Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Далее. Следующие уроки по CSS.
Способ 1. Создание файла CSS меняя расширение текстового файла.
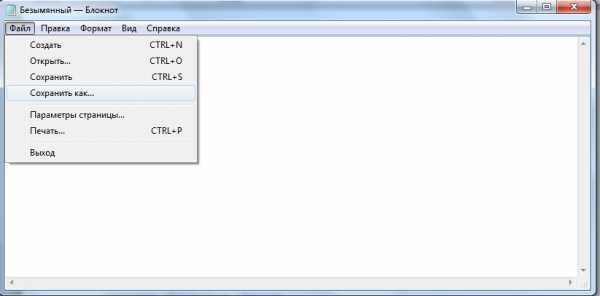
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».

И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
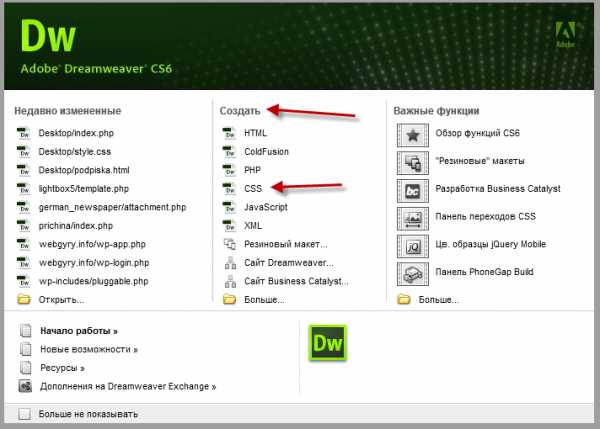
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.

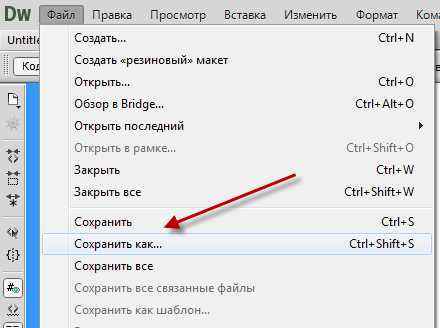
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».

Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Далее. Следующие уроки по CSS.
webgyry.info
Учебник CSS для начинающих. Способы внедрения CSS в HTML документ.
Глава 1
В этой главе речь пойдет о том, как внедрить CSS в документ HTML, то есть связать стилевое описание элемента непосредственно с самим элементом, каким либо HTML тегом.
Осуществить данную задачу можно тремя способами:
- Написать стилевое описание непосредственно в самом элементе. Такой способ хорош лишь в том случае если таковой элемент один единственный в HTML документе который нуждается в отдельном стилевом описании.
- Написать стилевое описание для всех идентичных элементов HTML документа. Такой способ оправдывает себя, если стиль страницы принципиально отличается от общего дизайна сайта (группы взаимосвязанных страниц).
- Вынести стилевое описание элементов HTML в отдельный файл CSS. Это позволит управлять дизайном всего сайта целиком, каждой страницей сайта в которой указанно обращение к CSS файлу. Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Давайте более подробно рассмотрим каждый вариант, а заодно познакомимся с правилами синтаксиса написания CSS.
Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому тегу применяется некое стилевое описание.
Пишется так:
<p style=»»> это параграф с индивидуальным стилем </p>Всё что будет написано между кавычками атрибута style и будет являться стилевым описанием для данного элемента, в данном случае элемента
Ну например:
<p style=»color: #ff0000; font-size:12px»> это параграф с индивидуальным стилем</p>В данном случае мы указали, что этот параграф должен отображаться красным цветом и иметь размер шрифта в 12 пикселей. В последующих главах я подробно расскажу о том что написано в кавычках , сейчас же речь идет о том как применить CSS к какому либо HTML тегу.
По такому же принципу можно указать индивидуальный стиль практически для каждого HTML элемента.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
</head>
<body style=»background-color: #c5ffa0″>
<h2 style=»color: #0000ff; font-size:18px»>Всё о слонах</h2>
<p style=»color: #ff0000; font-size:14px»>На этом сайте Вы найдёте любую информацию о слонах.</p>
<h3 style=»color: #0000ff; font-size:16px»>Купить слона</h3>
<p style=»color: #ff0000; font-size:14px»>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h3 style=»color: #0000ff; font-size:16px»>Взять слона на прокат</h3>
<p style=»color: #ff0000; font-size:14px»>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
Но еще раз повторюсь такой способ внедрения CSS хорош лишь в том случае если требуется задать определенный стиль малому числу HTML элементов.
Для того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа внедряют тег <style> </style> (не путайте с одноименным атрибутом) в котором и происходит описание нужных нам элементов.
Взгляните на пример, ниже к нему будут комментарии.
<html>
<head>
<title>Тег style</title>
<style type=»text/css»>
body {background-color: #c5ffa0}
h2 {color: #0000ff; font-size:18px}
h3 {color: #0000ff; font-size:16px}
p {color: #ff0000; font-size:14px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>На этом сайте Вы найдёте любую информацию о слонах.</p>
<h3>Купить слона</h3>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h3>Взять слона на прокат</h3>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
Как видно из примера мы добились точно такого же результата что и в первом случае только теперь мы не прописываем каждому элементу стиль индивидуально, а вынесли его в «голову» документа тем самым указав что все заголовки <h2>,<h3> — будут синими а параграфы <p>
Теперь обещанные комментарии:
Тег <style> принято внедрять в заголовок HTML документа между тегами <head></head>.
Атрибут тега <style> type — сообщает браузеру, какой синтаксис использовать для правильной интерпретации стилей. Для правильной интерпретации браузерами CSS значение type (MIME тип данных) должно равняться text/css
Внутри тега <style> </style> идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису:
Если в блоке объявления стилей указывается несколько свойств элемента, то они между собой разделяются точкой с запятой.
Долго ли коротко ли, подошли мы к главному, на мой взгляд, достоинству CSS, а именно возможности выносить все сведения касающиеся дизайна сайта в отдельный внешний файл.
Итак, открываем блокнот (или другой редактор) и пишем в нем следующий текст:
body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h2 {color: #0000ff; font-size:18px}
h3 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
О том, что это такое странное мы написали, постараюсь подробно рассказать в последующих главах этого учебника.
Далее сохраняем этот небольшой файлик с расширением *.css (обычно файл со стилями называют style.css).
Все! файл со стилевым описанием создан! Теперь осталось совсем чуть чуть, а именно заставить нужные страницы нашего сайта черпать информацию с этого файла.
Делается это с помощью тега <link> (связь). Тег <link> многоцелевой и служит для «связывания» HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу. Тег <link> является своего рода ссылкой, только предназначенной не для пользователей, а для программ обозревателей (браузеров). Так как <link> несёт в себе исключительно служебную информацию он располагается в заголовке HTML документа между тегами <head></head> и не выводится браузерами на экран.
Тег <link> имеет атрибуты:
href — Путь к файлу.rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
Так как мы подключаем в качестве внешнего файла каскадную таблицу стилей, то наша служебная ссылка приобретает следующий вид:
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>Повторюсь, что бы уж точно развеять возможные недопонимания. Атрибуту rel присваиваем значение stylesheet так как подключаем в качестве внешнего файла каскадную таблицу стилей, указываем путь к файлу css (в этом примере файл называется mystyle.css и лежит рядом с документом HTML в котором прописывается данная ссылка) так же указываем, что данный файл текстовый и содержит в себе стилевое описание type=»text/css»
Теперь вставляем эту строчку в заголовки страниц нашего сайта и наслаждаемся результатом..
Пример:
Файл mystyle.cssbody {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h2 {color: #0000ff; font-size:18px}
h3 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Всё о слонах</h2>
<p>На этом сайте Вы найдёте любую информацию о слонах.</p>
</body>
</html>
Файл elephant.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Купить слона</h2>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
</body>
</html>
Файл elephant1.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Взять слона на прокат</h2>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
В примере выше, «сайт о слонах», на данный момент, имеется три страницы, каждая из которых связана с одним единственным внешним css файлом — mystyle.css. Таким образом, мы значительно его «разгрузили» и сделали дизайн всего сайта «мобильным». Представьте сколько б килобайт мы выиграли, будь на этом сайте сотня полноценных страниц!? А также, сколько б времени сэкономили, если бы нам понадобилось изменить что-либо в его дизайне!?
О том как присвоить какой либо группе идентичных элементов стиль отличающийся от основного стиля данного элемента, сделать отдельный класс элементов, читайте в главе Классы и идентификаторы.
В этой главе мы рассмотрели три способа внедрения CSS в HTML документ. Какой же лучше использовать?
- Используйте атрибут style для какого либо элемента если этот элемент с отличным от других элементов стилем один единственный на всём сайте.
- Используйте тег <style> со стилевым описанием, в том случае, если страница должна иметь индивидуальный дизайн в корни отличный от других страниц сайта.
- В большинстве случаев разумно выносить каскадную таблицу стилей в отдельный css файл.
www.webremeslo.ru
Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
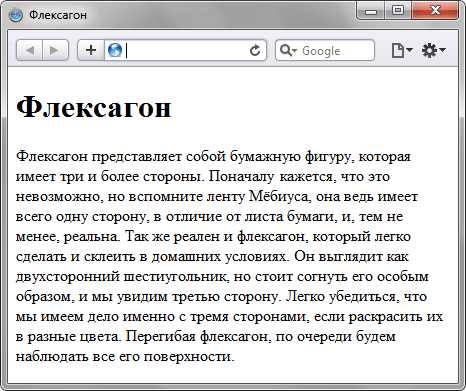
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.

