Как подключить CSS к HTML
Каскадные таблицы стилей — это неотъемлемая часть современного web-сайта. Поэтому, вебмастер обязан знать как подключить CSS к документу HTML.
Ниже подготовлено 4 наиболее известных способа, которые помогут понять принцип правильного добавления стилей.
- Как подключить внешние стили из файла «CSS»;
- Подключение стилей через тег «Style»;
- Подключение встроенной таблицы стилей;
- Как подключить один css в другой css файл.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение .css. Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
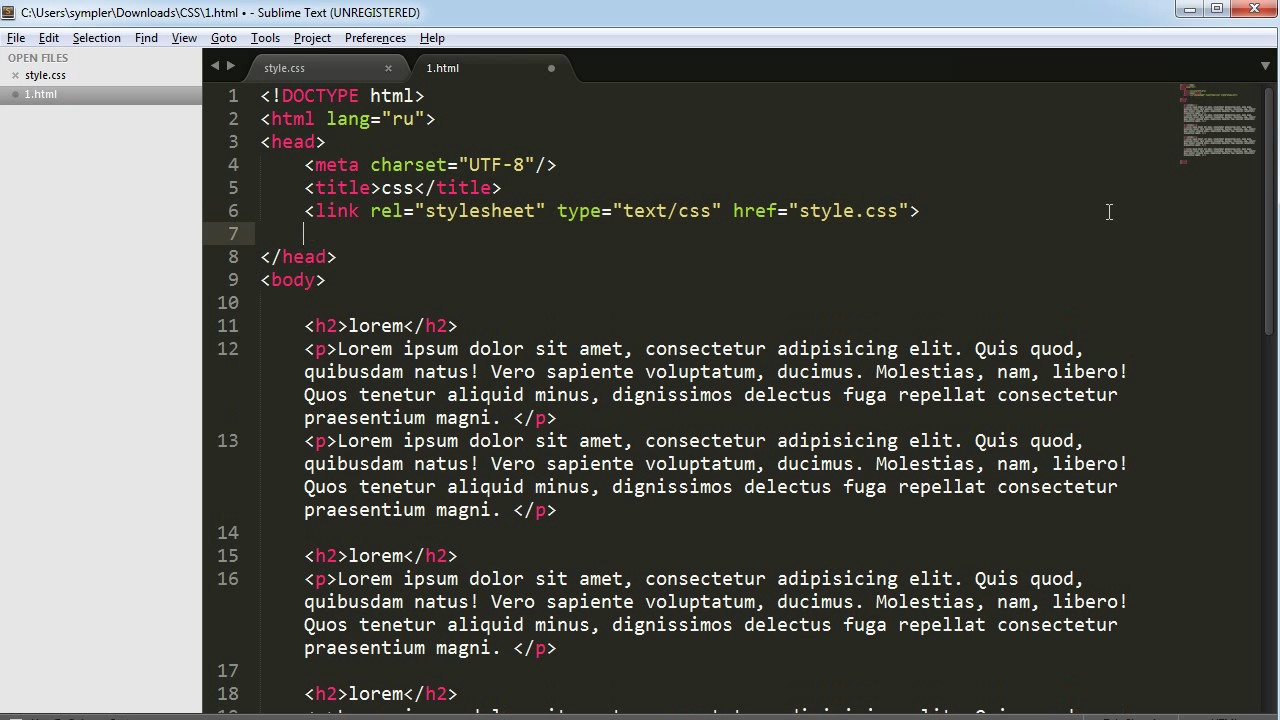
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
<link rel="stylesheet" type="text/css" href="css/style.css">
где «style.css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
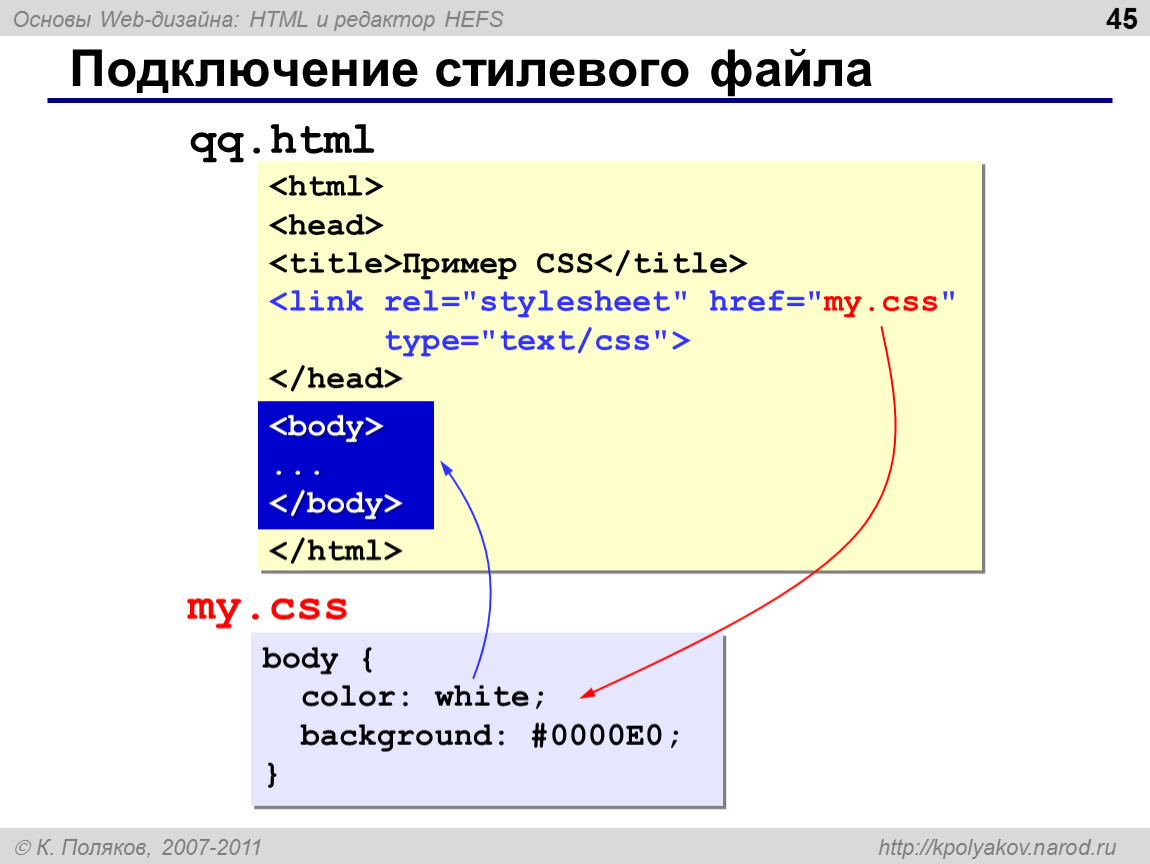
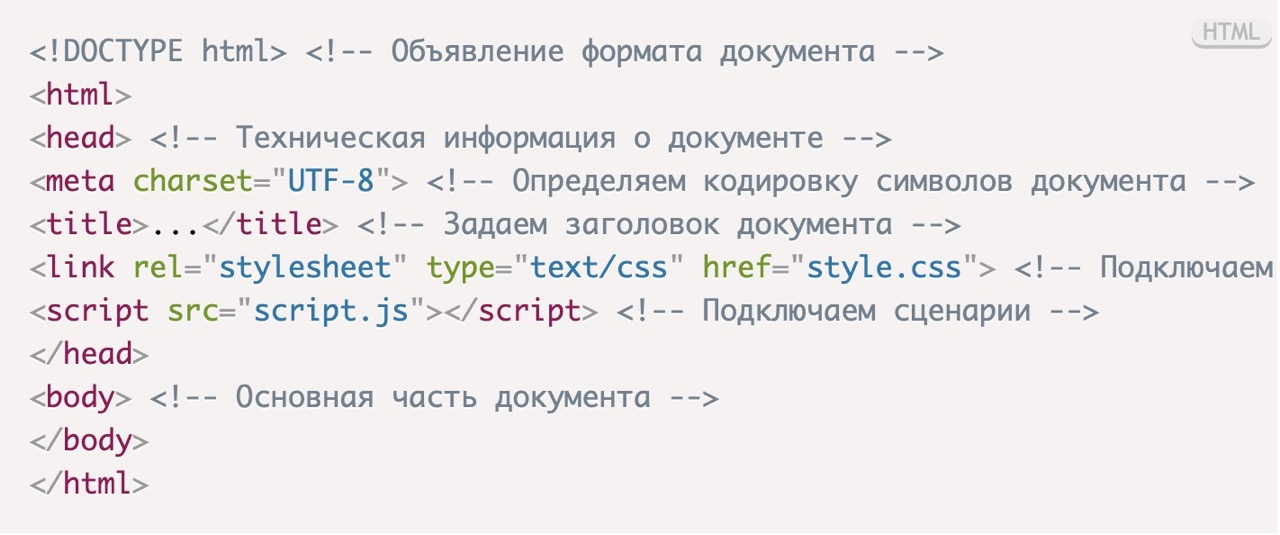
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Важное добавление!! Атрибут
hrefможет принимать как абсолютный, так же и относительный путь к файлу.
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style.css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
Подключение стилей через тег «Style»
Стили можно подключать непосредственно на странице web-сайта. Между тегами head, добавьте тег style. Внутри этого тега, можно применить стили к именно той странице, на которой они выводятся.
