CSS свойства таблицы и принципы табличной верстки
Цель урока: Знакомство со свойствами таблицы и с принципами табличной верстки CSS
Содержание:
- Свойства таблицы
- border
- border-collapse (слияние границы)
- width и height (высота и ширина таблицы)
- text-align (выравнивание по горизонтали)
- vertical-align (выравнивание по вертикали)
- padding (внутренние отступы в таблице)
- background-color (задний фон) color (цвет текста)
- Табличная верстка CSS
- Табличная верстка из двух колонок
- Табличная верстка из трех колонок
- Использование вложенной таблицы в резиновом макете
Свойства таблицы
Рассмотрим основные CSS свойства таблицы
border
Свойство рассматривается в одном из предыдущих уроков и включает одновременно несколько свойств:
- BORDER-STYLE (СТИЛЬ ГРАНИЦЫ)
- BORDER-WIDTH (ШИРИНА ГРАНИЦЫ)
- BORDER-COLOR (ЦВЕТ ГРАНИЦЫ)
Существует также сборное правило:
border:border-width border-style border-color; border: 1px solid #000; |
border-collapse
(слияние границы)
Значения:
collapse(слитая граница)separate(вокруг каждой ячейки — своя собственная рамка)
Пример:
table. |
Результат:
width и height
(высота и ширина таблицы)
Значения:
px%
Пример:
table{
width:100%;
height:100px;
} |
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
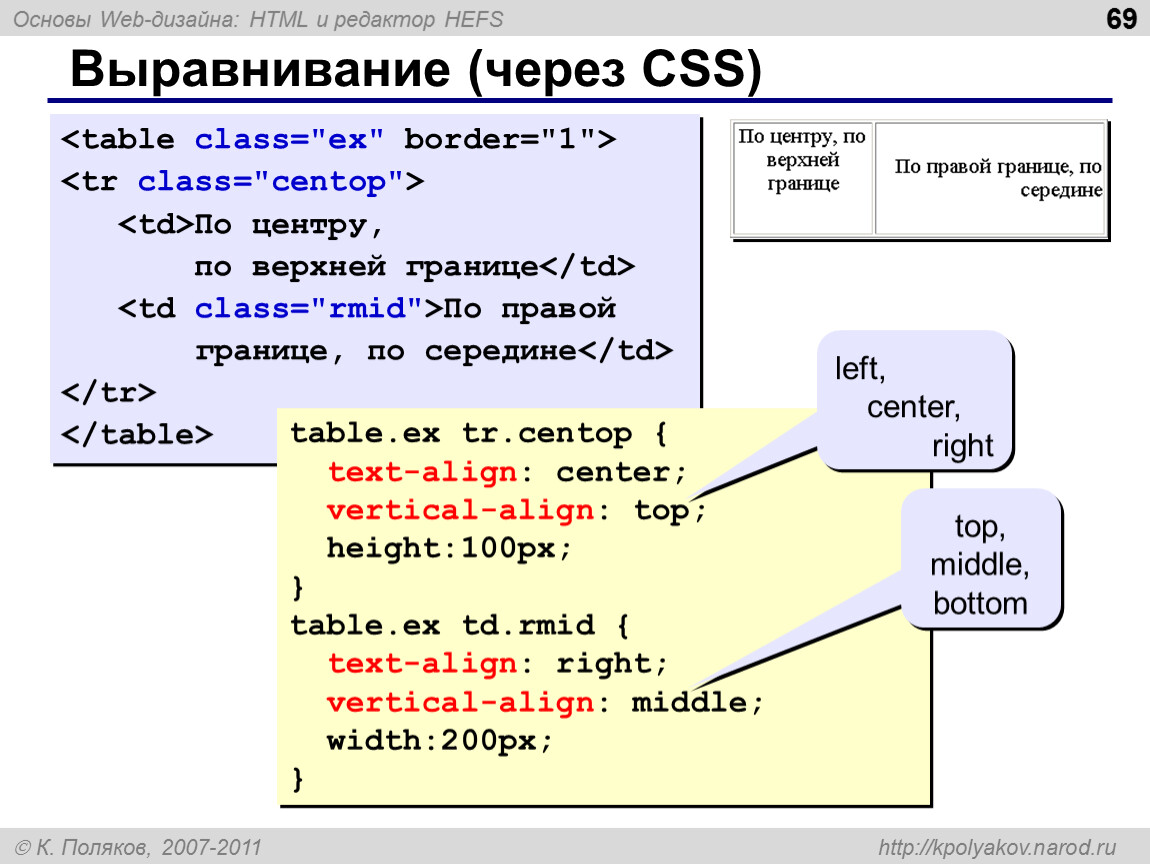
text-align
(выравнивание по горизонтали)
Значения:
center(по центру)left(по левому краю)right(по правому краю)justify(по ширине)
vertical-align
(выравнивание по вертикали)
Значения:
baseline(по базовой линии)sub(как подиндекс)super(как надиндекс)top(по верхнему краю)middle(посередине)bottom(по нижнему краю)%
Пример:
table{
text-align:right;
height:100px;
vertical-align:middle;
} |
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
padding
(внутренние отступы в таблице)
Данное свойство полностью соответствует правилам данного свойства для всех элементов. Поэтому рассмотреть его можно в одном из предыдущих уроков.
