CSS3: добавить вертикальный интервал между строками
У меня есть несколько кнопок jQuery UI, которые выглядят вот так:
Как добавить вертикальный интервал между строками? Изменение свойств CSS margin-top и padding-top не сработало.
Вот HTML, который иллюстрирует одну кнопку:
<div>
<input type="checkbox" checked /><label for="tool_#">... tool name...</label>
... more inputs ...
</div>
Этот входной тег HTML просто повторяется 11 раз. Кнопки оборачиваются так, как они должны быть в контейнере div.
jquery-ui cssПоделиться Источник Dylan Klomparens 15 ноября 2013 в 18:05
2 ответа
- Автоматическая компоновка-вертикальный интервал
Я перетаскиваю Ctrl с одного UILabel на другой, чтобы установить вертикальный интервал, и получаю следующее диалоговое окно: Что означает этот диалог? Как установить вертикальный интервал между 2 UILabels с помощью этого диалогового окна?
- Как добавить пробел между двумя тр или строками — CSS
Как добавить пространство между двумя строками TR или таблицы, используя CSS? У меня есть таблица, и в этой таблице у меня есть несколько строк.
 +———+———————————-+ | COL 1 | COL 2 | | | | | | | | | | +———+———————————-+ | Transparent Space |…
+———+———————————-+ | COL 1 | COL 2 | | | | | | | | | | +———+———————————-+ | Transparent Space |…
1
Вам нужно указать, что кнопки margin-top или padding-top . Это происходит потому, что встроенные элементы не могут иметь верхних или нижних полей или отступов.
Вы не опубликовали достаточно кода, чтобы сказать наверняка, так что это предположение. Напишите свой CSS или сделайте http://jsfiddle.net/ если вы хотите получить правильный ответ
Поделиться cronoklee 15 ноября 2013 в 18:17
1
Вы можете сделать это, установив line-height на элемент, содержащий кнопки.
Похожие вопросы:
Objective C — UITextView интервал между буквами и вертикальный интервал
Как я могу установить интервал между буквами и вертикальный интервал для UITextView? Пытаясь сделать это из nib, если это возможно, но если нет, есть ли свойство, которое я могу установить с помощью. ..
..
Как установить вертикальное пространство между элементами списка?
Очевидно, что в элементе <ul> вертикальный интервал между строками может быть отформатирован с помощью атрибута line-height. Мой вопрос заключается в том, как в элементе <ul> установить…
Flexbox: как добавить маржу / вертикальный интервал для случая, когда существует более одной строки?
вот кодовый ключ Я хочу добавить вертикальный интервал ONLY к элементам между строками 1 и 2. В качестве альтернативы, только между строкой 1 и строкой 2, а также между строкой 2 и строкой 3….
Автоматическая компоновка-вертикальный интервал
Я перетаскиваю Ctrl с одного UILabel на другой, чтобы установить вертикальный интервал, и получаю следующее диалоговое окно: Что означает этот диалог? Как установить вертикальный интервал между 2…
Как добавить пробел между двумя тр или строками — CSS
Как добавить пространство между двумя строками TR или таблицы, используя CSS? У меня есть таблица, и в этой таблице у меня есть несколько строк. +———+———————————-+ | COL 1…
+———+———————————-+ | COL 1…
SSRS — интервал между строками в одиночном TextBox
У меня есть плоский файл, который нужно загрузить в отчет SSRS. Который уже содержит новую строку и необходимый интервал. Как показано на рисунке ниже: Хотите отобразить тот же макет и новые…
Установите интервал между двумя строками текста
Удалить интервал между строками в UICollectionView? Swift
Как я могу удалить интервал между строками в представлении UICollection? Найдены только методы удаления интервалов между столбцами. Как вы можете видеть на картинке, между рядами есть огромный…
Добавьте интервал между строками в Vuetify v-data-table
Я пытаюсь изменить интервал между границами в v-data-table на: border-spacing: 0 0.
Измените интервал между строками в любом из текстовых компонентов Delphi FMX
есть ли способ изменить интервал между любыми компонентами Delphi FMX ? все они расположены с удвоенным интервалом между строками, я уверен, что есть способ отредактировать интервал между строками….
Как уменьшить расстояние между строками в HTML — Вокруг-Дом
Использование HTML позволяет легко создавать основные веб-страницы и управлять различными атрибутами этих страниц, включая шрифт, размер текста, цвет и межстрочный интервал. Уменьшение расстояния между строками может быть полезно, если вам необходимо сжать веб-страницу или уменьшить пробелы по эстетическим соображениям. К счастью, уменьшение интервала между строками — это просто несколько быстрых вставок в HTML-файл страницы.

Шаг 1
Определите раздел вашего HTML-документа, который соответствует части вашей веб-страницы, для которой вы хотите уменьшить расстояние между строками.
Шаг 2
Включите этот раздел документа в тег «». Тег «», также известный как тег деления, отмечает раздел HTML, к которому вы хотите применить определенный стиль. Вставьте «» в начале раздела и «» в конце раздела.
Шаг 3
Вставьте «style =» в первый тег «» следующим образом:. Оператор «style» сигнализирует браузеру, отображающему веб-страницу, что он должен стилизовать часть страницы, заключенную в теги «деление», особым образом, который отличается от остальной части веб-страницы.
Шаг 4
Поместите текст «line-height:» в кавычки после оператора стиля следующим образом:. Не забудьте включить двоеточие после текста. Атрибут «line-height» сообщает браузеру, что он должен изменить расстояние между строками для части страницы, заключенной в теги Div.
Шаг 5
Вставьте число, за которым следует знак процента после двоеточия, следующего за атрибутом «line-height», следующим образом:. Число, которое вы вставляете, — это желаемый межстрочный интервал, выраженный в процентах от текущего межстрочного интервала страницы. Например, если вы вставите 50, расстояние между строками будет вдвое меньше текущего, а если вы вставите 200, то расстояние будет вдвое больше текущего. Вставьте любое число меньше 100, чтобы уменьшить расстояние между строками в разделе, заключенном в теги деления.
Число, которое вы вставляете, — это желаемый межстрочный интервал, выраженный в процентах от текущего межстрочного интервала страницы. Например, если вы вставите 50, расстояние между строками будет вдвое меньше текущего, а если вы вставите 200, то расстояние будет вдвое больше текущего. Вставьте любое число меньше 100, чтобы уменьшить расстояние между строками в разделе, заключенном в теги деления.
Шаг 6
line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения
Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
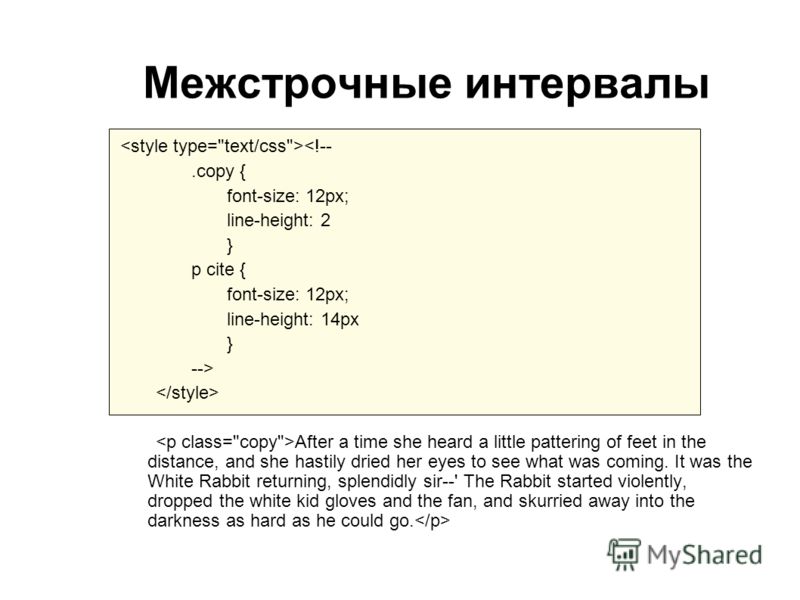
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSSИтоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
отступ текста css
Всем привет. Сегодня мы рассмотрим основные свойства css которые вы можете использовать для управления отступами и интервалами в тексте. Итак, поехали! Допустим у нас есть следующий текст.
<p>
Ещё лет 10 назад главной аппаратно-программной платформой выступала операционная система Windows и процессоры Intel,
что справедливо и для современных участников выставки Computex, явно запаздывающих за основными тенденциями.
