Треугольники на CSS
25.04.2022
1356
В закладкиПримеры как сделать различные вариации треугольников с помощью CSS-свойства border.
1
/* Направленный вверх */
span {
display: inline-block;
border: 30px solid transparent;
border-bottom: 30px solid orange;
}CSS
/* Направленный вниз */
span {
display: inline-block;
border: 30px solid transparent;
border-top: 30px solid orange;
}CSS
/* Направленный влево */
span {
display: inline-block;
border: 30px solid transparent;
border-right: 30px solid orange;
}CSS
/* Направленный вправо */
span {
display: inline-block;
border: 30px solid transparent;
border-left: 30px solid orange;
}CSS
/* Левый верхний угол */
span {
display: inline-block;
border-top: 40px solid orange;
border-right: 40px solid transparent;
}CSS
/* Верхний правый угол */
span {
display: inline-block;
border-top: 40px solid orange;
border-left: 40px solid transparent;
}CSS
/* Нижний правый угол */
span {
display: inline-block;
border-bottom: 40px solid orange;
border-left: 40px solid transparent;
}CSS
/* Нижний левый угол */
span {
display: inline-block;
border-bottom: 40px solid orange;
border-right: 40px solid transparent;
}CSS
2
/* Направленный вверх */ span { display: inline-block; border: 30px solid transparent; border-bottom: 30px solid orange; position: relative; } span:after { content: ''; display: inline-block; position: absolute; top: -24px; left: -26px; border: 26px solid transparent; border-bottom: 26px solid #fff; }
CSS
/* Направленный вниз */
span {
display: inline-block;
border: 30px solid transparent;
border-top: 30px solid orange;
position: relative;
}
span:after {
content: '';
display: inline-block;
position: absolute;
top: -28px;
left: -26px;
border: 26px solid transparent;
border-top: 26px solid #fff;
}CSS
/* Направленный влево */
span {
display: inline-block;
border: 30px solid transparent;
border-right: 30px solid orange;
position: relative;
}
span:after {
content: '';
display: inline-block;
position: absolute;
top: -26px;
left: -24px;
border: 26px solid transparent;
border-right: 26px solid #fff;
}CSS
/* Направленный вправо */
span {
display: inline-block;
border: 30px solid transparent;
border-left: 30px solid orange;
position: relative;
}
span:after {
content: '';
display: inline-block;
position: absolute;
top: -26px;
left: -28px;
border: 26px solid transparent;
border-left: 26px solid #fff;
}CSS
/* Левый верхний угол */
span {
display: inline-block;
border-top: 40px solid orange;
border-right: 40px solid transparent;
position: relative;
}
span:after {
content: '';
display: inline-block;
position: absolute;
top: -38px;
left: 2px;
border-top: 33px solid #fff;
border-right: 33px solid transparent;
}CSS
/* Верхний правый угол */ span { display: inline-block; border-top: 40px solid orange; border-left: 40px solid transparent; position: relative; } span:after { content: ''; display: inline-block; position: absolute; top: -38px; left: -35px; border-top: 33px solid #fff; border-left: 33px solid transparent; }
CSS
/* Нижний правый угол */
span {
display: inline-block;
border-bottom: 40px solid orange;
border-left: 40px solid transparent;
position: relative;
}
span:after {
content: '';
display: inline-block;
position: absolute;
top: 5px;
left: -35px;
border-bottom: 33px solid #fff;
border-left: 33px solid transparent;
}CSS
/* Нижний левый угол */
span {
display: inline-block;
border-bottom: 40px solid orange;
border-right: 40px solid transparent;
position: relative;
}
span:after {
content: '';
display: inline-block;
position: absolute;
top: 5px;
left: 2px;
border-bottom: 33px solid #fff;
border-right: 33px solid transparent;
}CSS
25. 04.2022
04.2022
1356
#Background #Border #CSS
В закладкиДругие публикации
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который…
Подменю в dropdown Bootstrap
Разработчики Bootstrap начиная с третьей версии удалили поддержку подменю из-за того, что им никто не пользуется и на мобильных эта функция не актуальна. Ниже представлены примеры как сделать…
Блокировка многократной отправки формы
Из-за отправки файла, медленного интернета или тормозящего браузера, пользователь может нажать кнопку отправки формы…
jQuery UI Slider
jQuery UI Slider – гибкий плагин, который позволяет создать элементы интерфейса в виде ползунков в различных вариантах.
Делаем треугольник на CSS с помощью border
Блог / Танцы с CSS / спец. эффекты / Делаем треугольник на CSS с помощью border
эффекты / Делаем треугольник на CSS с помощью border
Мы не будем углубляться в CSS3, где есть такое свойство как shape-outside, т.к. с его помощью легко можно сделать из обычного слоя любой многоугольник: что уж там какие то треугольники?
Мы попробуем выжать, казалось бы, немыслемое из свойства border. Итак, треугольники бордюрами.
Вообще, зачем нам треугольник?
Этот элемент очень часто используется дизайнерами, а нам верстальщикам приходится постоянно нарезать всевозможные треугольнички, сносочоки, стрелочки и т.п.
Всегда можно решить задачу, нарезав еще несколько картинок, добавив нужное наложение слоев с абсолютным позиционированием и т.п. Но разве можем вы называть себя верстальщиками с большой буквы «В», если не обошлись минимумом картинок из макета? 🙂
Откуда берется треугольник?
Все контейнеры в HTML изначально — прямоугольники, так где же взять этот пресловутый треугольник? Давайте рассмотрим следующий пример контейнера с очень толстой границей.
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; }
|
1 2 3 4 5 6 7 |
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; } |
Мы получим вот такое оформление для DIV контейнера:
Видно, что толстые границы на стыке образуют угол. Получается треугольник, который направлен от границы контейнера в центр. Если мы возьмем контейнер нулевых размеров, и сделаем прозрачные границы, то получим треугольник.
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; }
|
1 2 3 4 5 6 7 |
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; } |
Вот, что получилось:
Теперь давайте применим наши новые знания для чего то полезного.
Рамочка со стрелками по бокам на CSS.
Чтобы нарисовать стрелочку, нужен целый контейнер. Не хотелось бы забивать верстку лишними слоями, поэтому используем такие псевдоэлементы любого HTML контейнера как :
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; } /* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style> <div>TEXT SAMPLE</div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; }
/* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style>
<div>TEXT SAMPLE</div> |
А вот как это выглядит:
Псевдоэлементы ::before и ::after добавляются к содержимому внутрь DIV-контейнера, поэтому при смещении стрелок к границе контейнера приходится учитывать ширину его отступов.
Оформим шекспировскую цитату из монолога Гамлета.
Ещё один пример применения данной техники. Обратимся к классике, оформим кусочек монолога Гамлета. 🙂
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1.4em Airal; border-radius: 10px; } div::after { content: »; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether ’tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles… </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1. border-radius: 10px; } div::after { content: »; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether ’tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles… </div> |
Вот как это выглядит:
Что с тенями у таких треугольников на CSS?
К сожалению, «бордюрные» треугольники нельзя сделать с тенью или присоединить к контейнеру с тенью. Box-shadow будет отбрасывать тень прямоугольного контейнера. Здесь уже не обойтись без shape-outside.
спец. эффекты
эффекты
Написать комментарий
Данная запись опубликована в 19.04.2016 22:14 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Делаем треугольник на CSS с помощью border»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Создаем треугольники на CSS | Все о создании сайтов
по 2Web 12 416
Тема треугольников на CSS затронута не случайно. Зачем они вобще нужны? Треугольники можно использовать в указателях, в подсказках, в элементах дизайна, да, в чем угодно…
Самый главный плюс в том, что нет необходимости использовать статичные изображения и в том, что можно строить треугольники в любую сторону и любого размера. Видимых минусов нет, кроме тех, что нужно прописывать коды в HTML и CSS. Ах, да, мы забыли еще про один плюс. Такой CSS трюк, во-первых, поддерживается кроссбраузерно, во-вторых, его код достаточно компактен.
Видимых минусов нет, кроме тех, что нужно прописывать коды в HTML и CSS. Ах, да, мы забыли еще про один плюс. Такой CSS трюк, во-первых, поддерживается кроссбраузерно, во-вторых, его код достаточно компактен.
Смотрим…
|
1 2 3 4 5 6 7 8 9 10 11 12 |
div.arrow-up { width:0px; height:0px; border-left:5px solid transparent; /* левый наклон стрелки */ border-right:5px solid transparent; /* правый наклон стрелки */ border-bottom:5px solid #2f2f2f; /* низ, указываем цвет стрелки */ margin:0 auto; /* центрируем стрелку в родительском контейнере */ }
/* Для стрелки, смотрящей вниз, используем border-top! */ |
Секрет этих треугольников в двух вещах: ширина и высота элемента равна нулю и второе, создаются гигантские бордюры в перпендикулярном направлении, в точке, являющейся центром этого элемента.
Чем больше бордюр, тем больше треугольник. Вы можете указать для треугольника любой цвет, любой размер и любое направление. Давайте посмотрим несколько примеров.
