Подключение CSS
Прочитав каскадную таблицу стилей, браузер форматирует HTML документ в соответствии с правилами, заданными в этой таблице стилей.
Три способа добавить CSS на веб-страницу
Существует три способа подключения CSS к документу HTML:
- Внутриэлементный или строчный
- Внутридокументный или встроенный
- Внешний
Внутриэлементные стили
При внутриэлементном или строчном подключении стиля, он задается непосредственно внутри определения HTML тега при помощи атрибута style. Атрибут style принимает любое CSS свойство. Данный способ используется для подключения уникального стиля к одному отдельно взятому элементу.
Это выглядит следующим образом:
<!DOCTYPE html> <html> <body> <h2>Заголовок</h2> <p>Текст. И еще текст.</p> </body> </html>
Однако, как вы, наверное, помните, лучший подход – это когда HTML документ полностью свободен от элементов и атрибутов визуального представления. Разделение содержимого и его визуального представления — это то, ради чего, собственно, и создавался CSS. Поэтому внутриэлементный способ определения стилей следует стараться избегать и использовать только при крайней необходимости.
Разделение содержимого и его визуального представления — это то, ради чего, собственно, и создавался CSS. Поэтому внутриэлементный способ определения стилей следует стараться избегать и использовать только при крайней необходимости.
Внутридокументные стили
Встроенные или внутридокументые стили используются для определения стилей элементов целой веб-страницы, если эта страница имеет свои уникальные стили. Для этого в теге <head> определяется тег <style>, в котором задаются все стили для данной веб-страницы.
Такое определение выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Пример CSS</title>
<style>
h2 {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст. И еще текст.</p>
</body>
</html>
Следующее определение сделает все параграфы страницы синими, а все ссылки заголовки первого уровня красными.
Помня о разделении файлов HTML и CSS, внутриэлементные стили также нужно стараться избегать. Хотя иногда подобные стили бывают полезными. Например, для ускорения загрузки страницы.
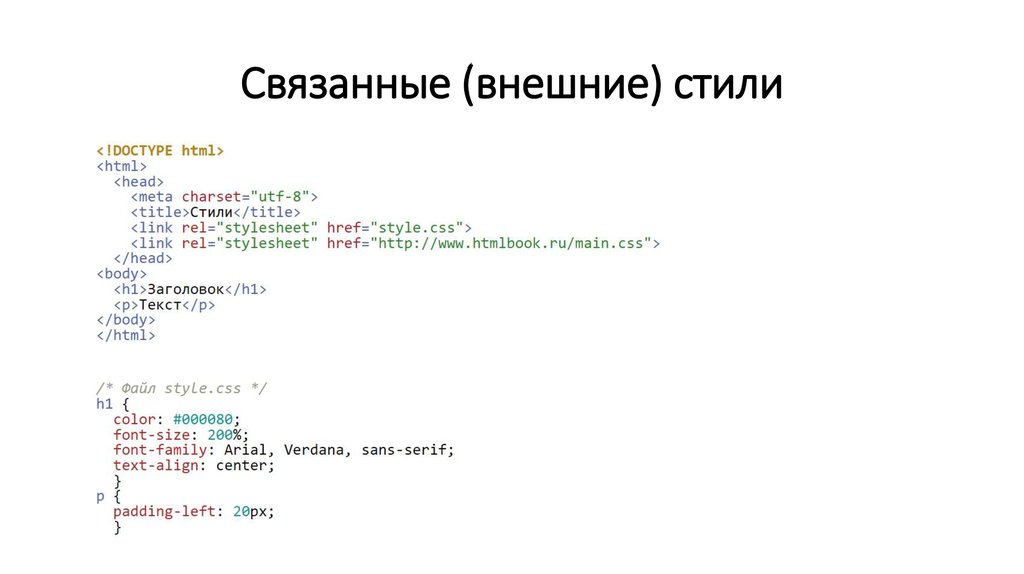
Внешние стили
Внешние стили используются для подключения одновременно ко многим страницам сайта. Благодаря этому, изменив всего один файл CSS можно изменить внешний вид всего сайта!
Для определения таблицы стилей в любом текстовом редакторе создается отдельный CSS файл с определениями стилей. Содержимое такого файла может быть, например, таким:
p {
color: red;
}
a {
color: blue;
}
Если сохранить такой файл под именем «web.css» (расширение должно быть «.css»), то его подключают к HTML документу при помощи тега <link>:
<!DOCTYPE html> <html> <head> <title>Пример CSS</title> <link rel="stylesheet" href="web.css"> </head> <body> <h2>Заголовок</h2> <p>Текст.Еще текст.</p> </body> </html>
Далее вы увидите, что есть еще и другие способы подключения внешних стилей, но в данный момент упомянутых способов будет вполне достаточно.
