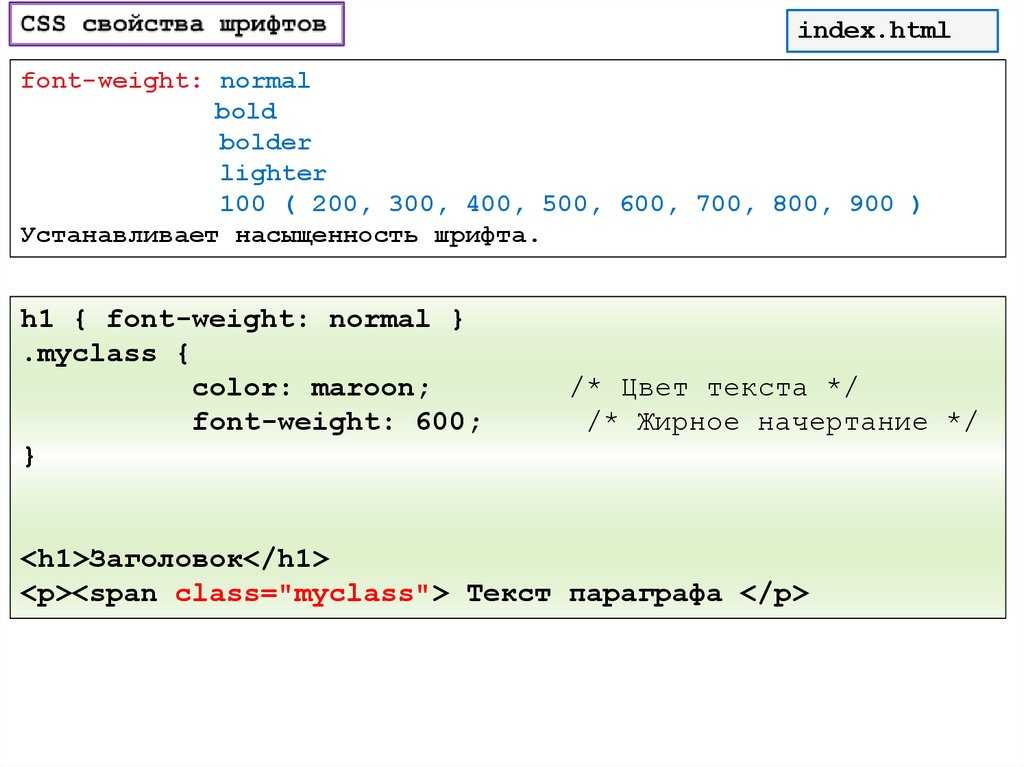
CSS: Изменение шрифта
Некоторые сайты привлекают пользователей не анимацией, не картинками или фотографиями, не видео-роликами, а исключительно своим текстовым содержимым. Текст — это неотъемлемое содержимое многих популярных сайтов. В предыдущих уроках мы рассмотрели CSS свойства, которые позволяют изменить цвет текста, добавить к нему тень, выровнять его и добавить к нему подчеркивание, надчеркивание или вовсе его зачеркнуть. В этом уроке будет рассмотрено какие семейства шрифтов бывают и как изменить шрифт текста, установленный по умолчанию.
Разница между семействами шрифтов Sans-serif и Serif
PuzzleWeb.ru — шрифт sans-serif
PuzzleWeb.ru — шрифт serif
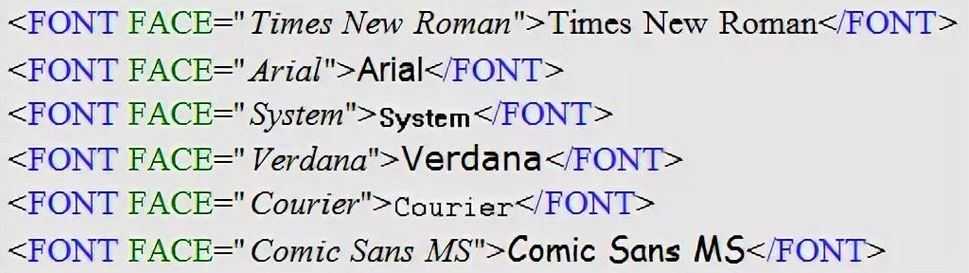
Семейства шрифтов в CSS
В CSS шрифты разделены на семейства, каждое семейство состоит из набора шрифтов, обладающих общими характеристиками. Существует всего пять семейств шрифтов:
- sans-serif — шрифты без засечек, считается что они лучше читаются на экране компьютера, чем шрифты семейства serif.