Практически это выглядит следующим образом:
<style>
p {
line-height:2em;
}
</style>То есть, все параграфы, должны иметь межстрочный интервал 2em. И это будет действовать на всех страница, на которых будут выводиться данные строчки.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить таблицу стилей на странице</title>
<style>
p { line-height:2em; }
</style>
</head>
<body>
. ...
</body>
</html>
...
</body>
</html>Подключение встроенной таблицы стилей
Атрибут style, добавленный к определенному элементу разметки сайта, позволит подключить стили css только для этого элемента.
Покажу как это выглядит в тексте:
<div>Подключаем встроенную таблицу стилей.</p>
Стиль, будет применен только для данного блока div и раскрасит текст в заказанный цвет.
Этот способ отлично подходит при создании красивых таблиц в документе, как например вот эта.
Как подключить один css в другой css файл
В заключении, хочу рассмотреть способ, в котором будем подключать в основном файле css, дополнительный.
- Откроем файл «style.css».
- Добавим код
@import url "/css/blt.css";. - Сохраняем изменения.
Следовательно, при помощи @import, мы можем подключить таблицу стилей из другого файла css. В данном случае, в теле основного файла стилей, подключаем «blt.css», который находится в папке «css».
Кроме того, аналогичным способом, можно подключать внешние стили и в теге «Style». Будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить один css в другой css</title>
<style>
@import url("/css/blt.css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>Таким образом мы рассмотрели самые лучшие способы как подключить CSS к HTML. Если вы хотите добавить свой вариант, пишите его в комментариях.
Интересненько!
Нужно срочно изучить!
Как подключить CSS к HTML и инструкции по работе со стилями
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- Блочная структура сайта
- Блочная верстка
В этом уроке мы поговорим о каскадных таблицах стилей (CSS) и о том, насколько они упрощают настройку дизайна сайта. С помощью CSS можно в одном файле задать оформление на всех страницах сайта.
С помощью CSS можно в одном файле задать оформление на всех страницах сайта.
При создании сайта нужно придерживаться такой концепции: языком HTML описывают содержание страниц на сайте, а языком CSS описывают дизайн и оформление элементов страницы.
Например, мы можем в одном файле задать цвет, фон, размеры шрифта, оформление картинок. А в файлах сайта мы вставим содержание, текст, изображения.
Файл, в котором описывается дизайн страницы, и оформление элементов обычно называют style.css.
В блокноте создайте файл style.css.
