Размер шрифта — Tailwind CSS
Основы использования
Установка размера шрифта
Управляйте размером шрифта элемента с помощью утилит text-{size}.
text-sm
Быстрая коричневая лиса прыгает через ленивую собаку.
text-base
Быстрая коричневая лиса прыгает через ленивую собаку.
text-lg
Быстрая коричневая лиса прыгает через ленивую собаку.
text-xl
Быстрая коричневая лиса прыгает через ленивую собаку.
text-2xl
Быстрая коричневая лиса прыгает через ленивую собаку.
<p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p>
Установка высоты строки
Установите высоту строки элемента одновременно с установкой размера шрифта, добавив модификатор высоты строки в любую утилиту изменения размера шрифта. Например, используйте text-xl/8, чтобы установить размер шрифта 1.25rem с высотой строки 2rem.
text-base/6
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
text-base/7
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
text-base/loose
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I
<p>So I started to walk into the water...</p> <p>So I started to walk into the water...</p> <p>So I started to walk into the water...</p>
Вы можете использовать любое значение, определенное в вашей шкале высоты строки, или использовать произвольные значения, если вам нужно отклониться от ваших токенов дизайна.
<p></p>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:text-base, чтобы применять утилиту text-base только при hover.
<p> <!-- ... --> </p>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте text-base только на экранах среднего размера и выше.
<p> <!-- ... --> </p>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
Вы можете настроить свой собственный набор утилит для изменения размера шрифта, используя раздел theme. fontSize
fontSize
tailwind.config.js.tailwind.config.js
module.exports = {
theme: {
fontSize: {
sm: '0.8rem',
base: '1rem',
xl: '1.25rem',
'2xl': '1.563rem',
'3xl': '1.953rem',
'4xl': '2.441rem',
'5xl': '3.052rem',
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Предоставление высоты строки по умолчанию
Тема Tailwind по умолчанию настраивает разумную line-height по умолчанию для каждой утилиты text-{size}. Вы можете настроить свою собственную высоту строки по умолчанию при использовании пользовательских размеров шрифта, определив каждый размер с помощью кортежа формы [fontSize, lineHeight]
tailwind.config.js.tailwind.config.js
module.exports = {
theme: {
fontSize: {
sm: ['14px', '20px'],
base: ['16px', '24px'],
lg: ['20px', '28px'],
xl: ['24px', '32px'],
}
}
}Вы также можете указать высоту строки по умолчанию, используя синтаксис объекта, что позволяет также указать значения по умолчанию для letter-spacing и font-weight. Вы можете сделать это, используя кортеж вида
Вы можете сделать это, используя кортеж вида [fontSize, { lineHeight?, letterSpacing?, fontWeight? }].
tailwind.config.js
module.exports = {
theme: {
fontSize: {
'2xl': ['1.5rem', {
lineHeight: '2rem',
letterSpacing: '-0.01em',
fontWeight: '500',
}],
'3xl': ['1.875rem', {
lineHeight: '2.25rem',
letterSpacing: '-0.02em',
fontWeight: '700',
}],
}
}
}Произвольные значения
Если вам нужно использовать одноразовое font-size value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<p> <!-- ... --> </p>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
CSS/Свойство font-size
