Примеры HTML и CSS — Русские Блоги
В основном расскажем о примерах HTML и CSS веб-страницы, о том, как добиться эффекта веб-страницы!
Реализация рендеринга реальной веб-страницы проста
Интерес строится на основе встречи
На этот раз я в основном говорю о примерах приложений на HTML и CSS
Прочитав этот раздел, вы чувствуете, что HTML и CSS на самом деле не сложны для понимания
Этот раздел в основном рассказывает об идеях и навыках написания кода HTML и CSS.
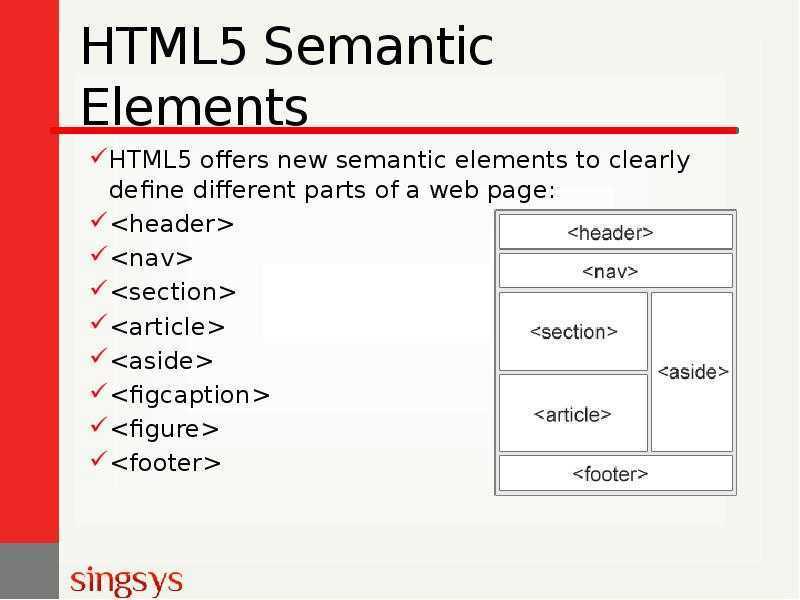
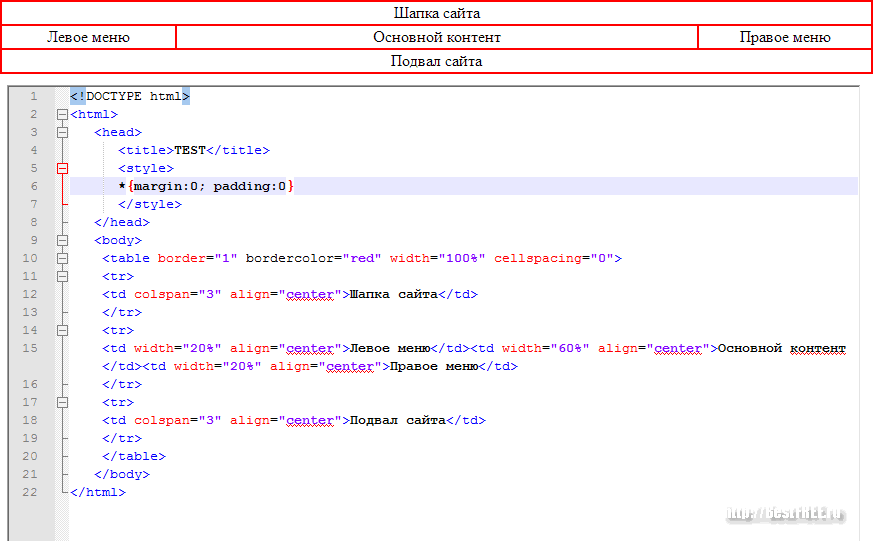
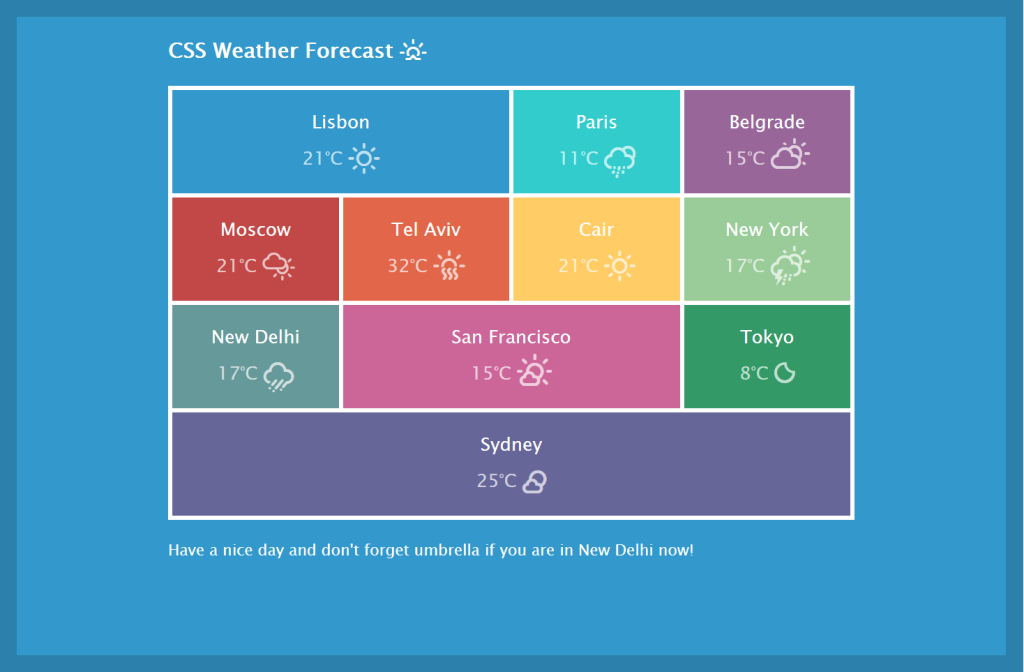
Взгляните на следующую веб-страницу, как показано на рисунке:
Увидев эту картину
Это в основном делится на 3 большие части, а затем большие блоки называются:
Первый блок называется заголовком
Второй блок называется продуктом
Третий блок называется нижний колонтитул
Как показано ниже:
Тогда вы можете написать большую часть HTML! Какой ярлык используется в этой части? Я уже говорил о теге div, давайте рассмотрим содержимое тега div:
тег div: исключительный пробел
Резюме: теги div — самые чистые теги
Так что используйте теги DIV при написании больших блоков здесь, потому что они примерно разделены на 3 больших блока, вам нужно написать 3 тега div, в основном все теги имеют головы и хвосты.
Не забывайте, что <div> </ div> — это группа для записи. Когда вы заканчиваете <div> спереди, нажимайте ввод, когда вы идете сразу после </. Имя тега содержит угловые скобки (парные символы).
Это может сэкономить много времени, это всего лишь маленькая хитрость.
Следующим образом:
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
В приведенном выше примере тело выглядит как тег body документа: все содержимое веб-страницы должно быть помещено в тег body, который должен знать каждый
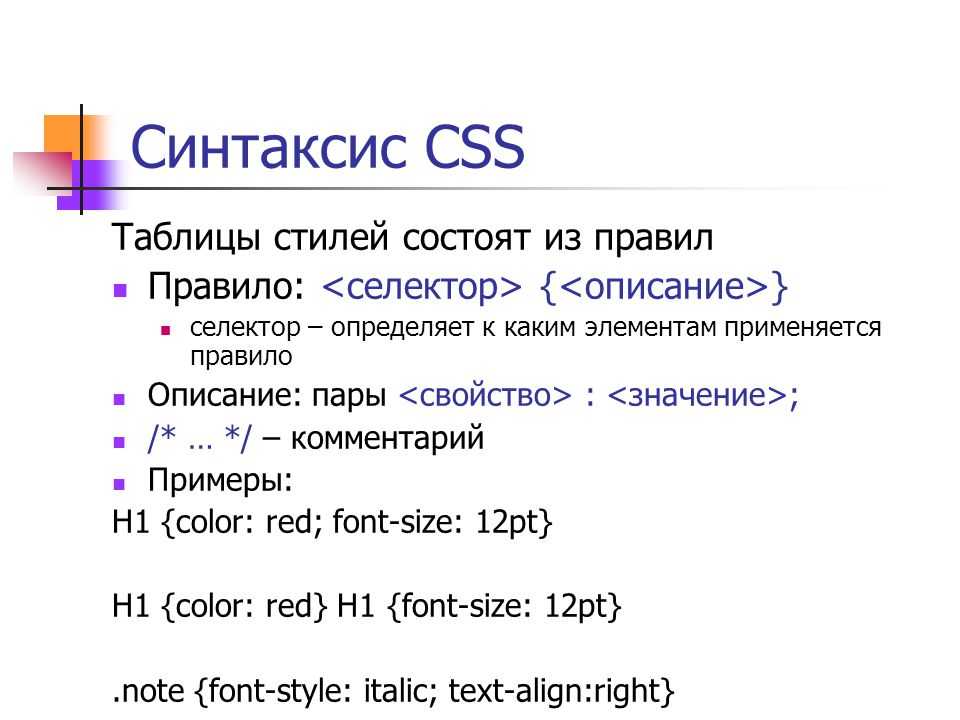
Каждый блок тегов DIV будет определять имя класса. Вот класс. Давайте рассмотрим, что было сказано в веб-макете (определение имени класса)
.Class name {attribute: value;}
Используйте символ «.» Для определения имени класса. Обязательно добавьте точку перед именем класса
Назовите имя класса (вызов) с атрибутом класса внутри тега
Примечание: имена классов не могут начинаться с цифры
После этого обзора определите три имени класса тегов DIV выше. Напишите имена в трех вышеупомянутых блоках и добавьте их в DIV ниже. Например:
Напишите имена в трех вышеупомянутых блоках и добавьте их в DIV ниже. Например:
<div>
</div>
<div>
</div>
<div>
</div>
Это общее служение было завершено.
