сделай это красивым · HonKit
Наш блог всё ещё выглядит довольно скверно, не так ли? Пора сделать его красивым! Для этого будем использовать CSS.
Что такое CSS?
Каскадные таблицы стилей (англ. Cascading Style Sheets, или сокращённо CSS) — специальный язык, используемый для описания внешнего вида и форматирования сайта, написанного на языке разметки (как HTML). Воспринимай это как своего рода макияж для нашей веб-страницы 😉
Но мы же не хотим начинать всё с нуля, правда? Мы просто снова возьмём что-то, что уже было создано программистами и опубликовано в Интернете для свободного пользования. Ты же знаешь, заново изобретать велосипед совсем не весело.
Давай использовать Bootstrap!
Bootstrap — один из наиболее популярных HTML и CSS фреймворков для разработки красивых сайтов: https://getbootstrap.com/
Он был написан программистами, которые работали в Twitter, а сейчас совершенствуется волонтёрами со всего мира.
Установка Bootstrap
Для установки Bootstrap тебе нужно добавить следующие строки в . файла ( html
htmlblog/templates/blog/post_list.html):
blog/templates/blog/post_list.html
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
Это не добавит ни одного файла к твоему проекту. Эти строки просто указывают на файлы, опубликованные в Интернете. Просто продолжай, открой свой веб-сайт и обнови страницу. Вот и результат!
Выглядит уже лучше!
Статические файлы в Django
Куда поместить статические файлы в Django
Django уже знает, где искать статические файлы для встроенного приложения «admin». Теперь нам нужно добавить статические файлы для своего приложения
Теперь нам нужно добавить статические файлы для своего приложения blog.
Мы сделаем это, создав папку static внутри каталога с нашим приложением:
djangogirls ├── blog │ ├── migrations │ ├── static │ └── templates └── mysite
Django будет автоматически находить папки static внутри всех каталогов твоих приложений и сможет использовать их содержимое в качестве статических файлов.
Твой первый CSS файл!
Давай создадим CSS файл, чтобы добавить свой собственный стиль для твоей веб-страницы. Создай новую папку под названием css внутри твоей папки static. Затем создай новый файл под названием blog.css внутри папки css. Готово?
djangogirls
└─── blog
└─── static
└─── css
└─── blog.css
Пришло время написать несколько строк CSS! Открой файл 
Мы не будем здесь погружаться слишком глубоко в процесс настройки и изучения CSS, поскольку это так просто, что ты сможешь изучить этот материал самостоятельно после этого руководства. В конце этой главы мы порекомендуем тебе бесплатный курс для дальнейшего изучения.
Но давай сделаем хотя бы немного. Возможно, мы могли бы изменить цвет заголовка?
Чтобы понимать цвета, компьютеры используют специальные коды. Они начинаются с # и далее следуют 6 букв (A-F) и цифр (0-9). Ты можешь найти коды цветов, например, здесь: http://www.colorpicker.com/. Также можешь пользоваться предопределенными цветами, такими как green.
В файле blog/static/css/blog.css тебе нужно добавить следующий код:
blog/static/css/blog.css
h2 a {
color: #FCA205;
}
h2 a — это CSS-селектор. Это означает, что мы применяем наши стили к каждому элементу a внутри элемента h2 (например, когда у нас в коде что-то вроде: <h2><a href="">link</a></h2>). В этом случае мы говорим о том, что нужно изменить цвет элемента на
В этом случае мы говорим о том, что нужно изменить цвет элемента на
В CSS файле мы определяем стили для элементов файла HTML. Элементы идентифицируются именами (то есть a, h2, body), атрибутом class или атрибутом id. Class и id – это имена, которые ты сама присваиваешь элементам. Классы (сlass) определяют группы элементов, а идентификаторы (id) указывают на конкретные элементы. Например, следующий тег может быть идентифицирован CSS с использованием имени тега a, класса external_link или идентификатора link_to_wiki_page:
<a href="https://en.wikipedia.org/wiki/Django">
Почитай про CSS селекторы в CSS Selectors на w3schools.
Затем нам также нужно сообщить нашему HTML-шаблону о том, что мы добавили CSS. Открой файл blog/templates/blog/post_list. и добавь эту строку в самое начало: html
html
blog/templates/blog/post_list.html
{% load static %}
Мы просто загружаем здесь статические файлы 🙂
Далее между <head> и </head>, после ссылок на файлы Bootstrap CSS, добавь такую строку:
blog/templates/blog/post_list.html
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
Браузер читает файлы в порядке их следования, поэтому нам необходимо удостовериться, что файл расположен в необходимом месте. Иначе код нашего файла может переопределить код в файлах Bootstrap. Мы только что сказали нашему шаблону, где находится наш CSS файл.
Твой файл должен теперь выглядеть следующим образом:
blog/templates/blog/post_list.html
{% load static %} <html> <head> <title>Django Girls blog</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <link rel="stylesheet" href="{% static 'css/blog.css' %}"> </head> <body> <div> <h2><a href="/">Django Girls Blog</a></h2> </div> {% for post in posts %} <div> <p>published: {{ post.published_date }}</p> <h2><a href="">{{ post.title }}</a></h2> <p>{{ post.text|linebreaksbr }}</p> </div> {% endfor %} </body> </html>
Ок, сохрани файл и обнови страницу!
Отличная работа! Может быть, мы также хотели бы добавить нашему веб-сайту немного пространства и увеличить отступ слева? Давай попробуем!
blog/static/css/blog.css
body {
padding-left: 15px;
}
Добавь это к твоему CSS, сохрани файл и посмотри, как это работает!
Возможно, мы можем настроить шрифт нашего заголовка? Вставь это внутрь тега <head> в файле blog/templates/blog/post_list.: html
html
blog/templates/blog/post_list.html
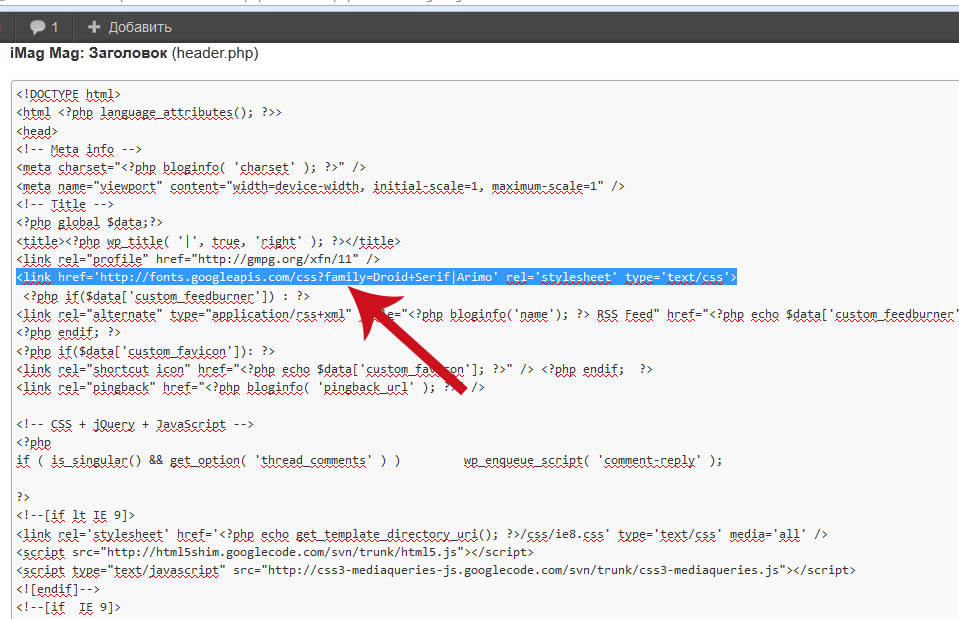
<link href="https://fonts.googleapis.com/css?family=Lobster&subset=latin,cyrillic" rel="stylesheet" type="text/css">
Как и ранее, проверь порядок и вставь эту строку перед ссылкой на blog/static/css/blog.css. Эта строка импортирует шрифт под названием Lobster из шрифтов Google (https://www.google.com/fonts).
Теперь добавь строку font-family: 'Lobster'; в CSS файле blog/static/css/blog.css внутри блока определения стиля h2 a (код помещается между скобками { и }) и обнови страницу:
blog/static/css/blog.css
h2 a {
color: #FCA205;
font-family: 'Lobster';
}
Отлично!
Как было указано выше, в CSS используется концепция классов, которая позволяет назвать часть HTML кода и применять стили только для этой части без всякого эффекта для других. Это очень полезно, если у тебя есть, скажем, два блока div, но они выполняют совершенно разные функции (как ваш заголовок и пост), следовательно, ты не хочешь, чтобы они выглядели одинаково.