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-size: <абсолютный-размер> | <относительный-размер> | <длина> | <проценты> | inherit;
Описание
Свойство font-size устанавливает размер шрифта.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | относительно унаследованного размера шрифта; |
| Медиа: | визуальные. |
Условия использования
При указании размера в единицах длины и процентах значение свойства должно быть больше нуля.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5. 2.6 ‘font-size’ 2.6 ‘font-size’ | Перевод |
| 2 | 15.2.4 Font size: the ‘font-size’ and ‘font-size-adjust’ properties | |
| 2.1 | 15.7 Font size: the ‘font-size’ property | Перевод |
| 2.2 | 15.7 Font size: the ‘font-size’ property | |
| 3 | 3.5 Font size: the font-size property | Перевод |
Значения
<абсолютный-размер>
Указывается ключевое слово, являющееся индексом в таблице размеров шрифтов. В CSS определены следующие ключевые слова абсолютного-размера:
- xx-small
- Устанавливает самый мелкий размер текста. (Эквивалентен HTML размеру шрифта равному «
1» или размеру шрифтаh6. )
)font-size: xx-small; - x-small
- Устанавливает мелкий размер текста, чуть больший чем «
xx-smallfont-size: x-small; - small
- Устанавливает маленький размер текста. (Эквивалентен HTML размеру шрифта равному «
2» или размеру шрифтаh5.)font-size: small; - medium
- устанавливает средний размер текста. (Эквивалентен HTML размеру шрифта равному «
3» или размеру шрифтаh5.)font-size: medium; - large
- Устанавливает крупный размер текста. (Эквивалентен HTML размеру шрифта равному «
4» или размеру шрифтаh4. )
)font-size: large; - x-large
- Устанавливает очень крупный размер текста. (Эквивалентен HTML размеру шрифта равному «
5» или размеру шрифтаh3.)font-size: x-large; - xx-large
- Устанавливает самый крупный размер текста. (Эквивалентен HTML размеру шрифта равному «
6» или размеру шрифтаh2.)font-size: xx-large;
<относительный-размер>
Указывается ключевое слово, которое интерпретируется относительно таблицы размеров шрифта и размера шрифта родительского элемента. В CSS определены следующие ключевые слова относительного-размера:
- smaller
- Уменьшает размер шрифта элемента относительно размера шрифта родительского элемента.
font-size: smaller; - larger
- Увеличивает размер шрифта элемента относительно размера шрифта родительского элемента.

font-size: larger;
Прочие значения
- <длина>
- Указывает размер шрифта в определённых единицах измерения.
font-size: 28pt; - <проценты>
- Указывает размер шрифта в процентах относительно базового значения. (За базовое значение принимается значение родительского элемента равное 100%.)
font-size: 190%; - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «medium».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-size</title>
<style type=»text/css»>
. abs { font-size: x-small; }
abs { font-size: x-small; }
.em { font-size: 0.75em; }
.px { font-size: 25px; }
.in { font-size: 0.5in; }
.pt { font-size: 18.8pt; }
.pc { font-size: 0.8pc; }
.per { font-size: 59%; }
</style>
</head>
<body>
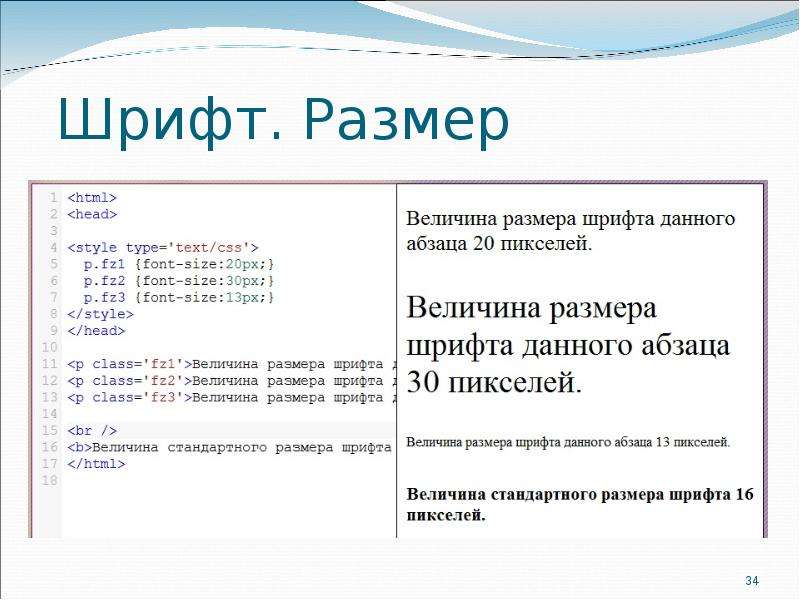
<h2>Размер шрифта</h2>
<p>Случайные размеры: <span>x-small</span> | <span>0.75em</span> | <span>25px</span> | <span>0.5in</span> | <span>18.8pt</span> | <span>0.8pc</span> | <span>59%</span>.</p>
</body>
</html>
Свойство font-size
Размер шрифта CSS — javatpoint