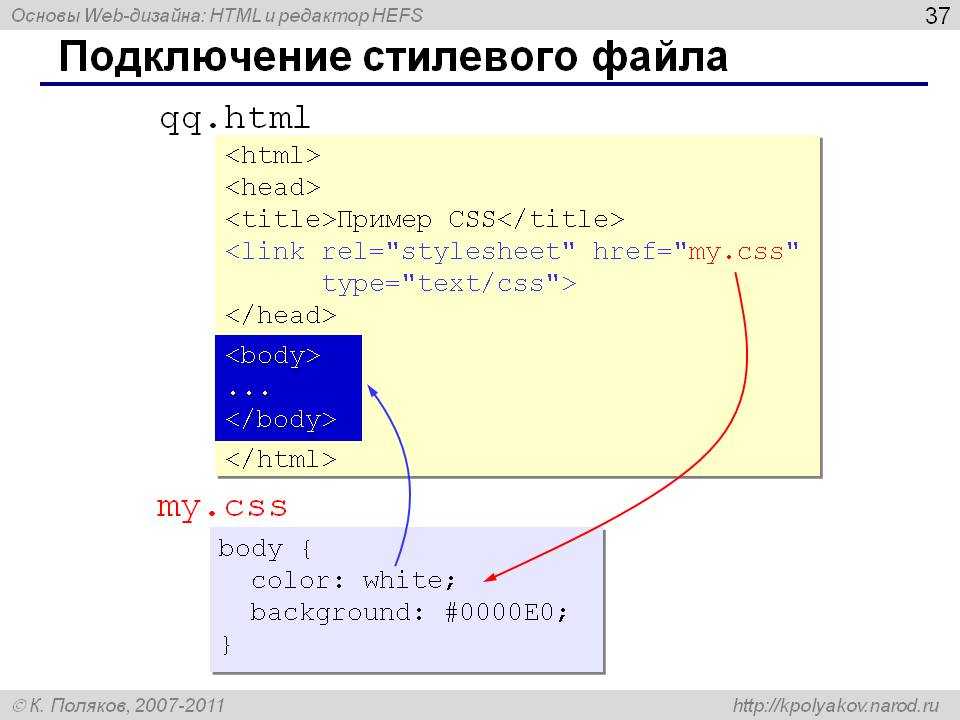
Давайте опишем дизайн первого элемента – body:
body { background: grey; color: white; }
Сохраните этот файл в папке, где вы храните файлы сайта.
С помощью этой записи мы зададим белый шрифт на сером фоне. Если вы помните, в языке html эта запись выглядела так:
<body bgcolor="grey" text="white">
Если мы будем создавать новые страницы нашего сайта, то каждый раз нам нужно будет прописывать тег body. А можно один раз описать элемент body в файле style.css , прикрепить этот файл к каждой странице, и элемент body будет все время отображаться так, как мы его описали в файле style.css.
Для того чтобы прикрепить файл
<link href="style.css" rel="stylesheet" type="text/css" />
Давайте в каждом файле, который мы создали, вставим эту запись, а также изменим тег body:
<body>
Как видите, во всех файлах фон стал серым, а текст белым. Теперь, если мы хотим поменять цвет фона, то нам нужно изменить только описание селектора body, и во всех файлах автоматически поменяется цвет фона.
Давайте теперь разберем, как задавать оформление элементов. В общем виде команды css выглядят так:
Селектор {атрибут:значение}
Селектор — это название элемента разметки, атрибут- название параметра, который мы хотим описать.
В следующих уроках мы подробно разберем, как нам описывать текстовые, строчные элементы, как работать с изображениями.
Работа с Dreamwever.
Давайте создадим страницу style.css. Для этого зайдите в меню File – нажмите New. У вас откроется такое окно:
Зайдите на вкладку General, в категорию Basic Page, выберите CSS, нажмите Create (на рисунке обведено овалами).
Вы создадите страницу с расширением css. Сохраните ее под названием style.css.