Поэтому рассмотреть его можно в одном из предыдущих уроков.
background-color (задний фон)
color (цвет текста)
Данные свойства соответствуют правилом их определения для всех остальных элементов. Поэтому темы можно рассмотреть из предыдущих уроков: задний фон и цвет.
Задание:Открыть/создть файл style.css:
- Добавить свойства для следующих тегов (если еще не добавлены):
bodyосновная страницаpабзацaгиперссылкаh2,h3,h4, … заголовкиul,ol,liсписки, пункты списковtable,tr,tdтаблица, строка, ячейка строкиhrлинияspan,divстрочный тег, блочный тег
Табличная верстка CSS
Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки.
Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку.
Табличная верстка из двух колонок
Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части.
table) в процентах через свойство width (100%), а для первой ячейки (тега td) установить ширину (также свойство width) в пикселах или процентах.
Пример: задать основной каркас страницы из двух колонок: первая — с фиксированным размером, вторая — на оставшуюся область браузера. Выполнить задание используя CSS стили (метод вложения)
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
}
/* для всех ячеек */
#maket td{
vertical-align:top;
border:1px solid black; /* временно обозначим границы */
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> </tr> </table> ... |
Результат:
Пример: задать разный фон ячеек (чтобы разделить две колонки друг от друга) и установить расстояние между колонками (разделитель)
Выполнение:
Добавим новые свойства стилей:
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
} |
Все вместе:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td></td> <td>2</td> </tr> </table> |
Для разделителя была добавлена новая ячейка.
Результат:
Пример: сделать разделитель между колонками таблицы, используя пунктирную линию границы смежных ячеек
Добавим новые свойства границ для ячеек:
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
/* новое */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
} |
Все вместе:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> </tr> </table> |
Результат:
Табличная верстка из трех колонок
Существует понятие фиксированного или «резинового» макета верстки.
Фиксированный макет CSS
- При использовании фиксированного макета ширина всей таблицы задается в пикселях
- В таком случае ширину остальных колонок стоит также сделать фиксированной.
- Можно не указать ширину одной ячейки, тогда она будет вычислена автоматически, исходя из размеров остальных ячеек и всей таблицы.
- левая колонка — 150 пикселей;
- средняя колонка — 400 пикселей;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:750px;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
width:400px;
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:200px;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
|
Результат:
Резиновый макет
- Ширина таблицы при использовании «резинового» дизайна устанавливается в % от ширины окна браузера.
 Т.о. при изменении окна браузера, изменяются и размеры таблицы.
Т.о. при изменении окна браузера, изменяются и размеры таблицы. - Ширина всех ячеек может устанавливаться в процентах.
- Второй вариант, когда ширина некоторых ячеек устанавливается в процентах, а некоторых — в пикселях.
Важно: Сумма ширины всех колонок должна получиться 100%, независимо от ширины таблицы.
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет табличной верстки:- левая колонка — 20%;
- средняя колонка — 40%;
- правая колонка — 40%;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:90%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:20%;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
width:40%;
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:40%;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
Результат:
Рассмотрим второй вариант, когда ширина центральной колонки автоматически подбирается браузером; примером может служить рисунок:
 Использовать резиновый макет табличной верстки:
Использовать резиновый макет табличной верстки:- левая колонка — 150 пикселей;
- средняя колонка — 40%;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:90%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:200px;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
Результат:
Результат будет примерно такой же, только «растягивание» будет происходит за счет центральной колонки.
Использование вложенной таблицы в резиновом макете
Если ширина двух колонок устанавливается в процентах, а третьей — в пикселях, обойтись одной таблицей не получится. Так, если ширина всей таблицы равна 100 процентов, первой колонки — 200 пикселей, а оставшихся колонок по 20 процентов, то простое вычисление показывает, что размер первой колонки получается равным 60 процентов. В таком случае заданное значение в пикселях браузером не воспримется, а размер будет установлен в процентах.
- Исходная таблица создается с двумя ячейками. Ширина таблицы задается в процентах.
- Для левой ячейки (первой колонки) устанавливается ширина в пикселях.
- Ширина правой ячейки (основа для других колонок) не указывается. Внутрь этой ячейки вставляется вторая таблица, тоже состоящая из двух ячеек.
