| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. Метод CSS3 backgroundЭто метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3. Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон. В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код: Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение  Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций. Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов. Еще один способ : Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон. Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div. На этом все, здесь представлены не все способы, а те, которые больше пременяют. Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
ЗадачаРастянуть фоновую картинку на всю ширину окна браузера с помощью CSS3. РешениеДля масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. Пример 1. Растягиваемый фон HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 1. Рис. 1. Вид фона при уменьшенном размере окна При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2). Рис. 2. Вид фона при увеличенном размере окна Русский |
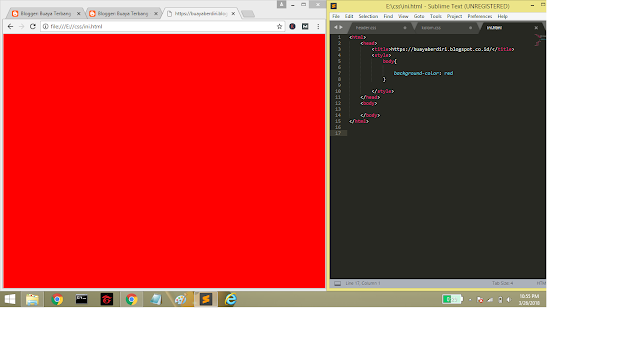
Как растянуть фон css
Как растянуть фон на все окно браузера? Четыре простых решения на CSS и JavaScript.
 Свойство background-size
Свойство background-sizeЧасто ли вы сталкивались с сайтами, у которых фоновый рисунок растянут на всю страницу? И не важно в каком разрешении вы просматриваете сайт — фон всегда занимает весь экран браузера и не смотриться растянутым. Я тоже задавался этим вопросом и нашел ответ в хорошей статье Криса Койера. Сегодня приведу вольный перевод, максимально близко к тексту. Будут рассмотрены четыре разных способа сделать фоновый рисунок на всю страницу. В конце статьи — ссылка на архив с демо страницами.
Цель у нас такова, что фоновый рисунок на сайте должен закрывать все видимое окно браузера в любое время. Вот некоторые конкретные требования:
- Изображение заполняет всю страницу, без пробелов
- Рисунок масштабируется если нужно
- Сохраняются пропорции изображения (соотношение сторон)
- Изображение центрируется в центре страницы
- Не появляются полосы прокрутки
- По-возможности максимально кроссбраузерное решение
- Без различных махинаций с флешэм
Отличный, простой и прогрессивный метод с использованием CSS
Мы можем решить нашу задачу с помощью чистого CSS, за что спасибо свойству background-size , которое появилось в CSS3. Нам понадобиться элемент html (лучше, чем использовать body , т.к. это не всегда полная высота окна браузера). Мы зададим фоновый рисунок элементу html , центрируем его, позицию выберем фиксированную ( fixed ) и скорректируем размер изображения с помощью свойства background-size , которое установим в значение cover :
Нам понадобиться элемент html (лучше, чем использовать body , т.к. это не всегда полная высота окна браузера). Мы зададим фоновый рисунок элементу html , центрируем его, позицию выберем фиксированную ( fixed ) и скорректируем размер изображения с помощью свойства background-size , которое установим в значение cover :
Работать такой вариант будет в:
- Safari 3+
- Chrome любой версии
- IE 9+
- Opera 10+ (Opera 9.5 поддерживает background-size , но не поддерживает cover )
- Firefox 3.6+ (Firefox 4 поддерживает свойство background-size без приставки -moz )
Есть так же решение для IE, но будьте осторожно — есть мнение, что после его применения некоторые ссылки на странице не работают. Если такое случается — попробуйте применить этот код не к блокам html или body , а к блоку div , но с шириной и высотой 100%. Вот код:
Только CSS. Вариант №1
В этом примере мы будем использовать элемент img , который легко изменяет размер в любом браузере. Мы воспользуемся свойством min-height чтобы заполнить окно браузера вертикально и зададим ширину в 100% чтобы сделать тоже самое по горизонтали. Мы так же зададим min-width для того, чтобы изображение не становилось меньше чем оно есть на самом деле.
