:hover — CSS | MDN
CSS псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его. Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вставьте правило :hover после правил :link и :visited до :active, как определено LVHA-порядком: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу. Экспериментальная возможность
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Примечание: Замечания по использованию: на сенсорных экранах :hover проблемный или не работает. В зависимости от браузера, псевдокласс :hover может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент. Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах.
:link:hover { outline: dotted red; }
.foo:hover { background: gold; }
Выпадающее меню
С псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следующего:
div.menu-bar ul ul { display: none; } div.menu-bar li:hover > ul { display: block; }
применим к HTML структуре типа следующей:
<div>
<ul>
<li>
<a href="example.html">Меню</a>
<ul>
<li>
<a href="example.html">Ссылка</a>
</li>
<li>
<a href="example.html">Подменю</a>
<ul>
<li>
<a href="example.html">Подменю</a>
<ul>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Смотрите наш полный пример выпадающего меню, основанный на CSS.
Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Примечание: Замечания: Для аналогичного эффекта, но основанного на псевдоклассе:checked (применяется к скрытым радиокнопкам), смотрите это демо, взятое со страницы ru/CSS/:checked.
| Specification |
|---|
| HTML Standard # selector-hover |
| Selectors Level 4 # the-hover-pseudo |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.Last modified: , by MDN contributors
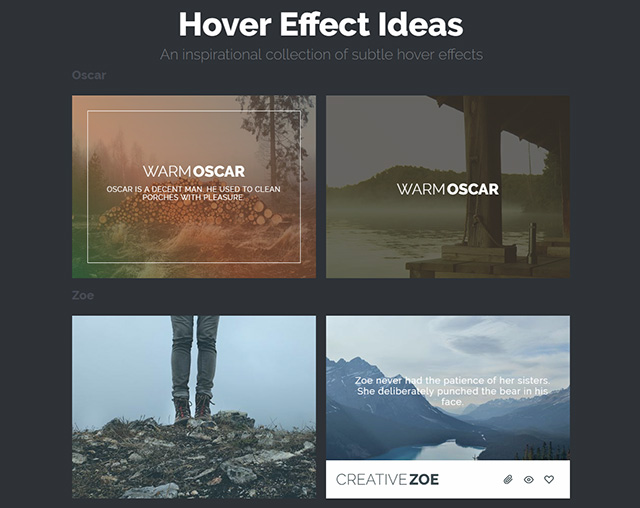
эффект — анимация при наведении курсора / WAYUP
Ховер-эффект – это когда при наведении мышки на объект он реагирует: меняется цвет кнопки, появляется подсветка, картинка немного движется или увеличивается, всплывает информационная надпись, изменяется цвет ссылки и т. д. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.
д. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.
Зачем это нужно
Ховер-эффект – вещь достаточно простая, но именно такие мелочи и делают сайт живым и привлекательным. Это очень полезное внедрение, которое помогает пользователю сориентироваться. Ведь если при наведении мышки элемент откликается, то становится ясно, что ты на верном пути. Если это кнопка, то эффект дает понять, что ты по ней попал и можно нажимать. Если это таблица, то в ней могут подсвечиваться столбцы для более удобного просмотра.
Еще один плюс ховер-эффекта – это возможность не перенасыщать сайт информацией, сделать его лаконичным, но информативным. Например, тебе нужно сделать страницу с рекламой аренды офисных помещений. Ты размещаешь там схематичное изображение здания. При наведении мышкой на этажи, они подсвечиваются, показывая более подробную планировку. Там же может появляться информация о площади, цене и прочие подробности. И вот, твоя страница выглядит аккуратно, там нет ничего лишнего. Посетитель читает только те сведения, которые ему интересны, не перегружая мозг лишней информацией. Удобно, стильно, наглядно.
Посетитель читает только те сведения, которые ему интересны, не перегружая мозг лишней информацией. Удобно, стильно, наглядно.
Как использовать ховер
Необязательно делать эффекты наведения функциональными. Это также игровые моменты и пасхалки, которые добавляют сайту динамики и помогают завоевать внимание и доверие пользователя.
Согласись, достаточно весело залипать на сайте с картинками котиков, если они следят глазами за твоим курсором. Сделай что-то оригинальное, это понравится твоей аудитории и заказчику. Сайты с ховером всегда конвертят лучше, чем без него – сделай два идентичных варианта с ховер-эффектами и без них, проведи АВ-тесты и убедись самостоятельно в этом.
