Добавить на сайт нестандартный шрифт css | Кабинет Веб-мастера
Ох уж эти дизайнеры… Нарисуют так, что не знаешь с какой стороны подойти к макету.
Бывает, складывается такая ситуация, что используется шрифт, который может отсутствовать у пользователя. Но мы же делаем сайты так, чтобы они одинаково отображались у максимального количества пользователей. А значит, что нам надо подключить этот нестандартный шрифт к сайту и, если его нет у пользователя, загрузить на компьютер. В этом нам поможет css.
@font-face {
font-family: Chunk;
src: url('ChunkFive.ttf') format('truetype');
}Вот он, синтаксис подключения шрифта.
- font-family: Chunk; — это имя нашего шрифта (можно задавать любое, главное сами запомните)
- url(‘ChunkFive.ttf’) — это пусть к файлу шрифта (можно также подгружать с других сайтов)
- format(‘truetype’) — формат шрифта
Чтобы задать подгруженный нами шрифт, достаточно написать следующий код:
h3.chunk {font-family: Chunk, sans-serif;}И теперь все заголовки 2 уровня с классом .
Если же нам требуется добавить какое-либо специальное начертание, например курсивное (и у нас есть соответствующий шрифт), то его тоже придется объявить и добавить дополнительное правило:
@font-face {
font-family: Chunk;
src: url('ChunkFive.ttf') format('truetype');
}
@font-face {
font-family: Chunk;
font-style:italic;
src: url('ChunkFive_Italic.ttf') format('truetype');
}- font-style:italic; — нужное нам начертание
И теперь создадим 2 заголовка: один с обычным начертанием, а второй с курсивом. В стилях запишем:
h3.chunk {font-family: Chunk, sans-serif;}И код вывода заголовков:
<h3>Заголовок с обычным начертанием</h3> <h3><em>Заголовок с курсивным начертанием</em></h3>
Обновлено 12.07.2015
Формат ttf поддерживается большинством современных браузеров, но не всеми. Чтобы исправить этот недочет, нужно сначала «сгенерировать» пакет шрифтов, например, через сервис, описанный ранее, и только потом подключать готовый набор шрифтов на сайт с помощью примерно следующего кода:
font-face {
font-family: Chunk;
src: url('ChunkFive. eot');
src: url('ChunkFive.eot?#iefix') format('embedded-opentype'),
url('ChunkFive.woff2') format('woff2'),
url('ChunkFive.woff') format('woff'),
url('ChunkFive.ttf') format('truetype'),
url('ChunkFive.svg#svgFontName') format('svg');
}
eot');
src: url('ChunkFive.eot?#iefix') format('embedded-opentype'),
url('ChunkFive.woff2') format('woff2'),
url('ChunkFive.woff') format('woff'),
url('ChunkFive.ttf') format('truetype'),
url('ChunkFive.svg#svgFontName') format('svg');
}Как установить шрифт для Windows, MacOS, Linux, Photoshop.
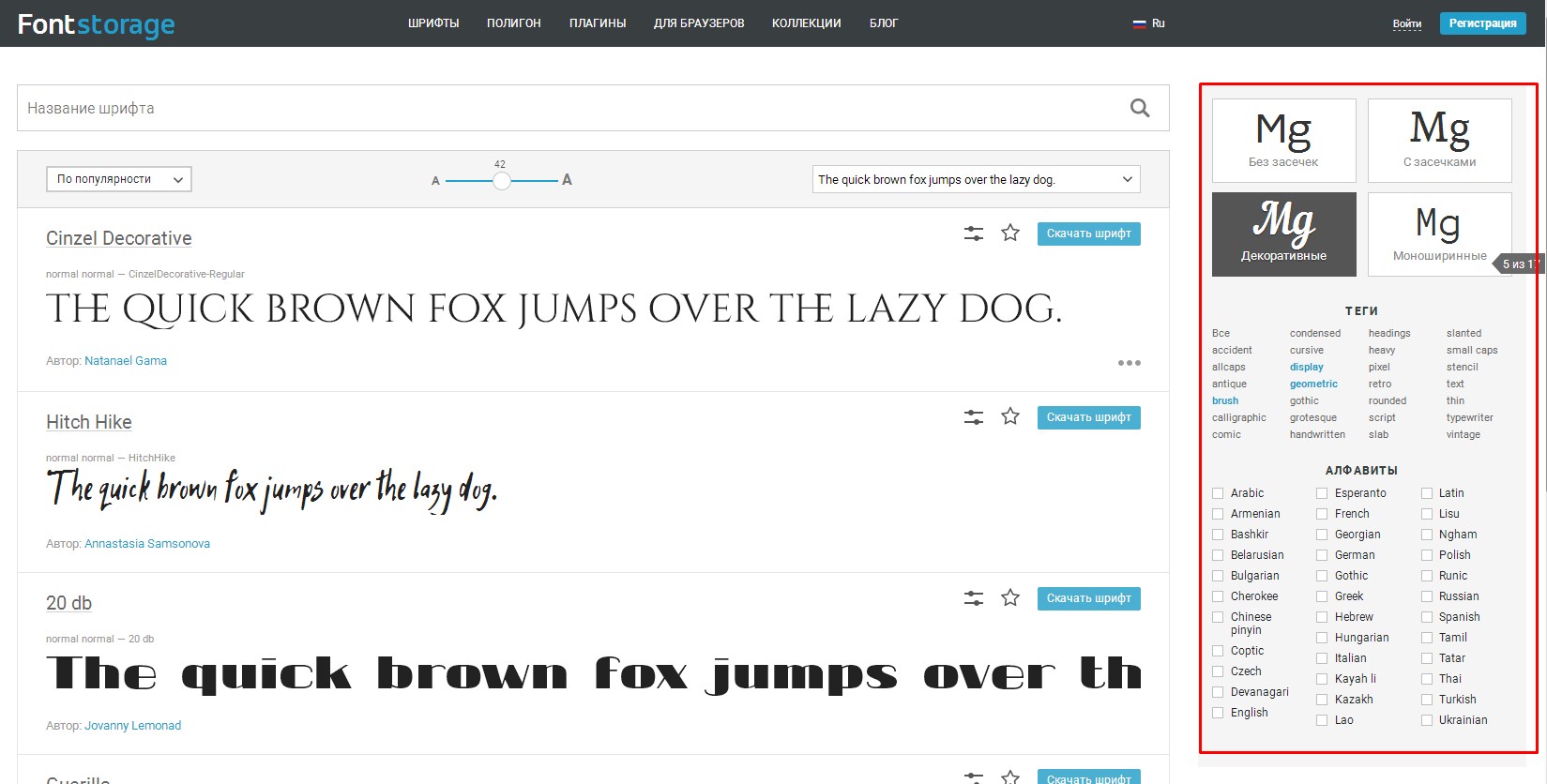
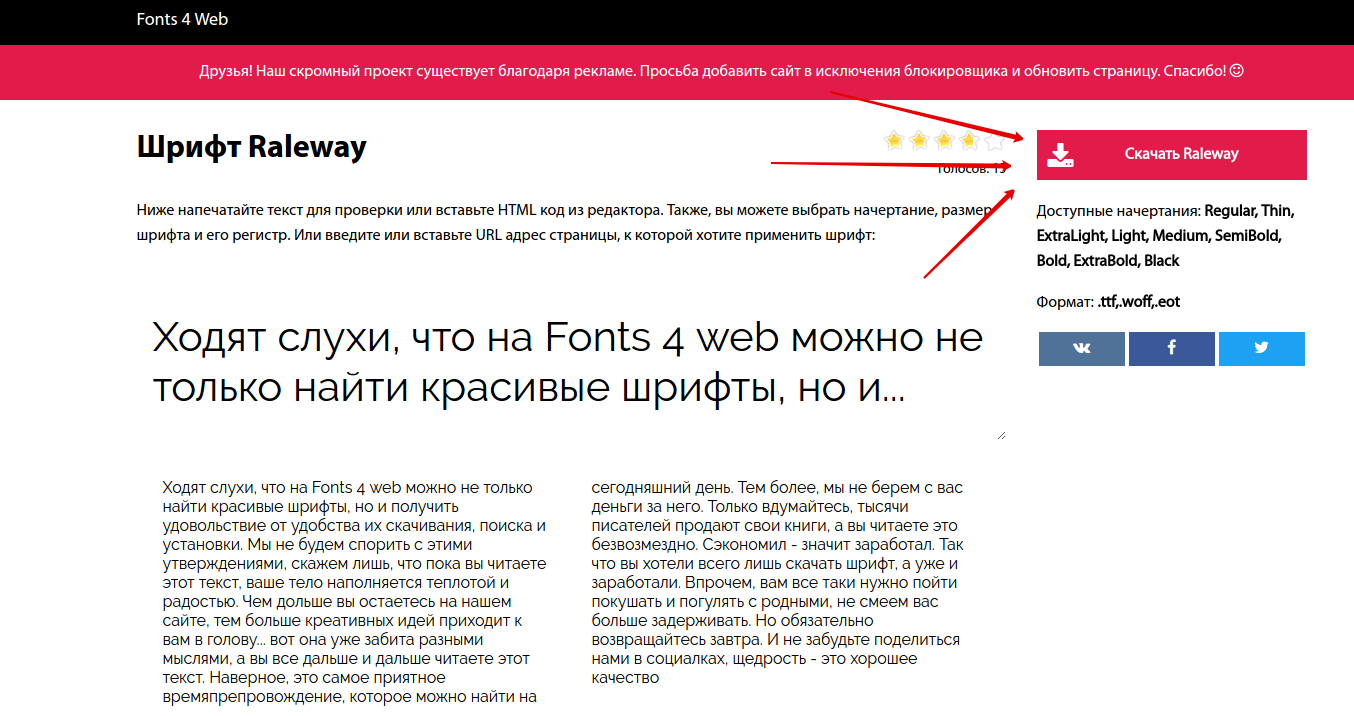
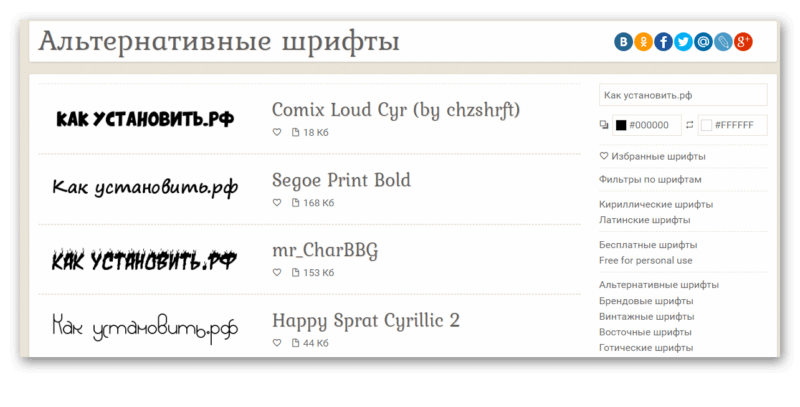
В различных операционных системах присутствуют определенные библиотеки шрифтов, которых хватает для повседневного использования: написания статей, подготовки учебной (дипломов, рефератов) и рабочей (отчетов, бланков, заявлений) документации. Но дизайнерам и издателям сложнее, для создания уникального узнаваемого бренда или журнала заказчики хотят более интересные нестандартные шрифты, которых нет в стандартных библиотеках операционных систем. В таких случаях человеку приходится подбирать интересующий вид шрифта на специальных сервисах, по типу Webfonts.pro. На данном ресурсе Вы можете подобрать различные виды шрифтов в форматах
 А если скачать архив со шрифтом целиком, то он будет полностью подготовлен для использования в вашем Web проекте, имея внутри все форматы шрифтов во всех доступных начертаниях, а так же файл стилей CSS . На сервисе присутствуют различные категории шрифтов: от рукописных стилей различных стран (древнегреческие, древнеримские) и до современных стилей для техно и веб-дизайна.
