Как уменьшить прозрачность фона в html
Прозрачность элементов CSS
В CSS есть три способа изменить прозрачность элемента:
с помощью свойства opacity ,
с помощью функции rgba() ,
с помощью функции hsla() .
1. Свойство opacity
Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение (картинка) или задан фон с помощью цвета или градиента. Если элемент, для которого применено свойство opacity , содержит внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (непрозрачный), например:
Рис. 1. Прозрачность элементов с помощью opacity
2. Функция rgba()
Цветовая модель RGBA создает цветовой оттенок путем смешивания в необходимых пропорциях красного (Red), зеленого (Green) и синего (Blue) цветов, а альфа-канал (Alpha) отвечает за степень прозрачности цвета. В отличие от свойства opacity , для блока, содержащего другие элементы, функция rgba() изменит прозрачность только блока.
В отличие от свойства opacity , для блока, содержащего другие элементы, функция rgba() изменит прозрачность только блока.
Рис. 2. Цветовая модель RGB Рис. 3. Прозрачность элементов с помощью функции rgba()
3. Функция hsla()
Функция hsla() , параметры которой означают тон (Hue), насыщенность (Saturation), яркость (Lightness) и альфа-канал (Alpha), также позволяет задать полупрозрачный цвет.
Оттенки цвета задаются в процентах, используя соответствующее значение из цветового круга. Сам круг разбит на сектора, на границах которых находятся основные цвета:
0/360° — красный цвет
60° — желтый цвет
120° — зеленый цвет
180° — голубой цвет
240° — синий цвет
270° — фиолетовый цвет
300° — пурпурный цвет .
Чтобы получить черный цвет, нужно присвоить показателям тона, насыщенности и яркости нулевое значение — hsla(0, 0%, 0%, 1) . Белый цвет получается при 100%-ном значении яркости hsla(0, 0%, 100%, 1) , а серый цвет — при нулевом значении насыщенности hsla(0, 0%, 50%, 1) .
Белый цвет получается при 100%-ном значении яркости hsla(0, 0%, 100%, 1) , а серый цвет — при нулевом значении насыщенности hsla(0, 0%, 50%, 1) .
Рис. 4. Цветовая модель HSL
Как можно поменять прозрачность background-image не меняя прозрачности остального содержимого блока?
Как можно поменять прозрачность картинки через opacity заданной с помощью background-image не меняя при этом прозрачности всего остального содержимого div ?
Меняя opacity класса «block» естественно будет меняться opacity и заголовка в том числе, но нужно только background-image
Такого свойства как background-opacity нет, но есть такая альтернатива: можно заменить background псевдоэлементом, и применить opacity уже к нему.
Если это просто какой-то цвет, то можно задать его с помощью rgba .
А если картинка, то никак. Можно воспользоваться png фоном, либо сделать замену, когда нужно, например если экран стал маленький и нужно сделать фон прозрачным, то можно использовать media и просто подменить на картинку с нужной прозрачностью.
Прозрачный фон на css: background
Вы можете часто увидеть на сайтах прозрачный фон, к примеру есть красный фон страницы, а за фоном стоит простая картинка. Так вот в CSS есть замечательные способы создания прозрачности, рассмотрим основные.
1. Через свойство opacity
Способ не совсем правильный, но он будет отображаться во всех браузерах корректно.
Рассмотрим на примере двух блоков, у одного фон картинка, а у другого фон красный и с прозрачностью.
Прозрачность измеряется в от 0 до 1. Естественно ноль — это полная прозрачность.
2. background-color: RGBA
Здесь тоже самое, только в одном свойстве мы указываем и цвет, и прозрачность.
Это современный подход, более простой, но не всех браузер отображается корректно.
css — Как мне получить «HTML> Тело> Цвет фона> Прозрачный»?