- У ячеек вложенной таблицы ширина устанавливается в процентах.

- Ширина внутренней таблицы должна быть установлена в 100 процентов, чтобы эта таблица занимала все свободное пространство во внешней таблице.
- Ширина центральной и правой колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом.
- левая колонка — 150 пикселей;
- средняя колонка — 60%;
- правая колонка — 40%;
Задать фон для колонок.
Выполнение:
<style type="text/css">
/* для таблицы */
table{
width:100%;
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
}
/* для центральной ячейки */
td#central{
width:60%;
background: #fc3; /* Цвет фона колонки */
}
/* для правой ячейки */
td#right{
width:40%;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
td{
vertical-align:top;
}
#left,#central,#right{
padding:5px; /* внутренние отступы */
} |
</style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td> <table cellpadding="0" cellspacing="0"> <td>2</td> <td>3</td> </table> </td> </tr> </table> |
Атрибуты тегов cellpadding и cellspacing здесь необходимы, для того, чтобы не было «зазора» между таблицами.
Результат:
CSS оформление таблиц — ширина, высота, выравнивание, размер и другие параметры
Про HTML-таблицы читайте здесь, а в этой статье я расскажу об их оформлении с помощью CSS. Для форматирования таблиц каскадные стили используют перечисленные ниже свойства.
width и height
Задают соответственно ширину и высоту таблицы. Без этих свойств параметры определяются автоматически и зависят от содержимого контейнера <table>. Значения устанавливаются в любых единицах длины CSS, но зачастую используются пиксели (px) и проценты (%). Последние настраивают ширину относительно родительского элемента, первые же задают абсолютную величину.
table {width: 450px; height: 80%;}caption-side
Указывает, где будет размещён заголовок таблицы, описанный тегом <caption>. Свойству можно задавать значения:
- top — расположить над таблицей.

- bottom — разместить под таблицей.
Эксклюзивно для обозревателя Firefox доступны значения left (заголовок слева) и right (справа от таблицы), но другие браузеры их не понимают.
table {caption-side: top;}border-collapse
Помогает избежать ситуаций, когда границы ячеек образуют двойные рамки. На рисунке ниже показан как раз такой случай.
Так рамки ячеек отображаются по умолчанию. Правило border-collapse: separate; даёт такой же эффект. Чтобы решить проблему, нужно объявить border-collapse: collapse; (результат показан на рисунке ниже).
border-spacing
Определяет расстояние между границами ячеек. Правило задаётся сразу для всей таблицы. Если значение одно, то оно установит расстояние и по горизонтали, и по вертикали. Если значения два, то первое задаст расстояние по горизонтали, второе — по вертикали. Свойство несовместимо с правилом table {border-collapse: collapse;}.
CSS-код
table {
border: 4px double #FCA360;
border-collapse: separate;
border-spacing: 10px 20px;
}
td {
padding: 3px;
border: 1px solid #FCA360;
}Задаёт таблице следующее оформление:
empty-cells
Указывает, будет ли отображаться фон и границы ячейки, если она пуста. Значение у свойства может быть одно из двух:
- show — показывать границы и фон (по умолчанию).
- hide — скрыть их. Если все ячейки строки пусты, то будет скрыта, соответственно, вся строка. Если таблице задано правило border-collapse: collapse;, то свойство игнорируется.
table-layout
Указывает браузеру, как определять ширину ячеек таблицы, основываясь на их содержимом.
- auto. Ширина определяется автоматически. При этом либо суммируется ширина всех столбцов, либо берётся значение свойства width, если таблице оно задано. Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает.

- fixed. Фиксированная ширина, которая определяется по первой строке.
Пример оформления таблицы
Не забывайте, что таблице можно задавать и другие универсальные правила, например, как мы это делали с высотой (height) и шириной (width).
Помня это, оформим несложную таблицу, частично прокомментировав код.
<!DOCTYPE html>
<html>
<head>
<title>border-collapse</title>
<style>
table {
width: 50%;
caption-side: bottom;
border: 4px solid #006400;
border-collapse: collapse;
table-layout: fixed;
}
th {
font-size: 13px;
font-weight: bold;
background: #ADFF2F;
border-top: 4px solid #006400;
border-bottom: 3px solid #FF8C00;
color: #039;
padding: 8px;
}
td {
background: #E0FFFF;
border-bottom: 1px solid #FF8C00;
border-top: 1px solid transparent;
padding: 8px;
</style>
</head>
<body>
<table>
<caption>Пример таблицы</caption>
<tr>
<th>Цены</th><th>2014</th>
<th>2015</th><th>2016</th>
</tr>
<tr>
<td>Хлеб</td><td>16</td>
<td>18</td><td>21</td>
</tr>
<tr>
<td>Сахар</td><td>35</td>
<td>44</td><td>50</td>
</tr>
<tr>
<td>Соль</td><td>8</td>
<td>8,50</td><td>9</td>
</tr>
</table>
</body>
</html>В браузере таблица будет выглядеть, как показано ниже.