А если скачать архив со шрифтом целиком, то он будет полностью подготовлен для использования в вашем Web проекте, имея внутри все форматы шрифтов во всех доступных начертаниях, а так же файл стилей CSS . На сервисе присутствуют различные категории шрифтов: от рукописных стилей различных стран (древнегреческие, древнеримские) и до современных стилей для техно и веб-дизайна.Самый популярный формат для установки шрифтов – TTF. С помощью данной статьи Вы разберетесь, как легко устанавливать шрифты на различные платформы: Windows, Linux, MacOS.
Как установить шрифт в Windows
Windowsначала поддержку Тру тайпформатов (TTF) с выходом Windows 3.1 и продолжают до нашего времени. Установка шрифтов в различных версиях Виндовс практически ничем не различается. Человек, который обладал навыком установки шрифтов для XP сможет также просто это повторить и в WindowsVista, 7, 8, 10.
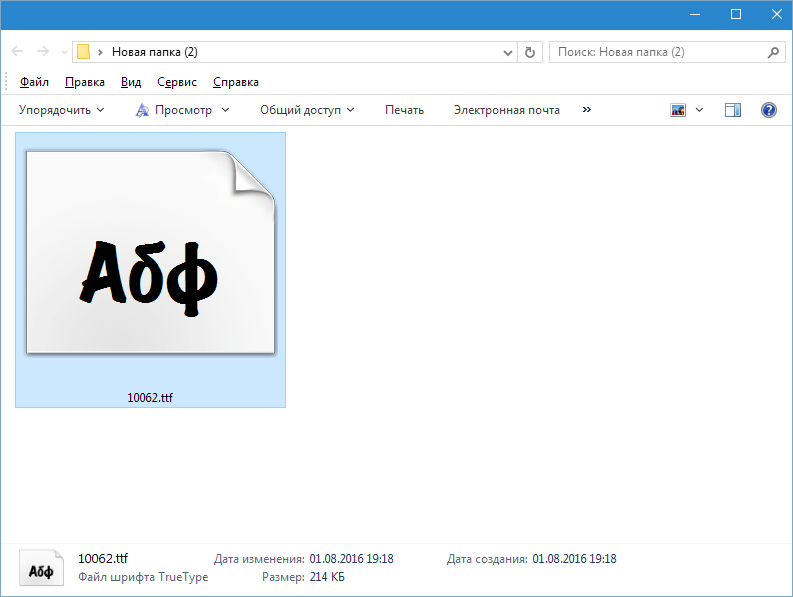
Шрифты в ОС Виндовс хранятся в системной папки с путем C:\WINDOWS\Fonts. Для пропуска процесса установки шрифта можно просто скопировать загруженный с диска, флешки или интернета TTF файл в данную папку.
Для пропуска процесса установки шрифта можно просто скопировать загруженный с диска, флешки или интернета TTF файл в данную папку.
После данного действия Вы с легкостью можете использовать шрифт без непосредственной установки.
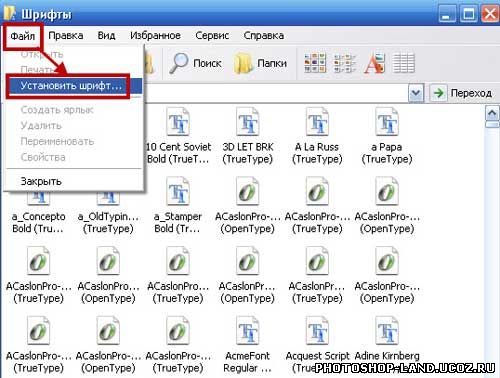
Производить установку шрифта можно непосредственно через файл. Для этого необходимо кликнуть левой кнопкой мыши на новый TTF файл со шрифтами и нажать на кнопку «установить».
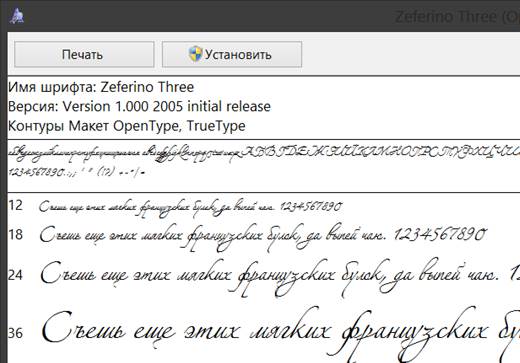
После чего произойдет следующая операция:
Как установить шрифт в Linux
С установкой шрифтов на Линукс все немного сложнее чем с операционной системой от компании Майкрософт. Система Линукс использует две папки: для шрифтов доступных всем пользователям ПК используется папка /usr/share/fonts, а папка .fonts
Для добавления новых шрифтов в ОС Linux необходимо выполнить следующие действия:
Действие 1. Необходимо создать в корне домашней родительской директории (меню > Домашняя папка) папку с абсолютно любым названием, которое начинается с латинской буквы.
Действие 2. Необходимо произвести копирование в данную папку всех файлов шрифтов, которые Вы бы хотели установить на ОС Linux.
Действие 3. Необходимо запустить терминал и в нем перейти в образованный каталог при помощи команды
Действие 4. Необходимо выполнить ввод команды sudomv «название шрифта.ttf» /usr/share/fonts/truetype. В данном примере возможно перемещение файлов во вложенный каталог truetype.Для завершения процесса установки шрифта необходимо после нажатия на Enter прописать пароль администратора.
Поздравляю, Вы установили шрифт в систему и теперь можете его использовать во всех Linux программах.
Как установить шрифт в MacOS
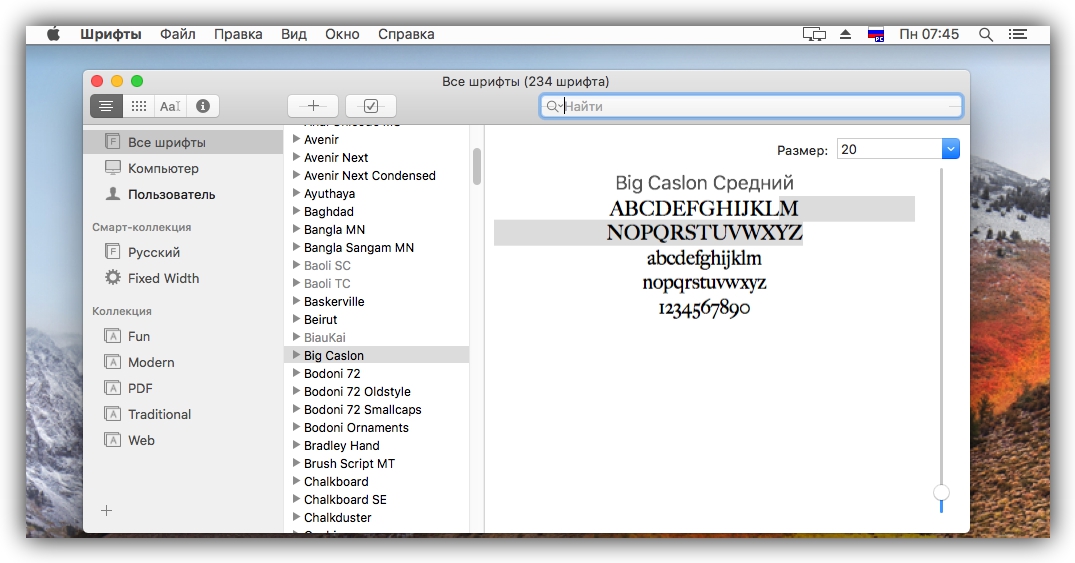
В операционной системе от компании Apple установка шрифтов упрощена до минимума.
Первый способ установки шрифта в MacOS:
Для самого простого способа установки шрифта достаточно произвести двойной клик по файлу и в открывшемся окне нажать на кнопку Install font (установить шрифт). После данного действия шрифт будет доступен в любом приложении.
Второй способ установки более расширенный. Для начала необходимо открыть программу Fontbook – своеобразный менеджер шрифтов для MacOS.
После открытия программы необходимо указать точное место для установки нового шрифта.
Как установить шрифт в Photoshop.
Установка шрифта фотошоп полностью совпадает с установкой шрифта в операционную систему. Программа фотошоп используется на системах: Windows и MacOS, поэтому ключ к установке шрифта лежит через установку файла со шрифтом в систему. Устанавливаем фотошоп бесплатно, переходим в меню Настройка > Панель управления
Программа фотошоп используется на системах: Windows и MacOS, поэтому ключ к установке шрифта лежит через установку файла со шрифтом в систему. Устанавливаем фотошоп бесплатно, переходим в меню Настройка > Панель управления
Изменение свойств текста
В CSS существует множество свойств, позволяющих настраивать текст страницы в самых широких пределах: изменять размер и форму шрифта, устанавливать отступы между буквами и словами, задавать стиль текста. Все это предоставляет в руки веб-дизайнера мощный инструмент настройки внешнего вида веб-страницы.
font-family
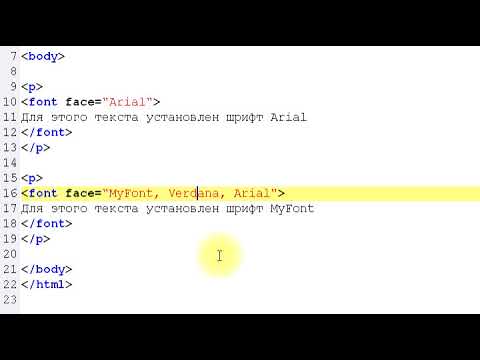
Свойство font-family позволяет установить шрифт, которым будет отображаться текст веб-страницы, например, Times New Roman, Arial или Verdana.
