шрифты — Как задать один Font-family всем элементам на странице?
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 21k раз
Я пытался написать body { font-family:'нужное'; }, но не работает. На htmlbook написано, что font-family наследуется. Но у меня что — то не получается.
- шрифты
- css
А если:
* { font-family:'нужное'; }
Или так:
html, body {font-family:'нужное'; }
А вообще должен работать и ваш вариант.
2Всё оказалось просто, в проекте был подключен reset.
css, в нем для всех элементов было установлено
я закомментировал эту строку и всё стало ок.font:inherit;
Это делать не следовало. Устанавливая для всех элементов значение «inherit» для свойства «font» вы сможете наследовать установленный шрифт. Процедура такая:
- Устанавливаем для всех элементов
inherit Ниже для body задаем нужное значение
{ font-family:'нужное'; }
Причина, по которой не получалось установить наследуемый шрифт в вашем случае, заключается в разном «весе» значения «font» и «font-family». В данном случае есть 2 решения:
1) В reset.css вместо
{
font:inherit;
}
пишем
{
font-family:inherit;
font-size:inherit;
font-style:inherit;
}
и в body
{
font-family:'нужное';
}
(как раньше)
2) Не трогаем reset.css, но тогда в «body» задаем параметры так же для «font».
Пример:
body {
font:normal 12/14px Arial,Helvetica,Garuda,sans-serif;
}
Предпочтительнее первый вариант, иначе в каждом элементе, где понадобится другой стиль, для шрифта нужно будет переопределять «font» целиком вместо «font-size» скажем или же использовать «!important«.
Попробуйте так:
* { font-family: 'нужное' !important; }
Пример без и с !important.
1Была та же проблема, пока я не заметила, что забыла поставить запятые между названиями шрифтов:
body {
font: 12px Arial, Verdana, Tahoma, sans-serif;
}
Как поставила запятые между шрифтами — все стало наследоваться.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
seodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>…</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение стилей шрифтов</title> </head> <body> <p><b>Жирный шрифт.</b> <i>Курсив.</i></p> <p><b><i>Жирный курсив.</i></b></p> <p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p> <p>Подчеркнутый параграф текста.</p> <p>Обычный текст, <strong>зачеркнутый жирный.</strong> </p> </body> </html>
Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Использование тега SPAN</title> </head> <body> <p><span>Обычный текст без изменений.</span></p> <p>Еще обычный текст. <span>Подчеркнутый.</span> <span>Зачеркнутый.</span> </p> </body> </html>
Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
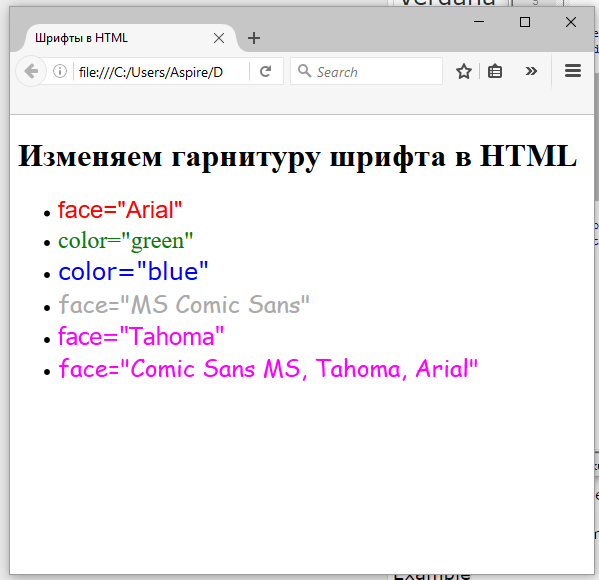
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
Общий синтаксис указания следующий:
<тег>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif. </p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.

Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY. </h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p> <span> Текст параграфа. </span> </p>
Вот так.
<p> <span> <span> Текст параграфа. </span> </span> </p>
Или вообще вот так.
<p> Текст параграфа. </p>
Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p> Текст параграфа. </p>
Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
| Параграфы и заголовки | ← Содержание → | Меняем цвет текста и фона |
Как изменить шрифт в CSS
следующий → ← предыдущая Свойство шрифта в CSS используется для управления внешним видом текстов. Два значения сокращения font свойство является обязательным, это font-size и font-family . Если оба этих свойства не включены, то все объявление будет проигнорировано. Также обязательно объявлять значение font-family последним из всех значений; в противном случае объявление снова будет проигнорировано. Остальные пять значений являются необязательными. Свойство font-family позволяет использовать несколько имен шрифтов в качестве резервного значения, потому что, если браузер не поддерживает первый шрифт, он попытается использовать следующий шрифт и так далее. Объявление более одного значения семейство шрифтов должно быть указано в списке через запятую. Примечание. Если имя семейства шрифтов содержит более одного слова, оно должно быть заключено в кавычки, например: «Lucida Console».Если мы используем font-style, font-variant, и font-weight в сокращенном свойстве font , они должны быть объявлены перед font-size в объявлении. В противном случае они будут проигнорированы и приведут к игнорированию обязательных значений. тело { шрифт: наклонный, заглавные, жирнее, 30 пикселей, курсив; } В приведенном выше объявлении мы включили необязательные значения, но они определены до определения размера шрифта . Высота строки также необязательна, но если нам нужно объявить ее, она должна быть объявлена только после размера шрифта с косой чертой. тело { шрифт: наклонный, заглавные, жирнее, 30px/15px, курсив; } В приведенном выше объявлении 15px — это высота строки. Давайте разберемся, как изменить шрифт в CSS на примерах. Пример<голова> <стиль> тело{ стиль шрифта: курсив; вариант шрифта: нормальный; вес шрифта: жирнее; размер шрифта: 25px; семейство шрифтов: гарамонд, скоропись; } <тело> Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчасВыход Пример В приведенном выше примере мы использовали свойства шрифта по отдельности. <голова> <стиль> тело{ шрифт: наклонный нормальный, светлый, 25 пикселей, моноширинный, гарамонд; } <тело> Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчасВыход Следующая темаКак расположить изображение в CSS ← предыдущая следующий → |
Как изменить текст вашего веб-сайта с помощью свойства CSS font-family
Вы можете использовать CSS для достижения различных стилей на веб-странице; если вы хотите изменить цвет текста, для этого есть свойство CSS. И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
Разработчики используют свойство font-family для выбора различных типов шрифтов для веб-сайтов. В этой учебной статье вы узнаете все, что вам нужно знать об изменении текста на вашем веб-сайте с помощью этого.
Какова цель текста на веб-сайте?
Текст играет важнейшую роль в процессе разработки веб-сайта и предоставляет пользователям важную информацию. Это одна из тех вещей, которые никто не замечает, пока они не используются неправильно. Со всеми доступными новыми и захватывающими типами шрифтов разработчику легко забыть об истинном назначении текста веб-сайта.
Если пользователи не могут прочитать информацию на веб-сайте, они могут не знать, о чем этот сайт или как им пользоваться. Поэтому выбор правильного типа шрифта имеет решающее значение.
Что такое свойство семейства шрифтов?
Семейство шрифтов — это свойство CSS, используемое для установки типа шрифта на веб-сайте. Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Запятая должна разделять каждый тип шрифта в значении, присвоенном свойству font-family, а в случаях, когда имя шрифта содержит более одного слова, следует использовать кавычки.
Пример синтаксиса семейства шрифтов
selector{семейство шрифтов: firstFontType, 'второй тип шрифта', genericFontType;
}
Селектор в приведенном выше примере может быть идентификатором, классом или элементом HTML. Как правило, селектор — это основной элемент, который гарантирует, что каждый мир на данной веб-странице принадлежит к одному и тому же семейству шрифтов.
Свойству font-family обычно присваивается значение стека, содержащее несколько параметров. В приведенном выше примере есть три варианта, но у вас может быть больше. Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Общий тип шрифта в приведенном выше примере — это семейство шрифтов, к которому принадлежат предыдущие типы шрифтов в стеке. Поэтому, если браузер не может отобразить какой-либо из предпочтительных типов шрифтов, он выберет тип шрифта из того же семейства шрифтов из своих локальных файлов.
Ниже приведены различные типы шрифтов, которые вы можете использовать:
- Serif
- Sans-serif
- Cursive
- Fantasy
- Monospace
Примеры the font-family Property in Action
Популярные браузеры, такие как Google Chrome и Firefox используют шрифт Times New Roman по умолчанию. Однако вы можете указать тип шрифта для своего веб-сайта, используя свойство font-family.
Веб-страница, не использующая свойство font-family, выдаст в вашем браузере следующее.
Чтобы изменить текст на изображении выше, вам нужно использовать элемент body, который нацелен на весь текст на веб-странице.
Использование свойства font-family в основном тексте
body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, без засечек;
}
Приведенный выше код задает для веб-страницы семейство шрифтов Franklin Gothic Medium ; если этот шрифт недоступен в локальном файле браузера, он перейдет к Шрифт Arial Narrow . Последний тип шрифта в стеке — Arial , и если он также недоступен, браузер выберет доступный тип шрифта из общего семейства шрифтов: без засечек .
Существует список веб-безопасных шрифтов, с которыми разработчикам следует ознакомиться. Эти типы шрифтов классифицируются как веб-безопасные из-за их популярности. Таким образом, браузер, в котором пользователь просматривает ваш сайт, скорее всего, будет иметь этот тип шрифта в своих локальных файлах.
Однако вы по-прежнему можете использовать менее популярные шрифты на своих веб-сайтах, хотя вам может потребоваться включить файл шрифта в файлы веб-сайта, которые вы развертываете.
Код, упомянутый в начале этого раздела, выведет в браузере следующий вывод.
Разница между шрифтом Franklin Gothic Medium и типом шрифта Times New Romans по умолчанию поразительна. Это связано с тем, что Franklin Gothic Medium относится к шрифту без засечек 9.0009 семейство шрифтов и Times New Romans принадлежат семейству serif .
Хотя это не очень распространенная практика, некоторые веб-сайты используют разные типы шрифтов на одной веб-странице. Например, если вашей целью является использование двух типов шрифтов на веб-странице, вы можете использовать для этого класс или селектор идентификаторов.
Типы блочных шрифтов Пример: использование идентификаторов
#content-1{
семейство шрифтов: 'Courier New', Courier, monospace;
}
Если вашей целью является изменение текста одного абзаца в группе (как это обычно бывает с блочными кавычками), вы также можете настроить таргетинг на определенные абзацы с помощью идентификаторов. Приведенный выше код использует идентификатор для изменения типа шрифта второго абзаца (в группе) с 9 по умолчанию.0008 шрифта Times New Romans на шрифт Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Приведенный выше код использует идентификатор для изменения типа шрифта второго абзаца (в группе) с 9 по умолчанию.0008 шрифта Times New Romans на шрифт Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Выбор типов шрифтов для заголовков Пример: селектор h2
h2{
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Приведенный выше код выведет в вашем браузере следующий вывод.
В абзацах в выходных данных выше используется шрифт Times New Romans по умолчанию , но в заголовках используется шрифт Тип шрифта Arial . Обратное можно сделать, просто заменив селектор h2 в приведенном выше коде на селектор p . Это изменение приведет к тому, что все абзацы на веб-странице будут иметь тип шрифта Arial , а заголовки вернутся к шрифту по умолчанию Times New Romans .
Теперь вы можете изменить текст своего веб-сайта с помощью свойства CSS font-family
Теперь у вас есть навыки изменения текста на вашем веб-сайте, и вы также должны знать, что выбор правильного типа шрифта для вашего веб-сайта важен.

 css, в нем для всех
элементов было установлено
css, в нем для всех
элементов было установлено  </b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>
</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html> </p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
 </h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html> Используя его, мы можем изменить размер текста, цвет, стиль и многое другое. Это свойство CSS является сокращенным свойством и объединяет подсвойства (то есть font-style, font-variant, font-weight, font-stretch, font-size, line-height, и font-family ) в единая декларация.
Используя его, мы можем изменить размер текста, цвет, стиль и многое другое. Это свойство CSS является сокращенным свойством и объединяет подсвойства (то есть font-style, font-variant, font-weight, font-stretch, font-size, line-height, и font-family ) в единая декларация.
 Если мы удалим line-height , то нам также придется удалить косую черту; в противном случае все объявление будет проигнорировано.
Если мы удалим line-height , то нам также придется удалить косую черту; в противном случае все объявление будет проигнорировано. Теперь в этом примере мы используем сокращенное свойство шрифта . Подсвойства, которые мы используем в этом сокращенном свойстве font : font-style, font-variant, font-weight, font-size и font-family .
Теперь в этом примере мы используем сокращенное свойство шрифта . Подсвойства, которые мы используем в этом сокращенном свойстве font : font-style, font-variant, font-weight, font-size и font-family .