Пример №1
|
1 2 3 4 5 6 |
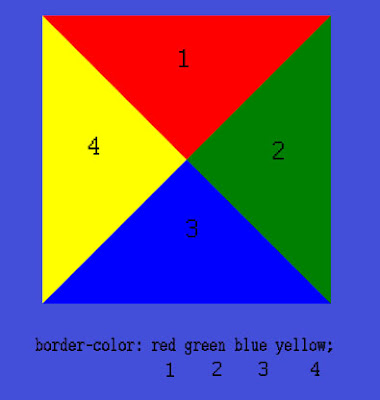
div.arrow { border-color: yellow blue red green; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №2. Красный треугольник
|
1 2 3 4 5 6 7 |
div { border-color: transparent transparent red transparent; border-style: solid; border-width: 0 50px 50px 50px; height: 0px; width: 0px; } |
Пример №3. Весы
|
1 2 3 4 5 6 7 |
div { border-color: blue transparent red transparent; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №4.
 Цветок
Цветок|
1 2 3 4 5 6 7 |
.funkyShape { border-color: yellow blue red green; border-style: dotted; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №5. Лого del.icio.us
|
1 2 3 4 5 6 7 |
.delicious { border-color:#FFFFFF #3274D0 #D3D2D2 #000000; border-style:dashed; border-width:50px; height:0; width:0; } |
Пример №6. Сердце
|
1 2 3 4 5 6 7 8 9 |
.heart { border-color:red; border-style:dotted; border-width:0 150px 150px 0; height:0; margin-left:90px; margin-top:90px; width:0; } |
Пример №7.
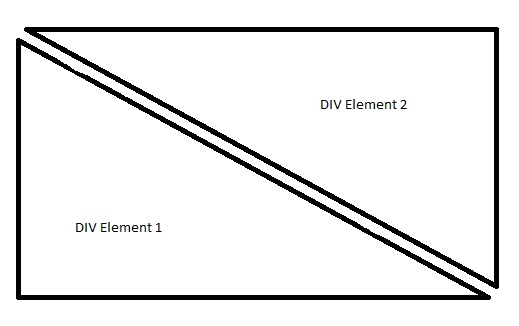
 Параллелограмм
Параллелограмм
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.div_first { float: left; border-color: transparent red red transparent; border-style: solid; border-width: 50px 25px 50px 25px; height: 0px; width: 0px; }
.div_second { float: left; border-color: red red red red; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; }
.div_third { float: left; border-color: red transparent transparent red; border-style: solid; border-width: 50px 25px 50px 25px; height: 0px; width: 0px; } |
Как сделать в CSS треугольник: самые удобные способы
Computer Программы
На красивых и современных веб-страницах очень часто содержится довольно много привлекательных графических элементов. Среди них довольно часто используется такая простая геометрическая фигура, как треугольник. Его используют для дизайна множества элементов. Так, например, треугольник может быть использован в качестве указателя на определенный объект на странице, чтобы посетитель сайта обращал на него внимание. Основная функция, которую выполняет треугольник, декоративная. Блоки, благодаря использованию данных элементов, становятся более привлекательными и современными. Однако далеко не все знают, как можно создавать такие фигуры посредством использования каскадных таблиц стилей. По этой причине многих сегодня интересует вопрос, как самостоятельно сделать треугольник CSS.
Использование треугольника CSS в оформлении сайтов
Треугольники довольно часто встречаются в веб-дизайне. С помощью этих элементов оформляются подсказки, индикатор процесса загрузки и меню. Если раньше без этих элементов вполне можно было обойтись, то сегодня это невозможно. Разработчики просто обязаны приспосабливаться к данным требованиям. Сегодня треугольник, созданный в CSS, является важнейшей частью в построении взаимной связи между различными частями интерфейса и объединении их в одно целое. Многие верстальщики не могут понять, что делать, когда к ним поступает макет, в дизайне которого используются одни треугольники. Здесь нет свойств, которые задавали бы эту геометрическую фигуру напрямую. На самом деле существует несколько методов создания треугольника CSS.
С помощью этих элементов оформляются подсказки, индикатор процесса загрузки и меню. Если раньше без этих элементов вполне можно было обойтись, то сегодня это невозможно. Разработчики просто обязаны приспосабливаться к данным требованиям. Сегодня треугольник, созданный в CSS, является важнейшей частью в построении взаимной связи между различными частями интерфейса и объединении их в одно целое. Многие верстальщики не могут понять, что делать, когда к ним поступает макет, в дизайне которого используются одни треугольники. Здесь нет свойств, которые задавали бы эту геометрическую фигуру напрямую. На самом деле существует несколько методов создания треугольника CSS.
Способ создания треугольника CSS при помощи рамки
Первый метод, который позволяет создавать треугольник CSS, это border. Заключается данный метод в использовании рамки. Несмотря на то, что границы, создаваемые при помощи свойства border, не имеют к треугольнику никакого отношения, именно они чаще всего используются для этой цели. При задании нулевых ширины и высоты объекта, а также при установке толстой границы, можно различить квадрат, состоящий из равных треугольников. В данном случае хитрость состоит в том, что необходимо оставить только нужную вам границу, а все остальные сделать прозрачными. В результате получится нарисованный в CSS треугольник нужного цвета и направления. Создавать углу с помощью свойства «рамки» довольно удобно, поскольку в данном случае отсутствует необходимость в рисовании картинки при использовании графических редакторов. Параметры треугольника можно довольно просто изменить в коде. Это сэкономит разработчику время. Путем комбинации различной ширины рамки получить нужную фигуру довольно просто. Чтобы понять, как же это функционирует, необходимо просто создать пустой элемент с нулевой шириной, высотой и толстой рамкой различного цвета с каждой стороны. Если сделать три стороны из четырех прозрачными, то могут получиться треугольники различных видов: равносторонний треугольник, смотрящий влево, сплющенный треугольник, смотрящий влево, вытянутый треугольник, смотрящий влево, прямоугольный треугольник с прямым углом слева, треугольник, смотрящий вниз, треугольник, смотрящий вверхи еще множество разновидностей.
При задании нулевых ширины и высоты объекта, а также при установке толстой границы, можно различить квадрат, состоящий из равных треугольников. В данном случае хитрость состоит в том, что необходимо оставить только нужную вам границу, а все остальные сделать прозрачными. В результате получится нарисованный в CSS треугольник нужного цвета и направления. Создавать углу с помощью свойства «рамки» довольно удобно, поскольку в данном случае отсутствует необходимость в рисовании картинки при использовании графических редакторов. Параметры треугольника можно довольно просто изменить в коде. Это сэкономит разработчику время. Путем комбинации различной ширины рамки получить нужную фигуру довольно просто. Чтобы понять, как же это функционирует, необходимо просто создать пустой элемент с нулевой шириной, высотой и толстой рамкой различного цвета с каждой стороны. Если сделать три стороны из четырех прозрачными, то могут получиться треугольники различных видов: равносторонний треугольник, смотрящий влево, сплющенный треугольник, смотрящий влево, вытянутый треугольник, смотрящий влево, прямоугольный треугольник с прямым углом слева, треугольник, смотрящий вниз, треугольник, смотрящий вверхи еще множество разновидностей.
Использование псевдоэлементов
При помощи таких приемов можно создавать у всплывающих подсказок и указаний уголки. Чтобы прикрепить треугольник к блоку посредством CSS, программисты чаще всего используют такие псевдоэлементы как beforeи after.Если использовать их вместо, то можно нарисовать в CSS треугольник, который имеет обводку. Путем их комбинации можно создать множество красивых стрелок, применяя к родительскому элементу свойство position:relative. Это делается для того,чтобы псевдоэлементы со своих мест не съехали. Преимуществами использования рамки CSS для создания треугольников стали следующие факторы:
— быстрое и легкое редактирование цвета и размера при помощи свойств;
— поддержка всеми интернет-браузерами
К недостаткам использования рамки для создания треугольников можно отнести:
— отсутствие возможности применить градиенты и тени;
— в некоторых случаях, когда пользователь просматривает страницы в браузере Firefox, значение прозрачности может не сработать. Это будет искажать картинку.
Это будет искажать картинку.
Использование готовых картинок
Следующий метод заключается в использовании закодированной картинки. Треугольник необходимо заранее нарисовать в графическом редакторе, а после этого конвертировать при помощи специализированных сервисов в специальный код. Преимущество данного метода состоит в том, что с его помощью можно сделать очень красивый дизайн с тенями, рамкамии градиентами. Затем все можно просто закодировать. К недостаткам данного метода можно отнести тот фактор, что не все пользователи в совершенстве владеют графическими программами. Плюс ко всему, если изображение имеет довольно большой размер, то строка кода получается огромной. Для разработчика это не слишком удобно. Использование браузеров InternetExplorer старых версий стоит отдельным пунктом. В этих браузерах данный метод просто не будет работать.
Метод перевернутого квадрата
Еще одним способов является создание перевернутого квадрата средствами CSS. В данном случае вам потребуется два блока. Некоторые предпочитают использовать псевдоэлементы. Для начала необходимо создать квадрат. Он будет являться содержимым поворачиваемого элемента. Затем квадрат необходимо развернуть на 45 градусов, чтобы он стал похож на алмаз. После этого выполняется сдвиг вверх. Внешний блок срывается с помощью свойства overflow: hidden. Такое решение не является кроссбраузерным. В некоторых случаях картинка отображается не так, как изначально было задумано.