Определяемые шрифты должны быть установлены на компьютере пользователя, поэтому совершенно не разумно использовать редкие и мало известные шрифты. Существуют несколько отборных «безопасных» шрифтов (наиболее часто используются шрифты arial, verdana, times new roman), но вы можете определять более одного шрифта, разделяя их запятыми. Это делается для того, чтобы в том случае, когда у пользователя не установлен первый шрифт из определенных в свойстве, то браузер будет искать следующий по списку шрифт, затем следующий, и так до тех пор, пока не будет найден установленный у пользователя шрифт, либо будет достигнут конец списка. Такая возможность очень полезна, так как иногда на разных компьютерах может устанавливаться разный набор шрифтов. Таким образом, например, декларация «font-family: arial, helvetica» может использоваться для определения соответствующего шрифта на PC (на котором традиционно устанавливается шрифт arial, но нет шрифта helvetica) и на Apple Mac (на котором традиционно нет шрифта arial, и в этом случае будет использован шрифт helvetica).
Внимание: Если имя шрифта состоит из нескольких слов, то его следует заключать в кавычки, например, font-family: «Times New Roman».
font-size
Свойство font-size задает размер шрифта. Будьте с этим свойством осторожны: не стоит использовать в качестве заголовков параграфы, отображаемые шрифтом большого размера; для этого есть специальные теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, которые имеют массу достоинств, даже если в действительности шрифт параграфа будет больше шрифта заголовка (что не должны делать разумные люди).
font-weight
Свойство font-weight определяет толщину или жирность шрифта. На практике обычно используют два его состояния: font-weight: bold и font-weight: normal. Хотя в теории оно также может принимать значения bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 и 1000. Однако, посмотрев на то, как большинство браузеров отказываются понимать эти значения, вы поймете, что гораздо безопаснее иметь дело всего лишь со значениями bold и normal.
Однако, посмотрев на то, как большинство браузеров отказываются понимать эти значения, вы поймете, что гораздо безопаснее иметь дело всего лишь со значениями bold и normal.
font-style
Свойство font-style определяет, будет ли текст отображаться курсивом или нет. Оно может быль либо font-style: italic, либо font-style: normal.
text-decoration
Свойство text-decoration определяет подчеркнутость текста. Оно может быть:
- text-decoration: overline – помещает горизонтальную линию над текстом.
- text-decoration: line-through – помещает горизонтальную линию через текст, создавая эффект перечеркивания.
- text-decoration: underline — помещает горизонтальную линию под текст, создавая эффект подчеркивания. Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст – ссылка.
Как правило, данное свойство используется для оформления ссылок, в частности чтобы убрать подчеркивание при помощи значения text-decoration: none.
text-transform
Свойство text-transform позволяет изменить регистр букв текста.
- text-transform: capitalize – переводит первые буквы всех слов в верхний регистр.
- text-transform: uppercase – переводит все буквы в верхний регистр.
- text-transform: lowercase — переводит все буквы в нижний регистр.
- text-transform: none
body {
font-family: arial, helvetica, sans-serif;
font-size: 0.8em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
a {
text-decoration: none;
}
strong {
font-style: italic;
text-transform: uppercase;
}
Разбивка текста
Свойство letter-spacing и свойство word-spacing определяют расстояние между буквами и словами соответственно. Их значением может быть число в любых единицах измерения, либо ключевое слово normal.
Свойство line-height определяет высоту строки элемента, не влияя на размер шрифта.
Свойство text-align выравнивает текст внутри элемента. Принимает значения left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) или justify (равномерное выравнивание по ширине).
Свойство text-indent создает отступ на заданную величину первой строки параграфа. Подобное форматирование традиционно для полиграфии и редко в цифровых средствах информации.
p {
letter-spacing: 0.5em;
word-spacing: 2em;
line-height: 1.5;
text-align: center;
}
Как поменять шрифты на сайте?
Всем привет, сегодня я вам расскажу как можно поставить новый шрифт, которой не находится в стандартной web библиотеке. Для примера мы будем использовать библиотеку от Google, а так же другие источники. Для начала, как изменить шрифт на своём сайте… Для этого нужно использовать свойство «font-family» (это CSS).
Для примера мы будем использовать библиотеку от Google, а так же другие источники. Для начала, как изменить шрифт на своём сайте… Для этого нужно использовать свойство «font-family» (это CSS).
Мы пишем следующие:
font-family: Шрифт;
(если название шрифта состоит из нескольких слов, мы его заключаем в кавычки. Вот так «Название шрифта»)
Стандартные шрифты
Начнём со стандартных шрифтов.
1. Arial
2. Verdana
3. Times
4. Times New Roman
5. Georgia
6. Trebuchet MS
7. Sans
8. Sans
9. Comic Sans MS
10. Courier New
11. Webdings
12. Garamond
13. Helvetica
Тоже стандартные шрифты, но не для всех ОС:
1. Palatino Linotype / Palatino
2. Tahoma
3. Impact
4. Century Gothic
5. Arial Black
6. Arial Narrow
7. Copperplate / Copperplate Gothic Light
8. Gill Sans / Gill Sans MT
Для того что бы их использовать, нужно только указать название в свойстве css.
Это всё что касается стандартных шрифтов.
Как поменять шрифт на сайте ?
Шрифты от Google
Также можно добавлять шрифты из специальных интернет библиотек. Самой популярной, такой библиотекой является Google Fonts.
Она бесплатная, и не требует дополнительного программного обеспечения.
Чтобы установить шрифты с Google Fonts, вам нужно:
- Перейти на данный сайт https://fonts.google.com/
- Выбрать шрифт нажав на значок плюса рядом с названием шрифта.
- После выбора всех нужных шрифтов, нажимаем на скрытую панель снизу сайта
- Появится окно, в котором нам нужно будет скопировать код. Это можно сделать двумя способами:
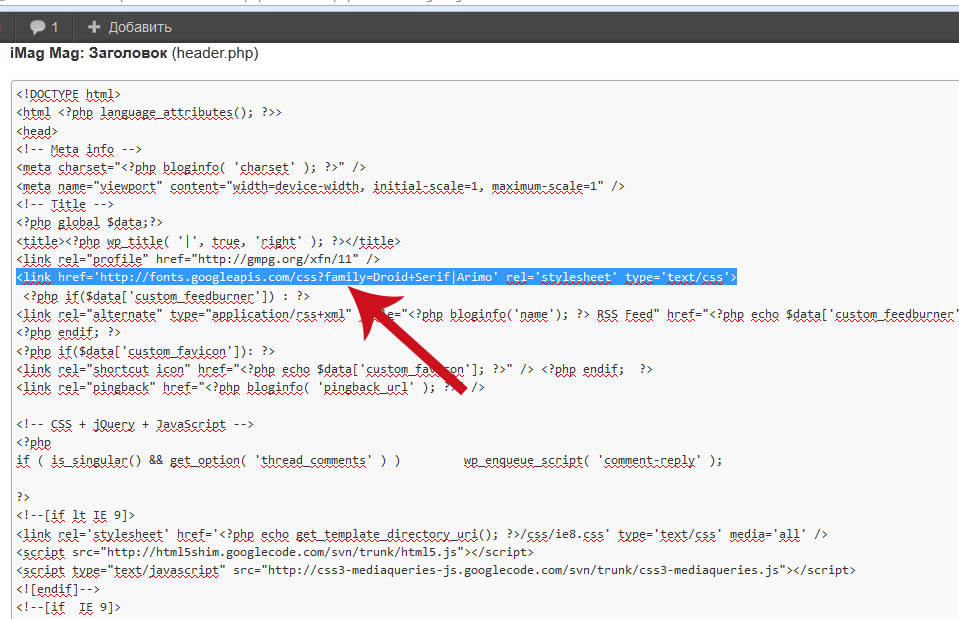
- скопировать вот этот код, и вставить его в html документ в тег head, а название шрифта разместить в стандартное для этого свойство CSS как показано ниже.
- для второго способа вам необходимо скопировать другой код и вставить его в CSS файл.
 Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family).
Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family).
Добавление из других источников.
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно. Так, если нам требуется задать шрифт заголовка, то для селектора h2, как показано в примере, задаём свойство font-family с именем загруженного шрифта.
Это всё что касается добавления шрифтов и изменения шрифтов.
Если у вас есть вопросы, задавайте их в комментариях, я обязательно на них отвечу.
Свойства в CSS: шрифт | Шнайдер блог
1832 Посещений
Ранее мы уже разбирали общие вопросы по работе с текстом в CSS, настройку цвета и фона, стилизации цитат, а также текстовые эффекты с использованием тени. Теперь пришло время обратить внимание на еще один важнейший элемент 一 шрифт. Ключевые свойства:
Теперь пришло время обратить внимание на еще один важнейший элемент 一 шрифт. Ключевые свойства:
- font-family 一 семейства используемого шрифта. Таких семейств может быть несколько (они прописываются через запятую в приоритетном порядке). Шрифты условно поделены на несколько групп:
- Serif 一 шрифты с засечками (к примеру, Times New Roman).
- Sans-serif 一 шрифты без засечек (Arial).
- Monospace 一 непропорциональный шрифт, все знаки которого имеют идентичную ширину (Courier New).
- Cursive 一 курсивные шрифты (Calisto MT).
- Fantasy 一 нестандартные шрифты (Torhok).
Например, если вы хотите сделать основным шрифтом Times New Roman, добавьте в таблицу стилей следующее:
|
<style> body { font-family: Times New Roman, serif; } </style> |
Аналогично выставляются и другие шрифты:
Обратите внимание на то, что если на вашем компьютере нет того или иного шрифта, будет использован имеющийся из выбранной группы.
- font-style 一 стиль шрифта:
- normal (обычный).
- oblique (наклонный).
- italic (курсивный).
