Что такое CSS, для чего нужны каскадные таблицы стилей CSS
CSS – это язык, с помощью которого описывается внешний вид документа HTML, XML, XHTML. Название означает «каскадная таблица стилей», или Cascading Style Sheets. CSS-стили незаменимы при оформлении страниц сайтов: в одном файле содержатся сведения об отображении всех элементов документа.
Для чего используется CSS
По сути, таблица стилей – это файл, где описывается, как будет выглядеть каждый из элементов на странице. В HTML-документе, таким образом, остается только структура странички: сами блоки, их содержимое и расположение. Создать страницу и оформить ее можно и без использования таблиц, прописывая визуальные свойства каждого элемента в его описании. Но, если страниц сотни и тысячи, применять такой метод неудобно: при изменении оформления приходится менять множество документов, вдобавок это загромождает верстку. Поэтому использование CSS считается золотым стандартом оформления сайтов: так получилось благодаря гибкости и многообразию возможностей каскадных таблиц.
Преимущества CSS
- Это существенно упрощает верстку и снижает временные затраты. Один созданный файл стилей можно распространить на множество страниц, так что внешний вид элементов достаточно описать один раз.
- Если что-то нужно изменить, достаточно внести правки в один файл. Это касается и изменений в оформлении, и найденных ошибок.
- Применение CSS серьезно облегчает структуру документа, что хорошо и для пользователей, и для поисковых программ.
- Вариативность оформления становится шире. CSS поддерживает намного больше возможностей, чем имеется при использовании чистого HTML, вдобавок к одной странице можно применить несколько стилей в зависимости от обстоятельств (размер монитора пользователя, устройство, с которого выполнен вход, – ПК или мобильное).
- Страницы начинают загружаться быстрее: браузер кеширует таблицу стилей при первом посещении сайта, при последующих подгружаются только данные, что намного быстрее.

Как развивалась технология
Начало было положено в 1990-х, когда консорциум W3C решил, что технология, позволяющая разделять содержание и представление документов, необходима. Стандарт CSS1 появился в 1996 году и позволял изменять с помощью таблиц параметры шрифтов, цвета элементов, свойства блоков и текстов, такие как отступы и выравнивание. Длина и ширина блоков задавались там же. С развитием интернета появились новые уровни:
- CSS2. Стандарт расширил технические возможности, дал возможность работать с аудио и страничными носителями (например, при печати документов), включил в себя поддержку блочной структуры и генерируемого содержимого;
- CSS3. Еще более масштабное расширение, находится в разработке до сих пор, поддерживает сглаживание, градиенты, тени и анимацию, для этого не приходится использовать JavaScript;
- CSS4. Находится в разработке, новые модули пока доступны как черновики. Дополняют предыдущие версии новыми расширениями и значениями.
Синтаксис и структура
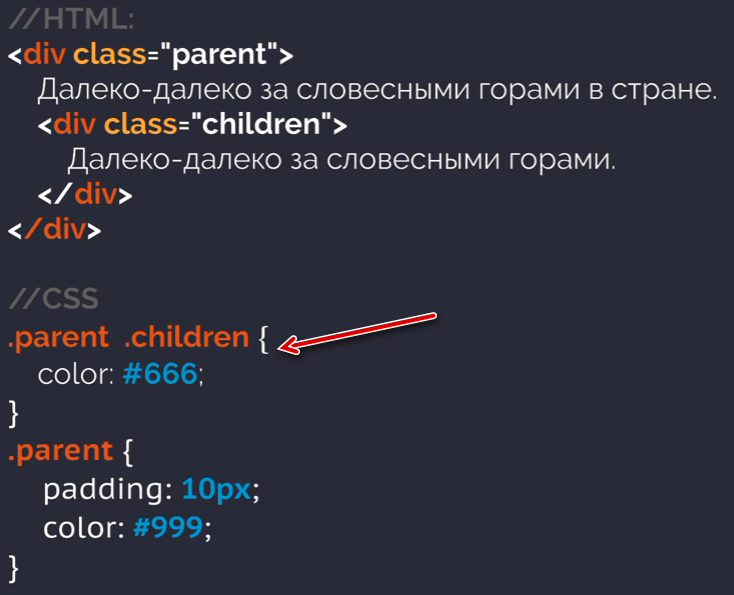
Файл CSS сводится к набору правил, описанных по определенному синтаксису. Правило состоит из селекторной части и блока объявлений: ими описываются всевозможные элементы страницы. Формат примерно таков: селектор { параметр: значение }.
Селекторы. Указывают, к каким элементам будут применяться те или иные параметры стиля. Пишутся в начале строки, по сути, являются названиями тегов, для которых справедливо правило.
- Можно использовать любой тег, написанный латиницей.
- Если вариантов стиля для одного типа элементов несколько, используются так называемые классы. У одного тега их может быть несколько (применяются все стили, что описаны в таблице). Запись в этом случае выглядит так: тег.Класс { параметр: значение }.
- Есть возможность видоизменить только один конкретный элемент. Это делается с помощью идентификаторов – уникальных имен, которые можно присвоить элементам. Идентификатор будет использоваться как селектор.

- Можно создавать правила, которые применяются к какому угодно тегу, если он входит в тот или иной класс. Строку нужно начать с .Класс без указания тега.
Блок объявлений. Все, что находится в фигурных скобках, по сути, сводится к указанию параметра и значения, которое ему нужно присвоить. К регистру, пробелам и табуляции нечувствителен.
Как подключить стили CSS
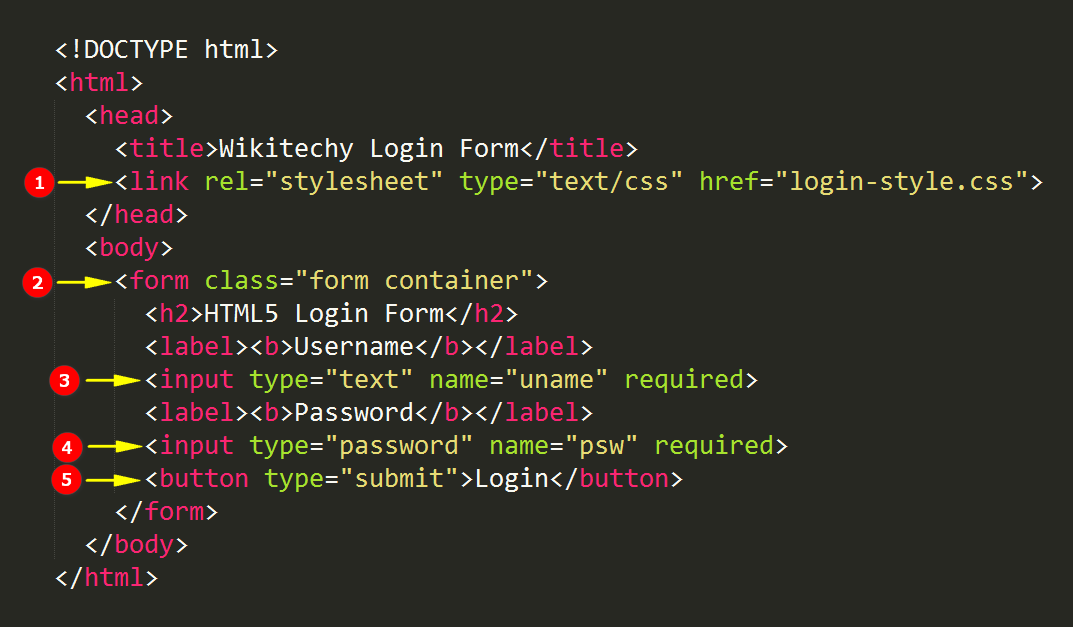
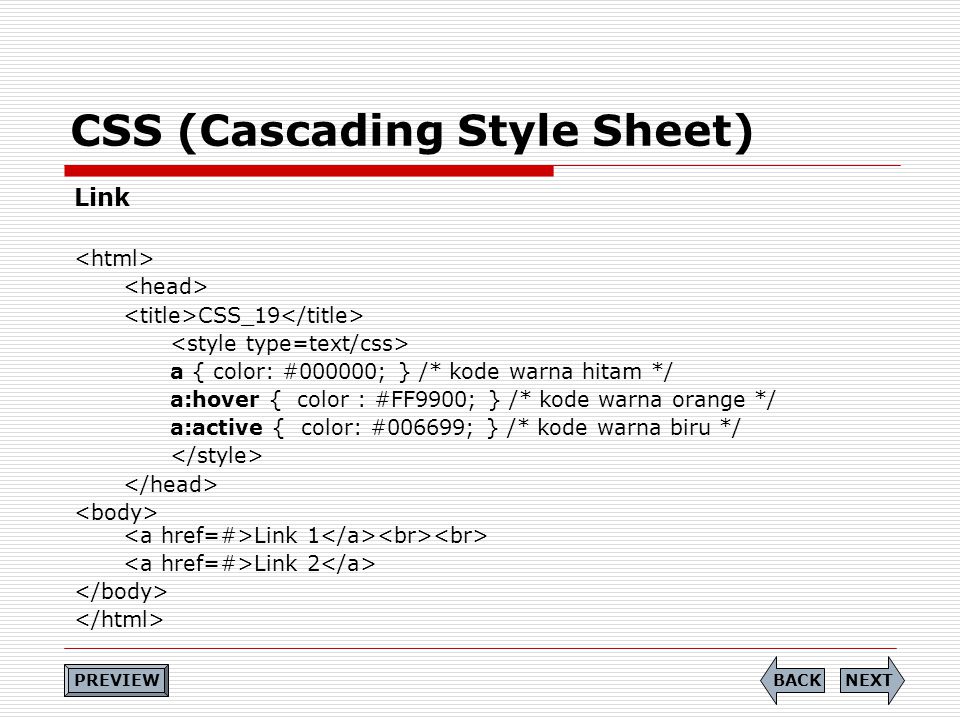
Элементы CSS можно использовать внутри HTML-документа с помощью тега <style> и атрибута type=»text/css» или за счет атрибута style без указания селектора. Но более распространенный способ – выносить стили в отдельный файл и подключать с помощью такой строчки: <link href=»ссылка на таблицу» rel=»stylesheet»>. Значение аргумента rel показывает, что это CSS-стили.
Другие термины на букву « C»
Все термины SEO-ВикипедииТеги термина
Голосов 8, рейтинг 4.63 | |||||||||
Таблица стилей CSS. Структура CSS правила. CSS значения и свойства. Комментарии в CSS.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. И первая публикация в этой рубрики будет посвящена CSS правилам, синтаксису CSS, CSS свойствам и их значениям, а также комментариям в CSS. На моем блоге вы можете найти две публикации, в которых я использовал для оформления каскадные таблицы стилей, но ничего практически не объяснял: Меню для сайта. Горизонтальное CSS меню и Вертикальное выпадающее CSS меню. Горизонтальное выпадающее CSS меню.