следующий → ← предыдущая Свойство font-size в CSS используется для указания высоты и размера шрифта. Это влияет на размер текста элемента. Его значение по умолчанию среднее и может быть применено к каждому элементу. Значения этого свойства включают xx-small , small , x-small и т. Синтаксисразмер шрифта: средний|большой|x-крупный|xx-крупный|xx-маленький|x-маленький|маленький|; Размер шрифта может быть относительным или абсолютным. Абсолютный размерИспользуется для установки текста определенного размера. Используя absolute-size, невозможно изменить размер текста во всех браузерах. Это выгодно, когда мы знаем физический размер вывода. Относительный размерИспользуется для установки размера текста относительно соседних элементов. С относительным размером можно изменить размер текста в браузерах. ПРИМЕЧАНИЕ. Если мы не определяем размер шрифта, то для обычного текста, такого как абзацы, размер по умолчанию составляет 16 пикселей, что равно 1em.Размер шрифта в пикселяхКогда мы задаем размер текста в пикселях, это дает нам полный контроль над размером текста. Пример<голова> <стиль> #первый { размер шрифта: 40px; } #второй { размер шрифта: 20px; } <тело> Это абзац размером 40 пикселей. Это еще один абзац размером 20 пикселей. Протестируйте сейчасРазмер шрифта с emИспользуется для изменения размера текста. Большинство разработчиков предпочитают em вместо пикселей . Он рекомендован консорциумом всемирной паутины (W3C). Как указано выше, размер текста по умолчанию в браузерах составляет 16 пикселей. Итак, мы можем сказать, что размер 1em по умолчанию равен 16px . Формула для расчета размера от пикселей до em : em = пиксели/16 . Пример<голова> <стиль> #первый { размер шрифта: 2.5em; /* 40px/16=2.5em */ } #второй { размер шрифта: 1.875em; /* 30px/16=1.875em */ } #третий { размер шрифта: 0,875 em; /* 14px/16=0,875em */ } <тело> Первый абзац. Второй абзац Третий абзац. Адаптивный размер шрифтаМы можем установить размер текста, используя vw unit , что означает « ширина области просмотра ». Область просмотра — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина окна просмотра 50 см, то 1vw равно 0,5 см. Пример<тело> Первый абзац имеет ширину 5vw. Второй абзац шириной 10vw. Протестируйте сейчасРазмер шрифта со свойством длиныИспользуется для установки размера шрифта по длине. Длина может быть в см, px, pt и т. д. Отрицательные значения свойства length не допускаются в размере шрифта. Синтаксисразмер шрифта: длина; Пример <голова> <стиль> . свойство размера шрифтаАбзац длиной 5 см. Протестируйте сейчасСледующая темаCSS font-family ← предыдущая следующий → |
Размер шрифта CSS (с примерами)
В этом уроке вы узнаете о размере шрифта CSS с помощью примеров.
CSS font-size Свойство регулирует размер текста на веб-странице. Например,
р {
размер шрифта: 36 пикселей;
} Вывод браузера
Здесь font-size: 36px устанавливает размер шрифта p элемент на 36px .
Синтаксис размера шрифта CSS
Свойство размер шрифта имеет следующий синтаксис:
размер шрифта: предопределенное ключевое слово|длина|начальный|наследовать;
Здесь,
- предопределенное ключевое слово : относится к ключевому слову, которое имеет предопределенный
размер шрифта, напримермаленький,средний,большой, и т. д.
д. - длина : Относится к
размер шрифтас использованием определенной единицы длины, такой какpx,emили point.like24px,2emи т. д.
