выходим за рамки и взрываем звезды с border-image и градиентами — CSS-LIVE
Как вы думаете, сколько CSS-градиентов нужно, чтобы нарисовать каждую из этих фигур?
Один! 🤯 Причем его даже не надо дублировать: достаточно указать один раз в одном-единственном свойстве. Таким примером в CodePen на днях поделился Темани Афиф, автор занятного и познавательного проекта css-challenges.com.
Эта «магия» — заслуга свойства border-image. У нас уже есть статья о нем и его возможностях. Увы, громоздкий синтаксис и неинтуитивное поведение — особенно с градиентами — до сих пор мешают ему стать популярным. Сам Афиф в Твиттере признал, что «border-image принадлежит к тёмной стороне CSS»: очень уж трудно представить себе наглядно, как масштабируются, нарезаются и потом опять масштабируются части картинки. И многие даже не пытаются разобраться в нем. А зря!
Во-первых, уникальная способность border-image выходить за края элемента может быть очень полезна в массе практических задач.
See the Pen
Untitled by Ilya Streltsyn (@SelenIT)
on CodePen.
или «отзывчивая» имитация старого ЭЛТ-экрана:
See the Pen
responsive old CRT screen with border-image and gradient by Ilya Streltsyn (@SelenIT)
on CodePen.
А во-вторых, border-image — уже не единственное свойство с таким синтаксисом. Недавно к нему добавилось еще одно — mask-border, из модуля СSS-масок 1 уровня. Оно уже работает в Safari и Chrome с аналогами (в виде border-image (можете еще раз посмотреть пример с косыми секциями, в самом низу:).
Чтобы овладеть мощью этой темной стороны CSS, надо поупражняться. Упражнение будет типичное для темной стороны: взорвать звезду! Правда, делать это мы будем на безопасном (относительно: может затянуть, как черная дыра!:) полигоне — в игре CSSBattle, одно из заданий которой (№83) так и называется — «Сверхновая»:
Напомним, задача этой игры — воспроизвести картинку 400×300 в окне такого же размера минимально возможным CSS-кодом. Рисовать «облака плазмы» по отдельности — не наш, не «тёмносторонний» путь 👾. Поступим проще: нарисуем 4 голубых круга на синем фоне, а поверх наложим синий квадрат с желтым кругом и повернем на 45°.
Круги получаются частично «наехавшими» друг на друга. Рисовать их отдельными элементами, множествеными фонами, тенями и т.п. — долго и скучно. Можно проще и короче!
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)

Вот как это работает:
- Определяем контуры будущей рамки. Пользуясь тем, что можно выходить за края элемента, добавляем по
50pxсверху и снизу, получается квадрат 400×400. - Заливаем этот квадрат синим градиентом с голубым кругом радиусом
64pxв центре. Это и будет наша исходная картинка для нарезки. - Из этой картинки выделяем и копируем 4 угловых «плитки» размером 254×254 пикселя (см. прошлую статью для наглядности). Центр круга попадает в каждую «плитку», но два крайних сегмента по 9px оказываются отрезанными.
- Масштабируем плитки до нужной толщины рамки. У нас рамка заполняет весь квадрат, без центральной «дырки», так что толщина —
200px(половина стороны). Радиусы кругов уменьшатся в 254/200 = 1.27 раза, т.е. до50px(столько и было нужно!) - Кладем плитки на углы квадрата, обрезанные края кругов стыкуются друг с другом.
 Всё!
Всё!
Толщину в п. 4 можно задать не ровно 200px, но и больше (например, 288px = 3in): итоговый размер плиток всё равно будет 200×200, они всегда ужимаются, чтобы поместиться. Этим можно сэкономить один-два символа.
Теперь маленький квадрат: у него размер 120×120, а круг внутри желтый, радиусом 30px и строго по центру. Здесь нам фактически не нужна сама рамка, только центральная плитка — аналог фона. За нее отвечает ключевое слово fill, у которого есть еще и приятный побочный эффект — картинка рисуется независимо от наличия обычного border-а:
See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
В CSSBattle мы по умолчанию на «тёмной стороне» HTML — в Quirks mode, «режиме совместимости со старыми глюками». А значит, можем отбросить height (в Quirks mode html) и px у margin-а (предупреждение: так можно только в CSSBattle, не повторяйте это в реальных проектах!), еще чуть уменьшив код. Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Но писать «border-image: radial-gradient» два раза — всё равно долго и скучно. Подправим-ка стили border-image с html:
body {
border-image: radial-gradient(#EEB850 30px,#243D83 0) 0 fill / 0 / 50px 0;
margin: 140; /* размер автоматом станет 120x20 */
}
Самому body не обязательно быть квадратным, квадратной должна быть лишь рамка – так что делаем его прямоугольным (заодно margin сократился) и используем уже знакомый трюк. Теперь можно написать border-image: radial-gradient() один раз, для универсального селектора, а для body только переопределить цвет и радиус внутреннего круга и начальный/конечный размер угловых плиток. Это можно сделать с помощью кастомных свойств (CSS-переменных).