По умолчанию первая строка выглядит так:
/* CSS Document */
/*___*/ — между этими знаками можно вводить комментарии, браузерами они не интерпретируются.
Введите:
body { background: grey; color: white; }
Сохраните страницу. Теперь в каждую страницу, которую мы создавали, в тег <head> введите ссылку на страницу css:
<link href="style.css" rel="stylesheet" type="text/css" />
А тег body измените так: <body>
В результате все наши страницы написаны белым текстом на сером фоне.
В следующих уроках мы научимся с помощью css форматировать текст и работать с изображениями.
Adobe Dreamweaver
Добавление пользовательского CSS в вашу тему · Shopify Справочный центр
Эта страница была напечатана 12 июля 2023 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/themes/theme-structure/extend/add-css.
Каскадная таблица стилей (CSS) изменяет способ отображения элементов в вашей теме и может управлять внешним видом нескольких страниц одновременно. Вы можете настроить свою тему за пределами настроек, встроенных в тему, с помощью пользовательской функции CSS. Вы можете добавить пользовательский CSS ко всей теме или к определенному разделу шаблона в вашей теме. Пользовательский CSS не поддерживается на
Вы можете настроить свою тему за пределами настроек, встроенных в тему, с помощью пользовательской функции CSS. Вы можете добавить пользовательский CSS ко всей теме или к определенному разделу шаблона в вашей теме. Пользовательский CSS не поддерживается на
Настройка CSS требует некоторого знакомства с CSS и HTML. Прежде чем настраивать тему, убедитесь, что вы понимаете, какой уровень поддержки доступен.
На этой странице
- Рекомендации по использованию пользовательского CSS
- Добавить пользовательский CSS
- Дополнительные ресурсы для CSS
Рекомендации по использованию пользовательского CSS
Примечание
Пользовательский CSS работает, переопределяя настройки вашей темы, поэтому изменения, которые вы делаете с помощью пользовательского CSS, будут иметь приоритет над встроенными настройками вашей темы.
Перед тем, как добавить в тему пользовательский CSS, ознакомьтесь со следующими соображениями:
- Следующие селекторы CSS не поддерживаются в пользовательском CSS:
- At-rules
@import,@charsetи@namespaceнельзя использовать - Для CSS уровня раздела разрешены только at-rules
@media,@container,@layerи@supports - Для CSS на уровне раздела вы не можете настроить таргетинг на идентификатор или классы обертки элемента Shopify Section, отображаемого темой с
shopify-разделкласс
- At-rules
- Если пользовательское правило CSS объявлено с тегом, обертывающим элемент родительского раздела, то он считается дочерним тегом, и правило стиля применяется к этому разделу.
 Обратите внимание, что по умолчанию родительский раздел заключен в тег , но разработчики темы могут установить любое из разрешенных значений в схеме раздела.
Обратите внимание, что по умолчанию родительский раздел заключен в тег , но разработчики темы могут установить любое из разрешенных значений в схеме раздела.- В настоящее время только домен https://cdn.shopify.com разрешен при использовании URL-адресов в пользовательском CSS.
- Пользовательские шрифты не ограничены. Однако пользовательские шрифты — это отдельный ресурс, загружаемый браузерами до отображения текста, что может повлиять на общую производительность магазина. Вы несете ответственность за то, чтобы нестандартные шрифты не искажали вашу витрину. Узнайте, как использовать пользовательские шрифты в вашей теме.
- Правила CSS, влияющие на всю тему, ограничены 1500 символами.
- Правила CSS, влияющие на определенный раздел, ограничены 500 символами.
- В зависимости от используемых вами селекторов или классов CSS обновление темы может привести к тому, что ваш пользовательский CSS перестанет работать.
Shopify не поддерживает расширенные настройки темы.
 Если вы столкнулись с ошибкой, связанной с этими ограничениями в вашем пользовательском CSS, и не можете определить причину ошибки, обратитесь к списку других доступных ресурсов поддержки.