Возможные значения для размер шрифта :
| Значения | Описание |
|---|---|
хх-маленький | отображает очень маленький размер текста |
x-маленький | отображает очень маленький размер текста |
маленький | отображает мелкий текст размером |
средний | отображает текст среднего размера |
большой | отображает большой размер текста |
очень большой | отображает очень большой размер текста |
xx-большой | отображает чрезвычайно большой размер текста |
хх-маленький | отображает очень маленький размер текста |
x-маленький | отображает очень маленький размер текста |
меньший | отображает относительно меньший размер текста |
больше | отображает относительно больший размер текста |
начальный | устанавливает для размера шрифта значение по умолчанию | .
наследовать | наследует размер шрифта от родительского элемента | .
Абсолютные и относительные значения
Размер шрифта CSS может быть указан как
- Абсолютное значение
- Относительное значение
1. Размер шрифта с использованием абсолютного значения
Абсолютное значение устанавливает фиксированное заданное значение размера. Они указываются в конкретных значениях длины, таких как пиксели ( px ), точки ( pt ) и т. д. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Использование абсолютных единиц длины
<тело>
размер шрифта 24 пункта
размер шрифта 16 пикселей
размер шрифта 10 миллиметров
п.первый_параграф { /* устанавливает размер шрифта в 24 пункта */ размер шрифта: 24pt; } p.second_paragraph { /* устанавливает размер шрифта 16 пикселей */ размер шрифта: 16px; } п.третий_параграф { /* устанавливает размер шрифта 10 миллиметров */ размер шрифта: 10 мм; }
Вывод браузера
Примечание . Пиксели ( px ) обычно используются в качестве абсолютной единицы размера шрифта в Интернете. Пиксели обеспечивают согласованный и точный способ указания размера шрифта, на который не влияют предпочтения пользователя или разрешение устройства.
2. Размер шрифта с использованием относительного значения
Относительное значение задает размер относительно его родительских элементов.
Относительные значения указываются с помощью ключевого слова и процентных значений. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Использование em
<тело>
Обычный заголовок
<дел>
Заголовок с em
Это пример текста.
раздел {
размер шрифта: 20px;
}
дел h2 {
размер шрифта: 1.25em;
} Вывод браузера
В приведенном выше примере у нас есть два элемента В то время как HTML CSS Это пример текста. Вывод браузера HTML CSS, один снаружи элемента имеет размер по умолчанию, тогда как второй элемент имеет размер шрифта из 1.25em , что относительно размер шрифта родительского элемента из 20px , поэтому размер шрифта из внутри  25 раз
25 раз 20px , что равно 25px . Часто задаваемые вопросы
em основан на размере шрифта родительского элемента, rem основан на размере шрифта , установленном в корневом элементе html . Например,
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Пример заголовка
HTML {
/* установить размер шрифта на 18px,
по умолчанию будет 16px */
размер шрифта: 18px;
}
ч2 {
/*устанавливает размер шрифта на 2 * 18px = 36px*/
размер шрифта: 2rem;
}
п {
/* устанавливает размер шрифта в 18px */
размер шрифта: 1rem;
} <голова> <метакодировка="UTF-8" />

 ..</p>
<p>Быстрая коричневая лиса ...</p>
..</p>
<p>Быстрая коричневая лиса ...</p> )
) )
)
 д.
д.

 длина {
красный цвет;
размер шрифта: 5 см;
} <тело>
длина {
красный цвет;
размер шрифта: 5 см;
} <тело> д.
д.
 первый_параграф {
/* устанавливает размер шрифта в 24 пункта */
размер шрифта: 24pt;
}
p.second_paragraph {
/* устанавливает размер шрифта 16 пикселей */
размер шрифта: 16px;
}
п.третий_параграф {
/* устанавливает размер шрифта 10 миллиметров */
размер шрифта: 10 мм;
}
первый_параграф {
/* устанавливает размер шрифта в 24 пункта */
размер шрифта: 24pt;
}
p.second_paragraph {
/* устанавливает размер шрифта 16 пикселей */
размер шрифта: 16px;
}
п.третий_параграф {
/* устанавливает размер шрифта 10 миллиметров */
размер шрифта: 10 мм;
}