width: 50%;
Задаём ширину таблицы в половину от родительской. 50% берётся от ширины контейнера <body>, потому что других родителей у неё нет. То есть таблица будет занимать ровно половину окна браузера.
caption-side: bottom;
Размещаем заголовок снизу, под таблицей.
border: 4px solid #006400;
Задаём таблице цветную рамку толщиной 4 пикселя.
border-collapse: collapse;
Объединяем границы ячеек.
table-layout: fixed;
Настраиваем способ определения браузером ширины таблицы.
font-size: 13px;
Задаём размер шрифта заглавных ячеек.
font-weight: bold;
Делаем текст внутри них жирным.
background: #ADFF2F;
Устанавливаем цвет фона ячеек.
border-top: 4px solid #006400; border-bottom: 3px solid #FF8C00;
Настраиваем верхние и нижние рамки.
color: #039;
Определяем цвет текста.
padding: 8px;
Задаём расстояние от содержимого ячеек до их границ равным восьми пикселям.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Пошаговое руководство
На раннем этапе веб-разработки HTML-таблицы были очень простыми и не имели обширных вариантов стилей. Однако сегодня большинство таблиц оформлены таким образом, чтобы сделать их более эстетичными и функциональными для пользователей.
CSS предоставляет ряд атрибутов для стилей таблиц. Эти атрибуты позволяют, среди прочего, разделять ячейки в таблице, задавать границы таблицы и задавать ширину и высоту таблицы.
В этом руководстве на примерах будет обсуждаться, как оформить таблицу с помощью CSS. К концу этого урока вы станете в этом экспертом.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Программная инженерия Дизайн Наука о данных Аналитика данных Информационная безопасность Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условия использования и политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
HTML-таблицы
Код HTML определяет структуру таблиц. Вы используете тег
Вы используете тег
| и | определяют строки, заголовки таблиц и ячейки содержимого соответственно. Давайте рассмотрим пример HTML-таблицы. В приведенном ниже примере у нас есть таблица, в которой перечислены пять лучших книг на Газета «Нью-Йорк Таймс список бестселлеров за неделю от 23 марта 2020 года: Код для нашей таблицы выглядит следующим образом: <таблица> Эта таблица включает три столбца и шесть строк, включая одну строку заголовка. CSS-таблицы CSS используется для стилизации таблиц. Хотя в приведенной выше таблице данные отображаются упорядоченно, они написаны в простом HTML (стили отсутствуют). Используя CSS, вы можете сделать таблицы более эстетичными. Существует множество функций CSS, которые можно использовать для стилизации таблицы. Используя CSS, вы можете:
Мы рассмотрим все эти темы в обсуждении ниже. Границы Предположим, мы хотим добавить границы вокруг таблицы или вокруг элементов внутри нее. Чтобы добавить границы, мы можем использовать свойство границы. Вот пример, в котором используется свойство border для добавления границ к таблице и ее ячейкам, включая ячейки заголовков: стол, т, тд {
граница: 1px черная сплошная;
}
В нашем коде мы определяем сплошную черную рамку шириной в 1 пиксель. Вот результат нашего кода: «Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!» Венера, инженер-программист в Rockbot Обратите внимание, что наша таблица содержит двойные границы. Это связано с тем, что мы применили границу к самой таблице (
|
|---|

 collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
} Т.о. при изменении окна браузера, изменяются и размеры таблицы.
Т.о. при изменении окна браузера, изменяются и размеры таблицы.




 Значение свойства border-collapse по умолчанию — свернуто. Если свойству border-collapse присвоено значение
Значение свойства border-collapse по умолчанию — свернуто. Если свойству border-collapse присвоено значение 
 Мы можем сделать это, используя этот код:
Мы можем сделать это, используя этот код: 

 Предположим, мы хотим, чтобы ячейки заголовка нашей таблицы имели серый фон и белый текст. Мы можем использовать следующий код, чтобы стилизовать таблицу таким образом:
Предположим, мы хотим, чтобы ячейки заголовка нашей таблицы имели серый фон и белый текст. Мы можем использовать следующий код, чтобы стилизовать таблицу таким образом: 
 Мы можем использовать следующий код для выполнения этой задачи:
Мы можем использовать следующий код для выполнения этой задачи: 
 клетка {
отображение: таблица-ячейка;
отступ: 10 пикселей;
граница: 1px сплошной черный;
}
клетка {
отображение: таблица-ячейка;
отступ: 10 пикселей;
граница: 1px сплошной черный;
}