Уже давно происходит серьёзный сдвиг от компьютеров как рабочих станций к облачной инфраструктуре сервисов, доступ
к которым осуществляется самыми различными средствами и в меньшей степени со стационарных компьютеров.
Автоматизация и искусственный интеллект проникают во многие области жизни. Индустрия вынуждена перестраиваться,
производители и разработчики ищут новые способы развития своего бизнеса, постепенно меняя направления деятельности. Потеря чёткого вектора движения и простых правил игры усложняет эту задачу.
</p>
Потеря чёткого вектора движения и простых правил игры усложняет эту задачу.
</p>Который расположен в элементе ‘p’. Относительно данного элемента мы и будем задавать следующие свойства.
Первое свойство которое мы рассмотрим text-indent:
p{
text-indent:20px;
}С помощью него указывается отступ красной строки. В результате у нас в самом начале текста в теге ‘p’ появится отступ в 20px. Как правило красная строка помогает визуально разбивать текст на отдельные кусочки.
Далее можно рассмотреть такое свойство как letter-spacing:
p{
letter-spacing:10px;
}Оно задает интервал между символами текста. Это уже более специфично и скорее подойдет для выделения отдельных слов или заголовков.
С помощью свойства word-spacing можно указывать интервал между словами в тексте.
p{
word-spacing:10px;
}
Здесь указан интервал между словами в 10px. Это полезно когда мы хотим сжать или немного расширить наш текст.
Это полезно когда мы хотим сжать или немного расширить наш текст.
На закуску рассмотрим line-height:
p{
line-height:40px;
}В данном свойстве указывается межстрочный интервал. Благодаря нему мы можем увеличить или уменьшить расстояние между строками текста.
Вот в принципе все основные свойства css которые вы должны знать для управления интервалами и отступами текста.
На этом данная статья подошла к концу. Желаю вам успехов и удачи! Пока.
как уменьшить или увеличить его. Виды межстрочных интервалов
Междустрочный интервал в программе Microsoft Word определяет расстояние между строками текста в документе. Интервал также есть или может быть и между абзацами, в этом случае он определяет размер пустого пространства до и после него.
В Ворде по умолчанию установлен определенный междустрочный интервал, размер которого в разных версиях программы может отличаться. Так, к примеру, в Microsoft Word 2003 это значение составляет составляет 1,0, а в более новых версиях уже 1,15. Сам же значок интервала можно найти во вкладке “Главная” в группе “Абзац” — там просто указаны числовые данные, но галочка не установлена ни возле одного из них. О том, как увеличить или уменьшить в Ворде расстояние между строками и пойдет речь ниже.
Так, к примеру, в Microsoft Word 2003 это значение составляет составляет 1,0, а в более новых версиях уже 1,15. Сам же значок интервала можно найти во вкладке “Главная” в группе “Абзац” — там просто указаны числовые данные, но галочка не установлена ни возле одного из них. О том, как увеличить или уменьшить в Ворде расстояние между строками и пойдет речь ниже.
Почему мы начинаем именно с того, как изменить интервал именно в существующем документе? Дело в том, что в пустом документе, в котором еще не написано ни одной строки текста, вы можете просто установить желаемые или необходимые параметры и начать работу — интервал будет проставляется именно таким, каким вы его установили в настройках программы.
Изменить расстояние между строками во всем документе проще всего с помощью экспресс-стилей, в которых уже установлен необходимый интервал, разный для каждого стиля, но об этом позже. В случае, если вам необходимо изменить интервал в конкретной части документа — выделяете фрагмент текста и изменяете значения отступов на те, что вам нужны.
1. Выделите весь текст или необходимый фрагмент (используйте для этого комбинацию клавиш “Ctrl+A” или кнопку “Выделить” , расположенную в группе “Редактирование” (вкладка “Главная” ).
2. Нажмите на кнопку “Интервал” , которая находится в группе “Абзац” , вкладка “Главная” .
3. В развернувшемся меню выберите подходящий вариант.
4. Если ни один из предложенных вариантов вам не подходит, выберите пункт .
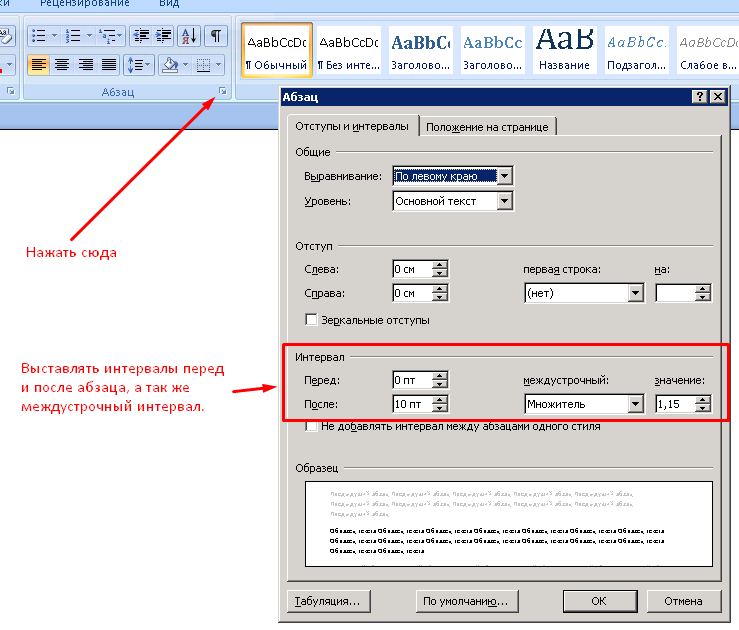
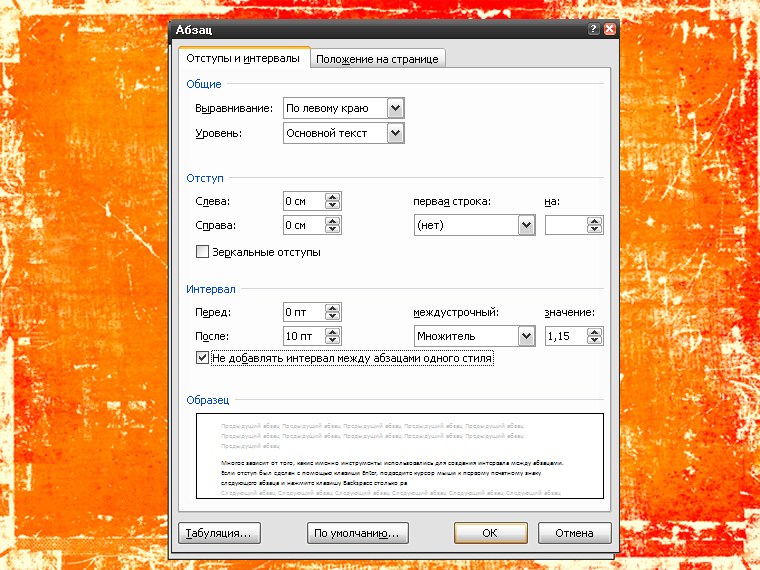
5. В появившемся окне (вкладка “Отступы и интервалы” ) задайте необходимые параметры. В окне “Образец” вы можете видеть то, как меняется отображение текста в документе согласно внесенным вами значениям.
6. Нажмите кнопку “ОК” , чтобы применить изменения к тексту или его фрагменту.
Примечание: В окне настройки межстрочных интервалов вы можете изменять числовые значения на шаги, доступные по умолчанию, либо же вручную вводить те, что нужны вам.
Как изменить интервал до и после абзацев в тексте?
Иногда в документе необходимо проставить конкретные отступы не только между строками в абзацах, но и между самими абзацами, до или после них, сделав разделение более наглядным. Здесь нужно действовать точно таким же образом.
1. Выделите весь текст или необходимый фрагмент.
2. Нажмите на кнопку “Интервал” , расположенную во вкладке “Главная” .
3. Выберите один из двух представленных вариантов в нижней части развернувшегося меню “Добавить интервал перед абзацем” либо же “Добавить интервал после абзаца” . Также можно выбрать оба варианта, установив оба отступа.
4. Более точные настройки интервалов до и/или после абзацев можно выполнить в окне “Другие варианты междустрочных интервалов” , расположенном в меню кнопки “Интервал” . Там же можно убрать отступ между абзацами одного стиля, что явно может быть необходимым в некоторых документах.
5. Внесенные вами изменения мгновенно отобразятся в документе.
Как изменить междустрочные интервалы с помощью экспресс-стилей?