- serif — семейство шрифтов с засечками. У многих людей они ассоциируются с газетными статьями. Засечки — декоративные штрихи и черточки по краям букв.
- monospace — семейство, состоящее из шрифтов, символы которых имеют одинаковую фиксированную ширину. Такие шрифты используются в основном для отображения примеров кода программы.
- cursive — шрифты, имитирующие рукописный текст.
- fantasy — художественные и декоративные шрифты. Они не очень широко распространены, доступны не на всех компьютерах и редко используются в веб-дизайне.
Свойство font-family дает возможность изменить шрифт, заданный по умолчанию. Обычно оно содержит список взаимозаменяемых шрифтов, разделенных запятыми, принадлежащих одному семейству. Если имя шрифта состоит более чем из одного слова, то его нужно указывать в кавычках. В конце списка обычно указывается название семейства:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Рассмотрим, как браузер обрабатывает список шрифтов, заданный в нашем свойстве font-family:
- Сначала он проверяет, установлен ли шрифт Verdana на компьютере, и, если да, использует его в качестве шрифта для текста внутри элемента (в нашем случае внутри элемента <body>)
- Если Verdana не установлен, то ищет шрифт Helvetica.

- Если и Helvetica не установлен, то ищет шрифт Arial. Если он имеется на компьютере, то применяет его внутри <body>.
- И наконец, если ни один из указанных шрифтов не найден, применяется первый, найденный браузером на компьютере шрифт из семейства sans-serif. Таким образом браузер сможет самостоятельно определить подходящий шрифт из семейства.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
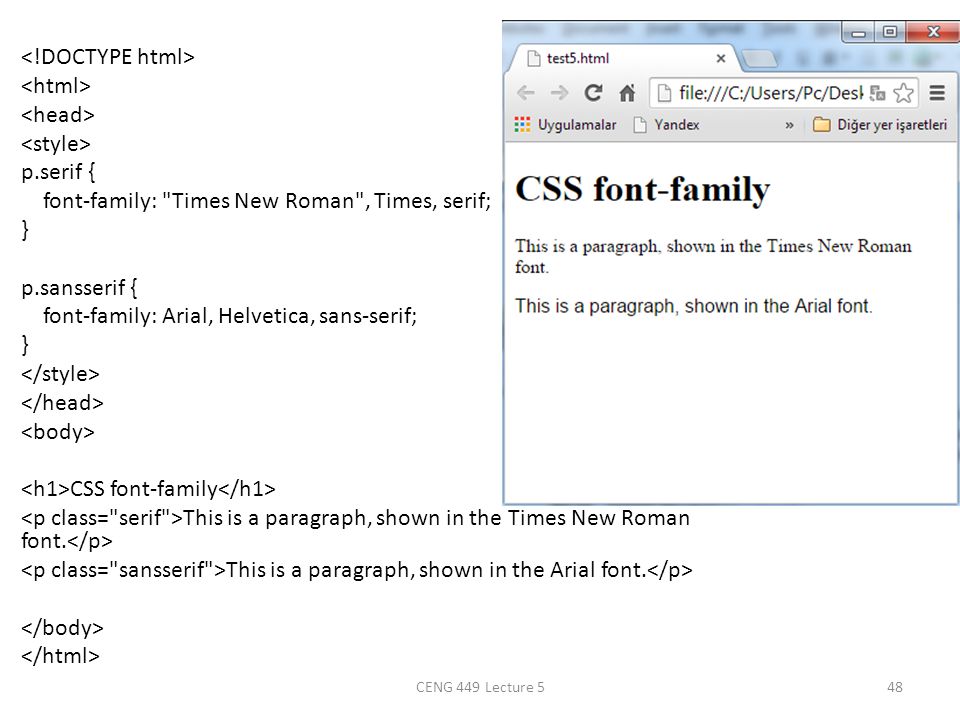
p.exserif { font-family: "Times New Roman", Times, serif; }
p.exsansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h2>CSS свойство font-family</h2>
<p>Абзац использующий шрифт Times New Roman.</p>
<p>Абзац использующий шрифт Arial.
