Тень блока и тень текста в CSS, внутренняя тень
Главная > Учебник CSS >
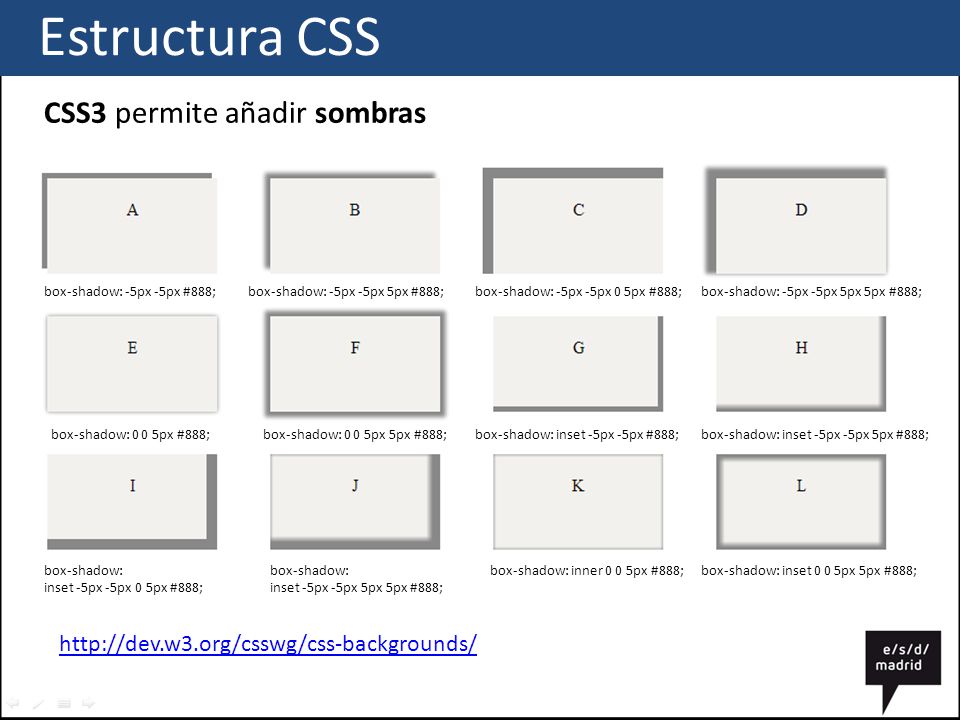
Тени блока
Свойство box-shadow устанавливает тени блока. В значении указывают параметры, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
Смещения указываются обязательно. Цвет можно не задавать, но тогда тени могут иметь разные цвета в разных браузерах. Поэтому лучше всегда задавать цвет. Остальные параметры необязательные. Расположение позволяет создать внутреннюю тень блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение
может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера
создадим такой блок:
Они сдвигают тень вправо и вниз. Любое смещение
может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера
создадим такой блок:
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
18 | <div></div> |
Попробуйте установить другие смещения. Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера. Положительное значение увеличивает размер тени, а отрицательное уменьшает.
Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
Положительное значение увеличивает размер тени, а отрицательное уменьшает.
Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень. Если в значении свойства box-shadow указать слово inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто. Тень отображается на фоне блока, но находится под содержимым. Слово пишется после всех остальных параметров. При этом изменение размера устанавливается по-другому — положительное значение уменьшает размер тени. Оно позволяет отобразить тени со всех сторон блока.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow.
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
15 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
25 | <p>Текст</p> |
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
11. Скругления и тени · Неожиданный HTML
В 2008 году, чтобы сделать скругленный прямоугольник, приходилось рисовать в графическом редакторе четыре накладки на каждый угол прямоугольника и потом позиционированием накладывать их на каждый из углов. Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
border-radius – задает радиус скругления
Представим что у нас есть прямоугольник. Например
.block {
width:100px;
height:100px;
background:purple;
}
Добавим к нему скругление в 10px по краям
border-radius:10px;
Получим фиолетовый квадрат со скруглениями по краям
.block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
Можно задавать скругление отдельно по углам
border-radius:5px 10px 15px 20px;
Если хотим получить круг ставим border-radius:50% у квадрата
Можно задавать скругление ввиде эллипса
border-radius: 10px/20px;
10px — горизонтальный радиус 20px — вертикальный радиус
Если поиграться с настройками, то можно получить даже полукруг.