Дадим имена определённым частям HTML кода. Добавь класс под названием page-header в блок div, содержащий наш заголовок, как это сделано здесь:
blog/templates/blog/post_list.html
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
А теперь добавь класс post в твой div, содержащий сообщение в блоге:
blog/templates/blog/post_list.html
<div>
<p>published: {{ post.published_date }}</p>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
Теперь добавим определения блоков для различных селекторов. Селекторы, которые начинают с символа ., относятся к классам. В Интернете много хороших справочников по CSS, которые могут помочь тебе понять следующий код. А сейчас просто скопируй и вставь код в файл djangogirls/static/css/blog.: css
css
blog/static/css/blog.css
.page-header {
background-color: #ff9400;
margin-top: 0;
padding: 20px 20px 20px 40px;
}
.page-header h2, .page-header h2 a, .page-header h2 a:visited, .page-header h2 a:active {
color: #ffffff;
font-size: 36pt;
text-decoration: none;
}
.content {
margin-left: 40px;
}
h2, h3, h4, h5 {
font-family: 'Lobster', cursive;
}
.date {
color: #828282;
}
.save {
float: right;
}
.post-form textarea, .post-form input {
width: 100%;
}
.top-menu, .top-menu:hover, .top-menu:visited {
color: #ffffff;
float: right;
font-size: 26pt;
margin-right: 20px;
}
.post {
margin-bottom: 70px;
}
.post h2 a, .post h2 a:visited {
color: #000000;
}
Далее переделаем код HTML, отображающий посты, используя классы. Замени:
blog/templates/blog/post_list.html
{% for post in posts %}
<div>
<p>published: {{ post.published_date }}</p>
<h2><a href="">{{ post. title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
в blog/templates/blog/post_list.html этим кодом:
blog/templates/blog/post_list.html
<div>
<div>
<div>
{% for post in posts %}
<div>
<div>
<p>Опубликовано: {{ post.published_date }}</p>
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
Сохрани эти файлы и обнови свой веб-сайт.
Юхууу! Выглядит прекрасно, не так ли? Код, который мы только что вставили, на самом деле не сложный для понимания, и ты, просто прочитав его, сможешь понять большую часть.
Не бойся немного повозиться с этим CSS-файлом и попробуй поменять некоторые вещи. Если что-то сломается, не волнуйся, ты всегда можешь отменить предыдущее действие!
В любом случае, мы настоятельно рекомендуем пройти бесплатный онлайн курс Codeacademy HTML & CSS course в виде домашней работы после воркшопа, чтобы изучить всё, что нужно знать об оформлении веб-сайтов с помощью CSS.
Готова к следующей главе?! 🙂
Как связать HTML и CSS файл?
CSS/Применение CSS для HTML и XHTML
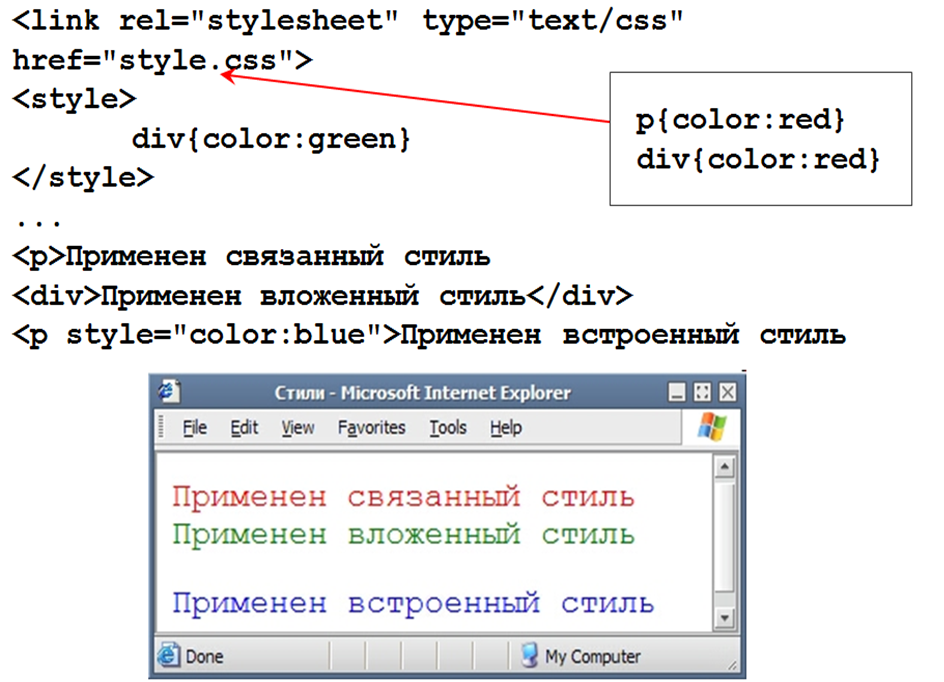
CSS может быть применён к HTML или XHTML с использованием трёх методов: связывание (linking), внедрение (embedding) и встраивание (inlining).
В связанном методе таблица стилей создаётся и хранится в отдельном файле с расширением .css . Это связанные (или внешние) стили.
Во внедрённом методе CSS хранится как часть HTML-страницы в теге между тегами . Это внедрённые (или внутренние) стили.
Это внедрённые (или внутренние) стили.
Во встроенном методе CSS хранится непосредственно в атрибуте стиля HTML тега, пример:
Предпочтительнее использовать первый метод, но остальные методы тоже подходят и не требуют создания отдельного файла для стилей.
Связывание [ править ]
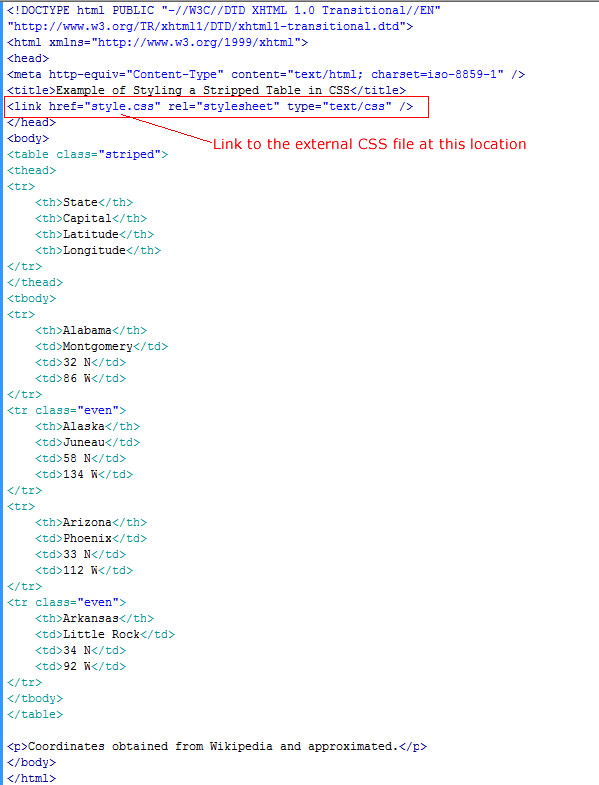
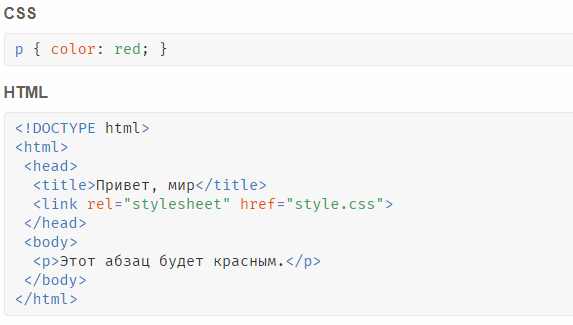
CSS хранятся в отдельном файле. Для ссылки на этот файл с HTML-страницы используется тег
между тегами , как показано в следующем примере, который предполагает, что таблица стилей хранится в файле с именем «style.css».
link элемент в примере состоит из трёх атрибутов. Первый, rel , сообщает браузеру тип и цель ссылки. Второй, type , сообщает браузеру, какой MIME-тип файла, который мы подключаем. И наконец, третий, href , сообщает браузеру URL, чтобы найти файл. В этом примере URL является относительным, но он также может быть абсолютным.
«style.css» с одним правилом содержит только текст следующего содержания:
Это говорит браузеру, что текст в параграфе ( ) должен быть показан как полужирный.
Встраивание [ править ]
Пример встраивания правила напрямую к тегу:
Исходный код для HTML-документа выглядит следующим образом:
Внедрение [ править ]
В динамически генерируемых страницах возможно придётся использовать внедрённые (внутренние) CSS, но это должно быть сведено к минимуму. Даже в динамических страницах любой CSS является общим для нескольких страниц и как правило должен быть перемещён в связанный (внешний) стиль.