</p>
</body>
</html>Попробовать »
Примечание: при выборе только одного определенного шрифта важно понимать то, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. Если шрифт не будет найден, то текст будет отображен шрифтом «Times New Roman», который задан по умолчанию во всех браузерах.
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
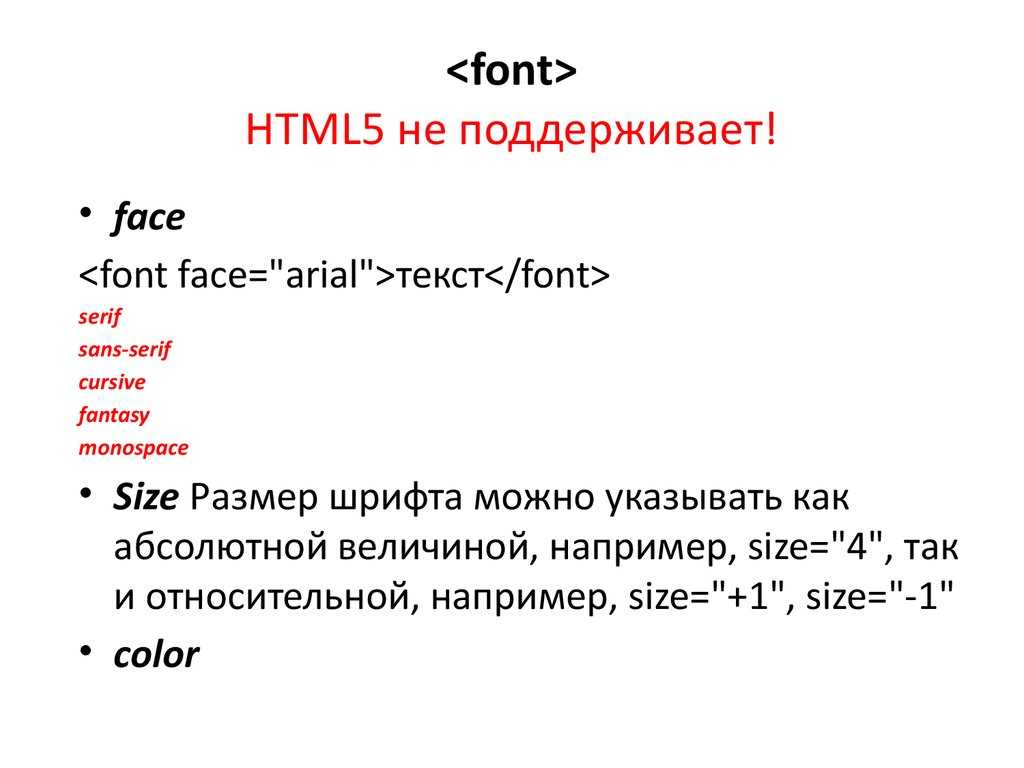
font | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/fonts.html#propdef-font w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
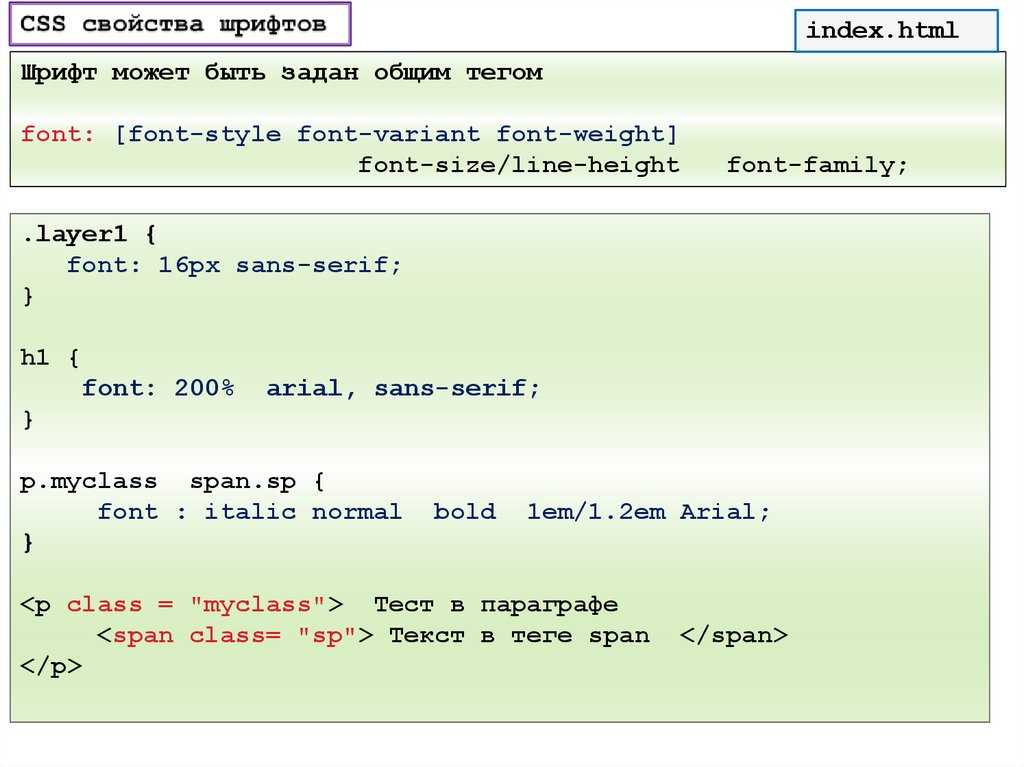
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.

- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
.layer1 {
font: 12pt sans-serif;
}
h2 {
font: 200% serif;
}
</style>
</head>
<body>
<div>
<h2>Duis te feugifacilisi</h2>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает значение inherit.
0 включительно не поддерживает значение inherit.
Шрифт
CSS по теме
Статьи по теме
- Главная страница
Рецепты CSS
Свойство CSS font-size
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить размер шрифта для разных элементов:
div.a {
размер шрифта: 15 пикселей;
дел.b {
размер шрифта: крупный;
}
div.c {
размер шрифта: 150%;
}
Попробуйте сами »
Определение и использование