Рис. 1.1. Веб-страница, созданная только на HTML
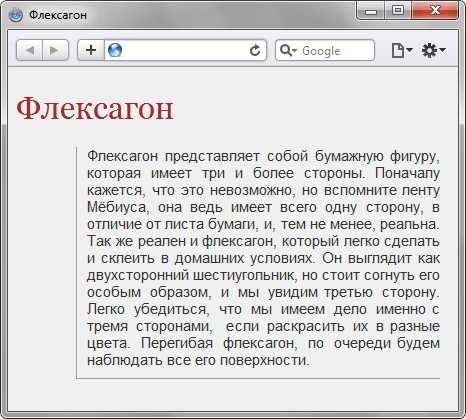
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).

Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.1).
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Флексагон</h2>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style.css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}В файле style.css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
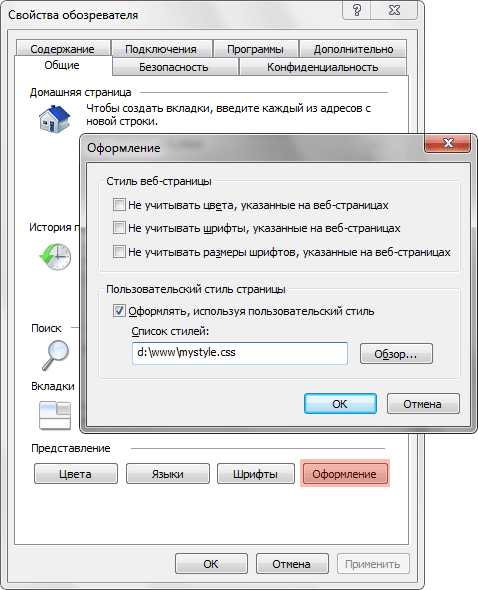
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.3.

Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
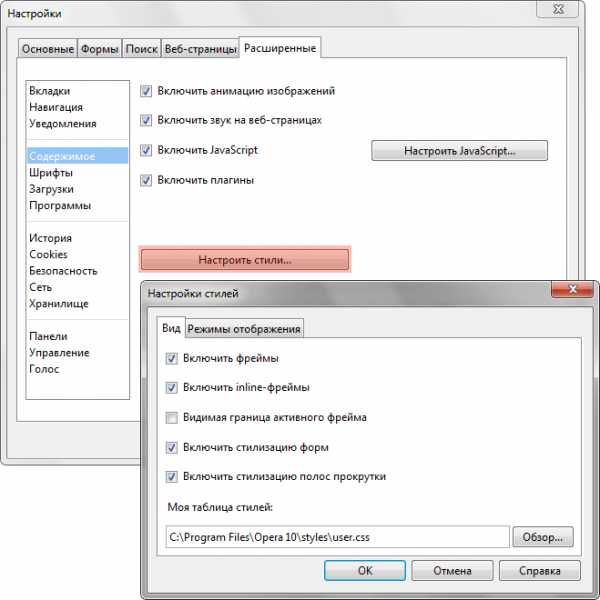
В браузере Opera аналогичное действие происходит через команду (рис. 1.4).

Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
htmlbook.ru
CSS HTML уроки для начинающих академия
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
<h2>This is a
heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
html5css.ru
CSS. Как создать стили для веб-страницы
 CSS. Как создать стили для веб-страницы.
CSS. Как создать стили для веб-страницы.
Сегодня хочу рассказать о том, что такое стили, как создать файл стилей и как его использовать.
CSS – каскадные таблицы стилей. Специальный файл (или несколько файлов), который отвечает за оформление страницы. Имеет расширение *.css . В этот файл заносятся параметры, которые будут применяться к тем или иным элементам на странице.
Давайте по шагам создадим файл стилей и добавим в него несколько параметров, для веб-страницы.
1. Создадим страницу HTML.
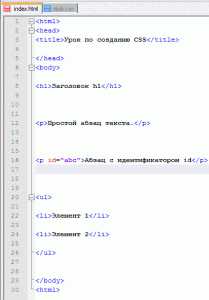
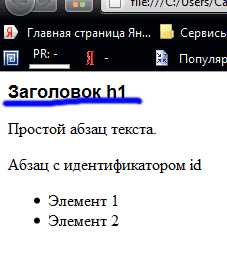
Я поместил в нее такой код:

Вот как выглядит страница:
2. Вторым шагом создадим файл style.css
(делается это через блокнот: создаете файл, жмете «сохранить как», в параметре тип файла ставите все файлы, в имени ставите style.css). Пока что ничего в файл писать не будем. Просто сохраним.
3. Теперь, чтобы файл стилей работал, нам нужно присоединить его к странице HTML.
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
В нашей страничке пока еще ничего не изменилось:
4. Теперь можно начинать писать стили.
Откроем файл style.css с помощью блокнота и пропишем в нем правило для заголовка:
.h2 {font-size:18px; font-family:Arial;}
Обновляем страницу и видим, что ничего не изменилось.
Чтобы изменения вступили в силу, нужно в файле HTML придать нужному тегу атрибут class=”имя стиля”.
Пропишем тегу h2 атрибут class=”h2”. Теперь результат должен измениться:

На самом деле стиль, который мы задаем через точку, как .h2, является универсальным. Мы этот стиль можем применить не только к h2, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
5. Теперь назначим стиль для простого параграфа. Сделаем это другим способом.
Пропишем в таблицу стилей следующее:
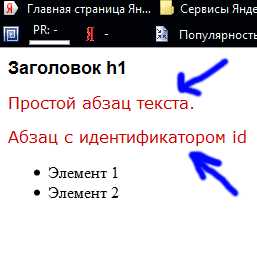
P {font-family:Verdana; color:#cc0000;}
Обновим страницу. Как вы заметили, мы здесь не добавляли атрибут class, а параграфы изменились, причем оба. Дело в том, что мы ввели в стили «p» без точки. Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.

6. Сейчас рассмотрим еще один способ назначения стилей.
Давайте добавим в таблицу стилей следующую строку:
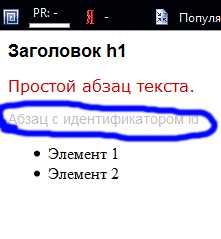
p#abc {font-family:Arial; font-size:14px; color:#c0c0c0;}

Как видите, второй параграф изменился. Если помните, мы назначили этому параграфу идентификатор id=”abc”. Наша строчка в таблице стилей как раз и означает, что данное правило будет действовать только для тех параграфов, которые имеют id=”abc”.
7. Давайте приступим к списку.
Пропишем в таблицу стилей такие правила:
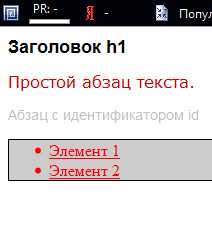
ul {border:1px solid #000000; background-color:#CCCCCC;}
li {font-size:16px; color:#FF0000; text-decoration:underline;}

Как видите, вокруг нашего списка появилась рамка, фон стал серым, а пункты списка – красными и подчеркнутыми.
Вне зависимости от того, оформляете ли вы текст через CSS или форменные элементы, делается это одинаково. Главное – понять структуру правил CSS, а остальное – мелочи.
Вот и итоговый результат нашей работы.

