Как растянуть фоновую картинку?
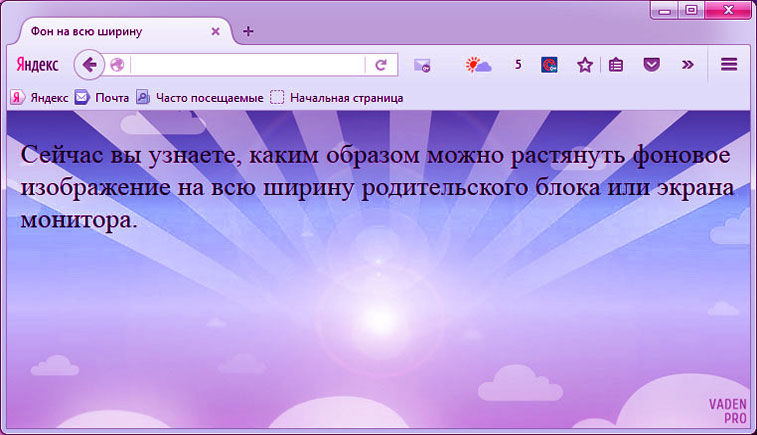
Возможность растягивать фоновую картинку на всю ширину окна браузера средствами только языка CSS появилась с выходом его последней спецификации — CSS3. К сожалению, пока большое количество веб-серферов использует браузеры ранних версий, не понимающих спецификации CSS3. Поэтому приходится делать выбор — либо использовать менее удобное, но кроссбраузерное решение, либо высокотехнологичное, но для ограниченной аудитории. Рассмотрим оба варианта.Вам понадобится
- Базовое знание языков HTML и CSS
Инструкция
Здесь будет содержимое страницы
А в заголовочную часть надо поместить описание стилей для этой структуры. Например, такое:
Например, такое:
html, body {
margin: 0px;
height: 100%;
}
#background {
position: absolute;
width: 100%;
height: 100%;
}
#body {
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
}
Здесь слоям с идентификаторами background (это у вас фоновая картинка) и body (это слой для контента страницы) задано абсолютное позиционирование и 100% ширина и высота. Кроме того, слою контента задан порядковый номер z-index = 2. Он определяет «глубину» слоев — чем он больше, тем дальше от «дна» располагается этот лэйер. В нашем случае он будет выше слоя background, который использует значение z-index, заданное по умолчанию.
html, body {
margin: 0px;
height: 100%;
}
#background {
position: absolute;
width: 100%;
height: 100%;
}
#body {
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
}
Здесь будет содержимое страницы
Не забудьте заменить имя файла фонового изображения images/fon. png.
png.
html {
background: url(images/fon.png) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
И здесь не забудьте заменить имя файла фонового изображения images/fon.png. А в самом теле документа никаких специальных конструкций помещать в этом варианте не требуется.
css как растянуть фоновое изображение
Если вы хотите поместить любое изображение на задний план, это довольно просто. Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно.:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Рассмотрим случай изменения размера фонового изображения в теле (во весь экран) и внутри контейнера.
Чтобы понять размеры, мы всегда будем брать положение изображения в качестве центра. Это можно изменить в зависимости от изображения.
Установка размера фона в полноэкранном окне.
Мы сделаем тело 100%, чтобы можно было использовать изображение. Вот как выглядит базовый HTML:
<голова> <тело>
Часть стиля будет иметь только сброс HTML и основного текста, а также фоновое изображение с центральным положением и без повторений:
HTML, тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
тело{
фон: url(earhy-lady.jpg) центр без повторов;
} Это просто выведет изображение в теле. Не очень убедительно, верно?
Пример редактирования
Это связано с тем, что фоновое изображение имеет масштаб по умолчанию. Мы можем захотеть изменить его размер, чтобы он выглядел хорошо, по крайней мере, на рабочем столе. Вот как это выглядит после использования размера фона.
Мы можем захотеть изменить его размер, чтобы он выглядел хорошо, по крайней мере, на рабочем столе. Вот как это выглядит после использования размера фона.
