html — Выровнять разные по размеру картинки в горизонтальную линию в css
Вопрос задан
Изменён 3 года 3 месяца назад
Просмотрен 954 раза
UPD. Возможно ли сделать это как-то на bootstrap?
Такая проблема: у меня на сайте есть 3 иконки, их нужно всех выровнять в линию между собой. Сделал для каждой картинки контейнер с высотой самой большой картинки, поставил vertical-align: middle, не сработало. Пробовал и разные вариации выравнивания делать, и строчно-блочными divы сделать, все равно они «прилипают» к верху контейнера. Что делать? Может можно это как-то на js реализовать? Код на CodePen
<div>
<div>
<div>
<div><img src="img/header/icons/delievery.
png" alt="delievery"></div>
Доставка по
РФ<br>
от 3-х дней
</div>
</div>
<!-- /.col-4 -->
<div>
<div>
<div><img src="img/header/icons/new.png" alt="new">
</div>
Новое состояние<br>
по цене б/у
</div>
</div>
<!-- /.col-4 -->
<div>
<div>
<div><img src="img/header/icons/list.png" alt="list">
</div>
Наличие более 500<br>
различных деталей
</div>
</div>
<!-- /.col-4 -->
</div>
<!-- /.row -->
- html
- css
2
картинки на кодпене не подгружаются попробуй так:
.header-icon__div { min-height: 70px; display: flex; align-items: center; }
Попробуйте flexbox с такими свойствами.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-content: flex-start;
align-items: center;
}
.flex-item:nth-child(1) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}
.flex-item:nth-child(2) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}
.flex-item:nth-child(3) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}<div>
<div>
<span contenteditable=""></span>
<span>1</span>
</div>
<div>
<span contenteditable=""></span>
<span>2</span>
</div>
<div>
<span contenteditable=""></span>
<span>3</span>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как выровнять изображение по центру в HTML?
Прочее › Java › Как добавить картинку в Java?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center.
- Как выровнять HTML изображение по центру?
- Как выровнять объект по центру HTML?
- Как выровнять изображение в HTML?
- Как отцентровать картинку по центру?
- Как сделать выравнивание по центру?
- Как выравнивать картинку по центру CSS?
- Как выравнивать объекты в HTML?
- Как выровнять объект в HTML?
- Как выровнять в HTML?
- Как изменить положение картинки в HTML?
- Как отцентровать div по центру экрана?
- Как выровнять картинки в CSS?
- Как сделать выравнивание текста в HTML?
- Как сделать выравнивание в CSS?
- Как выровнять по высоте HTML?
- Как округлить фото в CSS?
- Как повернуть изображение в HTML?
- Как центрировать всю страницу в HTML?
- Как разместить элемент по центру страницы CSS?
- Как выровнять контейнер по центру CSS?
Как выровнять HTML изображение по центру?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как выровнять объект по центру HTML?
Обычно текст обрамляют тегами <p> или <div> и затем применяют css свойство text-align со следующим значением: по левому краю — left. по правому краю — right. по центру — center.
Как выровнять изображение в HTML?