Согласитесь, оформлять HTML документы при помощи HTML атрибутов неудобно, получается, что для каждого HTML элемента приходится задавать свои атрибуты, конечно для оформления HTML таблиц есть теги <col> и <colgroup>, но все же, это неудобно.
Хотелось бы как-нибудь объединить однотипные HTML элементы в одну группу и изменять их оформления не по отдельности, а сразу все вместе, например стили HTML заголовков или стили для HTML списков. Выход из этой ситуации есть – нужно просто использовать
CSS селекторы позволяют объединять оформление нескольких HTML элементов, плюсы очевидны: уменьшается количество написанного кода, HTML страницы грузятся быстрее, увеличивается скорость оформления и изменения HTML документов. Согласитесь, удобно изменять стили всех заголовков на странице, просто изменив одну или две строки в таблице стилей CSS.
Основные правила CSS.
Содержание статьи:
Таблица стилей CSS – это не решение всех проблем, которые связаны с оформлением HTML документов, более того, CSS не избавит вас от всех трудностей оформления, но таблица стилей позволяет упростить внесение изменений в HTML страницу.
Основной особенность CSS является то, что каскадная таблица стилей позволяет вносить изменение и применять определенные правила для каждого элемента сформированного браузером. Допустим, у нас есть HTML список, маркированный HTML список, который формируется при помощи тегов <ul> и <li>:
<ul> <li>Первый пункт</li> <li> Второй пункт </li> <li> Третий пункт </li> <li> Четвертый пункт </li> </ul>
<ul>
<li>Первый пункт</li>
<li> Второй пункт </li>
<li> Третий пункт </li>
<li> Четвертый пункт </li>
</ul> |
Выглядит созданный HTML список примерно так:
Предположим, что мы хотим сделать оранжевым цвет текста каждого пункта HTML списка, в HTML для этих целей есть тег <font>, у которого есть атрибут color (цвета в HTML, таблица RGB):
<ul> <li<font color=»orange»> Первый пункт</font></li> <li><font color=»orange»> Второй пункт</font> </li> <li><font color=»orange»> Третий пункт</font> </li> <li><font color=»orange»> Четвертый пункт</font> </li> </ul>
<ul>
<li<font color=»orange»> Первый пункт</font></li>
<li><font color=»orange»> Второй пункт</font> </li>
<li><font color=»orange»> Третий пункт</font> </li>
<li><font color=»orange»> Четвертый пункт</font> </li>
</ul> |
Так будет выглядеть HTML список после внесенных изменений:
Согласитесь, довольно нудно и долго писать для каждого пункта списка тег font и задавать атрибут color, хорошо, что в примере четыре пункта, а если их будет больше, а если через какое-то время мы захотим поменять цвет?
Для этого и существует таблица стилей CSS, но чтобы ваш код был эффективен, нужно знать нехитрые CSS правила. CSS – это технология, которая позволяет вам создавать собственные правила отображения элементов на странице, эти правила легко и быстро можно изменять и применять их к любым элементам страницы. Теперь давайте вернемся к примеру и посмотрим, на сколько быстрее и проще можно изменить правила отображения элементов <li>. HTML страница будет выглядеть точно так же, как и в первом случае.
CSS – это технология, которая позволяет вам создавать собственные правила отображения элементов на странице, эти правила легко и быстро можно изменять и применять их к любым элементам страницы. Теперь давайте вернемся к примеру и посмотрим, на сколько быстрее и проще можно изменить правила отображения элементов <li>. HTML страница будет выглядеть точно так же, как и в первом случае.
А оформление мы выносим в отдельный документ с расширением .css, css правила можно задавать и внутри HTML страницы, но это считается дурным тоном, собственно о том, как подключить таблицу стилей к HTML документу мы поговори в другой публикации. А сейчас оформление:
Это CSS правило позволяет сделать текст всех элементов <li> на странице оранжевым. Более того, мы можем поменять цвет пунктов HTML списка, просто изменив одну строку и теперь нам не нужен тег <font> и его атрибуты. Чтобы изменить цвет пунктов HTML списка, мы просто меняем правила CSS и все. Неплохо, да?
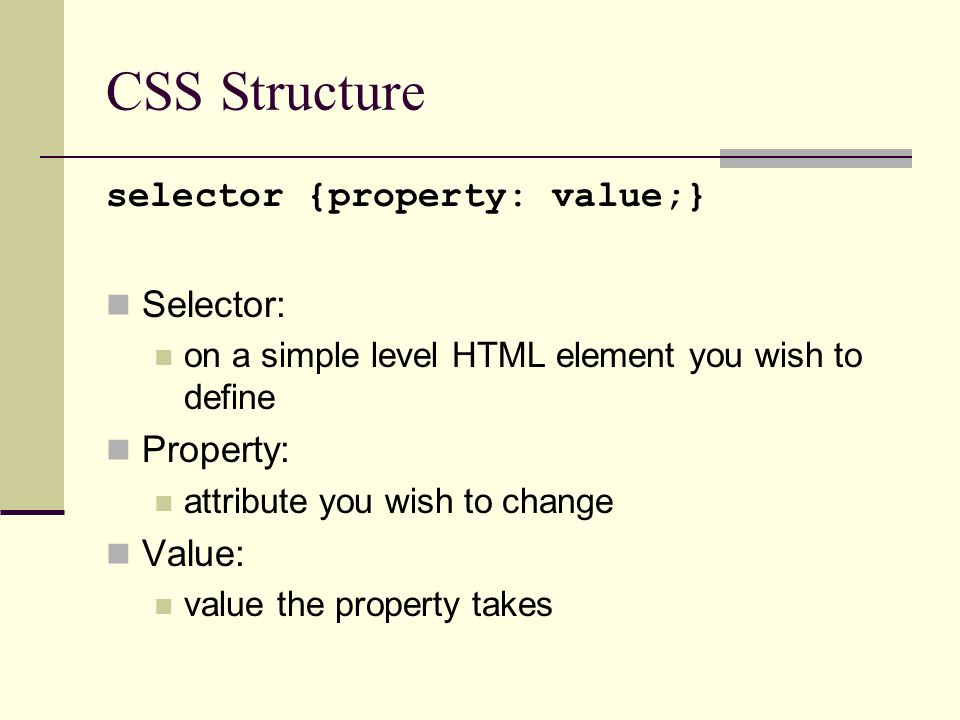
Структура CSS правила. Синтаксис CSS. CSS значение и CSS свойство.
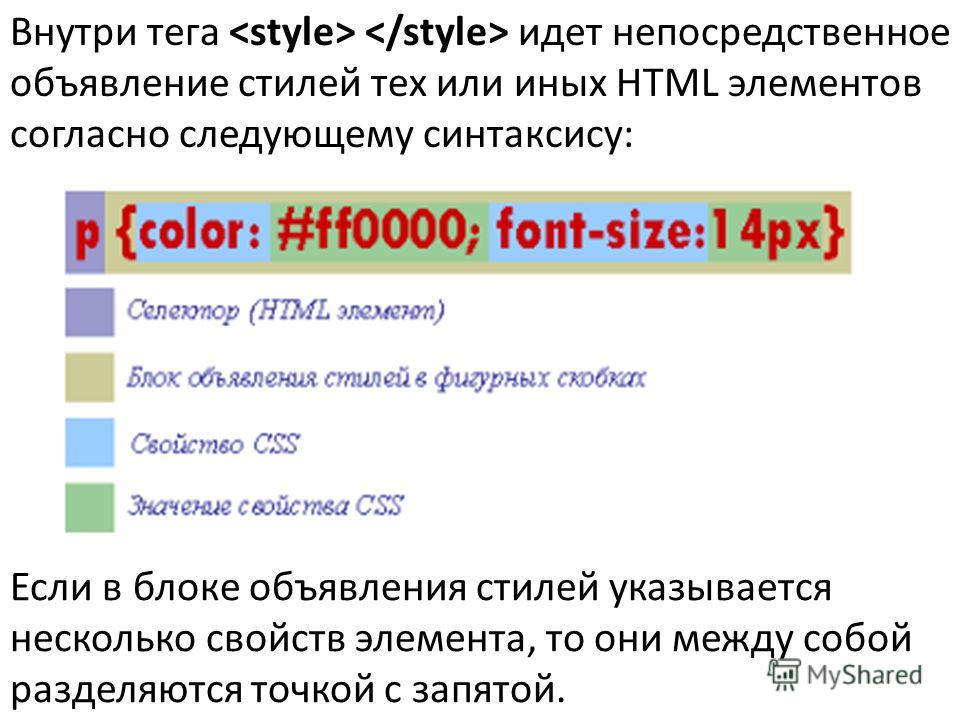
Для представления, что такое CSS, нужно понять структуру CSS правила и знать CSS синтаксис. Любое CSS правило состоит из двух частей: CSS селектор, при помощи CSS селекторов мы задаем элементы, к которым хотим применить CSS правила и блок объявлений CSS, блок объявлений может состоят из одного или нескольких CSS объявлений. В свою очередь, каждое объявление состоит из двух частей: CSS свойство и значение CSS. Таким образом, мы приходим к выводу, что каскадная таблица стилей CSS состоит из набора CSS правил.
На рисунке вы можете видеть, что все стили, которые мы хотим задать для нужного HTML элемента или группы элементов заключаются в фигурные скобки, перед которыми пишется CSS селектор. Внутри фигурных скобок размещаются CSS объявления: пара CSS свойство и CSS значение, между собой они разделяются двоеточием, после каждого объявления ставится точка с запятой. Обратите внимание: у каждого CSS свойства имеется свой набор значений. Понятно, что цвет фона, заданный при помощи CSS свойства background-color, и цвет текста внутри элемента <li> будут применены к каждому элементу <li> HTML документа.
Обратите внимание: у каждого CSS свойства имеется свой набор значений. Понятно, что цвет фона, заданный при помощи CSS свойства background-color, и цвет текста внутри элемента <li> будут применены к каждому элементу <li> HTML документа.
Теперь давайте поговорим о синтаксисе CSS. CSS нечувствителен к регистру символов, CSS нечувствителен к пробельным символам: переносам строк, табуляциям и пробелам; из всего вышесказанного следует, – форма записи CSS правил зависит только от желания разработчика, например:
LI{Color: red; list-Style:NONE;} p{ background:gray; botton-border: 1px; }
LI{Color: red; list-Style:NONE;}
p{
background:gray;
botton-border: 1px;
|
То есть, вы можете писать все CSS свойства, CSS значения и правила в одну строку, так, как это записано для элемента <li>, а можете записывать каждое CSS объявление на новой строке. Второй вариант мне нравится больше просто потому, что такой код проще редактировать, с другой стороны лишние пробельные символы увеличивают объем файла, в котором хранятся CSS правила.
CSS стили, правила. Синтаксис CSS, комментарии CSS. Приоритет CSS.