Задачи сделать это шедевром не было, поэтому прошу не ругать. Главное, чтобы вы поняли, как работает CSS.
__
При поддержке everalp.ru — выполнение кровельных работ.
gizn-biz.ru
Создание файла стилей CSS
количества страниц на сайте. Представьте себе: захотелось вам поменять цвет шрифта на всем сайте. Это ж сколько страниц пришлось бы перелопатить, если бы стиль был прописан в каждой из них. А так вы исправили значение лишь в одном файле стилей, и это правило автоматически будет применено ко всем страницам сайта.
Тут стоит сразу же упомянуть о двух других вариантах: местном стиле и встроенном стиле.
Местный стиль — это когда непосредственно у какого-либо элемента страницы прописывается стиль. Выглядит это таким образом:
<p>Лорем ипсум колбаса. Умца умца умца ца!</p>
Весь этот абзац будет набран красным цветом. Местный стиль удобно применять, когда нужно изменить вид всего одной-двух мелких деталей, чтобы из-за них не добавлять лишних правил в отдельный файл стилей. И это тоже правильно: зачем загромождать файл стилей, если мы этот дополнительный стиль больше никогда не будем использовать в дальнейшем.
Встроенный стиль — это практически тот же файл стилей, но записанный не отдельным файлом css, а внедренный непосредственно в код страницы сайта в пределах тэгов <head></head>. Выглядит это таким образом:
<style type=»text/css»> …тут всякие правила…
</style>
Зачем делать такую штуку, если можно вынести стили в отдельный файл? Иногда как раз этого не стоит делать. Например, если у вас мини-сайт или сайт-заставка, который состоит из пары-тройки страниц, а то и вовсе из одной главной. Согласитесь, что нет смысла выносить стили в отдельный файл в таком случае. Тем более, если и самих-то стилей всего ничего.
Открываем новый документ в текстовом редакторе PSPad, но на этот раз выбираем другой тип документа: Файл – Новый – Cascading Style Sheet. Там уже будет прописана одна строка:
/* CSS Document */
Это так называемый комментарий. Нужен он больше для самого верстальщика, нежели для сайта. Комментариями часто помечают в файле стилей разделы документа. Например, часть правил для шапки сайта, часть для контента и т.д. То есть, для удобства чтения кода, чтобы не заблудиться. Комментарием может быть любой текст. Браузеры не читают и нигде не отображают комментарии.
Чтобы добавить комментарий, достаточно поместить его между двумя слэшами со звездочками /* */.
Ну а теперь приступим непосредственно к записи кода в листе (файле) стилей.
В листе стилей CSS части кода называют правилами. Каждое правило состоит из селектора (читай — атрибута) и объявления. Объявление, в свою очередь, состоит из
свойства и значения.
Чтобы стало понятнее, рассмотрим пример:
p {color: #000;}
Данная запись означает, что все абзацы будут набраны чёрным шрифтом. Здесь p — это атрибут, а то, что находится в фигурных скобках и есть объявление правила для этого атрибута. Слово color является свойством объявления, а решётка с тремя нулями —
значением объявления.
В данном случае значение объявления записано в виде шестнадцатиричного числа, обозначающего цвет. Всем, кто пользуется Фотошопом это должно быть известно. Возникает вопрос: почему всего три нуля, ведь в данном обозначении должно быть шесть знаков? Все просто. Когда пары знаков одинаковы 00 00 00, FF FF FF, то допускается писать сокращённо — 000, FFF и т.п. Все браузеры это понимают правильно.
Правило можно писать как угодно — хоть в строку, как у нас, хоть в столбик — это роли не играет:
p {
color: #000;
}
Важно только не забывать две вещи:
1.После каждого свойства необходимо ставить двоеточие.
2.После каждого значения — точку с запятой.
Окей! С этим разобрались. Теперь давайте сразу запишем ряд правил, а после разберем, кто есть ху:
* { margin: 0;
padding: 0; border: 0;
}
body {
padding: 2% 0 0; background: #fff; color: #333;
font-family: «Comic Sans MS», Verdana, Arial, Helvetica, sans-serif;
}
#container { width: 760px; margin: 0 auto;
border : 1px solid #999;
}
16
В первом правиле звёздочка означает не что иное, как всю страницу разом. Это так называемый общий сброс. Он нужен для того, чтобы некоторым из браузеров не пришло в голову добавлять рамки, отступы или поля где ни попадя. Особенно этим грешит IE (Internet Explorer). Это не обязательный набор правил. Но правильные верстальщики пишут его везде и не парятся.
Сама звёздочка — это не тэг и нигде потом в коде страницы не указывается. Браузеры прекрасно понимают её значение и применяют данные с ней правила ко всей странице. Значения указываются либо в процентах, либо в пикселах. Кстати, если стоит ноль, то единицу измерения не нужно указывать. Ноль — он и в Африке ноль.