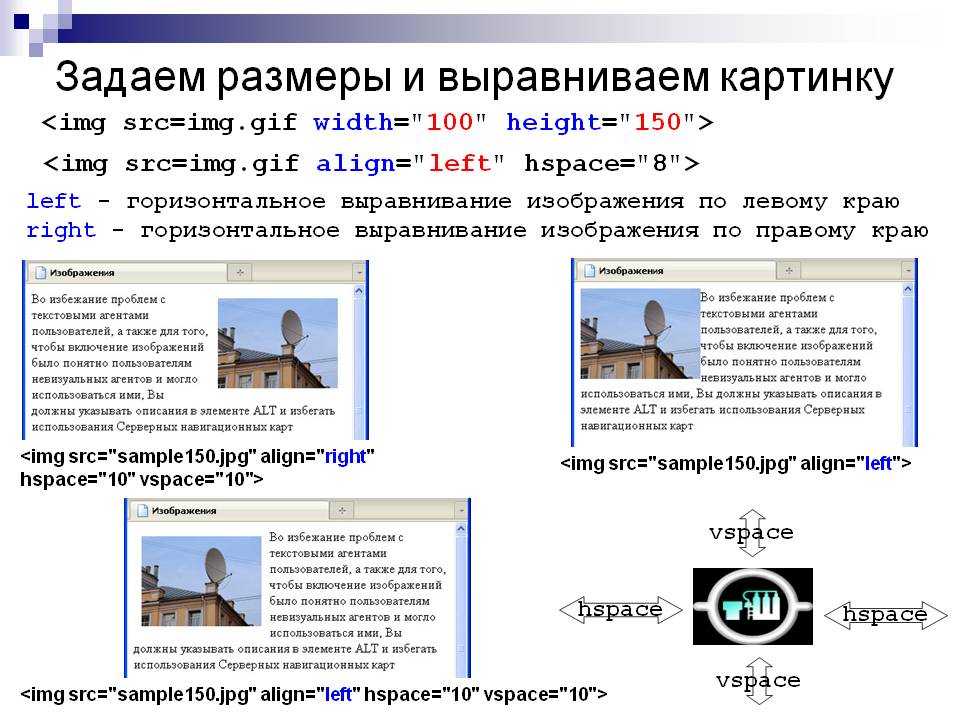
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения.
Как отцентровать картинку по центру?
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img — это строковый элемент.
Как сделать выравнивание по центру?
Центр текста по вертикали между верхним и нижним полями:
- Выделите текст, который вы хотите выровнять по центру.

- На вкладке «Макет»или «Разметка страницы» в группе
- В списке Вертикальное выравнивание выберите значение По центру.
- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
Как выравнивать картинку по центру CSS?
Центрирование блока или изображения
Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример: P.blocktext { margin-left: auto; margin-right: auto; width: 6em }
Как выравнивать объекты в HTML?
Выравнивание элементов:
- В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=«center» тега <td>, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.
- Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!
Как выровнять объект в HTML?
Для вертикального выравнивания присвойте свойствам width и height родительского элемента значение 100% и добавьте display: table. В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle. Примеры доступны здесь и здесь.