В данном случае вам потребуется два блока. Некоторые предпочитают использовать псевдоэлементы. Для начала необходимо создать квадрат. Он будет являться содержимым поворачиваемого элемента. Затем квадрат необходимо развернуть на 45 градусов, чтобы он стал похож на алмаз. После этого выполняется сдвиг вверх. Внешний блок срывается с помощью свойства overflow: hidden. Такое решение не является кроссбраузерным. В некоторых случаях картинка отображается не так, как изначально было задумано.
Заключение
Как вы уже поняли, существует несколько способов создания треугольника. Чтобы не потеряться во всех свойствах CSS, пользуйтесь справочником, в котором описаны все свойства каскадных таблиц стилей.
Как сделать треугольник css
Треугольники через CSS
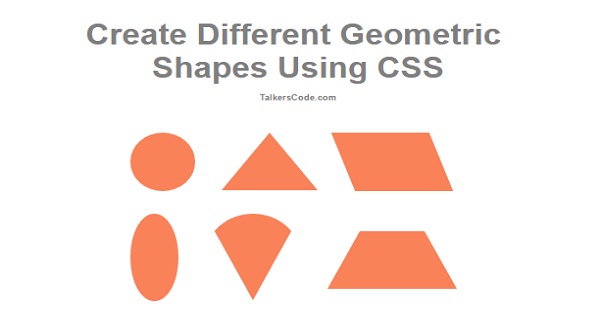
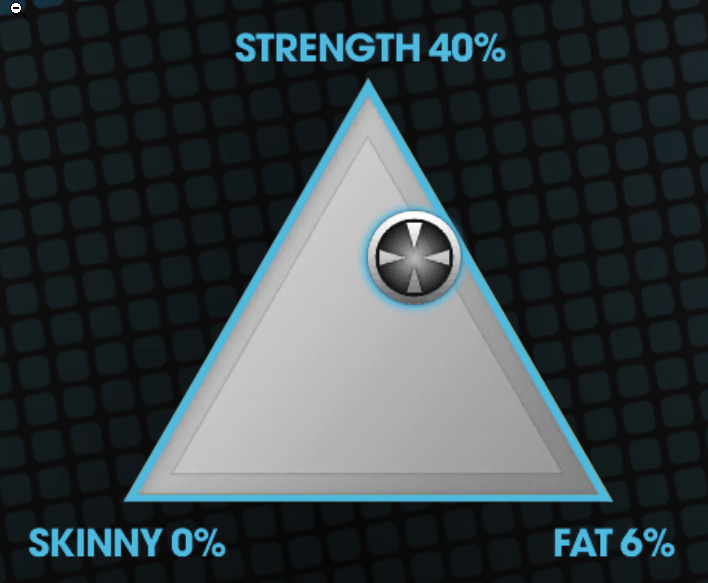
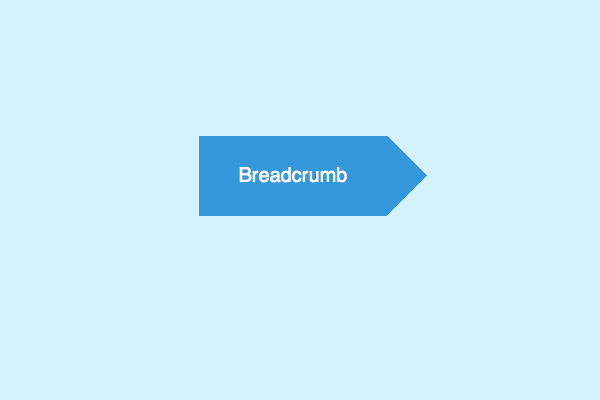
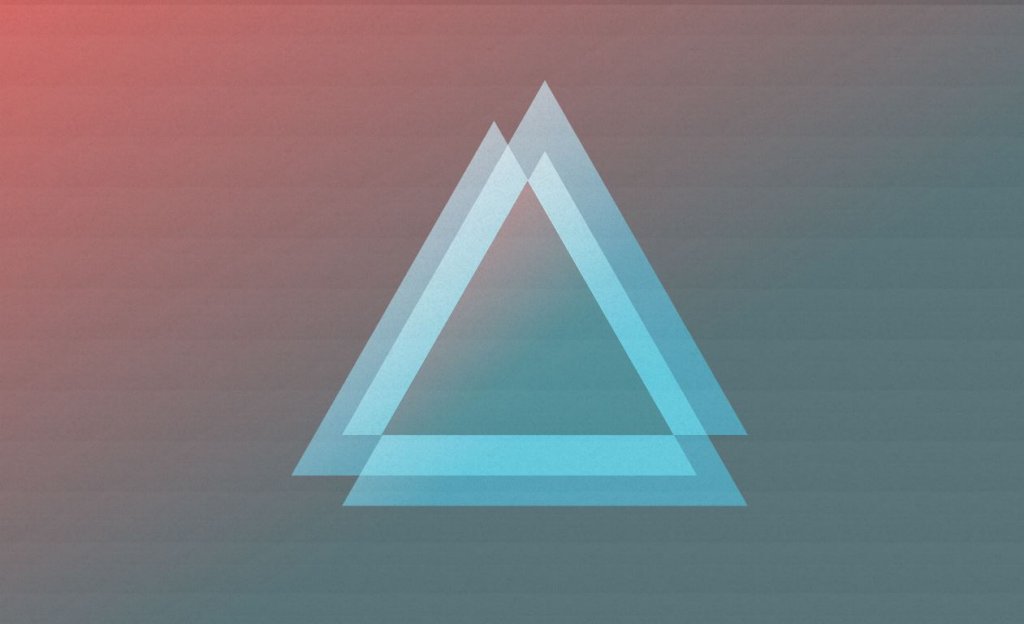
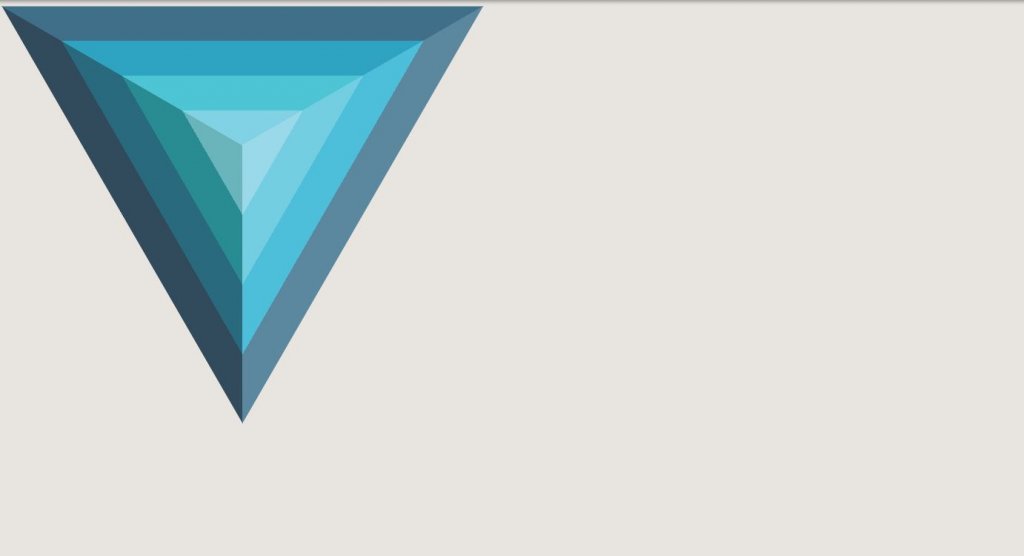
На сайтах треугольники применяются сплошь и рядом как часть дизайна элементов, например, они служат указателем на какой-то объект, направляя внимание читателя в нужное место. Также треугольники выполняют декоративные функции, делая блоки, где они применяются, более изящными и современными. На рис. 1 показан пример использования треугольника в дизайне.
Также треугольники выполняют декоративные функции, делая блоки, где они применяются, более изящными и современными. На рис. 1 показан пример использования треугольника в дизайне.
Рис. 1. Треугольники в веб-дизайне
Напрямую сделать треугольник средствами CSS нельзя, поэтому доступны два метода, позволяющих его добавить — через border и transform .
Использование border
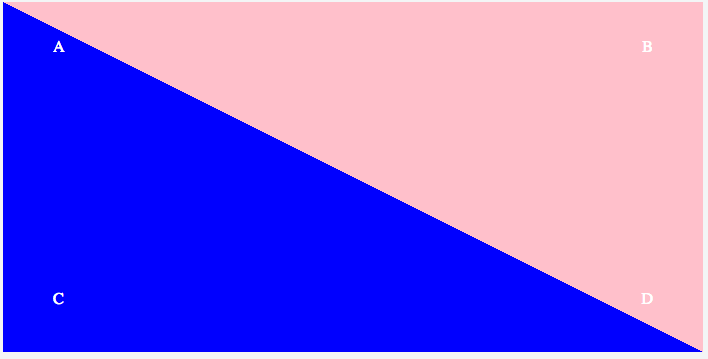
Хотя границы, создаваемые через свойство border , напрямую не имеют отношения к треугольникам, именно border используется для этого наиболее часто. Если задать нулевую ширину и высоту элемента, а также установить достаточно толстую границу, то мы увидим набор из четырёх треугольников (рис. 2). Для наглядности границы на всех сторонах установлены разного цвета.