Мы воспользуемся свойством min-height чтобы заполнить окно браузера вертикально и зададим ширину в 100% чтобы сделать тоже самое по горизонтали. Мы так же зададим min-width для того, чтобы изображение не становилось меньше чем оно есть на самом деле.
Работает в следующих браузерах:
- В любой версии нормальных браузеров: Safari / Chrome / Opera / Firefox
- IE 6: Работает — но есть проблемы с фиксированием изображения
- IE 7/8: По большей части работает, но не центрирует на маленьких разрешениях, при этом заполняет экран полностью
- IE 9: Работает
Только CSS. Вариант №2
Есть еще один довольно простой способ решить нашу задачу: использовать изображение на нашей страницу, задать ему фиксированную позицию в верхний левый угол и зададим min-height и min-width 100%, сохраняя соотношение сторон.
Тем не менее, это не центрирует изображение, что важно для нас. Мы можем решить эту проблему заключив изображение в блок div . Этот блок будет по размерам в 2 раза больше чем экран браузера. Когда же мы вставим изображение в этот блок, то оно будет находиться строго по центру окна браузера, сохранив при этом соотношение сторон.
Когда же мы вставим изображение в этот блок, то оно будет находиться строго по центру окна браузера, сохранив при этом соотношение сторон.
Работает этот вариант в:
- Safari / Chrome / Firefox (предположительно не все старые версии)
- IE 8+
- Opera (все версии) и IE оба неправильно понимают этот код (неправильное позиционирование, не понятно почему)
Вариант с ипользованием jQuery
Идея смотрится проще, чем реализация на CSS, если учесть, что мы знаем что соотношение сторон изображения больше или меньше соотношения сторон окна браузера. Если изображение меньше, то нам достаточно установить ширину в 100% у изображения и мы будем знать, что оно заполнит экран полностью. Соответственно, если изображение больше, то нам достаточно будет установить высоту в 100% чтобы заполнить экран изображением. Мы будем использовать JavaScript, а точнее библиотеку jQuery.
Не успеваете сдать отчеты в налоговую? Не хотите стоять в очередях? Тогда электронная отчетность в налоговую — ваш выбор. Заполни, проверь и отправь отчеты в интернете.
Заполни, проверь и отправь отчеты в интернете.
