разработки . Благодаря ранее упомянутой модульности и свободе выбора можно даже минимизировать размеры. В сочетании с гибкой сеткой и водолазом ARIA атрибуты (например, реализация мощной навигации с помощью клавиатуры), который включает в себя ZURB, базовые возможности для кросс-платформенных и кросс-девайсных веб-проектов являются абсолютной данностью. Последние атрибуты хорошо задокументированы и доступны во всех областях, где они могут оптимизировать доступность вашего сайта.
Последние атрибуты хорошо задокументированы и доступны во всех областях, где они могут оптимизировать доступность вашего сайта.
Если вы работаете с Sass-версией фреймворка, вы также увеличиваете свои возможности для композиции используемых элементов дизайна и макета. Использование этих специальных таблиц стилей отнюдь не просто для начинающих и требует определенное количество обучения , которое также относится к платформе в целом. Интеграция внешних компонентов , таких как интеграция модулей или проектов Foundation в другую структуру или систему управления контентом, обычно довольно утомительна. Небольшие недостатки, которые есть у ZURB Foundation по сравнению с другими CSS-фреймворками, такими как Twitter Bootstrap, — это небольшой выбор шаблонов, а также отсутствие поддержки старых версий Internet Explorer.
Для каких проектов подходит Foundation?
ZURB Foundation сопровождает вас как разработчика от первого прототипа до функционального веб-сайта и характеризуется, прежде всего, эффективностью . Если вам не нужны определенные компоненты, вы можете просто отменить их выбор, не влияя на функциональность других элементов. В результате структура CSS сияет своим особым гладким кодом, который подчеркивает ключевую тему «сначала мобильные», выбранную ZURB. Вместе с очень гибкая сеточная система , которую вы можете дополнительно настроить с помощью Sass, эта структура идеально подходит для разработки адаптивных интерфейсов , которые характеризуются быстрой загрузкой и доступностью и подходят для экранов разных размеров.
Если вам не нужны определенные компоненты, вы можете просто отменить их выбор, не влияя на функциональность других элементов. В результате структура CSS сияет своим особым гладким кодом, который подчеркивает ключевую тему «сначала мобильные», выбранную ZURB. Вместе с очень гибкая сеточная система , которую вы можете дополнительно настроить с помощью Sass, эта структура идеально подходит для разработки адаптивных интерфейсов , которые характеризуются быстрой загрузкой и доступностью и подходят для экранов разных размеров.
Вы можете использовать фреймворк ZURB для реализации более сложных, индивидуальных веб-проектов, но это также требует значительных усилий и требует хорошего понимания готовых фрагментов кода.
- Web development
- Encyclopedia
Zend Framework: the open source architecture simplifies the development of your web application
- Web development
Zend Framework предоставляет профессиональную структуру для разработки различных веб-приложений. Например, вы можете программировать электронную коммерцию, а также проекты контента и проекты SaaS, используя коллекцию скриптов PHP, экономя много времени благодаря готовым компонентам. В нашем руководстве вы можете узнать, какие функции вы можете реализовать с помощью фреймворка и какую важную роль…
Zend Framework: архитектура с открытым исходным кодом упрощает разработку вашего веб-приложенияCodeIgniter — облегченный фреймворк PHP
- Веб-разработка
CodeIgniter — это среда PHP с открытым исходным кодом, разработанная EllisLab, которая в настоящее время находится под патронажем Технологического института Британской Колумбии. Тонкое программное обеспечение основано на архитектурной структуре MVC, предлагает подробную документацию и высоко оценивается за свою производительность. Мы представляем состав, структуру и поток приложений фреймворка CodeIgniter с подробными примерами кода и…
Мы представляем состав, структуру и поток приложений фреймворка CodeIgniter с подробными примерами кода и…
.NET Framework: Вся информация о фреймворке Microsoft
- Веб-разработка
В 2002 году Microsoft выпустила первую версию .NET Framework. Межъязыковая платформа для разработчиков зарекомендовала себя как неотъемлемая часть Windows. Что такое фреймворк и различные версии, такие как .NET Framework 3.5 или 4.8? Мы поделимся самой важной информацией и дадим вам ценные советы о том, как начать работу.
.NET Framework: вся информация о фреймворке MicrosoftЧто отличает фреймворк Tailwind CSS?
- Веб-разработка
Если у вас уже есть некоторый опыт работы с CSS и вы ищете особенно гибкий и индивидуальный фреймворк, Tailwind CSS — отличный выбор.

 Нужно просто скачать и распаковать архив с готовым фреймворком
Нужно просто скачать и распаковать архив с готовым фреймворком

 С помощью этого сравнительного исследования этих двух основных фреймворков мы постараемся помочь вам в выборе.
С помощью этого сравнительного исследования этих двух основных фреймворков мы постараемся помочь вам в выборе.



 Таким образом, фреймворк позволяет дизайнерам и разработчикам создавать элегантные веб-сайты с подходом «дизайн сам», используя широкие настройки настройки Foundation.
Таким образом, фреймворк позволяет дизайнерам и разработчикам создавать элегантные веб-сайты с подходом «дизайн сам», используя широкие настройки настройки Foundation.





 Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить.
Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить. В этой области вы также найдете компонент формы, а также модуль типографики с базовым шрифтом и форматированием текста.
В этой области вы также найдете компонент формы, а также модуль типографики с базовым шрифтом и форматированием текста. Здесь вы можете найти стили для типичных виджетов контента, таких как аккордеон, вкладки, раскрывающиеся области или модальные диалоги.
Здесь вы можете найти стили для типичных виджетов контента, таких как аккордеон, вкладки, раскрывающиеся области или модальные диалоги. д.
д.