Затем начинайте делать первый большой блок во главе, конечно же, первый большой блок делится на 2 маленьких блока
Содержание также написано в DIV, это написано в
<div class = «head «> </ div>, поскольку дочерний элемент включен в родительский элемент, поэтому без особых усилий код выглядит следующим образом:
<div>
<div></div>
<div><div>
</div>
Весь код веб-контента выглядит следующим образом:
<body>
<div>
<div></div>
<div><div>
</div>
<div></div>
<div></div>
</body>
</html>
На диаграмме интерфейса веб-сайта вы видите, что сверху есть контент, есть центр оценки логотипа и списка, живое видео, взаимодействие с Weibo, руководство для спортсмена, вход в систему и регистрация.
Я разделил это содержимое на 2 части! Одна часть — это логотип, а другая — top_nav. Давайте начнем добавлять логотип и top_nav, как показано ниже:
Код выглядит следующим образом:
<div>
<div>
<img src=»» />
</div>
<div>
</div>
</div>
Тег img появляется в этом, давайте рассмотрим этот тег:
img image tag, вставить изображение
Объясните подробно:
Где изображение? Используйте атрибут src, чтобы указать
Примечание: перед использованием картинок скопируйте картинки на сайт сайта (корневая папка)
Веб-страница часто используемые форматы изображений:
jpg gif png
Цветовой режим изображения не может быть CMYK
Организация файлов изображений с папкой изображений
Позвольте мне подробно рассказать о выводе изображения. Используемый в настоящее время вывод изображения выполняется в формате PNG. Главное, сохранить его в формате PSD, но я сохранил его в формате PNG с фоном. Это также можно сделать без фона. Изображение выводится в В WEB-макете 5 есть актуальные инструкции, я хочу узнать о них больше.Пять из WEB стандартизированного макета!
Главное, сохранить его в формате PSD, но я сохранил его в формате PNG с фоном. Это также можно сделать без фона. Изображение выводится в В WEB-макете 5 есть актуальные инструкции, я хочу узнать о них больше.Пять из WEB стандартизированного макета!
После вывода PNG назовите соответствующий файл на английском языке. Как я сделал ниже,
Затем запишите содержимое top_nav, и я разделю его на более мелкие части ниже, как показано на рисунке:
Добавьте структуру внутри, общая структура выглядит следующим образом:
<div>
<div>
<a href=»»><img src=»» /><span></span></a>
<a href=»»><img src=»» /><span></span></a>
<a href=»»><img src=»» /><span></span></a>
<a href=»»><img src=»» /><span></span></a>
</div>
<div>
<a href=»»><span></span></a>
<a href=»»><span></span></a>
</div>
</div>
В этом есть теги A и span span,
ярлык ссылки:
1. Атрибут href решает отобразить стиль ссылки
Атрибут href решает отобразить стиль ссылки
2. Цвет текста становится синим
3. Текст выглядит подчеркнутым
4, указатель мыши появится стиль курсора руки
Примечание: если адрес ссылки неизвестен, напишите «#» в соответствующем значении href
В глубоком понимании:
Важность относительной связи во время ссылки (относительный путь)
Сделать якорные теги (закладки):
Закладка: <a> </a>
Найти закладки: <a href=»# SIGN»> </a>
теги оформления содержимого текста: самые чистые теги
Затем добавьте содержимое к нему сейчас, как показано ниже:
<div>
<div>
<img src=»images/logo.png» />
</div>
<div>
<div>
<a href=»»> <img src = «images / man.png» /> <span class = «man»> руководство для стилиста </ span> </a>
<a href=»»> <img src = «images / sina. png» /> <span> взаимодействие с Weibo </ span> </a>
png» /> <span> взаимодействие с Weibo </ span> </a>
<a href=»»> <img src = «images / vidio.png» /> <span> Видео в прямом эфире </ span> </a>
<a href=»»> <img src = «images / Evaluation.png» /> <span> </ span> </a>
</div>
<div>
<a href=»»> <span> Зарегистрироваться </ span> </a> <a href=»»> <span> Войти </ span> </a>
</div>
</div>
</div>
В заголовке есть метка навигационной панели навигации, которая не была написана.
Давайте напишем следующую структуру:
<div>
<div>
</div>
<div>
</div>
</div>
Ниже добавляется метка текстового содержимого: следующим образом:
<div>
<div>
<ul>
<li><a href=»»></a></li>
<li><a href=»»></a></li>
<li><a href=»»></a></li>
<li><a href=»»></a></li>
<li><a href=»»></a></li>
</ul>
</div>
<a href=»»><img src=»» /><span></span></a>
<a href=»»><span></span></a>
<a href=»»><span></span></a>
<div>
</div>
<div>
UL, li появляется на нем, говорить о ул, ли:
неупорядоченный список тегов:
1, ul и li занимают одну строку пространства
2. Существует большой разрыв между меткой ul и контекстом
Существует большой разрыв между меткой ul и контекстом
3. Не оставляйте солдат и отца в бою (ul li должен использоваться вместе)
4, перед ли (есть стиль списка) есть украшенная точка
5, li имеет текстовый отступ
Добавьте содержание веб-страницы ниже:
<div>
<div>
<ul>
<Li> <a href=»»> Уход за кожей </a> </ li>
<Li> <a href=»»> Уход за волосами </a> </ li>
<Li> <a href=»»> </a> </ li>
<Li> <a href=»»> окрашивание волос </a> </ li>
<Li> <a href=»»> Мужчины </a> </ li>
</ul>
</div>
<div>
<a href=»»> <img src = «images / buy.png» /> <span class = «buy»> </ span> </a>
<a href=»»> <span> история бренда </ span> </a>
<a href=»»> <span> личный кабинет </ span> </a>
</div>
</div>
На этом большой заголовок HTML закончен. Веб-страница, которую все нажимают F12, определенно не совпадает с фактическим эффектом веб-страницы, поэтому вы должны написать соответствующие атрибуты CSS-части!
Веб-страница, которую все нажимают F12, определенно не совпадает с фактическим эффектом веб-страницы, поэтому вы должны написать соответствующие атрибуты CSS-части!
Назовите блок в свойствах соответствующего класса тега выше
Конечно, я учу вас писать CSS прямо в голове. Давайте представим CSS:
1. Написание CSS с помощью <style> </ style>
Рекомендация: используйте тег <style> </ style> в теге <head> </ head>
2. Используйте атрибут style для написания CSS. В каждом теге есть атрибут style.