Методы изменения интервалов, описанные выше, применяются ко всему тексту или к выделенным фрагментам, то есть, между каждой строкой и/или абзацем текста устанавливается одинаковое расстояние, выбранное или заданное пользователем. Но как быть в случае, когда вам необходимо, что называется за один подход разделить строки, абзацы и заголовки с подзаголовками?
Вряд ли кто-то захочет вручную устанавливать интервалы для каждого отдельного заголовка, подзаголовка и абзаца особенно, если в тексте их довольно много. В данном случае помогут “Экспресс-стили”, доступные в Ворде. О том, как с их помощью изменить интервалы, и пойдет речь ниже.
1. Выделите весь текст в документе или фрагмент, интервалы в котором вы хотите изменить.
2. Во вкладке “Главная” в группе “Стили” раскройте диалоговое окно, нажав на небольшую кнопочку в правом нижнем углу группы.
3. В появившемся окне выберите подходящий стиль (также стили можно изменять непосредственно в группе, путем наведением на них курсора, используя клик для подтверждения выбора). Нажав на стиль в этом коне, вы увидите, как изменяется текст.
4. Выбрав подходящий стиль, закройте диалоговое окно.
Примечание: Изменение интервала с помощью экспресс-стилей — эффективное решение еще и в тех случаях, когда вы не знаете, какой интервал вам необходимы. Таким образом вы сможете сразу видеть изменения, оказанные тем или иным стилем.
Совет: Чтобы сделать текст более привлекательным визуально, да и просто наглядным, используйте разные стили для заголовков и подзаголовков, а также для основного текста. Также, вы можете создать собственный стиль, а затем сохранить и использовать его в качестве шаблона. Для этого необходимо в группе “Стили” открыть пункт “Создать стиль” и в появившемся окне выбрать команду “Изменить” .
На этом все, теперь вы знаете, как сделать одинарный, полуторный, двойной или любой другой интервал в Ворде 2007 — 2016, а также в более старых версиях этой программы. Теперь ваши текстовые документы будут выглядеть более наглядно и привлекательно.
Межстрочный интервал – это расстояние между строками текста. Если вы работаете в текстовом редакторе Microsoft Word, то наш сегодняшний материал для вас. В нём мы рассказали максимально подробно о том, как изменить межстрочный интервал в .
Многие пользователи, набирая текст в Ворде, вряд ли задумываются о том, что такое межстрочный интервал и как его изменить. Дело в том, что большинству людей он просто не нужен. Либо они на самом деле пока что не понимают, каким образом регулируется данный параметр текста. Однако мы хотим дать подобную информацию, так как рано или поздно вы можете столкнуться с такой необходимостью.
Даже если вы не трогаете настройки – они всё равно есть.
Если вы в настоящее время учитесь и периодически занимаетесь написанием курсовых работ или рефератов, то вам эти знания всё-таки необходимы. По умолчанию в самом известном текстовом редакторе от Майкрософт данный параметр установлен в положение 1,5.
По умолчанию в самом известном текстовом редакторе от Майкрософт данный параметр установлен в положение 1,5.
Если вам нужно будет его уменьшить (чего требуют многие преподаватели или просто об этом говориться в правилах оформления), то необходимо знать, каким образом добиться поставленной цели.
Итак, перейдём к конкретике. Когда вы имеете уже набранный текст, то для переопределения нужного вам параметра выполняйте следующие действия:
- Выделите весь текст;
- Перейдите к панели инструментов «Главная»;
- Найдите там одноимённую иконку «Интервал»;
- Выберите подходящий для вас вариант.
Сама кнопка выглядит следующим образом:
Глядя на полученный результат, в некоторых случаях вы можете определить, что выбранного показателя вам недостаточно. В этой ситуации вы сможете вручную задать нужную вам цифру и изменить межстрочный интервал в Ворде. Откройте окно «Абзац» и перейдите к вкладке «Отступы». Если присмотреться, то немного ниже вкладок будет поле для регулировки и установления точного интервала. Здесь вы и сможете устанавливать собственные значения для этого показателя.
Здесь вы и сможете устанавливать собственные значения для этого показателя.
Если вы уже обладаете соответствующим опытом работы с текстовыми документами при помощи такого редактора, то для вас не составит большого труда применить необходимый показатель расстояния между строчками и для всех документов, которые вы будете создавать впоследствии. Для этого в этой программе есть предустановленные стили оформления текстов, где существуют заранее определённые условия форматирования.
Получается, что вы имеете возможность выбрать тот стиль, который вас устроит. Или же создать собственный с нуля. Также можно просто немного изменить существующий вариант, отрегулировав в нём какие-то важные показатели.
В этой статье будет рассказано, как изменять межстрочный интервал в «Ворде». Хоть для опытных пользователей данная тематика не вызывает никаких вопросов, но для новичков статья будет очень полезна. Мы расскажем, где именно находятся настройки межстрочного интервала. Какие есть способы его изменения, а также коснемся немного интервалов между абзацев и в конце остановимся на том, как в два клика изменять их параметры.
Заходим в настройки «Абзац»
Межстрочный можно изменить несколькими способами. В данной статье мы рассмотрим всего три. Но перед тем как переходить непосредственно к инструкциям, как изменить межстрочный интервал в «Ворде», стоит рассказать, где именно находятся эти настройки.
Для этого нам нужно попасть в настройки «Абзац». Именно там и будет происходить изменение нужных нам параметров:
- Для начала откройте саму программу. Можете как создать новый документ, так и открыть уже существующий.
- Теперь перейдите во вкладку «Главная» — на панели инструментов отыщите область «Абзац».
- Вам необходимо нажать на маленький квадратик со стрелочкой, который находится внизу справа в графе. Это первый способ, как попасть в настройки «Абзац».
Второй способ кому-то может показаться проще. Для его осуществления вам необходимо в любой области документа нажать ПКМ — откроется меню. В нем нужно выбрать строку «Абзац». Кстати, таким способом можно изменить межстрочный 2007 года и больше, а для «Ворда» 2003 года он не подойдет.
Заходим в «Управление стилями»
Если у вас «Ворд» 2003 года, то не бойтесь, и для вас есть способ. Как раз сейчас мы его и рассмотрим. Он практически ничем не отличается от предыдущего, различие лишь в местонахождении нужных пунктов:
- Открыв программу, обратите внимание не на графу «Абзац», а на «Стили» (она находится в самой правой части окна). В ней вам так же нужно будет нажать на значок в нижнем правом углу.
- Поле того, как вы это сделаете, перед вами появится выпадающее меню. В нем вам нужно нажать на кнопку «Управление стилями». Эта кнопка находится в самом низу окошка — она третья по счету.
- Откроется нужное нам окно, но вкладка, скорее всего, будет не та, что надо, — перейдите на вкладку «По умолчанию».
На этом все, теперь переходим к инструкциям, как изменить межстрочный интервал в «Ворде».
Задаем межстрочный интервал по умолчанию
Итак, выполнив инструкции из вышеперечисленных способов, вы попадете практически в одни и те же настройки. В окне будет область, именуемая «Интервал». Как несложно догадаться, именно с ней мы и будем работать дальше. Кстати, здесь задается не только лишь межстрочный интервал в «Ворде» по умолчанию, но и интервал между абзацами.
Но для начала обратите внимание на выпадающий список в правой части. Развернув его, вы можете воспользоваться, так сказать, шаблонами. И задать интервал в соответствии с ними. Если же вам необходимо более точно скорректировать промежуток между строк, то можете ввести значение в поле рядом. В левой части задается интервал между абзацами.
После этого не спешите нажимать «ОК» и применять изменения. Интервал, конечно же, поменяется в соответствии с выбранными значениями, но не сохраняется по умолчанию. Чтобы этого добиться, нажмите одноименную кнопку в нижней части окна — появится сообщение, в котором вам следует выбрать: «всех документов, основанных на шаблоне «Normsl».
Изменяем межстрочный интервал в два клика
Теперь стоит поговорить о том, как изменить расстояние между строками быстро, не прибегая к долгим и кропотливым настройкам. Стоит сразу же сказать, что данный метод не задаст настройки по умолчанию, он всего лишь изменит интервал в заранее выделенной части текста.
Мы будем изменять межстрочный интервал в «Ворде», 2007 года выпуска, а насчет предыдущих версий не факт, что способ подойдет.
Во вкладке «Главная», в разделе «Абзац», вам следует отыскать кнопку «Интервал». Ее расположение вы можете наблюдать на изображении снизу.
