Рисуем треугольники
Если для дизайна страницы требуются простые треугольники, то необязательно использовать графические файлы. Можно воспользоваться средствами CSS для создания различных треугольников. Несколько примеров приведены ниже.
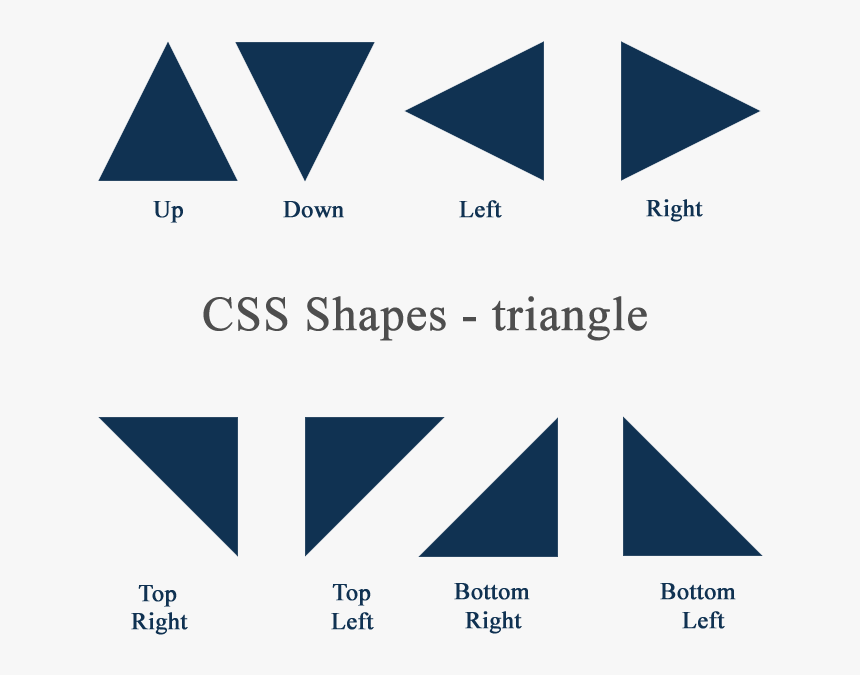
Примеры
Как это работает
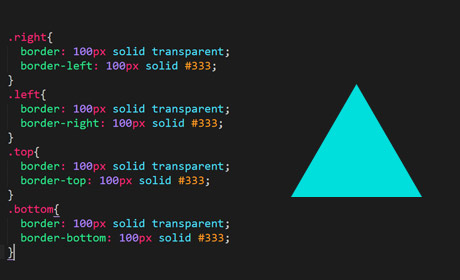
Когда браузер отрисовывает границы, то делает это особым образом, закрашивая области под углом. Можно воспользоваться этим обстоятельством. Одну сторону границы закрасим в цвет будущего треугольника, а остальные сделаем прозрачными. Затем установим ширину границы, присвоив ему какое-нибудь значение, например, 20 пикселей. А ширину и высоту фигуры сделаем равным 0.
Интересный пример получается, если раскрасить все четыре стороны границы в свой цвет.
.arrow-multicolor {
border-color: red green blue orange;
border-style:solid;
border-width:50px;
width:0;
height:0;
}
<div></div>
Как видите, получаются четыре разноцветных треугольника, образующих квадрат. Если чуть-чуть поиграться с параметрами, то можно получить треугольники разных форм.
Если чуть-чуть поиграться с параметрами, то можно получить треугольники разных форм.
.arrow-acute {
border-color: red green blue orange;
border-style:solid;
border-width:25px 10px 15px 30px;
width:0;
height:0;
}
А если теперь оставить только один цвет, то получится треугольник. Перепишем код по другому, указав каждый цвет отдельным свойством.
.arrow {
width: 0; height: 0;
border: 50px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: orange;
}
Левую часть укажем прозрачной.
.arrow {
width: 0; height: 0;
border: 50px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: transparent;
}
Если сделать прозрачными три стороны, то останется один треугольник в нужном направлении.
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: transparent;
border-bottom-color: blue;
}
Также вы можете попробовать использовать различные стили, но следует быть осторожным и тестировать в разных браузерах.
border-style:ridge;
border-style:groove;
border-style:double;
Speech bubble
Технику создания треугольников можно использовать для создания красивых окошек, как в комиксах. Рисуются две фигуры и накладываются друг на друга в нужном месте:
Привет! Как дела?Это окошко создано без использования картинок!
<div>
Привет! Как дела?
<div></div>
<div></div>
</div>
.chat-bubble {
background-color:#EDEDED;
border:2px solid #666666;
font-size:35px;
line-height:1.3em;
margin:10px auto;
padding:10px;
position:relative;
text-align:center;
width:300px;
border-radius:10px;
box-shadow:0 0 5px #888888;
}
. chat-bubble-arrow-border {
border-color: #666666 transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-22px;
left:30px;
}
.chat-bubble-arrow {
border-color: #EDEDED transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-19px;
left:30px;
}
chat-bubble-arrow-border {
border-color: #666666 transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-22px;
left:30px;
}
.chat-bubble-arrow {
border-color: #EDEDED transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-19px;
left:30px;
}
Другой универсальный вариант
Базовая разметка:
<div>Hello Kitty</div>
Стиль
.speech-bubble {
position: relative;
background-color: #e3e3e3;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
Результат
Hello Kitty
Теперь нарисуем стрелку-треугольник в нужном месте. Для начала цветной квадратик:
Для начала цветной квадратик:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
Hello Kitty
Оставляем только четверть квадратика:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
Hello Kitty
Теперь перемещаем ниже и закрашиваем. Закругляем углы у сообщения:
.speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
Hello Kitty
Поняв принцип, можно размещать треугольник с любой стороны.
/* Укажите класс .speech-bubble и .speech-bubble-DIRECTIONHello Kitty
*/ .speech-bubble { position: relative; background-color: #292929; width: 200px; height: 150px; line-height: 150px; /* vertically center */ color: white; text-align: center; border-radius: 10px; font-family: sans-serif; } .speech-bubble:after { content: ''; position: absolute; width: 0; height: 0; border: 15px solid; } /* Position the Arrow */ .speech-bubble-top:after { border-bottom-color: #292929; left: 50%; bottom: 100%; margin-left: -15px; } .speech-bubble-right:after { border-left-color: #292929; left: 100%; top: 50%; margin-top: -15px; } .speech-bubble-bottom:after { border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; } .speech-bubble-left:after { border-right-color: #292929; top: 50%; right: 100%; margin-top: -15px; }