.semi_circle {
width:200px;
height:100px;
border-radius:50% 50% 50% 50% / 0% 0% 100% 100%;
}
Полезное чтиво:
- CSS-tricks о border-radius https://css-tricks.com/almanac/properties/b/border-radius/
Очень подробно разобрано, что мы можем сделать, используя border-radius https://m.habr.com/company/ruvds/blog/426731/ оригинальная статья https://9elements.com/io/css-border-radius/
О свойстве box-decoration-break https://developer.mozilla.org/en-US/docs/Web/CSS/box-decoration-break
- Генератор border-radius’ов https://9elements.github.io/fancy-border-radius/#0.49.0.51—.
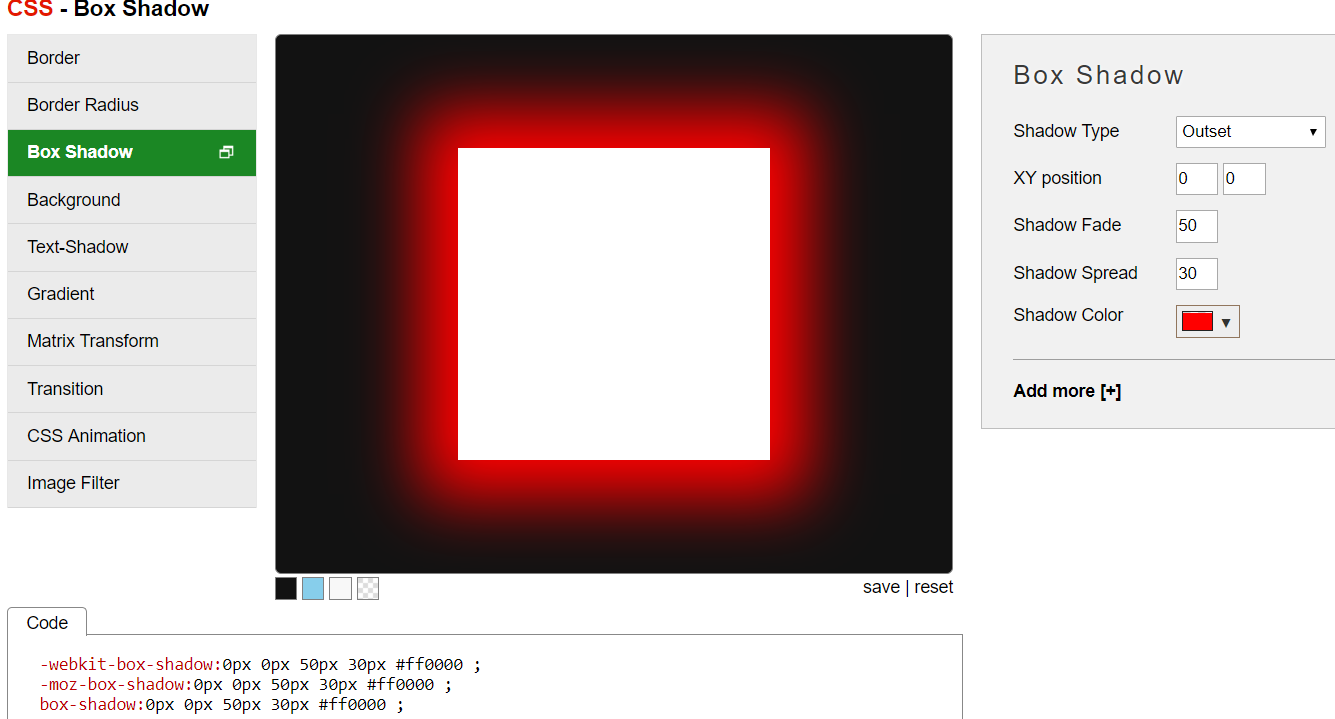
box-shadow — задает тень у объекта
Логика этого свойства следующая: представим, что у под каждым объектом находится тень. Она по размерам ровно соотвествует размерам блока, поэтому её не видно. Свойство box-shadow занимается тем, что может сместить тень относительно объекта(первые два свойства), размыть её(при этом тень увеличится, но края будут нерезкими), а также сделать тень больше(или меньше, если значения отрицательные), чем сам объект.