currentColor для цветов и единица измерения em для размеров. Так что решение сокращается до… See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
У html переход от первой цветовой зоны ко второй находится в body же, наоборот, первая (голубая) зона сжимается в ноль (1em = 0), и видна только желтая. Заодно обнуляется и толщина рисованной рамки. Лишь для «вырезки» плиток пришлось использовать отдельную переменную, а не размер в em — это безразмерное число, а не длина, и в CSS это несоизмеримые друг с другом величины (как метры и килограммы).
Путем зверской минификации это решение можно ужать как минимум до 150 знаков. Заявка на место в первой десятке! Еще раз посмотрим на процесс нарезки и масштабирования «плиток» в анимации:
Заявка на место в первой десятке! Еще раз посмотрим на процесс нарезки и масштабирования «плиток» в анимации:
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)
on CodePen.
Можете поменять значения вверху и посмотреть, что изменится (примечание: тут отображается только рамка, без центральной «плитки» — так нагляднее). Надеюсь, это упражнение поможет вам легче понять, что и как вырезается, копируется и растягивается в примерах в начале статьи, и создавать свои по аналогии.
Пускай же CSS раскрывает перед вами все свои тайны, даже темные, пополняя ваш арсенал суперсилами для побед над самыми сложными задачами. Дерзайте, не бойтесь экспериментировать!
P.S. Это тоже может быть интересно:
Использование панели CSS Designer для применения градиентов к веб-странице в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:33:11 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Изучите этот раздел, чтобы узнать, как использовать панель CSS Designer для применения градиентов к фону веб-страницы и их редактирования.