Hello Kitty
Hello Kitty
Hello Kitty
Hello Kitty
При использовании line-height при вертикальном центрировании мы получаем ограничение текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble {
/* other styles */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}
Дополнительные материалы
CSS Triangle | CSS-Tricks
Реклама
Рисуем треугольные фигуры средствами CSS
Вы здесь
Главная → Блог → CSS → Рисуем треугольные фигуры средствами CSS
Раздел:
В статье рассмотрена методика создания треугольных фигур без использования изображений на чистом CSS.
Для каждого уважающего себя веб-мастера важно владеть приемами CSS для создания особого дизайна сайта, и очень круто уметь делать это все без использования картинок и элементов, созданных в графических редакторах. Это оптимизирует работу ресурса, снижая нагрузку на сервер. Сегодня будет рассмотрен метод создания треугольных элементов.
Преимущества метода
В зависимости от фантазии и умений специалиста, можно перечислить множество способов создания элемента треугольной формы. Однако стоит этот вопрос рассматривать с точки зрения оптимизации функционирования веб-ресурса. Из этого следует, что чем проще решение — тем лучше будет работать сайт с точки зрения технических особенностей. Также простые решения, основанные на свойствах CSS, способствуют уменьшению риска создания не валидного кода.
Для справки отметим, что треугольные объекты могут создаваться в графических редакторах и вставляться в код в виде изображения. Также треугольный знак присутствует в наличии списка спецсимволов HTML. Треугольники еще могут быть нарисованы посредством тега canvas или через среду SVG.
Треугольники еще могут быть нарисованы посредством тега canvas или через среду SVG.
Также использование комбинаций простых фигур позволяет создать сложные фигуры и даже картинки. Современные тенденции развития веб-дизайна показывает, что в настоящее время очень ценятся ресурсы в стиле 2-D с необычным представлением элементов оформления. Это еще одна причина овладеть методикой создания треугольников через свойства CSS.
Узнать цены на ремонт и отделку квартир в Новороссийске.
Суть метода
Мы рассмотрим, простой способ создания треугольных блоков, который основывается на свойстве border. При правильном обращении, указанное свойство разделит блок на равные треугольники с одинаковыми углами. Рассмотрим пример кода
CSS
.trigon {
border-color: #47afca #5977b5 #ac3a39 #ff8931;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;
display:block;
margin:0px auto;/*центруем*/
}В итоге на экране видим следующую картинку
Особенности метода
При использовании такого метода стоит отметить ряд факторов, которые будут влиять на дальнейшую работу веб-мастера над дизайном ресурса:
- метод позволяет рисовать только фигуры с острыми углами
- при явном не соблюдении равенства граней фигуры может возникнуть эффект искажения линий, которые и являются этими же гранями.

- комбинации треугольных фигур могут образовывать сложные многоугольники
- свойство box-shadow конфликтует с треугольными элементами, созданными по данной методике.
В каких браузерах работает?
| 6.0+ | 4.0+ | 10.0+ | 3.0+ | 3.0+ | — | — |
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
css — Как сделать треугольную форму с помощью Tailwind?
спросил
Изменено 2 месяца назад
Просмотрено 21к раз
<дел>
<дел>
<дел>

 chat-bubble-arrow-border {
border-color: #666666 transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-22px;
left:30px;
}
.chat-bubble-arrow {
border-color: #EDEDED transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-19px;
left:30px;
}
chat-bubble-arrow-border {
border-color: #666666 transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-22px;
left:30px;
}
.chat-bubble-arrow {
border-color: #EDEDED transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-19px;
left:30px;
}


 min.css" rel="stylesheet">
<дел>
<дел>
min.css" rel="stylesheet">
<дел>
<дел>
 com/tesar-tech/BlazorAndTailwind/blob/master/Articles/DropdownMenu/README.md
com/tesar-tech/BlazorAndTailwind/blob/master/Articles/DropdownMenu/README.md