И так, чтобы ваши таблицы стилей корректно работали, а вы получали то, что вы хотите, а не то, что получается, необходимо знать CSS синтаксис, набор нехитрых правил. Для начала нужно сказать, что CSS стили для одного элемента можно задавать внутри одного CSS правила, а можно это сделать путем создания нескольких CSS правил для одного элемента.
menu{ color: #545ff3 list-style: none; display:inline; }
menu{
color: #545ff3
list-style: none;
display:inline;
} |
В данном случае мы задали CSS стили для тега <menu> внутри одного CSS правила.
table{color: orange;} table{border: 1px;} table{background: pink;}
table{color: orange;}
table{border: 1px;}
table{background: pink;} |
В данном случае мы создали несколько CSS правил для тега <table>, каждая пара CSS свойство и значение записана в отдельное CSS правило. Конечно, такая форма записи неудобна, приходится повторять CSS селектор и легко можно запутаться.
Теперь давайте поговорим о приоритете CSS правил и объявлений, допустим у нас на странице есть элемент <a>, ссылка. И для этого элемента существует следующее CSS правило:
a{ color: red; color:blue; }
a{
color: red;
color:blue;
} |
И как угадать, какого цвета будут ссылки в HTML документе? Очень просто, высший приоритет имеют CSS свойства, которые написаны ниже по коду. На самом деле применятся оба CSS свойства, просто вначале цвет ссылок станет красным, а затем синим, в итоге мы увидим синие ссылки.
Обратите внимание: у каждого CSS свойства имеется строго определенный набор значений, которые они могут принимать.
Ну и напоследок мы поговорим о CSS комментариях, комментарии в CSS нужны для того, чтобы на время отключить CSS стили, разделить таблицу стилей на логические части, закомментировать для себя какой-то участок кода. Обычно комментарии используются только при разработке и отладке шаблонов и макетов, либо в учебных целях, поскольку CSS комментарии увеличивают объем кода, а соответственно и время загрузки файла с таблицей стилей.
CSS комментарии бывают только блочными и могут располагаться в любом месте документа с расширением . css:
css:
/* CSS комментарий может располагаться и занимать несколько строк */ /* Стили для тега <menu> */ menu{ color: #545ff3; /* цвет текста */ list-style: none; /* убираем мерзкие маркеры */ display:inline; /* отображать элемент <menu>, как строчный */ }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* CSS комментарий может
располагаться и занимать несколько
строк */
/* Стили для тега <menu> */
menu{
color: #545ff3; /* цвет текста */
list-style: none; /* убираем мерзкие маркеры */
display:inline; /* отображать элемент <menu>, как строчный */
}
|
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Вопросы к зачету
Что такое HTML-документ и его основное назначение?
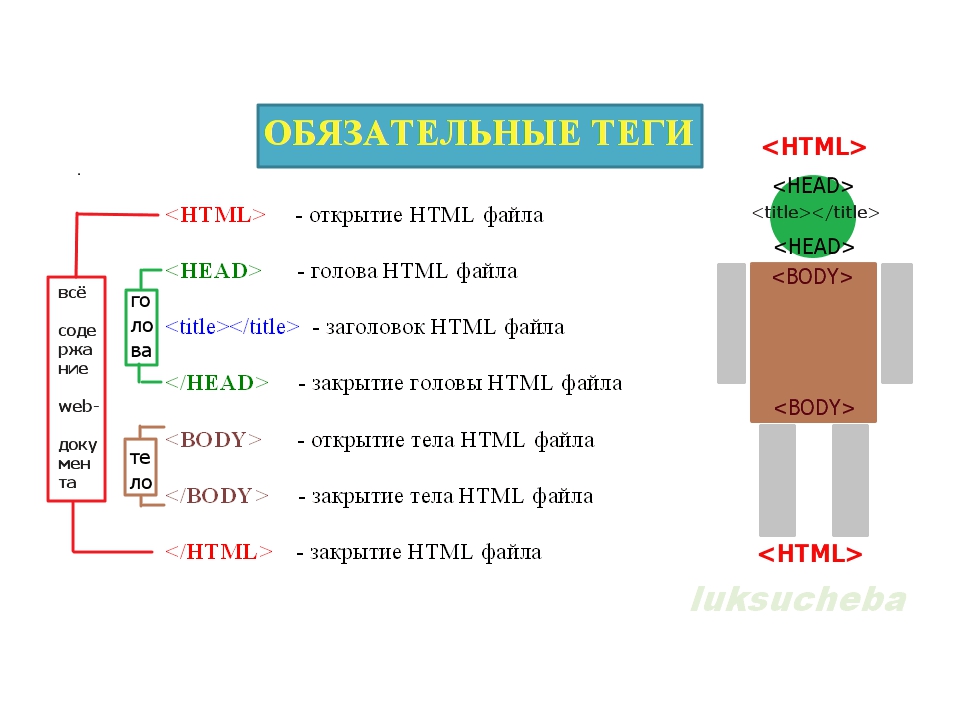
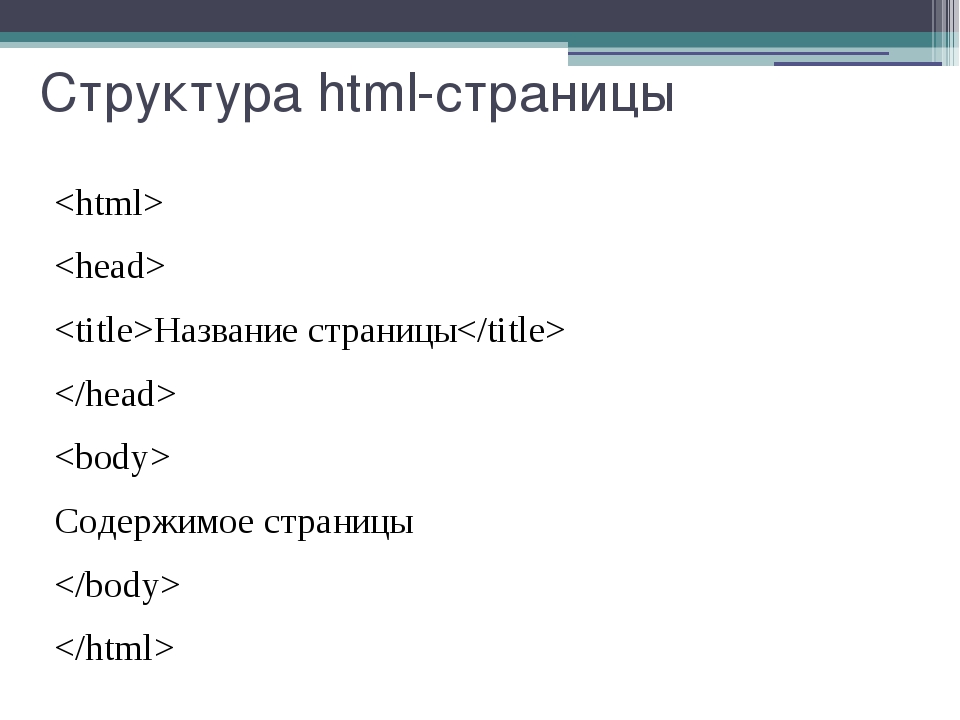
Пояснить структуру HTML-документа.
Назовите теги форматирования HTML-документа.
Что такое стиль и свойства в HTML?
Какие теги используются для создания таблиц?
Как создать простую таблицу?
Какой тег используется для перехода на следующую строку?
Какой тег используется для размещения графики HTML-документах?
Какие способы существуют для задания размера рисунка?
Как сформировать список в HTML-документе?
Сформулируйте
основные отличия HTML
5.
Как расшифровывается аббревиатура CSS?
Как создать CSS-документ?
Каково назначение технологии CSS?
Какова структура CSS-документа?
Как задаются параметры стиля?
Что такое класс и как он используется?
Для каких целей используется набор правил в CSS?
Поясните назначение селектора при формировании таблицы стилей.
Как привязать файл стилей к конкретному HTML –документу?
Есть ли отличия в использовании стилей и свойств в HTML и CSS?
Назовите стандартные способы форматирования текстового документа в CSS
Назовите специальные (для украшения текста и улучшения его восприятия) способы форматирования текстового документа CSS?
Какие способы форматирования текста можно применить в таблице для более компактного размещения информации?
Как формируются блоки в HTML –документе?
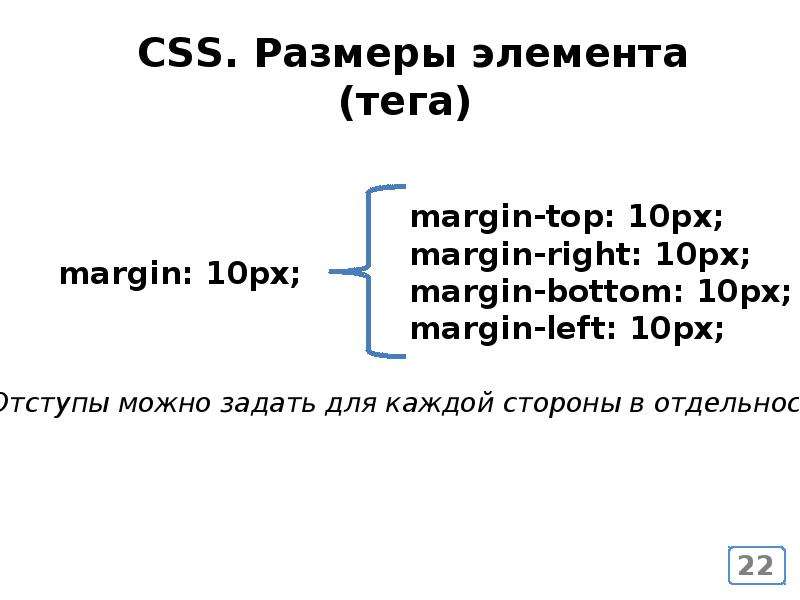
В чем различие между полями и отступами?
Для каких целей устанавливается счетчик на сайте?
Поясните, что такое баннер и каково его назначение.
Как можно спрятать блок на веб-страничке?
Что такое слои и как они формируются?
В каких случаях оправдано использование слоев?
Какие параметры слоя определяются координатами?
Что такое z-index?
Что представляет собой JavaScript?
Характерные особенности JavaScript?
Структура документа JavaScript?
Поясните, что есть объект?
Поясните, что есть метод?
Как метод воздействует на объект?
Назовите некоторые методы.
Какие два вида объектов существуют?
В чем заключаются особенности использования двойных и одинарных кавычек?
Почему месяц в JavaScript отображается неверно?
Что такое переменная в JavaScript?
Приведите примеры использования переменной в JavaScript?
Какого правила следует придерживаться при выборе имени переменной?
Как выглядят в скрипте числовые переменные?
Как выглядят в скрипте текстовые переменные?
Назначение знака плюс в скрипте?
Как отмечается текст, выводимый на веб-страницу?
Информационные технологии, 2015-2016
На данной странице размещены задания к лабораторным работам и СРС для студентов 1 курса следующих профилей обучения:
«Информатика», «Физика»;
«Математика», «Информатика».

Отчетность
Отчетность — зачет с оценкой.