Здесь также важно придерживаться принципа умеренности – слишком много анимации, агрессивные эффекты и резкие переходы будут раздражать. Используй плавность, ненавязчивость. Если это цвет, то не слишком кричащий, если движение, то с небольшой амплитудой.
Рассмотрим 10 самых распространенных и простых в реализации ховер-эффектов.
- Изменение цвета. Преимущественно применяется для кнопок, ссылок и прочих переходов. Изменение цвета показывает активность элемента, что удобно. Для реализации эффекта можно просто применить стиль CSS с добавлением псевдокласса “:hover” и обозначить там нужный для проекта цвет. Тогда при наведении мышкой фон плавно будет меняться.
- Появление рамки. Часто можно увидеть не только на кнопках, но и на разных изображениях, которые подразумевают выбор или нажатие. Появление внутренней рамки бывает мгновенным и плавным, можно выбирать разные цвета и прозрачность.
- Шейкер. Небольшое дрожание элемента чаще всего применяют на кнопке “Позвонить”, ты точно видел это на других сайтах. Также это может быть акцент на важном блоке или мелкой детали, которую нужно выделить, чтобы пользователь не пропустил. В этом случае для реализации эффекта применяют анимацию. Нужно будет задать такие свойства как скорость, длительность, количество повторов.

- Затухание/подсветка. Плавное затухание или увеличение цветности элемента достигается путем изменения уровня прозрачности элемента. То есть ты задаешь базовую прозрачность, а при наведении мыши ставишь другое значение. Если оно будет ниже базы – элемент потеряет свою контрастность и станет визуально затухать. А если изначально кнопка или картинка будет полупрозрачной (например, значение 0,6), а при наведении установить непрозрачность (значение 1), то визуально элемент будет “наливаться” цветом.
- Увеличение. Для увеличения элемента при наведении мыши нужно добавить ему значение scale в свойстве transform в CSS. Выставляй значение в зависимости от желаемого размера. Например, значение 1,5 даст увеличение на 50%. Такой эффект классно работает на разных блоках с большим количеством однотипных деталей. Это может быть галерея отзывов – размещай мелкие с хорошей видимостью общей оценки, а при наведении они будут увеличиваться, чтобы посетитель мог их прочесть полностью.

- Уменьшение. По своей сути это тот же прием, что и увеличение, разница лишь в значении масштаба. Для увеличения указывается значение больше единицы, а для уменьшения – меньше единицы. Работает в процентном соотношении с сохранением пропорций.
- Скругление углов. Очень приятная визуально анимация, которая вроде бы дает отклик, но при этом не сильно меняет визуал объекта, не отвлекает от его сути. Часто применяется на кнопках и фотографиях. Уровень скругления можно настроить – от легкой плавности до полного превращения в круг с помощью свойства border-radius в CSS.
- Вращение. Та самая газета с новостями, которая летит к своему читателю с экрана. Можно установить разные углы поворота, не обязательно вращать элемент полностью, иногда достаточно проворачивать его совсем немного.
- Тень или утолщение. Оригинальное решение, которое дает некоторый эффект объема. Это уместно не во всех стилях, но если в принципе трехмерность изображений и элементов допустима, то рекомендуем использовать такой ховер.
 Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.
Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции. - Подчеркивание текста снизу. Классика жанра для ссылок, кнопок и переходов (к оплате, чтению политики конфиденциальности, подробному описанию и т.д.). Это удобный прием, который помогает сохранять целостность дизайна, но выделить важные аспекты.
Как научиться
Стандартные ховер-эффекты делаются при помощи внедрения переходов через CSS3. Элемент трансформируется в переходах, с помощью которых меняется его стиль. Задается параметр изменений при наведении курсора. Для мобильных устройств нужно отдельное ПО для реализации этой функции, если вместо курсора там используется сенсор.
Для большинства перечисленных выше эффектов не требуются углубленные знания программирования и будет достаточно основ верстки и владения CSS3. Этому ты научишься на нашем бесплатном курсе «Веб-верстальщик: начало». Если с версткой ты уже знаком и хочешь делать более сложные и оригинальные ховер-эффекты, то нужно углубиться в программирование и применение плагинов. Изучай Джаву на онлайн-коучинге «JavaScript: новый уровень» – набор в новую группу уже открыт!