Как растянуть фон на всю высоту?
Хэй!
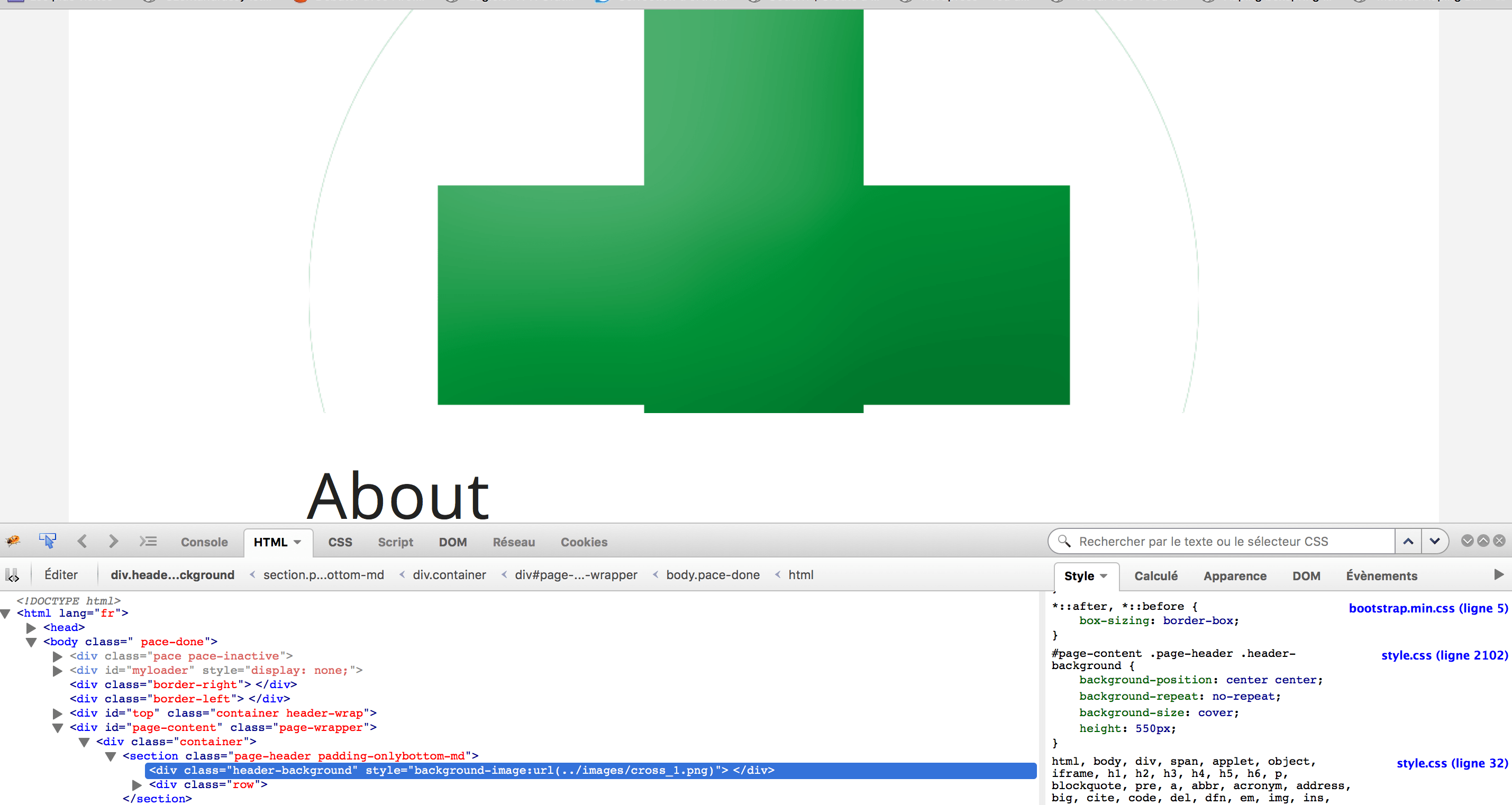
Использую шаблон от HTML5UP → html5up.net/uploads/demos/aerial
Убрал прокрутку и белые декали над фоном в CSS. Также сменил фон на картинку соотношением примерно 14:9(4288*2848). В оригинале же картинка достаточно широкая.
Появилась проблема на мобильных устройствах: картинка не заполняет свободное пространство и ужимается по ширине под ширину экрана.
Сообственно, вопрос: как сделать чтобы картинка расширялась и заполняла всю высоту?
Стоит заметить, что background-size: contain или background-size: cover — не работают ):
Растянуть и масштабировать CSS фон
есть ли способ сделать фон в CSS, чтобы растянуть или масштабировать, чтобы заполнить контейнер?
16 ответов:
для современных браузеров, вы можете сделать это с помощью background-size :
cover означает растягивание изображения либо по вертикали, либо по горизонтали, так что он никогда не плитки/повторяется.
это будет работать для Safari 3 (или более поздней версии), Chrome,Опера 10+, Firefox 3.6+ и Internet Explorer 9 (или более поздней версии).
чтобы он работал с более низкими версиями Internet Explorer, попробуйте эти CSS:
использовать CSS 3 свойства background-size :
это доступно для современных браузеров, начиная с 2012 года.
масштабирование изображения с помощью CSS не совсем возможно,но аналогичный эффект может быть достигнут следующим образом.
использовать эту разметку:
со следующим CSS:
и вы должны быть сделано!
для того, чтобы масштабировать изображение ,чтобы быть «полное кровотечение» и поддерживать соотношение сторон, вы можете сделать это вместо:
это работает довольно хорошо! Однако если одно измерение обрезано, оно будет обрезано дальше только одна сторона изображения, а не равномерно обрезанные с обеих сторон (и по центру). Я проверил его в Firefox, Webkit, и Internet Explorer 8.
использовать атрибут размера фона в CSS3:
EDIT:Modernizr поддерживает обнаружение поддержки размера фона. Вы можете использовать обходной путь JavaScript, написанный для работы, однако вам это нужно, и загружать его динамически, когда нет поддержки. Это позволит сохранить код поддерживаемым, не прибегая к навязчивым CSS хаки для некоторых браузеров.