Следующий набор правил — для тела страницы body. Первое из них задает поля: сверху 2%, с боков по нулям, снизу тоже ноль. Это значит, что наша страничка не будет лепиться к верхушке окна браузера, а отступит от него на 2% размера окна. Тут значения идут подряд без запятых и только после последнего ставится точка с запятой.
Вы можете спросить: почему всего три значения, когда у прямоугольника, коим по-сути и является страница сайта, ровно 4 стороны? Не больше и не меньше. Все просто. Сейчас расскажу о принципе, по которому в верстке задаются любые значения для сторон прямоугольника.
Напомню: у любого прямоугольника есть 4 стороны. Кто не верит — бегом читать учебник геометрии. И значения для них задаются по часовой стрелке, начиная сверху, затем правое, низ и, наконец, левое. Таким образом, если бы нам нужно было задать поля так, чтобы сверху и снизу было по 10 пикселей, а по бокам по 20, то мы бы написали так:
padding: 10px 20px 10px 20px;
Уловили? По часовой стрелке, начиная сверху: 10, 20, 10 и снова 20. Это просто. Идем далее.
Фишка в том, что существует так называемая сокращенная запись правил. Сокращения могут быть различными. Одно из них — это сокращенная запись значений, если они одинаковы для нескольких сторон. В нашем случае у верха и низа поля по 10 пикселей, а по бокам по 20. Поэтому запись правила можно сократить до:
padding: 10px 20px;
И это будет ровно тоже самое!
Другой вариант: сверху поле в 10 пикселей, по бокам по 20, а снизу всего 5. Как быть? А вот так:
padding: 10px 20px 5px;
Ну и, наконец, если со всех сторон одинаковые поля, то и значение в правиле дается всего лишь одно:
padding: 10px;
Надеюсь, идея понятна.
17
Следующее правило задает общий фон всему сайту:
background: #fff;
Как видите, цвет записан в три знака. На самом деле шестнадцатиричный код белого цвета #ffffff. Но, как я уже и говорил, если пары знаков одинаковы, то можно сократить запись до трех значков. Цвет общего фона лучше прописывать всегда и не надеяться на цвет поумолчанию, который у всех браузеров и так белый. Вдруг какой умник в своем браузере изменит цвета по-умолчанию на что-то другое?
Следующее правило задает цвет шрифта для всего сайта:
color: #333;
В нашем случае это темно-серый #333. Это не значит, что теперь все буквы на сайте станут темно-серыми. Ссылки так и останутся синими по-умолчанию, а посещенные, соответственно, фиолетовыми. Данная запись лишь устанавливает общий цвет шрифта, который в конкретных ситуациях (например, для заголовков) можно будет в дальнейшем изменить. Но об этом чуть позже.
Следующее правило устанавливает семейство шрифтов, которые мы используем:
font-family: «Comic Sans MS», Verdana, Arial, Helvetica, sans-serif;
Зачем такая длинная запись, если нам нужен конкретно шрифт Comic Sans MS для основного шрифта? Дело в том, что иногда на компьютере пользователя нет такого шрифта. Но вполне вероятно, что у него есть следующие из перечисленных. Вот поэтому мы и предлагаем браузеру пользователя в порядке предпочтения выбрать какой-либо из них. Последнее слово sans-serif означает общее семейство шрифтов без засечек. Соответственно, serif — это с засечками.
Тут есть одно важное замечание: если имя шрифта состоит более чем из одного слова, то его нужно взять целиком в кавычки. Например: «Times New Roman».
Идем далее. Следующий набор правил очень любопытный. Во-первых, появилось незнакомое слово container с решёткой (#) впереди. Данная решётка и означает уникальность атрибута. То есть тэг div с данным атрибутом будет использован только один раз на странице. Помните, мы говорили про id? Вот это оно и есть.
#container { width: 760px;
border : #999 solid 1px; margin: 0 auto;
}
Что это за контейнер такой и для чего он нужен? Дело в том, что любой браузер поумолчанию будет лепить страницу сайта в верхний левый угол. И это правильно! Порядок нужен во всем. Но что если наш сайт довольно узкий по ширине, а монитор дюймов на 20? Весь сайт сиротливо будет прижиматься к левой стороне монитора, а справа останется куча пустого пространства. Не слишком красиво, верно?
Вот поэтому нам нужно наш неширокий сайт разместить по центру экрана. Но как это сделать? Одним из способов как раз и является дополнительный контейнер. По-сути, это
пустой блочный тэг div с заданной шириной и отступами. Это как коробка, о которой мы говорили ранее. Именно в нее мы и будем укладывать наш сайт.
Как видите, мы в наборе правил для контейнера указали ширину в 760 пикселей, рамку светло-серого цвета #999 толщиной в 1 пиксель и какой-то хитрый отступ 0 auto. Что это значит? А это как раз и означает, что сверху и снизу отступ будет равен нулю, а по бокам этот блок будет равноудален от правой и левой стороны окна браузера, причем автоматически. То есть, при любом размере экрана монитора (в разумных пределах) наш сайт всегда будет находиться строго по центру.