box-shadow: 1px 2px 3px 4px #ccc;
1px – смещение слева
2px – смещение сверху
3px – радиус размытия
4px – увеличение размеров тени (padding для тени)
Цвет тени лучше делать полупрозрачным через rgba
Множественные тени
Можем сделать несколько теней и сымитировать несколько границ у объекта.
box-shadow: 0px 0px 0px 10px #c00,
0px 0px 0px 20px #00c;
Внутренняя тень
Добавление параметра inset создает внутреннюю тень. Позволяет сгенерировать эффект вдавленности.
box-shadow: inset 0 0 10px #000000;
Подробнее:
https://css-tricks.com/almanac/properties/b/box-shadow/
http://www.w3schools.com/css/css3_shadows.asp
text-shadow
Мы можем задать тень для текста
text-shadow: 0 0 3px #FF0000;
Полезное чтиво:
Эффекты для текста: http://enjoycss.com/gallery/text_effects/ec
Пример с вдавленным текстом https://wp-lessons.
 com/vnutrennyaya-ten-teksta-v-css
com/vnutrennyaya-ten-teksta-v-cssПример с внутренней тенью для текста https://codepen.io/adambundy/pen/HtmaK
Дизайн-тренды, которые уже не в моде http://designshack.net/articles/graphics/5-former-design-trends-that-arent-cool-anymore-so-stop-using-them/
О применении свойства background-clip:text https://webplatform.news/issues/2018-11-02
Практика:
- Выводим круглый аватар с двумя каемочками
- Сделать ghost-button
- Сделать «простроченный» элемент
- Верстаем страницу «профиль пользователя» в стиле iOS (круглый аватар, ссылка в прозрачном блоке)
- Делаем фотографию с внутренней тенью https://habrahabr.ru/post/154211/
Делаем retro-эффект для текста http://enjoycss.com/gallery/text_effects/ec
Делаем текст с эффектом вдавленности text-shadow (вариант с background-clip:text)
- Верстаем шаблон
- Верстаем шаблон формы залогинивания сервиса Zeplin.
 input’ы заменяем на div’ы
input’ы заменяем на div’ы
Как добавить тень к изображению с помощью CSS?
Как добавить тень к изображению с помощью CSS?
Как добавить тень к изображению с помощью CSS?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начало обученияОбзор
Тень в CSS используется для добавления эффекта тени к входному изображению. Это создает приятный трехмерный эффект на изображении или других объектах. Он добавляет классный эффект объектам и улучшает эстетику веб-сайта .
В этой статье мы узнаем, как добавить тень к изображениям и другим объектам.
Синтаксис CSS Drop Shadow
Давайте разберемся с синтаксисом drop-shadow() в CSS. Drop-shadow() в CSS использует параметр типа shadow, имеющий такие значения, как 9. 0032 смещение-x, смещение-y, радиус размытия, цвет .
0032 смещение-x, смещение-y, радиус размытия, цвет .
Синтаксис:
Параметры drop-shadow()
Давайте разберемся с параметрами drop-shadow() в CSS. drop-shadow() принимает следующие параметры.
- offset-x: Это горизонтальное расстояние, определяющее длину тени от объекта. Тень зависит от следующих значений:
- Положительное значение: положительное значение размещает тень справа от объекта на заданную длину.
- Отрицательное значение: отрицательное значение размещает тень слева от объекта на заданную длину.
- 0: Тень размещается непосредственно за объектом.
- offset-y: Это вертикальное расстояние, которое определяет длину тени от объекта. Тень зависит от следующих значений:
- Положительное значение: положительное значение размещает тень ниже объекта на заданную длину.