При нажатии на кнопку откроется меню, в нем вы можете опеределить нужный вам параметр, и после этого выделенная часть текста преобразится.
Полученный недавно по электронной почте деловой документ, а точнее текст этого документа (техническая сторона) и послужил своеобразным толчком к разговору о междустрочном интервале.
В качестве примера, будем использовать заголовок темы сегодняшнего разговора и часть текста, который мы сейчас и читаем.
Чтобы добраться до настроек междустрочного интервала, прилагать дополнительные усилия в виде открывания окошка за окошком и выбором опции за опцией, чтобы, в конечном счёте, оказаться в окне настроек междустрочного интервала, нам вовсе не нужно.
Обратимся к верхнему меню и если вкладка «Главная» не открыта, то откроем её и направим своё внимание на раздел «Абзац»:
Даже глядя только на один этот раздел с множеством значков различных и нужных опций, входящих в его состав, сразу и не сообразишь, какая опция нам нужна в данный момент. Наше чутьё поможет. Наведём курсор на значок с маленькими горизонтальными полосочками и синими стрелочками вверх / вниз:
Если мы не сразу же после наведения курсора щёлкнем мышкой по стрелочке значка, а выдержим небольшую паузу, то сможем увидеть высветившуюся подсказку, которая подтвердит правильность нашего выбора:
Замечательно! Мы на верном пути. Щёлкнем мышкой по стрелочке у значка опции:
Для нас открылось окошко с уже, предлагаемыми на выбор, значениями междустрочных интервалов, и тремя дополнительными опциями. В зависимости от того, что нам нужно (хотим) сделать с текстом в целом или его частями, мы и будем делать выбор.
Чаще всего, при настройке междустрочных интервалов в текстах делового характера, используются значения от 1,0 до 2,0.
Такие деловые тексты мы пишем на работе и, учась в каком-нибудь учебном заведении. Так что, выбрав в окошке одно из настроенных программой значений интервалов, мы можем быстро отредактировать текст большинства создаваемых или дополняемых документов.
Давайте потренируемся.
У нас есть текст в таком вот виде:
«Хромает» интервал у заголовка. Цифры 2010 как будто не относятся к заголовку. Сам текст состоит из трёх абзацев и у каждого абзаца свой индивидуальный междустрочный интервал, что видно не вооружённым глазом. Если поочерёдно устанавливать курсор вначале каждого абзаца, а затем отрывать уже знакомое окошко значений интервалов, то выделенным будет то значение, которое применено к данному абзацу.
Посмотрим так ли это, на примере двух абзацев — первого и последнего. Установим курсор вначале первой строки первого абзаца (отсчёт сверху вниз):
Затем щёлкнем по стрелочке значка в разделе «Абзац» вкладки «Главная» верхнего меню:
Итак, мы выяснили, что интервал между строками первого абзаца имеет значение 1,0. Теперь же, проведём эксперимент с последним абзацем, повторив знакомые действия:
В окошке мы не видим не одного выделенного значения. Интервал между строками последнего абзаца меньше значения 1,0. То, что в окошке выбора значений отсутствуют значения менее 1,0 очень даже хорошо. Текст с таким интервалом, как в последнем абзаце не только трудно читаем, а более того — вреден для зрения.
Допустим, основываясь на проведённом экспресс-анализе интервалов строк имеющихся абзацев, включая заголовок, мы решили, что лучшим, для всего текста в целом, будет значение 1,15. Тогда приступим.
Щелчком левой кнопки мыши установим курсор вначале заголовка. Затем нажмём клавишу Ctrl и, удерживая её, ещё раз сделаем щелчок мышкой, — заголовок выделился:
Такую технику выделения мы можем использовать для выделения предложений.
Теперь откроем окошко значений интервалов и выберем щелчком мыши то, которое сочли подходящим для этого текста, то есть 1,15:
Цифры 2010 стали ближе, то есть поднялись вверх, но нам, предположим, не понравился интервал со значением 1,15. И мы решаем, что 1,0 лучшее значение для междустрочного интервала заголовка. Применим его.
И вот, что у нас получится:
Изменили мы своё первоначальное решение и по междустрочному интервалу текста. Пусть интервал между строками будет тот же, что и у заголовка, то есть со значением 1,0.
Мы помним и знаем (провели анализ интервалов каждого абзаца), что интервалы строк первого абзаца имеют значение 1,0, так что, редактировать этот абзац не будем.
Перейдём ко второму абзацу (отсчёт сверху вниз).
Поставим курсор вначале абзаца:
Теперь вместо мышки используем клавиатуру компьютера. Нажмём клавишу Shift и, удерживая её нажатой, ударим один раз по клавише перемещения «стрелка вниз» — первая строка абзаца выделилась:
Продолжая удерживать клавишу Shift, ещё один раз нажмём клавишу-стрелку. Выделилась и вторая строка:
Если использовать комбинацию Ctrl+Shift+кнопка-стрелка, то выделяться будут абзацы.
Очень хорошо! Второй абзац выделен, и чтобы установить значение интервала 1,0 рука потянулась в сторону уже порядком соскучившийся по нашей тёплой ладони мышки…. Но мы, всё же, решили продолжить выделение строк без перерыва:
И таким образом действуем до конца последней строки третьего (нижнего) абзаца. И вот два последних абзаца текста выделены, и мы можем установить значение междустрочного интервала равное 1,0. Даже в тот момент, когда мы только лишь навели курсор на значение, текст уже заметно изменился:
И нам остаётся сделать один обычный щелчок мышкой, подтвердив выбор, а затем ещё раз взглянуть на обновлённый текст:
Сделаем нейтральный щелчок левой кнопкой мыши в любом месте для сброса выделения:
Почему же мы сразу не выделили весь текст и не установили значение интервала, а занимались выделением абзацев и даже строк? С ответа на этот вопрос и начнём в следующий раз.
Продолжение следует…
Статья расскажет, как в редакторе «Word» менять межстрочный интервал.
Начинающие пользователи текстового редактора «Word 2007/2010/2013/2016 » спрашивают, как сокращать или увеличивать интервал между строками в данной программе? Обсудим это.
Под межстрочным интервалом в программе «Word » подразумевается расстояние между каждой предыдущей и последующей строкой текста. Такое расстояние также могут иметь два идущих один за другим абзаца. В общем, этот интервал есть возможность изменять в ту или иную сторону.
Сразу отметим, что в различных версиях «Word » межстрочный интервал измеряется немного по-разному. А именно, если в версии 2003 г. это расстояние отмечается, например, цифрой «1 », то в последующих версиях это же значение будет немногим больше. В принципе, нас оно не пугает, тем более, если мы будем говорить именно о более новых версиях «Word ».
Теперь приступим к вопросу.
Как менять межстрочный интервал в «Word»?
Начнем с того, что в программе «Word » данный параметр можно менять как в уже напечатанном тексте, так и задать нужные параметры для текста, который вы только собираетесь набрать. Во втором случае вам надо просто предварительно настроить документ и спокойно вводить текст – межстрочный интервал будет таким, как вы его назначили.
Если вы желаете изменить межстрочное расстояние в определенной части документа или во всем напечатанном документе, то предварительно выделите мышкой нужную область. В принципе, вы даже можете пойти другим путем:
- Наверху на панели инструментов программы в разделе «Главное «, в правой части есть нужный нам инструментарий, как показано на скриншоте. Нажмите здесь на пункт «Выделить », после чего откроется меню с предложением выбрать способ выделения.
Нажмите здесь на пункт «Выделить»
- Когда вы выделите нужную область документа, далее нажмите на «Интервал » левее от предыдущего инструментария (группа «Абзац »).
Нажмите на «Интервал»
- Теперь вы сможете выбирать необходимое расстояние между строками. Сначала потренируйтесь, выбирайте разные варианты.
Выбираем необходимое расстояние между строками
- Если все предложенные по умолчанию варианты вам не подходят, тогда воспользуйтесь дополнительными настройками, как показано на рисунке.
Дополнительные настройки
- Раскроется окно, где в разделе «Отступы и интервалы » настройте параметры уже так, как вы сами желаете. В качестве образца служит окно ниже, в нем вы будете видеть, как меняется расстояние между строками по мере ваших настроек. Если вы зафиксировали удовлетворяющий вас вариант, то нажмите на «Ок ».