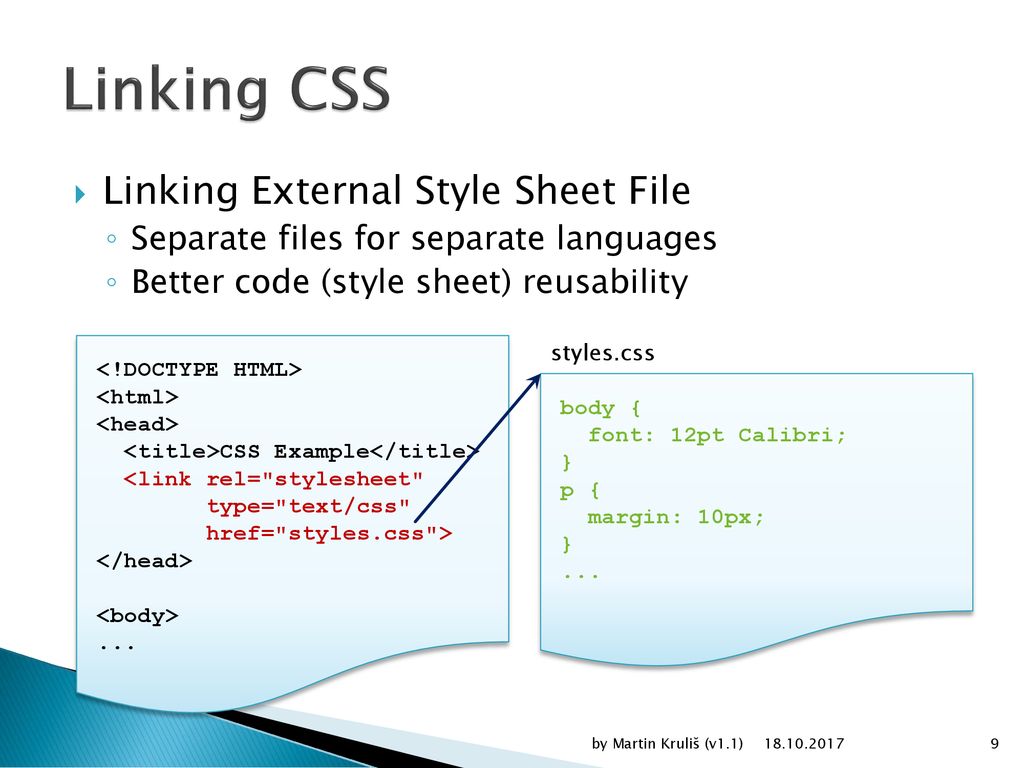
3. Внешний вызов CSS: <link rel = «stylesheet» href = «css / MyDesignCss.css» />
Начните путешествие CSS сейчас
Прежде всего, нам нужно сбросить метки. Вот метки, которые нам нужно сбросить в этом примере. Будут сброшены метки на всех веб-страницах:
/ * Сбросить, очистить грязные метки * /
* {font-size: 12px; font-family: » «; цвет: # 444; поле: 0 авто;} / * означает общий * /
body{ margin:0; background:#161616;}
a{ text-decoration:none; display:block; color:#FFF;}
img{ border:none; display:block}
ul li{list-style:none; margin:0; padding:0;}
input{ border:none;}
Давайте разберемся, что появляется ниже:
1. Использование «*», подстановочный знак: все теги (каждый тег)
Использование «*», подстановочный знак: все теги (каждый тег)
2. Одинаковое определение атрибута (несколько объектов имеют одинаковый атрибут),
Определите div с разделенными запятыми именами объектов, h2 {color: red;}
Плюсы: оптимизация кода
Размер шрифта, семейство шрифтов, цвет и т. Д. — все это часто используемые атрибуты в CSS.
Следующие HTML-теги a, img, ul li и input являются полезными в этом примере. У тегов будет свое оформление, поэтому вам нужно их очистить!
Фон всей веб-страницы тела устанавливается на одиночный. Если это изображение, используйте фоновое изображение фонового изображения. Обратите внимание, что оно указывается с помощью url (), и фоновый повтор повторяется.
Положение фон-положение
Напишем соответствующие свойства блока
Эта идея аналогична написанию HTML ниже!
Это описание класса во главе
/*headed*/
.headed {ширина: 952px; высота: 140px;} / * Это общая высота блока * /
/ * Конечно, это 2 маленьких блока слева и справа от вершины во главе * /
. top {height: 87px; переполнение: скрыто;} / * Эта вершина относится к LOGO, а top_nav, переполнение означает переполнение. Так как родитель контролирует часть переполнения после переполнения дочернего элемента? Примечание: чтобы добавить переполнение к родителю * /
top {height: 87px; переполнение: скрыто;} / * Эта вершина относится к LOGO, а top_nav, переполнение означает переполнение. Так как родитель контролирует часть переполнения после переполнения дочернего элемента? Примечание: чтобы добавить переполнение к родителю * /
.top_nav {width: 726px; высота: 87px; float: right;} / * Это относительный центр оценки, видео в реальном времени и т. д. Относительный логотип будет плавать вправо * /
.logo {float: left;} / * Изображение логотипа относительно img и будет плавать влево * /
/ * top_right Относительно правых навигационных инструкций к началу * /
.top_right{width:726px;
float:right;
Margin-left: 7px;} / * По сравнению с определением родительского top_right, содержимое внутри имеет ширину и перемещается вправо, margin-left перемещается вправо, * /
.top_right a{float:right;
width:92px;
height:22px;
color:#FFF;
Padding-top: 10px;} / * Определение дочернего элемента A относительно top_right * /
. top_right img{float:left; padding-left:18px;}
top_right img{float:left; padding-left:18px;}
.top_right span{ color:#FFF;
float:right;
width:52px;
margin-top: 4px;} / * относительно определения дочернего диапазона top_right * /
.top_right .man{ color:#f88c00;}
.top_right span: hover {color: # F93;} / * span: hover ссылается на определение псевдокласса в соответствующем DIV (особые характеристики объекта)
Объект: имя псевдокласса:} a: hover {color: red;}, псевдо класс hover: эффект прохождения мыши * /
.login {float: right; высота: 55px; padding-top: 20px; ширина: 726px;} / * Да, логин соответствует регистрации входа, потому что он параллелен в карте эффектов, поэтому в
Здесь вы хотите плавать вправо, на 20 пикселей вверх, ширина — 726, а top_right — такой же ширины. Здесь определено * /
.login a {float: right; margin-left: 5px;} / * Плавающая справа при входе в систему, левое поле равно 5PX, если плавающего нет, оно будет отображаться непосредственно в виде списка * /
Об этой части нет особых объяснений, каждый должен видеть, сколько!
В основном делайте навигацию, чтобы объяснить, конкретные фотографии, такие как:
. nav {width: 952px; height: 102px;} / * Перейдите ниже, фактически вы можете сделать это для фактической карты эффектов * /
nav {width: 952px; height: 102px;} / * Перейдите ниже, фактически вы можете сделать это для фактической карты эффектов * /
.navleft{ float:left;width:400px; }
.navleft ul {padding-left: 0; list-style: none; margin-left: 0;} / * Это в основном очищает другие эффекты, содержащиеся в UL, когда такого нет * /
.navleft li{float:left; padding-right:30px; padding-top:20px;}
.navleft a{ color:#999;}
.navright{float:right;width:525px; padding-top:20px;}
.navright a{float:right; margin-left:50px;}
.navright img{float:left;}
.buy{ color:#c0973d;}
Это соответствующий заголовок описания! В основном завершено! Вот несколько технических вопросов о написании связанных слов: например, при написании атрибутов внутри, вы можете свободно вводить пробел.
Есть соответствующие слова, вы можете выбрать свой собственный!
Когда вы пишете что-то неправильно, я предлагаю вам удалить все это. Когда вы переписываете, вы будете знать, где ваша проблема не так. Вы также можете узнать для себя, где ваша проблема
Вы также можете узнать для себя, где ваша проблема
Это самый быстрый прогресс в обучении!
После написания выше, конкретные эффекты, которые могут отображаться, являются следующими!
Давайте начнем писать продукт!
Это самый простой. Вот большой, написанный прямо в продукте, прямо в <div class = «product»> </ div>
Детали следующие:
<!—PRODUCT—>
<div>
<a href=»»><img src=»images/youthcode.png» /></a>
<a href=»»><img src=»images/shine.png» /></a>
<a href=»»><img src=»images/pure.png» /></a>
<a href=»»><img src=»images/brandnew.png» /></a>
<a href=»»><img src=»images/brand.png» /></a>
<a href=»»><img src=»images/beauty.png» /></a>
<a href=»»><img src=»images/loreal.png» /></a>
</div>
Соответствующий CSS еще проще:
/ * Отображение серии продуктов * /
. product a{ padding-bottom:40px;}
product a{ padding-bottom:40px;}
Каждое нижнее поле при рендеринге составляет 40 пикселей, что прямо равно 40 пикселям.
После того, как вы закончите писать эту часть, вы можете просмотреть ее в своем браузере! Не так много, чтобы сказать! Это самое простое
Последний кусок является нижний колонтитул
Этот большой кусок был разделен на три маленьких: левым, средним и правым: левым, средним и правым являются footer_left, footer_middle и footer_right.