лично я использую скрипт, чтобы справиться с этим с помощью jQuery, его адаптация imgsizer. Как и большинство проектов, которые я теперь использую width % ‘ s для жидких макетов на разных устройствах, есть небольшая адаптация к одному из циклов (с учетом размеров, которые не всегда 100%):
EDIT: Вы также можете быть заинтересованы в jQuery CSS3 Finaliz[s] e.
попробуйте статью фон-в размере. Если вы используете все следующие, он будет работать в большинстве браузеров, кроме Internet Explorer.
в настоящее время нет.
Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
- Safari 3+
- Хром Все Равно+
- IE 9+
- Opera 10+ (Opera 9.5 поддерживает размер фона, но не ключевые слова)
- Firefox 3.6+ (Firefox 4 поддерживает версию без префикса поставщика)
определить «растяжение и масштаб».
Если у вас есть растровый формат, это, как правило, не очень хорошо (графически говоря), чтобы растянуть его и потянуть его. Вы можете использовать повторяющиеся шаблоны, чтобы дать иллюзию того же эффекта. Например, если у вас есть градиент, который становится светлее в нижней части страницы, то вы должны использовать графику шириной в один пиксель и той же высоты, что и ваш контейнер (или предпочтительно больше для учета масштабирования), а затем выложить его по всей странице. страница. Аналогично, если бы градиент проходил по странице, он был бы на один пиксель выше и шире вашего контейнера и повторялся вниз по странице.
обычно, чтобы дать иллюзию его растяжения, чтобы заполнить контейнер, когда контейнер растет или сжимается, вы делаете изображение больше, чем контейнер. Любое перекрытие не будет отображаться за пределами контейнера.
Если вы хотите эффект, который опирается на что-то вроде коробки с изогнутыми краями, то вы бы придерживаться левая сторона вашего ящика на левую сторону вашего контейнера с достаточным перекрытием, что (в пределах разумного) независимо от того, насколько велик контейнер, он никогда не заканчивается фоном, а затем вы накладываете изображение правой стороны коробки с изогнутыми краями и размещаете его справа от контейнера. Таким образом, когда контейнер сжимается или растет, эффект изогнутой коробки, кажется, сжимается или растет вместе с ним — на самом деле это не так, но это дает иллюзию того, что происходит.
Как на самом деле заставляя изображение сжиматься и расти вместе с контейнером, вам нужно будет использовать некоторые приемы наложения, чтобы изображение выглядело как фон, а некоторые javascript-чтобы изменить его размер с помощью контейнера.
В настоящее время нет способа сделать это с помощью CSS.
Если вы используете векторную графику, вы далеко за пределами моей компетенции, я боюсь.
одним словом: нет. Единственный способ растянуть изображение-это с помощью <img> тег. Вам придется проявить творческий подход.это было верно в 2008 году, когда был написан ответ. Сегодня современные браузеры поддерживают background-size который решает эту проблему. Будьте осторожны, что IE8 не поддерживает его.
вот что я сделал из этого. В классе растяжки я просто изменил высоту на auto . Таким образом, ваше фоновое изображение всегда имеет тот же размер, что и ширина экрана, а высота всегда будет иметь правильный размер.