- Отрицательное значение: отрицательное значение размещает тень над объектом на заданную длину.
- 0: Тень размещается непосредственно за объектом.
- Положительное значение: положительное значение размещает тень ниже объекта на заданную длину.
- радиус размытия: Это необязательный параметр. Он указывает радиус размытия тени и определяет, как тень будет размыта:
- Чем больше переданное значение, тем больше будет размыта тень.
- Значение по умолчанию — 0, что приводит к неразмытым краям тени.
- цвет: Это необязательный параметр, определяющий цвет тени. Если не указано, используется значение свойства цвета по умолчанию.
Базовый пример
Давайте рассмотрим базовый пример того, как drop-shadow() работает в CSS.
В этом примере мы просто добавляем тень к div с помощью этой функции.
Вывод:
В этом примере мы просто добавили тень к элементу div HTML, используя эту функцию.
Как добавить тень к изображению с помощью CSS?
Мы можем просто использовать функцию drop-shadow(), чтобы добавить тень к изображению. Давайте посмотрим, как мы можем это сделать.
Пример: добавление тени к изображению
В этом примере мы просто добавляем тень к изображению с помощью этой функции.
Результат:
Здесь мы добавили тень к изображению с помощью функции drop-shadow().
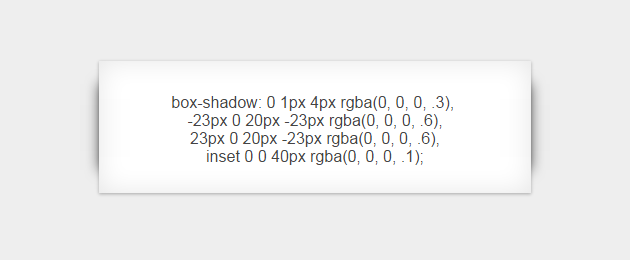