Внедрёнными CSS являются стили, которые находятся в заголовке HTML-документа, который требует стилизации. Например, мы хотели бы, чтобы текст в этом HTML-документе был выделен полужирным шрифтом.
CSS содержится в элементе . Установка атрибута type=»text/css» сообщает браузеру, что внедрённый стиль написан на CSS и должен быть использован для форматирования страницы, хотя в HTML5 он не обязателен, лучше его писать, например для старых браузеров.
В этом примере стилевое правило p указывает браузеру сделать весь текст в любом параграфе полужирным. Текст на странице будет выглядеть также, как первом случае.
Текст на странице будет выглядеть также, как первом случае.
Помните, что вы должны использовать связывание стилей вместо внедрённой (внутренней) таблицы стилей когда это возможно; это позволяет наиболее легче заменить общую информацию стиля без того, чтобы отслеживать стили в различных документах и файлах.
ru.wikibooks.org
Урок №2. Подключаем CSS-стили к HTML-файлу.
Здравствуйте, уважаемые читатели проекта «Анатомия Бизнеса». С вами вебмастер Александр! В прошлой статье мы разобрали, что такое CSS-стили и насколько огромное значение они имеют в WEB-программировании.
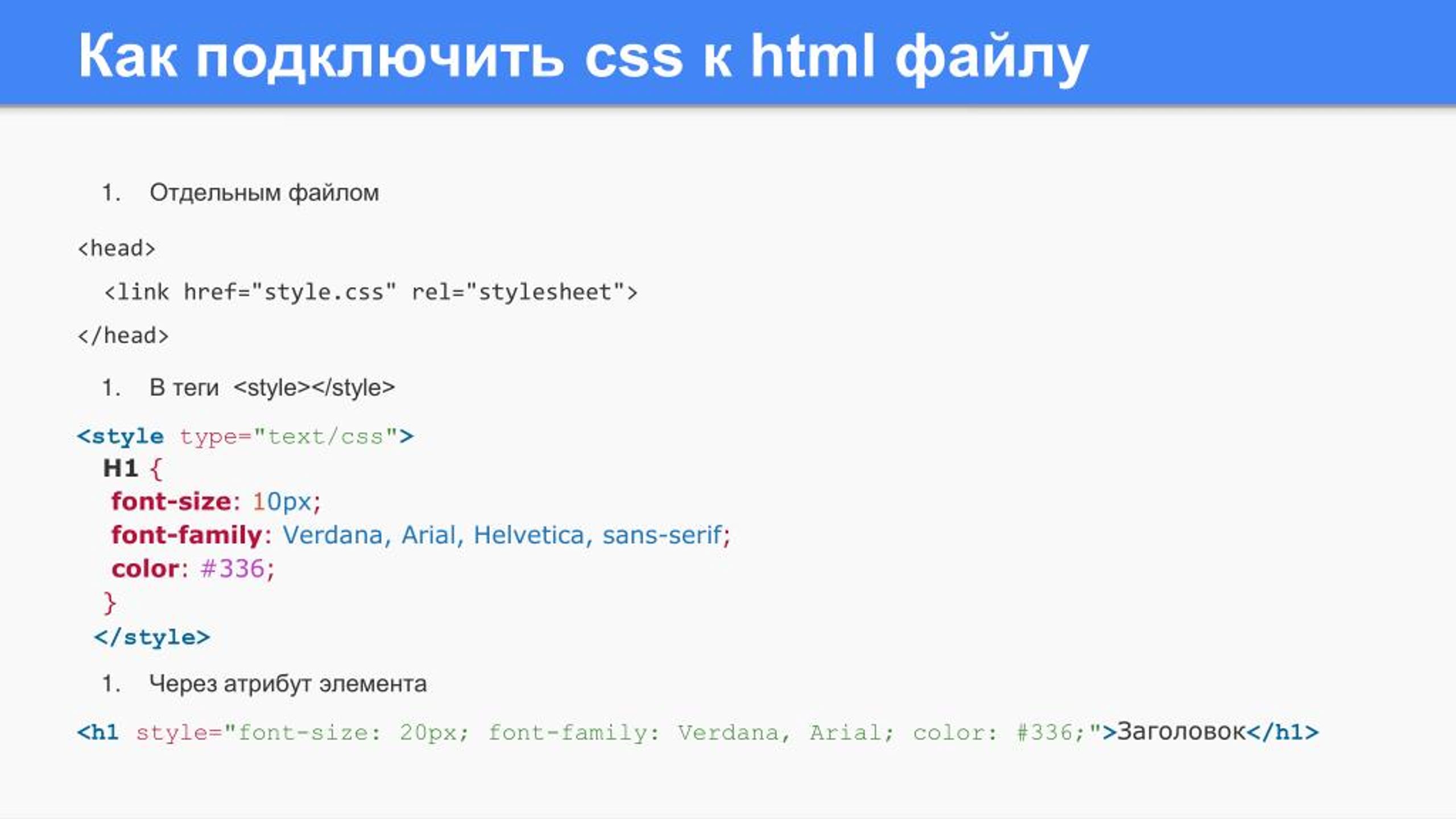
Вполне очевидно, если CSS-стили оказывают существенное влияние на отображение HTML-файла, то они должны быть как-то связаны. Сегодня мы разберем четыре основных способы подключения CSS-стиля к HTML.
Не будем откладывать дело в долгий ящик и приступим!
Подключение отдельного CSS-файла!
Один из самых удобных и простых способов подключения стилей является подключение отдельного файла со стилями. Для этого нужно при помощи текстового редактора notepad++ (или любого другого) создать файл с расширением . css и поместить в той же папке, что и файл, к которому мы хотим его разместить.
Для этого нужно при помощи текстового редактора notepad++ (или любого другого) создать файл с расширением . css и поместить в той же папке, что и файл, к которому мы хотим его разместить.
После чего в HTML-файле между тегами разместить следующий код:
Теперь давайте разберем, что все это значит:
Как по мне, это и есть наиболее предпочтительный способ подключения стилей CSS.
Прописываем стили непосредственно в HTML-файле (первый способ)
Следующим способом указывания CSS-стилей является их прописывание непосредственно в HTML-документе. Выглядит это так:
Если мы посмотрим, как будет отображаться данный HTML-документ в браузере, то увидим, что текст между тегами
стал красного цвета. И используя атрибут style, мы говорим, что далее у нас идут параметры стиля отображения. Color — это селектор, отвечающий за цвет. Red — это значение данного селектора. Таким способом мы можем выделять определенным типом отображения какие-то отдельные части текста.
Размещение каскадных таблиц стилей внутри HTML (второй способ)
Еще одним способом подключения CSS-стилей является размещение каскадных таблиц внутри самого файла HTML. На мой взгляд, данный способ не является самым удобным, т. к. используя его, анализ кода сайта становится не очень удобным. Для того чтобы начать прописывать CSS-стили, Вам достаточно вставить в HTML-файл теги . На практике это выглядит следующим образом:
Обратите внимание на то, что внутри тега мы пишем код также по правилам CSS, используя фигурные скобки. В последующих статьях я более подробно расскажу правилах синтаксиса в CSS.
Подключение нескольких CSS-файлов к одному HTML-документу.
Правила HTML допускают подключение сразу нескольких файлов CSS. Многие вебмастера используют это: создают отдельные CSS-файлы для текста и для картинок. Или отдельные файлы для хедера, футтера и основного тела страницы. Давайте разберемся, как это реализовать.
Мы создаем несколько файлов с CSS-стилями. Пусть их названия будут style-1.css и style-2.css. Размещаем, как и в способе номер один, в одной папке с HTML-файлом.
Пусть их названия будут style-1.css и style-2.css. Размещаем, как и в способе номер один, в одной папке с HTML-файлом.
И далее выполняем следующие действия:
Все по аналогии с первым способом, только в данном случае мы указываем ссылки сразу на два в файла.
Ссылка на CSS-файл внутри на файл этого же типа.
Кроме всех выше перечисленных способов, есть способ, который позволяет внутри одного CSS-файла размещать ссылки на множество других!
Реализуется это следующим образом:
Во-первых, нам необходимо подключить все тем же способом хотя бы один файл CSS к Вашему коду.
Во-вторых, в уже подключенный файл вписываем следующий код:
Данная строка подключает к нашему файлу дополнительный файл CSS. Если у Вас возникли какие-то трудности при подключении CSS, можете задать их в комментариях.
Как мы поняли из предыдущих двух уроков, технология CSS является мощнейшим инструментом, которым должен овладеть каждый вебмастер! Для улучшения усваивания материала я решил в конце каждого урока добавлять обучающее видео + тест на закрепление полученной информации.