Несколько таблиц стилей на одной странице
Если какое-то свойство определяется для одного и того же селектора (элемента) в нескольких разных таблицах стилей, то использоваться будет значение того свойства, которое определяется в последней по подключению таблице стилей.
Допустим, что во внешней таблице стилей определен такой стиль для элемента <h2>:
h2 {
color: navy;
}
Теперь допустим, что во внутридокументной таблице стилей также определен стиль для элемента <h2>:
h2 {
color: orange;
}
Если внутридокументная таблица подключается после внешней таблицы стилей, то цвет элемента <h2> будет «orange»:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
h2 {
color: orange;
}
</style>
</head>
Однако, если внутридокументная таблица подключается до внешней таблицы стилей, то цвет элемента <h2> будет «navy»:
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel="stylesheet" type="text/css" href="mystyle.
css">
</head>
Каскадный порядок
А какой стиль будет использоваться, если для HTML элемента задано больше одного стиля?
Все стили на веб-странице будут «каскадно» транслированы в новую «виртуальную» таблицу стилей в следующем порядке (цифра 1 имеет наивысший приоритет):
- Внутриэлементный стиль (внутри HTML элемента)
- Внешние и внутридокументные таблицы стилей (в секции head)
- Стили браузера по умолчанию
Таким образом, у внутриэлементных стилей самый высокий приоритет, и они будут переопределять внешние и внутридокументные стили, а также стили, заданные браузером по умолчанию.
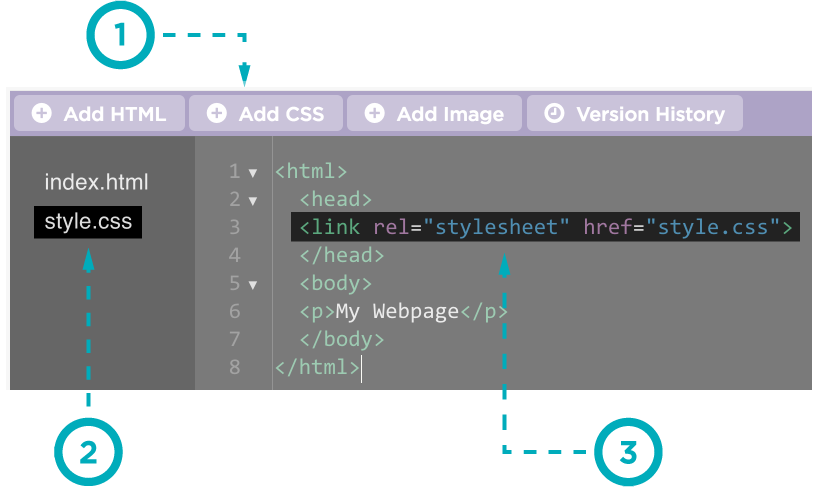
Как добавить CSS в HTML
Как добавить CSS в HTML
Как добавить встроенный CSS в HTML
Как добавить внутренний CSS в HTML
Как добавить внешний файл CSS в HTML
Настройка вашего сайта с помощью CSS
Если вы создаете веб-сайт, вы начнете с HTML. С помощью этого языка разметки вы можете добавлять заголовки, абзацы, изображения, таблицы, формы, списки и многое другое. Но вы не можете контролировать, как эти элементы представлены или расположены на странице. Вот где на помощь приходит CSS.
Но вы не можете контролировать, как эти элементы представлены или расположены на странице. Вот где на помощь приходит CSS.
CSS описывает, как страница должна выглядеть в браузере, который соответствующим образом отображает ее. CSS можно использовать для самых разных стилистических целей, включая изменение цвета текста и фона на странице, удаление подчеркивания из ссылок и анимацию изображений, текста и других элементов HTML.
Если вам нужен больший контроль над внешним видом вашего сайта, вам нужно знать, как добавить CSS на свой сайт. Давайте начнем.
Как добавить CSS в HTML
Есть три способа добавить CSS в HTML. Вы можете добавить встроенный CSS для стилизации одного элемента HTML на странице. Вы можете встроить внутреннюю таблицу стилей, добавив CSS в заголовок вашего HTML-документа. Или вы можете создать ссылку на внешнюю таблицу стилей, которая будет содержать весь ваш CSS отдельно от вашего HTML.