Например:
|
<style> body { font-family: Torhok, fantasy; font-style: italic; } </style> |
Аналогично “включаются” и другие стили шрифта. Если же вы хотите использовать все три варианта в разных параграфах, поступите следующим образом: задайте каждому параграфу уникальный ID (например, n, o, i) → задайте шрифт для всего текста:
|
<html> <head> <meta charset=»utf-8″> <title>Шрифты</title> </head> <body> <style> p#n, p#o, p#i { font-family: Torhok, fantasy; } </style> <p>Обычный</p> <p>Наклонный</p> <p>Курсив</p> </body> </html> |
Задайте каждому параграфу свой стиль:
|
p#n { font-style:normal; } p#o {font-style:oblique; } p#i {font-style:italic; } |
В браузере:
- font-variant 一 свойство отвечает за варианты написания букв: обычный (normal) и малые прописные буквы (small-caps).
 По умолчанию установлен первый вариант, поэтому рассмотрим. как установить small-caps. Например:
По умолчанию установлен первый вариант, поэтому рассмотрим. как установить small-caps. Например:
|
<style> p#n, p#o, p#i { font-family: Torhok, fantasy; } p#n { font-style:normal; font-variant:small-caps; } p#o {font-style:oblique; } p#i {font-style:italic; } </style> |
В браузере:
- font-weight 一 толщина букв. В этом случае актуальны как числа (100, 200, 300, 400, 500, 600, 700, 800, 900), так и ключевые слова:
- normal (нормальный) 一 ему соответствует число 400.
- bold (полужирный) 一 ему соответствует число 700.

- bolder (жирнее).
- lighter (менее жирный).
Например:
|
<style> p#n, p#o, p#i { font-family: Times New Roman, serif; } p#n { font-style:normal; font-variant:small-caps; font-weight:bold; } p#o {font-style:oblique; font-weight:bolder; } p#i {font-style:italic; font-weight:lighter; } </style> |
В браузере:
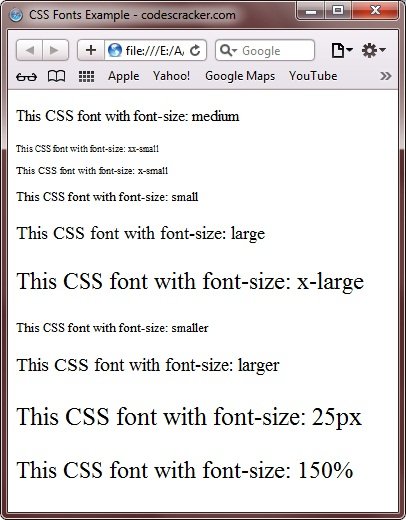
- font-size 一 размер шрифта. Данное свойство задается одним из трех способов:
- Ключевые слова (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large).

- Относительные единицы (%, em).
- Единицы измерения длины (px, см, мм, пункты).
Подчеркнем, что от первого способа лучше воздержаться, так как браузеры по-разному отображают ключевые слова. Благодаря относительным единицам задаются размеры относительно элемента-предка. Что касается единиц измерения длины, то здесь стоит выделить следующие:
- px 一 равен точке на экране.
- em 一 равен высоте используемого шрифта.
- ex 一 равен высоте строчной “х” используемого шрифта.
Не стоит забывать и о пяти абсолютных диницах измерения: mm (один миллиметр), sm (один сантиметр), in (один дюйм), pt (1/72 дюйма), pc (⅙ дюйма). В силу различных обстоятельств рекомендуется использовать три параметра:
- pt 一 когда речь идет о фиксированном дизайне веб-портала).
- % 一для “резинового” веб-портала.
- em 一 для того, чтобы менять размер пропорционально.

Например, зададим общий размер параграфов 一 12 px, первый параграф увеличим на 30%,а третий уменьшим на 20%:
|
<style> p#n, p#o, p#i { font-family: Times New Roman, serif; font-size:12px; } p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1.3em; } p#o {font-style:oblique; font-weight:bolder; } p#i {font-style:italic; font-weight:lighter; font-size:0.8em; } </style> |
В браузере:
Правила Font (Weight, Family, Size, Style) и Line Height для оформления шрифтов в CSS
Главная / Как устроены сайты / CSS за 10 уроков5 января 2021
- Font-family — задаем тип и гарнитуру шрифта в CSS
- Font-size — задаем в CSS размер для шрифта
- Свойства font-weight, line-height и font-style
- Сборные правила Font в языке стилей CSS
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня будет очередная статья, вносящая свой вклад в составление справочника по Css.
ru. Сегодня будет очередная статья, вносящая свой вклад в составление справочника по Css.
Речь в ней пойдет уже не о селекторах, а о свойствах таблиц каскадных стилей, а именно о свойствах, которые используются для оформления шрифтов в Html коде: font-family (weight, size, style, variant) и line-height. Постараюсь при этом максимально наглядно показать их работу, рассказать о синтаксисе и способах использования.
Если вы впервые столкнулись с понятием стилевого оформления кода, то советую начать углубляться в тему с основ (что такое CSS), а дальше уже идти по порядку, формирующему очередность материалов в упомянутом выше справочнике (вплоть до этой статьи). Собственно, во всех предыдущих материалах мы лишь во всех подробностях изучили тему селекторов, а сами свойства начинаем разбирать только сейчас.
Font-family — задаем тип и гарнитуру шрифта в CSS
Нужно будет предварительно сказать, что все свойства, используемые для оформления шрифтов (Font и Line Height) в Html коде, наследуются:
Итак, с помощью font-family можно задать гарнитуру и тип шрифта, который вам требуется применить к какому-то конкретному тегу (например, к абзаца P или же заголовков). Понятно, что элемент, к которому требуется применить это свойство, вы будете задавать в Css коде с помощью селекторов (о них мы с вами уже подробно поговорили и в начале публикации приведена соответствующая ссылка).
Понятно, что элемент, к которому требуется применить это свойство, вы будете задавать в Css коде с помощью селекторов (о них мы с вами уже подробно поговорили и в начале публикации приведена соответствующая ссылка).
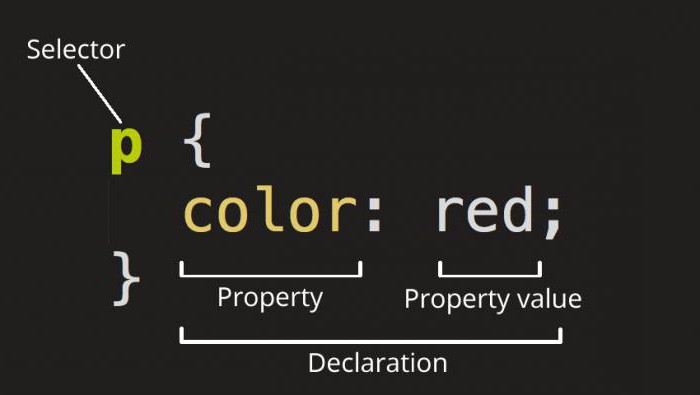
Позволю себе напомнить вам синтаксис написания CSS правил:
Т.е. сначала пишется свойство, а через двоеточие — значение для него. Правила, прописанные для каждого селектора, отделяются друг от друга точкой с запятой (после последнего ее можно не ставить):
Теперь давайте перейдем непосредственно к синтаксису font-family, ибо тут есть небольшие нюансы. В этом CSS свойстве нужно перечислить гарнитуры шрифтов в порядке убывания их приоритета (если на компьютере пользователя не будет установлен первый, то применен будет второй из списка, ну и т.д. по списку), а в конце нужно будет дописать семейство, например, sans-serif (если ни одного из перечисленных шрифтов на компьютере пользователя не обнаружится, то будет применен один из указанного семейства).
В приведенном примере браузер сначала поищет на компьютере пользователя установленный Arial, и если его найдет, то данный Html элемент им и будет в результате отрисован. А если Arial на компьютере пользователя найден не будет? Тогда браузер поищет Geneva, а в случае неудачи — Helvetica, ибо он идет следующим по убыванию приоритета в font-family. Понятно?
А если Arial на компьютере пользователя найден не будет? Тогда браузер поищет Geneva, а в случае неудачи — Helvetica, ибо он идет следующим по убыванию приоритета в font-family. Понятно?
Ну, а если пользователь окажется настолько экзальтированным, что ничего из перечисленного в этом свойстве на его компе найдено не будет, то данный элемент будет отрисован тем шрифтом, который у этого пользователя выбран по умолчанию для семейства sans-serif (без засечек или, по другому, рубленные). Существуют еще семейства Serif (с засечками) и monospace (моноширинные), которые вы также можете использовать в Font-family для указания типа.
Да чего я объясняю?! Ведь это все в точности повторяет задание шрифтов в теге Font через атрибут Face, который сейчас считается не рекомендуемым (не валидным) и которому на смену как раз и пришло CSS свойство Font.
Тамже вы можете более подробно почитать про то, как пользователь может назначить умолчательные фонты различных типов:
Еще, кстати, написано, что существует проблема использования на сайте абсолютно любых фонтов, ибо они должны быть обязательно установлены на компьютерах пользователей. Считается, что с большой долей вероятности на компьютере пользователя будут установлены только около десятка (Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS), а значит именно их вы можете без опаски использовать в правилах с Font-family.
Считается, что с большой долей вероятности на компьютере пользователя будут установлены только около десятка (Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS), а значит именно их вы можете без опаски использовать в правилах с Font-family.
Но довольно интересный выход из этой ситуации предложил Google (онлайн шрифты для вашего сайта). Суть состоит в том, что браузер будет искать данные красивые гарнитуры (не входящих в десятку универсальных) не на компьютере пользователя, а на серверах Гугла, которые, как вы знаете, работают очень стабильно и с высоким аптаймом.
Но вернемся к синтаксису нашего CSS свойства. Я уже упомянул, что здесь есть одна маленькая особенность. Если в названии гарнитуры (которую вы хотите использовать на сайте) имеются пробельные символы, то это название обязательно нужно будет заключить в двойные кавычки.
Названия шрифтов, не содержащие пробелов в семействе Font-family, в кавычки заключать не обязательно:
Font-size — задаем в CSS размер для шрифта
Следующее свойство Font-size служит для задания размера шрифта для какого-либо элемента в Html коде. У него есть свои особенности. Размер можно задавать как в абсолютных, так и в относительных единицах:
У него есть свои особенности. Размер можно задавать как в абсолютных, так и в относительных единицах:
- Можно задать размер жестко, используя для этого пиксели:
font-size:10px;
Можно использовать относительные единицы em и ex. Подробнее о них вы можете прочитать по ссылке, но если говорить кратко, то «em» — это высота шрифта, заданная для данного элемента по умолчанию или унаследованная, а «ex» — это высота латинской буквы «x» в нужной вам гарнитуре.