Тест на закрепление материала:
Нам необходимо подключить CSS-файл путем размещения на него ссылки в HTML-файле. Какой способ из ниже указанных является верным?
Вариант 1:
Вариант 2:
Вариант 3:
Вариант 4:
Можем ли мы разместить каскады CSS непосредственно в файле HTML?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Можем ли мы подключить несколько CSS-таблиц к одному файлу?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Нам нужно сделать часть текста, выделенного тегом
, красным цветом. Какой из вариантов будет верным?
Вариант 1.
Вариант 2.
Итак, Вы выполнили задания. Что делать с ними дальше?
Что делать с ними дальше?
Пишите их в комментариях к этому посту, а я в свою очередь буду давать обратную связь!
До встречи в следующем уроке!
Так же рекомендую прочитать:
Октябрь 10, 2014 1:48 пп
Если Вам понравился опубликованный материал – поделитесь им с Вашими друзьями:
biz-anatomy.ru
Как подключить html к css и сделать асинхронную загрузку
В этом уроке вы узнаете, как подключить css к html. Рассмотрим несколько вариантов с примерами. Также поговорим про асинхронную загрузку стилей и хаки под разные браузеры.
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.
Прописываем путь как раз в теге head . В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
Подключается вот таким образом:
Для простой структуры html документа это выглядит так:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.css — это путь к файлу стилей
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.
Подключение CSS внутренними стилями
Второй способ — это подключение CSS прямо внутри html документа. Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
На странице выглядит это так:
Данный способ подключения css не очень удобен. Как правило, он используется в основном для асинхронной загрузки стилей. О ней мы еще ниже поговорим.
Подключение CSS к html через import
Еще один вариант — это подключение css к html при помощи директивы @import . Прописывается он в теге style .
Можно указывать как абсолютный, так и относительный путь к файлу. Вот как выглядит на странице:
Комбинация импорта и внутренних стилей
Можно использовать комбинацию импорта файла и часть внутренних стилей. Все прописываем в теге style .
Все прописываем в теге style .
На странице это выглядит так:
Подключение CSS в CSS
Можно использовать подключение CSS файла к другому CSS. Для этого тоже можно использовать @import .
Вот пример подключения нескольких файлов стилей в одном css:
Inline CSS
Inline CSS — это встроенные стили, которые встраиваются только в определенный тег html. Например, к какому-нибудь абзацу. Работает через атрибут style .
В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p).
Такой вариант будет полезен, когда нужно задать разные стили для одного элемента (тега). Например, стилизация разных абзацев. Еще часто используют для стилизации разных ячеек таблиц. Так информация воспринимается намного лучше.
Данный метод используется не так часто. Ведь он указывает стилизацию только для одного конкретного тега. Поэтому все элементы страницы таким способом стилизовать не очень удобно.
Но как я говорил выше, в некоторых ситуациях такой способ может пригодиться.
Скажу, что если инлайн стили вы будете использовать как в качестве дополнительной стилизации, то ничего плохого не будет.
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта.
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо. Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров.
Вот несколько примеров css хаков для Internet Explorer.
Вместо .block вставляем свой класс или >border:1px solid red; приписываем свои свойства и их значения.
Браузер IE может воспринимать код, который находится в комментариях. Поэтому если у вас не получился вариант выше, то можно использовать такое решение:
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
Хак для Mozila Firefox:
Для Google Chrome:
Для ранних версий:
Асинхронная загрузка CSS
При асинхронной загрузки CSS браузер не приостанавливает рендер всего, что расположено под строкой подключения файла до того, как сам файл не будет распарсен.
Это может существенно ускорить загрузку сайта. Особенно на мобильных устройствах.
В общем, при обычной загрузке, браузер не отобразит страницу, пока не обработает информацию о макете и стиле. Из-за чего сама страница будет загружаться дольше обычного. Ниже я покажу, как это можно исправить.
Используем внутренние стили
Можно вставить внутренние стили для первого экрана на сайте. А уже ниже подключать отельный файл css.
Таким образом, когда человек сразу заходит на сайт, то браузер не пытается загрузить все стили. Он сначала загружает инлайн стили в теге style . Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Таким образом, при первом заходе пока страница подгружается пользователь не увидит один ее скелет. Ну а дальше при обработке страницы, браузер с тега body полностью загрузит все стили и скрипты.
Еще такой метод можно использовать если нужно загружать лишь небольшой кусок стилей. Во-первых, будет меньше вероятности ошибиться. Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Объединение файлов
Еще один способ ускорить загрузку страницы, это объединение файлов стилей в один общий. Так браузер тоже сможет быстрее обработать страницу.
Самое простое, это перенести все необходимые стили с других файлов в один. Или же можно через @import попробовать в самом файле css подключать другие стили.
Но на это может уйти немного больше времени. Поэтому лучше, когда все стили прописаны в одном общем файле.
Заключение
Теперь вы знаете, как подключить html к css. Для этой задачи есть несколько вариантов решения. Подключение отельным файлом css будет вашим основным вариантом. Ведь как правило файл стилей тоже не маленький. Поэтому будет не разумно писать все прямо в html.
Есть еще и другие способы подключения. Используйте их только как дополнительный вариант.
В общем, как дополнительный вариант, вам может пригодится использование встроенных или внутренних стилей. Это очень полезно если нужно стилизовать какой-то элемент на определенной странице и при этом не затрагивать основной файл css.
alpha-byte.ru
Подключение CSS
Существует три способа подключения CSS к документу HTML.
Внутриэлементные стили
При внутриэлементном или строчном подключении стиля, он определяется непосредственно внутри тега HTML при помощи атрибута style.
Это выглядит следующим образом:
Данное определение сделает параграф красного цвета.
Однако, как вы, наверное, помните, лучший подход – это когда HTML документ полностью свободен от элементов и атрибутов визуального представления, поэтому внутриэлементный способ определения стилей следует стараться избегать.
Внутридокументные стили
Встроенные или внутридокументые стили используются для определения стилей элементов целой веб-страницы. В теге определяется тег .
Следующее определение сделает все параграфы страницы красными, а все ссылки синими.
Помня о разделении файлов HTML и CSS, внутриэлементные стили также нужно стараться избегать.
Внешние стили
Внешние стили используются для подключения одновременно ко многим страницам сайта. Обычно это отдельный CSS файл, который выглядит приблизительно следующим образом:
Если имя этого файла будет «web.css«, то его подключают к HTML документу следующим образом при помощи тега :
Далее вы увидите, что есть еще и другие способы подключения внешних стилей, но в данный момент упомянутых способов будет вполне достаточно.
Чтобы максимально плодотворно изучить материал данного учебника, код, приведенный в нем, следует испытать на практике, поэтому в текстовом редакторе создайте новый файл и сохраните его под именем «web.css» в той же директории что и HTML файл.
Теперь измените HTML таким образом, чтобы он начинался со следующих строк:
Сохраните HTML файл. Теперь к нему подключен CSS файл, который на данный момент пустой и поэтому никак не повлияет на HTML файл. По мере изучения учебника «CSS начального уровня» вы будете добавлять данные и менять их в CSS файле, а результаты их работы можно будет увидеть, просто обновляя веб-страницу в браузере.
msiter.ru
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание. Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда
, которую необходимо разместить в теле тега .
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров
Приведем пример таблицы стилей — создадим файл style.css и пропишем стили:
Здесь мы задали стили для тела страницы и для заголовка
. Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Теперь подключим нашу таблицу стилей к сайту:
Таким образом, мы разобрались, что такое CSS, зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
siteblogger.ru
Подключение CSS
Всем доброго времени суток. На связи Алексей Гулынин. В данной первой статье по CSS, я бы хотел рассказать в целом о CSS, и о том, как подключить CSS к html-странице. CSS — это каскадные таблицы стилей (или просто можно называть стилями), которые отвечают за то, как отобразить элементы на вашей html-странице. Если просто добавлять элементы на html-страницу без атрибутов, то все они будет размещаться сверху вниз и будут выравнены по левой стороне браузера. Это скучно и однообразно.
На связи Алексей Гулынин. В данной первой статье по CSS, я бы хотел рассказать в целом о CSS, и о том, как подключить CSS к html-странице. CSS — это каскадные таблицы стилей (или просто можно называть стилями), которые отвечают за то, как отобразить элементы на вашей html-странице. Если просто добавлять элементы на html-страницу без атрибутов, то все они будет размещаться сверху вниз и будут выравнены по левой стороне браузера. Это скучно и однообразно.
Элементы html — это каркас нашей страницы , т.е. html отвечает за то, ЧТО отображать на странице. CSS, в свою очередь, отвечает КАК отображать все эти элементы. Можно создать одну и ту же html-страницу и придумать для неё тысячи вариантов оформления. И всё это будет выглядеть, как различные сайты. Вы можете погулять по интернету и посмотреть сколько много красивых сайтов на его просторах.