Спросил
Изменено 2 года, 1 месяц назад
Просмотрено 74k раз
4
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
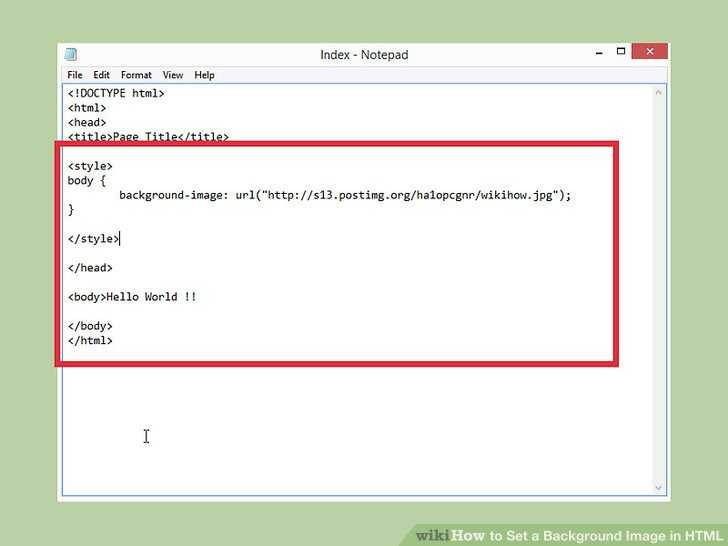
У меня есть этот HTML :
<голова>
<тело bgcolor="#FFFFFF">
<дел>
Я установил цвет фона с помощью bgcolor="#FFFFFF" . Но как мне сделать это прозрачным?
- html
- css
- background
- background-color
- opacity
3
HTML не предоставляет средств для указания прозрачного фона (и средства, которые он имеет для указания фона любого типа, устарели и не должны использоваться). Вы можете сделать это в CSS.
корпус {
цвет фона: прозрачный;
}
Это сделает фон элемента видимым.
Невозможно сделать окно браузера прозрачным.
5
С помощью встроенного стиля вы можете добиться этого с помощью:
Но лучше поставить следующий код:
body { background-color:transparent; }
в файле CSS, на который вы ссылаетесь в разделе страницы, например:
css">
6
цвет фона: прозрачный;
Обновление
Однако у вас НЕТ СПОСОБНОСТИ сделать окно браузера прозрачным. Таким образом, даже если вы используете приведенный выше код, ваш фон все равно будет белым.
5
Вам нужно использовать атрибуты CSS вместо атрибутов HTML, чтобы установить прозрачный фон:
Желательно, чтобы у вас была таблица стилей для страницы, на которую вы помещаете стили, вместо того, чтобы помещать стили в элементы HTML.
Примечание. Чтобы иметь iframe с прозрачным фоном (это единственный способ использования прозрачного фона на странице), необходимо добавить атрибут
1
корпус {
фоновый цвет: rgba (255, 255, 255, 0,5)
};
последнее значение — альфа — оно устанавливает значения прозрачности от 0 до 1; 0 прозрачный;
Использование тело {фон: нет прозрачного;} или же <тело> Нет необходимости в allowtransparency ="true" в вашем iframe.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Требуется, но не отображается
Руководство для начинающих по использованию CSS-эффектов непрозрачности фона
Назад Руководство для начинающих по использованию CSS-эффектов непрозрачности фона
Визуальные элементы — это большая часть работы и удовольствия от использования CSS. Одним из наиболее интересных визуальных вариантов является использование CSS-эффекта непрозрачности фона. В этом кратком руководстве вы узнаете, как управлять непрозрачностью изображения, чтобы добиться собственной прозрачности.
Одним из наиболее интересных визуальных вариантов является использование CSS-эффекта непрозрачности фона. В этом кратком руководстве вы узнаете, как управлять непрозрачностью изображения, чтобы добиться собственной прозрачности.
Руководство содержит примеры кода и выходные изображения для помощи. Если вам нужны какие-либо подробности об основах HTML или CSS , посты HTML для чайников и Основы CSS для начинающих — это два кратких чтения, которые помогут вам начать работу.
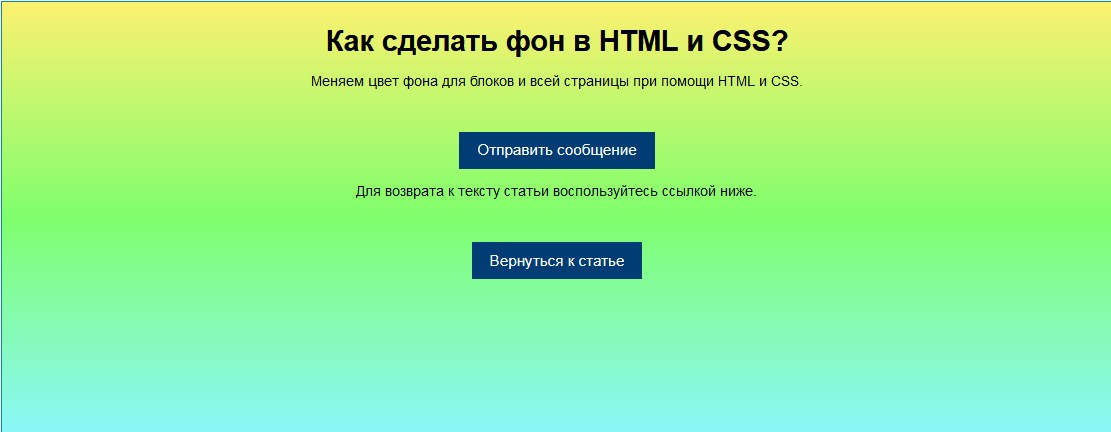
Зачем использовать CSS-эффекты непрозрачности фона? Прозрачный фон может стать отличным выбором стиля для оформления контента. Текст и элементы меню могут использовать прозрачный фон, чтобы привлечь внимание к содержимому на переднем плане. . Вместо того, чтобы использовать обычный цветной фон, вы можете работать с полупрозрачным изображением, чтобы добавить изюминку в общий дизайн.