Объяснение кода тени
В приведенном выше коде мы передали следующие значения функции drop-shadow():
- Первое значение -10px — это горизонтальное расстояние, определяющее длину тени от объекта. Это отрицательное значение, которое помещает тень слева от объекта на заданную длину.
- Второе значение -10 пикселей — это расстояние по вертикали, определяющее длину тени от объекта. Это отрицательное значение, которое размещает тень над объектом на заданную длину.
- Третье значение 10 пикселей определяет радиус размытия тени.

- Четвертый параметр устанавливает цвет тени.
Как удалить пробелы под изображениями
Если на изображении есть пробелы между изображением и тенью, это может быть связано с тем, что изображения являются встроенными элементами, и это следует исправить, рассматривая их как блочные элементы.
Итак, нам нужно изменить отображение изображения в виде блока со встроенного:
- Сделать класс для изображений отдельно
- Затем сделайте это изображение блочным элементом.
Пример:
Результат:
Мы получили красную тень на изображении.
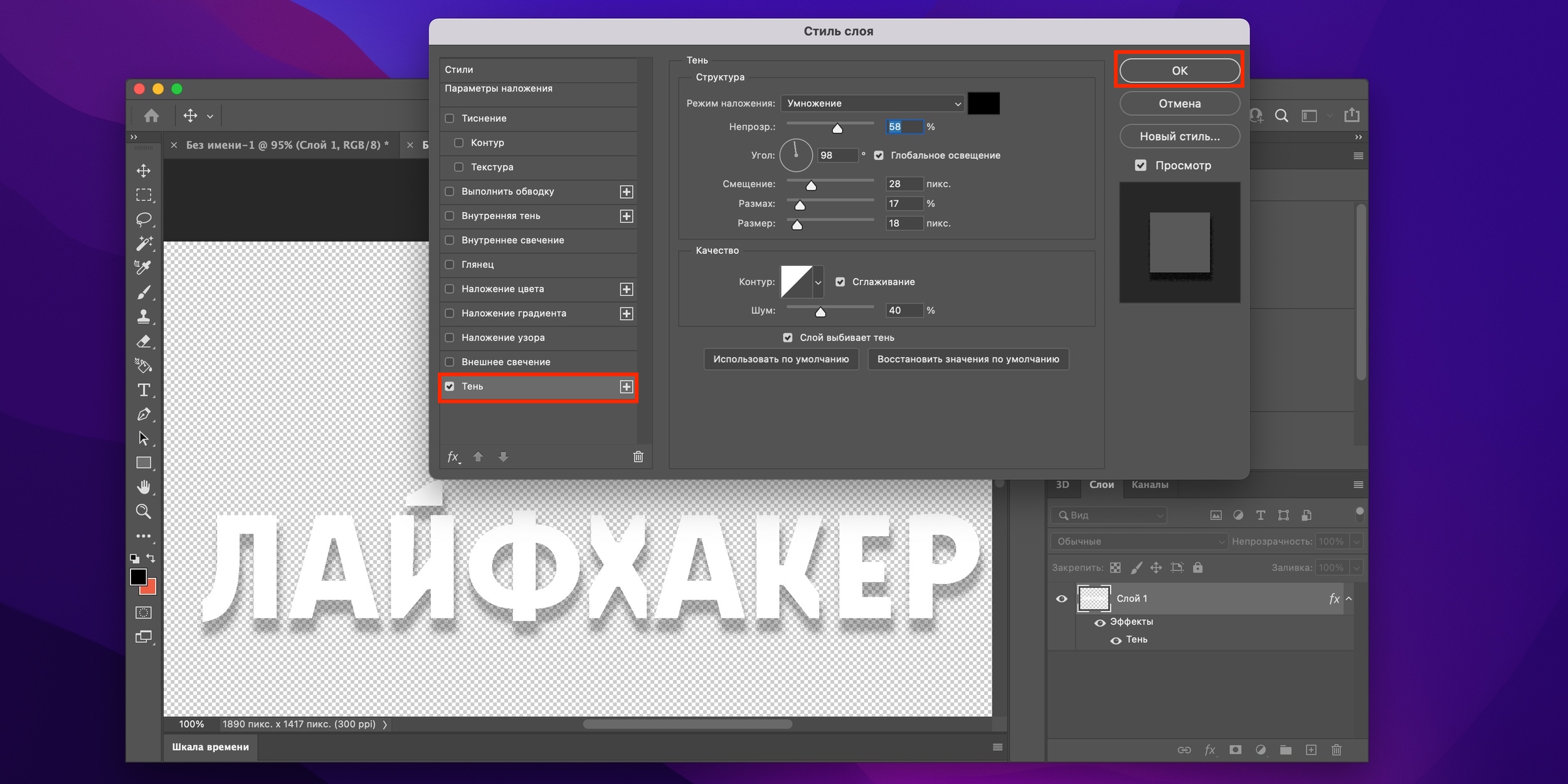
Как добавить тень к текстовому полю
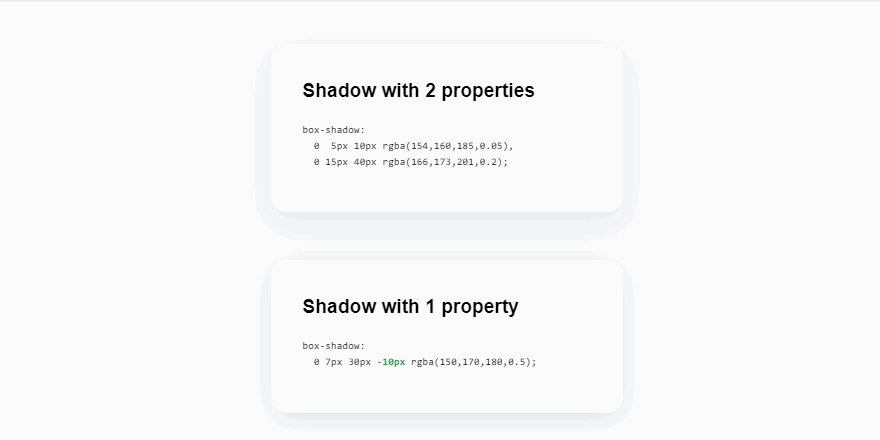
Мы также можем добавить тень к текстовому полю. Для этого мы будем использовать свойство box-shadow для добавления тени к границе текстового поля.