Это написано в HTML:
<!—footer—>
<div>
<!—footer_left—>
<div>
<input><a href=»»><img src=»images/infor.png» /></a>
</div>
<!—footer_middle—>
<div>
<div>
<a href=»»> <span> Свяжитесь с нами </ span> </a>
<a href=»»> <span> Сеть продаж </ span> </a>
<a href=»»> <span> Карта сайта </ span> </a>
</div>
<div>
<a href=»»> <span> Подарок участникам за баллы за 2013 год </ span> </a>
<a href=»»> <span> Другие страны и веб-сайты </ span> <img src = «images / sanjiao. png» /> </a>
png» /> </a>
</div>
<div>
<P> Центр обслуживания клиентов Paris L’Oreal: 400-821-5098 Горячая линия обслуживания пунктов обслуживания: 400-820-0660 </ p>
</div>
<div>
<P> ICP 11031739 -1 </ p>
</div>
</div>
<!—footer_right—>
<div>
<img src=»images/logoparis.png» />
</div>
</div>
О значении входных тегов
объяснять<!—footer_right—>В этом смысл объяснения, которое вам удобно увидеть и изменить позже!
Я не буду здесь много говорить, все понемногу понимают пищеварение. На самом деле это уже очень просто!
Соответствующие CSS-свойства следующие:
.footer{height:154px; width:952px; margin-top:25px}
.footer_left{width:173px; height:153px;float:left; }
. footer_left input{ background:#282828; width:147px; height:24px;}
footer_left input{ background:#282828; width:147px; height:24px;}
.footer_left .mail{float:right;}
.footer_middle{ float:left; width:640px;
.footer_first {width:480px;}
.footer_first a{ float:left; width:80px; border-right:1px solid #FFF;color:#FFF;}
.footer_first span{ margin-left:14px;color:#FFF;}
.footer_vip{ float:left;}
.footer_vip a{ padding-left:15px; float:left;}
.footer_vip span{ color:#FFF;}
.footer_vip img{float:right;}
.footer_phone {width:480px; text-align: center; height:12px; padding-top:14px;}
.footer_phone {margin-top:10px;}
.footer_copyright p{ padding-top:24px; text-align:center;}
.footer_right{ float:right;}
Это в основном все сделано! Нажмите F12 для просмотра прямо на веб-странице!
HTML и CSS код на самом деле не сложный, интересы строятся на основе конференции!
Приложения будут включать в себя письменный HTML и CSS-код. Приглашаем прийти, узнать и обсудить вместе!
Приглашаем прийти, узнать и обсудить вместе!
на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Перед скачиванием убедитесь что у Вас имеется удобный редактор кода (мы рекомендуем Sublime Text 2), а так же какое-либо понимание и знание технологий HTML и CSS. Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Скачать готовый проект
Быстрый способ начать: скачать скомпилированные и минифицированные файлы CSS, JS, и картинок.
Скачать Bootstrap
Скачать исходники
Оригинальные файлы CSS и JavaScript, с текущей версией Bootstrap можно скачать через GitHub.
Скачать исходный код Bootstrap’а
После скачивания Вы увидите следующую структуру и файлы, Логически сгрупированные и предоставленные в скомпилированном и минифицированном виде.
Разархивировав скаченный архив (скомпилированного) Bootstrap’а. Вы увидите следующую структуру:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это основной вид Bootstrap’а: скомпилированные файлы для начала быстрой работы, просто загрузите на сервер и Вы готовы к работе. Мы предоставили скомпилированные CSS и JS (bootstrap.*), наряду со скомпилированными и минифицированными CSS и JS (bootstrap.min.*) файлами. Картинки были сжаты через ImageOptim, приложение для Mac, позволяющее сжимать PNG-файлы.
Учитывайте что все JavaScript-плагины основаны на jQuery.
Bootstrap заряжен порцией высококачественного HTML, CSS, и JS для любого типа веб-разработки.
Документация
Шаблон
Глобальные стили для элемента body: изменение background’а, ссылки на стили, сетка шаблона и два простых макета.
CSS
Стили основных HTML элементов, оформление и шрифты, код, таблицы, формы и кнопки. Включая Glyphicons — набор иконок.
Включая Glyphicons — набор иконок.
Компоненты
Основные стили компонентов интерфейса: вкладки и навигационные кнопки, навигационный бар (navbar), сообщения, заголовки страниц и т.п.
Javascript-плагины
Схоже с компонентами, Javascript-плагины оживляют ваш веб-проект, и Компоненты такие как всплывающие подсказки (tooltips), всплывающий контент (popovers), всплывающие окна (modals) и много других вкусностей.
Список компонентов
Вместе Компоненты и Javascript-плагины
- Группы кнопок
- Кнопки с выпадающими списками
- Элементы навигации: вкладки, кнопки и списки
- Навигационный бар (Navbar)
- Этикетки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса (прогресса)
- Всплывающие окна
- Выпадающие списки
- Всплывающие подсказки
- Всплывающий контент
- Стек вкладок
- Каруселька
- Вспомогательное меню
inputэлемента (Typeahead)
В будущих обзорах, мы рассмотрим эти компоненты по отдельности более подробно.
Вместо чтения красочных описаний Bootstrap’a, мы предлагаем Вам начать его использовать. Для начала создайте базовый HTML шаблон ,который будет включать в себя все что писано в Файловой структуре.
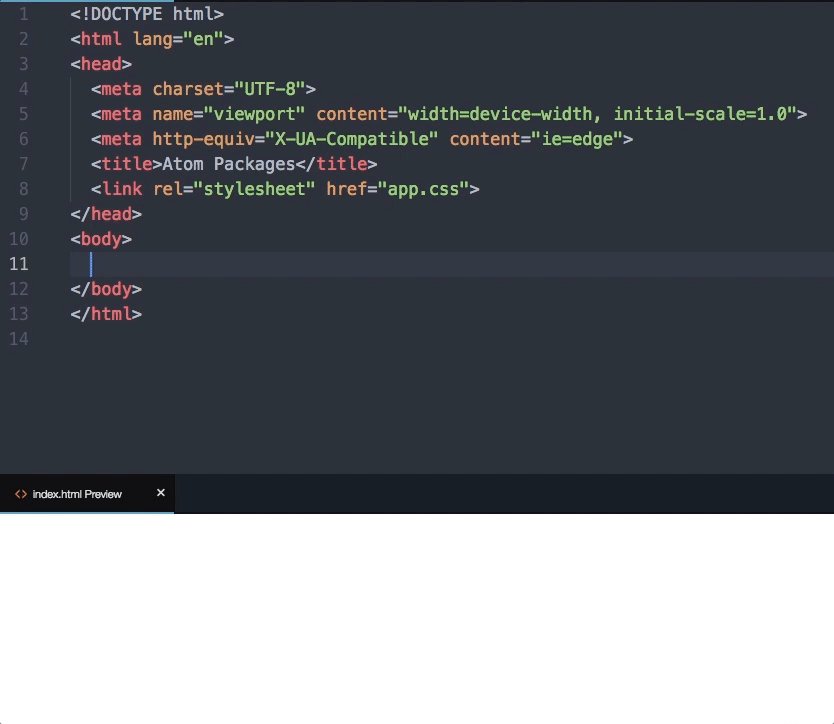
Затем обратите внимание на стандартный HTML-файл:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Что бы Забутстреппить эту страничку, просто добавьте линк на CSS и JS файлы:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет! Я Bootstrap. ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Все готово! Благодаря этим файлам, вы можете начать разрабатывать ваш сайт или приложение на Bootstrap’е.
Для продолжения обратте внимание на стандартные макеты страниц. Используйте эти примеры для начаработы над своим проектом, изменяйте их и содавайте что-то уникальное.
Основной сайт. Маркетинг.
Основной «Hero» элемент и три дополняющие колонки с информацией.
Плавающая разметка
Данный пример использует все преимущества динамического дизайна с плавающей шириной.
Стартаперский шаблон
Полнофункциональный шаблон, включающий в себя все фичи (HTML/CSS/LESS/JS) от Bootstrap.
Изучайте документацию, примеры и примеры кода, или же погрузитесь в разработку с целью изменения исходников Bootstrap’а для ваших проектов.
CSS-LIVE — жизнь во фронтенде
Перевод статьи Holograms, light-leaks and how to build CSS-only shaders с сайта robbowen.digital для css-live.ru, автор — Робб Оуэн
Может, я чуть преуменьшаю, но WebGL — это нечто. За пять минут на любом из сайтов, отмечающих лучшие примеры веб-дизайна наградами, можно увидеть, как сайты один за другим полностью полагаются на мощь canvas. Инструменты вроде threejs привносят в браузер мощь 3D и GLSL-шейдеров, а с ними — совершенно новый уровень визуальных эффектов.
Но тут я задумался: почему всё веселье должно доставаться JS? Сейчас, когда браузеры наконец широко поддерживают mix-blend-mode, многие из типовых приемов шейдинга стали доступны и в CSS. С правильным подбором картинок и тщательным их наложением можно создавать удивительно качественные эффекты без нужды в каких-либо JS-зависимостях.