На данный момент, вы должны были уяснить, что, если вы хотите создать красивый дизайн, то без знания CSS, вы этого сделать не сможете. Поэтому вперед, к постижению данной науки, называемой CSS .
Поэтому вперед, к постижению данной науки, называемой CSS .
Давайте подключим файл стилей CSS к html-странице. Делается это в заголовке документа, между тегами .. :
Давайте разберемся, что мы здесь написали. Файлы стилей подключаются с помощью тега link . Знакомый уже нам атрибут href указывает на путь до файла стилей. Тут можно указывать, как абсолютные, так и относительные пути. В данном случае подразумевается, что наш файл style.css находится в одной директории с файлом, в котором мы подключаем стили. Атрибут type=»type/css» указывает, что тип документа — css, атрибут rel=»stylesheet» говорит браузеру, что мы подключаем стили ( rel с англ «relationship» — отношения).
Можно также задавать стили элементам и другими способами. Давайте создадим html-страницу со следующим содержимым:
Помимо создания файла со стилями, мы может записывать стили в заголовок документа с помощью тега
alekseygulynin.ru
Введение в CSS, встраивание в HTML
CSS — Cascading Style Sheets (каскадные таблицы стилей) — это средство, позволяющее задавать различные визуальные свойства HTML-тегам.
Официальный сайт разработчиков: http://www.w3.org/TR/CSS21/cover.html.
CSS состоит из правил. Правила представляют из себя название и значение. Разделяются они двоеточием (название правила : значение правила). Никаких кавычек в значениях правил не ставим! Пример:
Но как CSS связать с HTML? Как прописывать стили оформления документа в html-коде? Для этого есть 3 решения:
- Вложение(inline).
- Встраивание(embeding).
- Связывание(linking).
Основа документа — html, а к нему уже применяется css. Именно к документу, сам по себе css ничего не значит.
Метод вложения (inline) CSS
Используется атрибут style. Его можно поставить в любом визуально отображаемом элементе. В style записываются правила css (название правила : значение правила), несколько правил разделены точкой с запятой (; является окончанием правила в css):
Метод встраивания (embeding) CSS
Используется специальный элемент “style”, внутри которого записываются правила css. Внутри style пишем только язык css. Пример:
Внутри style пишем только язык css. Пример:
В этом примере мы прописали правило для элемента “p” абзац. Во 2-й строке мы прописали селектор (к каким тегам будет применяться правило css). Само правило записано в фигурных скобках “”.
Элемент “style” ставят только в элементе “head”.
Метод связывания (linking) CSS
Чтобы каждый раз в документ не писать стилевое оформление (не загружать документ), надо в одном месте написать правила css и применять их к разным документам (к неограниченному из количеству).
Для этого все правила css выносим в отдельный текстовый файл. Обычно этому файлу дают расширение .css. И тогда сразу видно, что в нем прописаны стилевые правила. Ни с чем не перепутаешь.
Как же тогда связать этот отдельный css-файл с нашим html-документом? Для этого используем следующий код в разделе head:
Т.е. указываем файл со стилями через гиперссылку на него. Браузер подгружает стилевой файл и применяет правила из него ко всему документу. По сути это работает так же, как и элемент “style”, но только находится в отдельном файле. И мы можем в любом документе поставить ссылку на css-файл. Это очень удобно, т.к. я правлю стили в одном единственном файле; один раз загрузив таблицу стилей, при переходе на следующие страницы браузер больше за этим файлом css не полезет, он достанет его из кэша (типа временного хранилища загруженных файлов). Тем самым я экономлю трафик и ускоряю отображение страницы.
По сути это работает так же, как и элемент “style”, но только находится в отдельном файле. И мы можем в любом документе поставить ссылку на css-файл. Это очень удобно, т.к. я правлю стили в одном единственном файле; один раз загрузив таблицу стилей, при переходе на следующие страницы браузер больше за этим файлом css не полезет, он достанет его из кэша (типа временного хранилища загруженных файлов). Тем самым я экономлю трафик и ускоряю отображение страницы.
Внимание! Элемент “link” не сработает с одним атрибутом href. Т.к. эта гиперсылка используется для разных целей. Это служебная гиперссылка, которая может указывать на различные типы файлов, которые могут использоваться для разных целей для ваших страниц. Чтобы дать понять браузеру, что это таблица стилей, используется атрибут rel ( rel=”stylesheet”). В нем указывается тип отношения загружаемого документа и нашего основного документа. Теперь браузер понимает, что загружаемый документ — это таблица стилей.
1st-network.ru
встраивание HTML-файла в другой HTML-файл
Элемент <link> существует в HTML уже давно, он предлагает нам простой и понятный способ вставки таблицы стилей и JavaScript-файлов в различные HTML-документы, но, к сожалению, он не позволяет встраивать другие HTML-файлы.
Для достижения этой цели, вы можете либо использовать тяжеловесный элемент <iframe> или JavaScript-объект XMLHttpRequest, который используется в AJAX-программировании. Но теперь, с появлением замечательной технологии, известной как HTML5 Imports, мы можем полностью изменить подходы к созданию наших сайтов.
Imports позволяет использовать элемент <link> для импорта HTML-документов в другие HTML-документы, это означает, что вы теперь не ограничены элементом <iframe> и вам не требуется писать кучу Ajax-запросов. Imports также имеет возможность создавать наборы CSS, JavaScript, и HTML код, что делает его прекрасным инструментом для загрузки автономных компонентов в ваши HTML-документы.
Встраивание HTML-файла в другой HTML-файл
Поддержка браузеров
К сожалению, поддержка браузерами HTML5 Imports все еще очень ограничена. Реализация этой новой и интересной технологии была впервые показана в 31-й версии Google Chrome, в этой версии необходимо было включить HTML5 Imports вручную. Чтобы сделать это, вы должны были открыть chrome://flags (экспериментальные возможности Chrome), включить флаг “Enable HTML Imports”, а затем перезапустить свой Chrome.
Чтобы сделать это, вы должны были открыть chrome://flags (экспериментальные возможности Chrome), включить флаг “Enable HTML Imports”, а затем перезапустить свой Chrome.
Но теперь вы будете очень рады узнать, что Chrome 36 имеет встроенную поддержку HTML5 Imports, это означает, что вам теперь не нужно беспокоиться об активации этой функции вручную.
Кроме того, чтобы определить имеет ли браузер поддержку HTML5 Imports или нет, вы можете использовать функцию приведенную ниже:
if («import» in document.createElement(«link»)) {
// Этот браузер поддерживает HTML5 Imports.
}
Для других браузеров, которые не поддерживают HTML5 Imports, вы можете воспользоваться Polymer’s Polyfill.
Использование HTML5 Imports
HTML5 Imports использует элемент <link>, чтобы указать путь к файлу, который вы хотите загрузить, также как мы импортируем скрипты и таблицы стилей в наш HTML-документ.
<link rel=»stylesheet» href=» styles. css»>
css»>
Для импорта, все что вам нужно сделать, это заменить значение атрибута rel на «import«. Когда вы установите атрибут rel=»import», это сообщит браузеру, что необходимо импортировать указанной файл в документ.
<head>
<link rel=»import» href=»import/doc.html»>
</head>
Примечание: если вы хотите загрузить HTML-документ с другого домена, вы должны убедиться, что импорт разрешен CORS.
<link rel=»import» href=»http://xyz.com/one.html»>
Получение контента
Когда вы подключаете импорт к странице, это не значит, что содержание этого файла будет автоматически показано в вашем документе. Почему? Потому как содержимое импортируемого документа не является частью DOM-дерева родительского документа.
Примечание: Это правило применимо только для HTML-контента. Браузер будет автоматически загружать любой JavaScript и CSS код, и применять его к основному документу.
Чтобы получить доступ к содержимому импорта, вы должны написать некоторый JavaScript-код.
var doc= document.querySelector(‘link[rel=»import»]’).import;
Он будет захватывать все содержимое файла doc.html, который мы импортируем в нашу веб-страницу. Свойство import элемента link будет null, если:
- Ресурс CORS отключен.
- <link> не имеет rel=»import».
- HTML5 Imports не поддерживается в браузере.
- Либо элемент <link> был удален из DOM, либо не был добавлены в DOM.
Давайте предположим, doc.html содержит:
<text>
<h3>Заголовок документа</h3>
<p><span>Автор: Ajeet Yadav</span></p>
<p>CreativeWebLogix: Convert Existing Site to Responsive</p>
</text>
Теперь, мы должны получить содержание импорта, а затем выбрать текст и клонировать его на нашей странице.
