Автомасштабирование изображений
Блог / Танцы с CSS / Автомасштабирование изображений
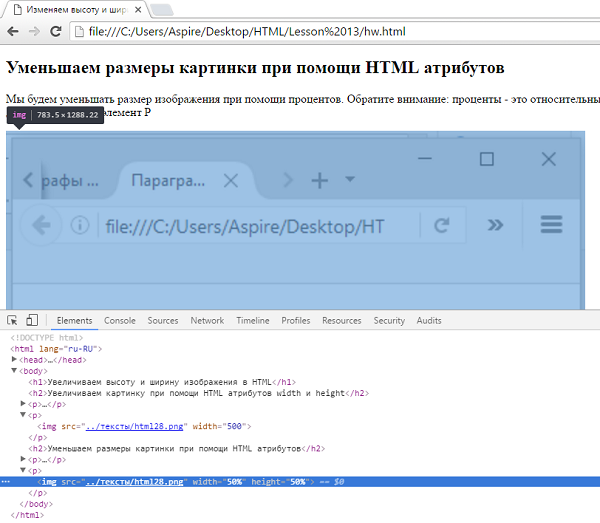
Сейчас очень модными стали адаптивные версии дизайна, которые умеют подстраиваются под размер экрана устройства, на котором открыли сайт. Столбцы (сайдбары, основной контент и т.п.) можно сделать адаптивной ширины, менять их положение, скрывать при достижении определенных размеров. Как быть с картинками, которые всегда имеют конкретный фактический размер?
Адаптация картинки по ширине.
Если адаптироваться должна только ширина, рецепт очень прост.
img { max-width: 100%; height: auto; }
img { max-width: 100%; height: auto; } |
Картинка начинает уменьшаться при уменьшении ширины контейнера, в котором она находится. Этому процессу не мешают заданные атрибуты ширины и высоты тега img.
Адаптация картинки по ширине и высоте.
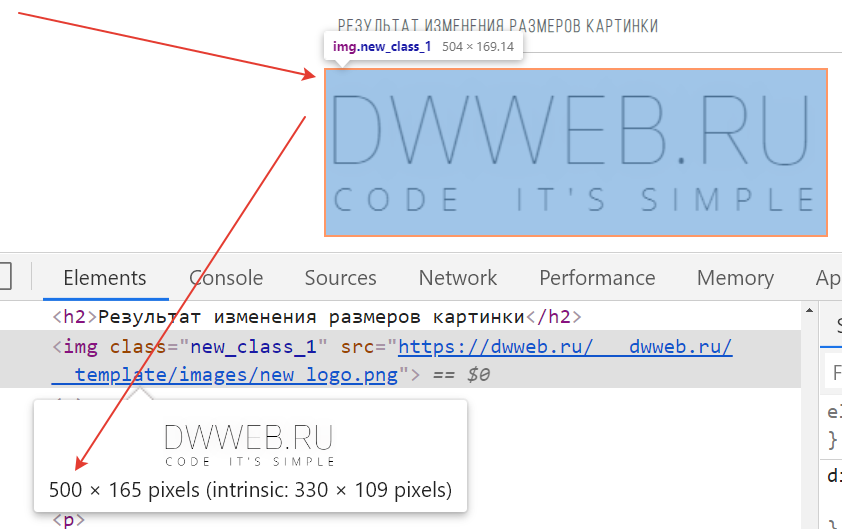
На картинке показано одно и тоже изображение, выведенное в трех разных контейнерах. Масштаб разный, пропорции сохраняем. Этот фокус стал очень простым благодаря CSS версии 3, где появился токен background-size. В данном примере я использую
background-size: cover;
background-size: cover; |
А вот полный код примера, если вы пожелаете выполнить собственные эксперименты. Картинку можете подставить свою :).
<html> <head> <style> div { background: url(images/real-cosmos.jpg) no-repeat center center; /* вот весь секрет адаптивности */ background-size: cover; display: inline-block; } #sample { width: 350px; height: 450px; } #sample2 { width: 450px; height: 350px; } #sample3 { width: 400px; height: 225px; } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html> <head> <style> div { background: url(images/real-cosmos. /* вот весь секрет адаптивности */ background-size: cover; display: inline-block; }
#sample { width: 350px; height: 450px; } #sample2 { width: 450px; height: 350px; } #sample3 { width: 400px; height: 225px; }
</style> </head> <body> <div></div> <div></div> <div></div> </body> </html> |
Данная запись опубликована в 16.09.2015 21:28 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Автомасштабирование изображений»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Уменьшила картинки — скорость загрузки увеличилась! помогите советом. – QA PR-CY
- Сообщество
- Уменьшила картинки — скорость загрузки увеличилась! помогите советом.
