line-height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-line-height |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от
базовой линии шрифта. При обычных обстоятельствах расстояние между строками
зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное
значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 60%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
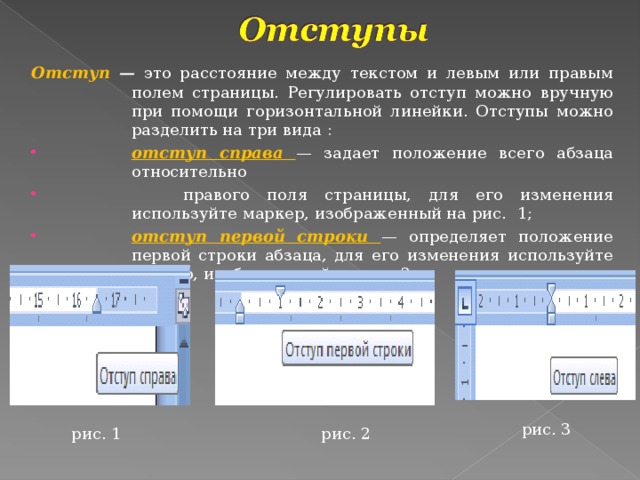
</html>Результат данного примера показан на рис. 1.
Объектная модель
[window.]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
Текст
CSS по теме
- line-height
Статьи по теме
- Нестандартный вид текстовых полей
- Почти стандартный режим
Рецепты CSS
- Как изменить расстояние между строками текста?
- Как разместить слитно два изображения друг под другом?
Межстрочный интервал | CSS | CodeBasics
Межстрочный интервал (интерлиньяж) — важный пункт при работе с текстом. Данный параметр определяет, сколько пространства будет между строчками.
Данный параметр определяет, сколько пространства будет между строчками.
| Недостаточное межстрочное расстояние | Оптимальное межстрочное расстояние |
|---|---|
Текст с размером шрифта 14 пикселей и межстрочным интервалом 14 пикселей | Текст с размером шрифта 14 пикселей и межстрочным интервалом 21 пиксель |
Заметьте, что левый текст труднее читать. Это связано с тем, что глаза не «цепляются» за строку и взгляд постоянно переходит с одной строки на другую и обратно.
Для установки межстрочного расстояния используется правило line-height. В качестве значения используется число и единица измерения. Как и при установке размера шрифта можно использовать различные единицы измерения, но в рамках курса мы используем пиксели. Другие единицы измерения будут изучены позже
Добавьте в редактор параграф с классом line-height с размером шрифта 24 пикселя и межстрочным интервалом 36 пикселей. Стили добавьте в тег
Стили добавьте в тег
Попробуйте добавить в параграф длинные фразы и изменять размер межстрочного интервала, чтобы увидеть, как это влияет на удобство чтения
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Свойство CSS line-height
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка высоты строки для различных элементов
div.
высота строки: нормальная;
}
дел.b {
высота строки: 1,6;
}
div.c {
высота строки:
80%;
}
div.d {
line-height: 200%;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство line-height определяет
высота строки.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.lineHeight=»30px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| высота строки | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
line-height: normal| номер | длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Нормальная высота строки. Это по умолчанию | Демонстрация ❯ |
| номер | Число, которое будет умножено на текущее размер шрифта для установки высоты строки | Демонстрация ❯ |
| длина | Фиксированная высота строки в px, pt, cm и т. д. | Демонстрация ❯ |
| % | Высота строки в процентах от текущего шрифта размер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите высоту строки в пикселях и сантиметрах для различных элементов
div.a {
line-height: 10px;
}
div.b {
line-height: 30px;
}
дел.с {
высота строки:
0,5 см;
}
div.d {
высота строки: 1 см;
}
Попробуйте сами »
Пример
Установите высоту строки в виде числа для различных элементов
div.a {
line-height: 0,5;
}
div.b {
line-height: 1,6;
}
div.c {
line-height: 2;
}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Интервалы в CSS
Ссылка HTML DOM: свойство lineHeight
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9004 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
5 Top6 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство межбуквенного интервала CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите межбуквенный интервал для элементов
,
и
:
h2 {
межбуквенный интервал: 3 пикселя;
}
h3 {
letter-spacing: 2px;
}
h4 {
межбуквенный интервал:
-1пкс;
}
Попробуйте сами »
Определение и использование
Свойство letter-spacing увеличивает или уменьшает расстояние между символами в тексте.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.letterSpacing=»3px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| межбуквенный интервал | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
интервал между буквами: обычный| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Определяет нормальное расстояние между символами. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| длина | Определяет длину, которая используется в качестве пробела между символами (отрицательные значения также допускается). Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Интервалы текста в CSS
Ссылка HTML DOM: свойство letterSpacing
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.