Возникает резонный вопрос: а почему бы у тэга body не указать такую же ширину страницы и автовыравнивание? А ничего не выйдет! Браузеры не дураки (не все) и тэг body для них равносилен всему экрану монитора. Вы же экран не станете двигать? То-то же!
Предвосхищая вопрос о так называемой «резиновой» верстке, когда страница сама подстраивается под любой размер экрана (во всяком случае, это подразумевается, но работает не всегда корректно), то скажу прямо и откровенно: я против такого подхода.
Во-первых, это блажь чистой воды. Угодить всем просто невозможно. Кто-то уже приобрел монитор в 24 дюйма, а кто-то до сих пор щурится в 15. И ежу понятно, что на большом мониторе все элементы страницы расползутся как тараканы, а на маленьком сгрудятся в непонятную и перемешанную кучку. Оно вам надо?
Во-вторых, в дизайне, как и в любом другом виде творчества, центральное положение занимает гармония, а не количество контента на 1 см². В случае «резиновой» верстки мы получаем нарушение пропорций при изменении размеров монитора, и говорить о какой-то там гармонии уже не приходится.
В-третьих, следует учитывать психологию восприятия контента. Комфртно читатется текст, когда в одной строке умещается максимум 10 – 12 слов. Если их будет больше (а при растянутом на большом экране сайте так и будет), то читать текст становится очень трудно, ибо глаз постоянно теряется на длинной строке.
Поэтому я против резиновой верстки.
Продолжаем разговор за CSS. Далее в листе стилей запишем несколько правил для шапки
(header) сайта:
#header {
background: url(header.jpg) no-repeat; width: 760px;
height: 158px;
}
Снова видим уникальный элемент с решеткой. Иначе такая запись называется также селектор. Напомню еще раз, что для таких элементов можно писать любые имена. Например:
#shapka
Суть от этого не изменится.
studfiles.net
как сделать их самому и как взять готовые
От автора: здравствуйте, уважаемые читатели портала webformyself. В сайтостроении огромное значение имеет оформление веб-ресурса. Именно за это отвечает язык css (каскадные таблицы стилей), о котором мы сегодня и поговорим. А точнее, о его подключении и использовании. Рассмотрим некоторые css стили для сайта, которые используются при оформлении веб-страниц.
Подключение css
Сегодня едва ли вы где-то найдете веб-страницу, которая была бы создана чисто за счет возможностей html. В самом деле, внешний вид подобных сайтов был бы просто ужасным, поэтому, когда готова разметка нужных элементов, их тут же нужно оформлять, а это делается с помощью css в отдельном файле.
Нужно сказать, что вообще существуют также возможности включения стилей в html-файл. Например, их можно определить с помощью атрибута style или такого же тега. Это называют встроенными стилями. Такой подход сегодня не приветствуется и нарушает современные стандарты разработки.
А как же сделать правильно, спросите вы? Для этого нужно создать новый файл с расширением css, а затем подключить его к html. Это делается очень просто с помощью тега link, который и отвечает за подключение внешних файлов. Делается это так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<link rel = «stylesheet» type = «text/css» href = «style.css»>
<link rel = «stylesheet» type = «text/css» href = «style.css»> |
Тег является одинарным, как вы уже поняли. Немного подробнее расскажу о его атрибутах:
rel = «stylesheet» – вообще атрибут rel записывается для того, чтобы определить роль файла на странице. В нашем случае роль – это таблица стилей, что и указывается.
type = «text/css» – так называемый MIME-тип, который обычно указывается всем подключаемым файлам, чтобы браузер правильно их интерпретировал. В современных веб-обозревателях можно не писать этот атрибут.
href = «style.css» – стандартный атрибут, указывающий адрес нашего внешнего файла. В данном случае он записан исходя из того, что файл имеет название style, расширение css и находится в той же папке, что и html-документ.
Как видите, в подключении css-файлов у вас будет меняться только атрибут href, все остальное менять не нужно. К странице можно подключать сколько угодно таблиц стилей, но оптимальным считается не более 2-4, потому что слишком много запросов к серверу это тоже не очень хорошо.
Где взять готовые css стили для сайта?
Ну ладно, с подключением, я надеюсь, все более менее понятно. Но ведь вы создаете пустой файл, и чтобы от его добавления был виден эффект, нужно либо самому написать правила, либо взять их откуда-то.