Взглянем на пример. По мере скроллинга картинки ниже солнечный свет вспыхивает тёплым оранжевым, прежде чем уйти в холодную голубизну. На миг вы увидите еще и размытые блики объектива (боке).
На миг вы увидите еще и размытые блики объектива (боке).
читать дальше
Перевод статьи CSS Container Queries For Designers с сайта ishadeed.com, опубликован на CSS-live.ru с разрешения автора — Ахмада Шадида
При работе над дизайном для веба приходится иметь дело с макетами для разных размеров экрана. Опираясь на эти макеты, разработчик определяет ширину или высоту окна браузера медиазапросами, а затем, исходя из этого, меняет макет. Именно так мы верстали веб последние 10 лет, и вот-вот всё станет еще лучше. У меня для вас хорошие новости.
CSS-выражения от контейнера — долгожданная для веб-разработчиков фича — скоро появится в CSS и с ней уже можно поэкспериментировать в Chrome Canary. В этой статье мы познакомимся с этой фичей поближе, и узнаем, как она повлияет на вашу работу как дизайнера, и не только. Неважно, пишете ли вы код или нет, если увидите какой-то незнакомый CSS, то можете полностью игнорировать его и идти дальше.
Хватит слов, перейдём к делу!
читать дальше
Непостижимые алгоритмы Твиттера принесли мне в ленту занятный вопрос Саймона Хойберга, автора нескольких книг про JavaScript:
Почему ‘!important’ перекрывает значения в css? 🤔
Для меня это читается как «not important», т.
е. «не важно», и я ждал бы от него обратного 😅
Действительно, для программистов, привыкших обозначать знаком ! операцию отрицания (инверсии), эта запись выглядит очень нелогично. Ее даже включили в список ошибок, допущенных при проектировании CSS (последний пункт).
И мне вдруг пришел в голову неожиданный ответ на этот вопрос, которым я хочу поделиться. Предупреждаю: это ни разу не официальное определение из спецификации, а скорее полушуточный мнемонический прием, поясняющий эту «странность» и, как мне кажется, помогающий лучше понять и запомнить ее логику.
читать дальше
Перевод статьи Don’t Fight the Cascade, Control It!
с сайта css-tricks.com для css-live.ru. Автор — Мадс Стуманн.
Если делать всё правильно и использовать

Несколько лет назад Гарри Робертс придумал ITCSS — умный способ структурировать CSS.
В сочетании с БЭМ ITCSS стал популярным способом написания и организации CSS.
Но даже с ITCSS и БЭМ иногда возникают большие трудности с каскадом. К примеру, я уверен, что вам приходилось делать !important.
читать дальше
- CSS, каскад
Перевод статьи React component code smells с сайта antongunnarsson.com, опубликован на CSS-live.ru с разрешения автора — Антона Гуннарсона
Это не окончательный вариант статьи, могут быть новые дополнения.
Растущая коллекция того, что я считаю «запашками» кода React-компонентов.
Что такое «запашок» кода? «Запашок» кода — что-то такое, что вроде бы и не ошибка, но может быть признаком более серьезной проблемы в коде.
Больше информации в Википедии.
Запашки 💩
- Слишком много пропсов
- Несовместимые пропсы
- Копирование пропсов в состояние
- Возврат JSX из функций
- Множественные булевые значения для состояния
- Слишком много useState в компоненте
- Огромные useEffect
читать дальше
Как вы думаете, сколько CSS-градиентов нужно, чтобы нарисовать каждую из этих фигур?
Один! 🤯 Причем его даже не надо дублировать: достаточно указать один раз в одном-единственном свойстве. Таким примером в CodePen на днях поделился Темани Афиф, автор занятного и познавательного проекта css-challenges.com.
Эта «магия» — заслуга свойства border-image. У нас уже есть статья о нем и его возможностях. Увы, громоздкий синтаксис и неинтуитивное поведение — особенно с градиентами — до сих пор мешают ему стать популярным. Сам Афиф в Твиттере признал, что «border-image принадлежит к тёмной стороне CSS»: очень уж трудно представить себе наглядно, как масштабируются, нарезаются и потом опять масштабируются части картинки. И многие даже не пытаются разобраться в нем. А зря!
И многие даже не пытаются разобраться в нем. А зря!
читать дальше
Перевод статьи How to Read W3C Specs с сайта alistapart.com для css-live.ru. Автор — Джей Девид Эйсенберг.
(Примечание редакции CSS-live.ru: оригинал статьи написан более 20 лет назад. Не удивляйтесь, это не баг, а фича. Иногда полезно оглянуться назад и увидеть за калейдоскопом новинок какие-то неизменные основы. Или лучше понять ход прогресса технологий и порадоваться ему еще больше. В любом случае, многое в статье актуально по сей день, и уж точно стоит обсудить. Приятного чтения и приобщения к суперсиле спецификаций!)
Консорциум Всемирной паутины — это хранитель спецификаций по всем технологиям в вебе. Как веб-разработчик, вы могли заходить к ним на сайт в поиске ответа на вопрос про XHTML или чтобы узнать больше о новой технологии, такой как «Объекты форматирования XSL» или «Масштабируемая векторная графика»
Итак, вы обращаетесь к спецификации и практически тут же оказываетесь в замешательстве. Это невозможно читать, думаете вы. Но, на самом деле, это читаемо, если учесть один ключевой момент. Но всё проясняется, если учесть одну важную вещь:
Это невозможно читать, думаете вы. Но, на самом деле, это читаемо, если учесть один ключевой момент. Но всё проясняется, если учесть одну важную вещь:
читать дальше
Браузер Safari часто ругают за редкое обновление и задержку внедрения новинок, но есть у него «любимые» области, в которых он опережает всех. Например, CSS-селекторы 4 уровня. Псевдоклассы :matches() — теперь это :is(), :not() с несколькими селекторами и :nth-child()/:nth-last-child() c добавочным параметром of <что угодно> он поддерживает с 2015 года. На днях он подарил нам новую сенсацию: в его очередной экспериментальной сборке появилась первая реализация долгожданного псевдокласса :has()!
О :has() часто говорят как о «родительском селекторе». Но он может быть не только селектором любого предка, но и селектором предыдущего соседа. О его непростой судьбе — задержке из-за проблемы с производительностью, странном ее «решении» (буквально по анекдоту «чтоб игрушки дольше не ломались, не давайте их детям»:) и его отмене, и первых попытках реализовать — распространяться не будем. Лучше сразу посмотрим…
Лучше сразу посмотрим…
Примеры использования
читать дальше
Перевод статьи Taming Blend Modes: `difference` and `exclusion` с сайта css-tricks.com, переведено для css-live.ru с разрешения автора — Аны Тюдор.
До самого 2020-го я не особо увлекалась режимами наложения, во многом потому, что крайне плохо представляла себе будущий результат до того, как попробовать. И этот подход «попробуй и посмотри, что выйдет» почти всегда оставлял меня в ужасе перед тем безобразием, что невольно получалось у меня на экране.
Эта проблема вытекала из незнания механизма их работы. Почти все попадавшиеся мне статьи на эту тему строились на примерах, сравнениях с Фотошопом или многословных художественных описаниях. Примеры бывали великолепны, но без понимания, как работает механизм всего этого, реализация своей творческой задумки путем переделки чужого красивого примера превращается в долгое, мучительное и в конечном итоге бесплодное приключение. А аналогии с Фотошопом практически бесполезны для людей инженерного склада, без дизайнерского опыта. Длинные художественные описания же для меня вообще выглядели каким-то птичьим языком.
Длинные художественные описания же для меня вообще выглядели каким-то птичьим языком.
Момент просветления случился у меня, когда я наткнулась на спецификацию и нашла в ней математические формулы, по которым работают режимы наложения. Благодаря этому я наконец смогла понять, как это всё работает «под капотом» и где оно может пригодиться. И теперь, узнав это лучше, я поделюсь этим знанием в серии статей.
Сегодня мы рассмотрим, как вообще работает наложение, затем рассмотрим два в чем-то похожих режима наложения — difference и exclusion — и, наконец, доберемся до главной части этой статьи, где разберем несколько классных примеров использования вроде вот таких.
читать дальше
Всем привет, меня зовут Лена. Сейчас я делаю фронтенд в компании AISA и борюсь за вёрстку кнопок кнопками. В сообществе могу быть известна пока что только тем, что модерирую чат Веб-стандартов в Телеграме. В свободное время катаюсь на разных досках. Ну, и погнали к докладу.
В свободное время катаюсь на разных досках. Ну, и погнали к докладу.
Знаком ли вам такой диалог?
— А вы поддерживаете доступность на своём сайте?
— Да, у нас есть версия для слабовидящих.