Дополнительные настройки
Меняем расстояние между абзацами
Когда вы меняете расстояние между строками, весь ваш текст приобретает однообразный вид, то есть даже интервал между абзацами остается таким же, как интервал между строками в нем:
Текст без интервала между абзацами
Если же вы хотите, чтобы каждый новый абзац в тексте лучше выделялся, то вам необходимо изменить расстояние между абзацами. Для этого сделайте следующее:
- Выделите текст в вашем документе либо необходимую его часть
Выделите текст
- Далее, как и в предыдущей инструкции, наверху в инструментах нажмите на знакомую кнопку — «Интервал ». В раскрывшемся меню обратите внимание на пункты – «Добавить интервал до/после абзаца ». Снова потренируйтесь, повыбирайте тот или иной пункт, пока не определитесь с выбором.
Нажмите на кнопку «Интервал», выбирайте необходимые пункты
- Если вас не устроили настройки по умолчанию, то снова зайдите в дополнительные параметры («Другие варианты межстрочных интервалов »), потренируйтесь с настройками, обратите внимание на образец и, в итоге, нажмите на «Ок ».
Дополнительные настройки — «Другие варианты межстрочных интервалов»
Еще один метод увеличивать или уменьшать расстоянием между строками
До сих пор мы говорили о том, как увеличивать/уменьшать расстояние между строками/абзацами посредством выделения определенных частей текста и работы над ними. То есть мы могли каждую часть текста менять по-своему: где-то увеличить расстояние между заголовком и текстом, где-то уменьшить расстояние между тем или иным абзацем.
Теперь же нам не помешает осуществлять подобное оформление текста одним махом, чтобы долго не мучиться, кропотливо изменяя каждый интервал между строк/абзацев/подзаголовков. Теперь мы прибегнем к другим возможностям программы «Word ».
Итак, чтобы задать все нужные параметры для всего текста одним заходом, сделайте следующее:
- Сначала выделяем текст, в котором хотим изменить все нужные нами расстояния
Выделяем текст
- В разделе «Главное », в правой части панели инструментов нажмите на стрелочку, как отмечено на скриншоте.
Нажмите на стрелочку
- В раскрывшемся меню выбираем различные варианты. По мере этого выделенный нами текст в окне программы будет видоизменяться в качестве примера.
Выберите стиль
- Выбрав подходящий стиль, закройте меню и наслаждайтесь полученным результатом
Полученный результат
Видео: Как уменьшить межстрочный интервал в «Word»?
Как изменить междустрочный интервал в фотошопе
Photoshop межстрочный интервал — Как изменить расстояние между строками в Adobe Photoshop CS6 — 22 ответа
В разделе Другие языки и технологии на вопрос Как изменить расстояние между строками в Adobe Photoshop CS6 заданный автором Просрочить лучший ответ это Смотрите в строке настройки текста значок и в открывшемся окне выбирайте интервал.
Ответ от _Volk_[гуру]Меню Окно (Window) — Параграф (Paragraph). Откроется окно, где можно поменять межстрочный интервал. Также при вводе текста на панели настройки инструмента есть опции настройки параграфа или символов текста…Ответ от Посольство[гуру]там есть палитра называется Character (в свернутом виде обозначена А) при выделенном тексте можно менять цифру межстрочника А IА вот так примерно выглядит окошко ))Интерлиньяж и межбуквенные интервалы в Photoshop
Интерлиньяж — это вертикальный интервал между строками текста. Для прямого шрифта интерлиньяж измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться значением наибольшего из них.
Примечание.
При работе с горизонтальным азиатским текстом можно указать, каким образом следует измерять интерлиньяж: либо между нижними линиями шрифта двух строк, либо от верха одной строки до верха следующей.
Текст размером пять пунктов с интерлиньяжем в 6 пунктов (слева) и в 12 пунктов (справа)
- Выделите символы, которые надо изменить. Если не текст выделен, интерлиньяж применяется к вновь создаваемому тексту.
- На панели «Символ» задайте значение интерлиньяжа.
- Выберите пункт «Выключка» в меню панели «Абзац».
- В параметре «Автоинтерлиньяж» введите новое значение по умолчанию в процентах.
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Примечание.
Значения кернинга и трекинга применяются к текстам на японском языке, но как правило эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Параметры кернинга и трекинга
A. Исходный текст B. Текст с оптическим кернингом C. Текст с установленным вручную кернингом между буквами «W» и «a» D. Текст с трекингом E. Совмещение кернинга и трекингаМожно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Примечание.
Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
- Выполните одно из следующих действий.
Чтобы для выделенных символов использовалась информация о кернинге, встроенная в шрифт, выберите в параметре «Кернинга» на панели «Символ» значение «Метрический».
Чтобы автоматически настроить расстояние между выбранными символами на основе их формы, выберите в параметре «Кернинг» на панели «Символ» значение «Оптический».
Чтобы настроить кернинг вручную, поместите курсор вставки между двумя символами и установите нужное значение параметра «Кернинг» на панели «Символ» (обратите внимание, что если выделен фрагмент текста, то произвести кернинг текста вручную невозможно, вместо этого настраивается трекинг).
Примечание.
Чтобы уменьшить или увеличить кернинг между двумя символами, нажимайте комбинацию клавиш «Alt»+«Стрелка влево/вправо» (Windows) или «Option»+«Стрелка влево/вправо» (Mac OS).
- Чтобы отключить кернинг для выделенных символов, установите параметр «Кернинг» на панели «Символ» в значение «0» (ноль).
- Выберите диапазон символов или объект текста, который надо настроить.
- На панели «Символ» установите параметр «Трекинг».
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
- Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, смещение применяется к вновь создаваемому тексту.
- На панели «Символ» задайте параметр «Смещение базовой линии». Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки. Текст с разными значениями смещения базовой линии
По умолчанию в программе·при определении интервала·между символами используется дробная ширина символов. Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
В большинстве случаев дробная ширина символов обеспечивает создание оптимальных межсимвольных интервалов, при которых текст хорошо выглядит и легко читается. Однако, при отображении·в электронных документах текста небольшого размера (менее 20 пунктов) использование дробной ширины символов может вызвать их «слипание» либо появление между ними дополнительного пустого пространства, что затрудняет чтение.
Отключите использование дробной ширины символов, если необходимо ограничить межсимвольные интервалы целыми значениям в пикселах, чтобы избежать «слипания» мелкого текста. Значение·дробной ширины символов применяется ко всем символам текстового слоя. Применить этот параметр к выделенным символам нельзя.
- Выполните любое из следующих действий.
Чтобы использовать·для межсимвольных интервалов во всем документе только целые значения в пикселах, выберите в меню палитры «Символ» пункт «Системная конфигурация».
Чтобы вновь включить использование дробной ширины символов, выберите в меню панели «Символ» пункт «Дробная ширина».
Проблема с интерлиньяжем в Photoshop CC (Блоги Techdesigner.ru — блог о дизайне: Cicero)
На работе Photoshop CC не корректно, а точнее совсем не дает установить интерлиньяж в некоторых шрифтах.
Сразу хочу уточнить, что дома всё работает как надо. В общем, имеем шрифт Metropolis или Montserrat и я хочу установить точное расстояние между строками. С выбором стандартных расстояний — проблем не возникает (от Авто до 72pt).
Но мне необходимо установить расстояние 140pt. при этом когда начинаю вписывать цифру — Photoshop по какой-то причине сам устанавливает непонятные расстояния при нажатии любой цифры.
Если попробовать увеличивать расстояние с помощью курсора (вправо-влево) — Photoshop увеличивает расстояние в геометирической прогрессии. И не важно в какую сторону я отвожу курсор — вправо или влево. 3-4 таких перемещений и устанавливается расстояние >5000 pt и при этом Photoshop выдает ошибку о превышении расстояния.
Ещё раз уточняю, что дома то же шрифт работает как надо и без проблем устанавливаются нужные расстояния. Google font или нестандратный — разницы нет. Проблема возникает рандомно с каким-нибудь шрифтом.
Кто-нибудь с таким сталкивался? Бесит и не дает спокойно работать.
Межстрочный интервал — Інформатика
Важная часть создания эффективных документов заключается в разработке документа. При разработке документа и принятии решений о форматировании вам нужно будет знать, как изменить интервал . В этом уроке вы узнаете, как изменить интервал строк и абзацев различными способами.
Регулировка межстрочного интервала будет влиять на то, как легко ваш документ может быть прочитан. Вы можете увеличитьинтервал, чтобы улучшить читаемость, или уменьшить его, чтобы разместить больше текста на странице.
Необязательно: этот пример можно загрузить для дополнительной практики.