Если вы столкнулись с ошибкой, связанной с этими ограничениями в вашем пользовательском CSS, и не можете определить причину ошибки, обратитесь к списку других доступных ресурсов поддержки.Добавить пользовательский CSS
Пользовательский CSS можно добавить ко всей вашей теме, которая влияет на все страницы в вашем интернет-магазине, кроме Страница оформления заказа . Например, вы можете изменить способ отображения кнопок во всем магазине.
Шагов:
- В административной панели Shopify перейдите в Интернет-магазин > Темы .
- Нажмите Настроить .
- Нажмите Настройки темы .
- Нажмите Пользовательский CSS .
- Добавьте свой код.
- Щелкните Сохранить .
Пользовательский CSS также можно добавить в определенный раздел вашей темы. Если вы добавите пользовательский CSS в раздел вашей темы, то CSS будет привязан к этому разделу.
 Например, вы можете применить пользовательский размер шрифта или цвет фона к одному разделу.
Например, вы можете применить пользовательский размер шрифта или цвет фона к одному разделу.Шагов:
- В административной панели Shopify перейдите в Интернет-магазин > Темы .
- Нажмите Настроить .
- Щелкните раздел, в который вы хотите добавить CSS.
- В нижней части панели свойств раздела нажмите Custom CSS .
- Добавьте свой код.
- Щелкните Сохранить .
Дополнительные ресурсы для CSS
Настройка CSS требует некоторого знакомства с CSS и HTML. Прежде чем настраивать тему, убедитесь, что вы понимаете, какой уровень поддержки доступен.
Если вы хотите узнать больше о CSS, вы можете изучить некоторые из следующих ресурсов:
- Основы CSS
- Научитесь стилизовать HTML с помощью CSS
- Справочник по CSS
- Селекторы CSS
Как легко добавить пользовательский CSS на ваш сайт WordPress
Хотите добавить пользовательский CSS, чтобы изменить внешний вид вашего сайта?.

Добавление пользовательского CSS поможет вам изменить макет и внешний вид вашего веб-сайта, что невозможно с помощью параметров по умолчанию. Использование FTP слишком запутанно для большинства новичков, но есть и другие способы добавления пользовательского CSS.
В этой статье мы покажем вам, как легко добавить пользовательский CSS на ваш сайт WordPress без редактирования каких-либо файлов темы.
Зачем добавлять пользовательский CSS в WordPress?
CSS — это сокращение от Cascading Style Sheets (Каскадные таблицы стилей). Это язык, который помогает вам стилизовать ваш веб-сайт WordPress. CSS и HTML идут рука об руку, поскольку CSS используется для стилизации различных элементов HTML, таких как цвет, размер, макет и отображение.
Добавление пользовательского CSS помогает настроить дизайн и внешний вид вашего сайта, что невозможно с помощью параметров по умолчанию. Это дает вам больше контроля, и вы можете легко вносить изменения в свою тему WordPress с помощью нескольких строк кода.

Например, предположим, что вы хотите изменить цвет фона для каждого отдельного сообщения вместо того, чтобы использовать один и тот же цвет на всем веб-сайте. Добавляя пользовательский код CSS, вы можете персонализировать фон определенного сообщения или страницы.
Точно так же вы можете изменить стиль и внешний вид категорий продуктов в вашем магазине электронной коммерции, используя дополнительный CSS.
Тем не менее, давайте рассмотрим различные способы добавления пользовательского CSS на ваш веб-сайт WordPress. Вы можете щелкнуть ссылку ниже, чтобы перейти к любому интересующему вас разделу:
- Способ 1. Добавление пользовательского CSS с помощью настройщика тем
- Способ 2. Добавление пользовательского CSS с помощью плагина WPCode
- Способ 3. Добавление дополнительного CSS с помощью полнофункционального редактора сайта (FSE)
- Использование пользовательского плагина CSS и добавление CSS в Тема
Метод 1: Добавление пользовательского CSS с помощью настройщика тем
Начиная с версии WordPress 4.