Этому ты научишься на нашем бесплатном курсе «Веб-верстальщик: начало». Если с версткой ты уже знаком и хочешь делать более сложные и оригинальные ховер-эффекты, то нужно углубиться в программирование и применение плагинов. Изучай Джаву на онлайн-коучинге «JavaScript: новый уровень» – набор в новую группу уже открыт!
Смотреть программу обучения
Введение в эффекты наведения в CSS
CSS — это язык таблиц стилей, описывающий представление HTML-документа. CSS описывает, как элементы будут выглядеть на экране, на бумаге или на других носителях. Он используется для определения стилей вашей веб-страницы, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана. Здесь вы узнаете об эффекте наведения CSS, который добавляет эффекты при наведении на него элементов.
Что такое эффект наведения CSS?
Эффект наведения CSS возникает, когда пользователь наводит курсор на элемент, и элемент отвечает эффектами перехода. Он используется для обозначения ключевых элементов на веб-странице, и это эффективный способ улучшить взаимодействие с пользователем.
Синтаксис: :hover {
Css-декларации;
}
Давайте разберемся на нескольких примерах
CSS эффект наведения, пример 1
В этом примере вы создадите ссылку, которая будет менять цвет при наведении курсора.
- Псевдокласс :hover срабатывает, когда пользователь наводит указатель мыши на элемент. Это не обязательно активирует ссылку.
- Псевдокласс :active изменяет внешний вид элемента во время его использования.
Подробнее: CSS-ссылки: руководство по стилизации ссылок в разных состояниях
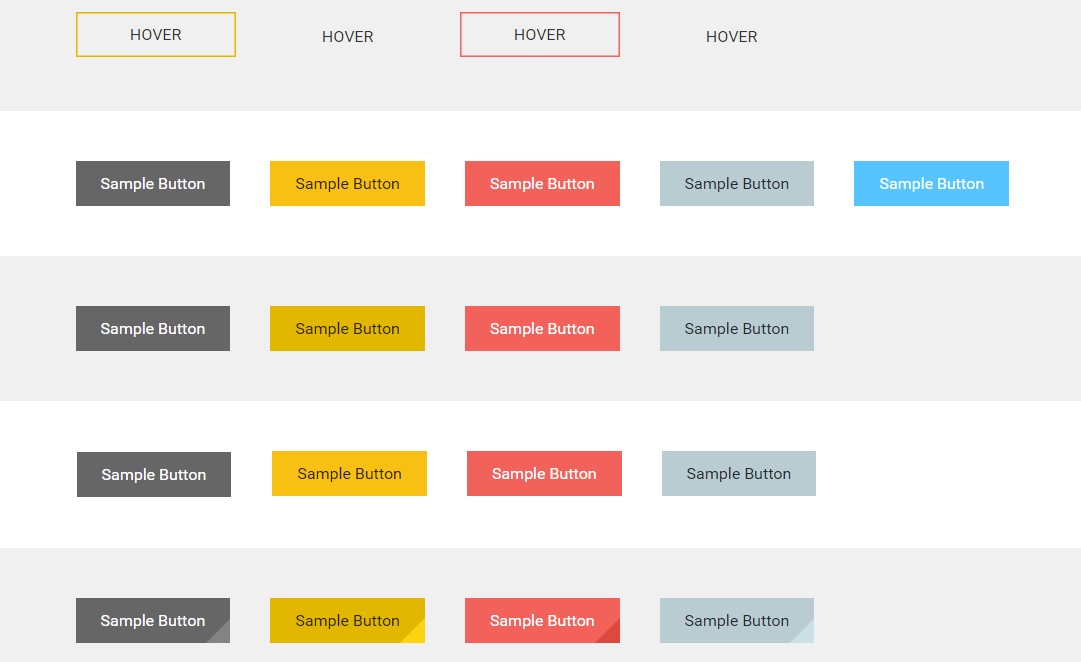
CSS эффект наведения, пример 2
Вот иллюстрация, показывающая еще несколько эффектов наведения, которые вы можете использовать на своей странице.
Как использовать наведение CSS?
Когда пользователь наводит указатель мыши на элемент в CSS, этот элемент отвечает запуском эффектов перехода. Это эффективный подход к улучшению взаимодействия с пользователем, который используется для выделения важных элементов на веб-странице.
синтаксис «зависания»
объявления в CSS;
}
Какой лучший эффект наведения CSS?
Неинтересный в остальном веб-сайт может выиграть от добавления CSS-эффектов при наведении ссылки. Вот несколько лучших эффектов CSS, которые вы можете использовать в своем следующем проекте, если вы когда-либо пытались создать стильный эффект наведения.