О межстрочном интервалах
Межстрочный интервал может быть измерен в линиях или точках . Например, когда текст имеет двойной интервал , расстояние между линиями равно двум строкам . С другой стороны, вы можете установить 12-точечный текст с чем-то вроде 15-точечного интервала, который дает достаточную высоту для текста плюс небольшое дополнительное пространство. Вы можете уменьшить интервал между строками, чтобы соответствовать другим строкам на странице, или вы можете увеличить его, чтобы улучшить читаемость.
Межстрочный интервал также известен как ведущий (произносится как рифма со свадьбой ).
Для форматирования межстрочного интервала:
- Выберите текст, который вы хотите отформатировать.
- Нажмите на линии и интервалы между абзацами команды в пункте группы на домашней вкладке.
- В раскрывающемся меню выберите нужный интервал.
- В раскрывающемся меню вы также можете выбрать « Параметры линейного интервала», чтобы открыть диалоговое окно « Абзац ». Здесь вы можете настроить расстояние между строками с еще большей точностью.
Если вы выберете по крайней мере или точно в диалоговом окне «Параграф», расстояние между линиями будет измеряться в точках . В противном случае он будет измеряться в строках .
Интервал между абзацами
Так же, как вы можете форматировать интервал между строками в вашем документе, вы можете выбирать параметры интервала между каждым абзацем. Как правило, дополнительные промежутки добавляются между абзацами, заголовками или подзаголовками. Дополнительный интервал между абзацами может облегчить чтение документа.
Чтобы форматировать интервал между абзацами:
- Нажмите кнопку « Интервал строки» и «Параграф» на вкладке « Главная ».
- Выберите « Добавить пробел перед абзацем» или « Удалить место после абзаца» в раскрывающемся меню.
- В раскрывающемся меню вы также можете выбрать « Параметры линейного интервала», чтобы открыть диалоговое окно «Абзац». Отсюда вы можете точно контролировать, сколько места осталось дои после абзаца.
Вы можете использовать удобную функцию Word по умолчанию, чтобы сохранить все сделанные вами изменения форматирования и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word .
Задание!
- Откройте существующий документ Word . Если вы хотите, вы можете использовать этот пример .
- Изменение межстрочного интервала в виде пункта текста.
- Измените интервал абзаца между текстом тела и заголовком.
- Если вы используете пример, измените интервал между строками и абзацами, чтобы все резюме соответствовало одной странице.
Тень текста CSS
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Эффект тени текста!
Затем добавьте цвет (красный) к тени:
Эффект тени текста!
Затем добавьте эффект размытия (5 пикселей) к тени:
Эффект тени текста!
Проверьте себя упражнениями!
Все свойства текста CSS
| Объект | Описание |
|---|---|
| цвет | Устанавливает цвет текста |
| направление | Задает направление текста / направление письма |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| высота строки | Устанавливает высоту строки |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| оформление текста | Указывает украшение, добавленное к тексту |
| отступ текста | Задает отступ первой строки в текстовом блоке |
| текстовая тень | Задает эффект тени, добавляемый к тексту. |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| переполнение текста | Определяет, как сообщение о переполненном содержимом, которое не отображается, для пользователя. |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| с выравниванием по вертикали | Задает вертикальное выравнивание элемента |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента. |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
css — установить межстрочный интервал
css — установить межстрочный интервал — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 413k раз
Как я могу установить межстрочный интервал с помощью CSS, как мы можем установить его в MS Word?
Создан 02 окт.
Луна Луна17.8k5555 золотых знаков128128 серебряных знаков193193 бронзовых знака
Попробуйте свойство line-height.
Например, размер шрифта 12 пикселей и расстояние 4 пикселя от нижней и верхней строк:
высота строки: 20 пикселей; / * 4px + 12px + 4px * /
Или с em единиц
высота строки: 1.7em; / * В данном случае 1em = 12px. 20/12 == 1,666666 * /
Создан 02 окт.
Марио СезарМарио Сезар3,144 золотых знака2020 серебряных знаков3434 бронзовых знака
8 Вы также можете использовать значение без единицы измерения, которое представляет собой количество строк: line-height: 2; — двойной интервал, line-height: 1.5; — полтора и т. Д.
Создан 19 июн.
Майк Джи4,03299 золотых знаков4040 серебряных знаков6363 бронзовых знака
5 Вы не можете установить интервал между абзацами в CSS, используя высоту строки, интервал между
В настоящее время я не знаю ни одного метода в CSS для создания (например) интервала 0,15 мкм между
12.3k1818 золотых знаков9696 серебряных знаков168168 бронзовых знаков
ответ дан 4 мар ’15 в 12:37
2 Если вам нужны сжатые строки, вы можете установить одинаковое значение для font-size и line-height
В вашем файле CSS
.condensedlines {
размер шрифта: 10pt;
высота строки: 10 пунктов; / * попробуйте также немного меньшую высоту строки * /
}
В вашем HTML-файле
бла бла бла бла бла бла
бла бла бла бла бла бла
бла бла бла бла бла бла
-> Поиграйте с этим фрагментом на jsfiddle.net
Вы также можете увеличить line-height для точного управления межстрочным интервалом:
.mylinespacing {
размер шрифта: 10pt;
высота строки: 14 пунктов; / * 14 = 10 + 2 вверху + 2 внизу * /
}
Создан 07 ноя.
oHooHo40.8k2424 золотых знака141141 серебряный знак183183 бронзовых знака
Попробовать эту недвижимость
высота строки: 200%;
или
высота строки: 17 пикселей;
используйте увеличение и уменьшение громкости
кв-праджапати89.9k1818 золотых знаков141141 серебряный знак178178 бронзовых знаков
Создан 12 окт.
ANANTH.SANANTH.S10911 серебряный знак77 бронзовых знаков
1Я не уверен, что вы имели в виду:
line-height: size;
Создан 02 окт.
Алан Хаггай Алави Алан Хаггай Алави67.3k1919 золотых знаков9696 серебряных знаков124124 бронзовых знака
0 Попробуйте свойство line-height ; есть много способов назначить высоту строки
8,8773 золотых знака4040 серебряных знаков6767 бронзовых знаков
Создан 02 окт.
Харша М В Харша М В50.3k109109 золотых знаков324324 серебряных знака495495 бронзовых знаков
Ага, как все говорят, line-height — это то.
Любой шрифт, который вы используете, символ средней высоты (например, или ■, не проходящий через верхний или нижний) должен иметь одинаковую высоту-длину при line-height: от 0,6 до 0.65 .
ааааа
ааааа
ааааа
ааааа
ааааа
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
НО
ddd
ƒƒƒ
ggg
Создан 25 авг.
РубенВерг4511 серебряный знак88 бронзовых знаков
lineSpacing используется в React Native (или нативных мобильных приложениях).
Для Интернета можно использовать letterSpacing (или letter-spacing )
Создан 05 июня ’19 в 17: 572019-06-05 17:57
Эрик КимЭрик Ким7,94744 золотых знака2424 серебряных знака2828 бронзовых знаков
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками css line или задайте свой вопрос.
по умолчанию
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Указание межстрочного интервала в CSS
C21: Указание межстрочного интервала в CSSНа этой странице:
Важная информация о методах
См. Понимание методов для критериев успеха WCAG для получения важной информации об использовании этих информационных методов и о том, как они относятся к нормативному WCAG 2.1 критерий успеха. Раздел «Применимость» объясняет объем техники и наличие техник для конкретной технология не означает, что технология может использоваться во всех ситуациях для создания контент, соответствующий требованиям WCAG 2.1.
Применимость
Все технологии, поддерживающие CSS
Эта техника относится к:
Описание
У многих людей с когнитивными нарушениями возникают проблемы с отслеживанием строк текста, когда блок текста через один интервал.Обеспечение расстояния от 1,5 до 2 позволяет им легче начинать новую строку после того, как они закончили предыдущую.
Примеры
Пример 1
Устанавливает для элемента высоту строки 1,5. В таблице стилей задайте характеристики элемента.
p {line-height: 150%; } В содержимом элемент теперь будет иметь высоту 1,5 строки по всему документу.
Lorem ipsum dolor sit…
Пример 2
Устанавливает для класса высоту строки 1,5 (межстрочный интервал — полторы строки). В таблице стилей определить класс.
p.tall {line-height: 150%} В содержимом вызовите class = «left».
Lorem ipsum dolor sit…
Пример 3
Установка класса для высоты строки с двойным интервалом.В таблице стилей определите класс.
p.tall {line-height: 200%} В содержимом вызовите class = «right».
Lorem ipsum dolor sit…
Тесты
Процедура
- Открыть содержимое в браузере.