 7, пользователи теперь могут добавлять собственный CSS прямо из административной области WordPress. Это очень просто, и вы сможете мгновенно увидеть свои изменения с предварительным просмотром в реальном времени.
7, пользователи теперь могут добавлять собственный CSS прямо из административной области WordPress. Это очень просто, и вы сможете мгновенно увидеть свои изменения с предварительным просмотром в реальном времени.Во-первых, вам нужно перейти на страницу Внешний вид » Настроить на панели инструментов WordPress.
Это запустит интерфейс настройщика темы WordPress.
Вы увидите предварительный просмотр вашего сайта с набором опций на левой панели. Нажмите на вкладку «Дополнительные CSS» на левой панели.
Вкладка сдвинется, чтобы показать вам простое поле, где вы можете добавить свой собственный CSS. Как только вы добавите действительное правило CSS, вы сможете увидеть его применение на панели предварительного просмотра вашего веб-сайта.
Вы можете продолжать добавлять пользовательский код CSS, пока не будете удовлетворены тем, как он выглядит на вашем сайте.
Не забудьте нажать кнопку «Опубликовать» вверху, когда закончите.
Примечание: Любой пользовательский CSS, который вы добавляете с помощью настройщика темы, доступен только с этой конкретной темой.
 Если вы хотите использовать его с другими темами, вам нужно будет скопировать и вставить его в новую тему, используя тот же метод.
Если вы хотите использовать его с другими темами, вам нужно будет скопировать и вставить его в новую тему, используя тот же метод.Способ 2. Добавление пользовательского CSS с помощью подключаемого модуля WPCode
Первый метод позволяет сохранить пользовательский CSS только для текущей активной темы. Если вы измените тему, вам может потребоваться скопировать и вставить свой собственный CSS в новую тему.
Если вы хотите, чтобы ваш пользовательский CSS применялся независимо от того, какую тему WordPress вы используете, тогда этот метод для вас.
WPCode — лучший плагин для пользовательских фрагментов кода на рынке с более чем 1 миллионом пользователей. Он упрощает добавление пользовательского кода в WordPress и имеет такие функции, как встроенная библиотека фрагментов кода, условная логика, пиксели конверсии и многое другое.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.

После активации просто перейдите к Фрагменты кода » + Добавить новый из административной панели WordPress.
Затем наведите указатель мыши на параметр «Добавить собственный код (новый фрагмент)» в библиотеке фрагментов кода и нажмите кнопку «Использовать фрагмент».
Затем в верхней части страницы добавьте заголовок для собственного фрагмента CSS. Это может быть что угодно, что поможет вам идентифицировать код.
После этого запишите или вставьте свой собственный CSS в поле «Предварительный просмотр кода» и установите «Тип кода», выбрав параметр «Фрагмент CSS» в раскрывающемся меню.
Затем прокрутите вниз до раздела «Вставка» и выберите метод «Автоматическая вставка», если вы хотите выполнить код на всем вашем сайте WordPress.
Если вы хотите выполнить код только на определенных страницах или сообщениях, вы можете выбрать метод «Шорткод».
Теперь вам нужно вернуться в начало страницы и переключить переключатель в положение «Активно», а затем нажать кнопку «Сохранить фрагмент».

Теперь вы можете просмотреть свой веб-сайт WordPress, чтобы увидеть пользовательский CSS в действии.
Способ 3. Добавление дополнительных стилей CSS с помощью полнофункционального редактора сайта (FSE)
Еще один способ добавления пользовательского CSS в WordPress — использование полнофункционального редактора сайта (FSE). С FSE вы можете редактировать макет и дизайн всего веб-сайта с помощью редактора блоков WordPress, точно так же, как при редактировании записи в блоге или страницы.
Обратите внимание, что полный редактор сайта доступен только для выбранных тем. Для получения более подробной информации вы можете прочитать нашу статью о лучших темах для полнофункционального редактирования сайта WordPress.
Использовать плагин для добавления CSS немного проще. Тем не менее, если вы предпочитаете не использовать плагин, мы покажем вам, как получить доступ к настройщику, даже если он больше не доступен в вашем меню администратора.