Как растянуть background image на весь блок
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
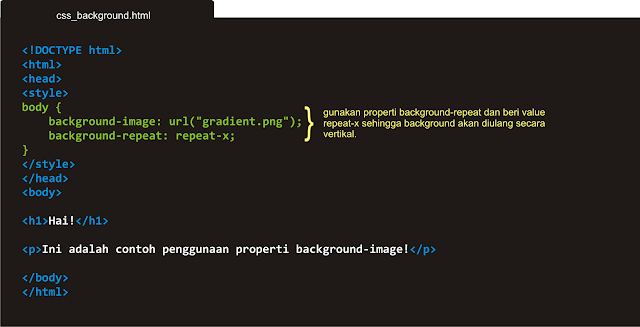
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
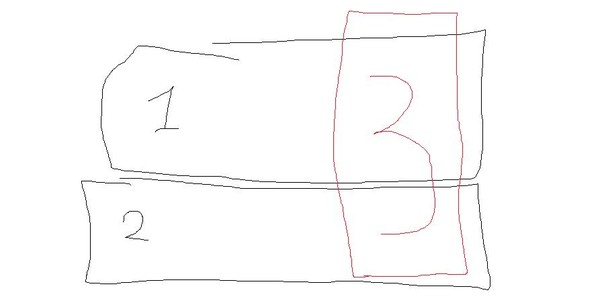
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как background image растянуть, чтобы заполнить веб-страницу
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
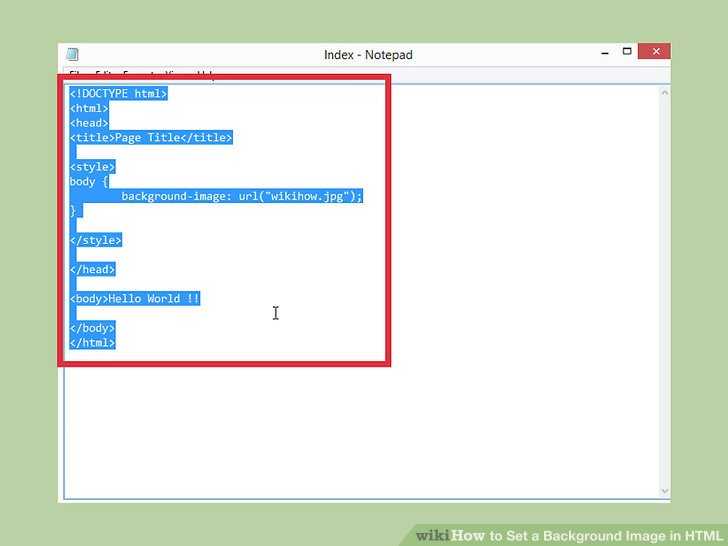
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в » 100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
Поэтому рисунок всегда растянется и заполнит весь экран.
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Растянуть фон по вертикали и горизонтали на всю ширину блока CSS
В документации сказано, что background-size:cover растягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
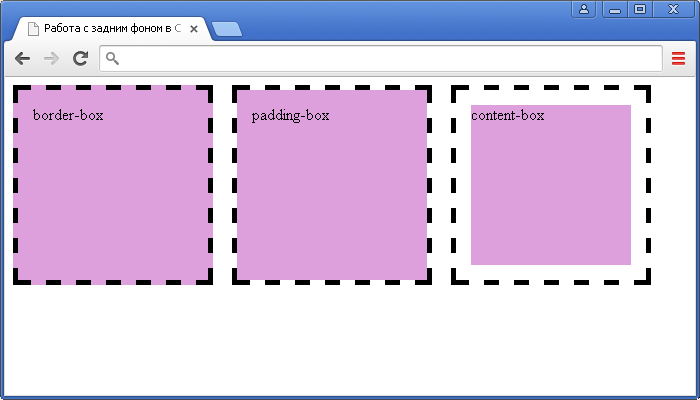
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3. 1+ 1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
Здесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Рубрики
- Без рубрики
- Дримкаст аксессуары
- Дримкаст игры
- Дримкаст прохождения
- Дримкаст эмуляторы
- История
- Компьютеры
- Помощь
- Приставки
Adblock
detector
Как растянуть и масштабировать фоновое изображение с помощью CSS?
|



 Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
 И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с
И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с 


 Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
 В настоящее время нет способа сделать это с помощью CSS.