- Убедитесь, что расстояние между строками в блоках текста составляет от 1,5 до 2.
Ожидаемые результаты
- Процедура испытания № 2 верна.
Веб-типографика | Высота линии
Высота строки — это расстояние по вертикали между строками текста. В Интернете это равное количество места над и под текстом в строке [рис.1]. Однако в настольных издательских системах лидирующее положение занимает пространство под строкой текста.
В CSS свойство line-height может принимать числовые или процентные значения. Если значение высоты строки не указано или не унаследовано, высота строки по умолчанию является нормальной.Обычно он примерно на 20% больше размера шрифта. Например, если размер шрифта составляет 14 пикселей, то высота строки составляет около 16,8 пикселей. Для многих шрифтов эта высота строки слишком мала. Идеальная высота строки варьируется в зависимости от других типографских факторов, таких как выбор начертания шрифта и длины строки [рис.2].
Следуйте этим общим правилам, чтобы установить Line-height:
- Чем больше длина строки, тем выше должна быть высота строки. *
- Чем короче длина строки, тем короче должна быть высота строки.
- Используйте большую высоту строки при непрерывном копировании.
- Используйте более высокие линии с большими шрифтами x-height.
- Верхние и нижние части строк текста не должны соприкасаться.
- Разместите строки достаточно близко друг к другу, чтобы читателю не требовалось никаких усилий для поиска следующей строки, затем сбалансируйте высоту в зависимости от длины строки.
При эластичном макете высота строки вместе с размером шрифта лучше рассчитывается с помощью em. Поскольку em — относительная единица измерения, она основана на значении родительского элемента.1.5em — наиболее распространенная высота строки; в нем указано, что этот абзац имеет высоту строки 150% от текущего размера шрифта (если размер шрифта составляет 12 пикселей, тогда высота строки составляет 1,5 × 12 = 18 пикселей).
* Сбалансированная высота строки может быть особенно сложной для обеспечения единообразия в адаптивных макетах, поскольку длина строки будет варьироваться в зависимости от ширины устройства. Для решения этой проблемы была предложена идея высоты линии жидкости — Molten Leading
. Он позволяет пропорционально изменять высоту строки в зависимости от ширины экрана.
1 Определение высоты линии
2 Высота строки и читаемость
Высота строки может быть указана с пятью различными типами единиц измерения:
Унаследовано от родительского элемента:
тело {
высота строки: нормальный;
}
p {
высота строки: наследовать; }
В процентах от текущего размера шрифта:
п { высота строки: 150%; }
Фиксированное значение длины в пикселях, пунктах и т. Д.:
п { высота строки: 1.5em; }
Кратное текущему размеру шрифта:
п {
высота строки: 1,2; }
Как высота строки влияет на удобочитаемость и доступность
При разработке межстрочный интервал (или ведущий ) так же важен, как и размер шрифта.Межстрочный интервал оказывает недооцененное влияние на возможность сканирования и читаемость, но, что более важно, на доступность.
Что такое межстрочный интервал?
Межстрочный интервал — это расстояние между строками текста в абзаце, свойство, устанавливаемое параметром «высота строки» в HTML-коде.
Межстрочный интервал выражается в HTML как числовое значение или коэффициент размера шрифта, например 1,5 × или 150%. Например: 1,5 × высота строки для текста размера 12 составляет 18 (по математике 12 × 1,5).
Урок истории: Термин «интерлиньяж» (название печати для межстрочного интервала) появился на печатных машинах, когда шрифт устанавливался вручную с помощью подвижных металлических букв.
«Межстрочный интервал так же важен, как и размер шрифта».
Прокладки между рядами символов были сделаны из металлического грифеля, поэтому родилось название «ведущий» (произносится как «ведущий», как в свадьба ).
Почему межстрочный интервал имеет значение?
Точно так же, как шрифт, размер, толщина и цвет важны для типографики, так же как и межстрочный интервал.
Межстрочный интервал влияет на ощущение дизайна, ритм типографики и удобочитаемость.Слишком сжатый текст будет переполнен и его будет труднее читать. Слишком большой, и линии будут казаться несвязанными и просторными.
Связано: Большой список бесплатных ресурсов типографики
Межстрочный интервал также влияет на доступность. У пользователей с когнитивными нарушениями или нарушениями зрения возникают проблемы с отслеживанием строк текста, если они расположены слишком близко друг к другу. Обеспечение правильного баланса межстрочного интервала позволяет пользователям легче переходить к следующей строке текста.
Какой межстрочный интервал правильный?
В соответствии с рекомендациями W3C по специальным возможностям «Междустрочный интервал внутри абзацев должен составлять не менее полутора пробелов — , то есть 150% .”
Многие настройки межстрочного интервала по умолчанию ниже этого нормативного значения. Пример:
- Интерлиньяж по умолчанию для большинства браузеров составляет от 110% до 120%
- В Sketch и Adobe Creative Suite для автоматического интерлиньяжа по умолчанию установлено значение 120%
- Высота строки текста абзаца Bootstrap по умолчанию составляет 1,428 (142%)
- Foundation имеет высоту строки по умолчанию для абзацев 1,5625 (ура!)
Только одна из этих настроек по умолчанию соответствует требованиям специальных возможностей.Слишком часто эти ведущие настройки по умолчанию находят свое применение в макетах дизайна и на реальных веб-сайтах.
Использование интерлиньяжа по умолчанию недопустимо . Наша ответственность как дизайнеров — делать лучше. Это также не означает, что вы установите 150% по умолчанию и забудете об этом. Межстрочный интервал должен быть тщательно разработан с учетом длины строки, размера шрифта и других спецификаций типа. Некоторым стилям может потребоваться больше интерлиньяжа, а другим лучше подходит меньше интерлиньяжа (с осторожностью!)
«Использование интерлиньяжа по умолчанию недопустимо.”
Как общие правила:
- Для текста меньшего размера требуется больший межстрочный интервал
- Более широкие абзацы и более длинные абзацы требуют большего межстрочного интервала
- Более крупный размер шрифта (например, заголовки) позволяет обрабатывать меньший межстрочный интервал
Почему я люблю большой межстрочный интервал
Я ошибаюсь в отношении большего интервала между строками при наборе стилей для Интернета. Мне нравится больший межстрочный интервал (конечно, мы говорим в разумных пределах).
Преимущества большего межстрочного интервала:
- Доступность
- Пользователям проще и быстрее получать контент
- Больше возможностей для сканирования
- Читаемость
При разработке для Интернета длина строк зависит от размеров экрана. Параграф, состоящий из 2 строк на компьютере, может превратиться в 4–6 строк на мобильном устройстве. Более короткий межстрочный интервал подойдет для двух строк на компьютере, но вызовет проблемы с читабельностью на мобильных устройствах, поскольку это будет большой фрагмент текста.(Конечно, межстрочный интервал можно отрегулировать для разных точек останова, так же, как и размер шрифта, но на самом деле в большинстве случаев это не так).
Больший коэффициент межстрочного интервала — который работает как для более коротких, так и для больших абзацев — не будет иметь этих проблем. В полиграфическом дизайне увеличение интерлиньяжа всего на 10-20% может значительно увеличить количество страниц, что приведет к скачку затрат на печать. К счастью, в HTML нет аналогичной стоимости. Единственный налог на больший интервал — это, возможно, усталость от прокрутки, но это увеличение незначительно по сравнению с преимуществами большего межстрочного интервала.
Когда все говорят о возможности сканирования, доступности, о том, насколько нетерпеливыми становятся пользователи и что мы действительно не против более длинных страниц в Интернете — я удивлен, что нет множества статей и рекомендаций, аргументирующих необходимость увеличения межстрочного интервала. .
Не бойтесь увеличивать межстрочный интервал! Устанавливая размер, цвет, шрифт и насыщенность шрифта, не забудьте потратить время на разработку и проверку межстрочного интервала. Ваши читатели и пользователи будут вам благодарны.
Чтобы узнать больше о специальных возможностях, не пропустите наше полное руководство по доступности веб-контента.
Межстрочный интервал | Практическая типографика Баттерика
межстрочный интервал 120–145% от размера пунктаМежстрочный интервал — это расстояние по вертикали между строками текста. Большинство писателей используют либо строки с двойным интервалом, либо строки с одним интервалом — ничего между ними — потому что это варианты, предоставляемые текстовыми редакторами.