Но размер «Ex» для разных браузеров может отличаться по отношению к «Em», поэтому в CSS свойствах font-size гораздо чаще используют относительные единицы размера шрифта в виде «Em». Например, если для заголовка задать:
font-size:2em;
то этот самый заголовок будет отрисовываться фонтом в два раза большего размера, чем тот, который бы использовался для него по умолчанию (унаследовался бы от шрифта текста).
Также относительные размеры в font size можно задавать и с помощью процентов, которые будут считаться от размера гарнитуры, который данный элемент получил по наследству.
 «Em», кстати, делает тоже самое. Один «Em» и 100% — это одно и то же:
«Em», кстати, делает тоже самое. Один «Em» и 100% — это одно и то же:font-size:200%;
Кстати, гарнитура по умолчанию определяется используемым браузеров и эту информацию всегда можно посмотреть. В Firefox, например, вам достаточно для этого выбрать из верхнего меню «Настройки» — «Настройки» — вкладка «Содержимое»:
В приведенном примере корневой элемент (тег Html) получит в наследство от настроек браузера пользователя именно фонт такого размера и такой гарнитуры. Ну, а дальше либо все будет наследоваться от элемента к элементу в глубь Html кода (вложенными элементами), либо вы сможете задать для тега размер в абсолютных величинах.
В любом случае вы вольны будете с помощью font-size задавать в относительных единицах уменьшение или увеличение этого унаследованного размера. То же самое можно сказать и об умолчательной гарнитуре (которая в CSS задается через font-family) — она тоже передается по наследству тегу из настроек браузера пользователя.
Все шрифтовые правила наследуются.
 Т.е., если вы написали в каком-то элементе правило Font-size, то этот размер будет передаваться во все вложенные в него теги (наследоваться). Это можно перебить уже прописанным для вложенного элемента правилом «Font-size» и т.д.
Т.е., если вы написали в каком-то элементе правило Font-size, то этот размер будет передаваться во все вложенные в него теги (наследоваться). Это можно перебить уже прописанным для вложенного элемента правилом «Font-size» и т.д.Можно еще в качестве значений для этого свойства использовать одно из семи обозначений: xx-small, x-small, small, medium, large, x-large или xx-large. Что это такое?
А это полный аналог того, как мы задавали размеры в чистом Html с помощью тега Font и атрибута Size. Но только там мы использовали числа от 1 до 7, а здесь используются названия, но суть осталась прежней, и размеры, заданные таким образом и через возможности чистого html, будут коррелироваться между собой:
- Ну и последний способ задания относительных размеров заключается в использовании «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного (примерно на 17 процентов, но зависит от конкретного браузера). Этот способ тоже имеет аналог в чистом Html, т.
 к. ранее для этого использовались теги Small и Big.
к. ранее для этого использовались теги Small и Big.
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере.
 А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
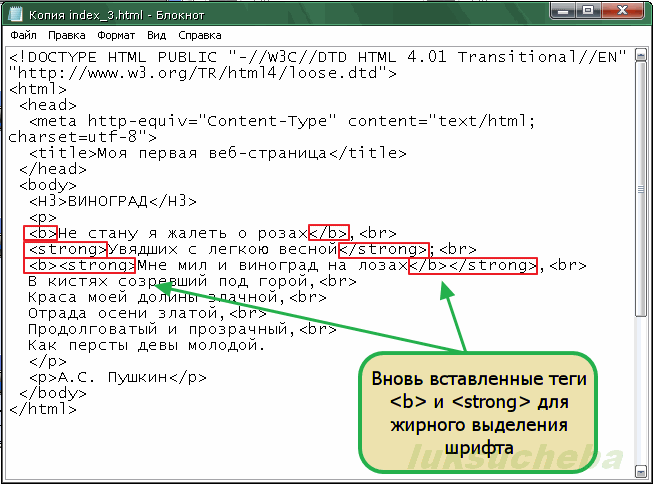
Кстати, в одной из последних статей мы рассматривали такое понятие, как Css стили принятые по умолчанию, для оформления элементов в Html коде, если в файле таблиц каскадных стилей для этих элементов ничего не задано. Так вот там, например, для заголовков h2-H6 и тегов логического и физического выделения жирным (strong и B) определен стиль font weight со значением bolder:
Т.е. разработчики стандарта языка стилевой разметки предполагали, что это будет работать и полностью поддерживаться браузерами, но пока что «Font-weight: bolder» интерпретируется большинством браузеров как «bold» и не более того. По умолчанию, свойство «font weight» имеет значение «normal» (посмотреть это можно для любого свойства в спецификации в столбце «Initial value»).
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Расстояние от текста (его размер задается через «font-size») откладывается симметрично (вверх и вниз одновременно). По умолчанию Css свойство «line height» для всех Html элементов с текстом будет иметь значение Normal (посмотреть это можно для любого свойства в спецификации в столбце «Initial value»), которое зависит от типа используемого шрифта и вычисляется браузером автоматически.
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Font — сборные правила в языке стилей CSS
Сборное правило Font, как и другие подобные в языке CSS, позволяет указать в нем значения отдельных элементарных свойств через пробелы.
В большинстве случае порядок значений свойств в сборных правилах не важен, но вот в Font это не так. Здесь важен порядок следования значений и он должен быть именно таким, как показано на приведенном чуть выше скриншоте (кстати, скриншот сделан в snagit).
Здесь важен порядок следования значений и он должен быть именно таким, как показано на приведенном чуть выше скриншоте (кстати, скриншот сделан в snagit).
Т.е. писать нужно будет примерно так:
font: italic small-caps bold 12px/12px verdana;
Но на самом деле, в сборном CSS правиле Font обязательны только два последних значения (font-family и font-size, даже без указания через слеш значения line-height). А какие же значения тогда браузер будет использовать для не указанных в нем свойств? Ну, очевидно, что значения, принятые для них по умолчанию (посмотреть это можно для любого свойства в спецификации в столбце «Initial value»).
А знаете почему обязательно указывать в этом сборном правиле значения для «font-family» и «font-size»? Да потому, что они не имеют как таковых значений по умолчанию (ибо они берутся из настроек браузера пользователя, как мы узнали чуть выше по тексту). Поэтому, если вы не хотите переопределять гарнитуру или размер шрифта, то сборное правило Font использовать не стоит (лучше использовать отдельные).
Т.о. его в основном используют для тегов Html или Body, а для внутренних элементов, у которых гарнитура и размер фонта должны будут наследоваться, чаще всего используют отдельные Css свойства (font-weight, size, style).
Если для внутренних элементов использовать это составное правило, то придется обязательно прописывать гарнитуру и размер. А если вы потом захотите их поменять? Что, будете лазить по всем составным сборным правилам Font в коде? Это неудобно. Поэтому оно и используется в основном только для внешних контейнеров. Но это так, размышления на тему.
Чаще всего составное правило Font пишется без многих свойств, которые редко используют отличными от умолчательных:
font:bold 4em/3em arial, "comic sans ms", sans-serif;
Т.е. здесь задается жирное начертание, указывается размер, высота линии и гарнитура. Ну, или еще проще:
font: 10px arial, sans-serif;
Это минимально возможная форма написания, в которой присутствуют только обязательные свойства «font-family» и «font-size». Все остальные будут использоваться браузером со значениями принятыми по умолчанию (normal). Описанный выше синтаксис сборного правила Font взят из спецификации:
Все остальные будут использоваться браузером со значениями принятыми по умолчанию (normal). Описанный выше синтаксис сборного правила Font взят из спецификации:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Использование Вариативных Шрифтов. | by Alexey Vechkanov
Перевод статьи One File, Many Options: Using Variable Fonts on the Web от Ollie Williams
Статья длинная, а времени как всегда нет. Если вы поможете исправить недочеты — буду очень благодарен.
В 2016 году представители компаний Adobe, Microsoft, Apple и Google совместно объявили о важном собитии в веб-типографии. В версия 1.8, формата шрифта OpenType, введены вариативные шрифты. С таким большим количеством значимых имен, неудивительно, что все браузеры участвуют в гонке за реализацию новой спецификации.
Вес шрифта font weight может быть намного разнообразнее, чем просто жирный bold, или нормальный normal — профессионально разработанные шрифты доступны в вариантах от ультра тонкого до сверх жирного. Чтобы использовать все эти веса, нам нужен отдельный файл шрифта для каждого веса. В реальности редко используется более двух вариаций шрифта. И все же более широкий выбор добавляет визуальную иерархию и интерес к странице.
Чтобы использовать все эти веса, нам нужен отдельный файл шрифта для каждого веса. В реальности редко используется более двух вариаций шрифта. И все же более широкий выбор добавляет визуальную иерархию и интерес к странице.
CSS3 представила свойство font-stretch со значениями от ultra-condensedдо ultra-expanded. До сих пор эти значения работали только, если вы предоставили отдельный файл для каждого начертания. Если вы хотите, чтобы каждый вариант веса и ширины был как обычной, так и курсивной версии, вам понадобятся десятки файлов.
С вариатиыными шрифтами мы можем получить все это разнообразие всего одним файлом.
Спецификация OpenType содержит пять стандартных осей standard axes of variation — все они обозначаются четырехбуквенной аббревиатурой. Это аспекты шрифта, которыми мы управляем.
wght — Вес контролируется свойством CSS font-weight. Значение может быть от 1 до 999. Это позволяет увеличить уровень контроля.
wdth — Ширина контролируется свойством CSS font-stretch. Значением может быть ключевое слово или процент.
opsz — Оптическое калибровка может быть включена или выключена с использованием нового свойства font-optical-sizing. (Я объясню, что это позже).
ital — Курсив устанавливается с помощью CSS font-style свойства, значением italic.
slnt — Наклон задается, установив CSS font-style наклонным oblique. По умолчанию шрифт будет иметь наклон в 20 градусов, но он также может принимать значения между -90 deg и 90 deg.
К сожалению, не каждый вариативный шрифт будет использовать все пять осей. Это полностью зависит от создателя конкретного шрифта.