В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle. Примеры доступны здесь и здесь.
Как выровнять в HTML?
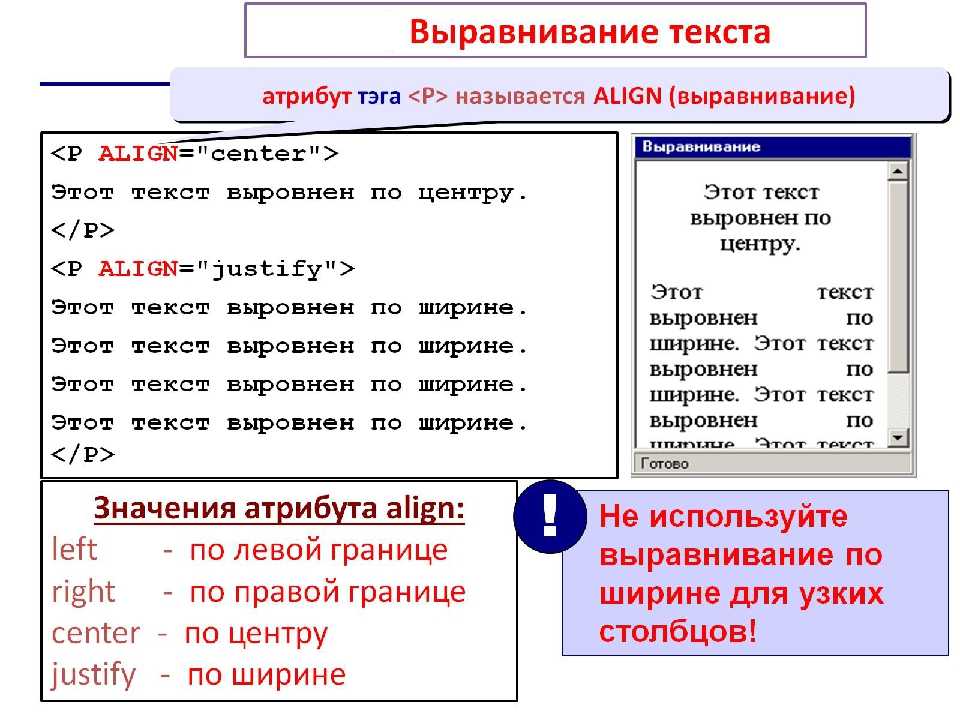
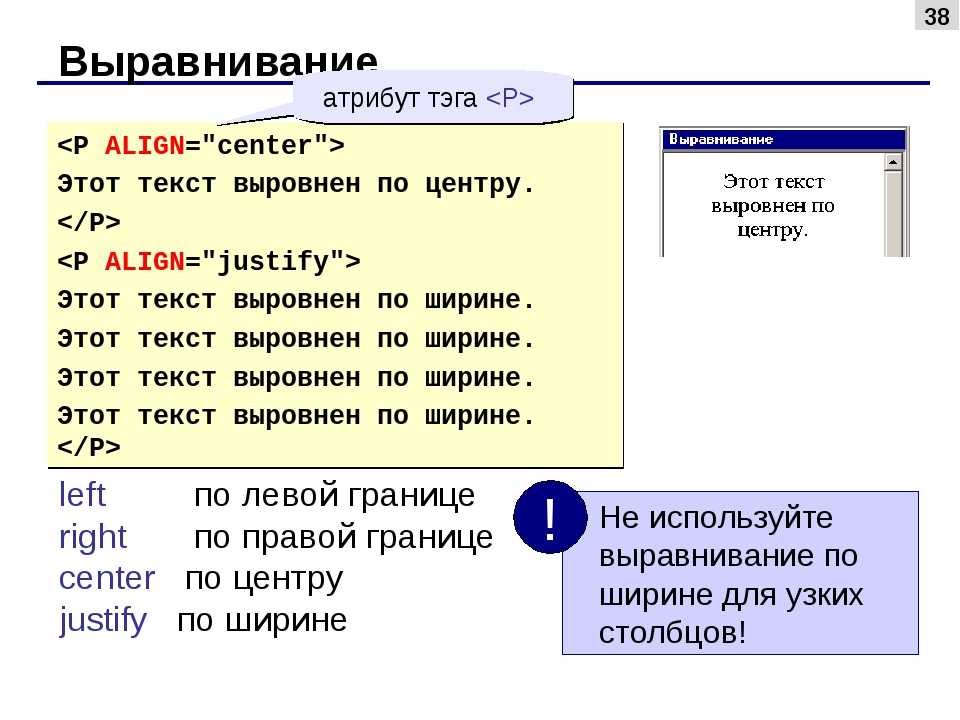
Выравнивание текста в HTML по центру и по ширине:
- align=«left» — определяет выравнивание текста слева (по умолчанию).
- align=«center» — выравнивает текст по центру.
- align=«right» — выравнивает текст справа.
Как изменить положение картинки в HTML?
Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right. Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям.
Как настроить изображение в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как отцентровать div по центру экрана?
Форму можно отцентрировать при помощи margin или display: table-cell + vertical-align на внешнем DIV.
Как выровнять картинки в CSS?
Наиболее простой способ — это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части. Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
Как сделать выравнивание текста в HTML?
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Как сделать выравнивание в CSS?