Итоговая оценка по дисциплине определяется на основе суммы баллов, набранных студентов во время семестра и на зачете:91 — 100 баллов — отлично,
76 — 90 баллов — хорошо,
61 — 75 баллов — удовлетворительно,
менее 61 балла — неудовлетворительно.
Студенты, набравшие в течение семестра менее 31 балла, к сдаче зачета не допускаются!
ВОПРОСЫ К ЗАЧЕТУ В ПЕРВОМ СЕМЕСТРЕ
ВОПРОСЫ К ЗАЧЕТУ ВО ВТОРОМ СЕМЕСТРЕ
Материалы лекций
Задания к лабораторным работам 1 семестра
Задания для СРС, 1 семестр
Каждое задание для СРС оценивается в 10 баллов.
Задания к первому рубежному срезу
Каждому студента необходимо ответить на два любых вопроса их следующего списка:
Для чего используются интерфейсные оболочки? Привести примеры.
В чем заключается смысл диспетчеризации задач?
Какими способами могут взаимодействовать задачи в операционной системе?
В чем заключается механизм прерываний?
Каковы основные принципы архитектуры фон Неймана?
Какими способами могут быть представлены числа в электронных схемах и текстах программ?
Какова структура памяти современных ПК?
Как классифицируются устройства внешней памяти по методу доступа?
Какие виды операционных систем существуют в зависимости от аппаратной платформы (типу вычислительной техники)?
В чем заключается сущность и назначение виртуальной машины?
Что такое распределенная вычислительная система?
Какие выделяют этапы в истории развития операционных систем?
 Указать выбранные вопросы в сетевом документе. Задания в электронном виде необходимо сохранить по следующему адресу: \\server5\homes\julia\public\ИТ_1курс\на_проверку\папка с индексом подгруппы
Указать выбранные вопросы в сетевом документе. Задания в электронном виде необходимо сохранить по следующему адресу: \\server5\homes\julia\public\ИТ_1курс\на_проверку\папка с индексом подгруппыДля получения максимального количества баллов задания необходимо выполнить до 25 октября!
Задания ко второму рубежному срезу
Изучить работу одной из утилит, отчет оформить в текстовом документе со скриншотами.
Программы:
- CCleaner — очистка системного реестра.
- Wise Registry Cleaner — очистка и дефрагментация системного реестра.
- RECUVA — восстановления удаленных файлов.
- Repair — восстановление поврежденных файлов.
- CPU-Z — определение характеристик оперативной памяти, материнской платы, центрального процессора и т.д.
- PCWizard — диагностика компьютера.
В сетевом документе указать выбранную программу.
Работу можно выполнять индивидуально или в парах.
В пределах одной подгруппы не должно быть повторений с выбранными утилитами.
Отчет должен содержать описание функций программы с примерами выполняемых действий, проиллюстрированными скриншотами, а также выводы по назначению программы (рекомендации, достоинства, недостатки и т.д.) .
Все отчеты будут проверены на оригинальность текста.
Для получения макимального количества баллов задание должно быть отчитано не позднее 16 декабря. Задание, предоставленные позже установленного срока, будут оценены максимум в 7 баллов.
Задания к лабораторным работам 2 семестра
Офисные технологии
Основы интернет-технологий
- Язык разметки HTML: на основы выполнения базовых упражнений разработать сайт по индивидуальной тематике.
 Требования к сайту:
Требования к сайту:не менее трех страниц, связанных друг с другом гиперссылками;
наличие единого стиля оформления для всего сайта;
наличие хотя бы одной страницы, выполненной с использованием блочной верстки;
наличие графических элементов;
наличие панели навигации.
Каскадные таблицы стилей
- В базовом задании: определить все используемые типы селекторов, правила и способы размещения блоков, изменить фон в каждом из блоков, добавить блок верхнего колонтитула (стиль описать во внешнем файле).
В разрабатываемом сайте оформить стилевую информацию в виде отдельного файла, хотя бы для одной страницы выполнить макет с использование блочной верстки.
Полезные ресурсы для выполнения заданий:
Задания для СРС, 2 семестр
Задание к первому рубежному срезу
Тема — «Решение систем линейных уравнений в табличном процессоре Openoffice.Org Calc»
Пояснения к выполнению заданий.
Задания в электронном виде необходимо сохранить по следующему адресу: \\server5\homes\julia\public\ИТ_1курс\на_проверку\папка с индексом подгруппыДля получения максимального количества баллов задания необходимо выполнить до 27 марта!
Задание ко второму рубежному срезу
Тема — «Разработка веб-ресурса с использованием технологий HTML и CSS.»
В сетевых документах необходимо указать выбранную тему.
При выполнении заданий используем следующие ресурсы: Задания в электронном виде необходимо сохранить по следующему адресу: \\server5\homes\julia\public\ИТ_1курс\на_проверку\папка с индексом подгруппы Для получения максимального количества баллов задания необходимо выполнить до 1 июня.
Максимальная оценка для заданий, отчитанных позже — 7 баллов.
Задание будет оцениваться следующим образом:3 балла — комфортность восприятия ресурса;
3 балла — содержание и источники;
4 балла — учет общих и индивидуальных требований.
Назад: Информационные технологии
НОУ ИНТУИТ | Введение в технологии создания Интернет-узлов
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
16:55:00
Выпускников:
170
Качество курса:
4.20 | 4.03
Курс имеет целью обучить студентов основным принципам построения Интернет-приложений и дать понятие о современных технологиях создания web-узлов.
В курсе дается общая информация о языках разметки HTML и DHTML, способах реализации клиентской активности и создании веб-приложений, а также об использовании систем управления контентом и Microsoft FrontPage.
Теги: .net, activex, asp, cgi, cms, content management, cookie, css, frontpage, html, ISAPI, javascript, microsoft word, skinning, баннер, браузеры, приложения, провайдеры, серверы, форматирование, цвета, шаблон оформления, шрифты, электронная почта, элементыПредварительные курсы
Дополнительные курсы
2 часа 30 минут
—
Введение в Интернет
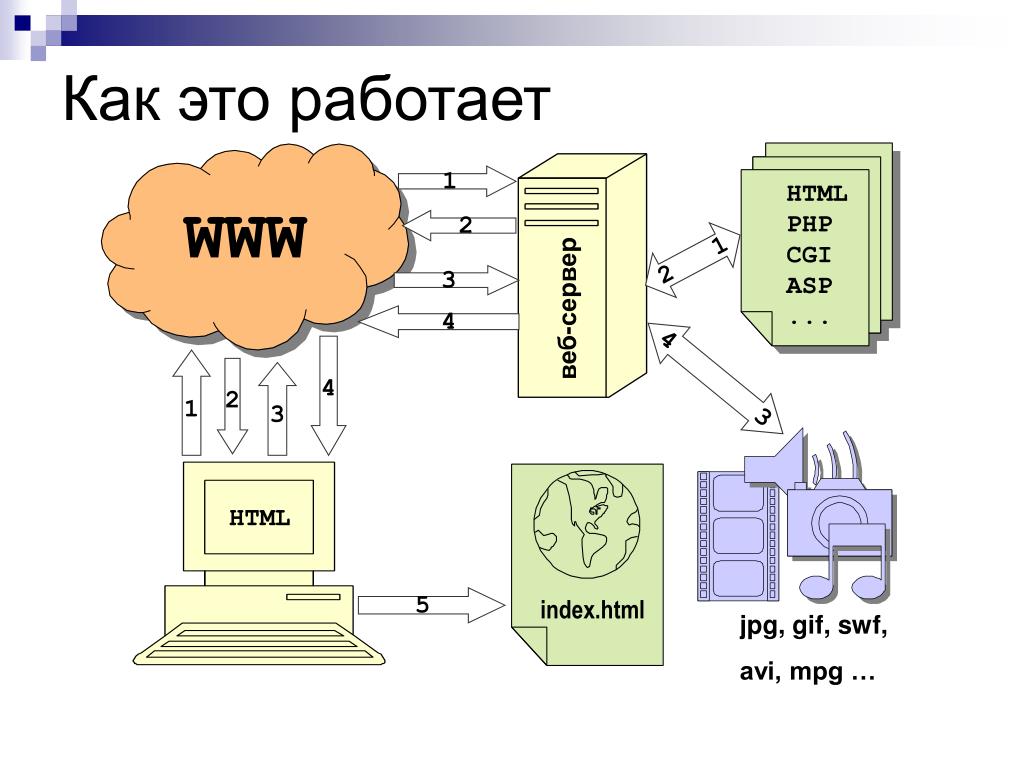
Дается общее представление о сети Интернет и предоставляемых в ней сервисах. Рассказывается, что такое служба WWW, по какой схеме она работает, на каких принципах организована. Дается понятие Web-сервера и Web-браузера, представление об их функциях и схеме взаимодействия друг с другом. Также, рассказывается, что такое протокол HTTP, какие задачи он выполняет, какова его структура и основные команды. Дается понятие гипертекста.
Рассказывается, что такое служба WWW, по какой схеме она работает, на каких принципах организована. Дается понятие Web-сервера и Web-браузера, представление об их функциях и схеме взаимодействия друг с другом. Также, рассказывается, что такое протокол HTTP, какие задачи он выполняет, какова его структура и основные команды. Дается понятие гипертекста.—
Язык гипертекстовой разметки HTML
Лекция посвящена языку гипертекстовой разметки HTML, а также его преемнику – языку XHTML. Рассказывается о спецификации HTML, структуре HTML-документа. Дается понятие элементов и тегов, их параметров. Рассказывается, как осуществляется форматирование текста, какие теги при этом применяются, как они действуют. Рассказывается, как на языке HTML можно организовать списки и гиперссылки, описать изображения, создать таблицы. Дается понятие форм, для чего они предназначены и каков их синтаксис.—
DHTML
Лекция посвящена HTML-страницам с динамически изменяемым содержимым. Рассказывается о каскадных таблицах стилей (Cascade Style Sheets — CSS) и языке сценариев (JavaScript или VBScript). Что CSS из себя представляют, по каким правилам создаются, как взаимодействуют с остальными элементами HTML-документа. Дается понятие селекторов, их виды.—
Интернет-приложение
Дается понятие Интернет-приложения. Рассказывается, какие существуют типы Интернет-приложений, их архитектурные шаблоны, а также виды Web-серверов.—
Способы реализации клиентской активности
Лекция посвящена способам реализации клиентской активности. Рассказывается о клиентских сценариях JavaScript и VBScript, а также о технологии, классах и платформе Java, инструментах создания Java-приложений. Дается понятие элементов управления ActivX, технология их создания и применения, а также встраивания в страницу.
