Как убрать полосы прокрутки? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow, которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полосы прокрутки</title>
<style>
html { overflow: hidden; }
div { height: 2000px; }
</style>
</head>
<body>
<div>Бла-бла</div>
</body>
</html>В данном примере используется значение hidden, которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полосы прокрутки</title>
<style>
html { overflow-x: hidden; }
div {
min-width: 800px; /* Минимальная ширина */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Бла-бла</div>
</body>
</html>Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
htmlbook.ru
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.

Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>CSS:
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 12 (средняя 4.3 из 5)
- 18277 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
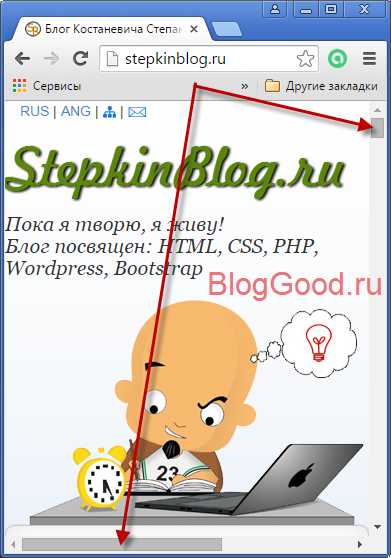
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная

Но вам необходимо убрать только горизонтальную полосу прокрутки.

Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
html{ overflow-x:hidden; }или
body{ overflow-x:hidden; }Результат:

Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.

Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
html{ overflow-y: hidden; }или
body{ overflow-y: hidden; }Результат:

Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.

Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
html{ overflow: hidden; }или
body{ overflow:hidden; }или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body»:
html{
overflow-x: hidden;
overflow-y: hidden;
}или
body{
overflow-x: hidden;
overflow-y: hidden;
}Результат:

Как и обещал – ничего сложно здесь не было.
Внимание, прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
bloggood.ru
Убираем горизонтальный скролл в мобильной версии сайта
Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
html, body { /* Убирает прокрутку по горизонтале, для мобильной версии */ overflow-x: hidden; } |
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.

А внутри HTML кода он вносил изменения и эту форму:
<textarea name=»comment» cols=»45″ rows=»8″ maxlength=»65525″ aria-required=»true» required=»required»></textarea> |
Менял на следующую:
<textarea autocomplete=»nope» name=»b238630f01″ cols=»45″ rows=»8″ maxlength=»65525″ aria-required=»true» required=»required»></textarea> |
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
#respond form input[type=»text»], #respond form textarea { width: 100%; } |
Я уменьшил поле комментариев со 100% до 97%.
#respond form input[type=»text»], #respond form textarea { width: 97%; } |
После этого возможность горизонтального скролинга исчезла.
ploshadka.net
Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS

Суть проблемы
Скролл или полоса прокрутки – это инструмент, посредством которого прокручивается страница с контентом для отображения тех его зон, которые находятся вне видимости первого экрана.
Появление скролла в обычной практике происходит по решению браузера, когда все содержимое страницы не помещается в видимую область пользователя. Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.

Такой эффект на профессиональном сленге называется «дергание сайта», запомните это и не теряйтесь, когда снова столкнетесь с этим специфическим термином. Воочию этот эффект виден при переходе со страницы без скролла на страницу на которой он есть. Выглядит это действительно как небольшое подергивание.
Предлагаемое решение
Обычно верстальщики не заморачиваются над проблемой дергания. Однако если ваши глаза уже очень мозолит это явление, то мы предлагаем простое решение. Для удаления эффекта необходимо привести все страницы к одной ширине, для этого в файле CSS прописываем свойство, которое добавит полосу прокрутки на всех страницах ресурса (даже для которых она не требуется).
html {
overflow-y: scroll;
}В каких браузерах работает?
| 6.0+ | 6.0+ | 10.5+ | 5.0+ | 3.6+ | — | — |
Оценок: 7 (средняя 3.9 из 5)

- 4577 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
Как скрыть конкретную полосу прокрутки? [Дубликат]
Если вы хотите, чтобы прокрутка работала, перед тем, как скрывать полосы прокрутки, подумайте о том, чтобы имитировать их. Современные версии OS X и мобильных ОС имеют полосы прокрутки, которые, хотя и непрактичны для захвата мышью, довольно красивы и нейтральны.
Чтобы скрыть полосы прокрутки, используется метод Джона Курлака за исключением того, что пользователи Firefox, у которых нет сенсорных панелей, не имеют возможности прокручивать, если у них нет мыши с колесом, что они, вероятно, делают, но даже тогда они обычно могут прокручивать только вертикально.
Техника Джона использует три элемента:
- Внешний элемент для маскировки полос прокрутки.
- Средний элемент для полос прокрутки.
- И элемент содержимого для обоих установите размер среднего элемента и сделайте его полосками прокрутки.
Должно быть возможно установить размер внешнего и содержимого элементов одинаково, что исключает использование процентов, но я не могу подумайте о чем-нибудь еще, что не будет работать с правильной настройкой.
Моя самая большая проблема заключается в том, устанавливают ли все версии браузеров полосы прокрутки для отображения видимого переполненного содержимого v isible. Я тестировал в текущих браузерах, но не старше.
Простите мой SASS ; P
%size {
// set width and height
}
.outer {
// mask scrollbars of child
overflow: hidden;
// set mask size
@extend %size;
// has absolutely positioned child
position: relative;
}
.middle {
// always have scrollbars.
// don't use auto, it leaves vertical scrollbar showing
overflow: scroll;
// without absolute, the vertical scrollbar shows
position: absolute;
}
// prevent text selection from revealing scrollbar, which it only does on
// some webkit based browsers.
.middle::-webkit-scrollbar {
display: none;
}
.content {
// push scrollbars behind mask
@extend %size;
}
Тестирование
ОС X равно 10.6.8. Windows — Windows 7.
- Firefox 32.0 Скрытые полосы скрыты. Клавиши со стрелками не прокручиваются, даже после нажатия на фокусировку, но колесико мыши и два пальца на трекпаде. OS X и Windows.
- Chrome 37.0 Скроллинг скрыт. Клавиши со стрелками работают после нажатия на фокус. Работа колесика мыши и трекпада. OS X и Windows.
- Скрытые полосы браузера Internet Explorer 11. Клавиши со стрелками работают после нажатия на фокус. Колесо мыши работает. Windows.
- Safari 5.1.10 Скроллинг скрыт. Клавиши со стрелками работают после нажатия на фокус. Работа колесика мыши и трекпада. OS X.
- Android 4.4.4 и 4.1.2. Полосы прокрутки скрыты. Нажмите прокрутку. Пробовал в Chrome 37.0, Firefox 32.0 и HTMLViewer в 4.4.4 (что бы это ни было). В HTMLViewer страница представляет собой размер маскированного контента и может также прокручиваться! Скроллинг взаимодействует с масштабированием страницы.
legkovopros.ru
html — Как убрать горизонтальный скролл?
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
ru.stackoverflow.com