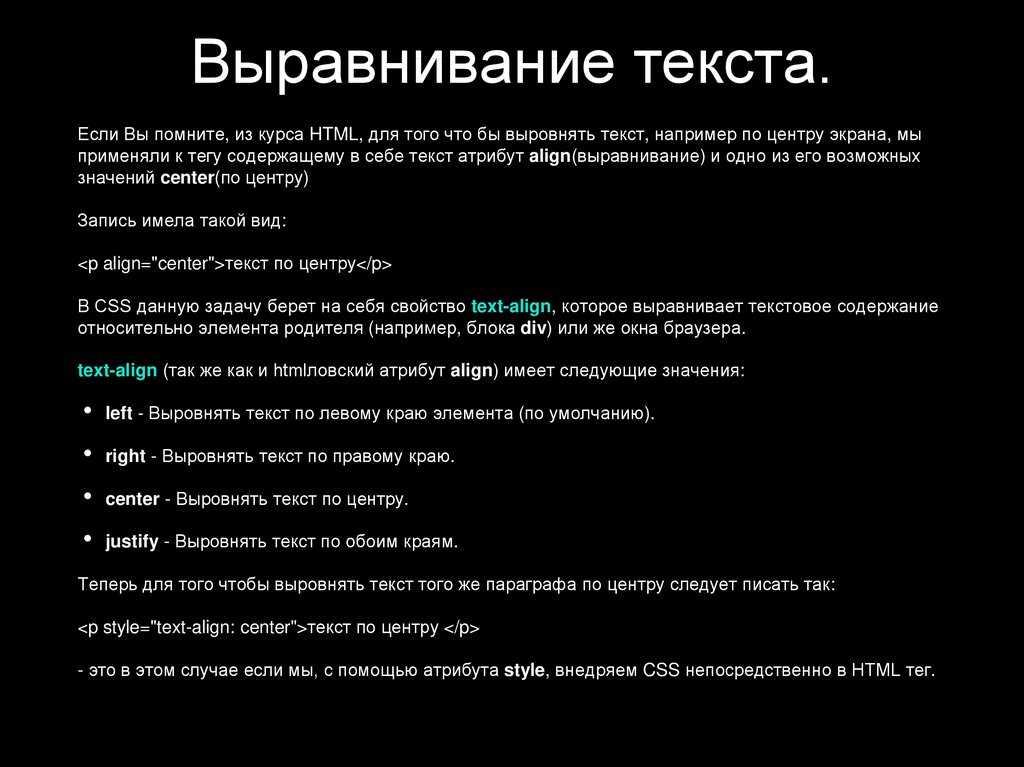
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
- left — по левому краю. Используется по умолчанию
- center — по центру
- right — по правому краю
- justify — по ширине
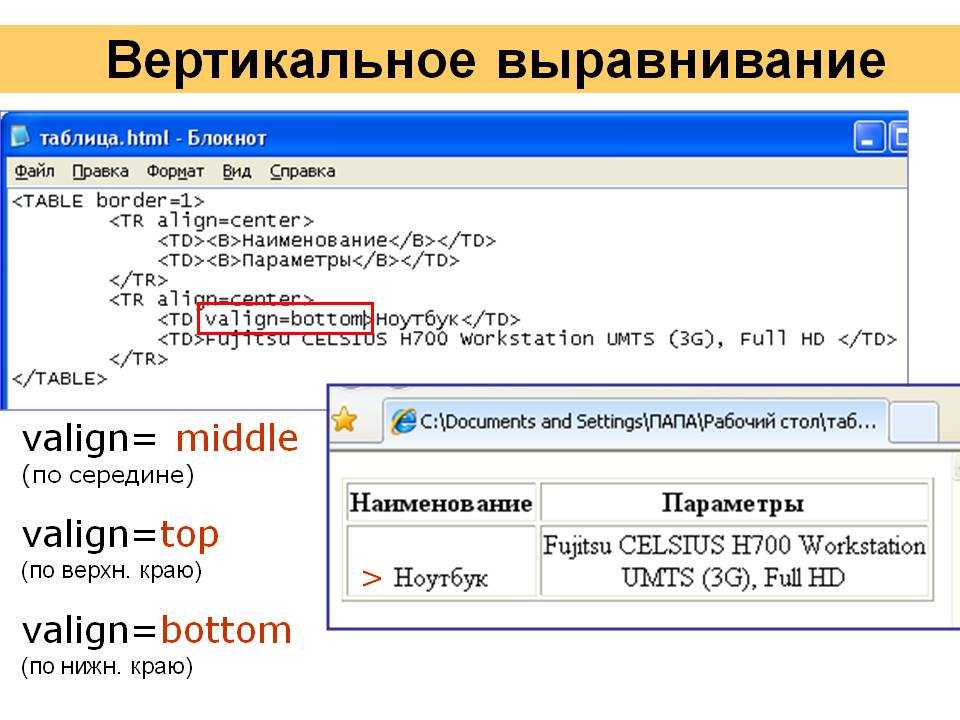
Как выровнять по высоте HTML?
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Эти стили повлияют на все ячейки.
Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Эти стили повлияют на все ячейки.
Как округлить фото в CSS?
Решение Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка.