Ответы на пост (9) Написать ответ
tryam138
08.04.2017 13:32Идете вот сюда https://developers.google.com/speed/pagespeed/insights/?hl=ru вводите адрес своего сайта (страницы), после анализа спускаетесь вниз страницы и скачиваете архив с оптимизированными изображениями. Не нужно уменьшать размер нужно ОПТИМИЗИРОВАТЬ!
2
Решение
Вот сервис там их пропустите и будет счастье http://optimizilla.com/ru/
Хмм, спасибо, сейчас исследую обе ссылки. я понимаю, что уменьшение размера/веса — это не вся оптимизация, но все же ее часть
tryam138
08.04.2017 13:48Уменьшение это не часть оптимизации, можно уменьшить так, что не разглядишь ничего. Оптимизация убирает лишнюю информацию из картинки, это как например поклеить обои поверх старых, вроде бы красиво, но стена стала немного толще. Еще могу посоветовать вам прогу FastStone Image Viewer перед добавлением на сайт прогоняю через нее и гуглу нравятся такие картинки.
Оптимизация убирает лишнюю информацию из картинки, это как например поклеить обои поверх старых, вроде бы красиво, но стена стала немного толще. Еще могу посоветовать вам прогу FastStone Image Viewer перед добавлением на сайт прогоняю через нее и гуглу нравятся такие картинки.
PS: Вы говорили что при нажатии появляется большая картинка, а вы залили маленькую. Так вот, скорее всего, это загружается из кэша, откройте страницу в режиме инкогнито и посмотрите.
Проблема решена, оба сервиса — отличные, теперь буду знать, спасибо большое!
Трям, а в вашем сервисе еще и скрипты и стили оптимизируются фантастишпрактишгуд)) главное, я проверяла скорость этим сервисом не раз, но не опускалась в низ страницы)
sansan1680
08.04.2017 17:44Не стоит «слепо» переставляьб js и css. Частенбко «предложения» google — не работоспособны (что, в принципе, объяснимо). Сохраняйте исходники.
tryam 04.2017 20:58
04.2017 20:58Согласен с sansan, из этого сервиса только картинки, все остальное пусть остается гуглу на память!
Есть еще бесплатная программа TinyPic, сжимает быстро без потери качества, просто перетаскиваешь картинки в окно программы, можно сразу несколько
Похожие посты
- Как увеличить скорость загрузки сайта?
9 - Как увеличить скорость загрузки лендинга на конструкторе тильда?
2 - Как увеличить скорость загрузки html?
13 - Размер html страницы и скорость загрузки html — скачки показателей
5 - Загрузка сайта. Как улучшить скорость?
8
Анализ сайта
Поможем улучшить ваш сайт.
html — Как изменить размер изображения с помощью CSS без изменения качества изображения
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 56 тысяч раз
У меня есть карусель Bootstrap с кодом ниже; как я могу изменить размер этого изображения, чтобы полностью заполнить карусель с потерей качества изображения, а также убедиться, что высота изображения не превышает ширину или высоту карусели?
cloudflare.com/ajax/libs/twitter-bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet"/><ол><дел> <дел> <дел>
Последние
{{статьи.название}}
 {% lorem 1 p %}
{% lorem 1 p %}

 jpg) no-repeat center center;
jpg) no-repeat center center; <дел>
<дел>





 Попробуйте добавить следующий код в свой CSS.
Попробуйте добавить следующий код в свой CSS. контейнер {
внизу: 0;
слева: 0;
высота: 300 пикселей;
маржа: авто;
положение: абсолютное;
справа: 0;
выравнивание текста: по центру;
сверху: 0;
ширина: 100%;
}
.контейнер изображения {
максимальная ширина: 100%;
}
контейнер {
внизу: 0;
слева: 0;
высота: 300 пикселей;
маржа: авто;
положение: абсолютное;
справа: 0;
выравнивание текста: по центру;
сверху: 0;
ширина: 100%;
}
.контейнер изображения {
максимальная ширина: 100%;
}
 Просто используйте
Просто используйте