В большинстве случаев вам понадобятся два файла шрифта: один для курсива и один для регулярного, так как ось ital не всегда реализована. Как сказал мне Frank Grießhammer из Adobe:
Как сказал мне Frank Grießhammer из Adobe:
Курсивные и Римские стили имеют (часто радикально) различные принципы построения, поэтому точечные структуры могут не всегда быть совместимыми.
Браузер может эмулировать курсив у любого не-курсивного шрифта, но это типографски не рекомендуется.
Типографы могут определять именованные значения в своем вариативном шрифте. Именованное значение представляет собой пресет — конкретный значение, который шрифт может отобразить через имя (например, «Extra Light») (Это подобие соотношений в CSS normal/400). Однако в текущей спецификации CSS нет доступа к этим именованным значениям. Важно отметить, что когда вы используете такое значение, как extra-condensed или semi-expanded для font-stretch, значение отображается в процентах, предопределенных в спецификации CSS, а не любым именованным значением шрифта, даже если эти имена совпадают. Для font-weight bold значение соответствует 700, normal соответствует 400. Как говорит спецификация, «шрифт может предоставлять свои собственные именованные значения, но эти сопоставления не учитываются в CSS».
Как говорит спецификация, «шрифт может предоставлять свои собственные именованные значения, но эти сопоставления не учитываются в CSS».
В спецификации CSS Fonts Level 4 вводится новое свойство (сокращение)font-variation-settings для управления параметрами вариативных шрифтов. Следующие два объявления CSS эквивалентны:
Спецификация настойчиво советует использовать свойстваfont-optical-sizing, font-style, font-weight и font-stretch вместо font-variation-settings для контроля любой из пяти осей шрифта. Myles Maxfield любезно объяснил мне почему:
font-changes-settingsне идентичен другим свойствам, поддерживающим вариации, потому что с этими другими свойствами браузер понимает смысл изменений и может применять их к другим форматам файлов шрифтов, или создание смежных правил если файл шрифта не поддерживает какую либо ось.
Со временем, Microsoft планирует регистрировать больше стандартных осей. По мере добавления новых осей мы также можем ожидать, что новые свойства CSS будут их контролировать. Создатели шрифтов также могут изобретать собственные оси. Вот почему в CSS было добавлено свойство
По мере добавления новых осей мы также можем ожидать, что новые свойства CSS будут их контролировать. Создатели шрифтов также могут изобретать собственные оси. Вот почему в CSS было добавлено свойствоfont-variation-settings — это единственный способ управления различными осями вариативного шрифта. Lab DJR и Decovar — это два шрифта, сделанные с явным намерением продемонстрировать, насколько гибким может быть один вариативный шрифт. Например, Lab DJR предлагает четыре настраиваемые оси:
Эти специализированные оси, определенные типографом, должны использовать заглавные буквы, в то время как стандартизованные оси всегда используют нижний регистр. Когда речь идет о нестандартных осях, авторы CSS должны рассчитывать, что разработчики шрифтов будут правильно документировать их работу.
Decovar — идеальный пример для демонстрации мощности вариативных шрифтовВы можете загрузить вариативный шрифт в формате .. Вы наверняка захотите преобразовать его в  ttf
ttf.woff2. Google предлагает инструмент командной строки, предсказуемо названный woff2. Если вы переходите cd в папку, содержащую ваш шрифт, вы можете просто ввести следующую строку в командной строке:
woff2_compress examplefont.ttf
Мы установили, что нам нужен только один HTTP-запрос на шрифт (или, возможно, два для разделения стилей Roman и Italic). Поскольку они делают так много работы, вы можете подумать, что размер файла вариативного шрифта намного больше, чем типичный файл шрифта. Давайте посмотрим.
Вот некоторые из вариативных шрифтов, которые я добавил на свой ноутбук, а также их размеры:
Decovar составляет всего 71 КБ, хотя он имеет 15 осейДавайте сравним это с отдельными экземплярами версии без изменений для Source Sans:
Вариатиыные шрифты также позволяют анимировать font-weight (и любую другую ось). Хотя добавление печатной анимации может звучать избыточно, но ведь мы часто используем добавление веса шрифта при фокусе — это кажется естественным и интуитивным способом обозначить состояние пользователя. Раньше переход от нормального к жирному весу был совершенно беспорядочным. С вариативными шрифтами он может быть плавным и изящным.
Раньше переход от нормального к жирному весу был совершенно беспорядочным. С вариативными шрифтами он может быть плавным и изящным.
Вариативные шрифты — это не просто авангардный эксперимент. Оптическая калибровка должна обеспечить лучший опыт чтения в Интернете. Вы можете изменить размер шрифта font-size, и он все равно будет выглядеть одинаково. Оптическая калибровка размера означает оптимизацию по размеру для шрифта, где изменение формы буквы в разных размерах может улучшить читаемость. Мы не хотим, чтобы более крупный текст выглядел неэлегантным или неуклюжим, в то время как маленький текст читается легче при удалении мелких деталей. Утолщение тонких засечек и увеличение x-height, width, weight и letter-spacing все повышают удобочитаемость при меньших размерах.
Эта технология быстро проникает в браузеры. Для этого вам нужно найти вариативный шрифт, который вы действительно хотите использовать. У Google Fonts Early Access есть три доступных. Adobe перерабатывает некоторые из наиболее известных семейств (Minion, Myriad, Acumin и др..jpg) ) для вариативности. Также выпущены шрифты с открытым исходным кодом Source Sans и Source Serif. Monotype, одна из крупнейших в мире типографических компаний представил бета-версии Avenir Next и Kairos Sans. Некоторые независимые типографы также начали выпускать вариативные шрифты. Имея вариативную поддержку шрифтов, доступную во всем главном программном обеспечении для создания шрифтов, мы можем ожидать, что ее доступность значительно расширится в 2018 году.
) для вариативности. Также выпущены шрифты с открытым исходным кодом Source Sans и Source Serif. Monotype, одна из крупнейших в мире типографических компаний представил бета-версии Avenir Next и Kairos Sans. Некоторые независимые типографы также начали выпускать вариативные шрифты. Имея вариативную поддержку шрифтов, доступную во всем главном программном обеспечении для создания шрифтов, мы можем ожидать, что ее доступность значительно расширится в 2018 году.
После того, как вы нашли нужный шрифт, вам нужно использовать @font-face, чтобы подключить его на свой сайт.
Мы не хотим, чтобы браузеры загружали шрифт, который они не могут использовать. По этой причине мы должны указать формат внутри правила @font-face. В зависимости от типа файла вашего шрифта переменной вы можете указать woff-variations, woff2-variations, opentype-variations или truetype-variations. Как уже упоминалось, вы почти всегда должны использовать woff2.
Третий @font-face необходим только для резервного копирования жирного шрифта для браузеров, которые не поддерживают переменные шрифты. Обратите внимание, что мы используем тот же файл шрифта переменной, что и для первого правила @ font-face, так как этот файл может быть как жирным, так и нормальным:
Если браузер поддерживает переменные шрифты, будут загружены и использованы SourceSansVariable.woff2 и SourceSansVariable-italic.woff2. Если нет, вместо этого будут загружены SourceSans.woff2, SourceSans-bold.woff2 и SourceSans-italic.woff2.
Далее мы можем применить шрифт к элементу, как обычно:
Хотя переменные шрифты приносят преимущества в производительности, «безопасные веб шрифты» (системные) по-прежнему остаются наиболее функциональными, поскольку шрифт уже установлен и загружать нечего не нужно. Если вы хотите использовать переменный шрифт без необходимости скачивать что-либо, Apple San Francisco, возможно, самый красивый из всех системных шрифтов, также является переменным шрифтом. Использование системных шрифтов больше не требует массива шрифтов:
Использование системных шрифтов больше не требует массива шрифтов:
Значение system-ui является новым стандартом для доступа к системным шрифтам, а -apple-system — нестандартизированный синтаксис, который работает в Firefox. Традиционно системные шрифты не имеют широкого диапазона весов или ширины. Надеемся, что больше будет доступно в виде переменных шрифтов, принося все преимущества переменных шрифтов без единого HTTP-запроса.
Переменные шрифты уже доступны в Chrome и Safari. Они уже находятся в insider preview version of Edge и под флагом в Firefox. В настоящее время не все части спецификации полностью реализованы Chrome. Использование переменных шрифтов в сочетании с font-style, font-stretch, font-weight и font-optical-sizing не работает в Chrome, поэтому на данный момент необходимо использовать font-variation-settings для управления пятью стандартными осями. Указание формата как woff2-variations внутри @font-face также не имеет поддержки в Chrome (вы можете указать только woff2, и шрифт по-прежнему будет работать, но тогда вы не сможете загрузить резервный шрифтwoff2).
CSS безопасных веб-шрифтов
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и на всех устройствах.
Резервные шрифты
Однако 100% полностью безопасных веб-шрифтов не существует. Всегда есть вероятность того, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в
семейство шрифтов свойство.Если
первый шрифт не работает, браузер попробует следующий, следующий и так далее.
Всегда заканчивайте список общим названием семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и без засечек. Второй и третий шрифты являются резервными на случай, если первый не будет найден.
p {
font-family: Tahoma, Verdana, без засечек;
}
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печатных СМИ.:max_bytes(150000):strip_icc()/font-family-html-examples-5bd89484c9e77c0051b09806.png) Arial
также является шрифтом по умолчанию в Документах Google.
Arial
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит
профессиональный и используется во многих газетах и «новостных» сайтах. Это также
основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — это наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантен и изыскан, но его трудно читать. Используйте его осторожно.
Совет: Также проверьте все доступные шрифты Google и способы их использования.
Свойство шрифта CSS
Пример
Задайте некоторые свойства шрифта с помощью сокращенного объявления:
p.a {шрифт: 15px Arial, без засечек;
}
с.б
{
шрифт: курсив, полужирный шрифт, полужирный, 12px / 30px Georgia, serif;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство font является сокращенным свойством для:
Значения font-size и font-family являются обязательными. Если одно из других значений отсутствует, используются их значения по умолчанию.
Примечание: Свойство line-height устанавливает расстояние между строками.
| Значение по умолчанию: | Значение свойств шрифта по умолчанию |
|---|---|
| Унаследовано: | да |
| Анимируемый: | да, см. |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.font = «курсив, полужирный шрифт, жирный шрифт, шрифт 12px, шрифт без засечек» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| шрифт | 1,0 | 4,0 | 1,0 | 1.0 | 3,5 |
Примечание: См. Поддержку каждого значения в отдельном браузере ниже.