1. Эффект наведения для скользящих ссылок выделения
Этот эффект изменяет цвет текста ссылки и добавляет тень к встроенной ссылке. Чтобы отступы не прерывали поток текста, мы сначала применяем отступы вокруг ссылки, прежде чем добавлять отрицательное поле с тем же значением. Вместо использования свойства background, поскольку оно предотвращает переходы, мы будем использовать box-shadow.
2. Эффект при наведении на ссылку обмена текстом
Вот классный вариант, когда при наведении курсора мыши на ссылку текст ссылки заменяется другим текстом. Связанный текст выскальзывает, когда появляется новый текст, когда вы наводите курсор на текст. Этот эффект наведения на ссылку включает в себя довольно много обмана. Однако секретный ингредиент определяет текст, который вставляется, и вызывает его с помощью свойства содержимого псевдоэлемента ссылки::after, используя атрибут данных.
Этот эффект наведения на ссылку включает в себя довольно много обмана. Однако секретный ингредиент определяет текст, который вставляется, и вызывает его с помощью свойства содержимого псевдоэлемента ссылки::after, используя атрибут данных.
Эффекты наведения CSS с переходом
В этом примере вы рассмотрите добавление некоторых эффектов наведения в сочетании с переходами к кнопкам.
- Свойство transform добавляет к элементу 2D- или 3D-эффекты. translate() перемещает элемент из текущей позиции в соответствии с параметрами, заданными для осей x и y.
- Переход CSS позволяет изменить значение свойства. Он предоставляет способ управления скоростью анимации при изменении свойств CSS.
- Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента.
- CSS-свойство z-index задает z-порядок позиционированного элемента и его flex-элементов.
 Элемент с более высоким порядком всегда находится перед элементом с более низким порядком.
Элемент с более высоким порядком всегда находится перед элементом с более низким порядком.
Есть красивая кнопка, которая будет реагировать по-разному при наведении курсора.
Как создать анимацию при наведении CSS?
Начнем с разметки HTML:
- Показать проще, чем рассказать.
- Вы видите тег абзаца со ссылкой и диапазоном, который представляет собой множество встроенных пометок.
- Давайте добавим несколько основных стилей для Link. Требуется относительное позиционирование, чтобы псевдоэлементы, которые будут позиционироваться, оставались на месте.
- Он также должен быть представлен в виде встроенного блока, чтобы воспользоваться стилистическими возможностями рамочного элемента. Наконец, любое переполнение, которое могут создать псевдоэлементы, должно быть скрыто.
Как настроить свойства анимации?
Следующее представлено сокращенным свойством для:
- имя-анимации
- продолжительность анимации
- функция синхронизации анимации
- Задержка анимации
- число итераций анимации
- направление анимации
- режим анимации-заполнения
- состояние воспроизведения анимации
Примечание. Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
- Значение по умолчанию: нет 0 облегчение 0 1 нормальное нет работает
- Унаследовано: нет
- Анимация: нет. Читать о живо
- Версия: CSS3
- Синтаксис JavaScript: object.style.animation=» мой ход 5 секунд бесконечен»
- Вы можете попробовать
Синтаксис CSS
- продолжительность анимации
Указывает продолжительность анимации в секундах или миллисекундах.
- функция синхронизации анимации
Задает кривую скорости анимации.
- задержка анимации
Задает время до начала анимации.
- количество итераций анимации
Устанавливает, сколько раз должна воспроизводиться анимация.
- Анимация-направление
- Наследует этот атрибут от элемента, дочерним элементом которого он является.
Определение подсвойств свойства анимации
Если значение свойства CSS может изменяться в течение заданного периода времени, оно анимируется. С помощью анимации CSS или переходов CSS можно анимировать определенные свойства CSS. Поскольку их анимация привела бы к сложному рекурсивному поведению, свойства CSS, определяющие параметры анимации, такие как анимация-направление и анимация-имя, нельзя анимировать.