Рассказывается о клиентских сценариях JavaScript и VBScript, а также о технологии, классах и платформе Java, инструментах создания Java-приложений. Дается понятие элементов управления ActivX, технология их создания и применения, а также встраивания в страницу.—
Способы организации активных web-серверов
Лекция посвящена способам организации активных web-серверов, формированию динамических документов HTML с помощью CGI, языкам Perl, PHP. Рассматриваются приложения ISAPI и их использование для формирования динамических документов. Рассказывается про среду ASP и ASP.NET.—
Системы управления контентом
Рассматриваются системы управления контентом, их функции, модели представления данных в CMS, функционирование CMS. Рассматриваются вопросы создания контента, создания шаблонов оформления, публикации контента. А также, архитектура системы управления контентом на примере DotNetNuke и обзор рынка систем управления контентом. Анализируется, на основании чего и как производится выбор CMS.—
Использование шаблонов и мастеров Microsoft FrontPage
Лекция посвящена теме использования шаблонов и мастеров Microsoft FrontPage. Дается небольшое теоретическое введение, где рассказывается о назначении и достоинствах Microsoft FrontPage, веб-узле, типах узлов, представлении HTML-страниц в FrontPage, создании web-сайтов на основе шаблонов и мастеров. А также, рассматриваются практические задания по теме.—
Развертывание инфраструктуры CMS DotNetNuke
Лекция посвящена теме развертывания инфраструктуры CMS DotNetNuke. Дается небольшое теоретическое введение, где рассказывается об архитектуре и этапах развертывания CMS DotNetNuke. А также, рассматриваются практические задания по теме.
Дается небольшое теоретическое введение, где рассказывается об архитектуре и этапах развертывания CMS DotNetNuke. А также, рассматриваются практические задания по теме.—
Администрирование порталов и узлов DotNetNuke
Лекция посвящена теме администрирование порталов и узлов DotNetNuke. Дается небольшое теоретическое введение, где рассказывается о порталах, страницах, секциях, контейнерах, модулях. Еще, о роли пользователей и администратора портала. Дается представление о панели управления. А также, рассматриваются практические задания по теме.—
Работа с модулями DotNetNuke
Лекция посвящена теме работы с модулями DotNetNuke. Дается небольшое теоретическое введение, где рассказывается о различных видах модулей, их назначении и функциях. Еще, о добавлении модулей к страницам и перемещении их между секциями страницы. А также, рассматриваются практические задания по теме.—
Система безопасности DotNetNuke
Лекция посвящена теме системы безопасности DotNetNuke. Дается небольшое теоретическое введение, где рассказывается о безопасности в ASP.NET 2.0, модели провайдеров в DNN, порталах и приложениях, о регистрации пользователей портала. А также, рассматриваются практические задания по теме.—
Разработка шаблонов оформления (skins) для DNN
Лекция посвящена теме разработки шаблонов оформления (skins) для DNN. Дается небольшое теоретическое введение, где дается понятие шаблона оформления, рассказывается о технологии создания шаблонов оформления в DNN, об организации файлов, обработке страницы, структуре каталогов шаблона оформления, о способах создания шаблона оформления, о графике, панели контента и атрибутах объектов. А также, рассматриваются практические задания по теме.
А также, рассматриваются практические задания по теме.—
Разработка модулей для DotNetNuke в Visual Studio 2005
Лекция посвящена теме разработки модулей для DotNetNuke в Visual Studio 2005. Дается небольшое теоретическое введение, где рассказывается об архитектуре и структуре модулей DNN, о создании модулей DNN в Visual Studio 2005. А также, рассматриваются практические задания по теме.—
Каскадность CSS. Как определяется приоритет стилей — учебник CSS
В данной главе подробно объясняется, почему каскадные таблицы стилей (Cascading Style Sheets, CSS) называются каскадными. Для начала давайте вспомним, какими способами можно добавить стиль на веб-страницу:
- подключить внешнюю таблицу стилей;
- добавить внутреннюю таблицу стилей в HTML-документ через тег
<style>; - определить стиль элемента, применив к тегу атрибут
styleс необходимыми значениями (inline-стиль).
Эти способы добавления стилей могут быть использованы одновременно. К примеру, для тегов <p> может быть одновременно задан стиль как во внешней таблице стилей, так и во внутренней. Кроме того, в одной таблице стилей может быть записано несколько вариантов форматирования тегов <p>. Например:
p {color: green;}
.your_class p {color: yellow;}
#your_id p {color: red;}
В этом примере для тегов <p> указано три варианта форматирования. Но каким образом браузер расставляет приоритеты между стилями? Какой стиль из вышеприведенных будет выбран и по какому принципу? Это нам и предстоит выяснить.
Приоритеты стилей
Каскадность CSS – это механизм, благодаря которому к элементу HTML-документа может применяться более чем одно правило CSS. Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута
Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута style и т. д. Поскольку в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном итоге применяется тот стиль, который исходит от источника с более высоким приоритетом.
Какие источники являются более значимыми, а какие – менее? Разобраться в этом поможет эта таблица, где указан вес (значимость) каждого селектора. Чем больше вес, тем выше приоритет:
| Селектор тега: | 1 |
| Селектор класса: | 10 |
| Селектор ID: | 100 |
| Inline-стиль: | 1000 |
Когда селектор состоит из нескольких других селекторов, необходимо посчитать их общий вес. Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
| Селектор | ID | Класс | Тег | Общий вес |
|---|---|---|---|---|
| p | 0 | 0 | 1 | 1 |
| .your_class | 0 | 1 | 0 | 10 |
| p.your_class | 0 | 1 | 1 | 11 |
| #your_id | 1 | 0 | 0 | 100 |
| #your_id p | 1 | 0 | 1 | 101 |
| #your_id .your_class | 1 | 1 | 0 | 110 |
| p a | 0 | 0 | 2 | 2 |
| #your_id #my_id .your_class p a | 2 | 1 | 2 | 212 |
Если случилось так, что два селектора имеют одинаковый вес, то приоритет отдается тому стилю, который находится ниже в коде. Если для одного элемента задан стиль и во внешней, и во внутренней таблицах, то приоритет отдается стилю в той таблице, которая находится ниже в коде.
Пример: во внутренней таблице стилей задан красный цвет для тегов <p>, а во внешней – зеленый цвет для этих же тегов. В HTML-документе вы первым делом подключили внешнюю таблицу стилей, а затем добавили внутреннюю таблицу с помощью тега <style></style>. В итоге цвет тегов <p> будет красным.
Это – один из способов управлять значимостью стилей. Еще один способ повысить приоритет – специально увеличить вес селектора, например, добавив к нему ID или класс.
Объявление !important
Если вы столкнулись с экстренным случаем и вам необходимо повысить значимость какого-либо свойства, можно добавить к нему объявление !important:
p {color: red !important;}
p {color: green;}
Также !important перекрывает inline-стили. Слишком частое применение !important не приветствуется многими разработчиками. В основном, данное объявление принято использовать лишь тогда, когда конфликт стилей нельзя победить иными способами.
Сброс стилей с помощью reset.css
В предыдущей главе мы уже упоминали о том, что у каждого браузера есть свои встроенные стили HTML-документов, созданные для улучшения читабельности. Вы наверняка уже видели, как выглядит «голая» веб-страница в браузере: синие подчеркнутые ссылки, черный шрифт, полужирное начертание заголовков и т. д.
Каждый браузер имеет свои отличия во встроенных стилях: например, в IE нет отступа от верхнего края окна, а в Firefox есть. Таких отличий существует много. Чтобы они не создавали помех для кроссбраузерности при написании собственного стиля CSS, можно воспользоваться методом сброса встроенных стилей.
Инструмент для сброса стилей – это, по сути, та же самая таблица CSS, где описаны правила, которые сбрасывают встроенные стили браузеров, устанавливая базовые значения свойств. Называется такая таблица reset.css и служит для того, чтобы вы могли начать создавать стиль «с нуля». Вот пример стандартной таблицы сброса:
Вот пример стандартной таблицы сброса:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Этот вариант таблицы Reset.css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
Конечно же, существуют и другие вариации Reset CSS, например, более популярный сейчас Normalize.css, который, в отличие от Reset CSS, сохраняет много полезных стилей по умолчанию, а не стирает их начисто. Это удобно, поскольку избавляет от необходимости вновь объявлять стили для многих стандартных элементов.
Если требуется, вы и сами можете создать свой файл сброса стилей, исходя из ваших потребностей.
А сейчас вкратце о том, что делает вышеприведенная таблица сброса стилей:
- в первом селекторе собраны наиболее популярные теги, для которых удаляются все отступы, рамки и поля, а также назначается размер шрифта 100%;
- второй групповой селектор предназначен для правильного отображения тегов HTML5 в старых браузерах;
- с помощью свойства
line-heightселектораbodyустанавливается одинаковый интерлиньяж (межстрочный интервал) для текста; - для списков
ol,ulубраны маркеры; - отменены кавычки и другой контент перед и после содержимого тегов
blockquote,q; - упрощено добавление рамок для ячеек таблиц.

Файл сброса стилей необходимо подключать раньше, чем собственные стили. Если вы внимательно читали абзац о приоритетах, то уже поняли, почему reset.css должен находиться перед другими стилями: потому что правила, указанные ниже в коде, перезаписывают правила, объявленные ранее.
Итоги
Каскадность в CSS – это способность стилевых правил накладываться друг на друга, перезаписывать и смешиваться. Итоговый стиль элемента, который виден в браузере – это комбинация нескольких последовательно примененных стилей.
При конфликте нескольких стилей срабатывает правило приоритетов. Предпочтение отдается тому стилю, который считается более значимым.
Необходимо знать, как работают правила распределения приоритетов между стилями, чтобы создавать грамотные таблицы стилей.
Первая часть нашего учебника подошла к концу. Второй раздел книги мы начнем с изучения CSS шрифтов, веб-шрифтов и способов их подключения.
HTML – история развития языка разметки гипертекста: публикации CASTCOM
Большая часть современных интернет технологий основана на давно используемом, самом дискутируемом языке HTML. Он был разработан для выполнения разметки и оформления документов, размещаемых на веб-страницах. Свои первые черты язык начал обретать в 1986 году. Толчком стало принятие Международной организацией по стандартизации (ISO) ISO-8879-стандарта — Standard Generalized Markup Language или, в сокращенном варианте — SGML. К нему прилагалось описание, в котором говорилось о том, что SGML предназначен для структурной разметки текста. Примечательно, что описания внешнего вида документа не предполагалось.
Исходя из этого, можно сделать вывод о том, что SGML не являлся системой для разметки текста и не располагал какого-либо списка структурных элементов языка, используемых в определенных условиях. Язык подразумевал описание синтаксиса написания главных элементов разметки. Спустя некоторое время они получили, хорошо известное сегодня название — «теги».
Вполне очевидной была потребность в создании языка, который:
- Описывал какой элемент в каких случаях разумно применить
- Содержал перечень элементов, с помощью которых можно создать документ, читаемый разными программами
Несмотря на то, что язык SGML, как и его схожие приложения, не получил особого развития, он и не был окончательно забыт. В 1991 году Европейский институт физики частиц объявил о необходимости разработки механизма, позволяющего передавать гипертекстовую информацию через Глобальную сеть. Именно SGML лег в основу будущего языка — Hyper Text Markup Language (HTML ).