Синтаксис CSS
font: font-style font-option font-weight font-size / line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | наследовать;
Стоимость недвижимости
| Имущество / стоимость | Описание |
|---|---|
| стиль шрифта | Задает стиль шрифта. Значение по умолчанию — «нормальный» Значение по умолчанию — «нормальный» |
| вариант шрифта | Задает вариант шрифта. Значение по умолчанию — «нормальный» |
| font-weight | Задает толщину шрифта. Значение по умолчанию — «нормальный» |
| размер шрифта / высота строки | Задает размер шрифта и высоту строки. Значение по умолчанию — «нормальный» |
| семейство шрифтов | Задает семейство шрифтов.Значение по умолчанию зависит от браузера |
| подпись | Использует шрифт, который используется элементами управления с субтитрами (например, кнопки, выпадающие списки и т. д.) |
| значок | Использует шрифт, который используется в ярлыках значков |
| меню | Использует шрифты, которые используются в раскрывающихся меню |
| окно сообщения | Использует шрифты, которые используются диалоговыми окнами |
| мелкая подпись | Уменьшенная версия шрифта заголовка |
| строка состояния | Использует шрифты, которые используются в строке состояния |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Демонстрация некоторых других значений свойств шрифта.
Шрифт браузера, используемый в элементах управления с субтитрами.
Шрифт браузера, используемый в ярлыках значков.
Шрифт браузера, используемый в раскрывающихся меню.
Шрифт браузера, используемый в диалоговых окнах.
Уменьшенная версия шрифта заголовка.
Шрифт браузера, используемый в строке состояния. < / п>
Попробуй сам »Связанные страницы
УчебникCSS: Шрифт CSS
Ссылка на HTML DOM: свойство шрифта
W3.CSS Шрифты
Verdana — шрифт по умолчанию, используемый в W3.CSS.
Verdana имеет хороший межбуквенный интервал и легко читается. Verdana также является шрифтом по умолчанию для W3Schools.
Verdana также является шрифтом по умолчанию для W3Schools.
Segoe UI — шрифт по умолчанию для заголовков. У Segoe UI более узкий межбуквенный интервал. Это позволяет использовать в заголовках еще несколько букв.
Использование другого шрифта по умолчанию
Использовать другой шрифт по умолчанию в W3.CSS очень просто:
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Arial, Helvetica, Arial, без засечек;
}
Использование классов шрифтов
С W3.CSS вы можете использовать 4 различных встроенных класса шрифтов:
- w3-serif
- w3-sans-serif
- w3-моноширинный
- w3-курсив
Это w3-serif
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Это w3-sans-serif
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Это w3-monospace
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Это w3-cursive
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Шрифты Web Safe Sans Serif
| Семейство шрифтов | Safe Fallback |
|---|---|
| Arial | Helvetica, sans-serif |
| Helvetica | Arial, sans-serif |
| Verdana, sans-serif | |
| Tahoma | Arial, sans-serif |
| Trebuchet MS | Arial, sans-serif |
Arial считается самым безопасным шрифтом без засечек в Интернете. Он установлен на всех компьютерах Windows (99,8%) и всех компьютерах Mac (98,7%).
Он установлен на всех компьютерах Windows (99,8%) и всех компьютерах Mac (98,7%).
Helvetica — предпочтительный запасной вариант, потому что два шрифта почти идентичны. Helvetica работает на всех компьютерах Mac (100%), но на меньшем количестве компьютеров с Windows (7,3%).
Использование Arial с резервным вариантом Helvetica или Helvetiva с резервным вариантом Arial охватывает оба мира.
Verdana также считается веб-шрифтом без засечек. Работает на всех машинах с Windows (99.8%) и все компьютеры Mac (99,1%).
Geneva — предпочтительный запасной вариант Verdanas, потому что два шрифта очень похожи, и Geneva работает на всех компьютерах Mac (99,6%).
Tahoma был стандартным шрифтом в Windows 95. Он работает на 99,9% всех компьютеров с Windows, и 91,7% всех компьютеров Mac.
Trebuchet MS выпускается со всеми операционными системами Windows (99,7%), начиная с Microsoft Windows 2000.
Он также включен в компьютеры Mac (97. 1%), iOS и Chrome OS.
1%), iOS и Chrome OS.
Источник: CSS Font Stack
.Это Arial
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Пример
<стиль>
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Arial — # 1 в использовании в Интернете.
Это Helvetica
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Пример
<стиль>
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Helvetica, Arial, sans-serif;
}
Helvetica находится в рейтинге # 2 по использованию в Интернете.
Это Вердана
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Verdana, Geneva, sans-serif;
}
Verdana находится в рейтинге # 3 по использованию в Интернете.
Это Женева
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Женева, Вердана, без засечек;
}
Это Тахома
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г. ).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Tahoma, «Trebuchet MS», без засечек;
}
Это Trebuchet MS
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Trebuchet MS», Tahoma, без засечек;
}
Это Segoe UI
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Segoe UI», Arial, sans-serif
}
Segoe UI — шрифт по умолчанию в Windows 10.Это также шрифт заголовка по умолчанию в W3Schools и W3.CSS.
Веб-шрифты с засечками
| Семейство шрифтов | Safe Fallback |
|---|---|
| Times New Roman | Times, serif |
| Georgia | serif |
Times New Roman считается самым безопасным шрифтом с засечками. Он работает на всех компьютерах Windows (99,7%) и всех компьютерах Mac (97,4%).
Он работает на всех компьютерах Windows (99,7%) и всех компьютерах Mac (97,4%).
Некоторые старые операционные системы могут иметь альтернативную версию под названием Times , поэтому разумно использовать Times как запасной вариант, так и в качестве шрифта с засечками.
Грузия тоже считается очень безопасной. Он немного больше Times New Roman, но хорошо работает на большинстве компьютеров с Windows (99,4%) и Mac (97,5%).
На всякий случай используйте засечки в качестве запасного варианта.
Это Times New Roman
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Times New Roman», Times, serif;
}
Это Грузия
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне.
Пример
тело, h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Georgia, serif;
}
Моноширинные шрифты
В моноширинном шрифте все буквы имеют одинаковую ширину.
Моноширинные шрифты часто используются для отображения компьютерного кода.
| Семейство шрифтов | Safe Fallback | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Curier New | monospace | ||||||||||||||||||||||||||||
| Lucida Console | Monaco, monospace | ||||||||||||||||||||||||||||
| Monaco | Monaco | Monaco | monacoida Console Courier New считается наиболее безопасным для Интернета моноширинным шрифтом. Он установлен на большинстве компьютеров Windows и Mac. Lucida Console не работает на Mac. Monaco не работает в Windows. Одно из решений — использовать Monaco в качестве запасного варианта для Lucida Console. Не существует 100% веб-безопасных шрифтов, но вы всегда можете использовать w3-monospace . Это w3-monospace Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне. Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне. Это Courier NewНорвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне. Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне. Пример тело, h2, h3, h4, h5, h5, h6 { Это Люцида или Монако Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г. Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне. Пример тело, h2, h3, h4, h5, h5, h6 { Не существует веб-безопасных рукописных шрифтов, но вы можете спокойно использовать w3-cursive . Это w3-cursiveНорвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке. и Скагеррак на юге, с Данией на другой стороне. Норвегия имеет общую площадь 385 252 квадратных километров и население 5 438 657 человек (декабрь 2020 г. Как использовать CSS для изменения шрифтов на веб-страницахПростые варианты стилей позволяют изменять шрифт веб-страницы с помощью каскадных таблиц стилей. Используйте CSS, чтобы установить шрифт для отдельных слов, конкретных предложений, заголовков, целых абзацев и даже целых страниц текста. Снимки экрана ниже относятся к игровой площадке кода JSFiddle.net, но описанные концепции верны независимо от того, где реализован ваш код. Дерек Абелла / LifewireКак изменить шрифт с помощью CSSВнесите изменения HTML и CSS, описанные ниже, с помощью любого редактора HTML или текстового редактора.