<body>
<script>
var doc = document.querySelector(‘link[rel=»import»]’).import;
// Grab DOM from doc. html’s document.
html’s document.
var text = doc.querySelector(‘.doc’);
document.body.appendChild(text.cloneNode(true));
</script>
</body>
Вот и все!
Использование шаблонов
Кроме этого, вы можете использовать HTML5 Imports в тандеме с элементом <template> и импортировать секции разметки, а затем использовать, когда вы в них нуждаетесь. В этом случае, вместо того, чтобы вставлять HTML прямо в тело, мы сначала создадим полную копию текста .content с использованием document.importNode(), а затем импортируем его в контейнер. Таким образом, код будет выглядеть примерно так:
<script>
var doc = document.querySelector(‘link[rel=»import»]’).import;
var text = doc.querySelector(‘.doc’);
var clone = document.importNode(text.content, true);
document.querySelector(‘#container’).appendChild(clone);
</script>
События
Элемент <link> имеет 2 события: onerror (при неудачной попытке загрузки импорта) и onload (при успешной загрузке импорта), которые можно использовать, чтобы следить на состоянием загрузки ваших файлов. Для того чтобы выполнить код после загрузки файла импорта, и, чтобы избежать ошибок, лучше воспользоваться атрибутами onload и onerror.
Для того чтобы выполнить код после загрузки файла импорта, и, чтобы избежать ошибок, лучше воспользоваться атрибутами onload и onerror.
<script>
// Handle Loaded Imports
functionhandleLoad(event) {
console.log(‘Loaded import: ‘ + event.target.href);
}
// Handle Errors.
functionhandleError(event) {
console.log(‘Error loading import: ‘ + event.target.href);
}
</script>
<link rel=»import» href=»doc.html» onload=»handleLoad(event)» onerror=»handleError(event)»>
Примечание: браузер загружает файл импорта сразу после того найдет элемент <link>. Поэтому убедитесь, чтобы определили обработчики событий перед элементом в разметке. В противном случае, вы можете получить ошибку в консоли.
Но, если вы создали импорт динамически, то:
var link = document.createElement(‘link’);
link.rel = ‘import’;
link.href = ‘doc.html’
link.onload = function(event) {…};
link. onerror = function(event) {…};
onerror = function(event) {…};
document.head.appendChild(link);
Как я упоминал ранее, Imports весьма полезен для собирания HTML, CSS и JavaScript-файлов в единый подключаемый файл. Ниже, я показываю вам реальный пример Bootstrap, который состоит из многочисленных элементов <link> и <script>.
<head>
<link rel=»import» href=»bootstrap.html»>
</head>
При импорте bootstrap.html в ваш HTML-документ, браузер сначала загрузит каждый из следующих CSS и JavaScript-файлов, а впоследствии применит их в основном документе.
<link rel=»stylesheet» href=»bootstrap.css»>
<link rel=»stylesheet» href=»fonts.css»>
<script src=»bootstrap.js»></script>
<script src=»jquery.js»></script>
<script src=»bootstrap-dropdown.js»></script>
<script src=»bootstrap-tooltip.js»></script>
Заключение
Благодаря HTML5 Imports вы можете создавать повторно используемые фрагменты кода, которые можно добавлять простой строкой кода, т. е. <link rel=»import»>. Это чрезвычайно мощная технология полностью изменит мир веб-разработки в будущем.
е. <link rel=»import»>. Это чрезвычайно мощная технология полностью изменит мир веб-разработки в будущем.
Перевод статьи
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Главная » Основы CSS » Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «. css».
css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.
* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css». Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h2> и сохранить:
h2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h2>Заголовок</h2> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style. css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.
* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Пример подключения таблицы CSS</title>
<style>
h3
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок h3</h3>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка h3, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> </head> <body> <h3>Заголовок h3</h3> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка h3, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link rel="stylesheet" type="text/css" href="style.css"> <title>Пример подключения таблицы CSS</title> <style> h3 { font-size: 150px; /* Размер шрифта */ color: #cc0000 /* Цвет текста */ } </style> </head> <body> <h3>Заголовок</h3> <h3>Заголовок</h3> </body> </html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Предыдущая запись
Синтаксис CSS. Основы CSS для начинающих. Урок №2
Следующая запись
Комментарии в CSS коде. Основы CSS для начинающих. Урок №4
Структура CSS. Синтаксис и подключение CSS
Синтаксис CSS
Порядок написания свойств стилей довольно прост:
Селектор { свойство: значение; свойство2: значение; и. т. д.}
- Селектор — определяет элемент HTML, к которому применяется форматирование.
- Свойство — показывает параметр этого элемента HTML.

- Значение — показывает какие изменения должен претерпеть данный параметр.
Пример:
Body { margin: 0; padding: 0 }
Селектором в данном примере служит тег body, свойствами — аргументы margin и padding, а их значения равны нулю. Все элементы после селектора заключаются в фигурные скобки. После «имени» свойства ставится двоеточие, и после пробела следует значение свойства. Значение замыкается точкой с запятой, по завершении описания стилей селектора точку с запятой можно не ставить. Данный пример написания стилей использует строчную запись, но когда свойств много, их удобнее расположить вертикально и разделить. Например:
Body {
margin: 0;
padding: 0;
font-size: 12px;
color: red;
}
При большом количестве значений одного свойства разрешается применение сокращённой записи. А вот и пример:
h3{
font-family: arial, sans-serif;
font-size: 20px;
font-style: italic;
font-weight: bold;
}
Сокращённая запись стилей заголовка h3 будет выглялеть так:
h3{ font: arial,sans-serif 20px italic bold; }
Как видите, после свойства FONT запись его значений идёт через пробелы в одну строчку. Браузер сам определяет подходящие значения и применяет их.
Браузер сам определяет подходящие значения и применяет их.
Для того, чтобы таблицы стилей работали с HTML-страницами их необходимо связать друг с другом. Это делается тремя способами:
Таблицы связанных стилей — при данном способе описание стилей выносится в отдельный текстовой файл с расширением css. Сам файл CSS подключают к html-документу с помощью тега <link>, который размещается внутри элемента <head>. На примере Вы видите подключение к веб-странице «документ» файла стилей «site»:
<html>
<head>
<title>Документ</title>
<link rel=»stylesheet» type=»text/css» href=»site.css»>
</head>
<body>
<h3>Заголовок документа</h3>
<p>Текст документа</p>
</body>
</html>
На примере файл стилей находится в корне сайта, но он может быть расположен и на другом сайте,в этом случае адрес ссылки будет полным.
Вторым способом соединения стилей с веб-страницей служит таблица глобальных стилей. В этом случае описание стилей заключают в тег <stayle>, и вновь помещают внутри контейнера <head>. Данный способ увеличивает вес веб-страницы, но всё же позволяет разместить все стили в одном месте. Использование этого приёма противоречит принципу разделения содержания документа и его оформления, но применяется довольно часто. Рассмотрим пример:
В этом случае описание стилей заключают в тег <stayle>, и вновь помещают внутри контейнера <head>. Данный способ увеличивает вес веб-страницы, но всё же позволяет разместить все стили в одном месте. Использование этого приёма противоречит принципу разделения содержания документа и его оформления, но применяется довольно часто. Рассмотрим пример:
<html>
<head>
<title>Документ</title>
<style type=»text/css»>
h3{
font-family: arial, sans-serif;
font-size: 20px;
font-style: italic;
font-weight: bold;
}
p { font: verdana 12px grey; }
</style>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Текст документа</p>
</body>
</html>
На примере заданы свойства селекторов тегов <p> и <h3>.
Третьим и последним приёмом использования таблиц стилей является применение так называемых внутренних стилей. При таком способе применения CSS параметры тега <style> помещают внутри тегов, оформление которых необходимо определить, или изменить. Пример:
При таком способе применения CSS параметры тега <style> помещают внутри тегов, оформление которых необходимо определить, или изменить. Пример:
<html>
<head>
<title>Документ</title>
</head>
<body>
<h3>Заголовок документа</h3>
<p>Текст документа</p>
</body>
</html>
Если просмотреть последние два кода в браузере, то результат будет идентичным. Применение последнего способа и вовсе не рекомендуется. Так как значительно утяжеляет вес документа, усложняет (при необходимости) его изменение, да и вообще трудно представить работу веб-мастера с большим сайтом при таком способе применения таблиц стилей.
Все три способа подключения таблиц стилей могут применяться как вместе, так и попарно. При их совместном использовании необходимо помнить об их главенстве.
Чем ближе описание стилей к элементу форматирования, тем его приоритет выше. По этой формуле первыми идут Внутренние стили, затем Глобальные, и последними в данном списке следуют стили, вынесенные в отдельный файл (Таблицы связанных стилей).