В настоящее время нет способа сделать это с помощью CSS. 1 Задача
1 Задача Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
 background-size: обложка без повтора */
background-size: обложка без повтора */ 

 .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ  .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ  .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ 

 com
com bp-нижний {
background-position: нижний центр;
}
bp-нижний {
background-position: нижний центр;
}

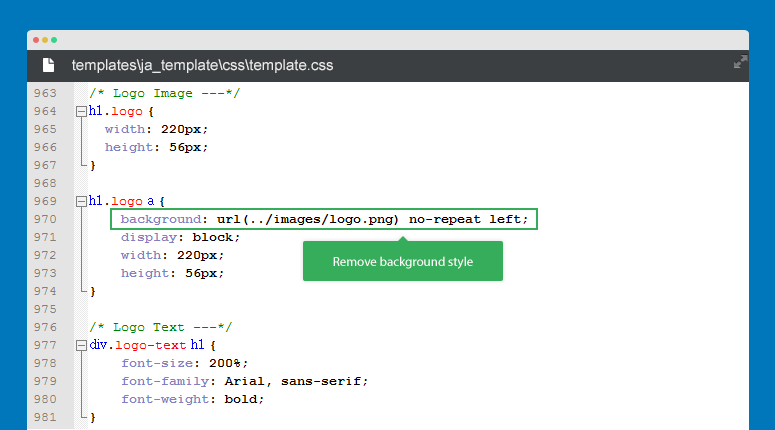
 Если это часть контента, например эскизы проекта, то его следует добавить в HTML-код IMG. Если это просто для презентации, то его можно добавить с помощью свойства фона, которое является сокращением для различных стилей. Давайте посмотрим, как можно использовать различные свойства фона, чтобы сделать фоновые изображения масштабируемыми для разных размеров. Мы использовали Фон сокращенного синтаксиса для установки цвета, но Свойства полного синтаксиса на самом деле являются цветом фона. Фоновое изображение используется со значением функции URL с путем к изображению, добавленному в круглых скобках. Я просто немного расширю эту панель, чтобы мы могли видеть все на одной строке. Если файл изображения меньше области, к которой вы его применили, оно автоматически повторит изображение по осям x и y, чтобы заполнить всю область. Чтобы изображение не повторялось, используйте для параметра «Повторение фона» значение «Без повтора». Цвет фона отображается под изображением, поэтому он будет отображаться в областях, которые изображение не покрывает.
Если это часть контента, например эскизы проекта, то его следует добавить в HTML-код IMG. Если это просто для презентации, то его можно добавить с помощью свойства фона, которое является сокращением для различных стилей. Давайте посмотрим, как можно использовать различные свойства фона, чтобы сделать фоновые изображения масштабируемыми для разных размеров. Мы использовали Фон сокращенного синтаксиса для установки цвета, но Свойства полного синтаксиса на самом деле являются цветом фона. Фоновое изображение используется со значением функции URL с путем к изображению, добавленному в круглых скобках. Я просто немного расширю эту панель, чтобы мы могли видеть все на одной строке. Если файл изображения меньше области, к которой вы его применили, оно автоматически повторит изображение по осям x и y, чтобы заполнить всю область. Чтобы изображение не повторялось, используйте для параметра «Повторение фона» значение «Без повтора». Цвет фона отображается под изображением, поэтому он будет отображаться в областях, которые изображение не покрывает. По умолчанию фоновое изображение выравнивается по верхнему левому краю контейнера. Положение фона можно использовать для определения положения изображения относительно его контейнера. Одно значение представляет позиционирование слева от контейнера. Можно использовать любое значение длины. Верхнее значение по умолчанию — Авто, при котором изображение выравнивается по вертикали. Используйте второе значение, чтобы указать позицию сверху. Есть также пять ключевых слов. Сверху, снизу, слева, справа и в центре. Но давайте пока просто спрячем этот стиль. Чтобы изображение покрывало всю область без повторения, можно использовать Размер фона для установки ширины и высоты. Первое значение применяется к ширине. Значение 100% заставит его растянуться поперек и относительно его контейнера. Используйте второе значение, чтобы изменить высоту изображения. Если я установлю его на 100%, он будет охватывать всю высоту, чтобы заполнить пространство. Но если пространство не имеет того же соотношения сторон, что и изображение, оно будет выглядеть искаженным.