Этапы становления
Около сорока тегов содержал HTML версии 1.2. Описания физического представления документов также не имелось. Как и его прародитель — SGML, он был преимущественно ориентирован на логическую и структурную разметку текста. Впрочем, некий намек на то, как будет физически представлена страница, ряд тегов все же делал.
Разработкой HTML версии 2.0 занялся консорциум W3С. Первый результат удалось получить, спустя год насыщенной работы — в 1995 году. Практически параллельно обсуждались возможности версии 3.0. Если вторую версию нельзя назвать существенно отличающейся от первой, то третья стала безусловным прорывом.
HTML 3.0 включал интересные новинки:
- Разметку математических формул
- Теги для создания страниц
- Вставку рисунков, обтекаемых текстом
- Примечаний и т.д.
Однако, этого было недостаточно, потребность в визуальном оформлении гипертекстовых страниц становилась все более актуальной. Тогда, W3С приступили к созданию самостоятельной системы, при этом не противоречащей основам HTML, но позволяющей описывать визуальное оформление документов. Результатом стало появление CSS — Cascading Style Sheets, иерархические стилевые спецификации, наделенные уникальным синтаксисом, структурой, задачами.
Но, не будем забегать вперед, и вернемся к HTML. Существенное расширение тегов произошло с подачи Netscape Communications — корпорации, запустившей первый коммерческий браузер — Netscape Navigator. Нововведения преследовали лишь одну цель — улучшить внешний вид документа, но при этом они совершенно противоречили исконным принципам языка.
Нововведения преследовали лишь одну цель — улучшить внешний вид документа, но при этом они совершенно противоречили исконным принципам языка.
HTML версии 3.2 создали в кратчайшие сроки. Он был ориентирован на Microsoft Internet Explorer. До недавнего времени эта версия HTML была единственным стандартом языка при разработке интернет-проектов. Тем не менее, направление развивается очень активно, с помощью HTML удалось придать некую упорядоченность элементам разметки всех браузеров, но возможностей языка становилось недостаточно.
В 2004 году приняли новую версию HTML — 4.01. Он обеспечивает отличные показатели кросс — браузерности и кросс — платформенности.
Почему же сегодня все чаще используется CSS? Потому что HTML, не смотря на свои существенно расширившиеся с момента создания возможности, остается языком логической разметки гипертекста, т.е. не связан с оформлением документа. Современные стандарты интернета подразумевают создание ярких и запоминающихся страниц, поэтому веб-мастера все чаще используют CSS. Можно ли ставить точку в истории HTML? Ответ на этот вопрос будет, скорее положительным, но полностью язык не исчезнет, т.к. он лежит в основе многих других систем.
HTML и CSS — W3C
HTML (гипертекст Язык разметки) и CSS (каскадные таблицы стилей) — это два основных технологий для построения сети страниц. HTML обеспечивает структуру страницы, CSS — (визуальная и звуковая) макет, для разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS являются основой для создания веб-страниц и Интернет Приложения. Узнайте больше ниже о:
Что такое HTML?
HTML — это язык для описания структуры сети страниц.HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками,
текст, таблицы, списки, фотографии и т.
 д.
д. - Получить онлайн-информацию через гипертекстовые ссылки, одним щелчком кнопка.
- Дизайн бланков для проведения сделок с удаленными службами, для использования в поиск информации, изготовление бронирование, заказ продуктов и т. д.
- Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения прямо в своих документах.
В HTML авторы описывают структуру страниц с использованием разметки . элемента языковой метки части содержания, такие как «абзац», «Список», «таблица» и т. Д.
Что такое XHTML?
XHTML — это вариант HTML, в котором используется синтаксис XML, расширяемый язык разметки.XHTML имеет все одинаковые элементы (для абзацев, и т. д.) как вариант HTML, но синтаксис немного отличается. Поскольку XHTML — это XML-приложение, вы можете использовать другой XML инструменты с ним (такие как XSLT, язык для преобразования содержимого XML).
Что такое CSS?
CSS — это язык для описания представления Веб-страницы, включая цвета, макет и шрифты.Это позволяет адаптировать презентацию к различным типам устройств, таким как большие экраны, маленькие экраны или принтеры. CSS не зависит от HTML и может использоваться с любой разметкой на основе XML язык. Отделение HTML от CSS упрощает обслуживание сайтов, делиться таблицы стилей на разных страницах и адаптировать страницы в разные среды. Это упомянуто как разделение структуры (или: содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет пользователям использовать шрифты по запросу через Интернет, не требуя установки в операционной системе. W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
совместимый формат шрифта. В рамках проекта WebFonts планируется решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
совместимый формат шрифта. В рамках проекта WebFonts планируется решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример часть HTML-документа показывает, как для создания ссылки в абзаце.Когда отображается на экране (или в речи синтезатор), текст ссылки будет окончательным отчет»; когда кто-то активирует ссылку, браузер получит ресурс идентифицировано «Http://www.example.com/report»:
Для получения дополнительной информации см. окончательный отчет .
Атрибут class на
начальный тег абзаца («
») может быть используется, среди прочего, для добавления стиля.Для например, выделить курсивом текст всех абзацы с классом moreinfo, один мог бы написать в CSS:
p.moreinfo {font-style: italic} Поместив это правило в отдельный файл, стиль может быть общим для любого количества HTML-документы.
Дополнительная информация
Для получения дополнительной информации о HTML и CSS, см. руководства по HTML и CSS.
Для расширенных преобразований документов и макет за пределами CSS, см. XSLT & XSL-FO.
Что такое CSS и почему он важен?
CSS — это каскадные таблицы стилей. Это язык программирования, который придает веб-сайту вид и макет. Наряду с HTML, CSS играет фундаментальную роль в веб-дизайне.Без него веб-сайты по-прежнему представляли бы собой обычный текст на белом фоне.
Наряду с HTML, CSS играет фундаментальную роль в веб-дизайне.Без него веб-сайты по-прежнему представляли бы собой обычный текст на белом фоне.
До разработки CSS в 1996 году консорциумом World Wide Web (W3C) веб-страницы были чрезвычайно ограничены как по форме, так и по функциям. Ранние браузеры представляли страницу как гипертекст — обычный текст, изображения и ссылки на другие гипертекстовые страницы. Не было никакого макета, о котором можно было бы говорить, просто абзацы, идущие по странице в единственном столбце.
CSS позволил несколько нововведений в верстке веб-страниц, таких как возможность:
- Укажите шрифты, отличные от шрифтов по умолчанию для браузера
- Укажите цвет и размер текста и ссылок
- Примените цвета к фону
- Содержат элементы веб-страницы в прямоугольниках и перемещают эти поля в определенные места на странице
Они помещают «стиль» в таблицах стилей, и впервые появилась возможность создавать веб-страницы.
Первым коммерческим браузером, который читал и использовал CSS, был Microsoft Internet Explorer 3 в 1998 году. По сей день поддержка определенных функций CSS варьируется от браузера к браузеру. W3C, который до сих пор курирует и создает веб-стандарты, недавно выпустил новый стандарт CSS — CSS3. Разработчики надеются, что с помощью CSS3 все основные браузеры будут одинаково читать и отображать все функции CSS.
Как работает CSS?
Чтобы понять основы работы CSS, вы должны сначала немного понять современный HTML.Веб-разработчики выкладывают страницы по «коробочной модели». Веб-страница представляет собой серию блоков, каждое из которых содержит отдельный элемент. Эти коробки вложены друг в друга.
Например, заголовок страницы — это блок, который содержит несколько меньших блоков, содержащих все элементы, составляющие заголовок: логотип, навигация, кнопки социальных сетей, кнопки корзины покупок и т. Д. Используя CSS, разработчик назначает стили для поле «заголовок». В этом примере предположим, что разработчик делает текст внутри заголовка фиолетовым, шрифтом Arial и высотой в пятнадцать пунктов.
В этом примере предположим, что разработчик делает текст внутри заголовка фиолетовым, шрифтом Arial и высотой в пятнадцать пунктов.
Здесь вступает в игру «каскадная» часть каскадных таблиц стилей. Стили шрифтов, применяемые к заголовку, распределяются по всем элементам, содержащимся внутри заголовка. Элементы, содержащие текст, такие как навигация, ссылки или призывы к действию, будут пурпурными, Arial и высотой в пятнадцать пунктов.
CSS (каскадная таблица стилей) Определение
Домашняя страница: Интернет-термины: Определение CSS
означает «Каскадная таблица стилей». Каскадные таблицы стилей используются для форматирования макета веб-страниц.Их можно использовать для определения стилей текста, размеров таблиц и других аспектов веб-страниц, которые ранее можно было определить только в HTML-коде страницы.
CSS помогает веб-разработчикам создавать единообразный вид на нескольких страницах веб-сайта. Вместо того, чтобы определять стиль каждой таблицы и каждого блока текста в HTML-коде страницы, обычно используемые стили необходимо определять только один раз в документе CSS. После того, как стиль определен в каскадной таблице стилей, его можно использовать на любой странице, которая ссылается на файл CSS.Кроме того, CSS позволяет легко изменять стили сразу на нескольких страницах. Например, веб-разработчик может захотеть увеличить размер текста по умолчанию с 10pt до 12pt для пятидесяти страниц веб-сайта. Если все страницы ссылаются на одну и ту же таблицу стилей, размер текста нужно только изменить в таблице стилей, и все страницы будут отображать более крупный текст.
Хотя CSS отлично подходит для создания текстовых стилей, он также полезен для форматирования других аспектов макета веб-страницы. Например, CSS можно использовать для определения заполнения ячеек таблицы, стиля, толщины и цвета границы таблицы, а также заполнения вокруг изображений или других объектов.CSS дает веб-разработчикам более точный контроль над тем, как будут выглядеть веб-страницы, чем HTML. Вот почему сегодня большинство веб-страниц включают каскадные таблицы стилей.
Вот почему сегодня большинство веб-страниц включают каскадные таблицы стилей.
https://techterms.com/definition/css
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение CSS. Он объясняет в компьютерной терминологии, что означает CSS, и является одним из многих Интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.Если вы сочтете это определение CSS полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Что такое CSS? — Изучите веб-разработку
CSS (каскадные таблицы стилей) позволяет создавать великолепно выглядящие веб-страницы, но как это работает под капотом? В этой статье объясняется, что такое CSS, на простом примере синтаксиса, а также рассматриваются некоторые ключевые термины, связанные с языком.
В модуле «Введение в HTML» мы рассмотрели, что такое HTML и как он используется для разметки документов. Эти документы будут доступны для чтения в веб-браузере. Заголовки будут выглядеть больше обычного текста, абзацы переходят на новую строку и имеют пробелы между ними. Ссылки окрашены и подчеркнуты, чтобы их можно было отличить от остального текста. То, что вы видите, — это стили браузера по умолчанию — очень простые стили, которые браузер применяет к HTML, чтобы убедиться, что он будет в основном читаемым, даже если автор страницы не указал явного стиля.