Рис. 2. Добавление border к элементу
Оставляя только нужную границу, а остальные делая прозрачными, мы получим треугольник нужного цвета (рис. 3).
Рис. 3. Элемент с прозрачными границами
В примере 1 показано добавление треугольника к блоку через псевдоэлемент ::after .
Пример 1. Блок с треугольником
Для абсолютно позиционированных элементов нулевую ширину и высоту указывать не обязательно.
За счёт комбинирования границ можно получить ещё четыре вида треугольников, что в сочетании с уже упомянутыми даёт нам восемь вариантов. Их вид и требуемый код приведён в табл. 1.
Создаем геометрические фигуры с помощью CSS
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
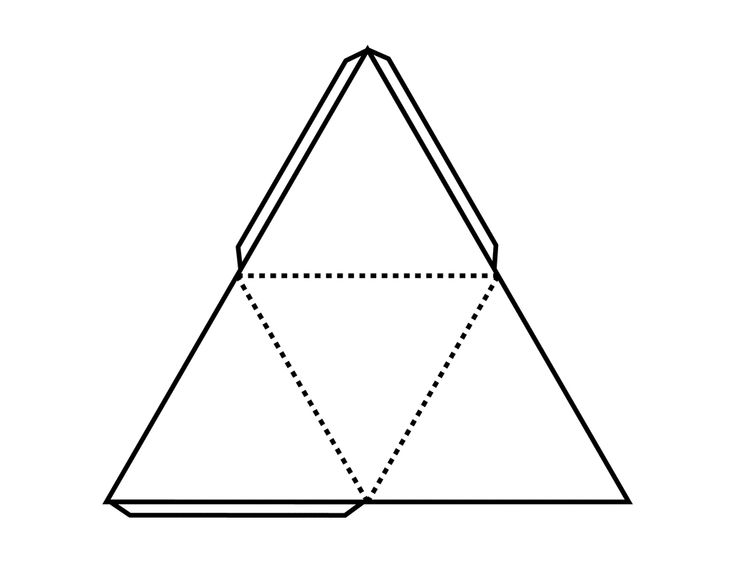
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Квадратики, это конечно интересно,
но нигде не нашёл, как вот такую фигуру слепить, как на скриншоте.
Возможно такое ?
Скопирована с хаба
Добрый день.
Вы можете подсказать как нарисовать в css такой круг?
Генератор треугольников, если кому интересно:
Вот тут я подробно написал по какому принципу выполнить звезду.
Ну и нулевую высоту имеет смысл указывать только если в блоке предполагается содержимое. Если мы зададим нулевую высоту, то содержимое не будет растягивать блок.
Ну а в последнем примере вместо последних четырёх свойств можно было указать одно: border-radius: 70px. Впрочем, возможно, примеры подобраны так, чтоб показать что одни и те же свойства можно задавать иногда разными свойствами.
Чтоб понять как работает восьмиугольник нужно сделать его на белом фоне. Тогда видно, что грани не обрезаются, а просто граница, с помощью которой сделан эффект перехода, совпадает по цвету с фоном, в котором находится восьмиугольник. Для того, чтоб не зависеть от фона, нужно сделать исходным не квадрат, а прямоугольник и к нему приделать две трапеции.
Для того, чтоб не зависеть от фона, нужно сделать исходным не квадрат, а прямоугольник и к нему приделать две трапеции.
Интересно соотношение размеров. 29 ширина перехода + 42 ширина грани + 29 ширина второго перехода = 100 пикселей, равен квадрату.
При этом, если исходить из того, что грани должны быть равны, то 29 пикселей перехода должны образовывать грань в 42 пикселя. Поскольку 29 пикселей это катет прямоугольного треугольника, а грань — его гипотенуза, то, по теореме Пифагора, 29 в квадрате (841) + ещё столько же (сумма квадратов катетов 1682) должна быть равна 42 в квадрате (1764).
Ну, почти.
Как создать треугольник в CSS
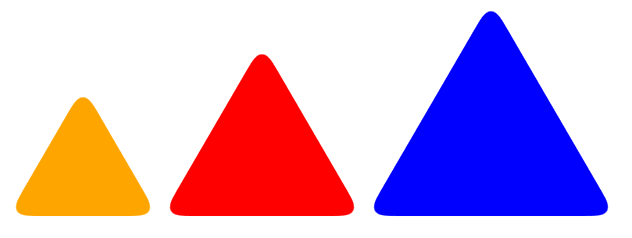
Сегодня мы приготовим не один треугольник в CSS, а целую компанию разных треугольников! Равносторонние, направленные в разные стороны, прямоугольные треугольники — все они будут в нашем арсенале. Итак, поехали!
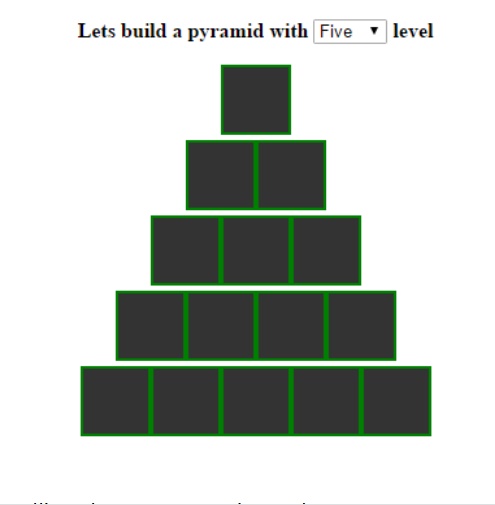
Наша цель: создать треугольники, представленные на изображении ниже, средствами CSS:
Ингредиены: HTML, CSS
Изюминка процесса: основная роль в создании треугольников отводится CSS свойству border. Поэтому предлагаю вспомнить возможные значения этого свойства:
Поэтому предлагаю вспомнить возможные значения этого свойства:
Ликбез по свойству border
- Толщину границы, например, 5px , 1em и т. д.
- Стиль линии: сплошная solid , прерывистая dashed , точками dotted и т. д. Мы будем использовать сплошную границу solid.
- Цвет границы: цвет может задаваться значениями HTML-кода, rgb или hsl, а также может быть прозрачным. Чтобы установить прозрачный цвет, используется значение transparent.
В итоге граница элемента CSS определяется записью вида:
Например, border: 1px solid #ccc (сплошная граница серого цвета толщиной в 1px ).
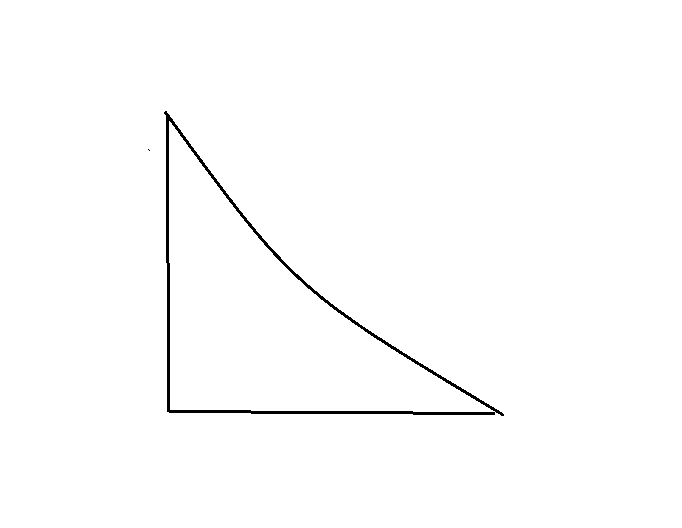
Равнобедренные треугольникиПринцип создания.Рассмотрим равнобедренный направленный вверх треугольник. Мысленно впишем треугольник в квадрат.
Сразу оговорюсь, что логика в создании CSS треугольников «притянута за уши». Но метод работает! Поэтому, дабы не запутаться в очередности «потягивания ушей», построю ассоциативную связь. Итак, на представленном выше рисунке видно, что основание треугольника совпадает с нижней границей квадрата. Значит, нижней границе зададим максимальную толщину. В моем случае, это 300px:
Итак, на представленном выше рисунке видно, что основание треугольника совпадает с нижней границей квадрата. Значит, нижней границе зададим максимальную толщину. В моем случае, это 300px:
Затем взглянем на боковые части квадрата: фактически, их нет. Похоже, треугольник получили, «отрезав» по диагонали части боковые границы. Для «отрезанных» сторон мы задаем прозрачные границы:
Для верхней границы запишем border-top: 0;
И напоследок, так как квадрат воображаемый, зададим ему нулевые ширину и высоту: width:0; height:0.
Используя описанный выше принцип, потренируемся и создадим на CSS несколько видов треугольников!
border и border-radius — создание треугольников и стрелок на CSS
CSS / 2 комментария
В моей статье про создание кнопки «наверх» меня часто просят, чтобы я дал ссылку на картинку со стрелкой.
А я либо предлагаю использовать HTML-сущность ▲ (в итоге получается такая вот стрелка ▲), либо предлагаю побольше почитать о свойстве CSS border.