В сети, например, очень много бесплатных html-шаблонов. Есть скачать любой из них, то внутри обязательно будет и готовая таблица стилей с нужными правилами для оформления сайта. Но корректно работать она будет только для своего же html-документа. Дело в том, что эти два языка связываются с помощью так называемых селекторов.
Селектор – это особенность языка css, присущая только ему. Зачем они нужны? Ну вот представьте такой код:
<h2 class = «title»>Текст в заголовке</h2> <p>Текст в абзаце</p>
<h2 class = «title»>Текст в заголовке</h2> <p>Текст в абзаце</p> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ вот как нам в css, например, оформить абзац и заголовок? Для этого и созданы селекторы, чтобы обращаться только к тем элементам, к которым нужно. Например:
p{ font-size: 12px; } .title{ font-size: 36px; }
p{ font-size: 12px; } .title{ font-size: 36px; } |
Мы задали для всех абзацев размер шрифта, равный 12 пикселям, а элементы с классом title (в нашем случае это h2) получили гораздо больший размер – 36 пикселей. Заметьте, в случае с абзацами стили применяться к ним всем, сколько бы их ни было на странице.
Второй же селектор обратился только к одному элементу – с классом title. Конечно, можно создать другие элементы с точно таким классом, это не запрещено, и они получат такое же правило, но если мы просто напишем в html тег h2 (без класса title), то для него никаких правил добавлено не будет.
Вот так вот удобно позволяет css выбирать нужные элементы и оставлять в покое те, что не нужны. Какое это имеет отношение к готовым стилям, которые вы можете найти в интернете? Там все привязано к определенным классам и идентификаторам, поэтому вы не сможете вот так просто подключить эти таблицы к любым файлам, они не заработают, если в html у нужных элементов не проставлены соответствующие классы.
Например, в таблице стилей видим такой код:
.nav{ width: 300px; background: aqua; … } .nav a{ display: block; color: #ccc; … }
.nav{ width: 300px; background: aqua; … } .nav a{ display: block; color: #ccc; … } |
Уже из этого мы можем сделать вывод, что где-то на нашей html-странице должен находиться элемент с классом nav, а в нем должны лежать ссылки. Если это действительно так, то оформление применится к ним и внешний вид их соответствующим образом изменится. Если же таких элементов обнаружено не будет, то код просто проигнорируется.
Опять же, в сети вы можете найти массу готовых шаблонов, в которых можно увидеть эту связь классов , так что если вы меняете что-то в html, соответствующие операции нужно произвести и в таблице стилей.
Как самому сделать css стили для сайта?
Сss не является чем-то страшным и чрезвычайно сложным. Это обычная технология, созданная людьми для оформления веб-страниц, имеющая свои правила. Достаточно понять их, и вы тоже сможете создавать внешний вид веб-ресурсов с помощью этого языка.

Самое главное условие быстрого освоения – постоянная практика, вкупе с новыми знаниями, которые вы для себя усвоите. Подобную практику вам может дать наш курс по различным техникам верстки.
Кроме этого, азы css вы можете узнать и усвоить в нашем премиум-разделе. Там есть один из курсов, который полностью посвящен базовым свойствам этого языка. Вот он.
Самое главное, решительно настроиться на изучение и отбросить предубеждения о том, что это очень трудно. Также вам могут помочь бесплатные материалы на нашем сайте, статьи и видеоуроки. При желании вы и по ним сможете приобрести основные знания, которые нужны при работе с css.
На этом я с вами прощаюсь. Читайте наш блог webformyself, чтобы улучшать свои знания в области сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