Технически вы можете использовать все три стиля на одном веб-сайте. Чтобы понять, как это сделать, вам нужно знать, что CSS означает «каскадные таблицы стилей». Каскадный бит важен. Это означает, что стили могут наследовать и переопределять другие стили, которые были ранее объявлены.
Чтобы понять, как это сделать, вам нужно знать, что CSS означает «каскадные таблицы стилей». Каскадный бит важен. Это означает, что стили могут наследовать и переопределять другие стили, которые были ранее объявлены.
Итак, к элементу добавлены встроенные стили, например style = «font-weight: bold;» – всегда перезаписывать стили, определенные в разделе документа, которые перезаписывают стили, определенные во внешних таблицах стилей. Вот простой способ запомнить это: любой стиль CSS, наиболее близкий к HTML, считается браузерами более актуальным и поэтому будет применяться. Эта иерархия известна как специфика CSS.
Поскольку встроенный CSS имеет наивысшую специфичность, лучше всего использовать его экономно, если вообще. Представьте, что вы меняете дизайн своего сайта. У вас есть внешняя таблица стилей, в которой вы храните CSS отдельно от HTML. Частью вашего редизайна является изменение цвета шрифта с черного на серый. Вы вносите изменения во внешний файл, сохраняете его, а затем просматриваете свой сайт. Изменился весь шрифт, кроме одного абзаца на главной странице. Странно.
Изменился весь шрифт, кроме одного абзаца на главной странице. Странно.
Теперь вам нужно открыть свой HTML-файл для отладки кода. Вы начинаете прокручивать и находите атрибут мошеннического стиля, определяющий этот абзац с помощью встроенного CSS. В этом гипотетическом случае вы можете просто удалить атрибут стиля и решить проблему. Представьте себе, что у вас есть атрибут стиля на каждой странице вашего сайта. Отслеживание каждого из них, чтобы убедиться, что они не конфликтуют с CSS во внешней таблице стилей, займет много времени и утомительно.
Ниже мы рассмотрим каждый метод добавления CSS в HTML и идеальные варианты использования для каждого из них.
Как добавить встроенный CSS в HTML
Хотя по возможности следует избегать встроенного CSS, он эффективен для нацеливания на один элемент с уникальными свойствами стиля.
Чтобы добавить встроенный CSS, вам необходимо использовать атрибут стиля и поместить его внутри открывающего тега элемента HTML. Вот пример.
Вот HTML, определяющий заголовок и абзац. Обратите внимание, что они заключены в теги .
<body> <h2>An Eye-Catching Title</h2> <p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black. Changing the title to hot pink makes it really stand out.</p> </body>
Вот как это будет выглядеть на интерфейсе:
Источник изображения
Как добавить внутренний CSS в HTML
Использование внутреннего CSS считается лучшей практикой, чем использование встроенного CSS. Поскольку он разделяет CSS и HTML на разные разделы, но сохраняет их в одном документе, это идеально подходит для одностраничных веб-сайтов.
Внутренний CSS отличается от встроенного CSS. Свойство и значение CSS по-прежнему установлены, но вместо того, чтобы помещаться в атрибут стиля, они помещаются в скобки и определяются селектором CSS. Этот набор правил затем помещается в теги и находится в разделе заголовка HTML-файла.
Перепишем пример, используя внутренний CSS. Вот HTML, определяющий заголовок и абзац. Обратите внимание, что ничего не изменилось, кроме удаления атрибута стиля из открывающего тега заголовка.
<body> <h2>An Eye-Catching Title</h2> <p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black. Changing the title to hot pink makes it really stand out.</p> </body>
Вот как это будет выглядеть на интерфейсе:
h2 {
color: #CC0099
}
Вот как это будет выглядеть на интерфейсе:
Источник изображения
Как добавить внешний файл CSS в HTML
Использование внешнего CSS считается лучшей практикой по нескольким причинам.
Внешний CSS отформатирован так же, как внутренний CSS, но он не заключен в теги и не помещен в раздел заголовка вашего HTML-файла. Вместо этого он помещается во внешний файл с расширением «.css». В разделе заголовка вам просто нужно добавить ссылку на эту внешнюю таблицу стилей, которая выглядит примерно так:
<link rel="stylesheet" type="text/css" rel="noopener" target="_blank" href="mystyles.css">
Давайте воспользуемся внешним CSS, чтобы изменить цвет фона и цвет шрифта заголовка. Вот как будет выглядеть весь HTML-файл.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" rel="noopener" target="_blank" href="mystyle.css"> </head> <body> <h2>An Eye-Catching Title</h2> <p>In the external stylesheet, the background color is set to baby blue and the font color of the header is set to navy blue.</p> <p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black.</p> </body> </html>
Вот как будет выглядеть файл mystyle.css:
body {
background-color: #89CFF0
}
h2 {
color: #000080
}
Вот как ваш сайт будет выглядеть в интерфейсе:
Источник изображения
Настройка вашего сайта с помощью CSS
Изменить внешний вид вашего сайта легко с помощью CSS. Используя любой из вышеперечисленных методов, вы можете быстро и легко добавить CSS на свой сайт, чтобы он соответствовал уникальному внешнему виду вашего бренда.