Все, что вам нужно сделать, это войти в систему администратора WordPress.

Затем просто скопируйте и вставьте приведенный ниже URL-адрес в свой браузер и замените «example.com» доменным именем вашего собственного веб-сайта.
https://example.com/wp-admin/customize.php
Это приведет вас к ограниченной версии настройщика темы. В меню слева вы должны увидеть опцию добавления пользовательского CSS внизу.
Просто нажмите на вкладку «Дополнительные CSS».
Теперь введите код CSS в области «Дополнительные CSS».
После добавления кода просто нажмите кнопку «Опубликовать».
Использование пользовательского плагина CSS и добавление CSS в тему
Все описанные выше методы рекомендуются для начинающих. Опытные пользователи также могут добавлять пользовательские CSS непосредственно в свои темы.
Однако добавлять пользовательские фрагменты CSS в родительскую тему не рекомендуется. Ваши изменения CSS будут потеряны, если вы случайно обновите тему, не сохранив пользовательские изменения.
Вместо этого лучше использовать дочернюю тему.
 Однако многие новички не хотят создавать дочернюю тему. Помимо добавления собственного CSS, часто новички действительно не знают, как они будут использовать эту дочернюю тему.
Однако многие новички не хотят создавать дочернюю тему. Помимо добавления собственного CSS, часто новички действительно не знают, как они будут использовать эту дочернюю тему.Использование пользовательского плагина CSS позволяет хранить пользовательский CSS независимо от темы. Таким образом, вы можете легко переключать темы, и ваш пользовательский CSS останется на месте.
Еще один отличный способ добавить пользовательский CSS на ваш сайт WordPress — использовать плагин CSS Hero. Этот замечательный плагин позволяет редактировать почти все стили CSS на вашем сайте WordPress без написания единой строки кода.
Вы также можете добавить собственный CSS с помощью плагина SeedProd. SeedProd — это конструктор веб-сайтов с перетаскиванием, который позволяет вам создавать собственные темы WordPress и целевые страницы для вашего сайта WordPress. Вы можете легко редактировать глобальные настройки CSS, код не требуется.
Мы надеемся, что эта статья помогла добавить пользовательский CSS на ваш сайт WordPress.



 ...
</body>
</html>
...
</body>
</html> Обратите внимание, что по умолчанию родительский раздел заключен в тег
Обратите внимание, что по умолчанию родительский раздел заключен в тег  Если вы столкнулись с ошибкой, связанной с этими ограничениями в вашем пользовательском CSS, и не можете определить причину ошибки, обратитесь к списку других доступных ресурсов поддержки.
Если вы столкнулись с ошибкой, связанной с этими ограничениями в вашем пользовательском CSS, и не можете определить причину ошибки, обратитесь к списку других доступных ресурсов поддержки. Например, вы можете применить пользовательский размер шрифта или цвет фона к одному разделу.
Например, вы можете применить пользовательский размер шрифта или цвет фона к одному разделу.

 7, пользователи теперь могут добавлять собственный CSS прямо из административной области WordPress. Это очень просто, и вы сможете мгновенно увидеть свои изменения с предварительным просмотром в реальном времени.
7, пользователи теперь могут добавлять собственный CSS прямо из административной области WordPress. Это очень просто, и вы сможете мгновенно увидеть свои изменения с предварительным просмотром в реальном времени. Если вы хотите использовать его с другими темами, вам нужно будет скопировать и вставить его в новую тему, используя тот же метод.
Если вы хотите использовать его с другими темами, вам нужно будет скопировать и вставить его в новую тему, используя тот же метод.


 Однако многие новички не хотят создавать дочернюю тему. Помимо добавления собственного CSS, часто новички действительно не знают, как они будут использовать эту дочернюю тему.
Однако многие новички не хотят создавать дочернюю тему. Помимо добавления собственного CSS, часто новички действительно не знают, как они будут использовать эту дочернюю тему.