Чтобы объяснить метод применения изменения непрозрачности, будет использован образец кода HTML. В приведенном ниже примере для размещения целевого изображения в теле использовался один тег изображения.
Без добавления стилей к странице мы можем отобразить следующее:
Теперь, когда изображение находится на HTML-странице, процесс настройки прозрачности можно выполнить в CSS. Свойство CSS Opacity принимает числовые значения в диапазоне от 0,0 до 1,0. Эти значения представляют интенсивность непрозрачности, примененную к изображению. Чем меньше значение, тем более прозрачным будет элемент. Значение 1.0 не покажет видимого изменения непрозрачности.
В приведенном ниже примере значение непрозрачности фона в CSS было установлено на 0,5. Это среднее значение обеспечивает заметное изменение изображения.
Настройка контейнеров DIV поверх прозрачного изображения
Также можно установить фон как прозрачное изображение. Хотя в настоящее время нет прямого свойства CSS, чтобы просто напрямую установить прозрачность фона, вы все равно можете использовать CSS, чтобы сделать это возможным.
Хотя в настоящее время нет прямого свойства CSS, чтобы просто напрямую установить прозрачность фона, вы все равно можете использовать CSS, чтобы сделать это возможным.
В приведенном ниже примере HTML-документа вы можете видеть, что было добавлено несколько новых элементов. Ненумерованный список, другой заголовок и отдельное изображение. Все это должно отображаться перед фоновым изображением.
Установка непрозрачности изображения для родительского элемента также передает ее всем дочерним элементам. Это становится проблемой, когда вы не хотите, чтобы непрозрачность наследовалась. Контент может стать трудным для взаимодействия, если проблема не будет решена.
Эту проблему можно решить несколькими способами. В следующих примерах вы увидите один из этих методов. В примере кода HTML вы могли заметить, что было настроено три элемента div.
Первый div с идентификатором « Обратите внимание, что это пример, и вы можете применить ту же идею и к телу. Следующий div действует как контейнер для фонового изображения, которое будет установлено. В последнем div будет отображаться содержимое страницы.
Обратите внимание, что это пример, и вы можете применить ту же идею и к телу. Следующий div действует как контейнер для фонового изображения, которое будет установлено. В последнем div будет отображаться содержимое страницы.
Если на странице установлено содержимое HTML, в таблицу стилей можно добавить эффекты CSS. Пожалуйста, взгляните на пример кода CSS ниже.
Первый div с идентификатором « theContainer ” имеет значение относительного положения. Далее идет второй div с классом «
Наконец, элемент div, отмеченный классом « textContainer », определяет расположение текстового содержимого, которое будет располагаться перед фоном изображения. Обратите внимание, что другое изображение также должно быть загружено в третий div.
Стиль CSS затем применяется к элементам абзаца, списка и изображения в HTML-документе. Вы можете увидеть эти изменения в примере кода CSS ниже.
Вы можете увидеть эти изменения в примере кода CSS ниже.
При использовании приведенного выше CSS документ HTML отображается, как показано ниже.
Фон имеет эффекты непрозрачности из таблицы стилей CSS. Содержимое из другого контейнера div также отображается на странице без наследования тех же настроек непрозрачности из CSS.
Самое замечательное в веб-дизайне то, что он постоянно растет и адаптируется. Эффекты непрозрачности — это просто один из способов заставить его работать на данный момент. Если вы следите за темой непрозрачности фона в CSS, вы можете заметить, что кто-то разработал более эффективный процесс для решения этой проблемы. Более того, вы можете просто попасть в кроличью нору различных других опций, которые вы можете добавить в свой собственный набор инструментов CSS.
________________________________________________________________________________
Зачем останавливаться только на работе с CSS? Добавьте продвинутые навыки программирования, чтобы спроектировать собственное будущее.