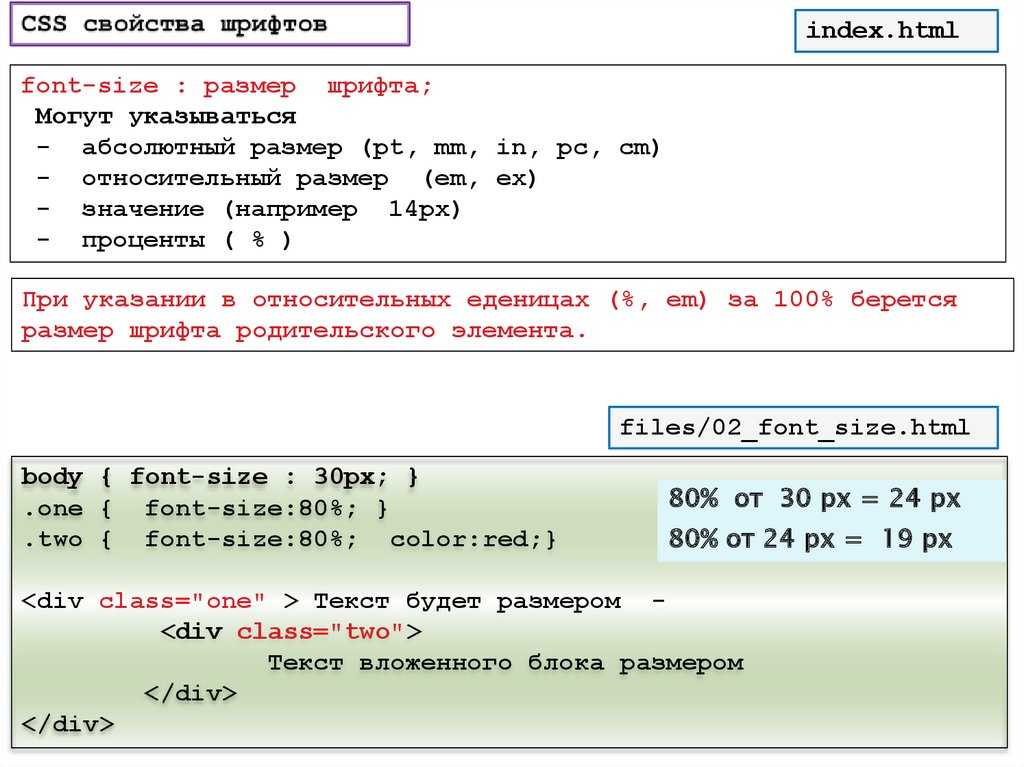
Свойство font-size устанавливает размер шрифта.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это по умолчанию | Демонстрация ❯ |
| хх-маленький | Задает размер шрифта xx-small | Демонстрация ❯ |
| х-маленький | Устанавливает очень маленький размер шрифта | Демонстрация ❯ |
| маленький | Устанавливает размер шрифта на маленький размер | Демонстрация ❯ |
| большой | Устанавливает большой размер шрифта | Демонстрация ❯ |
| очень большой | Устанавливает очень большой размер шрифта | Демонстрация ❯ |
| xx-большой | Задает размер шрифта xx-large | Демонстрация ❯ |
| меньше | Устанавливает размер шрифта меньше размера родительского элемент | Демонстрация ❯ |
| больше | Устанавливает размер шрифта больше размера родительского элемента | Демонстрация ❯ |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. Прочтите о единицах длины д. Прочтите о единицах длины | Демонстрация ❯ |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Шрифты CSS
Справочник по CSS: свойство шрифта
Справочник по HTML DOM: свойство fontSize
❮ Назад Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
5 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM 90 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
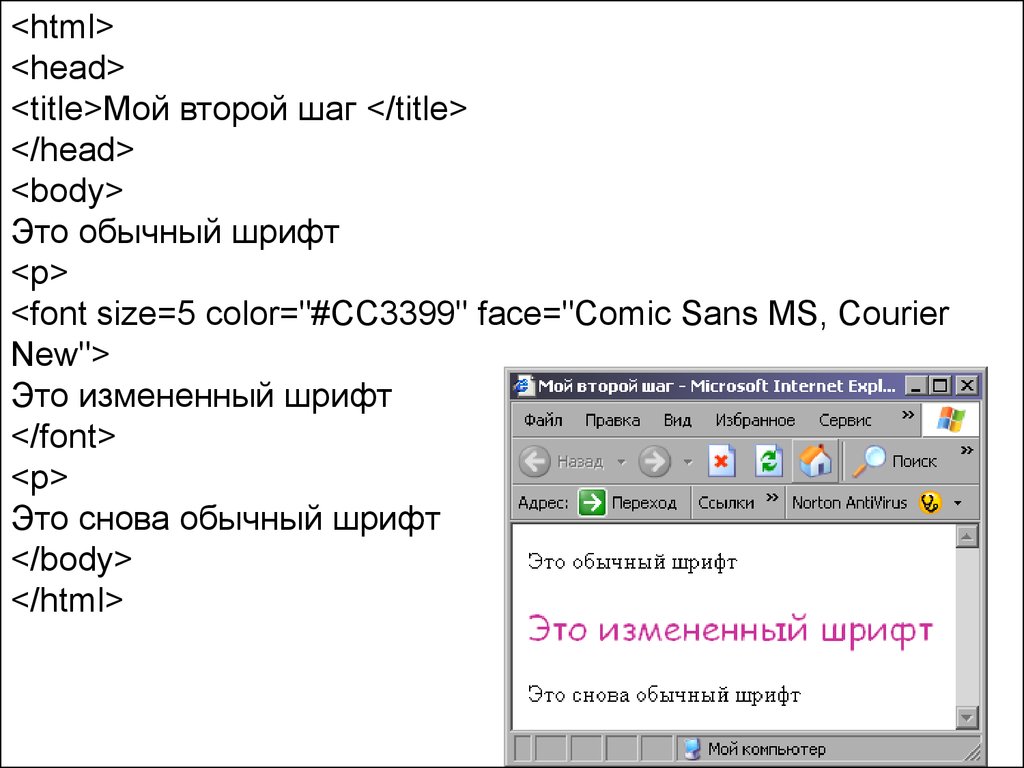