Пример: Добавление тени к текстовому полю
Вывод:
Здесь мы получили зеленую тень к текстовому полю.
Другие примеры:
Пример: Как добавить тень к тексту
Мы можем добавить тень к тексту, чтобы получить эффект прохладной тени на тексте. Для этого просто добавьте текст в div и присвойте этому div некоторый класс, а затем используйте функцию drop-shadow(), чтобы придать этому тексту эффект тени.
Пример: добавление тени к текстовому полю
Вывод:
Мы получили классный эффект тени для текста с помощью функции drop-shadow().
Ограничения и различия Drop Shadow
Ограничения:
- Drop-shadow() не совместим с параметром распространения; следовательно, он не увеличивает тень, как это делает box-shadow.
- С помощью этой функции нельзя создать эффект контура.
- Drop-shadow() не поддерживает встроенные тени
- drop-shadow() не работает с некоторыми веб-браузерами, поэтому он может быть ограничен некоторыми браузерами.

Различия между drop-shadow и box-shadow в CSS?
Мы видели, что drop-shadow и box-shadow используются почти одинаково, но между ними есть определенные различия, будь то поддержка браузера или значения параметров.
Оба могут использоваться в определенных ситуациях в зависимости от преимуществ каждого из них. Давайте посмотрим на основные различия между ними:
| Параметры | drop-shadow | box-shadow |
|---|---|---|
| Spread Parameter Support | Нет | Да |
| Поддержка браузеров | Не поддерживает старые браузеры | Поддерживает все браузеры |
| встроенные тени 9 0226 | Не поддерживает | Поддерживает |
| Производительность | Аппаратное ускорение повышает производительность | Не аппаратное ускорение |
| Поддержка радиуса размытия | Да | Да |
Заключение
- Drop Shadow в CSS используется для добавления эффекта тени к входному изображению.

- Создает приятный трехмерный эффект для изображения или других объектов, добавляет классный эффект объектам и улучшает эстетику веб-сайта.
- Синтаксис drop-shadow():
- тень (смещение-x смещение-y цвет радиуса размытия)
- Параметры, принимаемые drop-shadow():
- смещение-х
- смещение-y
- радиус размытия
- цвет
- С помощью функции drop-shadow() мы можем выполнять следующие задачи:
- Добавление тени к изображению
- Удалить пустое пространство под изображениями
- Добавление тени к текстовому полю
- Добавить тень к тексту
- Существуют определенные ограничения функции drop-shadow(), как обсуждалось выше в статье.
- Существует много различий между drop-shadow и box-shadow, как обсуждалось выше; каждый может быть использован в соответствии с данными ситуациями.