Источник записи: https://blog.hubspot.com
Подключение CSS Стилей — 3 Варианта
Сайт
Май 31, 2022
Renat
3хв. читання
читання
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 85% дешевле!
Оглавление
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице..png) CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов.
 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст. </p>
</body>
</html>
</p>
</body>
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .
 css файл.
css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Узнайте, как добавить CSS в HTML с примерами
CSS — это язык дизайна, который улучшает эстетику веб-сайта, делая простой или неинтересный текст более привлекательным. CSS отвечает за визуальную структуру и макет, тогда как HTML в первую очередь отвечает за текстовую информацию. HTML — это язык разметки, а CSS — это язык таблиц стилей. Он отвечает за описание представления документа HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS определяет, как элементы должны отображаться на экране, на бумаге, в речи или в других формах медиа.
CSS определяет, как элементы должны отображаться на экране, на бумаге, в речи или в других формах медиа.
CSS можно добавить в HTML тремя различными способами. Чтобы стилизовать один элемент HTML на странице, используйте встроенный CSS в атрибуте стиля. Добавив CSS в раздел заголовка нашего HTML-документа, мы можем встроить внутреннюю таблицу стилей. Мы также можем подключиться к внешней таблице стилей, которая отделяет наш CSS от нашего HTML.
Теперь давайте обсудим все методы один за другим.
Встроенный CSS
Правила стиля можно применять к отдельным элементам HTML с помощью встроенного CSS. Встраивание CSS — это процесс встраивания CSS в файл HTML, а не использование внешнего файла CSS. Поскольку встроенный CSS позволяет нам применять один стиль только к одному элементу HTML, он полезен только для создания уникальных свойств. Встроенный CSS выгоден, так как он уменьшает количество файлов, которые браузер должен загрузить перед отображением веб-страницы. Браузер сначала загружает файл HTML, а затем загружает файл CSS при использовании внешнего CSS. Нам нужно загрузить только один файл HTML вместо двух, используя встроенный CSS, что ускоряет процесс.
Браузер сначала загружает файл HTML, а затем загружает файл CSS при использовании внешнего CSS. Нам нужно загрузить только один файл HTML вместо двух, используя встроенный CSS, что ускоряет процесс.
Встроенные стили будут влиять только на элемент HTML, к которому применен атрибут стиля со значениями свойства CSS. Первый абзац в приведенном ниже примере будет оформлен красным цветом с размером шрифта 20 пикселей. Свойства применяются только к первой строке кода, а не ко всему коду.
Пример 1:
<тело> Пример 2:
Однако использование встроенных стилей обычно считается плохой идеей. Внутренний CSSВнутренний CSS — одна из самых популярных форм CSS для обновления, настройки и изменения уникальных стилей отдельной веб-страницы. Вы можете использовать внутренний CSS, интегрировав элемент
<тело> К этому заголовку применен внутренний CSS, поэтому он выглядит уникально. Этот абзац не будет затронут, поскольку к нему не применяется внутренний CSS.
|



 css">
</head>
<body>
<h2>An Eye-Catching Title</h2>
<p>In the external stylesheet, the background color is set to baby blue and the font color of the header is set to navy blue.</p>
<p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black.</p>
</body>
</html>
css">
</head>
<body>
<h2>An Eye-Catching Title</h2>
<p>In the external stylesheet, the background color is set to baby blue and the font color of the header is set to navy blue.</p>
<p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black.</p>
</body>
</html>
 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле. </p>
</body>
</html>
</p>
</body>
</html> css файл.
css файл. </p>
</body>
</html>
</p>
</body>
</html>
 Поскольку правила стиля вставляются непосредственно в HTML-тег, представление документа смешивается с содержимым документа, что затрудняет поддержку кода и снижает цель CSS.
Поскольку правила стиля вставляются непосредственно в HTML-тег, представление документа смешивается с содержимым документа, что затрудняет поддержку кода и снижает цель CSS.