Однако Интернет был бы скучным местом, если бы все веб-сайты выглядели так. Используя CSS, вы можете точно контролировать, как элементы HTML выглядят в браузере, представляя вашу разметку с использованием любого дизайна, который вам нравится.
Чтобы узнать больше о стилях браузера / по умолчанию, посмотрите следующее видео:
Как мы упоминали ранее, CSS — это язык для определения того, как документы представляются пользователям — как они стилизованы, расположены и т. Д.
Документ обычно представляет собой текстовый файл, структурированный с использованием языка разметки — HTML является наиболее распространенным языком разметки, но вы также можете встретить другие языки разметки, такие как SVG или XML.
Представление документа пользователю означает преобразование его в форму, пригодную для использования вашей аудиторией. Браузеры, такие как Firefox, Chrome или Edge, предназначены для визуального представления документов, например, на экране компьютера, проекторе или принтере.
Примечание : браузер иногда называют пользовательским агентом, что в основном означает компьютерную программу, которая представляет человека внутри компьютерной системы. Браузеры — это основной тип пользовательского агента, о котором мы думаем, когда говорим о CSS, но не единственный.Доступны и другие пользовательские агенты — например, те, которые конвертируют документы HTML и CSS в PDF-файлы для печати.
CSS можно использовать для очень простой стилизации текста документа — например, для изменения цвета и размера заголовков и ссылок. Его можно использовать для создания макета — например, преобразования одного столбца текста в макет с областью основного содержимого и боковой панелью для связанной информации. Его даже можно использовать для таких эффектов, как анимация. Взгляните на ссылки в этом абзаце для конкретных примеров.
CSS — это язык, основанный на правилах — вы определяете правила, определяющие группы стилей, которые должны применяться к определенным элементам или группам элементов на вашей веб-странице. Например, «Я хочу, чтобы основной заголовок на моей странице отображался в виде большого красного текста».
В следующем коде показано очень простое правило CSS, обеспечивающее описанный выше стиль:
h2 {
красный цвет;
размер шрифта: 5em;
} Правило открывается с помощью селектора. Этот выбирает HTML-элемента, который мы собираемся стилизовать.В данном случае мы стилизуем заголовки первого уровня ( ).
Затем у нас есть набор фигурных скобок {} . Внутри них будет одно или несколько объявлений , которые принимают форму пар свойств и значений . Каждая пара определяет свойство элемента (ов), которое мы выбираем, а затем значение, которое мы хотели бы присвоить этому свойству.
Перед двоеточием стоит свойство, а после двоеточия — значение. Свойства CSS имеют разные допустимые значения в зависимости от того, какое свойство указывается.В нашем примере у нас есть свойство color , которое может принимать различные значения цвета. У нас также есть свойство font-size . Это свойство может принимать в качестве значения единицы разного размера.
Таблица стилей CSS будет содержать множество таких правил, написанных одно за другим.
h2 {
красный цвет;
размер шрифта: 5em;
}
п {
черный цвет;
} Вы обнаружите, что быстро усваиваете некоторые значения, тогда как другие вам нужно будет искать. На отдельных страницах свойств в MDN можно быстро найти свойства и их значения, если вы забудете или захотите узнать, что еще можно использовать в качестве значения.
Примечание : Вы можете найти ссылки на все страницы свойств CSS (вместе с другими функциями CSS), перечисленные в справочнике MDN CSS. В качестве альтернативы вам следует привыкнуть к поиску «mdn css-feature-name » в вашей любимой поисковой системе всякий раз, когда вам нужно узнать больше информации о функции CSS. Например, попробуйте выполнить поиск по ключевым словам «mdn color» и «mdn font-size»!
Поскольку есть так много вещей, которые можно стилизовать с помощью CSS, язык разбит на модулей . Вы увидите ссылки на эти модули по мере изучения MDN, и многие страницы документации организованы вокруг определенного модуля. Например, вы можете взглянуть на ссылку MDN на модуль Backgrounds and Borders, чтобы узнать, какова его цель, и какие различные свойства и другие функции он содержит. Вы также найдете ссылки на CSS Specification , которая определяет технологию (см. Ниже).
Вы увидите ссылки на эти модули по мере изучения MDN, и многие страницы документации организованы вокруг определенного модуля. Например, вы можете взглянуть на ссылку MDN на модуль Backgrounds and Borders, чтобы узнать, какова его цель, и какие различные свойства и другие функции он содержит. Вы также найдете ссылки на CSS Specification , которая определяет технологию (см. Ниже).
На этом этапе вам не нужно слишком беспокоиться о том, как структурирован CSS, однако это может упростить поиск информации, если, например, вы знаете, что определенное свойство может быть найдено среди других подобных вещей и поэтому, вероятно, находятся в той же спецификации.
Для конкретного примера вернемся к модулю Backgrounds and Borders — вы можете подумать, что имеет логический смысл определить свойства background-color и border-color в этом модуле. И ты был бы прав.
Спецификации CSS
Все технологии веб-стандартов (HTML, CSS, JavaScript и т. Д.) Определены в гигантских документах, называемых спецификациями (или «спецификациями»), которые публикуются организациями по стандартизации (такими как W3C, WHATWG, ECMA, или Хронос) и точно определите, как эти технологии должны себя вести.
CSS ничем не отличается — он разработан группой в W3C, которая называется CSS Working Group. В эту группу входят представители производителей браузеров и других компаний, интересующихся CSS. Есть также другие люди, известные как приглашенных экспертов , которые действуют как независимые голоса; они не связаны с членской организацией.
Новые функции CSS разработаны или определены Рабочей группой CSS. Иногда из-за того, что конкретный браузер заинтересован в некоторых возможностях, в других случаях из-за того, что веб-дизайнеры и разработчики запрашивают функцию, а иногда потому, что сама рабочая группа определила требование.CSS постоянно развивается, появляются новые функции. Однако ключевым моментом в CSS является то, что все очень стараются никогда не менять вещи так, чтобы это могло сломать старые веб-сайты. Веб-сайт, созданный в 2000 году с использованием ограниченного CSS, доступного на тот момент, должен по-прежнему использоваться в браузере сегодня!
Веб-сайт, созданный в 2000 году с использованием ограниченного CSS, доступного на тот момент, должен по-прежнему использоваться в браузере сегодня!
Как новичок в CSS, вы, вероятно, найдете спецификации CSS ошеломляющими — они предназначены для инженеров, которые могут использовать их для реализации поддержки функций в пользовательских агентах, а не для того, чтобы веб-разработчики могли читать, чтобы понять CSS.Многие опытные разработчики предпочли бы обратиться к документации MDN или другим руководствам. Однако стоит знать, что они существуют, понимать взаимосвязь между используемым вами CSS, поддержкой браузера (см. Ниже) и спецификациями.
После того, как CSS был определен, он будет полезен для нас при разработке веб-страниц только в том случае, если один или несколько браузеров реализовали его. Это означает, что код был написан, чтобы превратить инструкцию в нашем файле CSS во что-то, что можно вывести на экран.Мы рассмотрим этот процесс подробнее в уроке «Как работает CSS». Для всех браузеров необычно реализовывать функцию одновременно, поэтому обычно существует пробел, в котором вы можете использовать некоторую часть CSS в одних браузерах, а не в других. По этой причине полезно иметь возможность проверить статус реализации.
Статус поддержки браузера отображается на каждой странице свойств MDN в разделе «Совместимость браузера» (используйте это, чтобы проверить, можно ли использовать свойство на вашем веб-сайте). Например, раздел совместимости для свойства семейства шрифтов CSS воспроизводится ниже.
Таблицы BCD загружаются только в браузере
Теперь, когда у вас есть некоторое представление о том, что такое CSS, давайте перейдем к началу работы с CSS, где вы можете начать писать CSS самостоятельно.
Важность CSS в веб-разработке
Каскадные таблицы стилей, широко известные как CSS, являются неотъемлемой частью современного процесса веб-разработки. Это высокоэффективный инструмент HTML, который обеспечивает легкий контроль над макетом и представлением страниц веб-сайта, отделяя контент от дизайна.
Хотя CSS был представлен в 1996 году, он приобрел массовую популярность к началу 2000-х годов, когда популярные браузеры начали поддерживать его расширенные функции. Последняя версия CSS3 доступна с 1998 г. и последний раз обновлялась в сентябре 2008 г.
Преимущества CSS в веб-разработке
Улучшает представление веб-сайта
Выдающимся преимуществом CSS является дополнительная гибкость дизайна и интерактивность, которую он привносит в веб-разработку. Разработчики имеют больший контроль над макетом, что позволяет им вносить точные изменения по разделам.
Поскольку настройка с помощью CSS намного проще, чем простой HTML, веб-разработчики могут создавать разные образы для каждой страницы. Сложные веб-сайты с уникально представленными страницами возможны благодаря CSS.
Также прочтите: 6 важных шагов для планирования вашего веб-дизайна
делает обновления проще и плавнее
CSS работает путем создания правил. Эти правила применяются одновременно к нескольким элементам на сайте. Устранение повторяющегося стиля кодирования HTML делает разработку быстрее и менее монотонной.Также значительно сокращается количество ошибок.
Поскольку контент полностью отделен от дизайна, все изменения на веб-сайте могут быть внесены сразу. Это сокращает время доставки и затраты на редактирование в будущем.
помогает веб-страницам загружаться быстрее
Улучшенная загрузка веб-сайта - недооцененное, но важное преимущество CSS. Браузеры загружают правила CSS один раз и кешируют их для загрузки всех страниц веб-сайта. Это ускоряет просмотр веб-сайта и улучшает общее впечатление пользователя.
Эта функция полезна для обеспечения бесперебойной работы веб-сайтов при более низких скоростях интернета. Доступность на устройствах низкого уровня также улучшается с увеличением скорости загрузки.
Ограничения технологии CSS
Зависит от браузера
Единственное серьезное ограничение CSS состоит в том, что его производительность во многом зависит от поддержки браузером. Помимо совместимости, все браузеры (и многие их версии) работают по-разному. Итак, ваш CSS должен учитывать все эти вариации.
Помимо совместимости, все браузеры (и многие их версии) работают по-разному. Итак, ваш CSS должен учитывать все эти вариации.
Однако, если ваш стиль CSS не полностью поддерживается браузером, люди все равно смогут испытать функциональные возможности HTML.Следовательно, вы всегда должны иметь хорошо структурированный HTML вместе с хорошим CSS.
Также прочтите: Вы делаете эти ошибки адаптивного дизайна?
Старые веб-сайты сложно модернизировать
Инстинктивная реакция после изучения многих преимуществ CSS - интегрировать его в свой существующий веб-сайт. К сожалению, это непростой процесс. Таблицы стилей CSS, особенно последние версии, должны быть интегрированы в код HTML на первом уровне, а также должны быть совместимы с версиями HTML.Модернизация CSS на старых сайтах - медленный утомительный процесс.
Существует также риск того, что старый HTML-код будет полностью нарушен, что сделает сайт мертвым. Лучше подождать, пока вы переделаете свой сайт с нуля.