В итоге я сам решил написать статью с трюками, которые можно провернуть при помощи свойств border и border-radius.
Все примеры в статье (кроме этой картинки) написаны на CSS, так что вы легко сможете посмотреть их исходный код.
Свойство border
Для начала давайте разберемся, на что вообще способен border, кроме как очерчивать границу в несколько пикселей вокруг элемента.
1. Треугольник (стрелка)
Возможно вы заметили, что этот пост помечен тегов «Ускорение сайта», вопрос — почему? Ответ кроется в том, что обычно, для создания стрелок на сайте, вебмастера используют картинки, более опытные используют спрайты или иконочные шрифты.
Но в рунете пока что чаще всего встречается именно тот вариант, в котором для каждой стрелки и каждого элемента интерфейса используется отдельная картинка, а каждая картинка — это отдельный HTTP-запрос, а значит минус к скорости загрузки сайта. Чем меньше таких запросов, тем выше скорость загрузки. Именно поэтому для создания стрелок и указателей более рационально использовать CSS (впервые такую фишку я заметил у гугла).
Именно поэтому для создания стрелок и указателей более рационально использовать CSS (впервые такую фишку я заметил у гугла).
Рассмотрим теперь пример.
HTML:
<a href="#top"><span></span> наверх</a>
CSS:
Только для стрелки, со ссылкой думаю вы и сами справитесь.
span.arr{
vertical-align: middle;
margin: 0 5px;
display: inline-block;
width: 0;
height: 0;
border-top: 4px solid #96887E;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}наверх
Довольно неплохо, верно? Кроме того, эту стрелку вы можете сделать как пошире, так и поуже.
А теперь посмотрим на другие примеры.
2. Квадрат
HTML:
Необязательно использовать именно <span>, можете взять вместо него <div>, если хотите.
<span></span>
CSS:
Как видите, стилей совсем немного, всё легко и просто.
span.square { width: 0; height: 0; display:inline-block; border: 40px solid; border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */ }
Свойство border-radius
1. Лимон
Весь HTML будет точно такой же, как и в предыдущем примере, мы лишь изменим класс элемента <span> на lemon.
span.lemon {
width: 200px;
height: 200px;
display:inline-block;
background: #F5F240;
border: 5px solid #F0D900;
-moz-border-radius: 10px 150px 30px 150px;
-webkit-border-radius: 10px 150px 30px 150px;
border-radius: 10px 150px 30px 150px;
}В итоге получаем вот такой красивый лимон:
2. Блоки с речью
Для каждого из четырех последующих примеров будет использоваться следующий общий HTML и CSS:
<span>Привет, чувак!<span>
span.talk{
display:inline-block;
position: relative;
background: #A0A0A0;
width: 150px;
height: 50px;
line-height: 50px;
color:#fff;
text-align: center;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
span. talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
}
talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
}Теперь поглядим на каждый из примеров по отдельности, то есть сейчас в каждом случае к тем общим стилям будут добавляться эти несколько строчек кода.
В 1-м варианте стрелка находится внизу:
span.talk:after {
border-color: #A0A0A0 transparent transparent transparent;
top: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Для того, чтобы расположить стрелку в верхней части блока, просто меняем стили CSS из предыдущего варианта на:
span.talk:after {
border-color: transparent transparent #A0A0A0 transparent;
bottom: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Если же вам понадобится использовать несколько разновидностей блока, например все четыре варианта, то помимо класса talk пропишите к каждому элементу ещё по одному классу, например top, right, bottom, left.
В этом же примере стрелка находится справа:
span.talk:after { border-color: transparent transparent transparent #A0A0A0; top: 50%; left: 100%; margin-top: -10px; }
Привет, чувак!
И последний, 4-й вариант со стрелкой слева:
span.talk:after {
border-color: transparent #A0A0A0 transparent transparent;
top: 50%;
right: 100%;
margin-top: -10px;
}Привет, чувак!
3. Радиация CSS
HTML:
Как видите, во всех примерах (кроме блоков с речью) HTML практически не отличается, меняются только классы, хотя и их можно оставить одинаковыми, если вы не намерены использовать сразу всё это на одной странице.
<span></span>
CSS:
Стили практически такие же, которые мы использовали при создании квадрата, но здесь ещё также присутствует свойство border-radius.
.biohazard {
display:inline-block;
width: 0;
height: 0;
border: 55px solid;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-color: black yellow black yellow;
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Рисование треугольника с помощью CSS :: Блог :: Альваро Монторо
В этом посте мы рассмотрим различные способы рисования треугольника в CSS. В частности, мы сосредоточимся на трех: традиционном методе с использованием границ и двух более современных вариантах с clip-path и linear-gradient() .
Использование границы
Это «классический» способ рисования треугольника в CSS, и он кажется самым популярным на сегодняшний день. Он состоит из одной цветной рамки, а остальные остаются прозрачными. Вот шаги для достижения этого:
- Установить ширину
- Установите прозрачный цвет границы.
- Установить верхнюю границу на 0.
- Установите боковые границы на половину ширины.
- Установить нижнюю границу на полную высоту.

- Установите цвет нижней границы.
Это может показаться непростым, но это относительно просто:
Размеры границ можно настроить так, чтобы треугольник был направлен в любом направленииВ зависимости от того, куда должен указывать треугольник, вы настроите соответствующие размеры и цвета границ.
Этот метод появился давно и является «хаком». Он работает во всех браузерах и продолжит работать в будущих браузерах, но это не то, для чего предполагалось использовать границы.
Из-за этого при добавлении контента возникают проблемы. Он не масштабируется должным образом, поэтому необходимо знать размер контейнера, а значения должны быть специфическими для этого треугольника.
Плюсы этого метода:
- Поддержка: работает во всех браузерах (даже в старых версиях IE)
- Простой: его легко запрограммировать, как показано в примере выше.
Минусы этого метода:
- Сложно поддерживать: изменение размера требует изменения кода.

- Жесткий дизайн: если мы добавим контент, результат, скорее всего, будет не таким, как ожидалось.
Границы будут очень хорошо работать в конкретной ситуации: пустые треугольники фиксированного размера. Помимо этого возникают проблемы. Мы должны помнить, что это хакерское решение из тех времен, когда других вариантов не было.
Использование
фонового изображения Мы могли бы использовать встроенный SVG в CSS, который бы работал нормально… но это был бы обман , так как мы использовали бы изображение вместо CSS.
Вместо этого давайте создадим треугольник, используя background-image , но без фактического изображения. Мы можем добиться этого, добавив два линейных градиента. По одному на каждую сторону треугольника.
Идея заключалась в следующем:
- Добавить линейный градиент
- Добавить линейный градиент
- Установите размер обоих
linear-gradientна 50% ширины - Разместите один
linear-gradientв начале и другой в конце контейнера.
Звучит сложнее, чем границы! И не буду врать, есть… но не сильно. Вот схема того, как это выглядит:
Это один из многих способов получить треугольник. Результат графически похож на треугольник, созданный с границами:
Но у него есть несколько ключевых отличий: в основном, это решение реагирует на изменение размера контейнера. Нет необходимости что-либо вычислять или использовать переменные CSS.
Кроме того, поскольку контейнер по-прежнему представляет собой прямоугольник, форматирование, позиционирование и стиль текста внутри треугольной формы являются более «естественными».
Плюсов этого метода:
- Поддержка: работает даже в старых браузерах (IE10 и выше)
- Адаптивный: подстраивается под размер контейнера.
- Идеально подходит для текста: форма контейнера не изменяется, поэтому добавление текста или другого содержимого не вызывает затруднений.
Минусы этого метода:
- Сложность: этот вариант, пожалуй, самый сложный для разработки.

- Сложно для вариантов: иметь, например, линейный градиент сложнее (но выполнимо)
Используя
clip-path clip-path является «последним» из трех. И я поставил «последний» между кавычками, потому что он поддерживается более 10 лет в Firefox и Chrome (с префиксом), и его поддержка началась примерно в то же время, что и linear-gradient() .
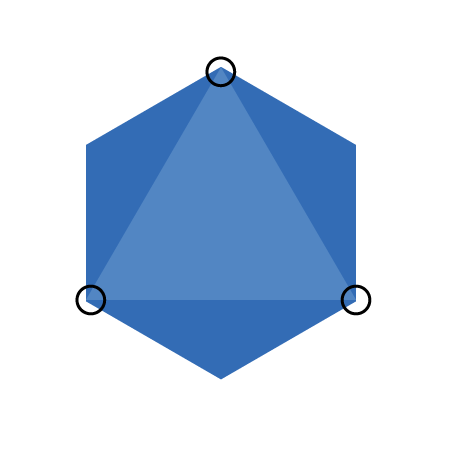
С помощью clip-path вы можете определить раздел отсечения, который будет единственной видимой частью элемента. Чтобы нарисовать треугольник, нам нужно только определить многоугольник с тремя точками, как на изображении:
polygon() делает его простым и отзывчивым Код для достижения этого невероятно прост благодаря функции polygon() . Нам нужны только нижние левые (0% 100%), центральные верхние (50% 0%) и нижние правые (100% 100%) координаты, и все готово!