Стилизация приложения и мастер-страницы в ASP.NET MVC 5
Стилизация приложения и мастер-страницы
Последнее обновление: 31.10.2015
Итак, добавим в наше приложение небольшую примитивную стилизацию. Для этого определим файл стилей. По умолчанию Visual Studio уже добавляет файл стилей Site.css в папку Content:
Кроме файла Site.css, в папке Content находится файл css-фреймворка Bootstrap, но нам он пока не понадобится. Откроем файл Site.css и изменим его содержание на следующее:
body {
font-size: 13px;
font-family: Verdana, Arial, Helvetica, Sans-Serif;
background-color: #f7f7fa;
padding-left:40px;
}
nav{
display: block;
}
.menu {
padding-left:10px;
}
.menu ul {
list-style:none;
}
.menu li {
display:inline;
}
.menu a:hover {
color:red;
}
table {
vertical-align:middle;
text-align:left;
}
. header {
font-weight:bold;
}
td {
padding-right:10px;
}
input {
width: 150px;
}
header {
font-weight:bold;
}
td {
padding-right:10px;
}
input {
width: 150px;
}
Класс .menu в данном случае будет служить в качестве класса для навигационного меню на сайте. Хотя наше приложении не очень большое, поэтому
там будет только ссылка на главную страницу. Но при необходимости вы можете добавить в него дополнительные пункты.
Чтобы использовать стили, мы можем их просто подключить в секции head, как в любой обычной html-страницу:
<head>
<meta name="viewport" content="width=device-width" />
<link type="text/css" rel="stylesheet" href="../../Content/Site.css" />
</head>
В нашем случае достаточно вставить данный код на оба наших представления. Однако это не самый лучший подход, так как стили для обоих представлений общие,
кроме того, подобных представлений в проекте может быть не два, а гораздо больше. И если мы вдруг изменим ссылку на файл стилей, то придется менять эту ссылку
на всех представлениях.
И чтобы выйти из этой проблемы фреймворк ASP.NET MVC предоставляет нам такую функциональность, как мастер-страницы. Мастер-страница задает единый шаблон для других использующих его представлений.
По умолчанию в проекте уже имеется мастер-страница, которая называется _Layout.cshtml. Ее можно найти в папке Views -> Shared:
Файл _Layout.cshtml уже имеет некоторое содержимое по умолчанию. Изменим его на следующее:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
</head>
<body>
<nav>
<ul>
<li>@Html.ActionLink("Главная", "Index", "Home")</li>
</ul>
</nav>
@RenderBody()
</body>
</html>
Для подключения стилей здесь использовался другой способ — метод Url. Content, в который передается путь к файлу. Впоследствии мы познакомимся с еще одним
способом — подключение бандлов, который является более предпочтительным.
Content, в который передается путь к файлу. Впоследствии мы познакомимся с еще одним
способом — подключение бандлов, который является более предпочтительным.
После секции head на мастер-странице идет создание меню. Так как у нас всего два представления, то в качестве одного единственного пункта меню указывается ссылка на главную страницу. Для создания ссылки используется метод Html.ActionLink. Он генерирует элемент-ссылку и принимает название ссылки, метод контроллера и имя контроллера.
И далее идет вызов метода RenderBody() — с помощью этого метода в это место будет подставляться разметка уже конкретных представлений.
Теперь изменим представления так, чтобы они использовали мастер-страницу. Обновленное представление Index.cshtml:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div>
<h4>Распродажа книг</h4>
<table>
<tr><td><p>Название книги</p></td>
<td><p>Автор</p></td>
<td><p>Цена</p></td><td></td>
</tr>
@foreach (var b in ViewBag. Books)
{
<tr>
<td><p>@b.Name</p></td>
<td><p>@b.Author</p></td>
<td><p>@b.Price</p></td>
<td><p><a href="/Home/Buy/@b.Id">Купить</a></p></td>
</tr>
}
</table>
</div>
Books)
{
<tr>
<td><p>@b.Name</p></td>
<td><p>@b.Author</p></td>
<td><p>@b.Price</p></td>
<td><p><a href="/Home/Buy/@b.Id">Купить</a></p></td>
</tr>
}
</table>
</div>
Также изменим представление Buy.cshtml:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div>
<h4>Форма оформления покупки</h4>
<form method="post" action="">
<input type="hidden" value="@ViewBag.BookId" name="BookId" />
<table>
<tr><td><p>Введите свое имя </p></td>
<td><input type="text" name="Person" /> </td></tr>
<tr><td><p>Введите адрес :</p></td><td>
<input type="text" name="Address" /> </td></tr>
<tr><td><input type="submit" value="Отправить" /> </td><td></td></tr>
</table>
</form>
</div>
Чтобы указать используемую мастер-страницу, в начале представления прописывается путь к мастер-странице:
Layout = "~/Views/Shared/_Layout.. И теперь нам больше не нужны секции head и body. Мы их можем удалить. cshtml";
cshtml";
Запустим на выполнение обновленный проект и убедимся, что к нашему приложению применена стилизация и мастер-страницы:
На этом работа над приложением закончена, и теперь мы можем перейти к более детальному обсуждению основных компонентов приложения MVC.
Дополнительные материалыСоздаем index.html и подключаем style.css (Урок №1)
Мы сделали несколько статей-уроков по CSS 3, а именно Как сделать градиентный background (фон) с помощью 1px рисунка и с помощью только CSS 3 и Как сделать скругленные углы с помощью css, но взяв во внимание критику друзей, решили несколько изменить подход. Интернет стремительно развиваеться, число сайтов растет в геометрической прогрессии, все болльше людей хотят научиться создавать сайты, и стать веб мастерами. Но в каждом деле нужен системный подход, начав создавать уроки CSS 3 и HTML5, мы забежали немножко вперед, забыв про ту часть людей которые только, только начали изучать SS 3 и HTML5. Поэтому сегодня у нас будет Урок №1| С чего начать?
Поэтому сегодня у нас будет Урок №1| С чего начать?
Урок №1| С чего начать?
Для начала изучения CSS 3 и HTML5, нужно сделать следующее:
1) Создать новую папку, и переименовать ее например на Test, название значения не имеет.
2) Создать в паке Test «новая папка» и переименовать ее в Images
3) Создать в паке Test «новая папка» и переименовать ее в CSS
3) Создать два новых текстовых документа, это обычные фаилы блокнота, с расширение «.txt».У вас должно получиться два файла: «Новый текстовый документ.txt» и «Новый текстовый документ(2)».txt
4) Переименовать Новый текстовый документ.txt в index.html
5) Переименовать Новый текстовый документ(2).txt в styles.css
6) Переместить styles.css в папку CSS
Теперь у нас есть все, что нужно для начала обучения CSS 3 и HTML5, кроме редактора, лично я использовал разные редакторы, но остановился на Dreamweaver CS5.5, но так как это платная програма, рекомендую еще отличную бесплатною программу Notepad++.
Итак начнем, нам у нас есть index.html, это главная страница, у нас есть папка CSS, с файлом styles.css, в этом файле будут стили css. Для начала нам нужно создать начальную структуру в index.html, для этого открываем его редактором (этот файл можно открыть любым текстовым редактором начиная с блокнота, но специальные редакторы подсвечивают теги что существенно облегчает работу) наберите в свой index.html мой код, можно без коментариев, они для понимания, код вы найдете ниже. Коментарии задаються в вот таком символе < !—коментарии —>(без пробела) писать их не обязательно, это как подсказки.
<!doctype html> <!--Тег DOCTYPE (что означает "объявление типа документа")- указываетть браузеру, как правильно отображать документ и по какой схеме --> <head> <meta charset="UTF-8"><!--Кодировка сайта--> <title>Уроки от WCDT</title><!--Название сайта, заголовок который отображаеться в овкладке в браузере--> <link rel="stylesheet" type="text/css" href="css/styles.css"/><!--Эта строчка подключает стиль--> </head> <body> <h2>Это моя первая html страница</h2> </body> </html>
Сохраните свой index.html с этим кодом, позлравляю Вы, только что создали свою первую html страницу, даже круче, фактически вы создали сайт, состоящий из одной страницы, и его хоть сейчас можно разместить в интернете.