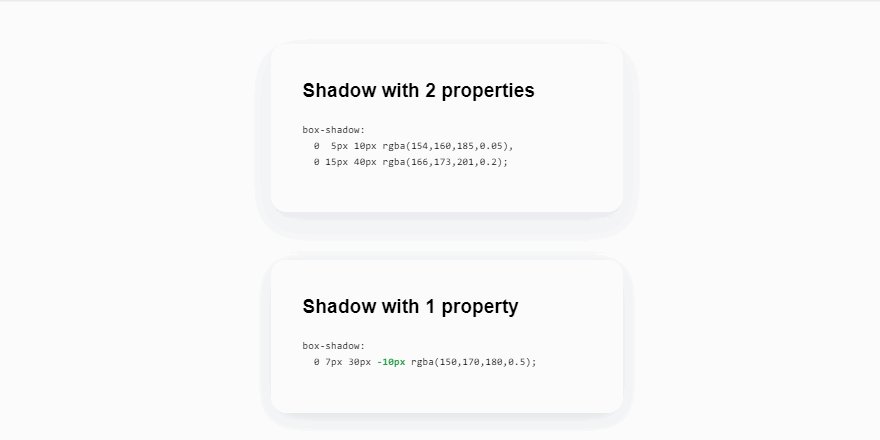
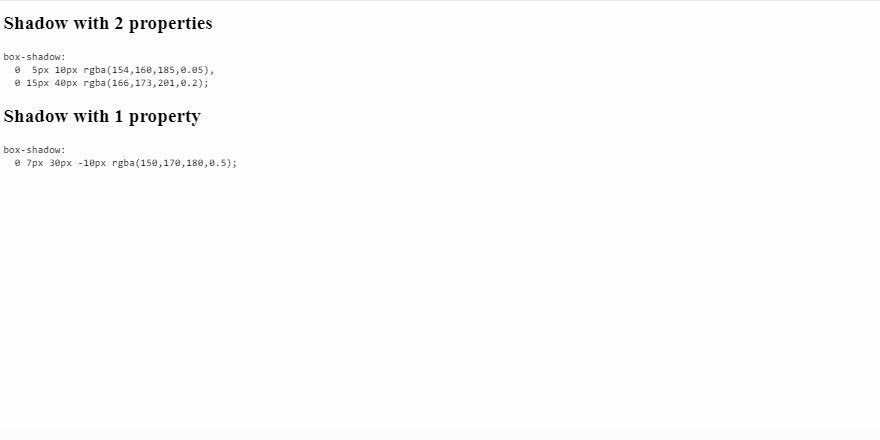
Множественные тени в CSS
В этом уроке вы узнаете, как создать потрясающие эффекты теней в CSS! Синтаксис, пример кода и пояснения приведены ниже.
Если ваш браузер поддерживает Css Box Shadow Property, вы можете увидеть многоцветные тени ниже.
Пример 2Пример 1
Пример 3 Можно создать несколько теней, используя тот же код, что и для создания одиночной тени.
Чтобы сделать эти несколько теней, нам просто нужно определить несколько значений теней и разделить их запятой.
Затем мы расположим тени, используя разные значения для значений x-offset и y-offset.
Значение тени, которое идет последним, располагается позади всех теней.
Давайте посмотрим на синтаксис кода
Для создания тени:
box-shadow:Inset X-Offset Y-Offset Blur Blur-Offset Color;
InsetX-Offset
Y-Offset
Blur
Blur-Offset
Color
: Для создания внутренней тени.(не пишите это ключевое слово для создания внешней тени.)
: Сдвигает тень по горизонтали по оси X.
: Смещает тень вертикально по оси Y.
: Радиус размытия для эффекта радиального размытия тени.
(0 — минимальное значение без эффекта размытия.)
:(необязательно) Радиальное смещение размытия.
: Здесь название цвета или шестнадцатеричный код цвета или цвет RGBA
значения могут быть объявлены.
Пример ››
Для одной тени:
box-shadow: 0px 0px 20px 10px #000000;
Для нескольких теней:
box-shadow:0 0 10px 4px #0000FF , 0 0 20px 30px #008000, 30px 0 20px 30px #FF1493, -30px -30px 20px 30px #FF4500;
Важно Для множественной тени значения разделяются запятыми.
Здесь тень синего цвета (#0000FF) определяется первой, поэтому она располагается над другими тенями.Затем зеленая (#008000) тень, заданная смещением размытия 30 пикселей.
Затем тень розового (#FF1493) цвета, определенная с помощью X-Offset, установленного на 30px;
Затем, наконец, оранжевая (#FF4500) тень с отрицательными значениями X-Offset и Y-Offset, расположенная позади всех теней.

Код для тега
(пример 1) Итак, давайте создадим несколько теней, как в примере 1 выше.Сначала нам нужно создать div с id=
sampleвнутри тега.
1 2 3 4 5 6 7
<тело>
образец >

 com/vnutrennyaya-ten-teksta-v-css
com/vnutrennyaya-ten-teksta-v-css input’ы заменяем на div’ы
input’ы заменяем на div’ы







 Сначала мы рассмотрим код, а затем я объясню свойства теней.
Сначала мы рассмотрим код, а затем я объясню свойства теней.

 Строка 16 › 0 0 6px 15px #AAAAAA ,
Строка 16 › 0 0 6px 15px #AAAAAA ,