Как повернуть изображение в HTML?
Для поворота изображения применяется свойство transform с функцией rotate(), внутри которой указываем угол поворота.
Как центрировать всю страницу в HTML?
Как выровнять сайта по центру
Используйте элемент контейнера и установите конкретный max-width. Общая ширина многие веб-сайты используют 960px. Чтобы фактически центрировать страницу, добавьте margin: auto.
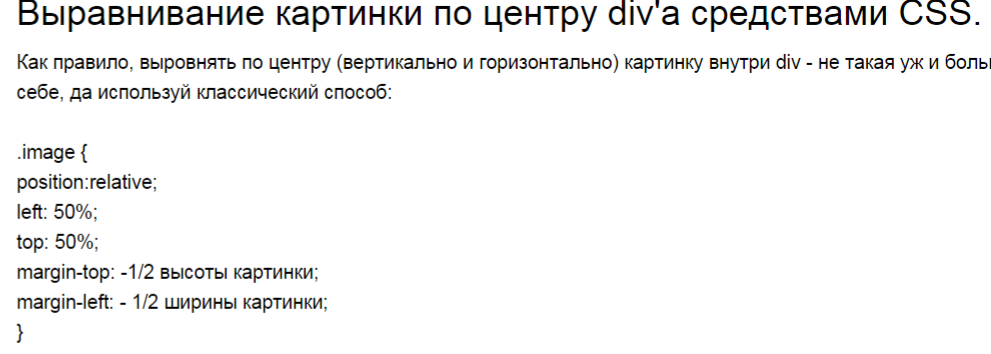
Как разместить элемент по центру страницы CSS?
На помощь придёт css функция translate(). При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров.
При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров.
Как выровнять контейнер по центру CSS?
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
Как выровнять изображение по правому краю в CSS
html6 месяцев назад
от Sharqa Hameed
Изображения считаются визуальной формой для передачи ваших сообщений или идей в веб-приложениях. Однако они полезны только в том случае, если находятся в правильном положении. Иногда изображения находятся не на своем месте, и требуется их выравнивание. Различные свойства CSS могут помочь вам в выравнивании изображений.
В этой статье будут показаны два метода выравнивания изображения по правому краю в CSS.
Как выровнять изображение по правому краю в CSS?В CSS мы будем использовать следующие свойства для выравнивания изображения по правому краю:
- свойство float
- свойство отображения
Итак, приступим к первому способу.
Способ 1. Использование свойства float для выравнивания изображения по правому краю в CSSСвойство CSS « float » используется для управления положением элемента. Он решает, будет ли элемент плавать справа, слева или нет.
Для демонстрации мы приведем пример, чтобы понять работу упомянутого свойства.
Пример
Вот пример изображения, выровненного по левому краю по умолчанию. Мы изменим положение изображения и выровняем его по правому краю:
Для этого укажите исходный код изображения в теге HTML-файла:
 jpg»>
jpg»>
Чтобы выровнять выделенное изображение по правому краю, установим значение « float ” свойство как “ right ”:
После сохранения данного кода откройте HTML-файл в браузере, чтобы просмотреть результат:
Приведенный выше вывод показал, что мы успешно выровняли изображение вправо, используя Плавающее свойство CSS.
Способ 2. Использование свойства display для выравнивания изображения по правому краю в CSSВ CSS свойство « display » определяет поведение элемента. Он определяет, как элемент будет действовать в указанном месте. Вы также можете использовать свойство display, чтобы установить правильное выравнивание изображения.
Посмотрите на приведенный ниже пример, чтобы увидеть, как мы можем выровнять изображение по правому краю, используя свойство CSS display.
Пример
Чтобы выровнять изображение по правому краю в CSS, мы укажем для свойства « display » значение «9».0011 -webkit-box ». Значение -webkit-box используется для установки содержимого любого элемента в определенном направлении. Кроме того, свойство « margin-left » выбранного изображения также устанавливается как « auto », чтобы дать левой стороне долю оставшегося пространства:
Вывод
Мы предоставили основные инструкции, связанные с выравниванием изображений по правому краю с помощью свойств CSS.