С помощью панели конструктора CSS можно применять градиенты к фону страниц веб-сайтов. Свойство градиента находится в категории фона.
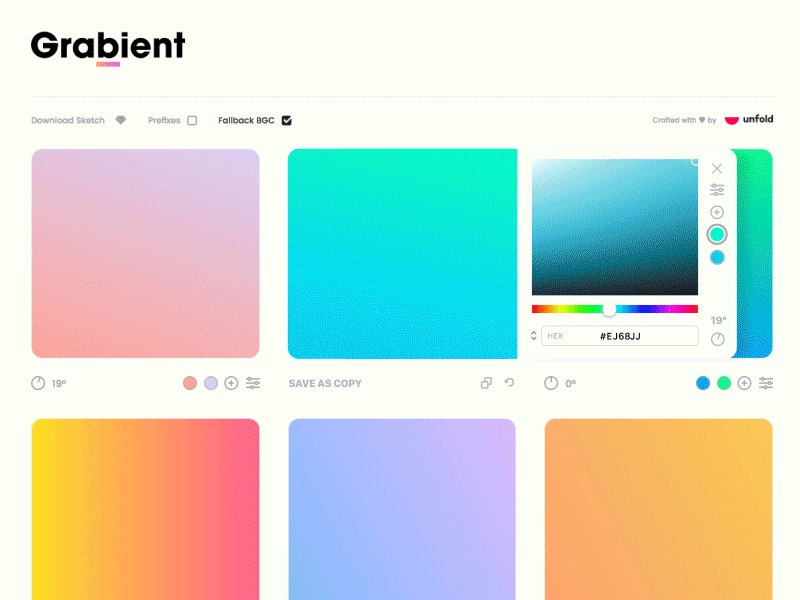
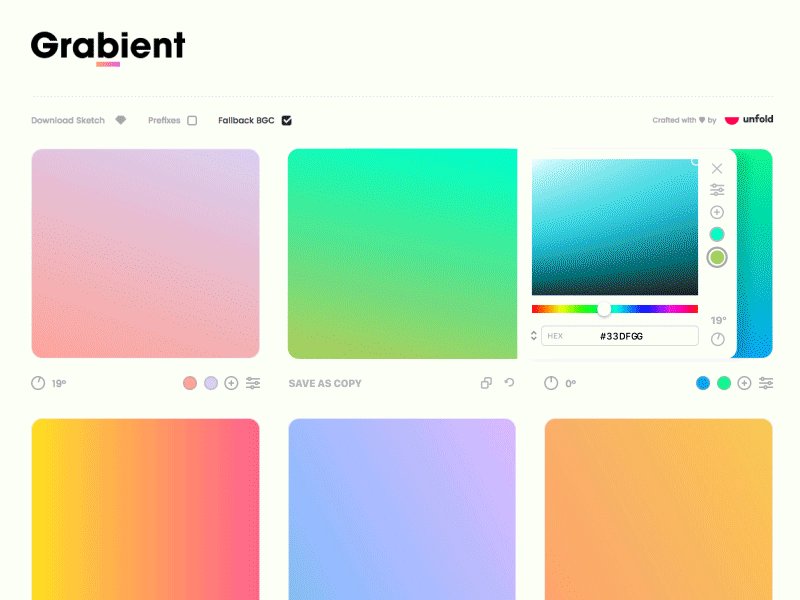
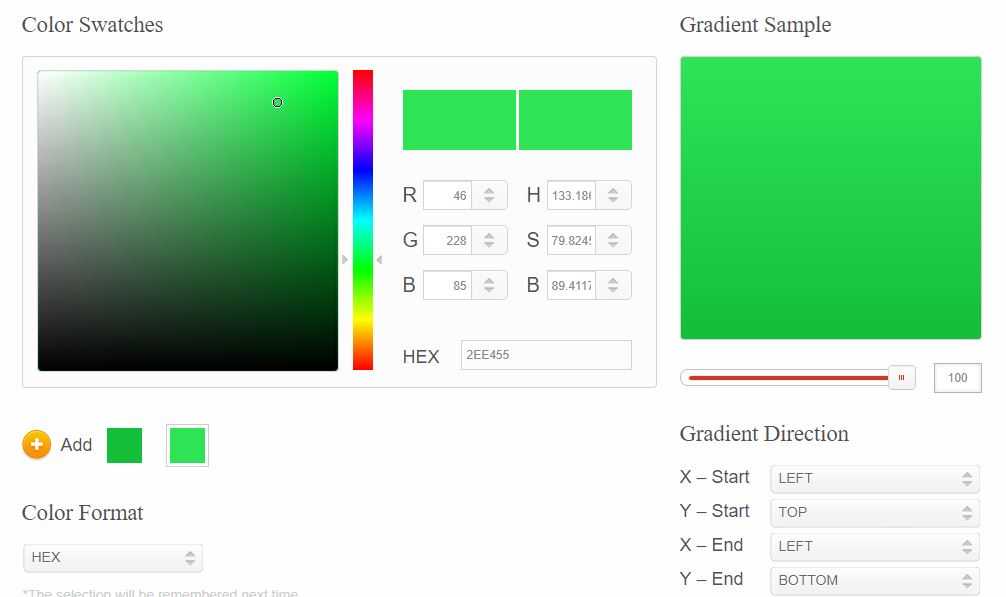
Свойство градиентаЩелкните рядом со свойством градиента, чтобы открыть панель градиентов. С помощью этой панели выполните следующие действия.
- Выберите цвета из разных цветовых моделей (RGBa, HSLa) или с помощью шестнадцатеричного кода цвета. Затем сохраните различные сочетания цветов в виде цветовых образцов.
- Чтобы сбросить вновь заданный цвет на исходный, щелкните исходный цвет (K).
- Для изменения порядка расположения цветовых образцов перетащите цветовые образцы в нужное положение.
- Чтобы удалить цветовой образец, перетащите его за пределы панели.
- Для создания сложных градиентов используйте контрольные точки цвета. Для создания контрольной точки цвета щелкните в любом месте между контрольными точками цвета по умолчанию. Чтобы удалить контрольную точку цвета, перетащите ее за пределы панели.

- Укажите угол линейного градиента.
- Для повторения узора измените свойство background-repeat.
- Сохраните пользовательские градиенты в виде цветовых образцов.
Давайте разберем следующий код.
background-image: linear-gradient(57deg,rgba(255,255,255,1.00) 0%,rgba(21,8,8,1.00) 46.63%,rgba(255,0,0,1.00) 100%)
- 57deg: указывает угол линейного градиента
- rgba (255, 255, 255, 1.00): цвет первой контрольной точки цвета
- 0%: указывает положение контрольной точки цвета
В Dreamweaver значения положения контрольных точек цвета указываются в процентах. Если указать другие единицы, например «px» или «em», Dreamweaver воспримет значение как «nil». Кроме того, Dreamweaver не поддерживает цвета CSS. Поэтому, если в коде задать эти цвета, программа воспримет их как значения «nil».