/* Изображение будет увеличено до полной ширины */
тело{
размер фона: обложка;
}
Редактировать пример
Мы можем подогнать его под высоту, изменив код следующим образом:
/* Это изменит размер изображения до полной высоты */
тело{
размер фона: содержит;
} Пример редактирования
Использование полноразмерных или полноразмерных изображений не является идеальным. Это идеально подходит для фоновых изображений, где можно обрезать изображение в некоторых точках.
Мы можем установить свойство background-position в то место, где мы хотим установить фокус при изменении размера области просмотра.
Фиксированный и процентный размер фонового изображения:
Фоновый размер может иметь фиксированный или процентный размер. Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Мы просто попробуем управлять шириной фона, чтобы продемонстрировать, как это работает. Это нарушит соотношение сторон.
/* Это изменит размер изображения на 400 пикселей по оси x и на 200 пикселей по оси y */
тело{
размер фона: 400 пикселей 200 пикселей;
} Пример редактирования
Это можно сделать как по оси X, так и по оси Y.
/* Это изменит размер изображения на 400 пикселей по оси Y и на 200 пикселей по оси X */
тело{
размер фона: 200 пикселей 400 пикселей;
} Пример редактирования
Что делать, если мы хотим изменить размер фонового изображения внутри контейнера?

Основное правило изменения размера изображения выглядит так:
/* Настройка базовой сетки */
.logo-контейнер {
дисплей: сетка;
сетка-столбец-шаблон: 1fr 1fr;
зазор сетки: 10px;
}
.лого{
размер фона: авто 70%;
} Этот размер подойдет, учитывая, что большинство логотипов имеют прямоугольное соотношение. Лужи с портретным размером будут обрезаны из-за размера в направлении x.
Пример редактирования
Для большего количества портретных изображений нам просто нужно использовать лучший размер фона. Высота будет больше 70%, чтобы в поле было полное изображение.
.лого{
размер фона: 70% авто;
} Это приведет к следующему выводу.
Пример редактирования
Фото Саджада Нори, Омида Армина на Unsplash
https://unsplash.com/photos/ceoOtd3U5zs
https://unsplash.com/photos/_8rh7LPA4mE
Подойдут ли эти размеры для адаптивных макетов?
ответ зависит. Если оно содержится в каком-то контейнере, сохраняющем соотношение сторон, изображение будет хорошо выглядеть на всех устройствах.
Как растянуть фоновое изображение в CSS — TheSassWay.com
Чтобы растянуть фоновое изображение в CSS, необходимо использовать свойство background-size. Свойство background-size может принимать одно из двух значений: Первое значение — это ширина фонового изображения. Второе значение — это высота фонового изображения. Если задано только одно значение, фоновое изображение будет растянуто до этой ширины. Если задано два значения, первое значение будет шириной, а второе значение будет высотой.
Можно ли растянуть фоновое изображение в Css?
Изображение сделано: googleusercontent.com Да, вы можете растянуть фоновое изображение в CSS. Для этого вы должны использовать свойство background-size. Свойство background-size принимает два значения: первое — ширина, второе — высота. Вы можете установить значения в процентах или в пикселях. Если вы установите значения в процентах, фоновое изображение будет растянуто до этого процента содержащего элемента. Если вы установите значения в пикселях, фоновое изображение будет растянуто до точного размера пикселя.
Вы можете установить значения в процентах или в пикселях. Если вы установите значения в процентах, фоновое изображение будет растянуто до этого процента содержащего элемента. Если вы установите значения в пикселях, фоновое изображение будет растянуто до точного размера пикселя.
Как растянуть изображение, чтобы оно соответствовало div?
Как расширить изображение в CSS?
При установке ширины и высоты изображения мы можем сделать это, назначив ему соответствующую ширину и высоту. Распространенным решением является использование максимальной ширины : 100% и максимальной высоты: авто, если ширина контейнера превышает максимальную ширину изображения. Как растянуть картинку на рабочем столе?
Изменение размера изображений с помощью атрибута Src
При добавлении атрибута с именем src изображение будет загружено с указанного URL-адреса. Размер изображения будет соответствовать указанным размерам. Иногда изображение необходимо масштабировать, чтобы оно соответствовало определенному измерению.
Как растянуть фоновое изображение и высоту?