Важно помнить, что все, что находится за пределами обрезанной области, в основном исчезло . И это включает не только содержимое, но и «внешние» элементы, такие как тени, контуры или границы. (У Адама Куна есть отличное решение этой проблемы.)
И это включает не только содержимое, но и «внешние» элементы, такие как тени, контуры или границы. (У Адама Куна есть отличное решение этой проблемы.)
Полигоны — это только вершина айсберга: круги, эллипсы, а с последней поддержкой path() , в принципе, любая форма, которую вы можете себе представить, возможна с clip-path .
Плюсы этого метода:
- Простота:
clip-pathменяет правила игры для CSS. Он мощный и универсальный, допускающий любую форму, а не только треугольники. - Адаптивный: подстраивается под размер контейнера и его изменения.
- Настраиваемый: градиенты и эффекты не проблема, если они в видимой области .
Минусы этого метода:
- Поддержка: ни одна версия IE не поддерживает
clip-path. Не все функции поддерживаются повсеместно (хотяpolygon()есть). - «Возможность ошибок»: все, что находится за пределами отсеченной области, исчезло, что может привести к неожиданным результатам.

Вывод
CSS со временем улучшился и теперь предоставляет инструменты для рисования —
например clip-path или background-image —
для создания треугольников (или фигур), которые проще, гибче и проще в обслуживании, чем использование границ.
Имеет смысл отказаться от использования более жестких границ и начать использовать соответствующие задачи инструменты. Точно так же, как мы не стали бы забивать гвоздь в стену отверткой… мы бы использовали молоток!
Тем не менее, у каждого метода есть свои плюсы и минусы , и бывают ситуации, в которых один может оказаться лучше другого. Если границы работают для того, что вам нужно, используйте их. Но было бы естественно, если бы этот метод со временем исчез.
Мы перешли от макетов таблиц к плавающим контейнерам, а затем от плавающих контейнеров к Flexbox и Grid. Имеет смысл перейти от использования границ к новым методам, более подходящим для этой работы.
Треугольники CSS | хороший код электронной почты
Первоначально я писал об этом еще в 2014 году на своем старом сайте. Итак, репост с небольшими обновлениями.
По сути, это именно то, что звучит, треугольная форма, созданная с помощью CSS (или VML для Outlook). Они иногда появляются в дизайне, и это экономит использование изображения.
Код
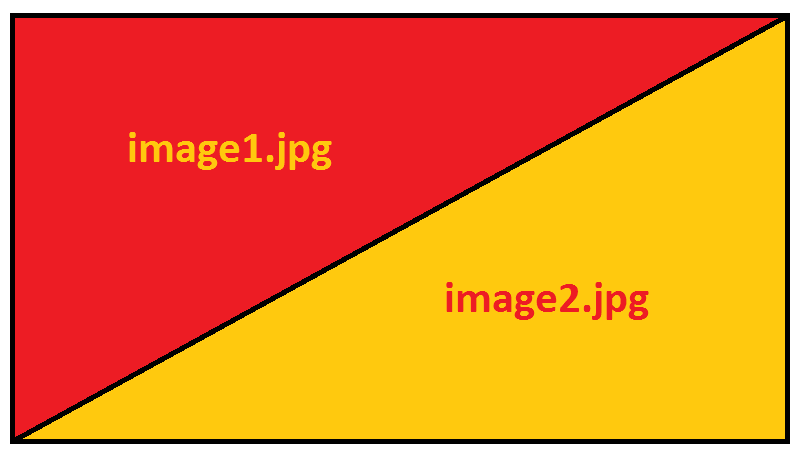
<дел>
Этот код создает такой маленький красный треугольник.
Мы можем сделать эту точку влево, вправо, вверх или вниз и по диагонали в верхнем левом, верхнем правом, нижнем правом, нижнем левом.
Деталь CSS
Идея заключается в том, что если мы установим границы для элемента, у которого нет ни высоты, ни ширины, то 4 стороны границы примут форму 4 треугольников. Мы можем увидеть это, если зададим разные цвета для каждой стороны.
Итак, есть несколько способов написать код, но это самый простой из тех, что я нашел. Начните с установки прозрачной границы border:2em сплошной прозрачной , затем закрасьте одну сторону border-top-color:red; и убрать пробел с противоположной стороны border-bottom:none; и установите для элемента значение display:inline-block .
Чтобы получить диагональную стрелку, можно либо соединить 2 стороны, здесь я использую верхнюю и левую
<дел>
Или можно просто установить границу с 2х сторон
<дел>
Деталь VML
Для MSO Outlook мы должны использовать VML (язык векторной разметки), чтобы получить тот же эффект. VML — это устаревший язык, используемый для рисования фигур, аналогичный SVG. На самом деле мы можем нарисовать несколько фигур с помощью VML. Я хотел бы написать об этом больше в будущем, но сейчас мы сосредоточимся на простом треугольнике.
На самом деле мы можем нарисовать несколько фигур с помощью VML. Я хотел бы написать об этом больше в будущем, но сейчас мы сосредоточимся на простом треугольнике.
Большое спасибо Стигу, который помог мне с этим исходным кодом в моей статье 2014 года.
Обратите внимание, что , чтобы заставить VML работать, вам нужен специфичный для Outlook xmlns:v="urn:schemas-microsoft-com:vml" и xmlns:o="urn:schemas-microsoft-com:office:office " применяется к вашему элементу , как описано в статье HTML-элемент шаблона электронной почты. Если по какой-то причине вы не можете добавить это в свой HTML-элемент, вы можете применить его непосредственно к каждому элемент.
Это определяет форму клиента, которую мы собираемся нарисовать, есть также ряд предопределенных форм rect , roundrect , line , polyline , curve , arc .
путь="м,l1000,0 500,1000xe" Путь дает координаты формы.
м определяет исходную точку линии. Здесь были’ не определяющие позицию только м, , чтобы начать с верхней левой позиции по умолчанию 0,0
l рисует линию от нашей стартовой позиции.
1000,0 перемещает строку на 1000 слева и на 0 сверху.
500,1000 устанавливает следующую точку 500 слева и 1000 сверху.
x возвращает линию обратно к начальной точке, установленной на м .
e останавливает рисование.
Чтобы немного помочь вам, вот пути для каждого направления;
- Вниз —
м, l1000,0 500,1000xe - Вверх —
м 500,0 л1000,1000 0,1000xe - Слева —
м 0,500 l1000,0 1000,1000xe - Правый —
м, l1000,500 0,1000xe - Вверху справа —
м, l1000,0 0,1000xe - Верхний левый —
м, l1000,0 1000,1000xe - Внизу справа —
м 1000,0 l1000,1000 0,1000xe - Внизу слева —
м,l1000,1000 0,1000xe
стиль="ширина:64px;высота:32px;" Задает высоту и ширину фигуры. Он будет растягиваться и искажаться, как
Он будет растягиваться и искажаться, как , а не соответствовать размеру, как
. Я также заменил em на px , поскольку у VML, похоже, есть проблемы с размером em.
Раньше у меня было mso-position-horizontal:center; также установлен в стилях, но обнаружил, что это ничего не делает, если вы хотите выровнять форму, просто используйте text-align для родительского элемента.
цвет заливки = "красный" Задает цвет фигуры.
погладил="f" Отключает штрих по умолчанию. Если вы хотите использовать обводку, вы можете добавить элемент обводки VML.
Это делает форму недоступной для выбора. Лично я считаю, что наименование здесь немного сбивает с толку, установив для него значение true, чтобы его нельзя было выбрать, но я считаю, что логика здесь говорит о том, что выбор блокировки верен.
Треугольники CSS
Этот пост был обновлен, чтобы включить треугольники CSS без разметки с помощью псевдоэлементов :before и :after .
Недавно я переделывал свой веб-сайт и хотел создать всплывающие подсказки. Сделать это было легко, но я также хотел, чтобы во всплывающих подсказках отображался треугольный указатель. У меня катастрофа, когда дело доходит до изображений, и перспектива создания изображения для каждой цветовой подсказки, которую я хотел, заставила меня переосмыслить мой редизайн. К счастью для меня, основной разработчик MooTools Даррен Уодделл поделился со мной отличным приемом: треугольниками CSS. Используя чистый CSS, вы можете создавать совместимые с разными браузерами треугольники с очень небольшим количеством кода!
УСБ
/* создаем стрелку, указывающую вверх */
div.стрелка вверх {
ширина: 0;
высота: 0;
граница слева: 5px сплошная прозрачная; /* наклон стрелки влево */
граница справа: 5px сплошная прозрачная; /* наклон стрелки вправо */
нижняя граница: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую вниз */
div. стрелка-вниз {
ширина: 0;
высота: 0;
граница слева: 5px сплошная прозрачная;
граница справа: 5px сплошная прозрачная;
верхняя граница: 5px сплошная #2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую влево */
div.стрелка-влево {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница справа: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую вправо */
div.стрелка-вправо {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница слева: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
стрелка-вниз {
ширина: 0;
высота: 0;
граница слева: 5px сплошная прозрачная;
граница справа: 5px сплошная прозрачная;
верхняя граница: 5px сплошная #2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую влево */
div.стрелка-влево {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница справа: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую вправо */
div.стрелка-вправо {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница слева: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
Секрет этих треугольников заключается в создании гигантских границ с двумя перпендикулярными сторонами направления, в котором должен указывать треугольник. Сделайте границу противоположной стороны одинакового размера с цветом фона любого цвета, который вы хотите, чтобы всплывающая подсказка была. Чем больше граница, тем больше треугольник. Вы можете раскрасить треугольники в любой цвет, любого размера и в любом направлении. Самое приятное то, что для достижения этого эффекта требуется очень мало кода.