Как изменить шрифты в CSS
В прошлом мы использовали HTML-тег для изменения семейства шрифтов, размера и других атрибутов. CSS делает это намного проще. Узнайте, как изменить семейство шрифтов и размер шрифта с помощью CSS, выполнив следующие действия.
- Свойство
font-familyиспользуется в CSS для указания имени шрифта, применяемого к элементу. Вы можете указать имя шрифта (например, Arial, Helvetica и т. д.) или категорию шрифта (например, курсив, фэнтези, моноширинный и т. д.). Чтобы указатьсемейство шрифтовArial, например, вы используете:p { семейство шрифтов: Arial; } - Если шрифт Arial не был найден на компьютере конечного пользователя, браузер отобразит шрифт по умолчанию.
 Если вы обеспокоены тем, что имя шрифта, которое вы хотите использовать, может быть не найдено на компьютере пользователя, вы можете предоставить список вариантов, например:
Если вы обеспокоены тем, что имя шрифта, которое вы хотите использовать, может быть не найдено на компьютере пользователя, вы можете предоставить список вариантов, например:p { семейство шрифтов: Arial, Helvetica; }В этом случае браузер сначала будет искать Arial. Если он не найдет Arial, он будет искать Helvetica. - Для большей безопасности вы можете указать пару конкретных вариантов семейства шрифтов, за которыми следует категория семейства шрифтов, например:
p { font-family: Arial, Helvetica, sans-serif; }Таким образом, если ни Arial, ни Helvetica не найдены, браузер, по крайней мере, знает, что нужно использовать какой-нибудь шрифт без засечек. Вот пример кода:<голова> <мета-кодировка="UTF-8">
Семейство шрифтов <тип стиля="текст/CSS"> тело { размер шрифта: большой; } дел { поле: 10 пикселей; отступ: 10 пикселей; граница: 1px сплошной черный; } <тело> <дел> Arial, Helvetica, без засечек





 Если вы обеспокоены тем, что имя шрифта, которое вы хотите использовать, может быть не найдено на компьютере пользователя, вы можете предоставить список вариантов, например:
Если вы обеспокоены тем, что имя шрифта, которое вы хотите использовать, может быть не найдено на компьютере пользователя, вы можете предоставить список вариантов, например: Вы можете использовать следующие единицы измерения:
Вы можете использовать следующие единицы измерения: Термины «меньше» и «больше» изменяют размер шрифта элемента относительно размера шрифта его родительского элемента. Следующий код иллюстрирует это:
Термины «меньше» и «больше» изменяют размер шрифта элемента относительно размера шрифта его родительского элемента. Следующий код иллюстрирует это: