Как выровнять изображение по центру в HTML: основы CSS для новичков
Выравнивание изображения по центру HTML можно выполнить несколькими способами. В зависимости от вашей ситуации, вы можете попробовать тот или иной метод.
Вообще, выравнивание текста или изображения по вертикали или горизонтали при помощи CSS — это довольно распространенное действие, которое является одним из основных при верстке HTML+CSS. Поэтому описанные ниже способы можете взять на вооружение и выравнивать не только изображения, но и другие блоки.
Выравнивание по центру HTML: несколько способов
Первый способ — это центрирование блока «div» или параграфа. Если вам нужно центрировать изображение, тогда вы помещаете его в один из этих блоков и центрируете блок.
Например:
Код HTML:
<p class=“imgCenter“>
<img src=“//полный адрес вашей картинки/img.
jpg“ alt=“Выравнивание изображения по центру HTML“>
</p>
или блок div:
<div class=“imgCenter“>
<img src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS будет таким:
.imgCenter {
text-align: center;
}
Как видите, здесь неважно, в какой блок мы поместим изображение, за выравнивание по горизонтали отвечает CSS-свойство «text-align: center».
Выравнивание по центру: по вертикали и горизонтали при помощи отступов CSS
Этот способ применяется по отношению к блочным элементам, но изображение — это строчный, а не блочный элемент. Поэтому, чтобы такое центрирование заработало, нам нужно изображение поместить в div и применить к нему свойство CSS display: block, чтобы представить его блоковым элементом.
Важно отметить, что такое CSS-выравнивание будет осуществляться по горизонтали и по вертикали.
Например:
Код HTML:
<div>
<img class=“imgCenter“ src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</div> Код CSS:
.imgCenter {
display: block;
margin: auto;
}
Заметьте, что в данном случае селектор класса мы добавляем самому изображению, а не блоку, в котором оно расположено. Еще один момент — margin:auto. В этом случае отступы изображения от краев блока div будут задаваться в автоматическом режиме. Если нужно, то можно задать их самостоятельно. Например: margin: 10рх 10рх или margin: 10px 11px 12px 13px. Когда мы задаем 2 значения у margin, то первое значение касается верхней и нижней части изображения, а второе значение — это левая и правая части изображения.
Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Заключение
Выравнивание по центру HTML изображения или любого другого блока сработает с одним из этих способов. Это самые простые способы. Но если вы используете свойство flex или grid, то там будут свои методы выравнивания изображения по центру при помощи CSS. О них мы поговорим в следующих наших статьях.
Как выровнять картинку по вертикали средствами CSS
ktvdru
Рассмотрим, как правильно выровнять картинку по вертикали на странице
Итак, у нас есть картинка и есть блок div. Как выровнять картинку по вертикали?
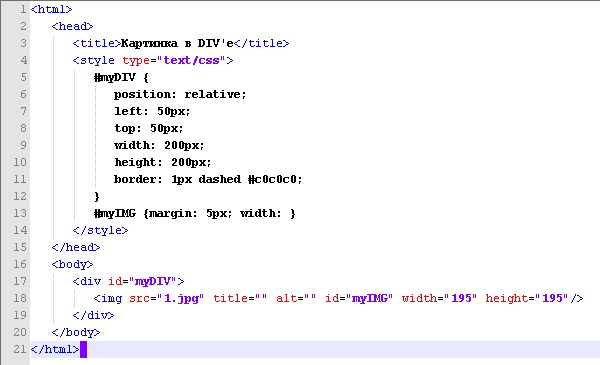
1. Нам не известны ни размеры картинки, ни размеры блока
Вариант 1. Картинка с абсолютным позиционированием
Верстка такая:
1 2 3 | <div>
<img src="smile. |
Стили:
1 2 3 4 5 6 7 8 9 10 11 12 | .outer {
height: 100px;
position: relative;
}
.outer img {
position: absolute;
margin: auto;
left: 0;
top: 0;
bottom: 0;
right: 0;
} |
Height введен только чтобы расширить блок, он может быть динамическим, и картинка всегда будет по центру.
Пример:
Вариант 2. Через table-cell
Верстка как и в первом примере:
1 2 3 | <div> <img src="smile.gif" alt="" > </div> |
Стили:
1 2 3 4 5 6 7 | .outer1 {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 500px;
height: 100px;
} |
Здесь тоже высота может быть динамической. Но есть одно НО – ширину блока уже нельзя указать в 100%, должен быть задан width.
Пример:
2. Нам известна высота блока, но не известна высота картинки
Способ через line-height. Высота картинки должна быть меньше высоты блока.
Верстка:
1 2 3 | <div>
<img src="smile.gif" alt="" >
</div> |
Стили:
1 2 3 4 5 6 7 8 | .outer2 {
height: 100px;
line-height: 100px;
text-align: center;
}
.outer2 img {
vertical-align: middle;
} |
Пример:
Нам известна высота картинки, но неизвестна высота блока
Способ через абсолютное позиционирование картинки
Суть этого способа заключается в добавлении картинке position: absolute, отодвигании ее сверху на 50% через свойство top, а потом добавлении отрицательного margin, равного половине высоты этой картинки. Также можно выравнивать картинку и по горизонтали (добавлением свойств top: 50% и margin-top, равного половине ширины картинки).
Верстка:
1 2 | <div>
<img src="http://ktvd.ru/wp-content/uploads/smile.gif" alt=""> </div> |
Стили:
1 2 3 4 5 6 7 8 9 10 11 12 | .outer4 {
position: relative;
border: 1px solid aqua;
width: 100%;
height: 100px;
}
.outer4 img {
position: absolute;
top: 50%;
left: 50%;
margin-top: -23px;
margin-left: -20px; |
Пример:
HTML, CSS 18 комментариевКак центрировать 3 изображения в элементе DIV (пример Моны Лизы)
Настолько прозрачно, насколько невозможно.
Вы можете выровнять 3 или более изображений посередине элемента div, используя гибкую модель CSS
просмотрено 587 раз
› css › как центрировать 3 изображения в css
Как центрировать 3 изображения или элемента внутри div с помощью CSS Flex
В этом уроке мы рассмотрим, как настроить 3 изображения по центру внутри родительского контейнера div.
Лучший способ центрировать три изображения в элементе div — использовать модель гибкого макета.
Вы пытались сделать это с помощью flex, но центрирование изображений по-прежнему не работает, и изображения не выравниваются.
Это потому, что есть подвох. Вам нужно обернуть каждый из ваших тегов img с помощью div внутри контейнера flex.
Вот пример кода CSS для центрирования 3 изображений для родительского контейнера DIV, в котором они находятся:
# родитель {
дисплей: гибкий;
flex-направление: строка;
выравнивание содержимого: по центру;
} Примените это к родительскому элементу.
Затем внутри родителя поместите 3 изображения или любые элементы HTML:
<идентификатор div = "родительский"><дел> 


 jpg“ alt=“Выравнивание изображения по центру HTML“>
jpg“ alt=“Выравнивание изображения по центру HTML“>

 gif" alt="" >
</div>
gif" alt="" >
</div>
 Обязательно установите для ширины родительского контейнера значение 100 % или статическое значение.
Обязательно установите для ширины родительского контейнера значение 100 % или статическое значение.