Я не один раз встречала подобный ответ в своей практике. Почему-то очень распространено мнение, что чтобы сайт был доступным, нужно внедрить в него версию для слабовидящих.
Нет. Не нужно.
читать дальше
- a11y, веб-доступность
Диклеймер: в статье нет ничего про браузеры и поддержку, только теория. Статья представляет собой неполный перевод спецификации c некоторыми дополнениями.
Глоссарий
Факт 1: цвет — это не характеристика излучения, это характеристика реакции человеческого мозга на излучение. То есть два излучения с разным спектром могут иметь один цвет с нашей точки зрения.
Факт 2: далеко не все цвета, которые видит среднестатистический человек, можно воспроизвести аппаратными средствами, в том числе с помощью вашего монитора.
читать дальше
Не секрет, что в последние годы веб развивается крайне стремительно. Периодически выходят новые библиотеки, фреймворки и другие полезные для нас инструменты. Всё это безусловно помогает нам решать повседневные задачи. Но в погоне за популярными новинками мы совсем не обращаем внимание на истоки. Многие начинающие разработчики начинают знакомство с кодом именно с инструментов, а не с фундаментальных вещей. Обычно это связывают с тем, что сегодня подавляющее большинство вакансий для фронтенд-разработчиков напичканы «модными» и «хайповыми» словечками вроде «React», «Vue», «styled-components», и множеством других. Поэтому разработчикам важно изучать именно эти вещи, чтобы не остаться без работы. Но разве причина только в этом? Именно поэтому разработчикам не важны основы? Думаю, что только отчасти.
А в чём, собственно, проблема, и она точно есть?
читать дальше
Перевод статьи Prevent layout shifts with CSS grid stacks с сайта www. hsablonniere.com для css-live.ru, автор — Юбер Саблоньер
hsablonniere.com для css-live.ru, автор — Юбер Саблоньер
Люди используют CSS Grid по двум причинам:
- CSS — это потрясающе! Факт, как ни крути.
- Гриды — отличный инструмент для создания сложных двумерных макетов.
У меня иногда бывает третья причина использовать CSS Grid: предотвратить сдвиги в верстке. Я пытался придумать для этого приема прикольное сокращение, но у меня получилось лишь АСПНГ: «АнтиСдвиговый Прием с Наложением в Гридах». Вряд ли у меня получится похвастаться мастерством в «изобретении технических терминов» в резюме на LinkedIn, так что жду ваших предложений получше.
Давайте я объясню прием на реальных примерах. В этой статье я покажу:
- Реальную проблему сдвигов в верстке, с которой я столкнулся в работе над одним компонентом.
- Ограничения решения с абсолютным позиционированием.
- Преимущества решения с гридом.
Погодите, о каких вообще сдвигах идет речь?
читать дальше
- CSS3 Grid Layout, компоненты
Играми на «чистом CSS» (т. е. без JS) нас уже давно трудно удивить. Но британскому дизайнеру Джейми Коултеру, пожалуй, удалось. Его недавняя работа в Codepen — полноценный квест с сюжетом, в котором игроку нужно выбраться из мрачного подвала то ли больницы, то ли лаборатории, где накануне произошло что-то ужасное. И заодно узнать шокирующую разгадку… в общем, то, что надо на Хэллоуин!
е. без JS) нас уже давно трудно удивить. Но британскому дизайнеру Джейми Коултеру, пожалуй, удалось. Его недавняя работа в Codepen — полноценный квест с сюжетом, в котором игроку нужно выбраться из мрачного подвала то ли больницы, то ли лаборатории, где накануне произошло что-то ужасное. И заодно узнать шокирующую разгадку… в общем, то, что надо на Хэллоуин!
Игрок может перемещаться между локациями и взаимодействовать с окружающими предметами. В некоторых предметах бывает спрятано что-то нужное для дальнейшего прохождения (например, ключ), некоторые — скажем, записки на стенах — содержат полезные подсказки, а ещё есть просто приятные «пасхалки» (например, логотип Codepen и аватарки многих «звезд» фронтенда:). Некоторые предметы совмещают всё вышеперечисленное. И такая проработка мелочей, да и вся атмосфера игры, весьма впечатляет.
Но завсегдатаев Codepen — и нашего сайта — не меньше разгадки сюжета игры занимает другой вопрос:
Как же это сделано?
читать дальше
Перевод статьи The failed promise of Web Components с сайта lea. verou.me, опубликован на CSS-live.ru с разрешения автора — Лии Веру
verou.me, опубликован на CSS-live.ru с разрешения автора — Лии Веру
Веб-компоненты обещали так много новых возможностей для HTML, с ними веб-разработка должна была стать намного доступнее для непрограммистов и легче для программистов. Помните тот восторг от каждого новёхонького HTML-элемента, который реально что-то делал? Помните, как было здорово, когда стало можно делать слайдеры, палитры для выбора цвета, диалоговые окна, раскрывающиеся виджеты прямо в HTML, без необходимости подключать какие-либо библиотеки?
От веб-компонентов ждали такого же удобства, но для намного более широкого спектра HTML-элементов, и гораздо быстрее, поскольку никому не нужно было бы ждать весь цикл стандартизации и реализации. Просто подключим скрипт, и бац — в нашем распоряжении стало еще больше элементов!
По крайней мере, так задумывалось. В какой-то момент пространство успели заполонить фанатики JS-фреймворков, балдеющие от сложных API, заумных процессов сборки и графов зависимостей, похожих на корни дерева баньян.
Вот как выглядят корни дерева баньян. Фото Дэвида Стенли на Flickr (лицензия CC-BY).
читать дальше
300+ примеров HTML/CSS с исходным кодом и руководством
Мухаммед Асиф
Нарезанный текстовый эффект — это один из творческих текстов, в котором слово разрезается пополам, чтобы оно выглядело как фрагмент. В основном он используется для отображения творческой работы в главном разделе веб-страницы… Подробнее
Мухаммад Асиф
Glassmorphism — это современная концепция веб-дизайна, в которой элементы выполнены в стиле morphism со стеклянными эффектами. Существует несколько библиотек для морфизма элементов, но здесь мы создадим форму входа в систему Glassmorphism, используя HTML и… Подробнее
Мухаммад Асиф
Функция переключения слайдов — это обычная функция для отображения/скрытия контента на веб-странице. Он в основном используется в аккордеоне часто задаваемых вопросов, навигации по меню и переключаемом содержимом. По сути, нам нужна функция JavaScript для захвата события щелчка и переключения… Подробнее
Мухаммад Асиф
Эффект свечения — один из броских и привлекающих внимание элементов веб-страницы. Этот эффект полезен, чтобы выделить важный раздел или привлечь пользователей к определенному контенту. В этом уроке мы собираемся создать градиент CSS… Подробнее
Мухаммад Асиф
Бегущая лента — полезный элемент на веб-странице для отображения содержимого с автоматической прокруткой. Содержимое бегущей строки может быть текстом, ссылками или изображениями с автоматическим перемещением с одной стороны на другую. Точно так же направление движения содержимого тикера… Подробнее
Точно так же направление движения содержимого тикера… Подробнее
Мухаммад Асиф
Анимация скользящего подчеркивания — это привлекательный способ обозначения активной вкладки. Анимация основана на простой идее плавного перемещения подчеркивания с заголовка одной вкладки на активный заголовок. Он выглядит гладким, но его дизайн… Подробнее
Мухаммад Асиф
Нет никаких сомнений в том, что маркеры по умолчанию для элементов списка выглядят старомодно на хорошо оформленных веб-страницах. Основной практикой является оформление элементов списка таким образом, чтобы эти списки выглядели привлекательно. Итак, в этом уроке мы… Подробнее
Мухаммад Асиф
Круглая рамка вокруг изображения обычно используется для изображений профиля. Круглая рамка придает изображению на дисплее современный вид. По сути, мы можем сделать изображение круглым, используя свойство CSS border-radius. Здесь мы не только … Подробнее
Круглая рамка придает изображению на дисплее современный вид. По сути, мы можем сделать изображение круглым, используя свойство CSS border-radius. Здесь мы не только … Подробнее