Сделайте границу противоположной стороны одинакового размера с цветом фона любого цвета, который вы хотите, чтобы всплывающая подсказка была. Чем больше граница, тем больше треугольник. Вы можете раскрасить треугольники в любой цвет, любого размера и в любом направлении. Самое приятное то, что для достижения этого эффекта требуется очень мало кода.
Треугольники CSS с
: до и : после В приведенных выше примерах CSS используются настоящие элементы, но что, если вы не хотите добавлять отдельные треугольники? Треугольники CSS можно создавать с помощью псевдоэлементов; это идеальный случай для всплывающих подсказок. Вот как вы можете это сделать:
div.tooltip {
/* стиль содержимого всплывающей подсказки здесь; ничего общего со стрелками */
}
/* совместно используется до и после */
div.tooltip:до, div.tooltip:после {
содержание: ' ';
высота: 0;
положение: абсолютное;
ширина: 0;
граница: 10px сплошная прозрачная; /* Размер стрелки */
}
/* эти стрелки будут указывать вверх */
/* вверху, меньшая стрелка */
div. tooltip: перед {
нижний цвет границы: #fff; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -19пкс;
слева: 255 пикселей;
z-индекс: 2;
}
/* стрелка, которая действует как фоновая тень */
div.tooltip: после {
нижний цвет границы: #333; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
tooltip: перед {
нижний цвет границы: #fff; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -19пкс;
слева: 255 пикселей;
z-индекс: 2;
}
/* стрелка, которая действует как фоновая тень */
div.tooltip: после {
нижний цвет границы: #333; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
Сторона границы, к которой вы добавляете цвет, является противоположной стороной указателя стрелки. Кроме того, вам не нужно использовать оба псевдоэлемента :before и :after — вам нужно использовать только один. Однако вторую стрелку можно использовать как фоновую тень или фоновую «границу».
Не знаю, как я не узнал об этой технике раньше! Этот хитрый трюк, несомненно, поможет мне в будущем и откроет передо мной целый мир возможностей для улучшения существующих элементов всплывающей подсказки.
- name/folding-animation» itemscope=»» itemtype=»http://schema.org/Article»>
Дэвид Уолш
Добро пожаловать в мой новый офис
Моя первая профессиональная веб-разработка была в небольшой типографии, где я целый день просиживал в кубе без окон. Я страдал от этой замкнутой среды почти пять лет, прежде чем смог найти удаленную работу, где я работал из дома. Первый…
Дэвид Уолш
CSS 3D-анимация складывания
Google Plus дает множество вдохновения для разработчиков интерфейсов, особенно когда речь идет о чудесах CSS и JavaScript, которые они создают. В прошлом году я продублировал их невероятный эффект PhotoStack с помощью MooTools и чистого CSS; на этот раз я продублирую…
- name/create-digg-url-php» itemscope=»» itemtype=»http://schema.org/Article»>
Дэвид Уолш
WebSocket и Socket.IO
Моя любимая веб-технология быстро становится WebSocket API. WebSocket представляет собой желанную альтернативу технологиям AJAX, которые мы использовали в течение последних нескольких лет. Этот новый API предоставляет метод эффективной отправки сообщений от клиента к серверу…
Дэвид Уолш баннер вверху, позволяющий легко проголосовать за статью со страницы. Хотя я люблю посещать Digg каждый раз в…
CSS Triangle Generator | Знайте, как работает генератор треугольников в CSS
Любой треугольник можно получить, соединив 3 прямые в его концах под определенным углом. Сумма 3-х углов треугольника должна быть 180 градусов. Обычно мы видели равносторонний треугольник и прямоугольный треугольник, в этом уроке мы увидим, как создать эти 2 треугольника. Из одного квадрата или прямоугольника можно составить 4 треугольника.
Из одного квадрата или прямоугольника можно составить 4 треугольника.
Как можно создать 4 треугольника в квадрате, вы увидите в концепции «Как работает генератор треугольников в CSS», а затем примеры развеют ваши сомнения.
Синтаксис генератора треугольников CSS:
div{
ширина: 0 пикселей;
высота: 0 пикселей;
граница: сплошная 200 пикселей;
цвет нижней границы: зеленый;
цвет верхней границы: прозрачный;
цвет границы слева: прозрачный;
цвет границы справа: прозрачный;
} Приведенный выше синтаксис даст вам равносторонний треугольник, установив прозрачность верхнего, левого и правого углов квадрата, сделав верхний, левый и правый углы невидимыми. Это полностью заполнит наше требование.
Как работает генератор треугольников в CSS?
1. Любая структура HTML-страницы должна иметь верхнюю, правую, нижнюю и левую границы. Мы можем видеть, что внутренняя и внешняя границы i имеют отклонение в 45 градусов по выделенным красным меткам.
2. Просто удалите верхнюю границу, и изображение выше станет похоже на изображение ниже.
3. Удалите ширину изображения выше, тогда оно станет таким, как изображение ниже с шириной 0.
4. Теперь удалите высоту изображения выше, после чего оно станет изображением ниже с высотой 0.
5. Наконец, удалите двустороннюю границу изображения выше, после чего результирующее изображение должно выглядеть так: треугольник, как показано ниже.
Исходя из приведенного выше наблюдения, мы можем технически установить значения CSS для нижней границы, левой границы, правой границы и верхней границы в соответствующие значения, чтобы получить треугольник.
Примеры генератора треугольников CSS
Мы можем сформировать 2 типа треугольников в CSS, используя приведенные ниже примеры.
1. Равносторонний треугольник
В равностороннем треугольнике все стороны равны.
Пример #1 – Верхний равносторонний треугольник (не перевернутый)
Его можно сформировать, установив цвет верхней границы на зеленый, а остальные границы на прозрачный.
HTML-код: TopEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1">Верхний равносторонний треугольник <тело> <дел>
Код CSS: TopEquilateralTriangle.css
.topEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: зеленый;
цвет границы слева: прозрачный;
цвет границы справа: прозрачный;
} Результат:
Пример 2. Нижний равносторонний треугольник (перевернутый)
Его можно сформировать, установив цвет границы-нижнего края на зеленый, а остальные границы на прозрачный. Это в точности перевернутое изображение Верхнего Равностороннего Треугольника.
HTML-код: BottomEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1"> css">Нижний равносторонний треугольник <тело> <дел>
Код CSS: BottomEquilateralTriangle.css
.bottomEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: зеленый;
цвет верхней границы: прозрачный;
цвет границы слева: прозрачный;
цвет границы справа: прозрачный;
} Выходные данные:
Пример 3. Левый равносторонний треугольник (перевернутый)
Его можно сформировать, установив для левой границы зеленый цвет, а для остальных границ — прозрачный.
HTML-код: LeftEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1">Левый равносторонний треугольник <тело> <дел>
Код CSS: LeftEquilateralTriangle. css
css
.leftEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: прозрачный;
цвет границы слева: зеленый;
цвет границы справа: прозрачный;
} Выходные данные:
Пример № 4. Прямоугольный равносторонний треугольник (перевернутый)
Его можно сформировать, установив цвет границы справа на зеленый, а остальные границы на прозрачный. Это в точности перевернутое изображение левого равностороннего треугольника.
HTML-код: RightEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1">Пряморавностороннийтреугольник <тело> <дел>
Код CSS: RightEquilateralTriangle.css
.rightEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: прозрачный;
цвет границы слева: прозрачный;
цвет правой границы: зеленый;
} Выходные данные:
2.
 Прямоугольный треугольник
Прямоугольный треугольникСумма квадратов основания и квадрата высоты равна квадрату гипотезы, а один угол равен 90 градусов и называется прямоугольным треугольником.
Пример № 5. Левый прямоугольный треугольник
Его можно сформировать, установив цвет нижней границы и левой границы на коричневый, а остальные границы на прозрачный.
HTML-код: LeftRightAngleTriangle.html
<голова> <метакодировка="ISO-8859-1">Треугольник ЛевогоПрямогоУгла <тело> <дел>
Код CSS: LeftRightAngleTriangle.css
.leftRightAngle {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: коричневый;
цвет верхней границы: прозрачный;
цвет границы слева: коричневый;
цвет границы справа: прозрачный;
} Вывод:
Пример #5 – Прямоугольный треугольник
Его можно сформировать, установив цвет верхней границы и цвет правой границы на коричневый, а остальные границы на прозрачный. Точно перевернутое изображение левого прямоугольного треугольника.
Точно перевернутое изображение левого прямоугольного треугольника.