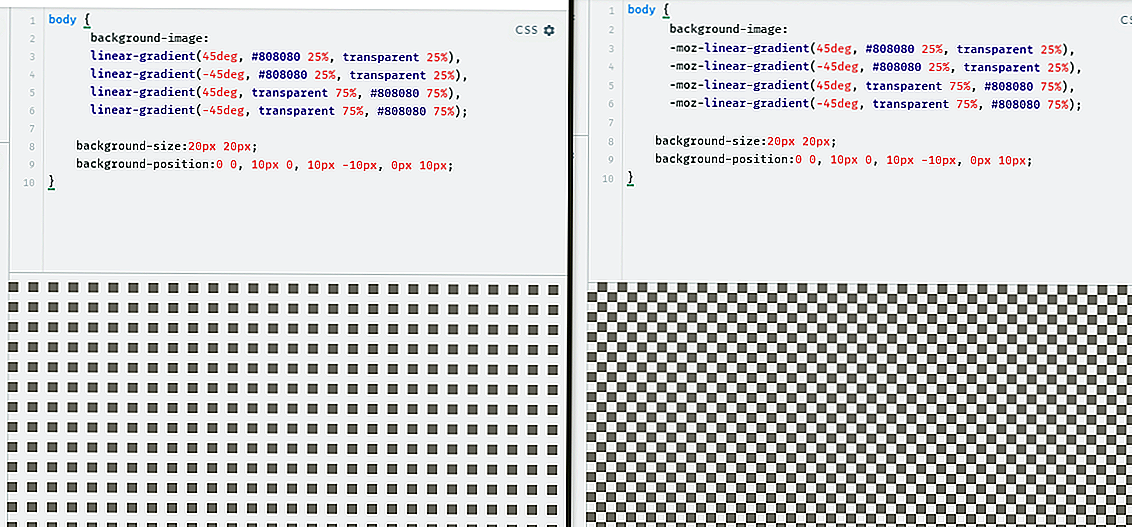
Рендеринг градиентов в веб-браузерах
При использовании градиентов в качестве фона Dreamweaver позволяет настроить отображение этих градиентов в разных веб-браузерах. Dreamweaver добавляет в код соответствующие префиксы браузеров, что позволяет веб-браузерам правильно отображать градиенты.
Dreamweaver добавляет в код соответствующие префиксы браузеров, что позволяет веб-браузерам правильно отображать градиенты.
Вместе с форматом w3c Dreamweaver может записать следующие префиксы браузеров:
- Webkit
- Firefox
- Opera
По умолчанию Dreamweaver записывает префиксы браузера для Webkit и интерактивного просмотра Dreamweaver. В диалоговом окне Настройки (Настройки > Стили CSS) можно выбрать другие браузеры.
Для теней Box всегда формируются префиксы Webkit и w3c, независимо от того, выбраны они в настройках или нет.
Все изменения градиентов также отражаются в синтаксисе, который подходит для указанных веб-браузеров. При открытии в Dreamweaver CC существующего файла, который содержит синтаксис для определенного веб-браузера, следует обязательно указать соответствующие префиксы браузеров в диалоговом окне «Настройки». Поскольку по умолчанию при использовании или изменении градиентов Dreamweaver обновляет код только для Webkit и интерактивного просмотра Dreamweaver. Таким образом, содержащийся в коде синтаксис, который подходит для других браузеров, не обновляется.
Таким образом, содержащийся в коде синтаксис, который подходит для других браузеров, не обновляется.
Замена фоновых изображений на градиенты
Порядок фоновых изображений и градиентов (в котором они расположены в коде) можно изменить одним щелчком мыши.
Щелкните по стрелке рядом с ближайшим свойством url или gradient в конструкторе CSS.
CC Dreamweaver содержит лишь базовый вариант функции замены фона. При наличии нескольких значений или изображений замена может привести к неожиданным результатам. Предположим, что для фона было применено одно изображение, потом второе изображение, а затем градиент. Использование функции замены приведет к выстраиванию этих элементов в следующем порядке: градиент, второе изображение, первое изображение.
Вход в учетную запись
Войти
Управление учетной записью
градиентов CSS | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
CSS-градиенты
— CRГлобальное использование
94,96% + 3,09% «=» 98,05%
Метод определения линейного или радиального цветового градиента как изображения CSS.