Следующие свойства CSS можно анимировать:
млн унций-контур-радиус
млн-контур-радиус-нижний левый
мес-контур-радиус-нижний правый
мес-контур-радиус-вверху слева
moz-контур-радиус-вверху справа
webkit-text-fill-color
webkit-text-stroke
webkit-text-stroke-color
акцентный цвет
все
фоновый фильтр
фон
цвет фона
фоновая позиция
размер фона
размер блока
граница
граница-блок-конец
бордюр-блок-конечный цвет
ширина конца блока границы
пограничный блок-старт
цвет начала блока границы
начальная ширина пограничного блока
граница-дно
цвет нижней границы
граница-нижний-левый радиус
граница-нижний-правый-радиус
ширина нижней границы
цвет границы
граница-конец-конец-радиус
граница-конец-начало-радиус
граница-изображение-начало
граница-изображение-срез
ширина границы изображения
граница-встроенный-конец
граница встроенного конечного цвета
Использование ключевых кадров для определения последовательности анимации при наведении CSS.

Создайте правило @keyframes с именем для использования ключевых кадров, и свойство animation-name будет использовать это имя для связывания анимации с объявлением ключевого кадра. Каждое правило @keyframes имеет блок, содержащий стили для каждого ключевого кадра, и список стилей селекторов ключевых кадров, которые определяют долю анимации, в которой появляется каждый ключевой кадр.
Проценты ключевых кадров могут быть перечислены в любом порядке; они будут обработаны в соответствии с порядком, в котором они должны происходить.
Интерфейс объектной модели CSSKeyframesRule позволяет JavaScript получить доступ к правилу @keyframes.
Аутентичные списки ключевых кадров
Браузеры будут использовать уже существующие стили элемента для начального и конечного состояний, если правило ключевого кадра не определяет их (0 процентов/от и 100 процентов/до).
Используя это, вы можете анимировать элемент от его начальной точки до его конечного состояния.
Правила ключевых кадров игнорируют атрибуты, которые нельзя анимировать, в то время как поддерживаемые свойства могут быть анимированы.
Использовать сокращенную анимацию при наведении CSS
Аббревиатура для анимации Между стилями свойство CSS применяется к анимации. Для имени-анимации, продолжительности-анимации, функции-времени-анимации, задержки-анимации, счетчика-итераций-анимации, направления-анимации, режима-заполнения-анимации и состояния воспроизведения-анимации он служит сокращением.
Освойте интерфейсные и серверные технологии и продвинутые аспекты в нашей программе последипломного образования в области полнофункциональной веб-разработки. Раскройте свою карьеру в качестве опытного разработчика полного стека. Свяжитесь с нами СЕЙЧАС!
Заключение
В этом руководстве вы увидели, как CSS-эффекты наведения позволяют добавлять адаптивные эффекты и переходы между элементами. Вы также узнали о некоторых свойствах, которые помогут вам улучшить эффект наведения.
Обладая глубоким базовым пониманием CSS, вы можете пойти дальше и повысить свою квалификацию, записавшись на курс Simplilearn для аспирантов по курсу Full Stack Web Development, который проводится в сотрудничестве с Caltech CTME. Этот курс поможет вам освоить разработку полного стека, охватывающую все аспекты от базового до продвинутого уровня.
Если у вас есть какие-либо вопросы или отзывы об этом руководстве по CSS-эффекту наведения, сообщите нам об этом в разделе комментариев ниже. Наши специалисты свяжутся с вами в ближайшее время.
CSS: селектор в диапазоне
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте стиль, только если значение элемента находится «в диапазоне»:
ввод: в диапазоне
{
граница: 2 пикселя сплошного желтого цвета;
}
Попробуйте сами »
Определение и использование
Селектор :in-range выбирает все элементы со значением, находящимся в указанном диапазоне.
Примечание: Селектор :in-range работает только для элементов ввода с атрибутами min и/или max!
Совет: Используйте :out-of-range селектор, чтобы выбрать все элементы со значением, выходящим за пределы указанного диапазона.
| Версия: | CSS3 |
|---|
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :в диапазоне | 53,0 | 13,0* | 50,0 | 10,1 | 40,0 |
*В Edge свойство :in-range также неправильно выбирает элементы ввода без атрибутов min/max.
Синтаксис CSS
:in-range {
объявления css ;
}
Демонстрация
Связанные страницы
Селектор CSS :вне диапазона
❮ Предыдущая Справочник по селекторам CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Top3 References
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 menu-bar ul ul {
display: none;
}
div.menu-bar li:hover > ul {
display: block;
}
menu-bar ul ul {
display: none;
}
div.menu-bar li:hover > ul {
display: block;
}


 Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.
Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции. Элемент с более высоким порядком всегда находится перед элементом с более низким порядком.
Элемент с более высоким порядком всегда находится перед элементом с более низким порядком.