Как видно из приведенных выше пунктов, преимущества разработки CSS перевешивают его ограничения. Это очень полезный инструмент веб-разработки, который каждый программист должен освоить вместе с базовым HTML.
Преимущества и недостатки CSS
Преимущества и недостатки CSS
Каскадные таблицы стилей (CSS): CSS определяется как язык таблицы методов, который предоставляет веб-дизайнерам контроль над тем, как веб-сайт взаимодействует с веб-браузерами, включая форматирование и отображение их HTML-документов.
CSS или каскадный лист может быть текстовым языком кодирования, который определяет форматы веб-сайтов и способ взаимодействия сайта с веб-браузерами. Язык позволяет веб-разработчикам регулировать различные элементы стиля и функции, такие как макет, цвет, шрифты и, следовательно, форматирование и отображение документов HTML.
Основная цель (как язык таблицы методов) заключалась в том, чтобы отделить содержимое документа от представления документа, которое включает элементы стиля, такие как цвет, макет и шрифты. CSS обрабатывает дизайн и ощущается как часть интернет-страницы. Используя CSS, вы будете управлять цветом текста, дизайном шрифтов, интервалом между абзацами, размером и расположением столбцов и т. Д.
CSS обрабатывает дизайн и ощущается как часть интернет-страницы. Используя CSS, вы будете управлять цветом текста, дизайном шрифтов, интервалом между абзацами, размером и расположением столбцов и т. Д.
CSS дает указание отображению HTML о том, как веб-сайт будет отображаться в сторона пользователя. Давайте взглянем на преимущества и недостатки CSS.
Преимущества CSS:
- CSS играет важную роль, с помощью CSS вам просто нужно указать повторяющийся стиль для элемента один раз и использовать его несколько раз, поскольку CSS автоматически применяет необходимые стили.
- Главное преимущество CSS в том, что стиль применяется единообразно на разных сайтах. Одна инструкция может управлять несколькими областями, что является преимуществом.
- Веб-дизайнерам необходимо использовать несколько строк программирования для каждой страницы, повышая скорость сайта.
- Каскадный лист не только упрощает разработку веб-сайта, но также упрощает обслуживание, поскольку изменение одной строки кода влияет на весь веб-сайт и время обслуживания.
- Это менее сложно, поэтому значительно сокращаются усилия.
- Помогает формировать спонтанные и последовательные изменения.
- Изменения CSS удобны для устройств. Поскольку люди используют набор различных интеллектуальных устройств для доступа к веб-сайтам через Интернет, существует потребность в адаптивном веб-дизайне.
- Имеет возможность изменения положения. Это помогает нам определять изменения в положении веб-элементов, присутствующих на странице.
- Эта экономия полосы пропускания - это существенные цифры незначительных тегов, которые неотличимы от беспорядка страниц.
- Легко настроить онлайн-страницу для пользователя.
- Уменьшает размер передаваемых файлов.
Недостатки CSS:
- CSS, CSS 1 до CSS3, приводят к путанице среди веб-браузеров.
- С CSS то, что работает с одним браузером, может не всегда работать с другим.
 Веб-разработчикам необходимо проверить совместимость, запустив программу в нескольких браузерах.
Веб-разработчикам необходимо проверить совместимость, запустив программу в нескольких браузерах. - Существует дефицит безопасности.
- После внесения изменений нам необходимо подтвердить совместимость, если они появятся.Аналогичное изменение коснулось всех браузеров.
- Мир языков программирования сложен для начинающих и не разработчиков. Различные уровни CSS, то есть CSS, CSS 2, CSS 3, часто сбивают с толку.
- Совместимость с браузером (некоторые таблицы стилей поддерживаются, а некоторые нет).
- CSS по-разному работает в разных браузерах. IE и Opera поддерживают CSS как разную логику.
- При использовании CSS могут возникнуть проблемы с кроссбраузерностью.
- Есть несколько уровней, которые создают путаницу для новичков и не разработчиков.
Вниманию читателя! Не прекращайте учиться сейчас. Овладейте всеми важными концепциями DSA с помощью курса DSA Self Paced Course по доступной для студентов цене и подготовьтесь к работе в отрасли.
Подробнее о каскадных таблицах стилей
CSS - один из краеугольных камней Интернета. Без CSS веб-страницы были бы скучными и скучными.
Внешний вид:
CSS - отличный язык для начинающих, потому что его легко понять, и есть масса ресурсов и учебных пособий, показывающих, как его использовать.
Фактически, одним из первых вещей, которые я узнал в области веб-дизайна и разработки, был CSS.
Синтаксис и концепции, составляющие CSS, имеют смысл даже для тех, кто не разбирается в технологиях. Кроме того, мы каждый день видим CSS на сайтах, которые мы знаем и любим. (Чтобы было легче понять, как и почему он используется.)
Что такое CSS?
CSS означает C ascading S tyle S heets, и почти все веб-страницы и пользовательские интерфейсы, написанные с помощью HTML, используют его.CSS - это язык таблиц стилей , который добавляет стили и форматирование к документам, написанным на языке разметки.
В настоящее время в своей третьей версии (часто называемой CSS3) CSS добавляет презентацию к веб-странице, тогда как HTML создает структуру страницы .
примечание
Поймите, что HTML и CSS работают вместе. Однако веб-страницу можно создать только с помощью HTML. (Но это было бы не очень красиво.)
Существуют разные способы включения CSS в вашу HTML-страницу, но наиболее распространенным является использование внешней таблицы стилей с использованием .css расширение файла (Эта внешняя таблица стилей является наиболее предпочтительной, поскольку она намного эффективнее при внесении изменений.)
Однако есть и другие методы для включения стилей CSS, такие как внутренне (стиль, определенный в верхней части HTML-страницы) и встроенный (добавление стиля прямо к конкретному тегу HTML).
Почему важен CSS?
CSS важен, потому что он позволяет веб-дизайнерам, разработчикам, блогерам и т. Д. Делать наши веб-сайты уникальными и привлекательными.CSS дает нам возможность поиграть с макетом страницы, настроить цвета и шрифты, добавить эффекты к изображениям и т. Д.
В то время как раньше можно было добавлять стиль с помощью HTML или более простого CSS, CSS3 действительно расширился и дает больше возможностей для творчества.
В конечном итоге, это облегчает нашу жизнь. CSS позволяет разделить представление из структуры (HTML) на разные файлы.
Кому это следует использовать?
CSS идеально подходит для тех, кто хочет создать свой собственный сайт.Или кто-то хочет стать разработчиком или дизайнером. На самом деле, для всех, кто хочет изучить основы работы с веб-сайтом, CSS - отличное место для начала.
Черт возьми, если вы графический дизайнер, наличие у вас навыков CSS - огромное преимущество, когда дело доходит до маркера вакансии.
В настоящее время существуют более продвинутые языки расширения CSS, которые предлагают еще большую эффективность рабочего процесса - например, Sass. Но прежде чем перейти к ним, важно понять, как работает CSS и синтаксис.
Но прежде чем перейти к ним, важно понять, как работает CSS и синтаксис.
Некоторые особенности CSS3
Есть много возможностей CSS.Вот лишь некоторые из них, о которых следует знать.
Каскадный
Как я упоминал ранее, CSS означает каскадные таблицы стилей. Вам может быть интересно, что это за каскадный бизнес.
Из Википедии:
«Таблица стилей с наивысшим приоритетом управляет отображением содержимого. Объявления, не установленные в источнике с наивысшим приоритетом, передаются источнику с более низким приоритетом, например, в стиле пользовательского агента. Этот процесс называется каскадом ».
А?
По сути, существует порядок каскадирования для установленных вами стилей CSS.Допустим, в начале вашей внешней таблицы стилей вы делаете все абзацы синим шрифтом. Но затем внутри вашего HTML-документа вы выделяете один абзац красным цветом.
Из-за каскадного порядка объявление красного стиля выиграет у синего. И этот абзац будет красным.
Каскадный порядок
Вообще говоря, все стили будут «каскадированы» в новую «виртуальную» таблицу стилей по следующим правилам, где номер четыре имеет наивысший приоритет:
- Браузер по умолчанию
- Внешняя таблица стилей
- Внутренняя таблица стилей (в головной части)
- Встроенный стиль (внутри элемента HTML)
(Дополнительные сведения о каскадировании см. В этой статье.)
Это может сбить с толку новичков. Не волнуйся. Это что-то вроде порядка операций в математике или что-то в этом роде.
И каскадирование - это хорошо. Поскольку, скажем, вы установили цвет для всех своих абзацев на веб-сайте, вы можете позже изменить цвет абзаца для одной страницы или раздела.
CSS упрощает доступность
В прошлом настройка файлов HTML таким образом, чтобы они были доступны для программ чтения с экрана и других методов, была сложной задачей. CSS3 сделал это проще.
CSS3 сделал это проще.
Опять же, взято из Wiki:
CSS также может разрешить представление одной и той же страницы разметки в разных стилях для разных методов рендеринга, таких как на экране, в печати, голосом (при чтении в речевом браузере или программе чтения с экрана) и на шрифте Брайля. базовые, тактильные устройства.
Наличие доступного веб-сайта важно по многим причинам. Прочтите, почему здесь.
Отлично подходит для мобильных устройств благодаря Media Queries
Как и HTML5, CSS3 также был разработан, чтобы быть более удобным для мобильных устройств.
Чтобы ваш веб-сайт выглядел привлекательно на нескольких экранах, в CSS3 есть замечательная функция, которая называется медиа-запросами .
Медиа-запросы позволяют форматировать презентацию для экранов разных размеров, например планшетов, мобильных устройств и настольных компьютеров, без изменения самого содержимого. Ура!
Узнайте больше о медиа-запросах здесь.
CSS-фреймворки
Эти CSS-фреймворки следуют идее облегчения жизни. Они отлично подходят для быстрого прототипирования, но также позволяют настраивать.
Два самых популярных фреймворка CSS - это Bootstrap и Foundation.
Я никогда не работал с Foundation, но слышал, что он чем-то похож на Bootstrap. И я очень люблю Bootstrap.
Серьезно, я использую Bootstrap для всего, что создаю, от сайтов WordPress до статических сайтов, а теперь совсем недавно и в веб-приложениях.
Анимация CSS
С CSS3 появилась анимация. Верно.
Раньше, чтобы анимировать что-то маленькое на вашем сайте, вам приходилось полагаться на JavaScript.Теперь с CSS3 добавить небольшой эффект анимации просто.
Вот несколько популярных анимационных эффектов (и способы их использования), на которые можно сразу обратить внимание, когда вы освоите основы CSS.
Рекомендуемые учебники и руководства по CSS для начинающих
- CSS-уловки: Текущие и актуальные CSS-уловки (да!).





 Требования к сайту:
Требования к сайту:
 д.
д. Веб-разработчикам необходимо проверить совместимость, запустив программу в нескольких браузерах.
Веб-разработчикам необходимо проверить совместимость, запустив программу в нескольких браузерах.