Эти привычки — устаревшие привычки пишущей машинки. Изначально валик пишущей машинки мог перемещать бумагу только вертикально в единицах одной строки.Поэтому выбор межстрочного интервала был ограничен одной, двумя или более строками за раз. Машинописный текст с одинарным интервалом плотный и трудночитаемый. Но двойной интервал все равно слабее оптимального.
Традиционный термин для межстрочного интервала — ведущий (рифмуется с постельным бельем), названный так потому, что традиционные типографии помещают полоски свинца между строками шрифта, чтобы увеличить вертикальное пространство. Иногда вы можете встретить этот термин в программном обеспечении для набора текста.
Для большей части текста оптимальный межстрочный интервал составляет от 120% до 145% от размера точки.Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный. Или вы можете посчитать — умножьте свой размер балла на процент. (Текст в этом абзаце имеет межстрочный интервал 110%. Он слишком плотный.)
Для большинства текстов оптимальный межстрочный интервал составляет от 120% до 145% от размера точки. Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный. Или вы можете посчитать — умножьте свой размер балла на процент. (Текст в этом абзаце имеет межстрочный интервал 135%.Выглядит нормально.)
Для большинства текстов оптимальный межстрочный интервал составляет от 120% до 145% от размера точки. Большинство текстовых процессоров, а также CSS позволяют определять междустрочный интервал как кратный. Или вы можете посчитать — умножьте свой размер балла на процент. (Текст в этом абзаце имеет межстрочный интервал 170%. Он слишком свободный.)
В текстовых редакторах существует поразительное количество способов установить межстрочный интервал. Не поддавайтесь сбиванию с толку — все сводится к одному и тому же.
Если вы предпочитаете устанавливать высоту линии в дюймах, а не в точках, разделите размер точки на 72 (в дюймах 72 точки).
Как установить межстрочный интервал
Word Щелкните правой кнопкой мыши текст и выберите в меню пункт «Абзац». Перейдите в меню в разделе Межстрочный интервал. Лучше всего точно — введите фиксированное измерение. Single, 1.5 line и Double эквивалентны примерно 117%, 175% и 233% межстрочного интервала, вопреки тому, что предполагают их названия. Не используйте их — они пропускают целевую зону 120–145%. Допускается также множественное число — введите междустрочный интервал как десятичный. Чтобы получить межстрочный интервал в диапазоне 120–145%, используйте значение Multiple, равное 1.03–1.24. (Не 1,20–1,45 — как отмечалось выше, Word использует особую математику межстрочного интервала.) Никогда не используйте По крайней мере, потому что это дает Word разрешение изменять межстрочный интервал непредсказуемо.
PagesView → Показать панель инструментов (или опция + ⌘ + t) → кнопка Формат → Панель стилей → в разделе Интервал появляется всплывающее меню. Лучше всего точно — введите фиксированное измерение. Вы также можете использовать параметр «Строки», но, как и в Word, он добавляет дополнительное пространство — около 17%. Следовательно, чтобы получить межстрочный интервал в диапазоне 120–145%, используйте значение Lines равное 1.03–1.29. Избегайте других вариантов.
CSS Используйте свойство line-height , желательно без единиц измерения (вот почему)
между прочим
Напомним, что разные шрифты, установленные с одинаковым размером точки, могут не отображаться на странице одинакового размера. (См. Размер пункта, чтобы узнать, почему.) Побочным эффектом является то, что мелкие шрифты требуют меньшего межстрочного интервала, и наоборот.
Межстрочный интервал влияет на длину документа больше, чем размер точки.Если вам нужно уместить документ на определенное количество страниц, попробуйте сначала отрегулировать межстрочный интервал.
Как добавить разрыв строки в WordPress (Новый межстрочный интервал)
Хотите добавить разрыв строки в WordPress или отрегулировать межстрочный интервал между блоками? В большинстве текстовых редакторов вы можете легко добавить лишнюю пустую строку, нажав несколько раз клавишу ввода. Вы также можете создать строку с двойным интервалом после абзаца с помощью параметров форматирования. Однако в редакторе блоков WordPress таких кнопок нет.В этой статье мы покажем вам, как легко добавить разрыв строки в WordPress.
Прежде чем мы начнем, важно знать, что межстрочный интервал контролируется темой WordPress, которую вы используете. Мы покажем вам, как добавить пространство между блоками в редакторе блоков, а затем расскажем, как изменить межстрочный интервал в вашей теме, если вас не устраивают результаты.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление двухстрочного промежутка между блоками
Когда вы нажимаете клавишу «Enter» на клавиатуре, чтобы добавить разрыв строки, визуальный редактор WordPress рассматривает его как новый абзац. Это означает, что он автоматически добавит двойное пространство между строками при условии, что ваша тема имеет соответствующий стиль (все хорошие темы WordPress делают).
Так что просто войдите и нажмите Enter после строки, а затем введите что-нибудь еще в следующей строке.
Просто сделав это, в зависимости от стиля вашей темы, вы должны увидеть четкое различие между абзацами (т.e двойной межстрочный интервал).
Добавление однострочного интервала
Теперь, если вы пишете что-то вроде адреса, вы, вероятно, захотите, чтобы он был через один интервал вместо двойного.
В этом случае необходимо нажать клавиши SHIFT + ENTER.
Это сообщит WordPress, что вы хотите начать новую строку внутри существующего абзаца, поэтому ему нужен одинарный межстрочный интервал против двойного межстрочного интервала.
Изменение высоты строки и интервала
Иногда, даже когда вы добавляете правильный межстрочный интервал в редакторе, он не отображается так, как вы хотите, в вашей теме.
Есть два способа исправить:
- Использование плагина (простой способ)
- Вручную с помощью кода CSS (более продвинутый)
Давайте сначала рассмотрим простой метод.
Добавление межстрочного интервала с помощью подключаемого модуля
Если вы хотите изменить стиль своей темы, не изучая код, лучше всего это сделать с помощью плагина, такого как CSS Hero.
CSS Hero позволяет легко изменить дизайн вашего сайта WordPress, не зная кода.
Вы можете увидеть больше деталей в нашем полном обзоре CSS Hero.
Если вы хотите внести более серьезные изменения в свою тему, например переместить боковую панель или добавить нижний колонтитул, то лучшим вариантом будет плагин перетаскивания страниц. Плагин для создания страниц также позволит вам вносить небольшие изменения, такие как изменение цвета шрифта или добавление разрывов строк в WordPress.
Не хотите использовать плагин или вам просто нужно внести одно изменение? Тогда вам лучше всего подойдет вариант ручного кода CSS.
Изменение интервала между абзацами вручную с помощью кода CSS
Чтобы добавить разрывы строк вручную без плагина, вам нужно добавить CSS в вашу тему.
CSS в основном похож на функцию форматирования в Microsoft Word. Вместо того, чтобы нажимать кнопки, вы напишете простой код CSS. Это не так страшно, как могут подумать некоторые новички. CSS очень легко понять, если вы просто следуете инструкциям.
Чтобы добавить собственный CSS к вашей теме, вам необходимо посетить страницу Внешний вид »Настроить .Это запустит настройщик тем WordPress, где вам нужно будет щелкнуть вкладку «Дополнительные CSS» в левом столбце.
В настраиваемом поле CSS необходимо добавить следующий код CSS:
.post p {высота строки: 1.5em;}
Правило CSS, показанное выше, изменит межстрочный интервал содержимого абзаца на 1.5em. Em — это единица ширины типографики. Мы используем класс .post , который WordPress автоматически добавляет в область содержимого всех сообщений, чтобы убедиться, что он влияет только на сообщения, а не на абзацы, используемые где-либо еще.
Теперь это изменяет только интервал одиночного интервала. Если вы хотите изменить интервал между абзацами в WordPress (например, двойной интервал), вам нужно будет добавить отступ.
.post p {
высота строки: 1.5em;
padding-bottom: 15 пикселей;
}
Не стесняйтесь изменять числа в соответствии со своими потребностями.
Мы надеемся, что эта статья помогла вам добавить разрыв строки в WordPress. Вы также можете ознакомиться с нашими советами по освоению визуального редактора WordPress для более эффективного написания контента в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.

 +———+———————————-+ | COL 1 | COL 2 | | | | | | | | | | +———+———————————-+ | Transparent Space |…
+———+———————————-+ | COL 1 | COL 2 | | | | | | | | | | +———+———————————-+ | Transparent Space |… Потеря чёткого вектора движения и простых правил игры усложняет эту задачу.
</p>
Потеря чёткого вектора движения и простых правил игры усложняет эту задачу.
</p>