HTML-код: RightRightAngleTriangle.html
<голова> <метакодировка="ISO-8859-1">ПрямойПрямойУголТреугольник <тело> <дел>
Код CSS: RightRightAngleTriangle.css
.rightRightAngle {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: коричневый;
цвет границы слева: прозрачный;
цвет границы справа: коричневый;
} Вывод:
Заключение
Мы можем создать равносторонний и прямоугольный треугольник с квадратом, установив цвет границы на определенный цвет, а остальные прозрачны, а ширина и высота должны быть равными 0px.
Рекомендуемые статьи
Это руководство по генератору треугольников CSS. Здесь мы обсуждаем введение и то, как генератор треугольников работает в CSS, а также примеры и реализацию кода. Вы также можете прочитать следующие статьи, чтобы узнать больше –
Здесь мы обсуждаем введение и то, как генератор треугольников работает в CSS, а также примеры и реализацию кода. Вы также можете прочитать следующие статьи, чтобы узнать больше –
- CSS для тени текста
- Встроенный стиль CSS
- Подчеркивание текста CSS
- Цвет поля CSS
Быстрый совет: треугольники CSS — сосна
Главная Быстрый совет CSS: треугольники CSS
от Adam LakiCSSОпубликовано
Создание треугольника в CSS — довольно распространенная задача пользовательского интерфейса. Если вы хотите создать всплывающую подсказку или любое раскрывающееся меню, возможно, вам это понадобится.
Бывают случаи, когда вы хотите соединить два элемента визуально — одно решение этой проблемы, чтобы навести один из компонентов на другой; здесь на сцену выходит треугольник CSS.
Как вы увидите, мы можем достичь желаемого решения множеством способов — как всегда в CSS. В этом посте я покажу вам решение только для таблиц стилей.
Треугольники CSS с использованием границ
Это решение является хаком, который часто встречается в CSS. Хотя это сложное решение, оно прекрасно работает.
В CSS, если вы создаете границы, вы можете стилизовать их совершенно отдельно (сверху, справа, снизу, слева). Отдельные стороны соединяются друг с другом по диагонали (45 градусов) подобно настоящей раме картины или паркетному бордюру. Из-за такого поведения мы можем создавать треугольники, если наши стилизованные элементы не имеют ширины или высоты. После этого нам нужно установить прозрачные фоны на границу, которые не нужны.
См. Pen
CSS Треугольники с границами Адама Лаки (@adamlaki)
на CodePen.
Необходимо выполнить следующие шаги:
- Создайте отдельный элемент или стилизуйте псевдоэлемент ::before/::after.
- Выберите направление стрелки. Вы должны покрасить другую границу участка направления. Если вы хотите указать на верх, вам нужно раскрасить нижнюю границу.
- Установите ширину стрелки; это немного сложно. В случае верхней стрелки наша ширина будет равна левой и правой ширине границы, но наша высота будет равна только нижней ширине.
- Установить положение. Большую часть времени вам нужна абсолютная позиция.
Треугольники CSS с использованием Clip-path
Clip-path CSS — это более новая, частично поддерживаемая функция. С его помощью мы можем маскировать элементы в любой примитивной форме. Это похоже на то, когда вы рисуете фигуры SVG в своей графической программе.
Это сложный раздел спецификации, поэтому, если вас интересуют дополнительные сведения, посетите MDN.
See the Pen
CSS Triangles with Clip-path Адама Лаки (@adamlaki)
на CodePen.
О нашем примере: для рисования треугольника нам нужна функция polygon(), в которой мы должны установить точку относительно краев нашего контейнера после того, как мы установим ширину, высоту и цвет фона.
Используя polygon(), мы можем объявить любую точку, если захотим. Для получения дополнительной информации и формы вы можете посетить этот классный редактор / игровую площадку.
Самым большим недостатком этого решения является поддержка браузера. Если вы хотите использовать его, вам нужно настроить запасной вариант. В противном случае это лучший и не хакерский ответ на эту проблему.
Поскольку это маска, мы можем придумать любое творческое решение, например градиентный фон.
Треугольники CSS с преобразованием поворота
Используя преобразование, мы можем повернуть один элемент на 45 градусов, чем скрыть его выступающие части. Кажется, что это решение излишне и основано на предыдущих, но могут быть случаи, когда вы выберете это.
См. Треугольники CSS Pen
Треугольники CSS Pen
с преобразованием вращения от Адама Лаки (@adamlaki)
на CodePen.
В примерах мы создали квадратный элемент и подэлемент на ::before. Подэлемент имеет ширину и высоту оригинала, разделенные на 1,41 (потому что мы должны установить меньшую гипотенузу равной ширине большей). Обратите внимание, что вы также должны установить положение и начало преобразования в зависимости от направления.
Треугольники CSS с объектами HTML
Использование объекта HTML является наиболее простым решением, но оно может работать и в более простых случаях. Я всегда удивляюсь, как много раз я вижу сущности на практике.
Чтобы использовать их, добавьте один из них в свойство содержимого ::before или ::after псевдоэлемента.
◄ : ◄ ► : ► ▼ : ▼ ▲ : ▲
Нужен веб-разработчик? Может чем сможем помочь, обращайтесь!
Похожие сообщения
Больше контента в категории CSS
CSS Опубликовано
CSS Опубликовано
CSS Опубликовано
23 CSS Triangles
Коллекция отобранных бесплатных HTML и CSS треугольников примеров кода. Обновление коллекции за июль 2019 года. 4 новых предмета.
О коде
Треугольник CSS 3D Spin
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник изображения с рамкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Треугольная сетка с
n-м потомком Создание сетки треугольников с помощью CSS Grid и пользовательских свойств.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Треугольник
Анимированный треугольник на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация вращающихся треугольников со скругленными углами
Анимация вращающихся треугольников со скругленными углами. Черно-белые треугольники со скругленными углами. мопс СКСС. Степени анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник Пенроуза CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная треугольная сетка на чистом CSS
ure CSS всплывающая анимированная треугольная сетка с сеткой , переменными , clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Треугольный вырез
Треугольный вырез с псевдоэлементами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольники CSS
Треугольник CSS / равносторонний треугольник: стрелка с пустым пространством, стрелка без пустого места, равносторонний треугольник .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
△
Только треугольник CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Розовые треугольники
CSS только розовые анимированные треугольники.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник
3D треугольник.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Двойной треугольник
Текстовые карточки с двойными треугольниками .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник Пенроуза
Треугольник Пенроуза, также известный как невозможный треугольник, создан шведским художником Оскаром Рейтерсвардом. Создано только с использованием HTML и SCSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольники
Небольшое CSS-представление обложки альбома Compilerbau «North Wall» с изящным небольшим бонусным состоянием при наведении курсора.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник
Треугольник SVG с фоном GIF.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник Пенроуза x3
Чистый CSS пенроуз треугольник х3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Quick Gradient Triangle Mixin
Сделал очень быстрый миксин, чтобы сделать треугольник градиенты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Хроматический треугольник
Попробуйте изменить значение $rings и -30.times do .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отрицательный треугольник SASS Mixin
Создайте отрицательные треугольники с помощью этого миксина SASS, который использует мощь псевдоэлементов.

 4em Airal;
4em Airal; square {
width: 0;
height: 0;
display:inline-block;
border: 40px solid;
border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */
}
square {
width: 0;
height: 0;
display:inline-block;
border: 40px solid;
border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */
} talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
}
talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
} talk:after {
border-color: transparent transparent transparent #A0A0A0;
top: 50%;
left: 100%;
margin-top: -10px;
}
talk:after {
border-color: transparent transparent transparent #A0A0A0;
top: 50%;
left: 100%;
margin-top: -10px;
}




 стрелка-вниз {
ширина: 0;
высота: 0;
граница слева: 5px сплошная прозрачная;
граница справа: 5px сплошная прозрачная;
верхняя граница: 5px сплошная #2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую влево */
div.стрелка-влево {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница справа: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую вправо */
div.стрелка-вправо {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница слева: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
стрелка-вниз {
ширина: 0;
высота: 0;
граница слева: 5px сплошная прозрачная;
граница справа: 5px сплошная прозрачная;
верхняя граница: 5px сплошная #2f2f2f;
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую влево */
div.стрелка-влево {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница справа: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
/* создаем стрелку, указывающую вправо */
div.стрелка-вправо {
ширина: 0;
высота: 0;
нижняя граница: 5px сплошная прозрачная; /* наклон стрелки влево */
граница сверху: 5px сплошная прозрачная; /* наклон стрелки вправо */
граница слева: 5px сплошная #2f2f2f; /* внизу, добавьте сюда цвет фона */
размер шрифта: 0;
высота строки: 0;
}
 tooltip: перед {
нижний цвет границы: #fff; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -19пкс;
слева: 255 пикселей;
z-индекс: 2;
}
/* стрелка, которая действует как фоновая тень */
div.tooltip: после {
нижний цвет границы: #333; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}
tooltip: перед {
нижний цвет границы: #fff; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -19пкс;
слева: 255 пикселей;
z-индекс: 2;
}
/* стрелка, которая действует как фоновая тень */
div.tooltip: после {
нижний цвет границы: #333; /* цвет стрелки */
/* позиционирование */
положение: абсолютное;
верх: -24px;
слева: 255 пикселей;
z-индекс: 1;
}