Советы по использованию CSS для изменения шрифта
Спасибо, что сообщили нам! Расскажите, почему! Другой Недостаточно деталей Сложно понять Шрифт— CSS: каскадные таблицы стилей Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Как и в случае любого сокращенного свойства, любое отдельное значение, которое не указано, устанавливается равным соответствующему начальному значению (возможно, переопределяя значения, ранее установленные с использованием не сокращенных свойств).Хотя они не могут быть напрямую установлены с помощью Это свойство является сокращением для следующих свойств CSS: Свойство Если Если
Значения
Значения системного шрифта
Настройка свойств шрифта Живой образецТаблицы BCD загружаются только в браузере Как изменить тип и цвет шрифта на веб-страницеОбновлено: 02.06.2020 компанией Computer Hope Эта страница содержит инструкции по изменению шрифта и его цвета на веб-странице.С появлением HTML5 правильным способом настройки шрифтов веб-страниц является использование каскадных таблиц стилей. Старый метод использования встроенного атрибута стиля или тега шрифта устарел и больше не должен использоваться. Хотя устаревшие методы могут по-прежнему правильно отображаться в современных интернет-браузерах, это больше не гарантируется. Чтобы создать веб-страницы, которые правильно отображаются для максимального количества пользователей, используйте методы CSS, описанные на этой странице. Использование CSS для одного приложенияЕсли вы планируете изменять начертание шрифта и его цвет только один раз на веб-странице, настройте его атрибуты в теге элемента.Используя атрибут стиля , вы можете указать начертание и цвет шрифта с помощью семейства шрифтов , цвета и размера шрифта с размером шрифта , как показано в примере ниже. Пример кода
РезультатЭтот текст имеет шрифт Courier, синий цвет и размер 20 пикселей. Использование CSS для одной или нескольких страницПользовательский шрифт для одной страницы В верхней части вашей веб-страницы вы можете вставить код между вкладками , чтобы изменить внешний вид вашего текста в различных элементах. После определения этот стиль можно применить к большинству элементов вашей страницы, добавив к ним класс custom. В следующем поле показаны две строки кода и их соответствующие результаты. Пример
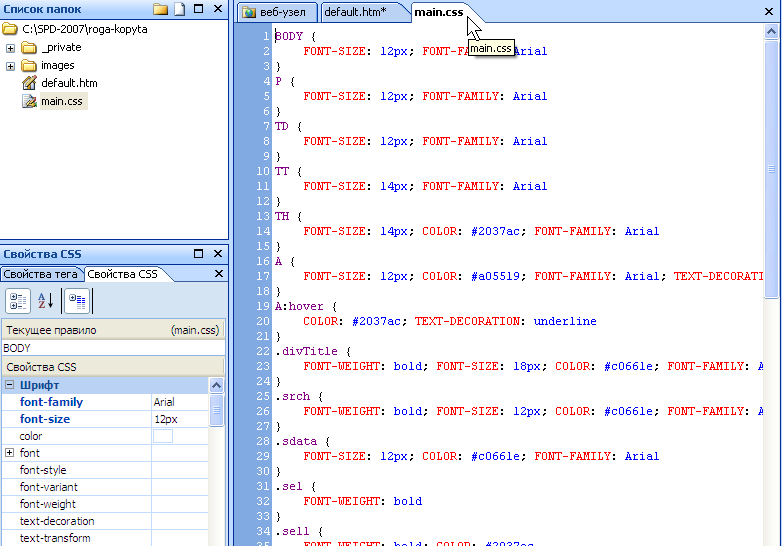
РезультатВся эта фраза красная и курьерская. Только слово тест красное и Курьер. Пользовательский шрифт для многих страниц Импорт внешнего файла CSS может быть очень полезным, поскольку он позволяет пользователям изменять правила для нескольких страниц одновременно. В следующем разделе показан пример создания базового файла CSS, который изменяет шрифт и его цвет для большинства элементов. Используя любой базовый текстовый редактор, сохраните следующий текст как файл .css, чтобы подготовить его к импорту. @charset "utf-8"; После того, как предыдущий текст помещен в файл .css (мы назвали наш basic.css ), вы можете создать ссылку на него с любой другой страницы, используя строку, аналогичную приведенному ниже примеру. Кончик Пользователи могут изменять атрибуты элементов на странице, изменяя код в импортированном.css файл. Использование тега шрифта Тег HTML , хотя и объявлен устаревшим, по-прежнему может использоваться и может быть необходим для использования с некоторыми онлайн-службами. При использовании тега FONT вы должны включить атрибут лица, который описывает используемый шрифт. Пример кодаПример специального шрифта. РезультатПример специального шрифта. CSSСтраницы отформатированы и стилизованы с помощью CSS. Это CSS для всего сайта, который применяется ко всем страницам сайта. Когда вы меняете CSS страницы, это повлияет на весь сайт. Каждый сайт имеет стили CSS по умолчанию. CSS — это каскадные таблицы стилей. Он позволяет хранить информацию о стиле презентации (например, цвета, шрифты, макет и т. Д.).) отдельно от вашей HTML-структуры. Это позволяет точно контролировать макет и формат вашей страницы. Эти инструкции по редактированию CSS предназначены для пользователей со знанием CSS. Если вы новичок в CSS или нуждаетесь в обновлении, ознакомьтесь с этим замечательным ресурсом: http://codex. Вы можете изменить CSS страницы. Однако вы не можете изменить CSS приложения. Вы можете управлять темой, заголовком и другими параметрами, настраивая сайт. Добавить или изменить CSS Для редактирования CSS нажмите кнопку на панели инструментов. Появится оверлей, отображающий весь CSS вашего сайта. Вы можете добавлять или редактировать CSS по своему желанию. CSS-файл имеет системный стиль по умолчанию. Однако вы можете изменить любой из этих стилей. Сюда входят:
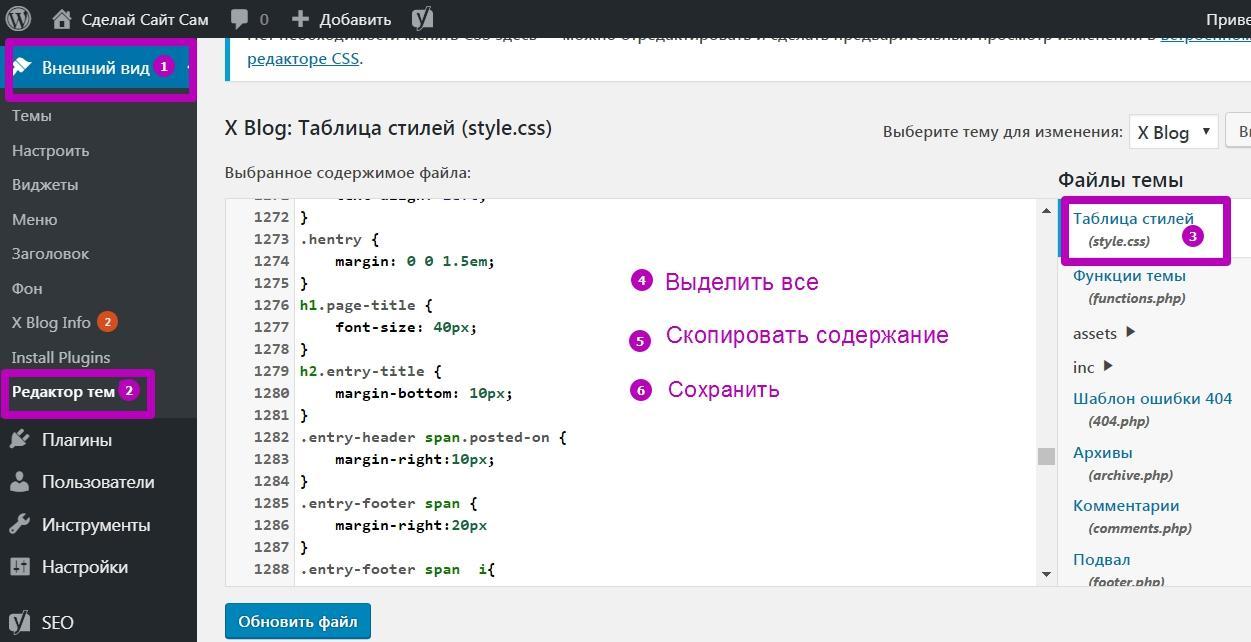
Вы можете изменить любой CSS по умолчанию.Вы также можете добавить больше стилей и классов CSS для управления макетом любой страницы. Применение стилей CSSМногие стили CSS применяются к элементам автоматически. Однако вы можете вручную применить стили CSS к элементам, таким как ссылки, изображения, DIV, таблицы и т. Д., Дважды щелкнув элемент, чтобы открыть диалоговое окно, а затем выбрав вкладку Advanced . Затем вы можете ввести имя или идентификатор класса CSS, который вы хотите применить к элементу. Вот пример изображения. Стили и раскрывающиеся списки форматовСтили, формат и другие параметры на панели инструментов основаны на CSS. Если вы хотите изменить форматирование, такое как шрифты, размеры, цвета и т. Д., Вам нужно будет сделать это в CSS.
В раскрывающемся списке Format отображается сопоставление с CSS:
Если вы используете TAGNAME, в раскрывающемся списке «Стили» будут отображаться ваши собственные классы CSS. Изменение шрифта по умолчанию Это руководство предназначено только для опытных пользователей. Однако шрифт по умолчанию можно изменить для всех страниц следующим образом:
Вот некоторые варианты шрифтов, безопасных для использования в Интернете, для КОПИРОВАНИЯ и ВСТАВКИ:
Возврат к CSS по умолчаниюЕсли вы нарушите или повредите код CSS, вы можете нажать Вернуться к CSS по умолчанию . Это вернет CSS к исходной настройке. Однако любой измененный или добавленный CSS будет удален. Несколько сайтов и CSSКаждый сайт, который вы создаете, будет иметь свои собственные стили CSS. Сайты не используют стили CSS. Если вы хотите использовать те же стили CSS с уже созданного сайта, вам нужно будет скопировать CSS с одного сайта и вставить его на новый сайт. Статьи по теме: Code Highlighter  |

 eot');
src: url('ChunkFive.eot?#iefix') format('embedded-opentype'),
url('ChunkFive.woff2') format('woff2'),
url('ChunkFive.woff') format('woff'),
url('ChunkFive.ttf') format('truetype'),
url('ChunkFive.svg#svgFontName') format('svg');
}
eot');
src: url('ChunkFive.eot?#iefix') format('embedded-opentype'),
url('ChunkFive.woff2') format('woff2'),
url('ChunkFive.woff') format('woff'),
url('ChunkFive.ttf') format('truetype'),
url('ChunkFive.svg#svgFontName') format('svg');
} Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family).
Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family). По умолчанию установлен первый вариант, поэтому рассмотрим. как установить small-caps. Например:
По умолчанию установлен первый вариант, поэтому рассмотрим. как установить small-caps. Например:


 «Em», кстати, делает тоже самое. Один «Em» и 100% — это одно и то же:
«Em», кстати, делает тоже самое. Один «Em» и 100% — это одно и то же: Т.е., если вы написали в каком-то элементе правило Font-size, то этот размер будет передаваться во все вложенные в него теги (наследоваться). Это можно перебить уже прописанным для вложенного элемента правилом «Font-size» и т.д.
Т.е., если вы написали в каком-то элементе правило Font-size, то этот размер будет передаваться во все вложенные в него теги (наследоваться). Это можно перебить уже прописанным для вложенного элемента правилом «Font-size» и т.д. к. ранее для этого использовались теги Small и Big.
к. ранее для этого использовались теги Small и Big.
 ).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
).Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне. ).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
).
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке.
и Скагеррак на юге, с Данией на другой стороне.
 Это не обязательно, когда есть только один стиль, но это хорошая привычка.
Это не обязательно, когда есть только один стиль, но это хорошая привычка.
 , кнопки, раскрывающиеся списки и т. д.).
, кнопки, раскрывающиеся списки и т. д.).

 Следующее синее поле содержит пример кода, который после вызова изменит ваш шрифт на Courier и покрасит его в красный цвет. Как видите, мы определили имя класса как «custom».
Следующее синее поле содержит пример кода, который после вызова изменит ваш шрифт на Courier и покрасит его в красный цвет. Как видите, мы определили имя класса как «custom». Этот файл можно загрузить более чем на одну веб-страницу, даже на целый сайт.
Этот файл можно загрузить более чем на одну веб-страницу, даже на целый сайт. В приведенном ниже примере мы используем шрифт Courier и шестнадцатеричный код цвета # 005CB9 , который является темно-синим.
В приведенном ниже примере мы используем шрифт Courier и шестнадцатеричный код цвета # 005CB9 , который является темно-синим.
 computer_code, код {
computer_code, код { CSSNAME в CSS вашего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. Д. Если вы введете .classname, он не появится в раскрывающемся списке.
CSSNAME в CSS вашего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. Д. Если вы введете .classname, он не появится в раскрывающемся списке.