ЗаключениеЧтобы выровнять изображение по правому краю в CSS, вы можете использовать свойства « float » и « display
 В этой статье были описаны два простейших метода выравнивания изображений по правому краю в CSS. Оба метода эффективны; используйте любой из них в соответствии с вашими предпочтениями.
В этой статье были описаны два простейших метода выравнивания изображений по правому краю в CSS. Оба метода эффективны; используйте любой из них в соответствии с вашими предпочтениями.Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием.
Посмотреть все сообщения
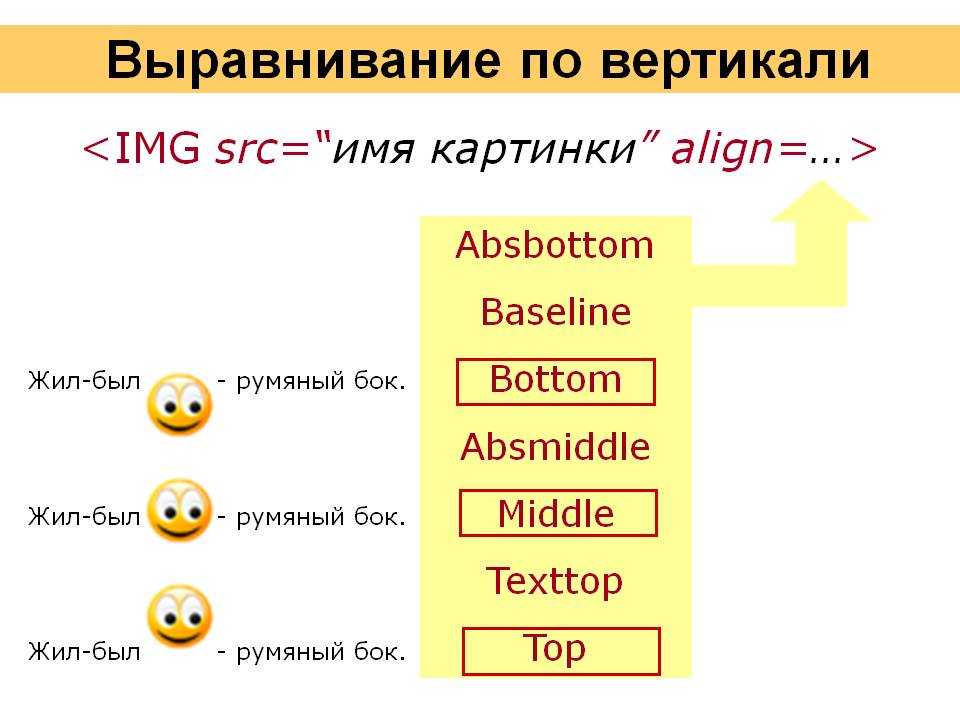
Вертикальное выравнивание изображения и текста
Я не веб-разработчик. Тем не менее, я регулярно использую HTML и CSS для компоновки страниц, которые затем преобразуются в PDF-документы. Одним из требований, с которым я сталкиваюсь довольно часто, является вертикальное выравнивание изображений и текста. Довольно часто, но недостаточно часто, чтобы запомнить решение. Поэтому мне неизбежно приходится заново открывать решение (спасибо StackOverflow!). Записываю это для потомков.
Вот чего мы хотим добиться:
Одна строка текста
 Вот HTML.
Вот HTML.<дел>Синий квадрат.
Чтобы получить правильное выравнивание, нам нужно установить Вот полный HTML-документ с необходимым CSS, встроенным в заголовок. Если есть несколько строк текста, вы можете разделить их с помощью display для вложенного flex и выбрать center для align-items .
<голова>
<стиль>
.выровнено {
дисплей: гибкий;
выравнивание элементов: по центру;
}
.выравнивание > изображение {
поле справа: 10px;
}
<тело>
<дел>
 Синий квадрат.
Синий квадрат.
Несколько строк текста
.
<дел>
 com/150.png/009f93/fff">
Первая строка.
com/150.png/009f93/fff">
Первая строка.
Вторая строка.

 header-icon__div {
min-height: 70px;
display: flex;
align-items: center;
}
header-icon__div {
min-height: 70px;
display: flex;
align-items: center;
}
 <дел>
<дел>