Так как мы не просто создали html страницу, а еще и подключили к ней стиль, давайте что нибудь в нем напишем. Итак, окройте файл styles.css и скопируйте туда два стиля, которые приведены ниже, коментарии подсказки в комплекте, обратите внимание что CSS коментарии задаются иначе чем в html, вот так /*коментарий*/
body {background:#090;text-align:center;} /* тут задано цвет фона body, и выравнивание текста по центру*/
body h2 {color:#CC0000;} /*цвет фона body */И так из этого Вы урока вы научились создавать html страницу в новом стандарте HTML 5, подключать к ней стиль. Также в папке Demo создана необхомая структура которая пригодиться Вам для дальнейшего освоения CSS 3 и HTML5. Каждому, новичку важно запомнить, что CSS стиль писать нужно только в styles.css, не стоит прописывать стиле в index.html. Ну что ж, на этом Урок №1 по изучения CSS 3 и HTML5, можно считать завершенным!
Также в папке Demo создана необхомая структура которая пригодиться Вам для дальнейшего освоения CSS 3 и HTML5. Каждому, новичку важно запомнить, что CSS стиль писать нужно только в styles.css, не стоит прописывать стиле в index.html. Ну что ж, на этом Урок №1 по изучения CSS 3 и HTML5, можно считать завершенным!
: элемент ссылки на внешний ресурс — HTML: язык разметки гипертекста
Элемент HTML External Resource Link ( ) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на таблицы стилей, но также используется для установки значков сайта (как значков стиля «favicon», так и значков для домашнего экрана и приложений на мобильных устройствах), среди прочего.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github. com/mdn/interactive-examples и отправьте нам запрос на перенос.
com/mdn/interactive-examples и отправьте нам запрос на перенос.
Чтобы связать внешнюю таблицу стилей, вы должны включить элемент в свой следующим образом:
Этот простой пример предоставляет путь к таблице стилей внутри атрибута href и атрибута rel со значением таблицы стилей . rel означает «связь» и, вероятно, является одной из ключевых особенностей элемента — значение указывает, как элемент, на который делается ссылка, связан с содержащим его документом. Как вы увидите из нашего справочника по типам ссылок, существует много различных видов отношений.
Есть ряд других распространенных типов, с которыми вы столкнетесь. Например, ссылка на фавикон сайта:
Существует ряд других значений значка rel , которые в основном используются для обозначения специальных типов значков для использования на различных мобильных платформах, например. г .:
г .:
Атрибут sizes указывает размер значка, а тип содержит MIME-тип связываемого ресурса. Они предоставляют полезные подсказки, позволяющие браузеру выбрать наиболее подходящий значок из имеющихся.
Вы также можете указать тип носителя или запрос внутри атрибута носителя ; этот ресурс будет загружен, только если условие мультимедиа истинно.Например:
В элемент также были добавлены некоторые интересные новые функции производительности и безопасности. Возьмем этот пример:
Значение rel для preload указывает, что браузер должен предварительно загрузить этот ресурс (дополнительные сведения см. В разделе Предварительная загрузка содержимого с помощью rel = «preload») с атрибутом
В разделе Предварительная загрузка содержимого с помощью rel = «preload») с атрибутом как , указывающим конкретный класс извлекаемого содержимого.Атрибут crossorigin указывает, следует ли извлекать ресурс с помощью запроса CORS.
Другие примечания по использованию:
- Элемент
таблицы стилейявляется нормальным, поэтому в теле допускается - При использовании
 Если вы столкнулись с проблемами, когда значок не загружается, убедитесь, что директива
Если вы столкнулись с проблемами, когда значок не загружается, убедитесь, что директива img-srcзаголовкаContent-Security-Policyне препятствует доступу к нему. - Спецификации HTML и XHTML определяют обработчики событий для элемента
- В XHTML 1.0 пустые элементы, такие как
- WebTV поддерживает использование значения
следующийдляотн.для предварительной загрузки следующей страницы в серии документов.
Этот элемент включает глобальные атрибуты.
-
as - Этот атрибут используется, только если для элемента
rel = "preload"илиrel = "prefetch".Он определяет тип содержимого, загружаемого<ссылка>, что необходимо для сопоставления запросов, применения правильной политики безопасности содержимого и установки правильного заголовка запросаAccept. Кроме того,
Кроме того, rel = "preload"использует это как сигнал для установления приоритета запроса. В таблице ниже перечислены допустимые значения для этого атрибута и элементы или ресурсы, к которым они применяются. Значение Относится к аудио документ Как настроить файл CSS
Теперь, когда вы знаете, как связать файл CSS с файлом HTML, давайте посмотрим, что нам следует делать, чтобы создать и организовать файл CSS. Как я уже упоминал, файл CSS используется для удаления кода «стиля» веб-страницы из файла HTML. Необязательно делать это в любом случае, но это значительно облегчает жизнь по мере роста вашего сайта!
Допустим, мы хотим изменить стили по умолчанию для наших тегов заголовков с помощью CSS.Прежде чем мы это сделаем, давайте внесем быстрые изменения на нашу веб-страницу и добавим немного больше контента (я хочу добавить теги h2 и h3, чтобы немного оживить ситуацию):
<название> Введение в HTMLЗдравствуйте!
Это моя тестовая веб-страница
Поднимите ноги и подождите немного!Вот как этот код будет выглядеть в веб-браузере:
Как видите, у нас есть пара заголовков и простой старый текст в теле.Но как сделать что-то вроде изменения цвета заголовков? Что ж, поскольку мы указываем в нашем HTML-коде, что хотели бы
style.cssи поместить его в « css »Относительно нашего файла HTML!Прямо сейчас эти файлы находятся только на моем рабочем столе, поэтому вот как они выглядят, когда я создаю файл
style.cssв каталоге css относительно моего файла HTML:Это корневой каталог рабочего стола
Это внутри каталога cssЧто помещать в файл CSS
Теперь, когда наша структура каталогов настроена правильно, давайте посмотрим, что будет внутри нашего файла CSS! Помните, что мы хотим изменить цвет текста заголовка, поэтому предположим, что наше «требование» - сделать тег
красным, а тег/ * это будет внутри файла 'css / style.css' * / h2 { красный цвет; } h3 { оранжевый цвет; }Итак, как только мы заполнили наш CSS-файл приведенным выше кодом, вот как теперь выглядит наша веб-страница:
Довольно аккуратно, да? Теперь вы можете называть себя новичком в CSS ! Поздравления 🙂
Встроенный CSS
Следующим шагом вниз по сравнению с наиболее «общими» правилами CSS является встроенный стиль.
Это достигается за счет вставки стилей прямо в раздел
headвашего HTML-кода.Давайте возьмем то, что мы узнали о коде типов CSS, и применим его к встроенным стилям:
<название> Введение в HTMLЗдравствуйте!
Это моя тестовая веб-страница
Поднимите ноги и подождите немного!Итак, вы видите, что мы создали тег
. . . цвет фона чертополоха и абзацы из 20 пунктов, средний синий шрифт теперь будут применены к этой единственной странице .html.
Наконец, встроенные стили - это фрагменты CSS, записанные непосредственно в код HTML и применимые только к одному экземпляру кода.Например:
Обратите внимание на этот заголовок!
приведет к тому, что один конкретный заголовок на одной странице .html будет отображаться фиолетовым шрифтом размером 40 пунктов.
Вообще говоря, внешние таблицы стилей являются наиболее эффективным методом реализации CSS на веб-сайте (легче отслеживать и реализовывать стиль сайта из специального файла CSS), в то время как внутренние таблицы стилей и встроенный стиль могут использоваться в случае в индивидуальном порядке, когда необходимо внести индивидуальные изменения в стиль.


 title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
 css">
<title>Пример подключения таблицы CSS</title>
<style>
h3
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<h3>Заголовок</h3>
</body>
</html>
css">
<title>Пример подключения таблицы CSS</title>
<style>
h3
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<h3>Заголовок</h3>
</body>
</html>

 header {
font-weight:bold;
}
td {
padding-right:10px;
}
input {
width: 150px;
}
header {
font-weight:bold;
}
td {
padding-right:10px;
}
input {
width: 150px;
}
 Books)
{
<tr>
<td><p>@b.Name</p></td>
<td><p>@b.Author</p></td>
<td><p>@b.Price</p></td>
<td><p><a href="/Home/Buy/@b.Id">Купить</a></p></td>
</tr>
}
</table>
</div>
Books)
{
<tr>
<td><p>@b.Name</p></td>
<td><p>@b.Author</p></td>
<td><p>@b.Price</p></td>
<td><p><a href="/Home/Buy/@b.Id">Купить</a></p></td>
</tr>
}
</table>
</div>
 css"/><!--Эта строчка подключает стиль-->
</head>
<body>
<h2>Это моя первая html страница</h2>
</body>
</html>
css"/><!--Эта строчка подключает стиль-->
</head>
<body>
<h2>Это моя первая html страница</h2>
</body>
</html> Если вы столкнулись с проблемами, когда значок не загружается, убедитесь, что директива
Если вы столкнулись с проблемами, когда значок не загружается, убедитесь, что директива  Кроме того,
Кроме того,