Мухаммад Асиф
Создание интерактивных материалов без JavaScript — это искусство. В этом уроке рассматривается пример этого искусства, в котором вы научитесь создавать CSS, отображать и скрывать div при нажатии без JavaScript. По сути, переключение элемента div легко, когда мы… Подробнее
Мухаммад Асиф
Лента новостей — это один из полезных элементов веб-страницы для навигации по содержимому сайта. Он автоматически прокручивает список ссылок в горизонтальном или вертикальном направлениях. Движения по этим ссылкам привлекают внимание пользователя и… Подробнее
Мухаммад Асиф
Анимированная кнопка — это интерактивный способ быстро информировать пользователей о следующем процессе. Это привлекает пользователей, а также информирует их о том, что следующий процесс все еще загружается. В этом уроке вы узнаете… Подробнее
Мухаммад Асиф
Эффект мерцания представляет собой смесь эффектов сбоев и мерцания. Он используется для представления сбоев или технических проблем с загрузкой визуальных элементов. Помимо этого, также полезно отображать контент ужасов на веб-странице. Вот я… Подробнее
Мухаммад Асиф
Оценка в области веб-дизайна открыла дизайнерам множество возможностей для разработки творческих материалов. Анимация рисования подчеркивания/границы — одна из таких творческих вещей. Идея анимации подчеркивания рисунка возникла из свойства text-decoration, которое используется для … Подробнее
Мухаммед Асиф
Создание кнопки-переключателя с использованием чистого CSS — простой процесс. Но когда нам нужно добавить метки, это становится немного сложной задачей. Точно так же становится сложнее разработать кнопку-тумблер с двойными метками. … Подробнее
от Ashfaq Ahmed
Прикрепленная панель навигации поможет вам сделать ваш веб-сайт чистым и удобным для чтения. Используя эту технику, панель навигации остается в верхней части экрана и никогда не прокручивается. Между тем, основная область содержимого остается под панелью навигации,… Подробнее
Ашфак Ахмед
Вы видели его повсюду: на сайтах, в журналах, даже на упаковках продуктов. Золотой текст — популярный эффект, который может добавить нотку элегантности любому дизайну. В этом уроке мы покажем вам, как создать анимированное золото… Подробнее
от Ashfaq Ahmed
Текстовые эффекты и анимация оказывают сильное влияние на ваш веб-дизайн. Один из текстовых эффектов HTM/CSS 3D — интересный способ улучшить ваш веб-сайт. Это простой и мощный эффект текстовой анимации с… Подробнее
от Ashfaq Ahmed
CSS-анимация сейчас в тренде, и фронтенд-разработчики любят использовать ее, чтобы сделать свой дизайн уникальным. Этот урок посвящен созданию эффекта волнообразного текста с использованием анимации CSS3. Вы можете применить этот эффект к любому тексту на … Подробнее
Мухаммад Асиф
В настоящее время тенденция создания и использования текстовой анимации растет как лесной пожар. Каждый дизайнер пытается создать что-то удивительное, применяя к тексту различные эффекты и анимацию. Я уже рассмотрел много текстовых анимаций, и сегодня я снова прихожу… Подробнее
Каждый дизайнер пытается создать что-то удивительное, применяя к тексту различные эффекты и анимацию. Я уже рассмотрел много текстовых анимаций, и сегодня я снова прихожу… Подробнее
Мухаммад Асиф
Этот генератор анимированного градиентного фона поможет вам легко создать код CSS для градиентного фона. Он поставляется с различными встроенными цветовыми пресетами и анимацией. Помимо этого, вы также можете добавлять собственные цвета с помощью палитры цветов или ввода цвета… Подробнее
Примеры HTML-форм с исходным кодом
В этой категории вы можете изучить различные HTML-формы, включая формы регистрации/входа, формы для связи с нами, формы окна поиска и т. д. Каждое руководство объясняется примером исходного кода. Помимо этого, в этой категории доступны различные компоненты формы, такие как кнопки-переключатели, стили ввода, ползунки диапазона и т. д.
Мухаммад Асиф
Glassmorphism — это современная концепция веб-дизайна, в которой элементы выполнены в стиле morphism со стеклянными эффектами. Существует несколько библиотек для морфизма элементов, но здесь мы создадим форму входа в систему Glassmorphism, используя HTML и… Подробнее
Мухаммад Асиф
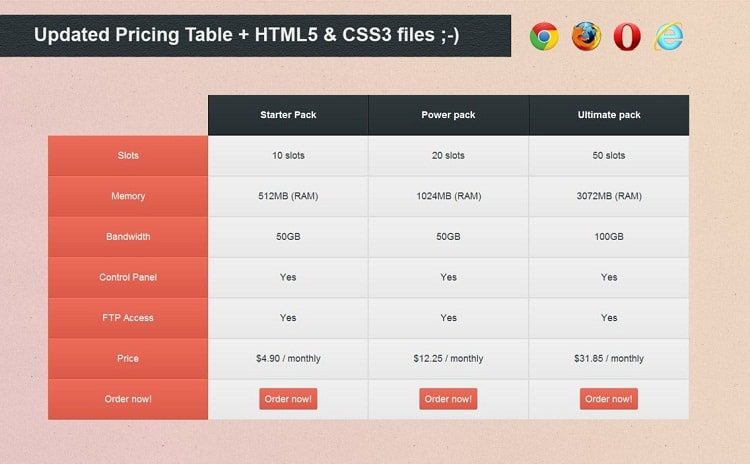
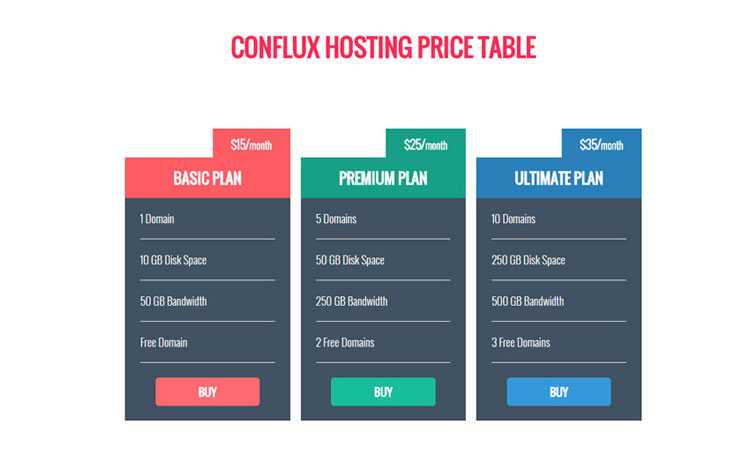
Таблица цен — это полезный элемент для описания характеристик и цены продукта/услуги. Без сомнения, таблица цен играет важную роль в успешных продажах на сайте электронной коммерции. Таким образом, он должен быть удобным, привлекательным, понятным и… Подробнее
Мухаммад Асиф
Иногда нам нужно рассчитать возраст пользователей по дате их рождения для различных целей. Хотите ли вы отображать возраст пользователя на странице профиля или хотите проверить регистрационную форму пользователя для… Подробнее
Мухаммад Асиф
Стильные поля ввода привлекают пользователей при заполнении элемента формы. Мы можем сделать вход стильным, определив цвет и тень, а также поместив значок внутри него. Итак, в этом руководстве объясняется, как разместить… Подробнее
Мухаммад Асиф
Кнопка-переключатель — это визуальный элемент пользовательского интерфейса, который используется для переключения между двумя состояниями (истина/ложь). В веб-разработке ввод HTML-радио (или флажок) используется для получения значения true и false для отмеченных и… Подробнее
Мухаммад Асиф
Ищете дизайн формы обратной связи? Если да, то вы находитесь в правильном месте. В этом руководстве объясняется, как создать форму обратной связи со звездной рейтинговой системой с использованием HTML и CSS. Помимо звездного рейтинга, мы также… Подробнее
Помимо звездного рейтинга, мы также… Подробнее
Мухаммад Асиф
Вы хотите, чтобы в поле ввода HTML-пароля отображались символы? Что ж! в этом руководстве вы узнаете, как отображать символы пароля, а не точки по умолчанию. Кроме того, мы также создадим проект для отображения/скрытия … Подробнее
Мухаммад Асиф
Страница «Свяжитесь с нами» — это одна из самых важных страниц веб-сайта, которая содержит всю основную контактную информацию, включая контактную форму. Это позволяет пользователям легко обращаться за информацией, связанной с контентом… Подробнее
Мухаммад Асиф
Галочки — это полезные метки наряду с числовыми значениями в ползунке диапазона HTML. Эти метки не только создают шаги диапазона, но также помогают определить текущее значение ползунка. Такой ползунок диапазона можно использовать для … Подробнее
Эти метки не только создают шаги диапазона, но также помогают определить текущее значение ползунка. Такой ползунок диапазона можно использовать для … Подробнее
Мухаммад Асиф
Поле поиска — один из наиболее часто используемых элементов веб-страницы при просмотре. Как правило, окно поиска находится внутри панели навигации большинства веб-сайтов. Но если панель навигации имеет ограниченное пространство, где должно быть поле поиска… Подробнее
Вы хотите создать карточку сообщения в HTML, которая будет отображаться после успешной регистрации? Да! Вы находитесь в нужном месте. В этом уроке я покажу, как вы можете сделать это, выполнив несколько простых шагов… Подробнее
Мухаммад Асиф
В этом руководстве мы создадим HTML-форму входа/регистрации, размещенную в модели всплывающего окна. Мы использовали функцию вкладок для переключения между формой входа и регистрации. Помимо этого, есть также всплывающее окно SVG близко… Подробнее
Мы использовали функцию вкладок для переключения между формой входа и регистрации. Помимо этого, есть также всплывающее окно SVG близко… Подробнее
Мухаммад Асиф
В пользовательском интерфейсе ползунок диапазона является полезным элементом для установки диапазона значений. Это позволяет легко вводить числовые значения с помощью большого пальца / ручки. В HTML мы можем определить ползунок диапазона с диапазоном типа ввода… Подробнее
Мухаммад Асиф