По умолчанию фоновое изображение выравнивается по верхнему левому краю контейнера. Положение фона можно использовать для определения положения изображения относительно его контейнера. Одно значение представляет позиционирование слева от контейнера. Можно использовать любое значение длины. Верхнее значение по умолчанию — Авто, при котором изображение выравнивается по вертикали. Используйте второе значение, чтобы указать позицию сверху. Есть также пять ключевых слов. Сверху, снизу, слева, справа и в центре. Но давайте пока просто спрячем этот стиль. Чтобы изображение покрывало всю область без повторения, можно использовать Размер фона для установки ширины и высоты. Первое значение применяется к ширине. Значение 100% заставит его растянуться поперек и относительно его контейнера. Используйте второе значение, чтобы изменить высоту изображения. Если я установлю его на 100%, он будет охватывать всю высоту, чтобы заполнить пространство. Но если пространство не имеет того же соотношения сторон, что и изображение, оно будет выглядеть искаженным. Другой вариант — использовать ключевое слово Cover. Чтобы сохранить соотношение сторон, часть изображения, которая не помещается в контейнер, будет обрезана. Это не идеальное решение, особенно если важная часть изображения не отображается. Однако мы можем использовать свойство «Положение фона», чтобы переместить определенную часть изображения в видимую часть контейнера. Итак, допустим, я хотел показать здания на изображении. Я могу изменить положение на Top-Right. Давайте добавим это обратно, и вместо этих чисел я буду использовать свои ключевые слова. Установив для параметра «Положение фона» значение «Верхний правый», при изменении размера контейнера всегда будет отображаться правый верхний угол изображения. Вы также можете использовать числовые значения для более точного позиционирования изображения. А иногда может помочь переделка самого файла изображения. Если вы заметили, что изображение выглядит немного размытым, это потому, что я использую небольшой файл изображения и растягиваю его, чтобы он стал намного больше.
Другой вариант — использовать ключевое слово Cover. Чтобы сохранить соотношение сторон, часть изображения, которая не помещается в контейнер, будет обрезана. Это не идеальное решение, особенно если важная часть изображения не отображается. Однако мы можем использовать свойство «Положение фона», чтобы переместить определенную часть изображения в видимую часть контейнера. Итак, допустим, я хотел показать здания на изображении. Я могу изменить положение на Top-Right. Давайте добавим это обратно, и вместо этих чисел я буду использовать свои ключевые слова. Установив для параметра «Положение фона» значение «Верхний правый», при изменении размера контейнера всегда будет отображаться правый верхний угол изображения. Вы также можете использовать числовые значения для более точного позиционирования изображения. А иногда может помочь переделка самого файла изображения. Если вы заметили, что изображение выглядит немного размытым, это потому, что я использую небольшой файл изображения и растягиваю его, чтобы он стал намного больше. В реальном проекте размеры изображения должны соответствовать размерам области, к которой оно применяется. Как и в случае с гибкими макетами, мы делаем их подходящими и масштабируемыми настолько, насколько это возможно. Затем мы можем использовать медиа-запросы для внесения любых корректировок по мере необходимости. При использовании свойства Shorthand порядок не имеет значения, за исключением случаев использования значения размера фона. Размер фона должен быть объявлен после Позиции фона и разделен косой чертой. Если значение фоновой позиции не используется, этот ярлык не будет работать. Если вы не используете Положение фона, просто используйте Объявление размера фона в развернутом виде. Не забудьте включить его после стенографической декларации. Помните каскадное правило: CSS применяется сверху вниз. Это значение должно идти после переопределения любых значений по умолчанию, принятых в сокращенной декларации. Некоторые свойства имеют определенные правила использования сокращенного синтаксиса.
В реальном проекте размеры изображения должны соответствовать размерам области, к которой оно применяется. Как и в случае с гибкими макетами, мы делаем их подходящими и масштабируемыми настолько, насколько это возможно. Затем мы можем использовать медиа-запросы для внесения любых корректировок по мере необходимости. При использовании свойства Shorthand порядок не имеет значения, за исключением случаев использования значения размера фона. Размер фона должен быть объявлен после Позиции фона и разделен косой чертой. Если значение фоновой позиции не используется, этот ярлык не будет работать. Если вы не используете Положение фона, просто используйте Объявление размера фона в развернутом виде. Не забудьте включить его после стенографической декларации. Помните каскадное правило: CSS применяется сверху вниз. Это значение должно идти после переопределения любых значений по умолчанию, принятых в сокращенной декларации. Некоторые свойства имеют определенные правила использования сокращенного синтаксиса.