Используя «размер фона», фон изображения можно растянуть. Подходит ли объект для на фоне других объектов?
4 способа создания фонового изображения рабочего стола
В более ранних версиях Windows выберите «Настройки»: «Панель управления»: «Дисплей: Фон» в меню «Пуск», затем «Растянуть» (щелкните правой кнопкой мыши рабочий стол и выберите «Свойства: Фон», который является ссылкой). для панели управления). Создать фон рабочего стола можно разными способами. Для более точного поиска изображений вы можете использовать онлайн-поисковик изображений. Чтобы создать новое изображение, запустите программу, например Paint. Для этого вы можете использовать файл изображения, загруженный из Интернета. Возможно, вам потребуется скопировать файл изображения с другого компьютера. Чтобы растянуть фоновое изображение в HTML, используйте размер фона CSS или свойства сокращенного фона .
Как масштабировать фоновое изображение, чтобы оно соответствовало элементу Div в Css?
Свойство CSS max-width можно использовать для автоматического изменения размера изображения, чтобы оно поместилось в меньший контейнер, сохраняя при этом соотношение сторон , т. е. оно могло поместиться в меньший контейнер. Шестнадцатеричное значение background-size: шестнадцатеричное может использоваться для установки размера фона на определенный размер.
е. оно могло поместиться в меньший контейнер. Шестнадцатеричное значение background-size: шестнадцатеричное может использоваться для установки размера фона на определенный размер.
Как масштабировать изображения в Css
При масштабировании пропорционально масштабированного изображения в CSS вы можете сделать это, используя максимальную ширину: 100%, максимальную высоту: автоматически и свойства подгонки объекта. Как я могу разместить изображения в div?
Как сделать так, чтобы фоновое изображение идеально вписывалось в Css?
На этот вопрос нет однозначного ответа, поскольку он может варьироваться в зависимости от размера и размеров рассматриваемого фонового изображения. Тем не менее, некоторые советы о том, как сделать фоновое изображение идеально вписывающимся в CSS, включают в себя использование свойства background-size и настройку его либо для покрытия, либо для содержания. Кроме того, использование фонового изображения, размер которого соответствует размерам элемента, к которому оно применяется, также может помочь добиться идеального соответствия.
Используйте шестнадцатеричные значения для установки размера фона
Установите число равным его размеру пикселя , чтобы получить небольшое, но детальное изображение. Если вы хотите установить процентное значение, ключевое слово auto можно использовать для соответствия ширине фонового контейнера, а ключевое слово fill можно использовать для соответствия высоте фонового контейнера.
Как растянуть фоновое изображение по горизонтали?
Если вы хотите растянуть фоновое изображение по горизонтали, вы можете использовать Свойство CSS «размер фона». Вы можете установить значение «обложка» или «содержать». «Обложка» заставит изображение заполнить весь контейнер, а «содержать» изменит размер изображения так, чтобы оно было как можно больше, оставаясь при этом внутри контейнера.
Как использовать проценты с ключевыми словами Auto And Fill в Css
Использование CSS для настройки изображения — сложный процесс, и есть несколько вещей, которые вы должны иметь в виду.
Фон CSS Растянуть по вертикали
Если вы хотите растянуть фоновое изображение по вертикали, чтобы оно покрывало всю высоту своего контейнера, вы можете использовать свойство background-size, установленное на «100% 100%». Это заставит изображение изменить свой размер так, чтобы оно стало той же ширины и высоты, что и его контейнер.
Растянуть изображение Css
Если вы хотите растянуть изображение с помощью CSS, вы можете использовать свойства «ширина» и «высота». Вы также можете использовать свойства «max-width» и «max-height», если не хотите, чтобы изображение было больше исходного размера.
Первое, что вы должны сделать, это убедиться, что значения ширины и высоты являются разумными. Второй шаг — убедиться, что изображение высокого качества во всех размерах. Наконец, убедитесь, что пропорции изображения правильные. Края фотографии могут выглядеть деформированными или искаженными, если она растянута слишком сильно. Можно манипулировать фоновым изображением, чтобы создать индивидуальный вид элемента или сделать его слишком большим, чтобы оно удобно помещалось в границах элемента.