Несколько дней назад я разрабатывал целевую страницу для клиента. Он попросил меня добавить туда анимированное стильное окно поиска. Я искал в Интернете, нашел много дизайнов для окна поиска, но ни один из… Подробнее
Мухаммад Асиф
Мир быстро меняется благодаря современным технологиям Интернета. В настоящее время большинство жизненных задач мы выполняем через Интернет. Будь то подача заявки на работу или онлайн-курс, нам необходимо зарегистрироваться … Подробнее
Мухаммад Асиф
В настоящее время каждый веб-дизайнер старается сделать привлекательный дизайн, привлекающий пользователей. Будь то полный веб-сайт или компонент веб-сайта. Без сомнения, каждый компонент имеет свою ценность на веб-сайте. Этот компонент может быть… Подробнее
от Ashfaq Ahmed
В этом уроке я покажу вам, как оформить окно пользовательского поиска Google с помощью CSS и HTML. Мы будем использовать элементы {a-gsc-i-id1} для разработки панели поиска. Мы знаем, что поле поиска Google позволяет вам включить поиск… Подробнее
от Ashfaq Ahmed
Узнайте, как создать окно поиска CSS со значком внутри. Мы создадим три разных примера полей поиска, которые имеют значки в тексте типа ввода. Каждый пример имеет чистый код и хорошо работает на рабочем столе и в качестве… Подробнее
от Ashfaq Ahmed
Пробовали ли вы расширяемое окно поиска? Как насчет щелчка, чтобы открыть панель поиска? Работает почти так же, но с дополнительной анимацией и более плавно. Сегодня мы собираемся создать раскрывающуюся панель поиска с помощью … Подробнее
Мухаммад Асиф
По сути, флажок типа ввода HTML и радио используются для переключения между истинным и ложным в операторах JavaScript. Мы можем легко изменить настройку между двумя состояниями, установив флажок отмеченным (или не отмеченным) значением. Хотя мы можем использовать такие входные данные… Подробнее
Хотя мы можем использовать такие входные данные… Подробнее
25 лучших примеров слайд-шоу CSS с демо и исходным кодом
Здесь у нас есть лучший список примеров слайд-шоу CSS с исходным кодом и демо. Эти новейшие слайдеры идеально подходят для скольжения изображений и контента. Все слайдеры изображений адаптивны и созданы с помощью анимации CSS3 и Javascript.
Мухаммад Асиф
Лента новостей — это один из полезных элементов веб-страницы для навигации по содержимому сайта. Он автоматически прокручивает список ссылок в горизонтальном или вертикальном направлениях. Движения этих ссылок привлекают внимание пользователя и… Подробнее
Мухаммад Асиф
Случайное фоновое изображение можно использовать для различных целей на веб-странице по-разному. Иногда он используется в качестве слайд-шоу, а иногда отображается одно изображение, а новое изображение появляется, когда страница … Подробнее
Мухаммад Асиф
3D-карусель — один из важнейших компонентов креативного визуального интерфейса. Это не только улучшает пользовательский опыт, но и заставляет пользователя дольше оставаться на странице. Существует множество плагинов jQuery/JavaScript для создания… Подробнее
Мухаммад Асиф
Фотогалерея — отличный способ интегрировать набор изображений в веб-страницу. Он не только обеспечивает простой способ одновременного просмотра нескольких изображений, но и повышает удобство работы пользователя. Вероятно, вы работаете… Подробнее
Мухаммад Асиф
Вы ищете исходный код HTML и CSS для слайд-шоу изображений? Что ж! вы находитесь в нужном месте, здесь вы найдете полный исходный код для слайд-шоу изображений с пошаговым руководством по реализации/настройке. Это слайд-шоу изображений… Подробнее
Это слайд-шоу изображений… Подробнее
Мухаммад Асиф
Слайд-шоу 3D для изображений — правильный вариант при создании креативного дизайна сайта. Это не только привлекает пользователей, но и обеспечивает хороший пользовательский опыт при просмотре важных изображений. Если вы хотите создать такое 3D … Подробнее
Мухаммад Асиф
Форма трехмерного куба — один из привлекательных элементов для одновременного поворота 6 изображений. Таким образом, он занимает ограниченное пространство, в отличие от традиционного слайд-шоу изображений. По сути, куб, разработанный с помощью CSS3, можно использовать для различных целей на… Подробнее
Мухаммад Асиф
В этом уроке вы узнаете, как создать простое слайд-шоу изображений с помощью HTML и CSS. По сути, для работы слайдера изображений или слайд-шоу с автоматическим воспроизведением требуется функция JavaScript. Но здесь мы функционализируем слайдер изображений, используя анимацию CSS для слайдов… Подробнее
По сути, для работы слайдера изображений или слайд-шоу с автоматическим воспроизведением требуется функция JavaScript. Но здесь мы функционализируем слайдер изображений, используя анимацию CSS для слайдов… Подробнее
Мухаммад Асиф
Сегодня мы собираемся создать минимальное слайд-шоу с затуханием на чистом CSS с эффектом масштабирования изображения. Концепция кодирования очень проста и понятна в этом слайд-шоу изображений. Вам просто нужно разместить свои изображения в виде CSS… Подробнее
Мухаммад Асиф
Слайд-шоу изображений — лучшее решение для представления нескольких фотографий на веб-странице. Его можно использовать для выделения функций, демонстрации работы или для отображения фотографий общего назначения. На веб-странице слайдер изображений с автоматическим воспроизведением имеет свои… Подробнее
Мухаммад Асиф
В этом уроке вы узнаете, как создать креативную галерею изображений с помощью HTML и CSS. Прежде чем идти дальше, я рекомендую проверить демо-страницу. Галерея изображений — отличная функция в веб-дизайне, чтобы показать ваши… Подробнее
Мухаммад Асиф
Сегодня я собираюсь создать простой слайдер карточек на чистом CSS. Слайдер карт предоставляет много информации на ограниченном пространстве веб-страницы. Он может содержать текст, изображения или видео. Этот тип слайдера контента также… Подробнее
Мухаммад Асиф
Иногда нам нужен действительно простой слайдер изображений, который может перемещаться по миниатюрам. В большинстве случаев нам приходится использовать JavaScript и чаще всего плагин слайдера изображений для jQuery, чтобы получить требуемый результат. Но что вы ответите, если… Читать дальше
Но что вы ответите, если… Читать дальше
Сегодня у нас есть простой для понимания учебник по созданию простой фотогалереи HTML с полным исходным кодом. Я также готовлю демо, чтобы вы могли посмотреть. Это хорошо организованная галерея с примерами. Он включал в себя отличную функцию … Подробнее
от Ashfaq Ahmed
Наш сегодняшний урок по созданию простого текстового слайдера на чистом CSS, который работает автоматически. Это отзывчивое и легкое слайд-шоу, которому не нужны дополнительные библиотеки. Надоели эти сложные и медленные слайдеры, которым нужен jQuery и дополнительные библиотеки. Давайте… Читать дальше
Ищете решение для создания автоматического слайдера изображений с помощью HTML и CSS? Посмотрите демо-версию и загрузите исходный код этой карусели с несколькими фотографиями. Вы наверняка пробовали множество слайдеров JavaScript или jQuery для … Подробнее
Вы наверняка пробовали множество слайдеров JavaScript или jQuery для … Подробнее
от Ashfaq Ahmed
Вы наверняка знаете, что появился новый способ загрузки большего количества контента нажатием на кнопку или просто прокруткой. Я прав? Но как насчет того, чтобы сделать то же самое, используя разбиение на страницы? Да, это концепция, которую я… Читать дальше
Сегодня мы собираемся создать простую галерею на основе CSS с подписями к изображениям. На самом деле это не обычная галерея, а сетка изображений CSS с заголовком и описанием под фотографиями. Это галерея макетов блоков, которая позволяет вам… Подробнее

 css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
 ..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
 е. «не важно», и я ждал бы от него обратного 😅
е. «не важно», и я ждал бы от него обратного 😅 Больше информации в Википедии.
Больше информации в Википедии.