Хром
- 4 — 9: Partial support
- 10 — 25: Supported
- 26 — 109: Supported
- 110: Supported
- 111 — 113: Supported
Edge
- 12 — 109: Supported 24% — Supported»> 110: Поддерживается
Safari
- 3,1 — 3.2: не поддерживается
- 4 — 5: частичная поддержка
- 5,1 — 6: частичная поддержка
- 6.1 — 15,3: частичная поддержка
- 15.4 — 16.2: Подподдертала 9005 40054444444444444444444444444444444444444444444444444444444444444444415 4005444444444444444444444444 4005: 3
- 4005: 3
- 4444 4005: 3 40054444444444: 3
- 4005:
- 16,4 — TP: Поддерживается
Firefox
- 02% — Not supported»> 2 — 3,5: не поддерживается
- 3,6 — 15: частичная поддержка
- 16 — 35: частичная поддержка
- 36: 109: Поддержка
- 70707070707070707070707070707070707070707070707070707070: 35: 35: 111 — 112: Поддерживается
Opera
- 9 — 11: не поддерживается
- 11,1 — 11,5: частичная поддержка
- 11,6 — 12: Поддержанный
- 12,1 — 94: Поддержка
- 12.1 — 94: поддерживает 37% — Supported»>: 70015
- 12,1 — 94:
- : 70015
- 12,1 — 94:
- : 70015
- 12.1 —
- 5,5 — 9: не поддерживается
- 10: Поддерживается
- 11: Поддерживается
Chrome для Android
- 110: поддержан
Safari на IOS
- 4
- 115 —
—
SAFARI на IOS
- 115 —
- 7 — 15,3: Частичная поддержка
- 15,4 — 16,2: Поддержано 05% — Supported»> 16,3: Поддержано
- 16,4: Поддержано
- 4- 1 .0056 20: поддержан
- Все: не поддерживается
- 10 — 11: не поддерживается
- 11.1 — 11.5: Partial. 73: Supported
- 13.4: Supported
- 2.1 — 3: Partial support
- 4 — 4.3: Supported 31% — Supported»> 4.4 — 4.4.4: Supported
- 109: Supported
- 110: Supported
- 13.1: Supported
- 13.18: Supported
- 2.5: Supported
- 3: Поддерживается
- Ресурсы:
- Инструмент для эмуляции поддержки в IE
- Webplatform Docs
- Редактор поперечного браузера
- Sub-Features:
- CSS.
 Повторяющий 903
Повторяющий 903- 020202020202020202020202020202. · GitHub
Вот 40 публичных репозиториев соответствует этой теме…
аргайлинк / открытый реквизит
Звезда 3.1kвикмяу / стройный
Звезда 113Кристикрету / мешград
Спонсор Звезда 37Гилморорлесс / postcss-градиент-прозрачность-исправление
Звезда 24КодингДжек / Advanced-Color-Picker
Звезда 10Николай Капустин / CSSGradientToUIKit
Звезда 10Бараашер / градиенты
Звезда 8Гонконг / css3-глянцевый эффект
Звезда 6кевкап / Apple-проект
Звезда 5сайф71 / ГрадиентСпектор
Звезда 3Рошан-Джонсон / заметные стили
Звезда 2унталукас / cssoccer-трикотажные изделия
Звезда 2мрпбеннетт / vue-calc
Звезда 1Питеркр / Случайная цитата-машина
Звезда 1Гонконг / css3-круговой-эллиптический-градиент
Звезда 1АнтонV0 / система веб-дизайна
Звезда 1Сакиф-Хридой / реактивный маршрутизатор
Звезда 1шашанккатте / Not2do-список
Звезда 1АлиссаКеннеди / Алиссакеннеди.

- 020202020202020202020202020202. · GitHub
. 6.1: Частичная поддержка
Samsung Internet
Opera Mini
Opera Mobile
UC Browser for Android
Android Browser
Firefox for Android
QQ Browser
Baidu Browser
KaiOS Browser
Синтаксис, используемый браузерами с поддержкой префикса, может быть несовместим с таковым для надлежащей поддержки.
Поддержка может быть частично эмулирована в более старых версиях IE с использованием нестандартного «градиентного» фильтра.
Firefox 10+, Opera 11.6+, Chrome 26+ и IE10+ также поддерживают новый синтаксис «to (side)».

 Всё!
Всё!
 Повторяющий 903
Повторяющий 903